사용자 탐색 기능 잠금 해제: WordPress에서 세련된 드롭다운 메뉴를 만드는 방법 알아보기
게시 됨: 2023-05-12웹 사이트 탐색은 사용자 경험의 필수적인 부분입니다. 메뉴는 모든 웹 사이트의 필수 요소입니다. 유일한 목적은 사용자가 관심 있는 콘텐츠를 쉽게 찾고 원하는 사이트 위치로 빠르게 이동할 수 있도록 돕는 것입니다. 그러나 메뉴 항목이 너무 많으면 혼동을 일으키고 웹 사이트 디자인을 손상시킬 수 있습니다.
그렇기 때문에 잘 디자인된 드롭다운 메뉴는 UX를 개선하고 이탈률을 줄이는 데 큰 도움이 될 수 있습니다.
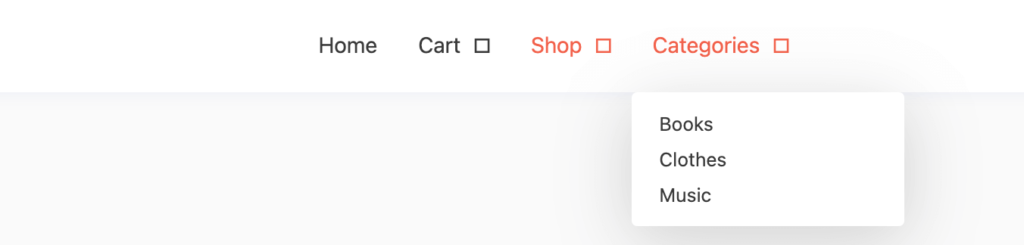
메뉴의 항목 위로 마우스를 가져가면 드롭다운 메뉴에 링크 목록이 표시됩니다.

내비게이션 바를 만드는 것은 복잡한 작업처럼 보일 수 있습니다. 하지만 다행스럽게도 WordPress를 사용하면 드롭다운 메뉴를 쉽게 만들 수 있습니다. 사이트의 필요에 맞는 맞춤 메뉴를 쉽게 만들 수 있습니다.
코드를 사용하지 않고 WordPress에서 드롭다운 메뉴를 만드는 방법을 보여드리겠습니다. 그러나 먼저 기본부터 시작하겠습니다.
일반 메뉴 대신 드롭다운 메뉴가 필요한 경우는 언제입니까?
모든 웹사이트에 메뉴가 필요한 이유는 이미 답변했습니다. 메뉴를 사용하면 사용자에게 더 나은 탐색 기능을 제공하고 올바른 콘텐츠를 쉽게 찾을 수 있습니다. 그리고 솔직히 사람들은 적절한 탐색 없이 웹사이트에 와서 콘텐츠를 검색할 인내심이 없습니다.
그러나 모든 메뉴 항목을 나란히 볼 수 있는 기존 메뉴 대신 드롭다운 메뉴 추가에 대해 이야기하는 이유는 무엇입니까?
답은 간단합니다. 웹사이트를 더 읽기 쉽게 만들고 사용자 경험을 개선하는 것입니다. 생각해보세요. 온라인 상점을 운영 중이며 다음과 같은 여러 페이지가 있습니다.
- 제품 페이지
- 연락처 페이지
- 상점 페이지
- 계정 페이지
- 장바구니 페이지 등.
일반 메뉴 스타일로 모든 페이지를 표시하는 것이 현명할까요?
아래 두 이미지를 참조하십시오-
- 다음은 일반 메뉴가 있는 이미지 1입니다.

- 다음은 드롭다운 메뉴가 있는 이미지 2입니다.

어느게 더 좋아보이나요?... 당연히 두번째겠죠?
페이지 수가 적은 웹사이트를 만들 때 메뉴 항목을 한 행에 표시하는 것이 좋습니다. 그러나 큰 웹사이트에 그렇게 하면 방문자를 압도할 것이고 웹사이트는 지저분하고 복잡해 보일 것입니다. 여기에서 잘 디자인된 드롭다운 메뉴가
- 주제를 범주, 그룹으로 구성
- 방문자가 원하는 것을 찾을 수 있도록 지원
- 전환율 향상
- 이탈률 감소
- 웹 사이트를 깨끗하고 체계적으로 보이게 만드십시오.
따라서 대규모 온라인 웹사이트를 운영하는 경우 사이트에 드롭다운 메뉴를 추가해야 합니다. 이제 워드프레스에서 드롭다운 메뉴를 만드는 방법을 알아보겠습니다.
기본 기능으로 WordPress에서 드롭다운 메뉴를 만드는 방법

워드프레스에서 드롭다운 메뉴를 만드는 것은 매우 쉽습니다. 추가 코드 등을 추가할 필요가 없습니다. 메뉴 항목을 체계적으로 드래그 앤 드롭하면 드롭다운 메뉴가 생깁니다.
참고: WordPress 기본 기능을 사용하여 이 자습서를 준비하고 있습니다. 그러나 사용 중인 테마를 사용하여 드롭다운 메뉴를 추가할 수 있습니다. 그러나 먼저 해당 테마에서 드롭다운 메뉴를 추가할 수 있는지 확인해야 합니다. 많은 테마에서 프리미엄 사용자만 드롭다운 메뉴를 추가할 수 있으므로 해당 기능과 설명서를 읽어야 합니다.
워드프레스에서 드롭다운 메뉴를 만들기 위해 따라야 할 단계는 다음과 같습니다.
1단계: 빈 메뉴 만들기
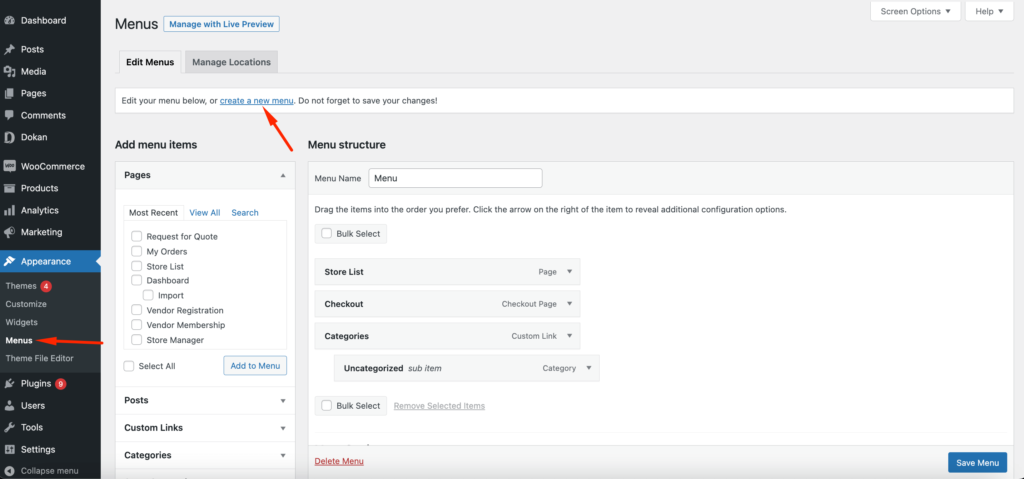
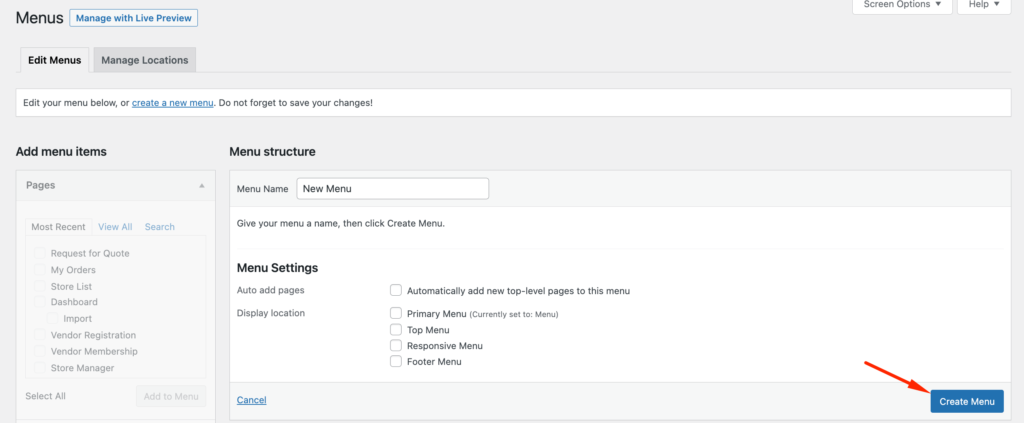
먼저 빈 메뉴를 만들어야 합니다. 이를 위해 WordPress 대시보드에 로그인하고 모양-> 메뉴로 이동합니다. 그런 다음 새 메뉴 만들기 옵션을 클릭합니다.

그런 다음 메뉴에 적절한 이름을 지정하고 메뉴 만들기 버튼을 클릭하여 완료해야 합니다.

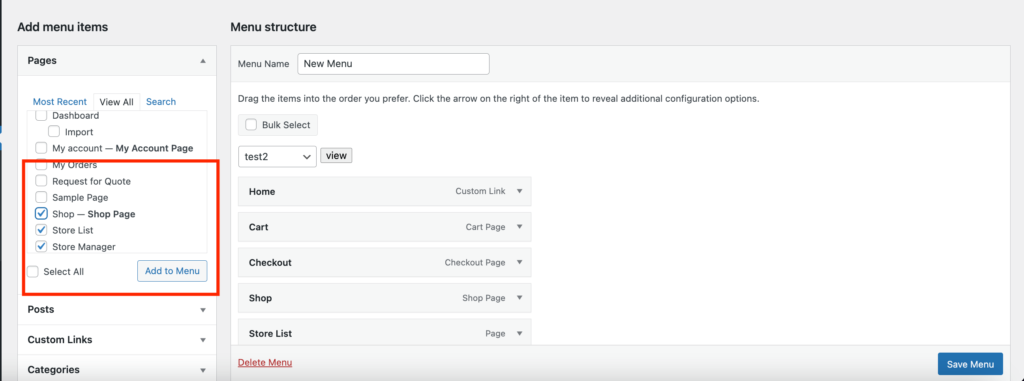
2단계: 새로 만든 메뉴에 메뉴 항목 추가
메뉴를 만든 후 메뉴 항목을 추가해야 합니다. 왼쪽에서 모든 게시물과 페이지가 하나씩 나열되는 것을 볼 수 있습니다. 추가할 메뉴 항목을 확인하고 메뉴에 추가 버튼을 클릭하면 해당 항목이 메뉴에 추가됩니다.

이렇게 하면 한 행에 메뉴 항목이 추가됩니다.
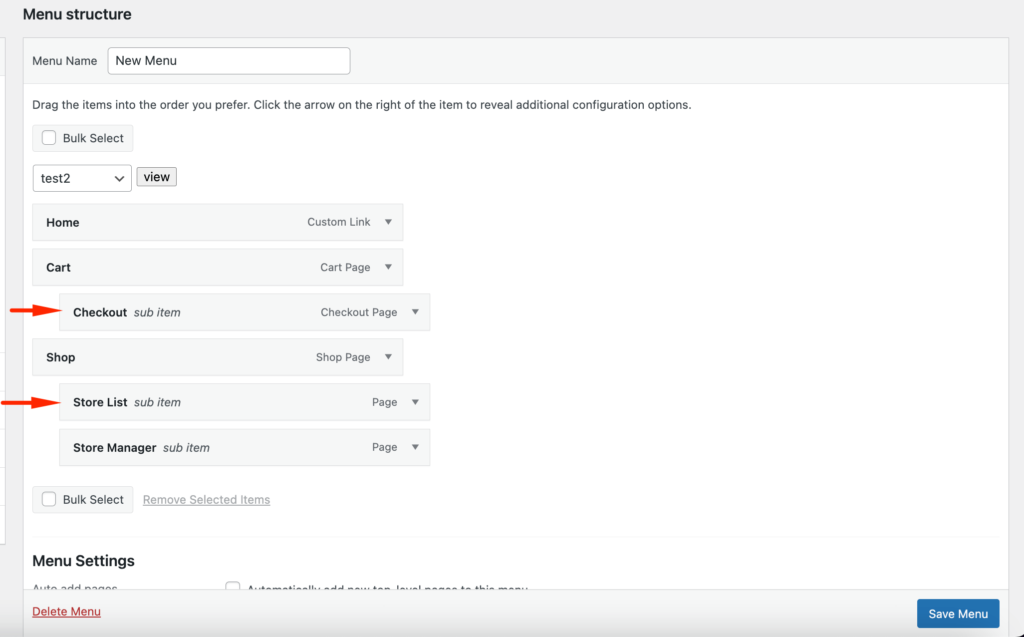
3단계: 드롭다운 메뉴 만들기
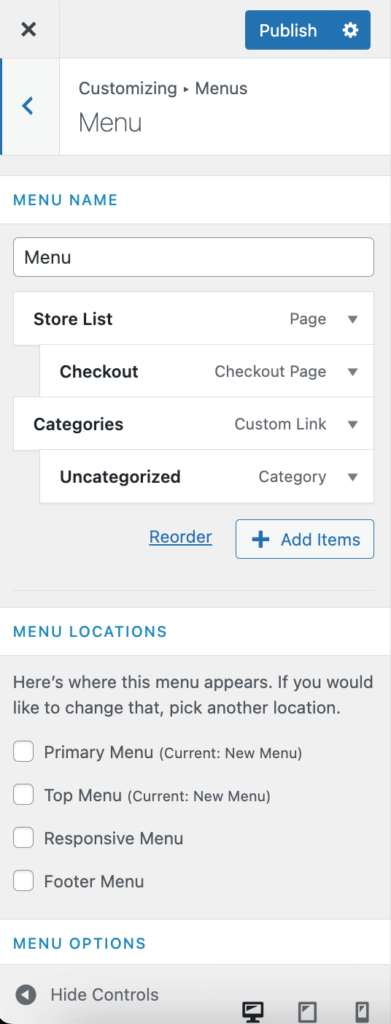
메뉴를 생성했다면 이제 드롭다운 메뉴를 생성할 차례입니다. 하지만 먼저 상위 메뉴를 선택해야 합니다. 이 경우 상위 메뉴 항목으로 Store List를 선택하고 하위 메뉴 항목으로 Shop and Store Manager를 선택합니다.
스토어 목록 아래에 메뉴 항목을 끌어다 놓고 오른쪽으로 약간 이동하기만 하면 됩니다. 하위 항목이 됩니다.

이렇게 하면 원하는 만큼 드롭다운 메뉴를 만들 수 있습니다.
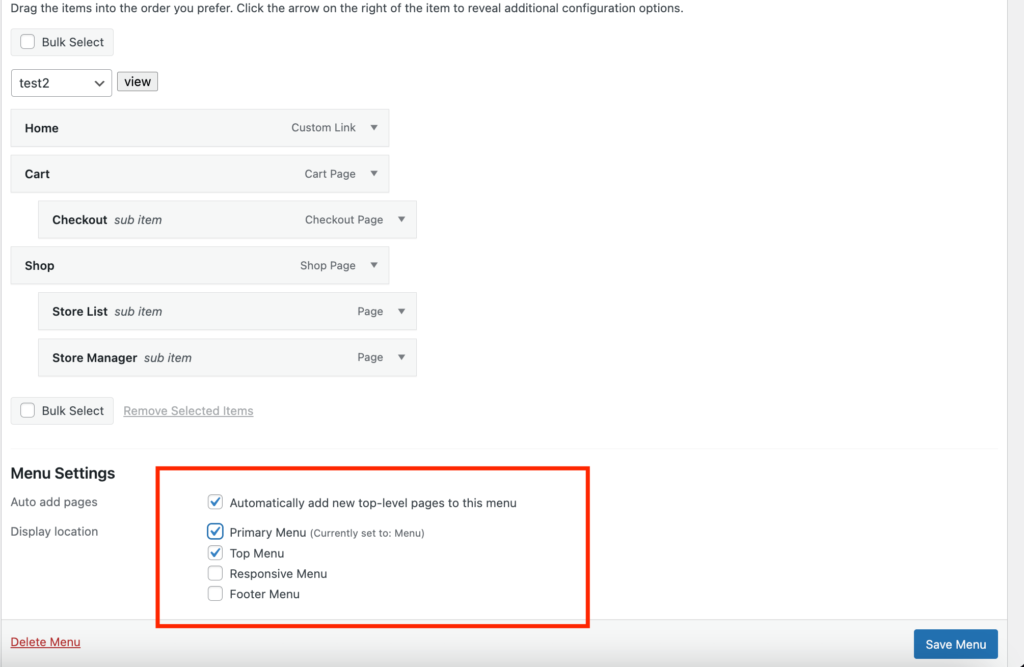
4단계: 메뉴 위치 선택
새 메뉴를 만들 때 메뉴의 위치를 선택해야 합니다. 각 워드프레스 테마는 '메뉴 설정' 아래 오른쪽 열에 표시되는 자체 메뉴 위치를 정의합니다. 사용하려는 위치 옆의 확인란을 선택한 다음 '저장 메뉴'를 클릭하십시오.

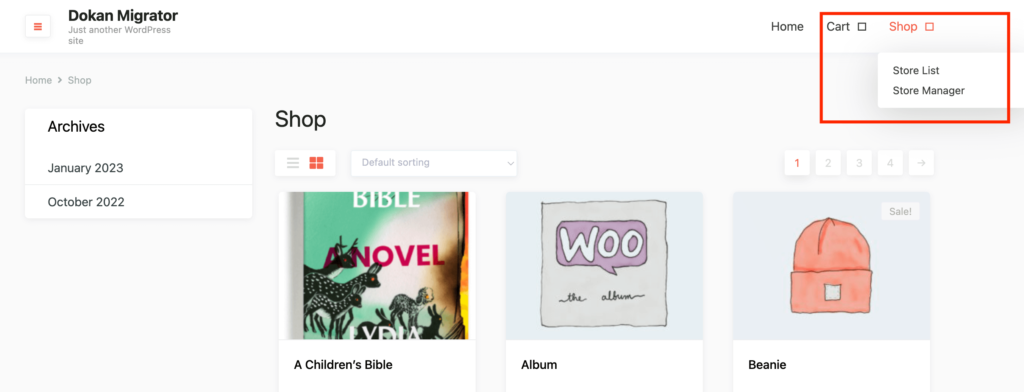
5단계: 새 드롭다운 메뉴 게시
거의 끝났습니다. 이제 메뉴를 게시해야 합니다. 라이브 메뉴를 사용자 지정하는 경우 사용자는 이미 변경 사항을 볼 수 있습니다. 그러나 새 메뉴를 만드는 경우 드롭다운 메뉴를 게시하려면 메뉴 저장 버튼을 클릭해야 합니다.

축하합니다. WordPress 사이트에 드롭다운 메뉴를 만들었습니다.
보너스 01: 드롭다운 메뉴를 사용자 정의하는 방법
기본 옵션을 사용하여 보다 개인화되고 사용자 정의된 드롭다운 메뉴를 원하는 경우 다음과 같은 간단한 해킹을 따를 수 있습니다.
a) 사용자 지정 링크 추가
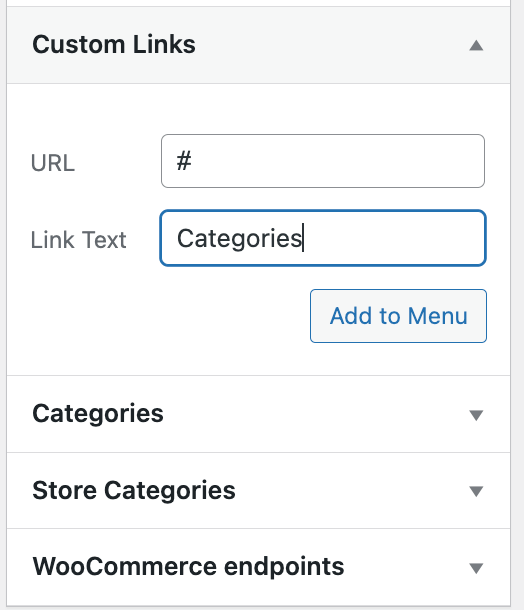
웹 사이트의 모든 범주를 포함하는 드롭다운 메뉴를 원하는 경우 사용자 지정 링크를 만들 수 있습니다. 사용자 정의 링크 탭을 클릭하고 "#"을 URL로 사용하고 "카테고리" 또는 레이블에 유사한 것을 사용하십시오.

그런 다음 사용자 지정 링크 아래 하위 메뉴 항목으로 범주를 추가할 수 있습니다. 각 범주는 클릭할 수 있지만 메뉴는 클릭할 수 없습니다.

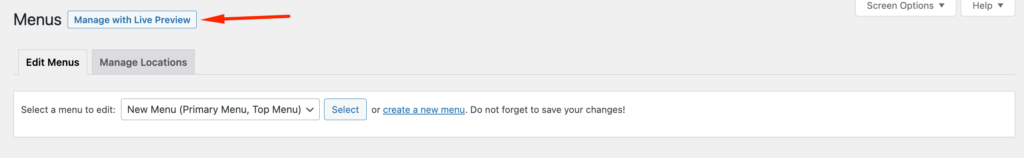
b) 실시간 미리보기로 사용자 지정 관리
드롭다운 메뉴를 만드는 동안 실시간 미리보기로 관리 버튼이 표시됩니다.

이 버튼을 사용하면 메뉴 변경 사항을 실시간으로 볼 수 있습니다. 메뉴를 배치하는 동안 프런트 엔드의 변경 사항을 확인하는 것이 좋습니다.

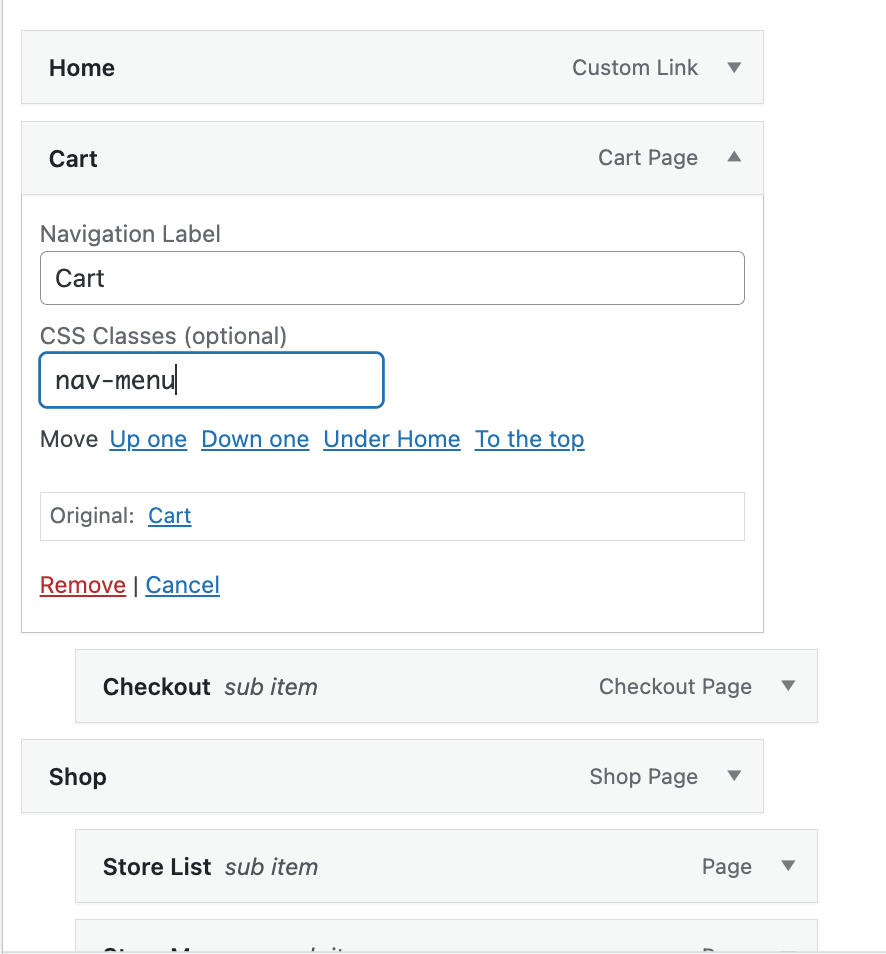
c) CSS를 사용하여 드롭다운 메뉴 추가 사용자 지정
이것은 초보자를 위한 것이 아닙니다. 그러나 코딩 지식이 있는 경우 드롭다운 메뉴에 사용자 지정을 추가하여 해당 지식을 통합할 수 있습니다.
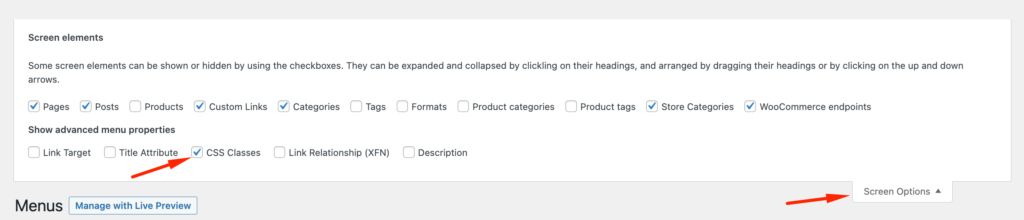
CSS를 사용하여 드롭다운 메뉴를 추가로 사용자 지정할 수 있습니다. 화면 옵션 버튼을 클릭하고 CSS 클래스 옵션을 선택하기만 하면 됩니다.

그러면 메뉴 항목에 CSS 클래스가 추가됩니다. 여기에 CSS 클래스를 추가하면 메뉴가 사용자 정의됩니다.

보너스 02: 코드를 사용하여 드롭다운 메뉴를 추가하는 방법
코드를 사용하여 WordPress에서 드롭다운 메뉴를 생성하려면 테마의 function.php 파일에 아래 코드를 추가할 수 있습니다.
모든 게시물을 표시하려면 "-1"을 그대로 둡니다. 예를 들어 게시물 10개를 표시하려면 '-1'을 숫자 '10'으로 바꿉니다.
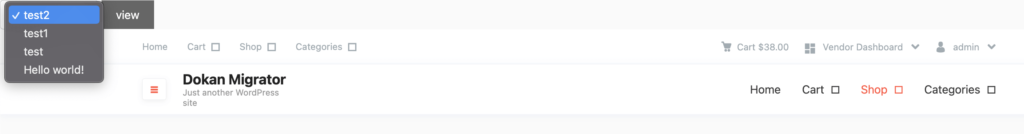
$args = array( 'numberposts' => -1);?> <form action="<? bloginfo('url'); ?>" method="get"> <select name="page_id"> <?php global $post; $args = array( 'numberposts' => -1); $posts = get_posts($args); foreach( $posts as $post ) : setup_postdata($post); ?> <option value="<? echo $post->ID; ?>"><?php the_title(); ?></option> <?php endforeach; ?> </select> <input type="submit" name="submit" value="view" /> </form>메뉴판은 이렇습니다-

WordPress에서 드롭다운 메뉴를 만드는 방법에 대한 FAQ
WooCommerce → 설정 → 제품 → 제품 표로 이동합니다. 라이센스 키를 입력하고 제품 테이블에 대한 기본 옵션을 선택하십시오. '열' 섹션에 장바구니에 담기 열을 포함하고 '변형'에서 변형 드롭다운 옵션을 선택해야 합니다.
이를 위해서는 플러그인이 필요합니다. WordPress 대시 보드로 이동하여 Popup Maker » Popup 추가로 이동하면 팝업 편집 화면이 나타납니다. 이 화면에서 팝업 이름을 입력하고 싶을 것입니다. 또한 이 예에서와 같이 선택적 표시 제목을 입력할 수도 있습니다. 방문자는 이 선택적 표시 제목을 볼 수 있습니다.
웹사이트의 기본 메뉴를 사용자 지정하려면 WordPress 대시보드에 들어가 모양을 클릭한 다음 메뉴를 클릭해야 합니다. 가장 먼저 해야 할 일은 메뉴 이름을 지정한 다음 메뉴 만들기 버튼을 클릭하는 것입니다. 만든 후 메뉴 항목을 추가할 수 있습니다.
WordPress Admin에서 모양 > 메뉴로 이동하여 탐색 메뉴를 편집할 수 있습니다. 내비게이션 메뉴를 아직 생성하지 않았다면 지금 생성하고 테마의 '기본 내비게이션' 슬롯에 있도록 메뉴 화면의 체크박스를 선택했는지 확인하세요.
올바른 방법으로 드롭다운 메뉴를 만드세요!
기사를 읽은 후 WordPress 사이트의 드롭다운 메뉴를 만드는 데 전문가가 되었음을 확신합니다.
메뉴 만들기는 모든 웹 사이트에 필요합니다. 그러나 신중하게 수행하지 않으면 웹 사이트를 망칠 것입니다. WordPress를 사용하면 웹 사이트를 쉽게 관리할 수 있습니다. 나만의 메뉴를 만들 수 있는 옵션을 제공합니다.
WordPress에서 드롭다운 메뉴를 만드는 간단한 방법을 설명하려고 노력했습니다. 단계를 주의 깊게 따르고 사이트에 대한 사용자 정의 드롭다운 메뉴를 만드십시오.
