WordPress에서 Elementor를 사용하여 출시 예정 페이지를 만드는 방법
게시 됨: 2024-05-20커밍순 페이지는 웹사이트나 프로젝트가 완전히 완성되어 출시되기 전에 생성됩니다. Elementor를 사용하면 곧 제공될 페이지를 처음부터 새로 만들거나 기성 템플릿을 사용할 수 있습니다. Elementor는 다양한 유형의 페이지와 중요한 요소를 생성하고 웹사이트에 추가할 수 있는 강력한 페이지 빌더입니다.
곧 출시될 페이지는 Elementor 플러그인으로 생성할 수 있는 매우 귀중한 웹사이트 요소입니다. 이 기사에서는 Elementor를 사용하여 출시 예정 페이지를 만드는 방법에 대한 단계별 가이드를 보여 드리겠습니다.
출시 예정 페이지란 무엇입니까?
출시 예정 페이지는 해당 웹 사이트나 프로젝트가 최종적으로 시작되기 전에 방문자에게 표시되는 임시 웹 페이지입니다. 실제로는 티저 역할을 합니다. 앞으로 나올 내용에 대한 정보를 제공하고 방문자가 페이지나 프로젝트가 공식적으로 출시될 때까지 구독하거나 업데이트를 유지할 수 있습니다.
여기에는 곧 출시될 제품에 대한 간략한 설명, 카운트다운 타이머, 방문자가 업데이트를 구독하거나 팔로우할 수 있는 옵션이 포함되는 경우가 많습니다. 이는 리드를 포착하고 출시 전 잠재 고객을 구축하여 성공적인 출시를 위한 무대를 마련하는 마케팅 도구 역할을 합니다.
출시 예정 페이지를 만들어야 하는 시기와 이유
출시 예정 페이지를 만드는 것은 마케팅 관점에서 비즈니스에 많은 도움이 될 수 있습니다. 그러나 미래를 예측하고 이에 따라 계획을 실행할 수 있을 만큼 전략적이어야 합니다. 다음은 곧 출시 예정 페이지를 만들어야 하는 시기와 이유에 대한 몇 가지 사항입니다.
- 웹사이트 개발
새로운 웹 사이트를 구축하거나 기존 웹 사이트를 다시 디자인하는 경우 사이트 뒤에서 작업하는 동안 곧 출시될 페이지가 게시판 역할을 할 수 있습니다. 이를 통해 방문자에게 귀하의 웹사이트가 공사 중임을 알리고 향후 계획에 대한 아이디어를 제공할 수 있습니다.
- 출시 전 마케팅
출시 예정 페이지는 곧 출시될 제품이나 서비스에 대한 입소문과 기대를 불러일으키는 강력한 방법이 될 수 있습니다. 앞으로 나올 내용을 미리 엿볼 수 있으면 잠재 고객의 관심을 끌고 출시 전 잠재고객을 구축할 수 있습니다.
- 리드 생성
출시 예정 페이지의 주요 목적 중 하나는 관심 있는 방문자로부터 이메일 주소와 연락처 정보를 수집하는 것입니다. 구독 양식이나 클릭 유도 문구를 제공하여 리드를 수집하고 잠재 고객 목록을 구축할 수 있습니다. 최고의 WordPress 리드 생성 플러그인을 확인하세요.
- 브랜드 인지도
잘 디자인된 출시 예정 페이지는 브랜드 아이덴티티를 확립하고 기억에 남는 첫인상을 만드는 데 도움이 될 수 있습니다. 브랜드 색상, 로고, 메시지를 통합하면 웹사이트가 완전히 출시되기도 전에 브랜드 인지도 구축을 시작할 수 있습니다.
- 소셜 미디어 프로모션
출시 예정 페이지는 소셜 미디어 계정을 홍보하고 방문자가 Facebook, Instagram, Twitter와 같은 플랫폼에서 귀하를 팔로우하도록 장려할 수 있는 기회를 제공합니다. 이를 통해 청중과 계속 소통하고 웹사이트의 진행 상황이나 향후 출시에 대한 업데이트를 제공할 수 있습니다.
Elementor에서 출시 예정 페이지를 만드는 방법
이제 이 섹션에서는 Elementor에서 곧 출시될 페이지를 만드는 방법을 보여 드리겠습니다. 하지만 튜토리얼 섹션으로 넘어가기 전에 사이트에 다음 플러그인이 설치되어 있는지 확인하세요.
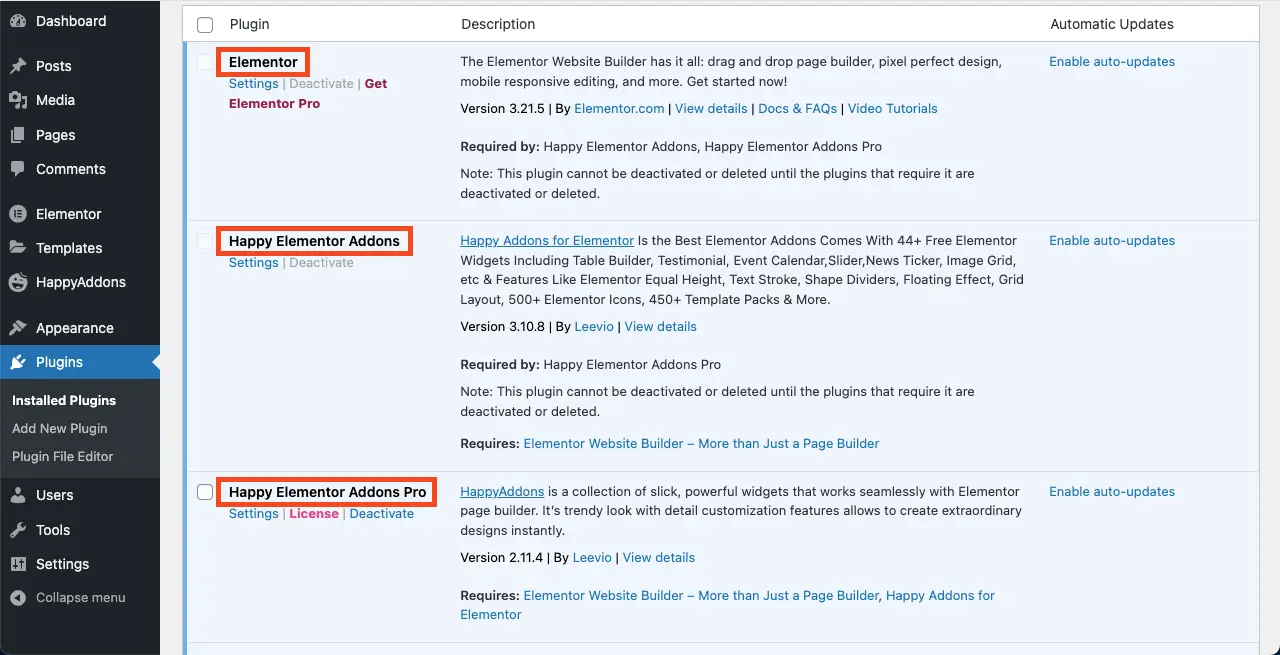
- 엘레멘터
- HappyAddons
- HappyAddons 프로
Elementor Pro 대신 HappyAddons가 필요한 이유는 무엇입니까? 대답은 Elementor에서 기성품 곧 출시될 페이지 템플릿을 거의 찾을 수 없다는 것입니다. 그러나 HappyAddons는 페이지를 즉시 준비할 수 있도록 곧 출시될 페이지 템플릿의 좋은 컬렉션을 제공합니다.
무료 버전을 사용하여 곧 출시될 페이지를 처음부터 만들 수 있습니다. 이 경우 흥미로운 프리미엄 플러그인을 많이 놓칠 수 있습니다. 그러나 이 섹션에서는 HappyAddons Pro 플러그인을 사용하여 이 튜토리얼을 완료하겠습니다.
곧 출시 예정 페이지를 만드는 방법에는 두 가지가 있습니다. 아래에서 우리와 함께 살펴보세요.
방법 1: 기성품 템플릿을 사용하여 출시 예정 페이지 만들기
위에서 말했듯이 HappyAddons는 곧 출시될 예정인 페이지 템플릿을 많이 제공합니다. 해당 템플릿을 사용하여 곧 출시될 페이지를 준비하는 데 몇 분 밖에 걸리지 않습니다. 프로세스는 다음과 같습니다.
01단계: 위에서 언급한 플러그인 설치 및 활성화
앞에서 말했듯이 Elementor, HappyAddons 및 HappyAddons Pro 라는 세 가지 플러그인이 사이트에 설치되고 활성화되어 있는지 확인하십시오.

02단계: Elementor Canvas로 페이지 열기
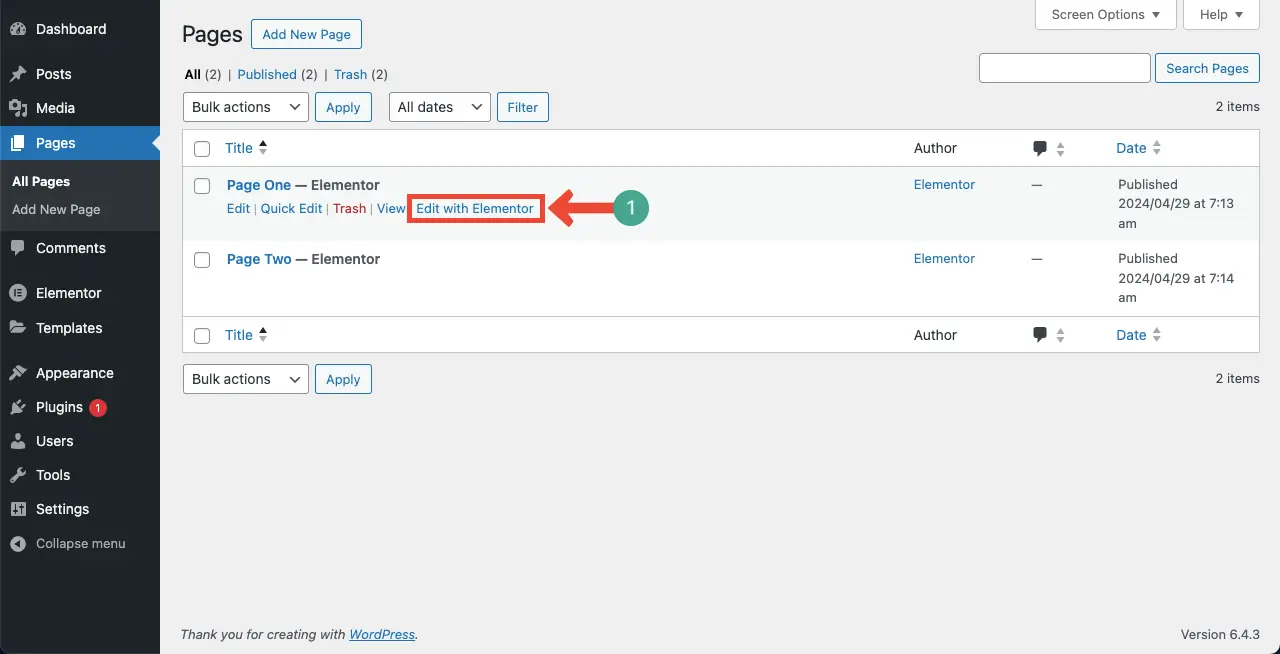
페이지 > 새 페이지 추가 로 이동합니다. 그런 다음 Elementor로 페이지를 엽니다.

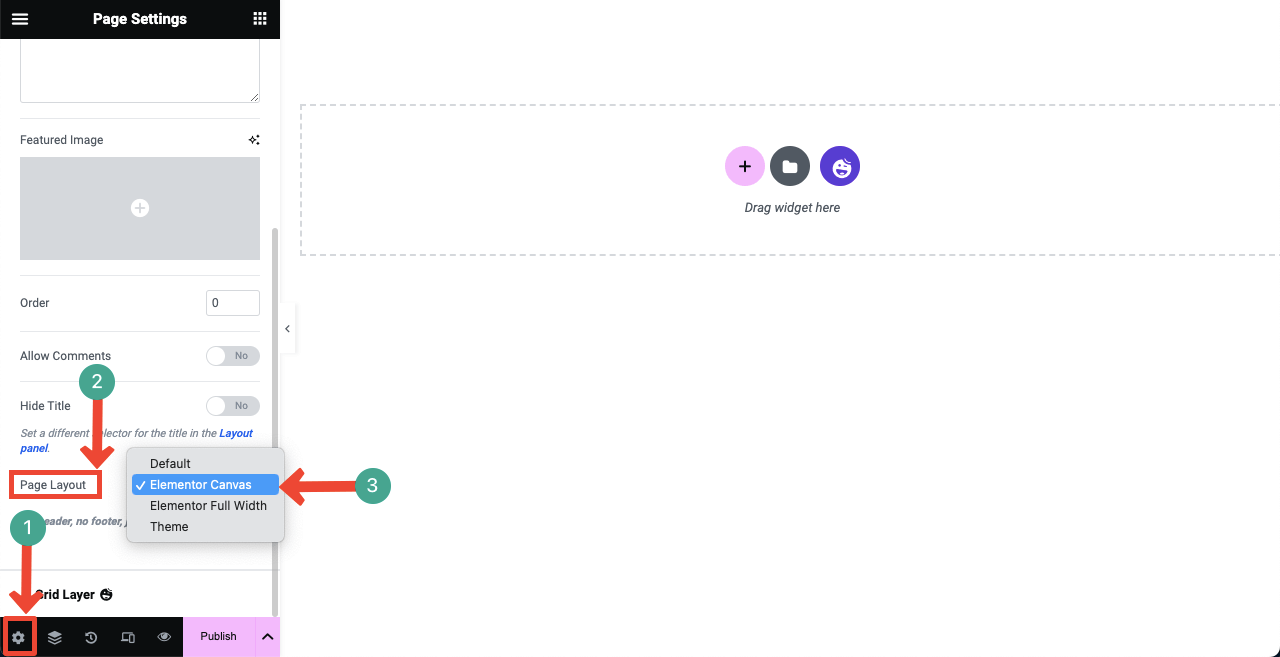
Elementor로 페이지가 열리면 설정 > 페이지 레이아웃 으로 이동하세요. 드롭다운 목록에서 Elementor Canvas를 선택합니다.
Elementor Canvas는 페이지에서 머리글과 바닥글을 제거합니다. 실제로 출시 예정 페이지에는 머리글과 바닥글을 표시할 필요가 없습니다. 따라서 Elementor Canvas 옵션을 선택하여 제거했습니다.

03단계: 출시 예정 템플릿 가져오기
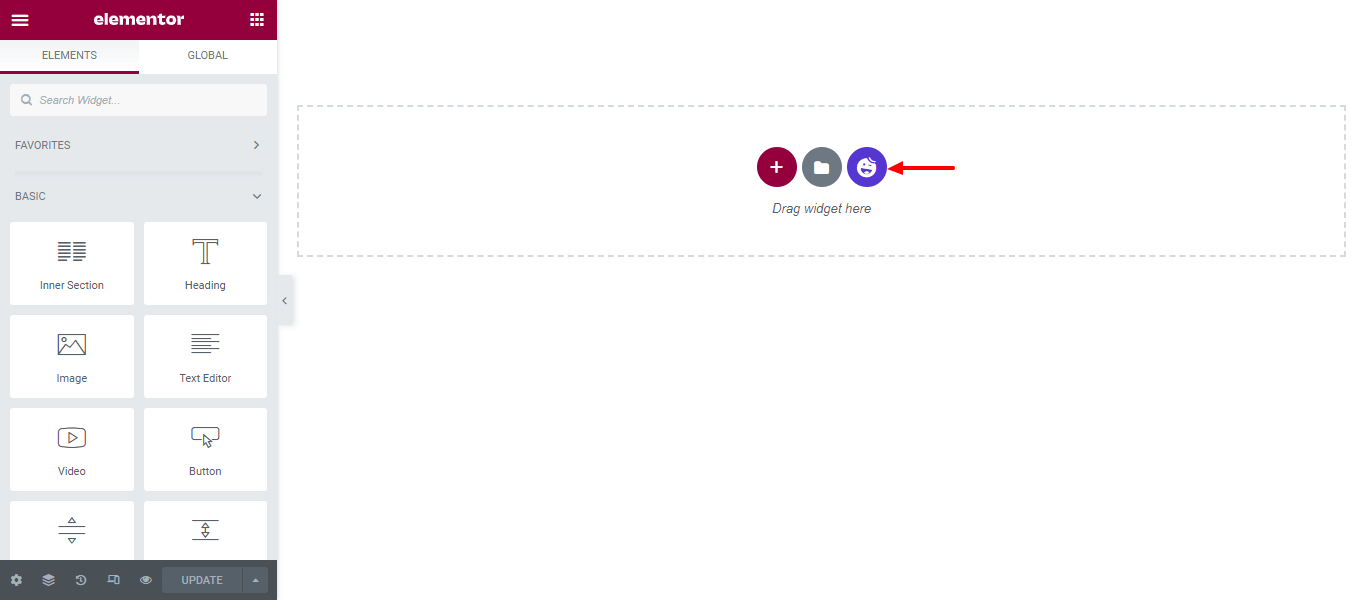
템플릿 라이브러리를 열고 액세스하려면 HappyAddons 템플릿 라이브러리 아이콘을 클릭하세요.

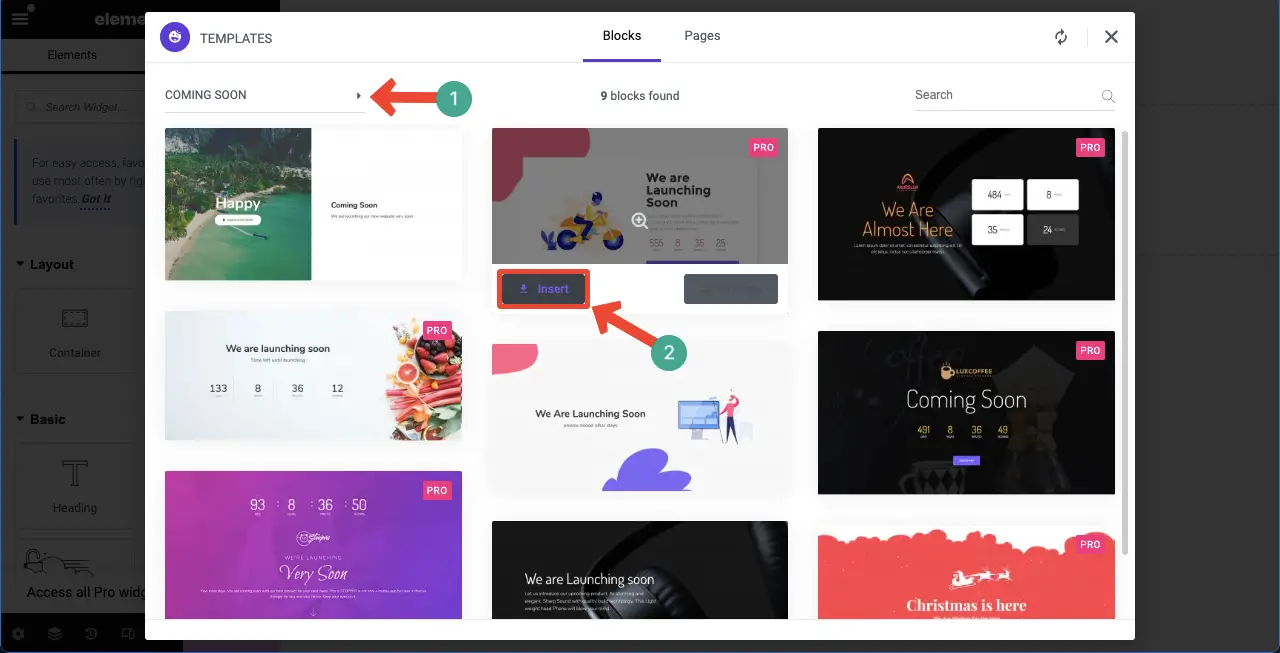
곧 출시될 페이지 템플릿을 쉽게 필터링하고 찾을 수 있습니다. 왼쪽 상단 의 화살표 기호를 클릭하세요 .
출시 예정 옵션을 선택하세요. 곧 출시될 모든 블록과 관련 페이지가 화면에 나타납니다.
삽입 버튼 을 눌러 원하는 템플릿을 캔버스에 추가하세요.

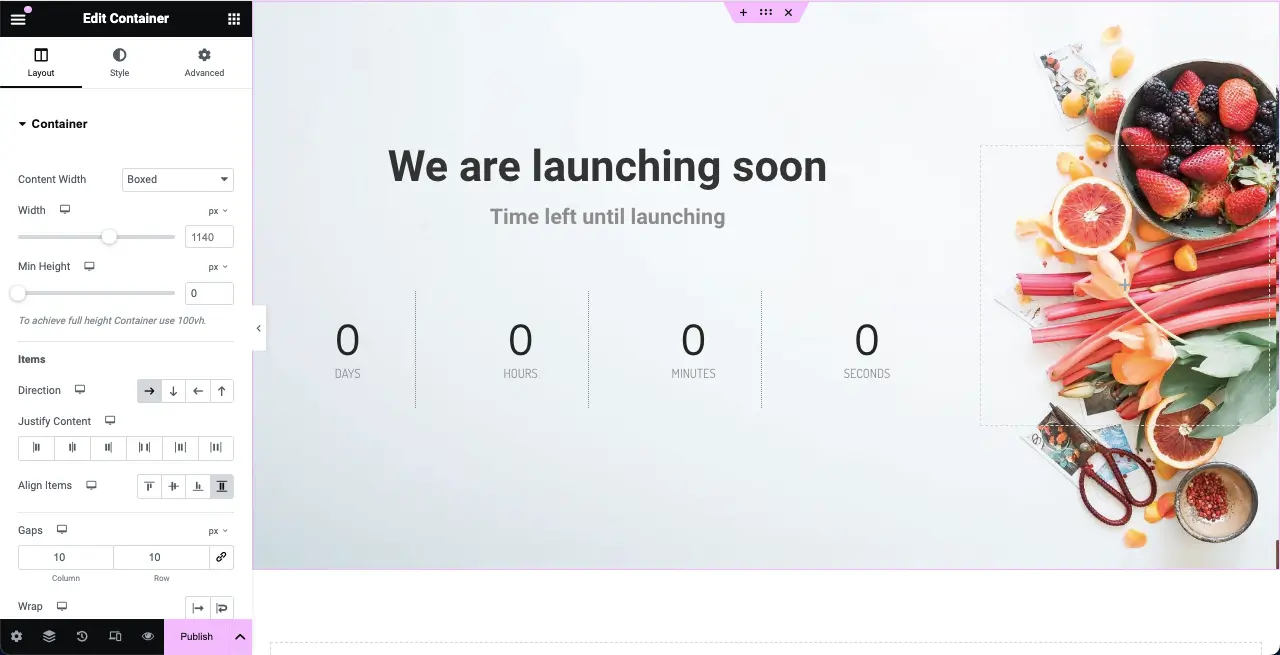
곧 출시될 페이지 템플릿을 몇 초 안에 캔버스로 가져옵니다. 이제 새 위젯과 요소를 추가하여 이를 수정할 수 있습니다.

방법 2: 출시 예정 페이지를 처음부터 새로 만들기
Elementor 패널에는 수많은 유용한 위젯이 있어 처음부터 곧 출시될 페이지를 쉽게 만들 수 있습니다. 이 방법으로 수행하는 방법을 보여 드리겠습니다. 먼저 곧 출시될 페이지를 만드는 데 필요한 위젯을 살펴보겠습니다.
이제 튜토리얼로 넘어갑니다.
01단계: Elementor 캔버스에 콘텐츠를 추가할 구조 선택
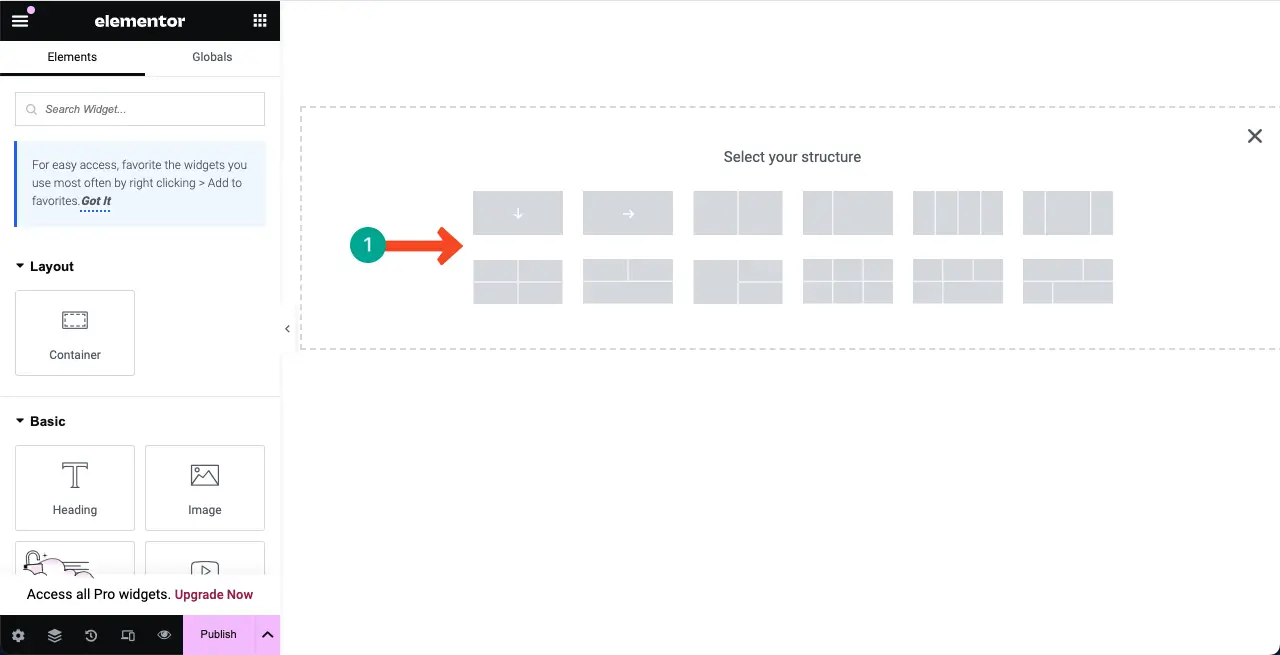
Elementor는 업데이트 3.6을 통해 Flexbox 컨테이너를 출시했습니다. Elementor를 사용하면 콘텐츠 추가 및 페이지 디자인이 매우 쉬워졌습니다. 캔버스에서 Flexbox 열 구조를 선택 하면 위젯을 추가하고 곧 출시될 페이지를 디자인할 수 있습니다.
이 튜토리얼에서는 첫 번째 열 구조를 선택하겠습니다.

02단계: 구조 열의 배경에 색상이나 이미지 추가
칼럼 배경에 적절한 색상을 추가하면 다가오는 페이지의 정보와 디자인 요소를 표현하기 위한 생동감 넘치는 환경을 만들 수 있습니다.
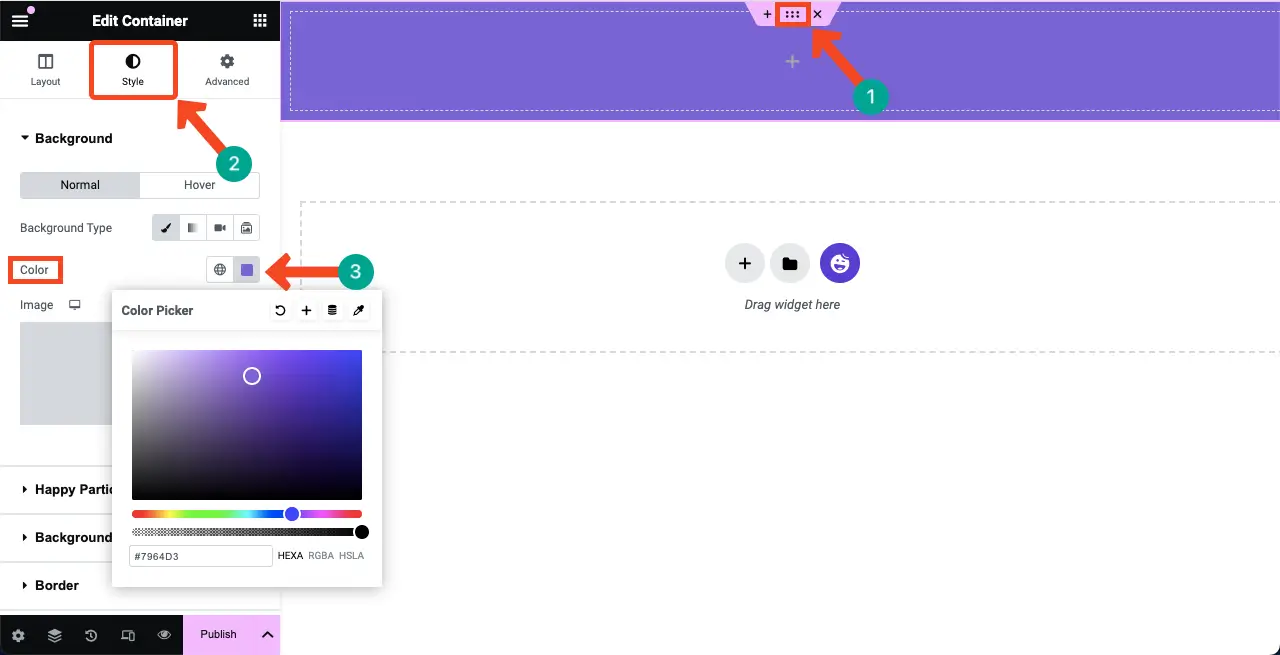
열 배경에 색상을 추가하려면 열에 있는 점 6개 아이콘을 클릭하세요 . 스타일 탭 으로 이동합니다. 탭 아래의 색상 옵션을 누르세요.

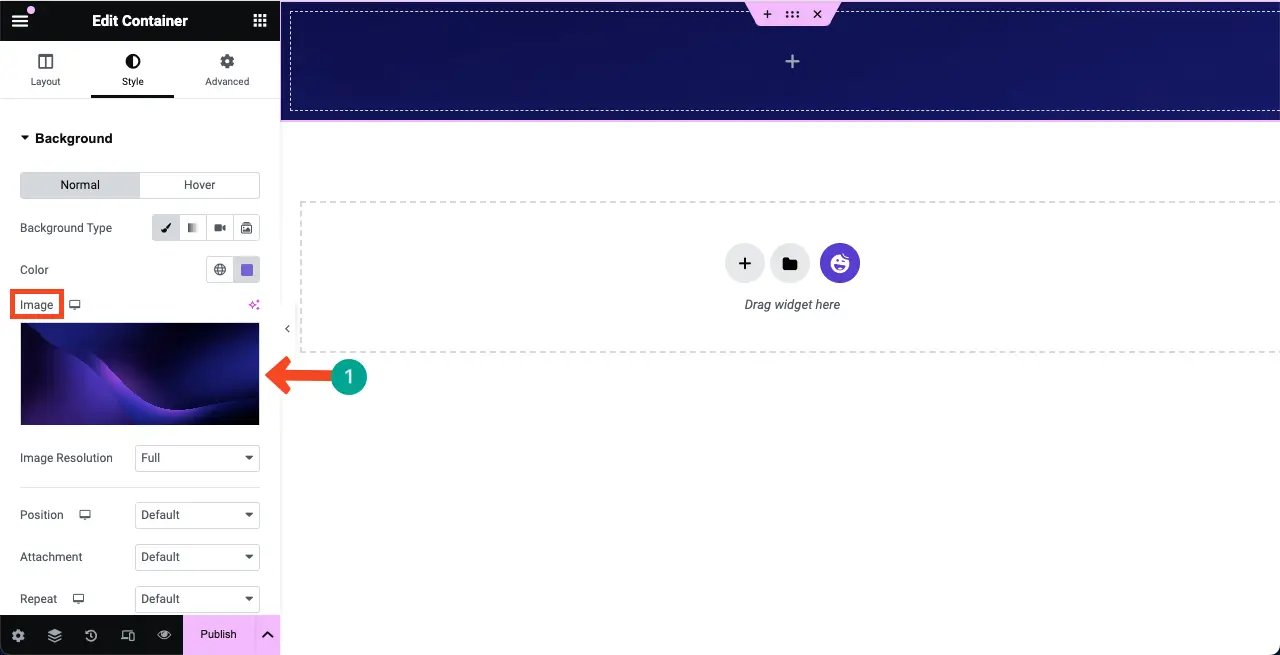
또는 스타일 탭 아래의 이미지 옵션을 눌러 배경에 이미지를 추가 할 수 있습니다.

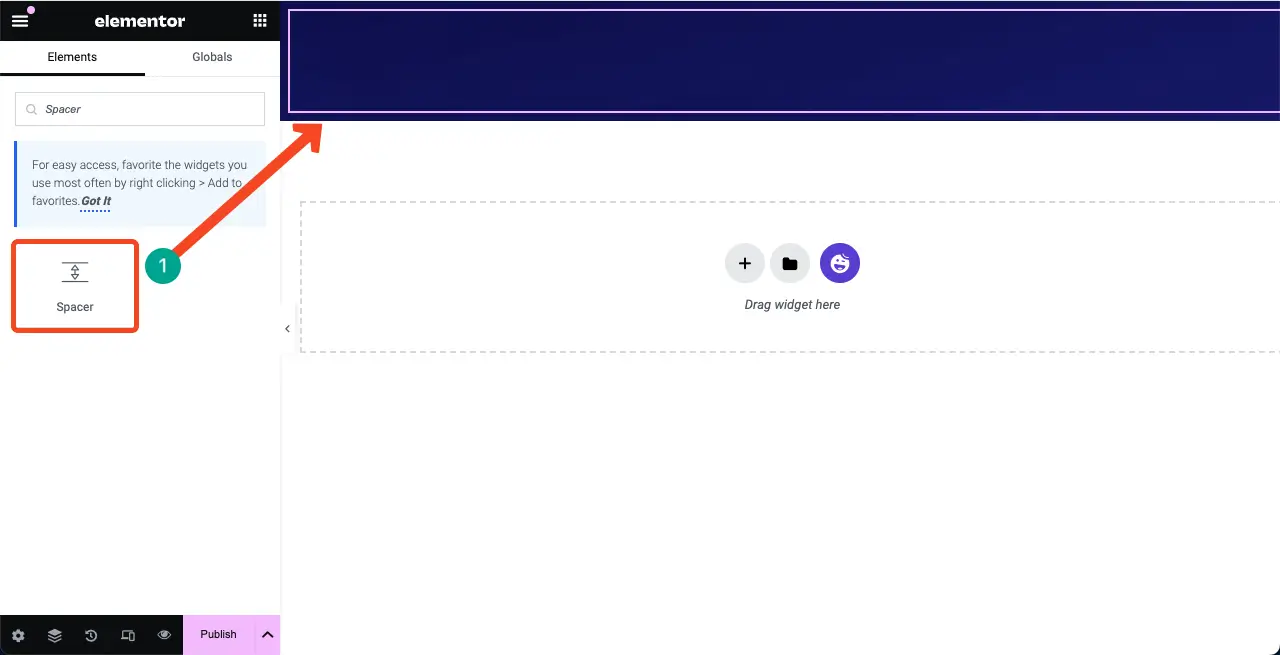
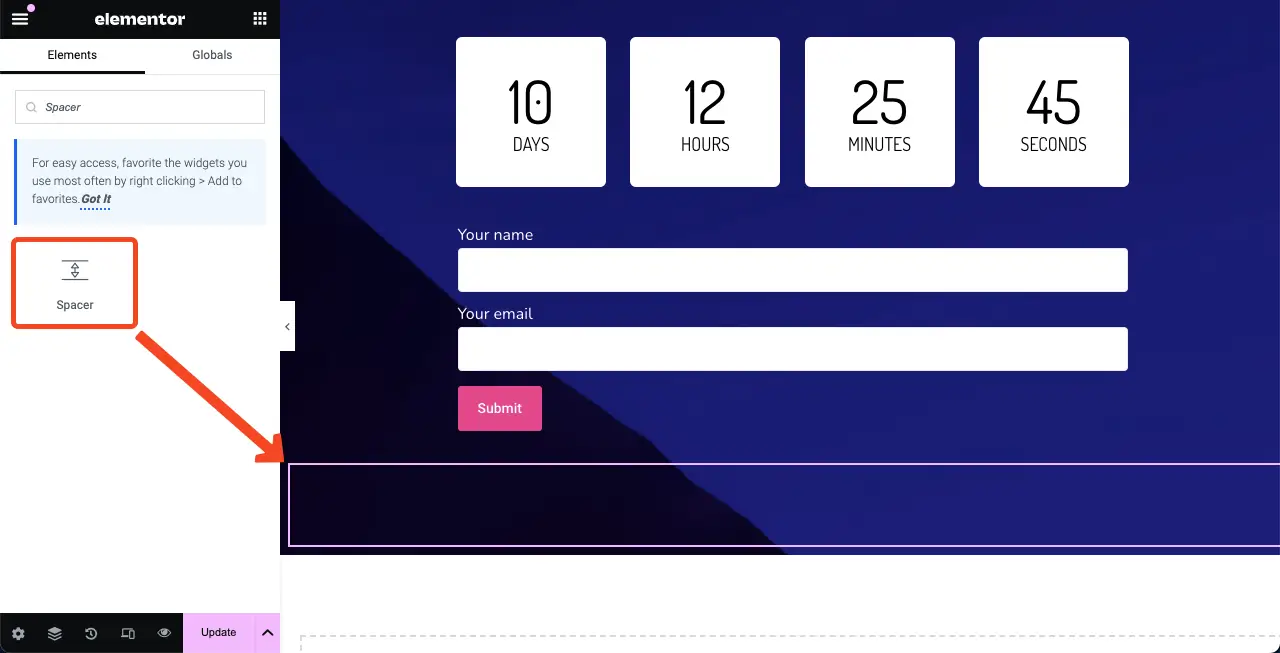
03단계: 구조 위에 Spacer 위젯 추가
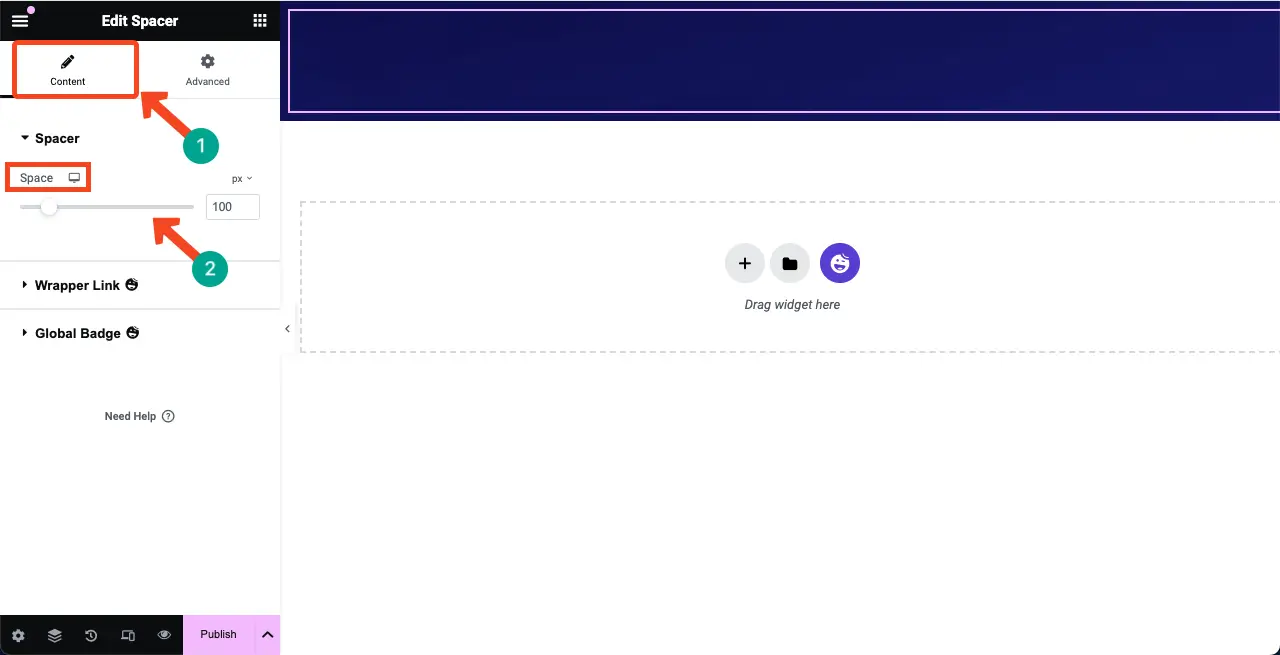
Spacer 위젯을 찾아서 캔버스의 선택된 영역에 추가하세요. 선택한 영역의 상단과 다른 부분 사이에 공간이 생성됩니다. 그렇지 않으면 콘텐츠가 상단 가장자리에 맞춰 표시되어 보기에 좋지 않을 수 있습니다.

콘텐츠 탭 에서 위젯의 높이를 사용자 정의할 수 있습니다.

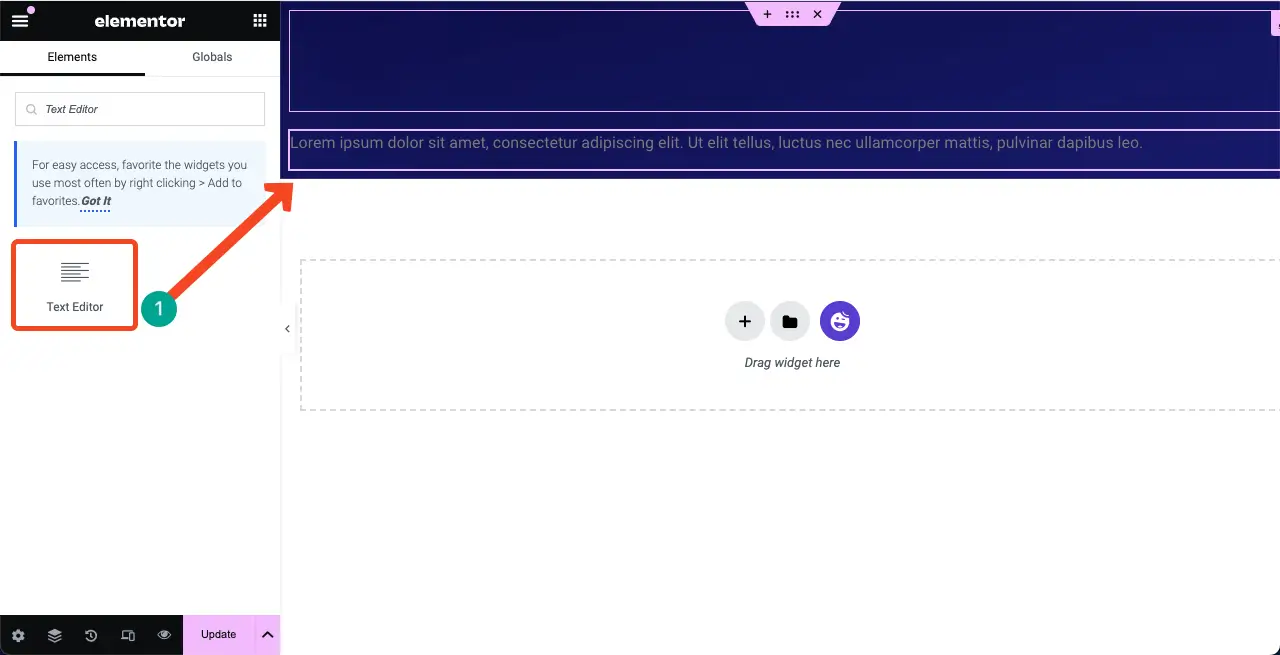
04단계: 선택한 영역에 텍스트 편집기 위젯 추가
텍스트 편집기 위젯을 선택한 영역의 캔버스에 끌어서 놓습니다. 그러면 곧 나올 페이지의 사본을 작성할 수 있습니다.

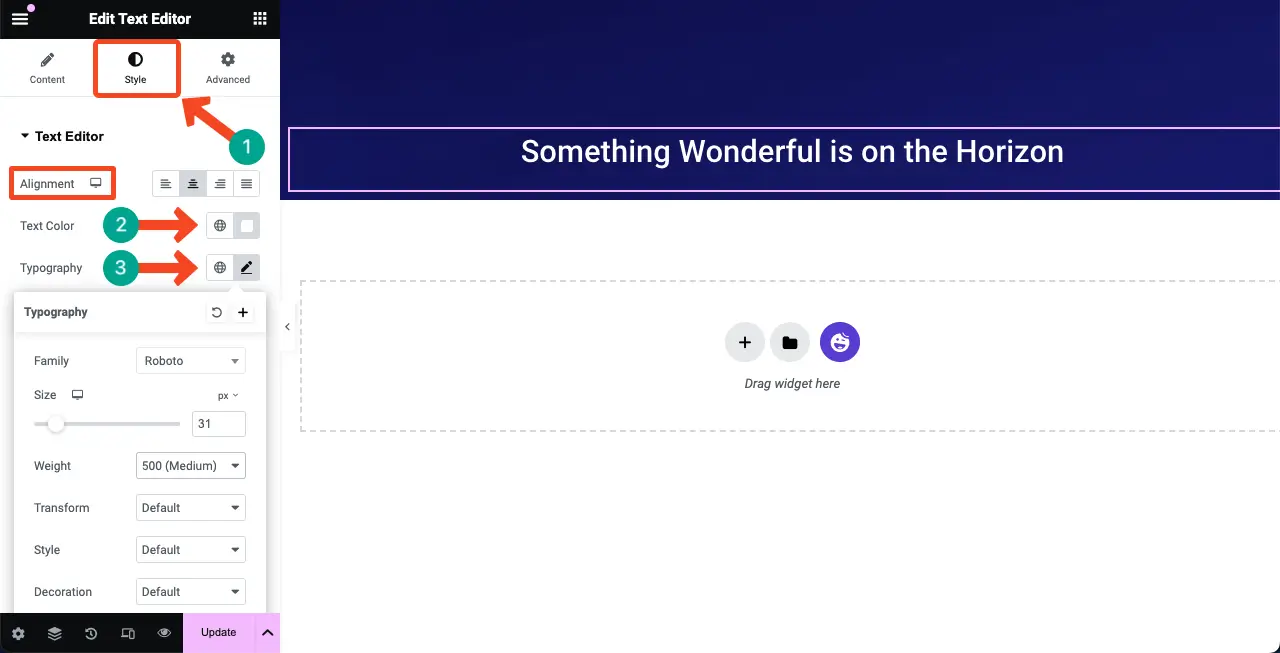
위젯에 텍스트가 작성된 것을 볼 수 있습니다. 그런 다음 스타일 탭 에서 색상, 정렬, 타이포그래피 및 글꼴 두께를 사용자 정의했습니다.

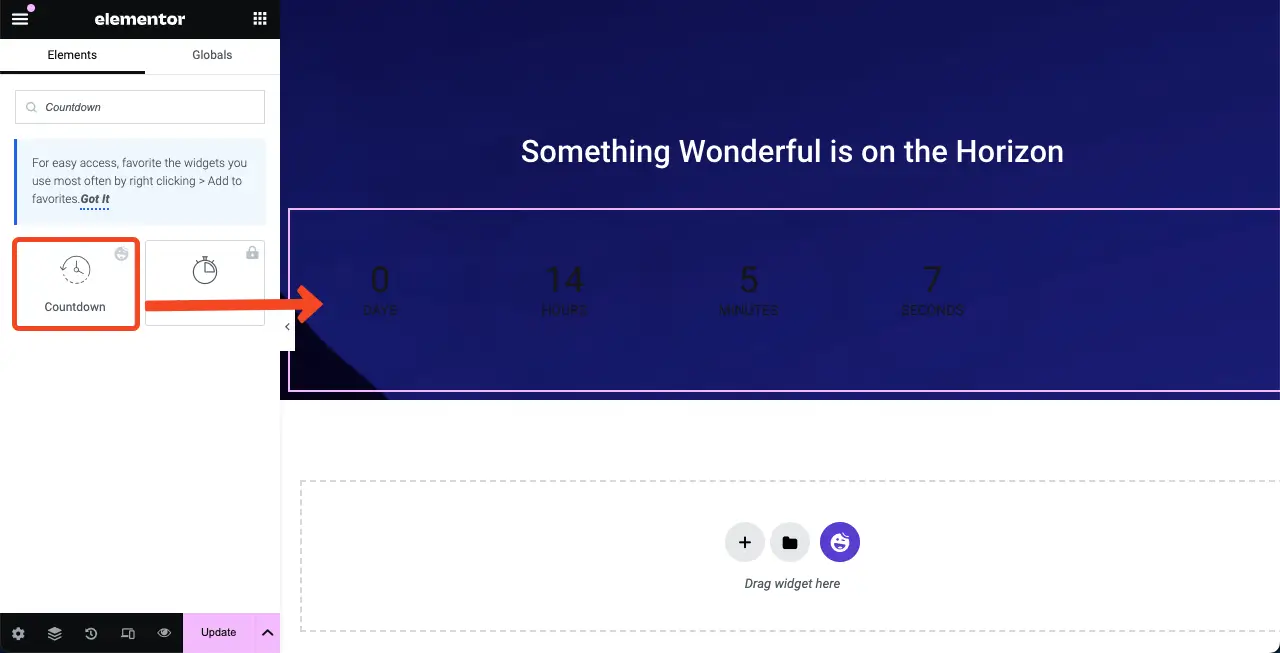
05단계: Elementor 캔버스에 카운트다운 위젯 추가
HappyAddons에는 카운트다운 위젯이 있습니다. Elementor Canvas를 찾아서 추가하세요.


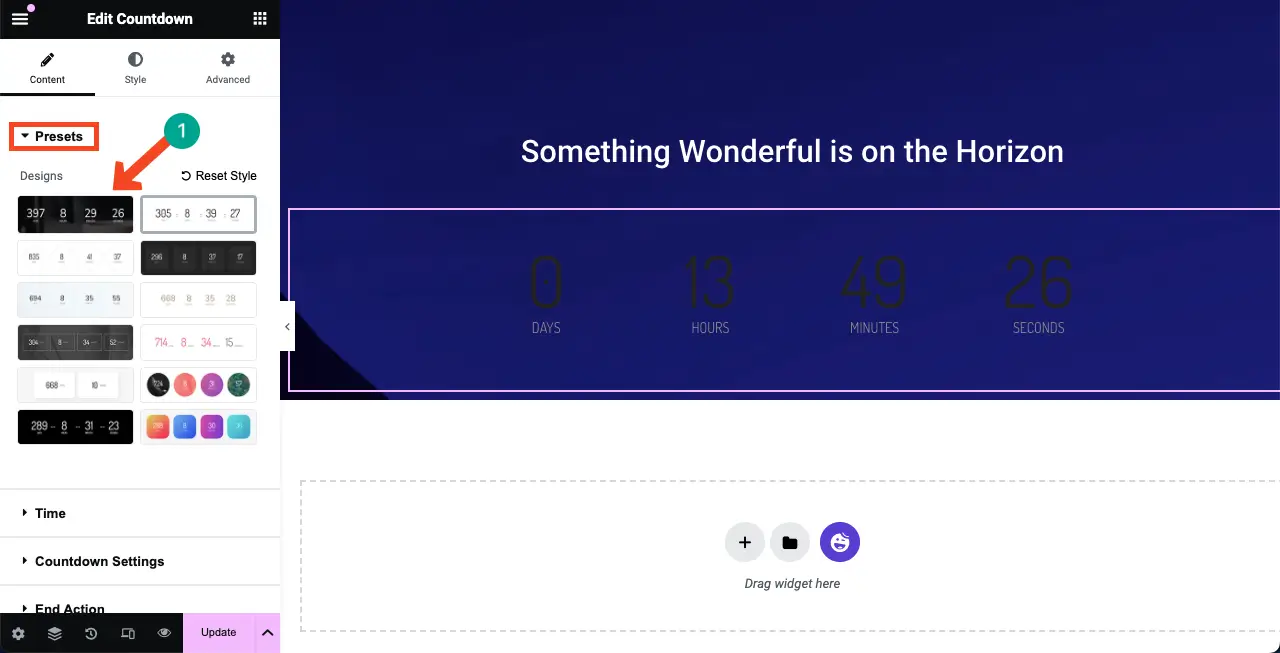
카운트다운 위젯에는 사전 설정 섹션 아래에 여러 템플릿이 포함되어 있습니다. 템플릿을 선택하거나 처음부터 사용자 정의할 수 있습니다. 그러나 튜토리얼용 템플릿을 선택하겠습니다.

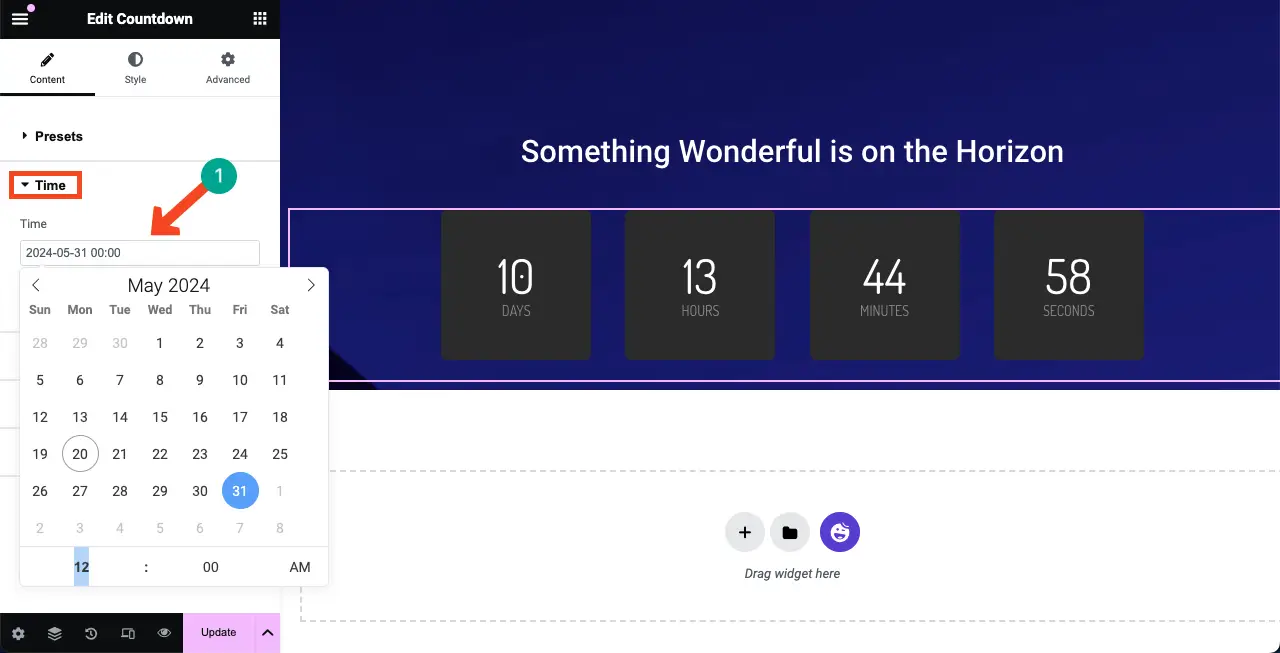
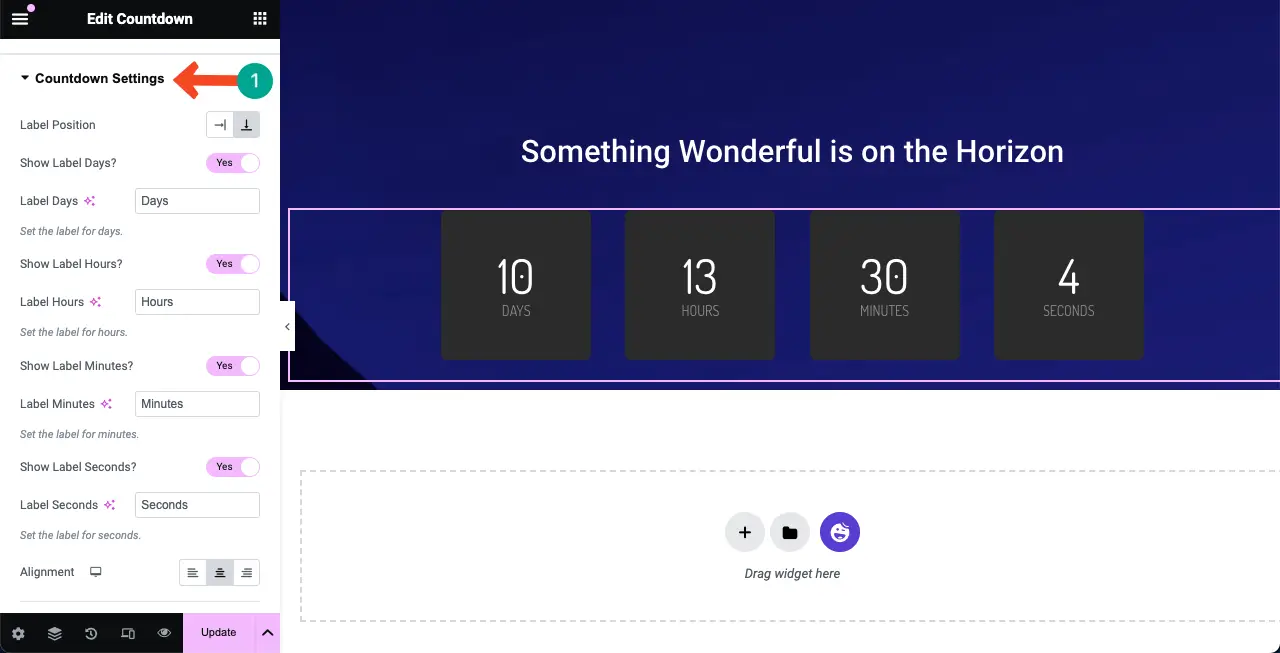
시간 섹션 에서 카운트다운 지속 시간을 설정할 수 있습니다.

카운트다운 설정 에서 카운트다운 옵션의 라벨 과 정렬을 다시 작성할 수 있습니다.

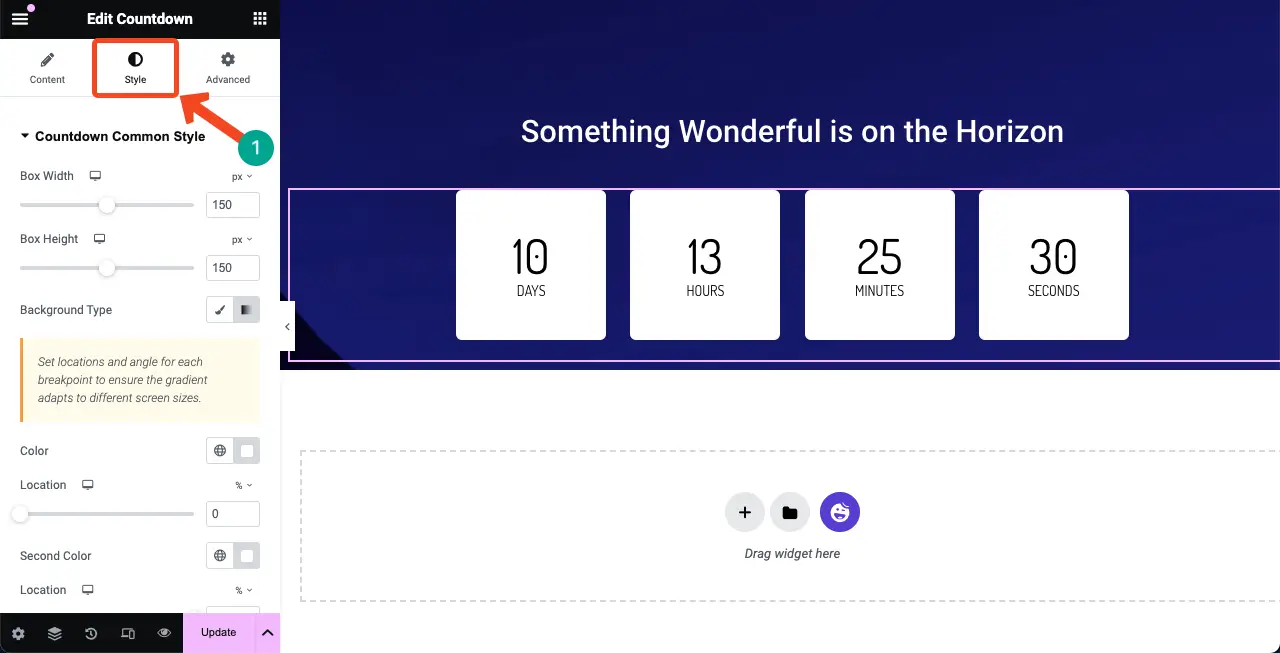
스타일 탭 으로 이동하세요. 각 설정을 사용하여 위젯의 스타일을 지정할 수 있는 옵션이 제공됩니다. 위젯 색상, 글꼴 크기, 패딩, 여백 등을 수정할 수 있습니다.

06단계: 문의 양식 추가
곧 제공될 페이지에 문의 양식을 추가하는 것이 중요합니다. 이를 통해 귀하와 함께 업데이트를 받고 싶어하는 관심 있는 청중의 이메일 ID를 수집할 수 있습니다. HappyAddons는 Contact Form 7, WP Forms, Ninja Forms, Caldera Forms, weForms 등과 같은 수많은 양식 작성기 플러그인과 통합되어 있습니다.
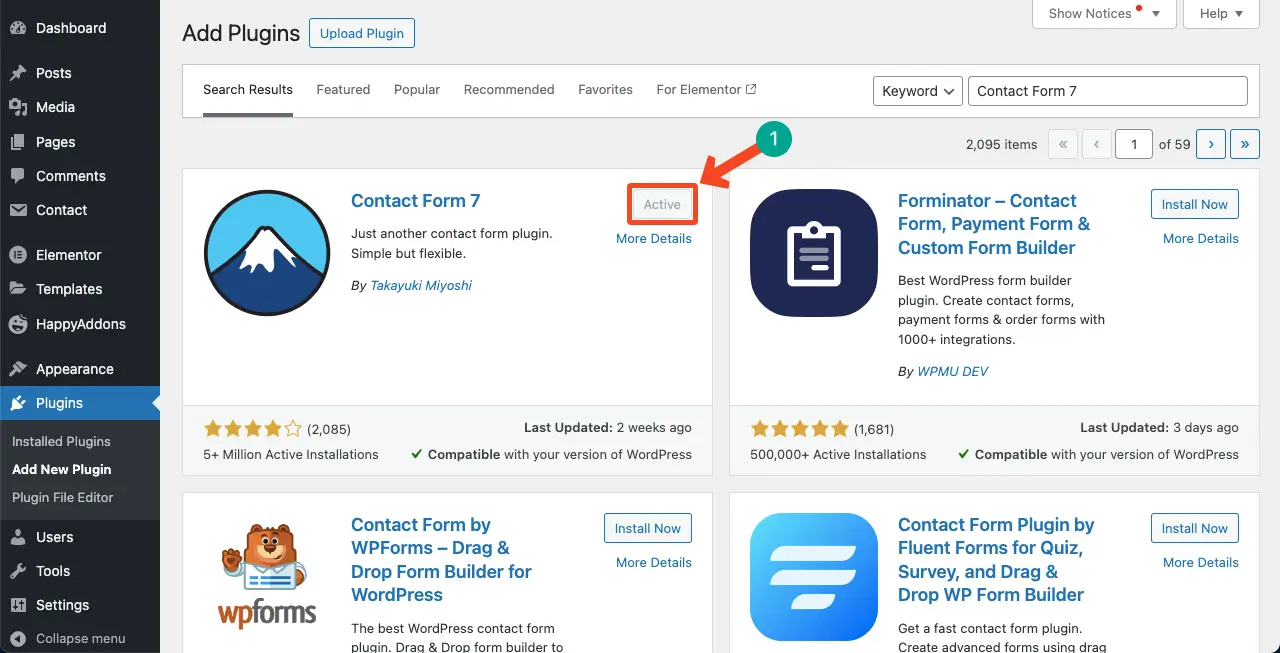
문의 양식을 추가하려면 백엔드에 양식 플러그인이 설치되어 있는지 확인하세요. 이 튜토리얼에서는 Contact Form 7 플러그인을 설치했습니다. 플러그인에서 다른 최고의 WordPress 연락처를 살펴보세요.

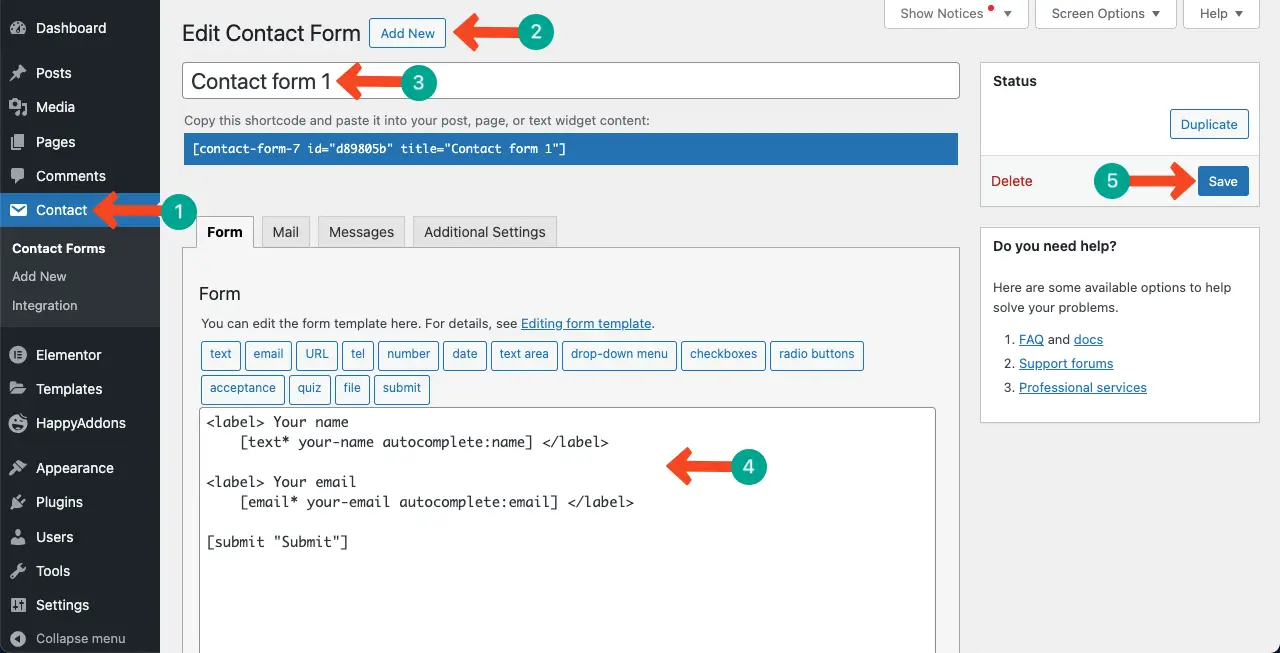
플러그인을 사용하여 문의 양식을 만듭니다 . 이를 생성하고 이름을 Contact form 1 로 지정했음을 알 수 있습니다.

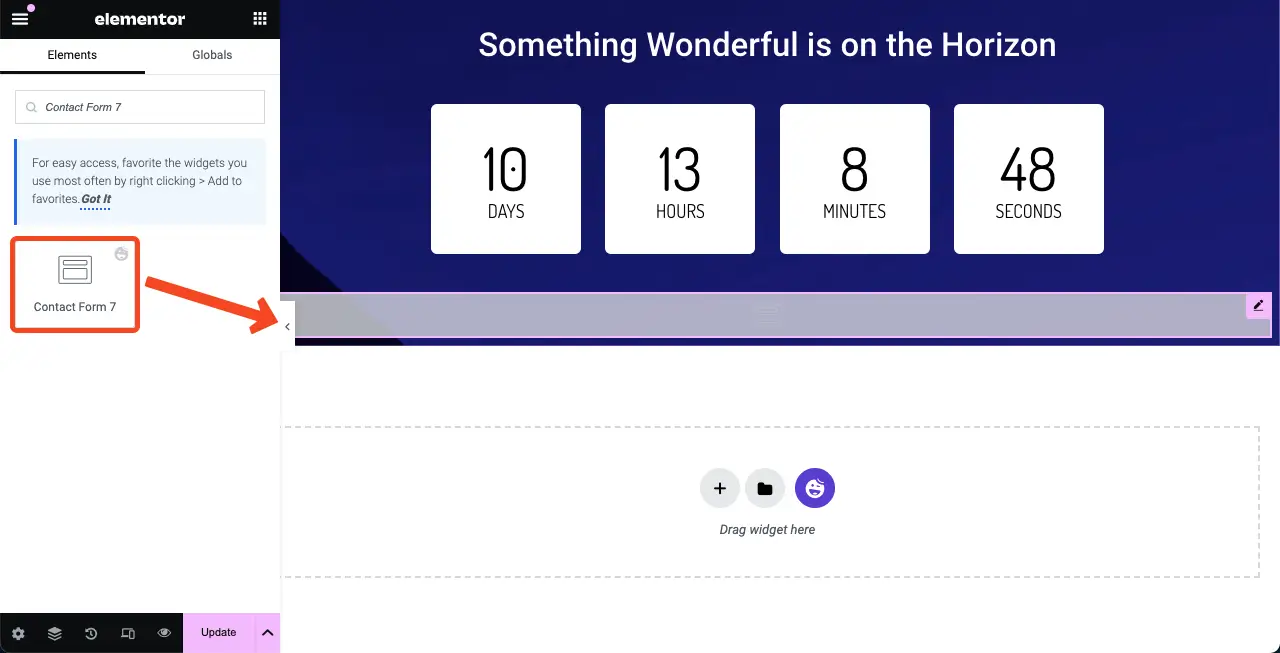
Elementor Canvas에 Contact Form 7 위젯을 찾아 추가하세요.

이제 캔버스에 표시할 문의 양식을 선택해야 합니다. 콘텐츠 > 문의 양식으로 이동합니다. 7 . 백엔드에서 생성한 양식의 이름을 선택합니다. 프로세스를 살펴보려면 아래 비디오를 참조하세요.
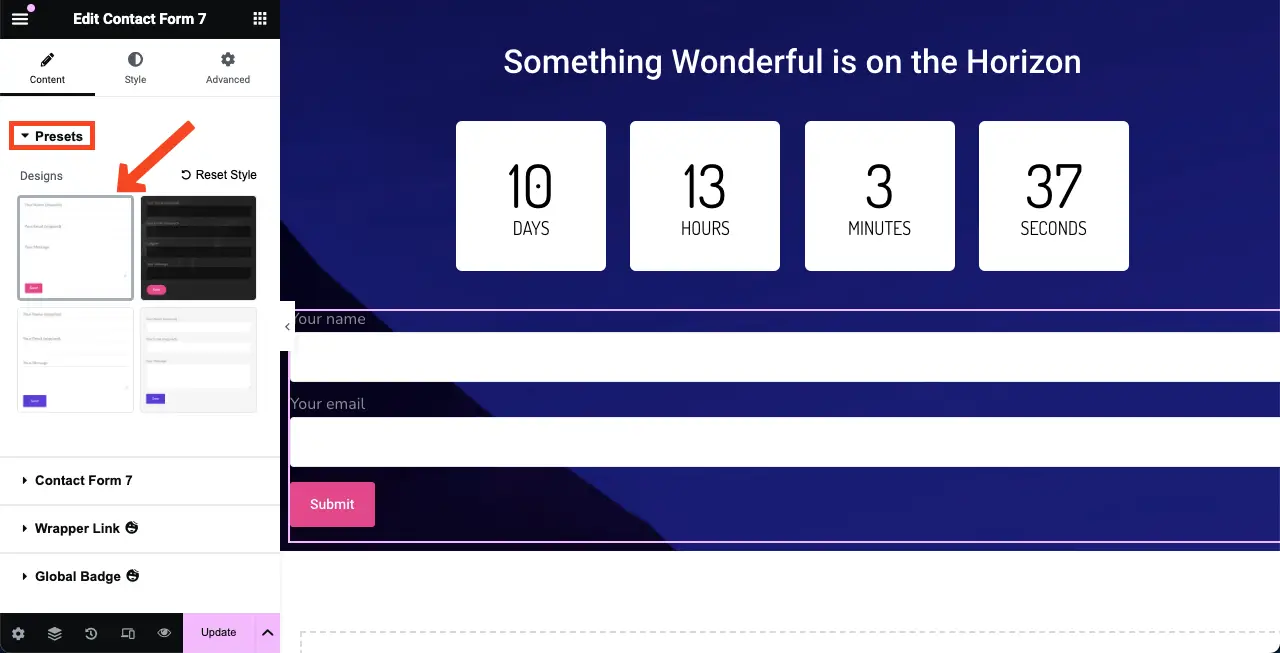
콘텐츠 탭 아래의 사전 설정 옵션 으로 이동하여 문의 양식의 템플릿을 선택합니다.

# 문의 양식 스타일화
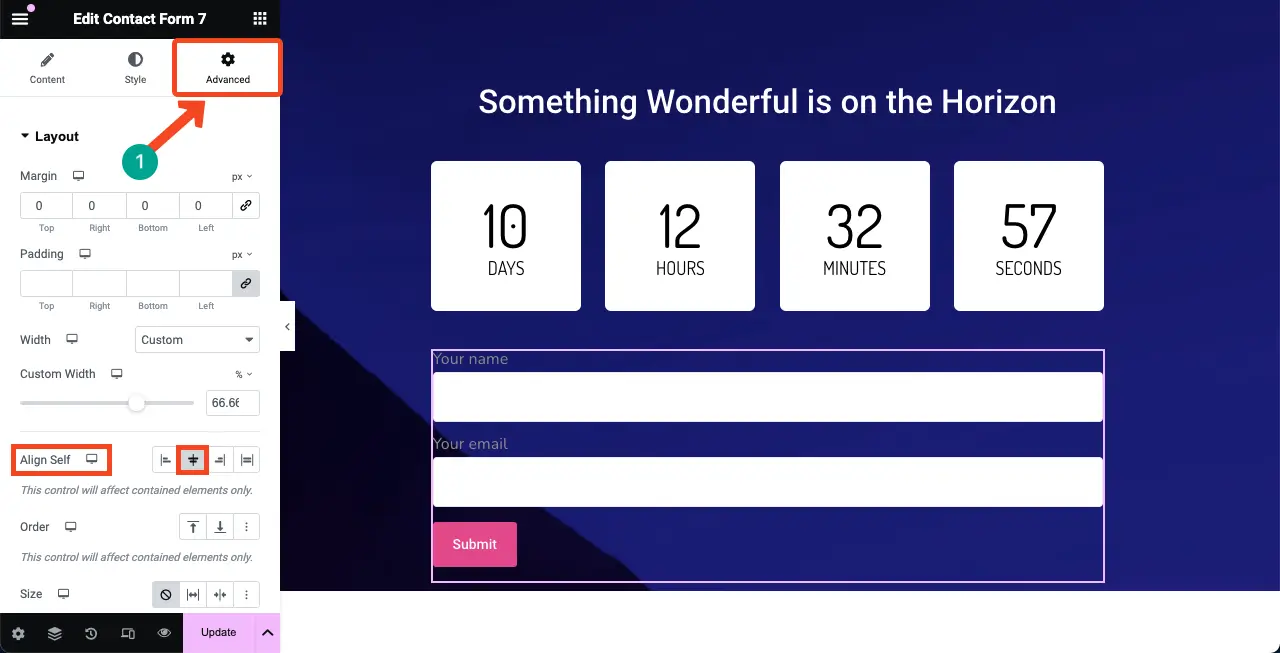
보시다시피 접촉 형태가 너무 넓어서 디자인과 어울리지 않습니다. 양식의 오른쪽 가장자리를 잡고 왼쪽으로 끌어서 양식의 너비를 줄일 수 있습니다.
고급 탭 으로 이동합니다. 그 아래에 Align Self 옵션이 표시됩니다. 여기에서 중앙 정렬 옵션을 선택하여 캔버스 중간 부분에 양식을 표시할 수 있습니다.

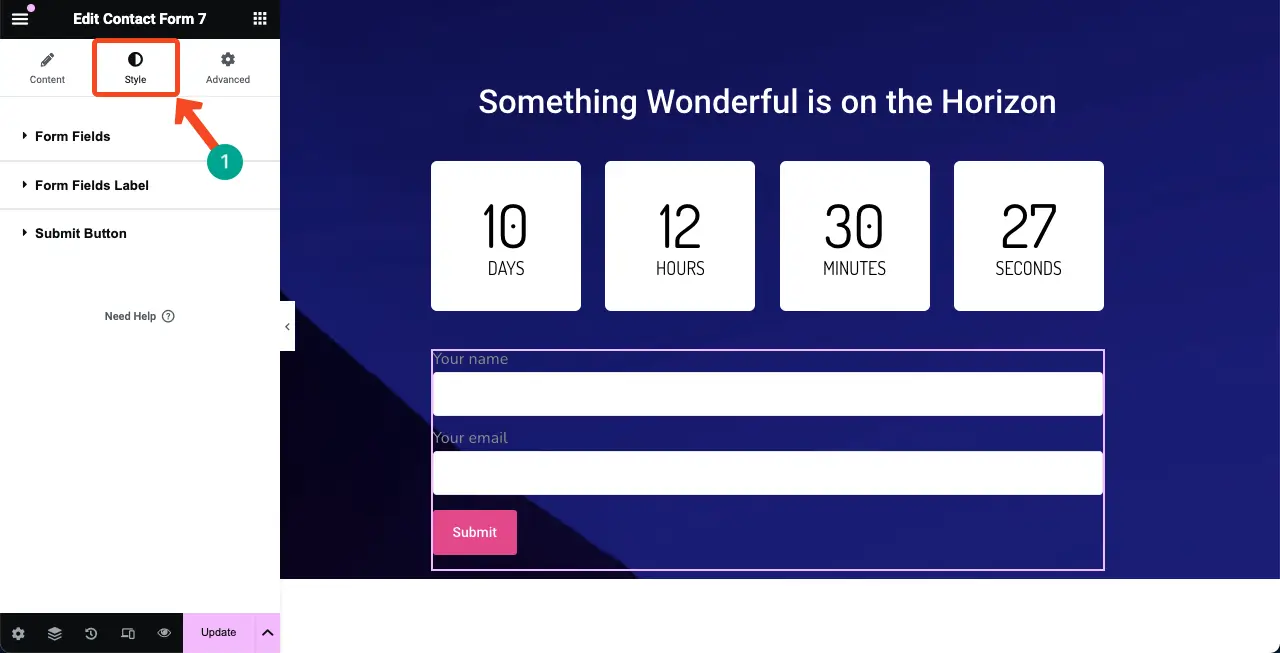
스타일 탭 으로 이동하세요. 이 탭에는 라벨 색상 크기 두께, 자리 표시자 색상, 글꼴 크기 및 CTA 버튼을 맞춤설정할 수 있는 옵션이 제공됩니다.
여기서는 자세한 내용을 설명하지 않습니다. 바라건대, 스스로 할 수 있기를 바랍니다.

07단계: 끝에 Spacer 위젯 추가
Spacer 위젯을 다시 추가하여 캔버스 하단 라인과 기본 콘텐츠 사이에 공간을 만듭니다. 이렇게 하면 곧 출시될 페이지 디자인이 보기 좋게 표시됩니다.

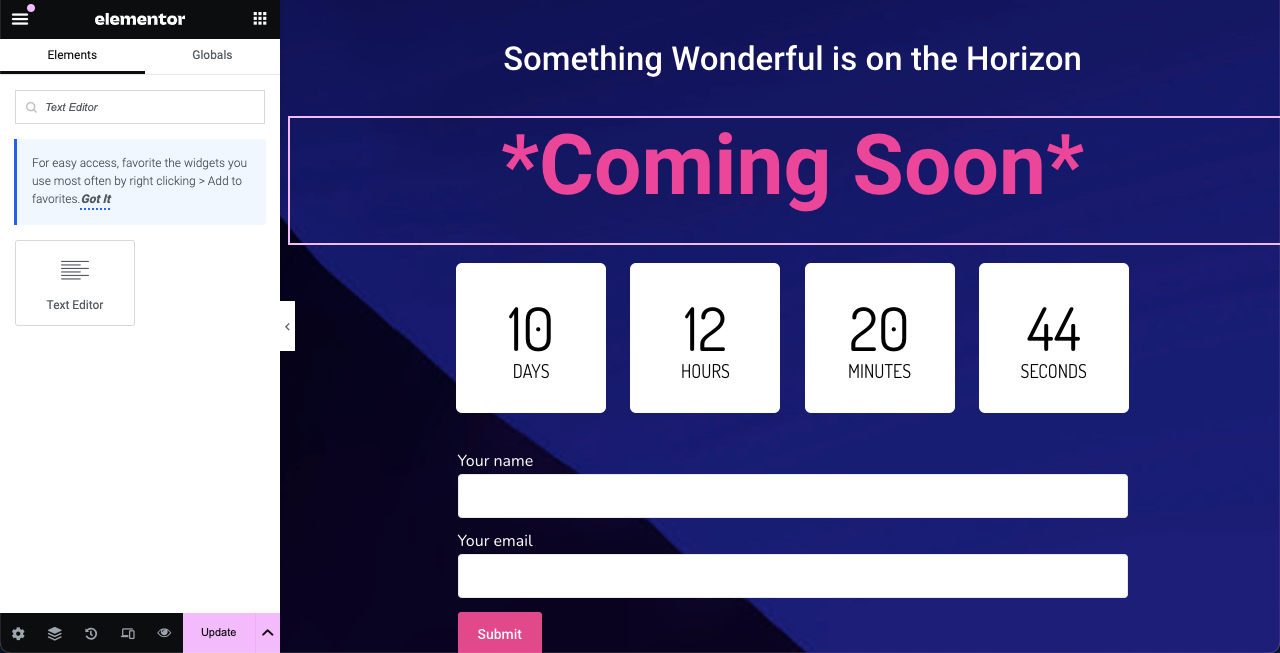
08단계: '출시 예정' 텍스트 추가
안녕하세요, 이것은 곧 출시될 페이지이므로 디자인을 더욱 의미있게 만들려면 캔버스에 'Coming Soon'을 포함해야 합니다. 처음에 추가하는 것을 잊었습니다. 하지만 일단 올바른 일을 발견했다면, 옳은 일을 하기에는 결코 너무 늦지 않았습니다.
텍스트 편집기 위젯을 사용하면 '출시 예정' 텍스트를 캔버스에 쉽게 추가할 수 있습니다. 아래 이미지를 참조하세요. 우리는 해냈습니다.

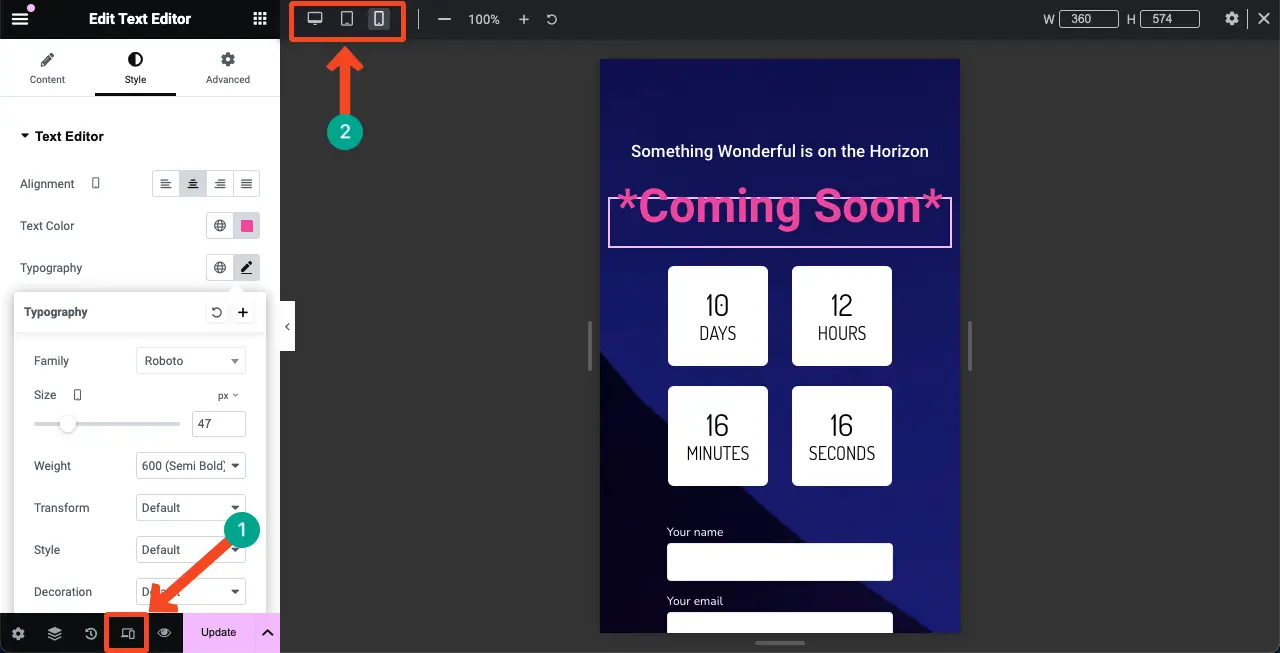
09단계: 출시 예정 페이지를 모바일 반응형으로 만들기
모바일 및 태블릿 장치의 화면은 상대적으로 폭이 좁기 때문에 화면에 완벽하게 맞도록 페이지 요소의 크기를 줄여야 합니다.
Elementor 패널의 바닥글에서 반응형 모드 옵션을 클릭합니다. 장치에 따라 다양한 중단점 간에 전환할 수 있는 옵션이 열립니다.
어떤 장치로 전환하든 콘텐츠를 화면 크기에 완벽하게 맞춤화할 수 있습니다. 해당 장치의 화면 크기에 대한 사용자 정의 세부 사항이 저장됩니다.
참고: 어떤 화면에서도 요소를 삭제하지 마세요. 모든 장치 모드에 동일하게 적용됩니다.

Elementor 사이트를 모바일 반응형으로 만드는 방법을 확인하세요.
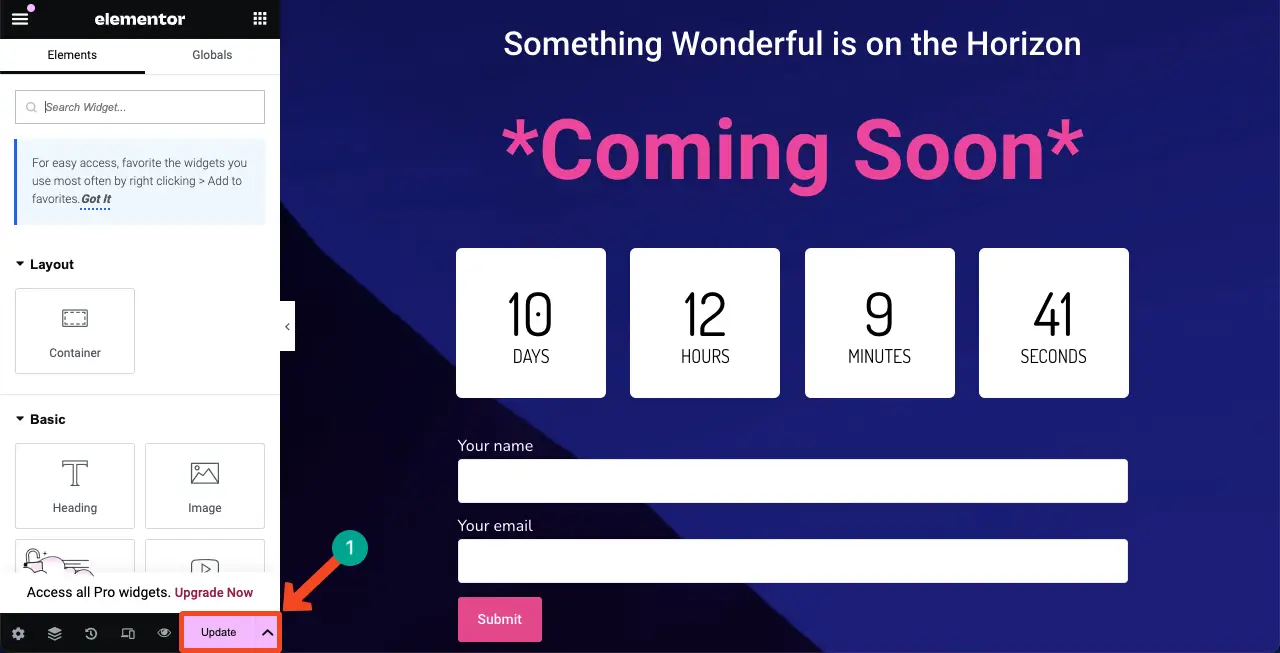
10단계: 디자인 저장
디자인이 완료되면 Elementor 패널에서 게시 또는 업데이트 버튼을 클릭하여 디자인과 모든 변경 사항을 저장하세요.
참고: 나중에 필요할 때마다 찾을 수 있도록 'Coming Soon'과 같은 적절한 이름으로 페이지를 저장하세요.

따라서 Elementor를 사용하여 곧 출시될 페이지를 만들 수 있습니다. 이제 곧 출시될 랜딩 페이지나 템플릿으로 사용할 수 있습니다. 템플릿을 가져와 Elementor로 구축된 다른 사이트에서 사용할 수 있습니다.
WordPress에서 Elementor로 출시 예정을 활성화하는 방법
지금까지 Elementor를 사용하여 Coming Soon 페이지를 디자인했습니다. 이제 프런트엔드에 표시하려면 좀 더 많은 구성을 완료해야 합니다. WordPress 대시보드 로 이동합니다. Elementor > 도구 > 유지 관리 모드 로 이동합니다.
모드 선택 옵션 에서 유지 관리를 선택합니다.
누가 액세스할 수 있는지 에서 곧 페이지를 볼 수 있는 사람을 정의할 수 있습니다.
다음으로 템플릿 선택 옵션 에서 방금 생성한 페이지를 선택합니다.
마지막에 변경사항 저장 버튼을 클릭하세요.
유지 관리 모드가 활성화된 것을 확인할 수 있으며 페이지가 프런트엔드에 표시됩니다.
마무리!
마무리하면서 WordPress에서 Elementor를 사용하여 출시 예정 페이지를 설정하는 것은 웹 사이트를 마무리하는 동안 청중의 참여를 유지하는 환상적인 방법입니다. Elementor를 사용하면 시선을 사로잡고 기능적으로도 뛰어난 페이지를 쉽게 만들 수 있습니다.
문의 양식을 추가하는 것이 필수는 아니지만 잠재적인 리드를 놓치지 않도록 강력한 플러그인이 지원하는 문의 양식을 추가하여 페이지를 완성하는 것이 좋습니다. 문제가 발생하면 댓글 상자에 내용을 입력하거나 채팅 상자를 통해 지원팀에 보내주세요.
