WordPress에서 블로그 페이지를 만드는 방법(2가지 쉬운 방법)
게시 됨: 2022-05-23WordPress에서 블로그 페이지를 만드는 방법을 알고 싶습니까?
블로그에 별도의 페이지를 만들면 방문자가 최신 게시물을 더 쉽게 찾을 수 있습니다. 그러나 블로그 페이지에 익숙하지 않은 경우 설정하는 데 어려움을 겪을 수 있습니다.
이 기사는 그 문제를 해결할 것입니다. 워드프레스에서 블로그 글을 위한 별도의 페이지를 만드는 방법을 단계별로 보여드리겠습니다.
WordPress 블로그 페이지란 무엇입니까?
WordPress 블로그 페이지는 최신 게시물 목록을 표시하는 WordPress 웹사이트의 단일 페이지입니다. 다양한 정보가 있는 홈 페이지와 달리 블로그 페이지는 게시물 표시에 중점을 둡니다.
블로그 게시물 페이지에는 일반적으로 다음 웹 디자인 요소가 포함됩니다.
- 탐색 메뉴
- 블로그 게시물 목록
- 보행인
경우에 따라 블로그 페이지에는 소셜 미디어 프로필 아이콘, 게시물 카테고리, 뉴스레터 구독 양식 등과 같은 정보를 표시하는 사이드바도 포함됩니다.
WordPress에서 블로그 페이지를 만드는 이유는 무엇입니까?
"별도의 블로그 페이지를 만들어야 하는 이유는 무엇입니까?"라고 생각할 수 있습니다. 답은 간단합니다.
기본적으로 WordPress는 사이트의 첫 페이지에 가장 최근 게시물을 표시합니다.
블로거를 위한 훌륭한 솔루션이지만 소규모 비즈니스 사이트를 운영하는 경우 더 매력적인 것을 원할 것입니다. 예를 들어 방문자에게 귀하의 비즈니스, 제품, 연락처 세부 정보 및 구매 방법에 대해 교육하는 홈페이지가 필요할 수 있습니다.
여전히 비즈니스를 위해 성공적인 블로그를 운영할 수 있지만 홈페이지를 계속 매력적으로 유지하려면 블로그 게시물을 별도의 페이지로 이동해야 합니다.
이 게시물에서는 WordPress 사이트에 블로그 페이지를 추가하는 2가지 쉬운 방법을 보여줍니다. 첫 번째 방법은 가장 간단하고 가장 많은 사용자 지정 옵션을 제공하는 반면 두 번째 방법은 기본 제공 WordPress 페이지 설정을 사용합니다.
- 방법 1: Page Builder 플러그인으로 블로그 페이지 만들기
- 방법 2: 플러그인 없이 별도의 블로그 페이지 만들기
페이지 빌더로 사용자 정의 블로그 페이지를 만드는 방법
첫 번째 방법은 SeedProd 테마 빌더 플러그인을 사용하여 블로그 게시물에 대한 사용자 정의 페이지를 만드는 방법을 보여줍니다.

SeedProd는 WordPress를 위한 최고의 웹사이트 빌더입니다. 드래그 앤 드롭 페이지 빌더를 사용하면 코드 없이 랜딩 페이지와 유연한 웹사이트 레이아웃을 만들 수 있습니다.
SeedProd에는 블로그 페이지, 사이드바 등을 사용자 지정할 수 있는 테마 디자이너도 포함되어 있습니다. 결과적으로 블로그 게시물을 위한 별도의 페이지를 만들고 개발자를 고용하지 않고도 브랜드에 맞게 조정할 수 있습니다.
SeedProd로 WordPress에 블로그 페이지를 만드는 방법은 다음과 같습니다.
1단계. SeedProd 웹사이트 빌더 플러그인 설치
먼저 SeedProd 플러그인을 설치하고 활성화합니다.
참고: 테마 빌더를 사용하려면 SeedProd Pro 또는 Elite 플랜이 필요합니다.
도움이 필요하면 WordPress 플러그인 설치 방법에 대한 이 가이드를 참조하세요.
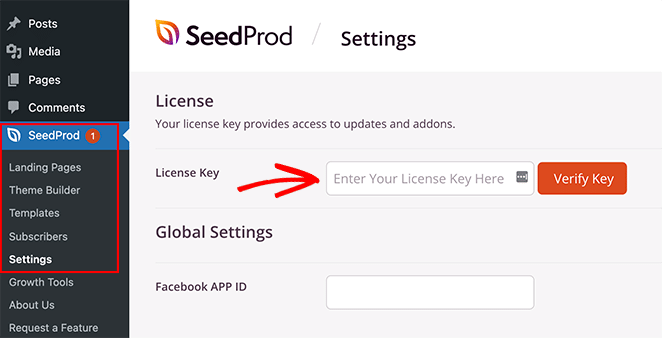
플러그인을 활성화한 후 WordPress 대시보드에서 SeedProd » 설정 으로 이동하여 플러그인 라이센스 키를 입력합니다. SeedProd 웹사이트의 계정 정보에서 키를 찾을 수 있습니다.

키 확인 버튼을 클릭하여 라이선스를 확인합니다. 그런 다음 사용자 지정 WordPress 테마 만들기로 이동할 수 있습니다.
2단계. WordPress 테마 템플릿 선택
이 단계는 복잡하게 들릴 수 있지만 생각보다 간단합니다.
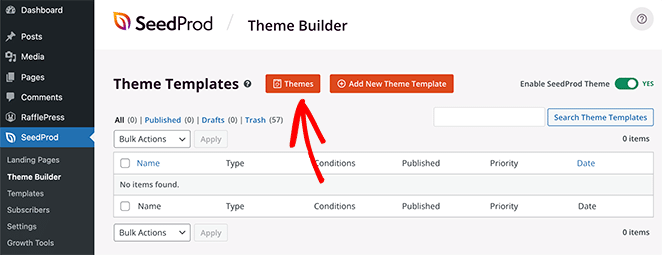
먼저 SeedProd » 테마 빌더 로 이동하여 테마 버튼을 클릭합니다. 다음 화면에서 시작점으로 사용할 테마를 선택할 수 있습니다.

나중에 테마를 활성화하면 기존 WordPress 테마가 새 디자인으로 바뀝니다.
다양한 유형의 웹사이트를 위해 전문적으로 디자인된 테마가 많이 있습니다. 예를 들어 '개인 포트폴리오', '피자 가게' 또는 '스포츠웨어 매장'을 만들 수 있습니다.
필요에 맞는 테마를 찾은 다음 그 위로 마우스를 가져간 다음 확인 표시 아이콘을 클릭하여 사이트에 추가합니다.

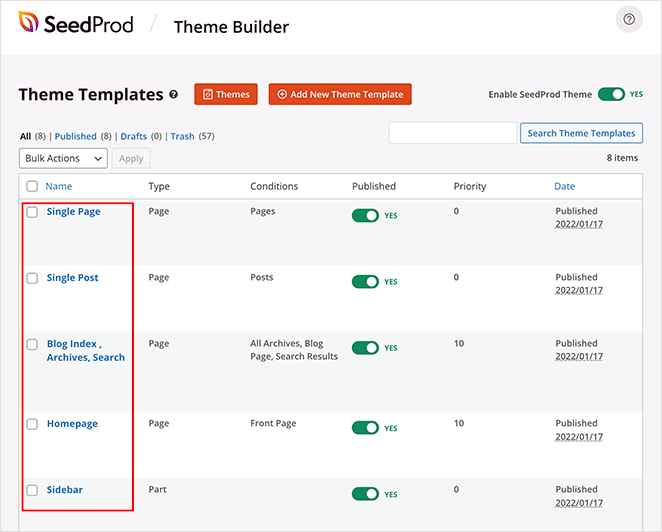
테마를 선택하면 SeedProd는 블로그 색인용 템플릿과 홈 페이지용 템플릿을 포함하여 테마 템플릿을 생성합니다. 각 페이지는 사용자 정의할 수 있는 매력적인 레이아웃과 자리 표시자 콘텐츠로 자동 설정됩니다.

이 가이드에서 블로그 페이지와 홈 페이지를 사용자 지정하는 방법을 보여줍니다.
3단계. 홈 페이지 사용자 지정
WordPress 테마 템플릿을 생성한 후 SeedProd의 테마 빌더로 편집할 수 있습니다. 홈페이지 템플릿부터 시작해 보겠습니다.
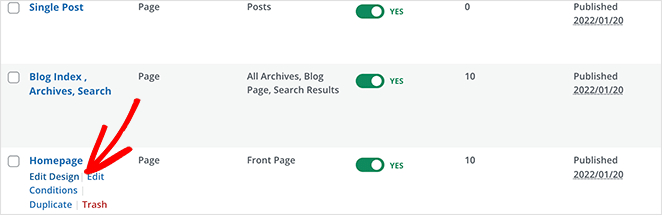
시작하려면 홈페이지 템플릿 위에 마우스를 놓고 '디자인 편집' 링크를 클릭하십시오.

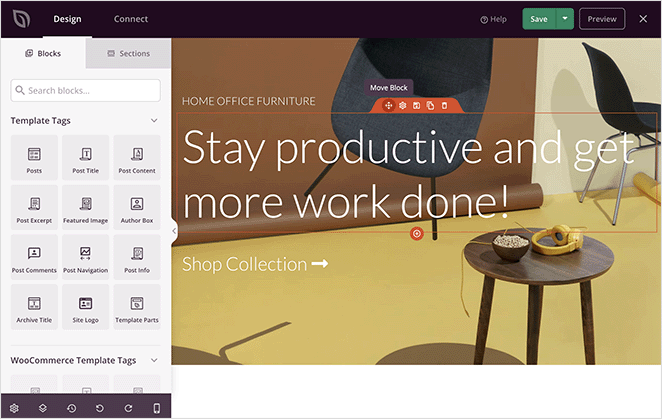
그렇게 하면 SeedProd의 테마 빌더에서 템플릿 파일이 시작됩니다. 끌어서 놓기 빌더는 오른쪽에 실시간 미리보기를 표시하고 왼쪽에 블록 및 섹션을 표시합니다.

블록과 섹션은 페이지 디자인을 구성하는 요소입니다. 블록을 클릭하여 사용자 정의하고, 마우스로 아무 곳이나 드래그하고, 왼쪽 패널에서 새 블록을 추가할 수 있습니다.
WordPress 홈페이지를 편집하는 방법에 대한 완전한 가이드를 작성했습니다. 방법 #1로 이동하여 테마 빌더 지침을 따르십시오.
4단계. 블로그 페이지 사용자 지정
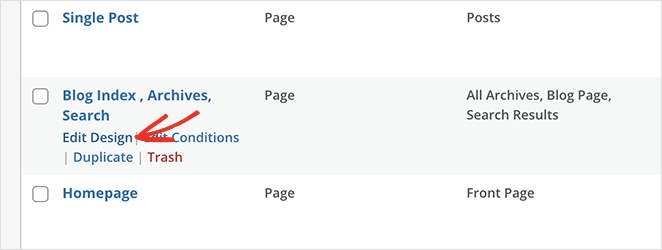
SeedProd의 테마 빌더는 블로그 페이지를 사용자 정의하는 다양한 방법도 제공합니다. 시작하려면 블로그 페이지 템플릿 파일에서 '디자인 편집' 링크를 클릭하십시오.

다음 화면에서 이전과 동일한 페이지 빌더 레이아웃을 볼 수 있습니다. 그런 다음 홈 페이지에서와 동일한 방식으로 블로그 페이지를 사용자 정의할 수 있습니다.
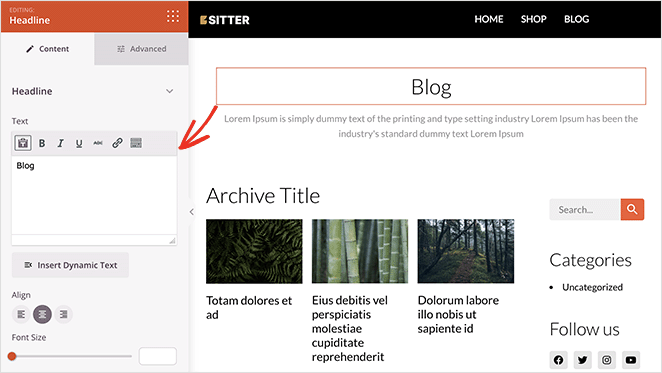
예를 들어 헤드라인을 클릭하여 제목, 글꼴 크기, 정렬 등을 변경할 수 있습니다. 그런 다음 블록 아이콘을 클릭하여 블록 패널로 돌아갈 수 있습니다.


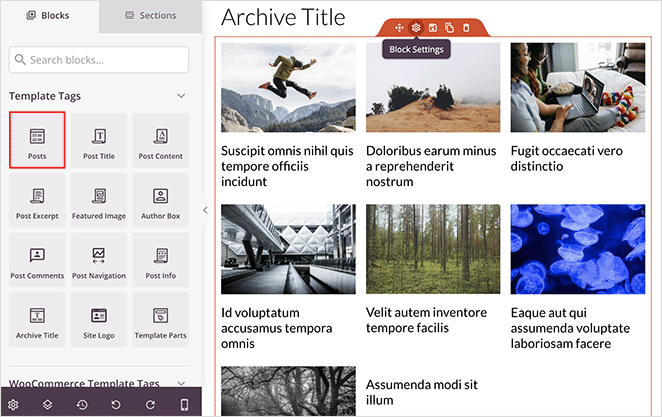
SeedProd는 블로그 페이지에서 사용할 수 있는 여러 블록을 제공합니다. 가장 중요한 것은 최근 블로그 게시물 목록을 보여주는 게시물 블록입니다.
게시물 블록은 블로그 색인 템플릿에 자동으로 포함됩니다. 게시물은 우리가 사용하는 템플릿의 3열 그리드 레이아웃에 있습니다.

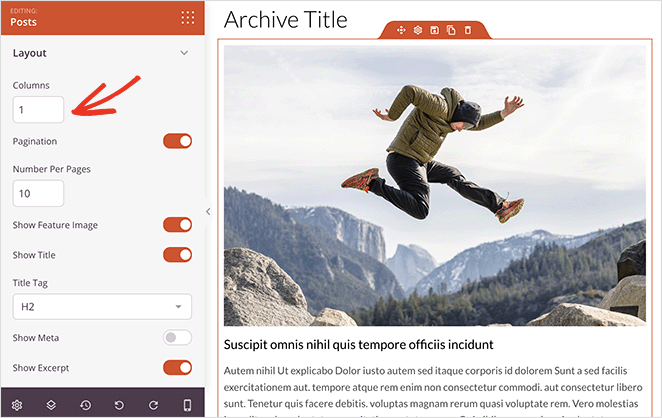
게시물 블록을 클릭하고 왼쪽 패널에서 다른 설정을 선택하여 게시물 블록의 레이아웃을 쉽게 변경할 수 있습니다. 예를 들어 열을 1로 변경하고 발췌 토글을 활성화할 수 있습니다.

차단 설정을 스크롤하면 표시하거나 숨길 수 있는 다른 토글이 표시됩니다.
- 나타난 그림
- 더 많은 텍스트 읽기
- 쪽수 매기기
- 메타 정보
이 설정을 사용하면 대상 고객에게 가장 적합하도록 블로그 게시물을 표시할 수 있습니다.
예를 들어 특정 카테고리, 태그 또는 사용자 정의 게시물 유형의 게시물만 표시하도록 선택할 수 있습니다. 작성자, 날짜, 시간 등을 기준으로 게시물을 필터링할 수도 있습니다.
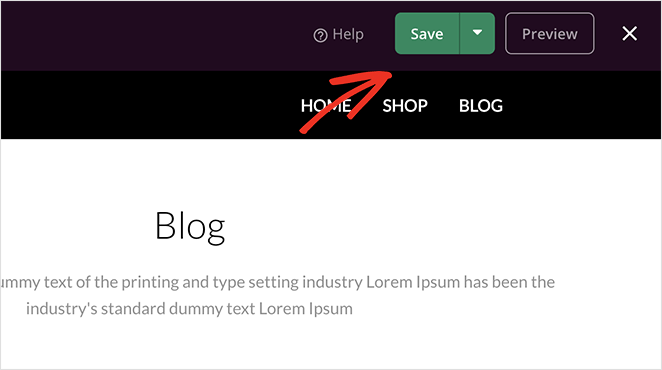
블로그 페이지의 모양이 마음에 들면 오른쪽 상단 모서리에 있는 녹색 저장 버튼을 클릭합니다. 그런 다음 'X' 아이콘을 클릭하여 테마 템플릿으로 돌아가 나머지 WordPress 테마를 계속 사용자 지정할 수 있습니다.

5단계. WordPress 테마 활성화
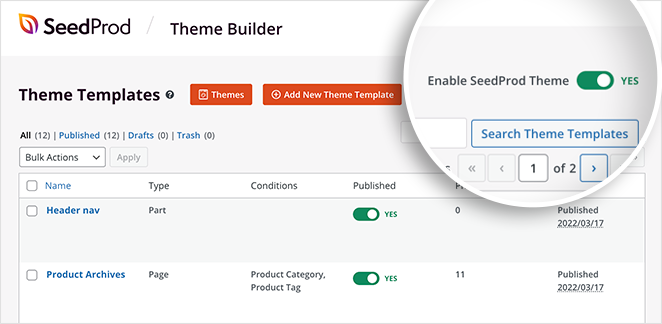
테마 사용자 지정에 만족하면 새 테마를 게시할 수 있습니다. 그렇게 하려면 'SeedProd 테마 사용' 설정을 '예' 위치로 전환합니다.

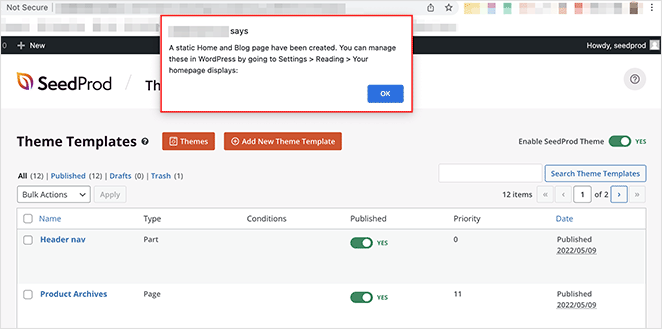
테마를 활성화하면 WordPress 홈 및 블로그 페이지 설정을 변경해야 한다는 알림이 표시됩니다. '확인' 버튼을 클릭하면 SeedProd가 해당 설정을 변경합니다.

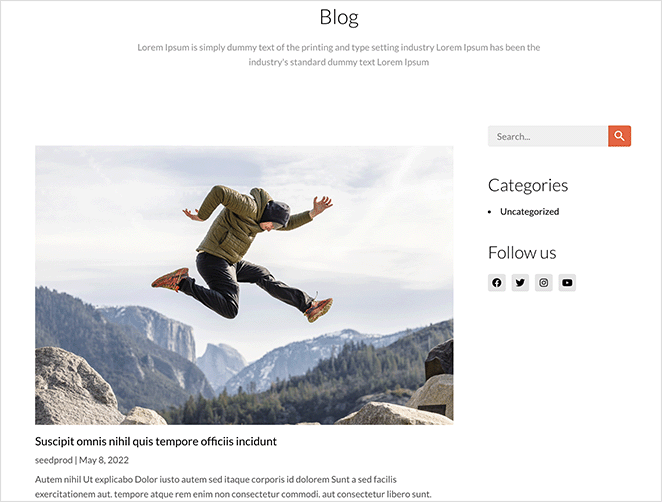
이제 웹사이트를 방문하여 새 홈 페이지와 블로그 페이지를 볼 수 있습니다. 다음은 데모 블로그 페이지의 미리보기입니다.

플러그인 없이 WordPress에서 블로그 페이지를 만드는 방법
WordPress 플러그인을 사용하지 않고 WordPress 사이트에 대한 별도의 블로그 페이지를 만들 수도 있습니다. 그러나 이 방법은 방법 1보다 더 많은 작업이 필요하고 많은 사용자 지정 옵션을 제공하지 않습니다.
플러그인 없이 블로그 페이지를 만들려면 아래 단계를 따르세요.
1단계. 별도의 홈 및 블로그 페이지 만들기
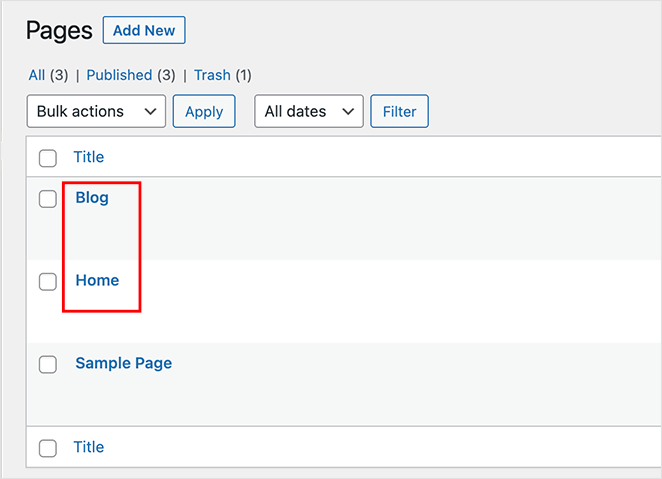
먼저 홈페이지와 블로그 페이지를 위한 2개의 페이지를 만들어야 합니다. 원하는 대로 이름을 지정할 수 있으며 콘텐츠를 추가할 필요가 없습니다.

홈페이지 이름은 '홈' 또는 '첫 페이지'와 같이 지정하고 블로그 페이지의 이름은 '뉴스', '블로그' 또는 '게시물'로 지정할 수 있습니다.
2단계. 읽기 설정에서 홈 및 블로그 페이지 할당
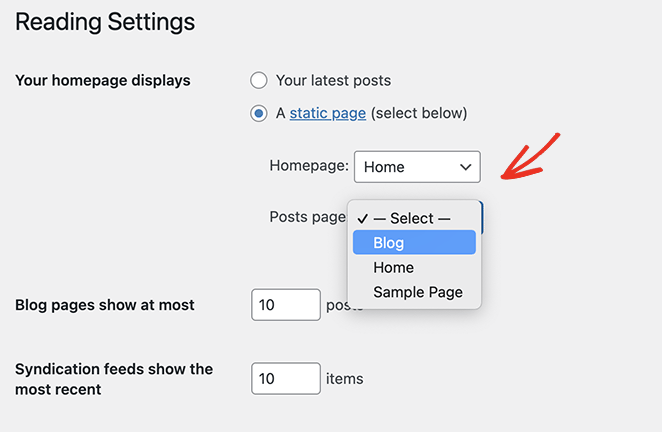
두 페이지를 모두 만든 후 설정 » WordPress 관리 영역에서 읽기 로 이동하여 '홈페이지 표시'라는 제목을 찾습니다. 드롭다운 메뉴에서 이전에 만든 페이지를 선택해야 합니다.

'홈페이지' 드롭다운에서 새로 만든 홈페이지를 선택하고 '게시물 페이지' 드롭다운에서 새 블로그 페이지를 선택합니다.
이제 변경 사항 저장 버튼을 클릭할 수 있습니다.
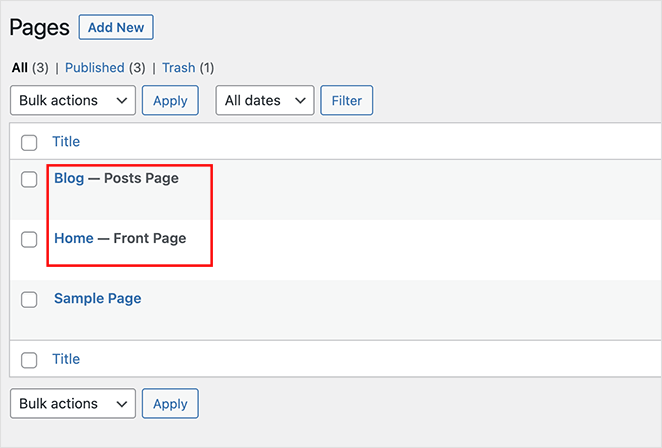
페이지 » 모든 페이지 로 이동하면 홈 페이지에 '앞 페이지' 레이블이 있고 블로그 페이지에 '게시물 페이지' 레이블이 있는 것을 볼 수 있습니다.

이 페이지의 모양은 현재 WordPress 테마에 따라 다르므로 모양을 변경하려면 테마 설정을 조정해야 할 수 있습니다.
3단계. WordPress 홈페이지 사용자 지정
새 WordPress 홈페이지에는 현재 콘텐츠가 없습니다. 다음 단계는 방문자가 귀하의 비즈니스에 대해 자세히 알아볼 수 있도록 정보, 이메일 주소, 제품 및 서비스를 추가하는 것입니다.
가이드의 방법 4에서 홈페이지를 사용자 정의하는 방법을 배울 수 있습니다. 이 방법은 다음을 포함하여 내장된 WordPress 블록 편집기로 페이지를 사용자 정의하는 방법을 보여줍니다.
- 갤러리
- 표지 이미지
- 텍스트
- 테이블
또한 많은 창의적인 사용자 정의 아이디어와 팁을 찾을 수 있습니다.
4단계. WordPress 블로그 페이지 사용자 지정
새 블로그 페이지가 만족스러우면 다른 작업을 수행할 필요가 없습니다. 방문자가 콘텐츠를 읽을 수 있도록 블로그 색인이 준비되었습니다.
그러나 블로그의 모양을 사용자 정의하려면 방법 1을 사용하는 것이 좋습니다. WordPress 플러그인이나 코드 없이는 블로그 페이지를 쉽게 사용자 정의할 수 없기 때문입니다.
다음 단계
지금은 그것뿐입니다. 이 기사가 WordPress에서 블로그 페이지를 만드는 방법을 배우는 데 도움이 되었기를 바랍니다.
다음 단계는 코드 없이 블로그 페이지에 뛰어들어 사용자 정의하는 것입니다. 시작하려면 아래 버튼을 클릭하세요.
WordPress 테마를 가져오고 내보내는 방법에 대한 이 가이드도 좋습니다.
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 팔로우하여 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 확인하세요.