프레이머 템플릿을 만드는 방법
게시 됨: 2023-08-18Eugen Ciachir 작성: 콘트라 | 트위터

소개
Framer는 내가 노코드 개발에 접근하는 방식을 바꾸었습니다. 순전한 속도와 사용자 친화성은 제가 웹사이트를 구축하는 방식을 완전히 바꾸어 놓았습니다.
프레이머에 몰두한 지 반 년이 지난 지금, 제가 배운 것을 공유하게 되어 기쁩니다. 이 가이드는 최고 수준의 Framer 템플릿을 만들기 위한 실용적인 조언, 귀중한 통찰력 및 혁신적인 기술을 제공하여 제 프로세스의 핵심을 파헤칠 것입니다.
바로 다이빙하자!
1. 업계를 염두에 둔 계획
Framer 템플릿 제작에 뛰어들기 전에 특정 산업에 명확한 초점을 두고 계획을 세우십시오. 시작하는 방법은 다음과 같습니다.
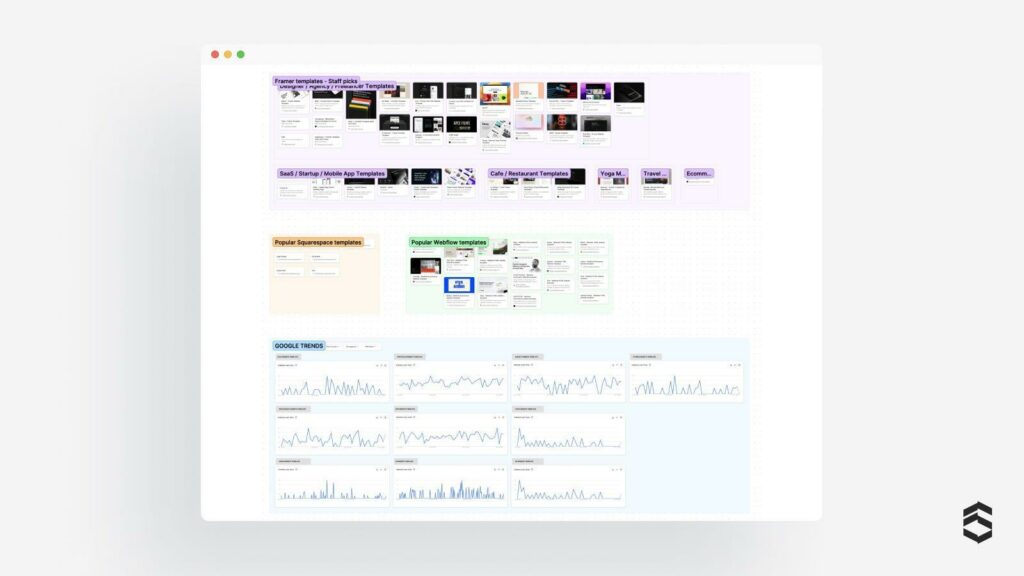
- 시장 조사: Framer, Webflow, Squarespace 및 WordPress 템플릿과 같은 인기 있는 템플릿 유형을 살펴보십시오. 다양한 플랫폼을 확인하여 트렌드와 수요를 파악하세요.
- 새로운 영역 발견: 기존 템플릿이 광범위하게 다루지 않은 산업 또는 틈새 시장을 찾으십시오. 시장의 격차를 메우는 고유한 솔루션을 제공하는 것을 목표로 합니다. 보너스 팁: Google 트렌드를 사용하여 선택한 업계의 키워드 인기도와 잠재 트래픽을 측정하세요.
- 아이디어 수집: 비전과 일치하는 영감, 링크, 웹 사이트 및 디자인 수집을 시작하십시오. Apple Note 또는 선호하는 메모 앱과 같은 전용 공간에 항목을 정리하세요.

2. 클라이언트 프로젝트처럼 템플릿 처리
진정한 고객 프로젝트인 것처럼 템플릿 생성에 접근하면 품질과 가치가 높아집니다. 다음 사항에 중점을 둡니다.
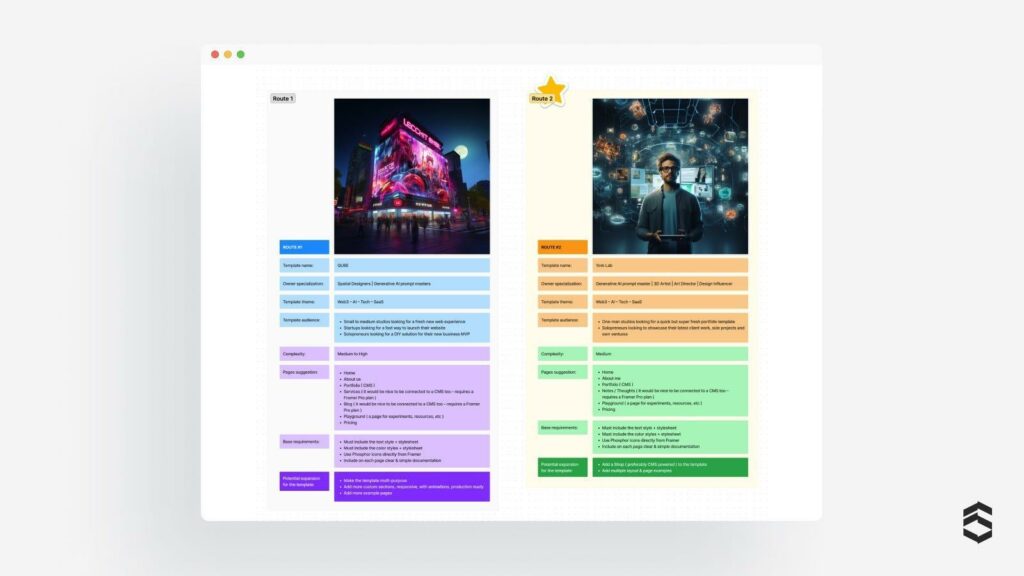
- 가상의 브랜드에 대한 시나리오 만들기: 만든 브랜드가 직면한 특정 장애물을 해결하기 위한 템플릿을 개발합니다. 대상 사용자가 직면한 문제를 이해하고 템플릿을 사용자 지정하여 효과적으로 제공합니다.
- 사용자 및 요구 사항 파악: 템플릿을 활용할 수 있는 잠재적 사용자를 조사합니다. 디자이너와 개발자가 자신의 경험과 장애물에 대해 토론하는 온라인 커뮤니티 또는 포럼을 탐색하십시오.
- 실제 문제 해결: 템플릿을 디자인하여 실제 디자인 및 개발 문제에 대한 솔루션을 제공합니다. 대상 사용자의 효율성과 생산성 향상을 강조하십시오.
업계 지향적인 사고 방식으로 템플릿에 접근하고 진정한 클라이언트 프로젝트처럼 취급함으로써 청중의 요구 사항을 충족하는 의미 있고 영향력 있는 Framer 템플릿의 기반을 마련하고 있습니다.

3. 무드보딩
무드 보드를 만드는 것은 Framer 템플릿의 디자인을 형성하는 중요한 단계입니다. 창의력을 발휘하고 디자인 결정을 내리는 데 도움이 되는 영감을 주는 보석 모음이라고 생각하세요. 효과적인 무드 보드를 만드는 방법을 분석해 보겠습니다.
- 다양한 프로젝트 탐색: 웹 디자인뿐만 아니라 다양한 디자인 프로젝트를 탐색하고 넓은 그물을 던지십시오. 시선을 사로잡는 링크, 스크린샷, 웹사이트를 수집하세요.
- 영감을 얻기 위해 Figjam 사용: Figma의 Figjam을 사용하여 개인 디지털 영감 보드를 만드십시오. 템플릿의 비전과 일치하는 스타일, 색상 또는 기타 범주별로 아이디어를 구성하세요.
틀에 얽매이지 마세요: 일러스트레이션, 애니메이션, 로고, 유형의 항목 등 창의력을 발휘할 수 있는 모든 것을 포함하세요. 무드 보드는 끝없는 창의적 탐구를 위한 캔버스입니다.

4. 이름을 고르세요
Framer 템플릿에 적합한 이름을 선택하는 것은 템플릿의 정체성을 형성하고 돋보이게 만드는 중요한 단계입니다. 완벽한 이름을 찾는 방법:
- 연구: 기존 Framer 템플릿과 제품을 살펴보고 선택한 이름이 고유하고 이전에 사용된 적이 없는지 확인하십시오.
- 도메인 가용성 확인: 일치하는 웹사이트 도메인을 확보하려는 경우 Google Domains 또는 Namecheap을 사용하여 도메인 이름을 사용할 수 있는지 확인합니다.
- 흔한 이름 피하기: 아직 유명하지 않거나 널리 인식되지 않은 이름을 선택하여 템플릿에 고유한 정체성을 부여하세요.
사려 깊은 무드 보드를 만들고 적절한 이름을 선택함으로써 창의적인 비전을 구현하고 대상 고객의 관심을 사로잡는 뛰어난 Framer 템플릿의 토대를 마련하고 있습니다.
5. 브랜드 디자인
Framer 템플릿을 구성하는 과정에서 다음 단계는 매혹적인 브랜드 아이덴티티를 만드는 것입니다.
- 간단하게 시작: 기본 디자인 요소로 시작하여 신속하게 반복합니다. 이 적응형 접근 방식을 사용하면 진행하면서 다양한 버전을 탐색하고 가장 좋은 버전을 결정할 수 있습니다.
- 브랜드 로고 디자인: 기호, 워드마크 또는 조합과 같은 다양한 로고 옵션을 사용해 보십시오. 템플릿의 비전과 조화를 이루고 대상 고객과 공감할 수 있는 로고를 찾으십시오.
- 색상 팔레트 설정: 색상 체계를 복잡하지 않고 생동감 있게 유지하십시오. 과도한 색상으로 압도적인 디자인을 피하십시오. Figma의 Foundation: Color Generator 플러그인과 같은 도구를 활용하여 음영 및 팔레트를 신속하게 생성합니다.
올바른 서체 선택: 템플릿에 적합한 서체를 선택하십시오. 모든 요소에 대한 단일 글꼴이 일반적이지만 이에 국한되지는 않습니다. 선택한 서체가 Framer 웹사이트 요구 사항을 충족하는 Google 글꼴 라이브러리의 일부인지 확인합니다.

6. 사이트 구조 및 기능 정의
Framer 템플릿의 유용성과 기능을 보장하려면 명확한 사이트 구조를 설정하고 필수 기능을 정의하는 것이 중요합니다.
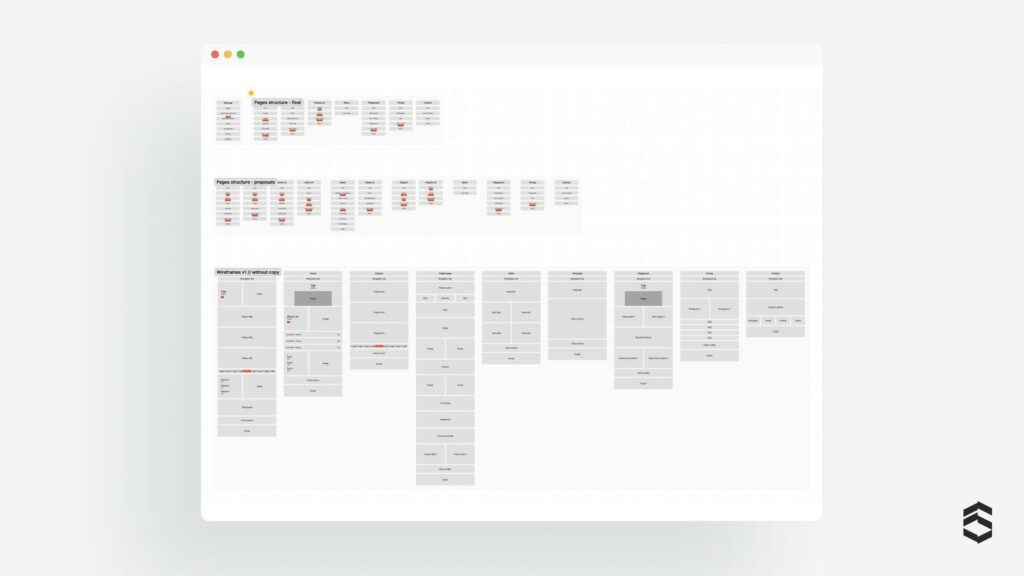
- 간단하게 유지: 사이트 구조를 간단하게 스케치합니다. 필요한 페이지의 개요부터 시작하십시오. CMS 모음 또는 다양한 버전의 페이지, 섹션 또는 구성 요소가 필요한지 결정합니다.
- 기본 와이어프레임: 모든 페이지에 대한 기본 와이어프레임을 만들어 레이아웃과 흐름을 시각화합니다. 이러한 초안은 상세할 필요가 없습니다. 빠른 계획을 위한 것입니다.
주석 및 통합: Figma에서 와이어프레임에 메모를 추가합니다. Framer에서 직접 사용할 사용자 지정 구성 요소, 통합 및 기타 요소를 언급하십시오. CMS 컬렉션을 포함하는 경우 필수 필드를 고려하십시오. 이는 디자인과 기능을 연결하는 데 도움이 됩니다.

7. 피그마 타임
Framer 템플릿 디자인 여정을 시작하는 것은 Figma 내에서 시작되며 이것이 매력적인 선택인 이유는 다음과 같습니다.
- 친숙함: 많은 1인 기업가, 소규모 에이전시 및 디자이너는 이미 Figma에 대해 잘 알고 있습니다. Figma에서 시작하면 Framer 템플릿과 함께 Figma 파일을 제공하여 추가 가치를 제공합니다.
- 요소 중앙 집중화: Figma에서 브랜드 요소, 무드 보드 영감 및 와이어프레임을 함께 가져옵니다. 간소화된 디자인 프로세스를 위해 구성합니다.
- 제도 단계: lorem ipsum 및 임시 이미지와 같은 자리 표시자 콘텐츠를 사용하여 초기 초안 제작을 시작합니다. 이 단계는 와이어프레임과 최종 디자인 사이의 간격을 연결합니다. 글꼴, 색상, 레이아웃 및 콘텐츠 정렬을 사용하여 디자인을 다듬습니다.
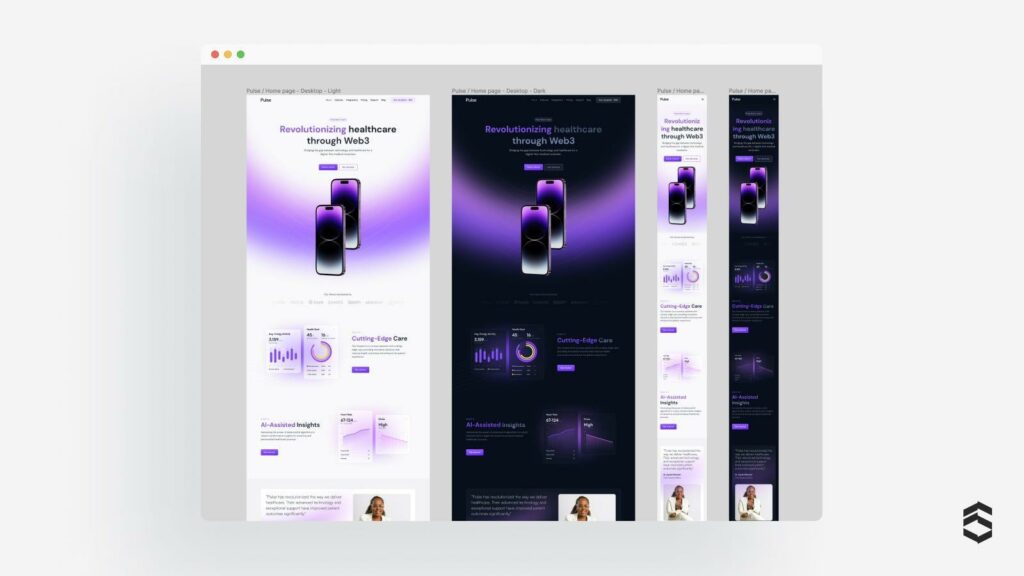
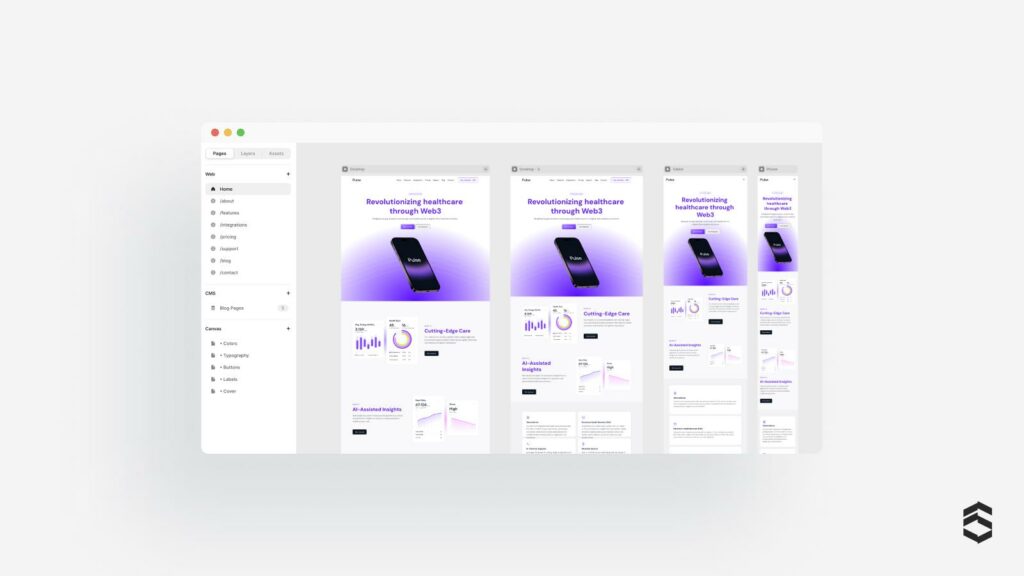
- 모바일 친화적: 템플릿이 다른 장치에서 원활하게 작동하도록 디자인 중에 모바일 반응성을 고려하십시오. 여러 화면에서 끊김 없는 경험을 통해 사용성이 향상됩니다.
- 애니메이션 탐색: 애니메이션을 실험하여 Framer 템플릿에 상호 작용을 주입합니다. 매력적인 사용자 경험을 위해 요소에 애니메이션을 적용하는 방법을 살펴보세요.

8. ChatGPT 및 MidJourney를 사용하여 맞춤형 콘텐츠 생성
독특하고 매력적인 템플릿을 위해 진부한 스톡 사진과 일반적인 텍스트를 피하십시오. 대신 ChatGPT 및 MidJourney의 기능을 활용하여 개인화된 콘텐츠를 만드십시오.
- 맞춤형 ChatGPT 프롬프트: 의미 있는 콘텐츠를 생성하기 위해 ChatGPT에 대한 특정 프롬프트를 만듭니다. 프롬프트 사용을 마스터하면 향후 프로젝트에 대한 기술이 향상됩니다. ChatGPT 프롬프트의 예: “당신이 [업계]의 선임 카피라이터라고 상상해보세요. 귀하의 대행사는 [산업] + [mvp]를 전문으로 하는 [브랜드 이름]의 새 브랜드를 구축하고 있습니다. 사이트 맵에는 [모든 페이지 나열]이 포함됩니다. 메인 헤드라인(H1), 부제목, 홈페이지 히어로 섹션의 클릭 유도문안을 작성하세요. 전체 웹 사이트에 대해 계속하십시오.”
- MidJourney를 사용한 사용자 지정 브랜드 자산: MidJourney를 사용하여 템플릿의 비전에 맞는 브랜드 자산을 만듭니다. 무드 보드에서 이미지를 선택하고 배경, 아이콘 또는 고유한 요소를 제작하세요.
- 생성 및 수정: 첫 번째 MidJourney 자산을 만들고 표준에 맞을 때까지 수정합니다. 시드 번호와 해당 이미지를 기록하여 좋은 예를 저장하십시오.
- 혼합 및 실험: 원본 소스 이미지(무드 보드 또는 창작물)를 생성된 예제와 혼합합니다. 원하는 결과를 얻을 때까지 다양한 조합을 실험해 보십시오.
- 세련되고 완벽함: 최종 이미지를 향상시키고 Photoshop과 같은 도구에서 편집합니다. Framer 템플릿의 시각적 매력을 강화하는 세련된 자산을 만드십시오.
9. 디자인 다듬기
Framer 템플릿의 마지막 단계에 가까워지면 완벽을 달성하기 위해 디자인을 다듬는 데 집중해야 할 때입니다.
- 개인화된 콘텐츠 통합: ChatGPT 및 MidJourney를 사용하여 만든 사용자 지정 문구 및 브랜드 자산을 디자인에 주입합니다. 이 맞춤형 콘텐츠는 템플릿의 전반적인 미학을 향상시킵니다.
- 세부 사항 고려: 세부 사항이 눈에 띄지 않도록 각 디자인 요소를 세심하게 검사합니다. 템플릿 전체에서 정렬, 일관성 및 전반적인 응집력을 확인합니다.
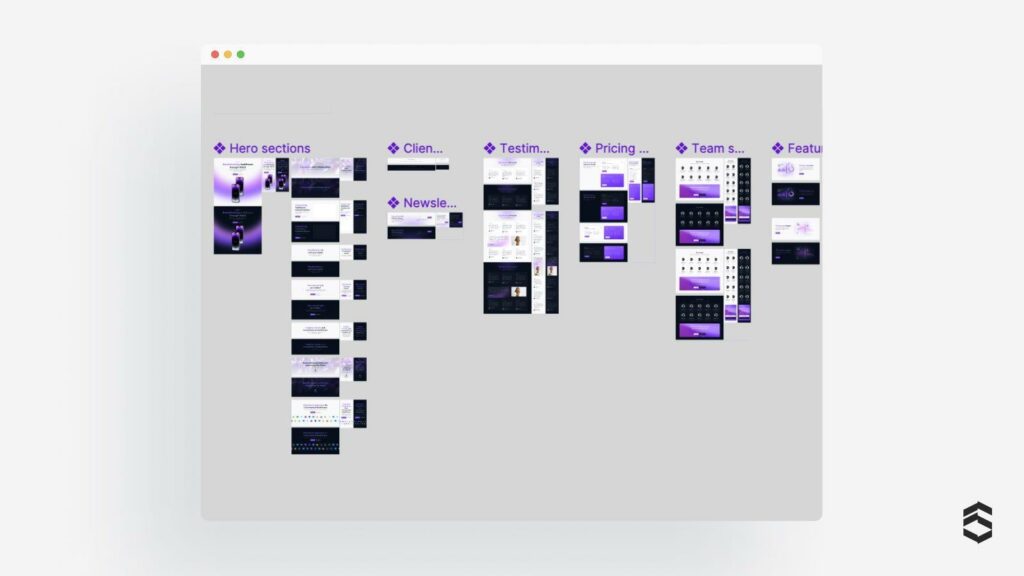
- 구성 요소 목록 컴파일: Framer에서 구현할 구성 요소의 포괄적인 목록을 준비합니다. 다양한 테마, 변형 및 상태에 대해 생각하여 사용자에게 다재다능하고 동적인 템플릿을 제공하십시오.

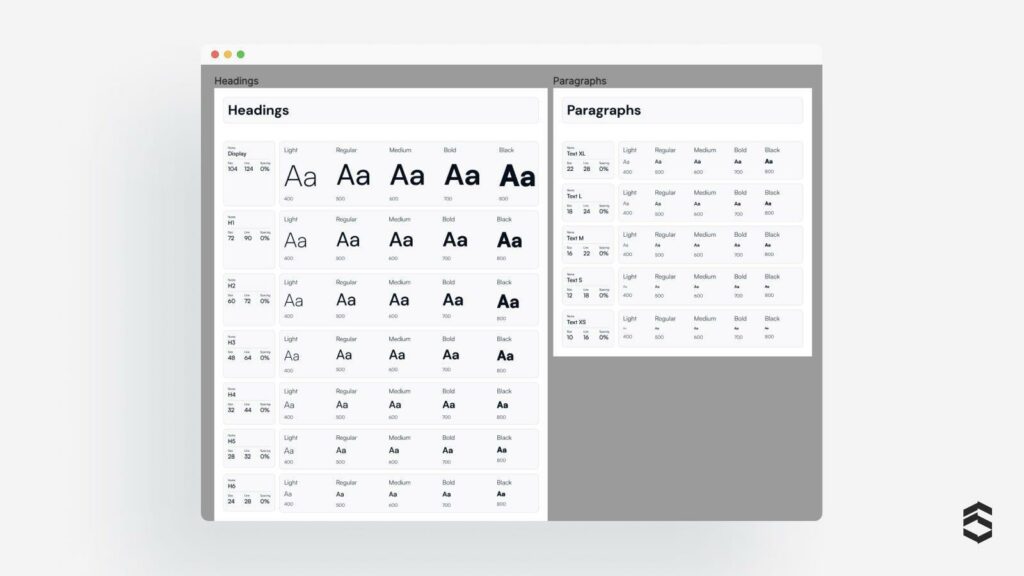
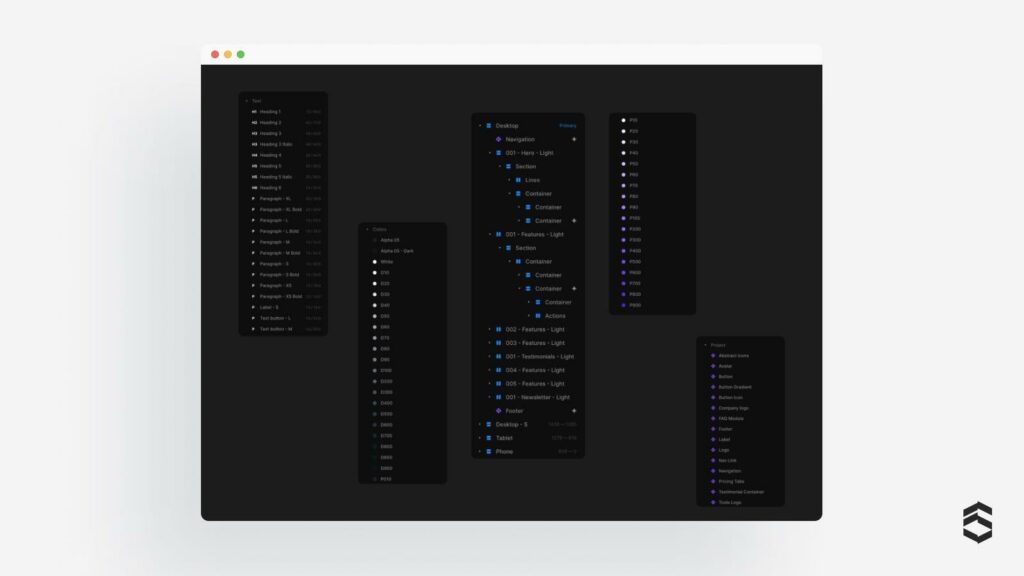
10. 디자인 시스템의 기반 설정
Framer 템플릿의 디자인을 간소화하고 일관성을 유지하려면 강력한 디자인 시스템을 구축하는 것이 중요합니다.
- 단순성 및 확장성: 향후 업데이트 및 추가 사항에 적응할 수 있는 간단하고 쉽게 확장 가능한 시스템을 만듭니다.
- 타이포그래피, 색상, 그림자 및 블러: 조화로운 시각적 프레젠테이션을 보장하기 위해 타이포그래피, 색상 팔레트, 그림자 및 블러에 대한 일관된 규칙을 설정합니다.
- 여백, 컨테이너 및 중단점: 통합 레이아웃을 유지하기 위해 여백 및 컨테이너에 대한 지침을 정의합니다. 반응형 디자인의 중단점을 설정하여 다양한 장치에서 원활한 사용성을 보장합니다.
- 개인화된 아이콘: Framer는 이메일 입력 및 아이콘과 같은 기본 제공 요소를 제공하지만 사용자 지정 아이콘을 디자인 시스템에 통합하여 보다 독특한 터치를 제공할 수도 있습니다.
- 테마 조화: 시스템의 테마 색상에 따라 테마를 동적으로 업데이트할지 여부를 결정합니다. 두 가지 모드에서 즐거운 경험을 위해 밝은 음영과 어두운 음영을 능숙하게 결합하십시오.

11. Framer로 페이지 이동 시작
이제 디자인이 세련되고 강력한 디자인 시스템을 구축했으므로 Figma에서 작업을 마이그레이션하여 Framer 템플릿에 생명을 불어넣을 때입니다. 방법은 다음과 같습니다.

- 디자인 시스템 이전: 먼저 색상, 타이포그래피 스타일 및 버튼 구성 요소를 포함한 디자인 시스템을 Framer로 마이그레이션합니다. 일관성을 위해 모든 요소가 확립된 규칙과 일치하는지 확인하십시오.
- 구조 및 중단점 설정: 디자인 시스템이 Framer에 있으면 필요한 섹션, 컨테이너 및 중단점을 만듭니다. 프로젝트의 디자인과 요구 사항에 맞게 이러한 설정을 사용자 지정합니다.
- 섹션 복사 및 붙여넣기: Figma에서 Framer로 섹션을 하나씩 복사하여 붙여넣습니다. 레이아웃 전송에 집중하십시오. 스타일은 나중에 올 수 있습니다.
- 색상 및 텍스트 업데이트: 붙여넣은 후 디자인 시스템에 맞게 색상 및 텍스트 스타일을 업데이트합니다. 이 단계는 모든 페이지에서 균일성을 보장합니다.
- 필수 구성 요소 구성: 탐색 모음, 바닥글, 평가 및 기능과 같은 주요 구성 요소를 구축합니다. 이러한 재사용 가능한 요소는 템플릿 작성 프로세스를 간소화하고 일관성을 유지합니다.
- Duplicate polished page: Framer에서 완성한 첫 번째 광택 페이지의 복사본을 만듭니다. 이 페이지는 나머지 템플릿의 모델 역할을 합니다.
- 지속적으로 다른 페이지 작성: 세련된 페이지의 섹션을 활용하여 다른 페이지를 일관되게 구성하십시오. 이 접근 방식은 전체 Framer 템플릿에서 균일한 수준의 세련미와 디자인 품질을 보장합니다.

12. 템플릿 다듬기
사용자에게 매끄럽고 시각적으로 매력적인 경험을 보장하려면 공식 출시 전에 Framer 템플릿을 미세 조정하는 것이 중요합니다.
- .webp 형식의 이미지 최적화: 템플릿의 모든 이미지가 .webp 형식으로 최적화되었는지 확인합니다. 이것은 로딩 속도와 전반적인 성능을 향상시킵니다.
- 메타데이터 및 alt 태그로 접근성 향상: 관련 메타데이터 및 이미지에 대한 alt 태그를 포함합니다. 이는 접근성을 높이고 검색 엔진 최적화(SEO)를 향상시킵니다.
- 완벽한 애니메이션, 호버 효과 및 눌린 상태: 애니메이션, 호버 효과 및 눌린 상태를 개선합니다. 이러한 대화형 요소는 템플릿에 깊이와 참여를 추가합니다.

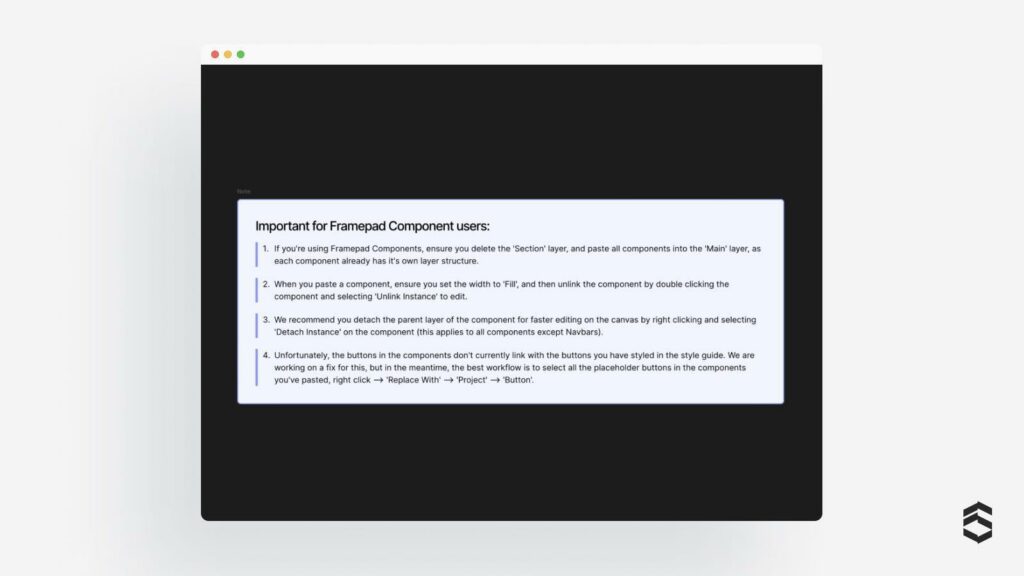
13. 문서 작성
사용자가 Framer 템플릿을 이해하고 완전히 활용하려면 명확하고 포괄적인 문서를 작성하는 것이 중요합니다.
- 주요 구성 요소에 대해 자세히 설명: 필수 템플릿 구성 요소에 대한 자세한 설명을 제공합니다. 역할, 애플리케이션 및 사용 가능한 사용자 지정 선택 사항을 설명합니다.
- 지침 및 제한 정의: 문서에 지침, 제한 및 모범 사례를 설정합니다. 이는 사용자가 템플릿의 매개변수와 경계를 이해하는 데 도움이 됩니다.

내가 본 최고의 문서 중 하나는 Matteo Tiscia가 framepad.co를 위해 만든 것입니다.
14. 다양한 기기 및 브라우저에서 테스트
다양한 장치와 브라우저에서 Framer 템플릿을 철저하게 테스트하면 모든 사용자에게 원활하고 일관된 경험이 보장됩니다. 다음 테스트 지침을 따르십시오.
- 브라우저 간 호환성: Safari, Chrome, Firefox 및 Edge와 같은 다양한 브라우저에서 템플릿을 테스트합니다. 이를 통해 불일치를 발견하고 일관된 모양과 느낌을 보장할 수 있습니다.
- 장치 반응성: 데스크톱, 노트북, 태블릿, 휴대폰과 같은 다양한 장치에서 템플릿이 올바르게 표시되고 작동하는지 확인합니다. 모든 기기에서 테스트할 수 없는 경우 데스크톱/노트북과 하나 이상의 휴대전화에 우선순위를 지정하세요.
- 불일치 감지: 장치와 브라우저 간의 차이에 주의하십시오. 최적의 성능을 보장하기 위해 필요한 업데이트 또는 수정을 통해 모든 문제를 신속하게 해결합니다.
15. 프로모션 디자인
마음을 사로잡는 프로모션을 만들면 Framer 템플릿의 성공에 큰 영향을 미칠 수 있습니다. 매력적이고 시각적으로 매력적인 프로모션 캠페인을 만드는 방법은 다음과 같습니다.
- 눈에 띄는 표지 디자인: 템플릿의 본질을 포착하는 눈길을 끄는 표지를 만드세요. 첫인상이기 때문에 매력적이고 독특한 디자인을 대표하도록 만드십시오.
- 소셜 썸네일 만들기: 표지를 기반으로 흥미로운 소셜 썸네일을 디자인합니다. 이 썸네일은 소셜 미디어에서 공유될 때 사용자가 클릭하도록 유도합니다.
- 제품 사진 준비: 템플릿의 가장 좋은 기능을 강조하는 사진을 만드세요. 이러한 비주얼은 Framer 템플릿 라이브러리, LemonSqueezy 스토어, Dribbble, Behance, Twitter, LinkedIn, Layers.to 등과 같은 플랫폼에서 홍보하는 데 사용됩니다.
- 템플릿 보여주기: 작동 중인 템플릿의 화면 데모를 녹화합니다. 주요 애니메이션과 섹션을 캡처하여 기능을 강조하십시오.
- 프로모션 비디오 편집: 비디오 편집 소프트웨어를 사용하여 매력적인 프로모션 비디오를 만드십시오. 매혹적인 애니메이션과 섹션을 사용하여 비디오를 시각적으로 매력적으로 만듭니다.
- 템플릿 설명 만들기: 템플릿에 대한 유익하고 매력적인 설명을 작성합니다. 목적, 이점 및 고유한 특성을 명확하게 전달합니다.
- 기능 및 키워드 나열: 기능 및 관련 키워드의 간결한 목록을 포함하여 템플릿이 제공하는 것을 빠르게 전달합니다.
- 프로모션 이메일 만들기: 프로모션을 위한 이메일 시퀀스를 개발합니다. 추천 및 조기 판매를 장려하기 위해 과거 고객에게 할인을 제공합니다.

16. Framer에 템플릿 보내기
Framer 템플릿을 세심하게 다듬은 후에는 여러분의 노력과 창의성을 세상에 선보일 때입니다.
- 요구 사항 확인: 제출하기 전에 Framer에서 템플릿 제출에 대해 설정한 모든 요구 사항을 충족하는지 확인하십시오. 여기에는 지침, 사양 및 품질 표준 준수가 포함됩니다.
- 모든 세부 사항 다듬기: 시간을 들여 템플릿을 철저히 검토하고 다듬습니다. 완벽한 프레젠테이션을 위해 가장 작은 세부 사항에도 주의를 기울이십시오.
- 피드백 수용: 템플릿이 거부되었거나 개선이 필요한 경우 낙담하지 마십시오. 피드백을 사용하여 필요한 업데이트 및 개선 사항을 만드십시오. 종종 사소한 조정으로 상당한 차이를 만들 수 있습니다.
- 승인 축하: 템플릿이 승인되면 축하합니다! 이것은 훌륭한 성과이며 더 많은 청중에게 당신의 기술을 보여줄 수 있는 기회입니다.
- 필요한 경우 다시 신청하십시오. 템플릿이 처음에 승인되지 않더라도 실망하지 마십시오. 피드백을 고려하고 개선 작업을 수행한 후 나중에 다시 적용하십시오.
17. 출시
Framer 템플릿을 시작하는 것은 흥미로운 순간입니다. 이를 최대한 활용하려면 여러 마켓플레이스에서 제품을 공유하여 제품 도달 범위를 극대화하는 것이 좋습니다. 이렇게 하면 가시성과 잠재 고객이 확대되어 성공적인 출시 가능성이 높아집니다.
- SuperbThemes에 게시: SuperbThemes Framer 마켓플레이스에서 새 템플릿을 출시하여 더 많은 잠재 고객에게 도달하고 판매 가능성을 높이는 것을 고려하십시오.
- 다양한 플랫폼에서 홍보: Twitter, LinkedIn, Dribbble, Behance 및 Creative Market과 같은 소셜 미디어 플랫폼에서 템플릿 출시 소식을 공유하세요. 또한 추가적인 가시성을 위해 Product Hunt, Layers.to, Instagram, Facebook, 특정 하위 레딧, UI8, Themeforest 및 Craftwork와 같은 다른 플랫폼을 탐색하십시오.
- 구독자에게 알리기: 구독자 목록에 프로모션 이메일을 보내 조기 판매를 장려하기 위해 제한된 시간 동안 특별 할인을 제공합니다.
- Twitter 프로모션 코드: 48~72시간 이내에 만료되는 Twitter 사용자를 위한 프로모션 코드를 만드세요. 이러한 긴급성은 보다 즉각적인 전환을 유도할 수 있습니다.
- 다양한 할인 코드 활용: LemonSqueezy에서 다양한 할인 코드를 생성하고 다양한 잠재 고객과 공유하여 다양한 마케팅 접근 방식을 테스트합니다.

18. 출시 후
출시 후에도 사용자를 홍보하고 참여시키려는 노력을 멈추지 않아야 합니다. 다음과 같은 출시 후 활동을 통해 추진력을 계속 구축하십시오.
- 소셜 미디어에서 활발히 활동하세요: 템플릿에 대한 업데이트를 Twitter 및 LinkedIn에 계속 게시하여 가시성과 참여를 유지하세요.
- 자습서 만들기: Framer 템플릿을 효과적으로 사용하는 방법에 대한 자습서를 공유합니다. 이것은 사용자에게 도움이 될 뿐만 아니라 템플릿의 다양성을 보여줍니다.
- 소셜 미디어에 단편 게시: Instagram 및 YouTube와 같은 플랫폼에서 템플릿을 사용하여 짧은 비디오 또는 애니메이션을 공유하여 잠재 고객을 사로잡고 템플릿의 기능을 보여줍니다.
이러한 출시 후 전략을 부지런히 실행하면 Framer 템플릿에 대한 관심을 유지하고 증가하는 사용자 기반을 유치하여 평판이 좋은 Framer 템플릿 작성자로서의 입지를 확고히 할 수 있습니다.

결론적으로:
실험을 받아들이고 고유한 스타일과 선호도에 맞게 각 단계를 조정하십시오. 다음 Framer 템플릿 작업을 시작할 때 이 프로세스를 비전과 목표에 맞게 조정하고 발전시킬 수 있는 지침으로 생각하십시오.

Framer Pro — 3개월 무료
다음 코드를 사용하여 연간 Framer Pro 플랜에서 3개월 무료 이용권을 받으세요: partner25proyearly
내 템플릿 구매

KAAY 웹3 스튜디오
여기서 구매하세요

펄스 Web3 SaaS
여기서 구매하세요
다음 Framer 프로젝트에서 협력합시다!
사용자 지정 Framer 웹 사이트 또는 대화형 경험으로 프로젝트를 향상시키려는 경우 연결해 보겠습니다. 저는 프레이머 전문가로서 귀하의 특정 요구 사항과 요구 사항에 맞춰 귀하의 아이디어를 실현할 수 있는 전문 서비스를 제공합니다.
나와 연결 – Contra – Twitter
