WordPress에서 FAQ 페이지를 쉽게 만드는 방법(단계별)
게시 됨: 2022-12-22WordPress에서 FAQ 페이지를 만드는 방법을 배우고 싶습니까?
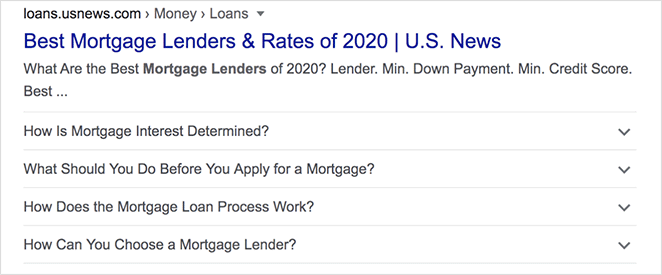
WordPress 사이트에 자주 묻는 질문 페이지를 추가하는 것은 잠재 고객의 판매 이의 제기를 해결하는 훌륭한 방법입니다. Google은 종종 추천 스니펫에 일반적인 질문과 답변을 표시하기 때문에 검색 엔진에 맞게 사이트를 최적화하는 좋은 방법이기도 합니다.
충분하지 않은 경우 방문자를 FAQ 페이지에서 전자 상거래 제품 페이지와 같은 다른 웹 페이지로 리디렉션하여 사용자 경험, 제품 검색 및 판매를 개선할 수 있습니다.
이 기사에서는 코드를 작성하지 않고 WordPress에서 FAQ 페이지를 쉽게 만드는 방법을 보여줍니다.
시작하기 전에 좋은 FAQ 페이지를 만드는 것은 무엇입니까? 알아 보자.
효과적인 FAQ 페이지의 필수 기능
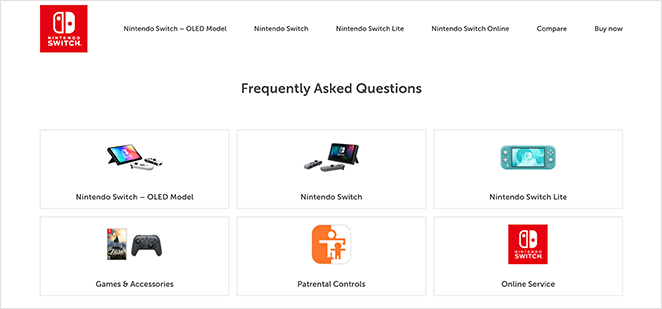
훌륭한 FAQ 페이지는 웹사이트 방문자가 반품 정책, 가격 정보, 소매점 위치 등과 같은 가장 일반적인 질문에 대한 답변을 찾는 데 도움이 됩니다. 최고의 FAQ 페이지는 바로 아래에 답변이 있는 제품 또는 서비스에 대한 질문 목록을 표시합니다.

FAQ 페이지 디자인을 만들 때 다음 사항에 주의해야 합니다.
- FAQ 섹션이 명확한 구조로 탐색하기 쉬운지 확인하십시오.
- 질문에 대한 답변을 간결하고 실행 가능하게 만드십시오.
- 최적의 SEO를 위해 올바른 FAQ 스키마 마크업 사용
- 기술 자료와 같은 더 자세한 정보에 대한 링크를 제공하십시오.
- 비즈니스가 성장함에 따라 새로운 FAQ로 페이지를 정기적으로 업데이트하십시오.
- 사용자가 답변을 검색할 수 있도록 검색창 포함
- 클릭 유도 문안 버튼을 추가하여 방문자를 리드 및 고객으로 전환
위의 정보는 이제 막 시작하는 경우 훌륭한 출발점이 됩니다. 그러나 이미 고유한 FAQ 페이지가 있는 경우 새 질문으로 최신 정보를 유지하는 것이 현명한 생각입니다.
영감이 필요한 경우 최고의 FAQ 페이지 예제 쇼케이스를 확인할 수 있습니다. 그렇지 않으면 아래 자습서로 바로 이동할 수 있습니다.
WordPress에서 사용자 지정 FAQ 페이지를 만드는 방법
다음 단계별 가이드에서는 WordPress에서 올바른 스키마 마크업을 사용하여 사용자 지정 FAQ 페이지를 생성하여 다음과 같이 원하는 추천 스니펫 지점을 확보하는 방법을 보여줍니다.

이를 위해 2개의 강력한 WordPress 플러그인을 사용합니다. 걱정하지 마십시오. 복잡한 코딩이 필요하지 않습니다.
우리가 사용할 첫 번째 플러그인은 WordPress를 위한 최고의 웹사이트 빌더인 SeedProd입니다. 쉬운 끌어서 놓기 페이지 빌더가 있으므로 전문가의 도움 없이도 유연한 WordPress 레이아웃을 만들 수 있습니다.

SeedProd는 블록 기반 접근 방식을 사용하기 때문에 전체 FAQ 페이지를 시각적으로 만들고 실시간으로 변경 사항을 확인할 수 있습니다. 페이지에 추가하는 데 몇 초가 걸리는 기성품 FAQ 섹션도 있습니다.
우리가 사용할 다른 플러그인은 최고의 워드프레스 SEO 플러그인인 AIOSEO(All in One SEO)입니다. SeedProd와 원활하게 작동하여 검색 엔진에 맞게 사이트를 최적화할 수 있습니다.

더 좋은 점은 이 플러그인에는 매우 쉬운 스키마 마크업 설정이 있다는 것입니다. 가리키고, 클릭하고, 질문에 답하기만 하면 바로 사용할 수 있습니다.
따라서 첫 번째 FAQ 페이지를 만들 준비가 되었다면 아래의 간단한 단계를 따르십시오.
- 1단계. SeedProd 플러그인 설치
- 2단계. 랜딩 페이지 템플릿 선택
- 3단계. 새 FAQ 페이지 사용자 지정
- 4단계. 올인원 SEO로 FAQ 스키마 추가
- 5단계. FAQ 랜딩 페이지 게시
1단계. SeedProd 플러그인 설치
시작하려면 SeedProd 웹 사이트로 이동하여 SeedProd Pro 플러그인을 다운로드하십시오. 그런 다음 WordPress 웹사이트에 플러그인을 업로드하고 활성화합니다.
이 단계에 대한 도움말은 WordPress 플러그인 설치 및 활성화에 대한 유용한 가이드를 참조하세요.
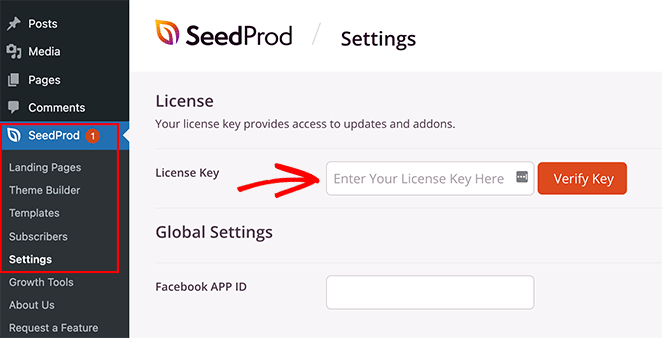
이제 SeedProd » 설정 페이지로 이동하여 플러그인 라이선스 키를 입력하고 키 확인 버튼을 클릭합니다.

키를 활성화한 후 SeedProd » 랜딩 페이지 로 이동하여 사용 가능한 옵션의 개요를 확인하십시오.

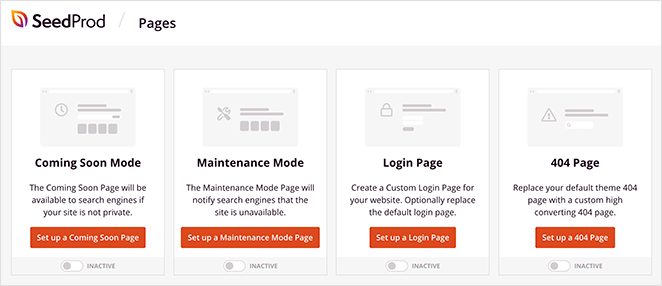
페이지 상단에는 만들고 사용자 지정할 수 있는 몇 가지 특수 페이지가 표시됩니다.
- Coming Soon – 웹 사이트를 시작하기 전에 숨길 수 있는 Coming Soon 페이지를 만듭니다.
- 유지 관리 모드 – WordPress 사이트를 업데이트할 때 유지 관리 페이지를 표시합니다.
- 404 – 사용자가 깨진 링크 또는 페이지를 방문할 때 관련 콘텐츠를 찾을 수 있도록 사용자 지정 404 페이지를 만듭니다.
- 로그인 – 회사의 브랜드로 고유한 WordPress 로그인 페이지를 디자인하고 사용자 지정하여 고객 경험을 개선합니다.
이러한 페이지에는 특정 템플릿과 기능이 함께 제공됩니다. FAQ 페이지를 만드는 데 필요하지 않으므로 대시보드의 이 영역을 건너뛸 수 있습니다.
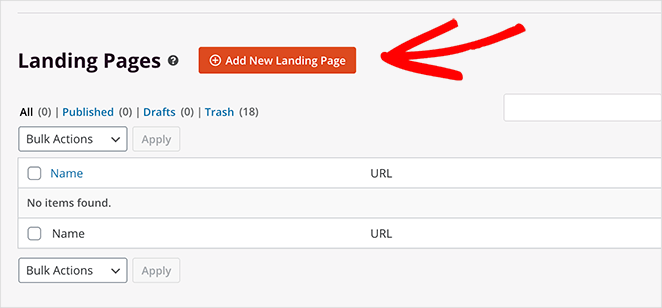
대신 아래의 새 랜딩 페이지 추가 버튼을 찾아 클릭하여 사용자 정의 랜딩 페이지를 만드십시오.

2단계. 랜딩 페이지 템플릿 선택
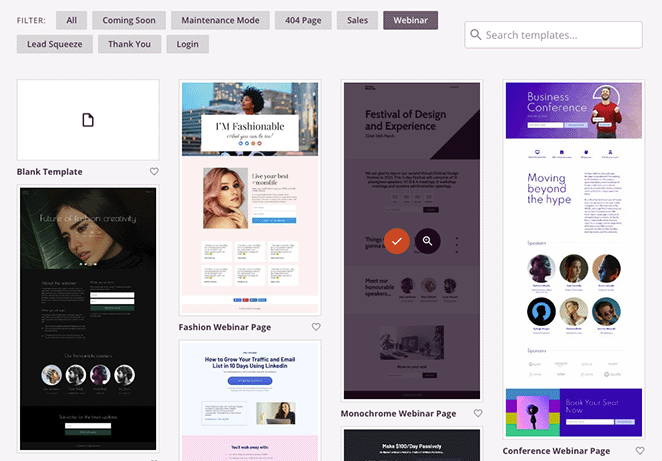
버튼을 클릭하여 새 랜딩 페이지를 추가하면 미리 만들어진 템플릿 라이브러리가 표시됩니다. 모든 랜딩 페이지 템플릿은 100% 모바일 반응형이며 SeedProd의 시각적 페이지 빌더로 사용자 정의할 수 있습니다.
템플릿은 FAQ 페이지의 시작점입니다. 다음 단계에서는 비즈니스 요구 사항에 맞게 템플릿의 모든 부분을 사용자 지정할 수 있습니다.
지금은 마음에 드는 디자인을 찾을 때까지 라이브러리를 클릭한 다음 해당 디자인 위에 마우스를 놓고 체크 표시 아이콘을 클릭합니다.

FAQ 섹션이 없기 때문에 Monochrome Webinar 페이지를 사용하고 있습니다. 다음에 추가하는 방법을 알려드리겠습니다.
템플릿을 선택한 후 "자주 묻는 질문"과 같은 페이지 이름을 입력할 수 있는 작은 팝업 창이 표시됩니다.

페이지 이름을 입력했으면 저장하고 페이지 편집 시작 버튼을 클릭합니다.
3단계. 새 FAQ 페이지 사용자 지정
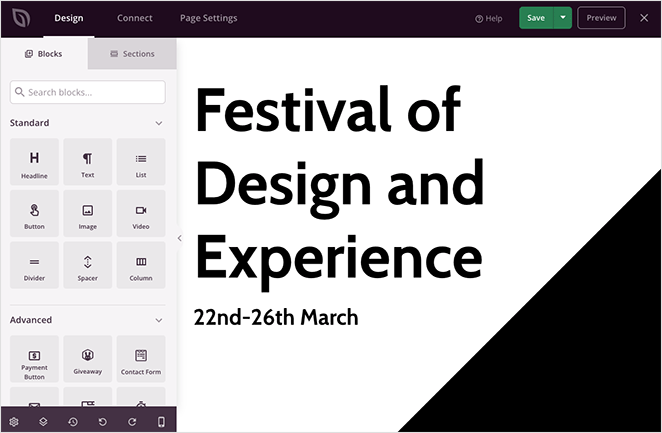
다음 화면에서 템플릿이 SeedProd의 끌어서 놓기 빌더에서 열립니다. 여기에서 WordPress 블록 및 섹션을 사용하여 페이지를 사용자 지정할 수 있습니다.

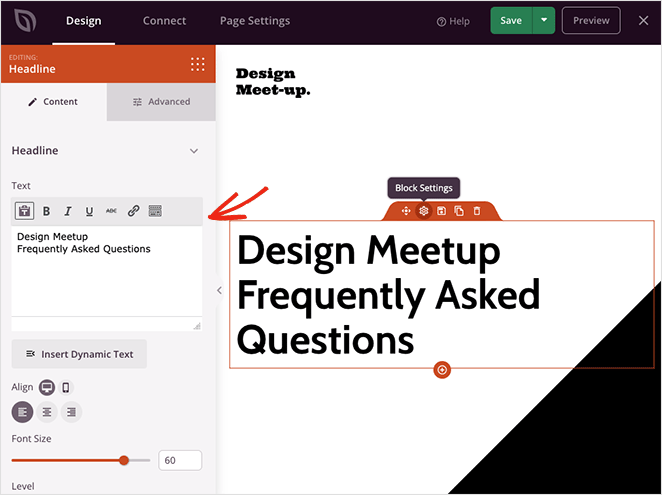
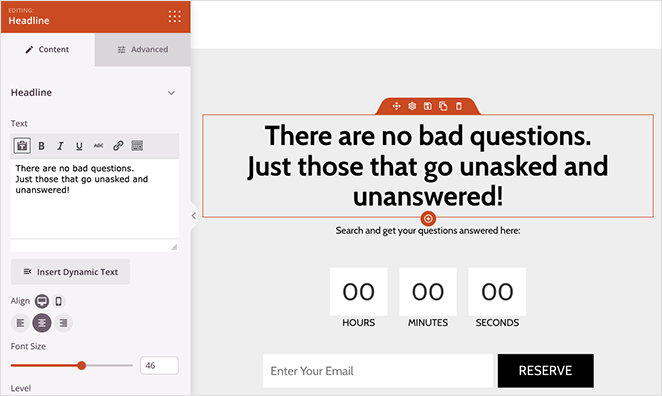
가장 먼저 해야 할 일 중 하나는 페이지 헤드라인을 보다 관련성 높은 것으로 변경하는 것입니다. 이렇게 하려면 주황색 테두리가 생길 때까지 헤드라인을 클릭한 다음 사용자 지정 헤드라인 텍스트를 입력합니다.

페이지 왼쪽에는 헤드라인 블록 설정이 있습니다. 이 영역에 새 헤드라인을 입력하고 헤드라인 크기, 제목 수준 및 정렬을 변경할 수도 있습니다.
이제 페이지의 다음 헤드라인에도 동일한 작업을 수행합니다.

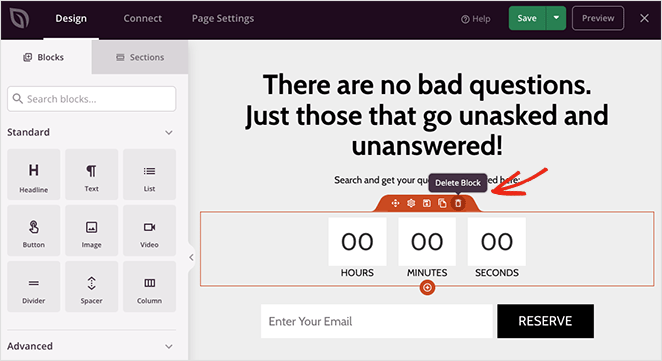
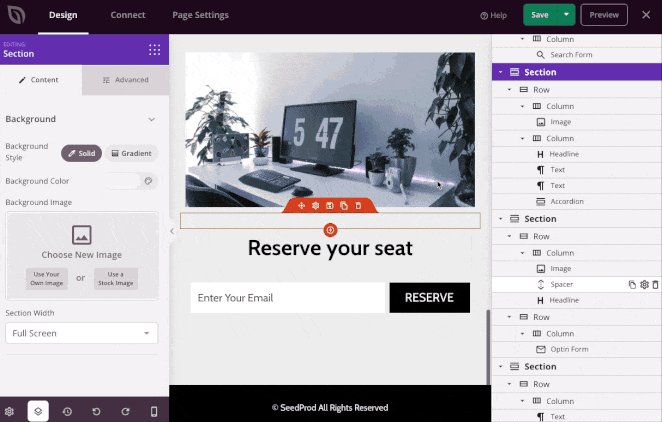
보시다시피 이 템플릿에는 두 번째 헤드라인 아래에 카운트다운 타이머와 옵트인 양식이 있습니다. 이러한 기능은 필요하지 않으므로 각 블록 위로 마우스를 이동하고 휴지통 아이콘을 클릭하여 삭제하십시오.

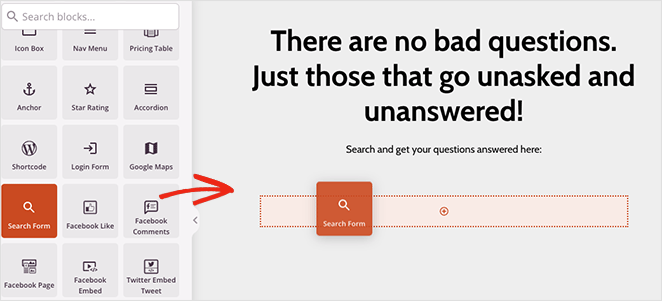
이러한 블록 대신 방문자가 특정 질문과 답변을 검색할 수 있도록 검색 상자를 추가합니다. 이렇게 하려면 검색 양식 블록을 찾아 페이지로 끌어다 놓습니다.

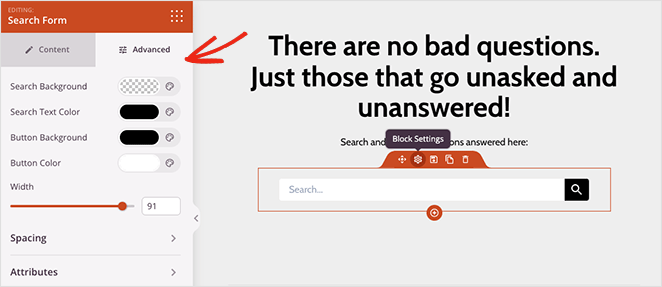
이 블록에 대한 고급 설정 탭을 열면 버튼과 아이콘 색상, 간격 등을 사용자 지정할 수 있습니다.


이제 템플릿의 나머지 부분을 스크롤하여 필요하지 않은 블록과 섹션을 제거합니다.

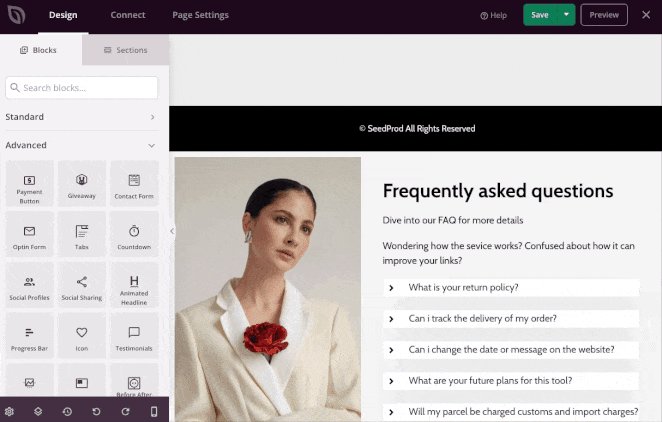
이제 페이지에 FAQ 섹션을 추가할 차례입니다. SeedProd 아코디언 또는 텍스트 블록으로 하나를 구축하거나 미리 만들어진 FAQ 섹션 중 하나를 사용할 수 있습니다.
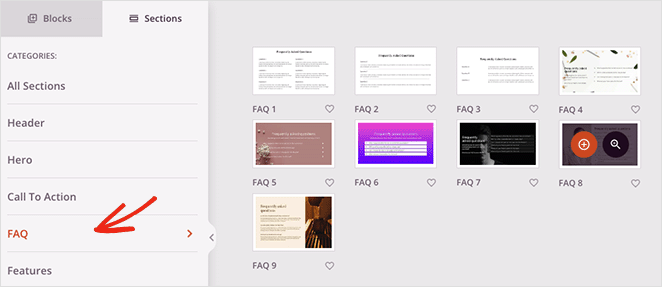
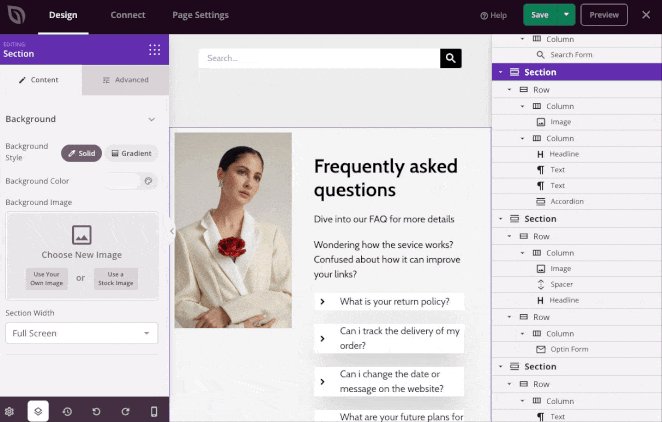
FAQ 섹션을 찾으려면 섹션 탭을 클릭하고 FAQ 제목을 선택한 다음 원하는 FAQ 디자인을 선택하십시오.

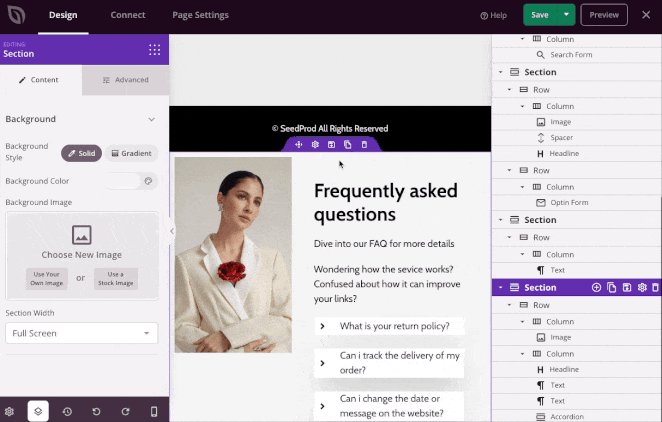
SeedProd는 랜딩 페이지 하단에 섹션을 추가합니다. 레이아웃 탐색 패널을 열고 섹션을 위로 드래그하여 올바른 위치로 빠르게 이동할 수 있습니다.

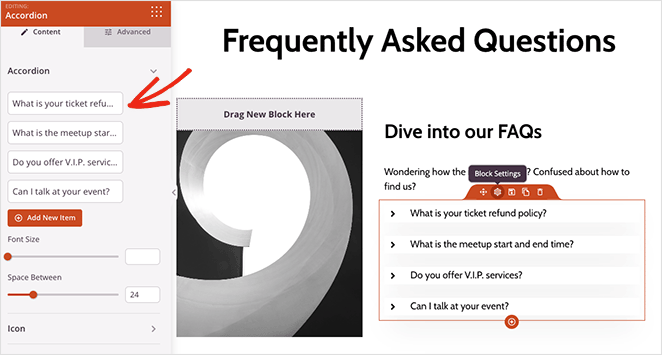
여기에서 이미지 교체, 제목 텍스트 변경, 고유한 FAQ 추가를 통해 섹션을 사용자 지정할 수 있습니다.

대답할 질문이 많아도 걱정하지 마세요. 필요한 만큼 FAQ 답변을 추가할 수 있습니다.
더 자세한 정보가 있는 별도의 페이지에 내부 링크를 추가할 수 있습니다. 예를 들어 사용자를 발권 시스템으로 보내 고객 지원 팀에 지원 티켓을 제출하거나 연락처 정보 및 소셜 미디어 링크에 대한 연락처 페이지를 제출할 수 있습니다.
FAQ 페이지는 고객 질문에 대한 문제 해결 및 답변을 위한 셀프 서비스 포털입니다. 따라서 가능한 한 많은 정보를 제공하십시오.
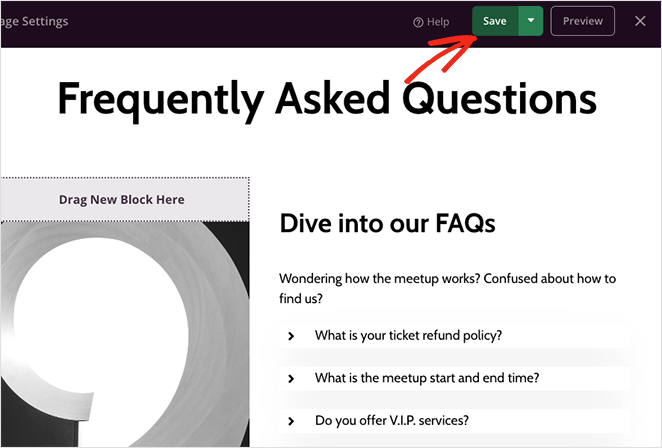
FAQ 랜딩 페이지에 만족하면 저장 버튼을 클릭한 다음 X 아이콘을 클릭하여 종료합니다.

그러면 페이지가 초안으로 저장됩니다. 그 이유는 다음으로 방문 페이지에 FAQ 스키마 마크업을 추가하기 위해 SEO 플러그인을 준비하기 때문입니다.
4단계. 올인원 SEO로 FAQ 스키마 추가
다음 단계에서는 All in One SEO 플러그인을 설치하고 활성화해야 합니다. 이렇게 하면 검색 엔진에 대한 방문 페이지를 최적화하고 올바른 스키마 마크업을 추가할 수 있습니다.
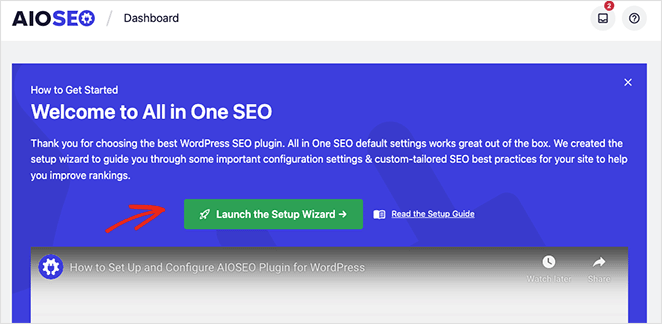
다음은 이 가이드에서 사용할 버전인 All in One SEO Pro를 설치하는 방법에 대한 유용한 단계별 가이드입니다. 여기에서 웹사이트용 플러그인을 구성하는 데 도움이 되는 빠른 설정 마법사를 따를 수 있습니다.

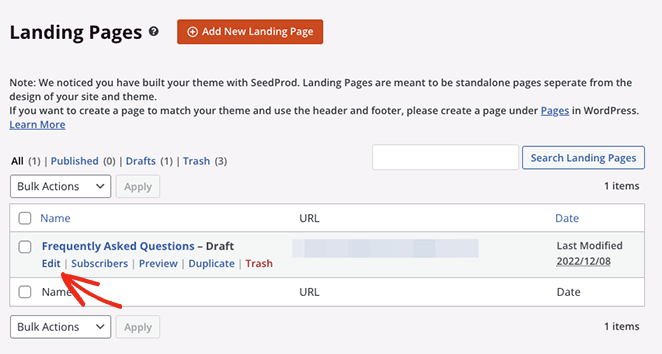
All in One SEO 설정 후 SeedProd » Landing Pages 로 돌아가서 이전에 만든 페이지 아래의 편집 링크를 클릭합니다.

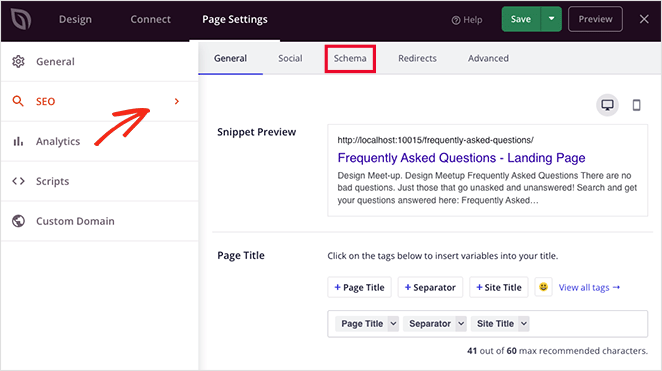
그런 다음 화면 상단의 페이지 설정 탭을 클릭한 다음 SEO 제목을 확장합니다.

이 화면에서 다음을 포함하여 AIOSEO를 사용하는 FAQ 페이지에 대한 사용자 지정 메타 정보를 입력할 수 있습니다.
- 페이지 제목
- 메타 설명
- 초점 키워드
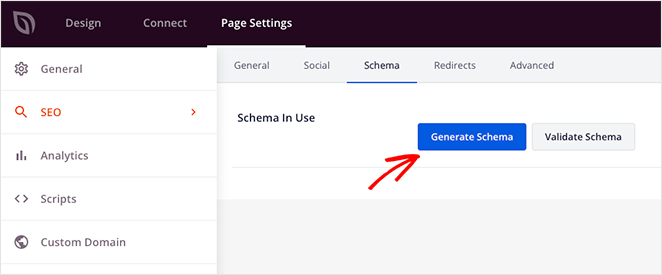
스키마 탭을 클릭하여 페이지의 현재 스키마 마크업을 볼 수도 있습니다. 지금 설정할 것이므로 스키마 생성 버튼을 클릭합니다.

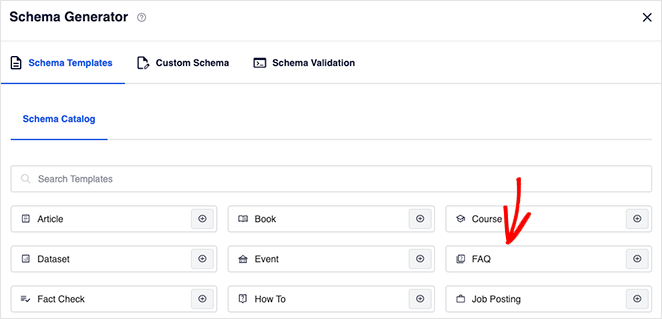
다음 화면에서 웹 페이지에 올바른 마크업을 추가할 미리 만들어진 여러 스키마 템플릿 중에서 선택할 수 있습니다. 이 페이지 유형의 경우 FAQ 옵션을 선택하십시오.

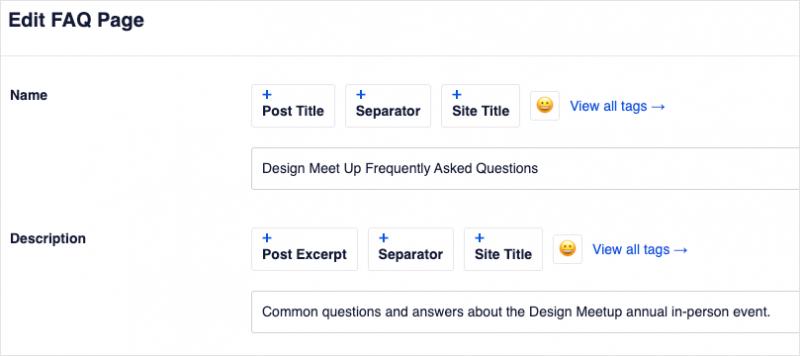
이제 페이지 제목과 설명을 입력합니다.

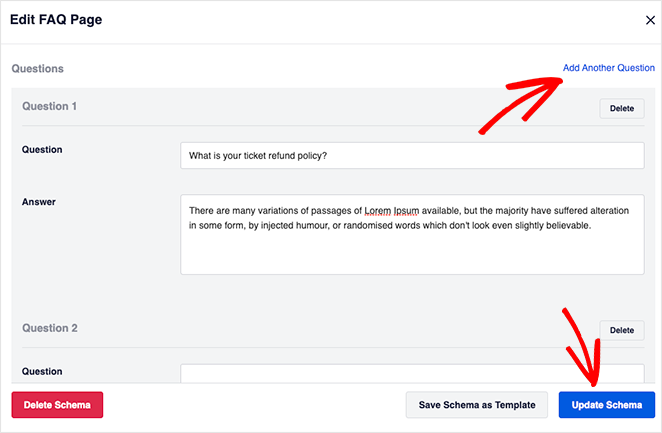
그런 다음 아래로 스크롤하여 페이지의 자주 묻는 질문과 답변을 입력할 수 있습니다. 괜찮아요; 귀하의 웹사이트 방문자는 이것을 중복 콘텐츠로 보지 않습니다. 단순히 검색 엔진이 귀하의 콘텐츠를 찾고 이해하는 데 도움이 됩니다.
첫 번째 질문을 추가한 후 다른 질문 추가 링크를 클릭하여 더 추가한 다음 완료되면 스키마 업데이트 버튼을 클릭합니다.

그게 전부입니다. 페이지를 게시하면 Google 리치 스니펫에 표시하는 데 필요한 모든 것이 포함됩니다.
SeedProd의 설정으로 방문 페이지를 최적화하는 몇 가지 다른 방법이 있습니다.
- 랜딩 페이지의 성능을 모니터링하려면 WordPress용 최고의 Google Analytics 플러그인인 MonsterInsights를 설치하십시오.
- 사용자 지정 머리글, 본문 및 바닥글 스크립트 입력
- FAQ 페이지의 사용자 정의 도메인 이름을 선택하십시오.
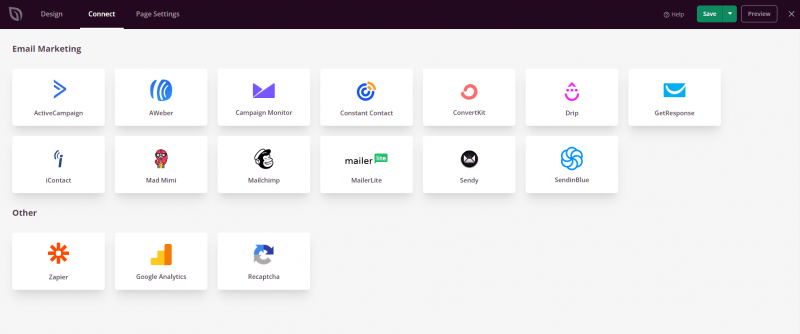
연결 탭을 클릭하여 이메일 마케팅 서비스를 통합할 수도 있습니다. 이는 SeedProd의 옵트인 양식 블록으로 이메일 목록을 확장할 수 있는 좋은 방법입니다.

5단계. FAQ 랜딩 페이지 게시
FAQ 페이지 설정이 완료되면 게시할 준비가 된 것입니다. 이렇게 하려면 저장 버튼으로 이동하여 드롭다운 화살표를 클릭하고 게시 를 클릭합니다.

이제 페이지를 방문하여 실제로 작동하는 것을 볼 수 있습니다. 아래는 SeedProd로 만든 FAQ 페이지의 일부 스크린샷입니다.
영웅 영역 예시:

FAQ 페이지 검색 예:

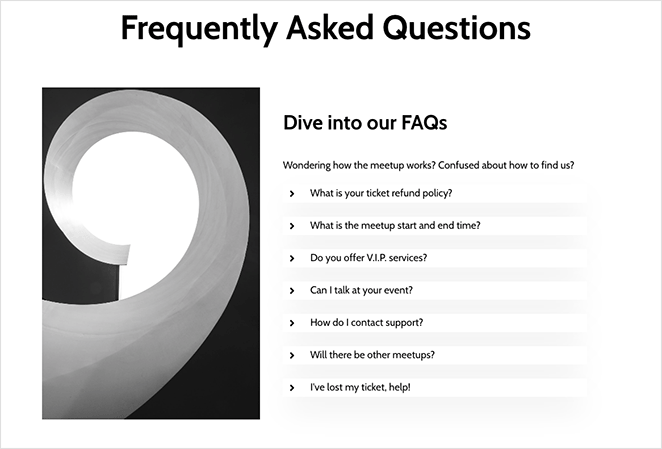
질문 및 답변 아코디언 예제:

옵트인 양식 예:

당신은 그것을 가지고 있습니다!
이 단계별 가이드가 Google의 리치 스니펫에서 올바른 마크업 기능을 사용하여 WordPress에서 FAQ 페이지를 만드는 방법을 배우는 데 도움이 되었기를 바랍니다.
사용자 정의 WordPress 테마 생성, 온라인 상점 구축, 홈페이지 편집 등 SeedProd로 할 수 있는 일이 훨씬 더 많습니다.
또한 All in One SEO를 통해 검색 엔진에 모두 최적화할 수 있습니다. 그래서 당신은 무엇을 기다리고 있습니까?
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 저희를 팔로우하시면 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 보실 수 있습니다.