AI로 랜딩 페이지를 만드는 방법
게시 됨: 2023-09-16디지털 마케팅 시대에는 전환율이 높고 전문적이며 창의적인 랜딩 페이지를 만들어야 할 필요성이 대두되었습니다. eBook, 온라인 소프트웨어, 고액 강좌 등 무엇을 판매하든 잠재 고객은 어느 시점에서 랜딩 페이지와 상호 작용할 것으로 기대합니다. 이 가이드에서는 AI의 힘으로 다음 랜딩 페이지를 구축하는 데 사용할 수 있는 다양한 도구와 방법을 살펴보겠습니다.
- 1 랜딩페이지란 무엇인가요?
- 2 AI로 랜딩페이지를 만들면 어떤 이점이 있나요?
- AI로 랜딩 페이지를 만드는 3 가지 방법
- 3.1 AI 랜딩 페이지 생성기를 사용하여 랜딩 페이지 자동 생성
- 3.2 AI 도구의 도움으로 랜딩 페이지 만들기
- 3.3 AI를 사용하여 WordPress에 랜딩 페이지 만들기
- 4 WordPress에서 AI를 사용하여 랜딩 페이지를 만드는 방법(단계별)
- 4.1 1. AI로 랜딩 페이지 지도 작성
- 4.2 2. 워드프레스 설정
- 4.3 3. Divi 및 Divi AI 설치
- 4.4 4. 웹사이트의 사이트 이름과 태그라인 설정
- 4.5 5. 랜딩 페이지 만들기
- 4.6 6. 흥미로운 섹션 제목 추가
- 4.7 7. 섹션 콘텐츠 생성
- 4.8 8. 랜딩 페이지를 위한 독특한 디지털 아트 생성
- 4.9 9. 랜딩 페이지에 모듈 및 클릭 유도 문구 추가
- 5 AI로 WordPress 랜딩 페이지 최적화하기
- 6 결론
랜딩 페이지란 무엇입니까?
웹 디자인 및 디지털 마케팅 분야에서 랜딩 페이지는 일반적으로 리드 생성 및 전환을 위해 특별히 설계된 페이지를 의미합니다. 대부분의 랜딩 페이지는 사용자가 하나의 특정 작업을 수행하도록 만들어집니다. 웹사이트의 일반 페이지에는 다양한 끝점이나 목표가 있을 수 있지만 랜딩 페이지의 임무는 단 하나입니다. 랜딩 페이지의 몇 가지 필수 측면은 다음과 같습니다.
- 시선을 사로잡는 헤드라인: 랜딩 페이지는 하나의 주요 행동 촉구에 초점을 맞추고 있으므로 전체에 사용되는 섹션 제목은 주의를 끌 수 있어야 합니다.
- 설득력 있는 카피라이팅: 카피라이팅은 전통적인 콘텐츠 작성과 다릅니다. 랜딩 페이지 카피는 판매 중심이어야 하며 방문자가 설정된 목표를 완료하도록 하는 데 초점을 맞춰야 합니다.
- 매력적인 시각적 요소: 랜딩 페이지에는 제품이나 서비스를 설명하는 데 도움이 되는 이미지 및 비디오와 같은 매력적인 시각적 요소가 있어야 합니다.
- 사회적 증거: 사용후기나 리뷰와 같은 사회적 증거를 추가하면 청중과의 신뢰를 구축하고 판매 및 전환율을 높이는 데 도움이 될 수 있습니다. 추천이나 리뷰 섹션이 포함된 랜딩 페이지는 없습니다.
- 명확한 클릭 유도 문구: 버튼, 이메일 수신 동의, 문의 양식 등 모든 랜딩 페이지에는 사용자가 원하는 단계를 쉽게 수행할 수 있도록 명확한 클릭 유도 문구가 필요합니다.
AI로 랜딩 페이지를 만들면 어떤 이점이 있나요?
성공적인 랜딩 페이지를 만드는 것은 특히 전문가를 고용할 때 시간과 비용이 많이 소요될 수 있습니다. 그러나 AI의 도움으로 전문적인 결과를 얻기 위해 시간과 비용을 낭비하지 않고 모든 필수 요소가 포함된 랜딩 페이지를 만들 수 있습니다.
AI를 사용하여 랜딩 페이지를 만들면 다음과 같은 이점이 있습니다.
- 더 빠른 개발: AI를 사용하면 랜딩 페이지를 빠르게 구축할 수 있습니다. AI는 콘텐츠 제작, 이미지 생성, 고품질 영상을 빠르고 효율적으로 제작할 수 있는 단계까지 발전했습니다. 견고한 랜딩 페이지를 구축할 때 이러한 모든 기능이 중요합니다.
- 전문적인 AI 카피라이팅: AI 작성 도구를 사용하면 브랜드 및 전환 목표에 맞게 랜딩 페이지에 전문적인 카피라이팅을 추가하여 헤드라인을 돋보이게 하고 콘텐츠를 더욱 매력적이고 매력적으로 만들 수 있습니다.
- 맞춤형 AI 시각 자료 및 동영상: 다양한 AI 도구를 사용하여 랜딩 페이지의 환영 동영상이나 시즐릴을 빠르게 만들 수 있습니다. 그리고 랜딩 페이지를 위한 고품질 이미지와 일러스트레이션을 생성하기 위한 강력한 AI 아트 생성기가 있습니다. 이를 통해 전문가를 고용하는 데 드는 시간과 비용을 크게 절약할 수 있습니다.
- 통합 자동화: AI를 사용하면 사용자가 랜딩 페이지에서 경험하는 상호 작용에 자동화 수준을 추가할 수 있습니다. 타사 도구, A/B 테스트, 동적 콘텐츠 등과의 통합은 자동화 AI가 랜딩 페이지를 가져오는 데 도움이 될 수 있는 예입니다. 또한 실제 랜딩페이지 구축도 AI로 자동화할 수 있다.
- 향상된 개인화: AI를 사용하면 사용자의 요구 사항에 맞게 콘텐츠와 기능을 조정하는 것이 더 쉬워집니다. 랜딩 페이지에 개별화를 제공하는 AI 도구를 활용하여 사용자 참여를 빠르게 늘립니다. AI 챗봇은 미래 고객이 방문 페이지에서 가질 수 있는 사용자 경험을 개인화하는 일반적인 방법입니다.
- 심층적인 데이터 통찰력: AI는 데이터를 분석하고 처리하여 랜딩 페이지를 개선할 수도 있습니다. 사용자 행동 분석, 전환율 최적화(CRO) 및 기타 통찰력을 AI를 통해 보다 쉽게 수집, 처리 및 분석할 수 있습니다. 또한 AI 기반 테스트를 실행하면 미래 고객을 위해 페이지를 미세 조정하는 데 도움이 될 수 있습니다.
이제 AI를 사용하여 랜딩 페이지를 구축할 때 얻을 수 있는 몇 가지 이점을 살펴보았으므로 이를 실제로 수행하는 방법을 알아보겠습니다.
AI로 랜딩 페이지를 만드는 방법
AI를 사용하여 랜딩 페이지를 만들 수 있는 방법은 다음과 같이 다양합니다.
- AI 웹사이트 빌더 또는 랜딩 페이지 생성기 사용
- 도움을 받기 위해 AI 도구 및 플랫폼 사용
- WordPress용 AI 페이지 빌더 및 플러그인 사용
먼저 AI 웹사이트 빌더가 랜딩 페이지 구축에 어떻게 도움이 되는지 살펴보세요.
AI 랜딩 페이지 생성기를 사용하여 랜딩 페이지 자동 생성
많은 웹 사이트 빌더를 사용하여 제품이나 서비스에 대한 랜딩 페이지를 만들 수 있습니다. 대부분은 모듈 라이브러리, 템플릿 저장소, 추가 기능을 포함하는 앱 및 추가 기능과 함께 제공됩니다. 일부 웹사이트 빌더는 이를 한 단계 더 발전시켰습니다. 플랫폼에 AI를 포함하면 시중에 랜딩 페이지를 생성하고 최적화하는 데 사용할 수 있는 몇 가지 AI 웹 사이트 빌더가 있습니다.
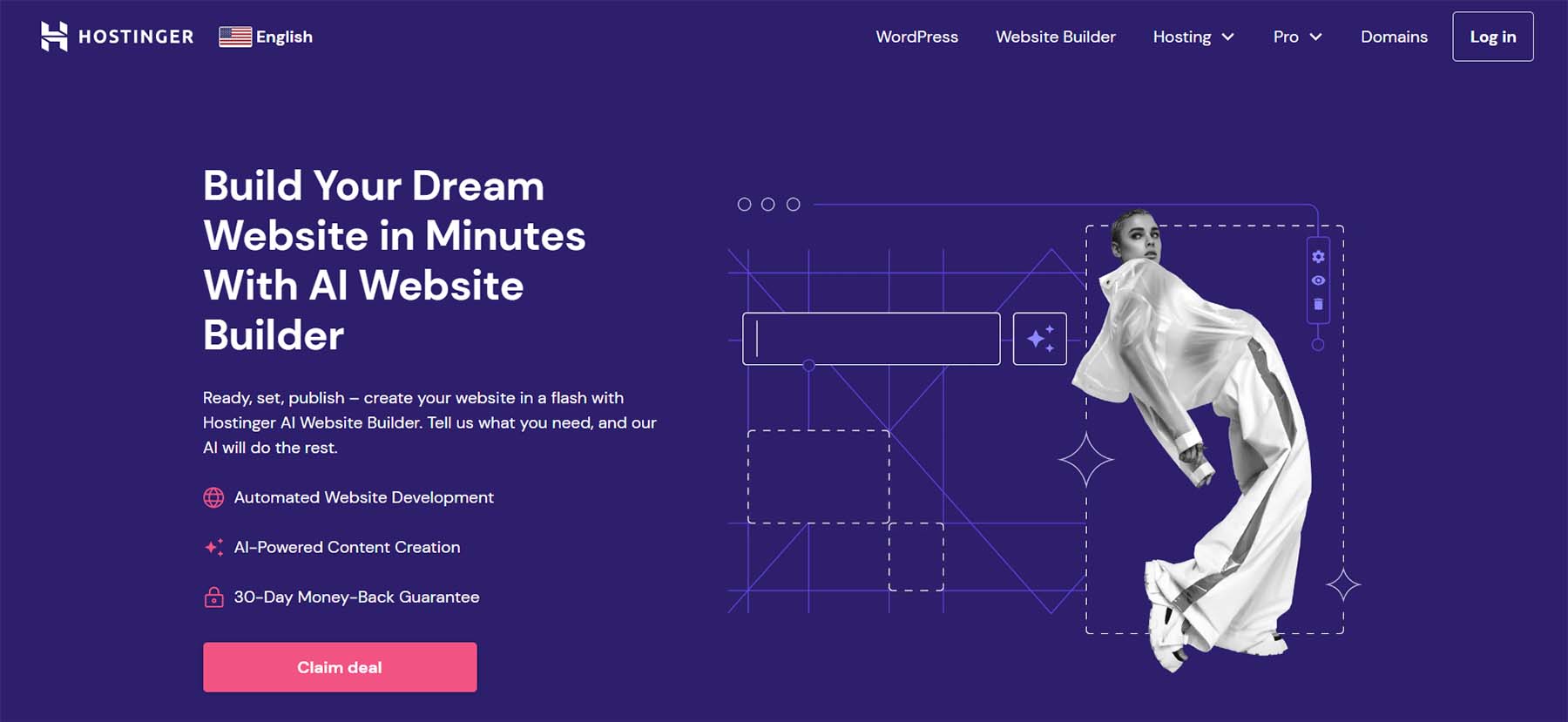
예를 들어 Hostinger의 AI 웹사이트 빌더는 간단한 4단계를 거쳐 웹사이트를 생성합니다. 또한 AI 도우미를 사용하여 사이트의 랜딩 페이지를 빠르게 생성할 수 있습니다.

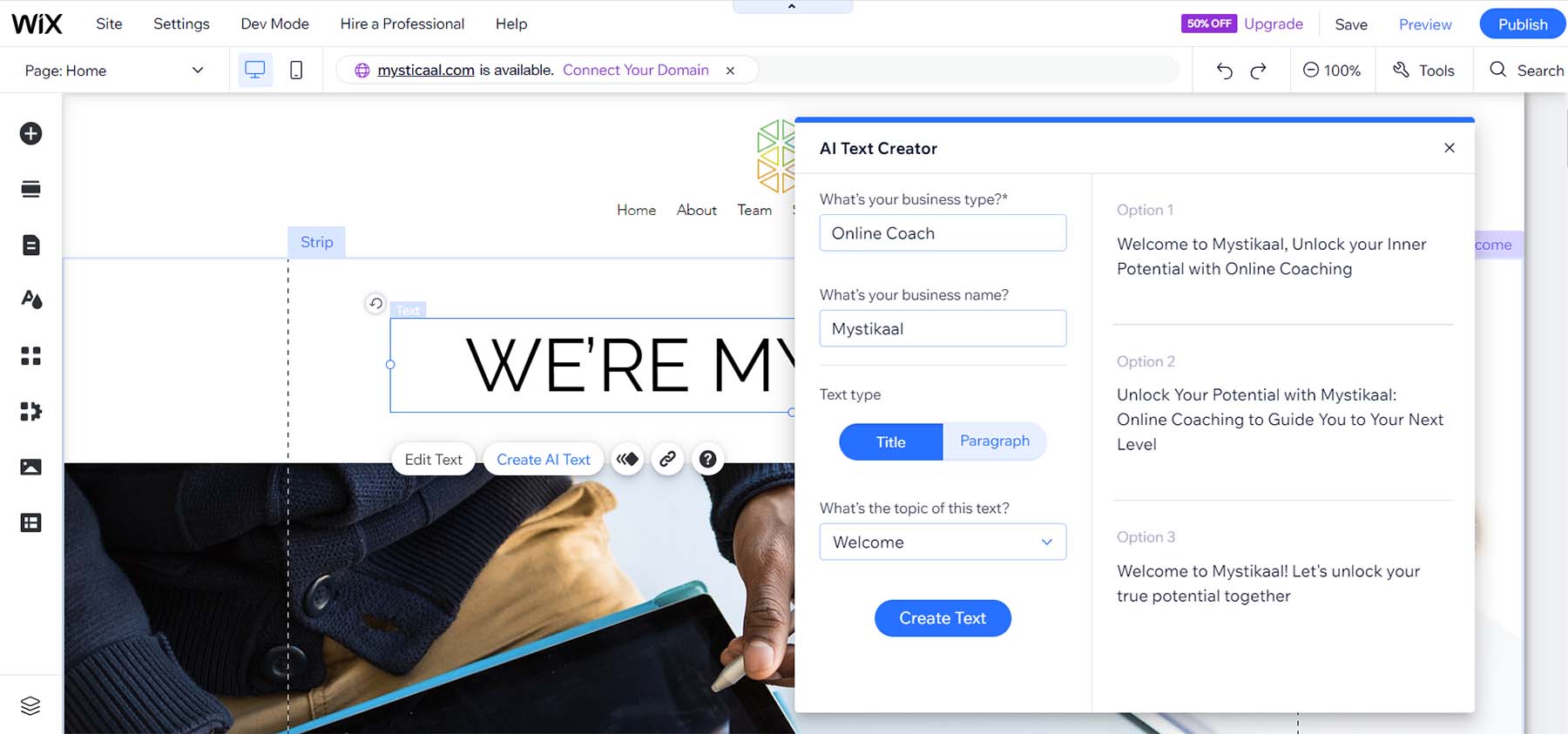
Wix ADI는 Wix의 또 다른 AI 웹사이트 빌더로, 단일 프롬프트로 전체 웹사이트와 랜딩 페이지를 생성할 수 있습니다. 또한 빌더 내에 AI 도우미가 있어 AI의 힘으로 랜딩 페이지 콘텐츠를 조정할 수 있습니다. 예를 들어, Wix Studio 내의 Wix AI Text Creator는 사용하기 쉬운 프롬프트를 기반으로 제목, 단락 등을 생성할 수 있습니다.

우리는 AI 웹사이트 빌더를 사용하는 것이 랜딩 페이지에 적합한 선택인지 연구하기 위해 최고의 AI 웹사이트 빌더 목록을 작성했습니다.
AI 도구의 도움으로 랜딩 페이지 만들기
모든 웹사이트 빌더나 플랫폼에 전체 랜딩 페이지를 자동으로 생성하기 위한 AI 솔루션이 내장되어 있는 것은 아닙니다. 그러나 외부 AI 도구를 사용하면 모든 웹사이트 플랫폼에서 더욱 효과적인 랜딩 페이지를 만들 수 있습니다. WordPress와 같은 대부분의 웹 사이트 빌더 및 CMS 플랫폼에는 고품질 랜딩 페이지를 몇 분 만에 실행하는 데 사용할 수 있는 사전 제작된 랜딩 페이지 템플릿이나 테마가 많이 있습니다. 그런 다음 다른 AI 도구를 사용하여 작업을 완료할 수 있습니다. 이러한 도구를 결합하면 놀라운 일이 일어날 수 있으며, 결과적으로 각 소프트웨어가 제공할 수 있는 최상의 랜딩 페이지가 만들어질 수 있습니다.
예를 들어 ChatGPT 또는 AI 작성 도구인 Jasper를 사용하여 랜딩 페이지의 헤드라인, 콘텐츠 및 필수 CTA에 대한 전문적인 카피라이팅을 만들 수 있습니다.
Midjourney와 같은 AI 이미지 생성기를 사용하여 랜딩 페이지에 사용할 수 있는 아름다운 디지털 아트를 만들 수도 있습니다.

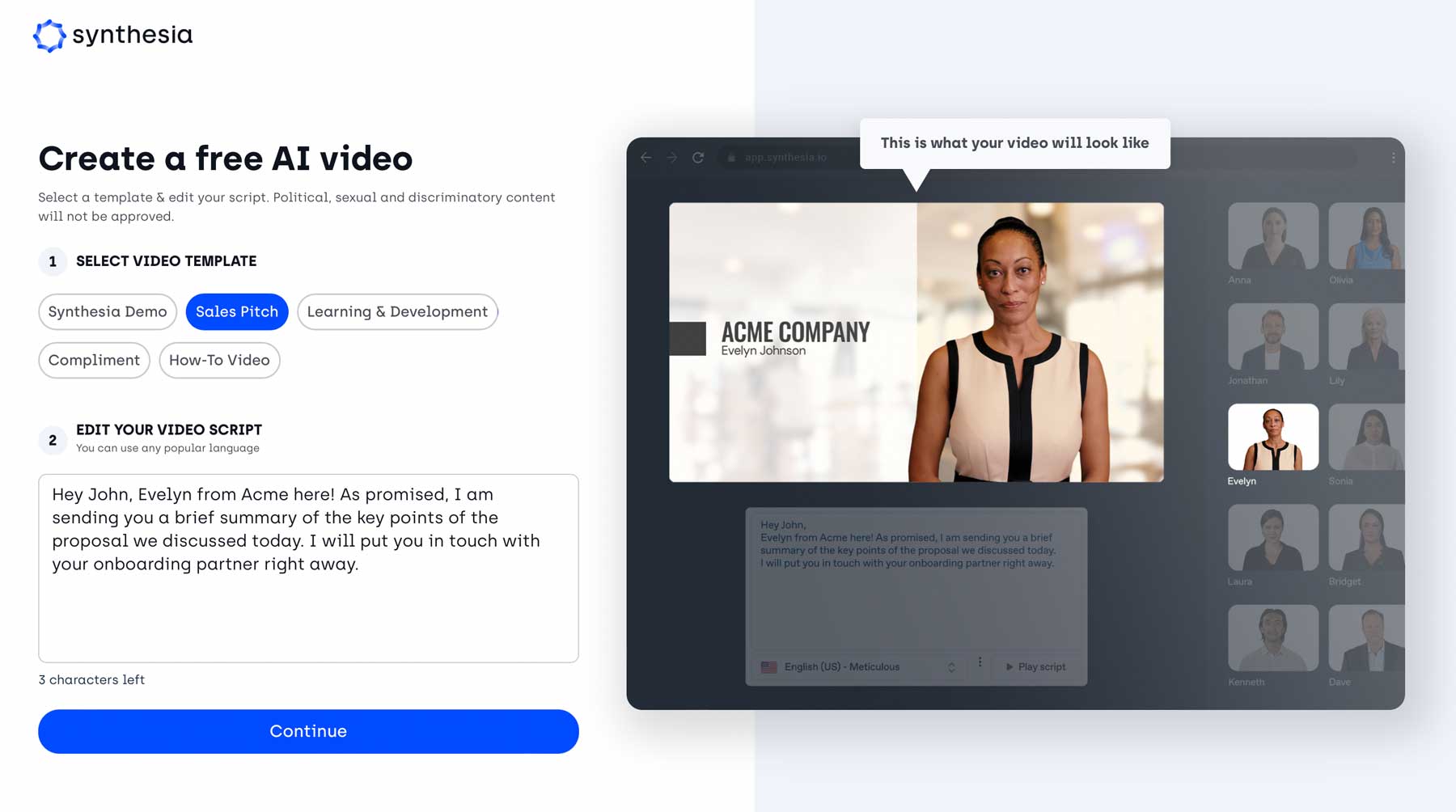
Synthesia와 같은 AI 비디오 생성기는 랜딩 페이지에서 사용할 수 있는 전문 튜토리얼과 판매 홍보 비디오를 만드는 데 있어 최첨단에 있습니다. AI 공간에서 사용할 수 있는 다양한 도구를 결합하여 다음 출시를 위한 매력적이고 매력적인 랜딩 페이지를 만들 수 있습니다.
AI를 사용하여 WordPress에서 랜딩 페이지 만들기
마지막으로 WordPress는 생태계에서 AI를 사용하는 기술 제품 대열에 합류하고 있습니다. 이제 테마부터 플러그인까지 다음 랜딩 페이지를 만드는 데 사용할 수 있는 다양한 WordPress AI 도구를 찾을 수 있습니다.

AI Engine과 같은 플러그인은 WordPress 웹사이트에 챗봇, 코드 생성, 이미지 생성 및 기타 AI 기능을 제공합니다. Uncanny Automator 플러그인을 설치하면 WordPress 웹사이트에 자동화와 AI를 가져올 수 있습니다. 또한 Elementor 및 Divi와 같은 테마는 AI를 테마 공간으로 가져옵니다. 코드 없는 빌더, 분할 테스트 및 마케팅 통합이 결합된 Divi AI는 WordPress 및 AI로 랜딩 페이지를 구축하기 위한 확실한 선택입니다.
WordPress에서 AI를 사용하여 랜딩 페이지를 만드는 방법(단계별)
지금까지 우리는 일반적인 웹페이지와 랜딩페이지의 차이점을 배웠습니다. 또한 우리는 AI를 사용하여 랜딩 페이지를 구축할 수 있는 다양한 방법을 이해합니다. 이제 Divi를 사용하여 랜딩 페이지의 레이아웃과 영웅 영역 및 클릭 유도 문구와 같은 필수 섹션을 만듭니다. 그런 다음 Divi AI를 사용하여 WordPress에 랜딩 페이지를 만들어 보겠습니다.
1. AI로 랜딩 페이지를 계획하세요
랜딩 페이지를 구축하기 전에 개요를 작성하면 성공적인 출시를 위한 올바른 방향으로 나아갈 수 있습니다. 개요는 생성할 섹션, 사용할 제목, 랜딩 페이지를 원활하게 실행하기 위해 투자해야 할 잠재적 추가 기능 또는 플러그인에 대해 안내합니다. ChatGPT와 같은 챗봇을 사용하여 웹사이트의 개요를 생성할 수 있습니다.
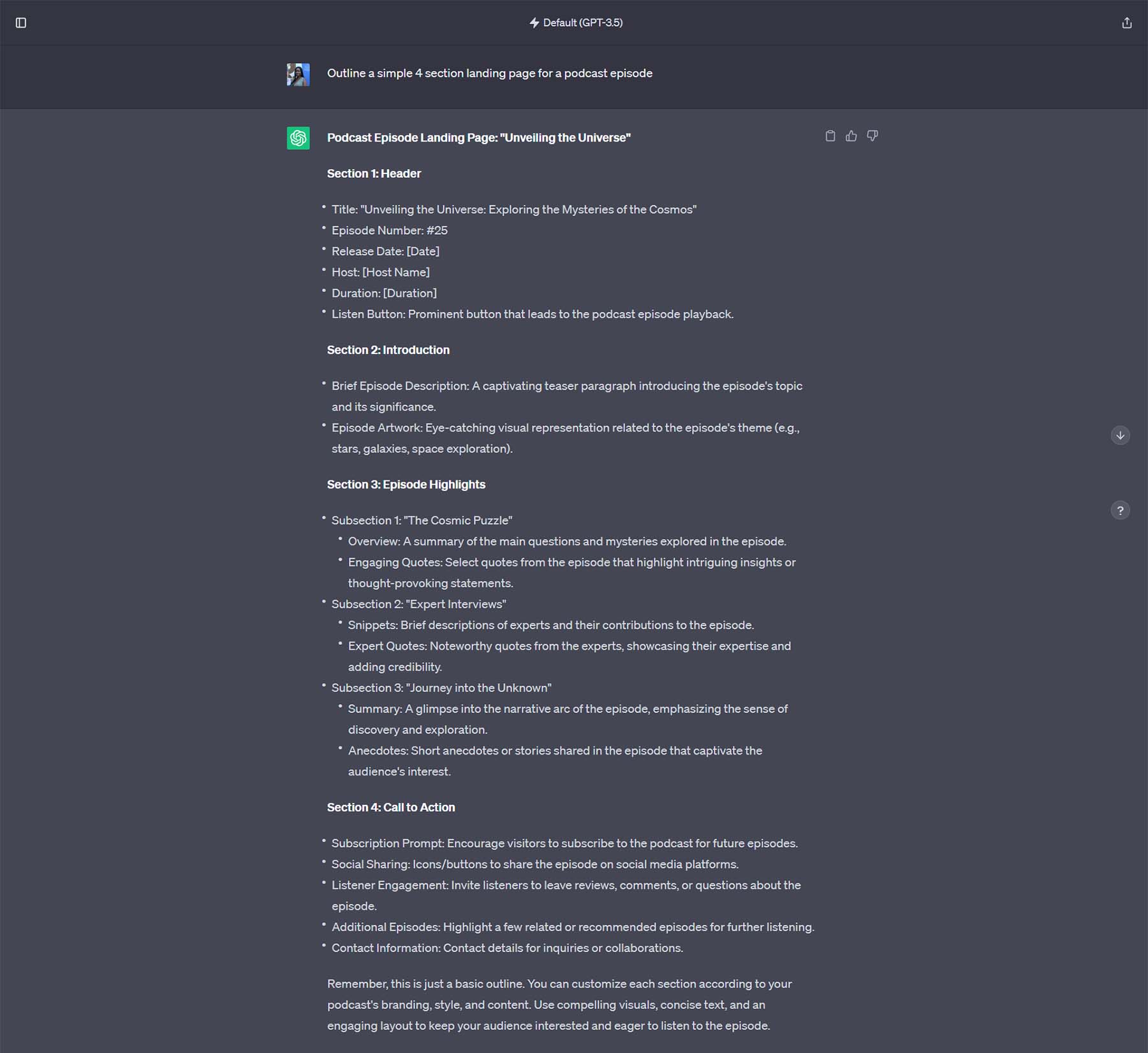
시작하려면 ChatGPT로 이동하세요. 그런 다음 프롬프트를 입력합니다. 이 프롬프트는 팟캐스트 에피소드를 홍보하기 위한 개요인 " 팟캐스트 에피소드에 대한 간단한 4섹션 랜딩 페이지 개요 "를 생성했습니다. 작성된 개요는 다음과 같습니다.

ChatGPT는 랜딩 페이지에서 만들 수 있는 제목, 클릭 유도 문구, 콘텐츠에 대한 간단한 가이드를 제공했습니다. 이는 우리가 창작할 때 영감을 주는 데 도움이 될 수 있습니다. 개요를 손에 쥐고 WordPress 설치를 구축해 보겠습니다.
2. 워드프레스 설정
WordPress 설치를 설정할 수 있는 몇 가지 방법이 있습니다. WordPress를 설치하고 설정하는 방법을 보여주는 단계별 튜토리얼이 있습니다. WordPress 웹사이트를 성공적으로 운영하려면 최소한 도메인 이름과 웹 호스팅이 필요합니다. WordPress CMS 설치 시 웹 호스트의 원클릭 설치 프로그램을 사용할 수 있습니다. 그러나 더 많은 사용자 정의를 위해서는 WordPress를 수동으로 설치하는 것이 가장 좋습니다. WordPress 설치가 완료되면 이제 Divi 설치로 이동할 수 있습니다.
3. Divi 및 Divi AI 설치
Divi AI와 Divi를 사용하여 WordPress에서 랜딩 페이지를 구축하겠습니다. Divi를 처음 사용하시는 경우, 회원가입을 하고 회원 페이지에서 Divi를 다운로드하셔야 합니다. 테마 파일 다운로드, WordPress에 설치 및 웹 사이트 인증에 대해 자세히 설명하는 Divi 설치 방법에 대한 훌륭한 연습을 따르십시오.

Divi와 Divi AI로 랜딩 페이지를 구축하는 것은 현명한 선택입니다. Divi에는 강력한 노코드 페이지 빌더가 있어 아름답지만 복잡한 랜딩 페이지를 빠르고 쉽게 구축할 수 있습니다. Divi는 전환에 최적화된 방대한 랜딩 페이지 템플릿 라이브러리를 보유하고 있으며 목표 달성에 도움이 될 수 있습니다. Divi AI와 결합하면 랜딩 페이지가 한 단계 더 발전합니다. Divi AI는 페이지 컨텍스트를 스캔하여 자동으로 콘텐츠를 생성할 수 있습니다. 또한 다른 마케팅 자료에 사용하기 위해 크기 조정, 확대 및 다운로드할 수 있는 고유한 맞춤형 디지털 아트를 만들 수도 있습니다. Divi와 Divi AI를 사용하여 다음 랜딩 페이지 구축을 강화하는 것이 AI로 판매를 생성하고 페이지를 압축하는 가장 좋은 방법입니다.
4. 웹사이트의 사이트 이름과 태그라인을 설정하세요
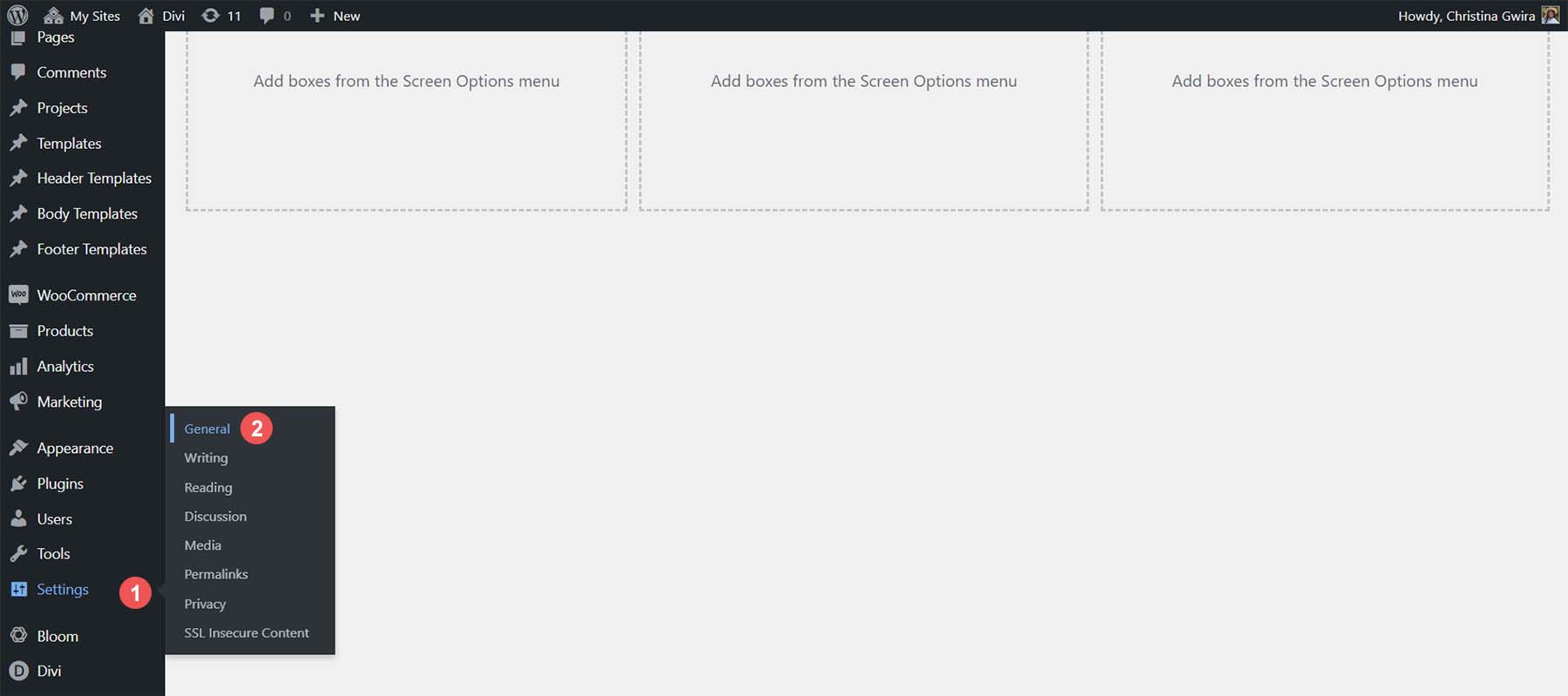
Divi AI는 웹 사이트의 사이트 제목과 태그라인을 시작점으로 사용하여 웹 사이트에 대한 브랜드 관련 콘텐츠를 만듭니다. WordPress와 Divi를 설치한 후에는 이 두 가지를 설정해야 합니다. WordPress 대시보드에 로그인한 후 왼쪽 메뉴에서 설정 메뉴 위로 마우스를 가져갑니다 . 그런 다음 일반 을 클릭합니다 .

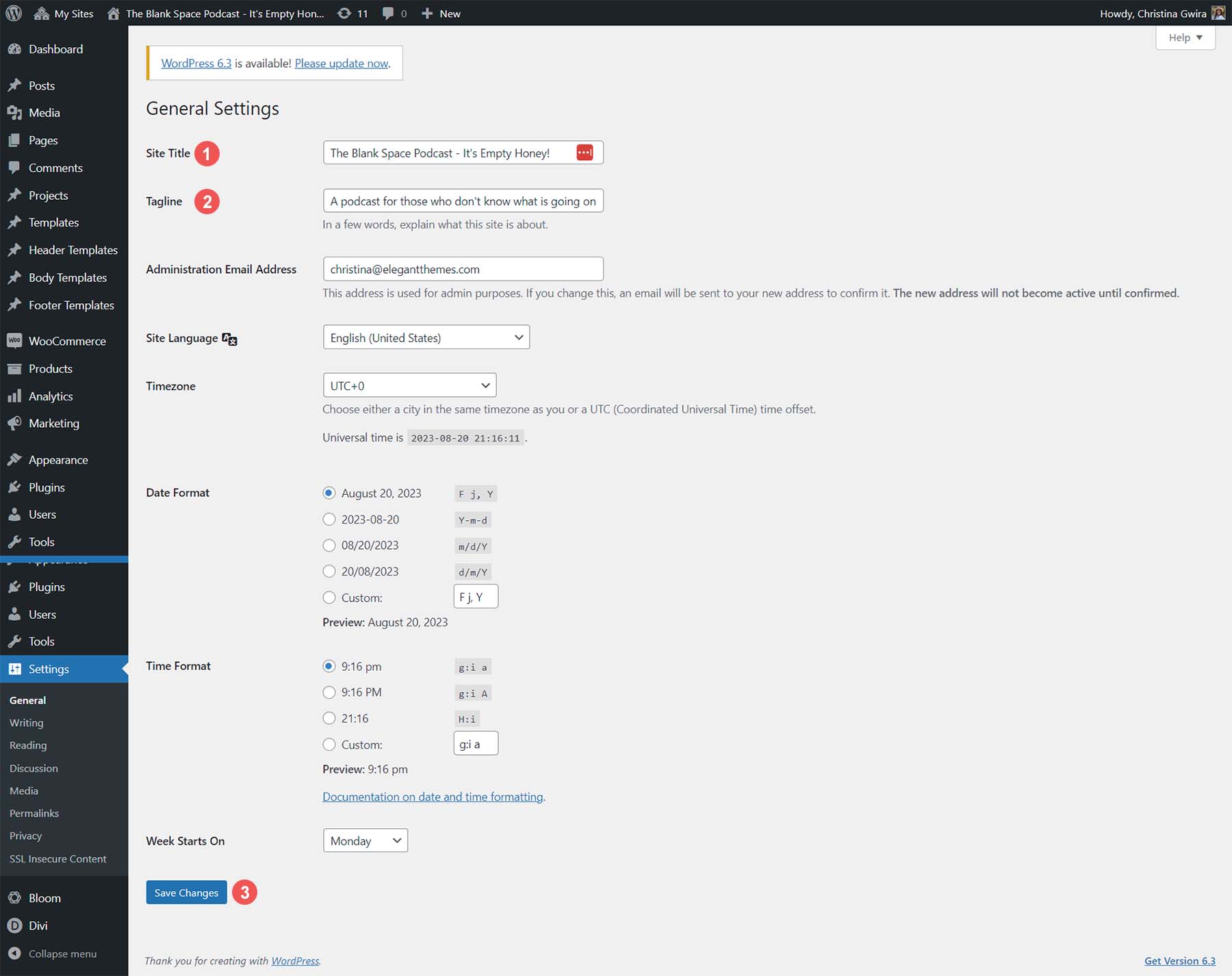
다음으로 사이트 제목과 태그라인을 입력하세요 . 우리는 검색 엔진용 콘텐츠를 최적화할 때 사용하고 싶은 키워드 중 하나인 팟캐스트를 사이트 제목과 태그라인에 포함시켰습니다.

마지막으로 파란색 변경 사항 저장 버튼을 클릭합니다 . 다음으로 Divi AI를 사용하여 Divi에서 랜딩 페이지를 만들고 레이아웃을 시작하겠습니다.
5. 랜딩 페이지 만들기
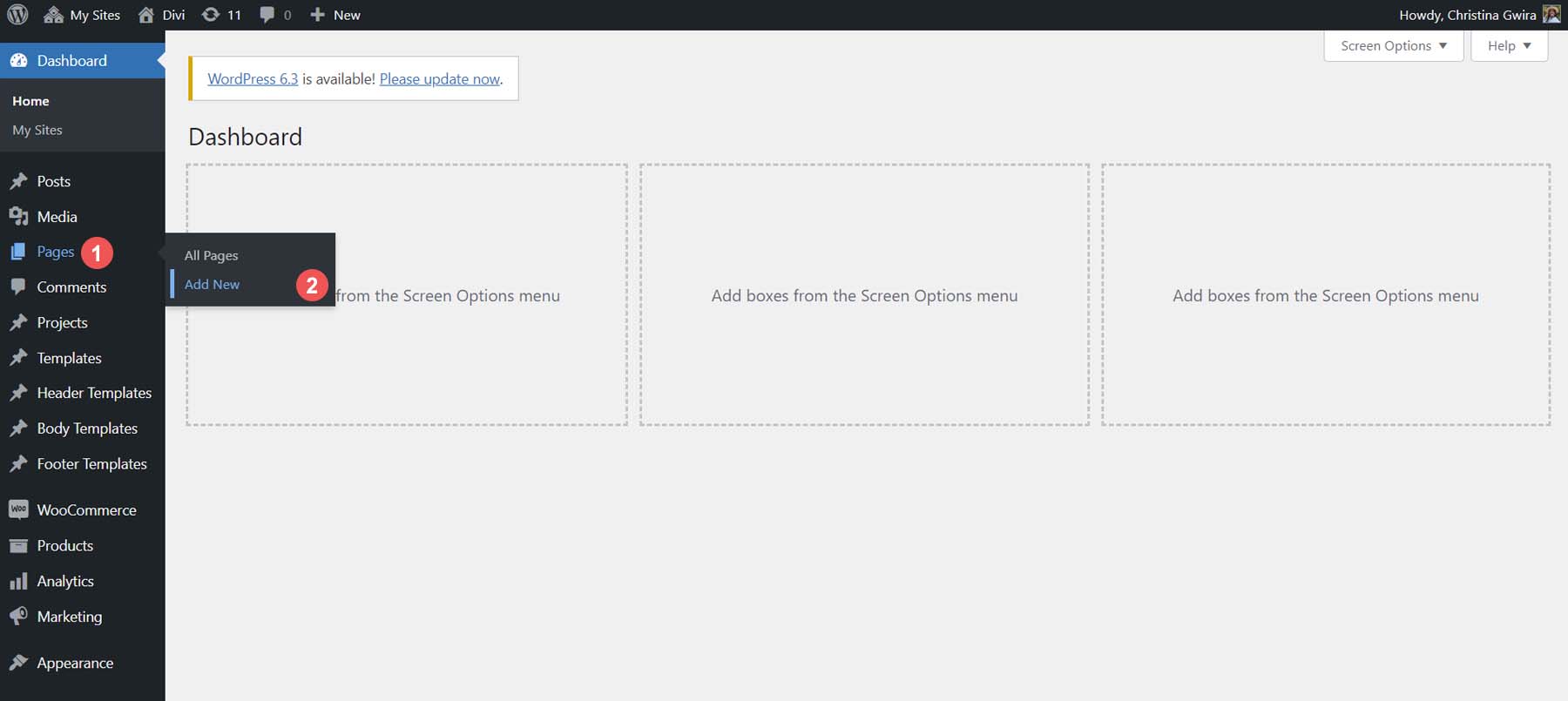
이 가이드에서는 청취자가 이메일 목록에 가입하도록 권장하는 랜딩 페이지를 만들 것입니다. 새 페이지를 만들려면 왼쪽 메뉴에서 페이지 링크 위로 마우스를 가져가세요 . 그런 다음 새로 추가 를 클릭합니다 .

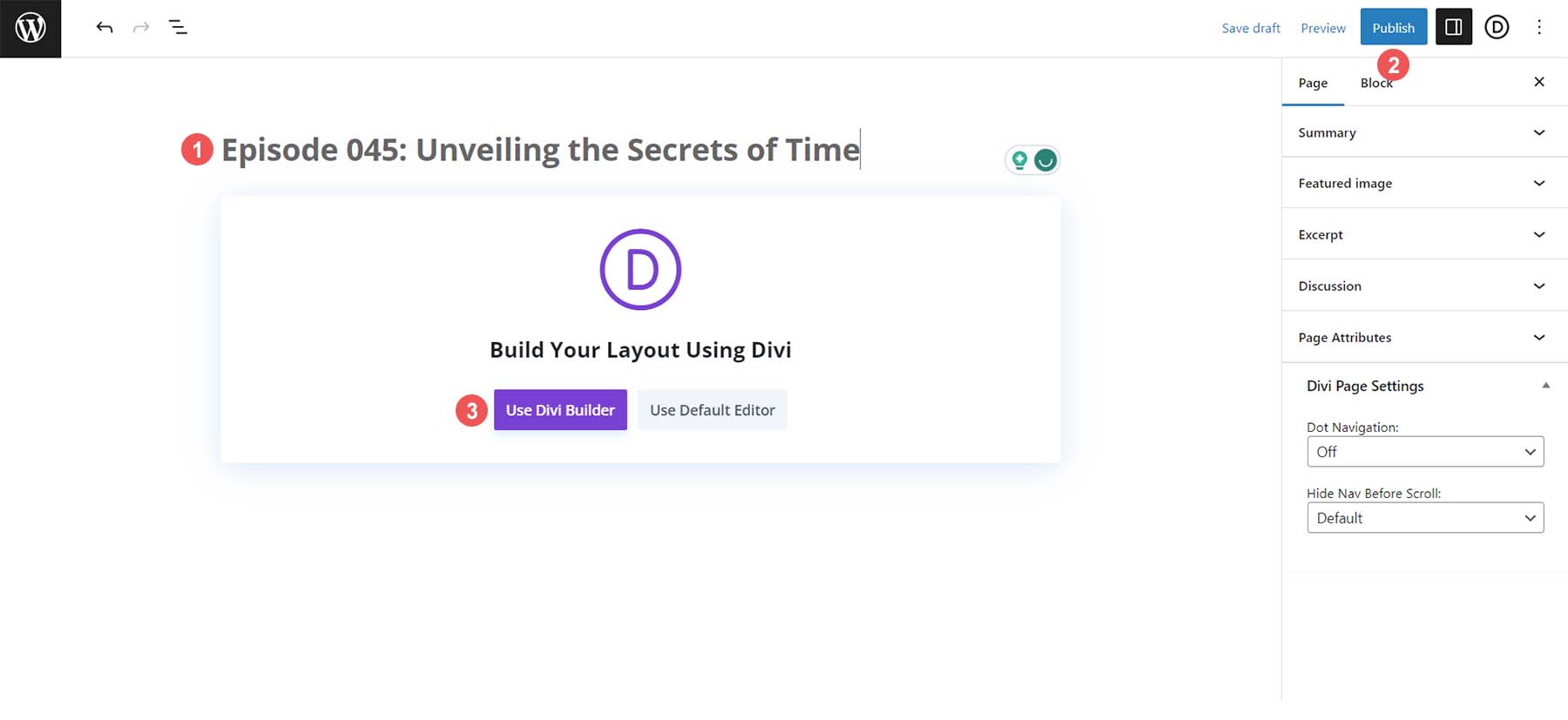
다음으로 페이지 제목을 지정하세요 . 그런 다음 파란색 게시 버튼을 클릭하여 페이지를 만듭니다. 마지막으로 보라색 Divi Builder 사용 버튼을 클릭하여 Divi Builder를 활성화하세요.

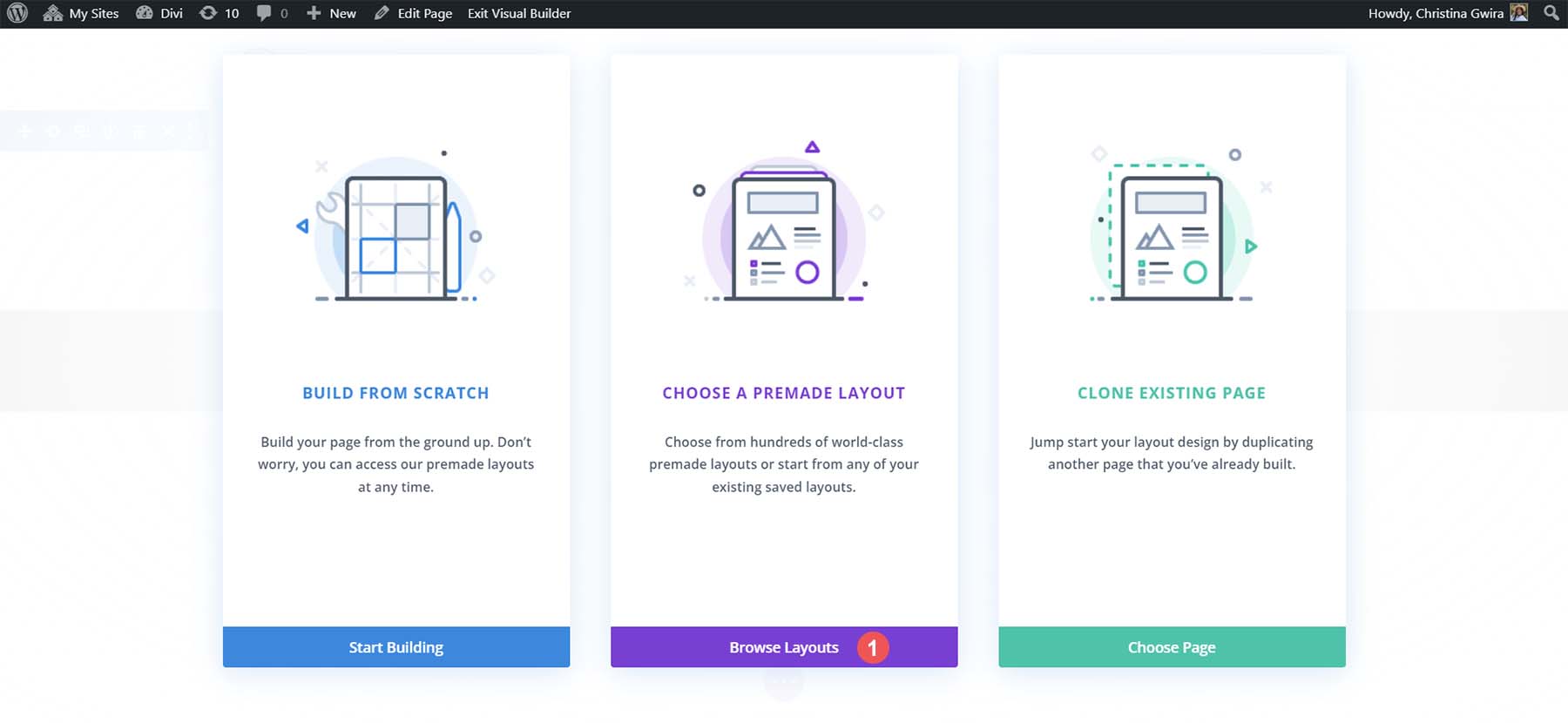
Divi에서 새 페이지를 만드는 세 가지 옵션이 있습니다. Divi가 제공하는 다양한 레이아웃 팩의 레이아웃을 사용하겠습니다. 따라서 보라색 레이아웃 찾아보기 버튼을 클릭하여 Divi 레이아웃 라이브러리를 엽니다.

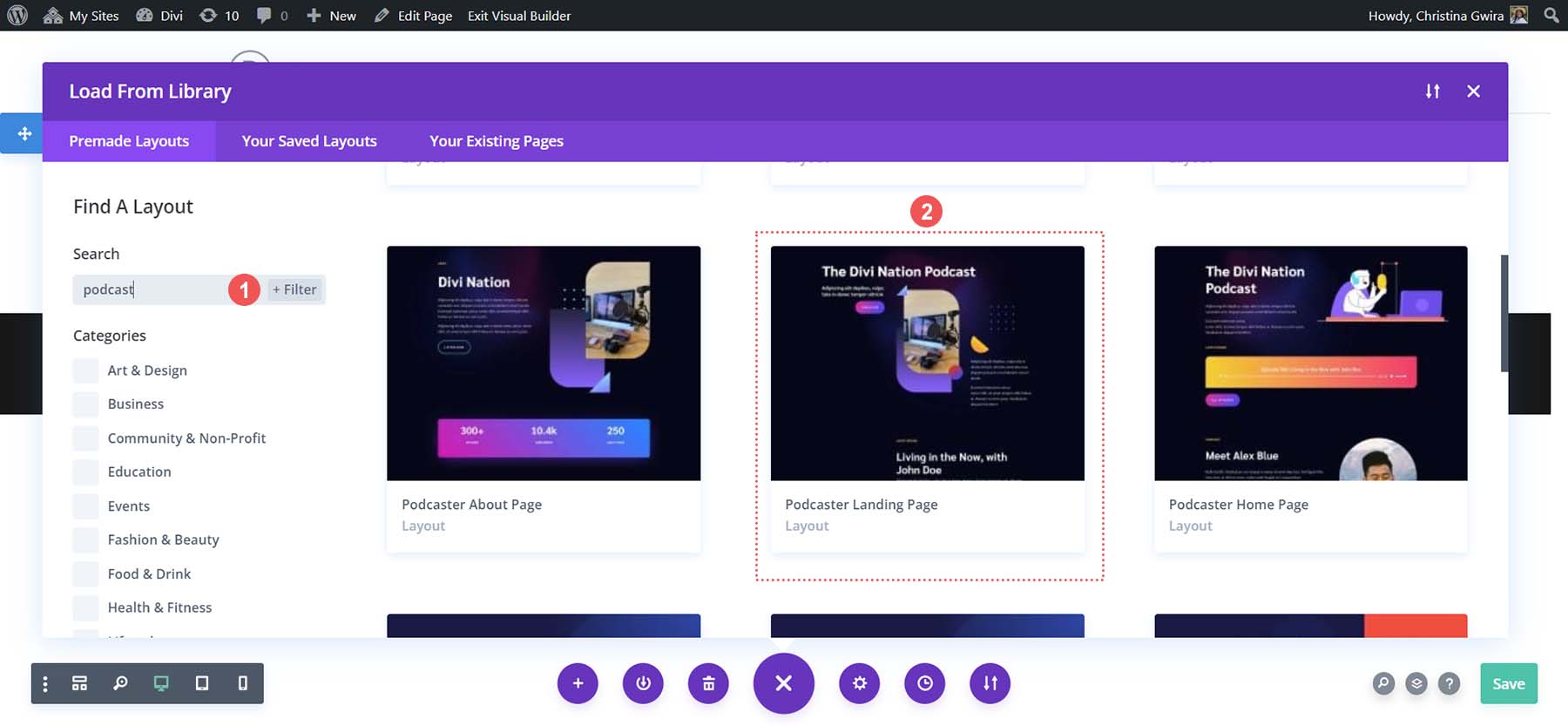
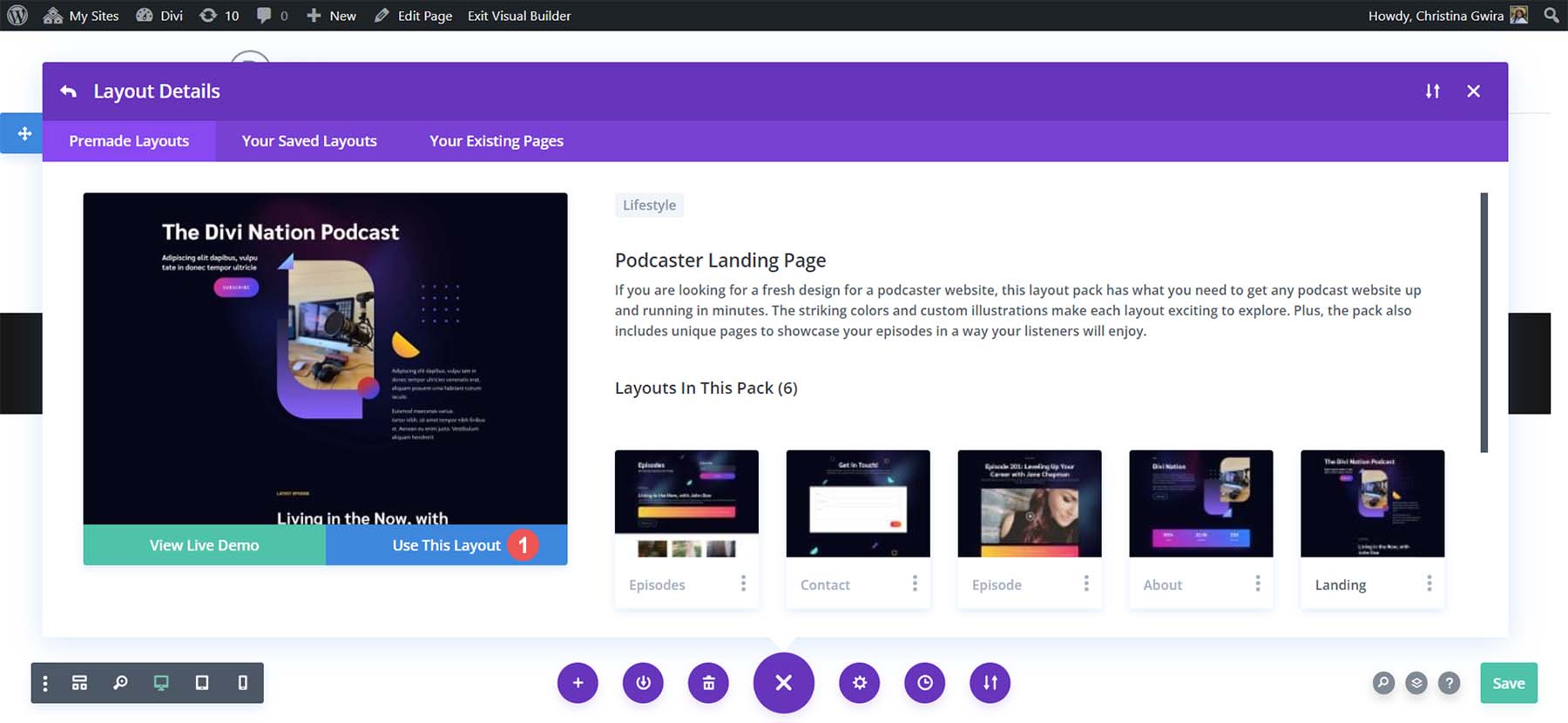
다음으로, 검색 상자에 팟캐스트를 입력하여 Divi 레이아웃 라이브러리에서 다양한 팟캐스트 레이아웃을 불러옵니다. 우리는 Podcaster Layout Pack의 랜딩 페이지 레이아웃을 사용할 것입니다.

그런 다음 파란색 이 레이아웃 사용 버튼 을 클릭하세요 .

레이아웃이 설치되면 화면 오른쪽 하단에 있는 녹색 저장 버튼을 클릭하세요 .

이 튜토리얼에서는 모든 섹션과 함께 Divi에서 제공하는 레이아웃을 사용합니다. 이제 페이지 레이아웃이 준비되었으므로 Divi AI를 사용하여 랜딩 페이지 사본을 편집하고 추가할 수 있습니다.
6. 흥미로운 섹션 제목 추가
무료 Divi 레이아웃 팩에는 레이아웃 내에 일부 언어가 포함되어 있지만 Divi AI를 사용하면 랜딩 페이지에 더 좋고 영향력 있는 콘텐츠를 만들 수 있습니다.
Hero 섹션의 초기 텍스트 모듈 설정
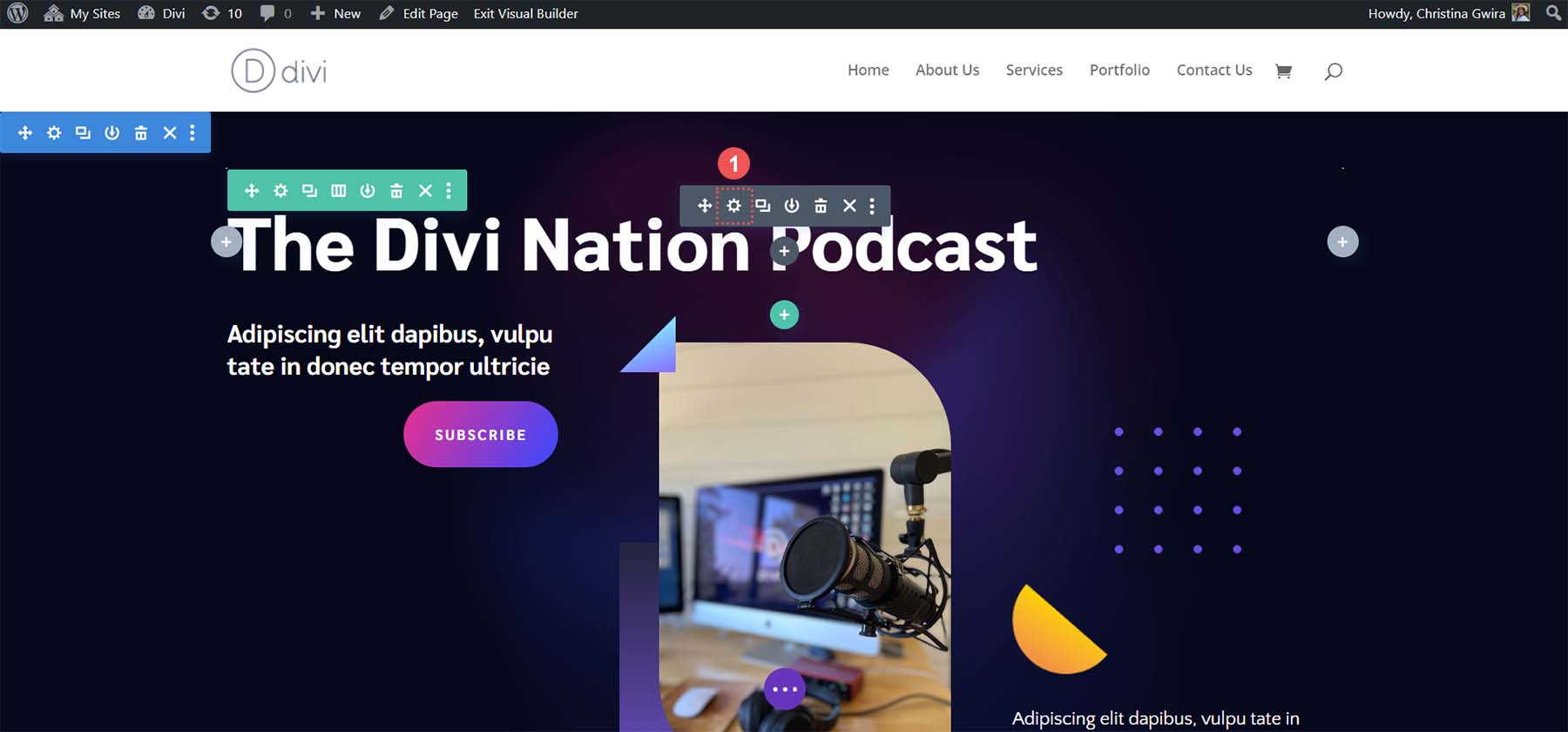
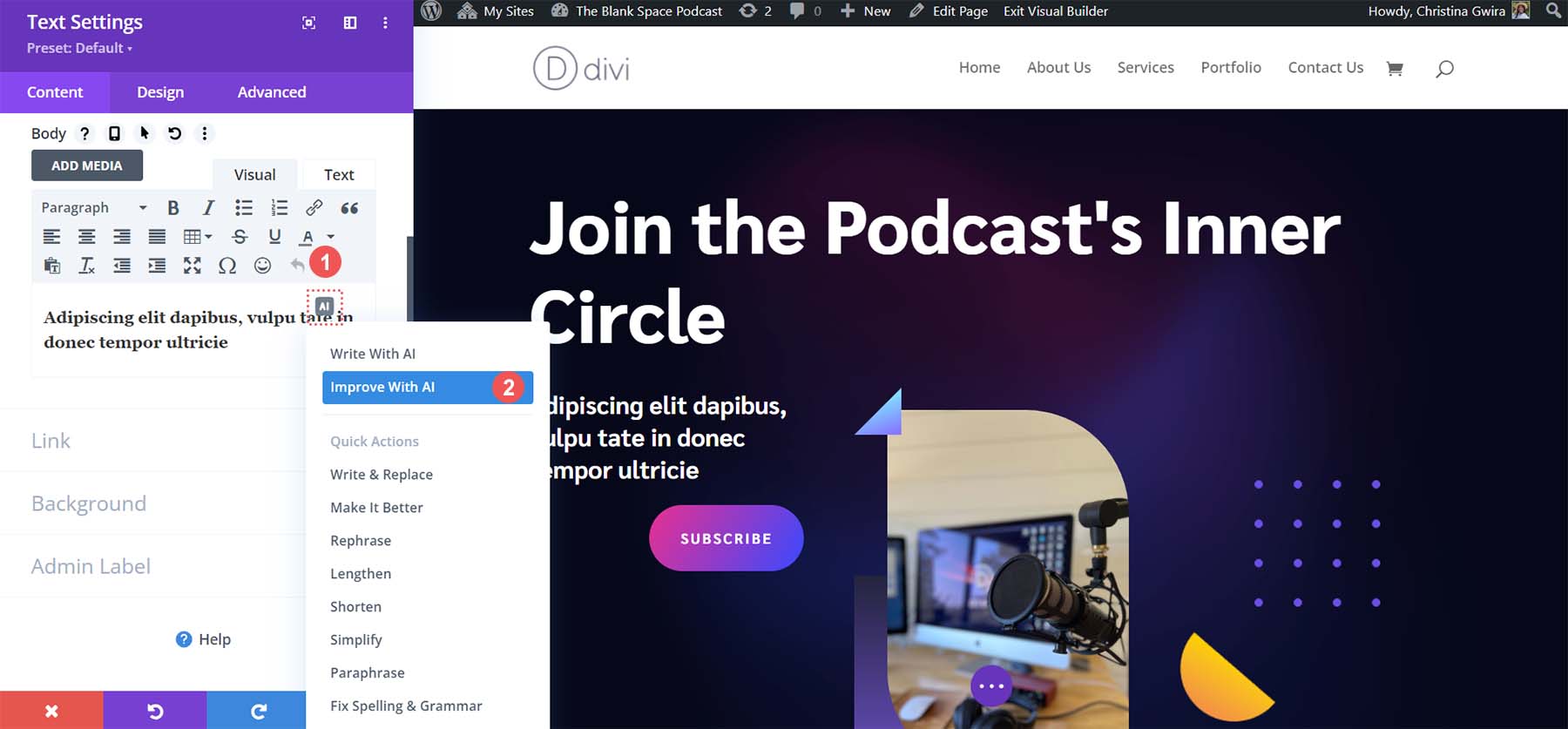
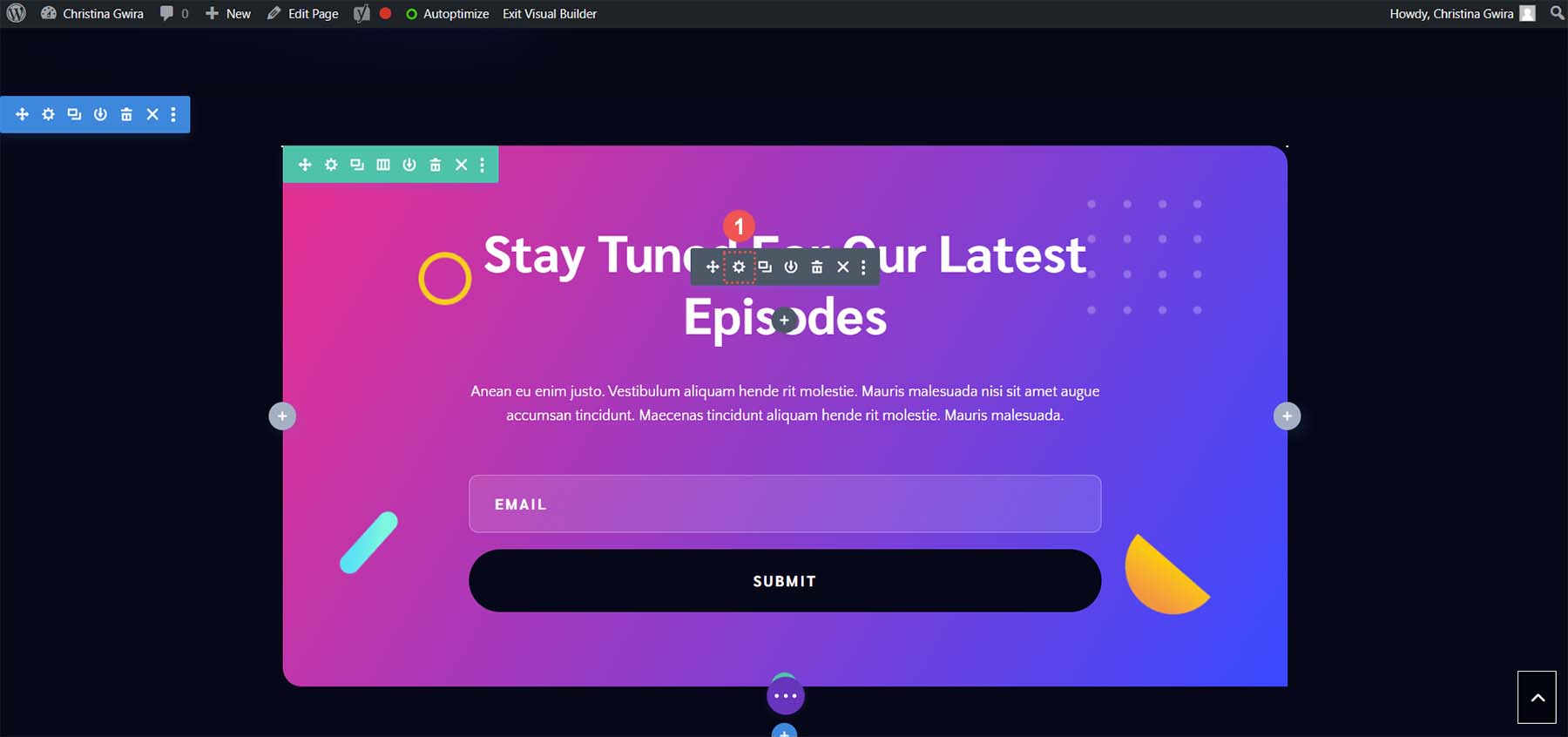
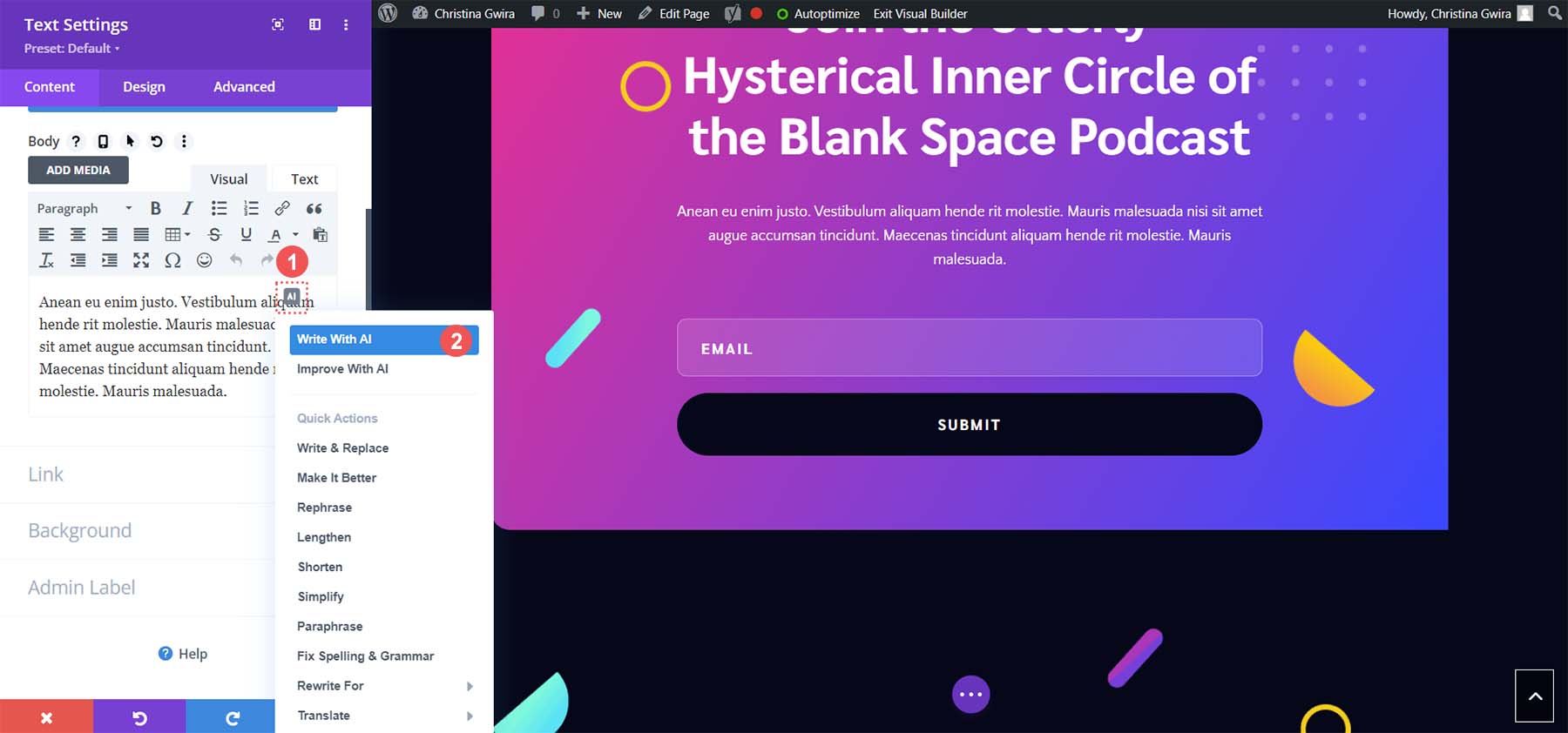
ChatGPT의 개요가 있지만 이 튜토리얼의 레이아웃에서 기본 랜딩 페이지의 흐름을 따릅니다. 시작하려면 영웅 섹션에 제목을 추가해 보겠습니다. 텍스트 모듈 위에 있는 기어 아이콘을 클릭하세요 . 여기에 사람들이 랜딩 페이지의 주요 목표인 메일링 리스트에 가입하도록 권장하는 흥미로운 제목을 추가할 것입니다.

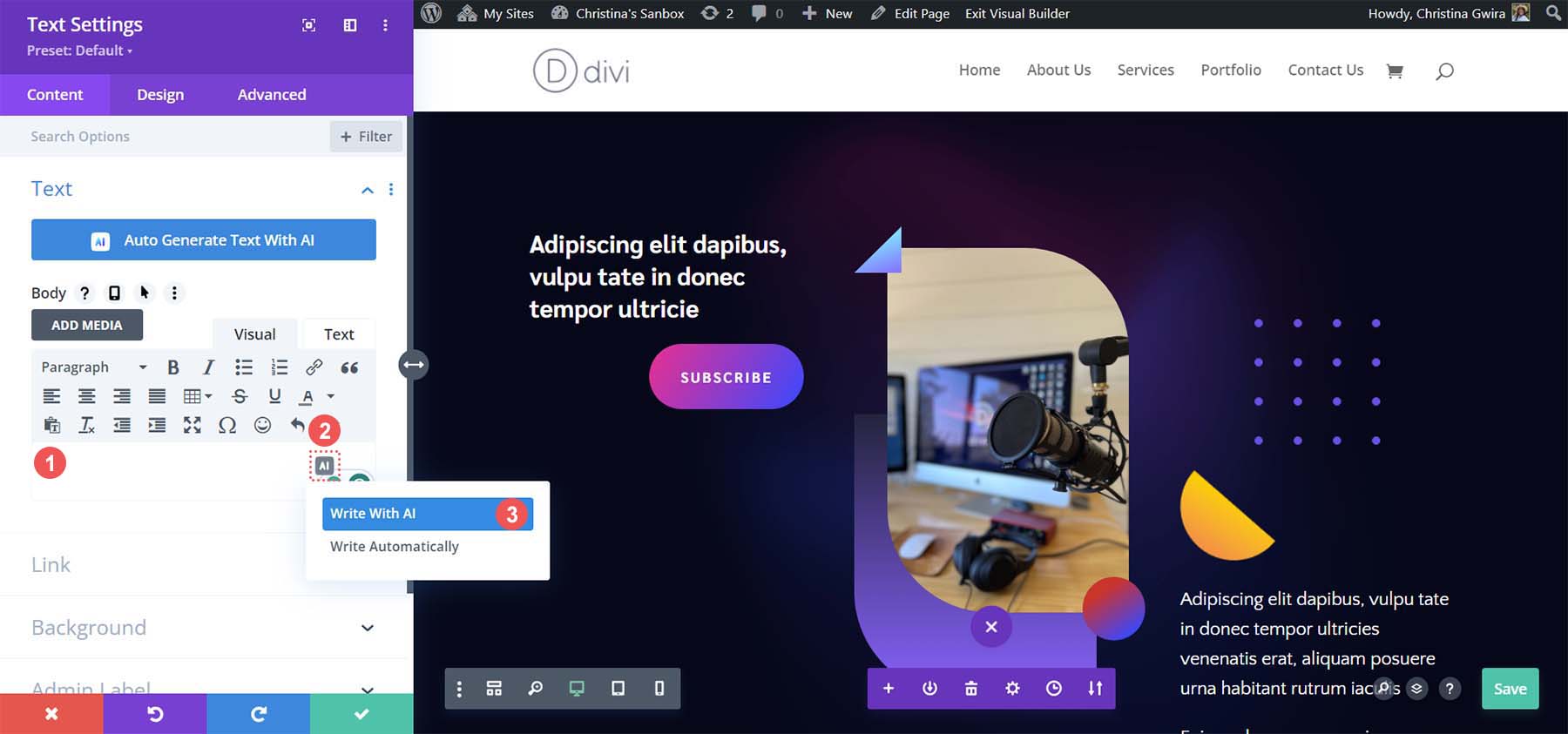
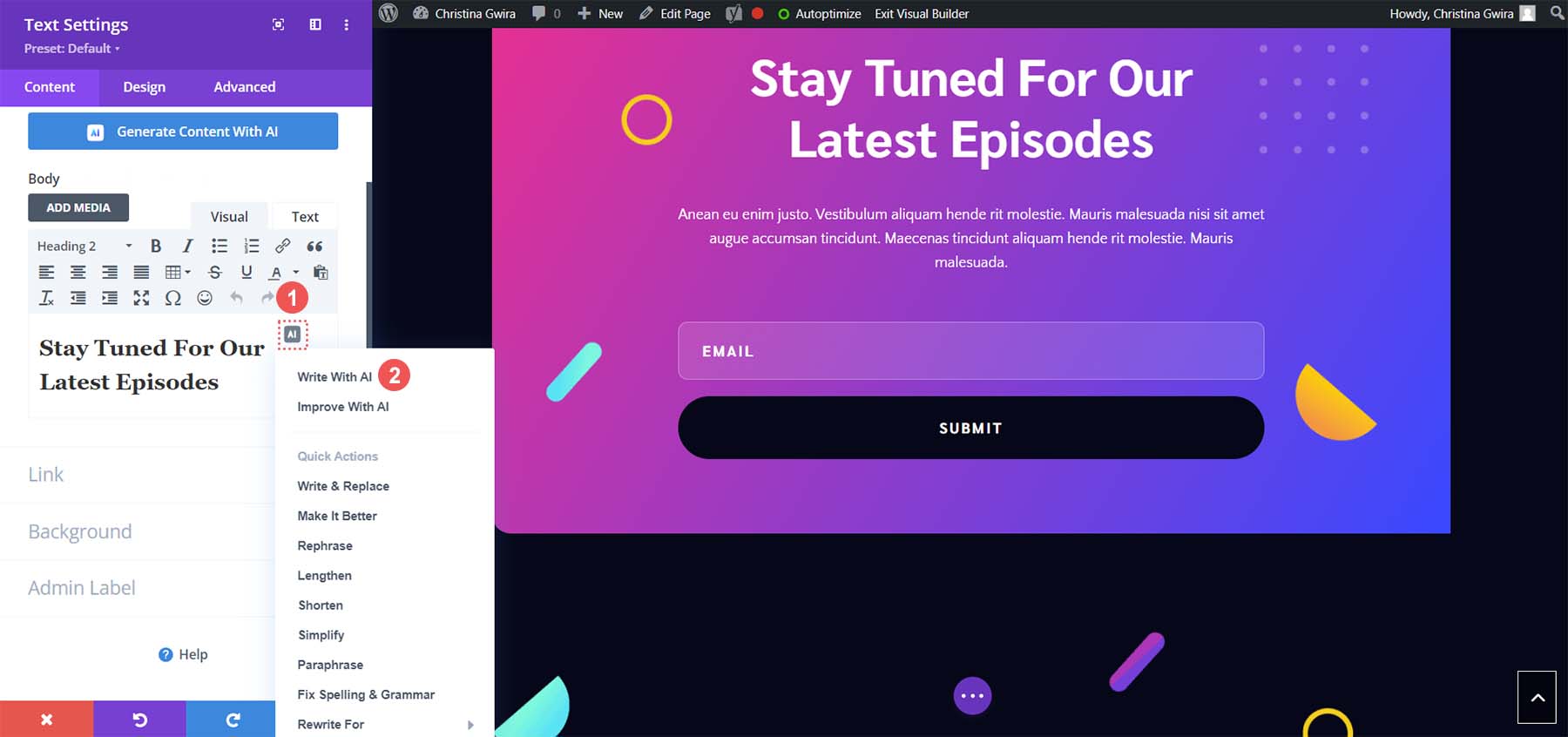
다음으로 Divi AI 아이콘을 클릭하세요 . 그런 다음 AI로 쓰기 를 클릭합니다 . 그러면 Divi AI가 활성화됩니다.


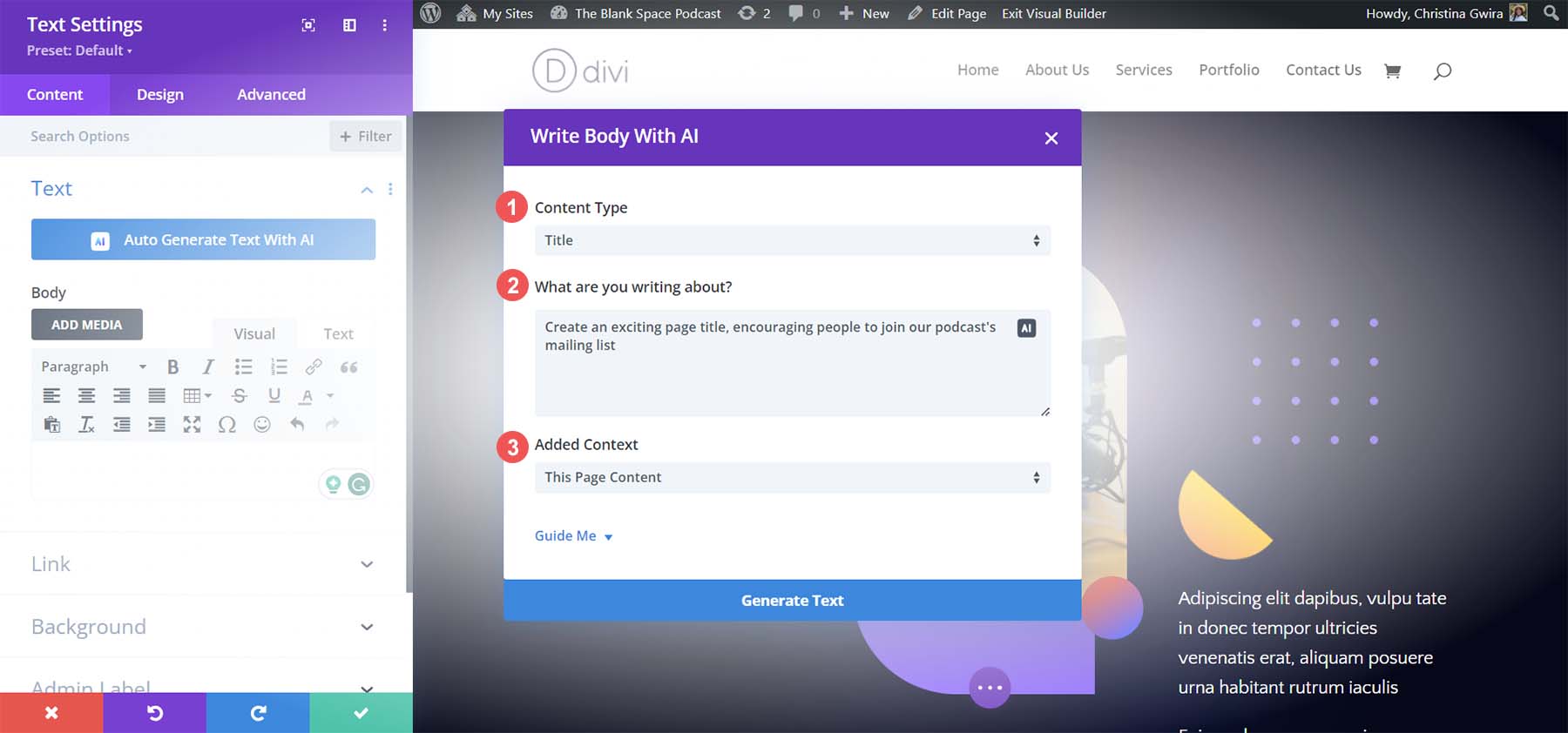
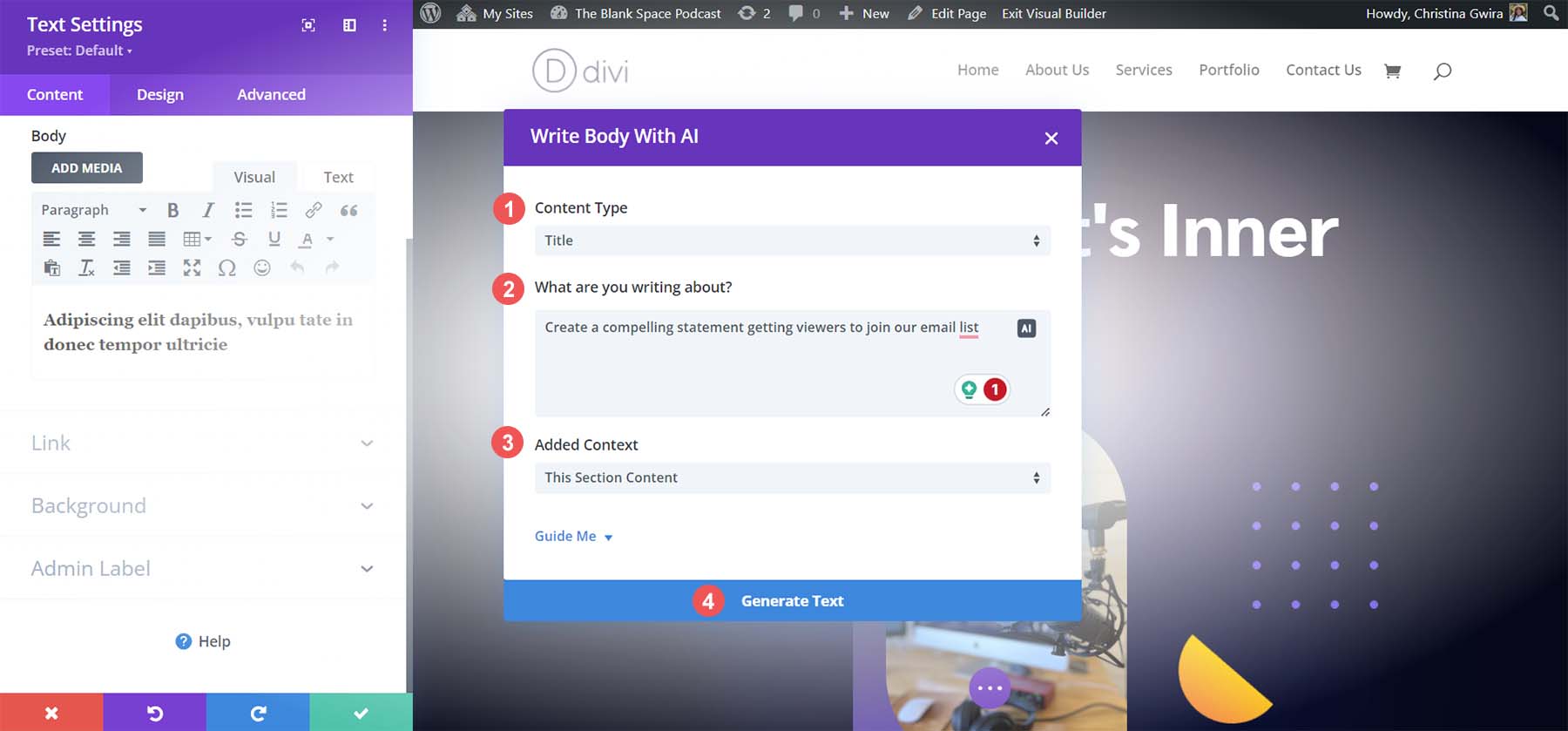
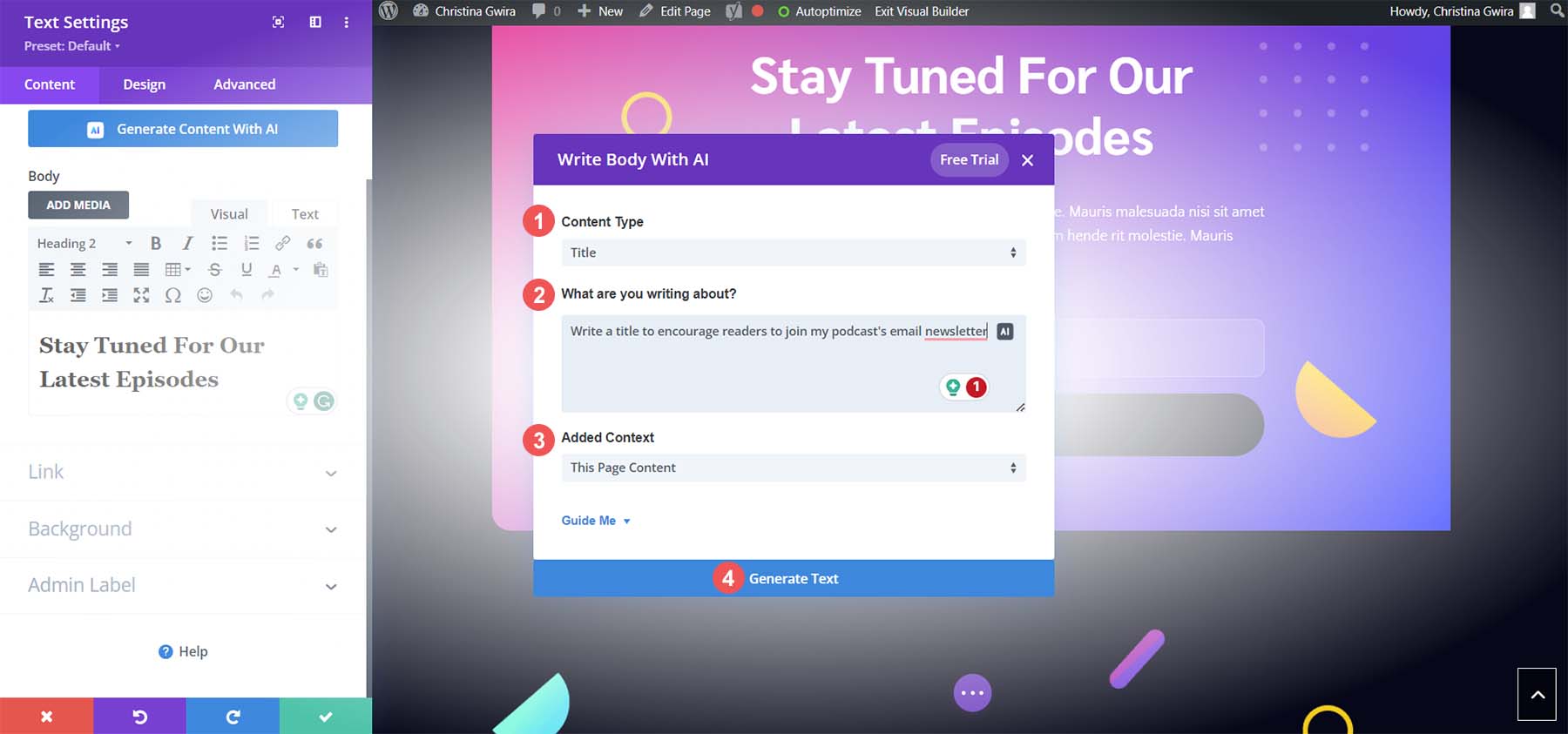
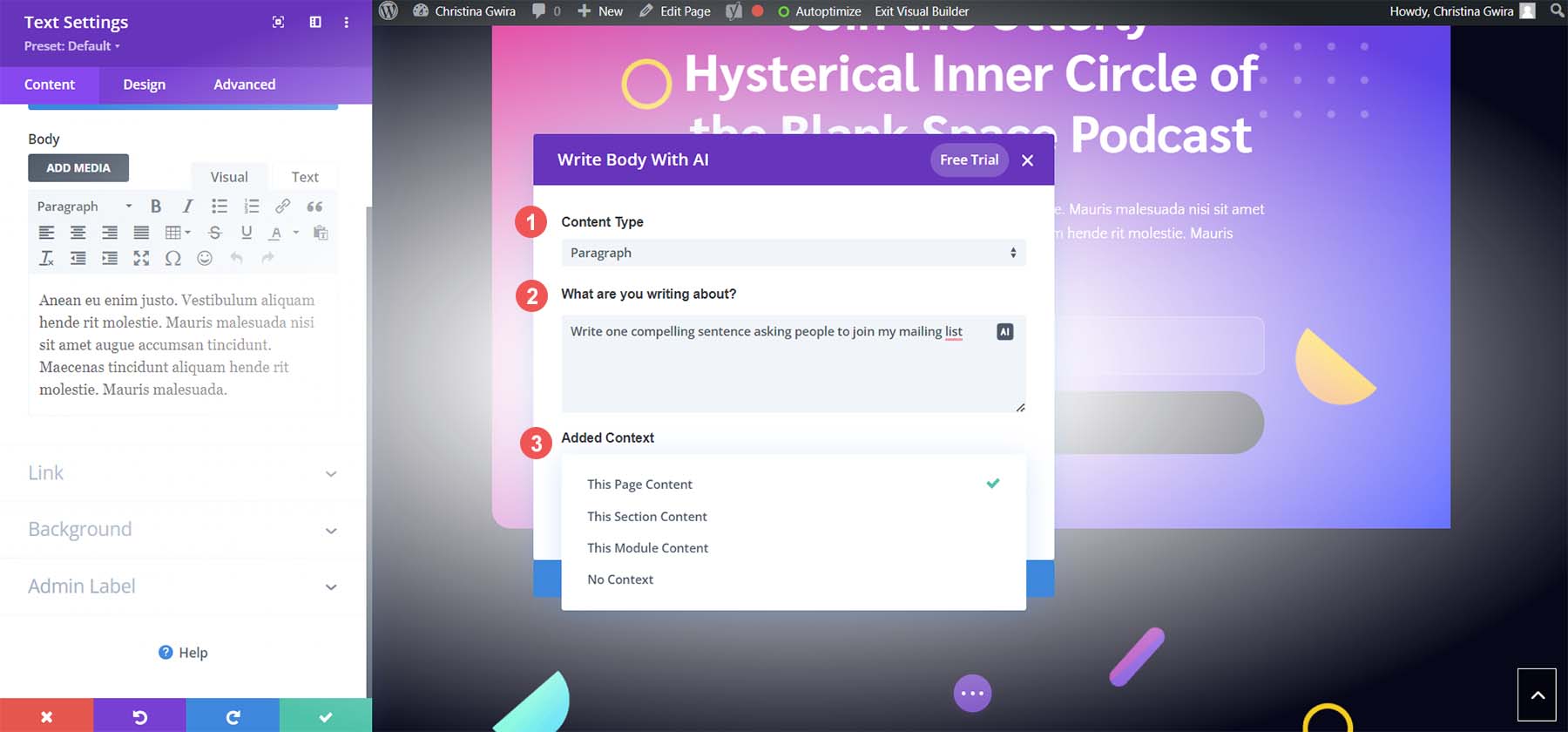
이제 Divi AI가 활성화되었으므로 사용자가 메일링 리스트에 가입하도록 유도하는 이 랜딩 페이지의 제목을 만들어 보겠습니다. 이렇게 하려면 콘텐츠 유형을 title 로 변경하세요 . 그런 다음 텍스트 필드에 프롬프트를 추가합니다. 우리의 메시지는 "흥미로운 페이지 제목을 만들어 사람들이 우리 팟캐스트의 메일링 리스트에 가입하도록 독려하세요."였습니다. 마지막으로 제목에 추가된 컨텍스트를 This Page Content 로 설정합니다 .

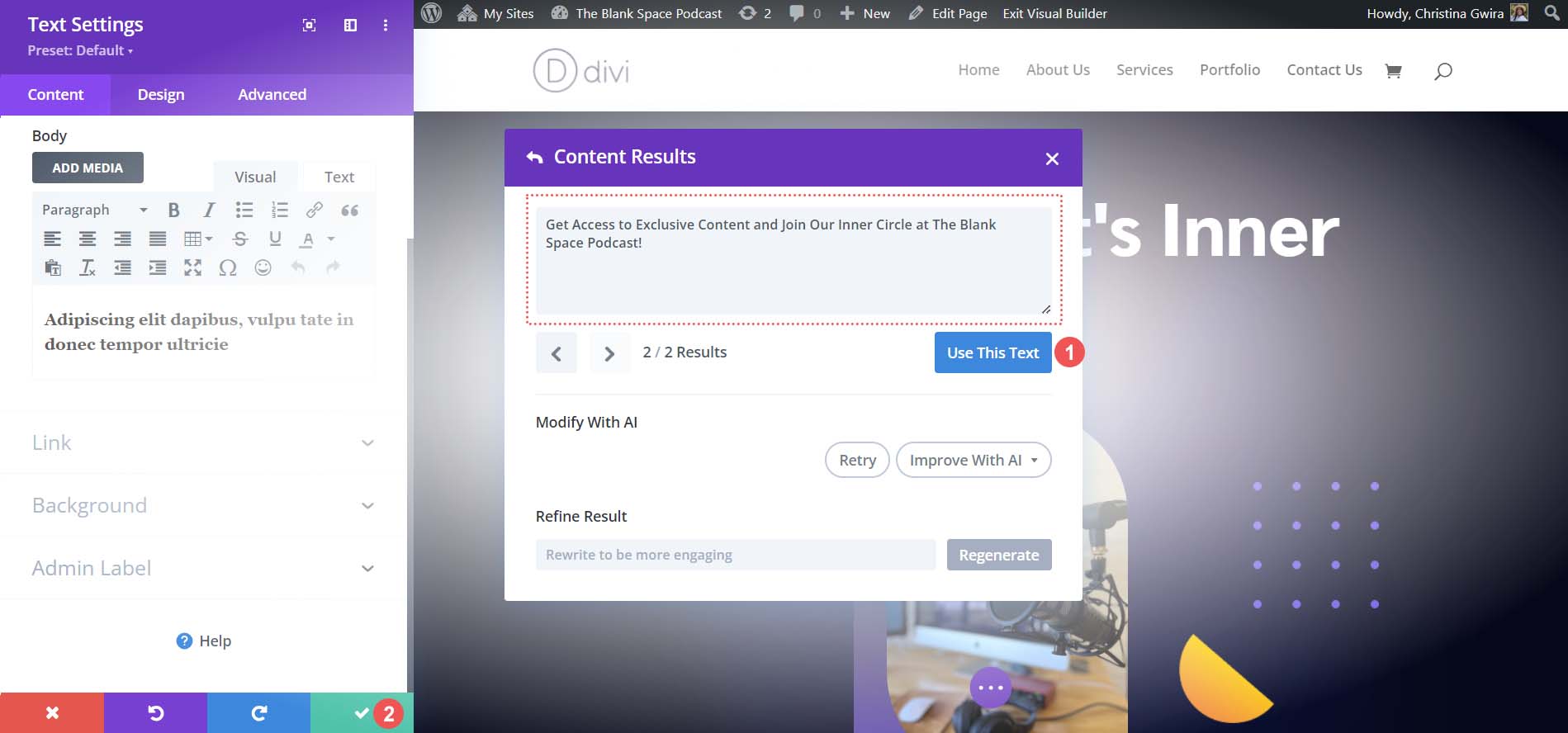
Divi AI는 랜딩 페이지에 대해 다음 제목을 생성했습니다.

단순히 랜딩 페이지에 팟캐스트 이름을 표시하는 것과는 달리 Divi AI는 시청자가 팟캐스트의 내부 서클인 메일링 리스트에 가입하도록 유도하는 랜딩 페이지 제목을 만들었습니다.
Divi AI를 사용하여 히어로 섹션의 부제목 다듬기
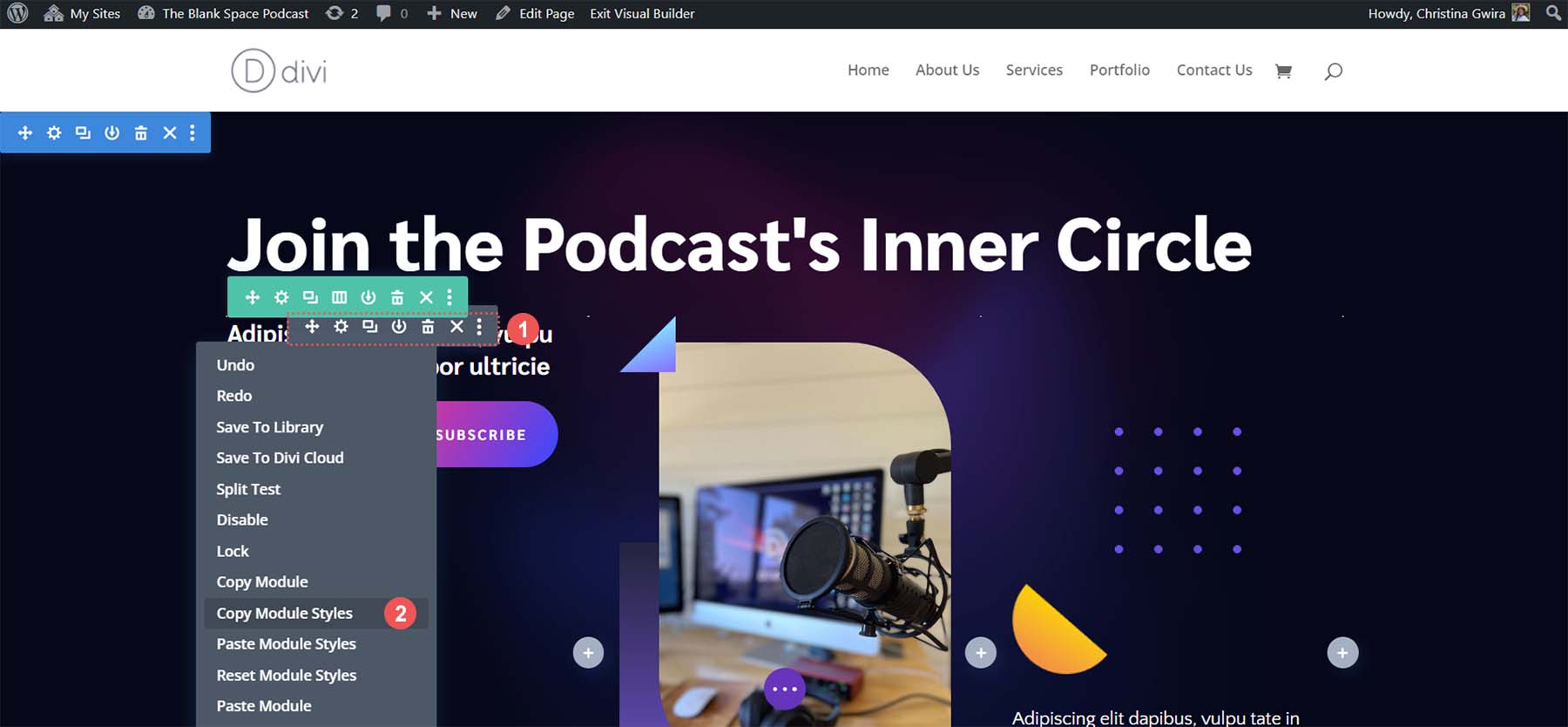
영웅 섹션에는 두 개의 텍스트 모듈이 있습니다. 다시 한번 말씀드리지만, 우리는 팟캐스트 뉴스레터 홍보에 집중하고 싶습니다. 이를 위해 영웅 섹션에 몇 가지 추가 텍스트를 추가해 보겠습니다. 콘텐츠를 추가하기 전에 Divi의 복사 및 붙여넣기 기능을 사용하여 스타일을 저장해 보겠습니다. 텍스트 모듈을 마우스 오른쪽 버튼으로 클릭하세요. 그런 다음 모듈 스타일 복사 를 클릭합니다 .

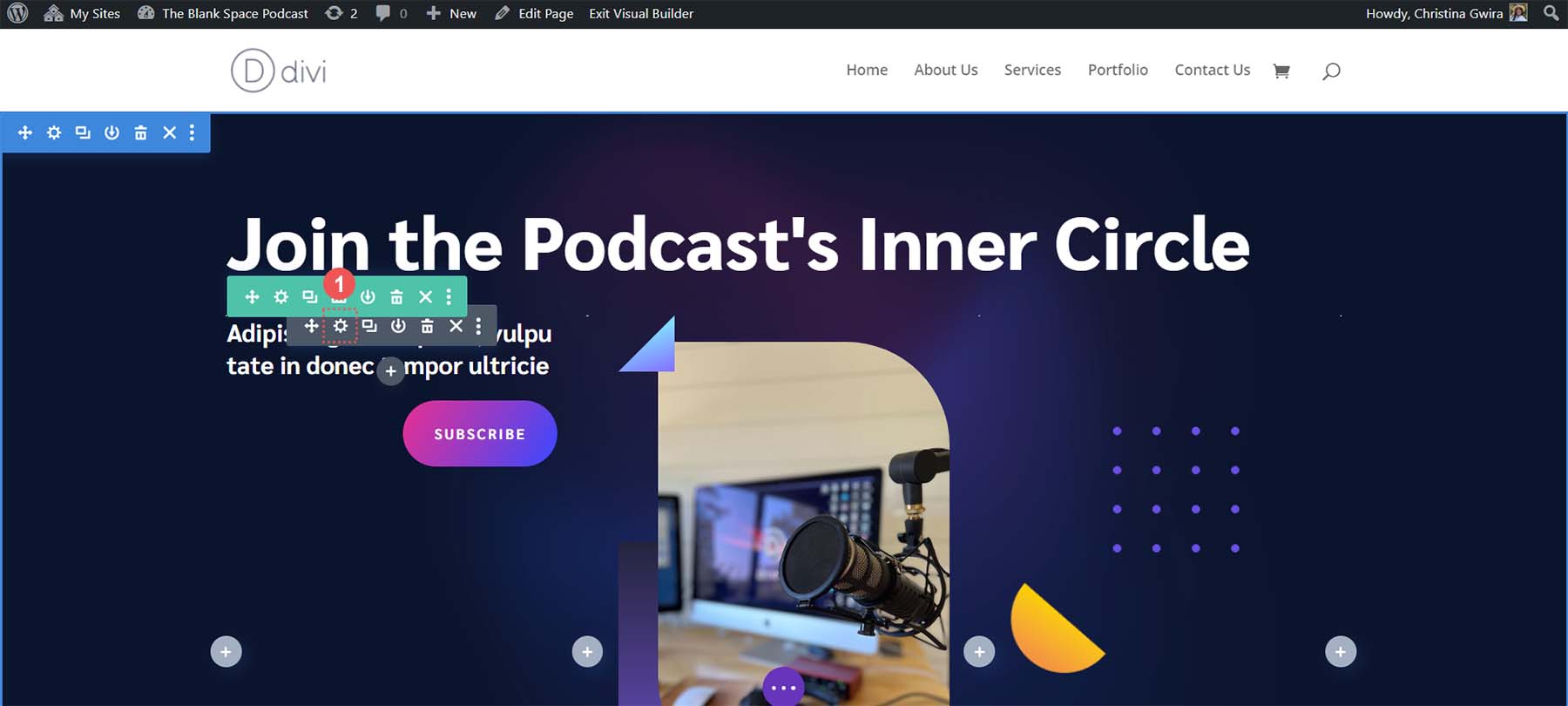
이제 첫 번째 텍스트 모듈의 기어 아이콘을 클릭해 보겠습니다.

다음으로 텍스트 편집기로 이동하여 Divi AI 아이콘을 클릭합니다 . 이제 AI로 개선 버튼을 클릭 하겠습니다.

Divi AI가 활성화되면 콘텐츠 유형을 Title 로 설정 합니다. 다음 프롬프트를 사용하여 부제목을 생성합니다. "시청자가 이메일 목록에 가입하도록 유도하는 설득력 있는 설명을 작성하세요." 셋째, 이 섹션에 추가된 컨텍스트를 변경하겠습니다 . 마지막으로 파란색 텍스트 생성 버튼을 클릭합니다.

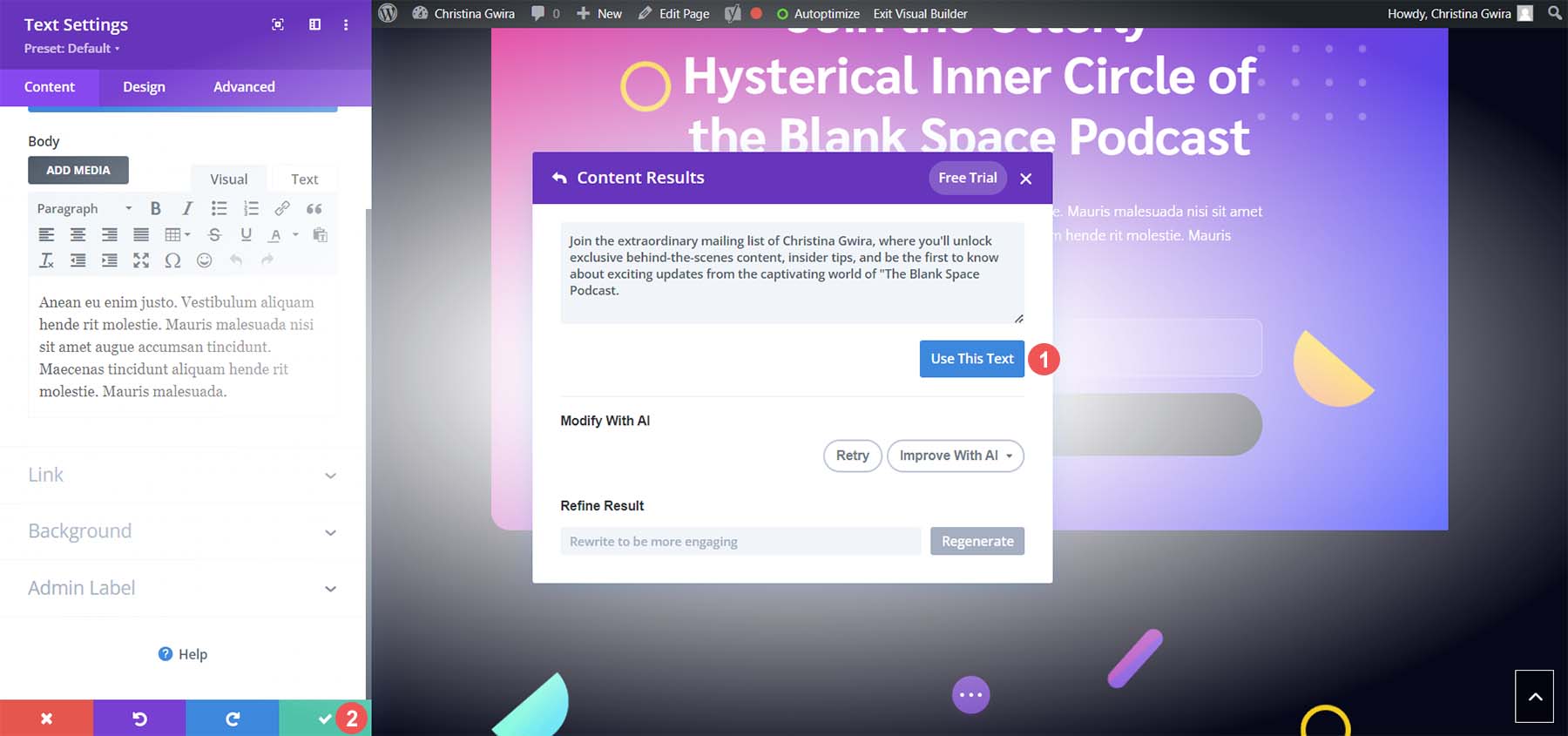
이것은 Divi AI가 우리의 제목과 랜딩 페이지의 주요 목표를 지원하기 위해 만든 것입니다.

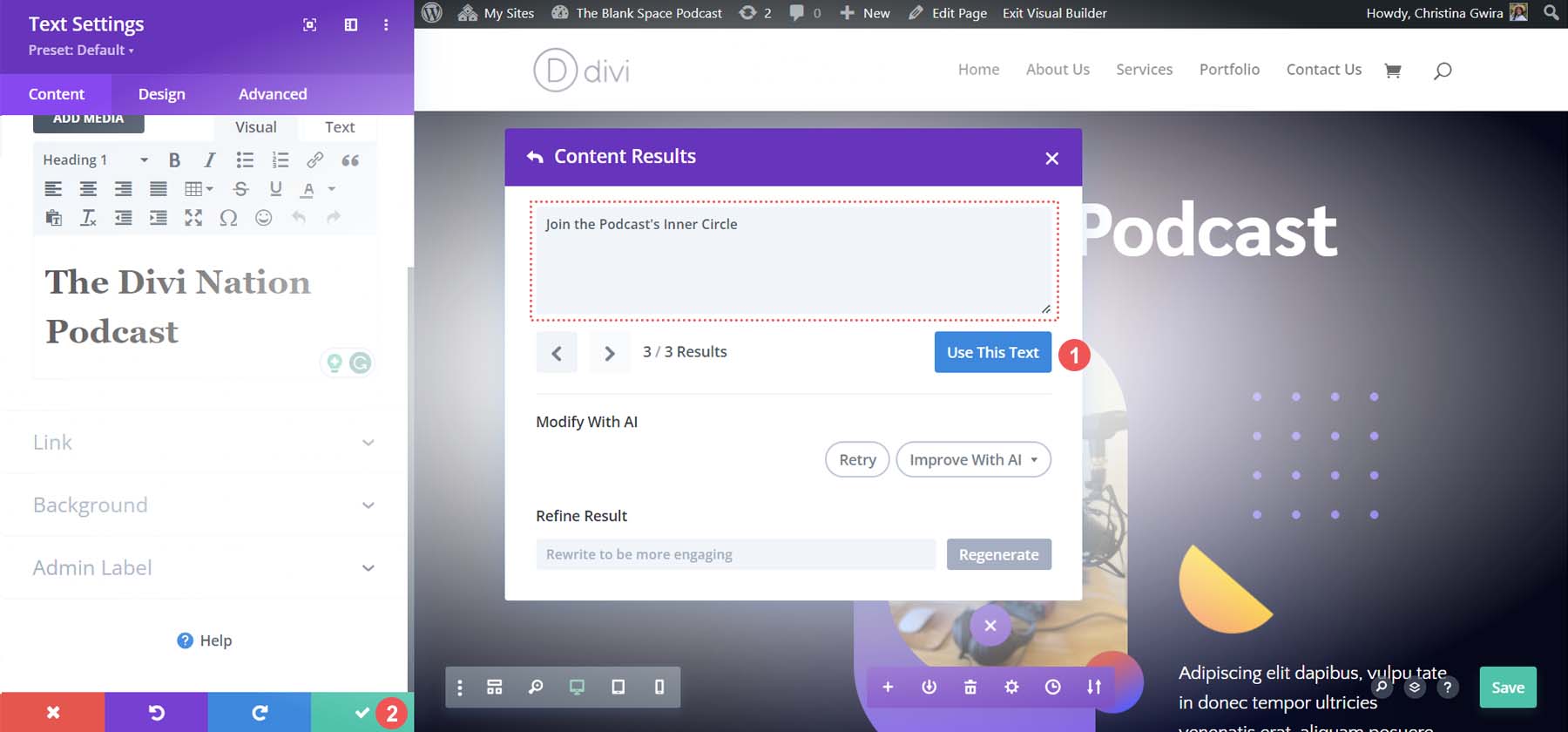
Divi AI는 우리가 이메일 목록을 "Inner Circle"이라고 부르는 것을 포착하고 이를 사용하여 자막과 함께 랜딩 페이지에서 연속성을 설정할 수 있었습니다. 이제 파란색 Use This Text 를 클릭합니다 . 그런 다음 녹색 확인 표시를 클릭하여 콘텐츠를 저장하세요. 모듈 스타일을 다시 붙여넣는 것을 잊지 마세요!
7. 섹션 콘텐츠 만들기
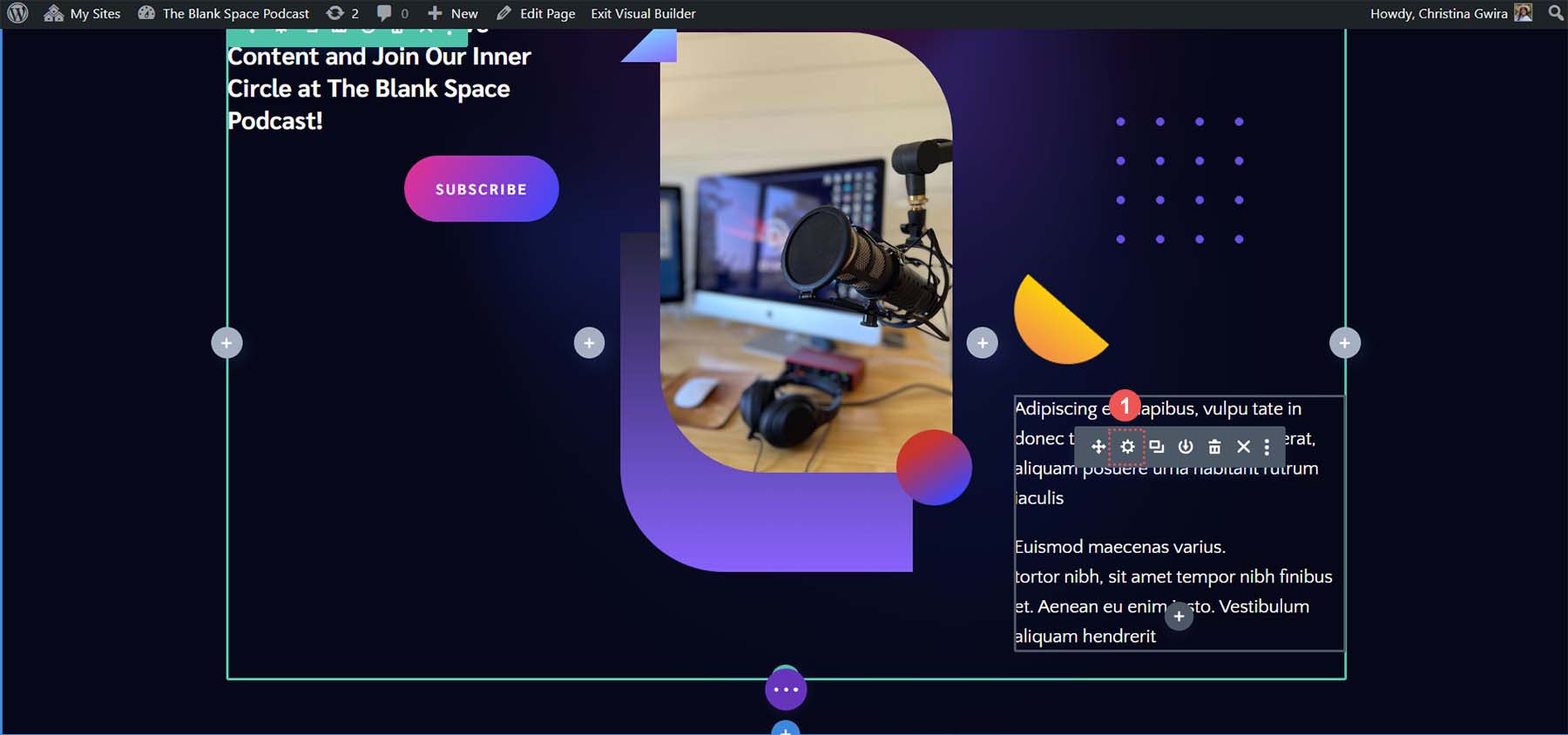
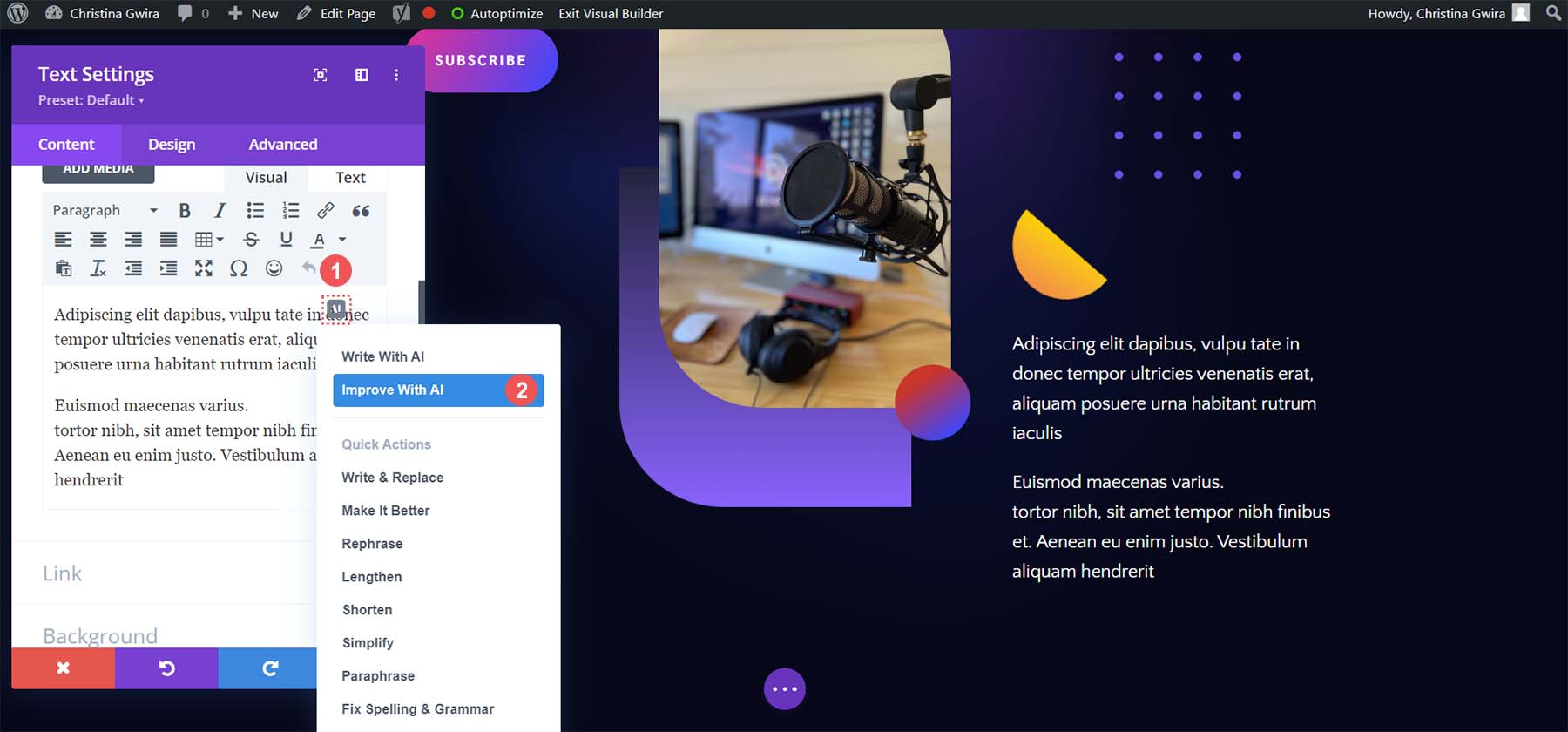
히어로 섹션에는 제목과 부제목이 생성되었으므로 이 섹션 내의 최종 텍스트 모듈에 대한 콘텐츠 생성으로 넘어갈 수 있습니다. 이전과 마찬가지로 기어 아이콘을 클릭하여 텍스트 모듈을 편집합니다 .

다음으로, 이 사본을 개선하기 위해 또 다른 Divi AI 기능을 사용할 것입니다. Divi AI 아이콘을 클릭하세요 . 그런 다음 AI 텍스트로 개선 링크를 클릭하세요 .

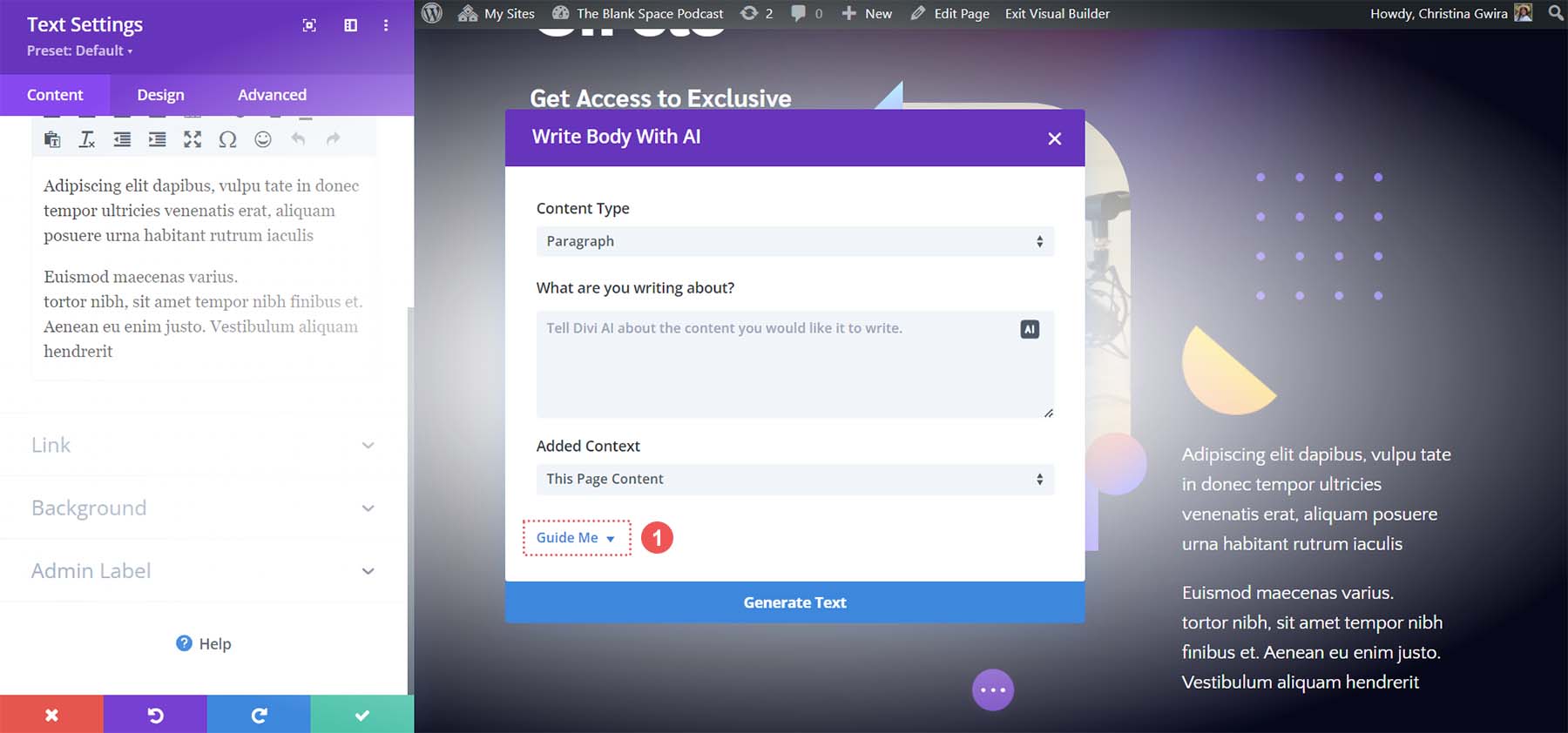
프롬프트를 입력하기 전에 Guide Me 텍스트 링크를 클릭 하겠습니다. 이제 영웅 섹션의 최종 콘텐츠를 만드는 데 사용할 추가 설정이 포함된 포괄적인 모달 상자가 제공됩니다.

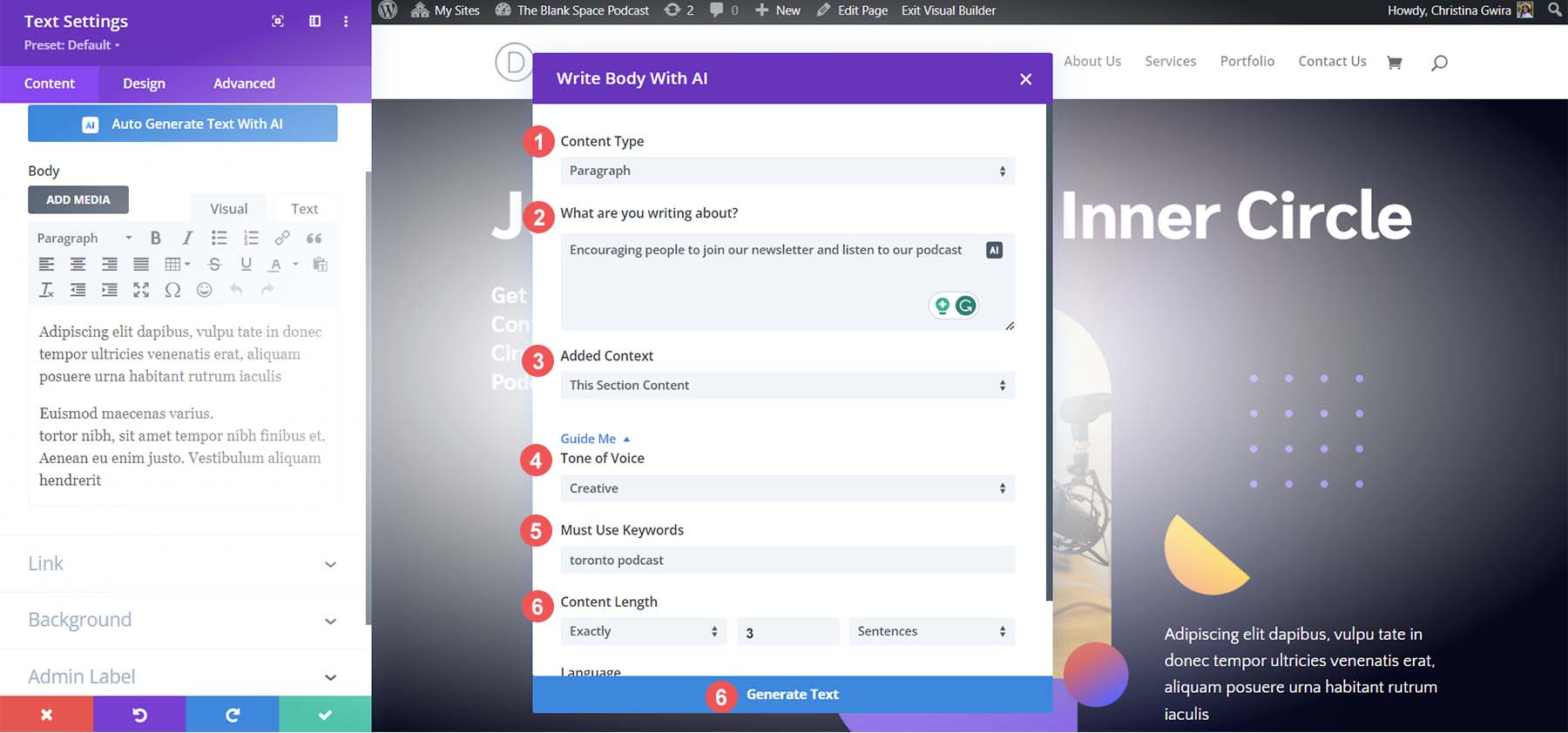
Hero 섹션의 경우 콘텐츠 유형을 Paragraph 로 설정했습니다 . 그런 다음 "사람들이 뉴스레터에 가입하고 팟캐스트를 듣도록 독려합니다."라는 메시지를 명시했습니다. 이 텍스트 모듈의 컨텍스트를 This Section's Content 로 변경 하고 싶습니다. 우리의 목소리 톤은 Creative 로 설정하고 싶습니다 . 검색 엔진 최적화에 도움이 되는 키워드를 추가합니다. 마지막으로, 텍스트가 너무 길지 않기를 바라기 때문에 내용 길이를 정확히 세 문장으로 설정했습니다 .

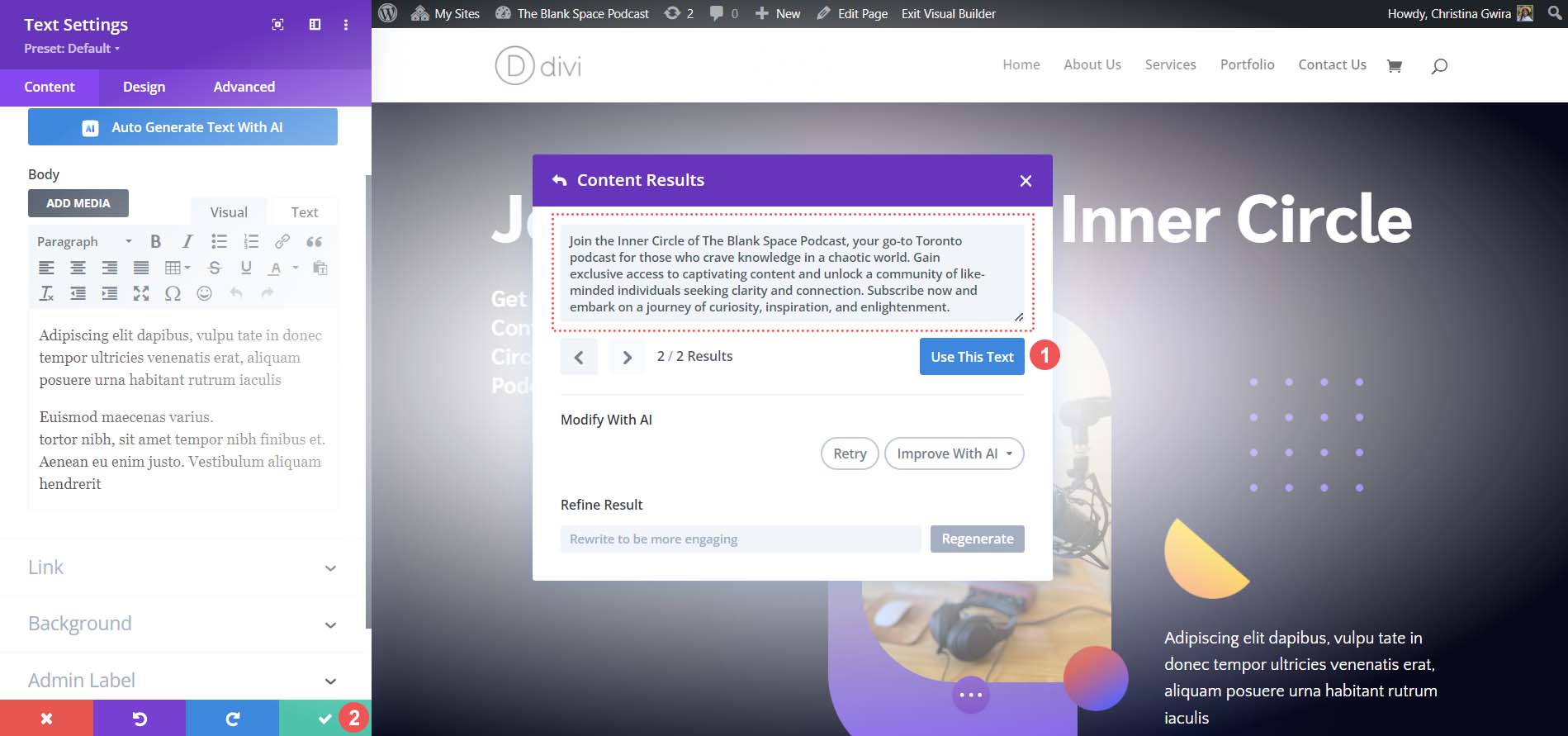
Divi AI는 팟캐스트 이름을 추가하고, 팟캐스트에 대한 일부 정보를 제공하고, 시청자의 구독을 독려할 수 있었습니다. 이것이 Divi AI를 사용하여 랜딩 페이지를 구축하는 힘입니다! 섹션을 마치려면 파란색 이 텍스트 사용 버튼 을 클릭하세요 . 그런 다음 녹색 확인 표시를 클릭하여 변경 사항을 저장합니다.

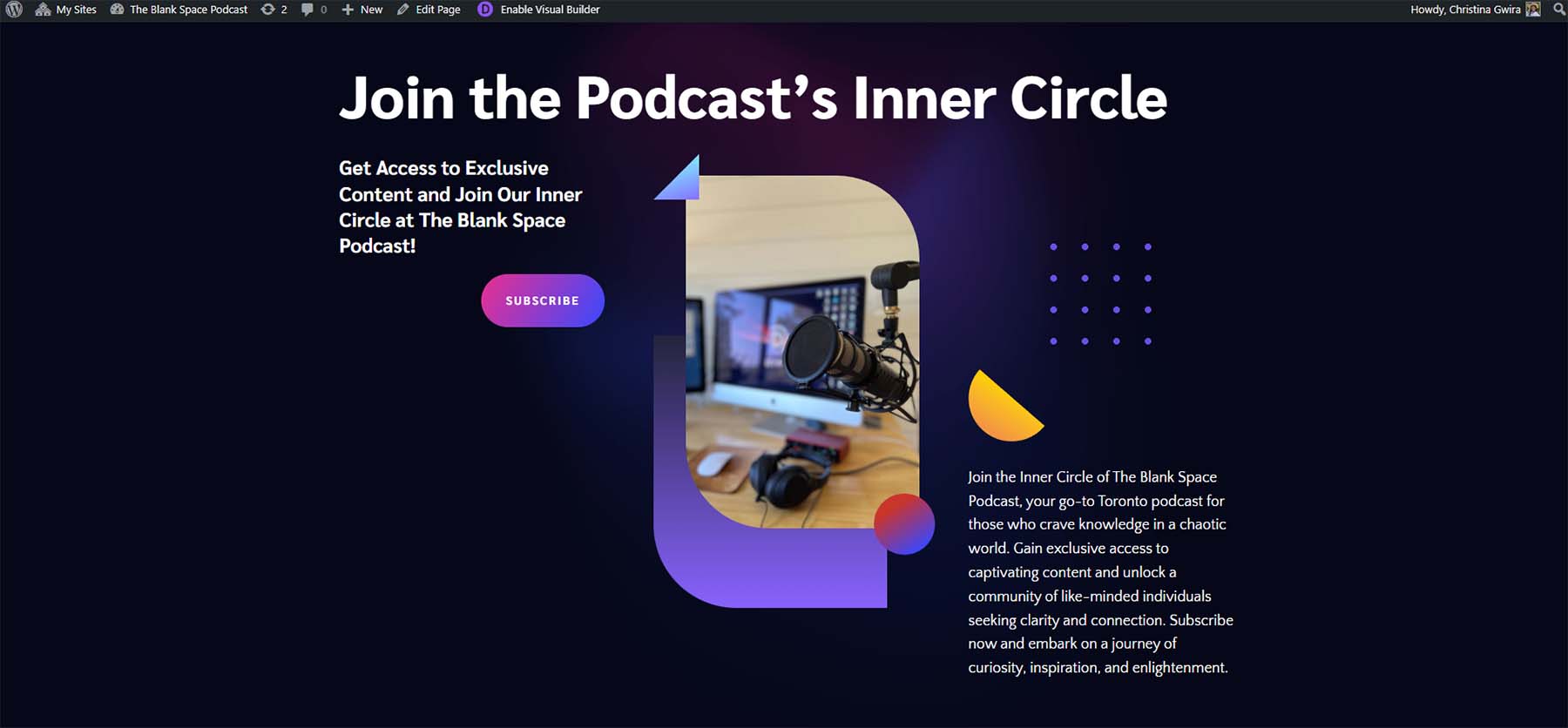
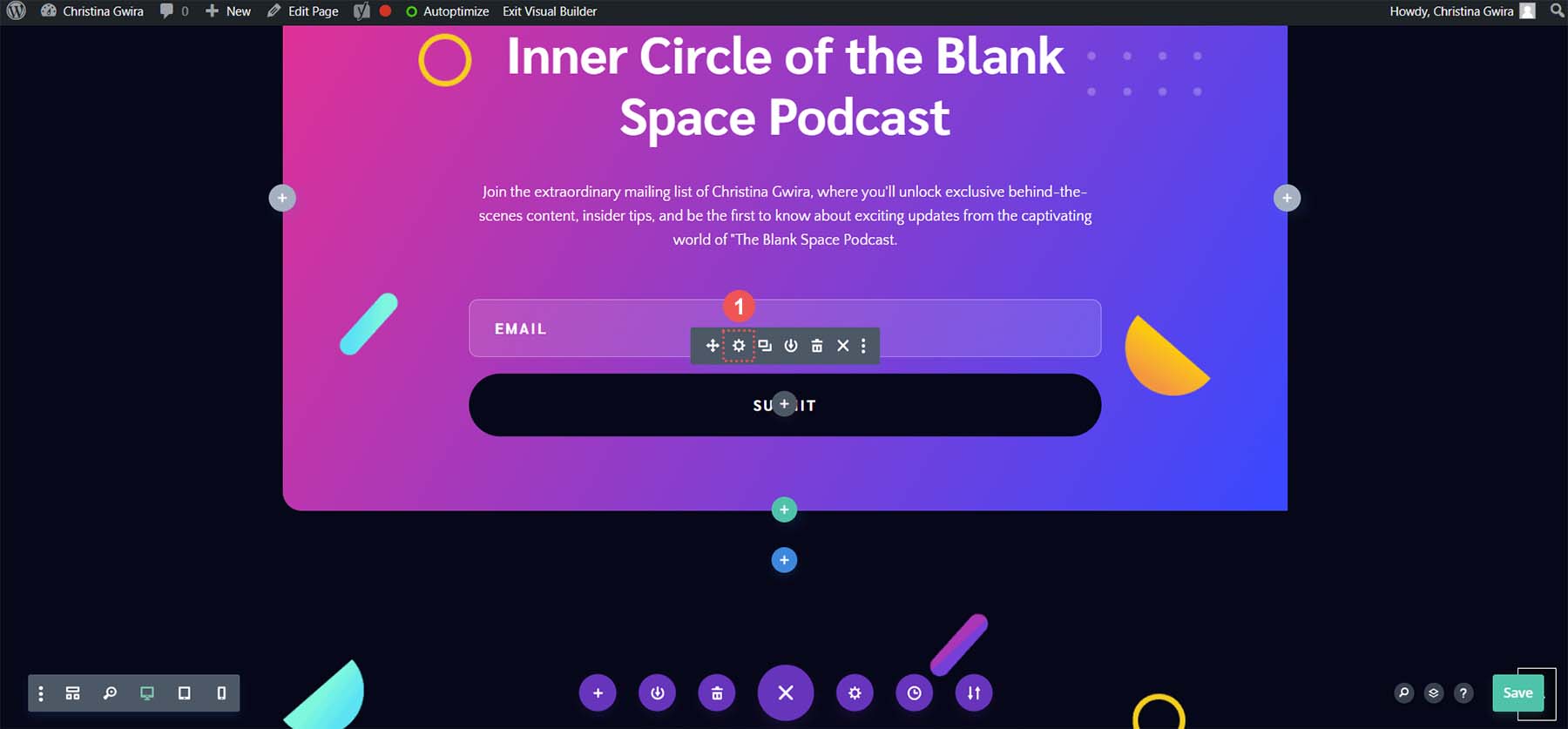
지금까지의 영웅 섹션은 다음과 같습니다.

팟캐스트 제목만 입력함으로써 우리는 브랜드에 부합하고 독특하며 랜딩 페이지의 나머지 콘텐츠와 잘 어울리는 랜딩 페이지 지원 콘텐츠를 생성할 수 있었습니다. 히어로 섹션을 마치기 전에 Divi AI를 사용하여 새 이미지를 만들어 보겠습니다.
8. 랜딩 페이지를 위한 독특한 디지털 아트 생성
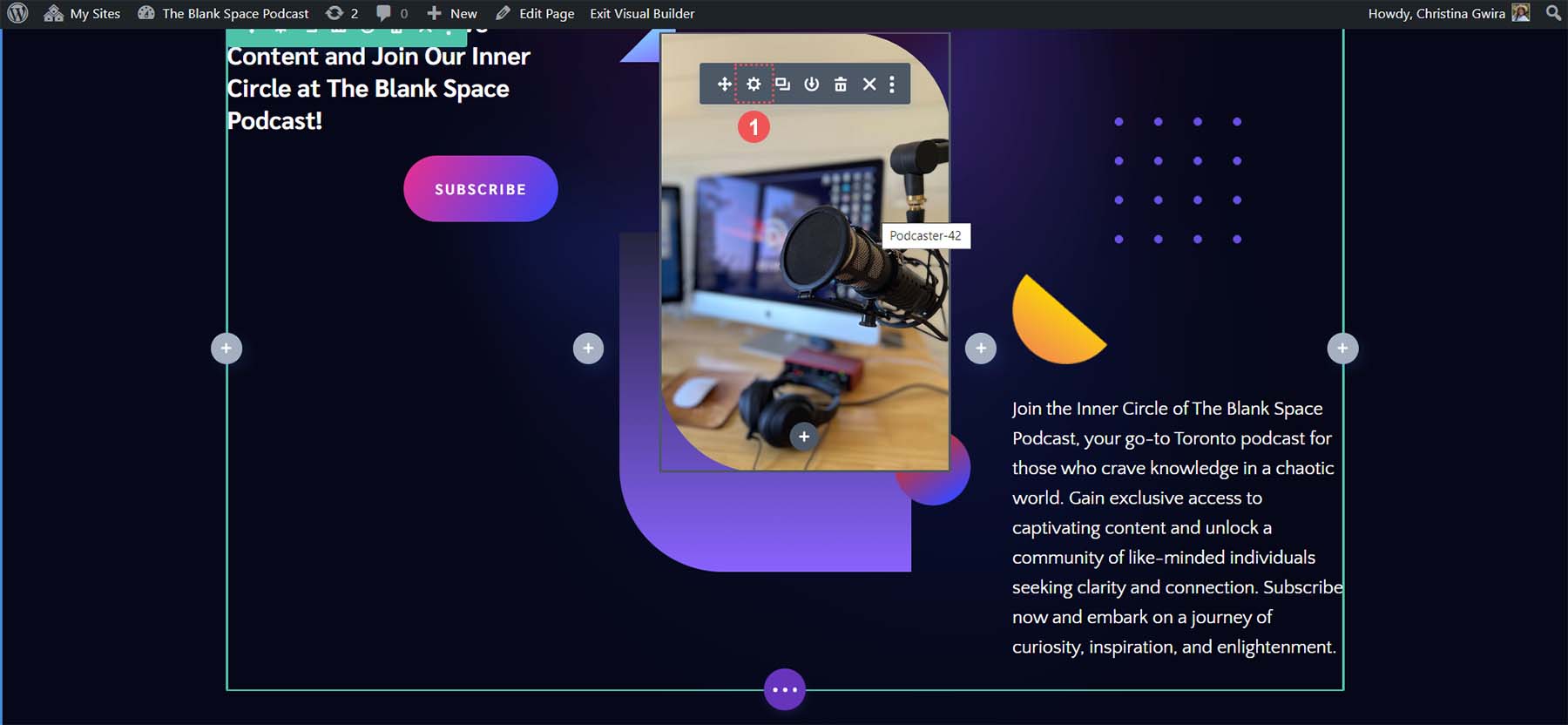
Divi AI는 텍스트뿐만 아니라 이미지 작업도 가능합니다. Hero 섹션 내의 이미지 모듈을 AI가 생성한 사용자 정의 이미지로 교체하겠습니다. 시작하려면 이미지의 톱니바퀴 아이콘을 클릭하세요 .

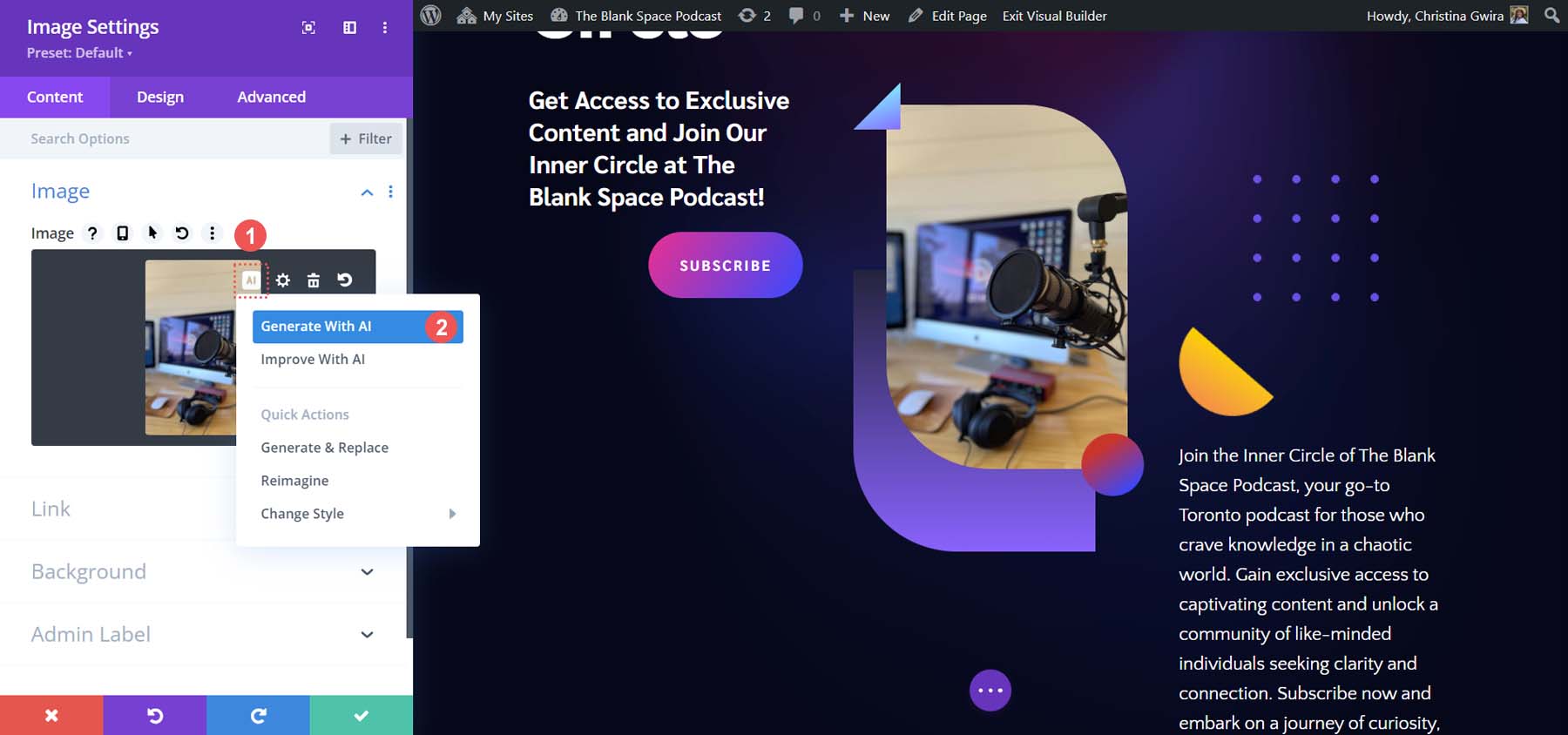
다음으로 Divi AI 아이콘을 클릭하세요 . 그런 다음 AI로 생성 링크를 클릭합니다 .

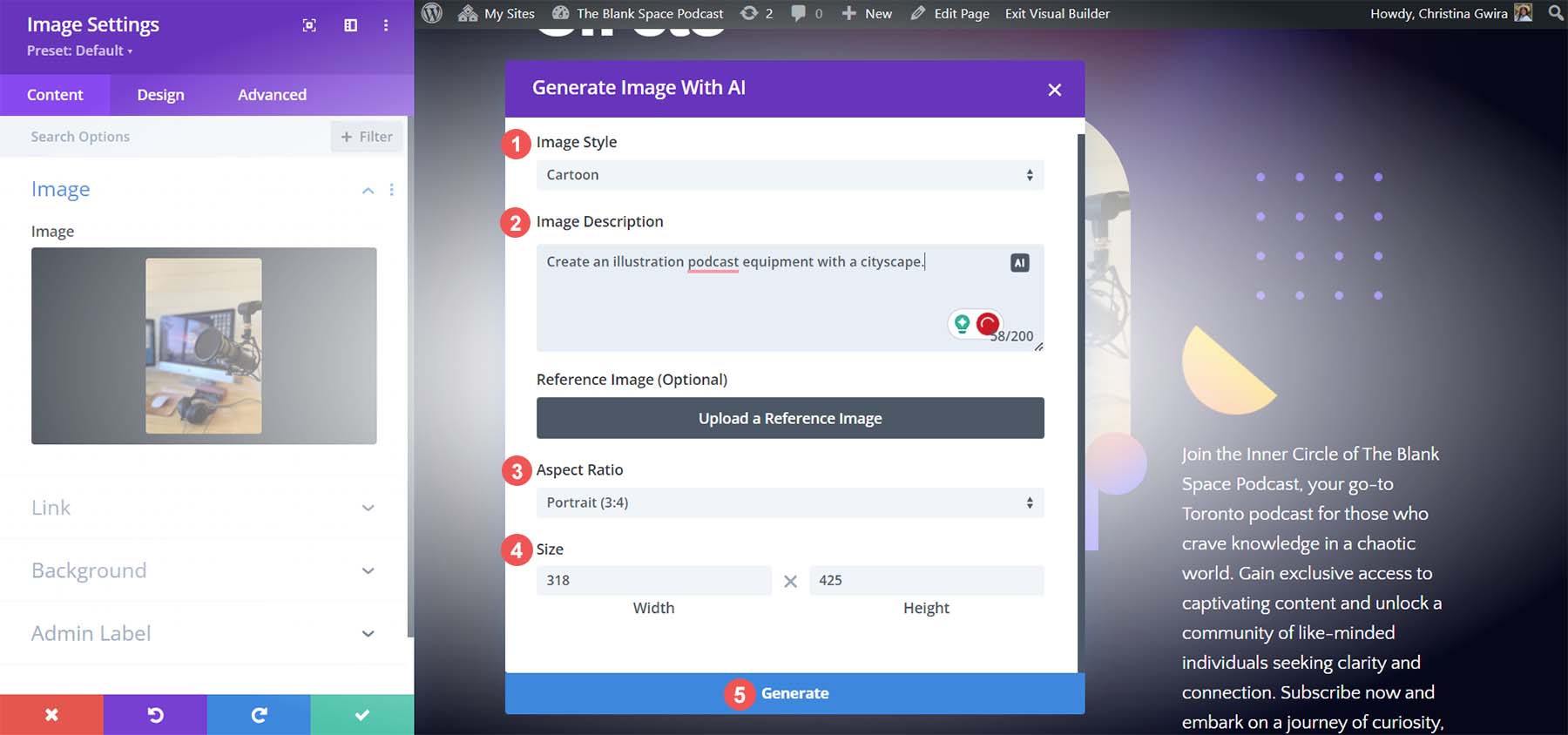
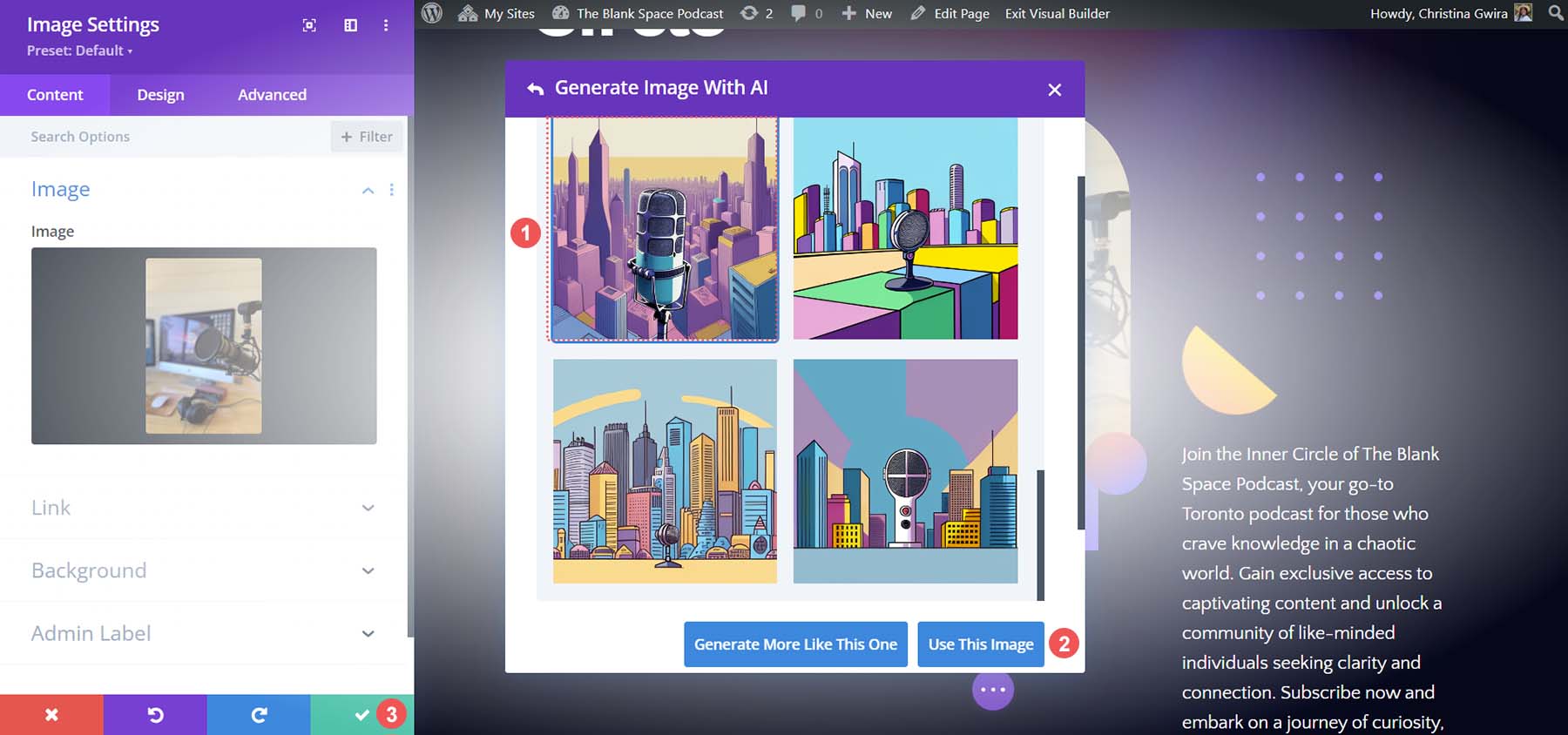
이제 Divi AI에 일련의 옵션을 입력할 수 있습니다. 랜딩 페이지 스타일에 따라 이미지 스타일을 Cartoon 으로 설정했습니다 . 그런 다음 Divi AI에 "도시 경관이 포함된 일러스트레이션 팟캐스트 장비를 만들어 보세요."라는 메시지를 보냅니다 . 다음으로 종횡비를 세로로 설정 하고 이미지에 크기를 할당합니다 .

이러한 명령을 통해 Divi AI는 웹사이트 및 기타 마케팅 자료에서 사용할 수 있는 고유한 맞춤형 디지털 아트를 만듭니다. 선택한 후 이 이미지 사용 버튼을 클릭하세요 . 마지막으로 녹색 확인 표시를 클릭하여 새로운 디지털 아트 작품을 저장하세요.

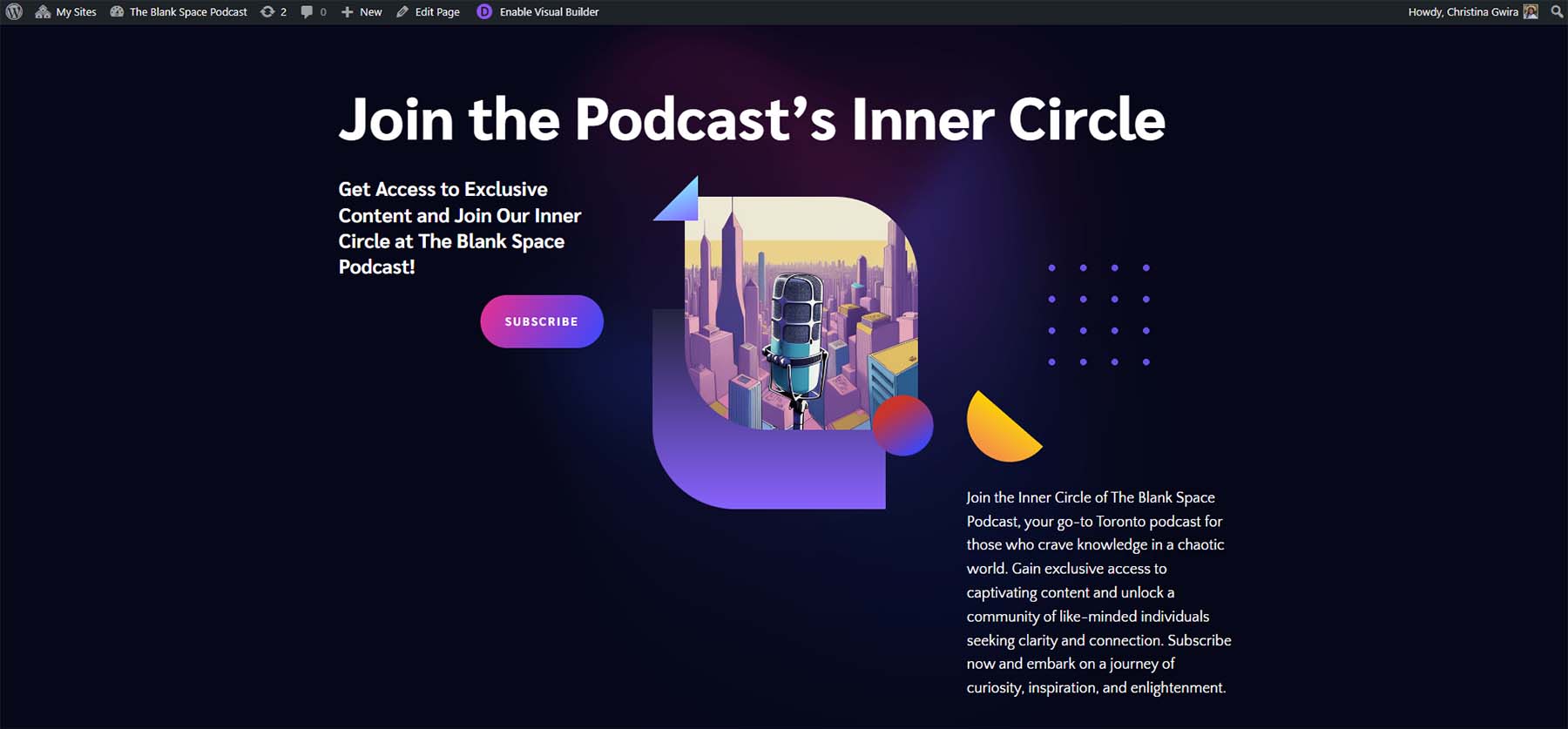
이제 영웅 섹션은 다음과 같습니다.

Divi AI는 헤드라인을 만들고, 사용자가 팟캐스트에 참여하도록 독려하고, 사용자에게 이메일 목록을 알려주고, 맞춤형 디지털 아트 작품을 생성했습니다. 여러 도구에서 수행할 수 있었던 작업이 Divi AI를 통해 단순화되었습니다. 랜딩 페이지 이미지와 작성된 콘텐츠를 효율적으로 생성하기 위해 프롬프트와 Divi AI의 빠른 작업을 사용하여 랜딩 페이지의 다른 섹션에 대해 이 프로세스를 계속하세요.
9. 랜딩 페이지에 모듈 및 클릭 유도 문구 추가
랜딩 페이지의 콘텐츠를 만든 후에는 랜딩 페이지의 가장 중요한 측면인 클릭 유도 문구에 집중할 차례입니다. 이 랜딩 페이지 레이아웃에는 전체적으로 여러 개의 버튼 모듈이 있습니다. 또한 바닥글에 이메일 Optin 모듈이 있는 굵은 섹션이 있습니다. Divi AI가 어떻게 이 섹션을 랜딩 페이지에 대한 매력적인 클릭 유도 문구로 변환할 수 있는지 살펴보겠습니다.
먼저 이 섹션 제목이 있는 텍스트 모듈에서 기어 아이콘을 클릭합니다 . 스타일을 복사하는 것을 잊지 마세요!

다음으로 Divi AI 아이콘을 클릭하세요 . 그런 다음 AI로 쓰기 텍스트 링크를 클릭합니다 .

다음으로 콘텐츠 유형을 제목으로 변경합니다 . 시청자가 이메일 목록을 구독하도록 유도하기 위해 Divi AI에 매력적인 제목을 만들라는 메시지를 제공하세요 . 마지막으로 이 텍스트 모듈의 추가된 컨텍스트를 보려면 이 페이지 컨텍스트를 클릭하세요 .

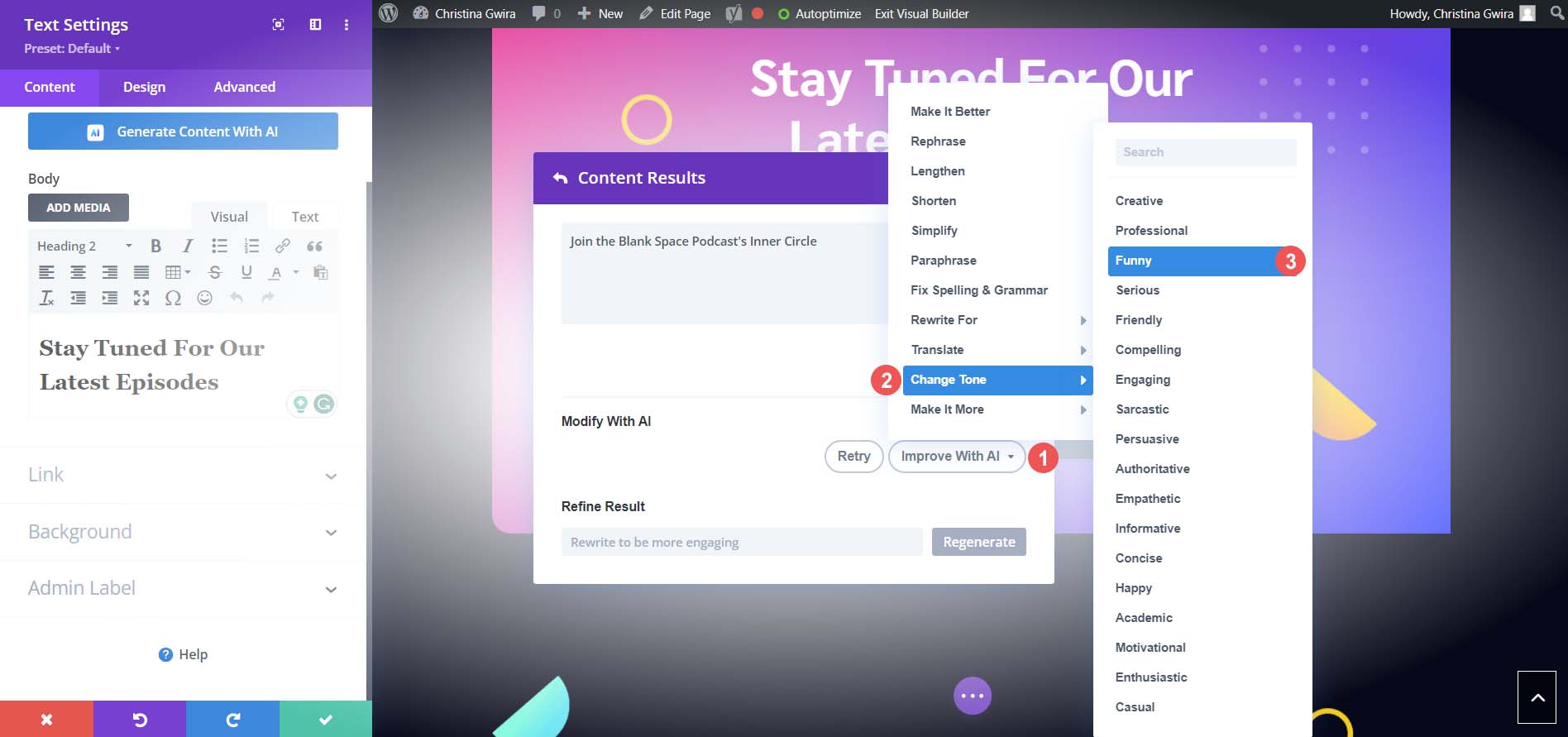
이 타이틀은 훌륭하지만 Divi AI를 사용하여 개선할 수 있습니다. AI로 개선 버튼을 클릭하세요 . 그런 다음 톤 변경 을 클릭합니다 . 마지막으로 재미있음 을 클릭합니다 . 우리는 랜딩 페이지의 콘텐츠를 만드는 내내 재미있는 톤을 사용했습니다. 따라서 우리는 클릭 유도 문구를 만들 때 동일한 목소리를 사용하고 싶습니다.

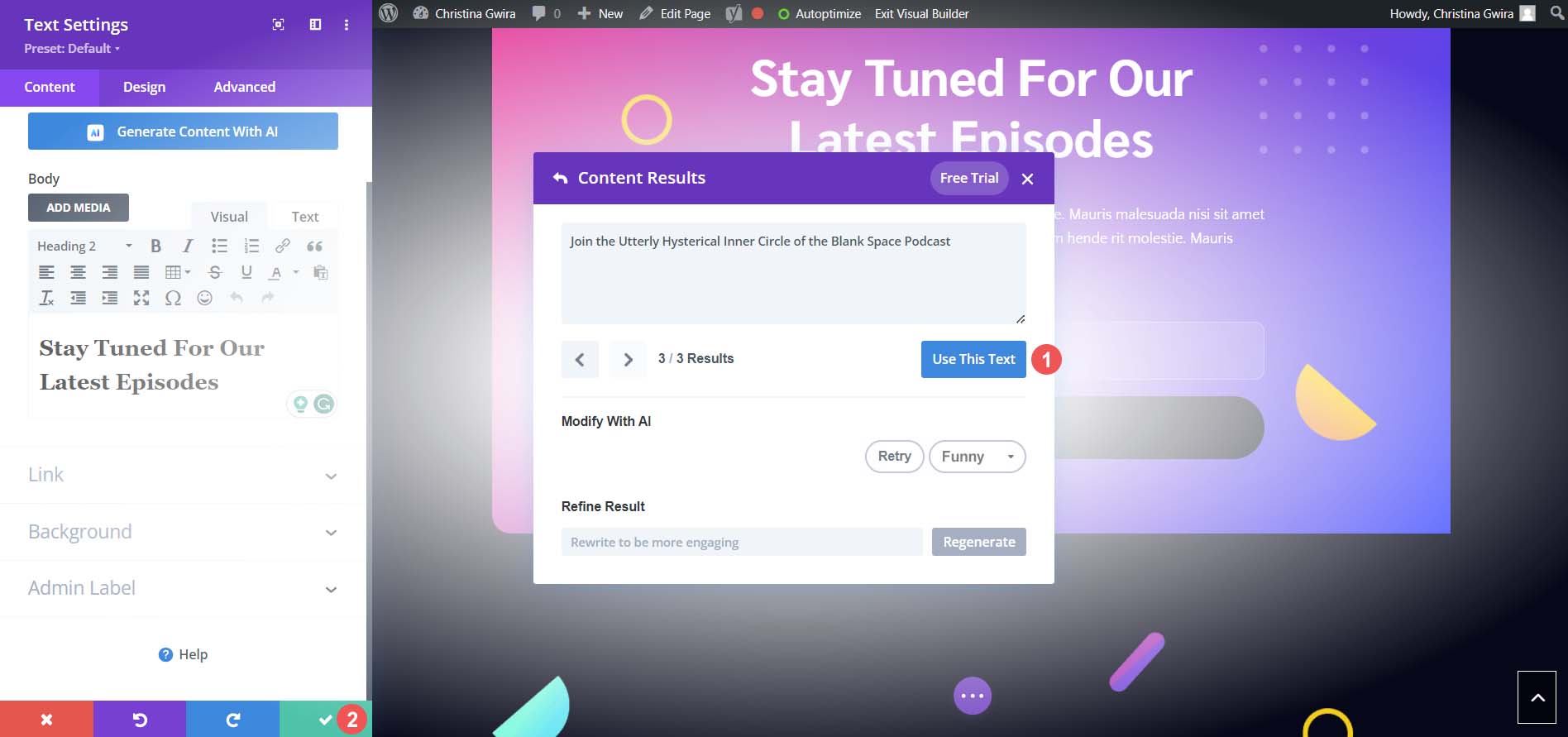
새로운 제목은 랜딩 페이지의 목소리 톤과 밀접하게 일치합니다! 따라서 파란색 이 텍스트 사용 버튼을 클릭 하고 녹색 확인 표시를 클릭하여 작업을 저장합니다.

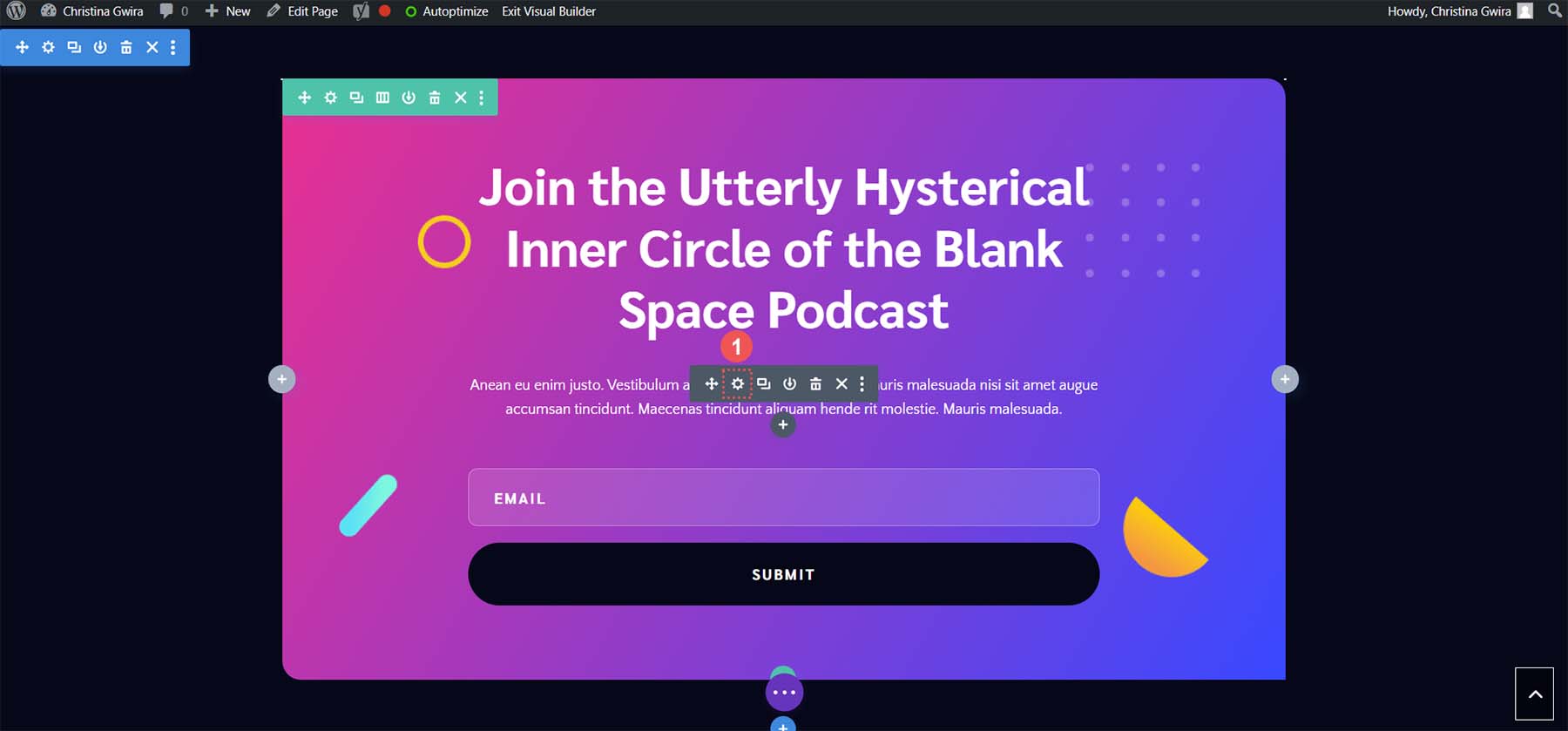
이제 클릭 유도 문구의 본문 텍스트를 만들어 보겠습니다.
행동 촉구 본문에 대한 콘텐츠 만들기
먼저 본문 텍스트 모듈의 톱니바퀴 아이콘을 클릭 하고 모듈의 스타일을 복사하는 것을 잊지 마세요.

그런 다음 텍스트 편집기에서 Divi AI 아이콘을 클릭하세요 . AI 텍스트로 쓰기 링크를 클릭하여 사본 작성을 시작하세요.

본문 텍스트의 경우 콘텐츠 유형을 Paragraph 로 설정합니다 . 다음으로 Divi AI에게 사본을 생성하라는 메시지를 표시하여 웹사이트 조회수가 이메일 목록을 구독하도록 유도합니다. 마지막으로 이 페이지 콘텐츠에 추가된 컨텍스트를 설정합니다 .

생성된 본문 텍스트는 당사 페이지의 콘텐츠에서 가져온 것이며 잠재 청취자에게 뉴스레터 가입 시 얻을 수 있는 이점에 대한 충분한 정보를 제공합니다. 따라서 이 텍스트 사용 버튼 과 녹색 확인 표시를 클릭하여 클릭 유도 문구 본문 텍스트를 저장하세요.

클릭 유도 문구의 마지막 부분은 이메일 수신 동의 모듈입니다. Divi AI를 사용하여 버튼에 사용할 새 텍스트를 만들어 보겠습니다.
클릭 유도 버튼 텍스트 변경
먼저 이메일 옵션 모듈을 편집하려면 톱니바퀴 아이콘을 클릭하세요 .

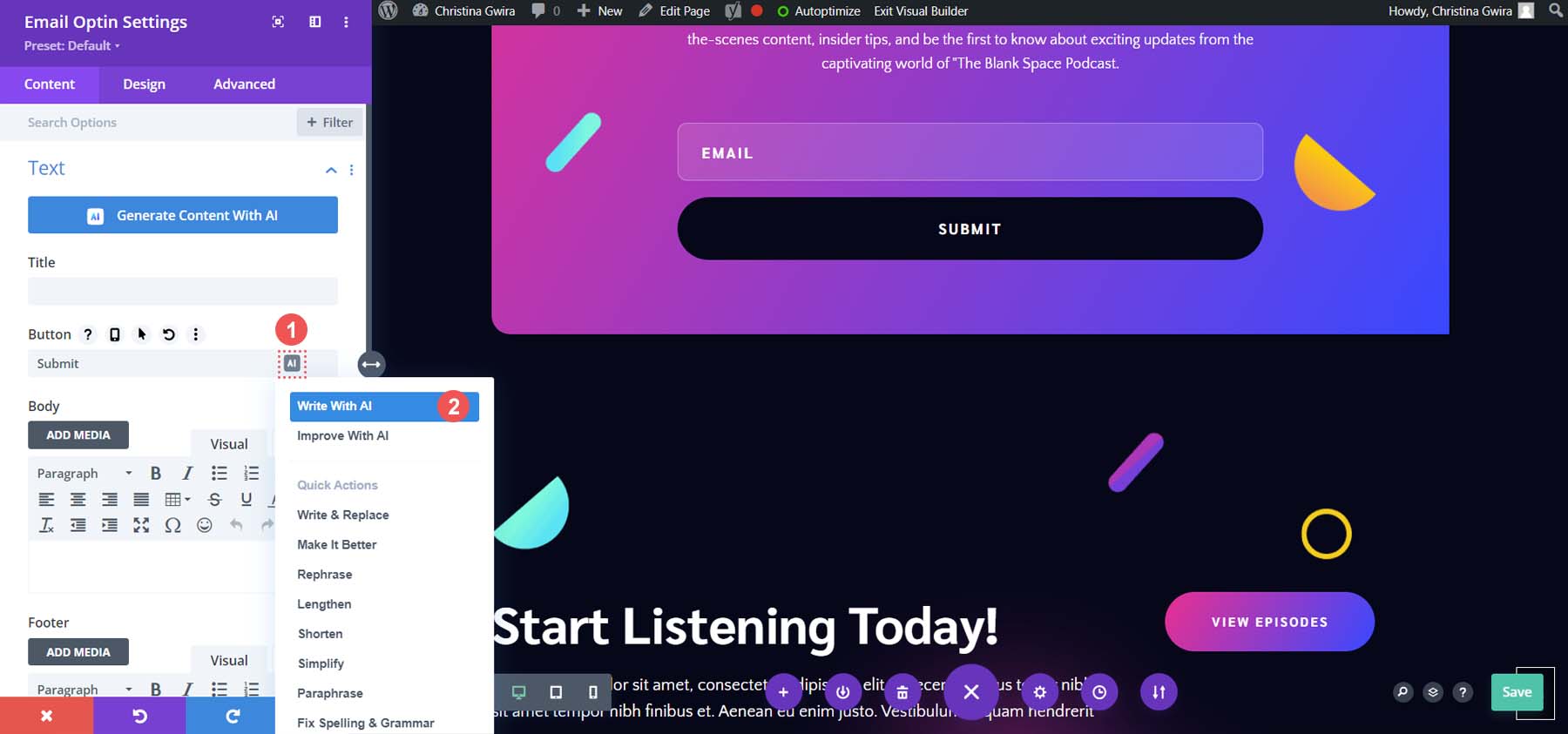
그런 다음 이메일 옵션 버튼의 텍스트 상자에서 Divi AI 아이콘을 클릭하세요 . 그런 다음 AI로 쓰기 를 클릭합니다 .

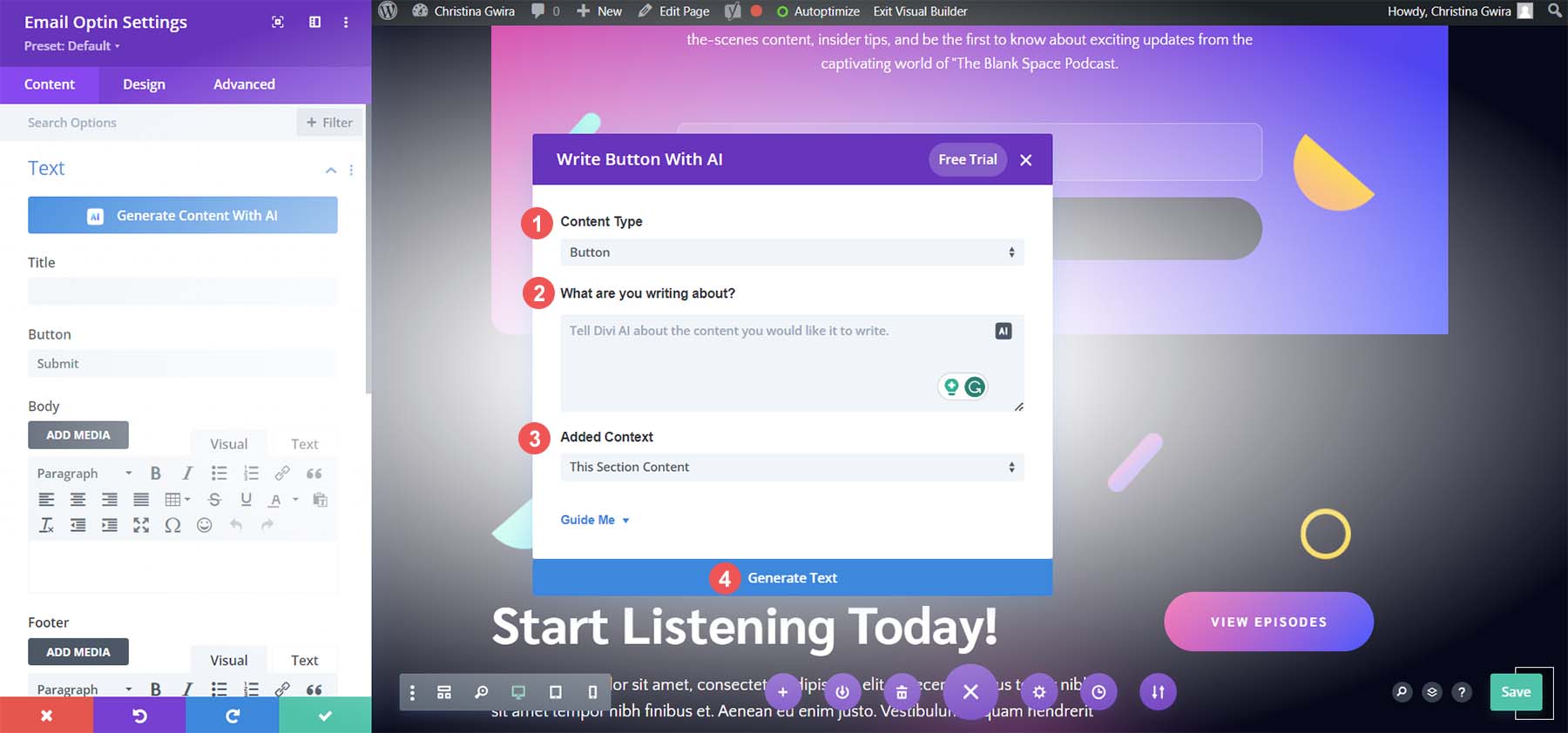
그런 다음 콘텐츠 유형을 Button 으로 설정합니다 . 프롬프트 영역을 비워 두세요 . 마지막으로 이 섹션 콘텐츠에 추가된 컨텍스트를 설정합니다 .

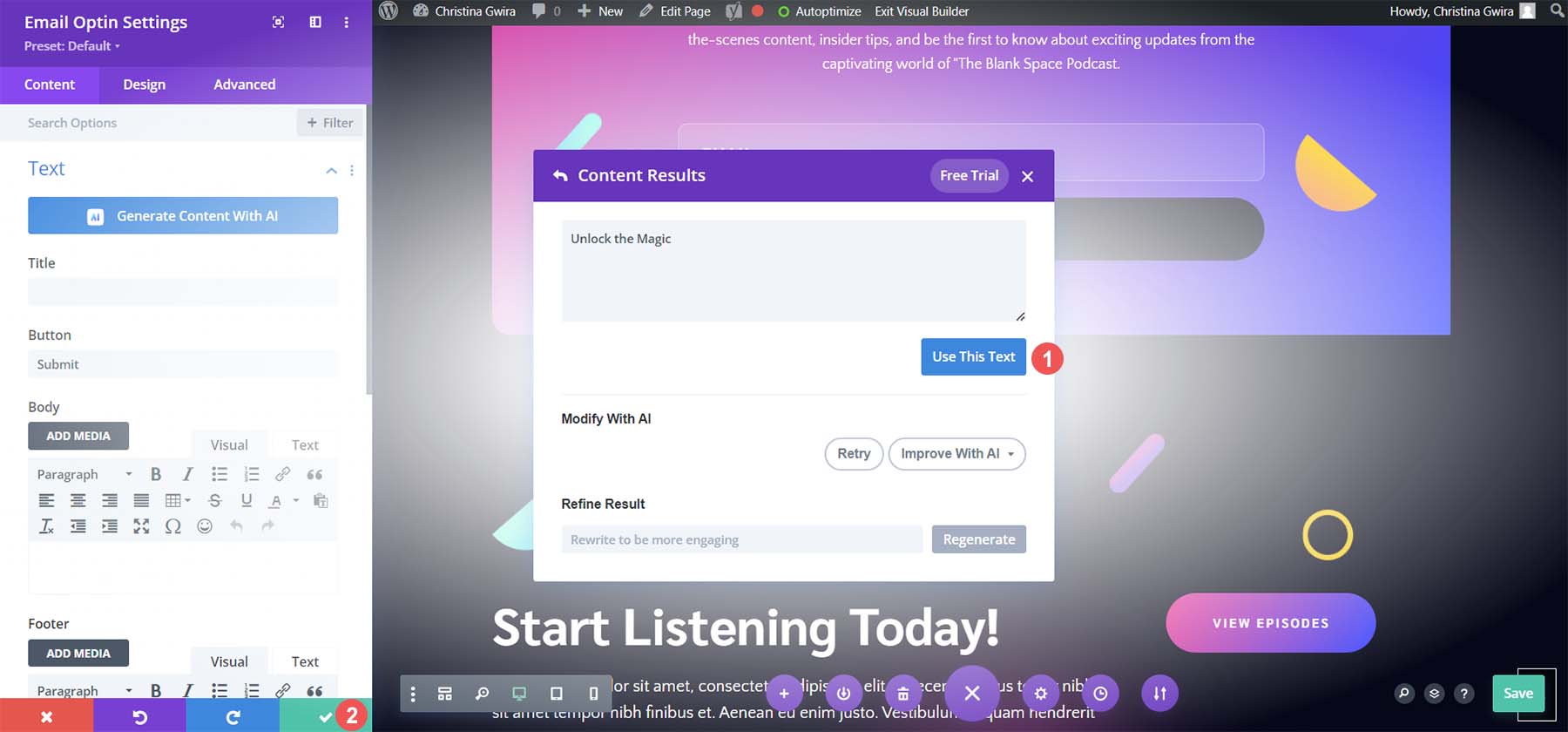
마지막으로 Divi AI는 버튼에 대한 재치 있는 문구를 만듭니다. 이 텍스트를 사용할 것이므로 파란색 이 텍스트 사용 을 클릭하세요 . 마지막으로 녹색 확인 표시를 클릭하여 이메일 옵션 모듈을 저장하세요.

이를 통해 우리는 Divi AI를 다양한 방법으로 사용하여 랜딩 페이지의 콘텐츠를 만들었습니다. 제목, 본문 내용, 클릭 유도 문구 등 Divi AI는 AI로 랜딩 페이지를 구축하는 데 도움이 되는 완벽한 도구입니다.
AI로 WordPress 랜딩 페이지 최적화하기
이제 랜딩 페이지가 생성되었으므로 AI 도구를 사용하여 랜딩 페이지를 개선할 수 있는 다양한 방법이 있습니다.
- 철자 및 문법 검사: Divi AI의 철자 및 문법 빠른 작업을 사용하여 콘텐츠에 실수가 없는지 확인할 수 있습니다. 또한 AI 생성 콘텐츠를 꼼꼼히 읽어 인간 독자가 쉽게 이해할 수 있도록 하는 것을 잊지 마세요.
- 키워드를 추가하고 검색을 최적화하는 것을 잊지 마세요. Divi AI를 사용하면 콘텐츠에 키워드를 추가할 수 있습니다. 콘텐츠에 키워드를 추가하면 검색 엔진에서 귀하를 찾는 데 도움이 되며, 더 많은 사람들이 온라인에서 귀하의 제품이나 서비스의 방문 페이지를 찾는 데 도움이 됩니다. 또한 견고한 SEO 플러그인을 사용하면 방문 페이지의 검색 순위에 도움이 됩니다.
- 이미지 압축: 사용을 고려해야 할 좋은 WordPress AI 도구는 ShortPixel입니다. 이 도구는 방문 페이지의 사진과 이미지 품질을 유지하면서 이미지를 압축하는 데 도움이 됩니다.
- 챗봇 추가 고려: 챗봇을 설정하면 전환을 유도하는 데 도움이 될 수 있습니다. Tidio와 같은 AI 챗봇을 사용하면 사용자가 자주 묻는 질문에 답변하고 판매 준비를 더 잘 할 수 있습니다.
- 사용후기 수집 및 전시: Strong Testimonials 또는 Thrive Ovation과 같은 플러그인을 사용하여 방문 페이지에 사용후기 및 기타 형태의 사회적 증거를 표시하세요.
- 히어로 섹션에 비디오 소개 또는 설명 비디오 추가: 랜딩 페이지의 스크롤 없이 볼 수 있는 부분 위에 잘 만들어진 비디오를 배치하는 것은 조회수를 유도하고 브랜드 스토리를 전달하며 방문자와 개인적인 관계를 구축하는 좋은 방법입니다. 전문적인 비디오는 웹사이트에 매우 큰 영향을 미칠 수 있습니다. 예산이 부족하다면 AI 비디오 생성기를 사용하여 랜딩 페이지의 비디오를 돋보이게 만드는 것을 고려해 보세요.
이러한 사항을 고려한 후 WordPress와 AI를 사용하여 아름답지만 실용적인 랜딩 페이지를 만드는 과정에 있습니다.
결론
AI로 랜딩페이지를 만드는 방법은 다양합니다. 오늘날 강력한 랜딩 페이지를 구축하기 위해 동시에 사용할 수 있는 수백 가지의 AI 기반 도구가 있습니다. Jasper, Copy.ai와 같은 AI 콘텐츠 제작자는 검색 엔진에 최적화된 고품질 콘텐츠를 즉석에서 제공합니다. Midjourny는 몇 가지 간단한 프롬프트와 템플릿을 통해 디지털 아트에 생기를 불어넣는 이미지 생성기입니다. Hostinger 및 Wix와 같은 웹사이트 빌더는 웹사이트 구축 프로세스에 AI를 천천히 추가하고 있습니다. Divi AI는 이러한 도구의 여러 측면을 결합하여 AI로 구동되는 뛰어난 랜딩 페이지를 만드는 데 도움을 줍니다. 최첨단 기술을 유지하려면 랜딩 페이지를 구축할 때 AI를 사용하는 것을 고려해 보세요. 시간을 절약하고, 생산성을 높이며, 수익 증대에 도움이 될 수 있는 새로운 관점을 얻으십시오.
