WordPress에서 GetResponse 구독 양식을 만드는 방법(업데이트됨)
게시 됨: 2020-12-16GetResponse WordPress 양식을 만드시겠습니까? 방문자가 쉽게 구독할 수 있도록 하면 목록이 훨씬 빨리 확장됩니다.
이 기사에서는 이메일 목록을 작성할 수 있도록 WordPress에서 GetResponse 구독 양식을 만드는 방법을 보여줍니다.
지금 WordPress GetResponse 양식 만들기
GetResponse를 WordPress와 어떻게 통합합니까?
WPForms 플러그인을 사용하여 GetResponse를 WordPress와 쉽게 통합할 수 있습니다.
WPForms는 WordPress를 위한 최고의 양식 빌더입니다. 코드를 작성하지 않고도 웹사이트를 위한 모든 종류의 양식을 작성할 수 있습니다.
WPForms에는 양식을 매우 쉽게 작성할 수 있는 GetResponse 애드온도 있습니다. WPForms를 사용하여 다음을 수행할 수 있습니다.
- 필드를 양식으로 쉽게 끌어다 놓기
- 조건부 논리를 사용하여 스마트 양식 만들기
- 양식에 GDPR 계약 추가
- 다단계 양식 만들기
- 지불 필드 및 파일 업로드 필드를 추가합니다.

WPForms로 만드는 모든 양식은 모바일 반응형이므로 보고 있는 화면 크기에 맞게 조정됩니다.
가능한 많은 리드를 포착하려는 경우 모바일 반응형 양식을 갖는 것이 매우 중요합니다. 양식에 대한 가장 큰 불만 중 하나는 양식을 사용하기 어렵고 양식을 쉽게 볼 수 없기 때문에 리드를 잃고 싶지 않다는 것입니다.
따라서 가장 쉽고 유연한 GetResponse WordPress 양식을 원한다면 WPForms가 필요합니다. GetResponse를 WordPress 사이트와 통합하는 것이 얼마나 쉬운지 계속 읽으십시오.
WordPress에서 GetResponse 구독 양식을 만드는 방법
GetResponse에 등록하지 않은 경우 이 자습서를 시작하기 전에 등록하는 것이 좋습니다.
- WPForms 플러그인 설치
- GetResponse WordPress 양식 만들기
- 양식을 GetResponse에 연결
- GetResponse 연결 구성
- GetResponse 양식 확인 구성
- WordPress GetResponse 양식 게시
WordPress GetResponse 통합을 설정하여 시작하겠습니다.
1단계: WPForms 플러그인 설치
가장 먼저 해야 할 일은 WPForms 플러그인을 설치하고 활성화하는 것입니다. GetResponse 애드온을 사용하려면 Pro 라이선스 이상이 필요합니다.
사이트에 플러그인을 설치하는 데 도움이 필요하면 WordPress에 플러그인을 설치하는 방법에 대한 이 단계별 가이드를 참조하세요.
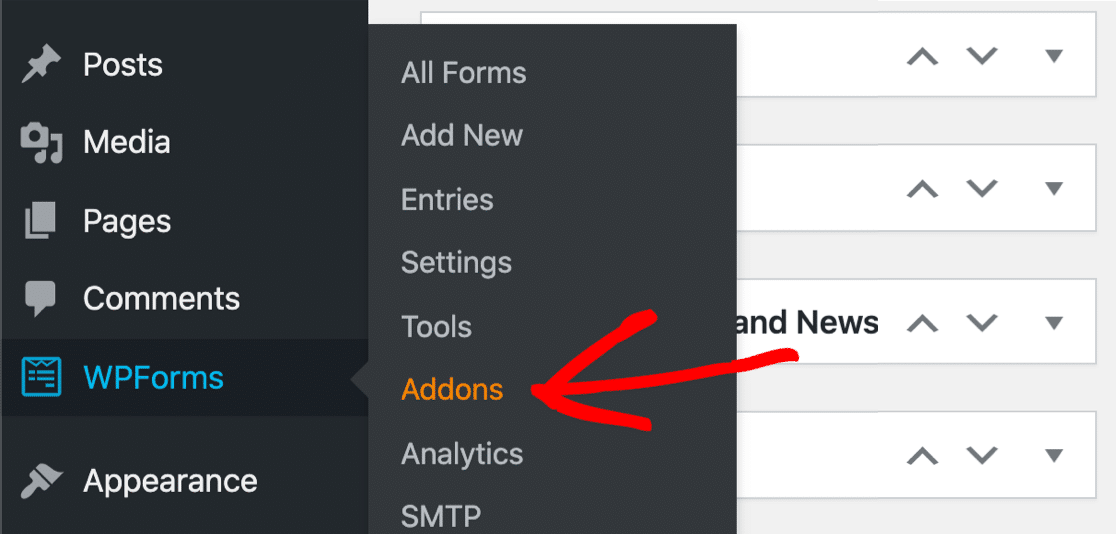
다음으로 WPForms » 애드온으로 이동합니다.

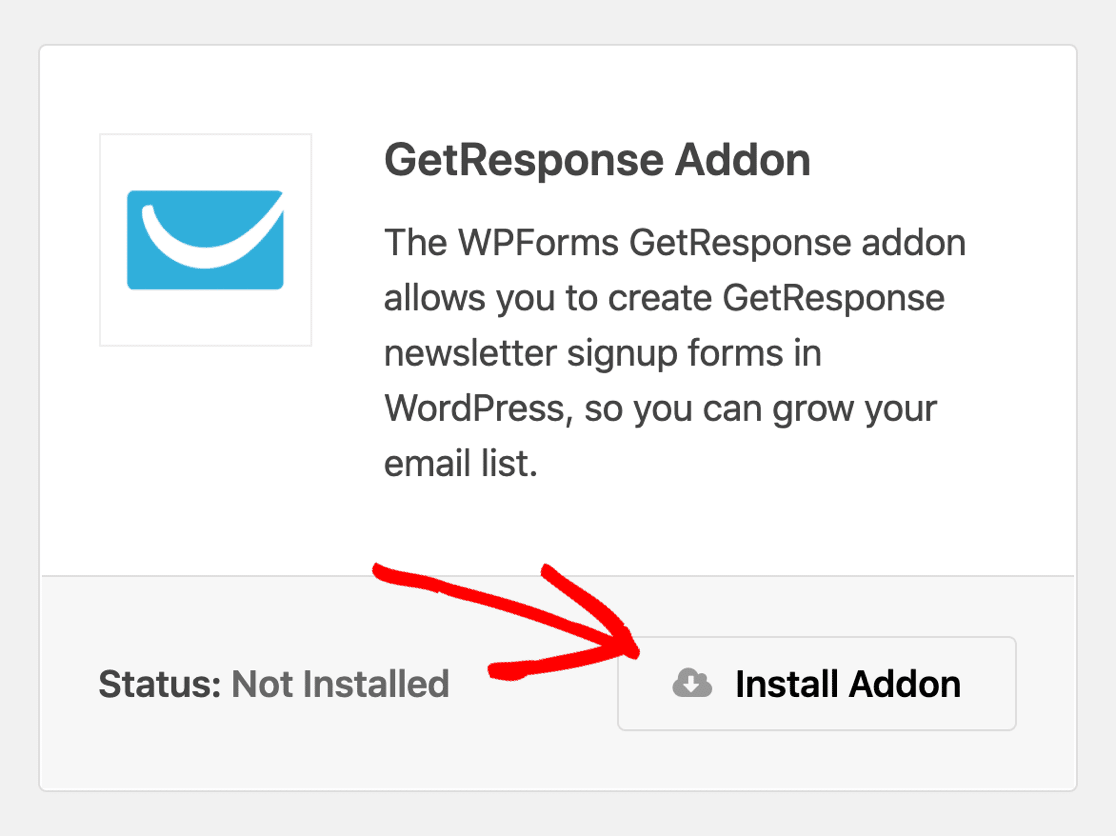
GetResponse 애드온이 보일 때까지 아래로 스크롤합니다. 버튼을 클릭하여 설치합니다.

이제 설정이 완료되었습니다. 이제 GetResponse WordPress 양식을 만들어 보겠습니다.
2단계: GetResponse WordPress 양식 만들기
이메일 마케팅 양식을 쉽게 설정할 수 있도록 템플릿을 사용하겠습니다.
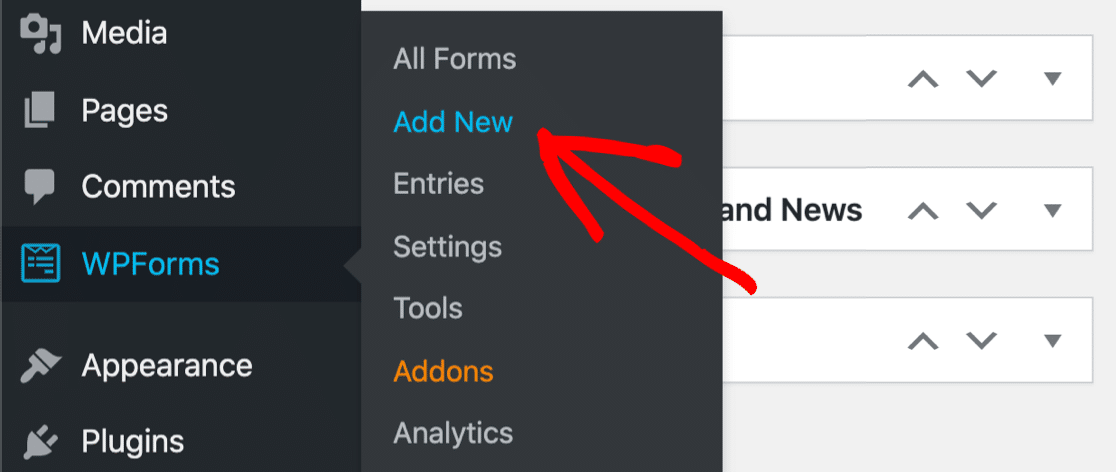
WPForms » 새로 추가 를 클릭하여 시작하십시오.

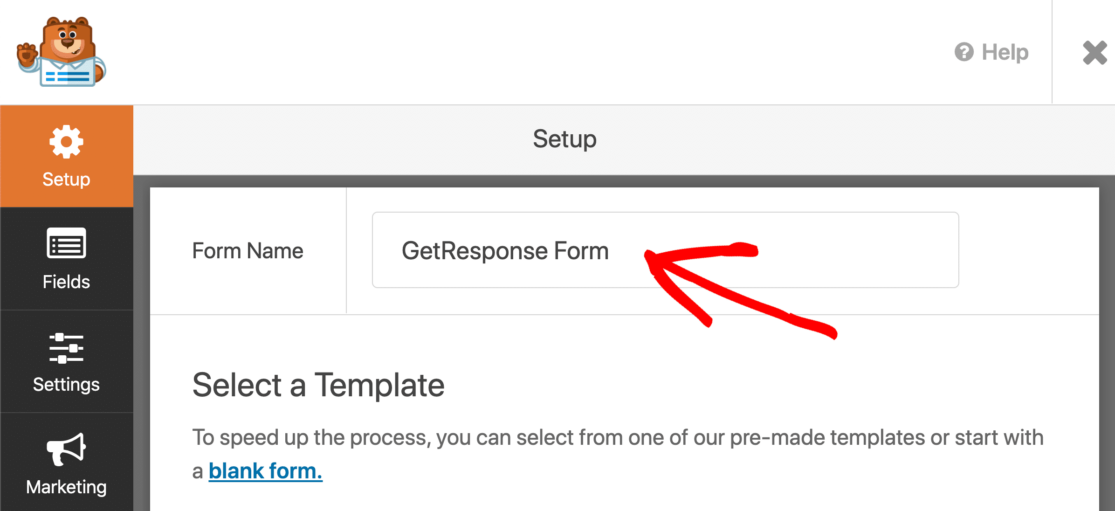
설정 화면에서 WPForms 빌더가 열립니다. 상단에 GetResponse WordPress 양식의 이름을 입력합니다.

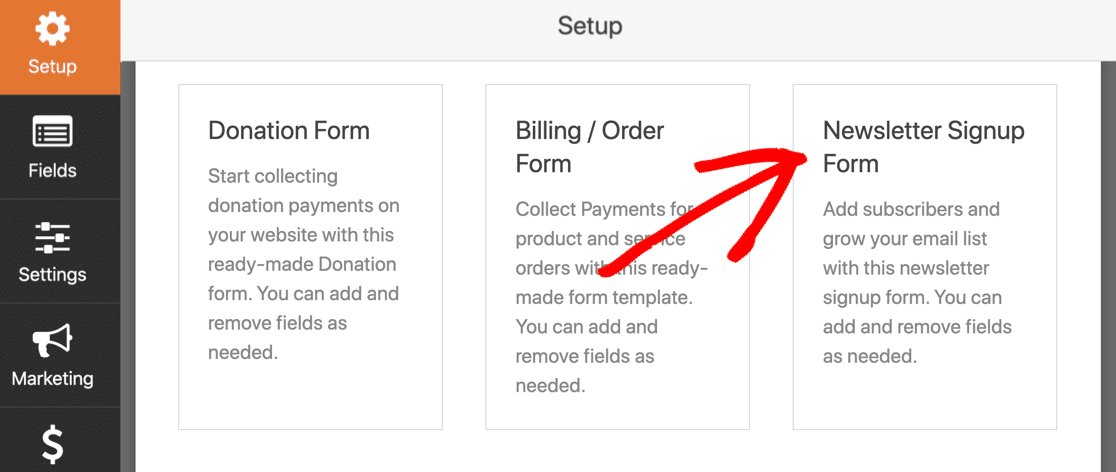
그런 다음 아래로 스크롤하여 뉴스레터 가입 양식 템플릿을 클릭합니다.

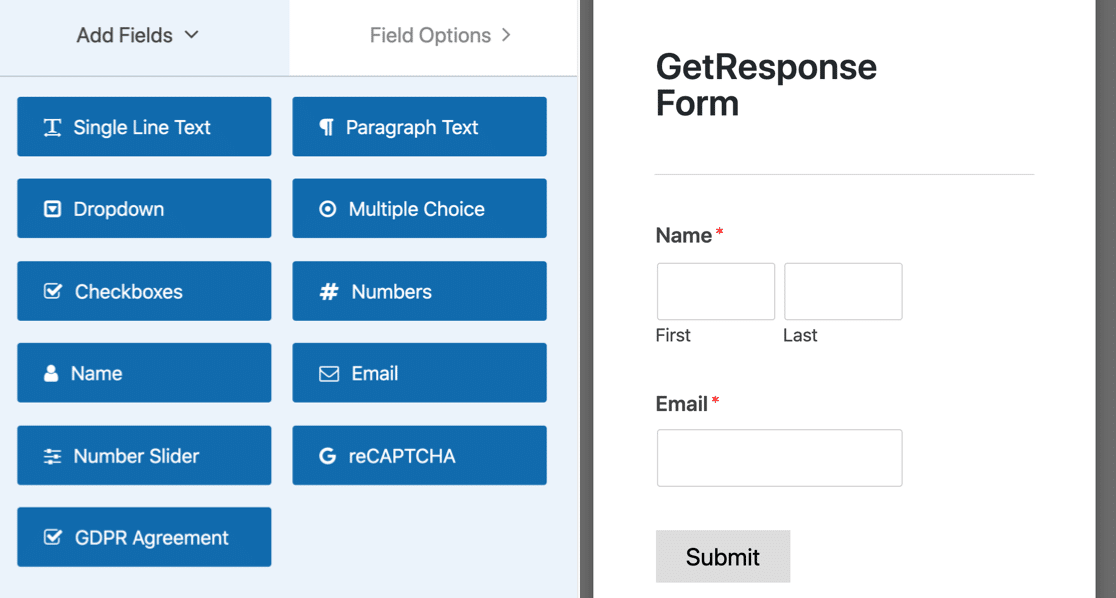
양식에는 이미 이름과 이메일 필드가 있으므로 원하는 경우 변경하지 않고 계속 사용할 수 있습니다.

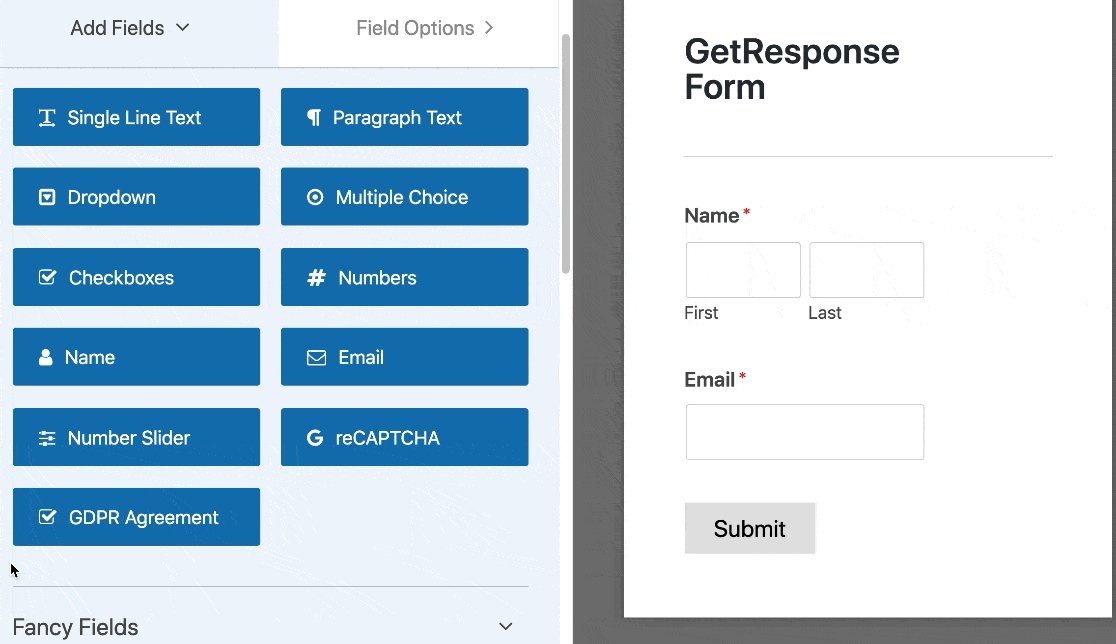
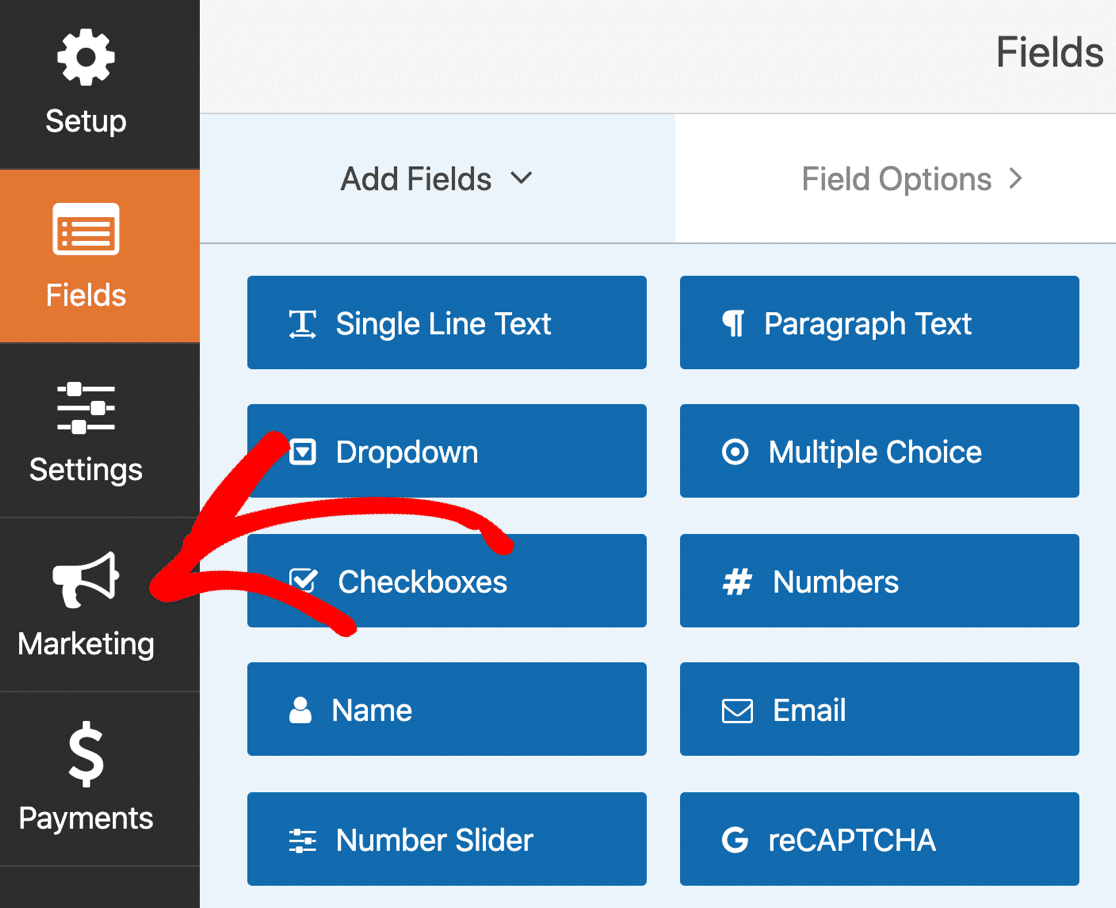
템플릿을 편집하려면 왼쪽 패널에서 오른쪽 패널로 필드를 끌어 추가 필드를 추가할 수 있습니다. 그런 다음 필드를 클릭하여 변경합니다.
WPForms를 사용하면 GetResponse의 사용자 정의 필드에 필드를 매핑할 수 있으므로 다음과 같은 데이터도 캡처할 수 있습니다.
- 생신
- 도시
- 회사
- 성별
- 우편 번호
- 그리고 더.
양식에 3개 이하의 필드가 있는 경우 더 많은 전환을 얻을 수 있다는 점에 유의하십시오. 자세한 내용은 이메일 마케팅 통계 목록을 확인하십시오.
계속 진행하기 전에 양식을 GDPR을 준수하도록 만드는 방법에 대해 이야기해 보겠습니다.
GDPR 필드 추가
유럽 연합이나 영국에서 온 방문자가 있는 경우 GDPR 계약을 추가하고 싶을 것입니다. WPForms는 개인 데이터가 저장되는 방식을 쉽게 제어할 수 있기 때문에 WordPress용 최고의 GDPR 플러그인 중 하나입니다.
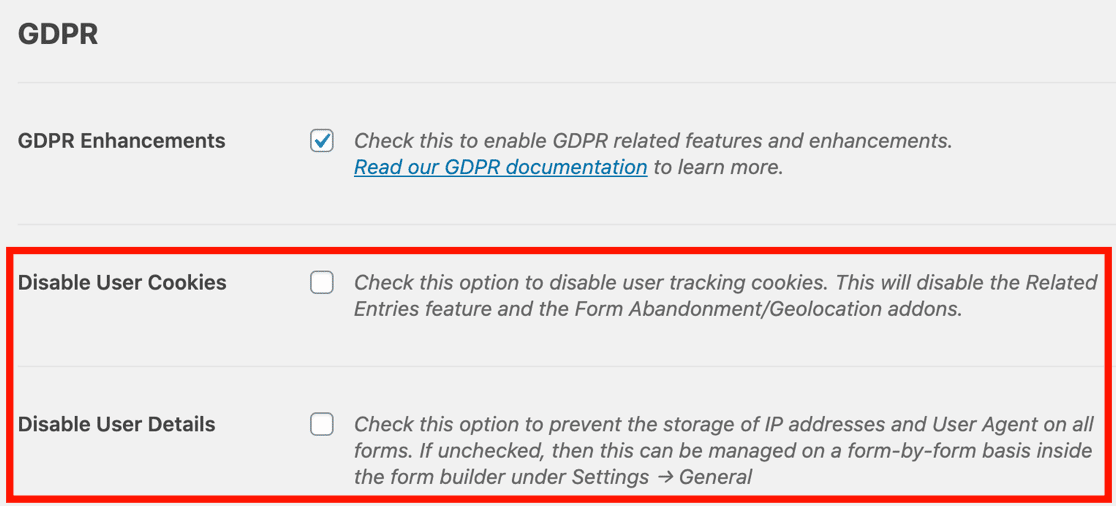
양식에 GDPR 필드를 추가하기 전에 WPForms에서 GDPR 설정을 켜고 싶을 것입니다. 다음을 수행할 수 있습니다.
- 사용자 쿠키 비활성화
- IP 주소 및 사용자 에이전트 데이터를 포함하는 사용자 세부 정보 비활성화
- 항목 저장을 끕니다.

GDPR 개선 사항을 아직 설정하지 않은 경우 양식에 GDPR 계약을 추가하는 방법에 대한 전체 가이드를 확인하고 쉬운 단계를 따르세요.
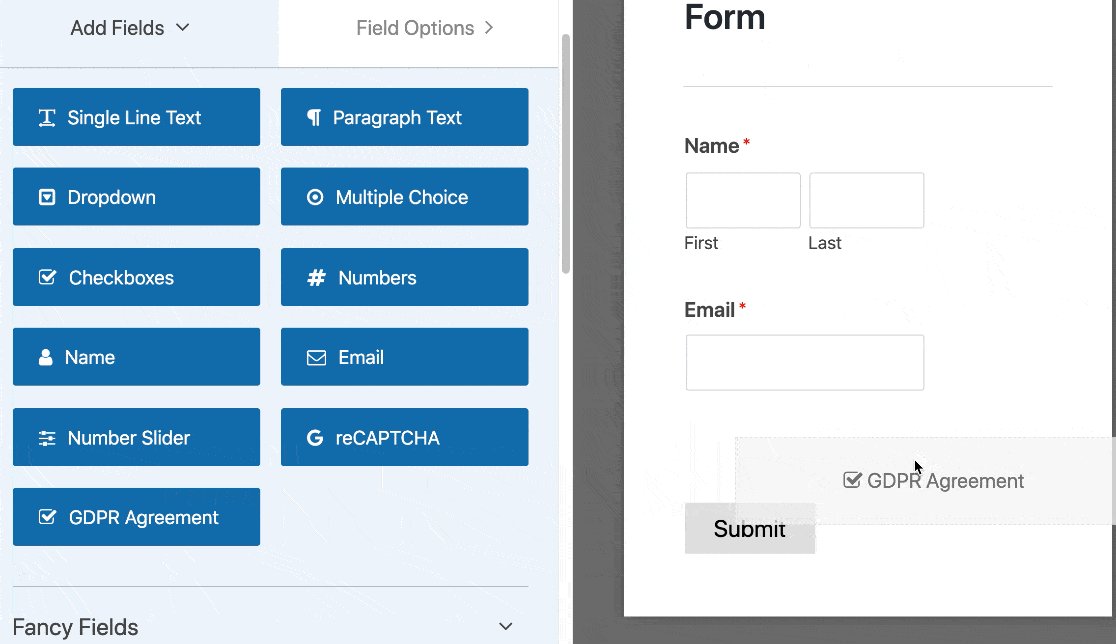
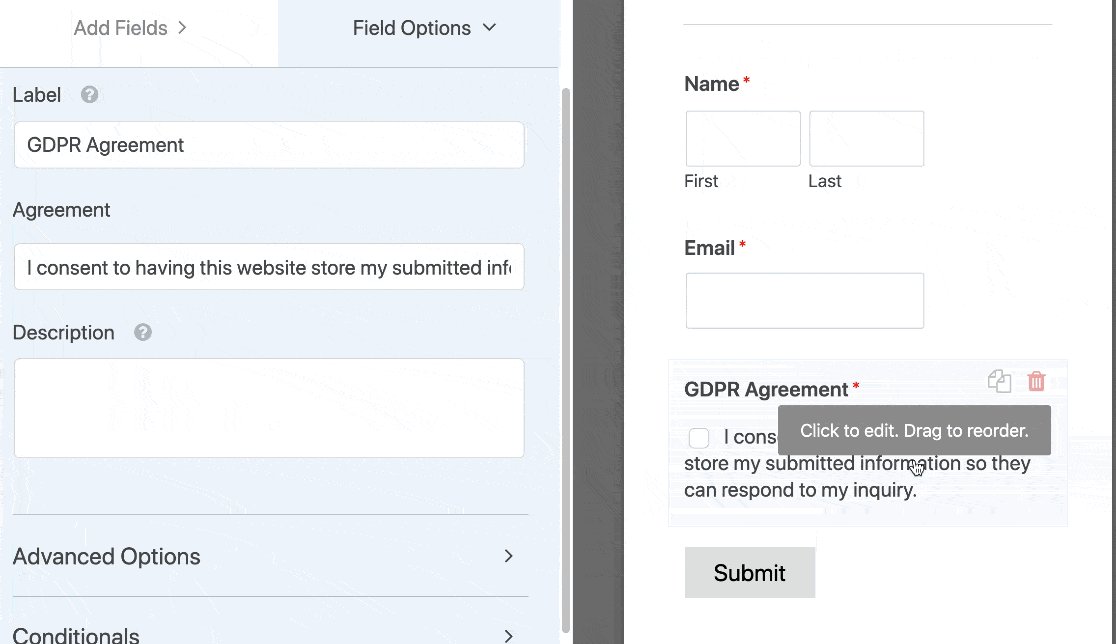
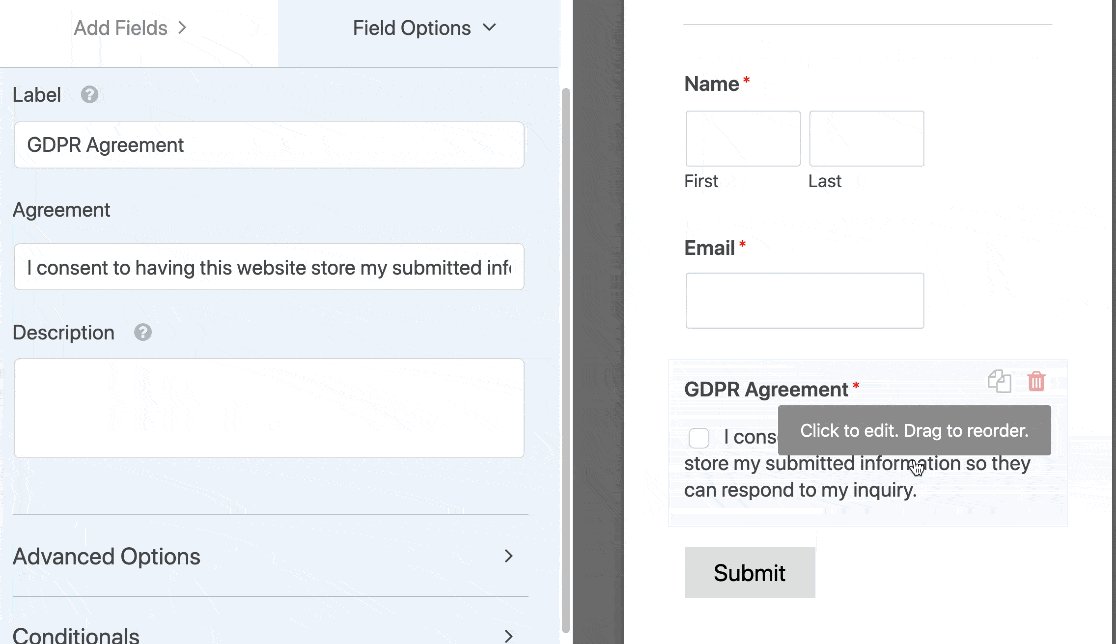
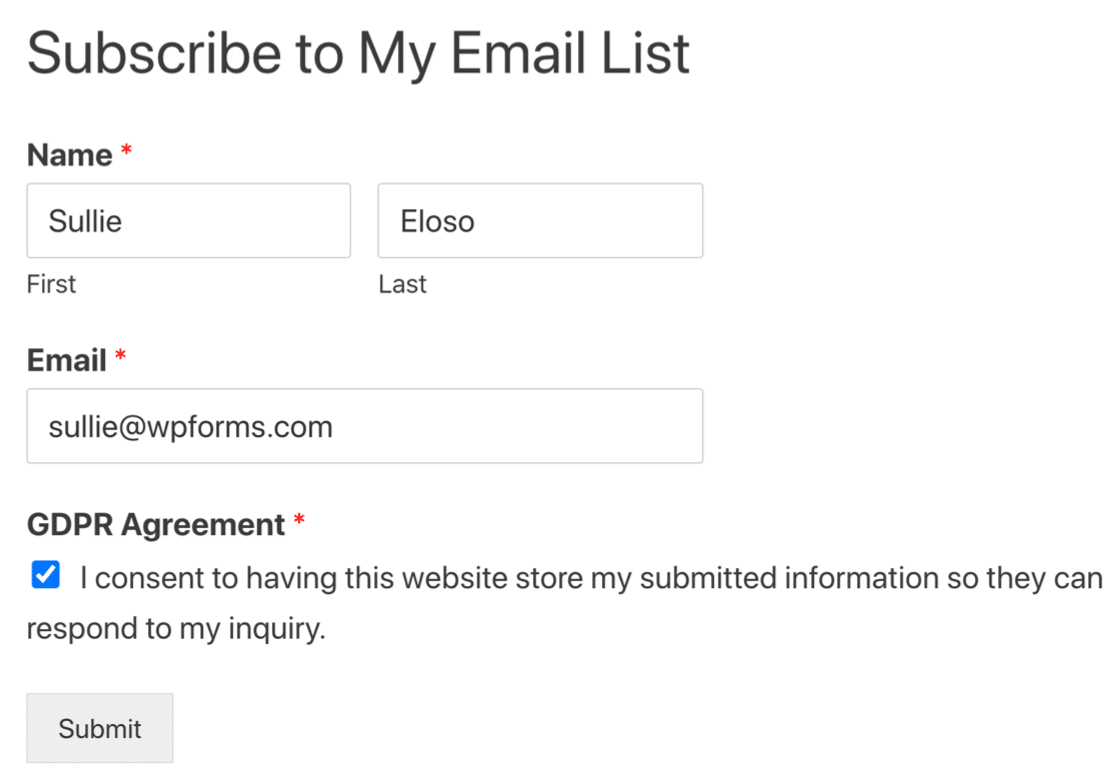
그런 다음 GDPR 계약 필드를 양식으로 끌어다 놓기만 하면 됩니다. 계약서의 단어를 변경하려면 필드를 클릭할 수 있습니다.

양식이 마음에 들면 양식 작성기 상단에서 저장 을 클릭합니다.
이제 가입 양식을 뉴스레터 서비스에 연결할 수 있도록 GetResponse 설정을 구성하는 방법을 살펴보겠습니다.
3단계: 양식을 GetResponse에 연결
다음으로 GetResponse에 대한 연결을 설정합니다. WPForms는 이것을 쉽게 만듭니다. 통합을 설정하려면 GetResponse 계정에서 몇 개의 키를 붙여넣기만 하면 됩니다.
양식 작성기의 왼쪽을 보고 마케팅 을 클릭합니다.

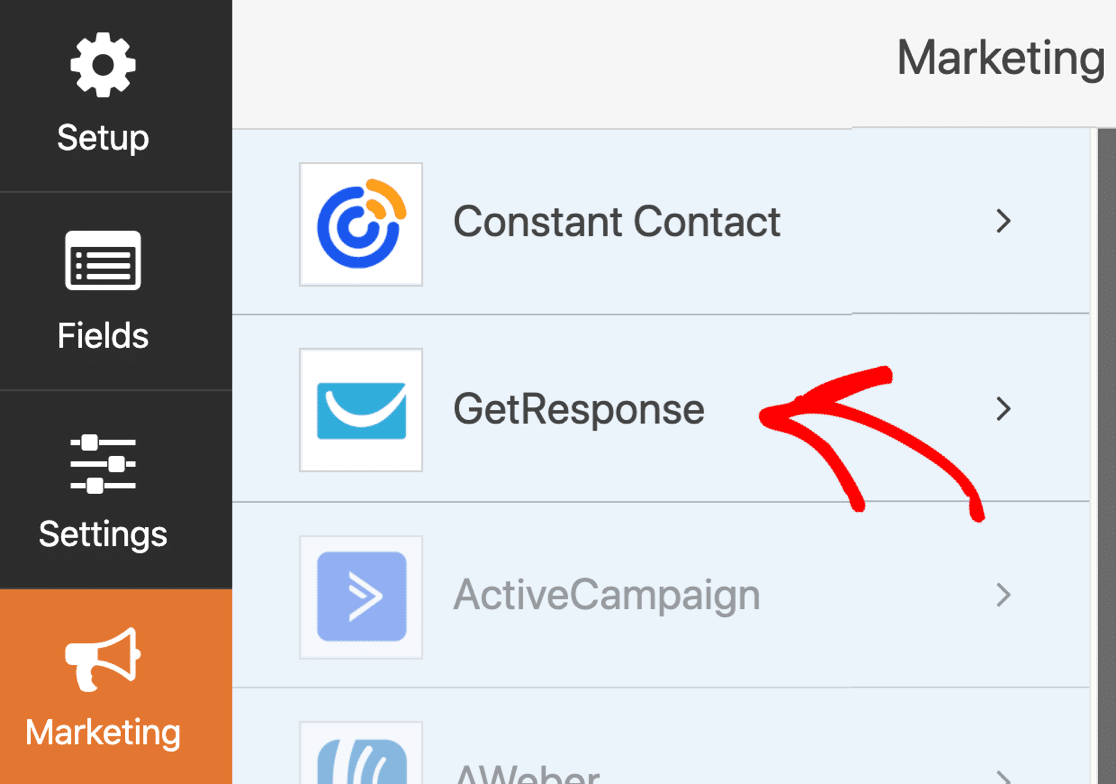
이제 GetResponse 를 클릭하여 연결 설정을 엽니다.

여기 목록에 GetResponse(레거시) 라는 레이블이 지정된 옵션이 있으면 더 이상 지원되지 않으므로 선택하지 않도록 하십시오. 단순히 GetResponse 라는 레이블이 붙은 옵션을 선택하고 싶을 것입니다.
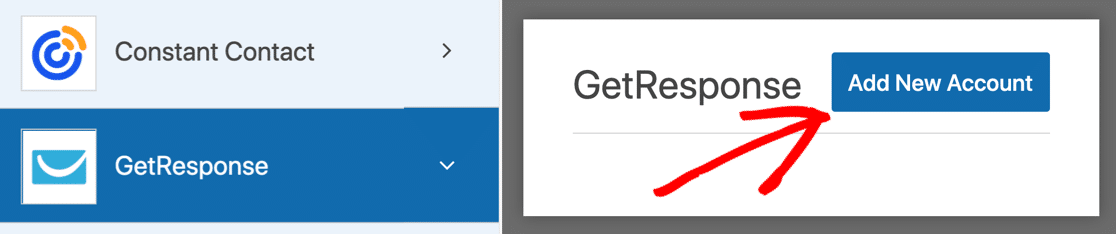
그런 다음 새 계정 추가 를 클릭합니다.

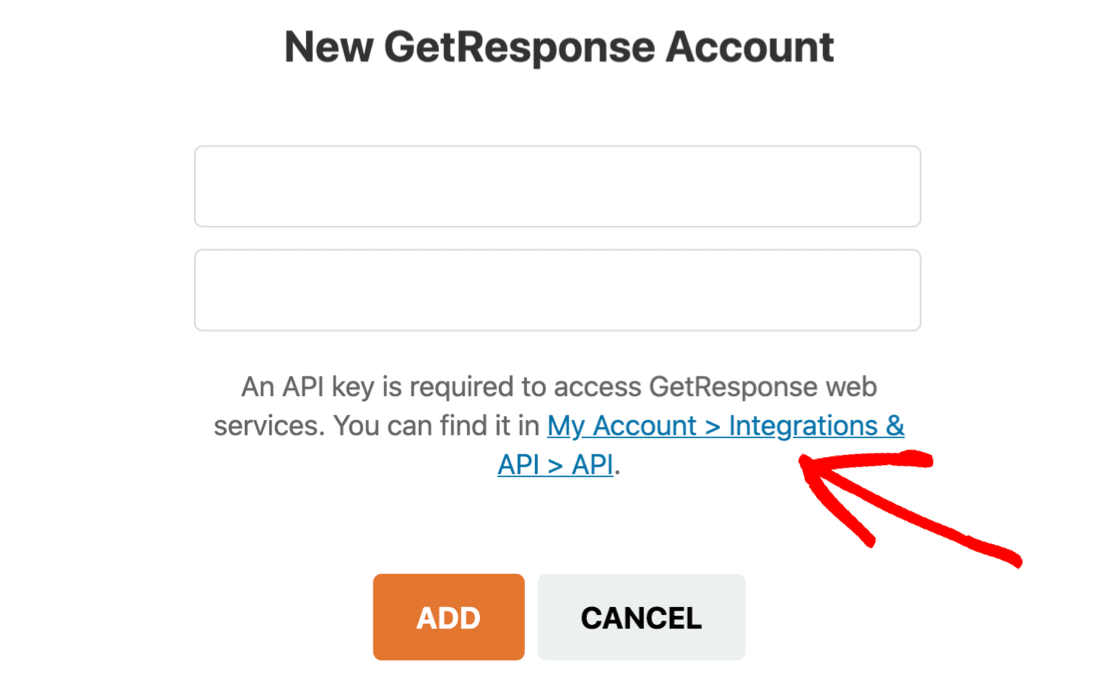
연결 이름을 묻는 상자가 나타납니다. 그렇게 하기 전에 팝업의 링크를 클릭하여 GetResponse를 엽니다.
GetResponse 사이트가 새 탭에서 열리므로 양식의 진행 상황이 손실되는 것에 대해 걱정할 필요가 없습니다.

WPForms 탭을 열어 두고 GetResponse 탭으로 전환하십시오. 메시지가 표시되면 GetResponse 계정에 로그인합니다.
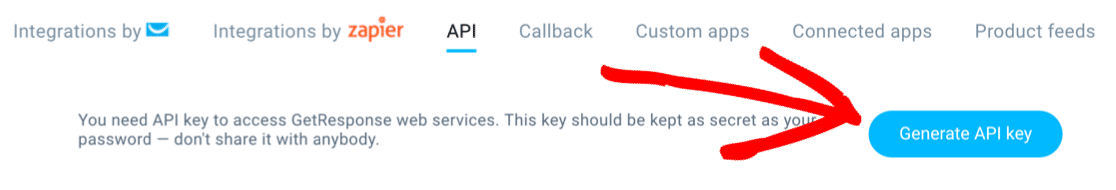
API 키를 이미 생성했다면 지금 나열됩니다. WPForms와의 연결을 위해 새 항목을 만들 것이므로 파란색 API 키 생성 버튼을 클릭해 보겠습니다.


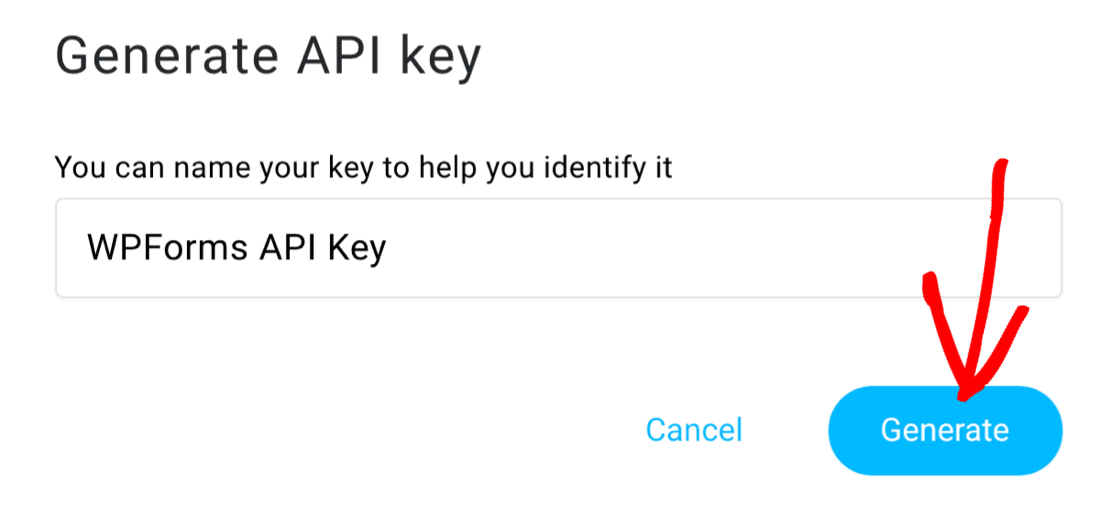
새 API 키의 이름을 입력하고 생성을 클릭합니다.

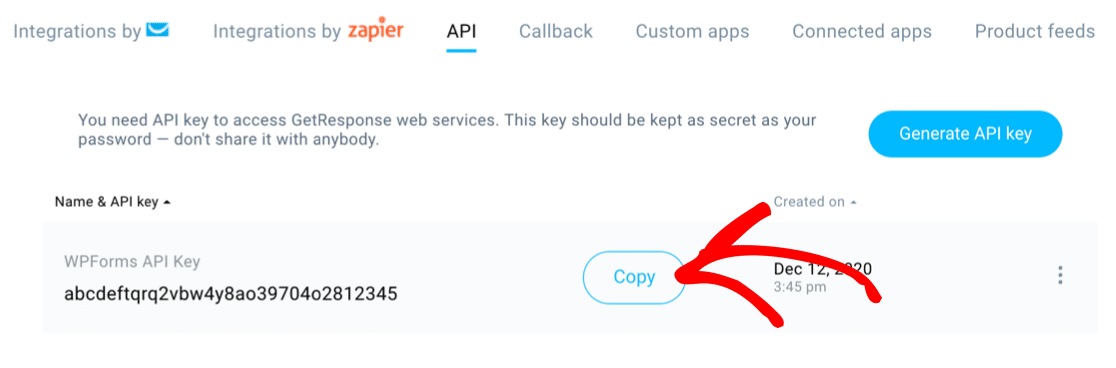
이제 새 키를 복사합니다.

이제 이전에 작업했던 WPForms 탭으로 다시 전환합니다.
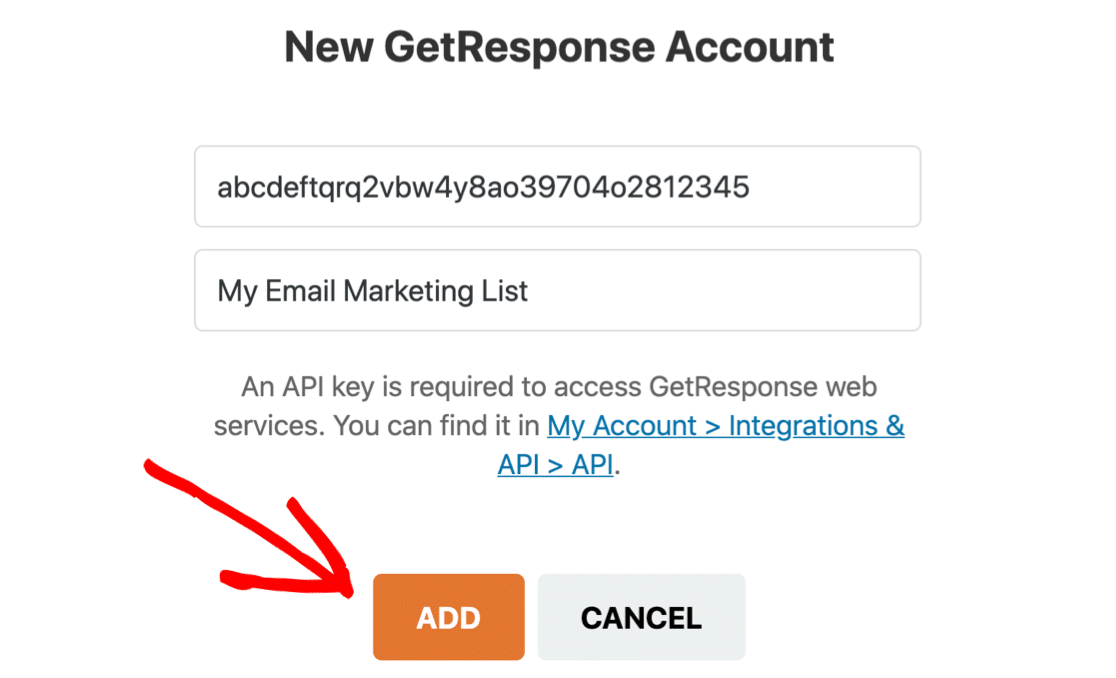
키를 붙여넣고 연결 이름을 입력합니다. 여기에 입력하는 이름은 GetResponse에 입력한 이름과 일치하지 않아도 됩니다.
두 필드를 모두 입력했으면 추가 를 클릭합니다.

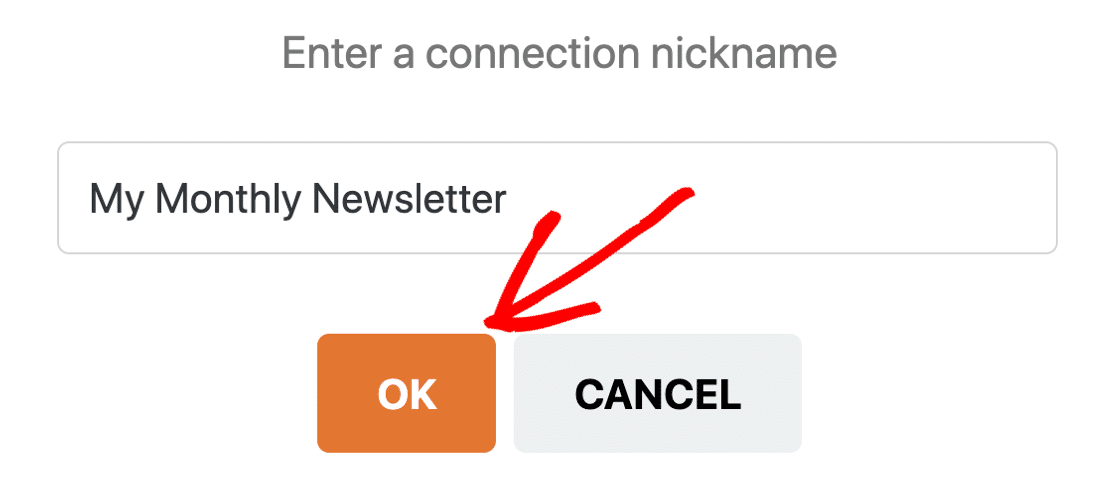
이제 WPForms는 연결에 닉네임을 지정하도록 요청합니다. 이 별명은 양식 작성기에서 연결을 식별하는 데 사용됩니다.

준비가 완료되었습니다. 다음 섹션에서는 연결을 구성하기 위한 나머지 옵션을 살펴보겠습니다. 연락처에 태그를 지정하려면 지금 GetResponse로 돌아가서 다음 단계에서 사용할 준비가 되도록 태그를 설정하십시오.
계속하기 전에 저장 을 클릭하여 양식을 저장합니다.
4단계: GetResponse 연결 구성
이제 GetResponse에 연결하면 WPForms에서 몇 가지 추가 설정을 입력하라는 메시지가 표시됩니다. 살펴볼 내용이 꽤 있으므로 몇 단계로 나누어 살펴보겠습니다.
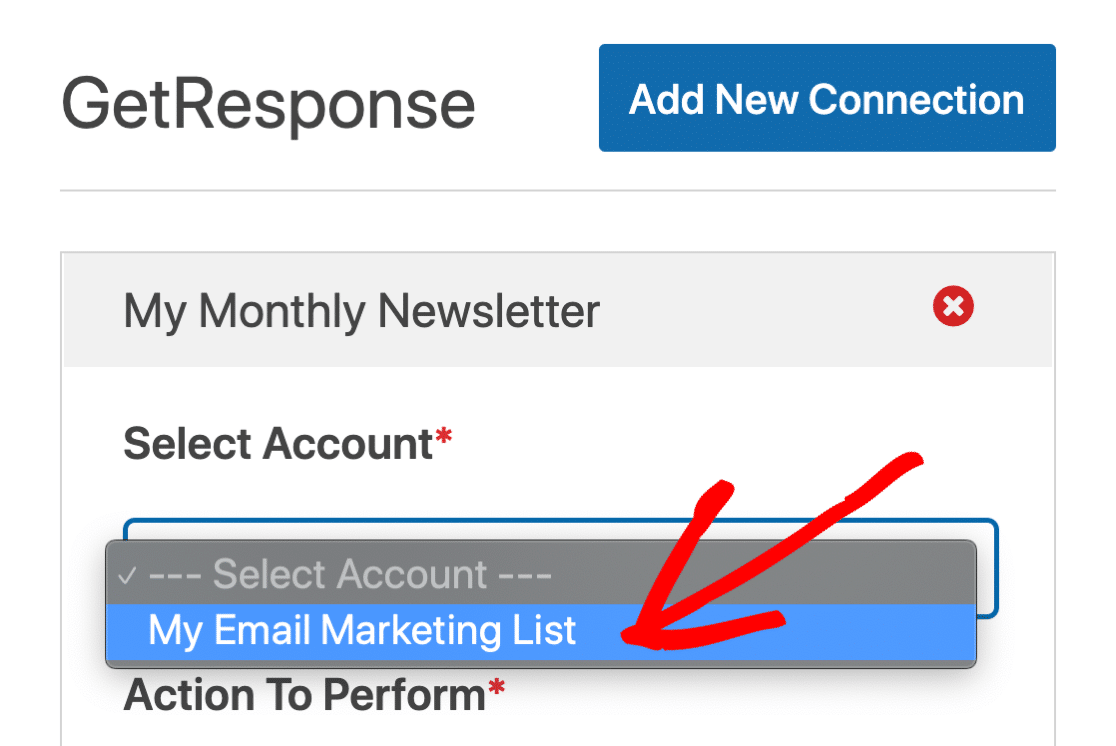
먼저 GetResponse 계정을 선택해야 합니다. 사이트 방문자가 구독할 때 모든 구독자 정보가 여기에 표시됩니다.
이렇게 하려면 계정 선택 이라는 드롭다운 메뉴에서 목록을 선택하기만 하면 됩니다.

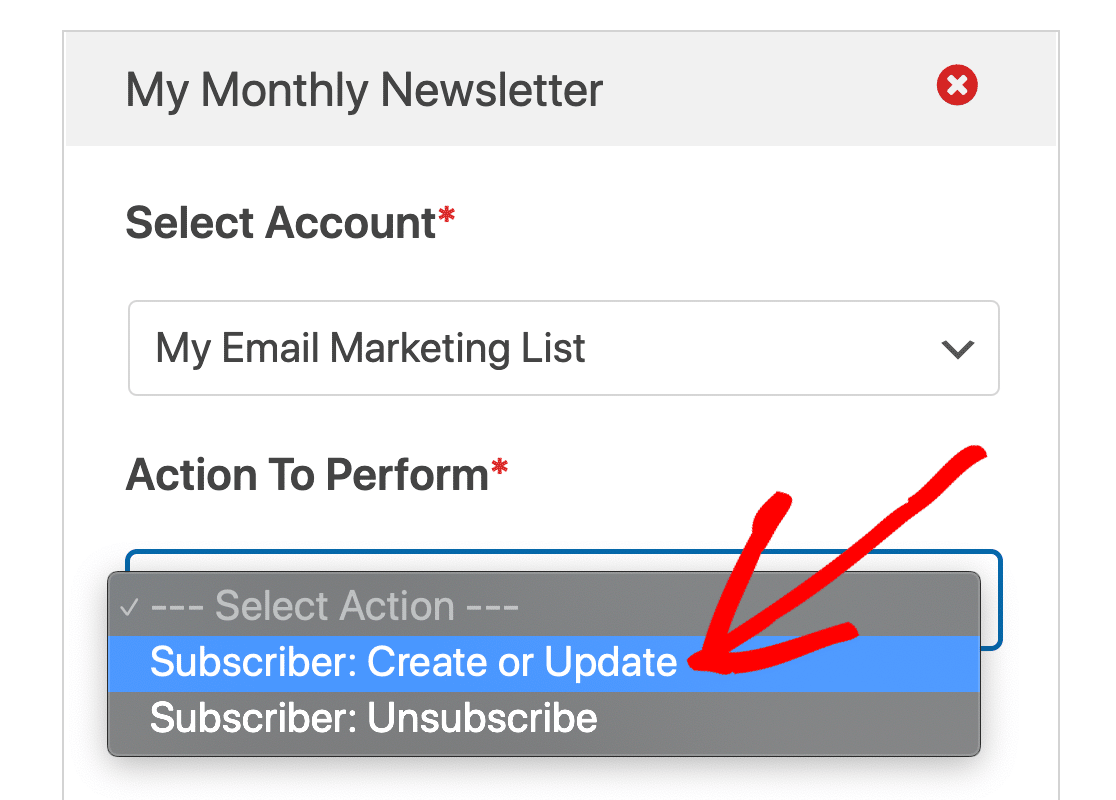
이제 두 번째 드롭다운을 사용하여 수행할 작업을 선택합니다. 여기에 2가지 선택이 있습니다.
- 구독자 생성 또는 업데이트
- 목록에서 방문자를 구독 취소 합니다.

아래에 다른 옵션 세트 드롭다운이 표시됩니다. 새 연락처를 구독하기로 선택했으므로 이에 대해 표시되는 옵션을 살펴보겠습니다.
- 목록 선택 – 구독자를 추가할 GetResponse 목록을 선택합니다.
- 구독자 이메일 – 드롭다운을 사용하여 양식에서 이메일 필드를 선택합니다.
- 가입자 이름 – 드롭다운에서 이름 필드를 선택합니다.
- 추가 할 태그 – GetResponse 계정에 설정된 태그가 있는 경우 이 드롭다운을 사용하여 선택합니다.
- 추가할 새 태그 – WordPress 양식의 연락처에 태그를 지정하려면 여기에 새 태그를 쉼표로 구분하여 입력하십시오.
- Day of Cycle – 이 필드를 사용하면 드립 캠페인과 유사한 자동 응답 시퀀스에 연락처를 추가할 수 있습니다. 드립 이메일 시퀀스에 대해 자세히 알아보려면 이메일 자동화에 대한 초보자 가이드를 읽어보세요.
- 사용자 정의 필드 이름 – WordPress 양식의 필드를 GetResponse로 더 매핑하려면 이 이름을 사용하십시오.
저장 을 클릭합니다.
이제 양식이 제출되면 어떻게 되는지 살펴보겠습니다.
5단계: GetResponse 양식 확인 구성
양식 확인은 사이트 방문자가 이메일 목록에 가입하면 표시되는 메시지입니다. 그들은 사람들에게 양식이 처리되었음을 알리고 다음 단계가 무엇인지 알릴 기회를 제공합니다.
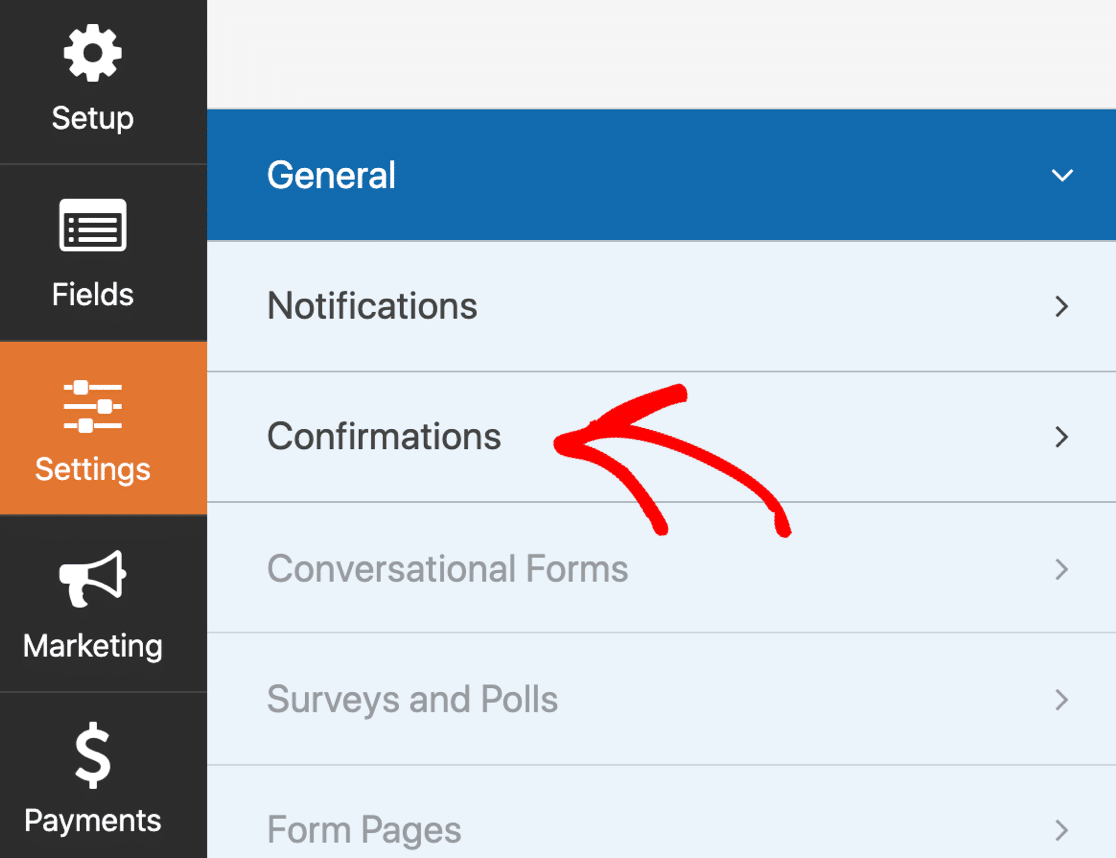
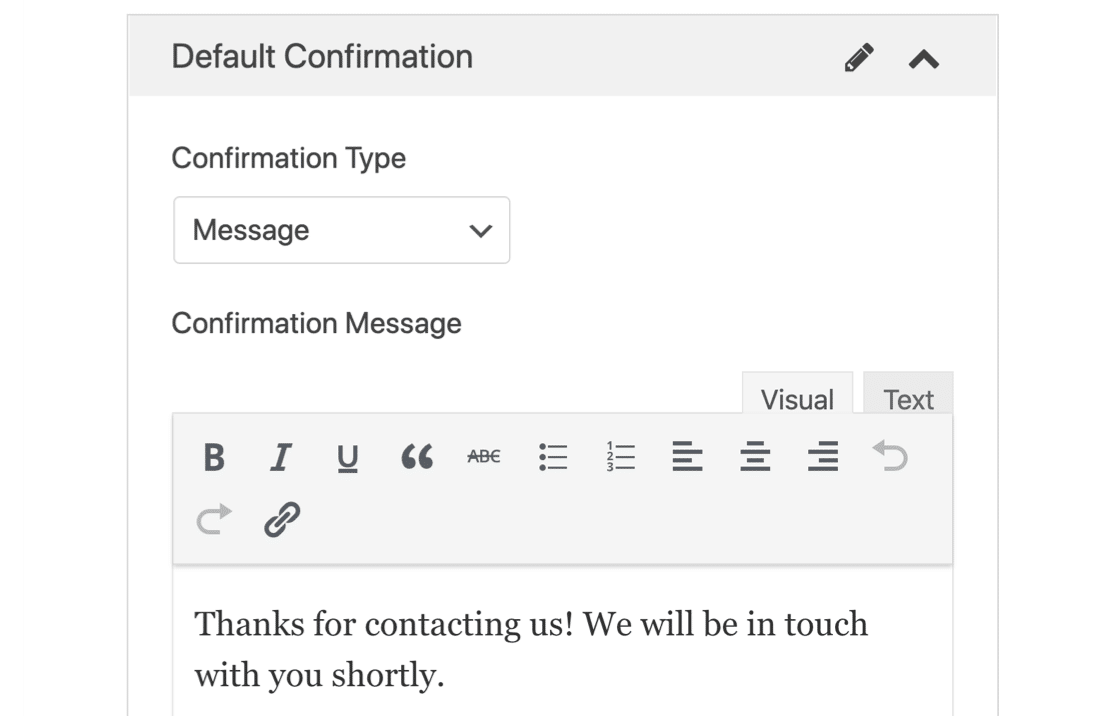
GetResponse 양식에 대한 확인 메시지를 편집하려면 확인을 클릭 합니다.

WPForms에는 선택할 수 있는 세 가지 확인 유형이 있습니다.
- 메세지. 이것은 WPForms의 기본 확인 유형입니다. 사이트 방문자가 구독하면 양식이 처리되었음을 알리는 간단한 확인 메시지가 나타납니다.
- 페이지 표시. 이 확인 유형은 사이트 방문자를 사이트의 특정 웹 페이지로 안내하여 구독에 대한 감사 인사를 전합니다. 이를 수행하는 데 도움이 필요하면 고객을 감사 페이지로 리디렉션하는 방법에 대한 자습서를 확인하세요.
- URL(리디렉션)으로 이동합니다. 이 옵션은 사이트 방문자를 다른 웹사이트로 보내려는 경우에 사용됩니다.
계속해서 드롭다운을 사용하여 확인 유형을 변경합니다.

모든 설정? 완료되면 저장을 클릭합니다.
이제 GetResponse 양식을 웹사이트에 추가할 준비가 되었습니다.
6단계: WordPress GetResponse 양식 게시
이제 WordPress에 GetResponse 양식을 게시해 보겠습니다.
WPForms를 사용하면 다음을 포함하여 웹사이트의 여러 위치에 양식을 추가할 수 있습니다.
- 블로그 게시물
- 페이지
- 사이드바 위젯
- 템플릿의 바닥글 영역입니다.
가장 일반적인 옵션인 GetResponse 양식을 WordPress 페이지에 추가하는 방법을 살펴보겠습니다.
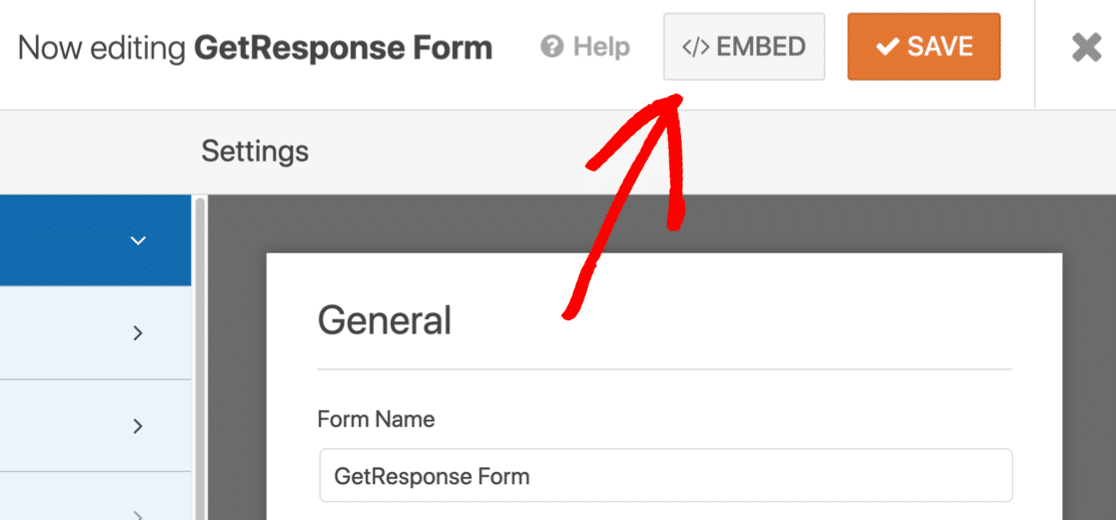
시작하려면 양식 빌더의 상단에 삽입을 클릭합니다.

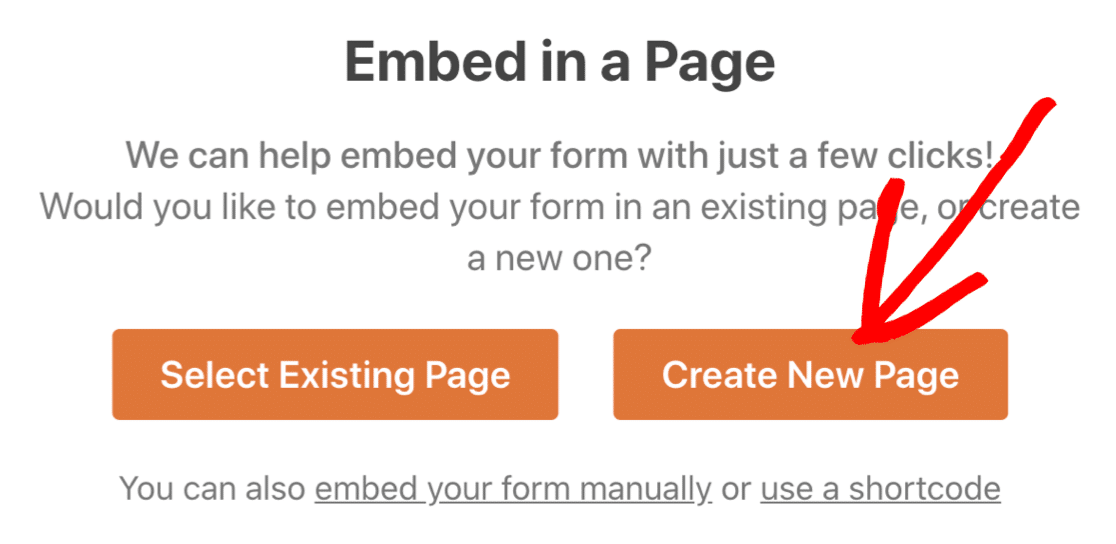
그런 다음 새 페이지 만들기 를 클릭합니다.

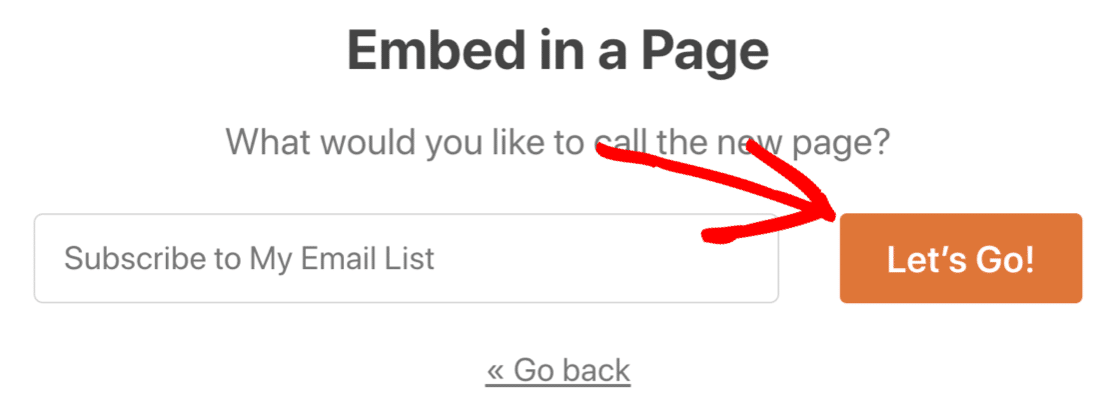
마지막으로 새 페이지의 이름을 지정하고 Let's Go 를 클릭 합니다 .

WPForms는 새 등록 페이지를 만들고 GetResponse 양식을 포함합니다. 게시를 누르기만 하면 됩니다.

그리고 그게 다야! 이제 WPForms를 사용하여 GetResponse와 WordPress를 통합했습니다. 새로운 뉴스레터 가입 양식을 사용할 준비가 되었습니다.

지금 WordPress GetResponse 양식 만들기
다음 단계: 이메일 마케팅 캠페인 측정
이제 GetResponse에서 더 많은 구독자를 확보하고 있으므로 목록의 성공 여부를 측정하고 싶을 것입니다. 가장 중요한 이메일 마케팅 지표를 확인하십시오.
추가 알림을 설정할 수도 있습니다. 새 양식 항목을 받을 때 SMS 알림을 보내는 방법에 대한 이 가이드를 확인하십시오.
양식을 작성할 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 오늘 시작하십시오. WPForms Pro에는 많은 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 더 많은 무료 WordPress 자습서 및 가이드를 팔로우하세요.
