WordPress 팝업 양식을 쉽게 만드는 방법(단계별)
게시 됨: 2020-03-02WordPress 사이트의 팝업에 문의 양식을 추가하시겠습니까?
WordPress 팝업 양식을 사용하면 온라인에서 더 쉽게 연락할 수 있어 더 많은 리드와 고객을 확보할 수 있습니다. 따라서 이 기사에서는 웹사이트에 대한 WordPress 팝업 양식을 쉽게 만드는 방법을 보여줍니다.
WordPress 팝업 양식을 사용하는 이유는 무엇입니까?
소기업 소유자가 연락처 양식을 연락처 페이지뿐만 아니라 WordPress 팝업에도 넣는 것은 현명한 생각입니다. 이는 독자가 보고 있는 페이지에서 벗어나지 않고도 독자에게 빠르게 도달할 수 있는 방법을 제공할 수 있기 때문입니다.
또한 다음을 위해 WordPress 팝업 양식을 사용할 수도 있습니다.
- 피드백 — 의견을 요청하거나 설문조사를 만들어 피드백을 수집합니다.
- 연락처 정보 — 연락처 및 개인 정보를 통해 독자에 대한 자세한 정보를 얻으십시오.
- 구독 — 링크 클릭으로 쉽게 구독할 수 있도록 하여 이메일 뉴스레터 목록을 작성하십시오.
이제 WordPress 팝업 양식을 사용하려는 이유를 알았으므로 정확하게 만드는 방법에 대해 알아보겠습니다!
WordPress 팝업 양식을 만드는 방법
WordPress에서 팝업 양식을 만드는 방법을 스스로에게 묻는다면 저희가 해결해 드리겠습니다. WordPress 팝업 양식을 만드는 방법에 대한 이 단계별 가이드를 확인하십시오.
서면 지침을 선호하는 경우 아래를 읽을 수 있습니다.
1단계: 필요한 WordPress 플러그인 설치
시작하려면 2개의 플러그인을 설치하고 활성화해야 합니다.
먼저 팝업 메이커가 필요합니다. 팝업 메이커가 무료인지 궁금하세요? 예, 이 튜토리얼과 WPForms의 무료 버전을 사용할 수 있습니다.
파란색 다운로드 버튼을 클릭하고 WordPress에 플러그인을 설치하는 방법을 확인하십시오.

다음으로 WPForms 플러그인도 필요합니다. 다음은 WPForms 플러그인을 설치하는 방법에 대한 쉬운 가이드입니다.
2단계: 간단한 문의 양식 만들기
다음으로 WordPress 팝업 양식에 넣을 양식을 만들고 싶을 것입니다. 이미 문의 양식을 만든 경우 이 단계를 건너뛸 수 있습니다.
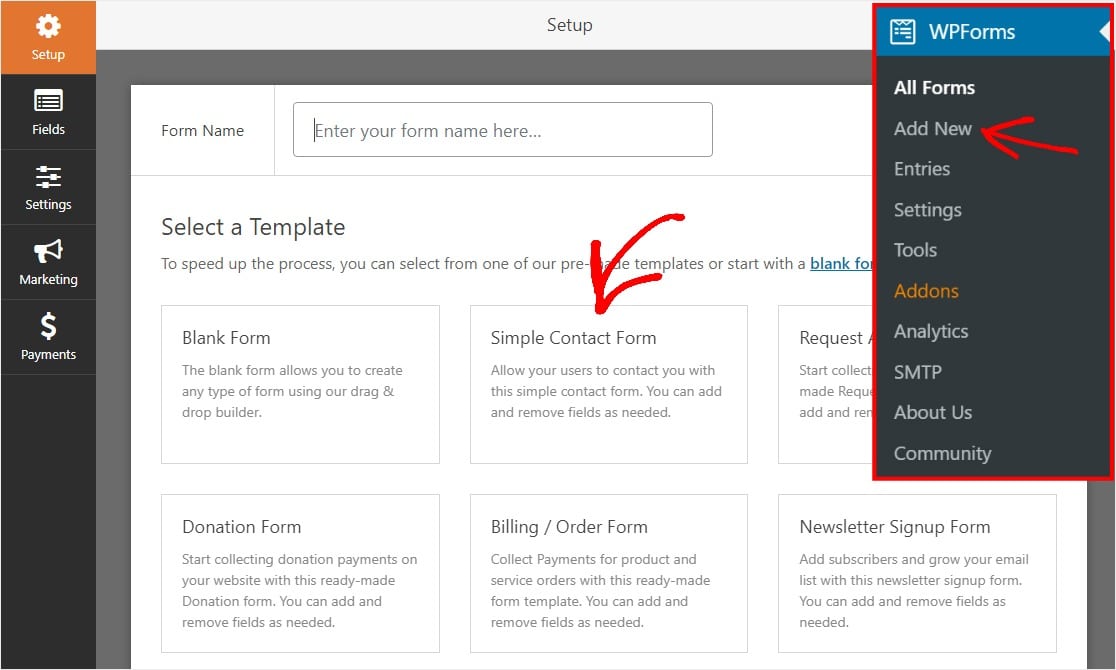
양식을 만들려면 WPForms » 새로 추가 로 이동하여 템플릿을 선택합니다. 이 예에서는 간단한 문의 양식을 사용합니다. WordPress 팝업 양식을 사용하여 작업을 단순하게 유지하여 양식 전환율을 최대화하는 것이 좋습니다.

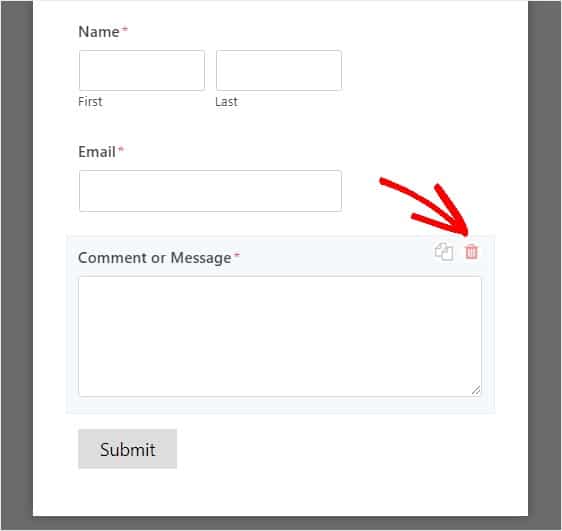
양식이 로드되면 다음을 포함하여 시작하는 데 필요한 모든 것이 포함됩니다.
- 이름
- 성
- 이메일
- 논평
왼쪽에서 미리보기 창으로 원하는 추가 필드를 끌어다 놓을 수 있습니다. 필드를 클릭하고 오른쪽에 표시되는 빨간색 휴지통 아이콘을 선택하여 필드를 제거할 수도 있습니다.

양식 작성이 완료되면 저장 버튼을 클릭하여 변경 사항을 저장해야 합니다. 이제 연락처 양식을 사용할 준비가 되었습니다!
이제 양식이 준비되었으므로 다음 단계로 이동하여 WordPress에서 팝업을 만들어 보겠습니다.
3단계: 팝업 메이커에서 팝업 만들기
좋습니다. 플러그인이 설치되고 활성화되었습니다. 다음으로 Popup Maker 플러그인으로 이동하여 팝업을 만듭니다. 이 무료 WordPress 플러그인을 사용하면 팝업을 처음부터 쉽게 만들 수 있습니다.
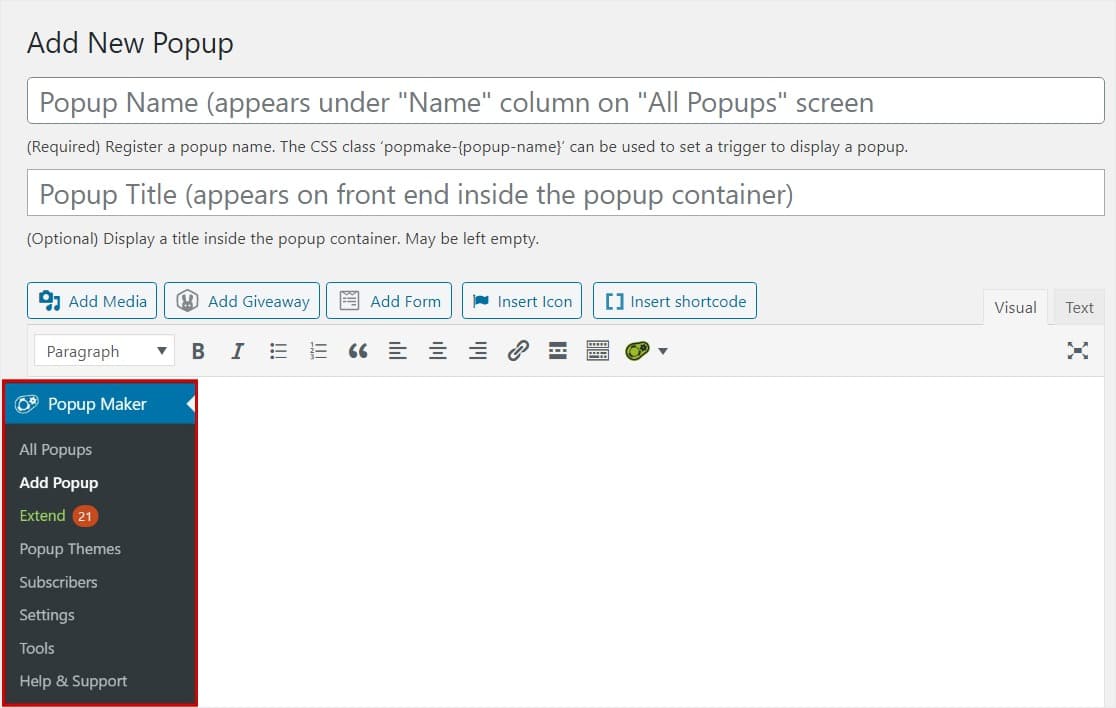
WordPress 대시보드로 이동하여 팝업 메이커 » 팝업 추가 로 이동하면 팝업 편집 화면이 나타납니다.

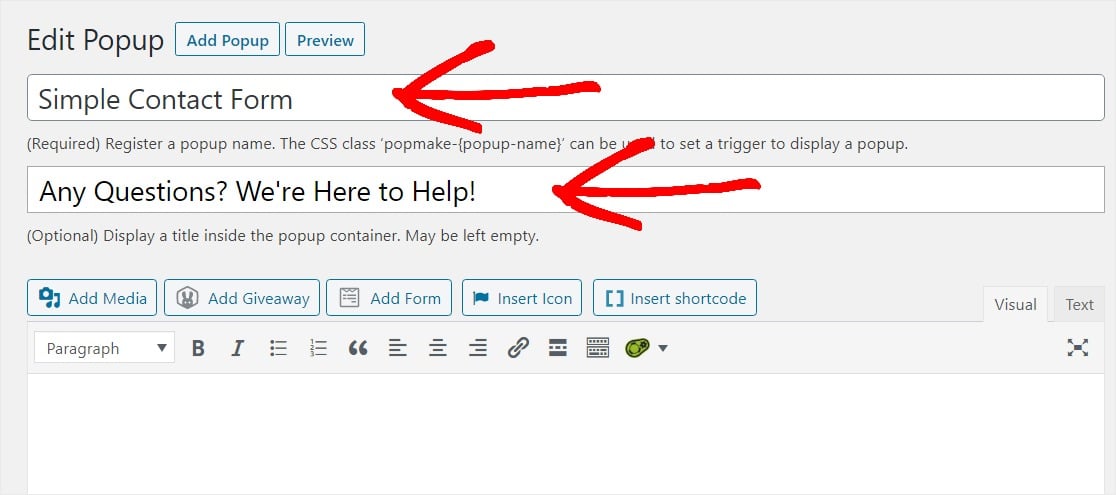
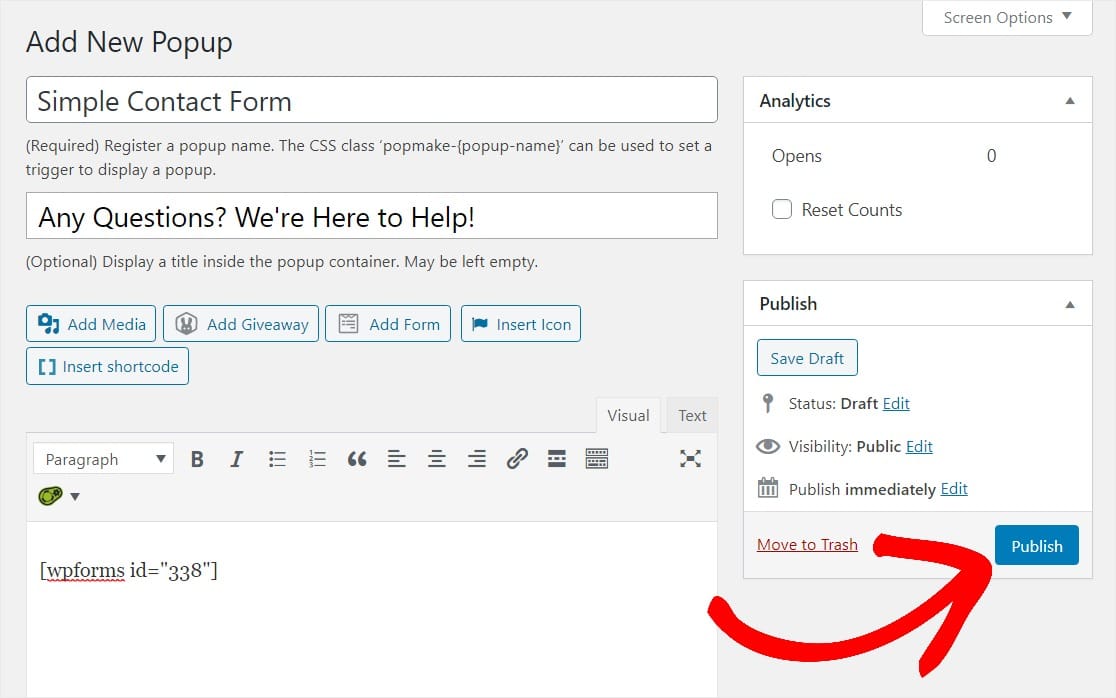
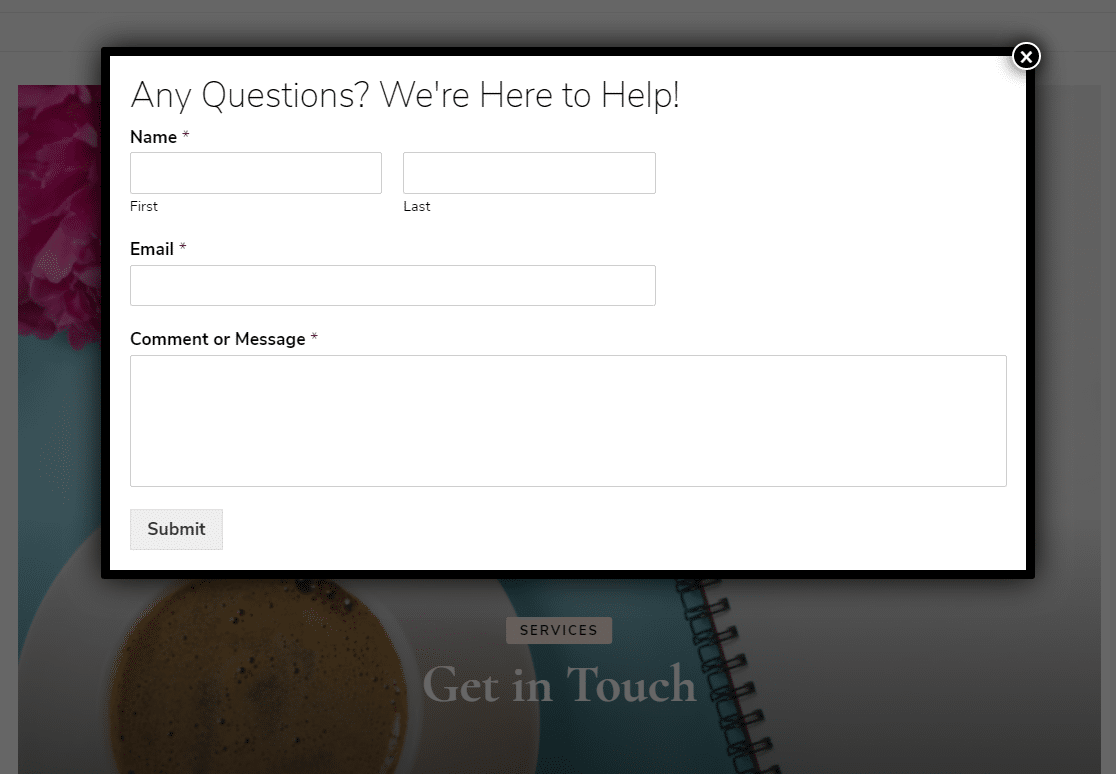
이 화면에서 팝업의 이름을 입력하고 싶을 것입니다. 또한 이 예에서와 같이 선택적 표시 제목을 입력할 수도 있습니다. 방문자는 이 선택적 표시 제목을 볼 수 있습니다.

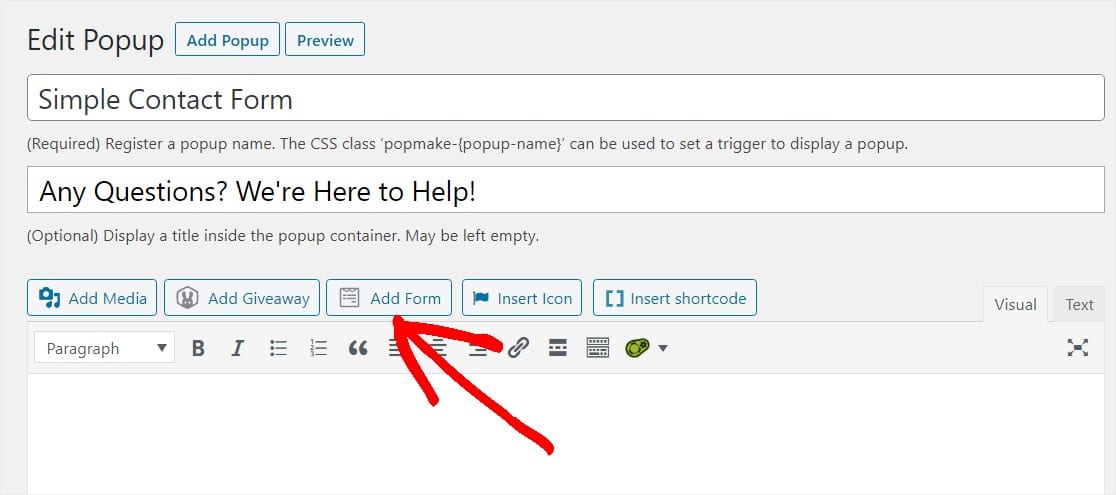
이제 양식을 팝업에 삽입할 차례입니다. 양식 추가 버튼을 클릭하여 양식을 선택하십시오.

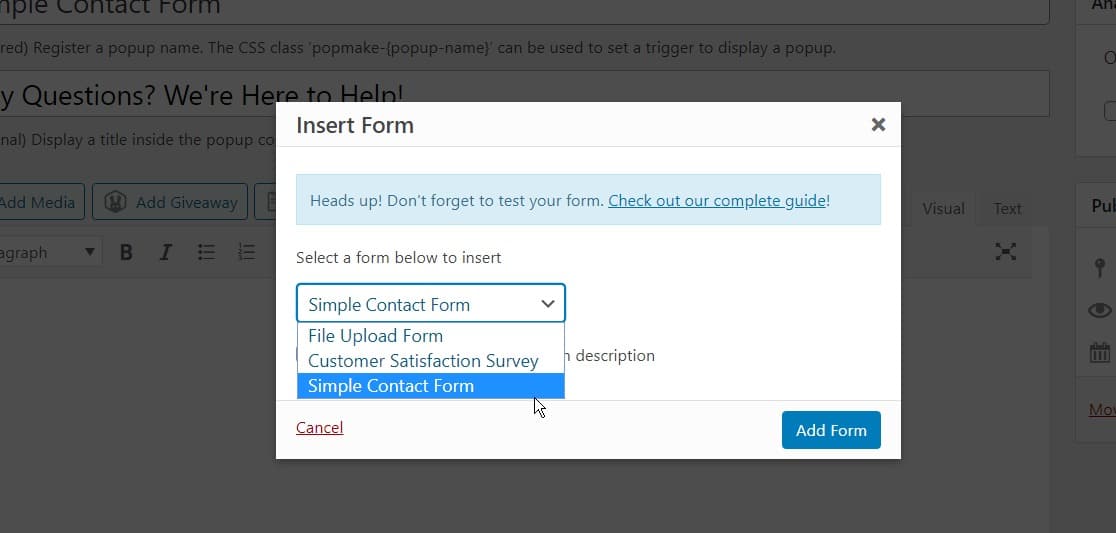
양식 삽입 화면이 나타납니다. 여기에서 드롭다운 메뉴에서 선택하여 이 팝업에 삽입할 양식을 선택할 수 있습니다.


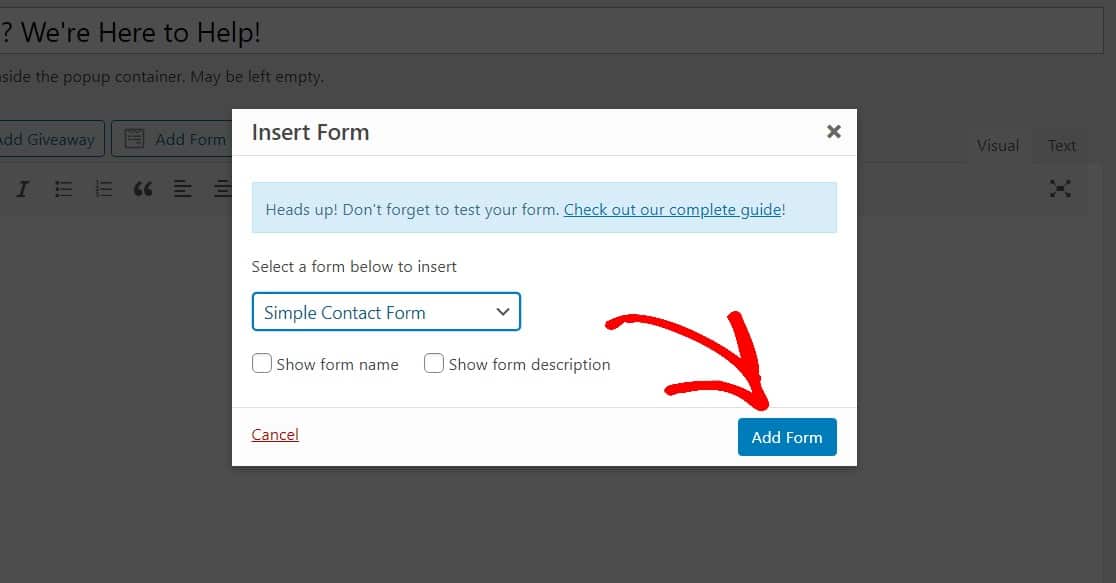
양식이 선택되면 파란색 양식 추가 버튼을 클릭하여 팝업에 추가하십시오.

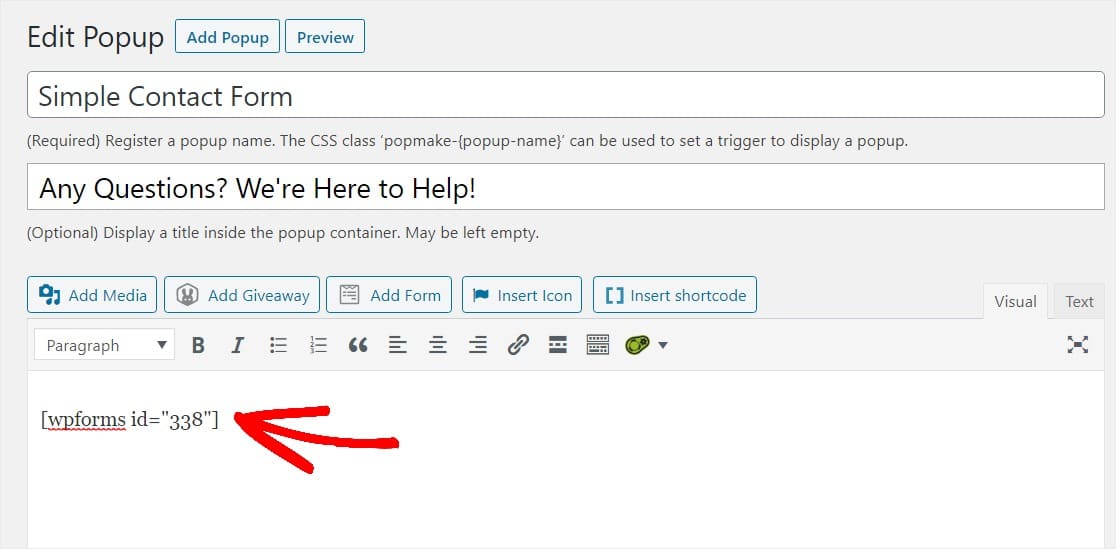
팝업에 사용할 양식을 알려주는 고유한 단축 코드가 표시됩니다.

잘 했어. 아래로 스크롤하고 트리거부터 시작하여 몇 가지 팝업 설정을 사용자 지정해 보겠습니다.
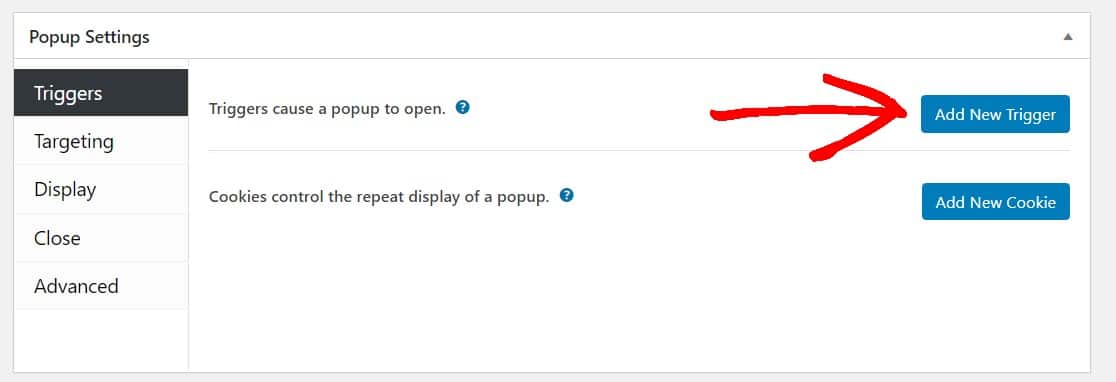
트리거는 팝업을 열 때 알려줍니다. 파란색 새 트리거 추가 버튼을 클릭합니다.

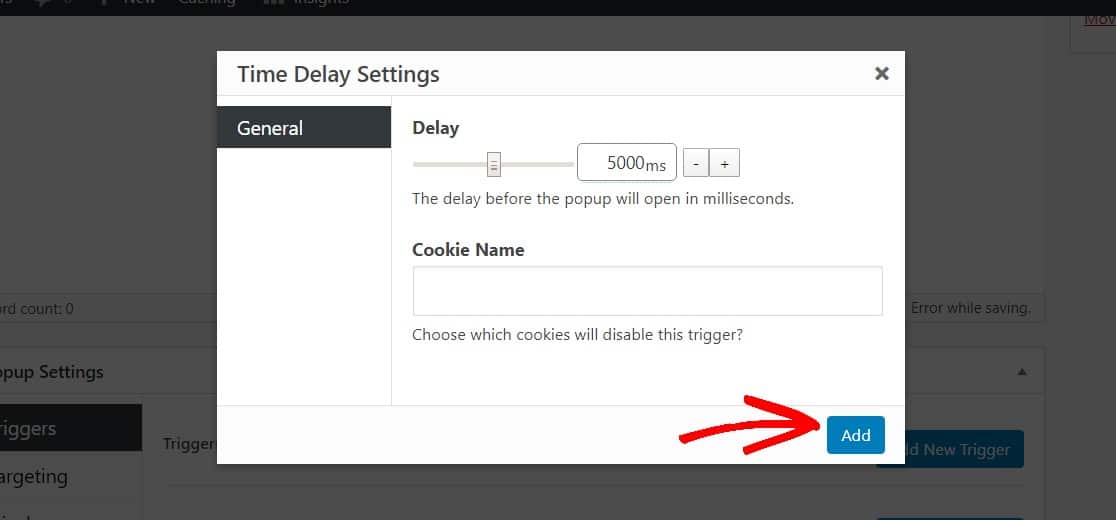
표시되는 트리거 옵션 창에서 드롭다운을 열고 Time Delay/Auto Open 을 선택합니다. 이렇게 하면 웹사이트 방문자가 일정 시간 동안 페이지에 방문한 후 팝업이 열립니다.
원하는 시간을 설정할 수 있지만 5초(5,000밀리초)부터 시작하는 것이 좋습니다. 준비가 되면 추가 버튼을 클릭하여 계속하십시오.

기본적으로 이 팝업은 WordPress 웹사이트의 모든 페이지와 모든 기기의 모든 사람에게 표시됩니다. 타겟팅에서 특정 사람, 장치, 장소(예: 게시물 또는 페이지) 등을 타겟팅하도록 이러한 설정을 조정할 수 있습니다. 사실, 고급 설정에 대해서는 팝업 메이커 문서를 확인하십시오.
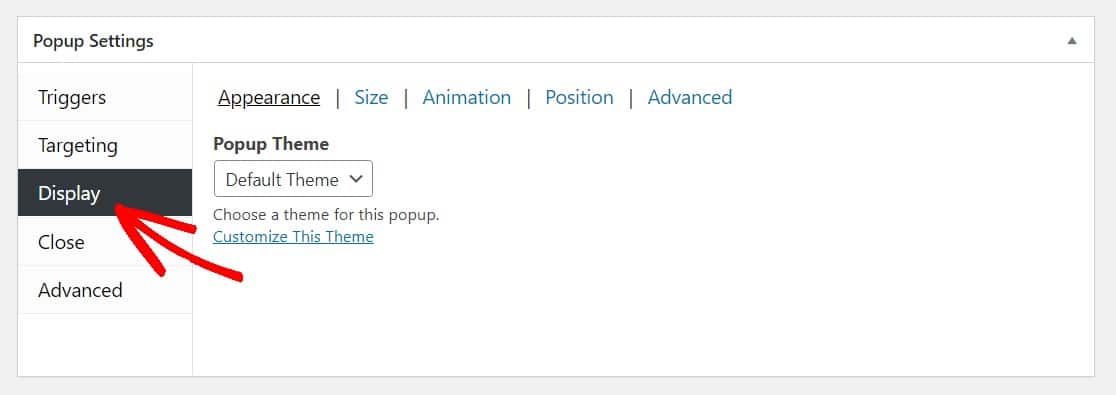
다음으로 팝업 설정에서 표시 를 클릭하여 팝업 모양을 멋지게 꾸며보겠습니다.

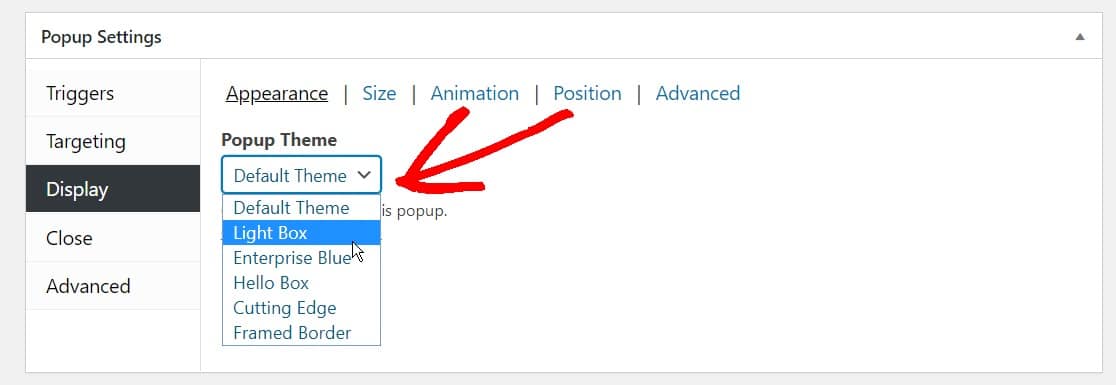
팝업 테마 드롭다운에서 팝업 테마를 선택합니다.
원하는 팝업 테마를 선택할 수 있습니다. 이 예에서는 인기 있는 Light Box 스타일을 선택합니다.

이제 원하는 다른 설정을 조정하고 준비가 되면 양식을 게시해 보겠습니다.
페이지를 맨 위로 스크롤하고 게시 버튼을 클릭하여 WordPress 팝업 양식을 라이브로 만듭니다.

그리고 당신은 그것을 가지고 있습니다! 이제 WordPress 팝업 양식을 미리 보고 원하는 대로 정확하게 표시되는지 확인하고 그에 따라 설정을 조정할 수 있습니다.

더 많은 연락처 양식 팝업을 만들려면 이 프로세스를 반복하고 다른 게시물이나 페이지 등에 표시되도록 설정 및 표시 규칙을 사용자 지정할 수 있습니다. 또는 창의력을 발휘하여 팝업 WordPress 설문조사를 만들 수 있습니다.
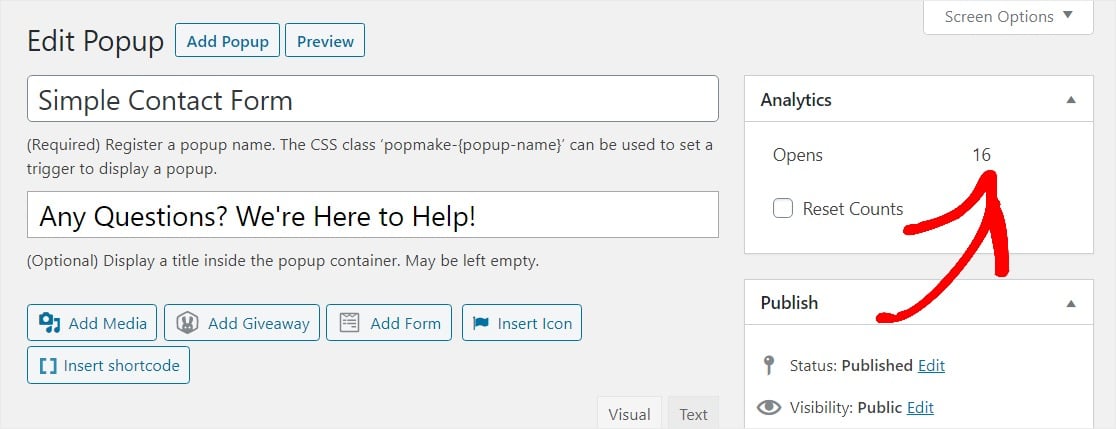
얼마나 많은 사람들이 WordPress 팝업 양식을 보았는지 알고 싶다면 편집 페이지로 돌아가 분석을 계속 주시하십시오.

또한 웹사이트에 Google Analytics를 설정한 경우 맞춤 이벤트 추적을 통해 Popup Maker를 추적할 수 있습니다.
그리고 잊지 마세요. WordPress 팝업 양식을 설정하여 이메일 마케팅 서비스에 직접 연결하여 새 연락처를 보다 쉽게 구성하고 자동으로 연락할 수 있습니다.
결론적으로
알겠습니다. 준비가 완료되었습니다. 이 기사가 WordPress에서 WordPress 문의 양식 팝업을 만드는 방법을 배우는 데 도움이 되었기를 바랍니다.
슬라이더에 문의 양식을 추가하는 방법에 대한 가이드를 확인하거나 더 많은 리드에 대한 문의 양식을 배치할 위치에 대한 팁을 확인할 수도 있습니다.
이 기사가 마음에 들면 Facebook과 Twitter에서 우리를 팔로우하여 무료 WordPress 자습서를 더 많이 받으세요.
