WordPress에서 하위 테마를 만드는 방법(수동 + 플러그인 사용)
게시 됨: 2024-04-01아름다운 테마를 찾았지만 몇 가지 사항을 변경하여 진정한 나만의 테마로 만들고 싶으십니까? 색상이 브랜드와 잘 어울리지 않거나 글꼴이 약간 벗어난 느낌이 들 수도 있습니다.
어린이 테마가 들어오는 곳입니다! 이를 사용하면 원래 테마를 손상시키지 않고 웹 사이트의 모양과 기능을 안전하게 사용자 정의할 수 있습니다. 그것은 당신을 위해 당신이 가장 좋아하는 테마의 특별판을 만드는 것과 같습니다.
WordPress에서 하위 테마를 만드는 방법이 궁금하다면 걱정하지 마세요. 이 블로그에서는 하위 테마 생성에 대해 알아야 할 모든 사항을 분석해 보겠습니다. 주로 WordPress에서 하위 테마를 만드는 방법에는 두 가지가 있으며 두 가지 방법을 모두 보여 드리겠습니다.
자, 시작해 봅시다!
WordPress의 어린이 테마란 무엇입니까?
WordPress에서 하위 테마는 상위 테마라고도 하는 기본 테마의 사용자 정의 버전과 같습니다.
WordPress 웹사이트에 " Simple Theme "라는 상위 테마가 설치되어 있다고 가정해 보겠습니다. 디자인이 마음에 들지만 색상을 변경하거나 새 기능을 추가하는 등 몇 가지 변경을 하고 싶습니다.
테마 업데이트 시 변경 사항이 손실될 수 있으므로 위험할 수 있는 "단순 테마"의 파일을 직접 편집하는 대신 하위 테마를 만들 수 있습니다.
이 하위 테마는 원래 상위 테마를 변경하지 않고도 모든 사용자 정의를 할 수 있는 안전한 놀이터 역할을 합니다. 레이아웃 및 기본 기능과 같은 상위 테마의 모든 것을 상속합니다.
간단히 말해서, 하위 테마는 원래 테마의 주요 디자인과 기능을 손상시키지 않고 WordPress 웹 사이트를 사용자 정의하는 방법입니다. 변경 사항을 체계적으로 정리하고 보호하는 동시에 사이트를 원하는 대로 보이고 작동하도록 하는 데 도움이 됩니다.
WordPress 하위 테마를 만들어야 하는 이유와 시기

이제 WordPress 하위 테마가 무엇인지 알았습니다. WordPress에서 언제 하위 테마를 만들어야 하는지 설명할 차례입니다.
WordPress 하위 테마를 만드는 몇 가지 경우를 찾아보겠습니다.
- 사용자 정의 : 상위 테마에서 제공하는 것 이상으로 WordPress 웹사이트의 모양이나 기능을 사용자 정의하려는 경우. 예를 들어 색상, 글꼴, 레이아웃을 변경하거나 사용자 정의 기능을 추가합니다.
- 테마 업데이트 : 상위 테마가 향후 업데이트를 받을 것으로 예상하는 경우 하위 테마를 생성하면 사용자 정의가 그대로 유지됩니다. 이렇게 하면 상위 테마를 업데이트할 때 수정 사항을 덮어쓰는 것을 방지할 수 있습니다.
- 미래 보장 : 테마를 즉시 변경할 계획이 없더라도 하위 테마를 생성하면 향후 수정을 위한 기반이 제공됩니다. 이는 시간이 지남에 따라 귀하의 사이트가 귀하의 필요에 따라 발전할 수 있도록 하는 사전 예방적인 접근 방식입니다.
- 실험 : 특정 디자인이나 기능 변경이 확실하지 않은 경우 하위 테마를 사용하면 라이브 사이트에 영향을 주지 않고 실험할 수 있습니다. 기본 사이트에 구현하기 전에 하위 테마 환경에서 다양한 수정 사항을 테스트해 볼 수 있습니다.
- 코드 청결성 : 하위 테마를 사용하면 사용자 정의 항목을 원본 테마 파일과 분리하여 깔끔한 코딩 관행을 촉진할 수 있습니다. 이렇게 하면 코드베이스가 더욱 체계화되고 관리가 쉬워지며 문제가 발생할 경우 문제 해결이 단순화됩니다.
더 자세한 내용을 알고 싶다면 하위 테마를 만들어야 하는 이유에 대한 가이드를 읽어보세요.
위에서 언급한 사항 중 귀하의 이유와 일치하는 것이 있습니까? 그렇다면 튜토리얼을 시작하여 WordPress 웹사이트용 하위 테마를 만들어 보겠습니다.
WordPress에서 하위 테마를 만들기 위한 전제 조건
WordPress 하위 테마를 만들기 전에 웹 사이트의 안전을 보장하기 위해 몇 가지 준비 단계를 수행하는 것이 중요합니다. 다음은 두 가지 필수 전제조건입니다.
- 웹사이트 백업: 전체 웹사이트의 백업을 만드는 것이 첫 번째이자 가장 중요한 단계입니다. 이는 하위 테마 생성 과정에서 문제가 발생할 경우를 대비한 안전망을 제공합니다. 이를 달성하는 방법에는 여러 가지가 있습니다.
- 백업 플러그인: BlogVault 또는 UpdraftPlus와 같은 인기 있는 옵션은 웹 사이트 백업 생성 및 관리를 위한 사용자 친화적인 인터페이스를 제공합니다.
- 호스팅 플랫폼 백업: 많은 호스팅 제공업체는 내장된 백업 기능을 제공합니다. 옵션은 호스팅 제어판을 확인하세요.
- 준비 환경 고려(선택 사항): 필수는 아니지만 준비 환경을 만드는 것이 좋습니다. 이는 본질적으로 방문자에게 영향을 주지 않고 변경(하위 테마 생성 및 테스트 등)을 수행할 수 있는 라이브 웹 사이트의 임시 복사본을 생성합니다. 결과가 만족스러우면 스테이징 환경에서 라이브 사이트로 변경 사항을 푸시할 수 있습니다.
WordPress에서 하위 테마를 만드는 방법 – 2가지 방법

WordPress에서 하위 테마를 만드는 방법에는 주로 두 가지가 있습니다. 기술적인 사람이라면 코딩을 통해 수동으로 할 수 있습니다. 기술 전문가가 아닌 경우 WordPress 플러그인을 사용하여 간단하게 작업을 수행할 수 있습니다.
그러나 우리는 두 가지 방법을 모두 보여 드리겠습니다. 자, 시작해 봅시다!
방법 01: WordPress에서 수동으로 하위 테마 만들기
하위 테마를 수동으로 생성하려면 제어판 액세스가 필요합니다. 액세스 권한이 없거나 자격 증명을 잊어버린 경우 호스팅 제공업체에 로그인 자격 증명을 요청해야 합니다. 그런 다음 아래 단계에 따라 작업을 완료하세요!
01단계: 제어판에 로그인
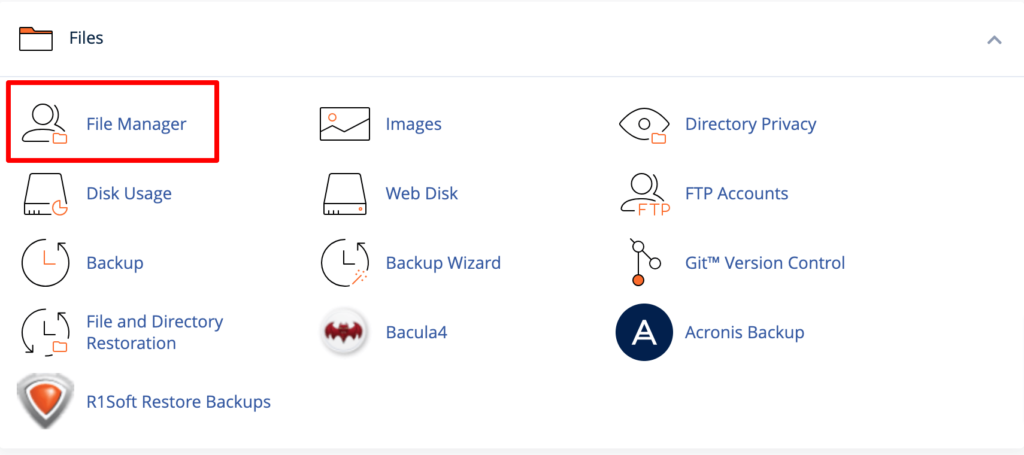
제어판(cPanel)에 로그인한 다음 파일 -> 파일 관리자 로 이동합니다. 파일 관리자 옵션을 클릭하세요. 새로운 인터페이스로 이동하게 됩니다.

02단계: 새 폴더 만들기
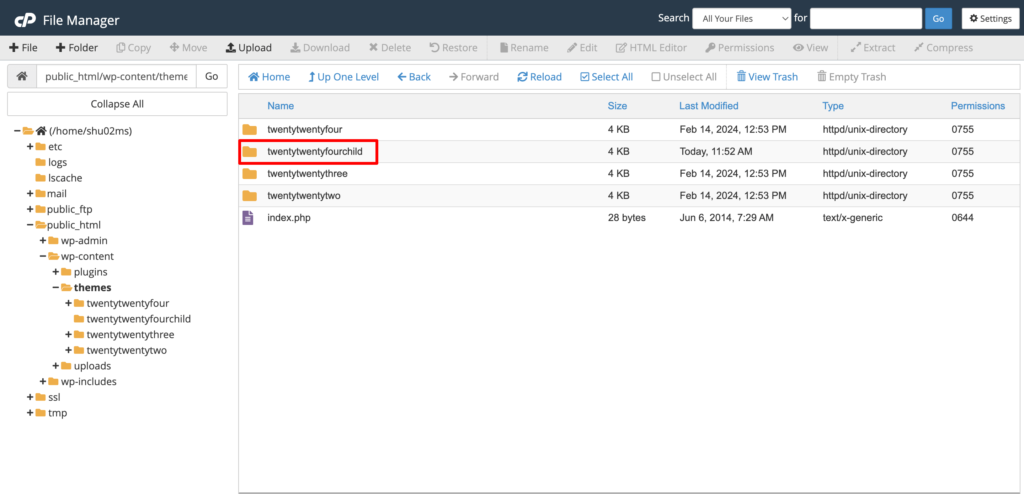
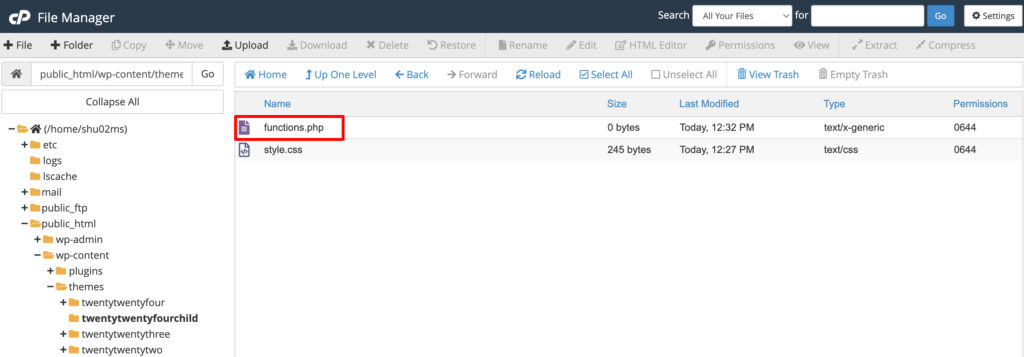
파일 관리자에서 public_html -> wp-content -> theme 로 이동합니다. 이것은 테마 디렉토리입니다. 여기서는 사이트에 설치한 모든 테마를 찾을 수 있습니다.
이제 새 폴더를 만들어야 합니다. 상위 테마의 하위 항목임을 나타내기 위해 비슷한 이름을 지정합니다. 이 튜토리얼에서는 " twotwentyfourchild "라는 이름을 " twotwentyfour " 상위 테마의 하위 테마로 지정했습니다.

03단계: 새 style.css 파일 만들기
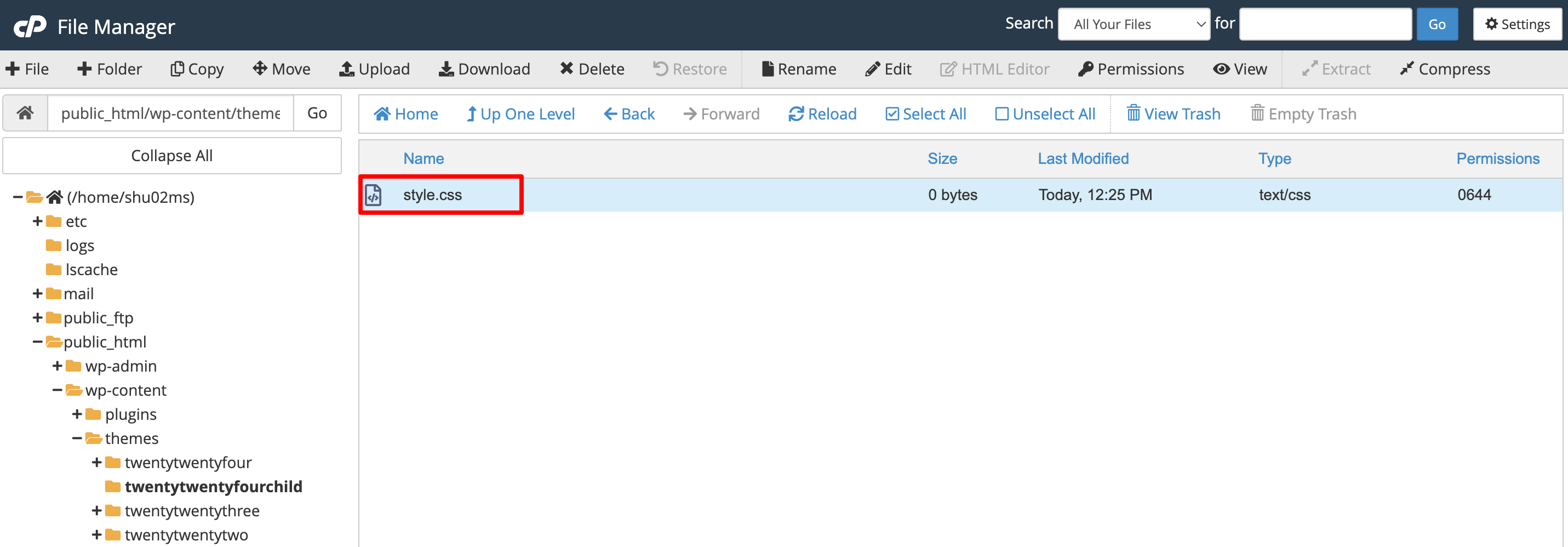
twotwentyfourchild 디렉터리에 style.css 라는 새 CSS 파일을 만듭니다.

이 파일을 편집하고 다음 코드를 추가하세요. 마지막으로 파일을 저장하여 이 단계를 완료합니다.
/* Theme Name: Twenty Twenty-Four Child Theme URI: https://yoursite.com/twenty-twenty-four-child/ Description: Twenty Twenty-Four Child Theme Author: Shams Sumon Author URI: https://yoursite.com/ Template: twentytwentyfour Version: 1.0.0 */04단계: 새 function.php 파일 생성
하위 테마의 디렉토리 내에서 function.php 라는 또 다른 새 파일을 만듭니다.


그런 다음 이 코드를 복사하여 파일에 붙여넣으세요. 파일을 저장하는 것을 잊지 마십시오.
<?php // Your code to enqueue parent theme styles function enqueue_parent_styles() { wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' ); } add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' ); ?>05단계: 자녀 테마 설치 및 활성화
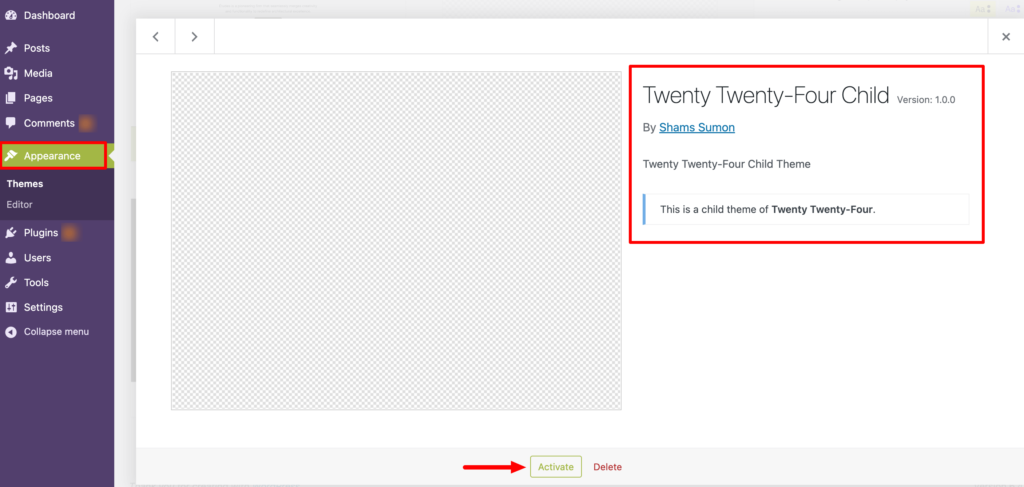
축하해요! 하위 테마를 성공적으로 생성했습니다. WordPress 대시보드를 방문한 다음 Appearance -> Themes 로 이동하면 거기에서 하위 테마를 찾을 수 있습니다.
이제 활성화 버튼을 클릭하여 사이트에서 테마를 활성화하십시오.

이것이 WordPress에서 수동으로 하위 테마를 만드는 방법입니다.
방법 2: WordPress 플러그인을 사용하여 하위 테마 만들기
플러그인을 사용하는 WordPress에서 하위 테마를 만드는 또 다른 방법이 있습니다. 수동으로 만드는 것보다 하위 테마를 만드는 것이 더 쉬운 방법입니다.
왜냐하면 수동으로 생성할 때 style.css 및 function.php 와 같은 사이트의 몇 가지 중요한 파일을 편집해야 하기 때문입니다. 여기서 실수로 실수를 하면 상황이 악화되고 사이트가 손상될 수 있습니다.
그러나 플러그인을 사용하여 하위 테마를 생성하는 경우 사이트의 모든 중요한 파일에 액세스할 필요는 없습니다. 초보자라도 몇 분 안에 쉽게 할 수 있습니다.
플러그인을 사용하여 WordPress에서 하위 테마를 만드는 방법을 알아 보겠습니다.
이와 관련하여 여러 WordPress 플러그인이 도움이 될 수 있습니다. 그러나 우리는 WP Child Theme Generator 플러그인을 사용할 것입니다. 몇 번의 클릭만으로 이 작업을 완료할 수 있는 사용하기 쉬운 무료 플러그인입니다.
01단계: WP Child Theme Generator 플러그인 설치
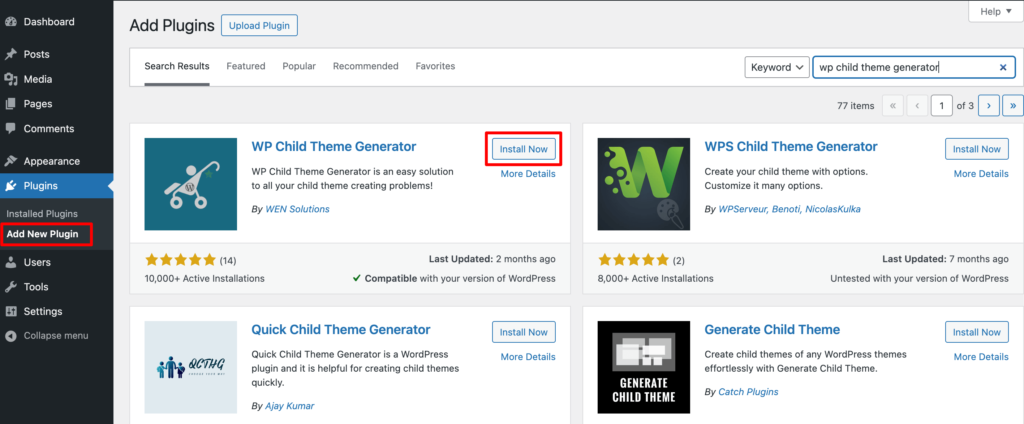
WordPress 백엔드에 로그인하고 플러그인 -> 새 플러그인 추가 로 이동하세요. 거기에서 플러그인을 검색할 수 있는 검색창을 찾을 수 있습니다. 플러그인 이름 – WP Child Theme Generator를 입력하고 검색 결과에서 플러그인을 설치하십시오.

마지막으로 플러그인을 활성화하여 사이트에서 사용하세요.
02단계: 하위 테마 만들기
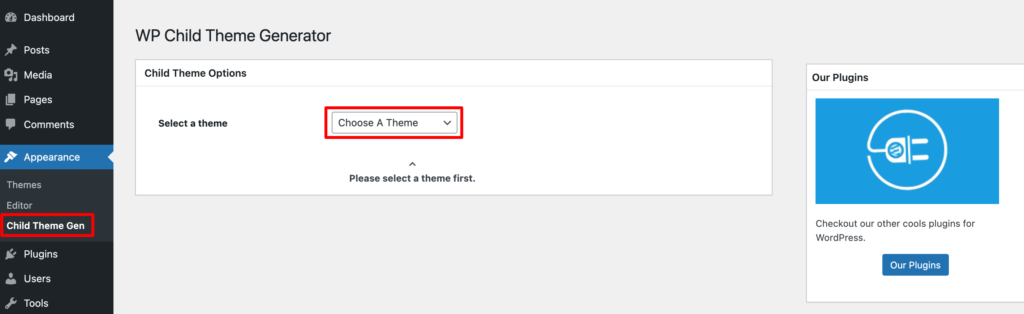
플러그인을 활성화한 후 “ Appearance ” 버튼에 마우스를 올리면 “ Child Theme Gen ” 옵션이 나타납니다. 해당 옵션을 클릭하세요. 새로운 인터페이스로 이동하게 됩니다.

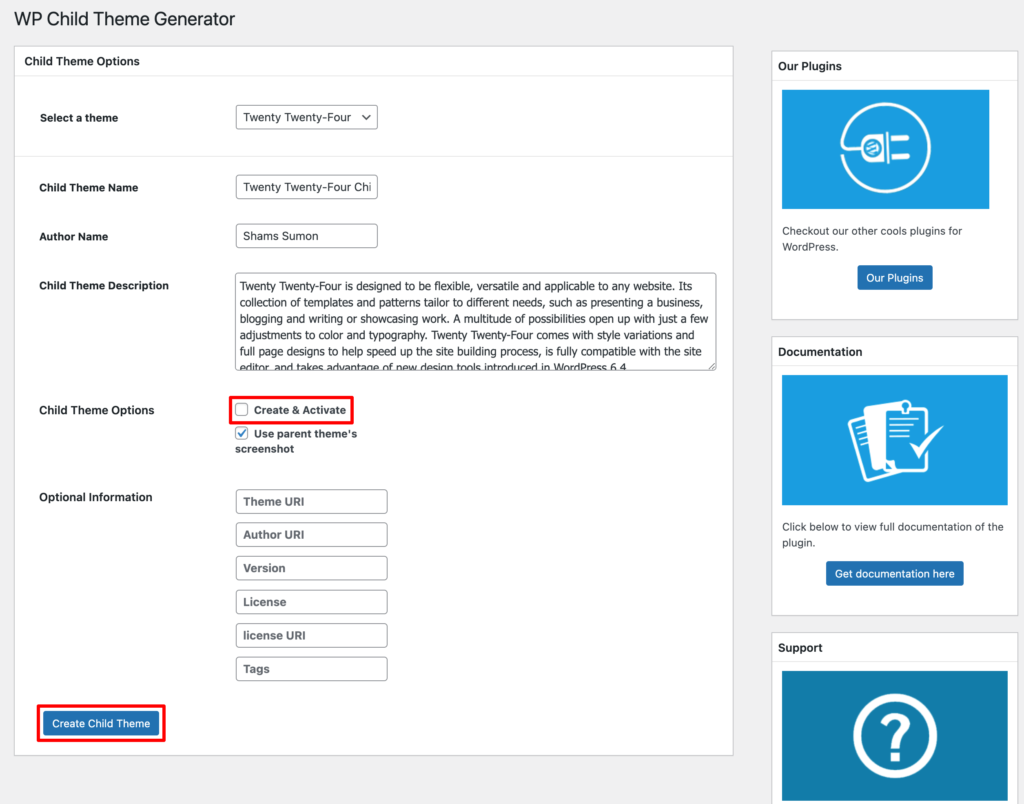
이제 드롭다운 목록에서 상위 테마를 선택하세요. 여기서는 Twenty Twenty-Four를 상위 테마로 선택합니다. 이는 Twenty Twenty-Four 테마에 대한 하위 테마를 생성한다는 의미입니다. 그런 다음 작성자 이름, 하위 테마 이름 등과 같은 몇 가지 기본 정보를 입력합니다.
생성 및 활성화 옵션을 선택하면 하위 테마가 자동으로 활성화됩니다. 단, 해당 옵션을 체크하지 않으실 경우, 별도로 차일드 테마를 활성화하셔야 합니다. 다음 단계에서 하위 테마를 활성화하는 방법을 보여 드리겠습니다.

마지막으로 " 하위 테마 만들기 " 옵션을 클릭하여 하위 테마를 만듭니다.
03단계: 테마 활성화
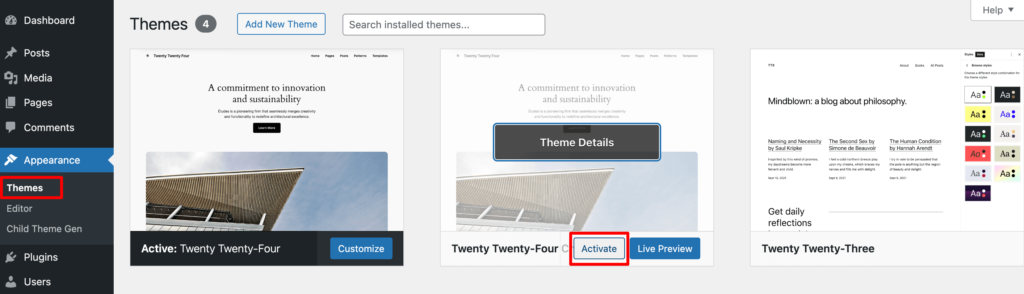
축하해요! 플러그인을 사용하여 WordPress에서 하위 테마를 성공적으로 만들었습니다. 모양 -> 테마로 이동하면 새로 생성된 하위 테마를 찾을 수 있습니다.
이제 활성화 옵션을 클릭하여 사이트에서 테마를 활성화하십시오.

그게 다야!

하위 테마를 만드는 방법 – 엔딩 노트
WordPress에서 하위 테마를 생성하면 상위 테마를 안전하게 유지하면서 웹 사이트의 디자인과 기능을 맞춤화하는 안전하고 효율적인 방법을 제공합니다. 그러나 하위 테마를 만들기 전에 원치 않는 상황으로부터 보호하기 위해 사이트를 백업하는 것이 중요합니다.
이 블로그에서는 WordPress에서 하위 테마를 만드는 두 가지 방법을 보여 주었습니다. 수동으로 또는 플러그인을 사용하여 작업을 완료하는 방법 중 하나를 따를 수 있습니다.
자녀 테마가 성공적으로 생성되었으므로 이제 변경 사항이 안전하고 쉽게 관리할 수 있다는 사실을 알고 웹 사이트를 원하는 대로 자유롭게 개인화할 수 있습니다. 그러니 원하는 대로 사이트를 다시 디자인하세요.
이 튜토리얼과 관련된 추가 질문이 있는 경우 아래 의견란을 사용하여 자유롭게 공유해 주세요. 우리는 모두 귀입니다!
