WordPress에서 사용자 정의 페이지 템플릿을 만드는 방법
게시 됨: 2022-11-22랜딩 페이지에서 특별 프로모션에 이르기까지 WordPress에서 사용자 지정 페이지 템플릿을 만드는 방법을 알고 싶은 이유는 많습니다.
이 게시물은 사용자 정의 템플릿을 사용해야 하는 경우에 답변하고 WordPress에서 사용자 정의 페이지 템플릿을 만드는 방법에 대한 세 가지 옵션을 검토합니다.
내 WordPress 웹 사이트에 대한 사용자 정의 페이지 템플릿이 필요합니까?
사용자 지정 페이지 템플릿을 만드는 방법을 알아보기 전에 필요한지 검토해 보겠습니다. 할 필요가 없다면 왜 일을 합니까?
템플릿이라는 단어는 웹 사이트를 구축할 때 여러 가지 의미를 가질 수 있습니다. WordPress 세계에서 사람들은 종종 템플릿과 테마를 혼동합니다. 테마는 웹사이트의 모양과 레이아웃을 제어합니다. 스타일 설정 외에도 각 테마에는 아카이브 페이지의 모양이나 표준 게시물이 표시되는 방식에 대한 템플릿과 같은 표준 페이지 템플릿이 포함되어 있습니다.
WordPress에서 사용자 정의 페이지 템플릿 생성에 대해 이야기할 때 기존 테마의 일부가 아닌 다른 템플릿을 구축하는 것을 의미합니다. 예를 들어 전자 상거래 사이트에는 홈페이지, 카테고리 페이지 및 제품 페이지에 대한 템플릿이 있습니다. 그러나 사람들이 뉴스레터에 가입하거나 특별 할인을 받아야 하는 특별 프로모션을 원한다면 해당 랜딩 페이지에 대한 페이지 템플릿이 필요합니다.
WordPress에서 사용자 정의 페이지 템플릿을 사용하는 경우
사용자 지정 페이지 템플릿을 언제 사용해야 하는지에 대한 질문에 대한 명확한 대답은 기존 페이지 템플릿이 디자인이나 요구 사항을 수용할 수 없을 때입니다. 그러나 이점과 노력의 균형을 고려해야 합니다.
템플릿은 반복적으로 사용할 때 가장 잘 작동합니다. 전자 상거래 사례로 돌아가서 상점에서 이러한 프로모션을 자주 실행하는 경우 템플릿을 작성하는 것이 좋습니다. 사람들이 레이아웃을 수정하지 않고 콘텐츠를 업데이트할 수 있기 때문에 템플릿을 사용하면 향후 빌드 시간을 절약할 수 있습니다. 그러나 한 페이지 또는 한 번만 사용할 내용이 필요한 경우 기존 페이지 템플릿과 함께 사용자 지정 코드를 사용하는 것이 더 나을 수 있습니다.
WordPress에서 사용자 지정 페이지 템플릿을 만들기 위한 3가지 옵션
WordPress에서 사용자 정의 페이지 템플릿을 생성하려면 블록 편집기를 사용하거나 페이지 구축 플러그인을 사용하거나 수동으로 수행할 수 있습니다. 처음 두 옵션은 훨씬 쉽고 초보자에게 친숙합니다. 각각 어떻게 작동하는지 봅시다.
1. 블록 편집기를 사용하여 WordPress에서 사용자 정의 페이지 템플릿 만들기
블록 호환 테마를 사용하는 경우 새로운 전체 사이트 편집 기능에 액세스할 수 있습니다. 이 방법은 WordPress에서 사용자 정의 페이지 템플릿을 만드는 가장 빠르고 쉬운 방법입니다.
- WordPress 관리자에 로그인합니다.
- "페이지"로 이동하여 "새로 추가"를 클릭합니다.
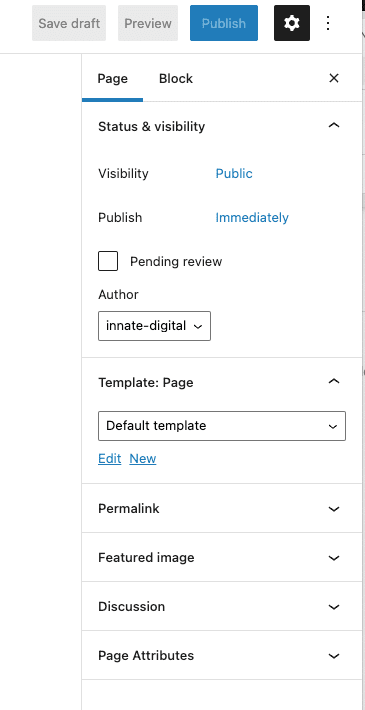
- 사이드바의 템플릿 섹션에서 "새 링크"를 클릭합니다.

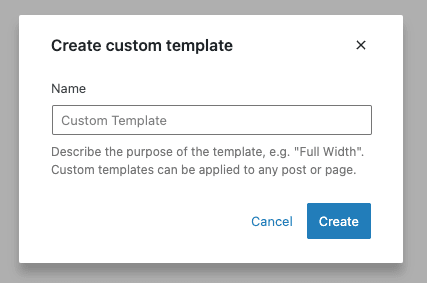
4. 템플릿 이름을 지정하고 "만들기" 버튼을 클릭합니다. 이 이름은 내부용이며 사이트 어디에도 표시되지 않습니다.


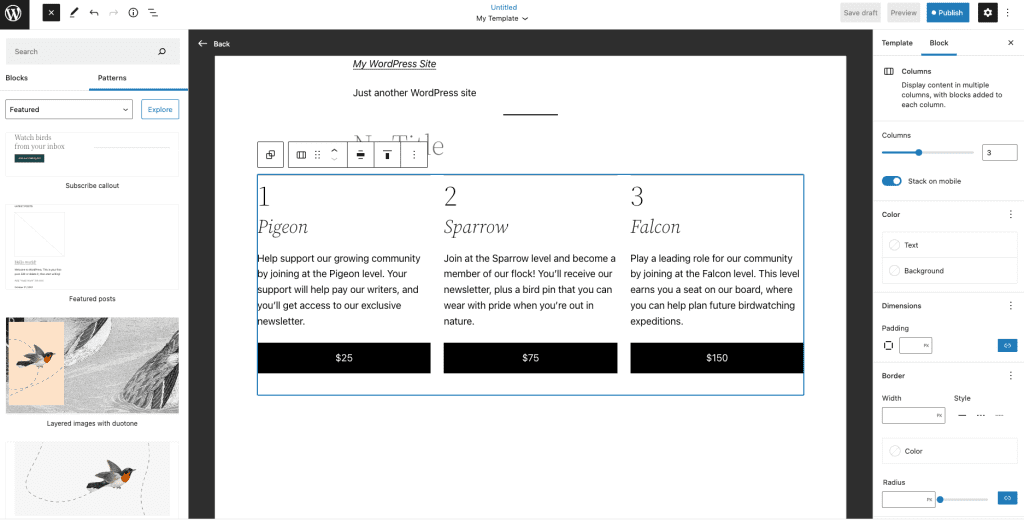
5. 사이트 편집기가 로드됩니다. 그런 다음 블록과 패턴으로 템플릿 구축을 시작할 수 있습니다.

6. 완료되면 "게시"를 클릭합니다. 이제 템플릿을 사용하여 페이지를 만들 수 있습니다.
페이지 작성에 블록을 처음 사용하는 경우 다음 리소스에서 도움말을 확인하세요.
- WordPress Ebook을 사용한 전체 사이트 편집 가이드
- WordPress 블록 패턴은 무엇이며 어떻게 사용합니까?
- WordPress 6.0을 사용한 전체 사이트 편집 가이드
2. 플러그인을 사용하여 사용자 정의 페이지 템플릿 만들기
블록 활성화 테마가 없으면 사이트 편집기를 사용할 수 없습니다. 페이지 템플릿 구축을 위한 끌어서 놓기 환경을 원하는 경우 페이지 구축 플러그인을 사용해야 합니다.
인기 있는 WordPress용 페이지 빌더는 다음과 같습니다.
- SeedProd. 이 플러그인 을 사용하여 전체 사이트의 페이지를 만들 수 있지만 이미 테마에 만족할 때 일회성 랜딩 페이지를 추가하는 데 특히 유용합니다.
- 엘리멘터 . 이 페이지 구축 플러그인 은 전체 사이트에 끌어서 놓기 시각적 편집을 제공합니다.
- 디비. 이것은 사이트에 시각적 편집을 추가하기 위한 또 다른 인기 있는 도구 입니다.
- BeaverBuilder. 이 플러그인 은 비주얼 페이지 및 테마 구축을 가능하게 합니다.
- 케이던스 WP. 선택할 수 있는 블록과 방대한 템플릿 라이브러리를 사용하여 이 도구 로 페이지를 빠르고 쉽게 구축할 수 있습니다.
페이지 구축 플러그인은 사이트 로딩 속도에 부정적인 영향을 미칠 수 있습니다. 페이지에 많은 코드, 사용하지 않는 CSS 및 JavaScript를 추가합니다. 높은 트래픽과 느린 로드 시간 이 우려되는 경우 페이지를 시작하기 전에 페이지 빌더를 테스트하십시오.
3. WordPress에서 수동으로 사용자 지정 페이지 템플릿 만들기
마지막으로 블록 호환 테마가 없고 페이지 작성 도구를 사용하지 않으려는 경우 고유한 페이지 템플릿을 수동으로 코딩할 수 있습니다.
.php 템플릿 파일을 만듭니다. 파일 이름을 선택할 때 파일의 접두사로 page-를 사용하지 마십시오. WordPress는 특정 페이지에 대해서만 템플릿을 사용하라는 지침으로 페이지를 봅니다.
파일 맨 위에 다음과 같이 템플릿 이름을 명시해야 합니다.
<?php /* 템플릿 이름: 예제 템플릿 */ ?>
여기에서 HTML, 템플릿 태그 및 PHP 코드를 사용하여 템플릿을 만듭니다.
완료되면 FTP 클라이언트 또는 파일 관리자를 사용하여 현재 테마의 디렉토리에 파일을 업로드합니다.
사용자 지정 페이지 템플릿을 만들 때 시간을 절약하기 위해 워드프레스는 모든 것을 처음부터 코딩하는 대신 기존 템플릿을 수정하여 시작할 수 있도록 테마의 page.php 파일을 복사할 것을 권장합니다.
파일을 테마 폴더에 추가하면 새 페이지를 만들 때 선택할 수 있습니다.
새로운 템플릿과 디자인을 테스트할 수 있는 무료 스테이징 사이트 받기
새 디자인을 시도하거나 새 페이지 템플릿을 구축할 때 현재 사이트를 망치지 않고 테스트할 수 있는 방법이 있으면 도움이 됩니다. Pressable에서 도와드리겠습니다.
모든 Pressable 계획에는 무제한 스테이징 사이트가 포함됩니다. 라이브 사이트의 복사본을 만든 다음 스테이징 사이트 를 사용하여 배후에서 새로운 디자인을 시험해 볼 수 있습니다.
오늘 가입하고 Pressable과 함께 호스팅의 다른 모든 특전을 즐기세요.