WordPress에서 사용자 지정 404 오류 페이지를 만드는 방법(2022 가이드)
게시 됨: 2022-06-06WordPress에서 사용자 지정 404 오류 페이지를 만드는 방법을 알고 싶습니까? 그래서 오늘 이 블로그에서는 사용자 지정 404 페이지를 만드는 방법을 배웁니다.
기본적으로 WordPress와 함께 제공되는 모든 테마에는 404.php 파일이 있지만 모든 테마에 고유한 사용자 지정 404 오류 템플릿 파일이 있는 것은 아닙니다.
WordPress 페이지 편집기를 사용하거나 Elementor와 같은 페이지 빌더를 사용하여 다른 페이지와 마찬가지로 사용자 지정 404 오류 페이지를 만들 수 있습니다.
404 오류 페이지란 무엇입니까?
404 페이지는 단순히 찾을 수 없는 페이지이므로 사용자가 귀하의 웹사이트를 방문하고 귀하의 사이트가 아닌 다른 곳으로 이동한 경우가 많습니다.
그런 다음 이탈률을 높이는 작업을 수행하지 않고 웹사이트를 떠날 가능성이 더 높으며 대신 필요한 것을 찾지 못합니다.
따라서 사용자에게 친숙한 페이지를 만들어 사용자가 사이트를 방문했지만 찾을 수 없거나 404 오류 페이지에 빠지면 페이지에서 탐색을 찾을 수 있습니다.
WordPress에서 사용자 정의 404 페이지를 만드는 방법은 무엇입니까?
모든 WordPress 테마에는 자체 기본 404 페이지 템플릿이 있습니다. 이 페이지를 사용자 지정하려면 대시보드 >> 모양 >> 테마 편집기 로 이동하면 됩니다.
페이지 오른쪽에 있는 테마 파일 목록에서 404.PHP를 선택합니다.
다음 방법과 단계에 따라 WordPress 웹사이트에서 맞춤형 404 페이지를 만드세요.
완전히 Gutenberg 지원 테마를 통해 사용자 정의 404 페이지 만들기
Twenty Twenty-Two와 같이 구텐베르크에서 지원하는 모든 테마에서 사용자 지정 404 페이지를 만들 수 있습니다.
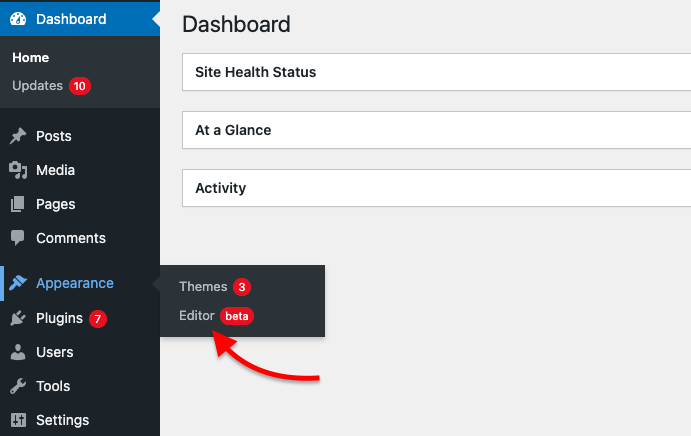
- Twenty Twenty-Two 테마에서 404 오류를 편집하려면. 아래 스크린샷과 같이 대시보드 >> 모양 >> 편집기 로 이동합니다.

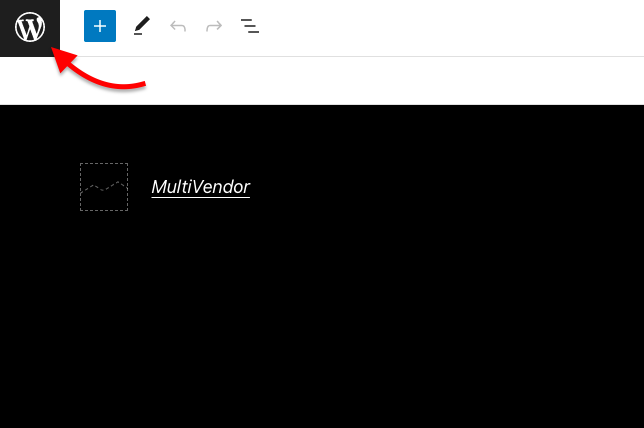
- 여기에 사이트 편집기 패널이 표시됩니다. 여기에서 WordPress 로고의 왼쪽 상단 모서리를 클릭합니다. 아래 스크린샷과 같이.

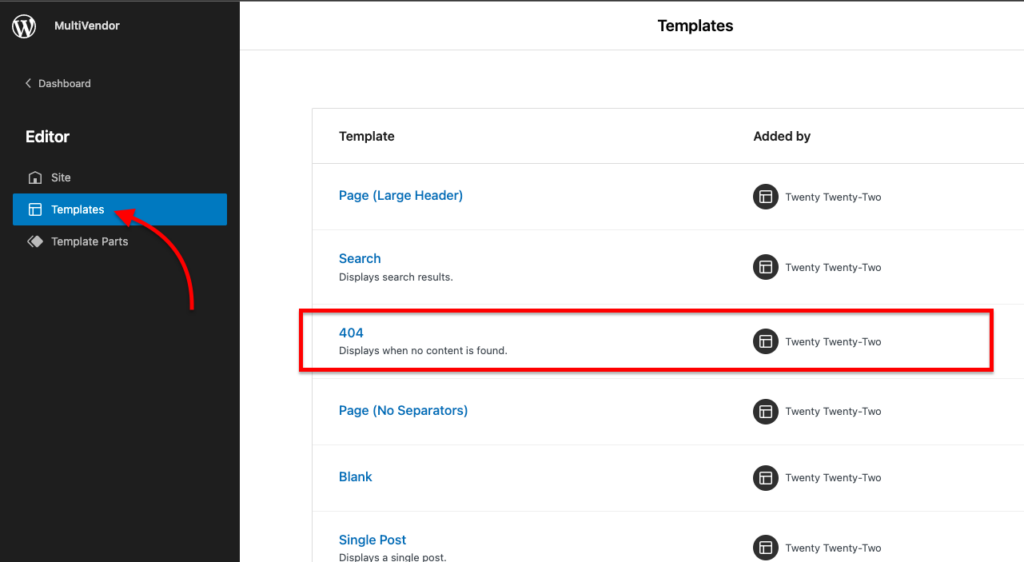
- 이제 몇 가지 편집기 옵션이 표시됩니다. 여기에서 템플릿 섹션을 클릭합니다. 여기에 404 템플릿이 표시됩니다. 이것을 클릭하세요. 아래 스크린샷과 같이.

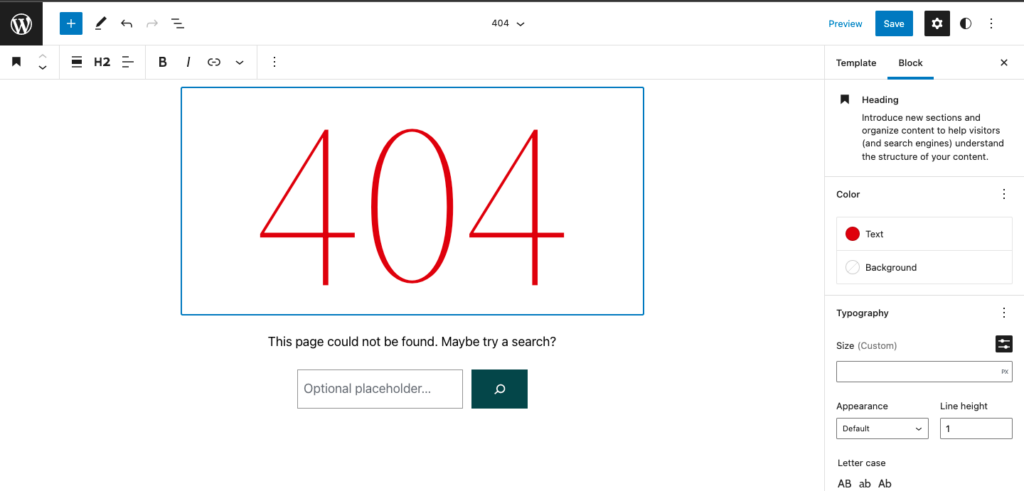
- 이제 404 페이지를 사용자 정의할 수 있습니다. 이 페이지에 무엇이든 추가할 수 있습니다. 색상을 변경하거나 텍스트를 추가하거나 블록 요소를 추가합니다. 페이지를 편집한 후 이제 저장 버튼을 클릭합니다.

- 404 오류 페이지를 미리 볼 수 있습니다. 이것이 Gutenberg Editor에서 사용자 정의 404 오류 페이지를 만드는 방법입니다.
플러그인을 통해 사용자 정의 404 페이지 만들기
플러그인을 사용하여 WordPress에서 사용자 지정 404 오류 페이지를 만들 수 있습니다. 이것을 사용하는 방법을 알고 다음 단계를 따르십시오-
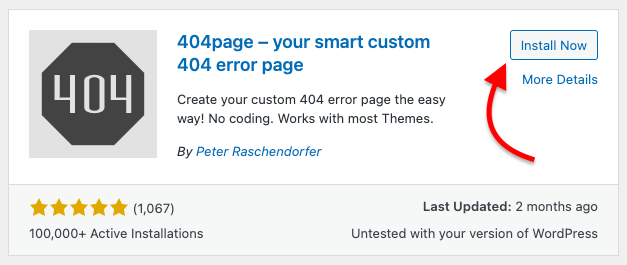
- 대시보드 >> 플러그인 >> 새로 추가 로 이동하고 검색 상자에서 404 페이지를 검색하면 404page 플러그인이 표시됩니다.
- 설치 버튼을 클릭하고 플러그인을 활성화하십시오. 아래 스크린샷과 같이.

- 플러그인을 설치하고 활성화한 후 이제 설치된 플러그인의 설정을 엽니다.
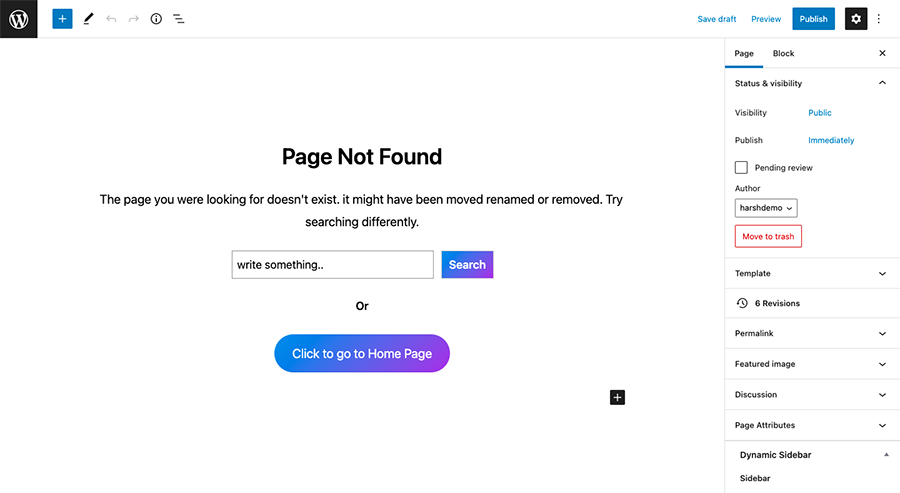
- 이제 새로운 사용자 정의 404 오류 페이지를 생성하려면 대시보드 >> 페이지 >> 새로 추가 로 이동하십시오.
- 당신의 선택과 욕망에 따라 아름다운 404 오류 페이지를 디자인하십시오. 참고로 아래에서 생성한 오류 페이지를 볼 수 있습니다.

- 사용자 지정 404 오류 페이지 편집을 마친 후. 게시 버튼을 클릭하여 페이지를 공개합니다.
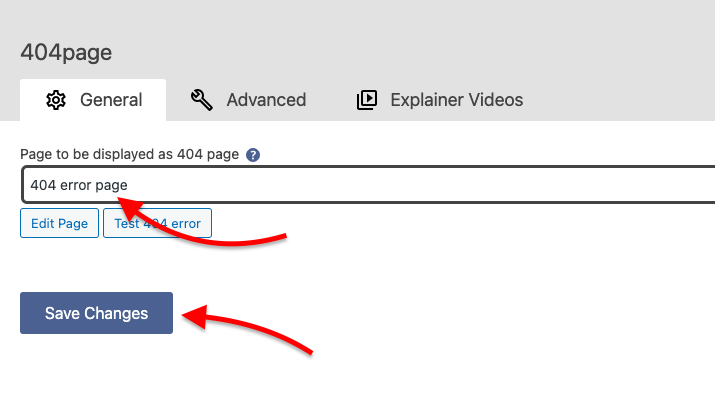
- 이 페이지를 웹사이트에서 404 오류 페이지로 설정합니다. 이제 이전에 설치한 404 오류 페이지 플러그인을 엽니다. 대시보드 >> 모양 >> 404 오류 페이지 에서 플러그인을 찾을 수도 있습니다.
- 이제 페이지에서 생성한 페이지를 선택하여 404 페이지 상자로 표시합니다. 변경 사항 저장 버튼을 클릭합니다. 아래 스크린샷과 같이.

이제 생성한 오류 페이지를 볼 수 있습니다. 페이지가 표시되지 않으면 사이트 Permalink 구조를 확인하십시오.

Elementor로 맞춤형 404 페이지 만들기
Elementor Pro 플러그인을 사용하고 있다면 이것이 효과적입니다. 무료 버전 사용자는 이 기능을 사용할 수 없습니다.
따라서 Elementor로 사용자 지정 404 페이지를 만들려면 다음 단계를 따르세요.
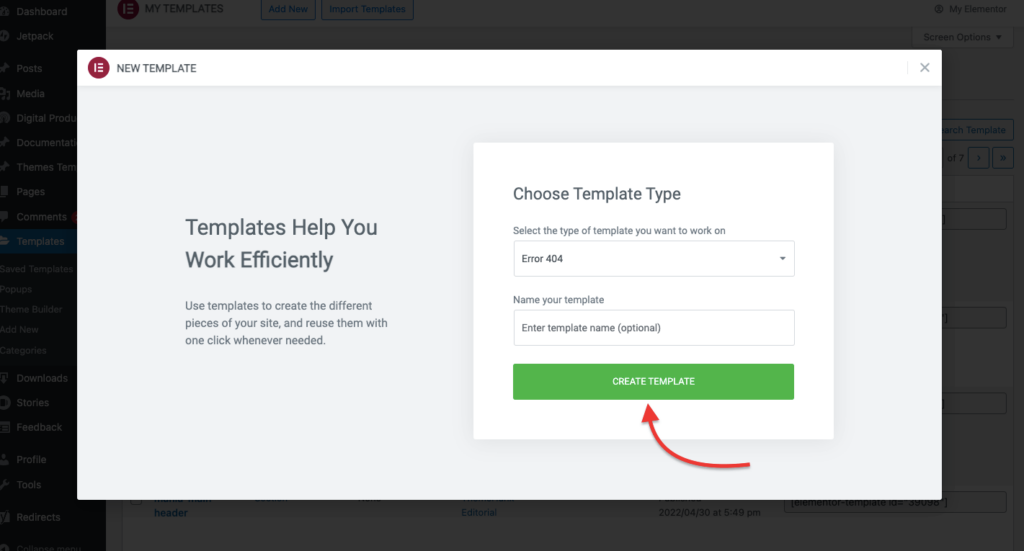
- 대시보드 >> 템플릿 >> 새로 추가 로 이동합니다. 생성하려는 템플릿을 선택할 수 있는 페이지가 나타납니다.
- 이제 404 페이지를 생성하려는 것처럼 템플릿 유형을 선택하므로 상자에서 404 페이지를 선택합니다. 그 이름 뒤에 템플릿 이름을 지정하고 템플릿 만들기 버튼을 클릭합니다.

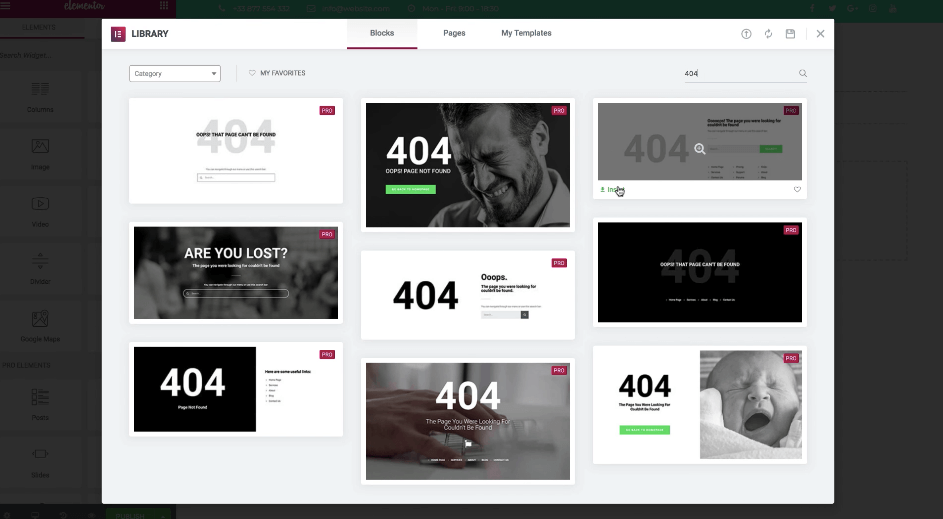
- 이제 사전 빌드된 Elementor의 404페이지 템플릿 중 하나로 시작한 다음 필요에 따라 사용자 지정할 수 있습니다. 템플릿 사용을 시작하려면 삽입을 클릭하기만 하면 됩니다.

- 템플릿을 편집한 후 새 404 오류 페이지를 게시합니다.
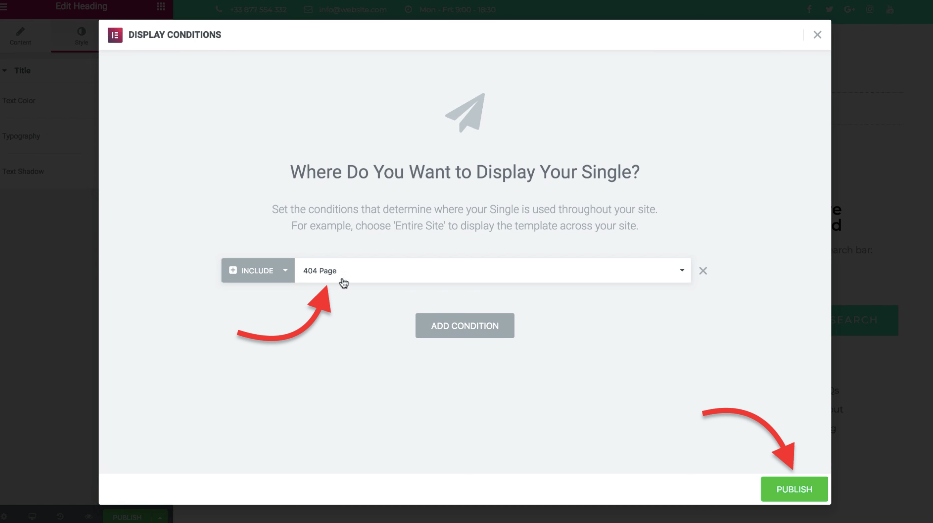
- Elementor 인터페이스의 왼쪽 하단 모서리에 있는 게시 버튼을 클릭합니다. 그러면 템플릿을 표시할 위치를 제어할 수 있는 게시 설정 팝업이 열립니다.

게시 후 네스트 페이지에서 페이지의 조건을 설정하고 게시를 클릭합니다. 이제 Elementor를 사용하여 404 오류 페이지 를 성공적으로 만들었습니다. 이제 사용자가 깨진 링크를 방문하면 사용자 지정 404 페이지로 리디렉션됩니다.
이제 웹사이트의 사용자가 깨진 링크를 클릭하거나 잘못된 URL을 입력할 때마다 손실되는 대신 사용자 지정 404 오류 페이지로 리디렉션됩니다. 이것은 웹 사이트 소유자로서 귀하에게 더 많은 수혜자뿐만 아니라 그들에게도 도움이 될 것입니다.
결론
이 기사가 WordPress 웹 사이트에서 사용자 정의 404 페이지를 만드는 문제에 도움이 되기를 바랍니다.
이 블로그에서 우리는-
- Gutenberg 지원 테마로 사용자 지정 404 오류 페이지를 만드는 방법.
- 플러그인을 사용하여 404 오류 페이지를 만듭니다.
- Elementor를 사용하여 404 오류 페이지를 생성하기 위해 생성
그래도 404 오류 페이지에 문제가 있습니까? 또는 우리에게 무엇이든 물어보고 싶으십니까? 아래에 댓글을 남겨주시면 도움이 될 것입니다. 이 블로그를 읽어주셔서 감사합니다 멋진 하루 되세요
YouTube 채널 을 구독하고 거기에 훌륭한 콘텐츠도 업로드하고 Facebook 및 Twitter 에서 팔로우하세요.
더 읽어보기-
