WordPress에서 구직 신청서를 작성하는 방법(쉬운 방법)
게시 됨: 2019-12-30온라인으로 후보자를 고용하고 찾고 계십니까? 몇 분 안에 귀하의 역할에 더 많은 자격을 갖춘 후보자를 찾을 수 있는 구직 지원 템플릿으로 온라인 양식을 설정할 수 있습니다.
따라서 이 자습서에서는 WordPress에서 구직 신청서를 만드는 방법을 정확히 안내합니다.
지금 구직 신청서를 작성하려면 여기를 클릭하십시오
입사 지원서 작성에 대한 비디오 자습서
다음은 WPForms에서 구직 신청서를 작성하는 방법을 보여주는 비디오입니다.
신청서 작성 방법에 대한 서면 자습서를 진행하려면 아래 단계에서 필요한 모든 것을 찾을 수 있습니다.
WordPress에서 구직 신청서를 만드는 방법
다음은 신청서 작성 방법에 대한 이 튜토리얼의 쉬운 탐색을 위한 목차입니다.
- WordPress에서 입사 지원서 작성
- 구직 신청서 사용자 정의
- 조건부 논리 활성화
- 양식 설정 구성
- 입사 지원서의 알림 사용자 정의
- 양식 확인 구성
- 웹사이트에 입사 지원서 추가
사람들이 귀하의 구인 목록에 지원할 수 있도록 최고의 구직 지원 플러그인을 찾고 계십니까?
이 게시물은 구직 신청서를 작성하는 데 사용하는 가장 쉬운 방법에 대해 설명했습니다. WPForms 플러그인을 사용하여 WordPress에서 구직 신청서를 만드는 방법을 정확히 살펴보겠습니다.
1단계: WordPress에서 입사 지원서 작성
신청서를 온라인으로 만드는 방법이 궁금한 경우 가장 먼저 해야 할 일은 WPForms 플러그인을 설치하고 활성화하는 것입니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 이 단계별 가이드를 참조하십시오.
WPForms는 WordPress를 위한 최고의 양식 빌더입니다. 많은 강력한 기능 중에서 작업 응용 프로그램 WordPress 플러그인으로 훌륭하게 작동합니다.
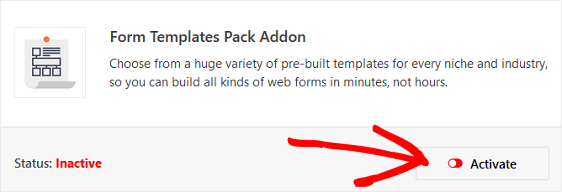
다음으로 Form Templates Pack Addon을 설치하고 활성화해야 합니다. 이 애드온을 사용하면 사이트에 맞게 사용자 정의된 양식을 만들기 위한 수많은 다른 산업별 템플릿뿐만 아니라 사전 구축된 입사 지원 양식 템플릿에 액세스할 수 있습니다.
이렇게 하면 처음부터 시작하여 간단한 문의 양식에 수동으로 필드를 추가할 필요가 없기 때문에 많은 시간을 절약할 수 있습니다.
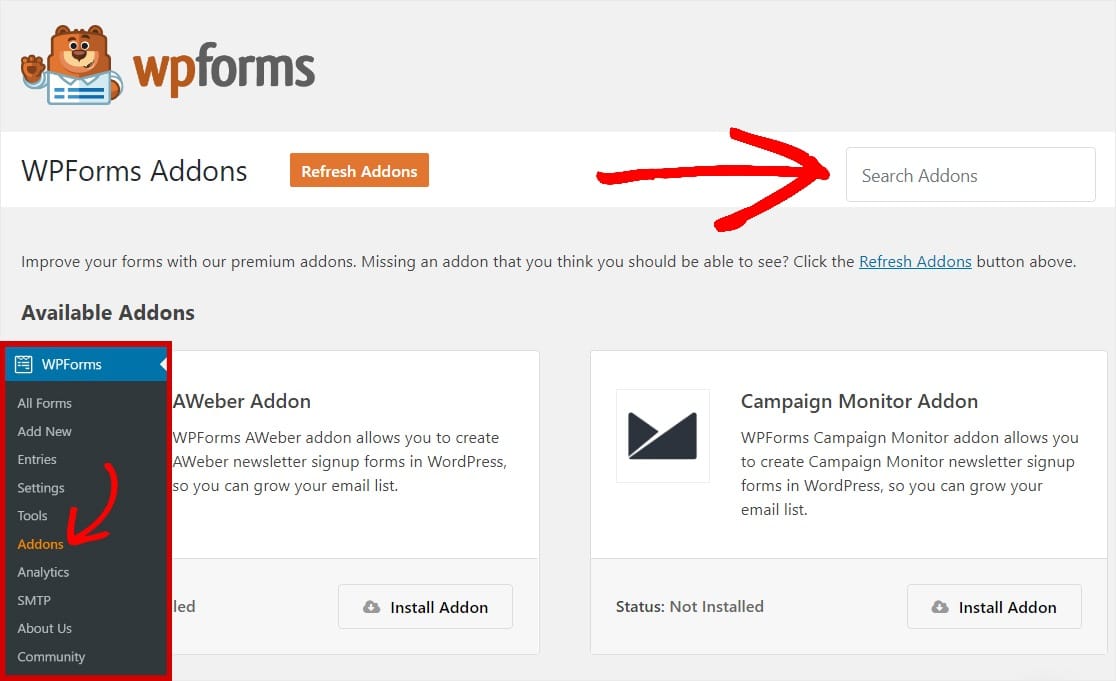
WPForms 애드온 페이지에서 Form Templates Pack을 검색합니다.

애드온 설치 및 활성화를 클릭 합니다 .

그런 다음 WPForms » 새로 추가 로 이동하여 새 양식을 만듭니다.
설정 화면에서 양식의 이름을 지정하고 추가 템플릿 이라고 표시된 템플릿 화면의 맨 아래로 스크롤합니다.
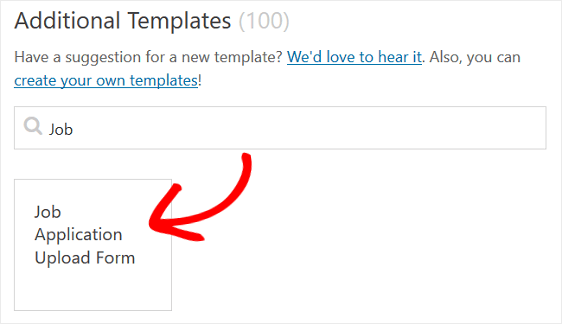
검색 창에 "Job"을 입력하면 Job 지원 양식 템플릿이 나타납니다.

템플릿을 클릭하면 WPForms가 귀하를 위한 고용 지원 양식(취업 지원 템플릿)을 생성합니다. WordPress에서 작업을 위한 지원 양식을 만드는 데 한 걸음 더 다가섰습니다.

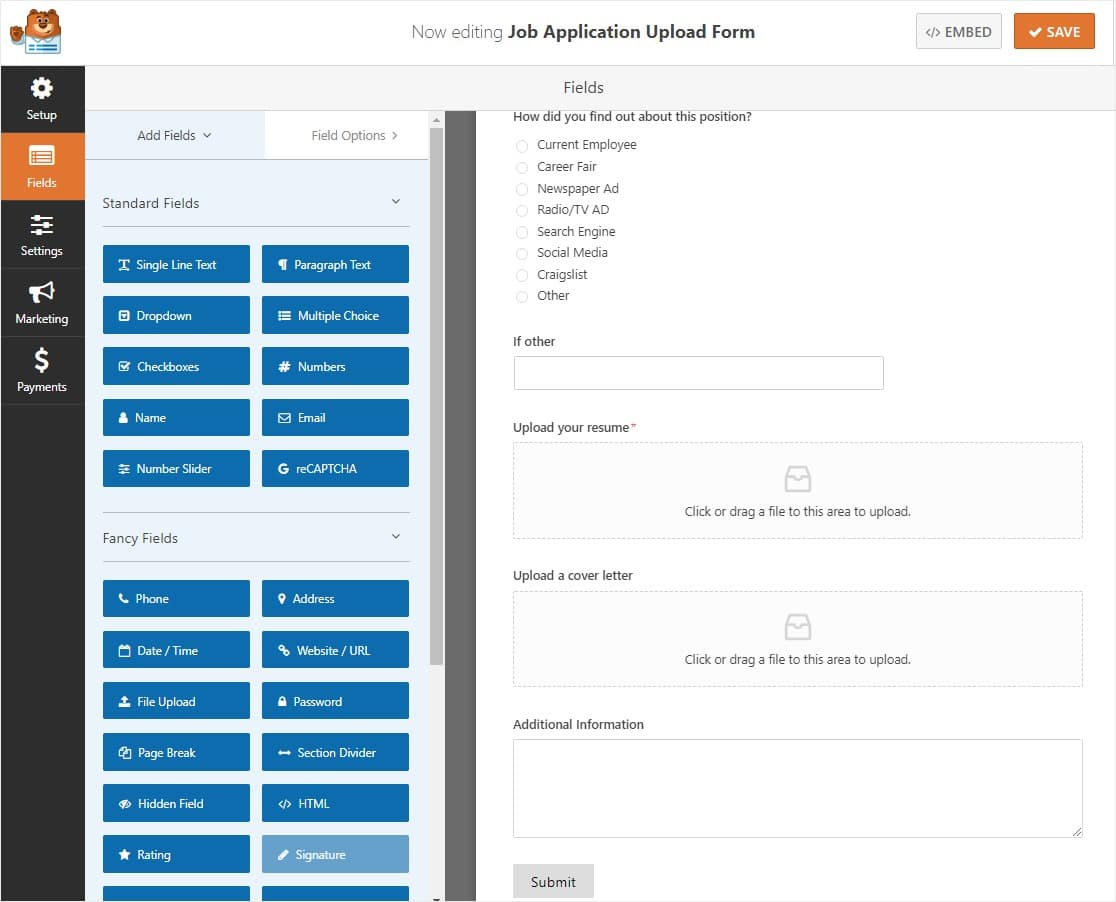
2단계: 입사 지원 양식 사용자 지정
꼭 필요한 신청서를 작성할 수 있습니다. WPForms를 사용하면 양식을 쉽게 사용자 지정할 수 있습니다.
표준 양식 필드 이름, 이메일, 전화 번호 및 주소 외에도 다음과 같은 입사 지원 양식 필드를 볼 수 있습니다.
- 다중 선택
- 한 줄 텍스트
- 파일 업로드 (2)
- 단락 텍스트
입사지원서 템플릿에는 이미 연락처 정보와 같은 기본적인 질문이 포함되어 있지만 필요한 경우 추가 정보를 요청할 수 있습니다. 왼쪽 패널에서 오른쪽 패널로 드래그하여 추가 양식 필드를 입사 지원 양식에 추가할 수 있습니다.
다음은 끌어서 놓기 양식 작성기를 사용하여 추가할 수 있는 추가 양식 필드에 대한 몇 가지 아이디어입니다.
- 직위 — 객관식, 확인란 또는 한 줄 텍스트 필드를 추가하여 사람들이 지원하는 직위를 선택하도록 합니다.
- 시작 날짜 — 한 줄의 텍스트 필드를 추가하고 사람들이 시작할 수 있는 시간에 입력할 수 있도록 합니다. 원하는 경우 사람들이 쉽게 날짜를 입력할 수 있도록 입력 마스크를 만듭니다.
- 추천 — 다른 직원, 가족 또는 친구 등이 추천했는지 묻는 객관식, 확인란 또는 한 줄 텍스트 필드를 추가합니다.
또한 경력, 희망 급여, 이전 상사의 이름, 이전 직장을 떠나는 이유, 학력, 봉사 활동, 취미 및 관심사, 면허 및 인증, 가용성 등을 요청할 수 있습니다.
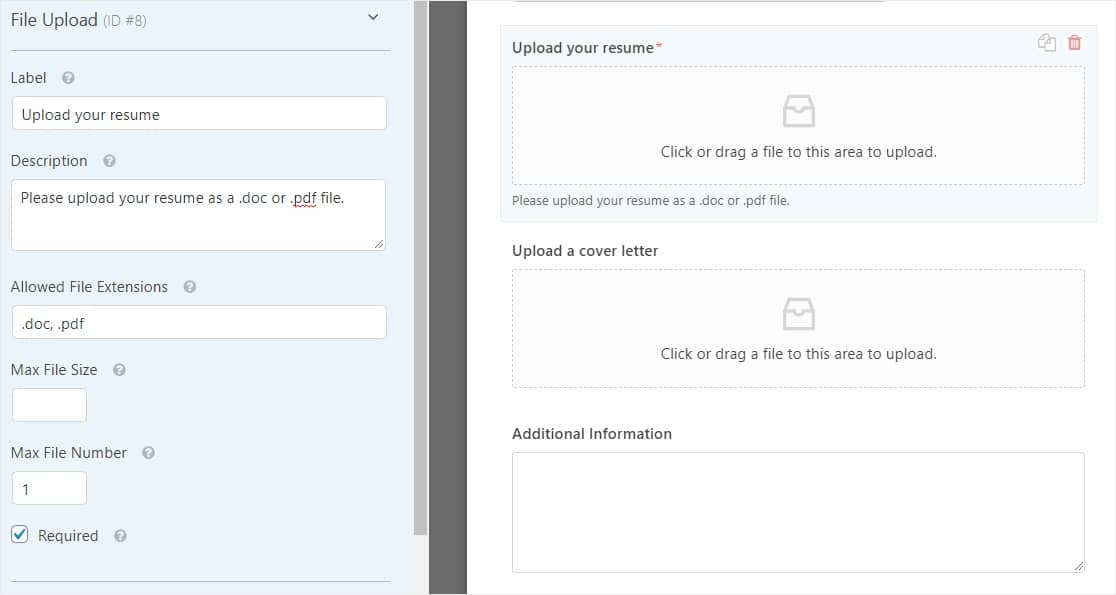
마지막으로 파일 업로드 필드를 사용자 지정하여 잠재적 후보자가 이력서 또는 자기 소개서를 입사 지원서에 업로드할 위치를 알 수 있도록 하는 것이 중요합니다.
이렇게 하려면 파일 업로드 필드를 클릭하고 다음을 수행하십시오.
- 사람들이 무엇을 업로드할지 알 수 있도록 라벨을 변경하세요.
- 필요한 경우 지침과 함께 설명 추가
- 사람들이 업로드하도록 허용할 파일 확장자 유형 지정
- 크기를 기본값인 128MB보다 작게 제한하려면 최대 파일 크기를 입력하십시오.
- 필드당 더 많은 파일을 허용하려면 기본 최대 파일 수를 1에서 변경하십시오.
- 신청하는 모든 사람이 파일을 업로드해야 하는 경우 필수 확인란을 클릭합니다.

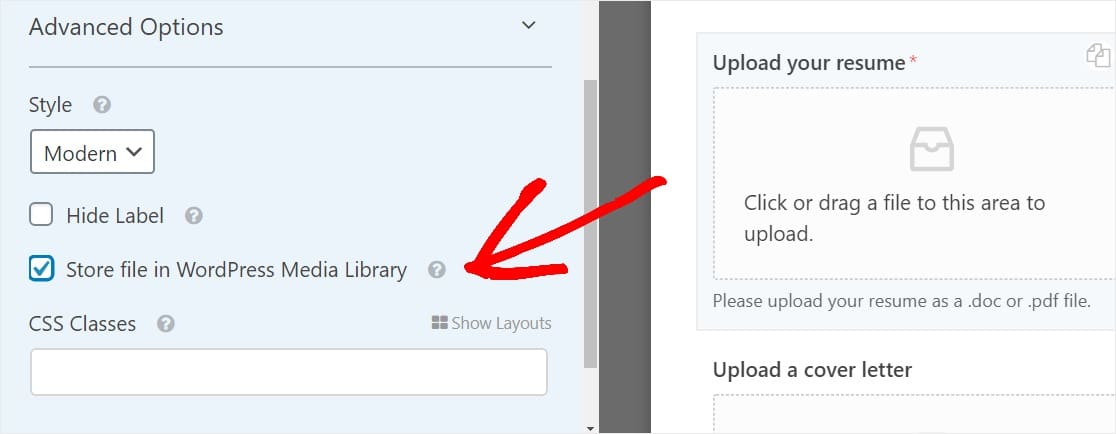
고급 옵션 섹션에서 지원자가 양식에 업로드하는 파일에 쉽게 액세스할 수 있도록 WordPress 미디어 라이브러리 에 파일 저장 확인란을 클릭합니다.

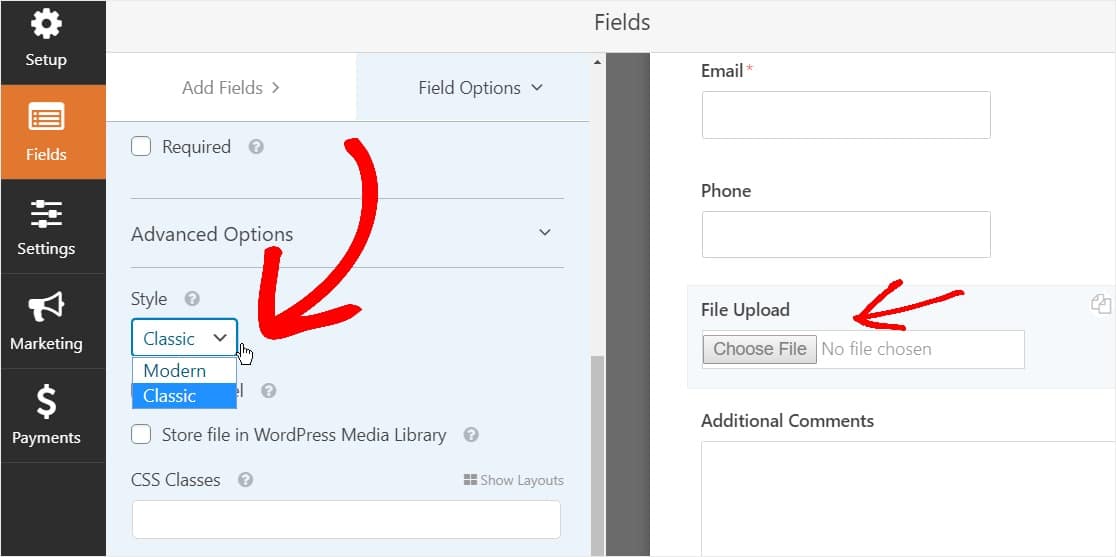
모던 스타일 파일 업로더 대신 업로드 버튼을 원하십니까?

업로드 필드에 대해 클래식 스타일로 전환하는 방법에 대한 이 게시물의 2단계를 읽을 수 있습니다.
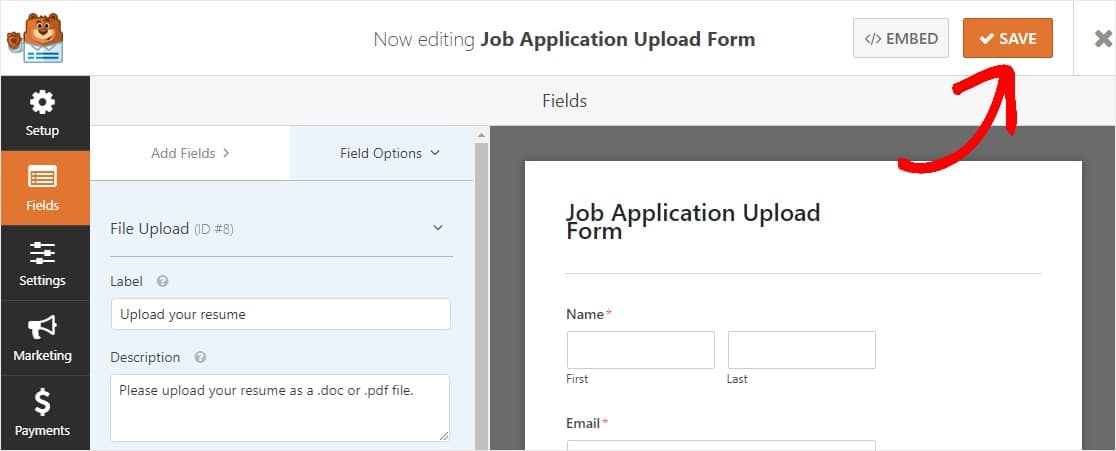
양식 사용자 정의가 완료되면 저장 을 클릭합니다.

3단계: 조건부 논리 활성화
신청서 작성 방법을 배울 때 다음 사항에 유의하십시오.
긴 구직 신청서를 갖는 것은 이상적이지 않습니다. 양식 피로와 싸우고, 어수선한 양식을 만들고, 후보자로부터 필요한 정보를 계속 수집하려면 WordPress 양식에서 스마트 조건부 논리를 활성화해야 합니다.
이 작업을 수행하는 방법을 살펴보겠습니다.
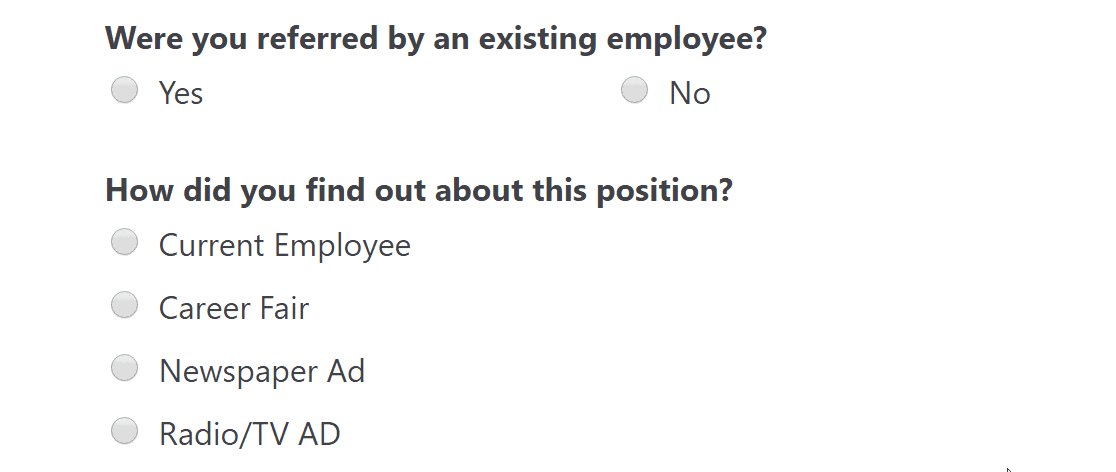
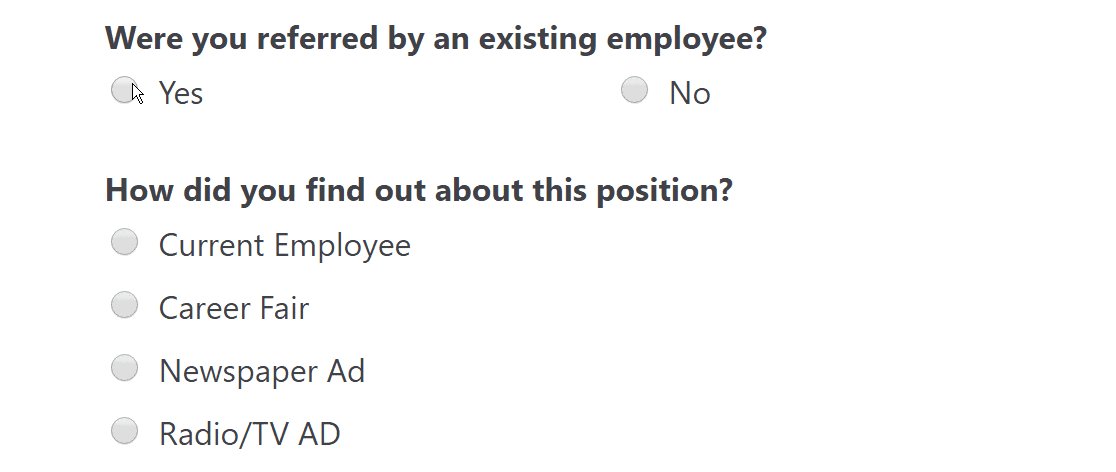
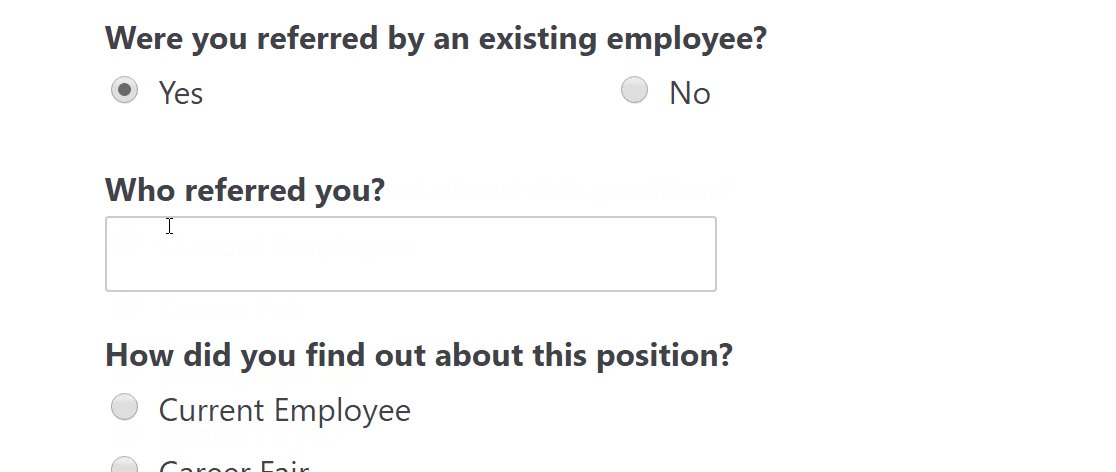
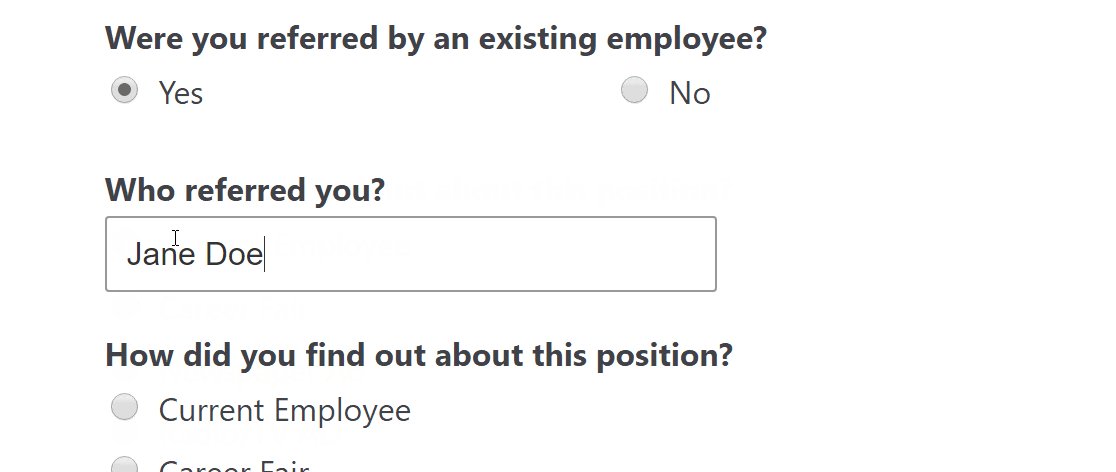
이 예에서는 기존 직원이 추천한 경우 입사 지원서를 작성하는 사람들에게 질문합니다. 예를 선택하면 직원의 이름을 묻는 상자가 나타납니다. 꽤 멋지죠?!
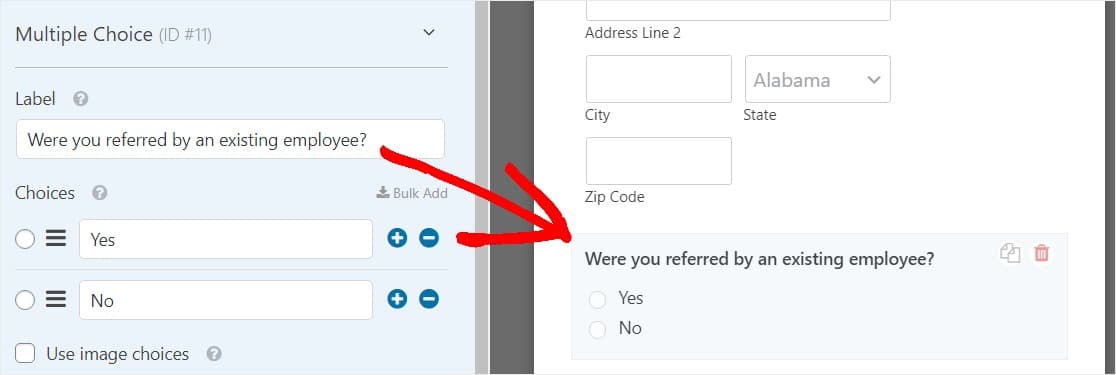
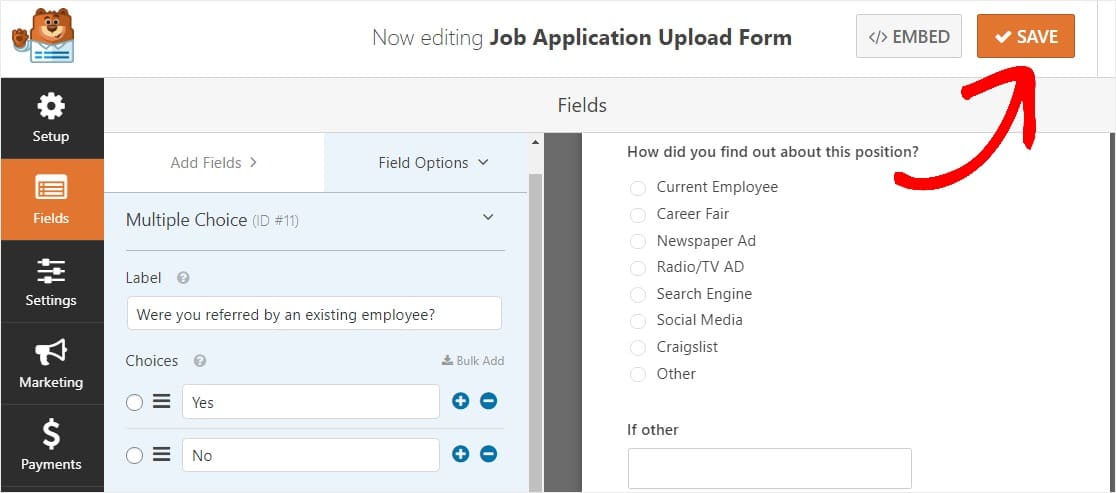
따라서 이 질문을 설정하려면 양식 편집기의 왼쪽 패널에서 오른쪽 패널로 객관식 필드를 끌어다 놓습니다. 그런 다음 필드를 클릭하여 변경합니다.
여기에서 레이블을 변경하고 사람들이 선택할 수 있는 선택 항목을 추가할 수 있습니다.

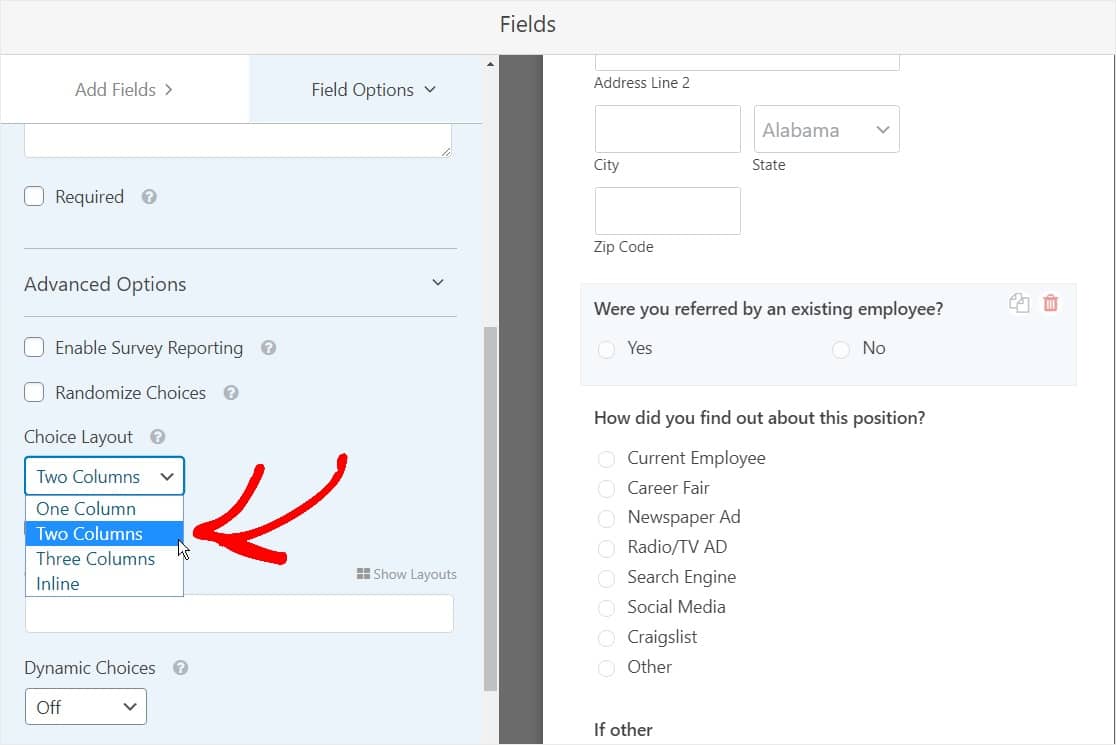
그리고 고급 옵션 에서 선택 레이아웃 을 두 개의 열로 변경합니다.

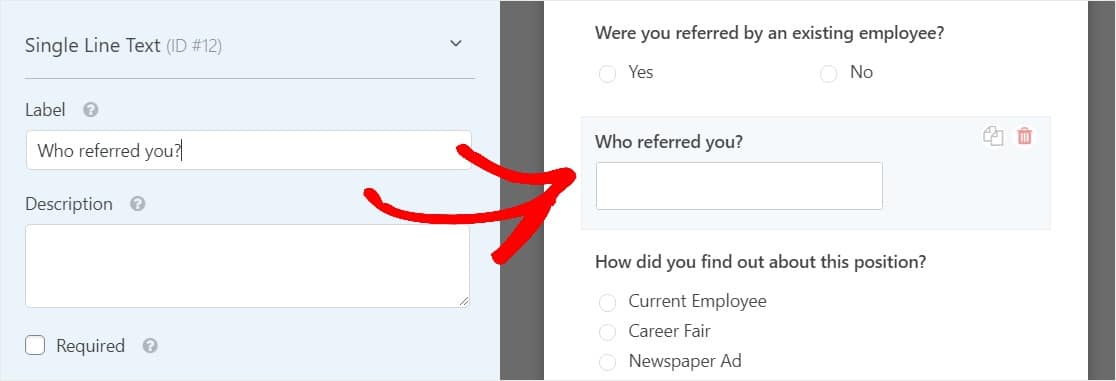
그런 다음 필드 추가 아래에서 양식의 추천 질문 바로 아래에 한 줄 텍스트 양식 필드를 끕니다. 완료했으면 필드를 클릭하여 변경합니다.
필드 레이블을 변경하여 시작하십시오. 이 예에서는 "누가 당신을 추천했습니까?"라는 질문을 할 것입니다.


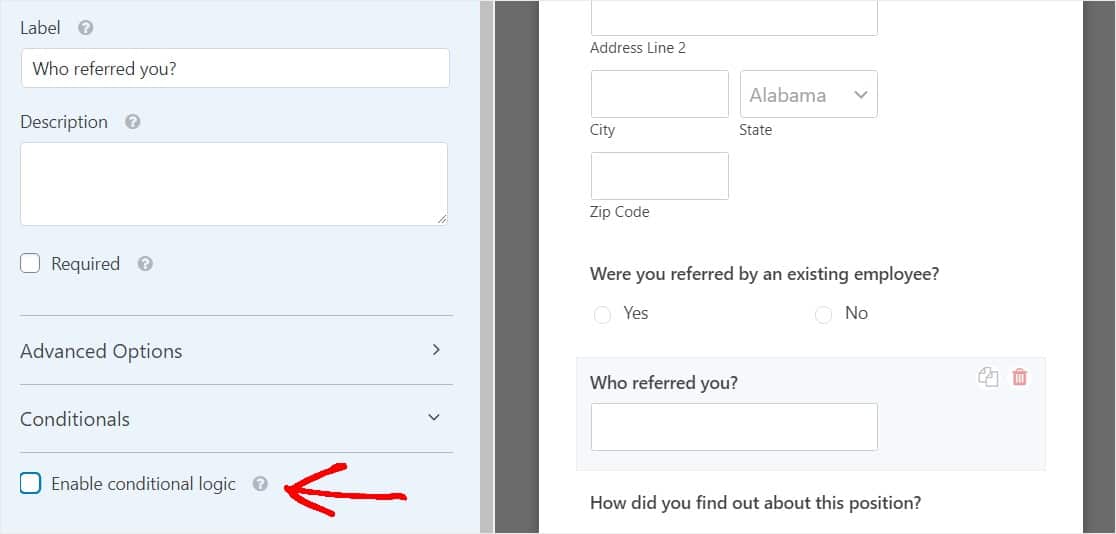
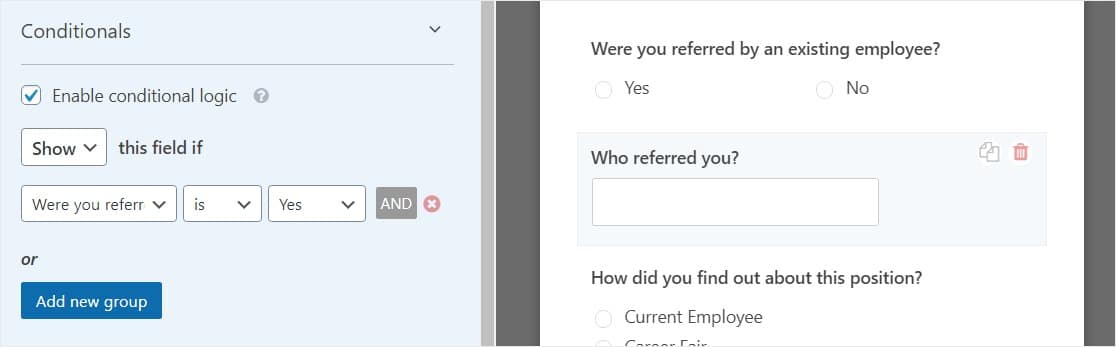
조건부 논리를 활성화하려면 Conditionals 섹션까지 아래로 스크롤합니다. 그런 다음 조건부 논리 활성화 확인란을 클릭합니다.

확인란을 클릭한 후 조건을 사용자 지정합니다. 기존 직원이 추천한 경우 이 필드 표시를 선택하십시오 . 예 입니다.

이제 WordPress 구직 신청서를 작성하는 누군가가 "기존 직원이 추천 한 적이 있습니까?"라는 질문에 대답 할 때 객관식 옵션 "예"를 선택할 때마다 한 줄짜리 텍스트 필드가 나타나서 누가 추천했는지 입력할 수 있습니다.
확인 해봐:

완료되면 저장 을 클릭합니다.

4단계: 양식 설정 구성
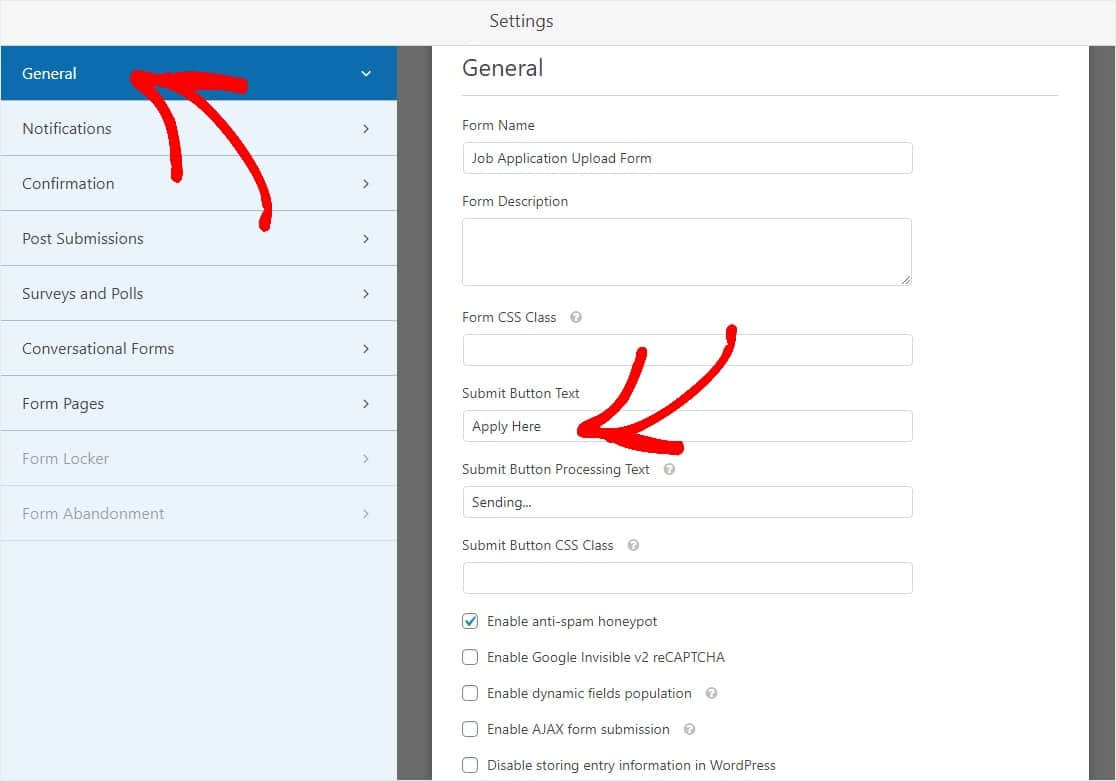
시작하려면 설정 » 일반 으로 이동합니다.

여기에서 다음을 구성할 수 있습니다.
- 양식 이름 — 원하는 경우 여기에서 양식 이름을 변경합니다.
- 양식 설명 — 양식에 대한 설명을 제공합니다.
- 제출 버튼 텍스트 — 제출 버튼 의 사본을 사용자 정의합니다.
- 스팸 방지 — 스팸 방지 기능인 hCaptcha 또는 Google reCAPTCHA를 사용하여 스팸 연락을 차단 합니다. 스팸 방지 확인란은 모든 새 양식에서 자동으로 선택됩니다.
- AJAX 양식 — 페이지를 다시 로드하지 않고 AJAX 설정을 활성화합니다.
- GDPR 향상 — GDPR 요구 사항을 준수하기 위해 IP 주소 및 사용자 에이전트와 같은 항목 정보 및 사용자 세부 정보 저장을 비활성화할 수 있습니다. 간단한 문의 양식에 GDPR 계약 필드를 추가하는 방법에 대한 단계별 지침을 확인하십시오.
완료되면 저장 을 클릭합니다.
양식 보관함 애드온을 활성화하고 양식에 만료 날짜를 추가할 수 있다는 것을 잊지 마십시오. 이렇게 하면 설정된 날짜와 시간에 양식을 닫을 수 있습니다.
5단계: 입사 지원 양식의 알림 사용자 지정
이메일 알림은 WordPress 웹사이트에 신청서가 제출될 때마다 이메일을 보내는 좋은 방법입니다.

사실, 이 기능을 비활성화하지 않는 한 누군가가 귀하의 사이트에서 입사 지원 양식을 제출할 때마다 이에 대한 알림을 받게 됩니다.
스마트 태그를 사용하는 경우 사용자가 채용 정보 중 하나에 온라인으로 지원할 때 사용자에게 알림을 보내 귀하가 지원을 받았고 곧 연락할 것임을 알릴 수도 있습니다. 이것은 사람들에게 그들의 신청이 적절하게 통과했음을 보증합니다.
이 단계에 대한 도움이 필요하면 WordPress에서 양식 알림을 설정하는 방법에 대한 설명서를 확인하세요.
이메일 전반에 걸쳐 일관된 브랜딩을 유지하려면 이메일 템플릿에 사용자 정의 헤더를 추가하는 방법에 대한 이 가이드를 확인하세요.

6단계: 양식 확인 구성
양식 확인은 사이트 방문자가 웹사이트에서 온라인 고용 지원서를 제출하면 사이트 방문자에게 표시되는 메시지입니다. 그들은 사람들에게 신청서가 통과되었음을 알리고 다음 단계가 무엇인지 알릴 기회를 제공합니다.
WPForms에는 선택할 수 있는 3가지 확인 유형이 있습니다.
- 메시지 — WPForms의 기본 확인 유형입니다. 사이트 방문자가 입사 지원서를 제출하면 지원이 처리되었음을 알리는 간단한 확인 메시지가 나타납니다. 사용자 만족도를 높이는 데 도움이 되는 몇 가지 훌륭한 성공 메시지를 확인하세요.
- 페이지 표시 — 이 확인 유형은 사이트 방문자를 사이트의 특정 웹 페이지로 안내하여 신청에 대해 감사를 표시합니다. 이를 수행하는 데 도움이 필요하면 고객을 감사 페이지로 리디렉션하는 방법에 대한 자습서를 확인하세요. 또한 효과적인 감사 페이지 작성에 대한 기사를 확인하십시오.
- URL로 이동(리디렉션) — 이 옵션은 사이트 방문자를 다른 웹사이트로 보낼 때 사용합니다.
WPForms에서 간단한 양식 확인을 설정하는 방법을 살펴보고 사이트 방문자가 채용 중인 직책에 지원할 때 보게 될 메시지를 사용자 정의할 수 있습니다.
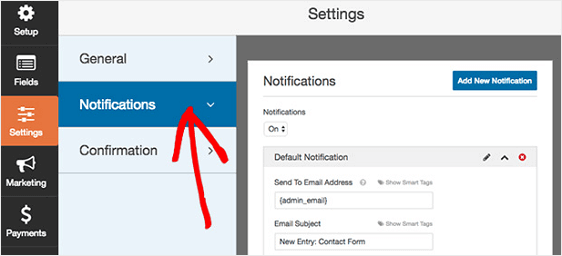
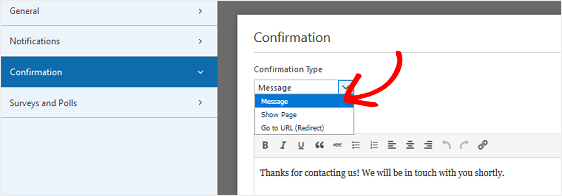
시작하려면 설정 아래의 양식 편집기에서 확인 탭을 클릭하십시오.
다음으로 생성하려는 확인 유형의 유형을 선택합니다. 이 예에서는 Message 를 선택합니다.

그런 다음 확인 메시지를 원하는 대로 사용자 지정하고 저장 을 클릭합니다.
다른 확인 유형에 대한 도움말은 양식 확인 설정에 대한 설명서를 참조하세요.
이제 웹사이트에 취업 지원 양식을 추가할 준비가 되었습니다.
7단계: 웹사이트에 입사지원서 추가
양식을 만든 후에는 WordPress 사이트에 추가해야 합니다. WPForms를 사용하면 블로그 게시물, 페이지 및 사이드바 위젯을 포함하여 웹사이트의 여러 위치에 양식을 추가할 수 있습니다.
이제 가장 일반적인 배치 옵션인 WordPress 페이지 또는 게시물 임베딩을 살펴보겠습니다.
시작하려면 WordPress 백엔드에서 새 페이지 또는 게시물을 작성하거나 기존 항목의 업데이트 설정으로 이동하십시오.
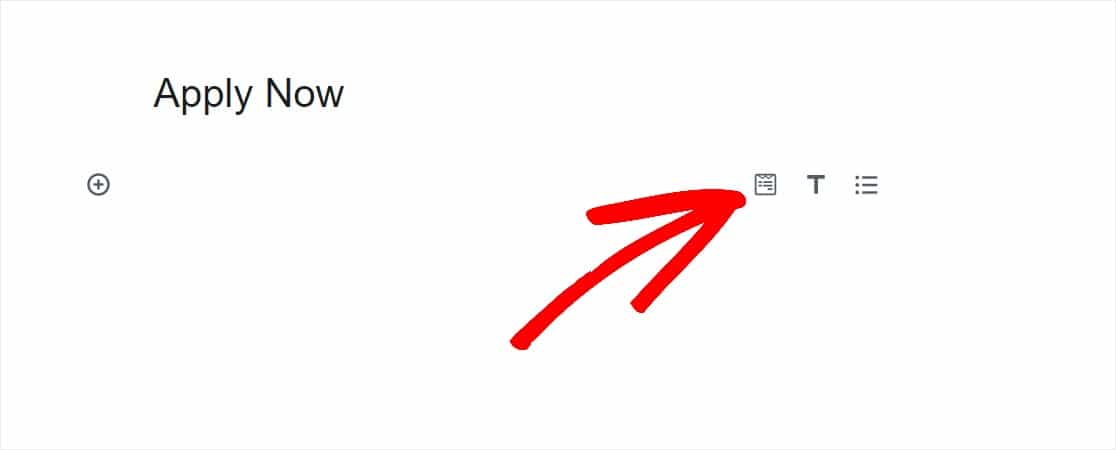
그런 다음 첫 번째 블록(페이지 제목 아래의 빈 영역) 내부를 클릭하고 WPForms 추가 아이콘을 클릭합니다.

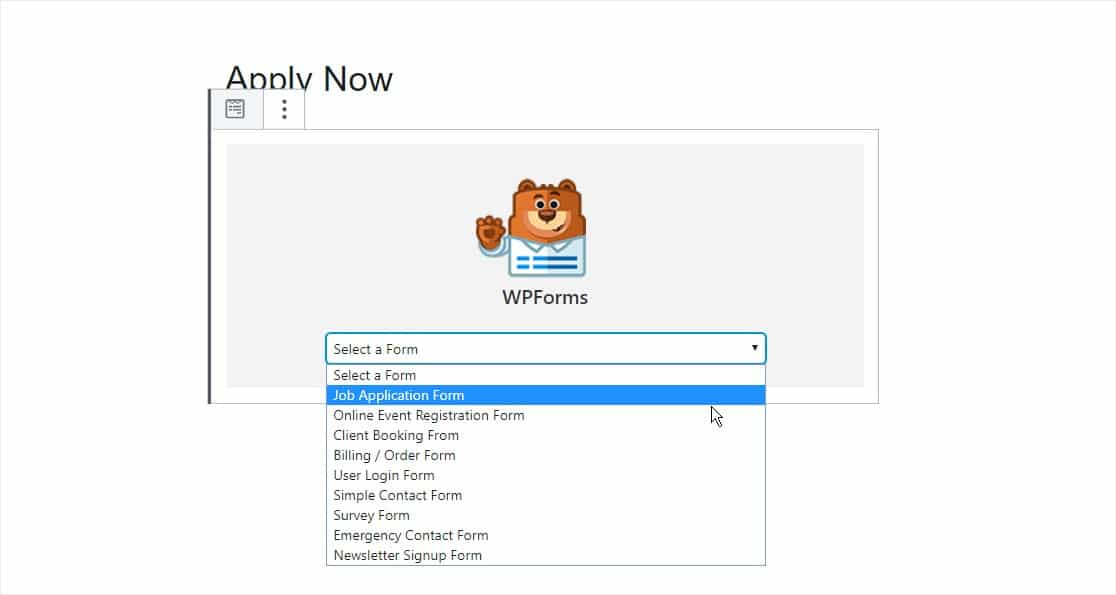
편리한 WPForms 위젯이 블록 내부에 나타납니다. WPForms 드롭다운을 클릭하고 이미 생성한 양식 중 페이지에 삽입할 양식을 선택합니다. 입사지원서를 선택하세요.

그런 다음 게시물이나 페이지를 게시하여 구직 신청서가 웹사이트에 표시되도록 합니다.
원하는 경우 단축 코드를 사용하여 게시하여 취업 지원 양식을 만들 수도 있습니다. WordPress 대시보드의 WPForms 영역에서 단축 코드를 찾을 수 있습니다.
제출된 신청서 양식 항목을 보려면 이 완전한 양식 항목 안내서를 확인하십시오. 예를 들어 다음을 수행할 수 있습니다.
- 모든 지원 양식 항목을 보고, 검색하고, 필터링하고, 인쇄하고, 삭제하면 채용 프로세스가 훨씬 쉬워집니다.
- Zapier 애드온을 사용하여 업로드한 파일을 Google Drive 및 Dropbox와 같은 클라우드 서비스에 자동으로 저장합니다.
- CSV 파일로 모든 취업 지원서를 내보냅니다.
지금 구직 신청서를 작성하려면 여기를 클릭하십시오
신청서 작성 방법에 대한 최종 생각
그리고 거기에 있습니다! 이제 WPForms 플러그인을 사용하여 WordPress에서 온라인 구직 지원 양식을 만드는 방법을 알게 되었고 구직자를 쉽게 구하고 채우려는 직책에 적합한 사람을 찾을 수 있습니다.
더 알고 싶으십니까?
- 입사 지원서가 길고 양식을 소화하기 쉬운 섹션으로 나누고 싶다면 WordPress에서 여러 부분으로 구성된 양식을 만드는 방법을 확인하십시오.
- 또한 친구 추천 양식을 만들고 인센티브를 추가하는 방법에 대한 추가 정보가 있습니다.
- 직원이 퇴사하는 경우 퇴사 설문조사 질문을 통해 쉽게 피드백을 얻을 수 있습니다.
지원서를 작성할 준비가 되셨습니까? 지금 가장 강력한 WordPress 양식 플러그인을 시작하십시오. WPForms Pro는 무료 입사 지원 양식 템플릿과 함께 제공됩니다.
이 기사가 마음에 든다면 Facebook과 Twitter에서 우리를 팔로우하십시오.
