사용자 정의 WordPress 로그인 페이지를 만드는 방법
게시 됨: 2024-01-18사용자 정의 WordPress 로그인 페이지를 만들고 싶나요? 그렇다면 여기서 답을 얻으실 수 있습니다!
기본 WordPress 로그인 페이지는 브랜드의 정체성을 덜 설명합니다. 사용자 정의 로그인 페이지를 만들면 브랜드 인지도가 향상되고 사이트 보안이 강화되어 원활한 사용자 경험이 가능해집니다.
다행히 이 프로세스는 생각만큼 복잡하지 않습니다.
이 기사에서는 LoginPress를 사용하여 사용자 정의 WordPress 로그인 페이지를 쉽게 만드는 방법을 즉시 보여 드리겠습니다.
목차
WordPress 로그인 페이지란 무엇입니까?
WordPress 로그인 페이지는 사이트에 액세스하기 위한 게이트웨이 역할을 합니다. 사용자는 이메일과 비밀번호만 입력하면 됩니다.
기본 WordPress 로그인 페이지는 거의 모든 사이트에서 동일합니다. 그것은 다음과 같습니다:
- 회색 배경
- 워드프레스 로고
- 간단한 로그인 양식
다음과 같이 보입니다.

맞춤형 WordPress 로그인 페이지가 필요한 이유는 무엇입니까?
사용자 정의 로그인 페이지를 생성하려는 가장 중요한 이유는 다음과 같습니다.
- 브랜딩: 사용자 정의 로그인 페이지를 사용하면 사용자 정의 로고, 색 구성표 등을 사용하여 일관된 브랜드 아이덴티티를 유지할 수 있습니다.
- 보안: 무차별 대입 공격으로부터 자신을 보호하기 위해 WordPress 보안을 강화하는 보안 조치를 취할 수 있습니다.
- 사용자 경험: 사용자 정의 로그인 페이지는 더욱 사용자 친화적인 인터페이스를 만듭니다.
- 기능: 소셜 로그인 옵션, 사용자 정의 환영 및 오류 메시지 등과 같은 추가 기능을 통합하여 로그인 페이지의 전반적인 기능을 향상시킬 수 있습니다.
- 차별화: 사용자 정의 로그인 페이지는 기본 WordPress 로그인 페이지를 사용하여 WordPress 사이트를 다른 사이트와 차별화하는 데 도움이 됩니다.
사용자 정의 WordPress 로그인 페이지는 다음과 같습니다.

LoginPress를 사용하여 사용자 정의 WordPress 로그인 페이지를 만드는 방법
수동으로 또는 플러그인을 사용하여 사용자 정의 WordPress 로그인 페이지를 쉽게 만들 수 있습니다.
수작업에는 코딩이 필요하며 이는 훨씬 더 복잡합니다. 그러나 WordPress 플러그인을 통해 수행하는 것은 매우 간단합니다.
무료 및 프리미엄으로 제공되는 여러 가지 WordPress 로그인 페이지 사용자 정의 플러그인이 있습니다. 여기서는 LoginPress를 사용하여 쉽게 수행하는 방법을 보여 드리겠습니다.

LoginPress는 사용자 정의 WordPress 로그인 페이지를 생성하는 프로세스를 단순화하는 최고의 WordPress 로그인 페이지 사용자 정의 플러그인입니다. 코딩 기술이 없어도 다양한 디자인 옵션을 제공합니다.
가장 좋은 점은 모든 것이 WordPress 관리 대시보드에서 바로 수행된다는 것입니다.
1단계: LoginPress 설치 및 활성화
LoginPress로 사용자 정의 로그인 페이지를 만들려면 먼저 WordPress 사이트에 LoginPress를 설치하고 활성화해야 합니다.
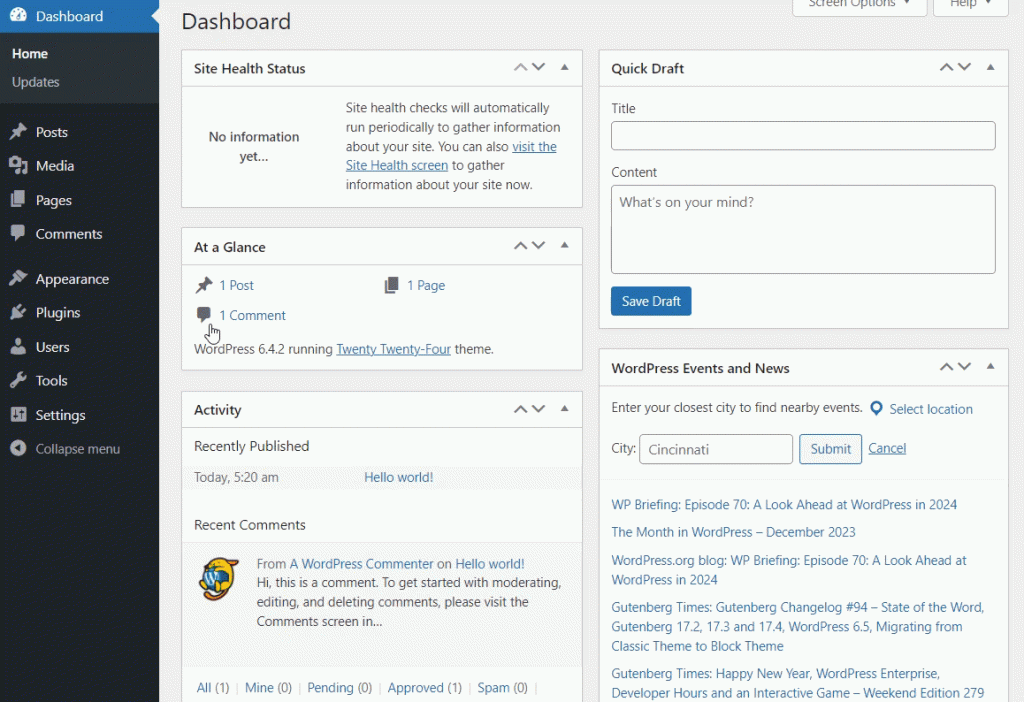
이를 위해 WordPress 관리 대시보드 의 왼쪽 사이드바로 이동하여 플러그인 > 새로 추가 로 이동합니다.
다음 화면의 검색창에서 LoginPress를 검색하고 > 검색 결과에서 플러그인을 찾은 후 > 지금 설치를 클릭 한 다음 활성화 버튼을 클릭하세요.
아래 이미지를 참조하세요.

2단계: WordPress 로그인 페이지 사용자 정의 시작
이제 WordPress 로그인 페이지를 사용자 정의할 준비가 되었습니다. 시작하자!
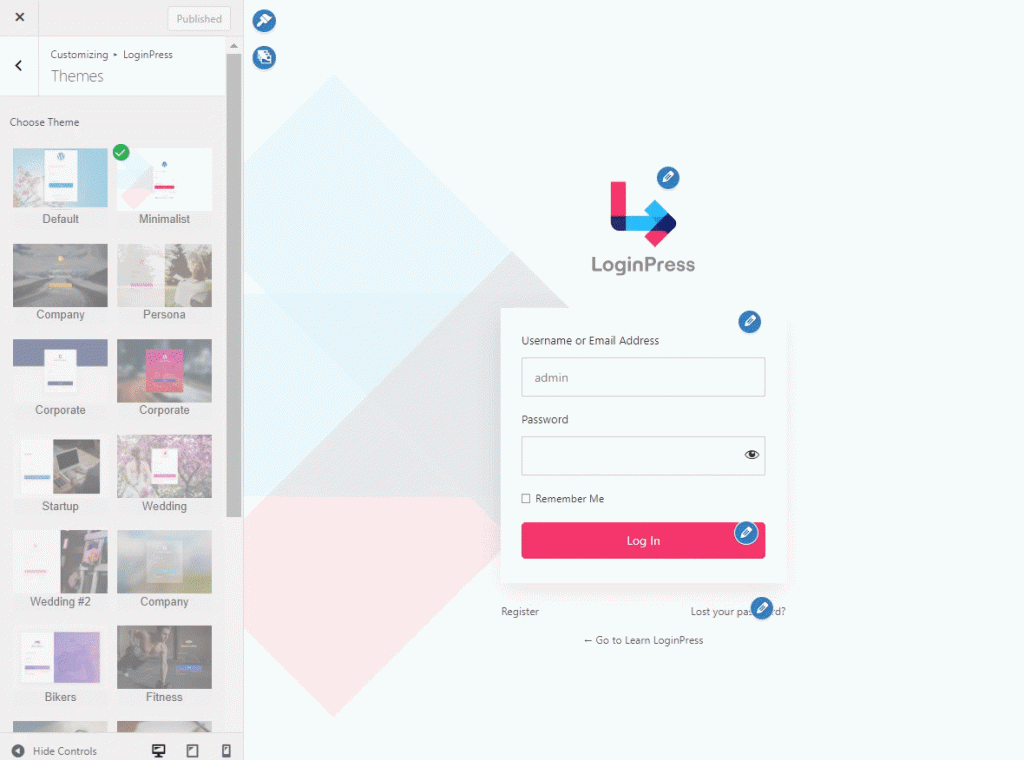
1. 사용자 정의 가능한 로그인 페이지 테마
LoginPress는 기본 WordPress 로그인 페이지에 아름다운 테마를 제공합니다. 자신의 취향에 가장 잘 맞는 것을 선택하시면 됩니다.
참고: LoginPress Pro를 사용하면 사이트에 대한 멋진 다른 테마를 쉽게 잠금 해제할 수 있습니다.
아래 이미지를 참조하세요.

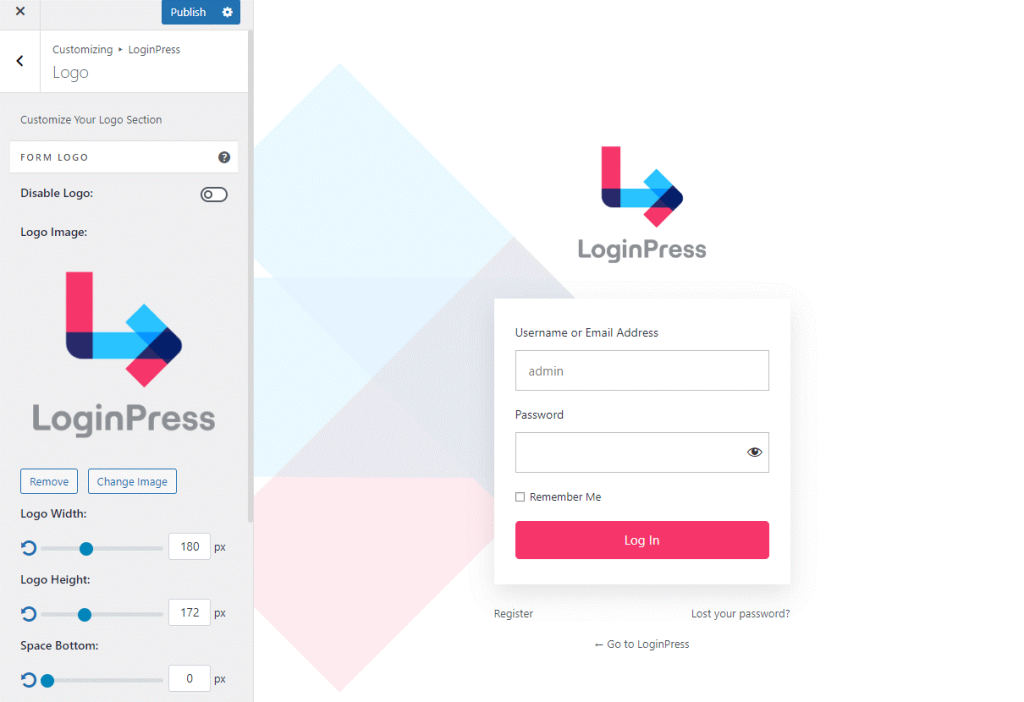
2. 사용자 정의 로그인 페이지 로고
LoginPress를 사용하면 기본 WordPress 로그인 페이지 로고를 스와이프할 수 있습니다. 로그인 페이지에 개인적인 터치를 추가하는 데 도움이 됩니다.
로고를 추가한 후 다음과 같은 사항을 변경할 수 있습니다.
- 로고 이미지
- 로고 너비
- 로고 높이
- 공간 바닥
… 그리고 더.

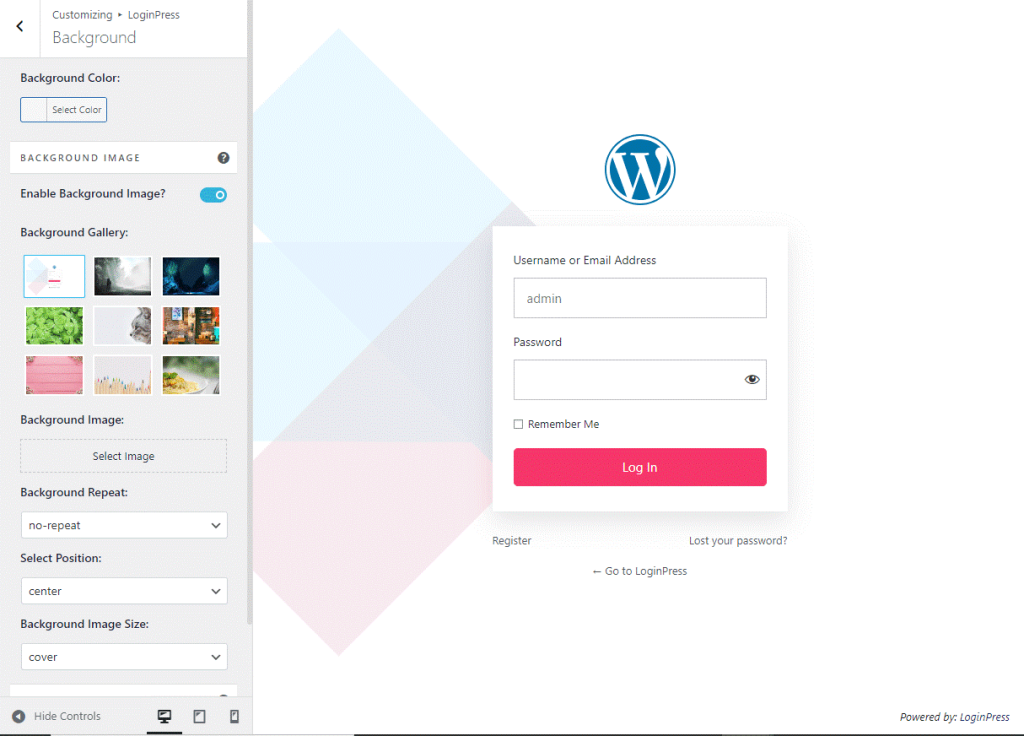
3. 사용자 정의 배경색 / 이미지 / 비디오
매혹적인 이미지, 단색 구성, 역동적인 비디오 등 LoginPress는 배경이 브랜드의 미학을 향상시켜 줍니다.


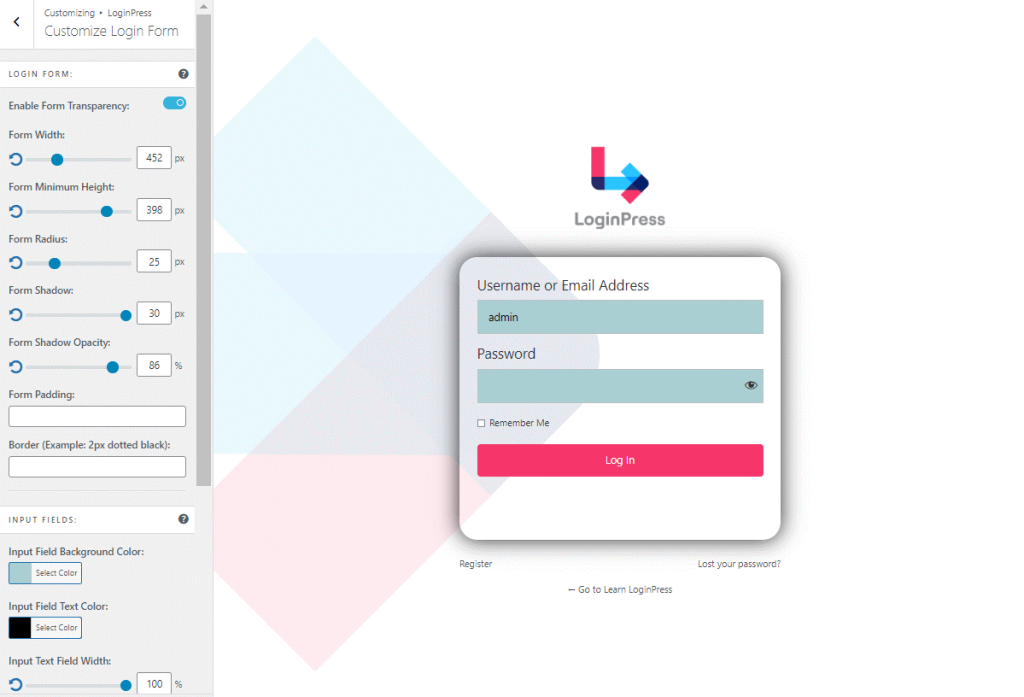
4. 로그인 양식 사용자 정의
LoginPress를 사용하면 사양에 따라 로그인 양식을 미세 조정할 수 있습니다. 이를 통해 더욱 사용자 친화적이고 브랜드 스타일과 시각적 일관성을 유지할 수 있습니다.
아래 이미지를 참조하세요.

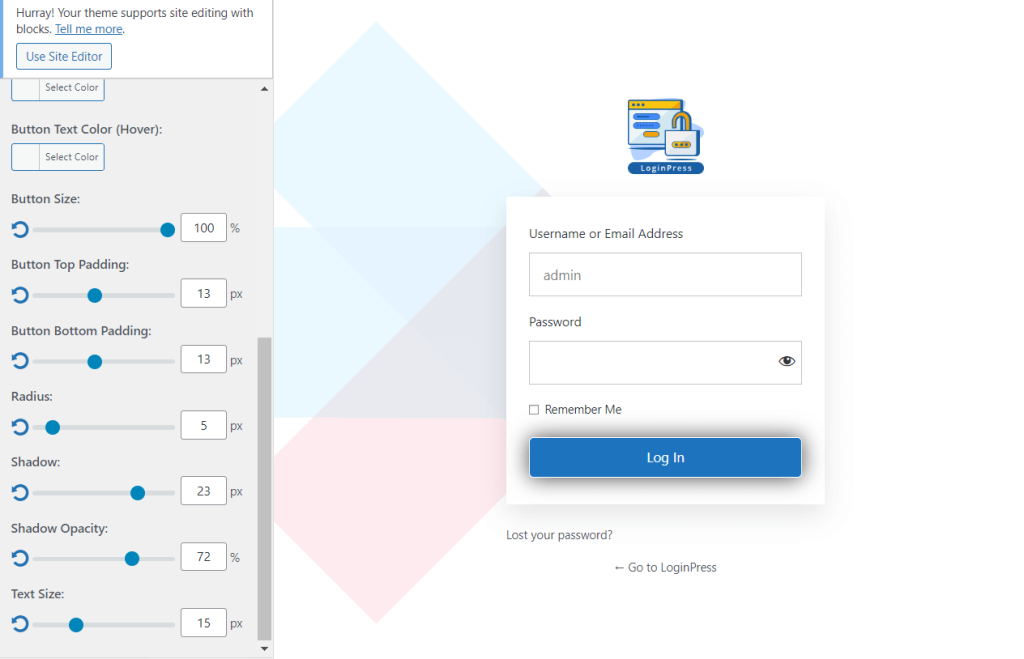
5. 사용자 정의 로그인 버튼
LoginPress를 사용하면 작업을 유도하고 전체 디자인과 완벽하게 조화를 이루는 세련되고 눈길을 끄는 로그인 버튼을 만들 수 있습니다.
다음을 쉽게 추가할 수 있습니다.
- 버튼 색상
- 버튼 테두리 색상
- 버튼 색상(호버)
- 버튼 테두리 색상(호버)
- 버튼 크기
- 버튼 텍스트
…그리고 뭐.
아래 이미지를 참조하세요.

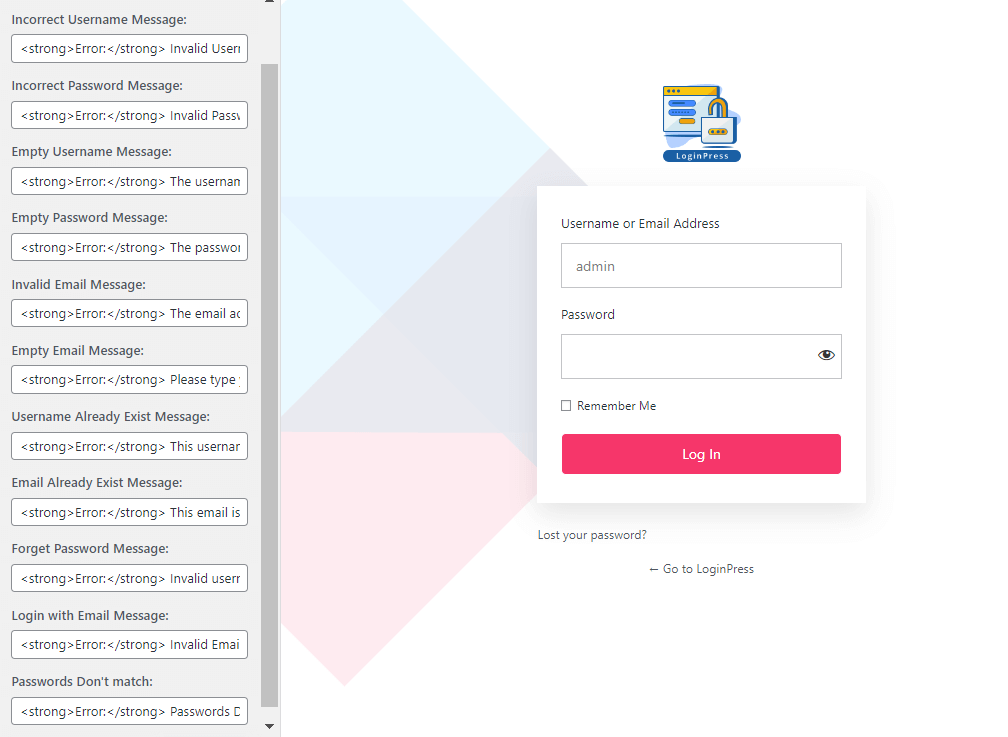
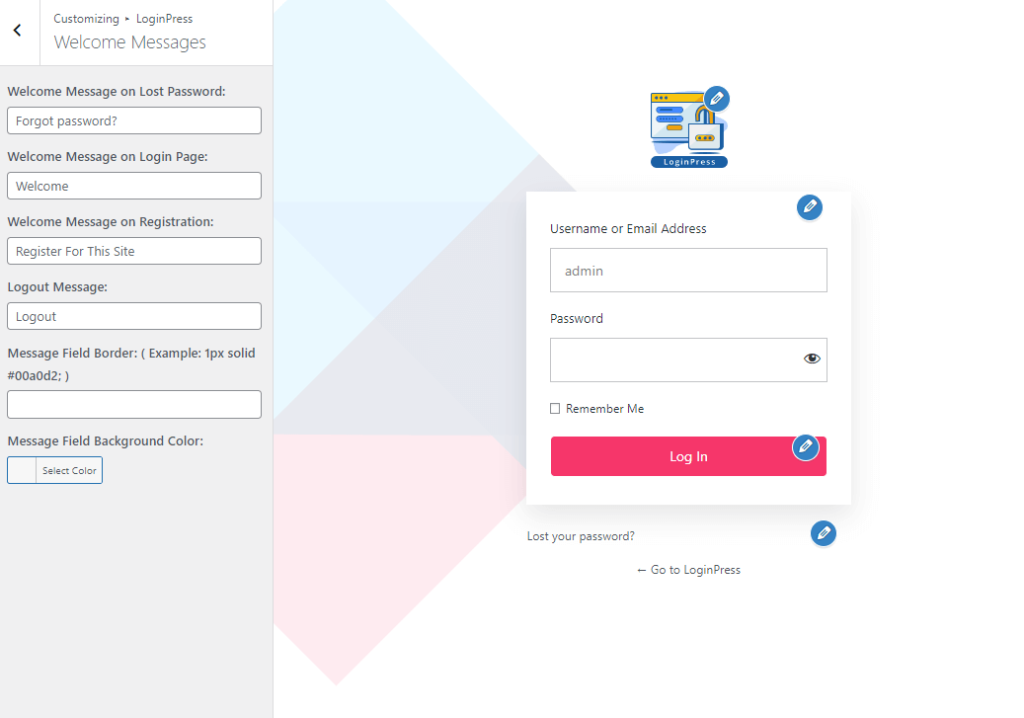
6. 사용자 정의 오류 및 환영 메시지
LoginPress를 사용하면 사용자를 위한 사용자 정의 오류 및 환영 메시지를 만들 수 있습니다.
오류 메시지는 기본 WordPress 로그인 페이지에 대한 다음과 같은 광범위한 작업을 다룹니다.
- 잘못된 사용자 이름 메시지
- 잘못된 비밀번호 메시지
- 빈 사용자 이름 메시지
- 빈 비밀번호 메시지

이 외에도 사용자 정의 환영 메시지를 사용하면 로그인, 등록 및 잊어버릴 양식에서 사용자에게 인사할 수 있습니다.
아래 이미지를 참조하세요.

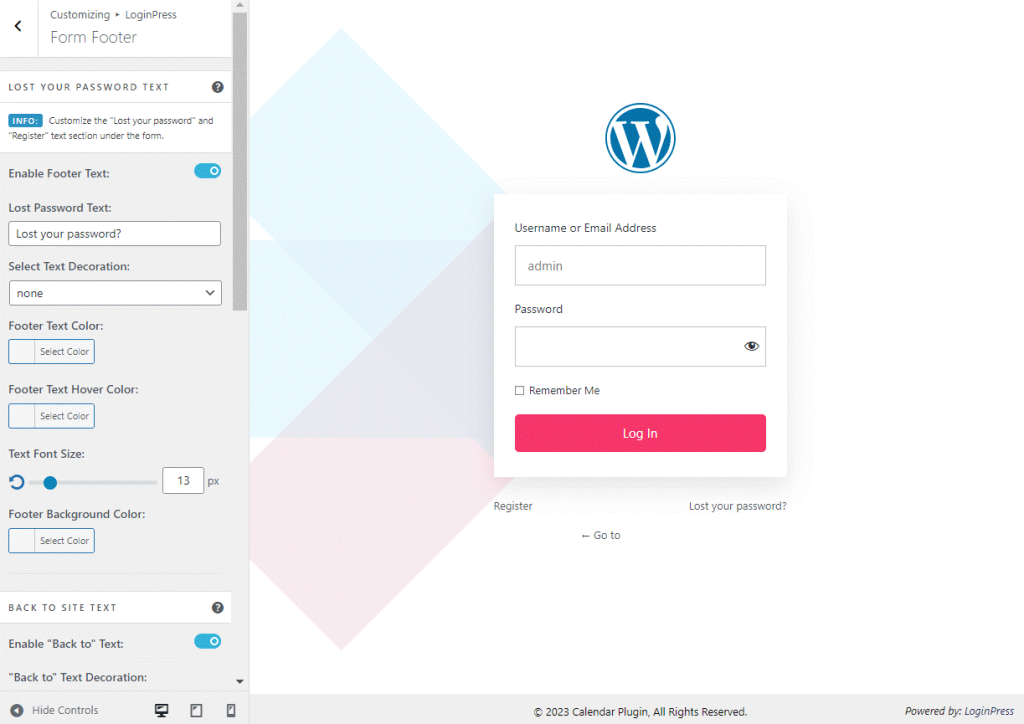
7. 사용자 정의 양식 바닥글
의심할 바 없이 사용자 정의 양식 바닥글은 로그인 양식을 보완할 수 있습니다. 추가 정보를 제공하거나 브랜드 메시지를 강화하는 데 도움이 됩니다.
여기서 LoginPress가 다시 로그인 양식 바닥글 영역을 변경하고 기본 WordPress 로그인 페이지에 저작권 정보를 추가합니다.
아래 이미지를 참조하세요.

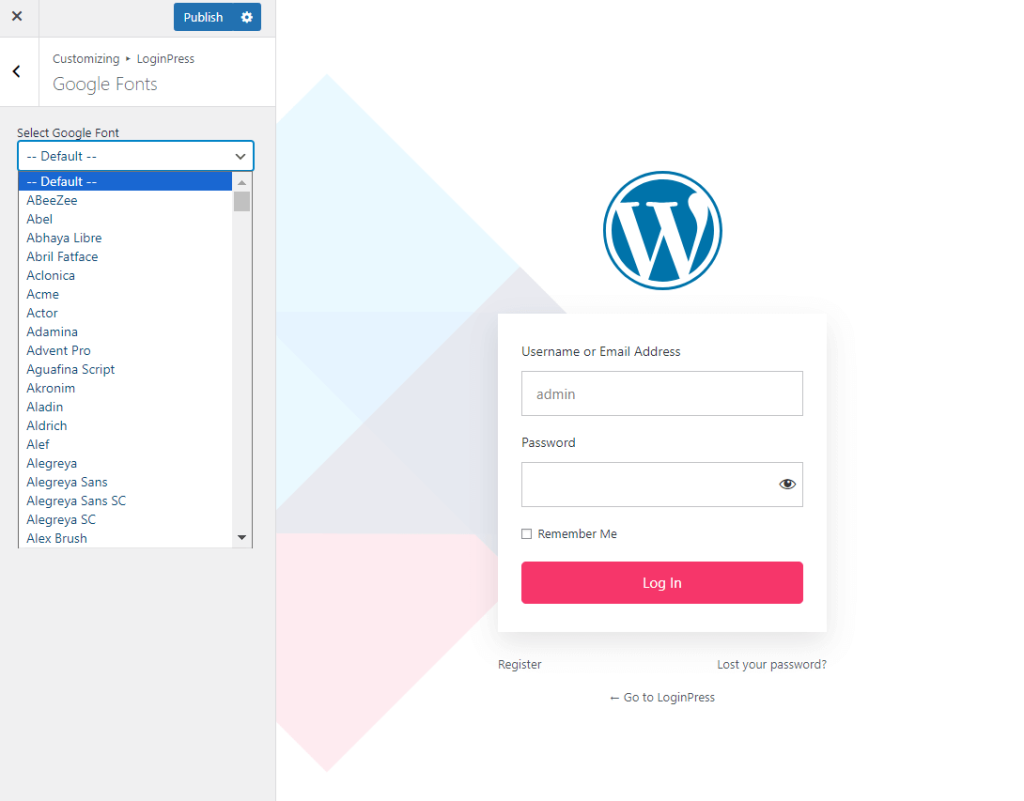
8. 맞춤형 Google 글꼴
LoginPress Pro를 사용하면 브랜드에 어울리는 엄선된 Google 글꼴을 쉽게 선택할 수 있습니다.

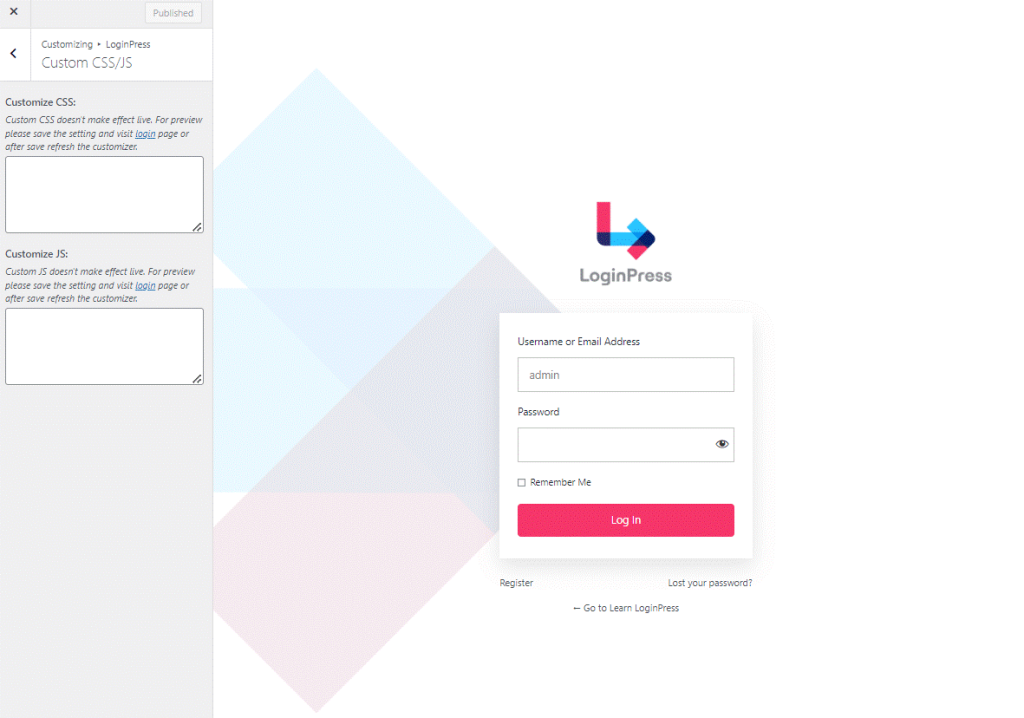
9. 사용자 정의 CSS/JS
LoginPress는 플러그인의 핵심 기능으로 누락된 로그인 페이지에 대해 정확히 원하는 방식으로 시각적 요소를 미세 조정하는 데 도움이 되는 사용자 정의 CSS/JS 기능을 제공합니다.

10. 더 많은 기능
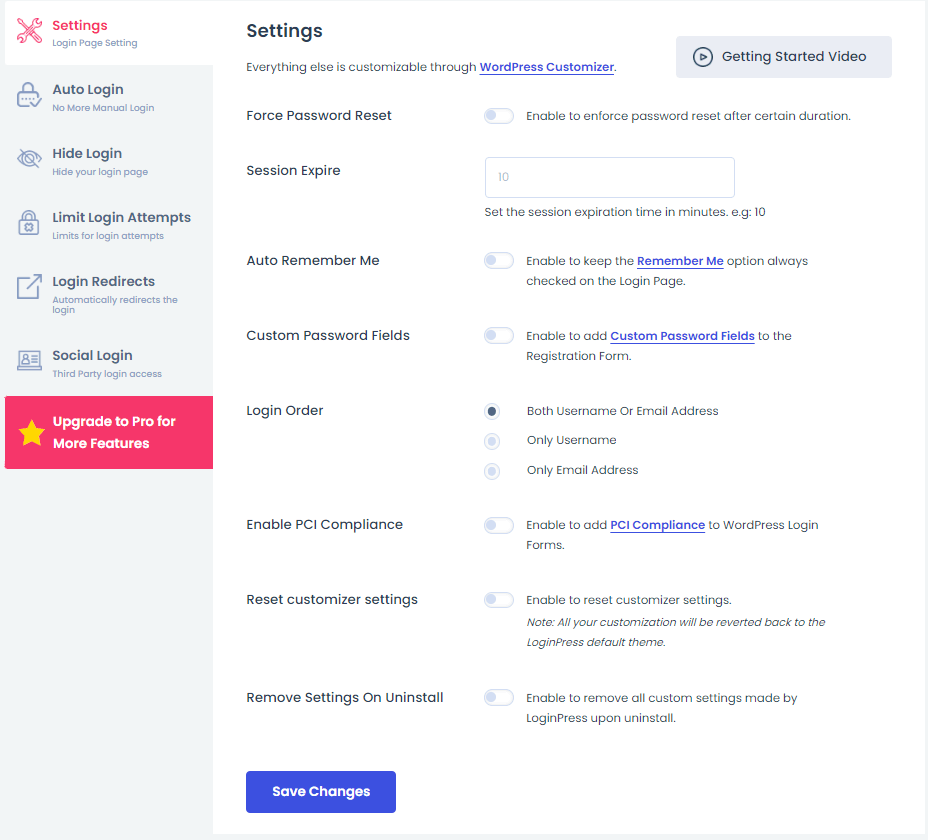
기본 WordPress 로그인 페이지의 전체 모양과 느낌을 사용자 정의하는 것 외에도 다양한 LoginPress 기능을 사용하여 기본 WordPress 로그인 페이지의 기본 동작을 쉽게 변경할 수 있습니다.
예를 들어 다음을 수행할 수 있습니다.
- 강제 비밀번호 재설정: 플러그인을 사용하면 설정된 기간 후에 사용자의 비밀번호를 강제로 재설정할 수 있습니다.
- 세션 만료: 세션 만료 시간을 사용자 정의할 수 있습니다(예: 10분).
- 자동 기억하기: 이 기능은 로그인 양식에 대해 WordPress의 기본 기억하기 옵션이 항상 선택된 상태를 유지하는 데 도움이 됩니다.
- 사용자 정의 비밀번호 필드: 기본 WordPress 등록 양식에 사용자 정의 비밀번호 필드를 추가합니다.
- 로그인 순서: LoginPress를 사용하면 기본 WordPress 로그인 순서(예: 사용자 이름 및 이메일 주소, 사용자 이름만 또는 이메일 주소만)를 변경할 수 있습니다.
- PCI 규정 준수: 이제 단 한 번의 클릭으로 LoginPress를 사용하여 로그인 페이지를 PCI 규정과 호환되도록 만들 수 있습니다.

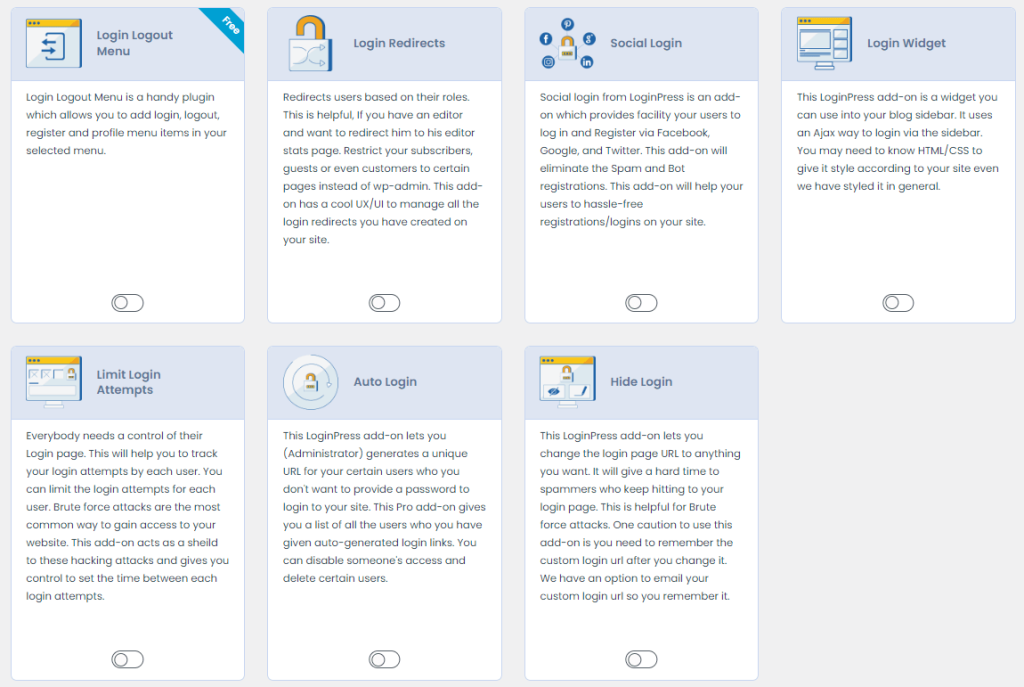
이 외에도 LoginPress Pro를 사용하면 유용한 추가 기능을 잠금 해제하여 로그인 페이지에 다음과 같은 다른 흥미로운 기능을 얻을 수 있습니다.
- 로그인 로그아웃 메뉴: 이 무료 추가 기능을 사용하면 사이트에 대한 로그인/로그아웃 메뉴를 만들 수 있습니다.
- 로그인 리디렉션: 이 Pro 추가 기능을 사용하면 로그인/로그아웃 시 사용자를 사이트의 원하는 페이지로 리디렉션할 수 있습니다.
- 소셜 로그인: LoginPress Pro 소셜 로그인 추가 기능을 사용하면 Facebook, Twitter, Google 및 LinkedIn과 같은 소셜 로그인을 사이트에 추가할 수 있습니다.
- 로그인 위젯: WordPress 사이트의 사이드바에 로그인 위젯을 쉽게 추가하여 사이트에 추가 로그인을 추가할 수 있습니다.
- 로그인 시도 제한: 이 추가 기능을 사용하면 사이트에 대한 로그인 시도를 제한할 수 있습니다. 사이버 공격에 가장 도움이 됩니다.
- 자동 로그인: LoginPress Pro 자동 로그인 추가 기능을 사용하면 사용자가 사용자 이름과 비밀번호 없이도 사이트에 액세스하는 데 사용할 수 있는 매직 링크를 만들 수 있습니다.
- 로그인 숨기기: 이 추가 기능을 사용하면 기본 로그인 URL(예: /wp-login.php)을 변경하고 본인만 아는 URL로 만들 수 있습니다. 이는 사이버 범죄자로부터 로그인 URL을 숨기는 가장 좋은 방법입니다.

결론
사용자 정의 WordPress 로그인 페이지를 만들면 브랜드 인지도가 강화되고 사용자 경험이 향상됩니다.
위의 단계에 따라 기본 WordPress 로그인 페이지를 완전히 제어할 수 있습니다. 방문자에게 지속적인 인상을 남길 수 있는 기회를 놓치지 마세요. 또한 브랜드에 대한 일관된 시각적 아이덴티티를 구축하세요.
이것이 이 기사의 전부입니다!
사용자 정의 WordPress 로그인 페이지를 만드는 데 우리가 얼마나 도움을 주었나요? 아래 댓글 섹션에 댓글을 남겨 알려주세요.
저자 소개
Muhammad Adnan은 WordPress 웹 디자인 및 개발 회사인 WPBrigade의 창립자입니다. 그는 WordPress 개발을 전문으로 하는 WPBrigade를 설립하여 고객의 특정 요구 사항을 충족하는 맞춤형 솔루션을 제공했습니다.
