WordPress에서 기부 양식을 만드는 방법
게시 됨: 2022-01-28모든 소규모 비즈니스, 무료 서비스 제공업체 또는 비영리 조직은 자신이 하는 일을 하는 데 도움의 손길이 필요합니다. 무료로 제공되는 것은 없으며, 도움 없이 단독으로 실행되는 것은 없습니다. 기부 양식을 작성하는 것이 원활하게 운영하는 가장 좋은 방법일 수 있습니다.
당신의 시간과 노력을 무엇인가에 투자하고 당신의 마음에 아주 가까운 대의를 위해 선한 싸움을 하는 것을 상상해 보십시오. 하지만 이것만으로는 싸울 수 없습니다. 기부는 새로운 보상입니다! 그리고 WordPress 사용자라면 남들보다 한 발 앞서 있습니다. 다른 플랫폼보다 WordPress에서 기부 양식을 만드는 것이 훨씬 쉽기 때문입니다. 따라서 비영리 또는 소규모 비즈니스를 위한 기금 마련을 하려면 WordPress에서 기부 양식을 만드는 방법을 알아야 합니다.
불행히도 WordPress CMS는 아직 웹 사이트에 대한 지불 옵션을 제공하지 않으며 기부금을 모을 때마다 수수료에서 상당한 비율을 잃으면 비즈니스에 큰 타격을 줄 수 있습니다. 즉흥적인 결정은 잘못된 선택을 할 수 있습니다. 그러나 주요 장애물을 분류하고 목표를 정의하고 기부 양식을 작성하고 올바른 방법으로 게시하는 방법을 배울 수 있다면 목표를 확실히 달성할 수 있습니다. 그리고 그것이 우리가 이 기사에서 배울 내용입니다. 가장 분명한 질문부터 시작하겠습니다.
내용의 테이블:
WordPress에서 기부 양식을 만들어야 하는 이유
WordPress에서 기부 양식을 만드는 방법
기부 양식을 게시하는 곳
전문가 팁: 더 많이 수집하려면 기본값을 설정하세요.
WordPress에서 기부 양식을 만들어야 하는 이유
팔로어가 귀하를 지원하기 쉽게 만들고 싶다면 웹사이트에 기부 양식을 추가하는 것이 좋습니다. 하지만 기다려! WordPress에서 기부 양식을 만드는 간단한 단계를 시작하기 전에 기부 양식을 만드는 것이 시급하다는 사실을 깨닫기 위해 한 걸음 물러나야 합니다.
좋은 이유가 많이 있지만 결정을 돕기 위해 WordPress에서 기부 양식을 만들어야 하는 5가지 가장 좋은 이유를 알려 드리겠습니다.
1. 온라인 기부 양식으로 기부하기 쉬워집니다.

사람들은 기부할 때 당황하는 것을 좋아하지 않습니다. 당신의 팔로워들은 과정이 간단하고 쉬운 경우 당신을 도울 가능성이 가장 큽니다. 서포터들이 번거로움 없이 기부할 수 있어 기부 양식이 가장 좋은 곳입니다. 사람들이 귀하의 연락처 정보를 추적할 필요가 없습니다. 반복 기부를 사용자 친화적으로 만들어 기부자 참여가 더 쉬워졌습니다.
2. 다양한 결제 옵션 사용 가능

실제로 온라인 양식은 사이트에 다양한 지불 솔루션을 통합하여 기부를 더 간단하게 만듭니다. PayPal과 같은 가장 크고 가장 친숙한 온라인 결제 옵션 중 하나를 웹사이트에 추가할 수 있습니다. PayPal 사용자가 매일 증가하고 있다는 것은 확실합니다. 그러나 일부 국가에서는 여전히 PayPal에 액세스할 수 없습니다. Stripe는 기능이 풍부한 결제 프로세스를 제공하는 대안이 될 수 있어 다양한 출처(예: 신용 카드, ACH 송금, 디지털 지갑 및 다양한 통화)에서 결제를 쉽게 수락할 수 있습니다. 따라서 온라인으로 기부를 수락하기 위해 이들을 쉽게 선택하고 통합할 수 있습니다. 또한 반복 결제 옵션을 만들거나 Razorpay를 통합하려는 경우 몇 분 안에 완료할 수 있습니다.
3. 간편한 설정
WordPress 양식 빌더 플러그인을 사용하여 필요에 따라 기부 양식을 쉽게 사용자 정의할 수 있으며 가장 좋은 점은 코딩 방법을 알 필요가 없다는 것입니다. 간단한 드래그 앤 드롭 플러그인을 사용하면 모든 종류의 양식을 순식간에 구축할 수 있습니다.
4. 기부 양식은 게시하기 쉽습니다.

올바른 WordPress 플러그인을 사용하면 기부 양식을 만드는 것이 간단할 뿐만 아니라 게시하기도 매우 쉽습니다. 하나를 만든 후에는 처음부터 모든 작업을 수행하지 않고 복제하거나 각각의 새 기금 마련 행사에 대한 단축 코드를 사용할 수 있습니다. 또한 양식 작성기로 전용 방문 페이지를 디자인하여 더 많은 자금을 확보할 수 있습니다.
5. 시간과 노력을 절약하여 모금에 도움
간단한 기부 양식을 수정하면 비즈니스를 절약하거나 언제든지 기금 마련에 도움이 될 수 있습니다. 이것은 당신의 노력에 대한 보상을 받을 수 있는 매우 효과적이고 입증된 방법입니다. 코딩 경험이 없어도 기부 양식을 쉽게 만들고 사용자와 공유할 수 있습니다. 그래야 시간을 절약하고 계획 및 판촉과 같은 다른 중요한 일에 투자할 수 있습니다.
이제 아시다시피 기부 양식을 작성하는 이유는 더 이상 고민하지 않고 비즈니스에 들어가겠습니다.
WordPress에서 기부 양식을 만드는 방법
이 간단한 단계를 따르면 웹사이트를 위한 기부 양식을 즉시 만들 수 있습니다.

먼저 웹사이트를 위한 기부 양식을 만들려면 최고의 WordPress 플러그인을 선택해야 합니다. 당신은 거기에 너무 많은 옵션을보고 압도 될 수 있습니다. 땀을 흘리지 마십시오. 우리는 당신을 위한 완벽한 솔루션을 가지고 있습니다. Fluent Forms는 단순성과 사용 용이성으로 인해 우리가 가장 좋아하는 것입니다. 시장에서 가장 가벼운 폼 빌더입니다. 코딩이 필요없고 번거롭지 않으며 간단한 드래그 앤 드롭으로 다른 제품보다 사용자 친화적입니다. 플러그인에는 70개 이상의 사전 제작된 템플릿, 35개 이상의 타사 통합 및 사용자를 위한 45개 이상의 입력 필드가 있습니다. 양식에 동적인 범위를 부여하고 싶다면 자유롭게 Custom CSS/JS를 사용하고, 눈길을 끄는 버튼을 디자인하고, 사진/아이콘을 추가하여 양식을 더 그래픽으로 만드십시오.
새 양식 만들기
Fluent Forms를 설치하고 활성화하면 클릭 몇 번만으로 기부 양식을 만들 수 있습니다. 필요한 모든 필드가 포함된 즉시 사용할 수 있는 기부 양식 템플릿을 사용할 수 있으며 필요에 따라 사용자 정의할 수도 있습니다. 하지만 처음부터 양식을 만드는 방법을 보여 드리겠습니다.
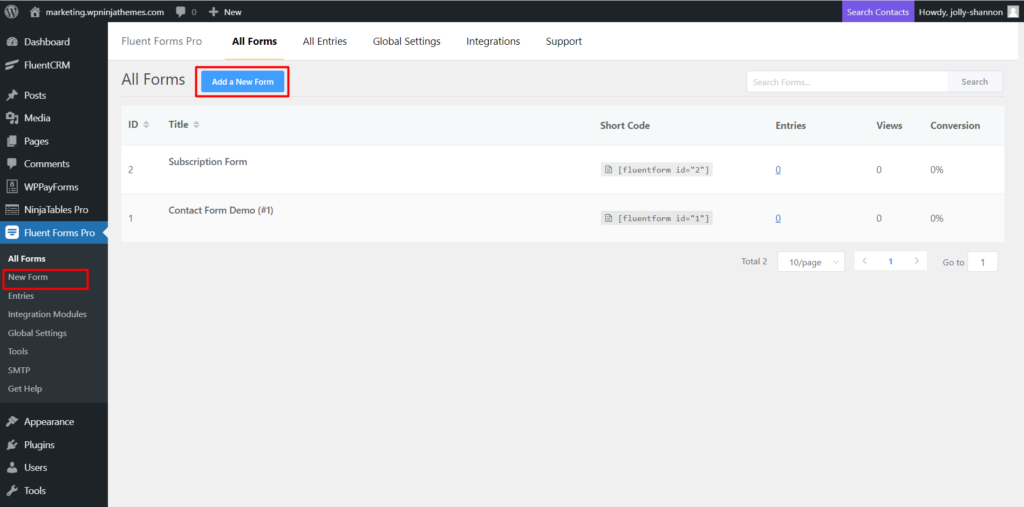
먼저 WordPress 대시보드의 왼쪽 사이드바에 표시되는 Fluent Forms 메뉴로 이동합니다. 거기에 있으면 왼쪽 사이드바에서 새 양식 추가 버튼 또는 새 양식 을 선택할 수 있습니다.

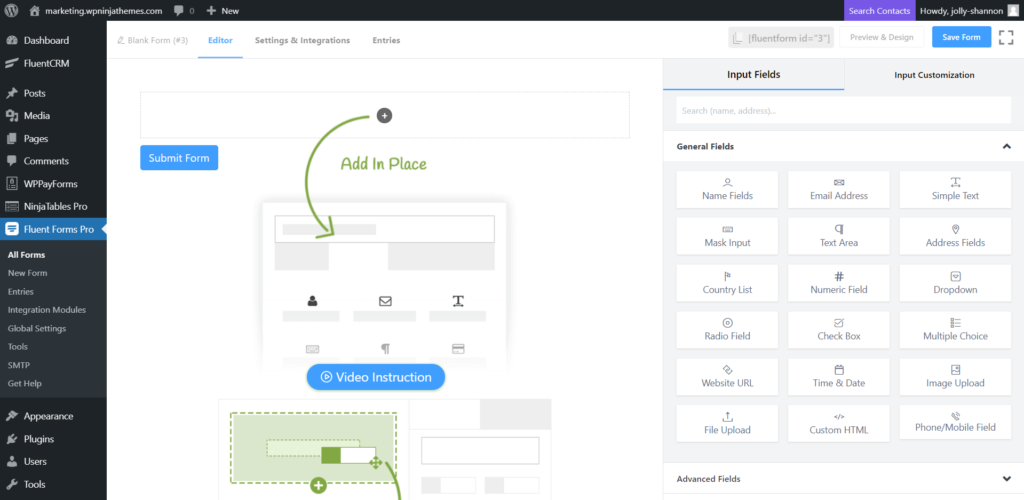
새 양식 버튼/새 양식을 클릭한 직후 팝업이 나타나고 비영리 카테고리에서 미리 정의된 기부 양식 템플릿을 선택할 수 있습니다. 그러나 첫 번째 항목인 New Blank Form 을 선택하여 처음부터 작성하겠습니다. 이제 필요에 따라 오른쪽 사이드바에서 새 필드를 끌어다 놓을 수 있습니다.
기부 양식 필드 사용자 정의
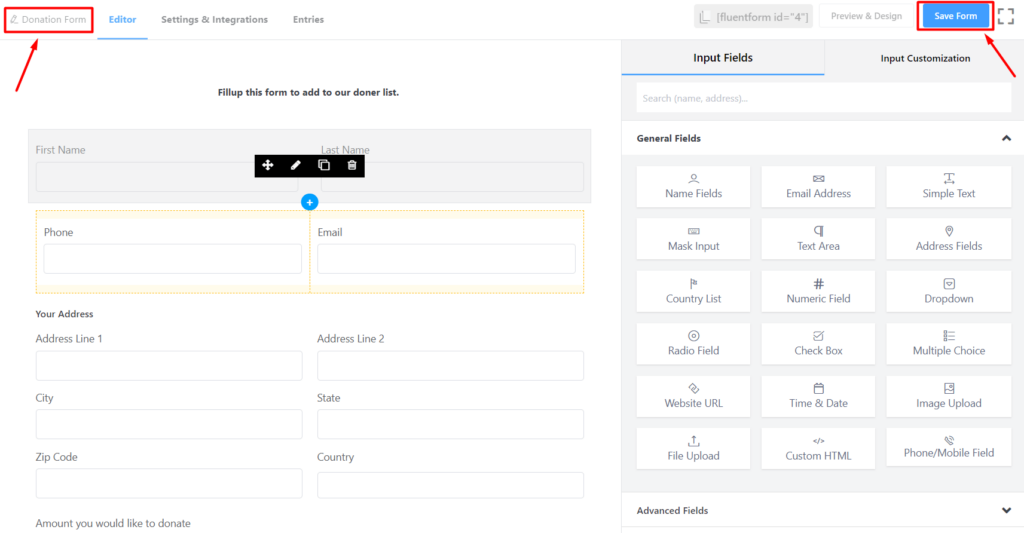
이제 입력 필드를 추가하고 코딩 없이 사용자 정의할 수도 있습니다. 당연합니다. 이름, 이메일, 전화번호, 주소 필드를 차례로 추가하기만 하면 됩니다. 원할 때마다 필드를 사용자 정의할 수 있습니다. 사용자 지정하려는 필드 위로 마우스를 가져간 다음 클릭하여 입력 사용자 지정 에 액세스합니다.

또한 관리 필드 레이블, 레이블 배치 및 요소 레이블을 변경하고 필드를 쉽게 이해할 수 있도록 일부 자리 표시자를 제공할 수 있습니다. 임의의 필드를 필수 필드로 만들고 필수 필드 의 도움으로 비어 있는 경우 일부 오류 메시지를 제공하는 옵션이 있습니다.
이름, 이메일 및 주소 필드를 완료한 후 숫자 필드를 추가하여 후원자에게 기부할 수 있는 옵션을 제공하십시오. 필드의 최소값과 최대값을 설정할 수 있는 액세스 권한이 있습니다. 추종자에게 방향을 제시하기 위해 자리 표시자에 몇 가지 제안을 하십시오.
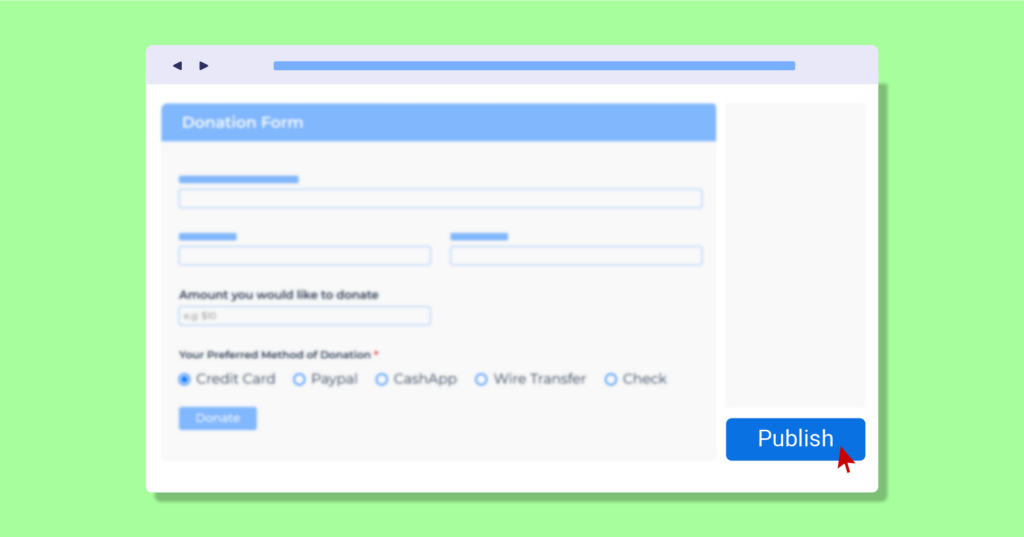
기부 방법에 체크박스 필드를 사용했습니다. 다양성을 위해 원하는 만큼 옵션을 추가하세요.
그리고 라디오 버튼은 지불 빈도 옵션에 사용할 수 있습니다. 옵션에 사진/아이콘을 추가하고 기부 양식을 더 그래픽으로 만들 수 있는 유연성이 있습니다.
일반, 고급 및 컨테이너와 같은 소수의 필드 범주가 있습니다. 기부 양식을 더 매력적으로 만들려면 열에 필드를 두 개 이상 포함할 수 있습니다. 이메일과 모바일 옵션을 나란히 추가한다고 가정해 보겠습니다. 2열 컨테이너 필드를 추가하고 나란히 드래그 앤 드롭합니다.
또한 조건부 논리는 필드에 새로운 차원을 제공할 수 있습니다. 여기에서 조건부 논리에 대해 자세히 알아보세요.
기부 양식에 대한 지불 설정 구성
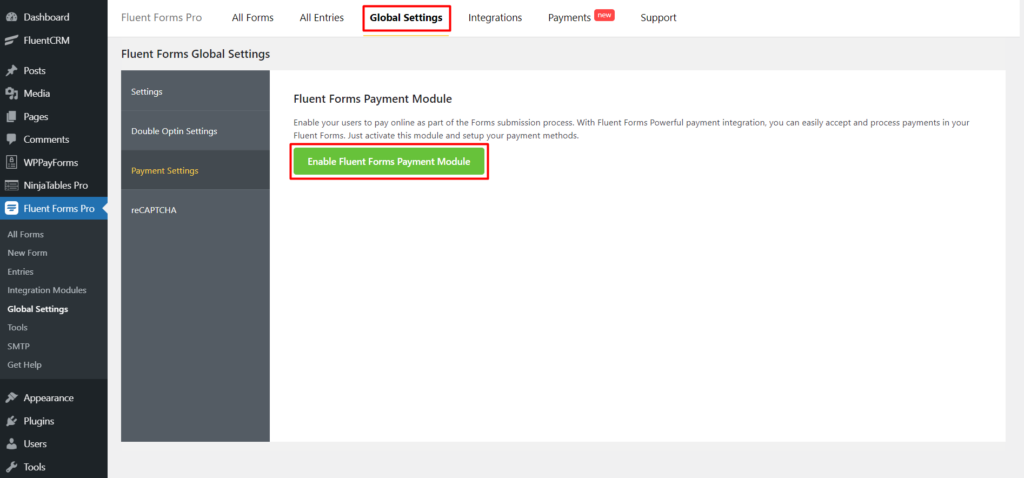
결제 설정을 구성하는 것은 유창한 양식으로 매우 간단합니다. 먼저 대시보드에서 전역 설정 으로 이동한 다음 왼쪽 사이드바에서 결제 설정 을 선택합니다.
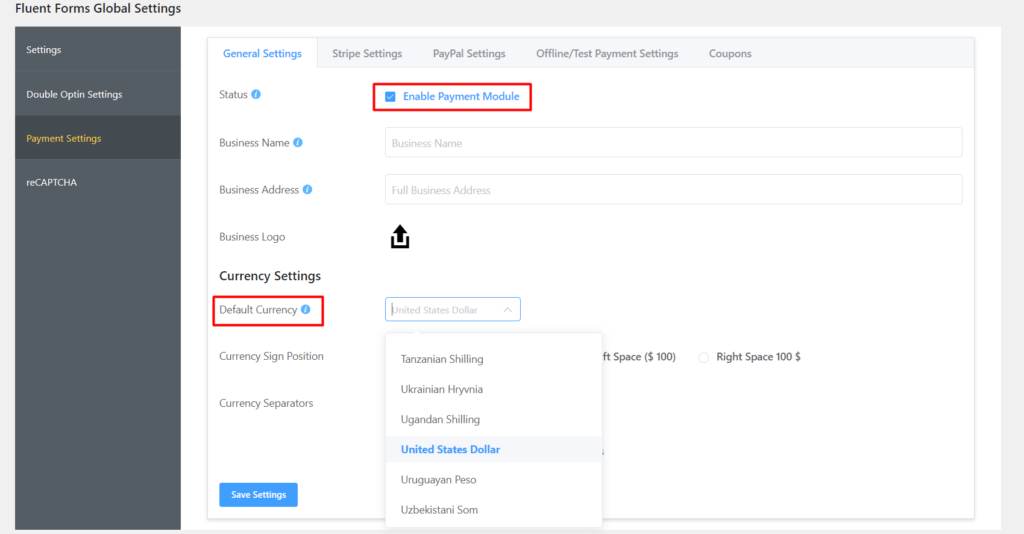
지불 모듈을 활성화 하려면 상태 상자를 선택해야 합니다. 그런 다음 비즈니스 이름과 주소를 설정합니다. 화살표를 클릭하여 비즈니스 로고를 업로드하기만 하면 됩니다.

그 후에 통화 설정 이 나옵니다. 드롭다운 메뉴를 사용하여 기본 통화 를 설정합니다.
라디오 버튼을 사용하여 통화 기호 위치를 선택하고 드롭다운 메뉴를 사용하여 통화 구분 기호를 선택할 수 있습니다. 반올림된 숫자에 소수점을 표시하고 싶지 않습니까? 당신도 숨길 수 있습니다.

Stripe Payments를 구성하려면 Stripe를 통합하여 프로세스를 즉시 이해하는 방법에 대한 설명서를 참조하십시오.
제출 버튼 설정
제출 버튼은 기부 양식에서 중요한 버튼입니다. Fluent Forms에는 제출 버튼을 사용자 정의할 수 있는 몇 가지 뛰어난 기능이 있습니다. 사용자 정의 색상, 테두리 반경 변경, 버튼 정렬, 원하는 경우 이미지 추가까지.
완료 후 양식을 저장하는 것을 잊지 마십시오. 미리보기 및 디자인 옵션을 사용하면 변경하고 동시에 볼 수 있습니다. 웹사이트 어디에서나 사용할 수 있는 양식의 단축 코드를 받게 됩니다.

확인 및 알림 설정
성공적인 기부 후 확인 메시지는 좋은 사용자 경험을 보장하는 훌륭한 방법입니다. 설정 및 통합 막대를 따라 메시지를 사용자 정의하십시오. 제출 후 리디렉션할 위치를 설정할 수 있습니다.
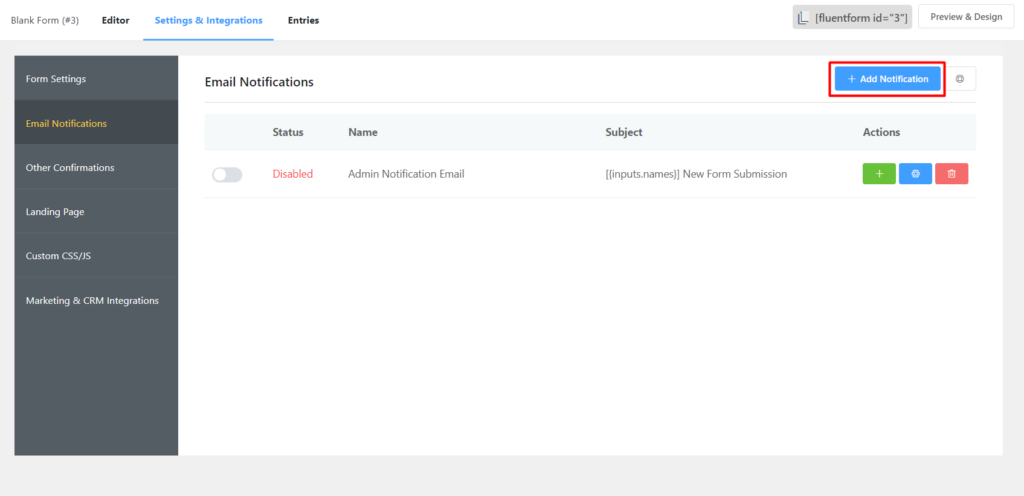
또한 번거로움 없이 이메일을 통해 사용자에게 알릴 수 있습니다. 먼저 설정 및 통합 으로 이동한 다음 사이드바에서 이메일 알림 으로 이동합니다. 오른쪽에서 알림 추가 를 클릭합니다.

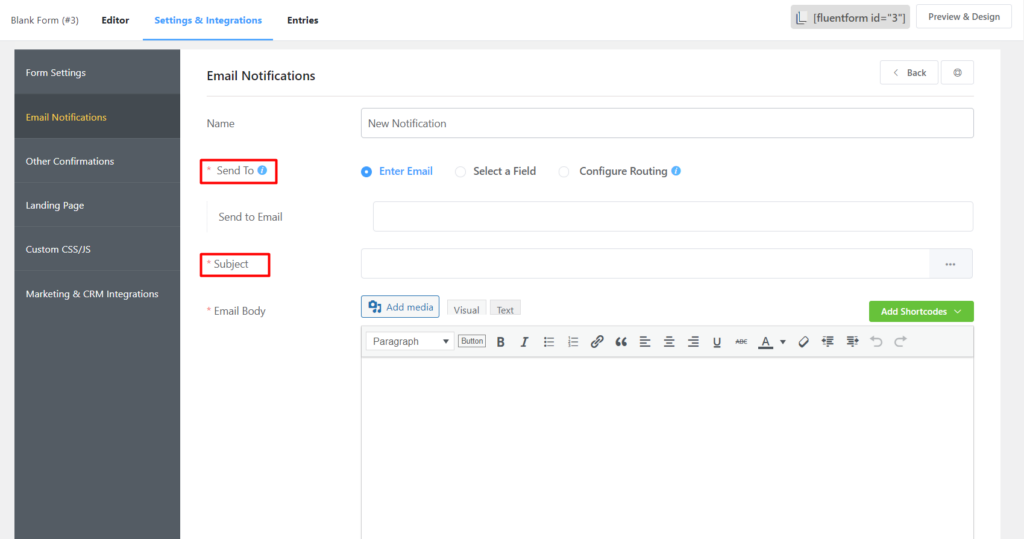
이메일 알림의 이름을 지정하고 보내기 옵션에 대해 이메일 입력을 선택하고 제목을 정의하는 등의 작업을 수행합니다. 드롭다운 메뉴를 사용하여 제출된 항목의 데이터를 추가합니다. 원하는 방식으로 이메일 본문을 사용자 정의하십시오. 편의를 위해 단축 코드를 사용하고 고급 경험을 위해 텍스트 앱에서 HTML 코드를 사용할 수 있습니다.

원하는 경우 조건부 논리를 확인 메시지 및 이메일 알림으로 설정할 수 있습니다. 그리고 개발자를 위해 더 많은 CSS/JS를 추가하여 고유한 터치를 제공하는 옵션이 있습니다.
기부 양식을 게시하는 곳
양식의 이름을 변경하고 저장하는 것을 잊지 마십시오. 아름다운 기부 양식을 만들었지만 아직 완성되지 않았습니다. 이 양식의 주요 목적은 가능한 한 많은 기부금을 받는 것입니다. 이를 위해서는 웹사이트에서 어디에 배치해야 하는지 알아야 합니다. 일부가있다 기부 양식 모범 사례를 통해 온라인 모금 활동에 영감을 줍니다. 그리고 그것들을 어디에 둘 것인지 아는 것은 중요한 것 중 하나입니다.
사람들은 시간이 제한되어 있으므로 기부 양식을 찾기가 어려우면 관심을 잃습니다. 이상적으로 기부 양식은 홈페이지나 전용 방문 페이지와 같이 모든 사람이 잘 볼 수 있는 위치에 있어야 합니다. 기증자가 양식에 도달하기 위해 약간 스크롤해야 하는 경우 시간 없이 도착할 수 있도록 책갈피를 추가해야 합니다. 다른 페이지에 있는 경우 탐색 메뉴에 추가하거나 한 두 번만 클릭하면 됩니다.
Fluent Forms를 사용하면 짧은 코드를 사용하여 모든 게시물에 기부 양식을 쉽게 포함할 수 있습니다. 또한, 당신은 쉽게 기부 양식 전용 랜딩 페이지를 만들고 몇 번의 클릭으로 소셜 미디어를 통해 공유하십시오.
전문가 팁: 더 많이 수집하려면 기본값을 설정하세요.
일부 사용자는 더 많이 기부하고 일부는 더 적게 기부합니다. 하지만 잘못 입력하면 양측 모두 불필요한 불편을 겪을 수 있습니다. 누군가 100 대신 10을 입력하거나 전화로 입력하는 경우 0 대신 9를 쉽게 누를 수 있습니다. 쉽게 자금이 줄어들거나 혼란스러운 반환이 발생할 수 있습니다.

기부 페이지의 URL에서 금액을 정의할 수 있으며 사용자는 이미 채워진 금액을 볼 수 있습니다. 기본값을 설정할 필드를 선택합니다. 이제 고급 옵션 드롭다운을 클릭하면 기본값 옵션이 표시됩니다. 자세히 옵션(가로 점 3개)을 클릭 하고 GET param으로 채우기를 선택합니다.
name 속성은 get 뒤에 매개변수로 나타납니다. 그러나 원하는 경우 변경할 수 있습니다.
예를 들어, 여기 괄호 안에 get.numeric-field가 있습니다. get.mount로 변경하겠습니다. 이제 설정을 저장합니다. 대시보드에서 페이지로 이동하여 새 페이지를 만듭니다. 양식의 단축 코드를 붙여넣고 게시를 누르십시오. 방금 게시한 페이지로 이동하면 양식이 있는 그대로 표시됩니다. 이제 페이지의 URL이나 퍼머링크를 주의 깊게 보십시오.
더 많은 것을 달성하고 혼란을 없애기 위해 기본값으로 사용자를 안내하려면 편집해야 합니다. URL 뒤에 물음표를 입력하고 선택한 매개변수를 따라갑니다. 우리의 경우 금액. 이제 등호를 따라 표시하고 싶은 값을 입력하십시오. 예를 들어, 100입니다. Enter 키를 누르거나 페이지를 새로고침하면 마법이 일어나는 것을 볼 수 있습니다. 숫자 필드에 100이 표시됩니다. 이를 URL에서 입력 필드 미리 채우기라고 합니다.
이 URL이 있는 모든 사용자는 텍스트 영역 필드가 이미 채워져 있습니다.
결론
오늘날 기부는 기부자로서 지불하는 가장 현명한 방법입니다. 어떤 일에 시간과 노력을 들인다고 해서 최소한의 인정을 요구하는 것은 범죄가 아닙니다. 반면 비영리 단체의 경우 기부 양식이 가장 쉬운 방법입니다.
그래서, 당신은 무엇을 기다리고 있습니까?
Fluent Forms를 사용하여 간단하고 눈에 띄는 대화형 사용자 친화적인 양식을 만들어 기부 프로세스를 그 어느 때보다 원활하게 만드십시오.
WP Fluent Forms Pro
지금 Fluent Forms를 사용해 보고 직접 확인하십시오!
다른 WordPress 팁과 WPManageNinja 플러그인을 확인하세요. YouTube 채널을 구독하고 @WPManageNinja를 팔로우하여 모든 새로운 소식을 받아보세요!
