사용자 정의 WordPress 페이지 템플릿을 만드는 방법 (2025)
게시 됨: 2025-04-02기본 WordPress 테마를 사용하는 경우 웹 사이트가 다른 많은 것 같습니다. 이 내장 된 템플릿은 한 가지 크기에 맞는 접근 방식을 따라 디자인에 대한 제어를 제한하고 독특한 것을 만들기가 어렵습니다.
그렇기 때문에 사용자 정의 WordPress 페이지 템플릿을 만드는 것이 브랜드를 진정으로 반영하는 사이트를 구축하는 데 핵심적인 이유입니다. 혼합하는 대신 눈에 띄고 싶습니까?
계속 읽기 - 사용자 정의 WordPress 템플릿을 구축하는 방법, WordPress 사이트 편집기에 한계가있는 이유 및 Divi (및 Divi Quick Site)가 고유 한 브랜드 템플릿을 쉽게 만들 수있는 방법을 보여줍니다.
- 1 사용자 정의 템플릿을 만드는 이유는 무엇입니까?
- 2 2 사용자 정의 WordPress 페이지 템플릿 생성 방법
- 2.1 1. 사이트 편집기를 사용하여 사용자 정의 템플릿 만들기
- 2.2 2. 웹 사이트 테마 빌더 사용
- 3 사용자 정의 WordPress 페이지 템플릿 구축 방법 (단계별)
- 3.1 1. 새 사용자 정의 템플릿을 만듭니다
- 3.2 2. 사전 디자인 된 Divi 레이아웃을 가져옵니다
- 3.3 3. 템플릿을 저장하고 미리 봅니다
- 4 Divi를 사용하여 사용자 정의 WordPress 템플릿을 만드는 이유는 무엇입니까?
- 4.1 1. 브랜드 웹 사이트 (및 사용자 정의 템플릿)를 구축하기위한 Divi 빠른 사이트
- 4.2 2. 사용자 정의 할 수있는 금액에 제한이 없습니다.
- 4.3 3. 빠른 디자인을 위해 사전 설계된 템플릿 레이아웃 가져 오기
- 4.4 4. Divi 테마 빌더와 함께 사이트를 일관된 모습으로 제공하십시오.
- 4.5 5. Divi Library에서 요소를 저장하고 재사용하십시오
- 4.6 6. 모든 템플릿에 동적 컨텐츠를 추가하십시오
- 5 전체 웹 사이트의 브랜드 사용자 정의 템플릿 생성 2 분 안에
사용자 정의 템플릿을 만드는 이유는 무엇입니까?
WordPress는 웹 사이트를 구축하기위한 강력한 플랫폼이지만 기본 테마에는 제한 사항이 있습니다. 하나를 설치하면 사이트의 레이아웃 및 구조를 결정하는 사전 제작 된 템플릿을 자동으로 적용합니다.

20 개의 25 개의 테마의 기본 템플릿
가장 큰 단점은 사용자 정의 유연성 부족 입니다. 이 템플릿은 귀하의 웹 사이트가 수천 명의 다른 웹 사이트처럼 보이게하는 일반적인 디자인을 따릅니다.

WordPress Twenty 25 테마의 블로그 인덱스 페이지
취미 블로그를 만드는 경우 일반 웹 사이트를 갖는 것은 문제가되지 않지만 비즈니스를 관리하는 경우에는 이상적이지 않습니다. 비즈니스 사이트가 일반적인 것처럼 보이면 다음으로 이어질 수 있습니다.
- 낮은 참여 : 방문자는 일반 사이트와 관련이 없으며 빠르게 떠날 수 있습니다.
- 브랜드 아이덴티티 부족 : 귀하의 웹 사이트는 브랜드의 고유 한 성격을 반영하지 않습니다.
- 누락 된 전환 : 기본 레이아웃은 서비스, 제품 또는 CTA를 효과적으로 강조하지 않을 수 있습니다.
- 불량한 사용자 경험 : 한 크기의 템플릿은 청중의 특정 요구를 충족시키지 못합니다.
웹 사이트 방문자가 사이트가 평범하기 때문에 사이트를 거부하는 것을 원하지 않으면 사용자 정의 WordPress 템플릿을 설계해야합니다. 그들은 당신이 당신의 웹 사이트를 좋아하는 방법을 브랜드화하고 당신이 그들에 대해 전략적이라면 성능과 전환을 증가시킬 수 있도록 도와줍니다.
하나를 디자인 할 수있는 두 가지 방법을 살펴 보겠습니다.
사용자 정의 WordPress 페이지 템플릿을 만드는 두 가지 방법
WordPress를 사용하면 처음부터 나만의 템플릿을 만들 수 있습니다. 이것이 가장 유연한 방법은 아니지만 사이트의 레이아웃을 사용자 정의하는 간단한 방법입니다. 시작하겠습니다.
1. 사이트 편집기를 사용하여 사용자 정의 템플릿 작성
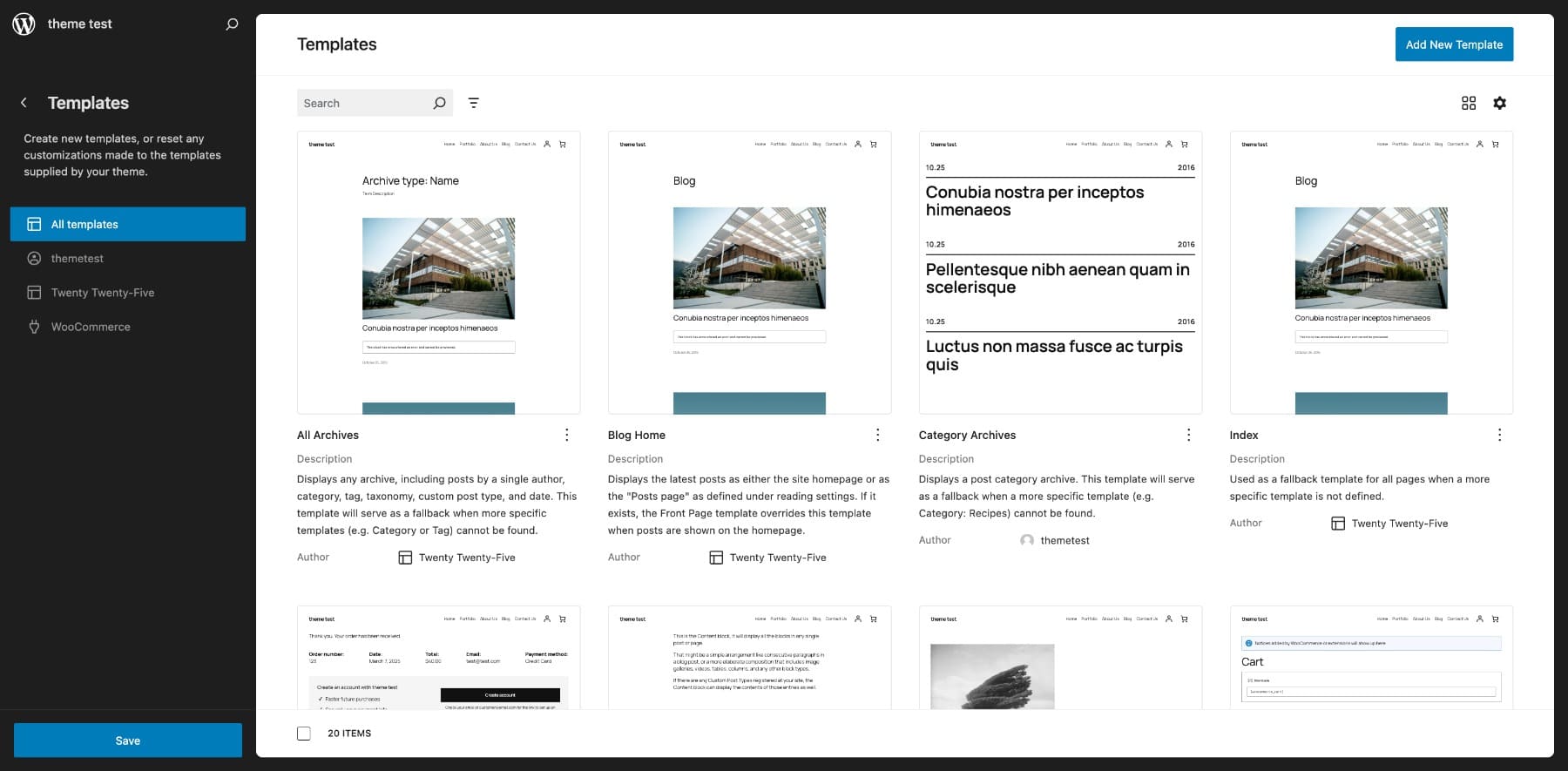
기본 WordPress 테마를 사용하는 경우 WordPress의 전체 사이트 편집 기능에 액세스 할 수 있습니다. 여기에서는 템플릿 섹션과 새 템플릿을 추가 할 옵션을 찾을 수 있습니다.

액세스하려면 외관> 편집기> WordPress 대시 보드에서 템플릿 으로 이동하십시오.
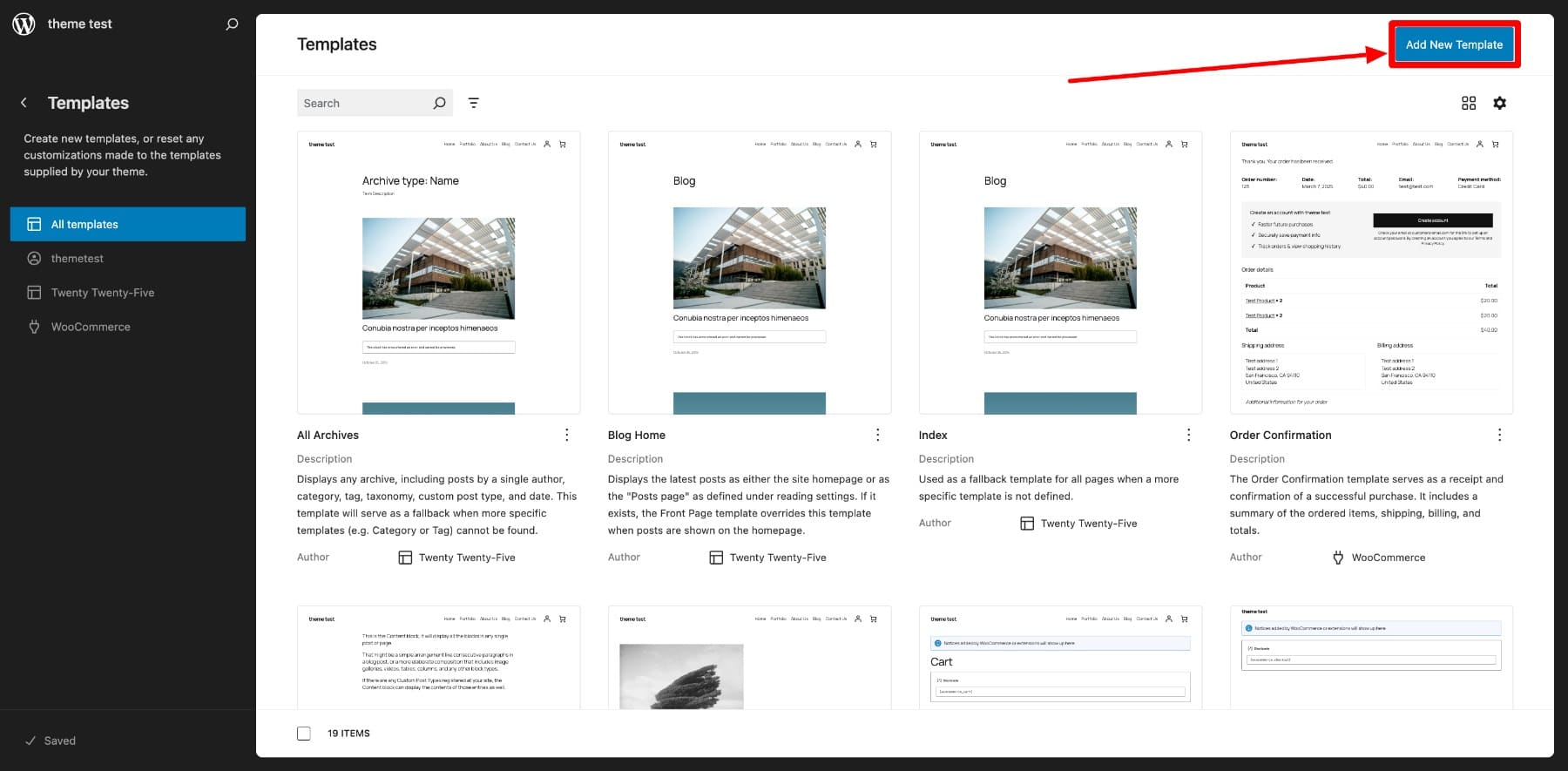
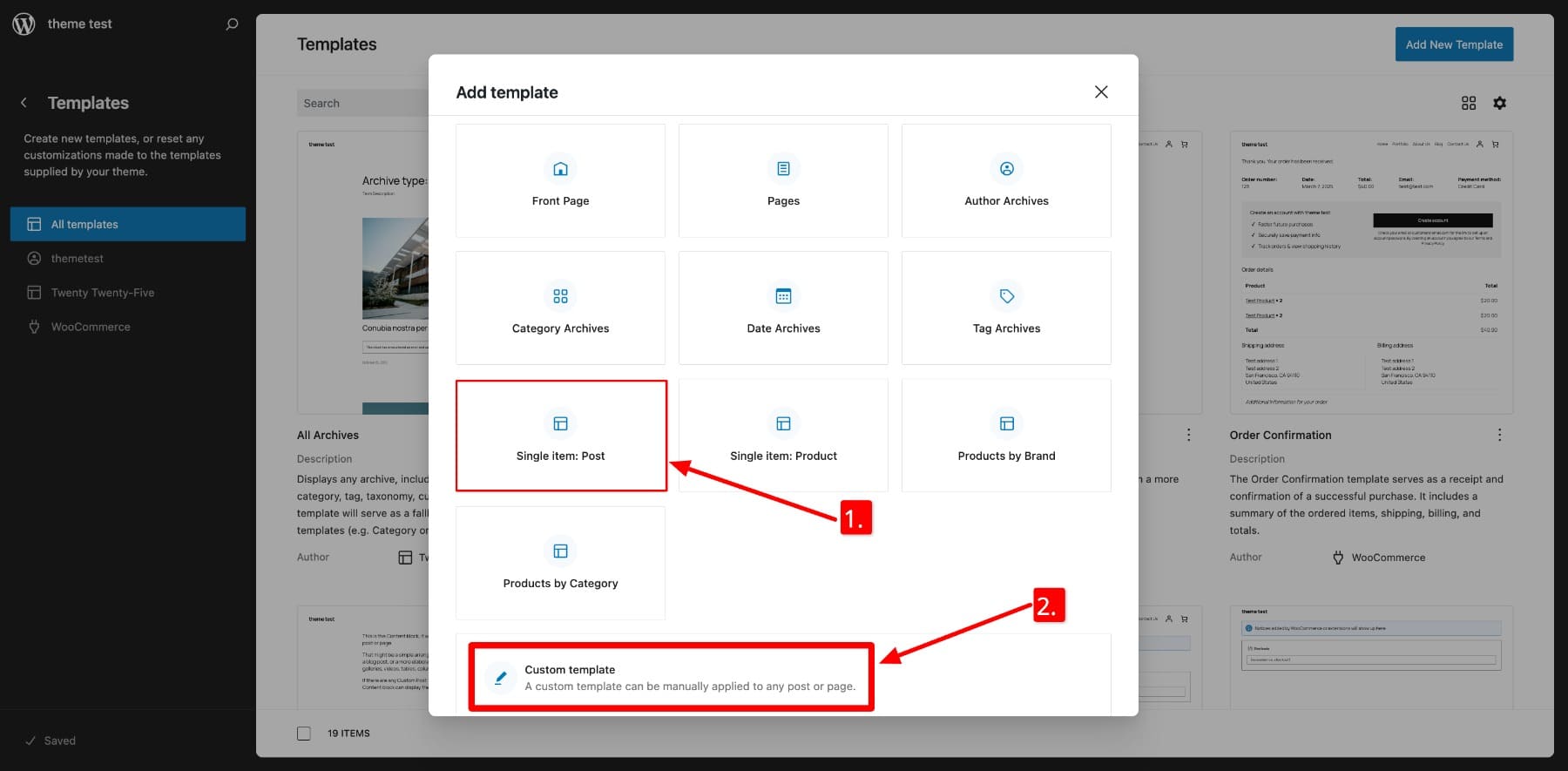
새 템플릿을 추가하면 WordPress는 어디에 적용 할 것인지 묻습니다. 예를 들어, 단일 항목을 선택하면 : POST는 이 템플릿을 모든 게시물에 자동으로 적용합니다. 기본 위치에 할당하지 않고 사용자 정의 템플릿을 작성하려면 사용자 정의 템플릿을 선택하십시오.

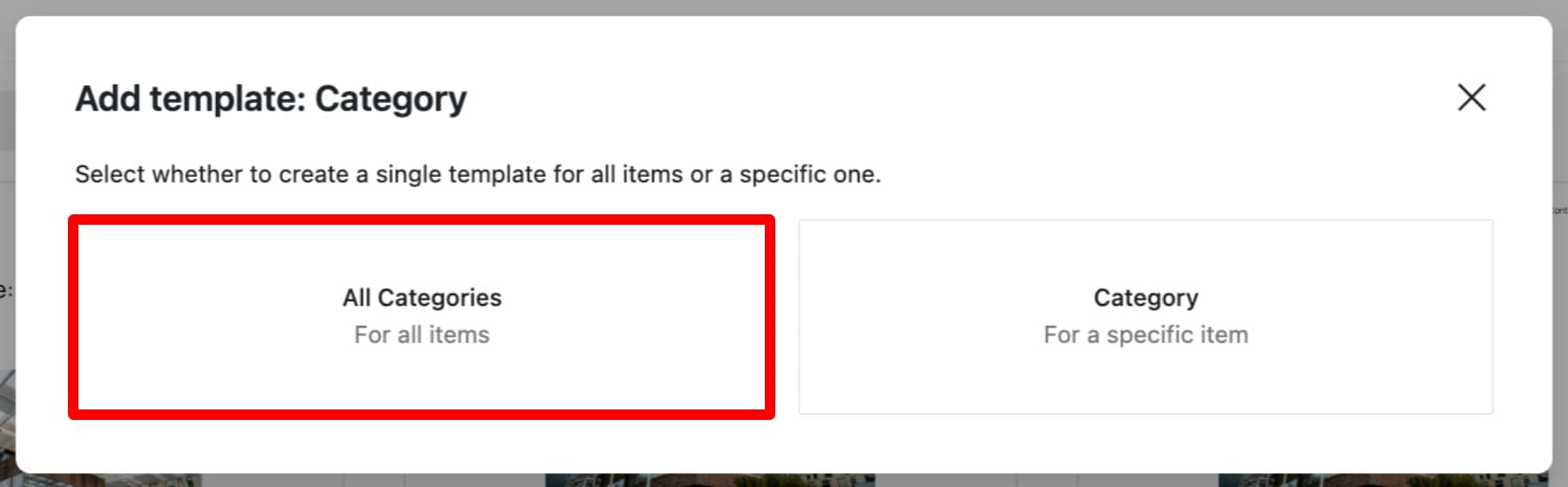
이 예에서는 모든 카테고리 페이지의 색인 페이지 역할을하는 카테고리 아카이브 템플릿을 작성하겠습니다. 그런 다음 WordPress는 한 범주에 적용할지 묻습니다. 디자인이 모든 카테고리에서 일관되도록 모든 카테고리를 선택하겠습니다.

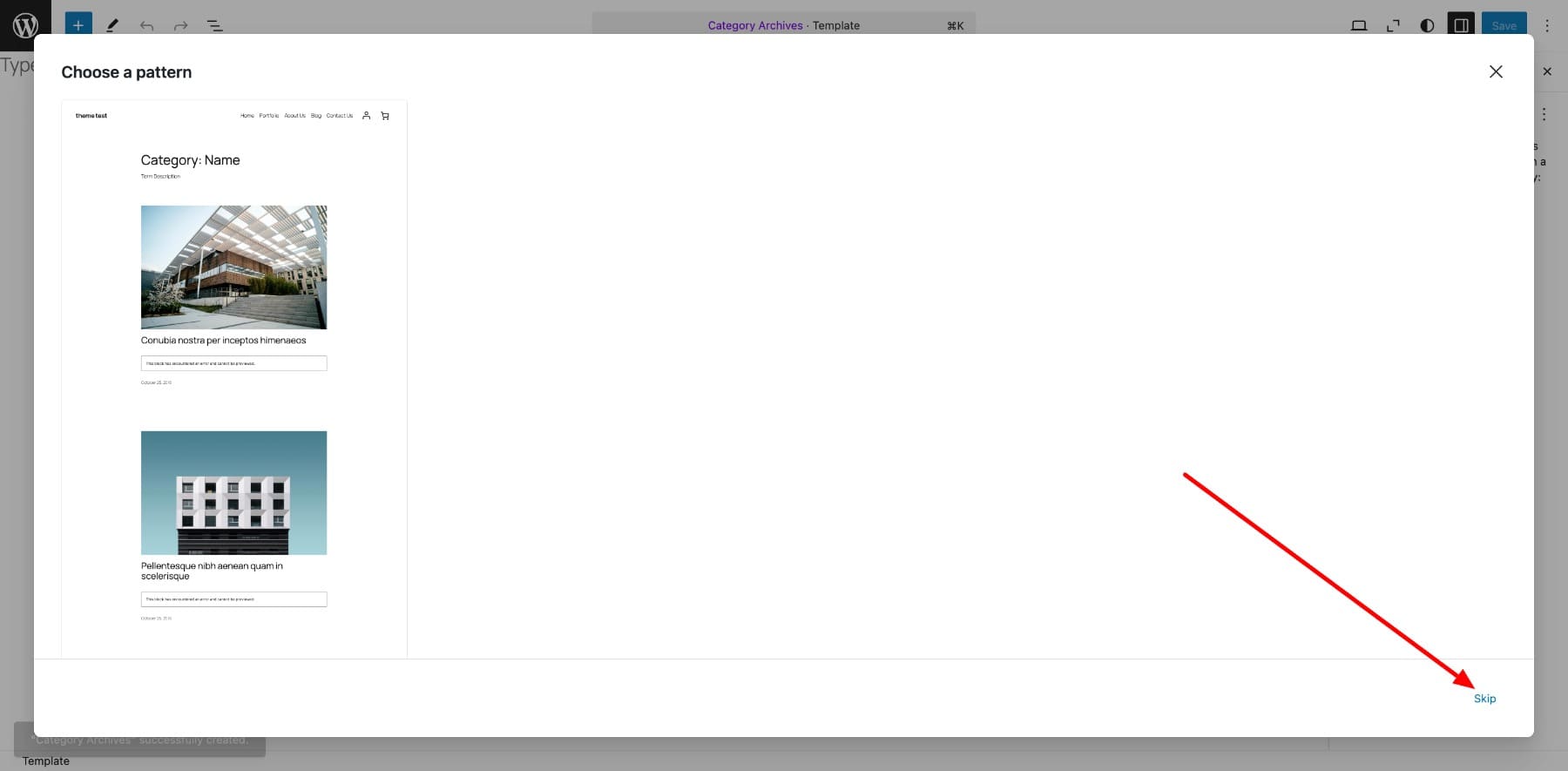
다음으로 WordPress는 기본 템플릿에서 패턴을 선택하라는 메시지를 표시합니다. 처음부터 사용자 정의 템플릿을 구축하므로 건너 뛰기를 클릭하십시오. 그렇지 않으면 기본 블로그 인덱스 레이아웃처럼 보입니다.

이제 템플릿을 디자인하기 위해 블록을 추가하기 시작할 수있는 WordPress 편집기에 들어갑니다. 헤더와 바닥 글을 추가하는 것으로 시작합시다.
다음으로 주요 콘텐츠 영역으로 이동하십시오. 사전 정의 된 패턴을 선택하여 카테고리 인덱스를 만들 수 있습니다. 하나를 선택합시다.
패턴은 레이아웃 생성을 더 쉽게 만들 수 있지만 제한 사항이 있습니다. 텍스트 색상, 크기 및 글꼴 조정과 같은 기본 변경을 수행 할 수 있지만 더 깊은 사용자 정의가 제한됩니다.
WordPress 사이트 편집기는 초보자 친화적이며 사용자 정의의 훌륭한 출발점이됩니다. 그러나 몇 가지 주요 한계가 있습니다.
- 선택할 수있는 제한된 템플릿 패턴
- 사전 정의 된 레이아웃 수정에 대한 제한
- 코딩없이 고급 사용자 정의 옵션이 없습니다
이 방법은 표준 WordPress 테마보다 더 많은 제어를 제공하지만 진정한 디자인 자유를 제공하지는 않습니다. 완전한 유연성과 독특한 디자인을 찾고 있다면 Divi 와 같은 페이지 빌더를 사용하는 것을 고려하십시오. 그것이 우리가 다음에 다루는 것입니다.
2. 웹 사이트 테마 빌더 사용
Divi와 같은 웹 사이트 빌더는 웹 사이트 디자인을 완전히 제어 할 수 있습니다. 하나의 코드 라인을 작성하지 않고 사이트의 모든 코너를 사용자 정의 할 수 있습니다. Divi의 드래그 앤 드롭 인터페이스 및 실시간 편집 에 감사합니다.
종종 템플릿 빌딩을 복잡하게 만드는 다른 건축업자와 달리 Divi는 프로세스를 단순화합니다. 테마 빌더를 사용하면 일반 페이지를 디자인하는 것만 큼 쉽게 사용자 정의 템플릿을 만들 수 있습니다.
Divi에는 브랜드 템플릿이 포함 된 사전 디자인 된 웹 사이트 레이아웃이 포함되어있어 사용자 정의를 쉽게 만들 수 있습니다. 그러나 진정으로 그것을 차별화하는 것은 Divi 빠른 사이트입니다. 이를 통해 5 분 이내에 모든 페이지에 맞는 템플릿이 완비 된 완벽하고 전문적으로 설계된 웹 사이트를 생성 할 수 있습니다.

한 걸음 더 나아가면 Divi AI는 페이지 레이아웃을 만들고 브랜드 스타일과 일치하는 최적화 된 사본을 생성하며 몇 분 안에 멋진 이미지를 디자인하는 데 도움이됩니다. Divi를 사용하면 WordPress 사이트 편집기의 제한없이 진정으로 독특하고 브랜드 웹 사이트를 구축하는 데 필요한 모든 것을 얻을 수 있습니다.
Divi로 시작하십시오
사용자 정의 WordPress 페이지 템플릿을 작성하는 방법 (단계별)
이 섹션에서는 Divi로 사용자 정의 WordPress 페이지 템플릿을 만드는 것이 얼마나 쉬운 지 보여줍니다. 이를 위해서는 WordPress 대시 보드에 Divi 테마를 설치하고 활성화해야합니다.
Divi 설치 및 활성화에 대한 단계별 자습서는 다음과 같습니다.
Divi로 시작하십시오
1. 새 사용자 정의 템플릿을 만듭니다
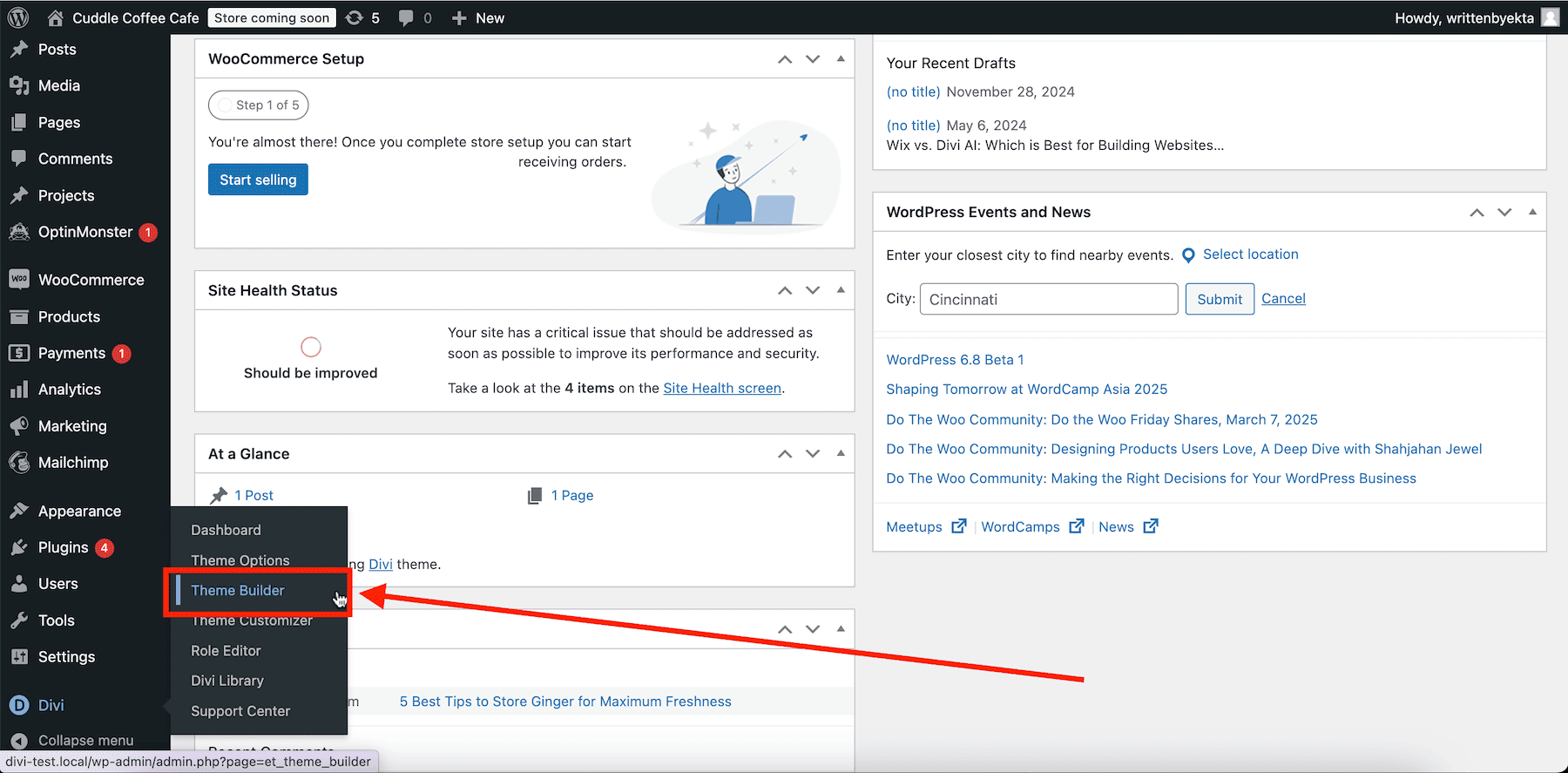
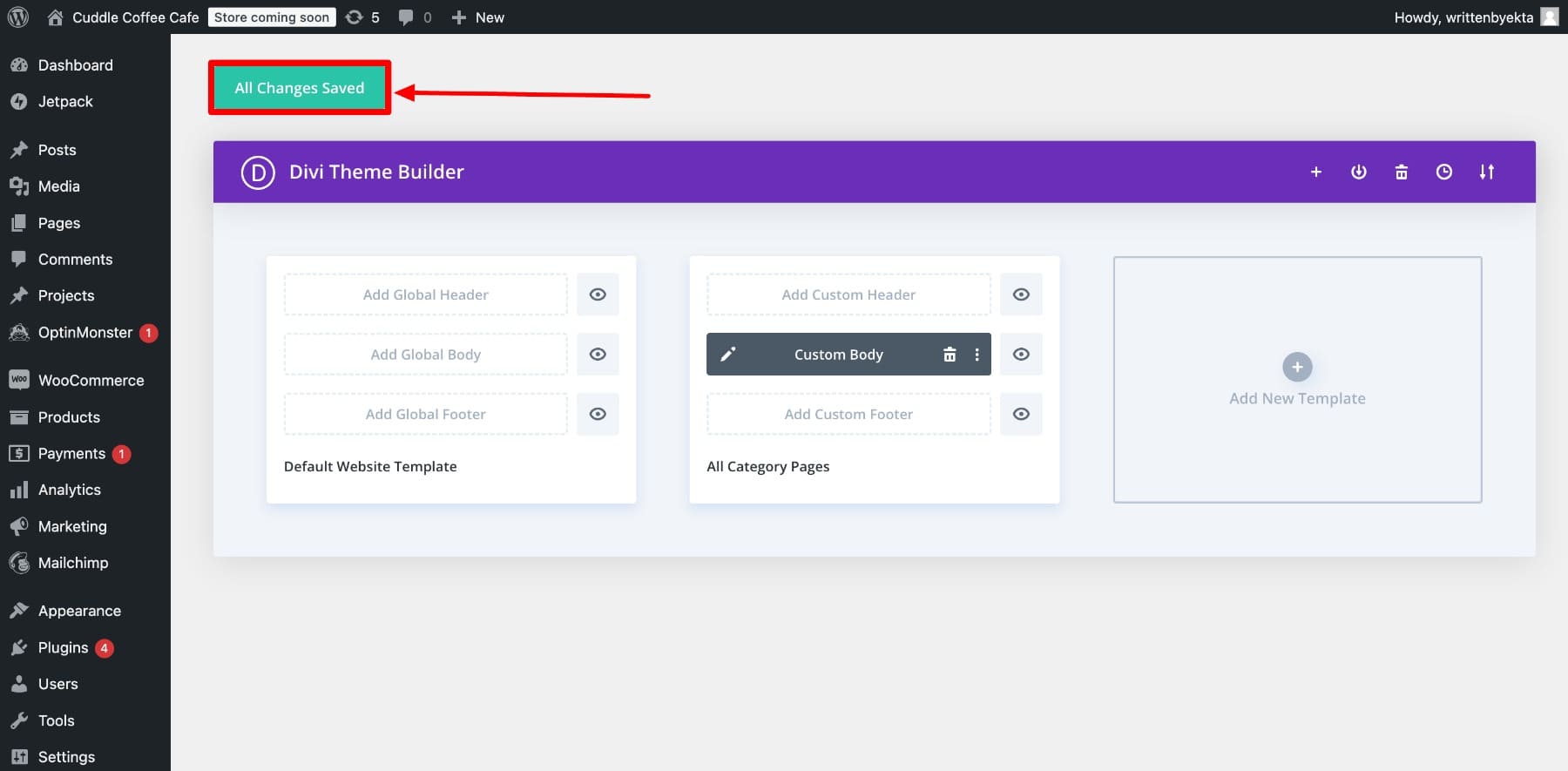
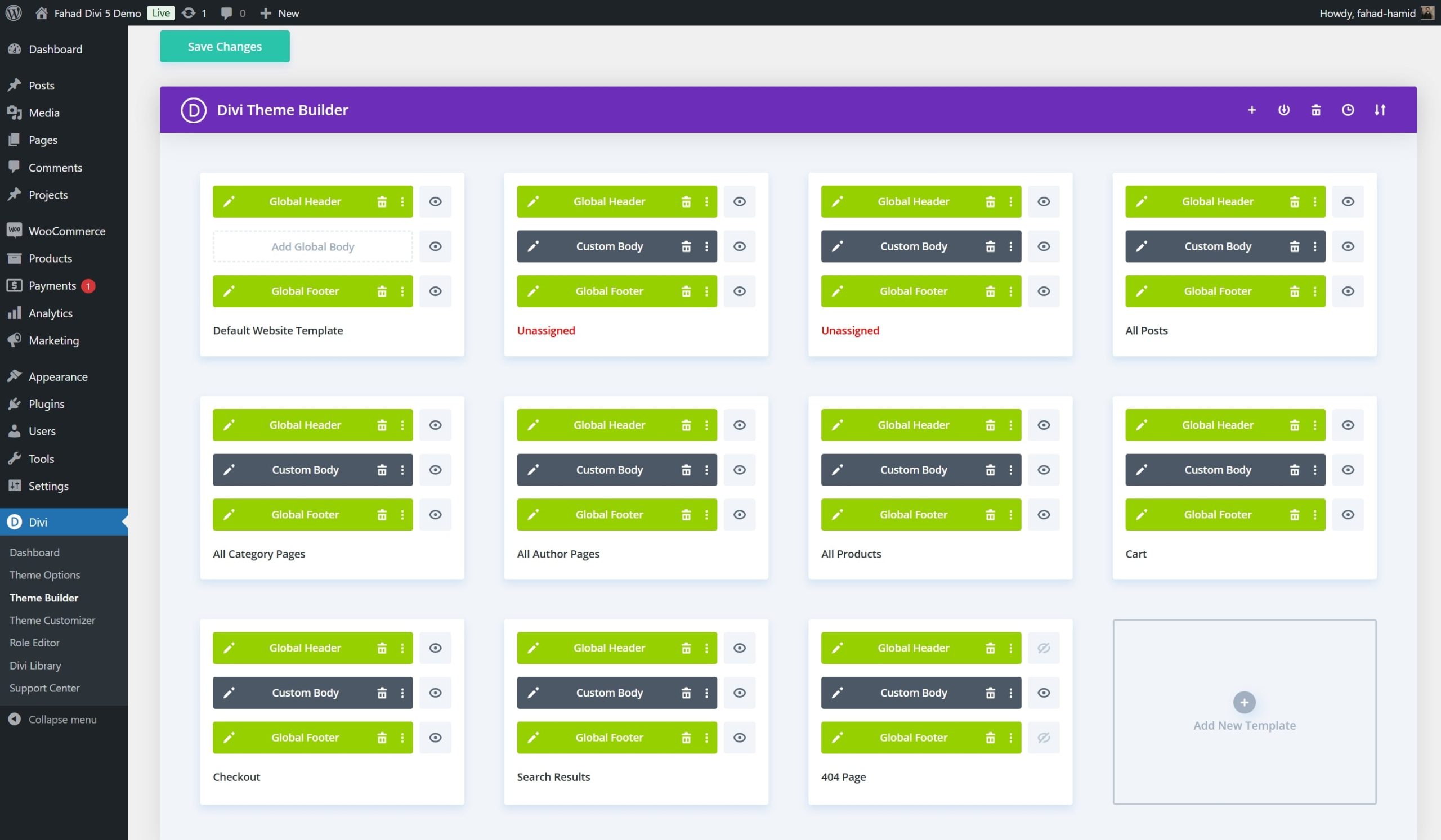
Divi 테마 빌더를 사용하여 사용자 정의 템플릿을 설계하려면 WordPress 대시 보드에서 Divi> 테마 빌더 로 이동하십시오.

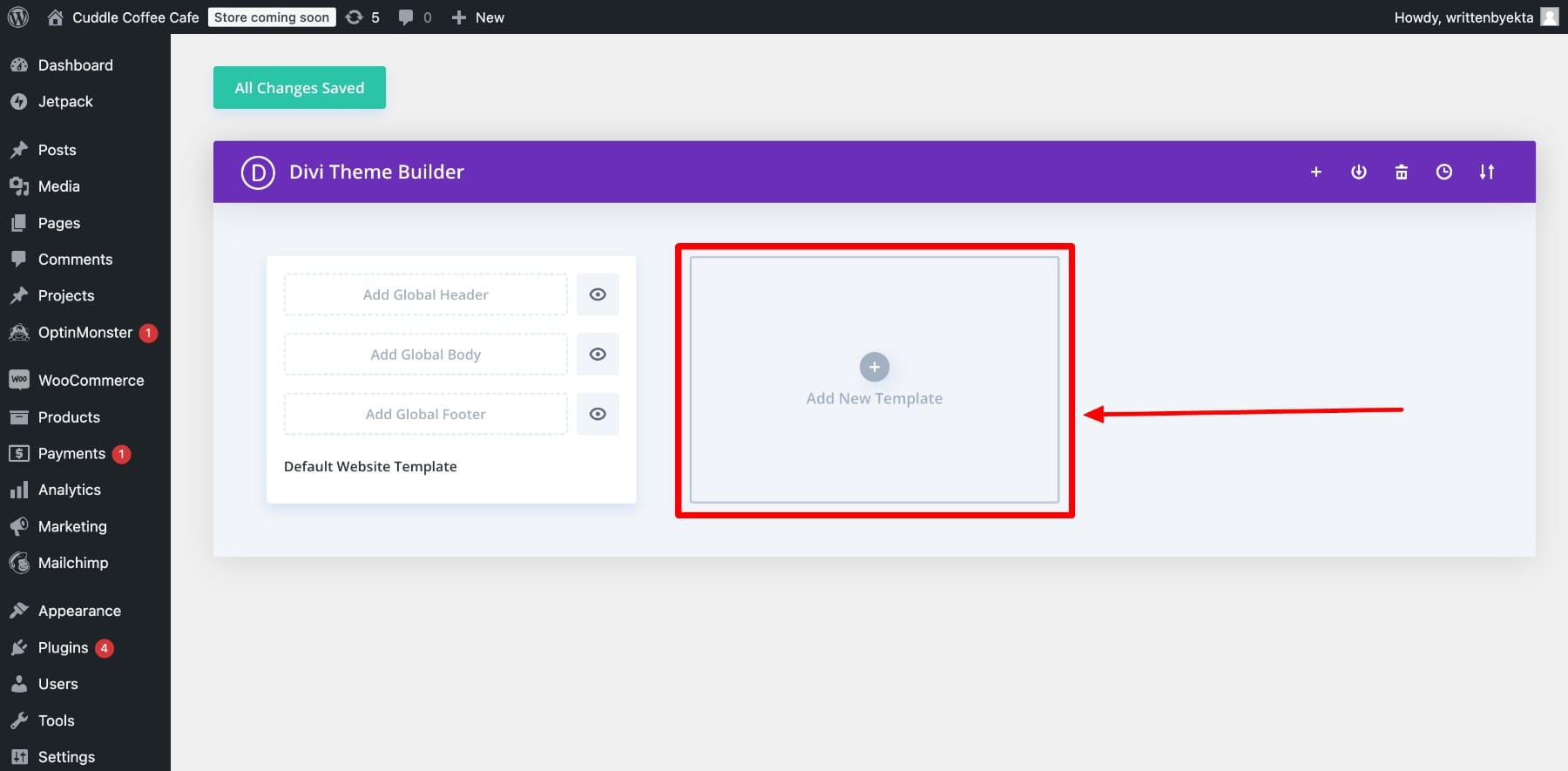
현재 기본 웹 사이트 템플릿이 표시됩니다. 새 템플릿을 추가하려면 새 템플릿 추가를 클릭하십시오.

처음부터 건축하므로 새 템플릿 빌드를 선택하십시오. 이 템플릿을 어디에 적용할지 묻습니다. 다른 카테고리 인덱스 페이지에 표시 할 모든 카테고리 페이지를 선택하고 있습니다.
2. 사전 디자인 된 Divi 레이아웃을 가져옵니다
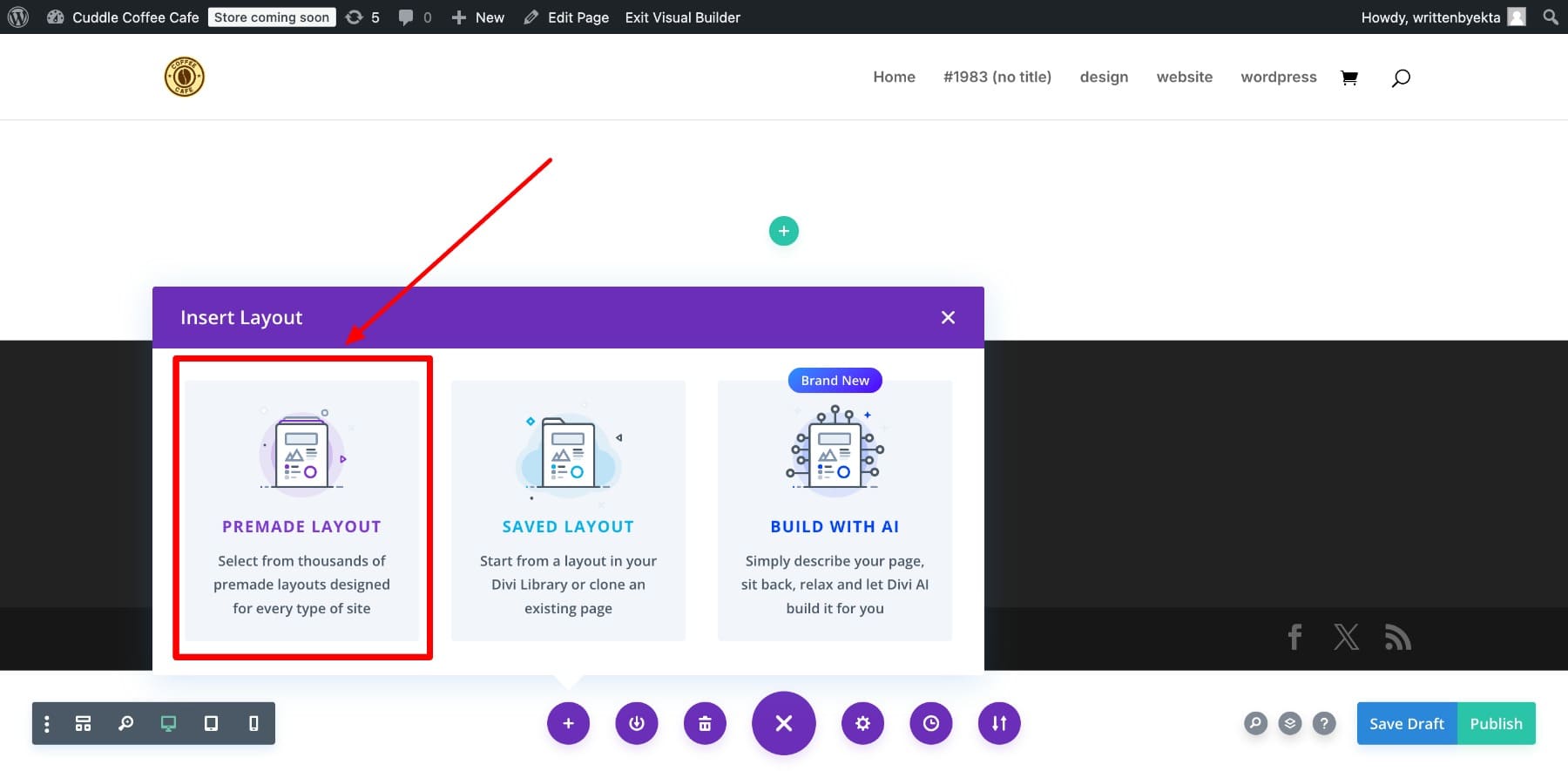
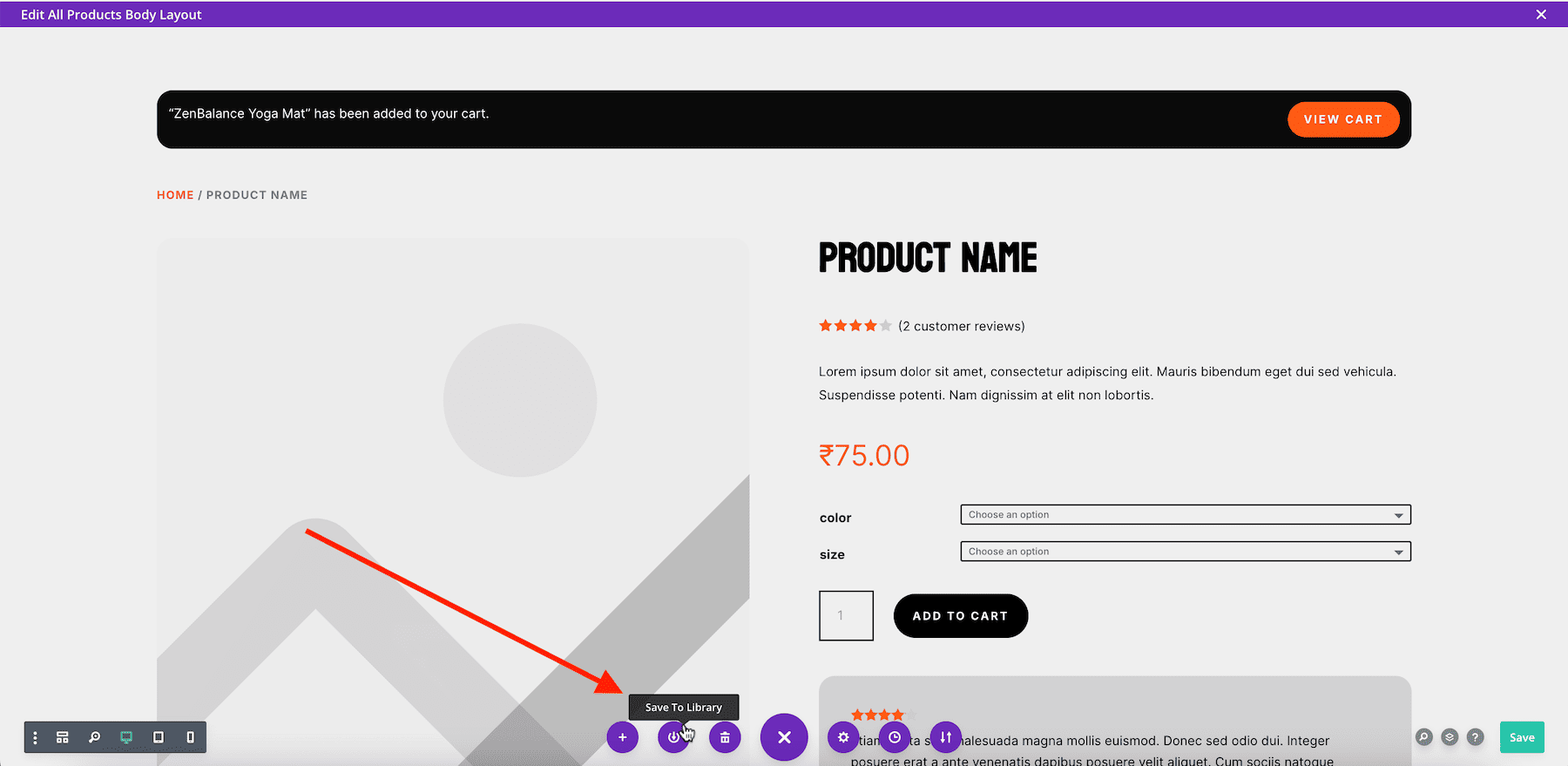
컨텐츠 추가를 보려면 사용자 정의 바디 추가를 클릭하십시오. 템플릿을 선택하거나 처음부터 빌드하도록 요청합니다. 당신은 할 수 있지만 사전 디자인 된 레이아웃을 선택하면 얼마나 쉬운 지 보여줍니다.
그리고 그게 다야! 이제 템플릿을 약간 사용자 정의하기 위해서는 약간만 사용자 정의하면됩니다.
동적 컨텐츠를 추가하십시오
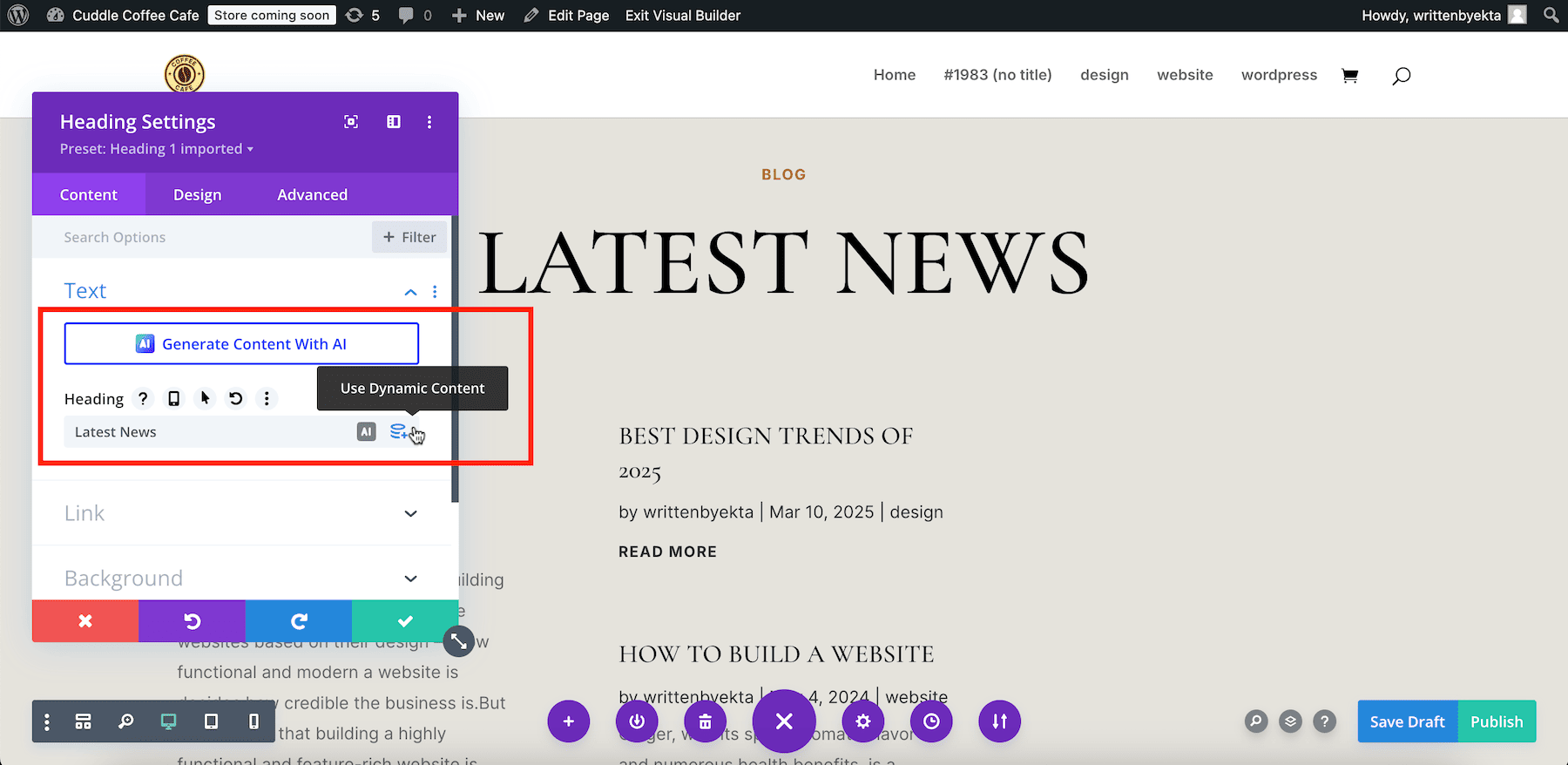
Divi를 사용하면 페이지에서 데이터를 가져 오는 동적 컨텐츠를 추가 할 수 있습니다. 예를 들어, 독자가 디자인 카테고리에있는 경우 제목에는 디자인 게시물이 표시되고 인덱스에는 디자인 범주에서만 게시물이 포함되어 있습니다.
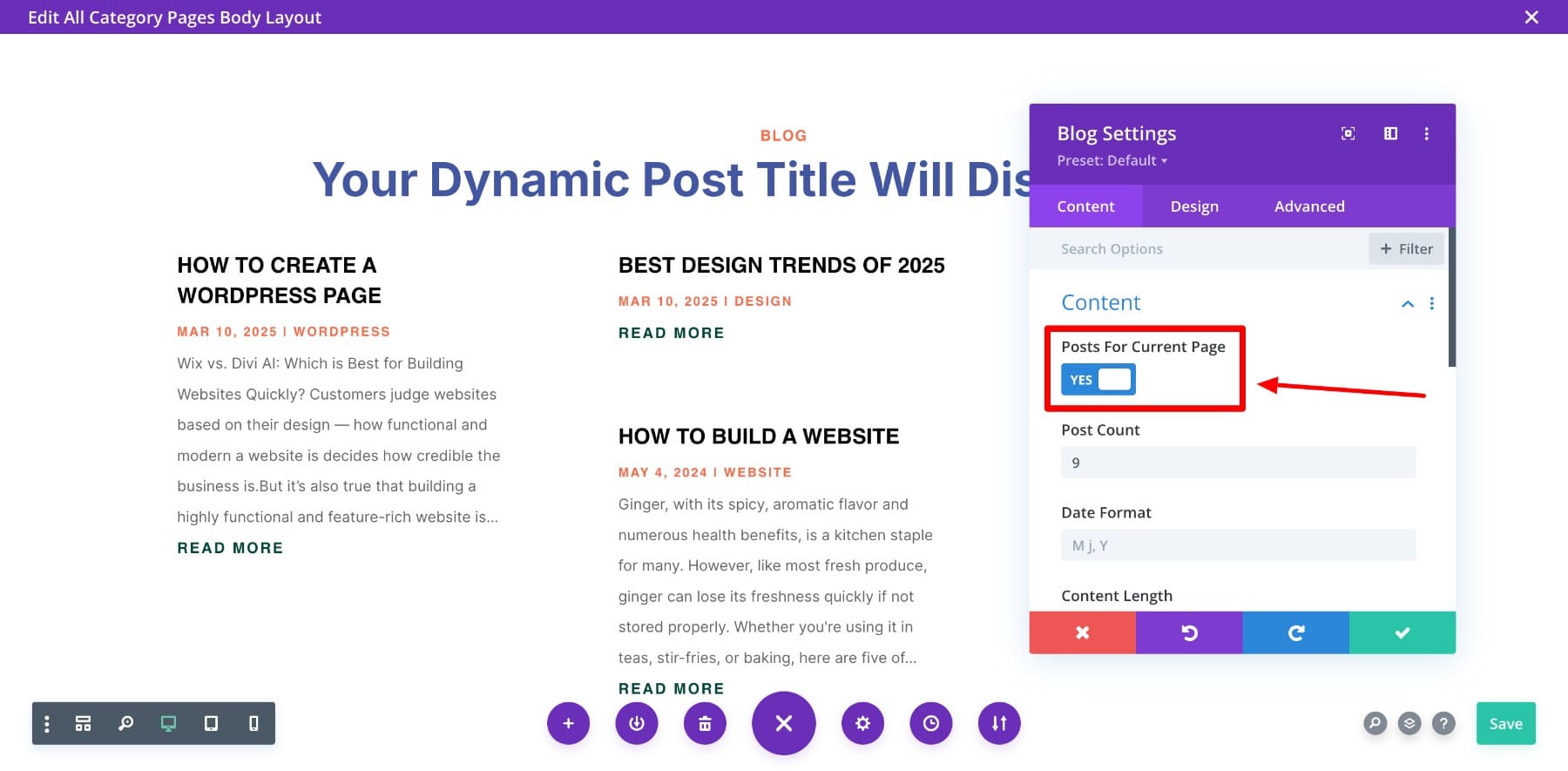
또한 카테고리의 올바른 게시물이 나타나는지 확인하려면 현재 페이지 옵션의 게시물 을 켜야합니다.

3. 템플릿을 저장하고 미리 봅니다
템플릿을 사용자 정의한 후에는 빌더 내부와 외부에서 템플릿을 저장하십시오.

우리의 디자인을 미리 보자 :
그리고 끝났습니다! Divi의 놀라운 사용자 정의 도구를 사용하여 템플릿을 더 많이 변경하여 완전히 만듭니다.
Divi로 시작하십시오
Divi를 사용하여 사용자 정의 WordPress 템플릿을 만드는 이유는 무엇입니까?

Divi는 사용자 정의 템플릿을 구축하고 단일 한 줄의 코드를 터치하지 않고 진정으로 독특한 웹 사이트를 디자인하는 데 필요한 모든 것을 제공합니다. 드래그 앤 드롭 편집기 와 강력한 테마 빌더 는 웹 사이트 사용자 정의를 쉽게 만듭니다.
Divi가 사용자 정의 WordPress 템플릿을 구축하기위한 최상의 선택 인 이유는 다음과 같습니다.
1. 브랜드 웹 사이트 (및 맞춤형 템플릿)를 구축하기위한 Divi 빠른 사이트
Divi Quick 사이트는 사이트를 완성하는 데 시간을 소비하는 것을 좋아하지 않지만 여전히 고유 한 웹 사이트를 원한다면 완벽합니다. Divi Quick Sites의 지침을 제공하기 만하면 2 분 이내에 완전한 웹 사이트를 구축하기 만하면됩니다.
Divi Quick 사이트로 만든 사이트의 가장 좋은 점은 연락처, 블로그 인덱스, 블로그 프론트 페이지, WooCommerce 페이지 템플릿 및 기타 방문 페이지와 같은 모든 페이지에 대한 사용자 정의 템플릿을 얻는 것입니다.
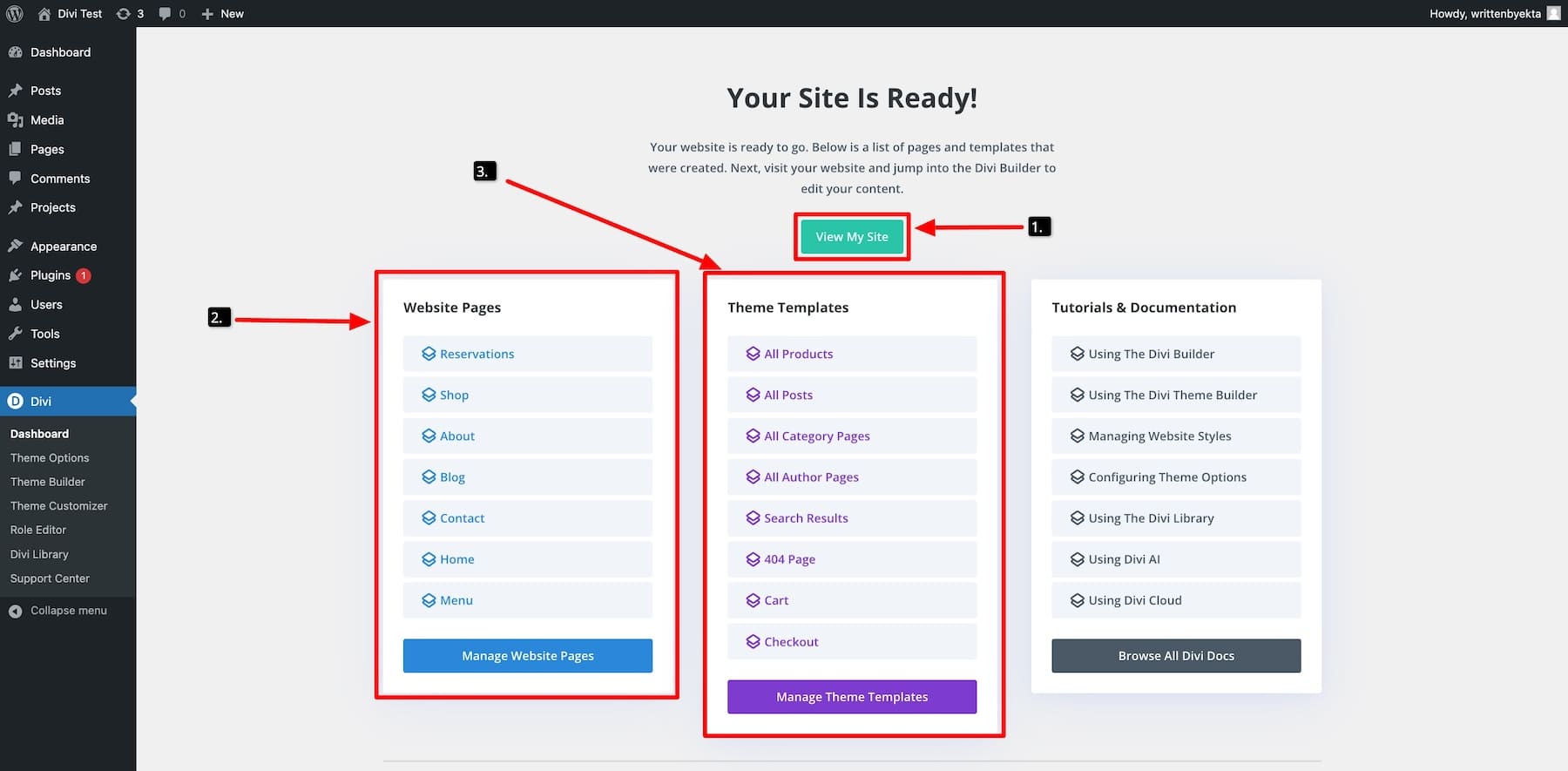
Divi로 이동> 새 사이트 생성> 사전 제작 된 스타터 사이트를 선택하십시오.
귀하의 사이트에는 준비된 페이지가 있으며 모든 웹 사이트, 개별 페이지 및 테마 빌더 템플릿에 액세스하십시오.

2. 사용자 정의 할 수있는 금액에는 제한이 없습니다
Divi는 완전한 설계 유연성을 제공합니다. 이를 통해 제한없이 웹 사이트의 모든 측면을 사용자 정의 할 수 있습니다. Divi Visual Builder를 사용하면 한 줄의 코드를 만지지 않고 레이아웃을 수정하고 간격을 조정하고 미세 조정 타이포그래피를 조정하고 고급 효과를 적용 할 수 있습니다.
3. 빠른 디자인을 위해 사전 디자인 된 템플릿 레이아웃을 가져옵니다
Divi의 사전 디자인 된 레이아웃 팩으로 전문적인 디자인을 시작하는 것은 쉽습니다. 페이지를 처음부터 구축하는 대신 한 번의 클릭으로 완전히 설계된 레이아웃을 빠르게 가져올 수 있습니다.

Divi Layout에는 다양한 산업 및 스타일의 템플릿이 포함되므로 원하는 템플릿을 쉽게 찾을 수 있습니다. 전체 페이지를 템플릿으로 전환하고 믹스 앤 매치로 바꿀 수 있으므로 옵션 설계에는 제한이 없습니다.
4. Divi Theme Builder와 사이트 사이트를 일관된 모습으로 제공하십시오.
Divi Theme Builder를 사용하면 헤더, 바닥 글, 블로그 게시물, 제품 페이지 등을위한 글로벌 템플릿을 만들 수 있습니다. 개별 페이지를 수동으로 스타일링하는 대신 전체 웹 사이트에 적용되는 템플릿을 설계 할 수 있습니다.

Divi Theme Builder는 귀하의 사이트가 응집력있는 모습을 유지하면서 반복적 인 편집에 시간을 절약 할 수 있도록 도와줍니다. 특정 범주, 페이지 및 블로그 게시물에 대해 다른 템플릿을 설정할 수도 있습니다. (나중에 카테고리 인덱스 페이지를 만드는 방법을 보여 드리겠습니다.)
5. Divi Library에서 요소를 저장하고 재사용하십시오
Divi의 라이브러리 기능을 사용하면 향후 사용하기 위해 사용자 정의 섹션, 행 및 모듈을 저장할 수 있으며 시간을 절약하면서 모든 페이지에서 일관된 모습을 유지하기에 완벽합니다. 특정 버튼 스타일, CTA 섹션 또는 가격 테이블을 자주 사용하는 경우 Divi 라이브러리에 저장하여 다른 페이지에서 재사용 할 수 있습니다. 이는 설계 일관성을 유지하면서 워크 플로를 가속화합니다.

또한 저장된 모듈을 한 번 변경하면 사용되는 곳마다 업데이트됩니다.
6. 모든 템플릿에 동적 컨텐츠를 추가하십시오
Divi를 사용하면 동적 콘텐츠를 추가 할 수 있습니다. 즉, 데이터를 디자인으로 동적으로 가져 와서 웹 사이트를 더 똑똑하게 만들 수 있습니다. 모든 페이지에서 텍스트, 이미지 또는 사용자 정의 필드를 수동으로 업데이트 할 필요는 없으며 게시물 제목, 저자 이름, 주요 이미지 또는 WooCommerce 제품 세부 사항과 같은 동적 소스에 연결하십시오.

컨텐츠가 자주 변경되는 블로그 카테고리 인덱스 페이지, 포트폴리오 및 전자 상거래 사이트를 디자인하는 경우 특히 유용합니다. 이를 통해 모든 것이 자동으로 업데이트되는지 확인하는 데 도움이됩니다. (나중에 카테고리 인덱스 페이지에 동적 타이틀을 추가하는 것이 얼마나 쉬운 지 보여 드리겠습니다.)
Divi로 시작하십시오
2 분 안에 전체 웹 사이트에 대한 브랜드 사용자 정의 템플릿 생성
사용자 정의 WordPress 템플릿을 만들면 사이트가 일반적인 테마에서 눈에 띄는 데 도움이되지만 WordPress 사이트 편집기는 제한 사항이 있습니다. Divi는 Divi Quick Sites를 사용 하여이 프로세스를 단순화하여 단 2 분만에 전체 웹 사이트에 대한 완전 브랜드 템플릿을 생성 할 수 있습니다.
사전 디자인 된 레이아웃 , 테마 빌더 및 동적 컨텐츠를 사용하여 쉽게 사용자 정의 할 필요가 없습니다. 블로그 카테고리, 방문 페이지 또는 WooCommerce 상점에 관계없이 Divi는 디자인 및 기능을 완전히 제어 할 수 있습니다.
Divi로 시작하십시오
