결제 게이트웨이로 랜딩 페이지를 만드는 방법
게시 됨: 2022-11-24지불 게이트웨이 기능이 있는 랜딩 페이지를 구축하시겠습니까?
결제 처리 게이트웨이를 사용하면 물리적 및 디지털 제품에 대한 온라인 결제를 받을 수 있습니다. 일반적으로 전자 상거래 웹 사이트에서 사용되지만 온라인 상점 없이 지불을 수집하기 위해 결제 게이트웨이 랜딩 페이지를 만들 수 있습니다.
이 기사에서는 지불 게이트웨이로 랜딩 페이지를 구축하는 방법을 단계별로 설명합니다.
랜딩 페이지에 결제 게이트웨이가 필요한 이유는 무엇입니까?
랜딩 페이지는 웹 사이트 방문자를 리드 및 판매로 전환하는 효과적인 방법입니다. 홈페이지 및 사이트의 다른 페이지보다 산만함이 적기 때문에 사용자는 이메일 목록에 가입하거나 제품 또는 서비스를 구매할 가능성이 더 큽니다.
그러나 랜딩 페이지에서 안전한 결제를 수락하려면 Stripe 또는 PayPal과 같은 결제 프로세서가 필요합니다. 이와 같은 결제 서비스를 통해 쇼핑객은 직접 은행 송금, 신용 카드 및 기타 온라인 결제 옵션을 통해 결제할 수 있습니다.
랜딩 페이지를 지불 게이트웨이에 연결하면 완전한 전자 상거래 사이트를 구축하지 않고도 제품과 서비스를 판매할 수 있습니다. 랜딩 페이지 디자인에 제품 목록을 생성하고 고객이 동일한 페이지에서 결제하도록 할 수 있습니다.
이것은 더 큰 웹사이트에 지출할 여분의 예산이 없는 신생 기업과 소기업을 위한 훌륭한 비용 절감입니다.
그렇다면 지불 게이트웨이 통합으로 랜딩 페이지를 어떻게 구축합니까? 방법을 알아보려면 아래 2가지 방법을 따르십시오.
- SeeProd를 사용하여 결제 게이트웨이로 랜딩 페이지 만들기
- WP Simple Pay로 랜딩 페이지에 결제 게이트웨이 추가
SeeProd를 사용하여 결제 게이트웨이로 랜딩 페이지 만들기
먼저 랜딩 페이지를 생성하고 SeedProd와 결제 통합을 추가하는 방법을 보여드리겠습니다.

SeedProd는 WordPress를 위한 최고의 웹사이트 및 랜딩 페이지 빌더입니다. 코드를 작성하지 않고도 웹 디자인의 모든 부분을 만들 수 있습니다.
SeedProd를 사용하여 다음 중 하나를 생성할 수 있습니다.
- 전환율이 높은 판매 랜딩 페이지
- 전체 WordPress 웹 사이트 디자인
- 결제 페이지, 제품 페이지 등이 포함된 WooCommerce 웹사이트를 완성하세요.
- 사용자 지정 머리글, 바닥글, 사이드바 및 페이지 템플릿
사용자 지정 가능한 템플릿, WordPress 블록 및 섹션을 사용하여 사이트에 기능을 쉽게 추가할 수 있습니다.
예를 들어 소셜 미디어 팔로우 및 공유 버튼을 삽입하여 브랜드 인지도를 높이고 더 많은 팔로워를 확보할 수 있습니다. 또는 옵틴 양식, 카운트다운 타이머, 클릭 유도문안 버튼과 같은 리드 생성 요소를 사용하여 목록을 늘리고 매출을 높일 수 있습니다.
이 메서드에서 사용할 요소 중 하나는 SeedProd의 결제 버튼 블록입니다. Stripe를 사용하여 랜딩 페이지 방문자로부터 지불을 받을 수 있습니다. 빠르고 쉽게 설정할 수 있으며 제로 코딩이 필요합니다.
따라서 Stripe 지불 게이트웨이로 랜딩 페이지를 생성하려면 아래 단계를 따르십시오.
1단계. SeedProd 설치 및 활성화
첫 번째 단계는 SeedProd 가격 페이지로 이동하여 계획을 선택하는 것입니다. 이 가이드에서는 고급 기능을 위해 SeedProd Pro를 사용하지만 SeedProd의 무제한 무료 평가판을 포함하여 모든 요금제에서 Stripe 결제 버튼을 사용할 수 있습니다.
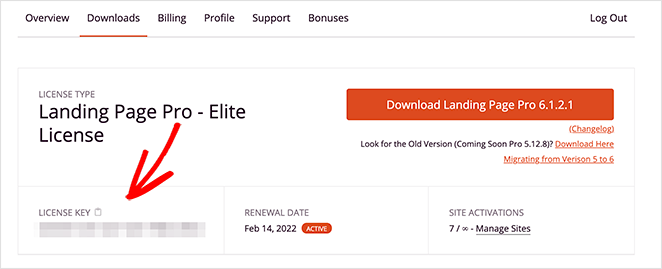
요금제를 선택한 후 SeedProd 계정에 로그인하고 플러그인 파일을 다운로드합니다. 프리미엄 버전을 사용하는 경우 동일한 페이지에서 라이선스 키를 복사할 수도 있습니다.

이제 WordPress 웹사이트로 이동하여 SeedProd 플러그인을 업로드합니다. 도움이 필요한 경우 WordPress 플러그인 설치 및 활성화에 대한 이 가이드를 따르세요.
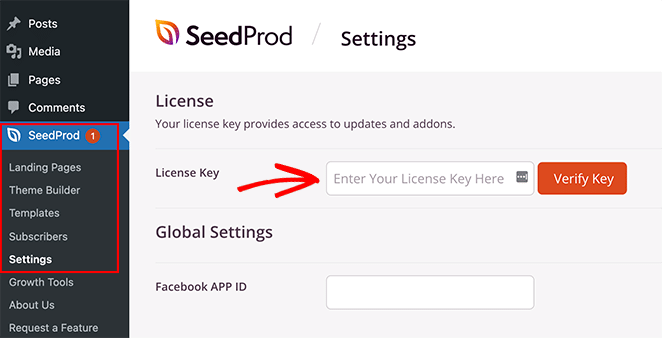
완료하면 SeedProd » 설정 페이지로 이동하여 라이선스 키를 붙여넣습니다.

이제 계속해서 키 확인 버튼을 클릭하여 라이선스 설정을 저장하십시오.
2단계. 랜딩 페이지 템플릿 선택
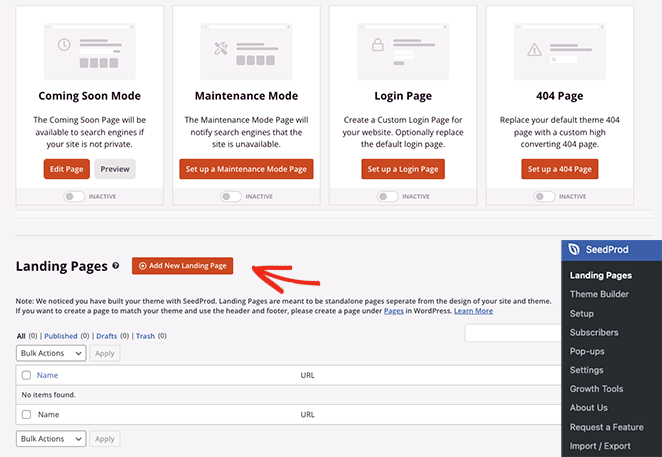
다음 단계는 랜딩 페이지의 템플릿 디자인을 선택하는 것입니다. 그렇게 하려면 SeedProd » 랜딩 페이지 로 이동하여 새 랜딩 페이지 추가 버튼을 클릭하십시오.

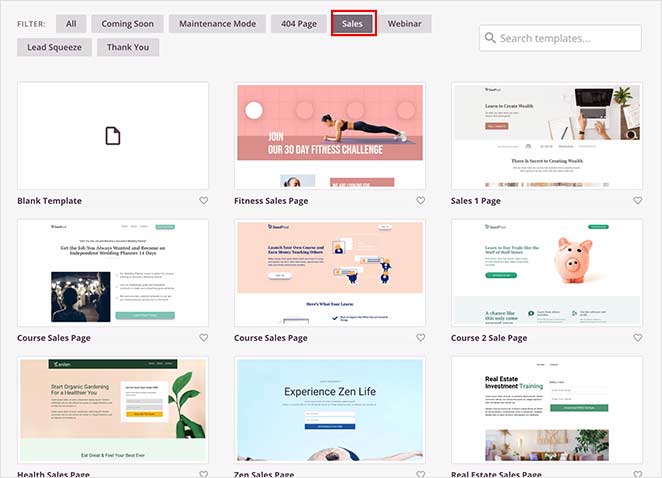
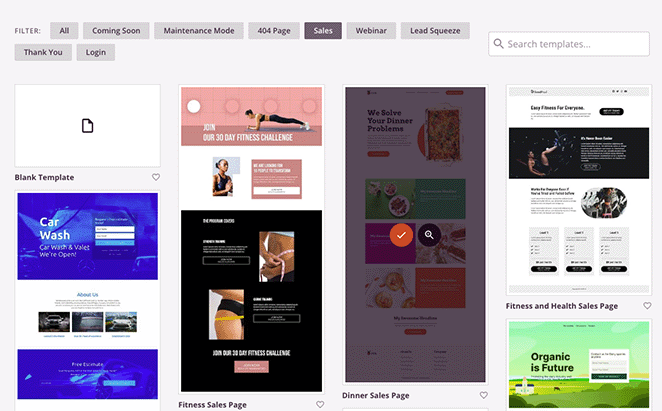
다음 화면에는 전문적으로 디자인된 랜딩 페이지 템플릿 라이브러리가 표시됩니다.
상단에 있는 필터 중 하나를 클릭하여 검색 범위를 좁힐 수 있습니다. 예를 들어 판매 필터를 클릭하면 판매 페이지 템플릿만 표시됩니다.

마음에 드는 디자인을 찾으면 체크 표시 아이콘을 클릭합니다.

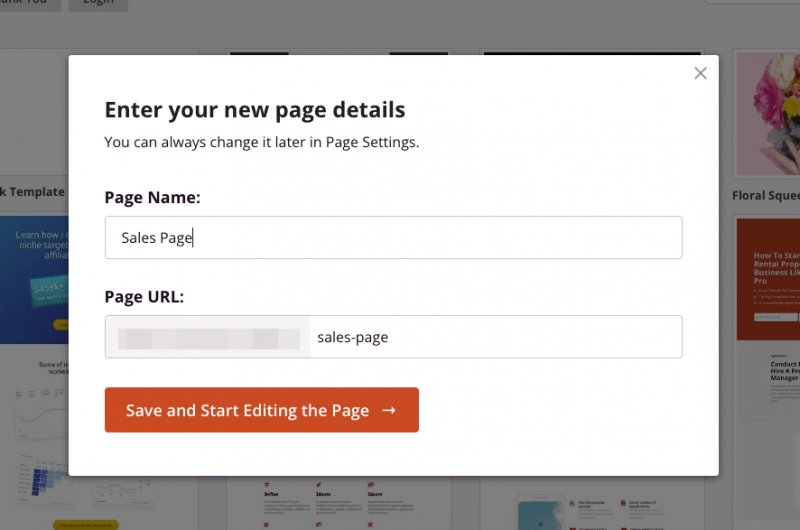
그런 다음 페이지 이름과 URL을 입력하라는 팝업이 열립니다. 좋은 이름이 생각나지 않아도 걱정하지 마세요. 나중에 편집하는 방법을 알려드리겠습니다.

이제 저장하고 페이지 편집 시작 버튼을 클릭하십시오.
3단계. 결제 버튼 블록 추가
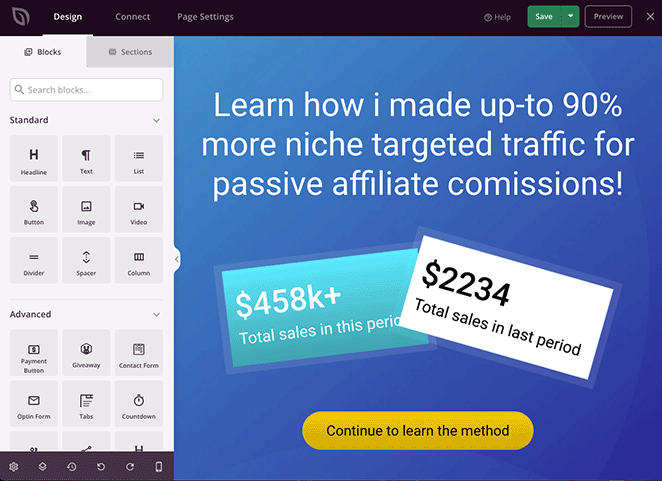
다음 화면에는 아래 예와 유사한 레이아웃이 표시됩니다.

왼쪽에는 방문 페이지 디자인에 추가할 수 있는 WordPress 블록 및 섹션이 있습니다. 그런 다음 오른쪽에는 변경 사항을 실시간으로 미리 볼 수 있는 실시간 미리보기가 있습니다.
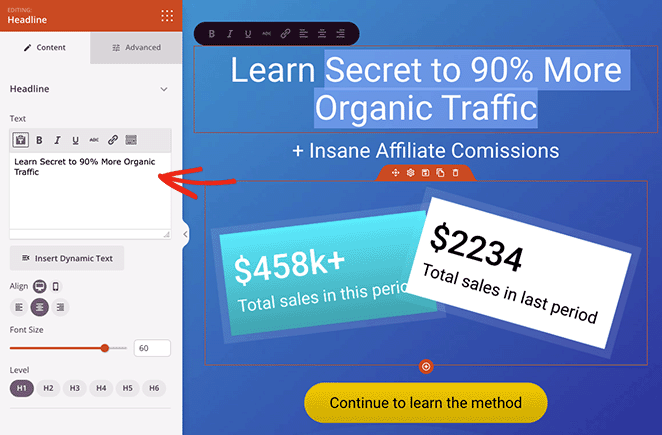
실시간 미리보기에서 아무 곳이나 클릭하여 방문 페이지의 모든 부분을 사용자 지정할 수 있습니다. 예를 들어 제목을 클릭하면 디자인에 직접 입력하여 내용을 변경할 수 있습니다.

글꼴, 색상, 간격, HTML 등을 사용자 지정하기 위한 고급 설정에 액세스할 수 있는 설정 패널도 왼쪽에 열립니다.
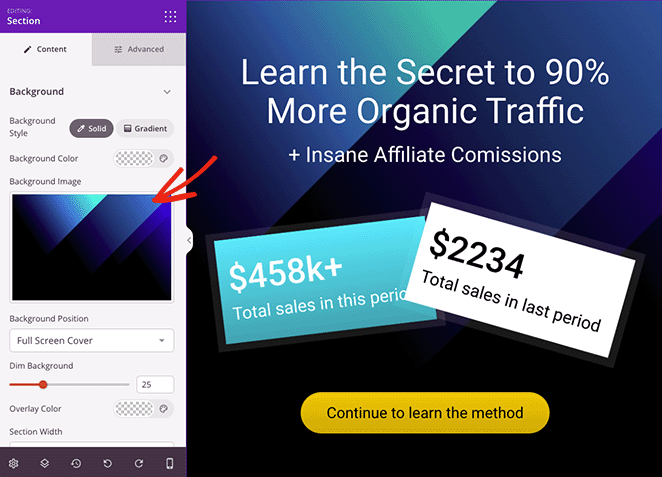
이 예에서 볼 수 있듯이 섹션을 편집하여 배경 이미지를 쉽게 변경할 수도 있습니다. 요소를 클릭하고 원하는 모양으로 맞춤화하기만 하면 됩니다.

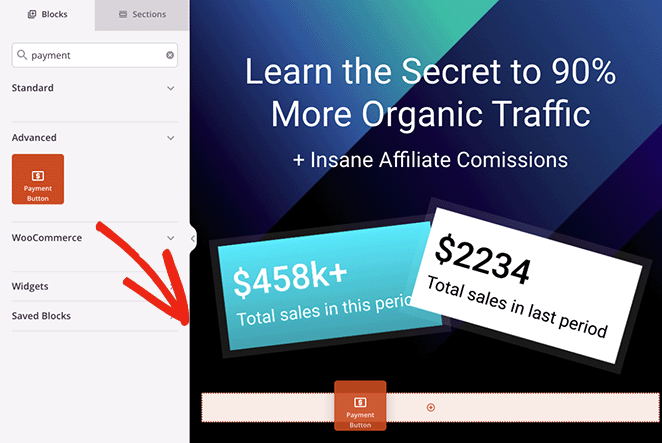
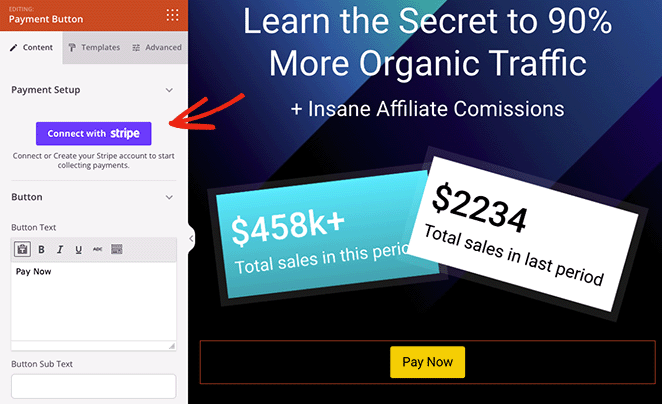
랜딩 페이지에 지불 게이트웨이를 추가하는 것도 쉽습니다. 결제 버튼 블록을 검색하여 페이지로 드래그하기만 하면 됩니다.

그런 다음 차단 설정이 열리며 여기에서 Stripe 로 연결 버튼을 클릭하여 Stripe 계정을 연결할 수 있습니다.

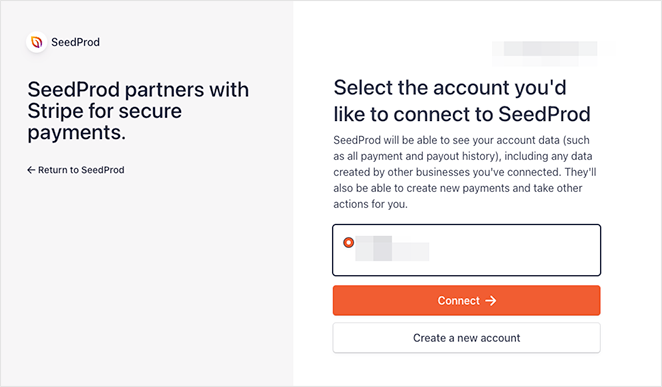
인증 코드를 입력할 수 있는 Stripe 로그인 화면으로 자동 이동하지만 연결이 완료되면 바로 랜딩 페이지 디자인으로 돌아갑니다.

Stripe 연결을 승인하면 결제 버튼 설정을 사용자 정의할 수 있습니다.
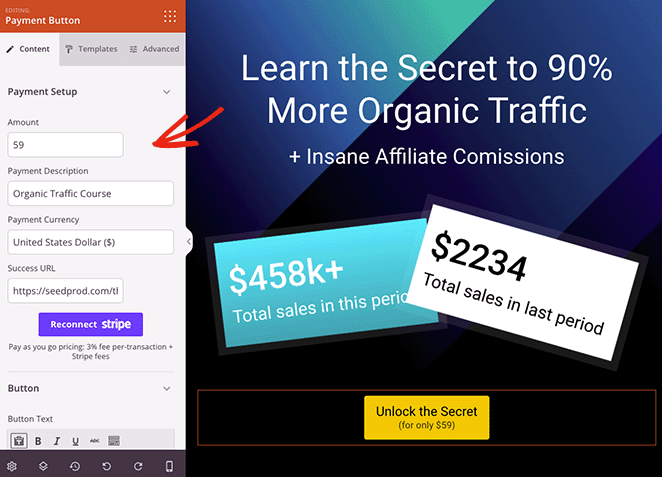
예를 들어 다음 설정을 편집할 수 있습니다.
- 결제 금액
- 지불 설명
- 지불 통화
- 성공 URL

성공 URL은 쇼핑객이 구매를 완료한 후 리디렉션할 페이지입니다. 예를 들어 SeedProd로 감사 페이지를 만들고 고객이 성공적으로 체크아웃하면 해당 페이지로 리디렉션할 수 있습니다.
위의 설정 외에도 버튼 텍스트, 하위 텍스트, 모바일 및 데스크톱용 정렬, 버튼 크기를 사용자 지정하고 Font Awesome 아이콘을 추가할 수도 있습니다.
더 많은 사용자 정의 옵션이 필요하십니까? 버튼 스타일, 색상, 글꼴, 간격, 여백 설정 등을 찾으려면 고급 탭을 클릭하기만 하면 됩니다.
결제 게이트웨이가 설정되면 디자인이 마음에 들 때까지 랜딩 페이지를 계속 사용자 지정할 수 있습니다.
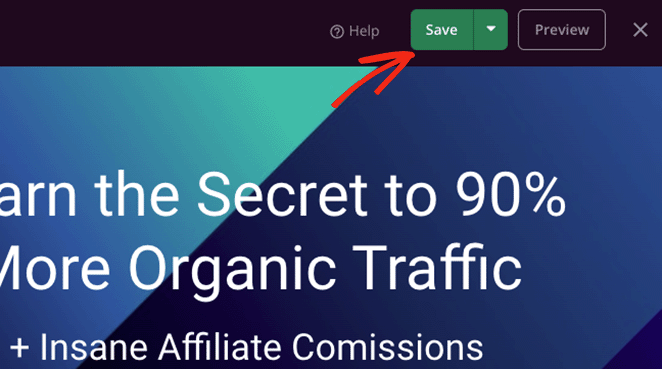
변경 사항을 저장하려면 오른쪽 상단 모서리에 있는 저장 버튼을 누르는 것을 잊지 마십시오.

4단계. 설정 구성
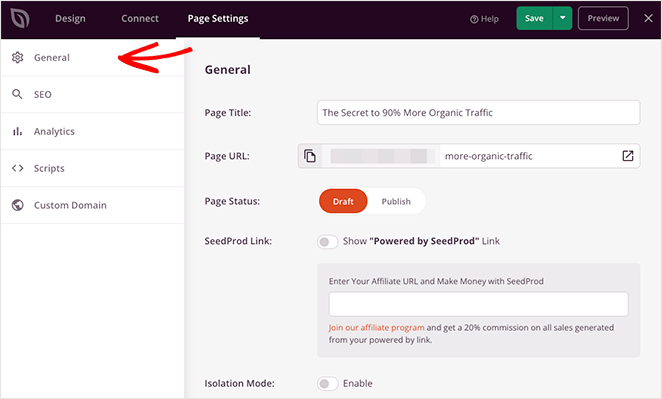
앞서 페이지를 게시하기 전에 랜딩 페이지 설정을 변경할 수 있다고 언급했습니다. 그렇게 하려면 페이지 빌더 화면 상단의 페이지 설정 버튼을 클릭하십시오.

일반 설정에서 방문 페이지 이름과 URL을 편집하고 페이지를 게시하고 SeedProd 제휴 링크를 표시할 수 있습니다.

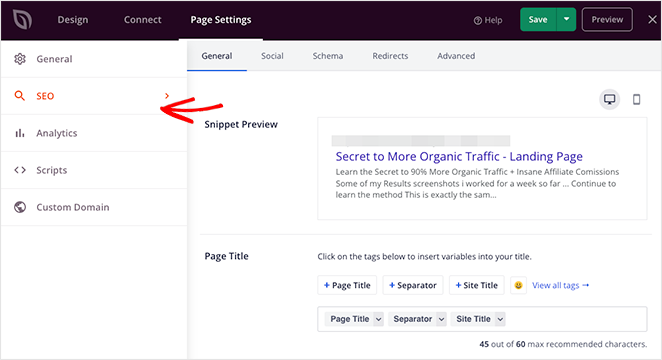
All in One SEO와 같은 WordPress SEO 플러그인이 설치되어 있는 경우 SEO 탭을 클릭하여 검색 엔진 최적화 설정을 입력할 수 있습니다.

액세스할 수 있는 다른 설정에는 다음이 포함됩니다.
- 강력한 WordPress용 Google 애널리틱스 플러그인인 MonsterInsights로 랜딩 페이지의 성과를 추적하세요.
- 추적 및 대상 변경을 위해 웹 페이지 머리글, 본문 및 바닥글에 사용자 지정 스크립트를 추가합니다.
- 랜딩 페이지에 웹사이트와 별도로 사용자 정의 도메인 이름을 지정하십시오(Elite 플랜만 해당).
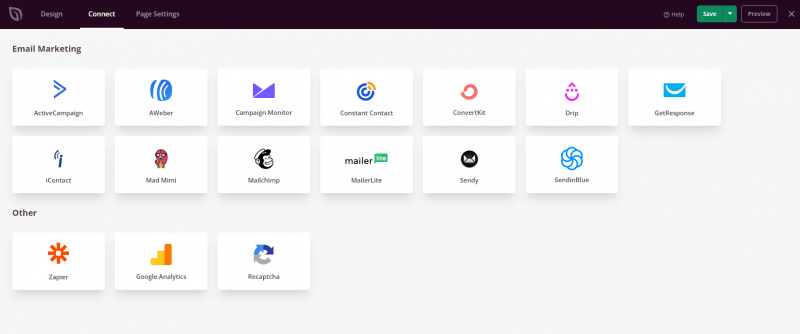
페이지 상단의 연결 탭을 클릭하여 랜딩 페이지를 이메일 마케팅 서비스, Google Analytics, 스팸 방지 및 Zapier에 연결할 수도 있습니다.

5단계. 랜딩 페이지 게시
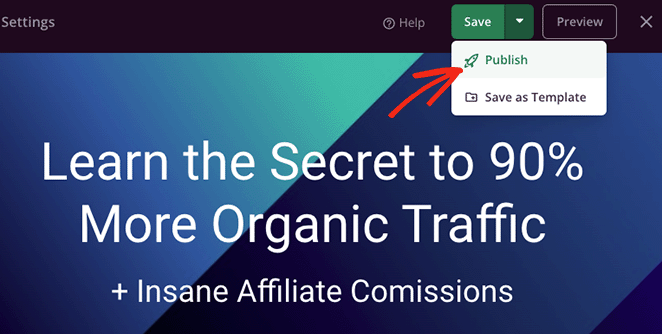
랜딩 페이지를 게시할 준비가 되면 저장 버튼을 클릭하고 게시 옵션을 선택합니다.

이제 방문자가 결제 버튼을 클릭하면 Stripe를 사용하여 결제할 수 있습니다.

WP Simple Pay로 랜딩 페이지에 결제 게이트웨이 추가
결제 게이트웨이로 랜딩 페이지를 만드는 또 다른 방법은 WordPress 결제 플러그인을 사용하는 것입니다.

WP Simple Pay는 사용하기 가장 쉽고 사용하기 쉬운 WordPress 결제 플러그인 중 하나입니다. 코드 없이 WordPress 사이트의 모든 게시물이나 페이지에 Stripe 결제를 추가할 수 있습니다.
따라서 전환율이 높은 랜딩 페이지를 만들고 싶지 않고 보다 간단한 옵션이 필요한 경우 WP Simple Pay가 훌륭한 선택입니다.
참고: WP Simple Pay를 사용하여 결제를 수락하려면 활성 SSL 인증서가 필요합니다. 도움이 필요한 경우 WordPress에 SSL을 추가하는 방법에 대한 가이드입니다.
1단계. WP 간편결제 설치 및 활성화
첫 번째 단계는 웹 사이트에서 WP Simple Pay 사본을 얻는 것입니다. 그런 다음 웹 사이트에서 플러그인을 설치하고 활성화하십시오.
플러그인이 활성화되면 전체 설정 프로세스를 자동화하는 설정 마법사가 자동으로 표시됩니다.

설치 마법사를 시작하려면 시작 하기 버튼을 클릭하십시오.
2단계. 설정 마법사 완료
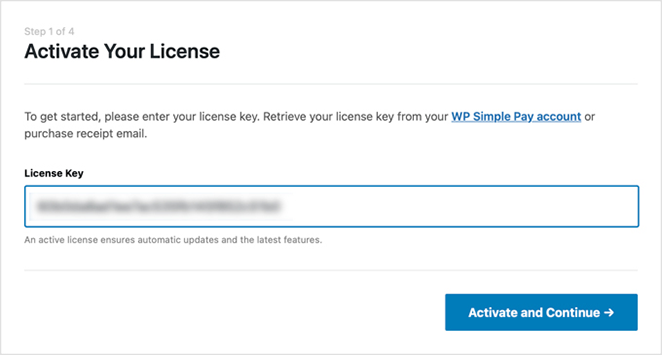
설정 프로세스에는 4단계가 있습니다. 먼저 다운로드 섹션의 계정 대시보드에서 찾을 수 있는 WP Simple Pay 라이선스 키를 입력하라는 메시지가 표시됩니다.

라이선스 키를 입력한 다음 활성화 및 계속 버튼을 클릭합니다.
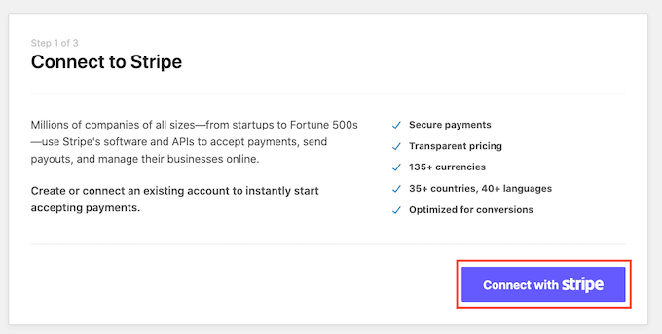
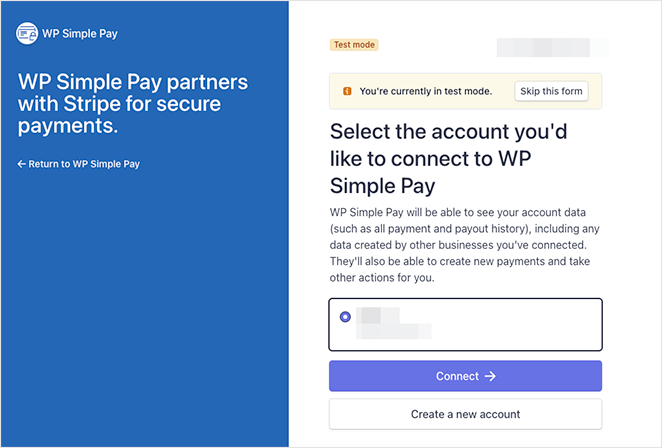
다음 화면에서 Stripe 계정과 연결해야 하므로 Stripe로 연결 버튼을 클릭합니다.

이제 Stripe 계정에 로그인하고 연결을 확인해야 합니다.

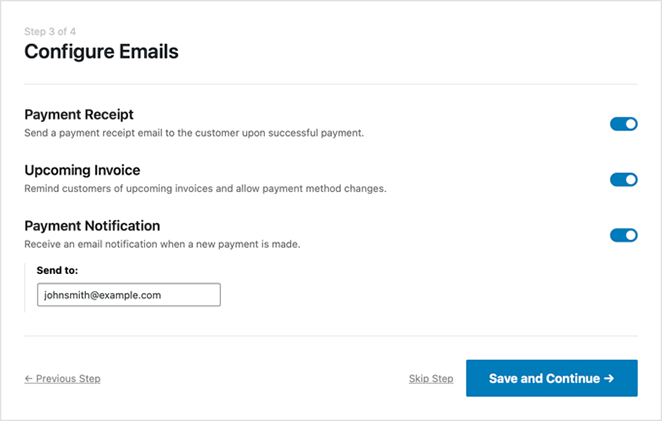
이 작업을 마치면 설정 마법사로 돌아가 결제를 완료한 후 고객이 받을 이메일을 선택할 수 있습니다.
예를 들어 결제 영수증, 결제 알림, 인보이스 영수증 및 예정된 인보이스를 보낼 수 있습니다.

이메일 알림을 선택한 후 저장하고 계속 하기 버튼을 클릭합니다.

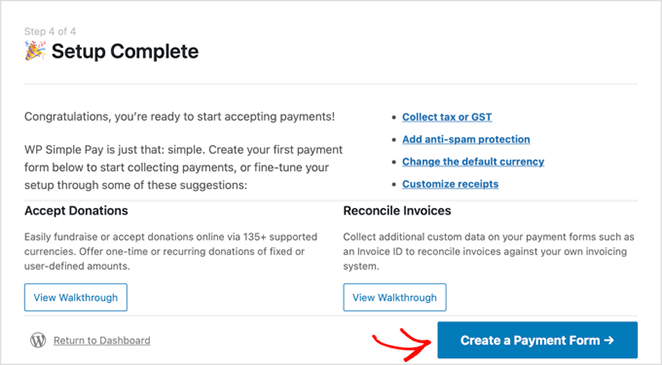
이제 설정이 완료되었으며 다음 단계는 쇼핑객이 결제 세부 정보를 입력할 수 있는 양식을 만드는 것입니다. 그렇게 하려면 지불 양식 만들기 버튼을 클릭하십시오.
3단계. 결제 양식 만들기
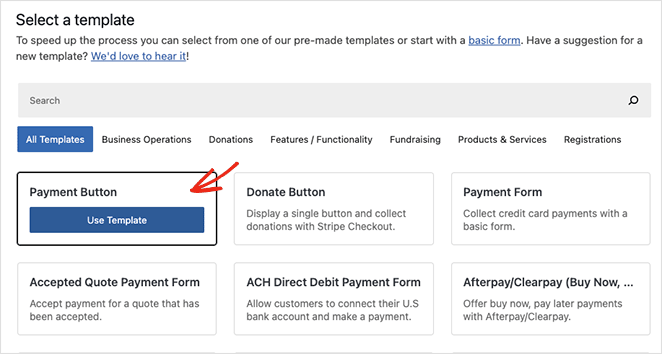
다음 화면에는 WP Simple Pay에서 사용할 수 있는 다양한 결제 양식 템플릿이 표시됩니다. 기금 모금, 제품 및 서비스, 등록, 기부 등 다양한 양식 유형 중에서 선택할 수 있습니다.
이 자습서에서는 결제 버튼 템플릿을 선택합니다. 따라서 템플릿 위로 마우스를 이동하고 템플릿 사용 버튼을 클릭합니다.

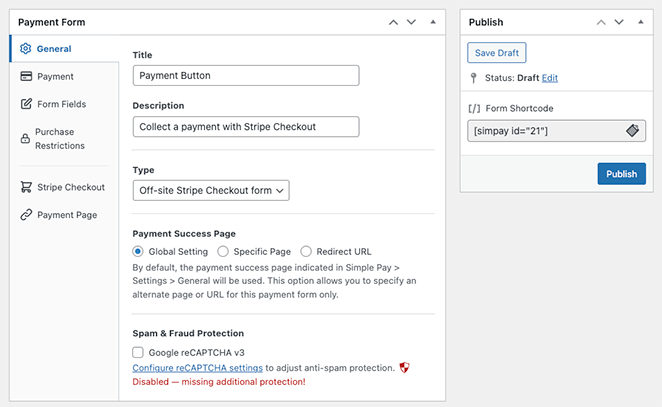
이제 결제 버튼 설정이 다음 화면에서 열립니다. 여기에서 버튼 이름, 설명, 유형 및 결제 성공 페이지를 포함한 일반 설정을 편집할 수 있습니다.

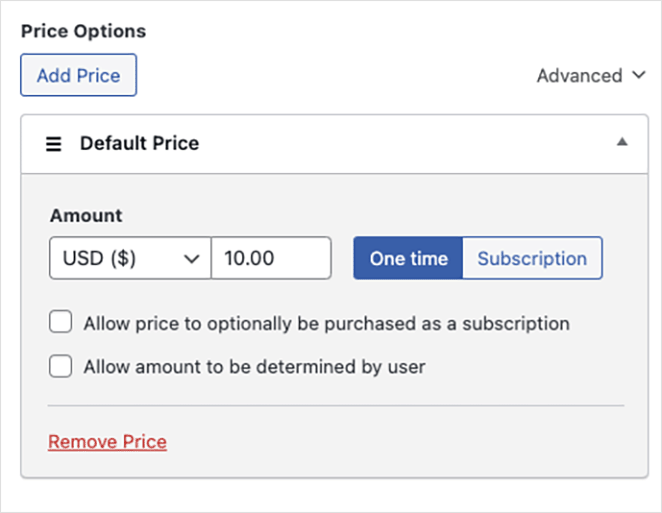
결제 탭에서 결제 버튼의 기본 가격을 설정하고 일회성 결제와 반복 결제 중에서 선택할 수 있습니다.

신용 카드, 자동이체, Alipay, Klarna 및 Clearpay를 포함한 여러 결제 방법 중에서 선택할 수도 있습니다.
결제 버튼 설정을 맞춤설정했으면 게시 버튼을 클릭합니다.
4단계. 랜딩 페이지에 결제 버튼 추가
다음 단계는 랜딩 페이지에 결제 버튼을 추가하는 것입니다. WP Simple Pay WordPress 블록을 사용하여 페이지의 아무 곳에나 추가할 수 있습니다.
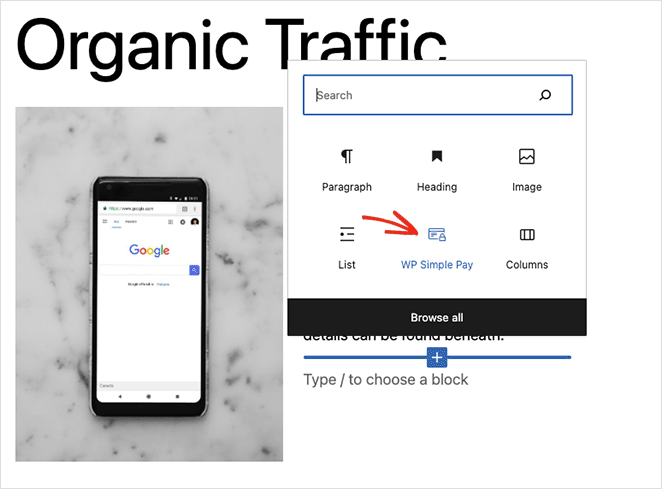
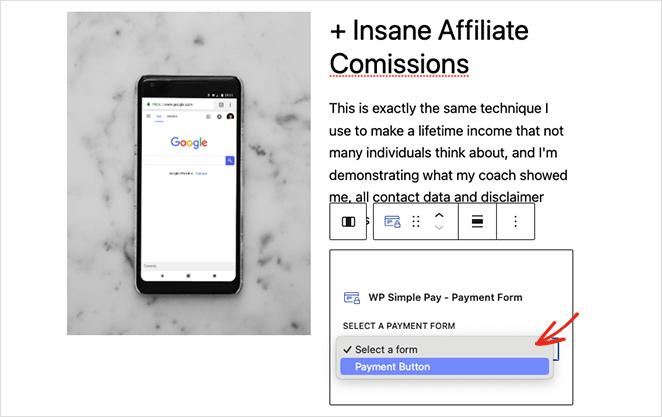
이렇게 하려면 WordPress 페이지를 만들거나 편집한 다음 콘텐츠 편집기에서 더하기 버튼을 클릭하고 WP Simple Pay 블록을 선택합니다.

그런 다음 드롭다운 메뉴에서 결제 버튼을 선택할 수 있습니다.

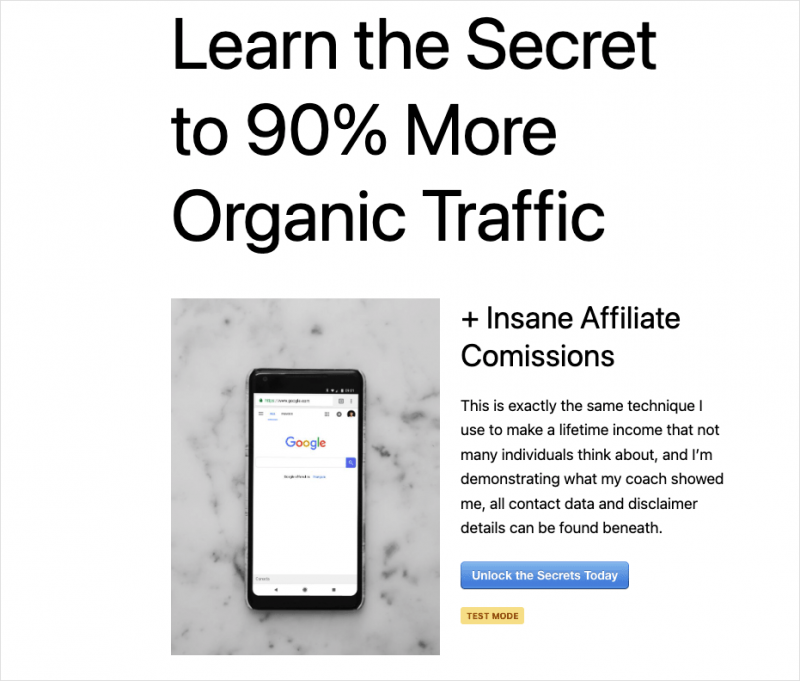
랜딩 페이지를 업데이트하거나 게시한 후 결제 버튼과 게이트웨이를 미리 볼 수 있습니다.

그게 다야!
이제 결제 게이트웨이 기능이 있는 랜딩 페이지를 만드는 방법을 알았습니다.
전체 전자 상거래 상점을 만드는 데 관심이 있는 경우 도움이 될 수 있는 몇 가지 자습서는 다음과 같습니다.
- WooCommerce에서 사용자 지정 장바구니에 추가 버튼을 추가하는 방법
- WooCommerce에서 제품 카테고리 및 태그를 표시하는 방법
- WooCommerce 상점 페이지를 쉽게 사용자 정의하는 방법
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 저희를 팔로우하시면 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 보실 수 있습니다.