2023년 랜딩 페이지를 만드는 방법(상세 가이드)
게시 됨: 2023-09-01랜딩 페이지를 만드는 것은 초능력입니다. 이를 마스터하면 방문자가 눈앞에서 고객으로 전환되면서 전환율이 치솟을 것입니다. 그러나 다른 활용 가능한 기술과 마찬가지로 잠재력을 활용하려면 연습과 올바른 리소스가 필요합니다. 이 가이드는 랜딩 페이지를 만드는 데 필요한 다양한 도구, 팁, 전략을 제공합니다. 디자인 원칙부터 카피라이팅 팁, 전환 최적화 전략까지 모든 내용을 다룹니다. Divi를 사용하여 랜딩 페이지를 구축하는 가장 빠른 방법 중 하나도 보여드리겠습니다!
- 1 랜딩페이지란 무엇인가요?
- 2 랜딩 페이지가 필요합니까?
- 효과적인 랜딩 페이지의 3가지 필수 요소
- 3.1 단일 목표 또는 CTA(Call to Action)
- 3.2 주목을 끄는 헤드라인과 히어로 섹션
- 3.3 매력적인 카피라이팅
- 3.4 매력적인 시각적 요소
- 3.5 사회적 증명
- 3.6 최소 리드 생성 양식 필드
- 4 랜딩 페이지 구축을 위한 5단계
- 4.1 1. 랜딩 페이지 빌더 선택
- 4.2 2. 템플릿을 사용하여 랜딩 페이지 구축
- 4.3 3. 리드 생성 설정
- 4.4 4. 부스트 랜딩 페이지 SEO
- 4.5 5. 랜딩 페이지 성능 개선
- 좋은 랜딩 페이지를 만들기 위한 5가지 추가 팁
- 5.1 페이지 로드 속도 최적화
- 5.2 카피라이팅을 배우거나 AI 작가를 고용하세요
- 5.3 F자형 콘텐츠/페이지 구조:
- 5.4 긴박감을 조성하라
- 5.5 랜딩 페이지를 모바일에 최적화하세요
- 5.6 광고 및 이메일 마케팅의 일관성 유지
- 6 결론
랜딩 페이지란 무엇입니까?
랜딩 페이지는 방문자가 특정 작업을 수행하는 데 필요한 모든 것을 포함하는 독립형 웹 페이지입니다. 이는 잠재 고객이 뉴스레터 가입, 서비스 구독, 제품 구매 등 원하는 행동을 취하도록 안내하는 진입점 역할을 합니다.
랜딩 페이지의 마법은 하나의 목표에 집중할 수 있는 능력에 있습니다. 여러 링크와 주의를 산만하게 하는 일반 웹사이트 페이지와는 달리, 잘 만들어진 랜딩 페이지는 방문자의 관심을 의도한 목표에 고정시킵니다. 제품 출시, 특별 행사 또는 다가오는 이벤트 등 신중하게 구성된 랜딩 페이지는 전환율을 크게 높일 수 있습니다.
랜딩 페이지가 필요합니까?
대답은 “예! 명확한 제안이 있는 경우 랜딩 페이지를 사용해야 합니다.” 비즈니스 규모나 업종에 관계없이 랜딩 페이지는 온라인 성공을 위한 판도를 바꿀 수 있습니다. 이유를 살펴보겠습니다.
- 랜딩 페이지를 사용하면 특정 고객에 맞춰 고도로 타겟팅된 마케팅 캠페인을 만들 수 있습니다. 메시지를 다양한 대상 고객의 요구와 관심 사항에 맞춰 조정함으로써 이들을 가치 있는 리드나 충성도 높은 고객으로 전환할 가능성을 높일 수 있습니다.
- 모든 사람을 홈페이지로 보내는 것은 명확한 행동 경로를 제공하지 못해 기회를 놓칠 수 있습니다. 반면, 잘 최적화된 랜딩 페이지는 명확한 CTA(클릭 유도 문구)를 제공하여 사용자가 취하기를 원하는 구체적인 다음 단계를 안내합니다.
- Google Analytics와 같은 분석 도구를 갖춘 랜딩 페이지는 방문자 행동에 대한 귀중한 데이터를 제공할 수 있습니다. 전환율을 추적하고, 무엇이 페이지에 트래픽을 유도하는지 이해하고, 데이터 기반 결정을 내려 캠페인을 더욱 최적화할 수 있습니다.
효과적인 랜딩 페이지의 필수 요소
전환을 유도하는 성공적인 랜딩 페이지를 만들려면 청중의 관심을 끌고 원하는 행동으로 유도하는 특정 요소에 집중해야 합니다.
단일 목표 또는 CTA(Call to Action)
클릭 유도문안(CTA)은 랜딩페이지에서 가장 중요한 요소입니다. 이는 모든 전환을 유도하고 전체 페이지 디자인의 중심이 됩니다.
하나를 떠올릴 때는 눈에 잘 띄고(색상 및 무게) 방문자가 목표를 향해 나아갈 수 있도록 행동 지향적이어야 합니다.
"무료 평가판 시작" 또는 "지금 독점 액세스권 받기"와 같은 강력한 동사와 간결한 언어는 긴박감을 조성하고 즉각적인 응답을 장려합니다. 모든 카피라이팅에도 동일하게 적용되지만 희석되지 않은 CTA를 사용하면 먼 길을 갈 수 있습니다.

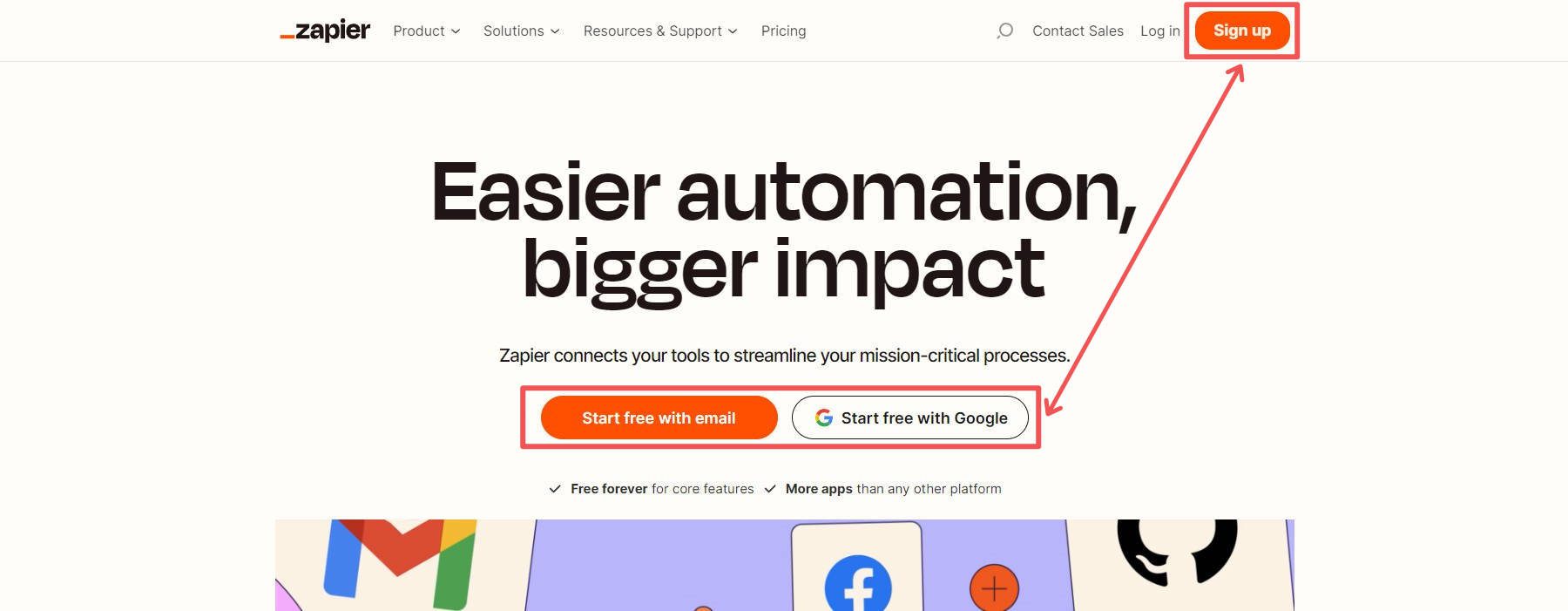
Zapier는 방문자에게 동일한 작업을 수행할 수 있는 다양한 방법(무료 계정 생성)을 제공합니다.
잘 제작된 CTA는 혼란을 없애고 방문자가 다음에 취해야 할 조치를 쉽게 이해할 수 있도록 하여 전환 프로세스를 간소화합니다. Zapier의 위 예는 한 가지 옵션을 진행하려는 방문자에게 계정을 만들고 사용해 보는 옵션을 제공합니다.
주목을 끄는 헤드라인과 히어로 섹션
히어로 섹션과 헤드라인은 방문자가 랜딩 페이지와 처음으로 접촉하는 지점 역할을 합니다. 독자의 관심을 즉시 사로잡고 그들이 무엇을 원하는지 알려주는 설득력 있으면서도 간결한 헤드라인을 갖게 될 것입니다. 잘 만들어진 헤드라인은 호기심을 불러일으키고 방문자가 랜딩 페이지의 콘텐츠를 스크롤하도록 유도합니다. 또한 CTA와도 잘 어울려야 합니다.

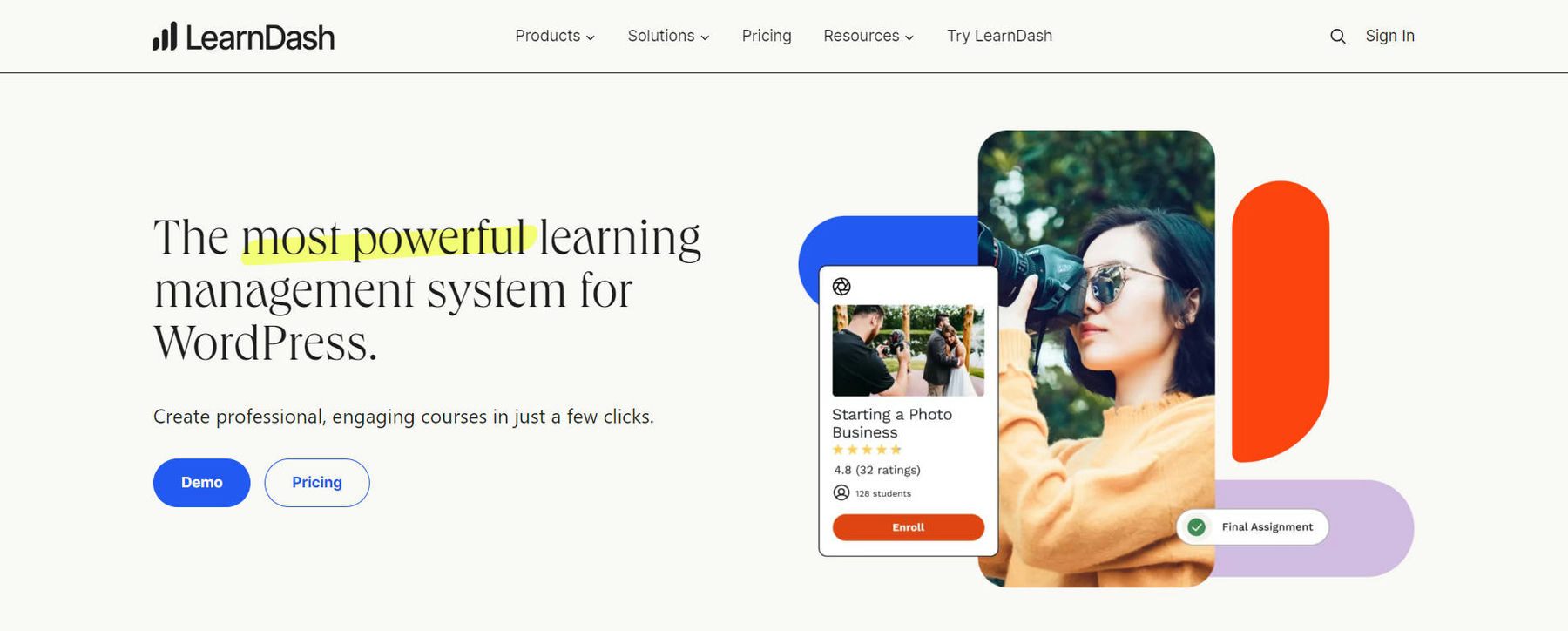
LearnDash의 영웅 섹션
고유한 가치 제안을 명확하고 간결하게 전달함으로써 귀사의 제품이 경쟁업체와 차별화되는 점을 전달하고 방문자가 귀사의 제품이나 서비스에 대해 더 많이 배우고 머물도록 유도할 수 있습니다.
또한 헤드라인에 부제목을 포함하면 헤드라인에 더 많은 맥락과 명확성을 추가할 수 있습니다. 헤드라인과 부제목은 가장 간단한 CTA와 짝을 이루어야 합니다.
위의 LearnDash의 CTA는 " Demo "이며 독자에게 헤드라인을 테스트해 볼 수 있는 기회를 제공합니다. 가장 강력한 LMS인가요? 데모를 살펴보겠습니다 .
매력적인 카피라이팅
카피라이팅은 독자를 설득하는 것을 목표로 하기 때문에 랜딩 페이지의 테이블 스테이크입니다.
설득력 있는 문구를 작성하면 제품이나 서비스의 주요 이점을 강조하고 잠재 고객에게 조치를 취해야 하는 이유를 명확히 할 수 있습니다. 방문자에게 자신감과 긴박감을 심어주는 언어를 사용하면 흥미와 동기를 부여하여 방문자가 더 많은 것을 탐색하고 궁극적으로 전환하도록 유도합니다.

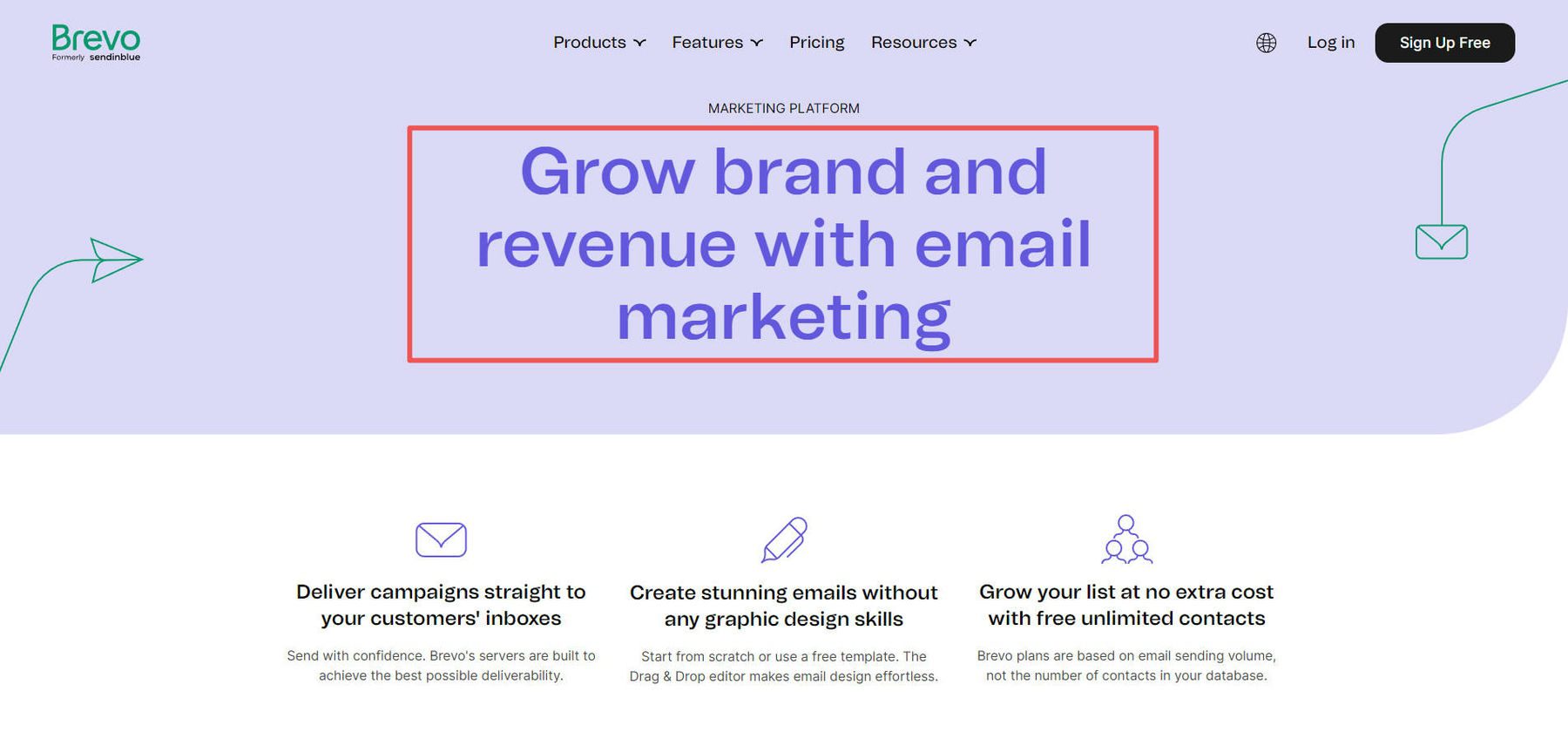
Brevo의 카피라이팅 예시(SendinBlue)
랜딩 페이지를 위한 카피라이팅 프레임워크
랜딩 페이지에서 사용할 수 있는 카피라이팅 프레임워크는 다음과 같습니다.
- 문제-선동-해결(PAS): 이 고전적인 카피라이팅 공식은 문제를 식별하고 심화시키며 최종적으로 해결책을 제시합니다. 청중의 문제점과 연결하고 제품이나 서비스가 어떻게 도움이 될 수 있는지 보여주는 강력한 방법입니다.
예: “시선을 사로잡는 그래픽을 만드는 데 어려움을 겪고 계십니까? 당신은 혼자가 아닙니다. 많은 기업이 포화된 시장에서 두각을 나타내는 것이 어렵다고 생각합니다. 우리의 그래픽 디자인 서비스를 사용하면 관심을 끄는 놀라운 시각적 요소를 만들 수 있으며 별도의 작업을 수행할 필요가 없습니다." - BAB(Before-After-Bridge): 이 공식은 제품을 사용하기 전후의 독자의 세계에 대한 그림을 그린 다음 거기에 도달하기 위한 '다리' 또는 단계를 제공합니다.
예: “저희 웹 디자인 서비스를 사용하기 전에 귀하의 웹사이트는 디지털 바다의 또 다른 한 방울에 불과했습니다. 하지만 이제는 눈에 띄고 방문자의 참여를 유도하며 새로운 수익을 창출하는 웹사이트를 상상해 보세요. 전문적인 웹 디자인 서비스를 통해 귀하가 필요한 곳으로 이동해 드립니다.” - 특징-장점-이점(FAB): 이 공식은 고객에게 제품의 기능, 이점 및 이점을 강조합니다.
예: “저희 전자상거래 매장은 수제 가죽 부츠를 전문으로 합니다(특징). 각 쌍은 세부 사항에 주의를 기울여 제작되어 눈에 띄는 독특하고 내구성이 뛰어난 제품을 보장합니다(장점). 스타일을 유지하고 부츠의 편안함과 수명을 즐기세요. 모든 구매를 가치 있는 투자(혜택)로 만들어줍니다.”
카피라이팅은 헤드라인과 CTA 그 이상입니다. 랜딩 페이지의 모든 단어와 함께 사용해야 합니다. USP, 이미지 캡션, 글머리 기호도 동일한 수준의 세부정보를 가질 자격이 있습니다.
매력적인 비주얼
시각적 콘텐츠는 최고의 헤드라인보다 더 빠르게 분위기, 품질, 경험 및 가치를 전달할 수 있습니다. 타겟 고객의 공감을 불러일으키고 브랜드 메시지를 강화하는 시각적 요소를 선택함으로써 감정적인 연결을 형성하고 지속적인 인상을 남겨 전환 가능성을 높일 수 있습니다.

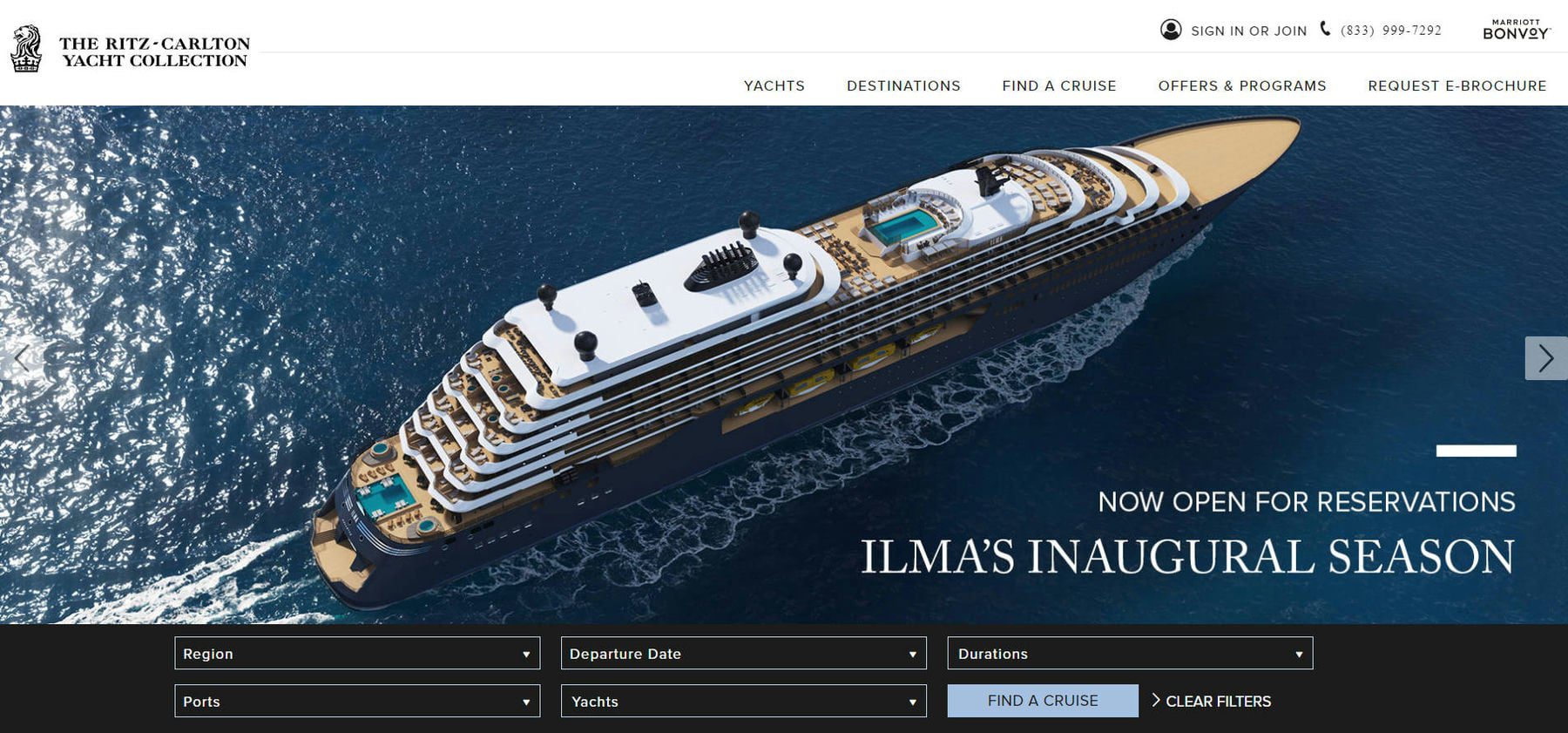
Ritz-Carlton Yacht Collection의 매력적인 비주얼 예시
가능하다면 스톡 사진을 넘어 제품을 사용하는 사람이나 브랜드의 일반적인 미적 특성, 고객에게 판매하려는 이점을 포함하세요. 이것이 바로 많은 광고가 행복하고 건강한 사람들의 스토리라인을 담고 있는 이유입니다. 그들은 단순히 장치를 판매하는 것이 아니라 제품을 통해 더 밝은 미래를 판매하려고 노력하고 있습니다.
절실히 필요한 경우 AI 이미지 생성기를 사용하여 바늘을 움직일 이미지를 생성해 보세요.
사회적 증명
잠재 고객을 전환하려면 신뢰와 신용을 구축하는 것이 중요합니다. 제품이나 서비스의 가치를 입증하는 실제 고객 사용후기, 긍정적인 리뷰, 성공 사례를 소개하세요. 진정성을 더하고 사용후기의 연관성을 높이기 위해 만족한 고객의 사진이나 이름을 포함하세요.

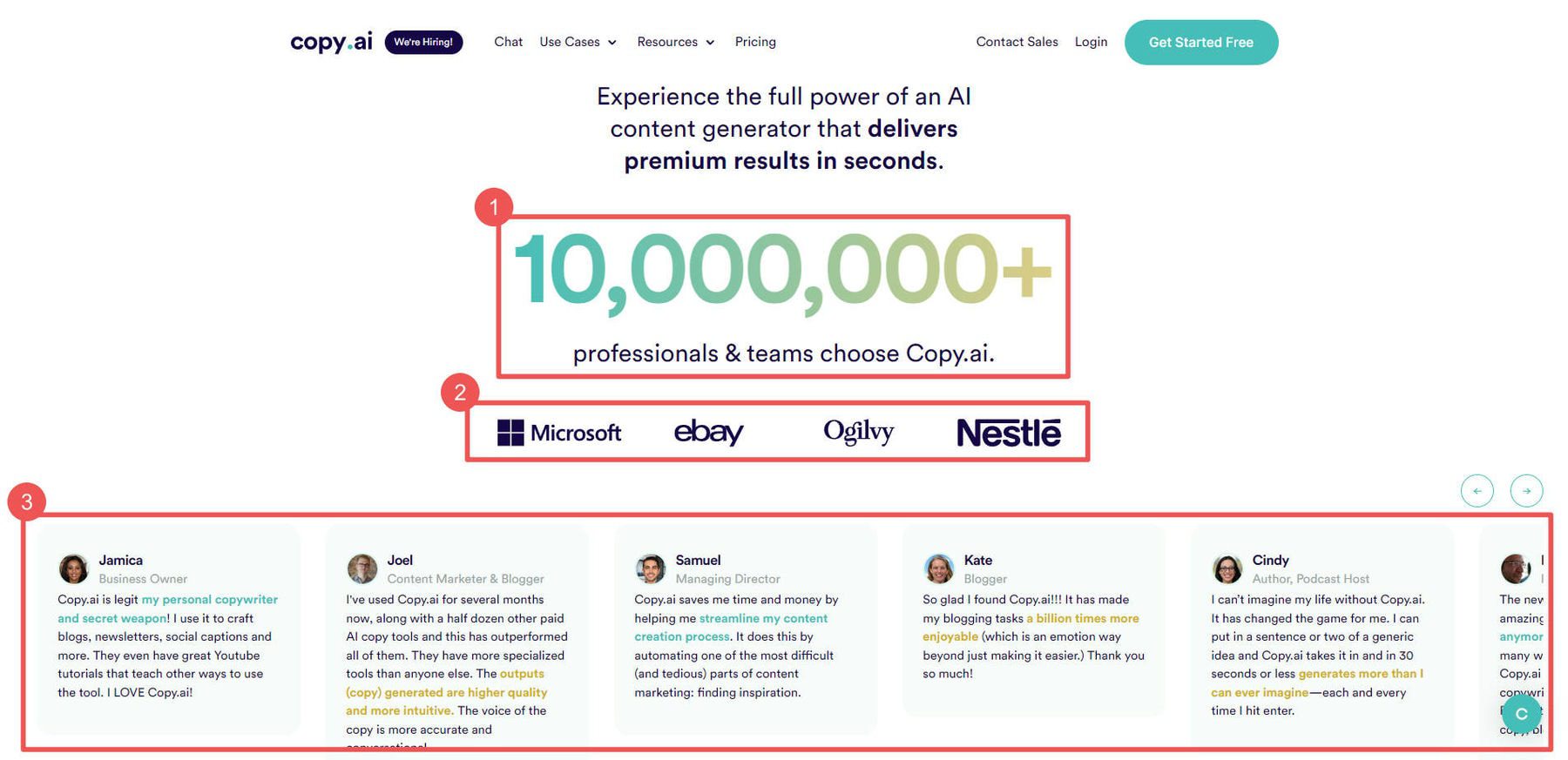
Copy.ai는 (1) 사회적 증거, (2) 평판 자격 증명, (3) 사용후기를 모두 하나의 섹션에 훌륭하게 표시합니다.
필요한 모든 수단을 동원하여 귀하가 판매하는 제품이 만족스러운지 확인하고 모든 주장을 뒷받침하십시오.
최소 리드 생성 양식 필드
리드 양식 필드를 최소화하고 작성하기 쉽게 유지하세요. 길거나 복잡한 양식은 잠재적인 리드를 억제하여 전환율을 낮출 수 있습니다.

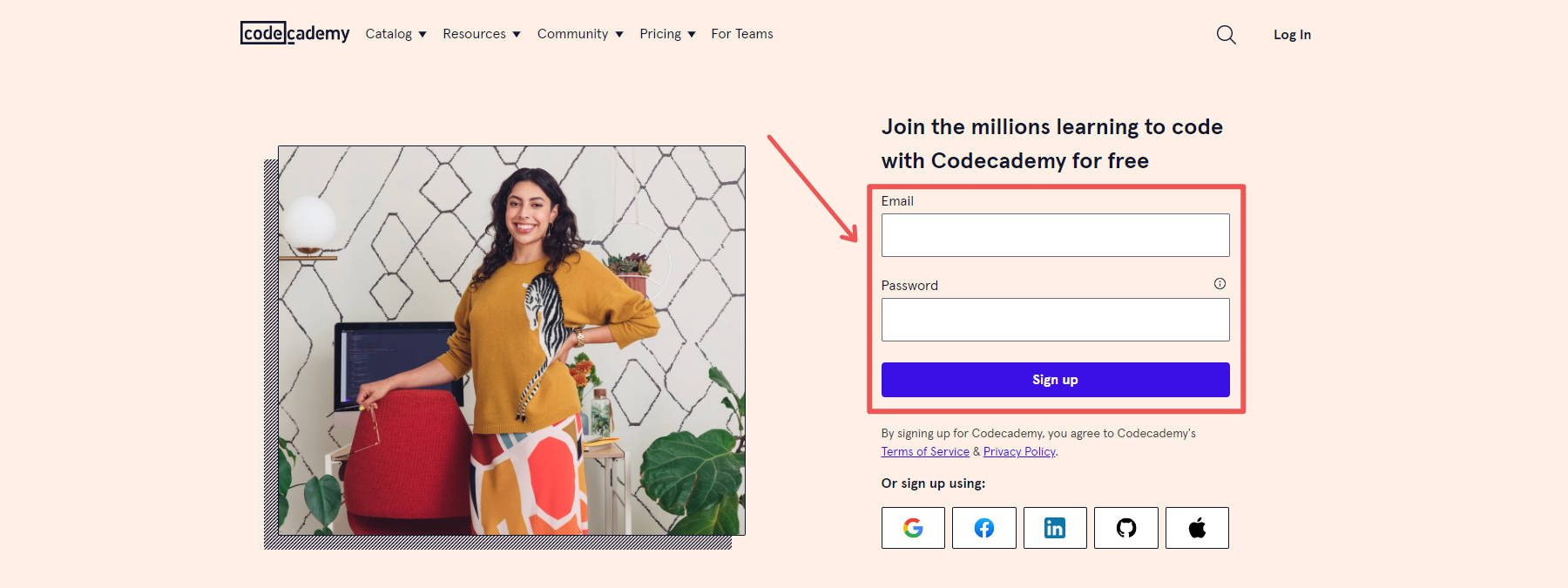
CodeAcademy의 랜딩 페이지

필수 정보만 요청하면 마찰이 줄어들고 방문자가 필요한 세부 정보를 더 쉽게 제공할 수 있습니다. 양식 디자인의 단순성을 우선시하면 사용자 경험이 향상되어 방문자가 양식을 완성하고 전환 프로세스의 다음 단계를 수행할 가능성이 높아집니다.
이는 랜딩 페이지 디자인에서 종종 어려운 선택입니다. 왜냐하면 우리 모두는 "조금만 더 많은 정보를 얻을 수 있다면 향후 마케팅 노력이 훨씬 더 쉬워질 것입니다."라고 생각하기 때문입니다. 그러나 미래의 이메일 마케팅 및 CRM 편의성을 위해 현재의 변환 결과를 희생하지 않는 것이 좋습니다. 방문자에게 진실이 확인되는 순간에 한꺼번에 새로운 정보를 수집하는 대신 유입경로 전반에 걸쳐 새로운 정보를 수집하는 전략을 수립하세요.
Divi Forms 또는 WordPress 최고의 리드 생성 플러그인 중 하나를 사용하는 것이 좋습니다.
랜딩 페이지 구축을 위한 5단계
사용하는 플랫폼에 따라 제대로 작동하는 랜딩 페이지를 구축하는 방법은 다양할 수 있습니다. 어쨌든 위에서 언급한 LP 요소들을 염두에 둔다면 탄탄한 랜딩페이지를 만들 수 있습니다.
다음은 랜딩 페이지 생성에 대한 개략적인 보기입니다.
1. 랜딩 페이지 빌더 선택
올바른 랜딩 페이지 작성 도구를 선택하면 많은 어려움을 겪을 수 있습니다. 많은 사람들은 처음부터 랜딩 페이지를 구축하려면 기술적 전문성과 상당한 시간 투자가 필요하다고 생각합니다. 랜딩 페이지의 고유한 요구 사항을 처리할 수 있는 플랫폼만 있으면 됩니다. WordPress용 Divi 테마, WPFunnels 또는 ClickFunnels와 같은 도구는 모두 필수 LP 도구를 제공합니다.
랜딩 페이지 빌더에서 찾아야 할 주요 기능은 드래그 앤 드롭 시각적 빌더, 사용자 정의 가능한 템플릿, A/B 테스트, 이메일 마케팅 도구와의 통합 및 고급 분석입니다. 최고의 랜딩 페이지 플러그인이 이에 도움이 될 수 있지만, 랜딩 페이지를 생성하기 위해 WordPress를 사용할 필요는 없습니다.
많은 사람들이 Divi가 랜딩 페이지 구축에 완벽하다고 생각하는 이유는 다음과 같습니다.
- Divi에는 플러그 앤 플레이가 가능한 전문적인 랜딩 페이지 템플릿이 있습니다.
- Divi의 비주얼 빌더를 사용하면 페이지 디자인을 시각적으로 맞춤 설정할 수 있습니다.
- Divi의 마케팅 도구를 사용하여 성과를 추적하고 개선하세요
- 도중에 발생하는 모든 문제를 해결하는 탁월한 고객 지원 팀
2. 템플릿을 사용하여 랜딩 페이지 구축
가장 평판이 좋은 랜딩 페이지 빌더는 디자인 프로세스를 시작할 수 있는 템플릿을 제공합니다. Divi는 창의적인 프로세스를 시작할 수 있도록 전문적으로 디자인된 다양한 랜딩 페이지 템플릿을 제공합니다. Divi 테마 내에서 추가 비용 없이 이러한 템플릿에 액세스할 수 있습니다. 템플릿은 업종과 페이지 유형을 포괄하여 하나의 랜딩 페이지가 아닌 미리 만들어진 템플릿으로 전체 사이트를 만듭니다.
Divi를 사용하여 레이아웃 팩을 사용하는 방법은 다음과 같습니다.
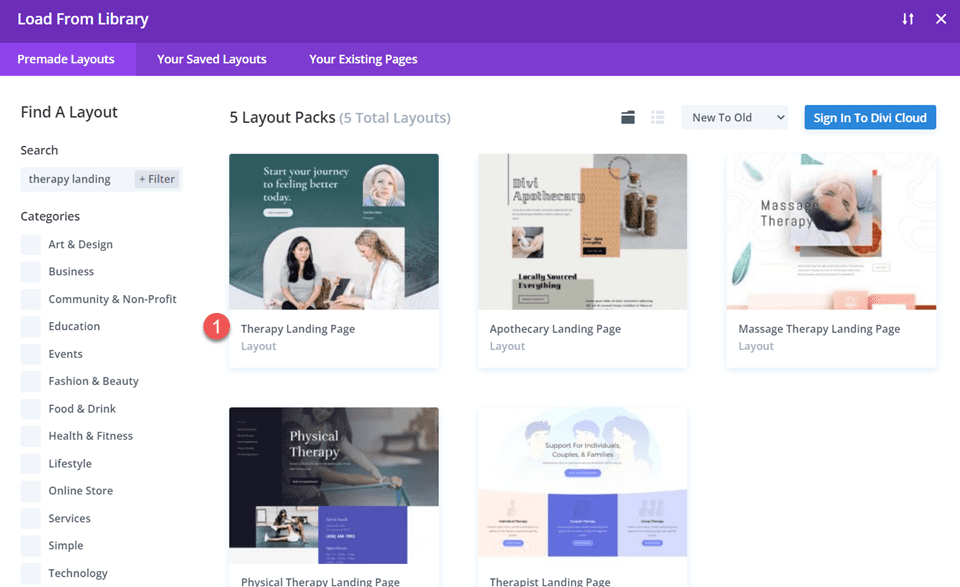
Divi Builder에서 보라색 “ + ” 버튼을 클릭하여 새 섹션을 추가하세요. 팝업에서 " 미리 만들어진 레이아웃 선택 "을 선택하십시오. 여기서는 사전 디자인된 템플릿 컬렉션을 찾을 수 있습니다. 수천 개의 사전 제작된 페이지를 탐색하여 무엇이 당신에게 영감을 주는지 알아보세요.

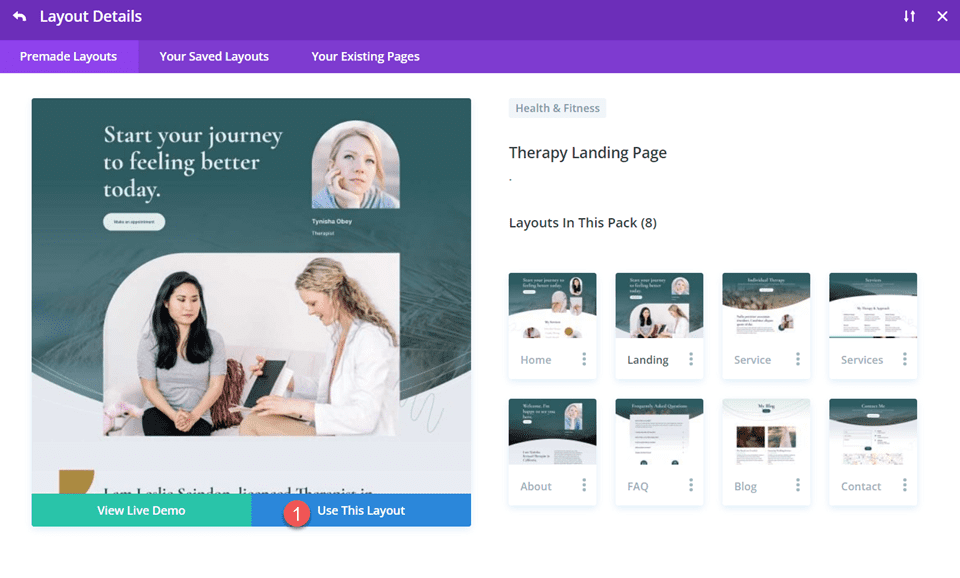
팩을 클릭하고 페이지를 선택한 다음 " 라이브 데모 보기 "를 클릭하면 레이아웃을 미리 볼 수 있습니다. 마음에 드는 템플릿을 찾으면 ' 이 템플릿 사용 '을 클릭하여 페이지에 로드하세요.

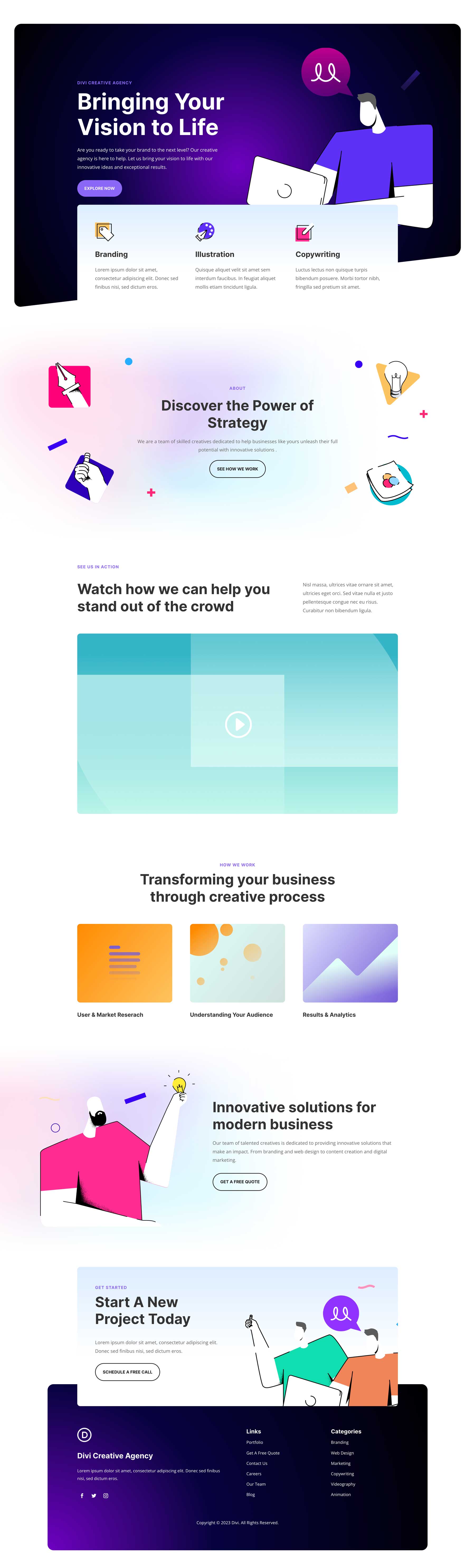
당사의 마케팅 레이아웃 팩은 크리에이티브 에이전시에 이상적입니다. 랜딩 페이지 레이아웃에는 모든 필수 요소가 포함된 랜딩 페이지를 신속하게 설정하는 데 필요한 모든 것이 포함되어 있습니다(또한 이미 사용할 수 있는 뛰어난 일러스트레이션이 함께 제공됩니다).

Divi 마케팅 랜딩 페이지 레이아웃
이 레이아웃과 기타 많은 레이아웃에는 필요한 모든 요소를 위한 공간이 있는 읽기 쉬운 영웅 섹션이 포함되어 있습니다. 페이지 전체에 CTA 버튼이 있고 자리 표시자 텍스트가 있어 탄탄한 카피라이팅으로 사례를 만들 수 있습니다. 아름다운 그림이나 이미지와 비디오를 배치할 수 있는 장소가 있습니다. 마지막으로 "우리가 일하는 방식" 섹션은 사례 연구나 사용후기에 맞게 쉽게 조정할 수 있습니다.
2000개 이상의 무료 템플릿을 원한다면 Divi 마켓플레이스에서 Landing Plus 컬렉션(및 기타)을 탐색할 수 있습니다.
3. 리드 생성 설정
리드 생성 양식은 성공적인 랜딩 페이지의 가장 중요한 요소 중 하나입니다. 이 양식은 방문자로부터 귀중한 정보를 수집하여 잠재적인 리드 또는 고객으로 전환하는 관문입니다.
Divi의 문의 양식은 다양한 사용자 정의 옵션을 제공하므로 귀하의 브랜드와 요구 사항에 맞는 양식을 만들 수 있습니다. 추가 비용 없이 테마에 포함되어 있습니다.
다른 것을 원한다면 WordPress 리드 생성 플러그인 사용을 고려할 수도 있습니다. 이러한 플러그인은 리드 포착 노력을 강화하고 이메일 마케팅 및 CRM 서비스와 원활하게 통합할 수 있는 강력한 기능을 제공합니다.
예를 들어 최고의 WordPress 리드 생성 플러그인 기사에서 언급한 대로 OptinMonster 또는 Thrive Leads와 같은 옵션을 탐색할 수 있습니다.
랜딩 페이지의 목표는 특정 비즈니스 요구 사항에 따라 달라질 수 있습니다. 일부 기업은 잠재적인 후속 조치를 위해 연락처 정보를 수집하는 것을 목표로 하는 반면, 다른 기업은 제품 등록이나 데모 요청에 중점을 둘 수도 있습니다. SaaS(Software-as-a-Service) 제품을 제공하는 경우 특히 그렇습니다.
4. 랜딩 페이지 SEO 강화
랜딩 페이지는 트래픽이 이메일 마케팅이나 소셜/광고 캠페인에서 직접 전송될 때 탁월합니다. 그러나 검색 결과 페이지(SERP)에서 좋은 성과를 내고 잠재적으로 유입경로 상단 트래픽(TOFU)을 전환하는 랜딩 페이지를 만들 수 있는 기회는 많습니다.
WordPress를 사용하면 SEO가 쉽습니다. 필요한 것은 최고의 SEO 플러그인 중 하나뿐입니다(많은 플러그인이 있습니다). 우리가 가장 좋아하는 것 중 하나는 Rank Math입니다.
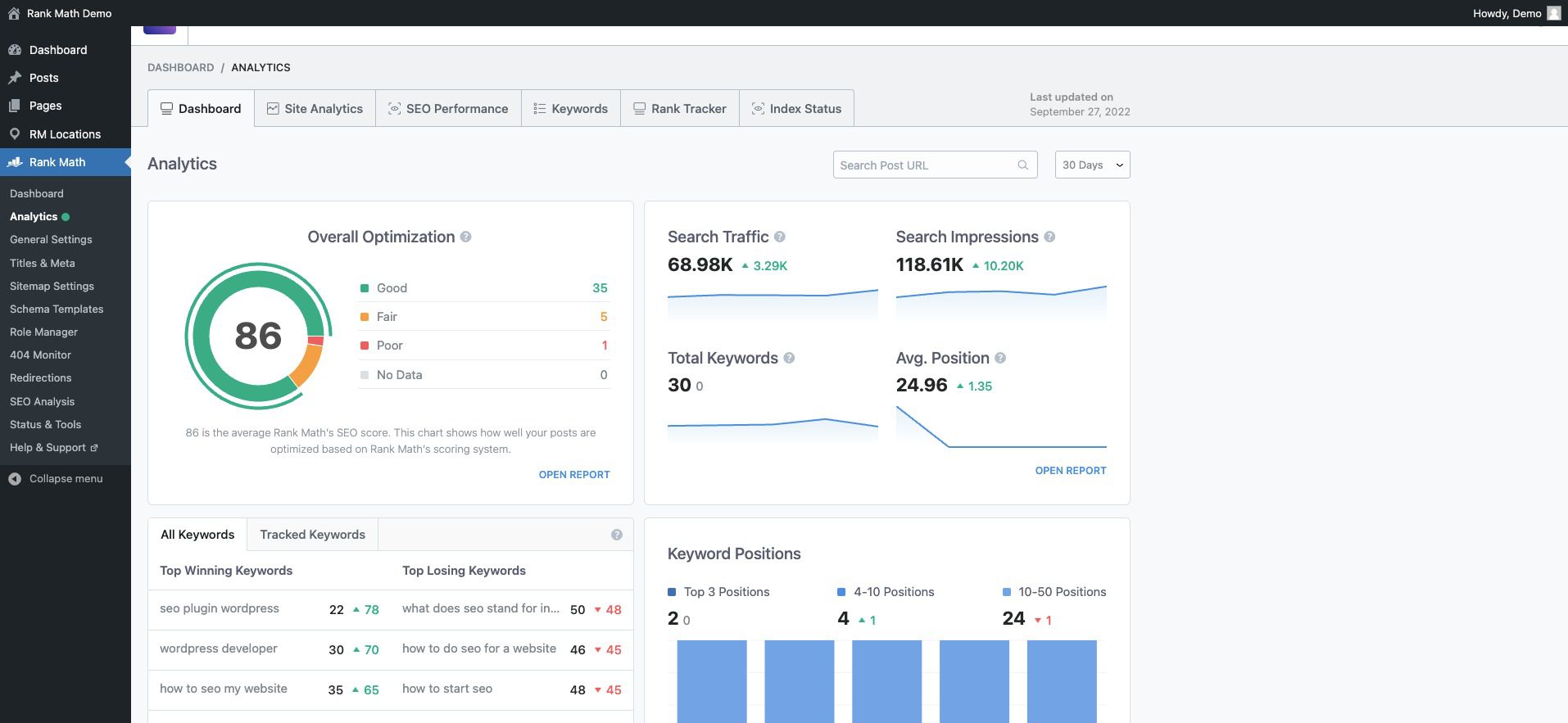
훌륭한 대시보드를 통해 전체 사이트의 SEO 준비 상태를 쉽게 확인할 수 있습니다. Rank Math는 중요한 통찰력을 제공하고 더 자세히 알고 싶은 내용이 있을 때 쉽게 드릴다운할 수 있도록 해줍니다.

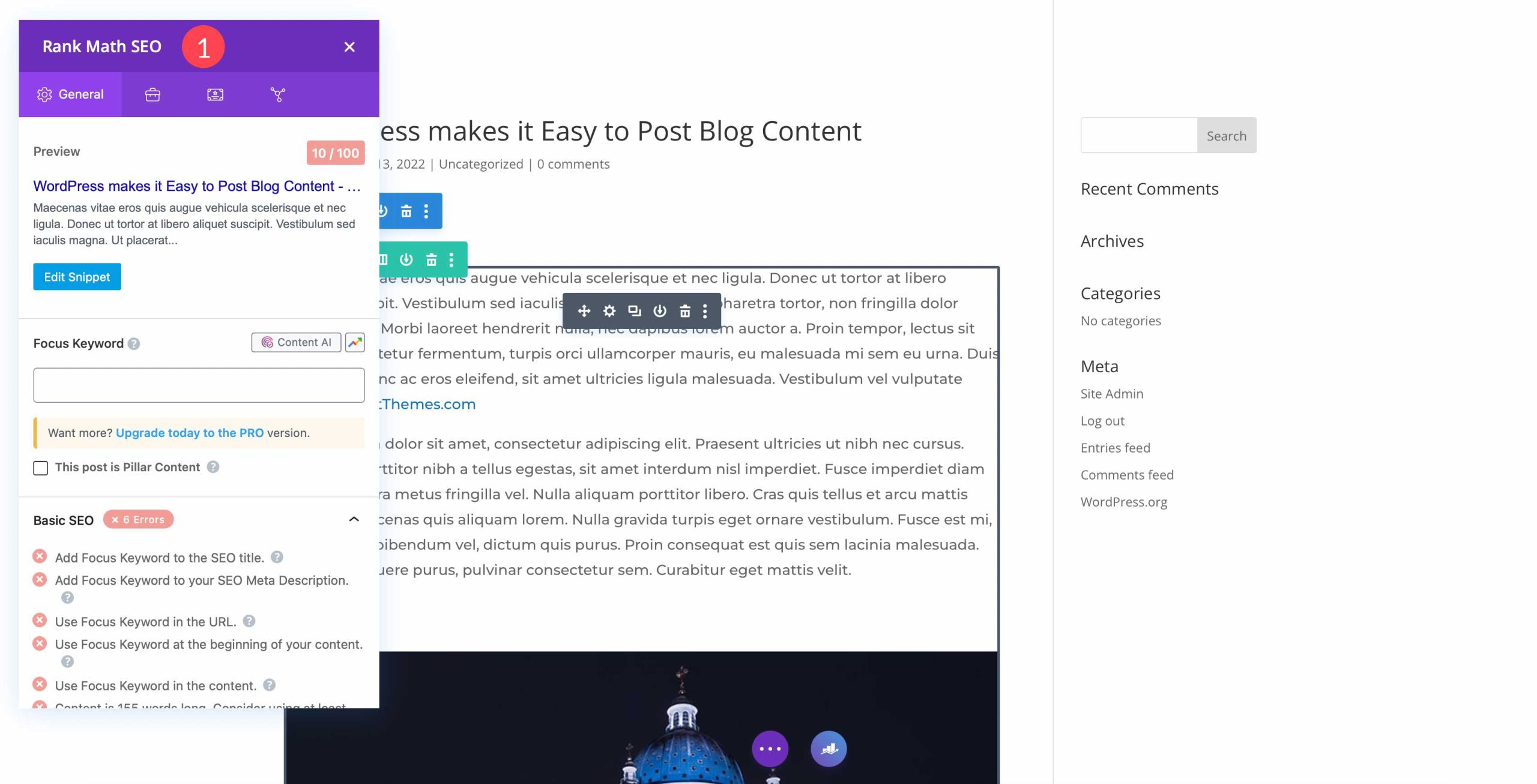
또한 모든 페이지를 쉽게 최적화할 수 있습니다. 귀하의 페이지와 해당 콘텐츠의 점수를 매기고 경쟁업체와 비교합니다. 그런 다음 Rank Math는 순위를 매길 수 있는 좋은 위치에 있기 위해 무엇을 변경하고 조정해야 하는지 알려줍니다.

5. 랜딩 페이지 성능 개선
랜딩 페이지의 성과를 분석하는 데 도움이 되는 도구는 부족하지 않습니다. 때로는 명확한 그림을 얻기 위해 몇 가지 도구를 선택해야 하는 경우도 있습니다.
방문 페이지 성능 분석 및 분석을 위해 다음 도구 중 일부를 고려할 수 있습니다.
- 사이트 전체의 트래픽 이동 및 전환의 모든 측면을 추적하기 위한 Google Analytics 4(GA4). Google Analytics 플러그인을 사용하면 WordPress에 쉽게 설치할 수 있습니다.
- HotJar를 사용하면 LP 활동의 히트맵 표현을 볼 수 있습니다.
- Divi에 내장된 마케팅 최적화 도구(A/B 분할 테스트, 조건부 표시 및 기본 양식 작성기).
분석 플랫폼을 사용해야 하고 히트 매핑 도구를 고려할 수도 있지만 랜딩 페이지 작성 도구에 전환 중심 도구를 내장하는 것은 훌륭한 추가 기능입니다. 이는 돈을 절약하고 도구가 내장되어 있음을 의미합니다.
Divi의 마케팅 도구는 랜딩 페이지의 성능을 향상시키기 위한 귀중한 통찰력과 기능을 제공합니다. A/B 테스트를 수행하여 설정된 목표와 페이지 변형을 비교할 수 있습니다. 이를 통해 귀하가 만든 디자인 요소나 콘텐츠 변형이 방문자에게 더 잘 어울리는지 확인할 수 있습니다.
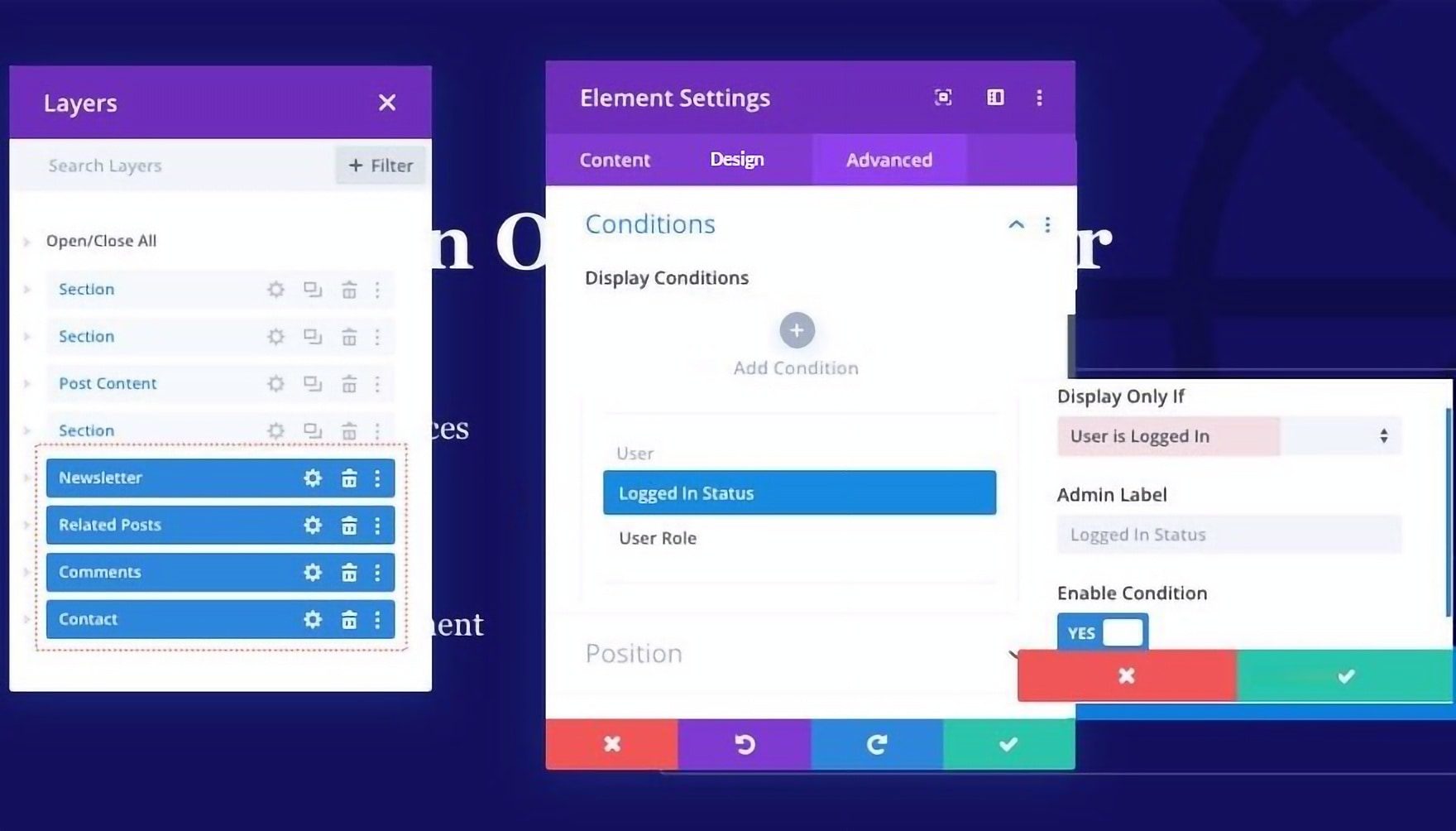
또한 조건부 표시 논리를 활용하여 사용자 상호 작용을 기반으로 개인화된 경험을 표시하는 것이 가장 좋습니다. (상태 옵션에 대해서는 설명 동영상을 참조하세요).

이러한 도구를 사용하면 데이터 기반 결정을 내리고 랜딩 페이지의 효율성을 지속적으로 향상시킬 수 있습니다. 무엇보다도 Divi 테마에 포함되어 있으며 나머지 비주얼 빌더만큼 직관적으로 사용할 수 있습니다.
좋은 랜딩 페이지를 만들기 위한 추가 팁
페이지 로드 속도 최적화
빠르게 로딩되는 랜딩 페이지는 사용자 경험을 향상하고 전환율을 높이는 데 중요합니다. 이를 달성하려면 Google PageSpeed Insights 또는 GTmetrix와 같은 도구를 사용하여 페이지 속도를 분석하세요. 이미지를 최적화하고, 브라우저 캐싱을 활성화하고, 콘텐츠 전송 네트워크(CDN)를 사용하여 더 빠른 로딩 시간을 위해 콘텐츠를 사용자에게 더 가까이 배포하는 방법을 찾으세요. WordPress에 권장되는 모든 최적화 플러그인을 살펴보세요. 또한 호스팅 제공업체가 트래픽을 효율적으로 처리할 수 있는 충분한 리소스를 제공하는지 확인하세요.
카피라이팅을 배우거나 AI 작가를 고용하세요
누구도 홍보하거나 팔고 싶어하지 않습니다. 그러나 카피라이팅은 방문자의 무장을 해제하고 그들이 관심을 가질 만한 것이 무엇인지 알게 해줍니다. 카피라이팅은 방문자를 사로잡는 것 외에도 귀하의 가치 제안을 전달하고 귀하의 제품이 방문자의 문제 해결에 어떻게 도움이 될 수 있는지에 대한 호기심을 불러일으킵니다.
카피라이팅은 깊은 우물이며 예술에 가깝습니다. 그렇기 때문에 어렵지만 배울 가치가 있습니다. Udemy와 같은 온라인 학습 플랫폼에는 카피라이팅에 대한 수많은 강좌가 있습니다. 글을 많이 쓴다면 이 부분과 SEO 카피라이팅을 꼼꼼히 살펴야 합니다.
마케팅과 세일즈 카피를 전문으로 하는 AI 작가를 위한 공간도 있다. 카피라이팅에 갈 길이 멀다면 확실히 콘텐츠를 더 빠르게 생성하고 지식 격차를 메우는 데 도움이 될 수 있습니다.
F자형 콘텐츠/페이지 구조:
F자형 읽기 패턴에 따라 콘텐츠를 구성하면 사용자의 자연스러운 읽기 행동에 맞춰 필수 정보, 헤드라인, 중요한 요점을 빠르게 확인할 수 있습니다. 페이지 상단과 왼쪽에 중요한 세부 정보를 배치하면 사용자가 콘텐츠를 훑어보는 경향을 활용하여 압도감을 느끼지 않고 중요한 정보를 흡수할 가능성이 높아집니다.

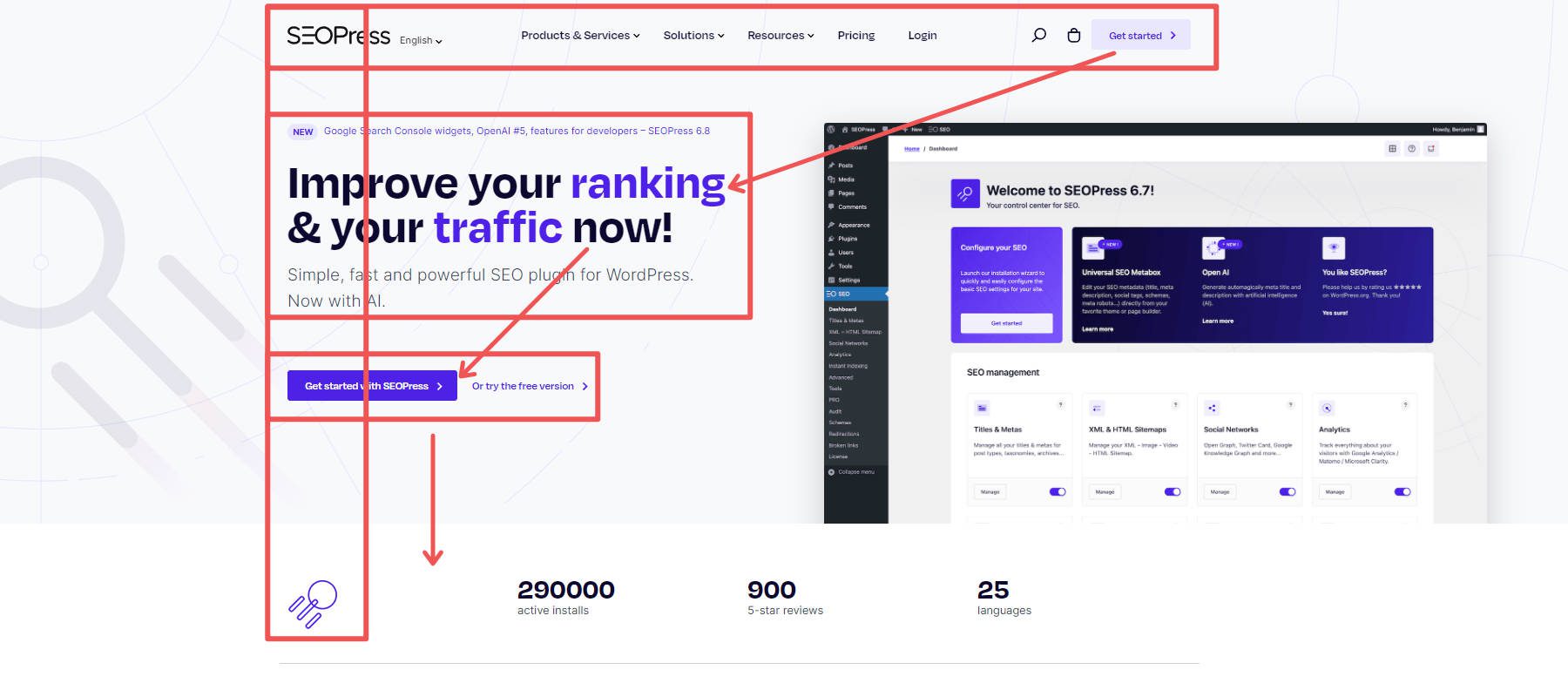
SEOPress의 F 패턴이 포함된 랜딩 페이지 예시
랜딩 페이지의 F 패턴은 마치 책을 읽는 것처럼 우리의 눈이 왼쪽 상단에서 시작하여 오른쪽과 아래로 향하는 것을 보여주는 많은 히트맵 데이터로 뒷받침됩니다. 유일한 문제는 페이지를 아래로 이동할 때 더 많이 훑어보기 시작하여 오른쪽으로 점점 더 적게 이동한다는 것입니다.
긴박감을 조성하라
랜딩 페이지에 시간에 민감한 요소를 통합하여 긴박감을 조성하고 즉각적인 조치를 취하세요. 기간 한정 제안, 카운트다운 타이머 또는 반짝 세일은 방문자가 만료되기 전에 신속하게 행동하고 제안을 활용하도록 유도할 수 있습니다. 이는 위에서 언급한 조건부 표시를 사용하여 수행할 수 있습니다. 이것이 귀하의 전환 경험을 어떻게 변화시키는지 지켜보십시오.
랜딩 페이지를 모바일에 최적화하세요
다양한 기기에서 페이지에 액세스하는 사용자를 수용할 수 있도록 랜딩 페이지가 완벽하게 반응하고 모바일 친화적인지 확인하세요. 다양한 모바일 장치와 화면 크기에서 페이지를 테스트하여 응답성과 사용자 친화성을 확인하세요. 반응형 디자인 원칙을 활용하여 모바일 사용자를 위해 레이아웃을 원활하게 조정합니다.
광고 및 이메일 마케팅의 일관성 유지
광고, 이메일 마케팅, 랜딩 페이지 간의 메시지와 디자인의 일관성은 브랜드 아이덴티티를 강화하고 인지도를 구축합니다. 모든 터치포인트에서 톤, 색상 구성, 주요 메시지가 원활하게 일치하는지 확인하세요. 이러한 응집력은 브랜드 신뢰도를 높이고 귀하의 제품에 대한 친밀감을 조성합니다.
결론
이제 창의력을 발휘하고 비전을 실현할 때입니다. 따라서 첫 번째 단계를 수행하여 매력적인 랜딩 페이지 제작을 시작하십시오. 성공은 단 몇 분 거리에 있으며, 신뢰할 수 있는 파트너인 Divi와 함께라면 가능성은 무궁무진합니다.
빠르게 시작하기 위해 미리 만들어진 템플릿을 선택하든, 시각적 빌더의 창의적인 자유를 수용하든, Divi는 매력적이고 전환율이 높은 랜딩 페이지를 만드는 데 필요한 도구를 제공합니다.
매력적인 헤드라인, 눈길을 끄는 시각적 요소, 명확한 CTA(Call to Action), 시선을 사로잡는 카피라이팅이 효과적인 랜딩 페이지의 구성 요소라는 점을 기억하세요. 이러한 요소를 전략적으로 통합함으로써 청중의 관심을 끌고 원하는 행동을 취하도록 유도할 수 있습니다.
더 많은 리소스를 찾고 계십니까? 강력한 웹사이트 구축을 위한 최고의 가이드를 확인해 보세요.
- 온라인 상점을 구축하는 방법
- Divi로 멤버십 사이트를 구축하는 방법
- Divi로 학습 관리(LMS) 웹사이트 만들기
랜딩 페이지를 구축하는 동안 진행 상황을 알려주세요.
Overearth의 특집 이미지 / Shutterstock.com
