WordPress 사용자 정의 로그인 페이지를 만드는 방법 (쉬운 방법)
게시 됨: 2020-12-11WordPress 웹 사이트에 대한 사용자 정의 로그인 페이지를 만들고 싶습니까? 사용자 정의 로그인 페이지를 갖는 것은 일반 WordPress 로그인을 대체하고 고유한 브랜드를 추가하는 좋은 방법입니다.
이 기사에서는 비즈니스 사이트에 대한 완전히 사용자 정의된 로그인 페이지를 만드는 쉬운 방법을 보여줍니다.
지금 사용자 정의 로그인 양식을 만드십시오
WordPress에서 사용자 정의 로그인 페이지를 만드는 이유는 무엇입니까?
모든 WordPress 웹 사이트에는 동일한 로그인 페이지가 있습니다. 위에 WordPress 로고가 있는 간단한 로그인 양식입니다.

이 페이지는 일반적인 페이지이므로 실제로 어떤 웹사이트에 로그인하고 있는지 알기 어렵습니다. WordPress 로고는 또한 WordPress.org로 연결되어 사용자가 사이트를 클릭하면 사이트에서 멀어질 수 있습니다.
사이트에 대한 새 로그인 페이지를 만드는 경우 다음 용도로 사용할 수 있습니다.
- 프로모션
- 알림
- 그리고 더.
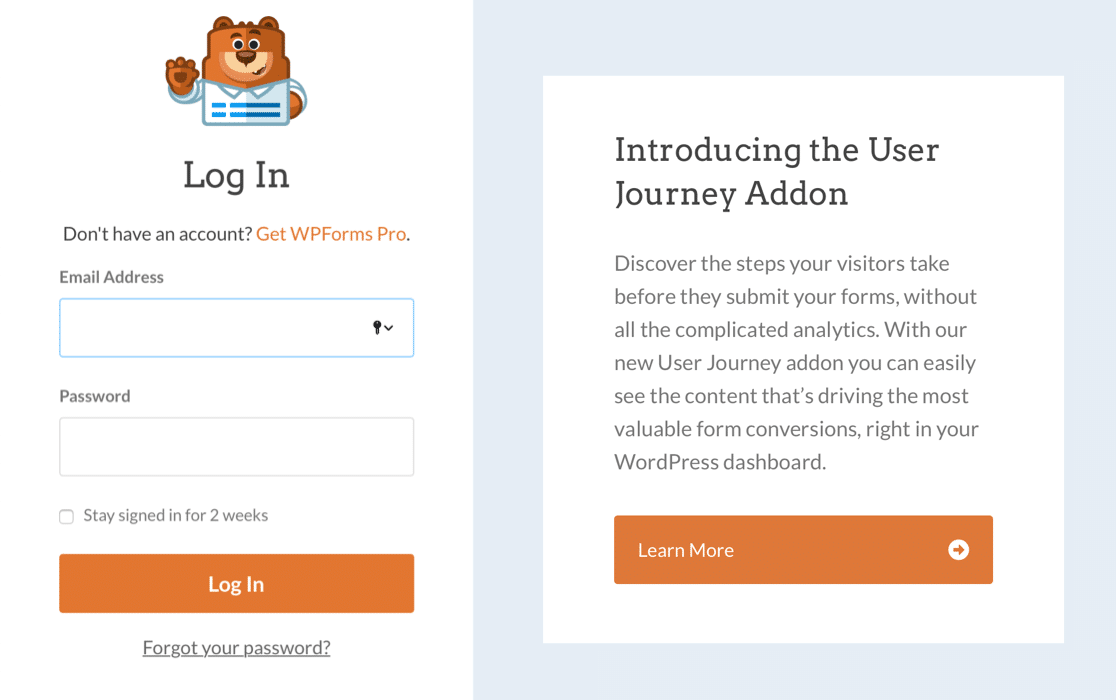
WPForms에서는 사용자 정의 로그인 페이지의 추가 공간을 사용하여 사용자에게 흥미로운 새 기능에 대해 알립니다.

사용자 정의 로그인 페이지를 만드는 것은 매우 쉽고 웹 사이트 보안에도 도움이 될 수 있습니다. 사용자 정의 로그인 페이지를 생성하면 로그인 스팸을 줄이고 WordPress 사이트를 안전하게 유지하기 위해 기본 로그인 페이지를 숨길 수 있습니다.
이제 사용자 정의 로그인 페이지가 필요한 이유를 알았으니 사이트용으로 하나 만들어 보겠습니다.
WordPress 사용자 정의 로그인 페이지를 만드는 방법
우리는 WPForms를 사용하여 귀하의 사이트에 대한 완전한 사용자 정의 로그인 양식을 만들 것입니다. 그런 다음 사용자 정의 로그인 페이지를 만드는 방법을 보여 드리겠습니다.
- WPForms 플러그인 설치
- 맞춤형 WordPress 로그인 양식 만들기
- 사용자 정의 로그인 양식에 비밀번호 분실 링크 추가
- 사용자 정의 로그인 양식 설정 사용자 정의
- 사용자 정의 로그인 페이지 게시
자, 사용자 정의 로그인 페이지 플러그인을 설치하여 시작하겠습니다.
1단계: WPForms 플러그인 설치
가장 먼저 해야 할 일은 WPForms 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress에 플러그인을 설치하는 방법에 대한 단계별 가이드를 참조하세요.
로그인 양식을 만들려면 WPForms Pro 이상이 필요합니다.
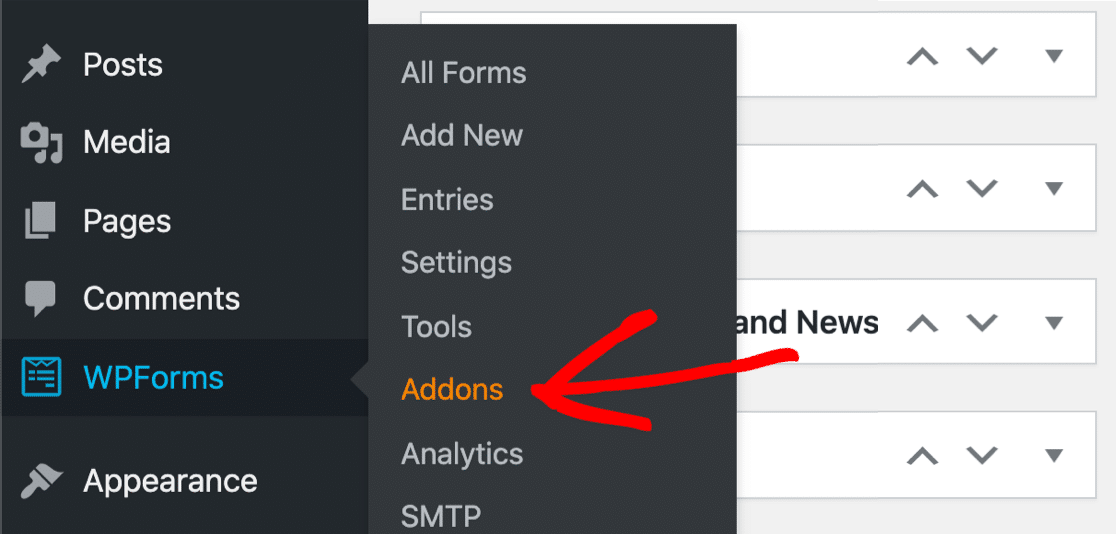
WPForms를 설치했으면 WPForms » Addons 로 이동합니다.

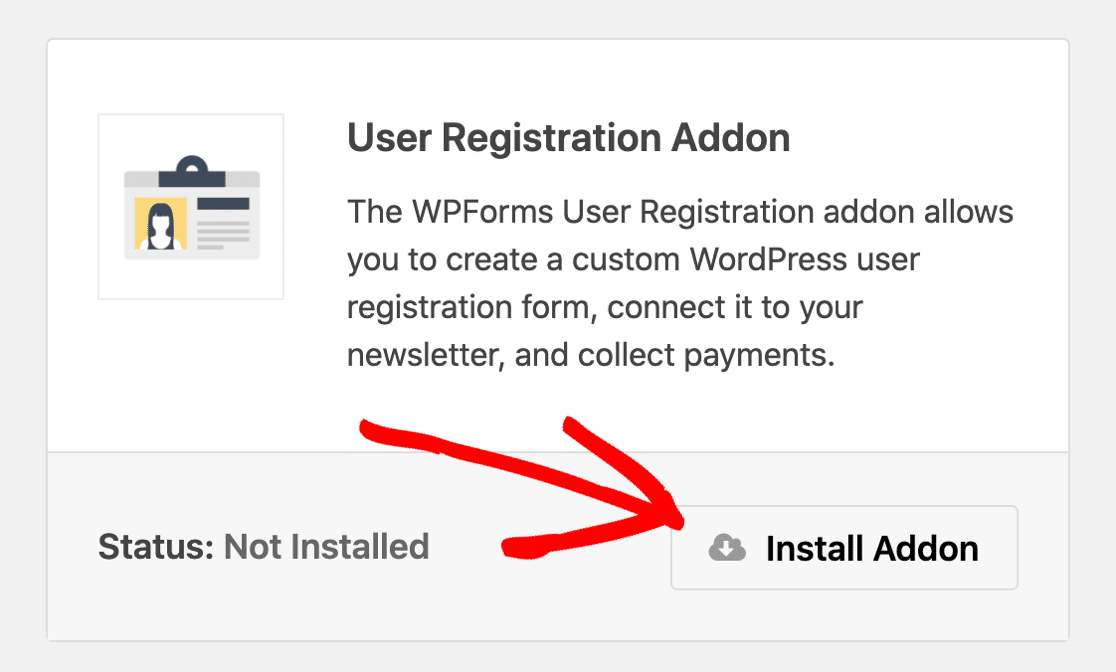
사용자 등록 애드온 을 찾을 때까지 아래로 스크롤합니다. 버튼을 클릭하여 설치합니다.

원하는 경우 새 로그인 양식을 작성하는 동안 WordPress에 대한 액세스를 제한할 수 있습니다. 이 작업을 수행하는 방법을 알아보려면 준비가 될 때까지 WordPress 사이트를 숨기는 방법에 대한 가이드를 확인하세요.
준비가 완료되었습니다! 새로운 사용자 정의 로그인 양식을 만들어 보겠습니다.
2단계: 사용자 지정 WordPress 로그인 양식 만들기
이제 WPForms가 설치되었으므로 WordPress에 대한 새로운 로그인 양식을 만들어 보겠습니다.
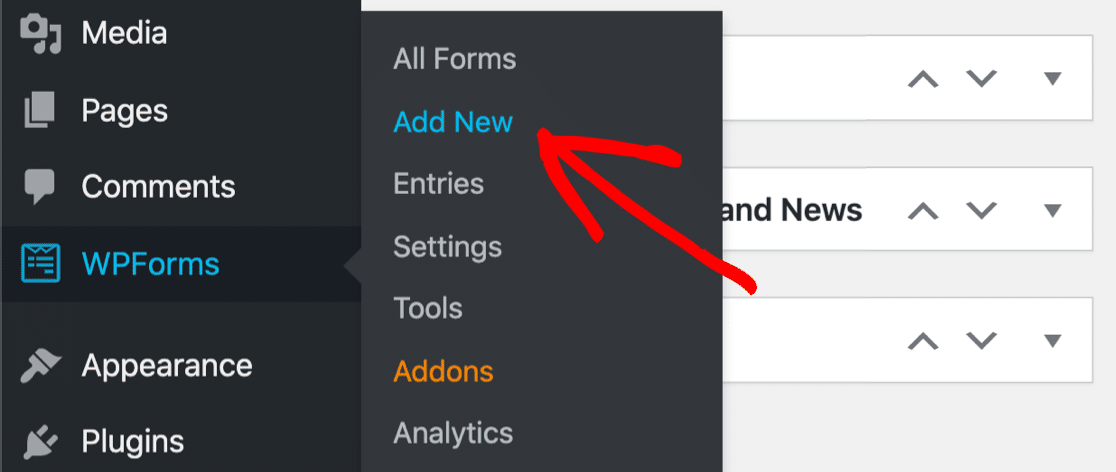
WPForms » 새로 추가를 클릭하여 시작합니다.

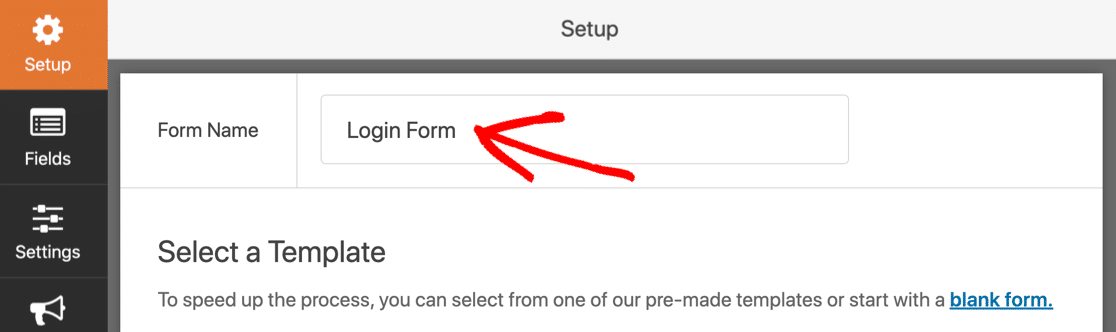
설정 화면에서 상단에 양식 이름을 지정합니다.

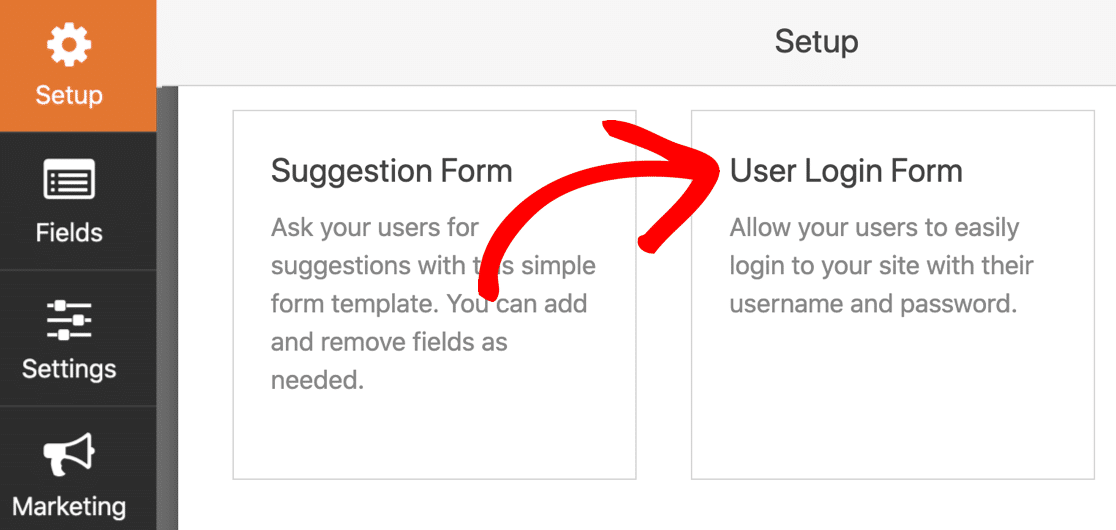
이제 아래로 스크롤하여 사용자 로그인 양식 템플릿을 선택합니다.

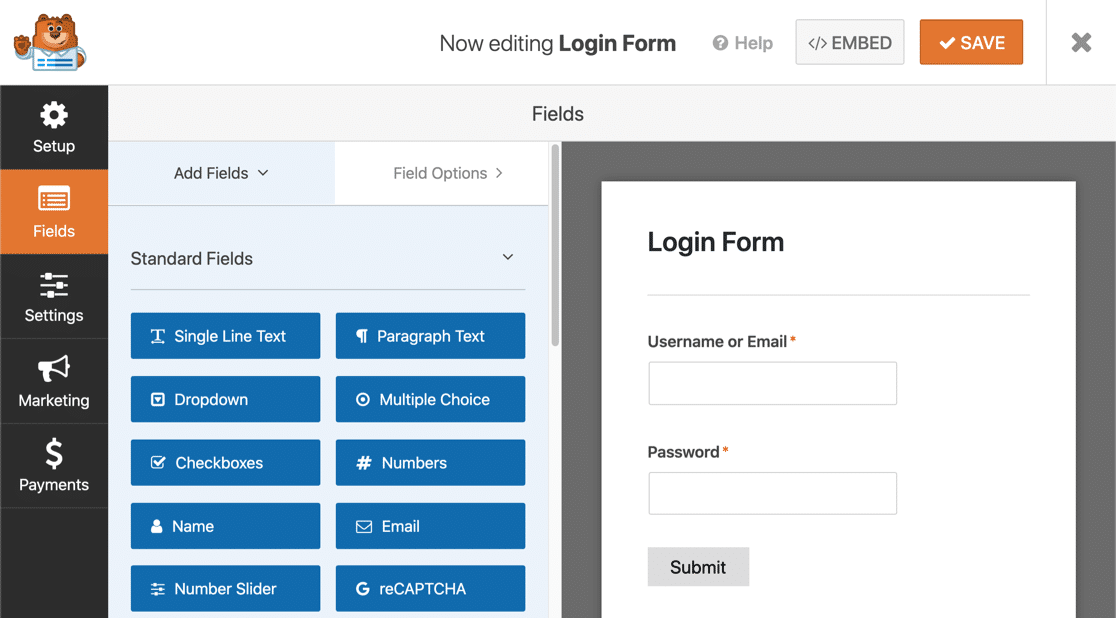
양식 작성기에서 양식이 열리는 것을 볼 수 있습니다. 사용자 정의 로그인 양식은 이미 설정되어 있으므로 필드를 추가할 필요가 없습니다.

이제 사용자가 비밀번호를 쉽게 복구할 수 있도록 링크를 추가해 보겠습니다.
3단계: 사용자 정의 로그인 양식에 비밀번호 분실 링크 추가
로그인 양식은 있는 그대로 멋지게 보이지만 비밀번호 분실 링크를 추가해야 합니다. 그렇지 않으면 로그인 세부 정보를 잊어버린 방문자가 로그인 페이지에서 멈춥니다.
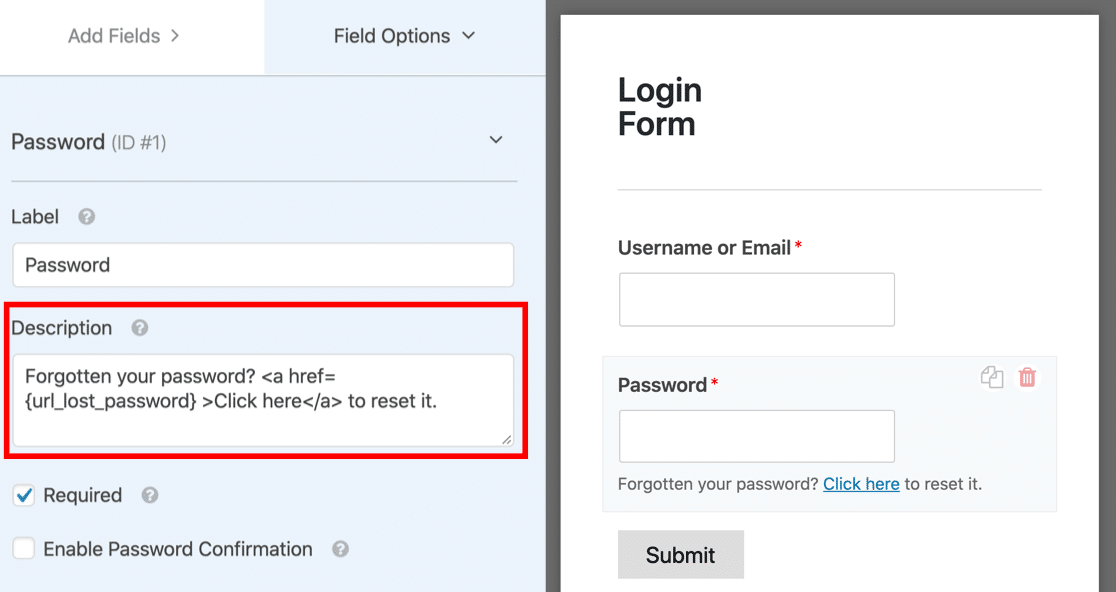
이를 위해 비밀번호 필드를 사용자 정의합니다.
필드 바로 아래에 표시되도록 여기 설명에 링크를 추가하겠습니다. 링크에 {url_lost_password} 스마트 태그를 사용할 수 있습니다.
시작하려면 암호 필드를 클릭하십시오. 설명에 다음을 붙여넣습니다.
Forgotten your password? <a href={url_lost_password} >Click here</a> to reset it.

그게 다야! {url_lost_password} 스마트 태그는 양식을 게시할 때 잊어버린 비밀번호 링크로 대체됩니다.
WPForms는 데이터베이스 연결을 처리하므로 이를 처리하기 위해 별도의 로그인 플러그인이 필요하지 않습니다.

지금까지 로그인 양식을 저장하려면 저장 을 클릭하세요.
4단계: 사용자 정의 로그인 양식 설정 사용자 정의
이 단계에서는 로그인 양식 설정을 살펴보겠습니다. 이렇게 하면 양식의 버튼과 방문자가 리디렉션되는 페이지를 제어할 수 있습니다.
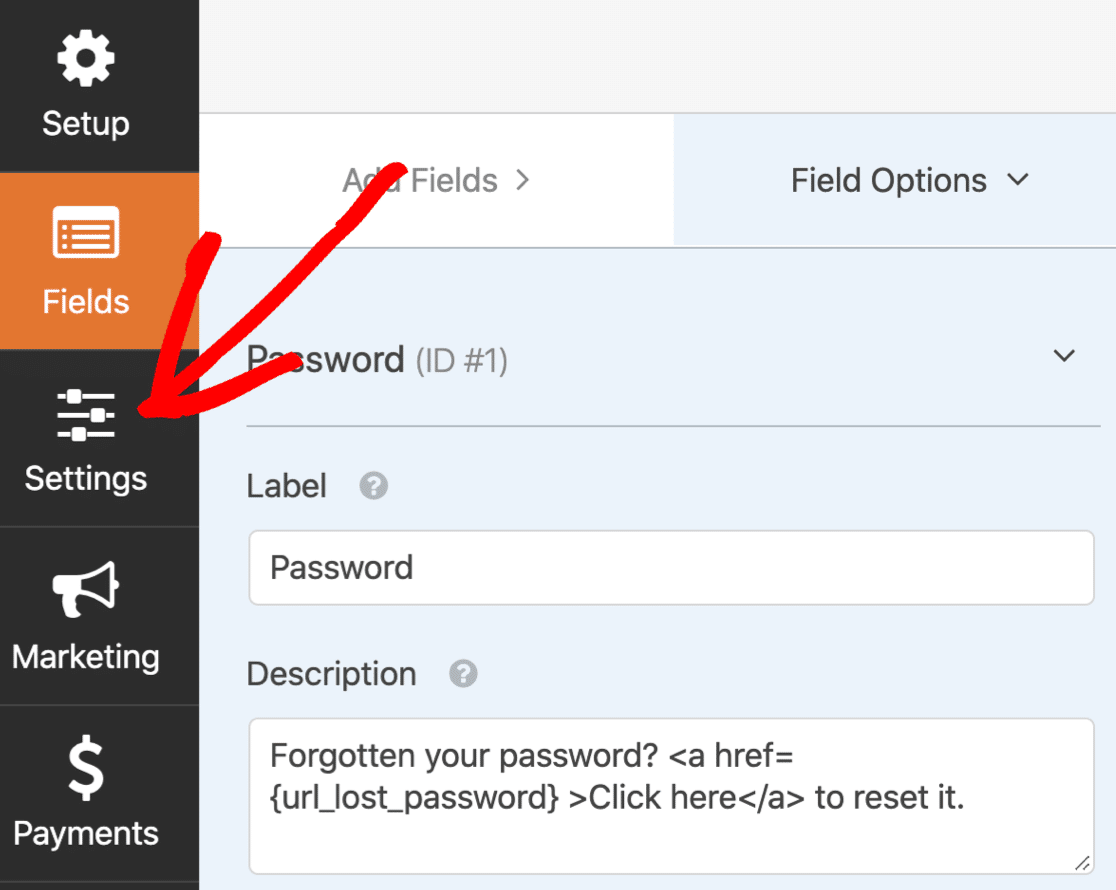
양식 작성기의 왼쪽에 있는 설정 을 클릭하여 시작합니다.

일반 탭에서 설정이 열립니다.
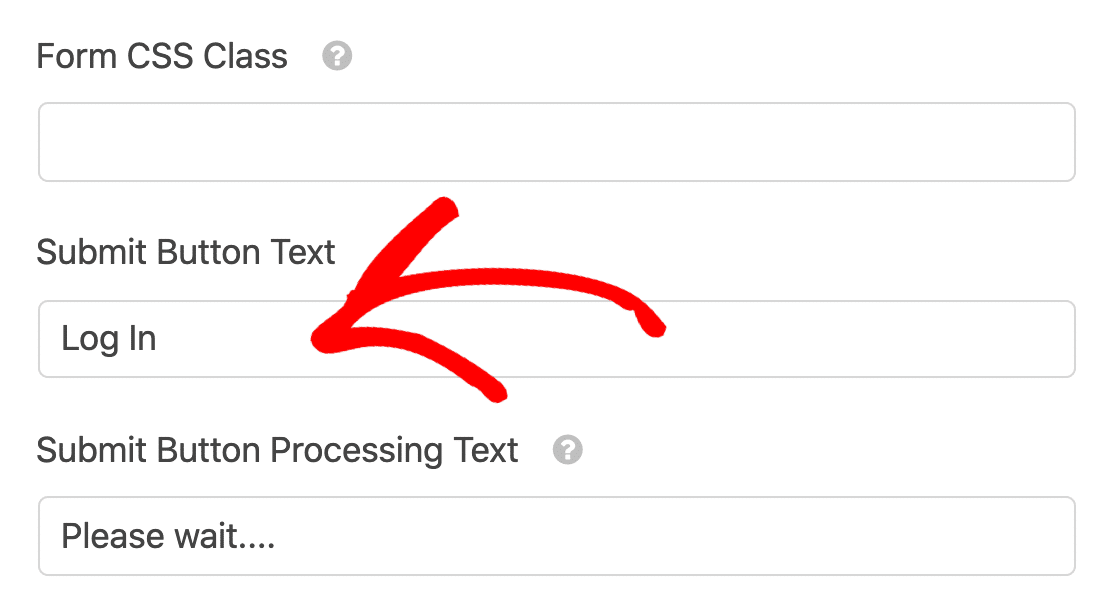
버튼 텍스트 제출 까지 아래로 스크롤하고 이를 로그인으로 변경합니다.

또한 사용자가 로그인이 진행 중임을 볼 수 있도록 제출 버튼 처리 텍스트를 변경했습니다. 원하는 경우 여기에 다른 것을 입력할 수 있습니다.
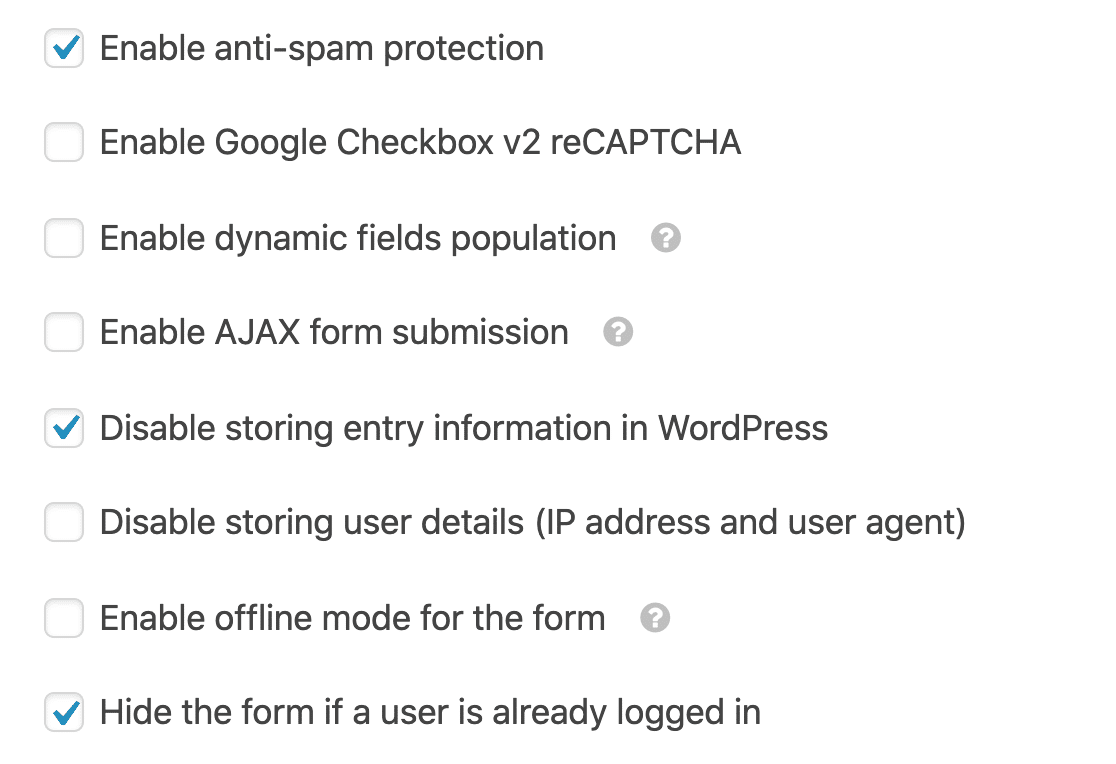
이 아래에 몇 가지 추가 설정이 표시됩니다. 다음 3개의 확인란이 선택되어 있는지 확인하고 싶을 것입니다.
- 스팸 방지 보호 활성화 - 스마트 양식 토큰을 사용하여 봇의 로그인을 방지합니다.
- WordPress에 항목 정보 저장 비활성화 – 이러한 양식 제출을 WordPress 데이터베이스에 저장할 필요가 없습니다.
- 사용자가 이미 로그인한 경우 양식 숨기기 – 사용자가 이미 로그인한 경우 로그인 양식을 다시 표시하는 것이 혼란스러울 수 있습니다. 이 설정을 사용하면 쉽게 숨길 수 있습니다.
원하는 경우 다른 설정을 사용자 지정할 수 있습니다.

여기에 기존 스팸 방지 허니팟이 표시되면 새 스팸 방지 확인란을 선택하십시오. 허니팟은 이제 더 이상 사용되지 않으며 새로운 스팸 방지 토큰은 로그인 양식의 스팸 보호 기능을 향상시킵니다.
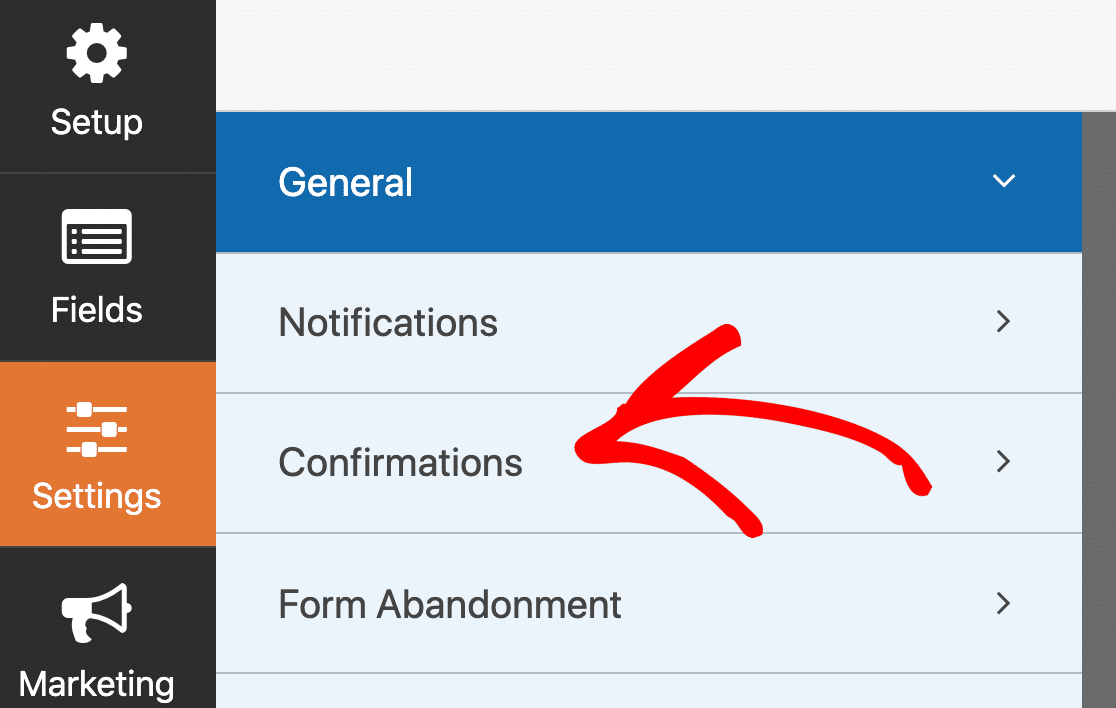
마지막으로 Confirmations 를 클릭해 보겠습니다.

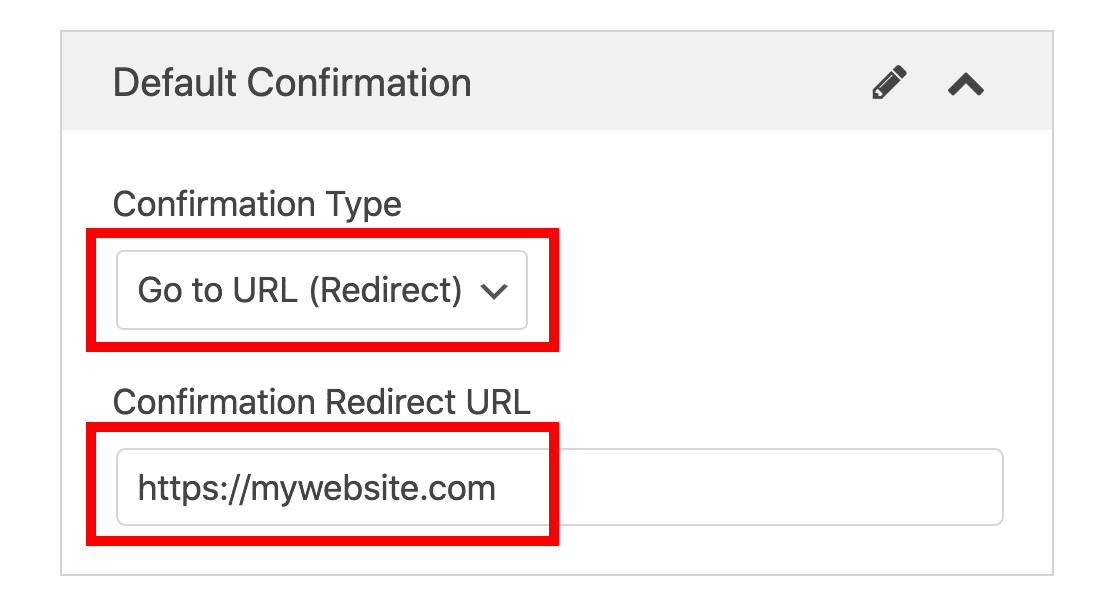
이 화면에서 로그인 양식이 제출될 때 발생하는 작업을 선택할 수 있습니다. 원하는 경우 사용자가 WordPress 관리자를 열도록 할 수 있습니다. 대부분의 사이트에서 프론트엔드로 팩을 리디렉션하는 것이 좋습니다.
따라서 이 예에서는 사용자를 홈페이지로 리디렉션합니다.

엄청난! 시간을 내어 다른 설정을 검토하고 원하는 대로 변경하십시오. 그런 다음 양식 작성기 상단에서 저장 을 클릭 하십시오 .
5단계: 사용자 정의 로그인 페이지 만들기
이제 새 로그인 양식을 게시할 준비가 되었습니다.
다음을 포함하여 사이트 어디에서나 사용자 정의 로그인 양식을 포함할 수 있습니다.
- 페이지
- 게시물
- 사이드바에서
- 바닥글에서
이 예에서는 WordPress 사용자 정의 로그인 페이지를 만들 것입니다. 우리는 많은 사용자 정의를 수행하지 않을 것이지만 원하는 경우 라이브로 전환하기 전에 페이지를 브랜드화하는 데 더 많은 시간을 할애할 수 있습니다.
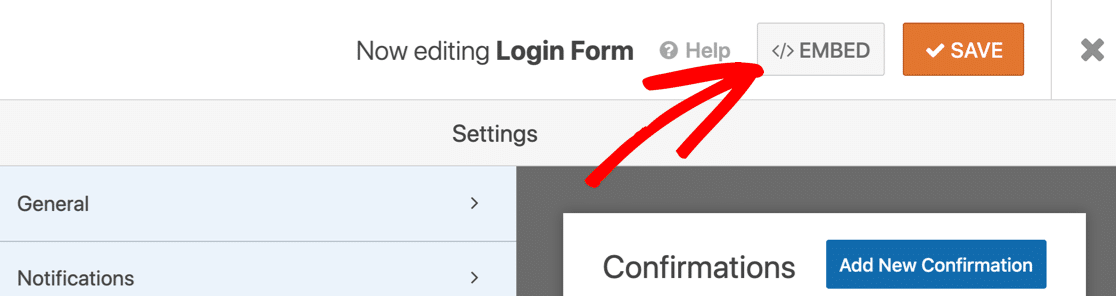
시작하려면 양식 빌더의 상단에있는 퍼가기 버튼을 클릭합니다.

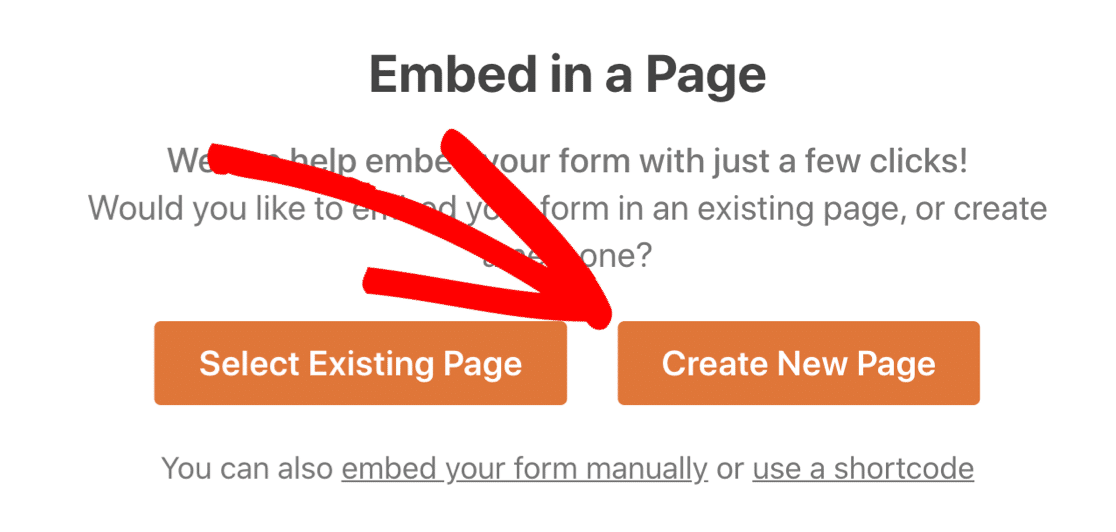
새 페이지 만들기 ...를 클릭합니다.

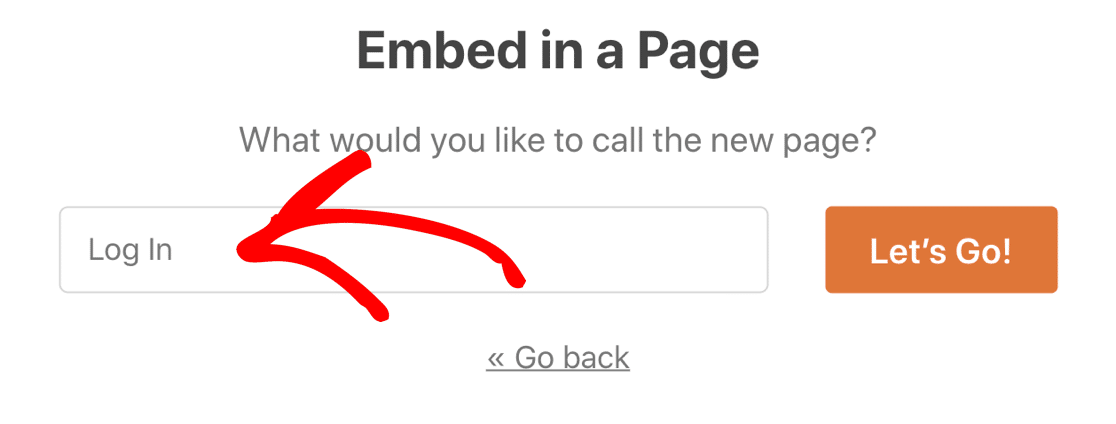
이제 페이지 이름을 지정하십시오. 완료되면 Let's Go 를 클릭 합니다 .

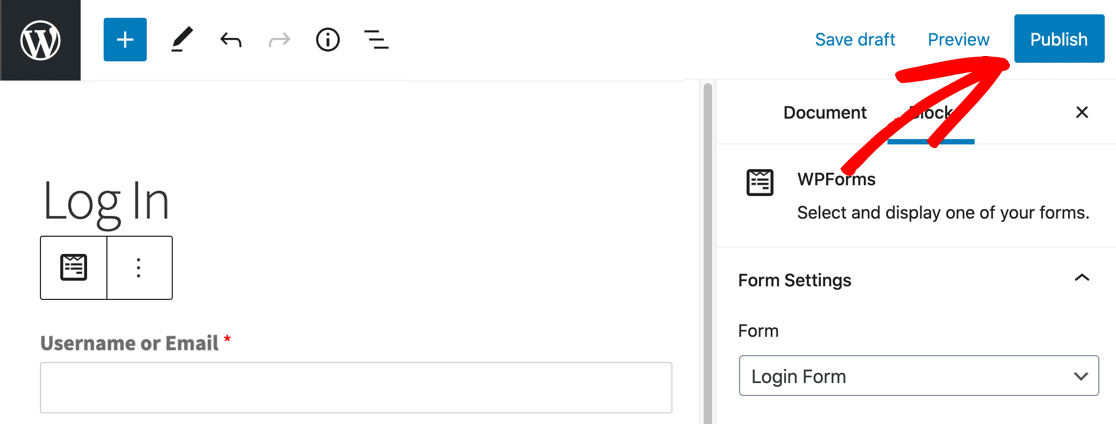
사용자 정의 로그인 양식을 사용자 정의할 준비가 되었습니다! 브랜딩과 이미지를 추가하고 레이아웃이 좋아 보일 때까지 놀아볼 수 있습니다.
그런 다음 게시 버튼을 클릭하여 사용자 정의 로그인 페이지를 게시하십시오.

그게 다야! 사용자 정의 WordPress 로그인 페이지가 활성화되어 사용할 준비가 되었습니다.
기억하세요: 완성된 양식을 보려면 WordPress에서 로그아웃해야 합니다! 로그인한 경우 로그인 화면이 표시되지 않습니다.
원하는 경우 방문 페이지 플러그인을 사용하여 사용자 정의 로그인 페이지를 만들고 로그인 양식을 포함할 수 있습니다. 이렇게 하면 배경 이미지와 사용자 정의 색상을 쉽게 설정할 수 있습니다.
지금 사용자 정의 로그인 양식을 만드십시오
다음 단계: 등록 양식 사용자 지정
그리고 당신은 그것을 가지고 있습니다! 이제 WordPress에서 사용자 정의 로그인 양식을 만드는 방법을 알게 되었습니다. 이를 시작점으로 사용하여 로그인 페이지에서 브랜딩을 개발할 수 있습니다.
다음으로 사이트에 대한 사용자 등록 양식을 만드는 방법을 확인하십시오. 사용자 지정 등록 양식을 만드는 것은 사이트를 보다 전문적으로 보이게 하는 좋은 방법입니다.
양식을 작성할 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 오늘 시작하십시오. WPForms Pro에는 사용자 등록 애드온이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 더 많은 무료 WordPress 자습서 및 가이드를 팔로우하세요.
