WordPress에서 파일 업로드 위젯을 만드는 방법
게시 됨: 2020-02-21웹사이트 방문자가 사이트 어디에서나 WordPress 양식에 첨부 파일을 업로드할 수 있도록 하시겠습니까?
사용자에게 사이트 양식에 파일과 미디어를 추가할 수 있는 기능을 제공하면 필요한 정보를 더 쉽게 수집할 수 있습니다.
이 기사에서는 웹사이트 방문자의 파일을 수락하는 WordPress 업로드 위젯을 쉽게 만드는 방법을 보여줍니다.
지금 WordPress 업로드 위젯 만들기를 시작하려면 여기를 클릭하십시오
WordPress 업로드 위젯을 만들기 전에 WordPress 파일 업로드 양식을 만들어야 합니다. 이미 이 작업을 수행했다면 6단계로 넘어갈 수 있습니다.
다음은 각 단계를 쉽게 탐색할 수 있는 목차입니다.
- WordPress에서 파일 업로드 양식 만들기
- 클래식 파일 업로더로 전환(선택 사항)
- 파일 업로드 양식 설정 사용자 정의
- 파일 업로드 양식의 알림 구성
- 파일 업로드 양식의 확인 구성
- 위젯에 파일 업로드 양식 추가
- 파일 보기
WordPress에서 파일 업로드 위젯을 만드는 방법
양식에서 수집하려는 정보 유형에 따라 WordPress 업로드 위젯을 사용하는 것은 사용자로부터 더 많은 정보를 더 쉽게 빠르게 얻을 수 있는 가장 좋은 방법 중 하나입니다. 예를 들어 방문자가 WordPress에 이미지를 업로드할 수 있는 훌륭한 양식 배치가 될 수 있습니다.
양식을 더 쉽게 작성하고 더 쉽게 액세스할 수 있도록 하면 양식 포기율을 줄여 WordPress 웹 사이트에서 더 많은 수익을 창출할 수 있습니다. WordPress 업로드 양식에서 추가 파일 형식을 수락하는 방법도 배울 수 있습니다.
파일 업로드로 지불을 요구하고 싶다면 다른 가이드로 건너뛸 수 있습니다.
1단계: WordPress에서 파일 업로드 양식 만들기
다음은 비디오 자습서 또는 아래 단계를 읽을 수 있습니다.
가장 먼저 해야 할 일은 WPForms 플러그인을 설치하고 활성화하는 것입니다.
WPForms는 파일 업로드를 위한 최고의 플러그인입니다. Google 양식 업로드 파일 기능과 달리 WPForms를 사용하면 양식 페이지뿐만 아니라 사이트의 모든 위치에 파일 업로드를 추가할 수 있습니다. 설치 방법에 대한 자세한 내용은 WordPress에 플러그인을 설치하는 방법에 대한 단계별 가이드를 참조하세요.
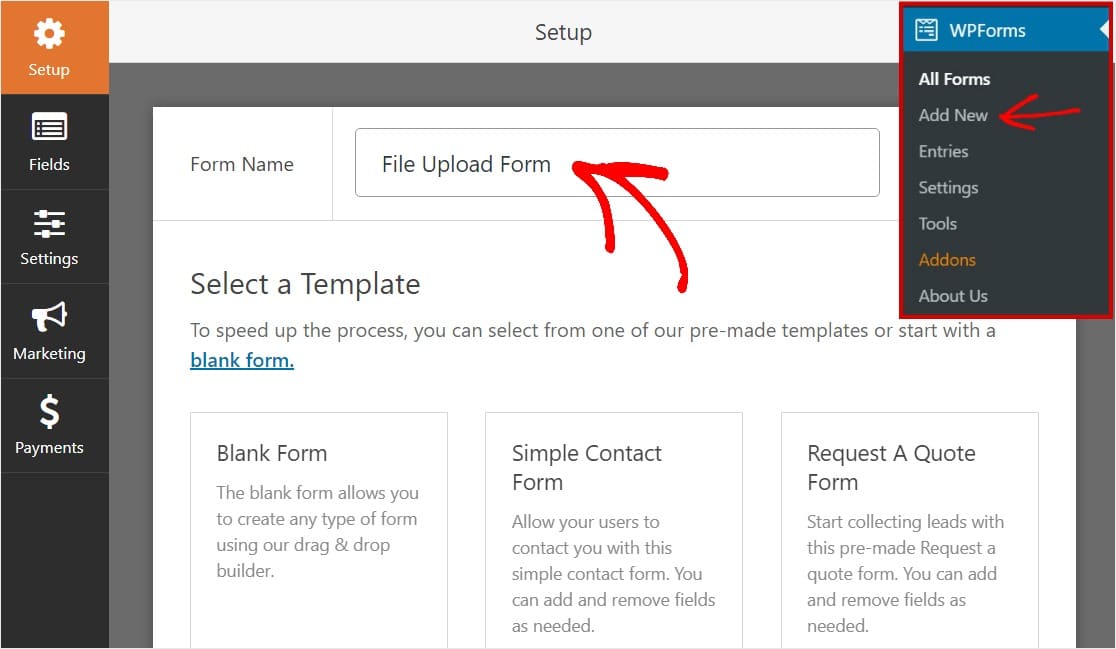
그런 다음 WordPress 대시보드로 이동하여 왼쪽 패널에서 WPForms » 새로 추가를 클릭하여 새 양식을 만들고 원하는 이름을 지정합니다.

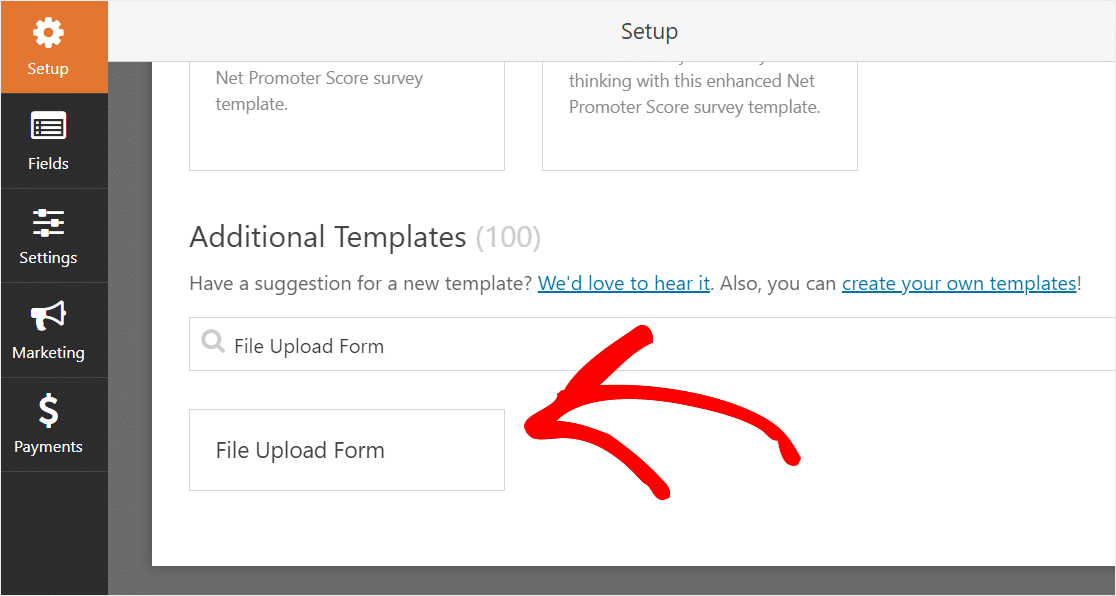
그런 다음 추가 템플릿 섹션으로 스크롤하여 "파일 업로드 양식"을 입력한 다음 클릭하여 템플릿을 엽니다.

이 양식을 검색하려면 이미 Form Templates Pack Addon을 활성화했는지 확인하십시오.
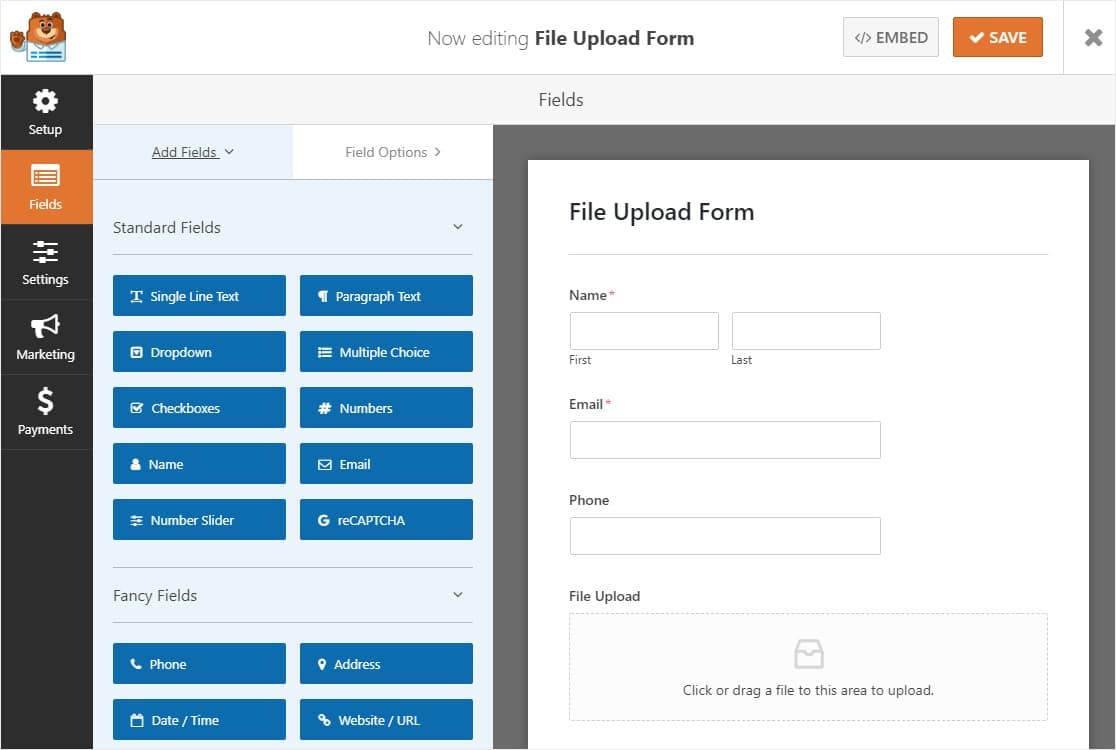
이제 WPForms는 미리 빌드된 파일 업로드 양식을 채우고 끌어서 놓기 빌더를 표시합니다.

여기에서 연락처 양식에 필드를 왼쪽 패널에서 오른쪽 패널로 끌어 추가 필드를 추가할 수 있습니다. 또는 6단계에서 양식을 추가한 후 양식이 업로드 위젯에 잘 맞도록 필드를 제거할 수 있습니다.
파일 업로드 양식 템플릿을 사용하면 이미 이름 , 이메일 , 전화번호, 파일 업로드 및 추가 설명 필드가 있습니다.
양식 필드를 클릭하여 변경하십시오. 양식 필드를 클릭하고 끌어서 연락처 양식의 순서를 다시 정렬할 수도 있습니다.
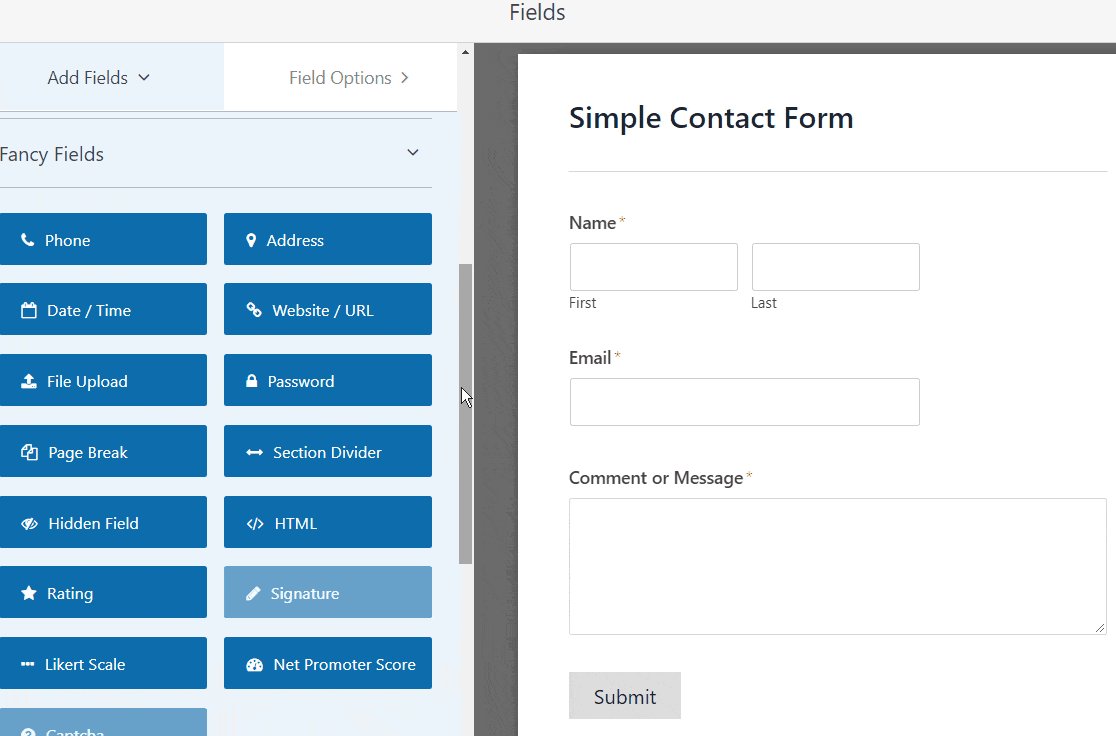
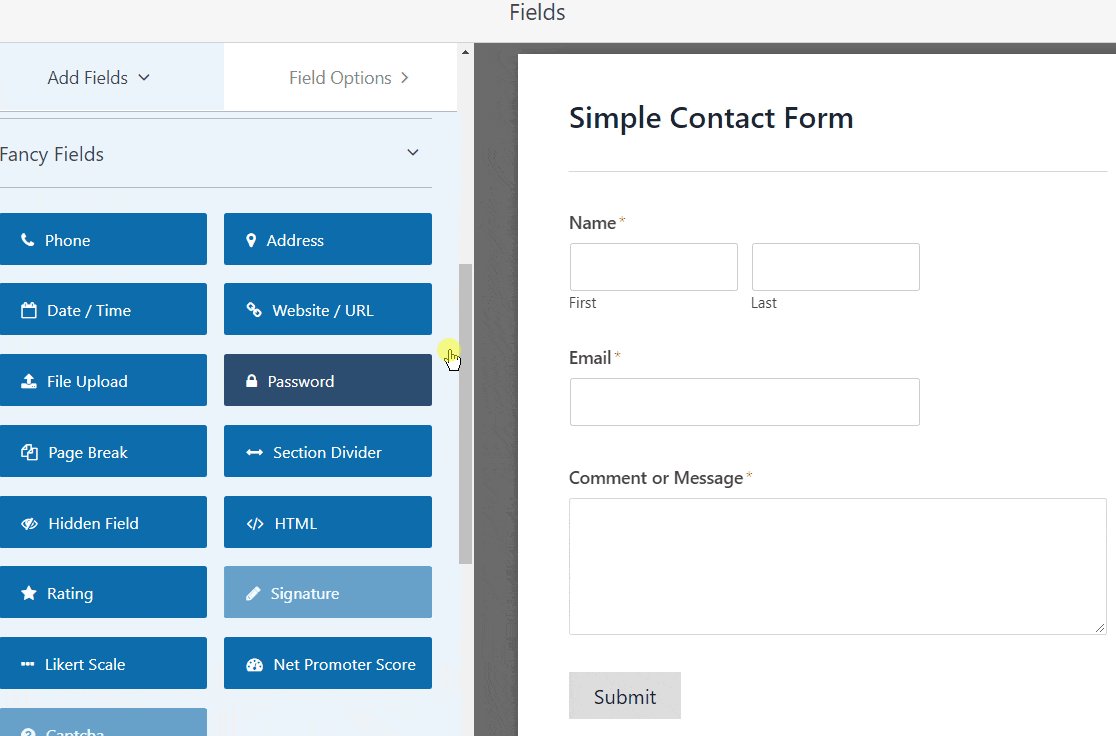
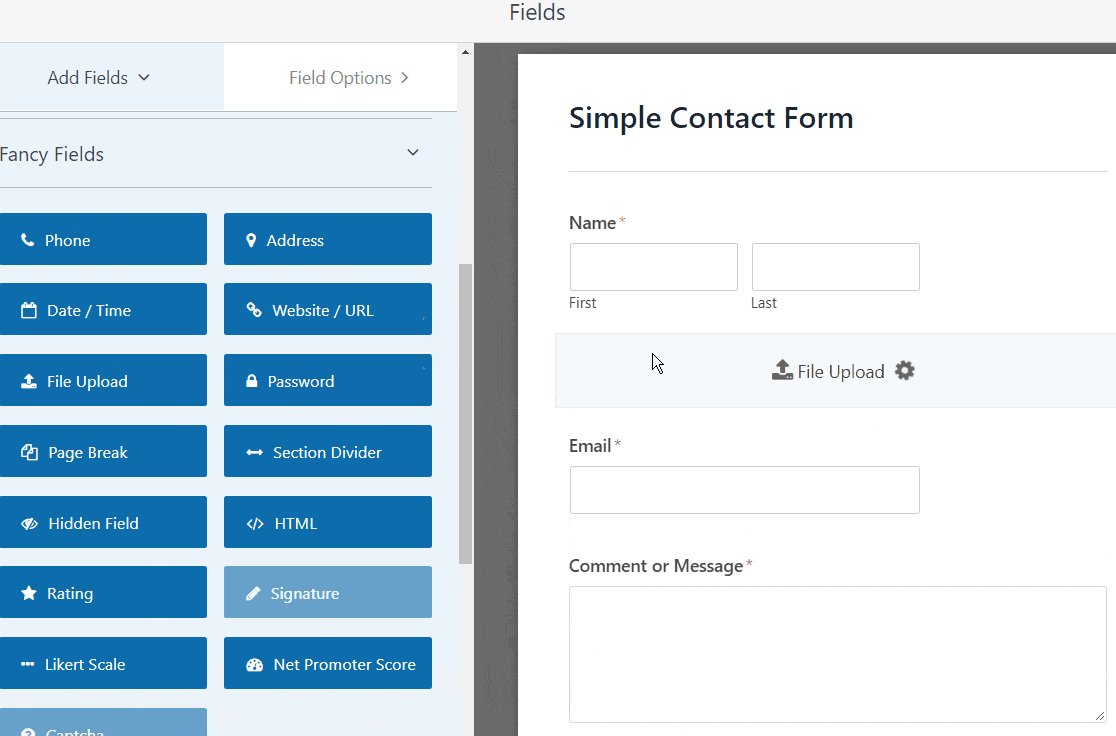
뿐만 아니라 생성하는 WordPress 양식에 파일 업로드 필드를 추가할 수도 있습니다. Fancy Fields 아래에 있는 파일 업로드 양식 필드를 양식 편집기의 왼쪽 패널에서 오른쪽 패널로 드래그하기만 하면 됩니다.

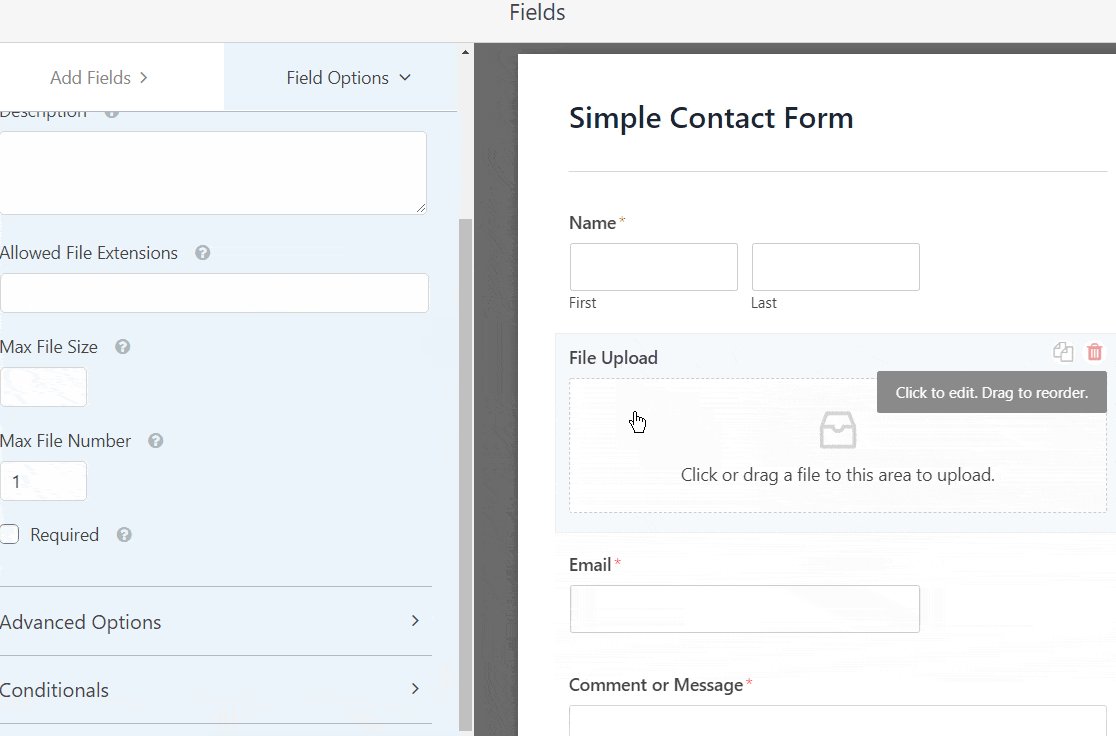
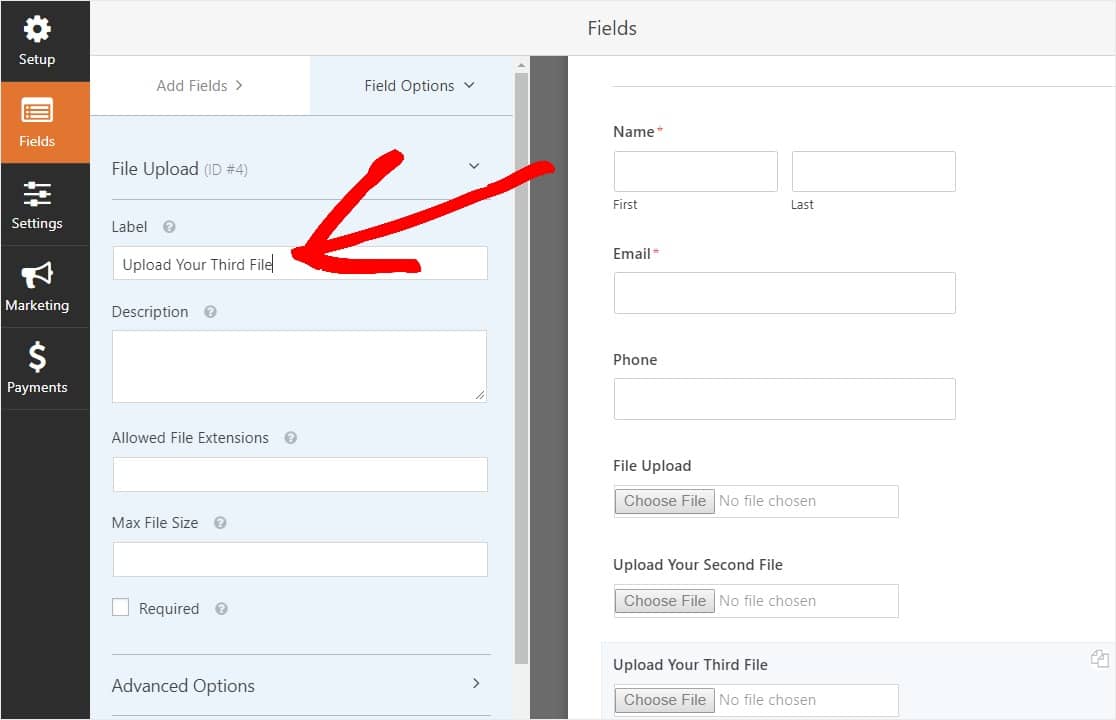
파일 업로드 필드를 클릭하고 다음을 변경할 수도 있습니다.
- 레이블 — 사이트 방문자가 용도를 알 수 있도록 양식 필드의 이름을 지정합니다.
- 설명 — 사용자에게 세부 정보를 설명하는 설명을 추가합니다. 예를 들어 사람들이 이미지를 업로드하기만 하려면 그렇게 말하세요.
- 허용된 파일 확장자 — WordPress 양식에 업로드할 수 있는 파일 유형을 제한하려면 여기에 쉼표로 구분하여 입력하십시오.
- 최대 파일 크기 — 사용자가 업로드할 수 있는 최대 파일 크기를 메가바이트 단위로 지정합니다. 여기에 숫자를 입력하지 않으면 WPForms는 기본적으로 서버에서 허용하는 최대 파일 크기로 설정됩니다. 이것을 변경해야 하는 경우 WordPress에서 최대 파일 업로드 크기를 늘리는 방법에 대한 이 자습서를 참조하십시오.
- 필수 — 사용자가 양식을 제출하기 전에 파일을 업로드하도록 하려면 이 확인란을 선택합니다.
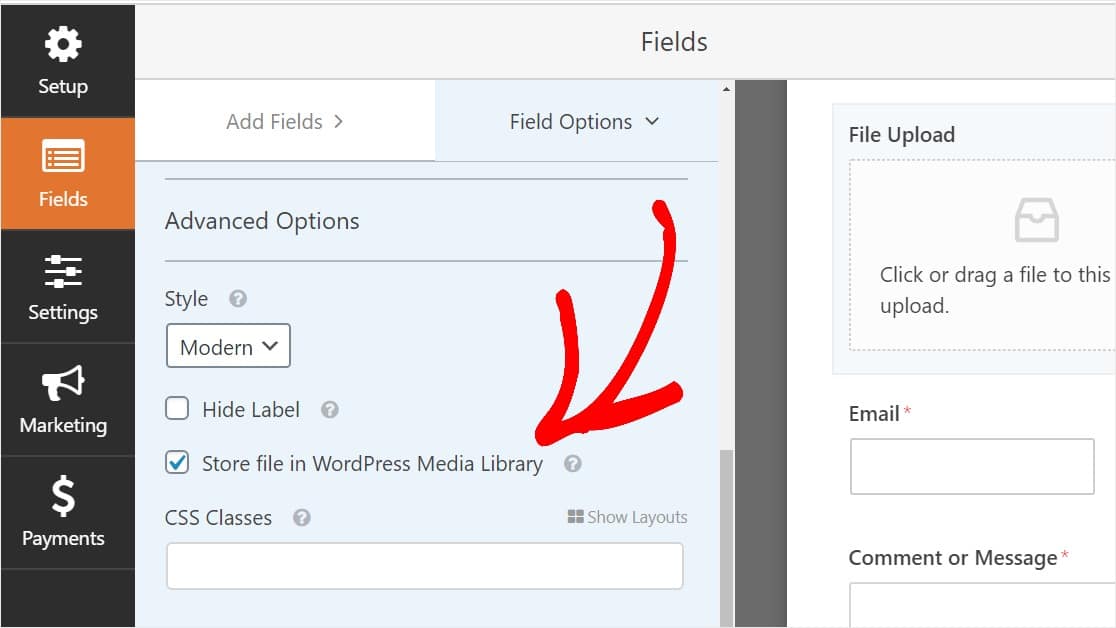
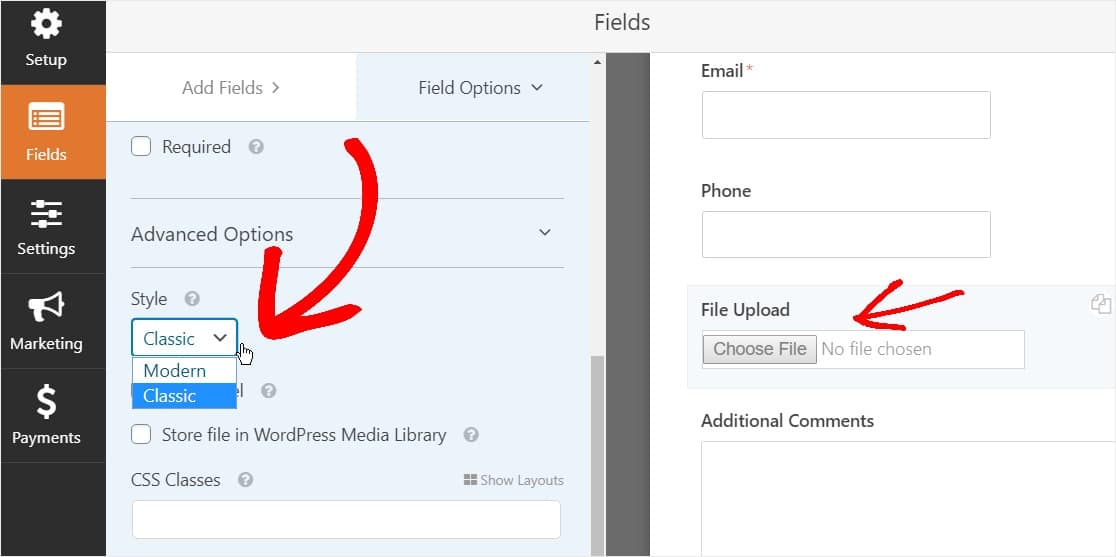
- 스타일 — 기본 모던 스타일(권장)과 클래식 스타일(다음 단계에서 자세히 다룰 예정) 간에 전환할 수 있습니다.
이러한 파일 업로드가 WordPress 업로드 위젯에 저장되면 어디에 저장되는지 궁금하십니까?
기본적으로 사용자가 업로드한 모든 파일은 사이트의 Uploads 디렉토리에 있는 WPForms 폴더에 저장됩니다. 작업을 더 쉽게 하기 위해 고급 옵션 에서 WordPress 미디어 라이브러리 의 저장 필드 확인란을 선택하여 이러한 파일을 WordPress 미디어 라이브러리에 저장할 수도 있습니다.

WordPress에서 다단계 양식을 만드는 방법에 대한 게시물의 단계를 따르면 양식을 멋지게 만들 수도 있습니다. 그러나 이 자습서에서는 단일 페이지를 사용합니다.
2단계: 클래식 파일 업로드 필드로 전환(선택 사항)
이 단계는 선택 사항이며 일반적으로 권장되지 않습니다. 그러나 파일 업로드 필드의 스타일을 기본 모던 스타일에서 WordPress 업로드 위젯에 대한 '지금 선택' 버튼이 있는 클래식 스타일로 변경하려면 고급 옵션 » 스타일 로 이동하여 드롭다운을 클릭하여 클래식을 선택 합니다.

클래식 스타일로 다시 전환하는 것이 좋습니다.
- 귀하 또는 귀하의 사용자는 '버튼' 스타일의 파일 업로드 필드를 선호합니다.
- 보다 간결한 파일 업로드 필드를 선호합니다(파일 1개만 수락함).
클래식 파일 업로드 스타일은 필드당 1개의 업로드만 허용한다는 점을 염두에 두십시오. 클래식 스타일을 사용하는 경우 양식에서 여러 업로드를 허용하려면 다른 파일 업로드 필드를 추가해야 합니다.
양식을 깔끔하게 보이게 하려면 다른 필드를 추가하기 전에 첫 번째 클래식 파일 업로드 필드에서 조건부 논리를 활성화해야 합니다. 그렇게 하면 사용자가 필요로 하지 않는 한 이러한 추가 파일 업로드 필드가 양식에 표시되지 않습니다.

이 트릭은 양식을 보다 체계적으로 보이게 하고 양식 변환을 높이는 데 도움이 될 수 있는 양식 피로를 줄이는 데 도움이 됩니다.
파일 업로드 필드의 각 클래식 스타일을 통해 사용자는 하나의 파일만 업로드할 수 있습니다. 클래식 스타일 업로더를 사용하여 여러 파일 업로드를 추가하는 방법을 배우려면 계속 읽으십시오. 파일 업로드 필드가 하나만 있으면 다음 단계를 건너뛸 수 있습니다.
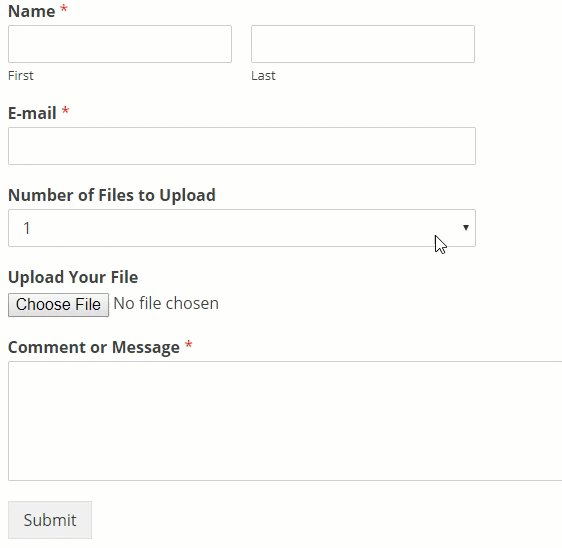
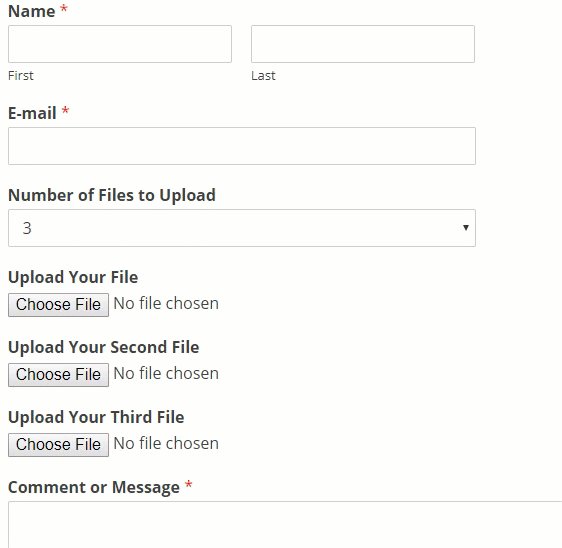
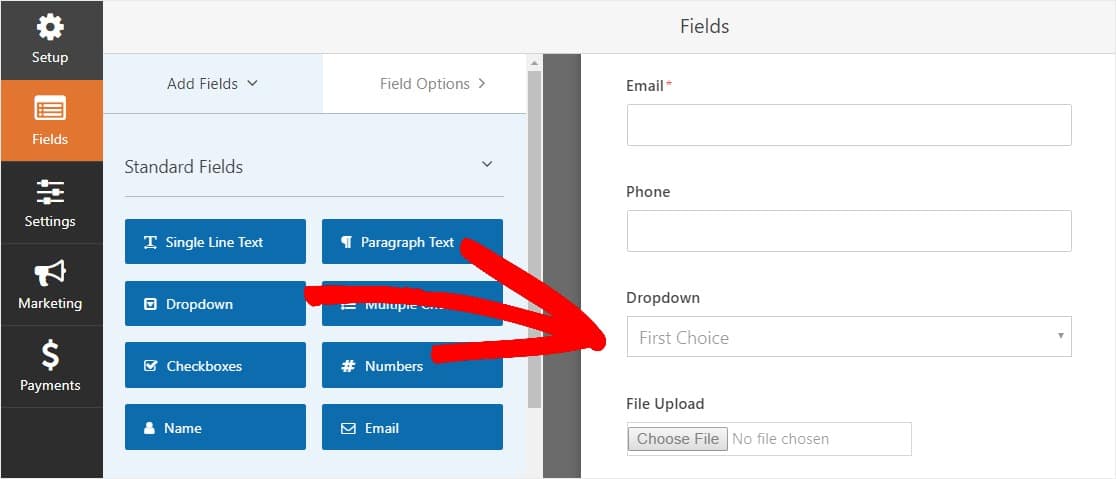
클래식 스타일 필드 업로드 필드에서 조건 논리를 활성화하려면 왼쪽 패널에서 파일 업로드 필드 바로 위의 양식으로 드롭다운 필드를 끌어다 놓습니다. (이는 업로드 파일 필드의 수에 관계없이 작동하지만 이 예에서는 3을 수행합니다.)

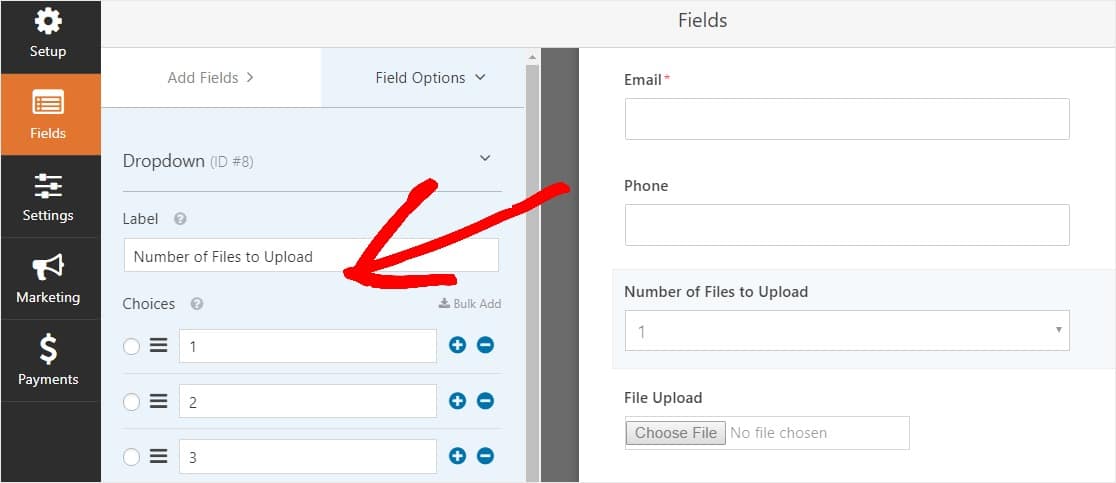
이제 드롭다운 필드를 클릭하여 왼쪽 패널의 필드 옵션을 확인하고 드롭다운 필드 레이블을 편집하여 업로드할 파일 수로 표시 하고 선택 항목을 1 , 2 및 3으로 표시 합니다.

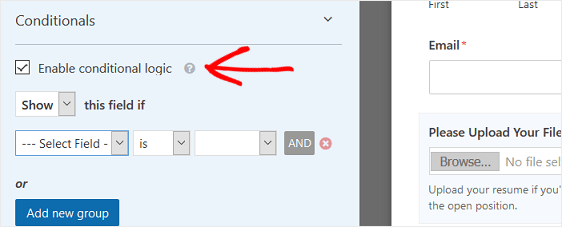
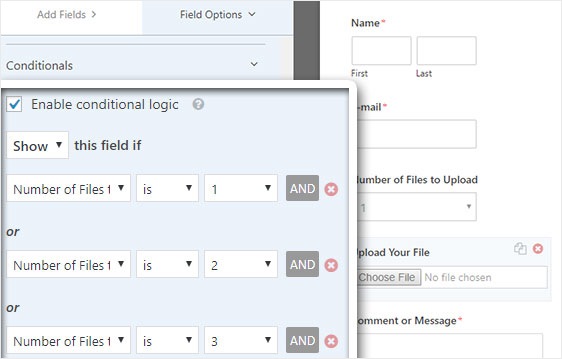
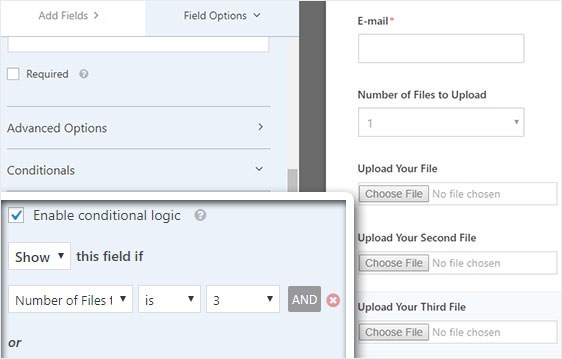
그런 다음 파일 업로드 필드를 클릭하고 옵션에서 아래로 스크롤하여 왼쪽 패널의 조건부 탭을 확장합니다. 그런 다음 조건부 논리 사용에 대한 확인 표시를 선택합니다.

아래 스크린샷과 같이 파일 업로드 필드의 조건부 논리를 사용자 지정합니다.

OR 논리를 적용하는 새 그룹 추가 버튼을 클릭하면 새 필드가 추가됩니다. OR 논리 사용에 대한 자세한 내용이 필요하면 And OR 조건부 논리를 사용하는 방법에 대한 가이드를 읽어보세요.
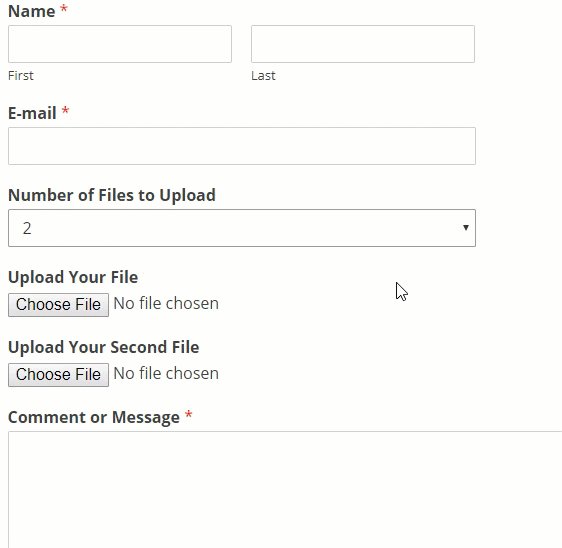
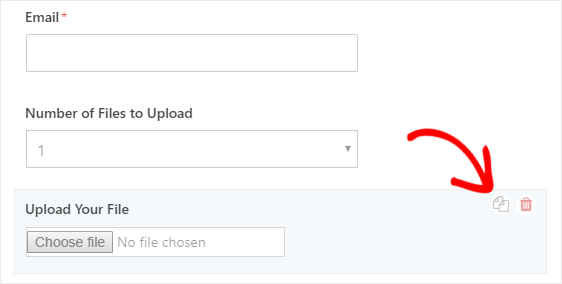
다음 단계는 이 파일 업로드 필드를 복제하는 것입니다.
양식에서 파일 업로드 필드의 오른쪽에 있는 복제 아이콘을 클릭합니다.

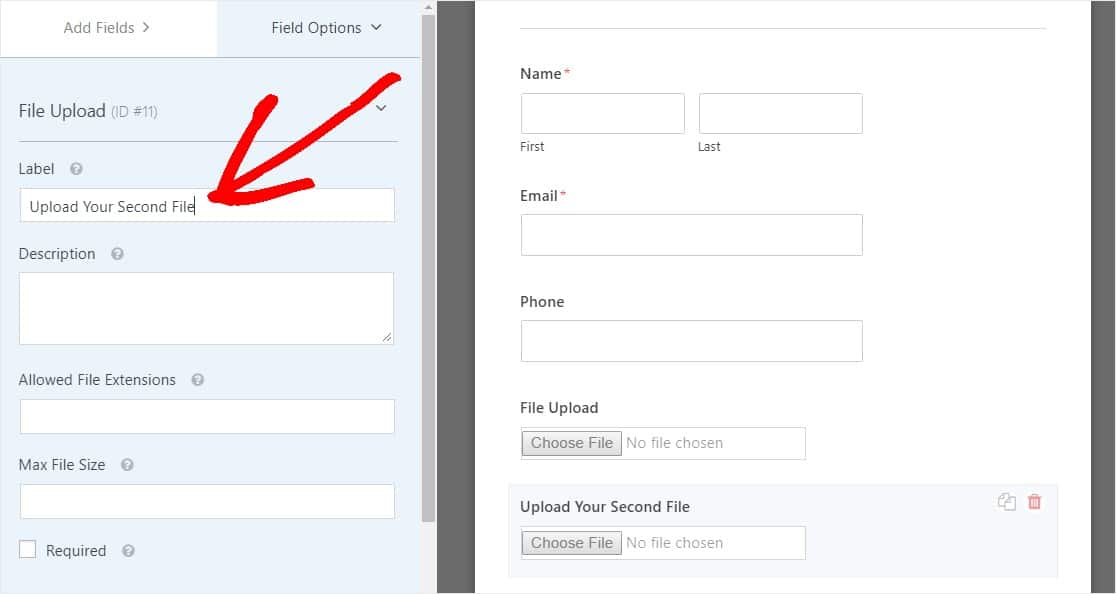
왼쪽 패널에서 새 파일 업로드 필드의 레이블을 두 번째 파일 업로드 로 변경합니다.


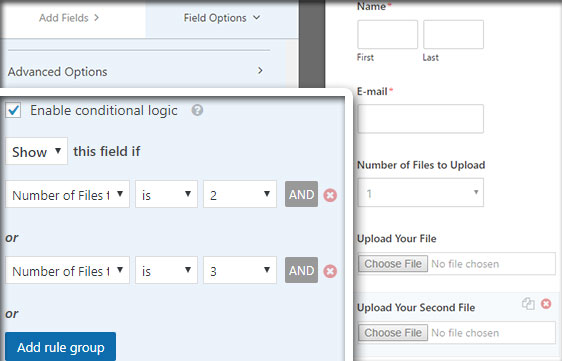
이제 아래 스크린샷과 같이 이 새 필드에 대한 조건부 논리를 구성합니다. 위 단계의 유일한 변경 사항은 업로드할 파일 수가 1이라는 첫 번째 작업을 제거했다는 것입니다.

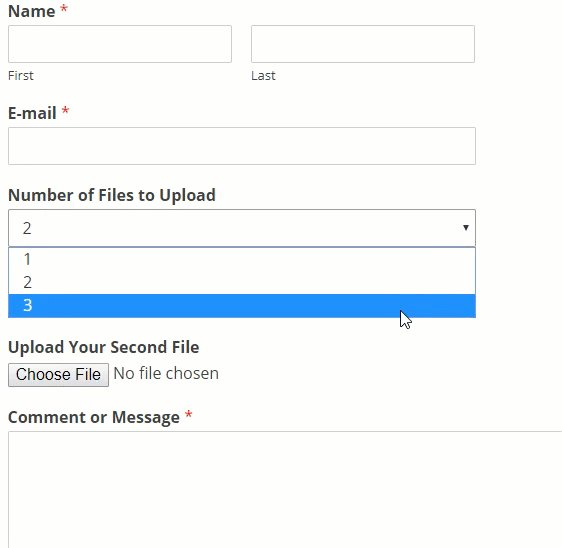
이제 아이콘을 클릭하고 레이블을 세 번째 파일 업로드 로 변경하여 두 번째 파일 업로드 필드를 복제합니다.

아래 스크린샷과 같이 조건부 논리 필드를 구성합니다. 업로드할 파일 수가 3이라는 마지막 필드만 유지합니다.

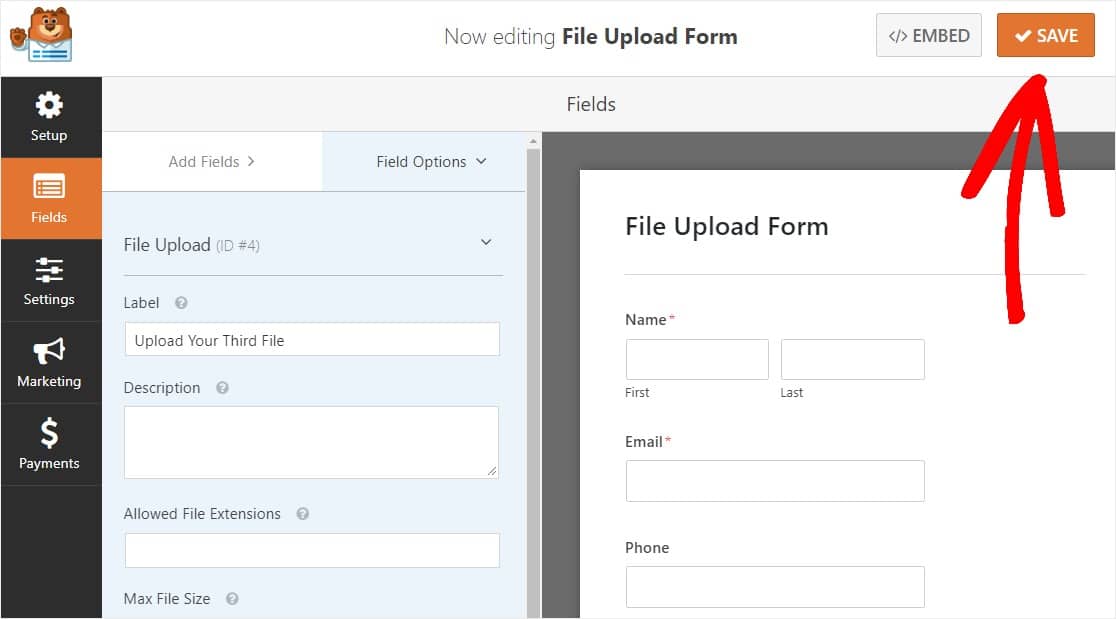
양식 사용자 정의가 완료되면 화면 오른쪽 상단 모서리에 있는 저장 을 클릭합니다. 이제 양식에 여러 파일 업로드 필드를 추가했습니다.

보시다시피 대부분의 경우 모던 스타일을 사용하여 여러 파일 업로드를 허용하고 싶을 것입니다.
이제 양식에 적절한 양의 파일 업로드 필드가 있으므로(1개 또는 여러 개) 양식 설정을 구성할 준비가 된 것입니다.
3단계: 파일 업로드 양식 설정 사용자 지정
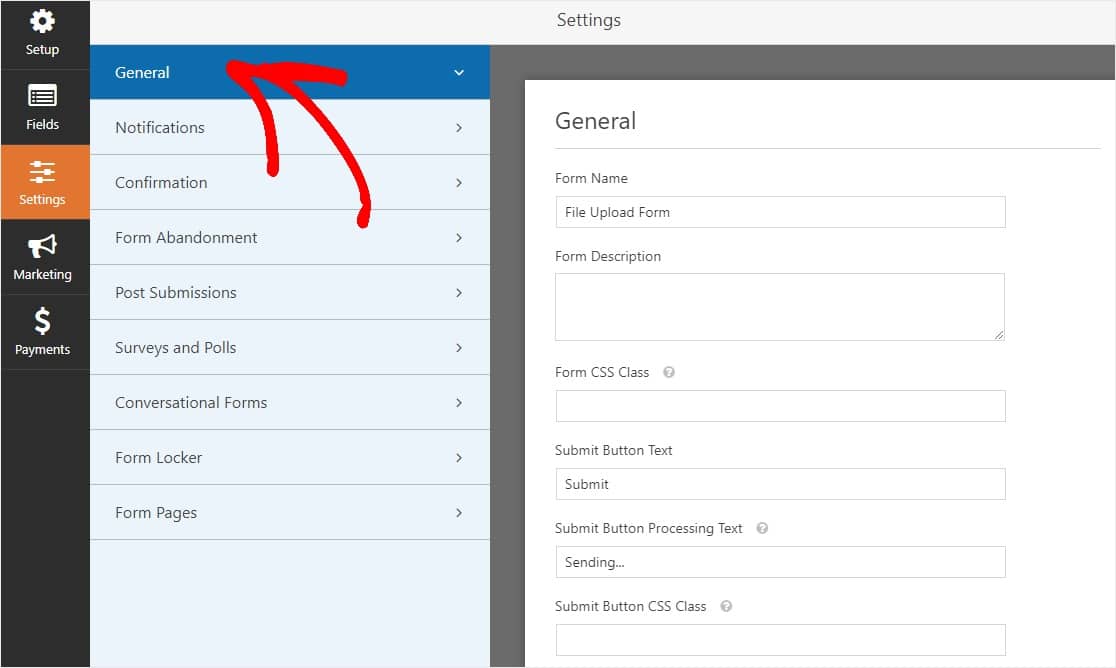
시작하려면 설정 » 일반 으로 이동합니다.

여기에서 다음을 구성할 수 있습니다.
- 양식 이름 — 원하는 경우 여기에서 양식 이름을 변경합니다.
- 양식 설명 — 양식에 대한 설명을 제공합니다.
- 제출 버튼 텍스트 — 제출 버튼 의 사본을 사용자 정의합니다.
- 스팸 방지 — 스팸 방지 기능인 hCaptcha 또는 Google reCAPTCHA를 사용하여 스팸 연락을 차단 합니다. 스팸 방지 확인란은 모든 새 양식에서 자동으로 선택됩니다.
- AJAX 양식 — 페이지를 다시 로드하지 않고 AJAX 설정을 활성화합니다.
- GDPR 향상 — GDPR 요구 사항을 준수하기 위해 IP 주소 및 사용자 에이전트와 같은 항목 정보 및 사용자 세부 정보 저장을 비활성화할 수 있습니다. 간단한 문의 양식에 GDPR 계약 필드를 추가하는 방법에 대한 단계별 지침을 확인하십시오.
완료되면 저장 을 클릭합니다.
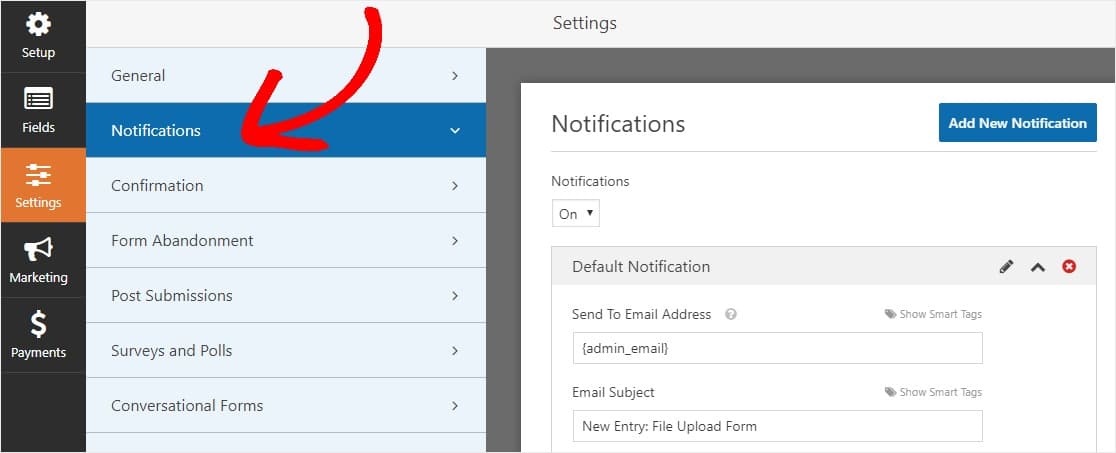
4단계: 양식 알림 구성
알림은 누군가가 WordPress 업로드 위젯에 파일을 제출할 때 알 수 있는 훌륭한 방법입니다.
또한 알림 기능을 비활성화하지 않는 한 누군가가 귀하의 사이트에서 양식을 제출할 때마다 이메일 알림을 받게 됩니다.

다른 사람이 양식을 완성했을 때 이메일 메시지를 받으려면 WordPress에서 양식 알림을 설정하고 이메일 주소를 제공해야 합니다.
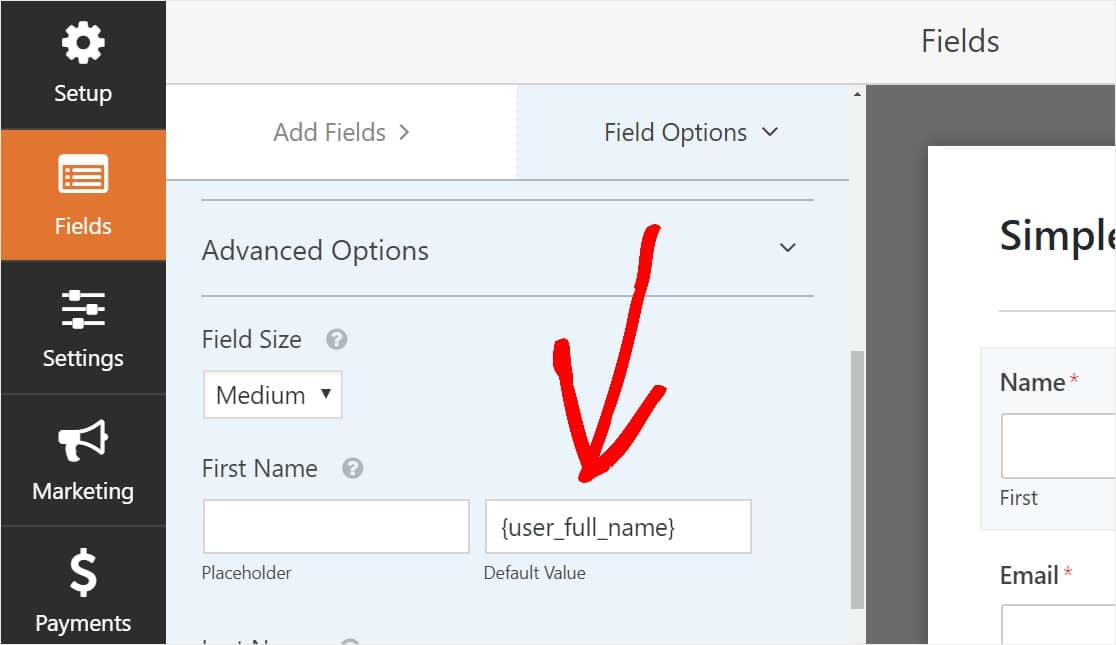
또한 스마트 태그를 사용하는 경우 사이트 방문자가 양식을 완료한 후 개인화된 알림을 보내 수신되었음을 알릴 수 있습니다. 이렇게 하면 파일 업로드와 함께 양식이 제대로 완료되었음을 사용자에게 확인할 수 있습니다.

이에 대한 자세한 내용은 WordPress에서 여러 양식 알림을 보내는 방법에 대한 단계별 가이드를 확인하세요.
또한 사용자 정의 헤더 이미지 영역에서 선택한 이미지나 로고를 추가하여 알림 이메일을 쉽게 브랜드화할 수 있는 옵션이 있습니다. 선택한 로고/이미지는 아래 WPForms 로고와 같은 이메일 알림 상단에 표시됩니다.

참고: 첨부 파일은 종종 이메일 전달성을 손상 시킬 수 있으므로 WPForms는 알림 이메일에 사용자 파일을 첨부하지 않습니다. 대신 이메일을 통해 파일 업로드를 링크로 보냅니다.

5단계: 파일 업로드 양식의 확인 구성
양식 확인은 사용자가 WordPress 업로드 위젯에 정보를 제출한 후 즉시(그리고 자동으로) 조치를 취하는 방법입니다. 이 단계에 대한 추가 도움말은 양식 확인 설정 방법에 대한 자습서를 확인하세요.
WPForms에는 3가지 종류의 확인이 있습니다.
- 메시지 — 누군가가 양식에서 제출을 누른 후 표시되는 기본 확인 유형이며 사용자 정의할 수 있습니다. 사이트 방문자의 만족도를 높이기 위해 확인 메시지를 사용자 정의하는 방법에 대한 팁을 확인하십시오.
- 페이지 표시 — 감사 페이지와 같은 사이트의 모든 페이지로 사용자를 자동으로 보냅니다.
- 리디렉션 — 보다 복잡한 개발을 위해 사용자를 다른 웹사이트나 특수 URL로 이동하려는 경우에 유용합니다.
따라서 WPForms에서 간단한 양식 확인을 설정하여 사이트 방문자가 사이트에서 양식을 제출할 때 보게 될 성공 메시지를 사용자 정의할 수 있는 방법을 살펴보겠습니다.
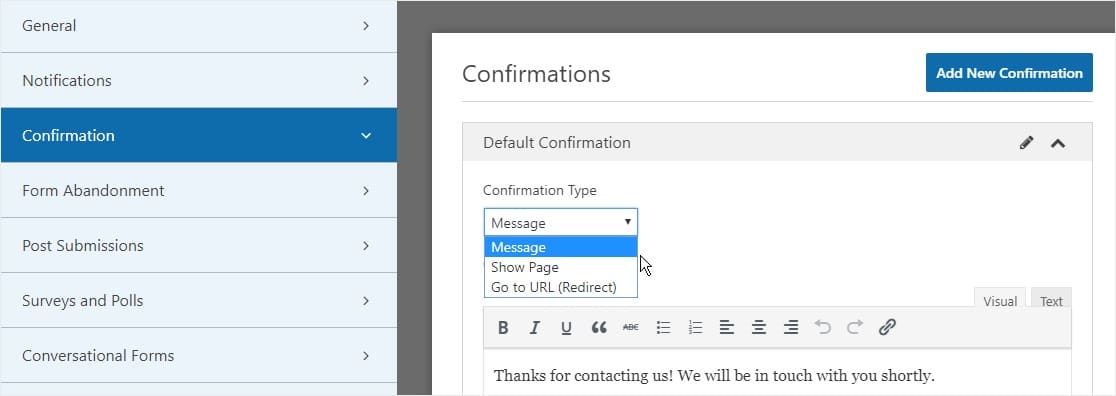
시작하려면 설정 아래의 양식 편집기에서 확인 탭을 클릭하십시오.
다음으로 생성하려는 확인 유형의 유형을 선택합니다. 이 예에서는 Message 를 선택합니다.

그런 다음 확인 메시지를 원하는 대로 사용자 지정하고 완료되면 저장을 클릭합니다.
이제 웹사이트의 위젯에 양식을 추가할 준비가 되었습니다.
6단계: 파일 업로드 양식을 위젯에 추가
양식을 만든 후 WordPress 사이트의 위젯 영역에 추가할 수 있습니다.
WPForms를 사용하면 페이지, 블로그 게시물 및 WordPress 위젯을 포함하여 웹사이트의 여러 위치에 양식을 추가할 수 있습니다.
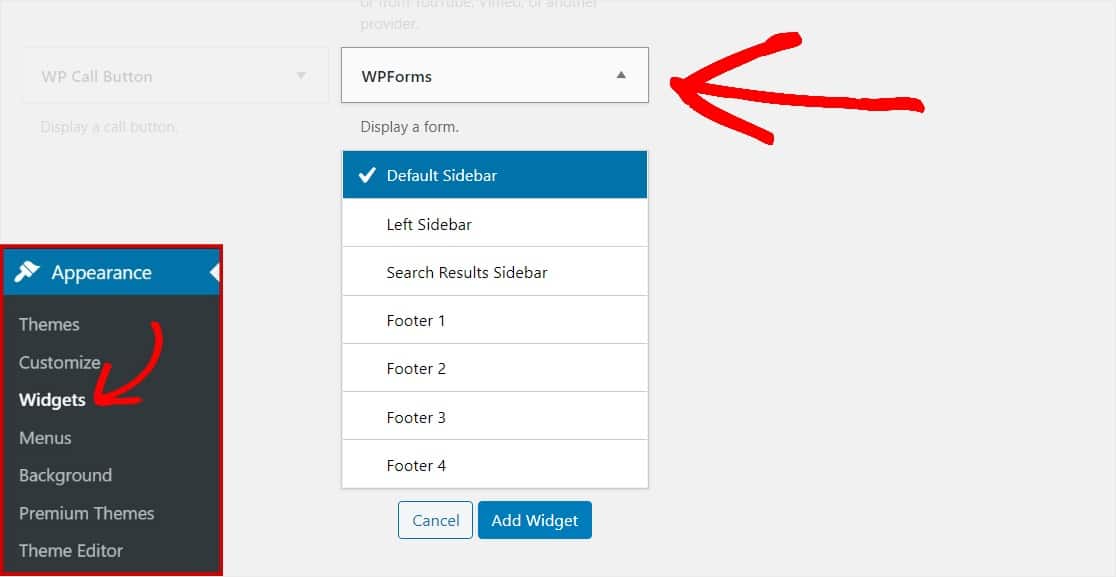
위젯에 파일 업로드 양식을 추가하고 자신만의 업로드 위젯을 만들려면 WordPress 대시보드의 왼쪽 패널로 이동하여 모양 » 위젯을 클릭합니다 . 그런 다음 아래로 스크롤하여 사용 가능한 위젯에서 WPForms 를 클릭합니다.

표시되는 위젯은 테마에 따라 사람마다 다르게 보일 수 있습니다. 특정 WordPress 테마를 사용하면 특정 WordPress 위젯을 사용할 수 있습니다.
WordPress 업로드 위젯을 표시할 영역을 선택하고 준비가 되면 '위젯 추가'를 클릭합니다.
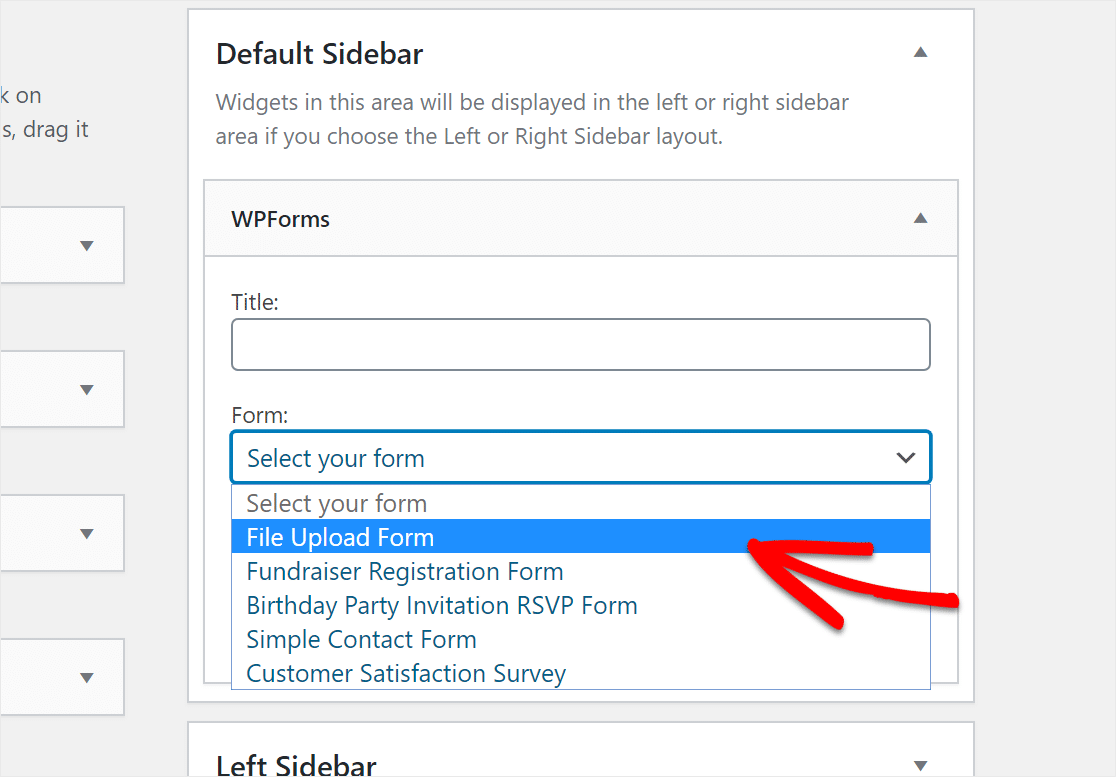
이제 해당 위젯에 표시할 양식을 선택하고 저장 을 클릭합니다.

그게 다야! 이제 파일 업로드 양식이 웹사이트의 WordPress 위젯에 있습니다.
7단계: 파일 보기
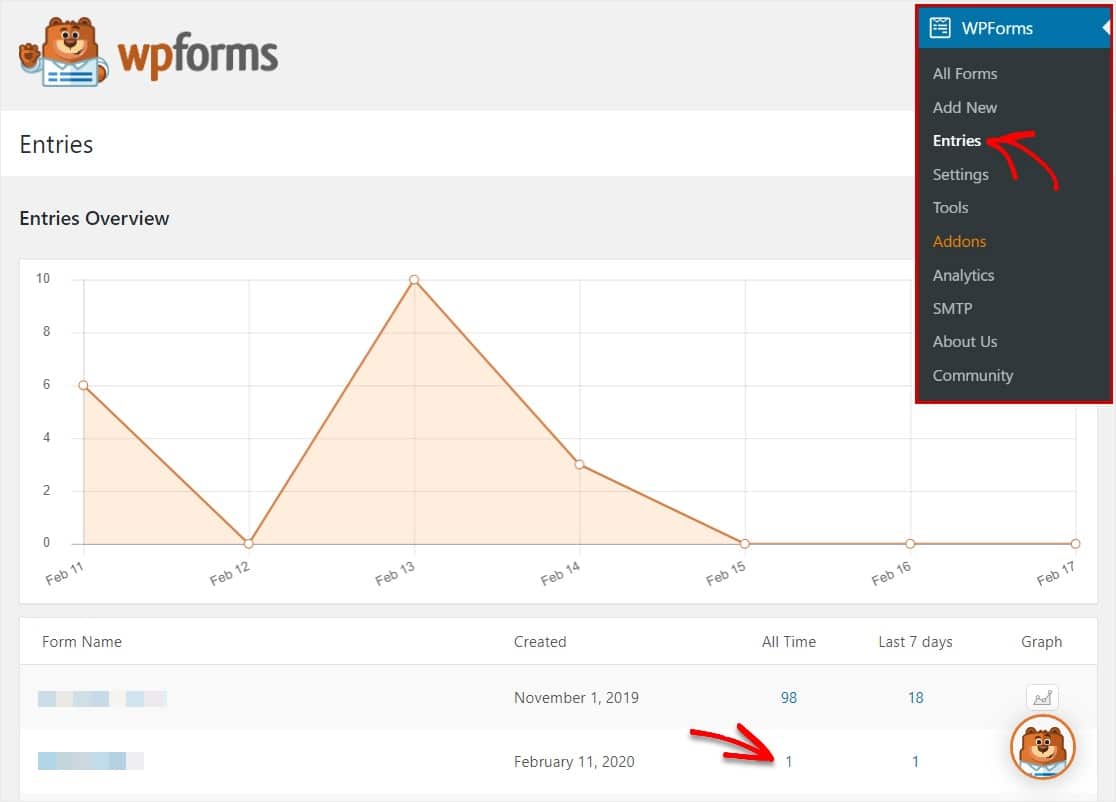
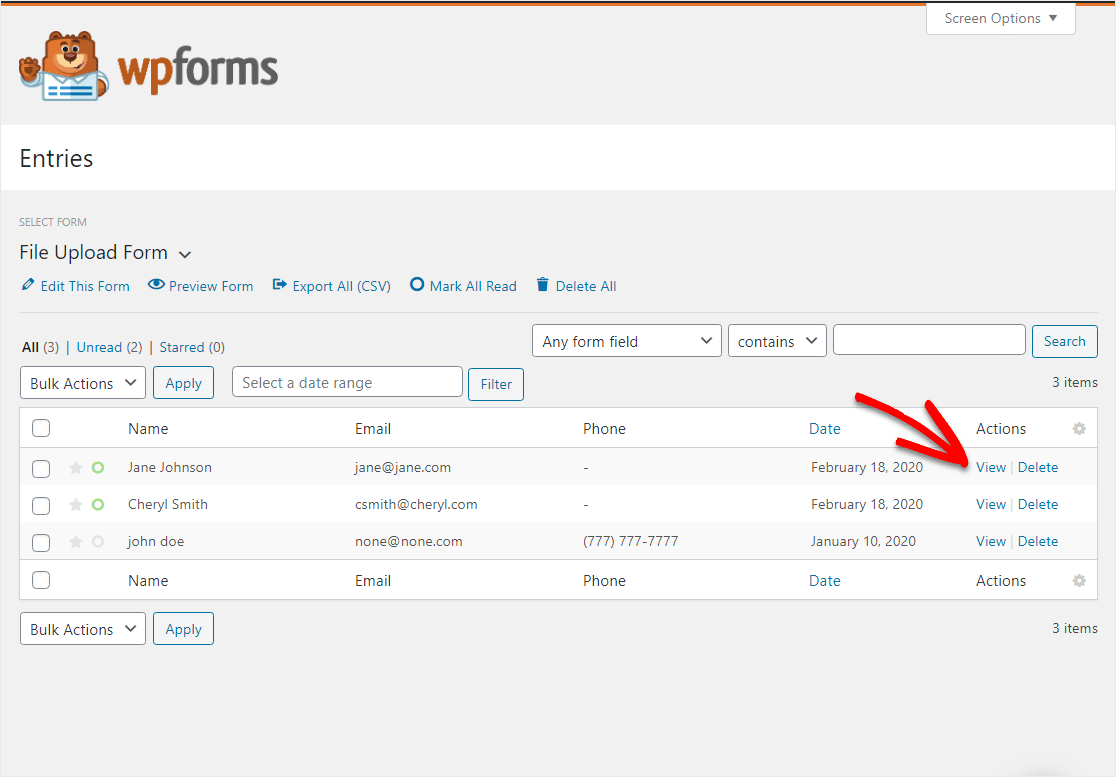
WPForms는 각 양식 제출을 WordPress 데이터베이스의 항목으로 저장합니다. 업로드된 파일을 보려면 WPForms » 항목으로 이동하십시오.
여기에서 모든 항목을 보려면 '전체 시간' 항목 열의 숫자를 클릭하십시오.

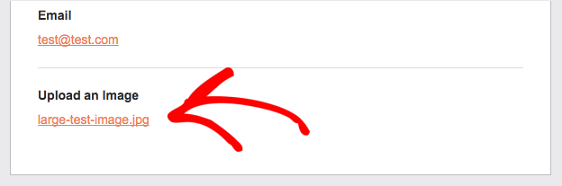
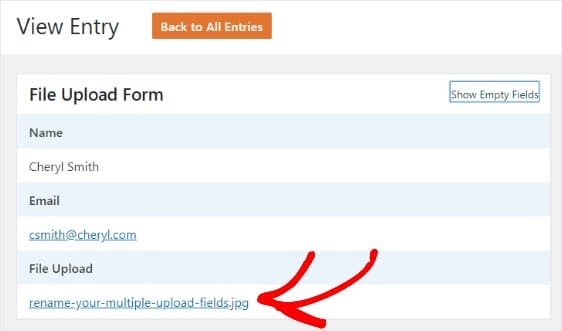
모든 항목을 보고 나면 개별 항목의 작업 열에서 보기 를 클릭하여 WordPress 업로드 위젯을 통해 업로드된 파일에 액세스할 수 있습니다.

이제 파일을 마우스 오른쪽 버튼으로 클릭하여 파일을 다운로드하거나 파일을 클릭하여 브라우저에서 볼 수 있습니다.

더 나아가 Zapier 애드온을 사용하여 모든 파일 업로드를 다음 위치에 자동으로 저장할 수 있습니다.
- 구글 드라이브
- 드롭 박스
- 및 기타 많은 클라우드 스토리지 서비스
사람들이 업로드 양식과 웹사이트를 찾는 방법을 알아보려면 WordPress에 Google Analytics를 설치하는 방법에 대한 가이드를 읽어보세요.
지금 WordPress 업로드 위젯 만들기를 시작하려면 여기를 클릭하십시오
결론적으로
그리고 당신은 그것을 가지고 있습니다! 이제 웹사이트 양식을 통해 파일을 수락하는 WordPress 업로드 위젯을 만드는 방법을 알게 되었습니다. 디자이너의 파일을 수락하려면 WordPress에서 Adobe Illustrator(AI) 업로드를 활성화하는 방법을 확인하십시오.
오늘 시도해 볼 수 있는 소규모 비즈니스 마케팅에 대한 훌륭한 팁이 포함된 게시물도 확인하십시오.
그래서, 당신은 무엇을 기다리고 있습니까? 지금 가장 강력한 WordPress 양식 플러그인을 시작하십시오.
이 기사가 마음에 든다면 Facebook과 Twitter에서 우리를 팔로우하십시오.
