처음부터 사용자 정의 WordPress 테마를 만드는 방법(2022)
게시 됨: 2022-02-03사이트에 독특한 모양을 부여하기 위해 사용자 정의 WordPress 테마를 만들고 싶습니까?
비싼 개발자나 코딩 지식 없이는 WordPress 테마를 구축하는 것이 불가능했습니다. 그러나 오늘날 일부 WordPress 플러그인은 간단한 드래그 앤 드롭 기능을 사용하여 사용자 정의 테마를 만들 수 있는 기능을 제공합니다.
이 기사에서는 코드를 작성하지 않고 사용자 정의 WordPress 테마를 만드는 방법을 보여줍니다.
튜토리얼의 특정 섹션으로 이동하려면 다음 전에 빠른 링크를 사용할 수 있습니다.
- SeedProd 플러그인 설치
- 테마 템플릿 선택
- WordPress 테마 부분 사용자 정의
- 메일링 서비스에 연결
- 사용자 정의 WordPress 테마 게시
처음부터 WordPress 테마를 어떻게 만들 수 있습니까?
WordPress 테마는 PHP, CSS, JavaScript 및 HTML의 조합을 사용하여 구축됩니다. 이것들은 배우기 위해 많은 훈련이 필요한 코딩 언어입니다. 따라서 개발자 자신이 아닌 경우 유일한 옵션은 개발 에이전시를 고용하여 테마를 구축하는 것이었습니다. 이는 매우 비용이 많이 들 수 있습니다.
그러나 SeedProd 덕분에 이제 코딩 없이 나만의 맞춤형 WordPress 테마를 만들 수 있습니다. 누구나 사용할 수 있는 간단한 드래그 앤 드롭 인터페이스가 제공되며 테마 디자인의 모든 측면을 쉽게 사용자 지정할 수 있습니다.
왜 SeedProd인가?
SeedProd는 가장 사용자 친화적인 WordPress용 랜딩 페이지 빌더 플러그인입니다.

높은 수준의 사용자 정의를 제공하며 다음과 같은 다양한 추가 기능이 제공됩니다.
- 테마 빌더
- 150개 이상의 랜딩 페이지 템플릿
- 드래그 앤 드롭 빌더
- 이메일 마케팅 통합
- 2백만 개의 스톡 사진
- 그리고 더.
이러한 기능을 사용하면 기존 WordPress 테마 내에서 웹사이트의 랜딩 페이지를 빠르게 구축할 수 있습니다. 그러나 이제 SeedProd는 최대의 사용 편의성을 위해 동일한 드래그 앤 드롭 디자인을 사용하여 사용자 정의 WordPress 테마를 만들 수 있는 새로운 기능을 추가했습니다.
SeedProd를 사용하여 WordPress 테마를 구축하는 방법을 살펴보겠습니다.
SeedProd를 사용하여 사용자 정의 WordPress 테마를 만드는 방법
이 자습서의 도메인에서 호스팅되는 WordPress 웹 사이트가 이미 있다고 가정합니다. 그렇지 않은 경우 WordPress 웹 사이트 생성에 대한 이 가이드를 확인할 수 있습니다.
기존 WordPress 테마를 만들려는 테마로 바꾸려면 테스트 개발 사이트를 사용하는 것이 좋습니다. 이렇게 하면 기본 사이트에 실수로 오류가 발생할 위험이 없습니다. Bluehost와 같은 최고의 WordPress 호스팅 서비스는 WordPress용 개발 환경을 제공합니다.

마지막으로 테마를 만들기 전에 사이트를 백업해야 합니다. 이렇게 하면 문제가 발생하더라도 사이트를 항상 안정적인 상태로 복원할 수 있습니다. 이 WordPress 백업 플러그인 목록에서 다양한 옵션을 찾을 수 있습니다.
이러한 준비를 마친 후에는 코드 없이 사용자 지정 WordPress 테마 만들기를 시작할 때입니다!
1단계. SeedProd 플러그인 설치
먼저 WordPress 사이트에 SeedProd 플러그인을 설치합니다. 이전에 플러그인을 설치한 적이 없다면 WordPress 플러그인 설치 지침을 볼 수 있습니다.
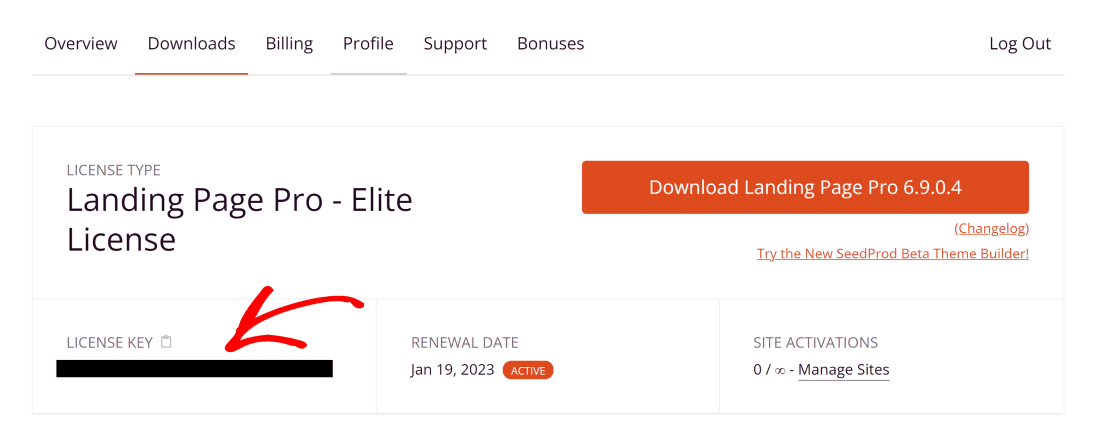
테마 빌더 기능을 잠금 해제하려면 적어도 SeedProd Pro 라이선스가 필요합니다. Pro 라이선스를 활성화하려면 SeedProd 계정 영역을 열고 다운로드 탭을 클릭하십시오. 아래로 스크롤하여 라이선스 키를 찾아 복사합니다.

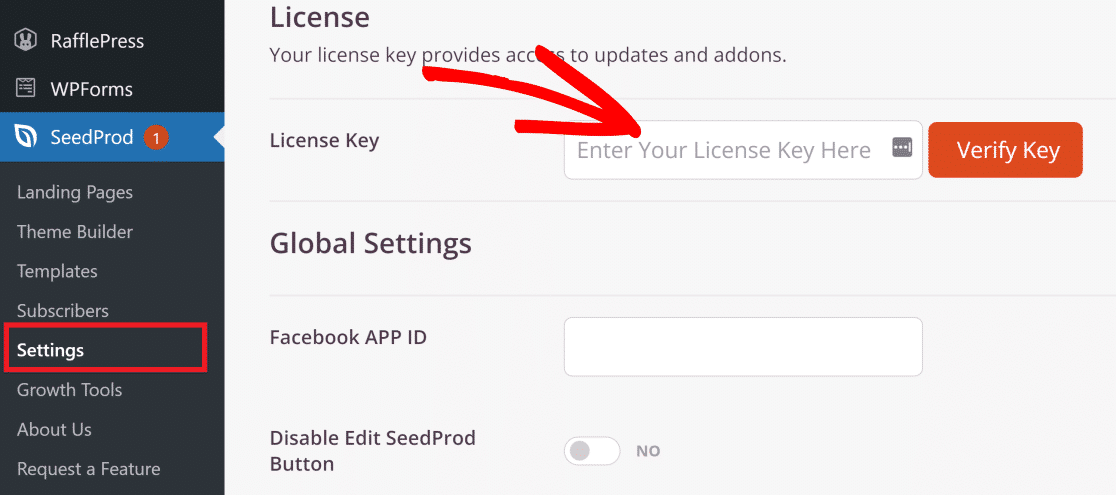
그런 다음 WordPress 관리 영역을 열고 SeedProd » 설정으로 이동합니다. 그런 다음 라이선스 키 필드에 복사한 키를 입력하고 확인 을 누릅니다.

이제 SeedProd » Theme Builder로 이동합니다. 이것은 모든 다른 테마 요소가 있을 대시보드입니다.

이제 SeedProd로 테마를 만들 수 있는 두 가지 방법이 있습니다. 테마의 각 개별 부분을 직접 만들거나 미리 만들어진 템플릿을 사용하고 마음에 들지 않는 부분을 편집하는 것입니다.
모든 WordPress 테마는 다음을 포함한 다양한 부분으로 구성됩니다.
- 헤더
- 보행인
- 홈페이지
- 단일 포스트
- 단일 페이지
- 아카이브 또는 블로그 페이지
- 사이드바

테마를 처음 만드는 경우 처음부터 이러한 각 부분을 만드는 것이 약간 겁날 수 있습니다. 이 경우 더 쉽게 해결할 수 있는 방법이 있습니다.
SeedProd는 전체 테마의 전체 구조를 설정하는 다양한 사전 제작 테마 템플릿과 함께 제공됩니다. 이렇게 하면 다른 모든 부품이 자동으로 구조에 추가되지만 기본 설정에 따라 각 부품을 사용자 지정할 수 있습니다.
튜토리얼의 나머지 부분에서는 SeedProd의 테마 중 하나를 사용하여 단계를 보여줍니다. 이것이 사용자 정의 WordPress 테마를 만드는 가장 초보자 친화적인 방법이기 때문입니다.
2단계. 테마 템플릿 선택
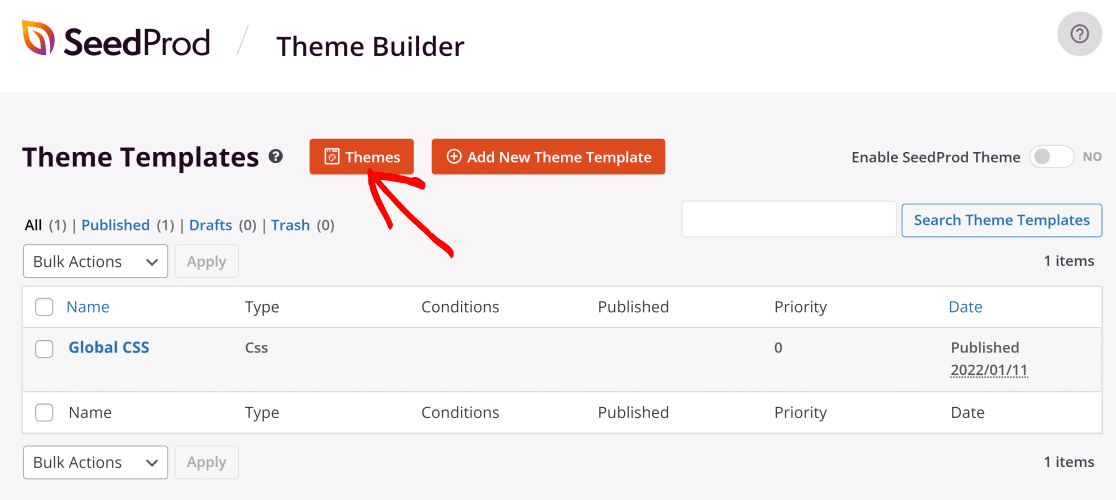
테마 빌더 기능에는 다양한 유형의 비즈니스 웹 사이트를 모델로 한 여러 개의 사전 구축 테마가 있습니다. 사용 가능한 테마를 보려면 테마 버튼을 클릭하십시오.

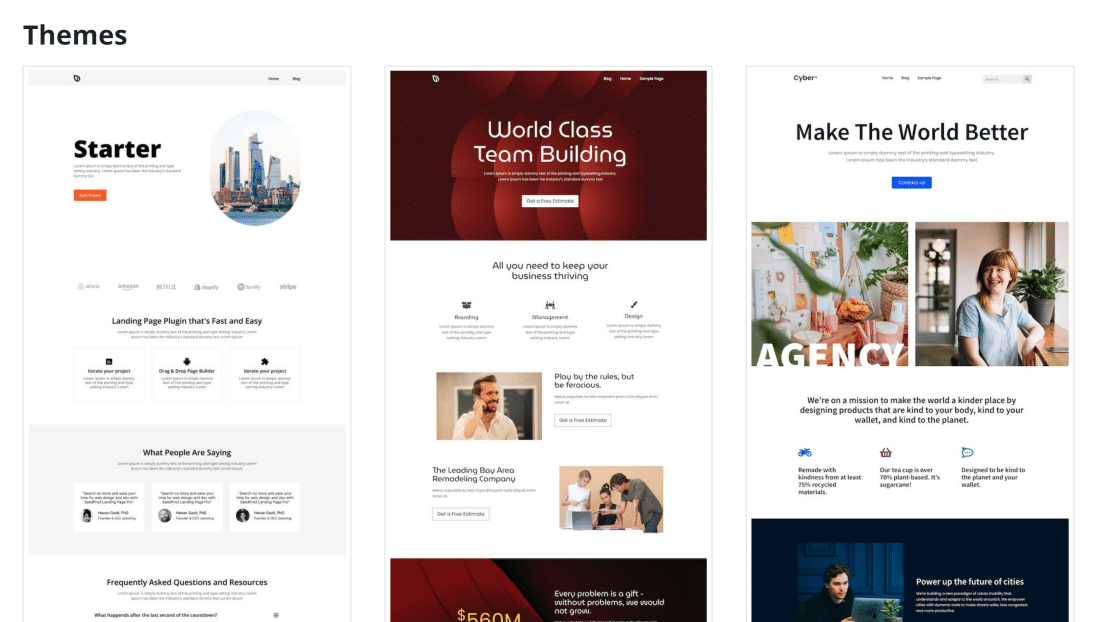
SeedProd는 마케팅 대행사, 레스토랑, 애완동물 관리 회사 등을 포함한 다양한 비즈니스 및 산업을 위한 템플릿과 함께 제공됩니다.

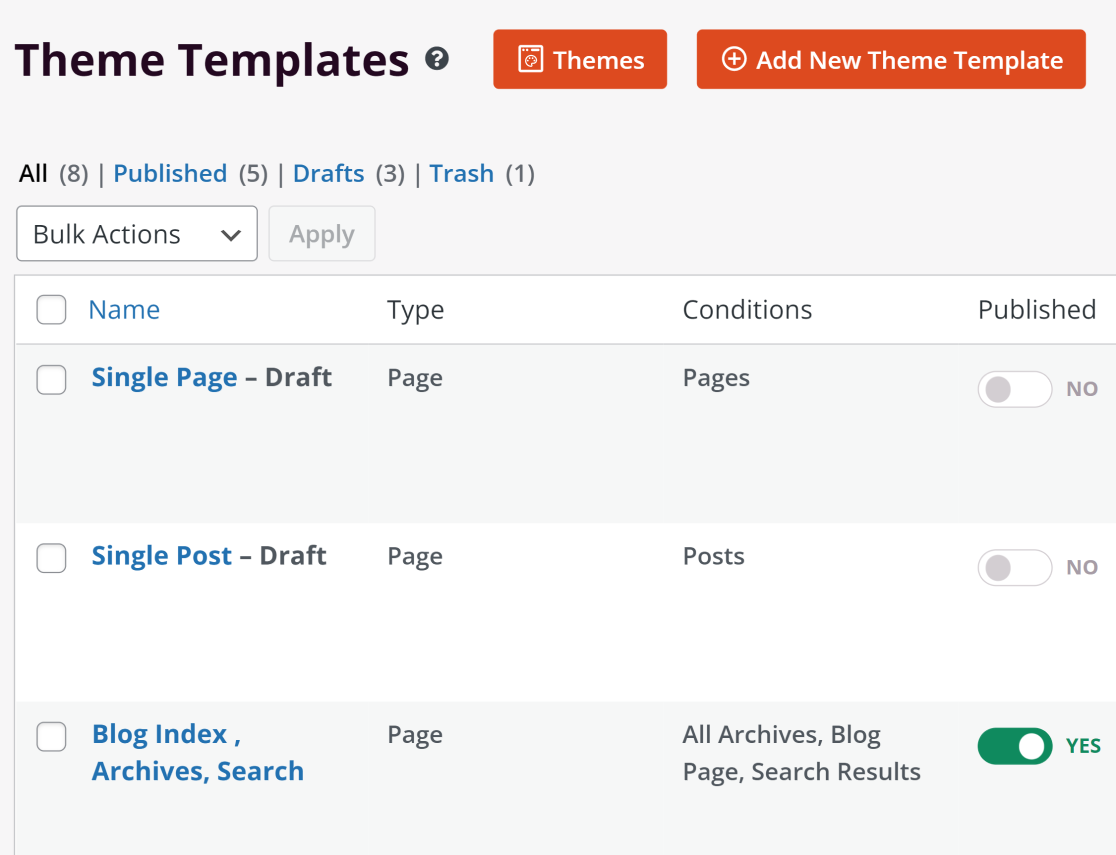
이 예제에서는 Starter 테마를 사용할 것입니다. 테마를 선택하는 즉시 SeedProd는 테마의 모든 개별 부분을 자동으로 생성합니다.

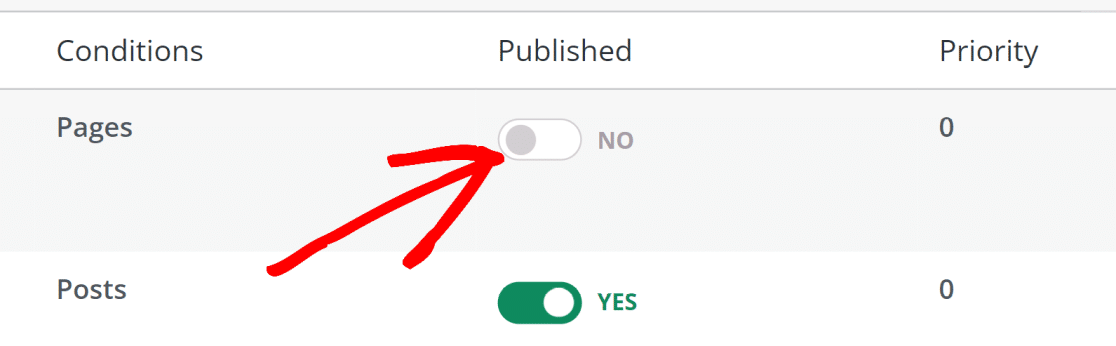
웹 사이트에 필요하지 않은 경우 테마의 다른 부분을 끌 수도 있습니다. 섹션을 비활성화하려면 게시됨 제목 아래에 있는 토글 버튼을 사용할 수 있습니다.

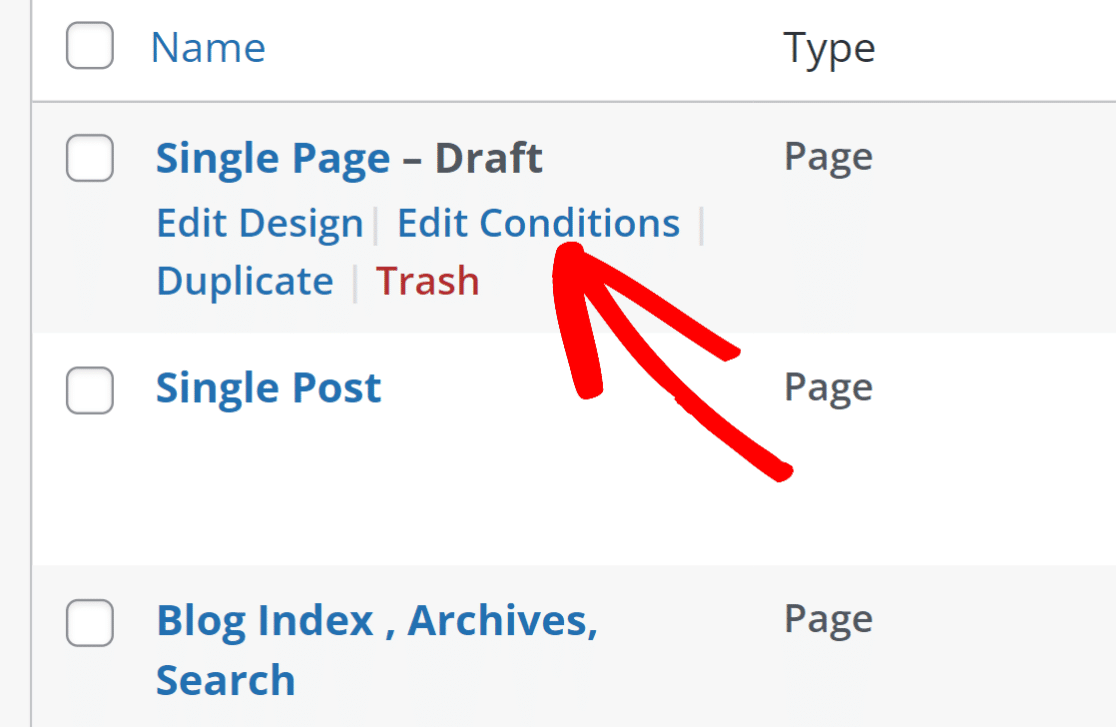
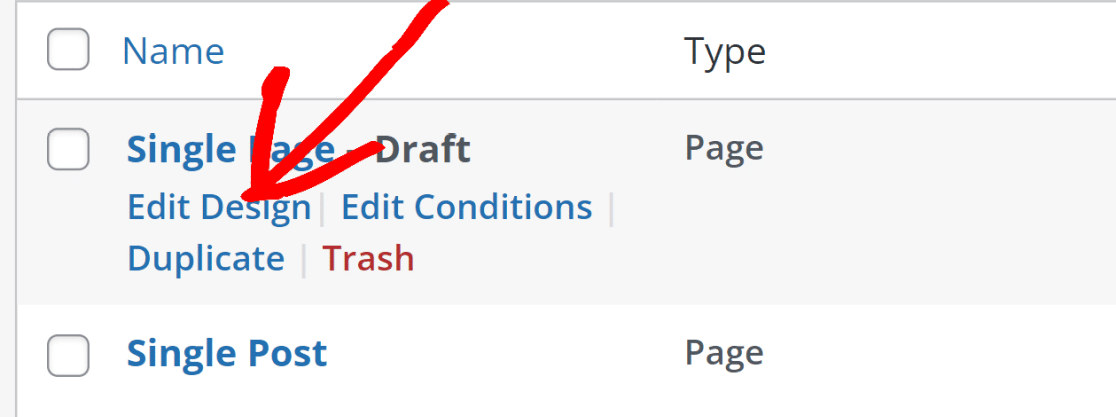
조건 편집 버튼을 클릭하여 테마의 각 부분에 대한 설정을 변경할 수 있습니다.

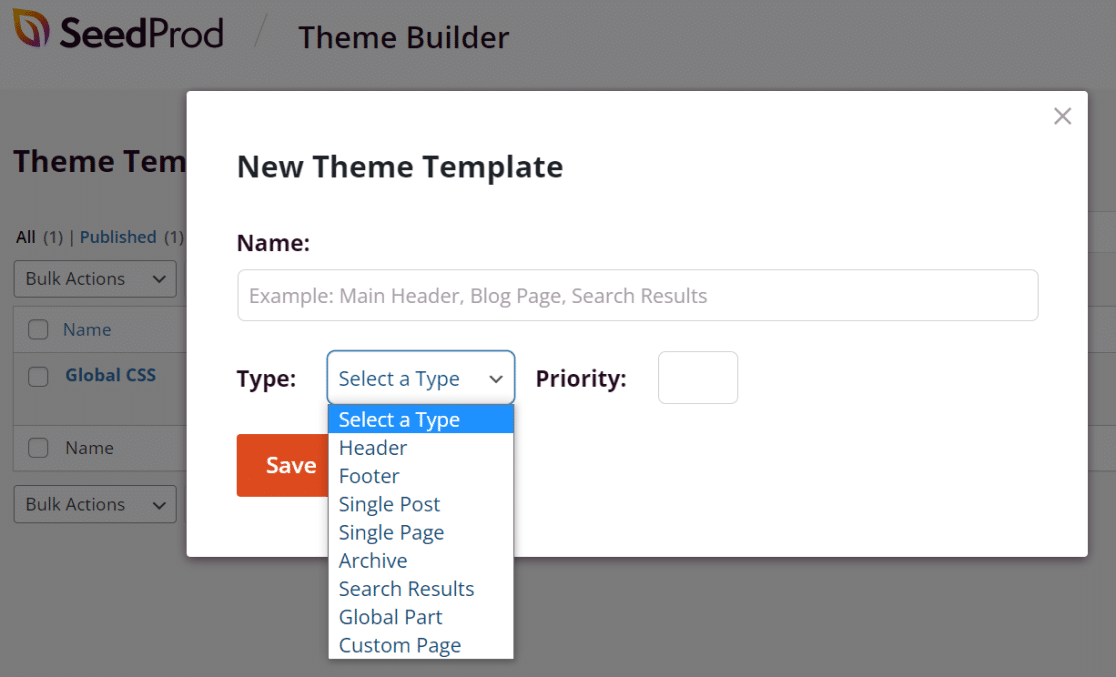
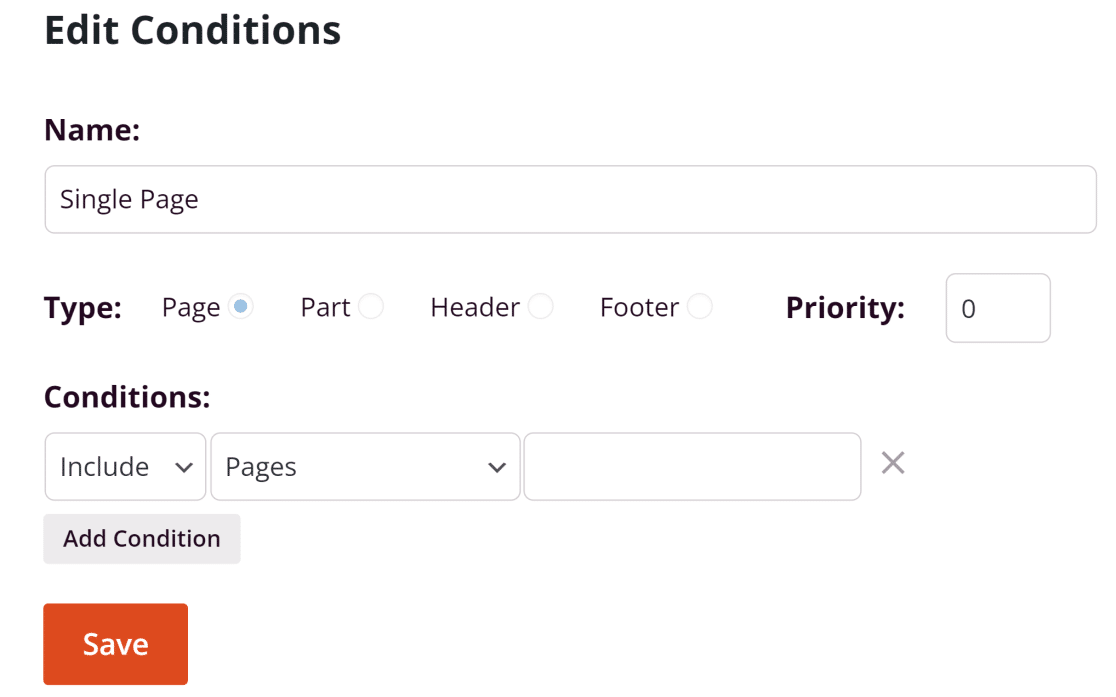
그러면 이름, 유형, 우선 순위를 변경할 수 있는 모달이 열리고 이 부분이 웹 사이트에 표시되어야 하는 시기와 위치에 대한 조건을 구성할 수 있습니다.

대부분의 경우 이러한 설정을 기본값으로 두고 각 테마 부분을 사용자 정의할 수 있습니다.
3단계. WordPress 테마 부분 사용자 지정
이제 테마의 모든 필수 구성 요소가 설정되었으므로 원하는 대로 정확히 보이도록 각각의 디자인을 사용자 정의할 수 있습니다.
편집을 시작하려면 테마 부분 위로 커서를 이동하고 디자인 편집 을 클릭합니다.

이 자습서에서는 머리글, 바닥글, 홈페이지 및 블로그 페이지를 사용자 지정합니다. 다른 모든 페이지에도 동일한 사용자 정의 원칙이 적용됩니다.
머리글과 바닥 글
머리글 편집을 시작하려면 머리글 위로 마우스를 가져갈 때 나타나는 디자인 편집 버튼을 클릭합니다. 그러면 SeedProd의 드래그 앤 드롭 테마 빌더 인터페이스로 이동합니다. 머리글 영역을 가리키고 클릭하여 왼쪽 창에 표시되는 사용자 지정 옵션을 엽니다.

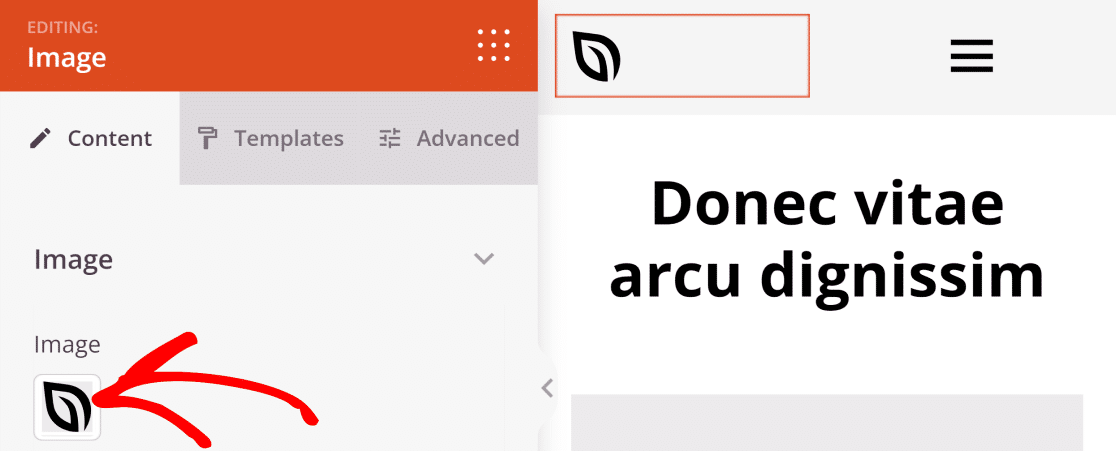
기본적으로 헤더에는 SeedProd 로고가 있습니다. 귀하의 비즈니스 로고로 매우 쉽게 교체할 수 있습니다. 삭제하거나 자신의 로고를 업로드하여 이미지를 교체하려면 이미지를 클릭하십시오.

SeedProd를 사용하면 로고 크기와 정렬을 변경할 수 있습니다. 로고에 사용자 정의 링크를 추가할 수도 있습니다. 예를 들어 로고를 클릭하면 사용자를 홈페이지로 리디렉션할 수 있습니다.
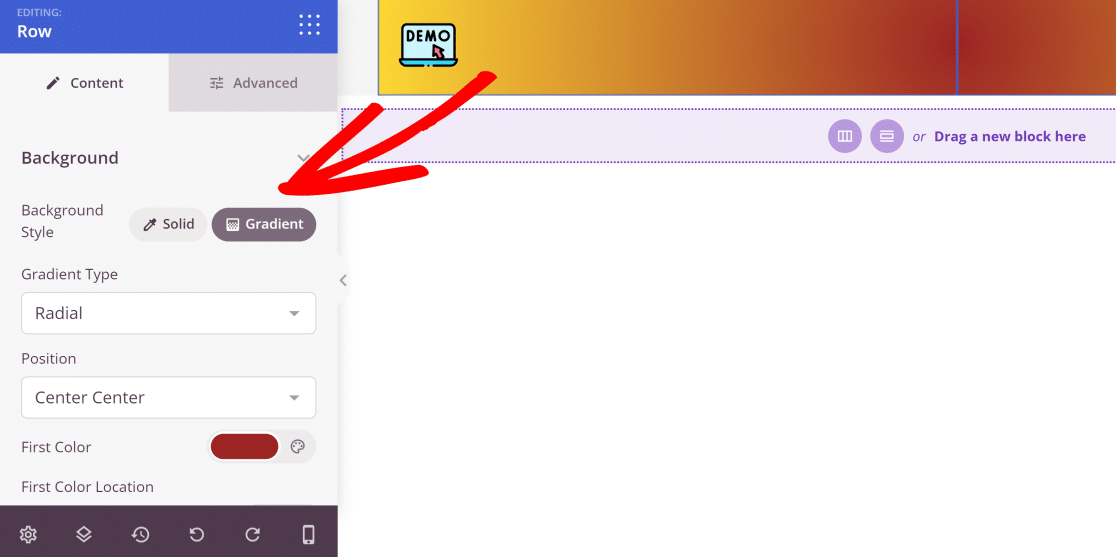
헤더 배경색을 변경할 수도 있습니다. 파란색 윤곽선이 표시될 때까지 머리글 영역 위로 마우스를 이동하기만 하면 됩니다. 왼쪽 패널에서 새 옵션 메뉴를 찾으려면 클릭하십시오. 이제 헤더 색상을 변경하고 단색 또는 그라디언트를 선택할 수 있습니다.

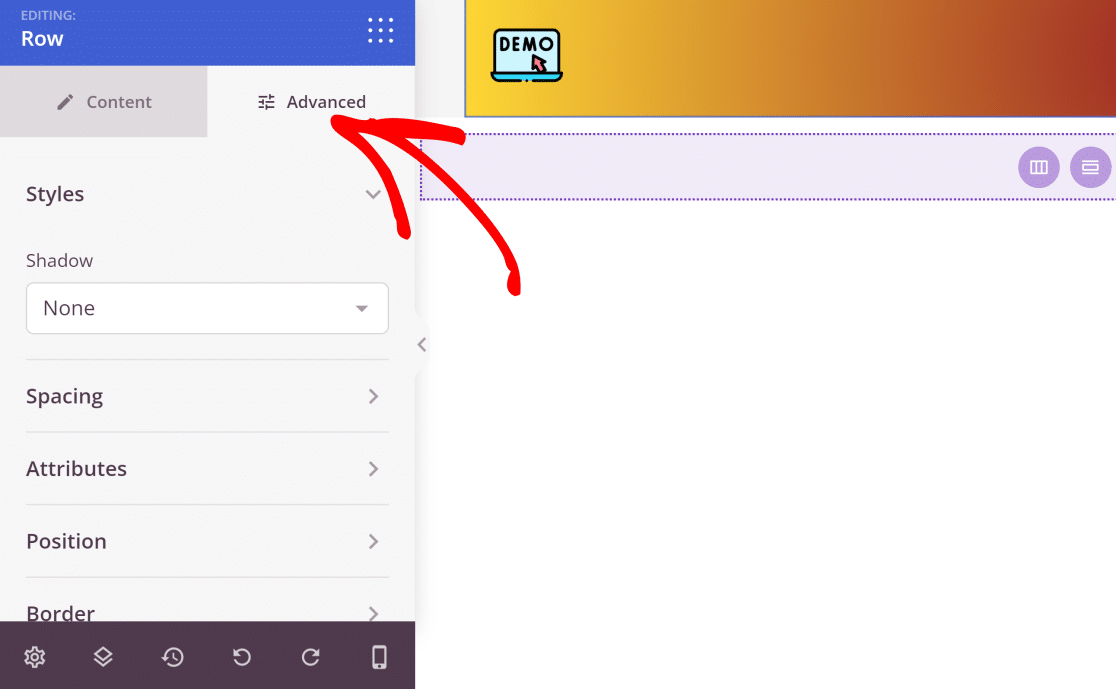
이제 고급 탭을 클릭하여 그림자, 간격, 테두리, 위치 등과 같은 더 많은 설정에 액세스하십시오.

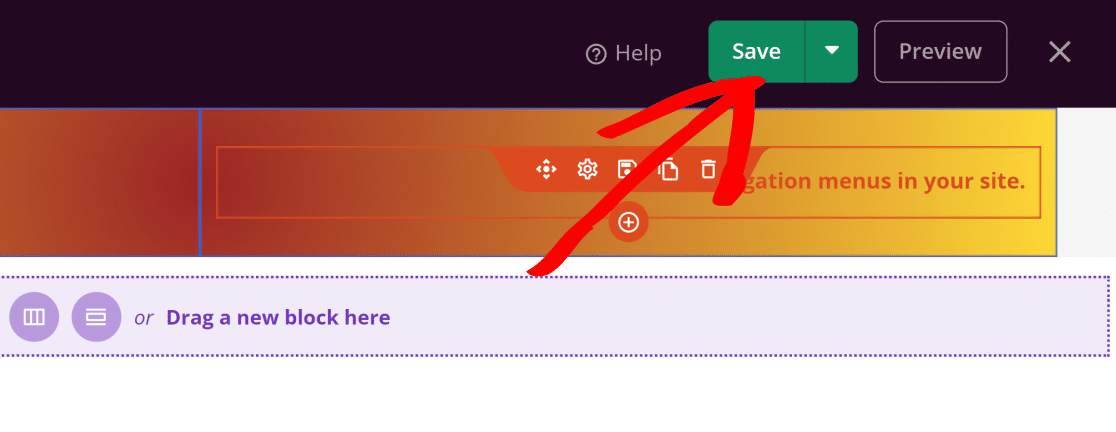
모든 변경을 완료하면 빌더의 오른쪽 상단에 있는 저장 버튼을 클릭하고 십자 버튼을 클릭하여 기본 테마 빌더 대시보드로 종료합니다.

사이트에 머리글을 포함하려면 동일한 단계를 반복하여 바닥글 디자인을 편집할 수 있습니다.
다음으로 홈페이지를 수정하겠습니다.
홈페이지
홈페이지는 웹사이트의 전면입니다. 일반적으로 귀하가 누구인지, 무엇을 하는지 정의하고 리뷰 및 평가를 통해 사회적 증거를 제공하는 중요한 요소를 포함합니다.

우리가 사용하는 시작 테마 템플릿에는 다음을 포함하여 일반적으로 비즈니스 웹사이트의 홈페이지에서 볼 수 있는 모든 주요 섹션이 있습니다.
- 영웅 영역
- 기능 섹션
- 사용후기
- 자주 묻는 질문 섹션
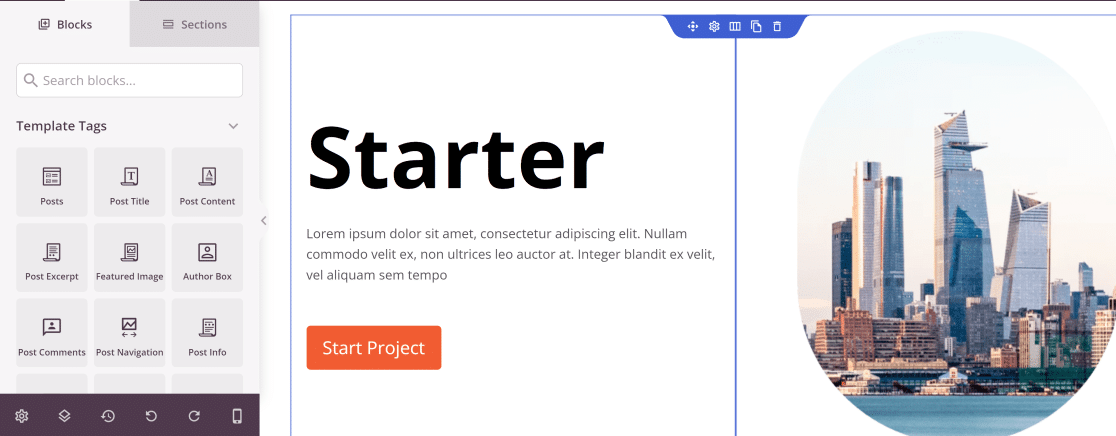
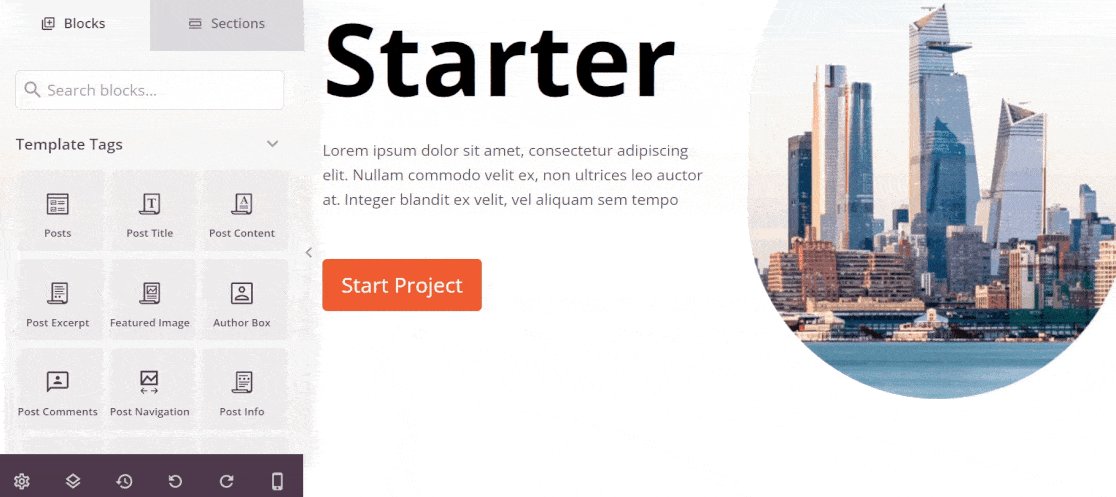
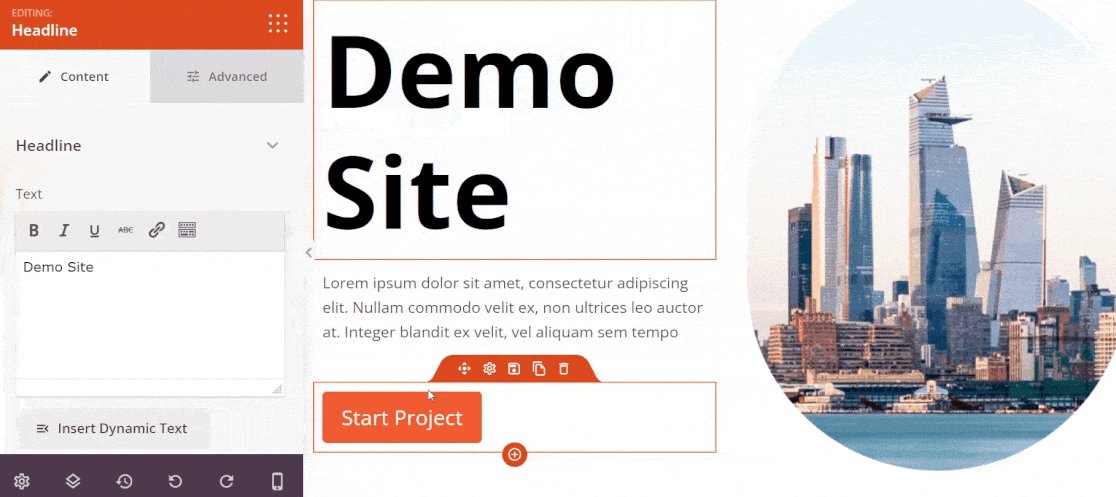
이미지, 텍스트, 버튼, 색상 및 레이아웃을 포함하여 이 페이지의 모든 블록을 변경할 수 있습니다.
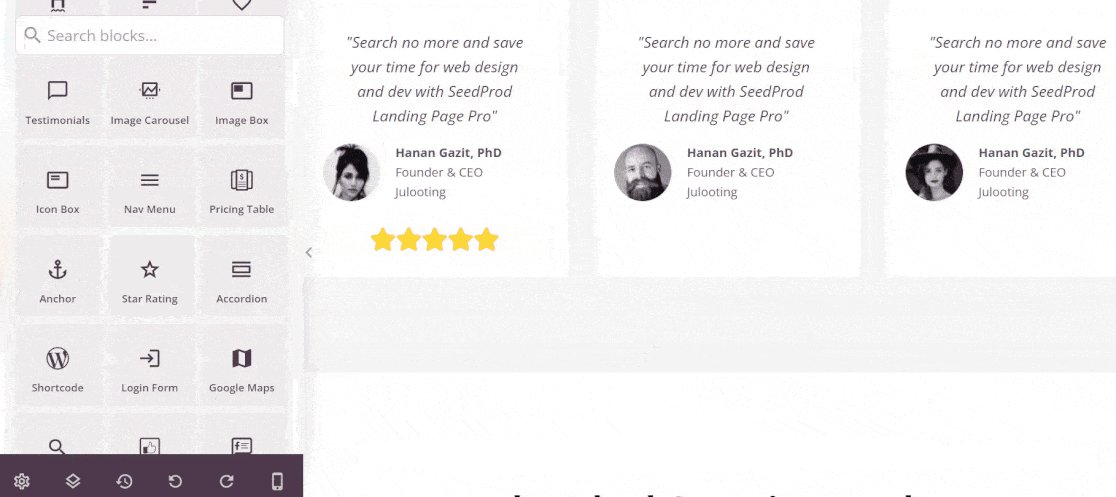
아래 gif에서 간단한 끌어서 놓기 작업을 사용하여 페이지의 다른 부분을 편집하는 것이 얼마나 쉬운지 보여줍니다.

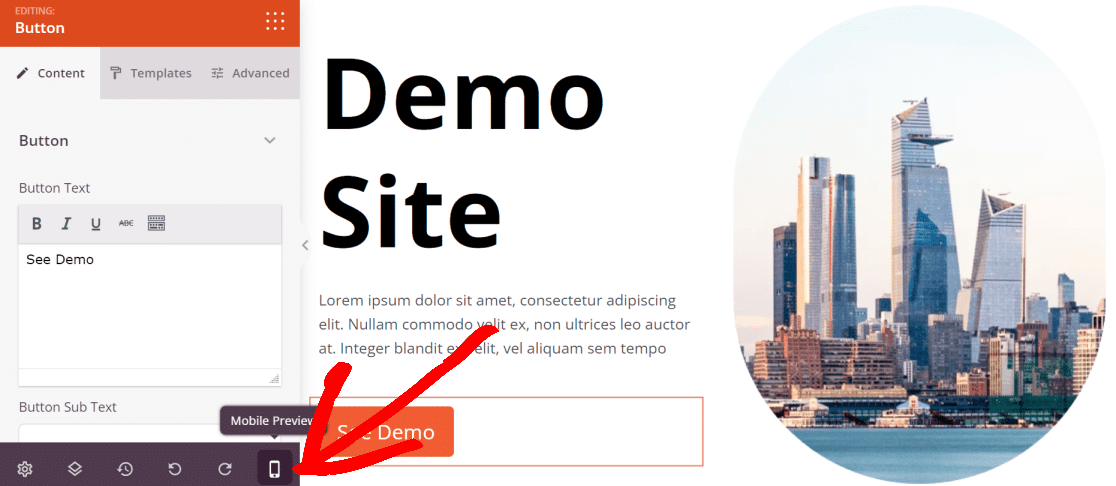
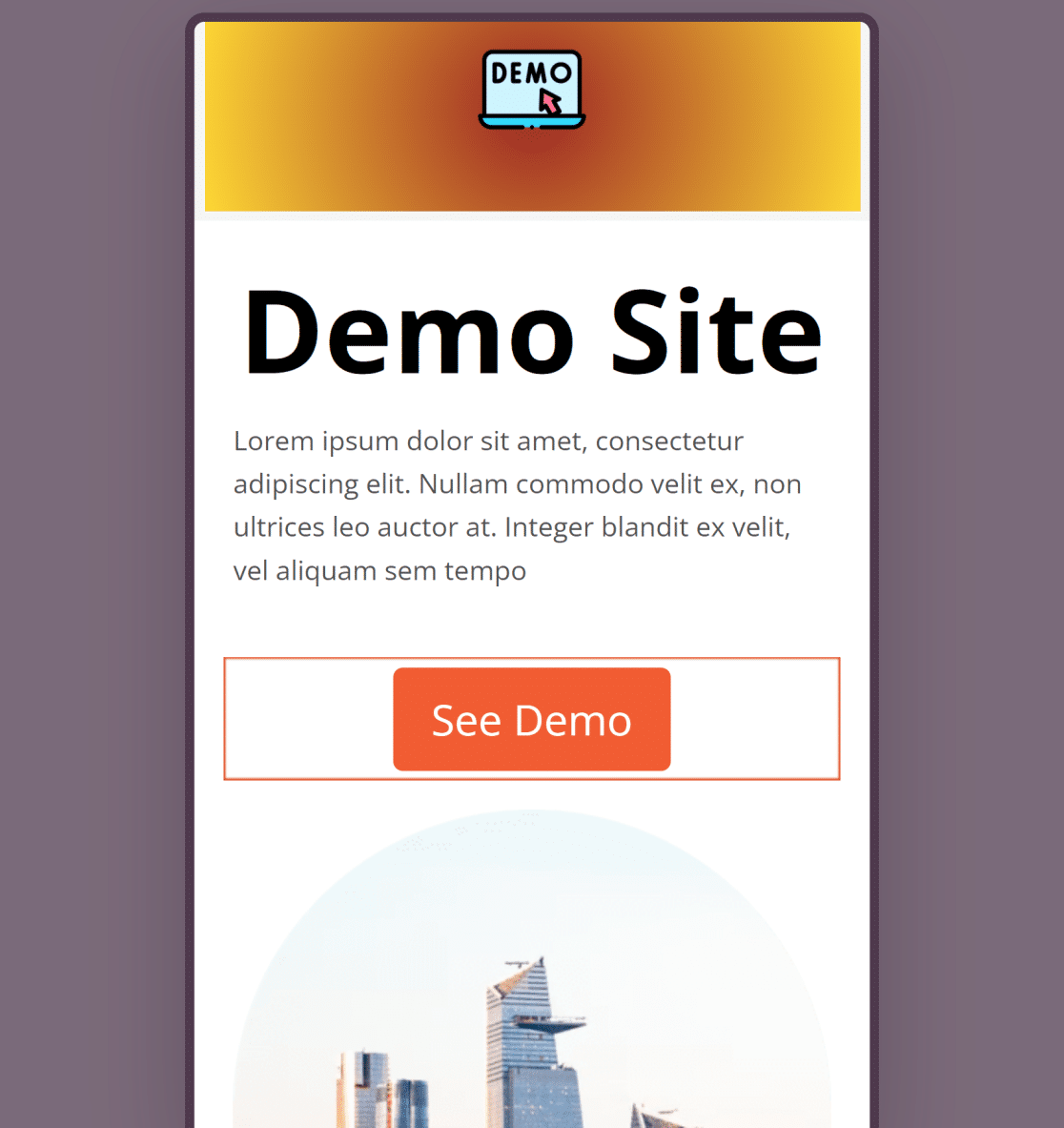
왼쪽 메뉴의 설정 및 블록을 사용하여 완전히 만족할 때까지 디자인을 편집합니다. 모든 변경이 완료되면 모바일 미리보기를 확인하세요.

모바일 보기에서 사이트의 요소가 깨져 보이는 경우 편집으로 돌아가서 완벽해 보일 때까지 조정할 수 있습니다.

홈페이지가 만족스러우면 저장 버튼을 누르고 SeedProd 테마 빌더 대시보드로 돌아갑니다.
블로그 페이지
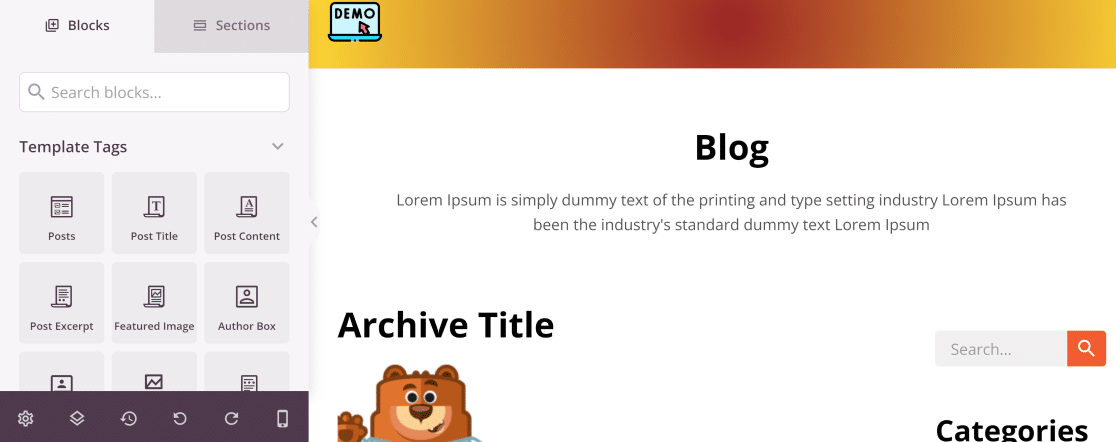
이제 사이트에 대한 사용자 정의 블로그 페이지를 만들어 보겠습니다. 테마 빌더 대시보드에서 블로그 색인, 아카이브, 검색 섹션 아래에 있는 디자인 편집 링크를 클릭하여 편집 을 시작하십시오.

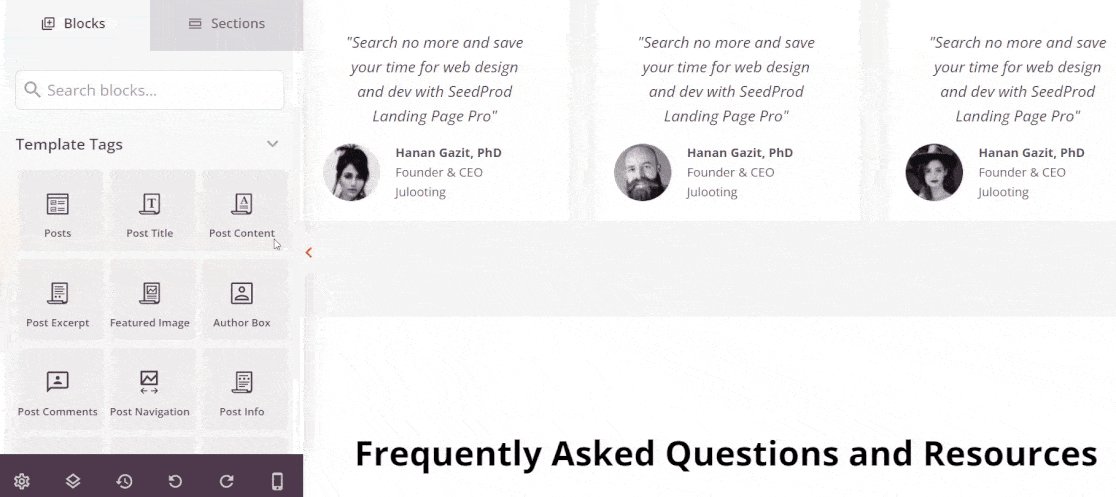
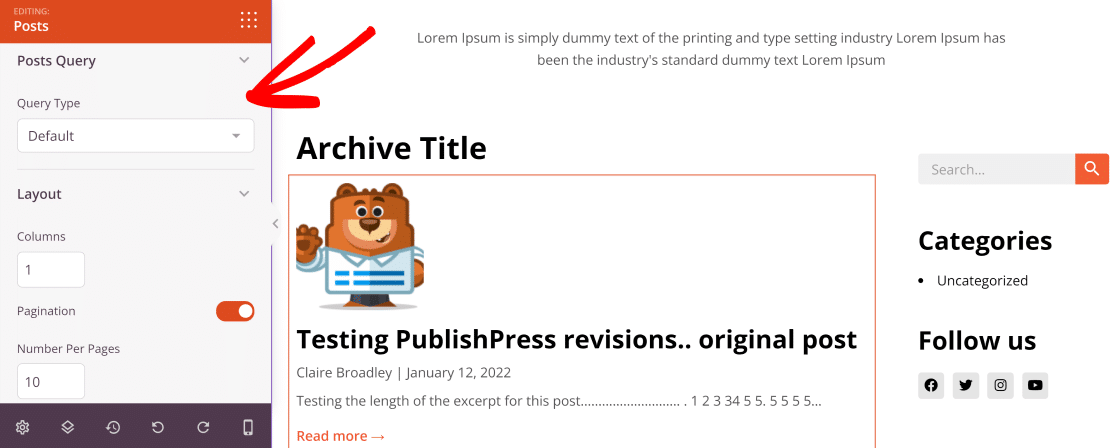
여기에서 끌어서 놓기 인터페이스를 사용하여 게시물 콘텐츠, 발췌문, 저자 약력 등과 같은 다양한 요소를 추가하거나 제거할 수 있습니다. 이 페이지에 표시된 게시물 중 하나를 클릭하면 더 많은 설정에 액세스할 수 있습니다.
이 설정을 사용하면 게시물 쿼리 유형, 레이아웃, 페이지 매김을 변경할 수 있습니다. 게시 날짜, 작성자, 추천 이미지, 발췌문 등과 같이 각 게시물과 함께 표시되어야 하는 추가 세부 정보를 제어할 수도 있습니다.

블로그 페이지를 사용자 정의한 후 저장 을 클릭하고 대시보드로 다시 돌아가십시오.
글로벌 CSS
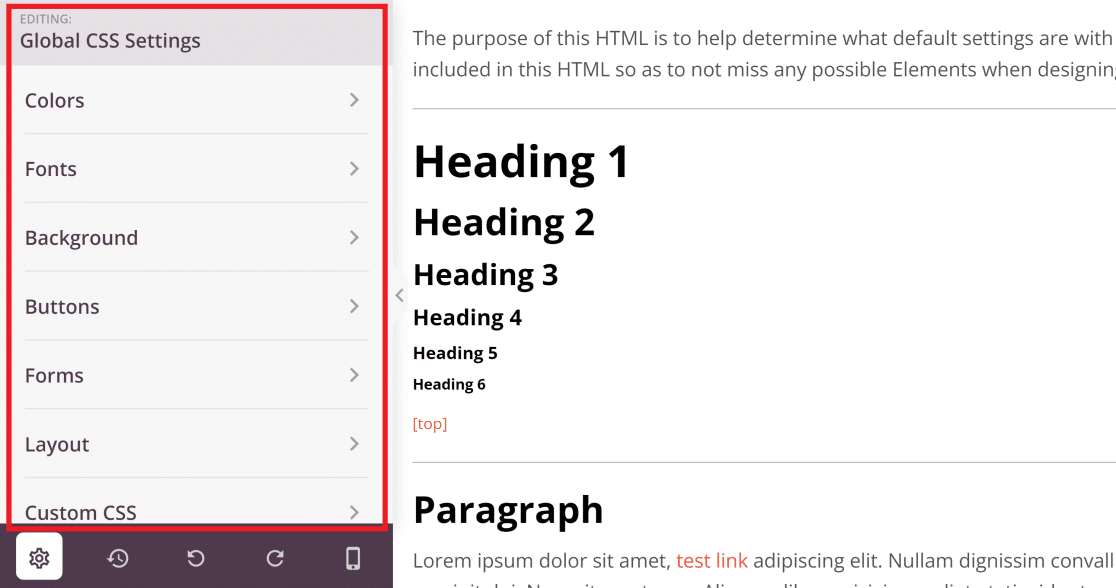
글로벌 CSS 섹션은 테마의 색상, 타이포그래피, 레이아웃 및 스타일에 대한 글로벌 설정을 구성합니다.
테마 빌더 대시보드에서 테마의 글로벌 CSS 섹션 아래에 있는 디자인 편집 을 클릭합니다.

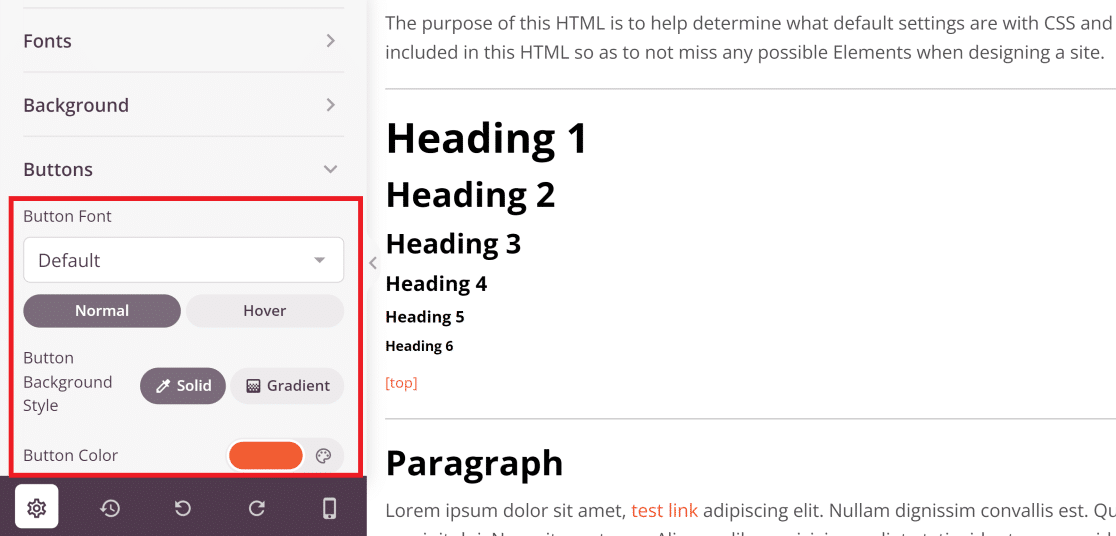
예를 들어, 전체 사이트에 표시할 버튼 색상과 글꼴을 선택할 수 있습니다.

마찬가지로 텍스트 글꼴, 배경, 레이아웃을 변경하고 테마에 사용자 정의 CSS를 추가할 수도 있습니다. 이러한 변경 사항은 전체 사이트에 적용되고 스타일 일관성을 보장합니다.
원하는 대로 설정을 조정했으면 저장 버튼을 클릭합니다.
4단계. 메일링 서비스에 연결
SeedProd를 사용하면 이메일 마케팅 서비스에 연결할 수 있습니다. 이는 테마에 구독 또는 가입 양식을 포함하려는 경우 중요한 단계입니다.
실제로 사이트에 WPForms가 설치되어 있으면 자동으로 SeedProd와 통합됩니다. 따라서 SeedProd를 사용하여 테마의 모든 부분에 WPForms로 만든 양식을 포함할 수 있습니다.
양식을 만든 후에는 이메일 마케팅 서비스가 SeedProd와 연결되어 양식과 관련된 이메일을 보내고 받을 수 있는지 확인해야 합니다.
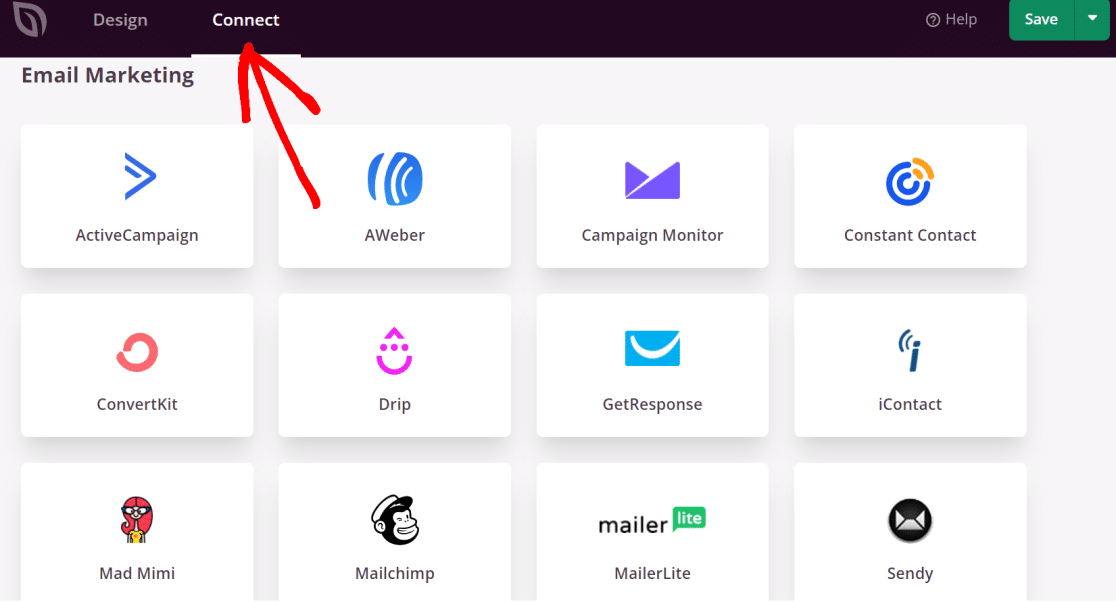
이메일 마케팅 서비스를 SeedProd 테마와 연결하려면 테마의 일부를 편집하는 동안 테마 빌더 화면의 상단 표시줄에 있는 연결 탭을 클릭하십시오.

목록에서 메일러를 클릭하고 화면의 지시에 따라 SeedProd 테마와의 통합을 완료합니다. 완료되면 선택 양식 항목이 자동으로 메일링 리스트에 추가됩니다.
5단계. 사용자 정의 WordPress 테마 게시
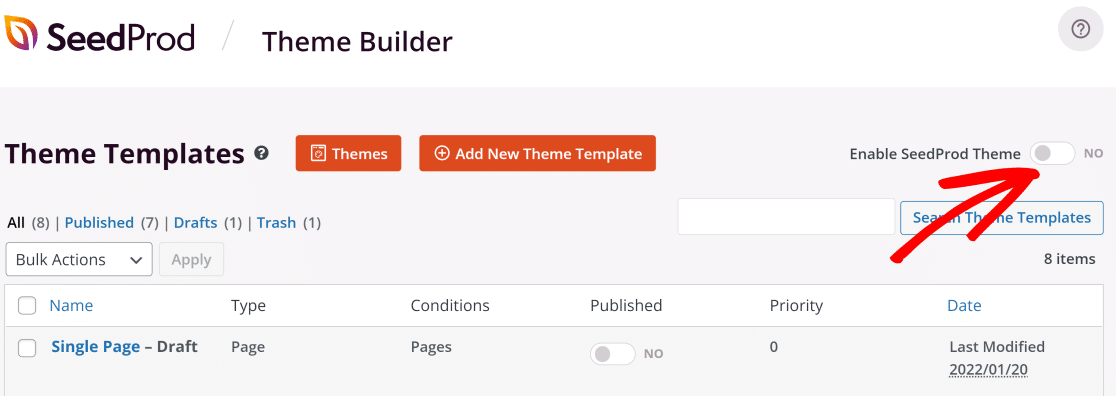
이제 테마를 배포할 준비가 되었습니다! 테마를 라이브로 실행하려면 테마 빌더 대시보드로 이동하여 화면 오른쪽 상단에 있는 SeedProd 테마 활성화 토글 버튼을 클릭하십시오.

이제 새로 만든 사용자 지정 WordPress 테마를 살펴보겠습니다!
다음은 헤더가 있는 테마의 홈페이지입니다.

그리고 여기 블로그 페이지가 있습니다.

그리고 그게 다야! 코드 없이 첫 번째 맞춤 WordPress 테마를 만들었습니다!
다음으로 WordPress 사이트에 대한 문의 양식 만들기
이제 새로운 WordPress 사이트가 생겼으므로 방문자가 쉽게 연락할 수 있도록 연락처 양식을 추가하는 것을 고려해야 합니다. WPForms는 5백만 개 이상의 활성 설치가 있는 가장 사용자 친화적인 WordPress 양식 빌더입니다.
WPForms로 메일링 리스트를 늘릴 수 있을 뿐만 아니라 비영리 단체를 위한 기부금 모으기와 같은 다양한 활동을 수행할 수도 있습니다.
지금 WordPress 양식 만들기
양식을 작성할 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 오늘 시작하십시오. WPForms Pro에는 많은 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 우리를 팔로우하여 무료 WordPress 튜토리얼과 가이드를 더 많이 받으세요.
