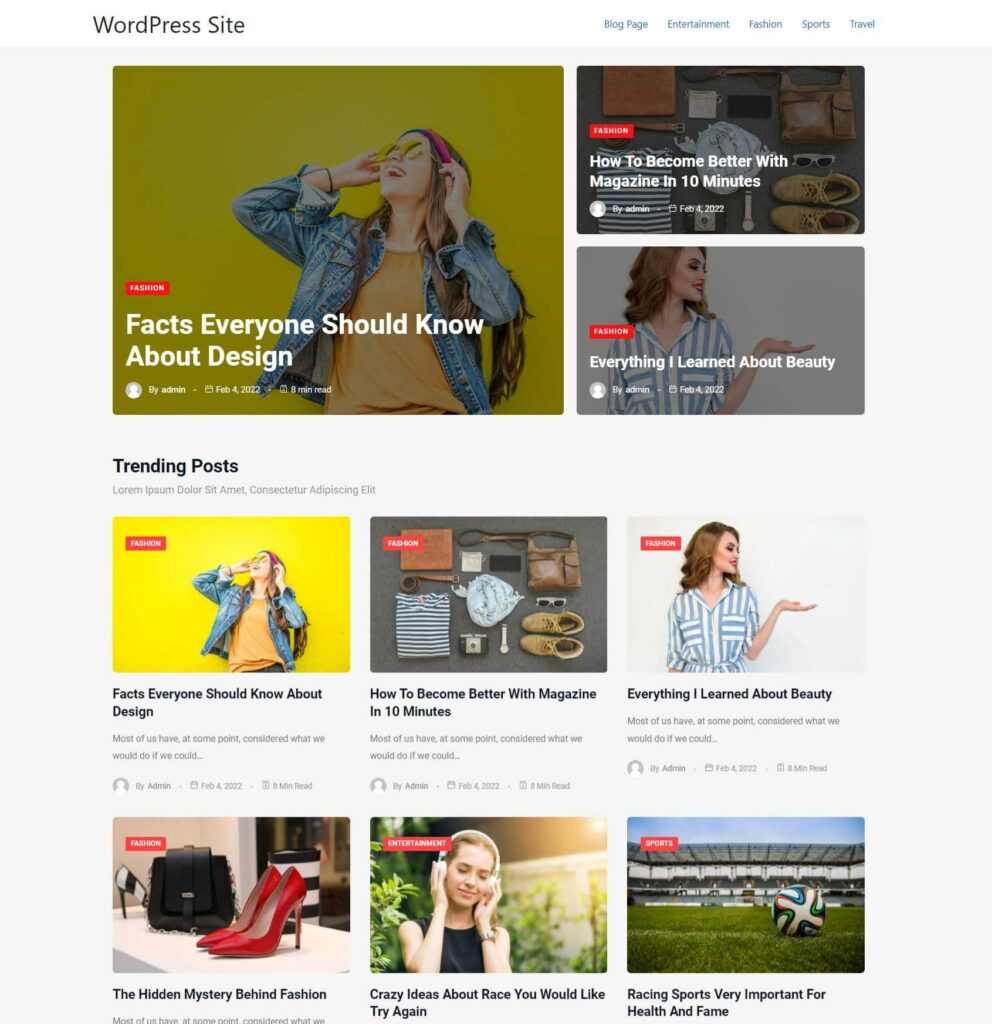
WordPress에서 사용자 정의 홈 페이지를 만드는 방법: 모든 질문에 대한 답변!
게시 됨: 2022-10-02WordPress의 기본 홈 페이지는 기본 홈 페이지에 블로그 게시물을 역순으로 표시합니다. WordPress를 사용하여 블로그 여행을 막 시작한 신규 이민자에게 충분합니다. 그러나 타겟 청중으로부터 어느 정도 인정을 받기 시작했다면 이제는 다르게 생각해야 합니다. 기본 홈 페이지로는 충분하지 않으며 사용자 정의 홈 페이지를 만들어야 합니다. 그러나 문제는 WordPress에서 사용자 정의 홈 페이지를 만드는 방법입니다.
간단한 5단계를 따르면 맞춤형 홈페이지를 쉽게 만들 수 있습니다.
- 1단계: PostX 설치
- 2단계: Dynamic Site Builder 애드온 켜기
- 3단계: 새 페이지 만들기
- 4단계: 홈 페이지로 설정
- 5단계: 사용자 정의 홈 페이지에 콘텐츠 추가
WordPress의 사용자 정의 홈 페이지는 무엇입니까?
블로그 게시물이 표시되고 방문자가 처음 방문하는 WordPress의 첫 번째 페이지는 홈 페이지입니다. 동일한 값을 더 나은 방식으로 제공하는 사용자 정의 첫 페이지를 사용하여 해당 페이지를 변경하는 것을 사용자 정의 홈 페이지라고 합니다.
사용자 정의 홈 페이지와 게시물 페이지의 차이점은 무엇입니까?
사용자 정의 홈 페이지는 웹 사이트의 콘텐츠와 제품을 더 나은 방식으로 제공하기 위해 생성된 기본 홈 페이지의 대안입니다.
게시물 페이지는 블로그 페이지라고도 합니다. 기본 홈 페이지 대신 사용자 정의 홈 페이지를 표시하는 WordPress 사이트는 블로그 게시물을 표시하는 블로그 페이지를 원할 수도 있습니다.
블로그 또는 게시물 페이지에는 WordPress 사이트의 블로그 게시물이 포함되어 있습니다. 그러나 사용자 정의 홈 페이지에는 게시물, 페이지, 카테고리, 제품, 서비스 등이 포함됩니다.
PostX를 사용하여 WordPress에서 사용자 정의 홈 페이지를 만드는 방법
이제 사용자 정의 WordPress 홈 페이지를 만들고 기본 페이지로 바꾸는 이 블로그 게시물의 주요 부분이 나옵니다. 이를 위해 아래 단계를 따르면 항상 꿈꿔 왔던 원하는 홈페이지를 만들 수 있습니다.
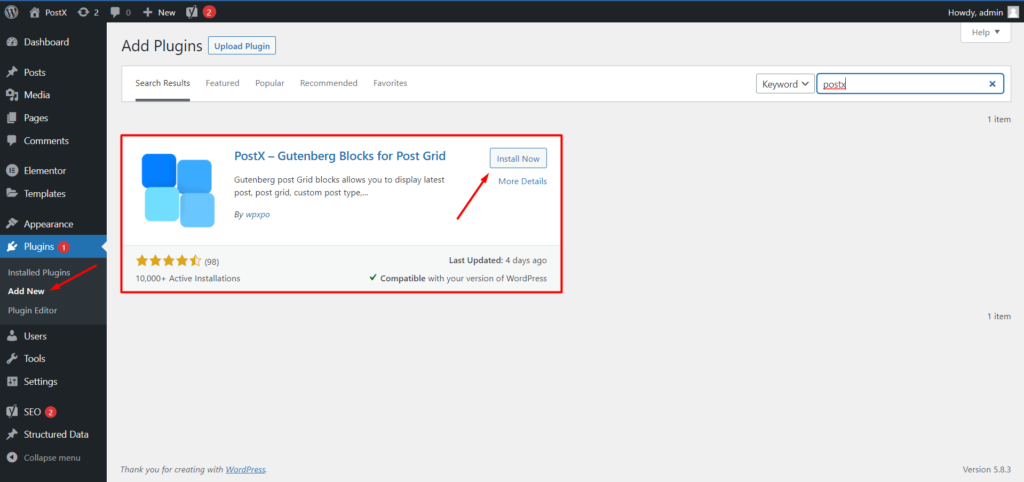
1단계: PostX 설치
먼저 PostX Gutenberg Blocks 플러그인을 설치해야 합니다. 최고의 Gutenberg 블록 플러그인 중 하나이며 한 번의 클릭으로 게시물을 구성하는 데 도움을 주는 것을 목표로 합니다. PostX는 모든 종류의 블로그 사이트, 특히 뉴스 잡지를 만드는 데 필요한 모든 기능을 제공하지만 오늘은 사이트의 모든 페이지를 동적으로 디자인하는 데 도움이 되는 PostX의 Dynamic Site Builder Addon을 사용합니다.

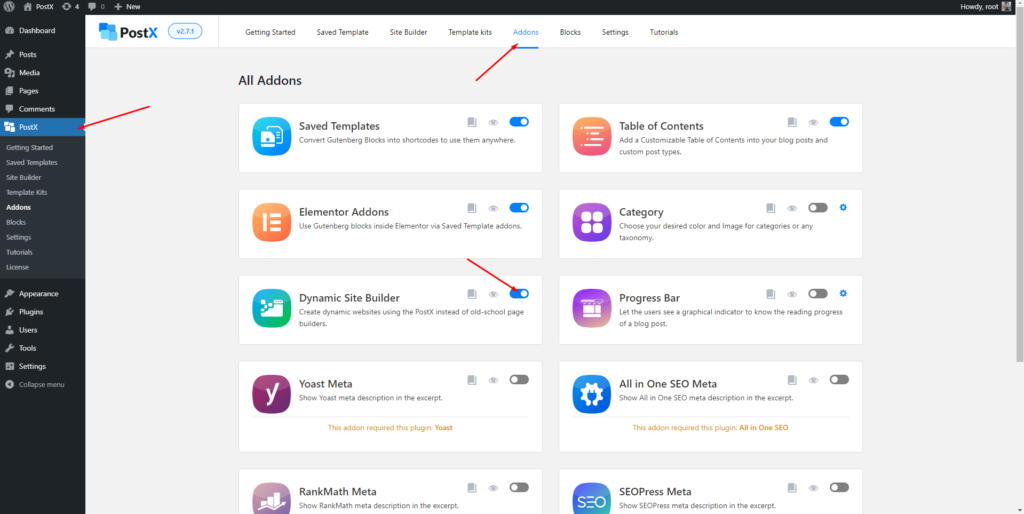
2단계: Dynamic Site Builder 애드온 켜기
이미 언급했듯이 동적 사이트 빌더 애드온은 모든 페이지를 동적으로 사임하는 데 도움이 됩니다. 따라서 이 애드온을 사용하여 사용자 정의 홈 페이지를 만들어야 합니다. 그러나 이것을 사용하려면 켜야 합니다. 그에 대한:
- PostX의 "시작하기" 섹션으로 이동합니다.
- "추가 기능"옵션을 클릭하십시오
- Dynamic Site Builder 애드온 켜기

애드온을 켜면 PostX의 다른 모든 섹션과 함께 Dynamic Site Builder의 새 섹션이 추가된 것을 볼 수 있습니다. 다음 단계에서 사용하기 시작합니다.
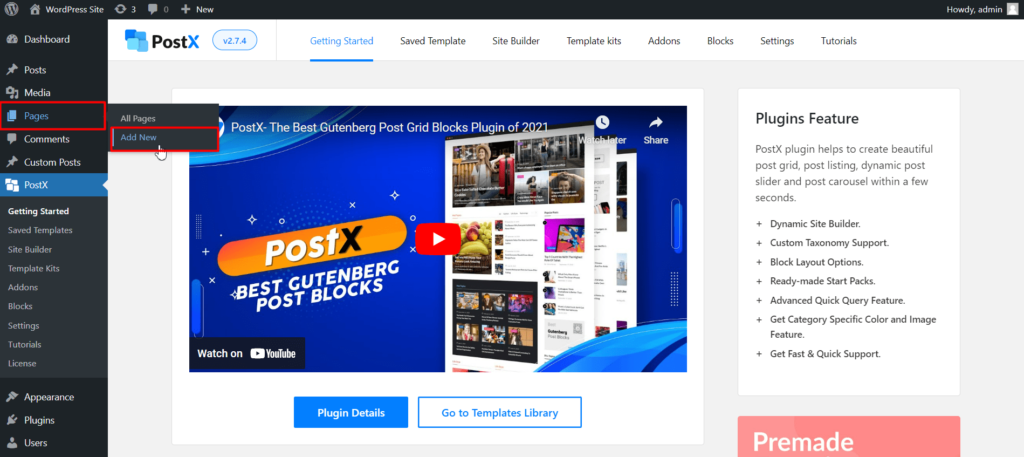
3단계: 새 페이지 만들기
이제 처음으로 사용자 정의 홈 페이지를 만드는 경우 새 홈 페이지가 될 새 페이지를 만드십시오. 당신이 있다고 가정하면 WordPress 대시 보드에서 페이지 섹션으로 이동하여 "새로 추가"옵션을 클릭하십시오. 새 페이지를 만들 수 있습니다.

페이지에 이름(예: 홈)을 지정하고 페이지를 게시합니다. 페이지에 아름다운 레이아웃의 콘텐츠가 추가되므로 페이지가 비어 있으므로 걱정하지 마십시오.
4단계: 홈 페이지로 설정
페이지를 게시한 후 테마 사용자 지정 설정을 사용하여 페이지를 홈 페이지로 설정해야 합니다. 페이지를 홈 페이지로 설정하는 방법에는 두 가지가 있습니다. WordPress 대시보드의 백엔드 또는 프런트 엔드에서 수행할 수 있습니다. 나는 당신이 좋아하는 사람을 따라갈 수 있도록 두 가지 방법을 모두 보여주고 있습니다.
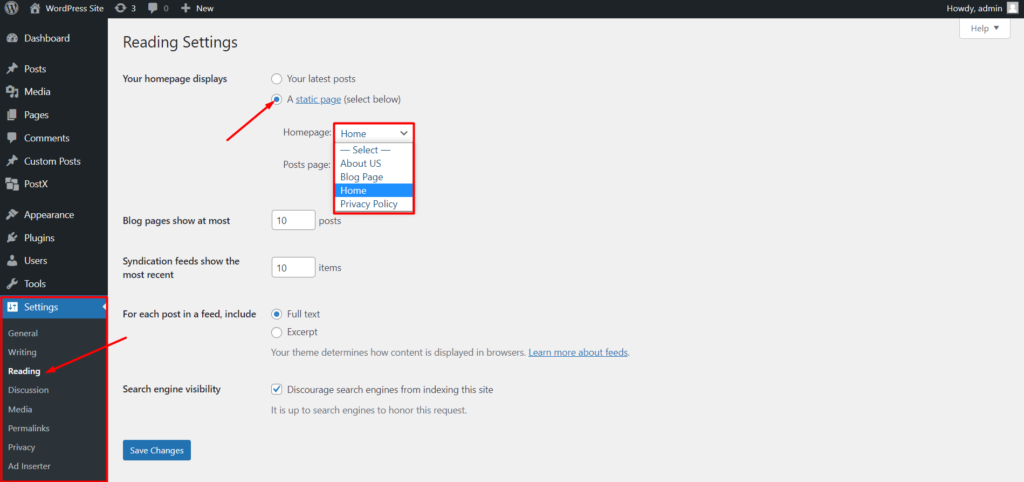
방법-1: 페이지를 홈 페이지로 설정
WordPress 대시보드에서 설정 읽기로 이동합니다. 옵션을 표시하는 홈 페이지에서 "정적 페이지" 옵션 표시를 선택합니다. 그런 다음 드롭다운에서 방금 만든 페이지를 선택합니다.

방법-2: 페이지를 홈 페이지로 설정
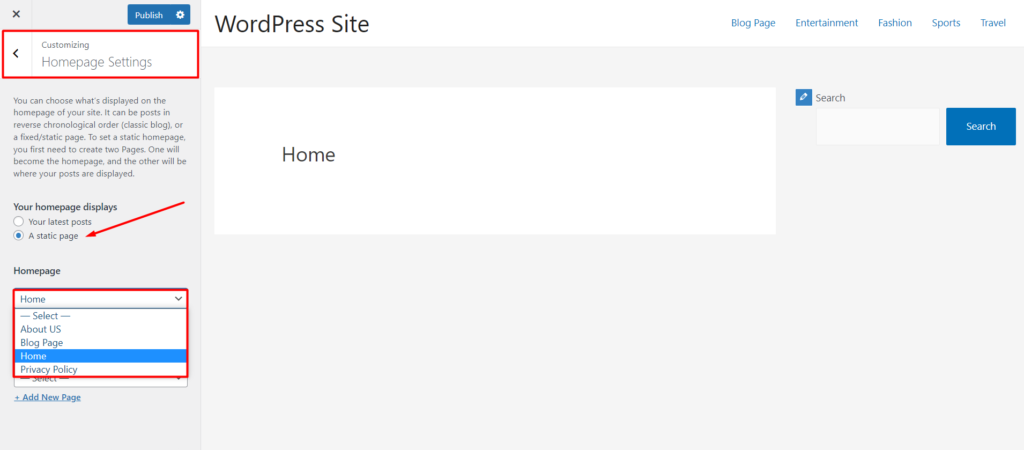
프런트 엔드에서 사용자 지정 옵션을 클릭합니다. 홈 페이지 설정을 찾아 이동합니다. 이제 "정적 페이지" 옵션을 선택하고 최근에 생성된 페이지를 홈 페이지로 선택합니다.

WordPress 사이트의 사용자 정의 홈 페이지가 준비되었습니다. 그러나 그것은 비어 있고 그것에 대해 무엇을합니까?
PostX의 Dynamic Site Builder가 작동하는 곳입니다. 멋진 그리드 또는 목록 스타일로 게시물, 페이지 및 카테고리를 표시할 수 있습니다. 방법을 배우려면 계속 읽으십시오.
5단계: 사용자 정의 홈 페이지에 콘텐츠 추가
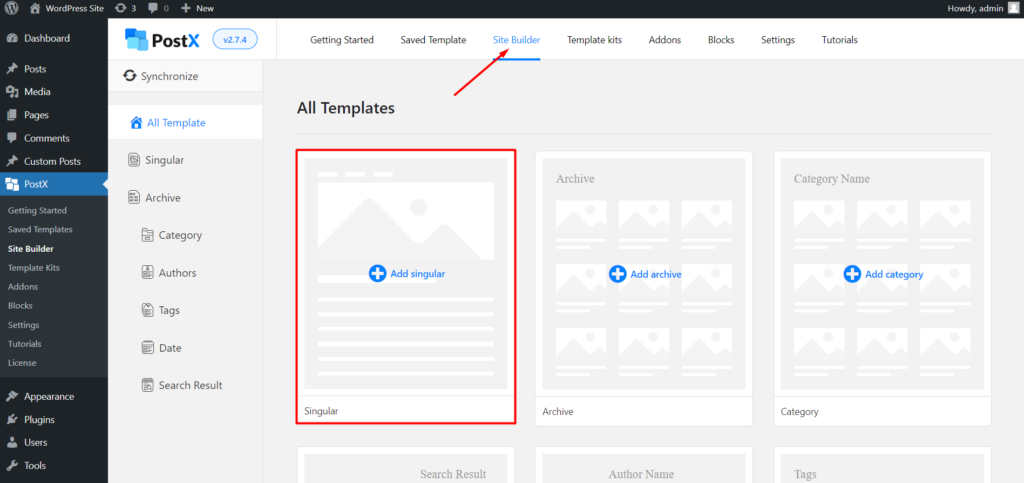
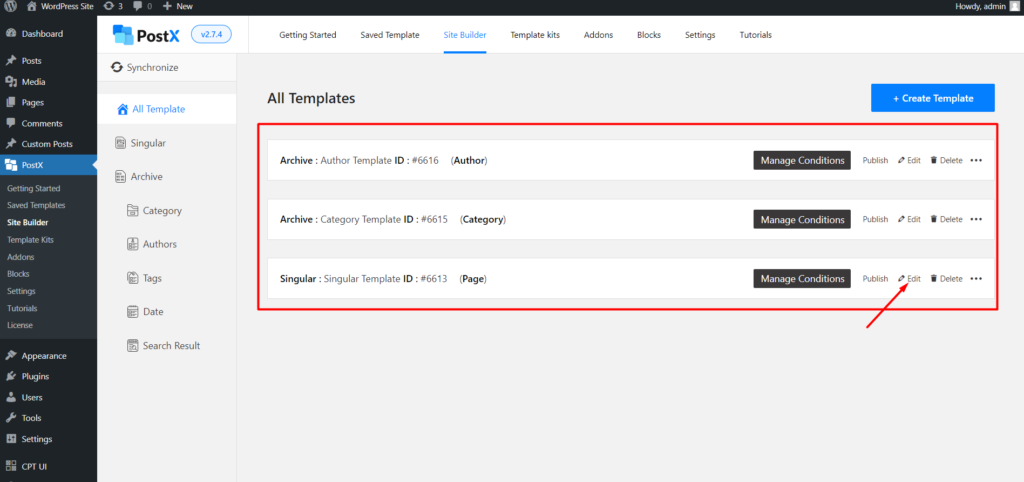
이제 사용자 정의 홈 페이지에 콘텐츠를 추가하는 방법을 안내해 드리겠습니다. 이를 위해 PostX의 사이트 빌더 섹션으로 이동하십시오. 모든 템플릿 섹션에서 "Singular" 옵션을 클릭하면 사이트의 모든 게시물과 페이지에 대한 맞춤형 디자인을 만들 수 있습니다.

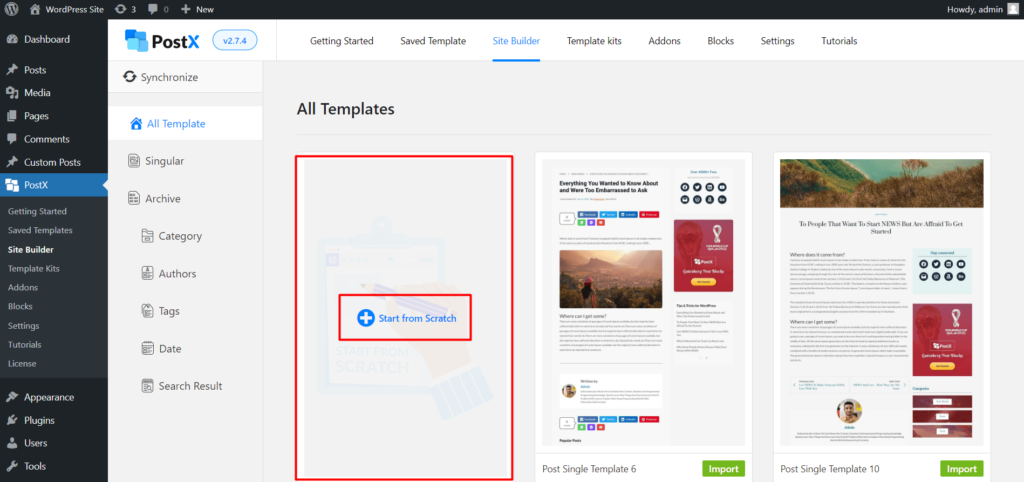
단수 섹션에서 "처음부터 시작" 섹션을 클릭합니다. 따라서 원하는 페이지에 콘텐츠를 추가할 수 있습니다.

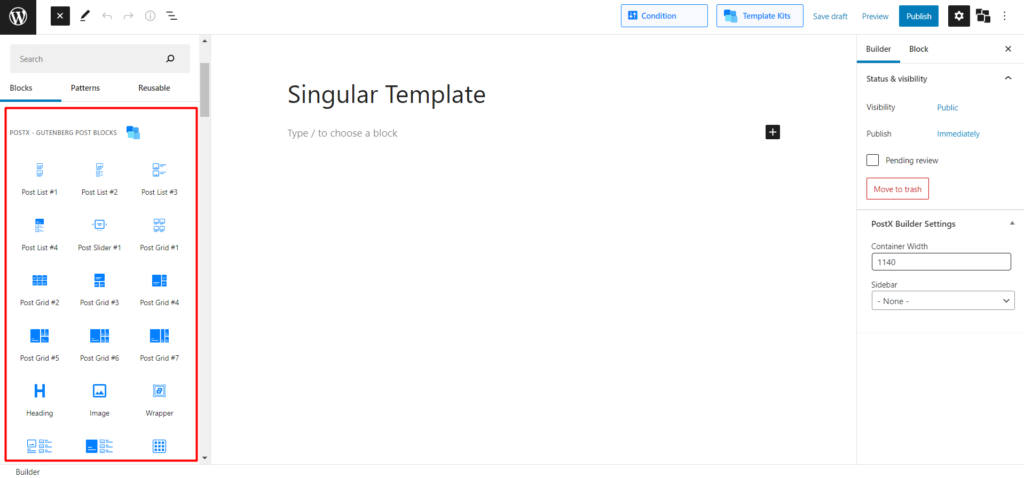
여기에 원하는 콘텐츠를 추가해야 하는 빈 페이지가 표시됩니다. 게시물 표시를 위해 PostX는 게시물 그리드, 게시물 목록, 게시물 슬라이더 등을 포함한 여러 게시물 블록을 제공합니다. 이러한 블록을 페이지에 추가하여 홈 페이지를 만들 수 있습니다.

또는 스타터 팩을 선택하여 홈페이지 생성을 바로 시작할 수도 있습니다. 이 스타터 팩은 스포츠 뉴스, 영화 뉴스, 게임 뉴스 또는 모든 종류의 블로그를 포함한 여러 틈새 사이트의 아이돌 홈 페이지를 만들기 위해 정교하게 제작되었습니다. 페이지에 팩을 추가하려면 템플릿 라이브러리 옵션을 클릭하십시오.

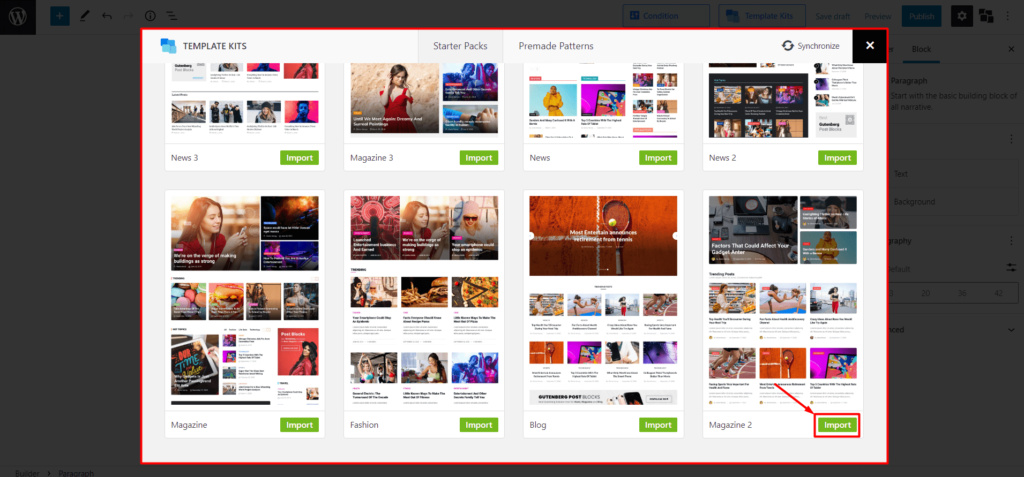
여기에 귀하의 홈페이지에 사용할 수 있는 모든 템플릿이 표시됩니다. 그것들을 탐색하고 사용할 것을 결정하십시오. 가져오기 버튼을 클릭하여 원하는 Started Pack을 페이지에 추가하십시오.

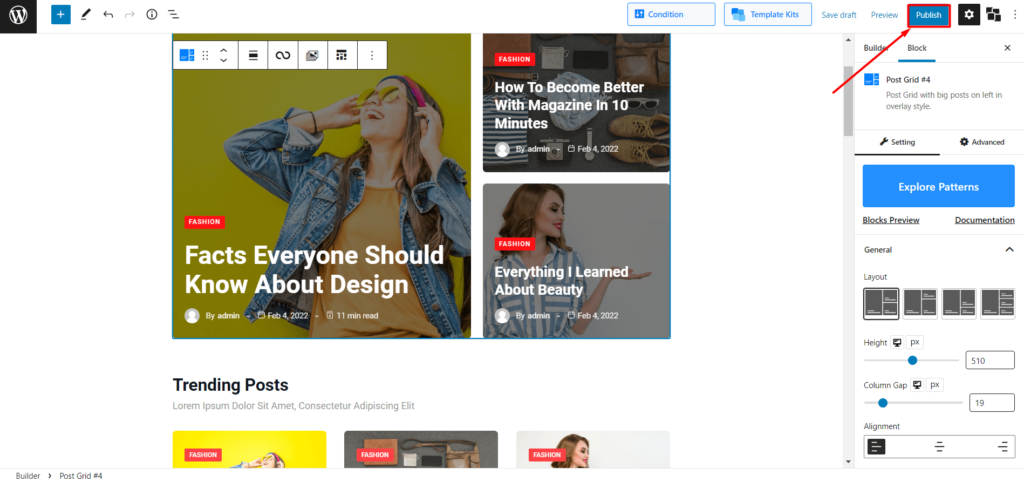
스타터 팩을 추가한 후에는 이것이 포스트 블록의 조합이라는 것을 알게 될 것입니다. 템플릿의 각 섹션을 만들기 위해 여러 포스트 블록을 사용했습니다. 따라서 필요에 따라 각 섹션을 개별적으로 제거, 변경 및 사용자 지정할 수 있습니다. 모든 종류의 조정을 수행한 후 게시 버튼을 클릭할 수 있습니다.

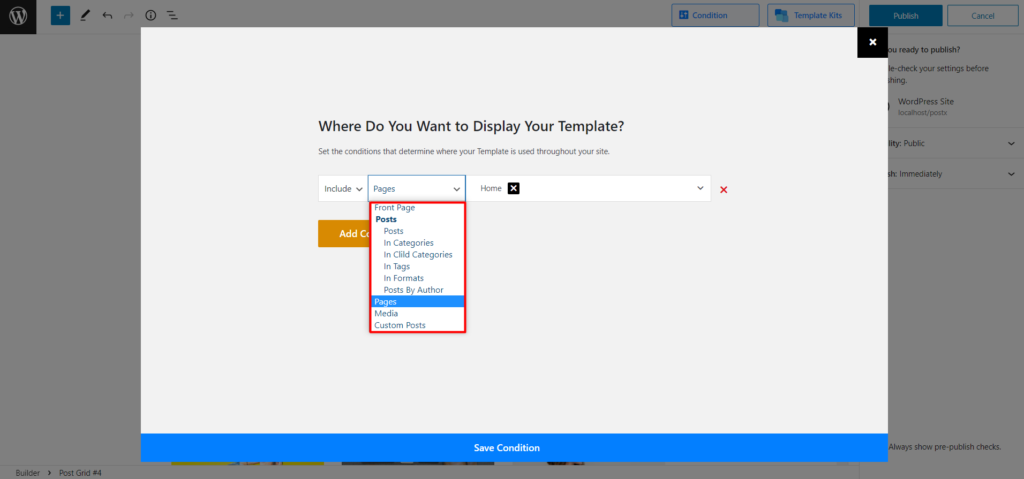
게시 버튼을 선택하면 조건 선택 옵션이 표시됩니다. 거기에서 게시물에서 페이지로 조건을 변경하고 홈 페이지로 설정한 페이지를 선택해야 합니다.

이것이 모든 사용자 정의 페이지가 준비되었으며 홈 페이지에서 이미 설정했으므로 사이트의 프런트 엔드로 이동하여 모양을 확인할 수 있습니다.


홈 페이지 레이아웃을 사용자 정의하는 방법
그래서 당신은 마침내 당신이 항상 원했던 사용자 정의 홈 페이지를 만들었습니다. 하지만 추가로 사용자 정의하려면 어떻게 해야 합니까? PostX의 Dynamic site builder는 이를 위한 간편한 옵션도 제공합니다.
페이지나 템플릿을 동적으로 생성한 후에는 트렌드에 발맞추기 위해 시간이 지남에 따라 이를 사용자 정의해야 한다는 것도 분명합니다. 이를 위해 사이트 빌더 섹션으로 이동하면 모든 사용자 정의 페이지와 템플릿이 표시됩니다. 사용자 정의하려는 편집 옵션을 클릭한 다음 필요에 따라 사용자 정의할 수 있습니다.

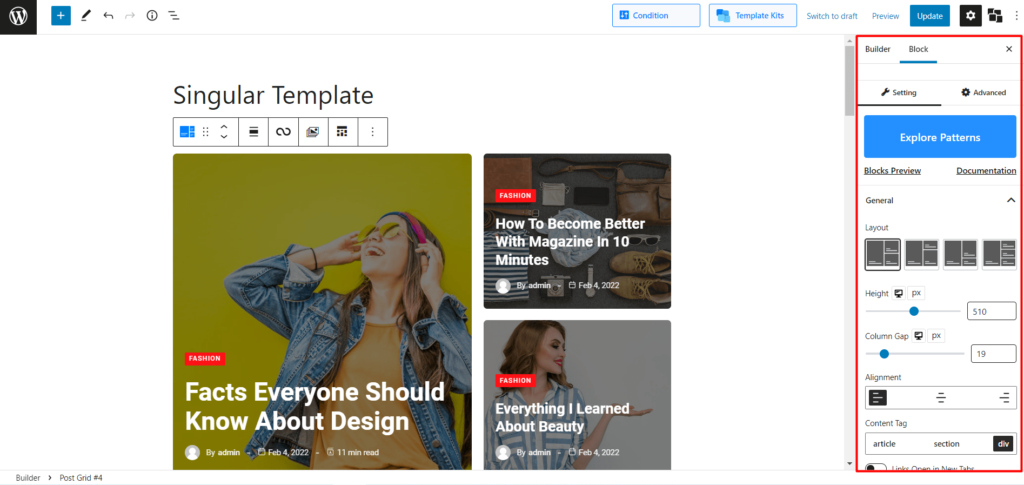
이미 말했듯이 스타터 팩은 여러 포스트 블록의 조합입니다. 그리고 개별적으로 사용자화할 수 있습니다. PostX는 모든 블록에 대해 모든 종류의 사용자 정의 옵션을 제공합니다. 블록 중 하나를 클릭하면 페이지의 특정 블록이나 섹션을 사용자 정의할 수 있는 설정 옵션이 오른쪽에 표시됩니다.

모든 블록에 사용할 수 있는 다양한 사용자 정의 옵션이 있지만. 그러나 옵션 중 일부는 블록마다 다릅니다. 따라서 모든 블록에 대한 모든 설명이 별도로 있는 문서 페이지를 방문하는 것이 좋습니다.
홈 페이지 레이아웃을 변경하는 방법?
PostX의 사이트 빌더 애드온으로 만든 홈페이지 레이아웃을 쉽게 변경할 수 있습니다. 이를 위해 Ctrl+A와 백스페이스 버튼을 눌러 페이지에서 모든 것을 제거합니다. 그런 다음 템플릿 키트 옵션에서 사용 가능한 스타터 팩(템플릿)을 추가할 수 있습니다. 또는 포스트 블록을 사용하여 처음부터 자신만의 레이아웃을 만들 수 있습니다.
내 WordPress 홈페이지를 동적으로 만드는 방법?
PostX는 역동적인 홈페이지를 만들기 위한 많은 기능을 제공합니다. 예를 들어 쿼리 작성기를 사용하여 인기 있는 게시물, 임의의 게시물, 가장 많은 댓글이 달린 게시물 등을 표시할 수 있습니다. 사용자가 카테고리 및 태그별로 게시물을 필터링하도록 하는 것도 동적 홈 페이지를 만드는 효과적인 방법입니다.
결론
이것이 WordPress 사용자 정의 홈 페이지에 관한 것입니다. 홈페이지에 대한 모든 답변에 대한 답변이 되셨기를 바랍니다. 이제 틈새 시장에 가장 적합한 홈페이지를 만들기만 하면 됩니다. 그러나 여전히 질문이 있는 경우 아래에 의견을 보내주십시오.

WooCommerce 제품 분류: 상세 가이드

WordPress에 포스트 캐러셀을 추가하는 방법

제품 비교: WooCommerce 제품 비교

Divi Builder에서 구텐베르크 블록을 사용하는 간단한 단계
