Elementor를 사용하여 WordPress에 로그인 페이지를 만드는 방법
게시 됨: 2023-10-20WordPress에서 사용자 정의 로그인 페이지를 만드는 것은 사용자 경험을 향상시키는 강력한 방법이 될 수 있습니다. WordPress는 기본 로그인 페이지를 제공하지만 일반적인 모양으로 인해 웹사이트 브랜딩과 일치하지 않을 수 있습니다. 사용자 정의 로그인 페이지를 생성하면 페이지에 다양한 특징과 스타일을 추가할 수 있습니다.
Elementor는 WordPress에서 마치 재미처럼 사용자 정의 로그인 페이지를 생성할 수 있는 훌륭한 드래그 앤 드롭 페이지 빌더 플러그인입니다. Elementor에 이미 익숙하다면 좋습니다. 플러그인을 처음 사용하는 경우에도 전혀 문제가 없습니다.
이 기사에서는 Elementor를 사용하여 WordPress에 로그인 페이지를 만드는 방법에 대한 자세한 가이드를 설명합니다. 그 전에 기본 로그인 페이지의 제한 사항과 사용자 정의 페이지 생성을 고려하는 이유에 대해 간략하게 설명하겠습니다. 시작하자!
WordPress의 사용자 정의 로그인 페이지란 무엇입니까?
사용자 정의 로그인 페이지는 WordPress에서 제공하는 기본 로그인 페이지를 대체하는 고유하고 개인화된 로그인 인터페이스입니다. WordPress 웹사이트에 로그인하려는 사용자에게 시각적으로 더 매력적이고 브랜드화된 요소를 보여줍니다. 이제 아래 이미지에서 기본 WordPress 로그인 페이지를 살펴보세요.
일반적으로 표준 WordPress 로고와 함께 사용자 이름 및 비밀번호 필드가 있는 기본 양식이 포함됩니다. 페이지는 잘 작동하지만 사용자 정의 옵션이 부족합니다. 이는 해당 웹사이트의 전반적인 디자인 및 브랜딩과 일치하지 않을 수 있습니다.

반면, 맞춤형 로그인 페이지를 통해 웹사이트 소유자는 브랜드 아이덴티티와 디자인 미학을 업그레이드할 수 있습니다. 색상, 글꼴, 로고, 배경 및 아이콘과 같은 다양한 요소를 사용자 정의할 수 있는 유연성을 제공하여 인터페이스를 더욱 독특하게 만듭니다.
게다가 CAPTCHA와 같은 일부 보안 기능을 추가하여 봇 사용자가 로그인하는 것을 방지할 수 있습니다.
사용자 정의 로그인 페이지를 만들기 위해 Elementor를 사용해야 하는 이유는 무엇입니까?
Elementor를 선택하는 가장 큰 이유 중 하나는 원하는 페이지를 만들 수 있는 극도의 디자인 유연성입니다. 게다가 별도의 로그인 위젯도 있습니다. 위젯을 끌어서 놓으면 사용자 이름 및 비밀번호와 같은 필수 필드가 포함된 로그인 인터페이스가 즉시 생성됩니다.
그런 다음 필드를 사용자 정의하고, 새 요소를 추가하고, 색상을 변경하고, 필요한 기능을 업그레이드할 수 있습니다. 다음은 로그인 페이지에서 Elementor로 수행할 수 있는 다른 작업 목록입니다.
- 사용자 이름, 이메일, 비밀번호(라벨 포함) 필드를 개인화하세요.
- 텍스트, 크기, 스타일 및 정렬을 변경하여 로그인 버튼을 사용자 정의하세요.
- 사용자가 로그인한 후 리디렉션될 페이지를 지정하세요.
- 비밀번호 잊어버리기 및 기억하기 옵션 편집
- 모든 장치에서 페이지가 완벽하게 반응하도록 만드세요.
- 관련 플러그인을 페이지에 통합
Elementor를 사용하여 WordPress에 로그인 페이지를 만드는 방법
로그인은 Elementor 플러그인의 프리미엄 위젯입니다. 무료 버전과 함께 프리미엄 버전의 플러그인이 사이트에 설치되어 있어야 합니다. 아래 링크에서 플러그인을 얻을 수 있습니다.
- 엘레멘터
- 엘리멘터 프로
플러그인을 설치하고 활성화한 후 튜토리얼 섹션으로 이동하세요.
01단계: Elementor로 로그인 페이지 열기
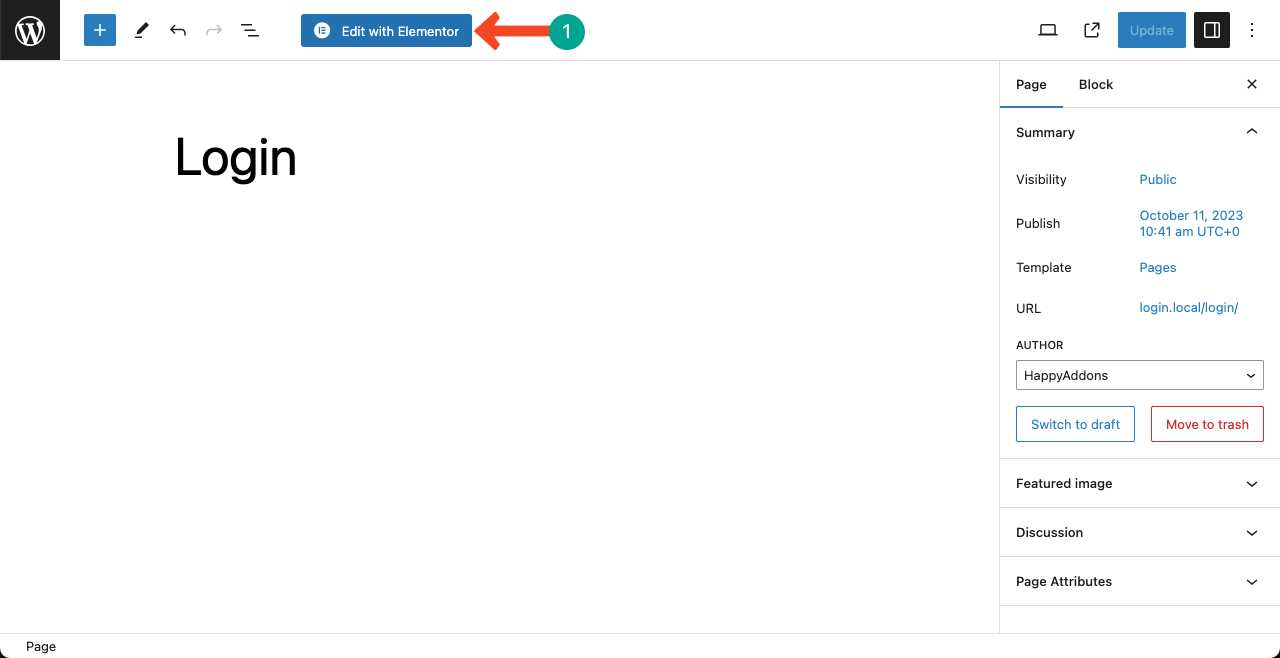
WordPress 대시보드에 들어가세요. 페이지 > 새로 추가 로 이동한 후 새 페이지를 만듭니다. Login이라는 이름의 페이지를 만들었습니다. 그런 다음 Elementor로 편집 버튼을 누릅니다. Elementor Canvas 페이지가 열립니다.

02단계: 캔버스에서 원하는 구조 정의
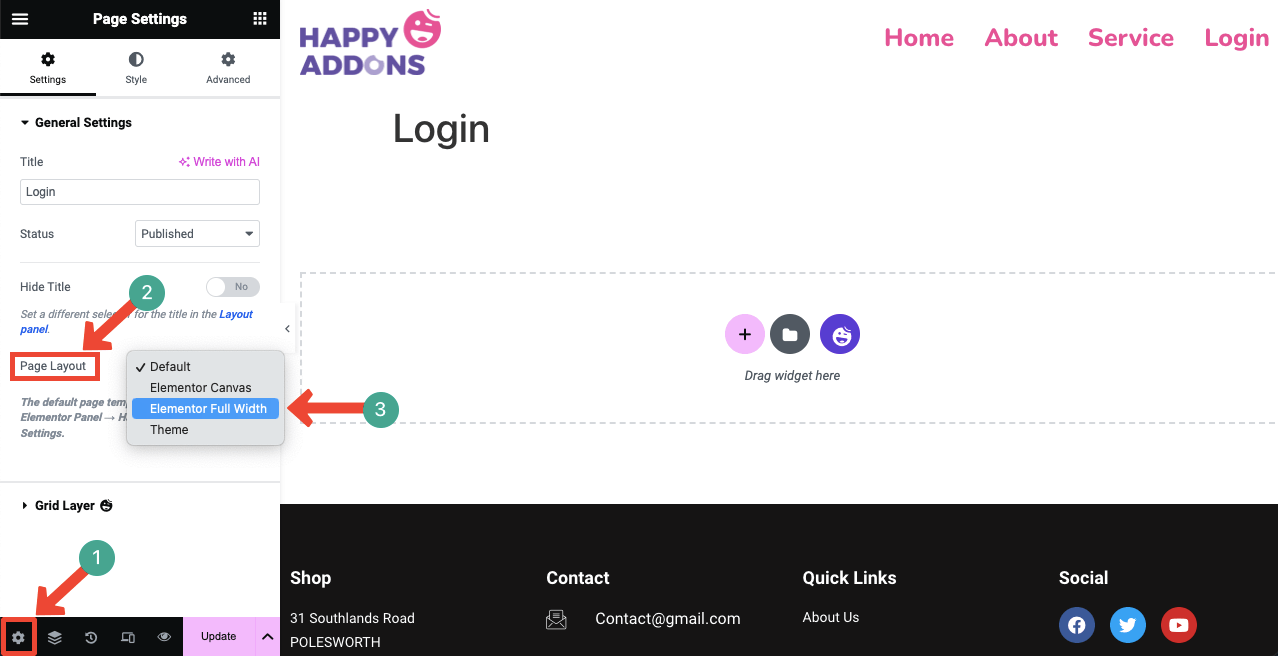
Elementor로 페이지를 열면 머리글과 바닥글을 포함하여 페이지에 불필요한 콘텐츠가 많이 표시됩니다. 불필요한 콘텐츠를 제거하려면 설정 > 페이지 레이아웃 > Elementor Full Width 로 이동하세요. 이렇게 하면 머리글과 바닥글을 제외한 페이지의 모든 내용이 제거됩니다.

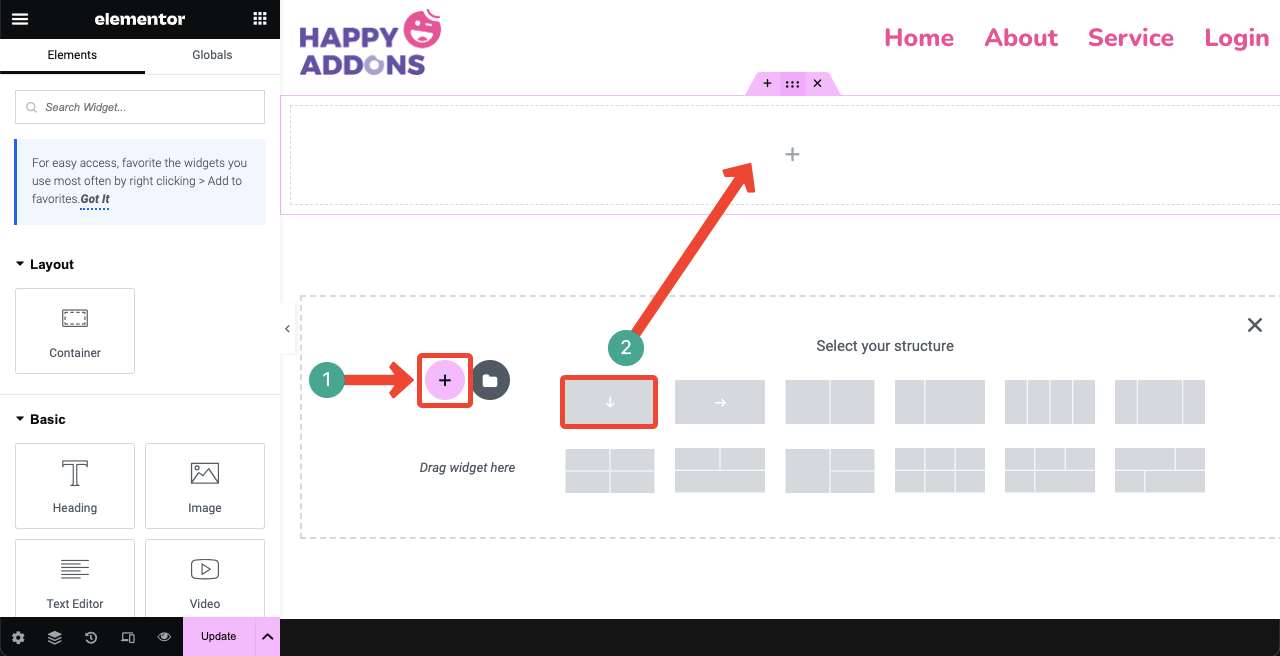
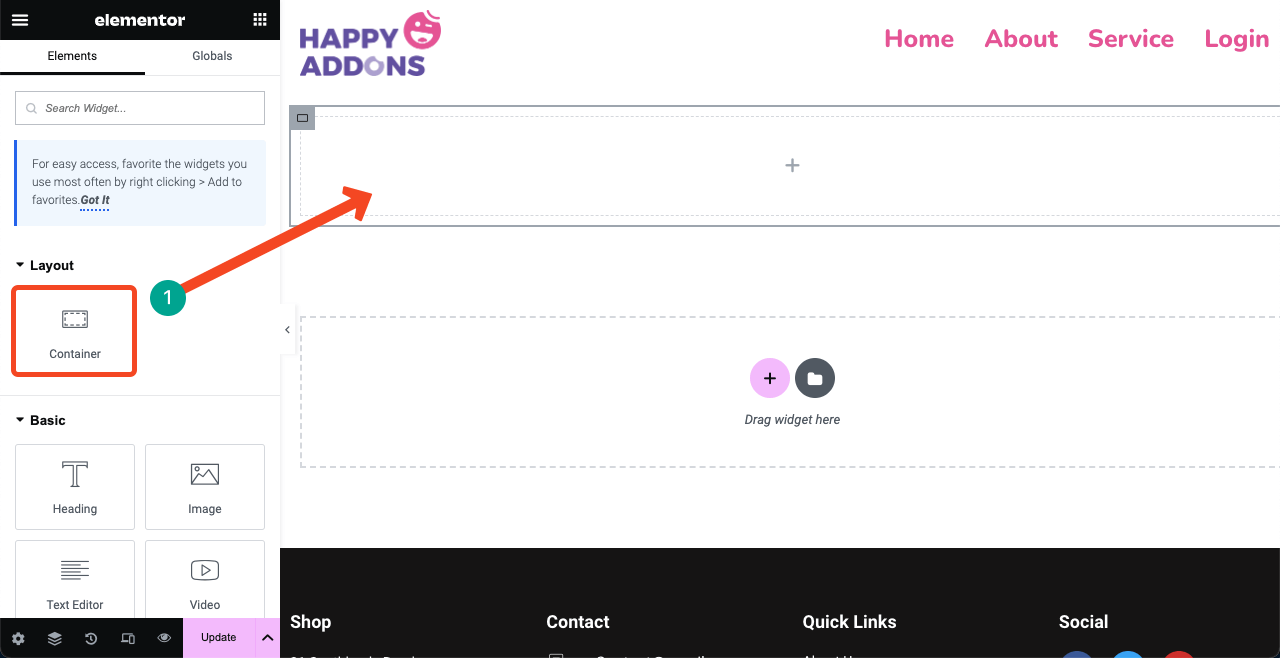
페이지에서 더하기(+) 아이콘을 누릅니다. 이를 통해 페이지에 적합한 열 구조를 선택할 수 있습니다. 아래 이미지에서 섹션에 대해 1열 구조(레이아웃)를 선택했음을 볼 수 있습니다. 그 위에 로그인 위젯을 배치하겠습니다.

03단계: Flexbox 컨테이너를 사용하여 적합한 레이아웃 만들기
Flexbox 컨테이너를 열에 끌어서 놓습니다. Flexbox 컨테이너는 극도의 유연성으로 원하는 레이아웃을 만드는 가장 쉬운 방법 중 하나입니다. Flexbox 컨테이너를 Flexbox 내에 배치하여 부모-자식 관계를 만들 수도 있습니다.

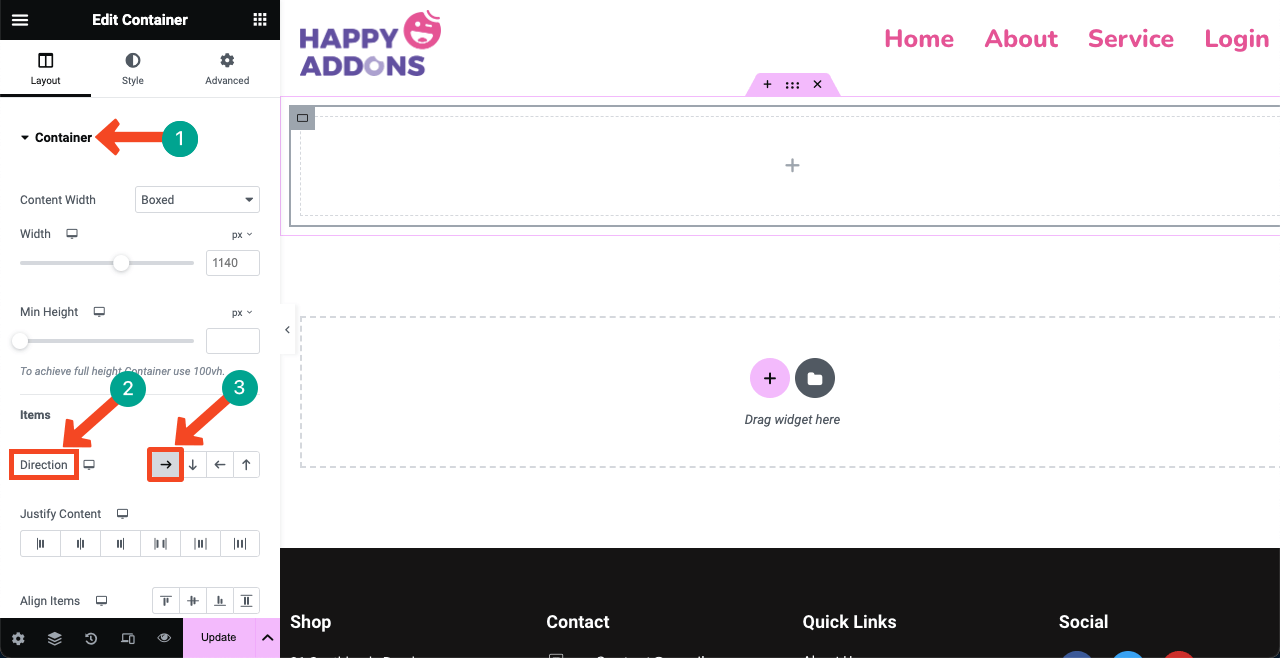
이 현재 Flexbox는 상위 컨테이너가 됩니다. 레이아웃을 만들기 위해 블록을 더 배치하겠습니다. 그 전에 방향을 정의해야 합니다. 컨테이너 섹션을 확장합니다. 방향 옵션 옆에 있는 오른쪽 화살표를 선택합니다.

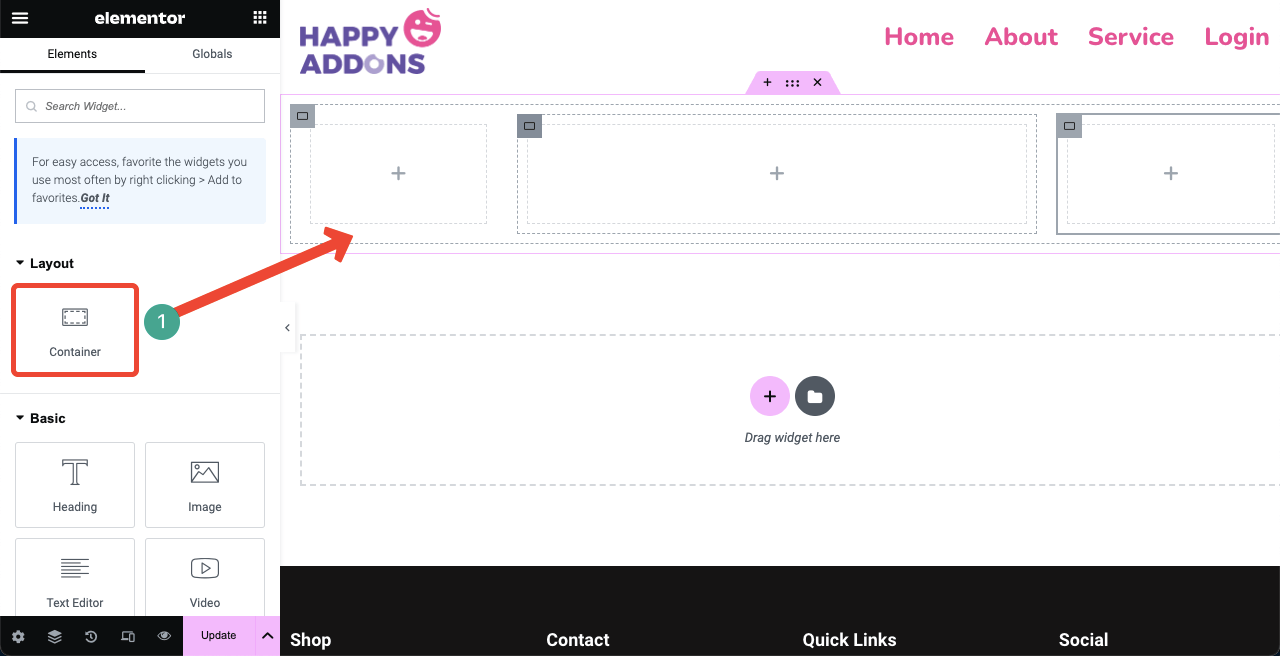
컨테이너 위젯을 드래그 앤 드롭하여 상위 컨테이너 내에 더 많은 가변상자를 추가하세요. 3열 레이아웃을 만들기 위해 3개의 Flexbox를 추가했습니다. 크기를 수동으로 조정할 수 있습니다. 괜찮아요!

04단계: 로그인 위젯 끌어서 놓기
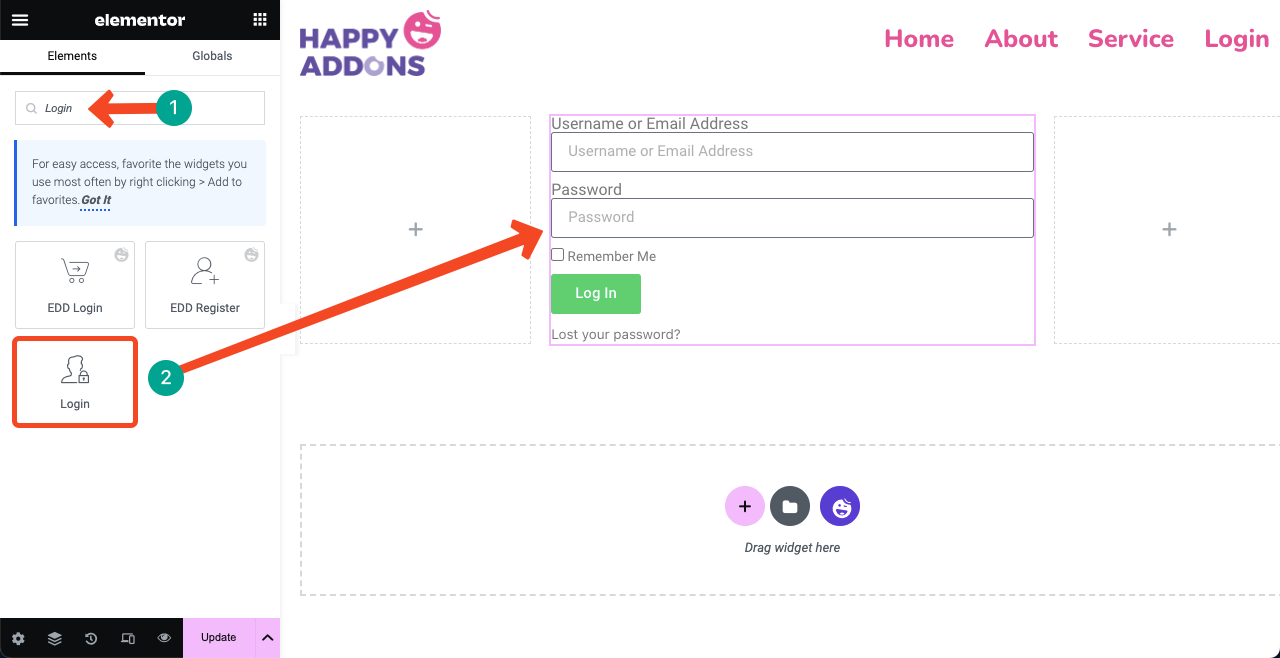
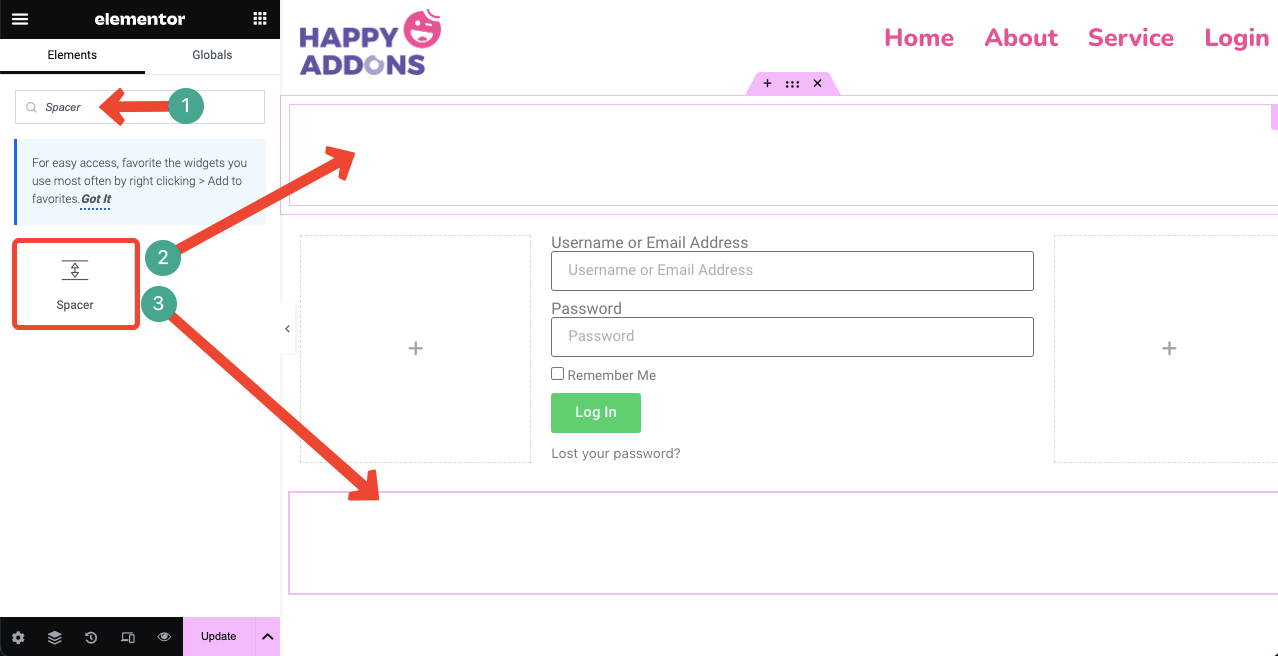
Elementor 패널의 검색 상자에 로그인을 입력합니다. 아래에 로그인 위젯이 나타나면 Elementor 캔버스의 적절한 열에 끌어서 놓습니다.

로그인 양식이 머리글과 바닥글에 너무 가깝다고 생각되더라도 걱정하지 마세요. Spacer 위젯을 사용하여 사이에 공백을 만들 수 있습니다.
부모 Flexbox 내에서 Spacer 위젯을 드래그 앤 드롭합니다. 단, 얼마 전에 추가한 세 개의 하위 열 중 최대입니다. 마찬가지로 하위 열 하단에 또 다른 Spacer 위젯을 추가하세요. 공간이 자동으로 생성됩니다.

05단계: 로그인 양식 사용자 정의 및 스타일 지정
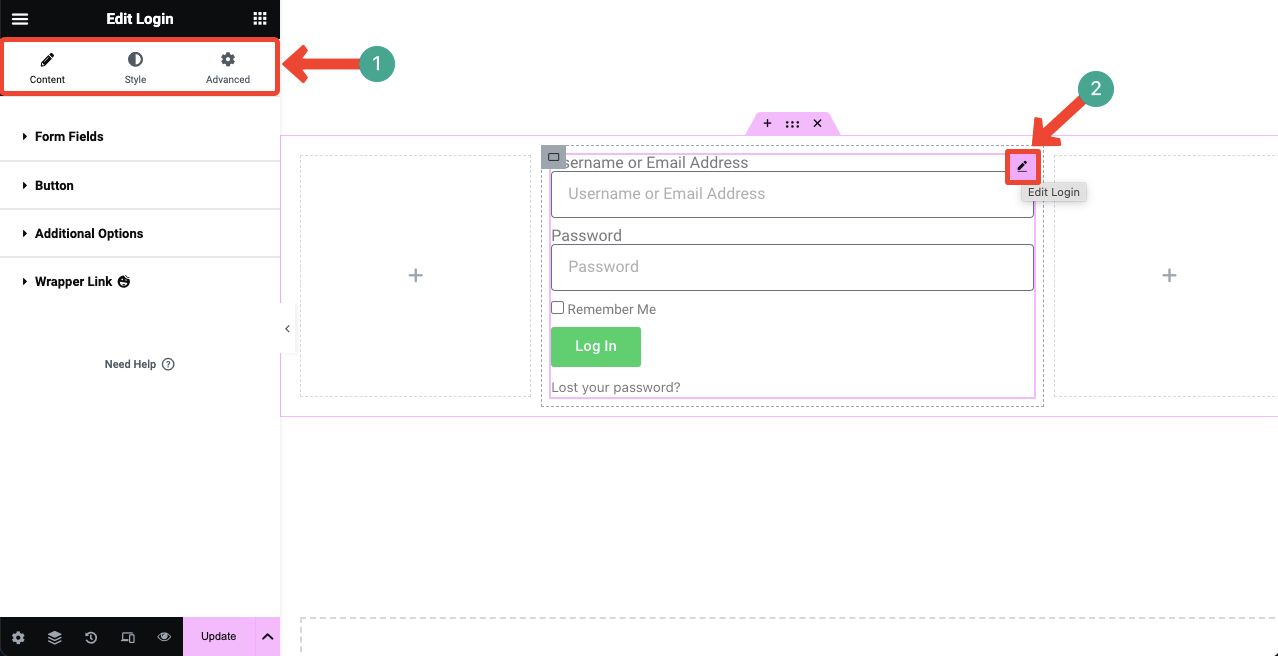
양식 오른쪽 상단에 있는 연필 아이콘을 클릭하여 로그인 양식을 선택합니다. 그러면 Elementor 패널의 콘텐츠, 스타일 및 고급 탭이 활성화됩니다. 이 탭을 사용하여 로그인 양식의 각 요소와 옵션을 사용자 정의할 수 있습니다.

# 콘텐츠 탭 탐색
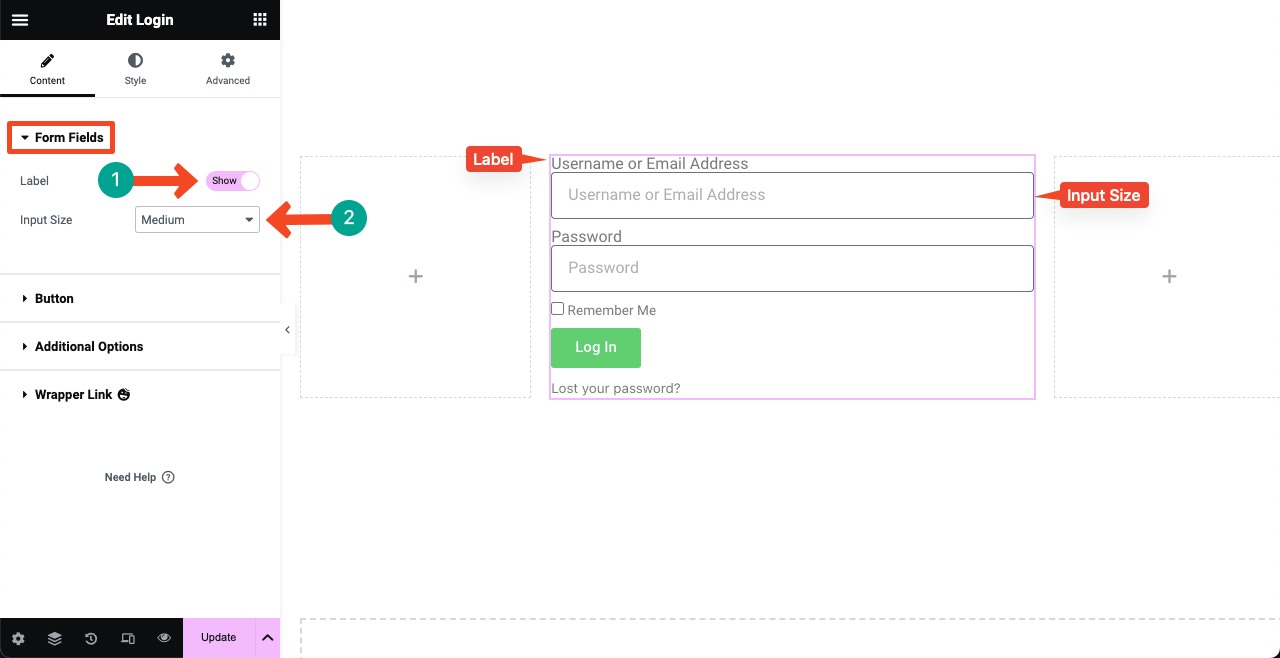
콘텐츠 탭에서 양식 필드 옵션을 확장합니다. 레이블 옵션을 켜거나 끄면 양식의 레이블을 표시하거나 숨길 수 있습니다.
양식 상자의 크기를 조정하려면 입력 크기 옆에 있는 드롭다운 아이콘을 클릭하세요. 드롭다운 목록에는 특소형, 소형, 중형, 대형 및 특대형 옵션이 포함되어 있습니다.

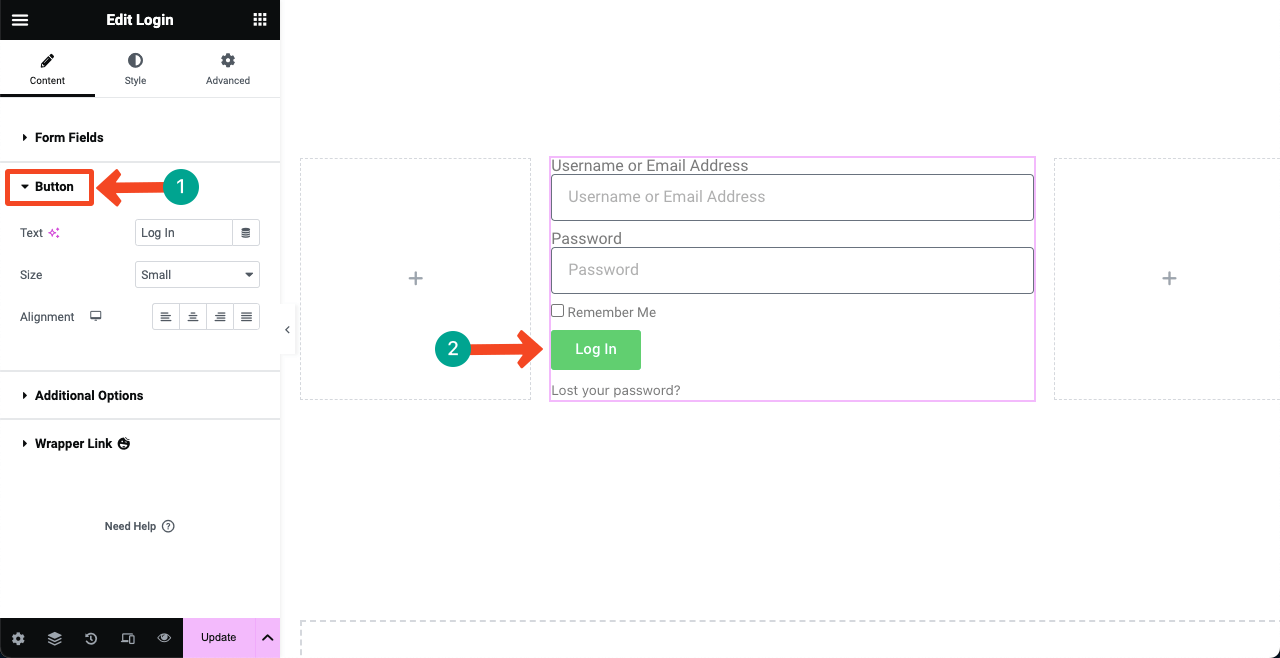
버튼 옵션을 확장합니다. 텍스트, 크기 및 정렬을 맞춤설정할 수 있는 옵션이 제공됩니다. 버튼 크기 옵션을 사용하면 매우 작음, 작음, 중간, 큼 및 매우 큼 중에서 선택할 수 있습니다.

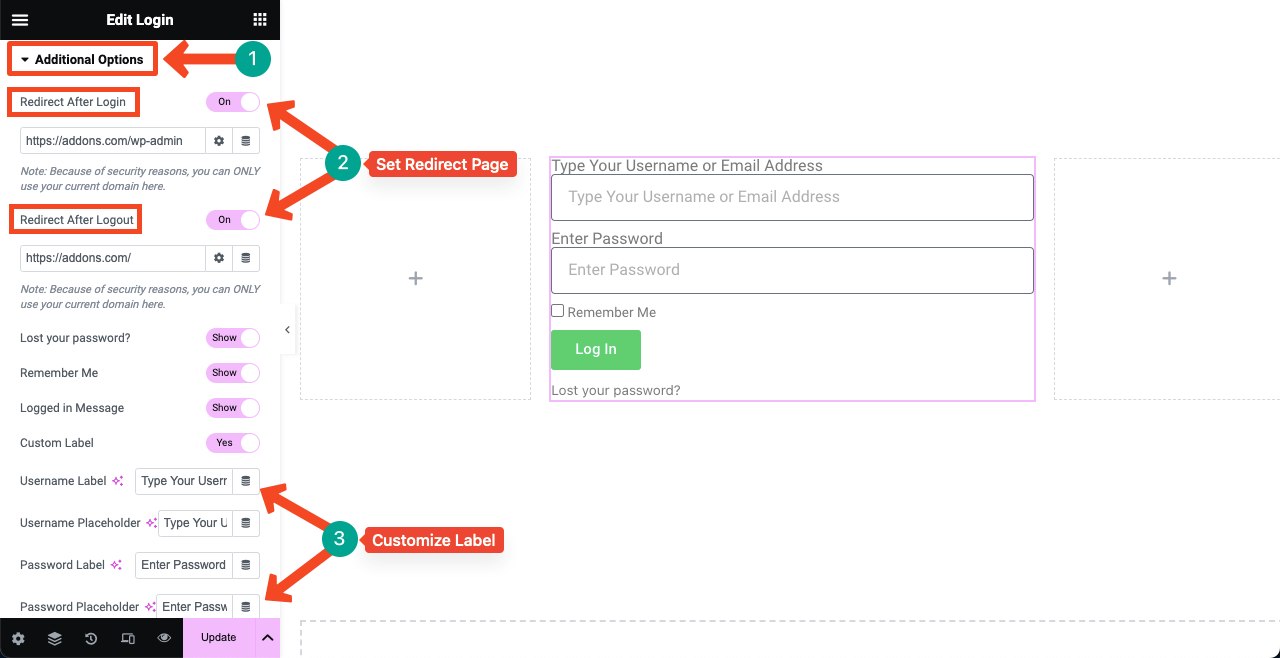
고급 옵션 탭을 확장합니다. 페이지 리디렉션 옵션이 표시됩니다. 로그인 후 리디렉션 및 로그아웃 후 리디렉션 상자에 원하는 페이지를 복사하여 붙여넣습니다. 그 후에는 라벨을 변경할 수 있습니다.

# 스타일 탭 탐색
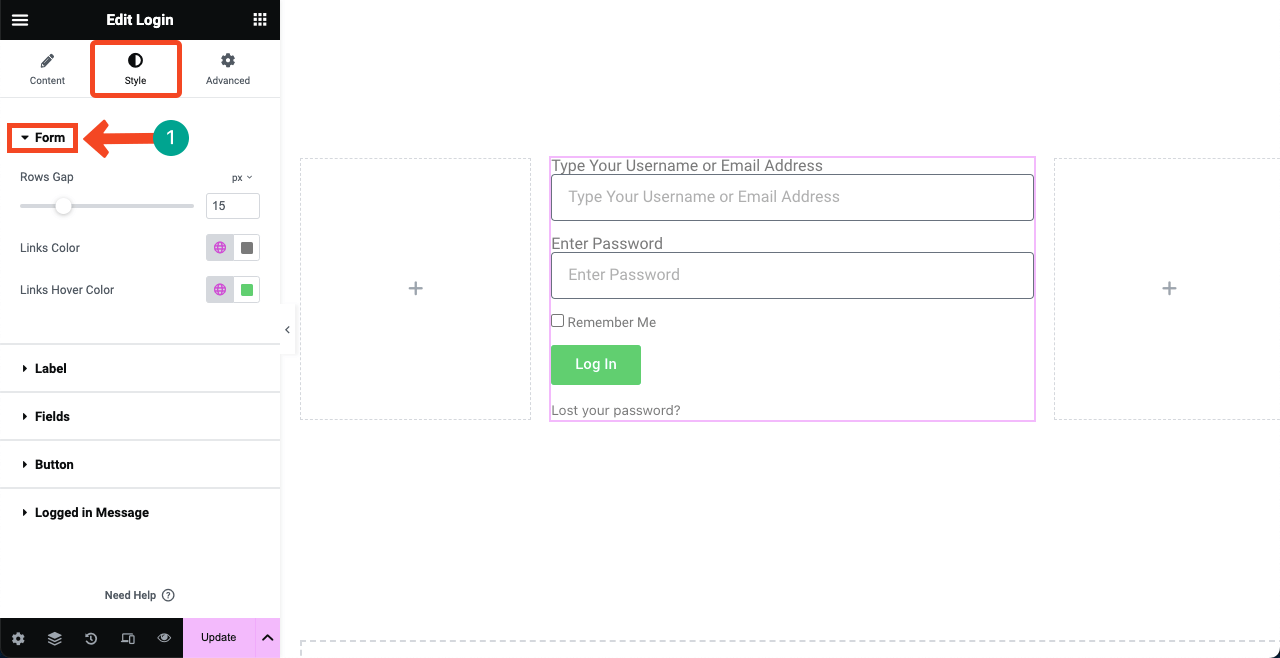
나중에 스타일 탭으로 이동하세요. 다음으로 양식 옵션을 확장합니다. 행 간격을 사용하여 로그인 양식의 버튼과 상자 사이에 공간을 추가할 수 있습니다.


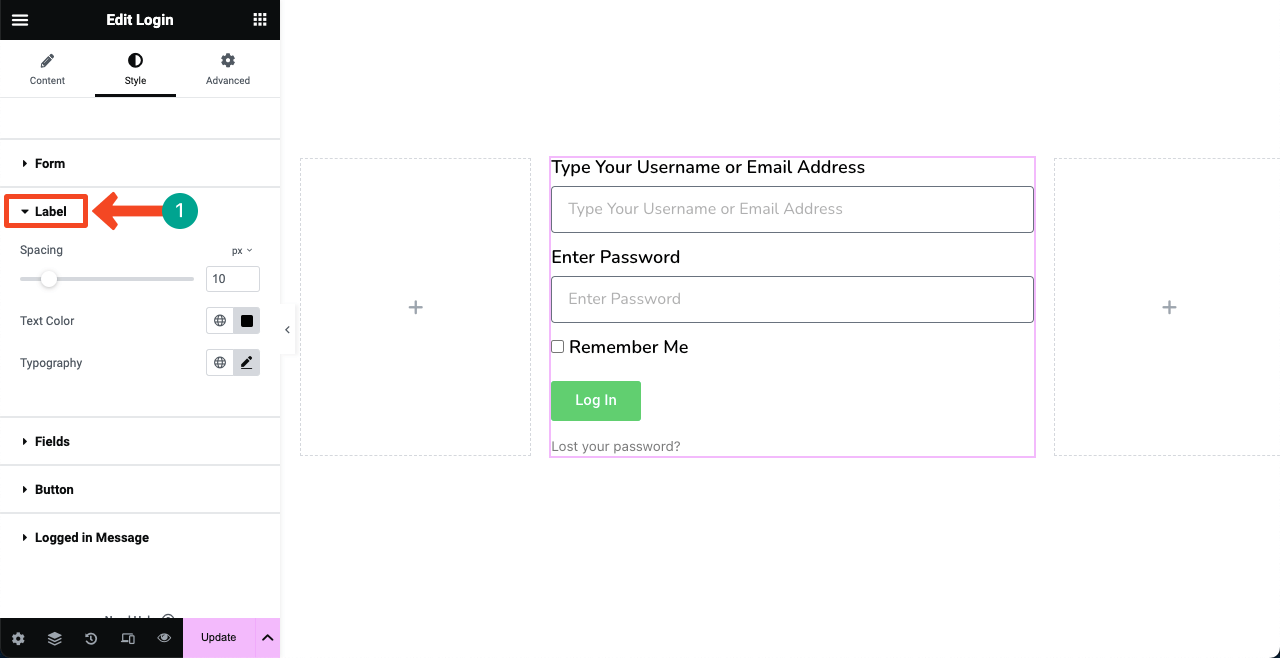
레이블 옵션을 확장합니다. 레이블 텍스트 색상 및 활자체를 포함하여 양식의 레이블 사이 간격을 사용자 정의할 수 있습니다.

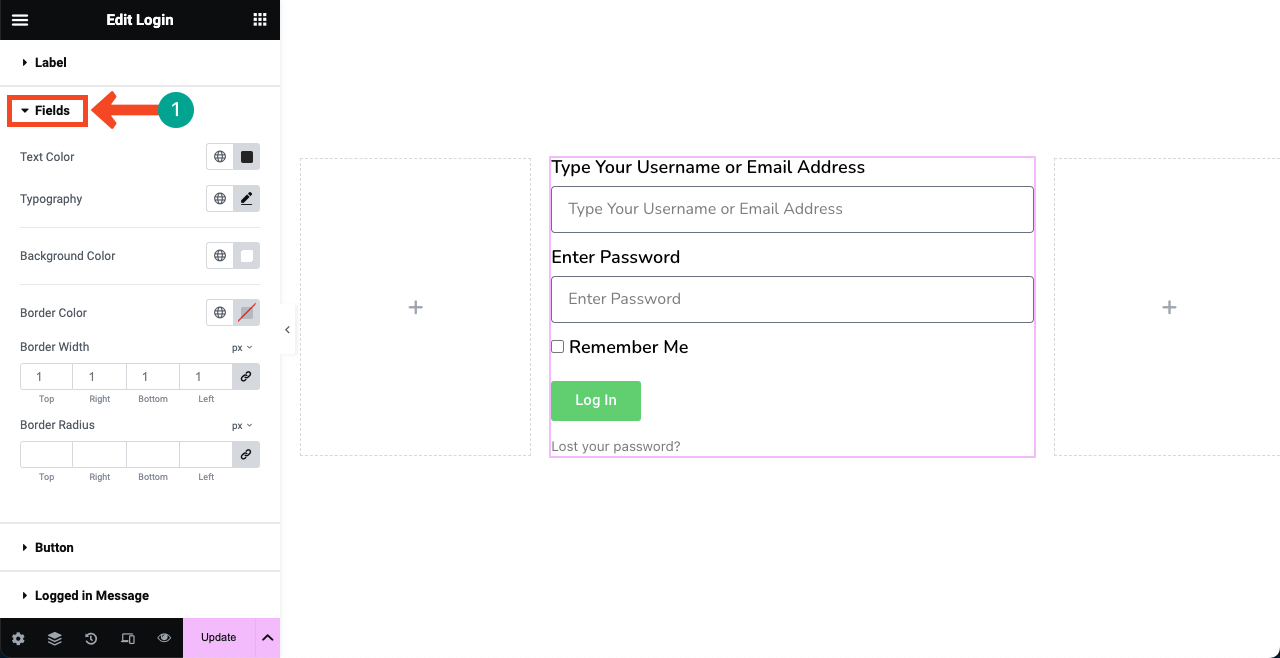
다음으로 필드 섹션으로 이동하세요. 자리표시자 입력 체계, 테두리 색상, 테두리 너비 및 테두리 반경을 스타일화할 수 있습니다. 원하는 대로 사용자 정의하세요.

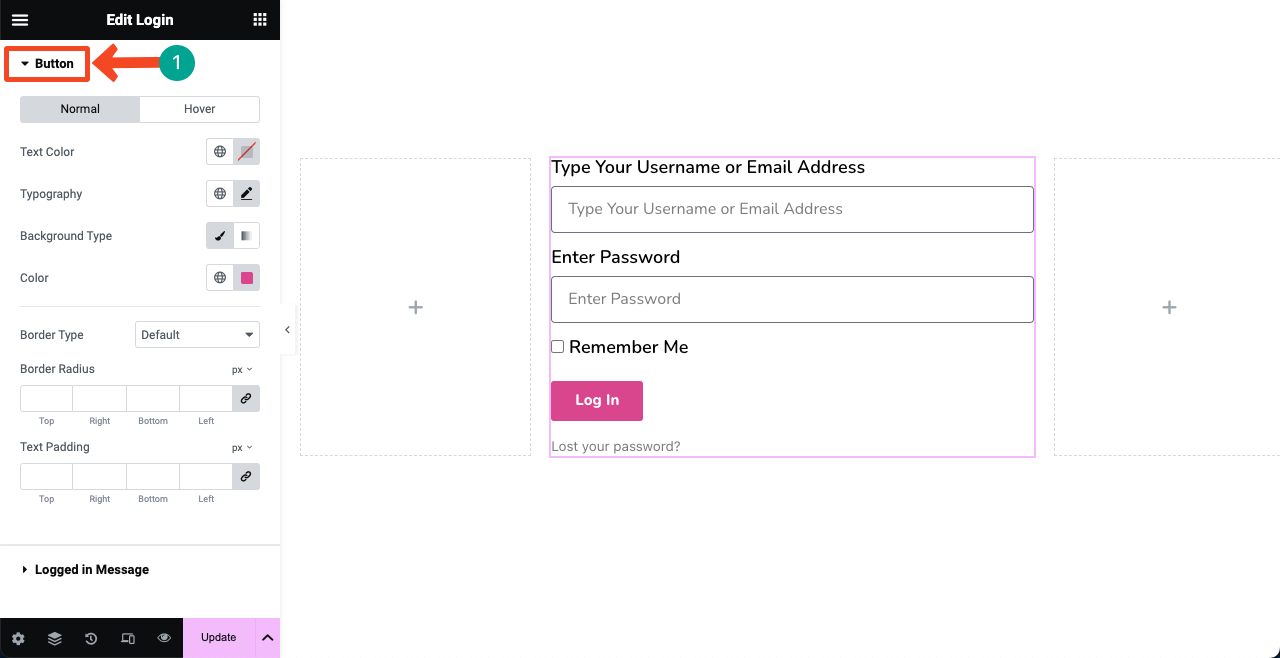
버튼 옵션을 확장합니다. 양식의 버튼 스타일을 지정하는 모든 옵션이 제공됩니다. 타이포그래피, 배경색, 호버 효과, 테두리 반경 및 텍스트 패딩을 변경할 수 있습니다.

마찬가지로 Elementor 패널에서 로그인 메시지 옵션과 고급 탭을 살펴보세요. 많은 노력과 시간이 필요하지 않습니다.
06단계: 필요한 경우 추가 콘텐츠 및 스타일 추가
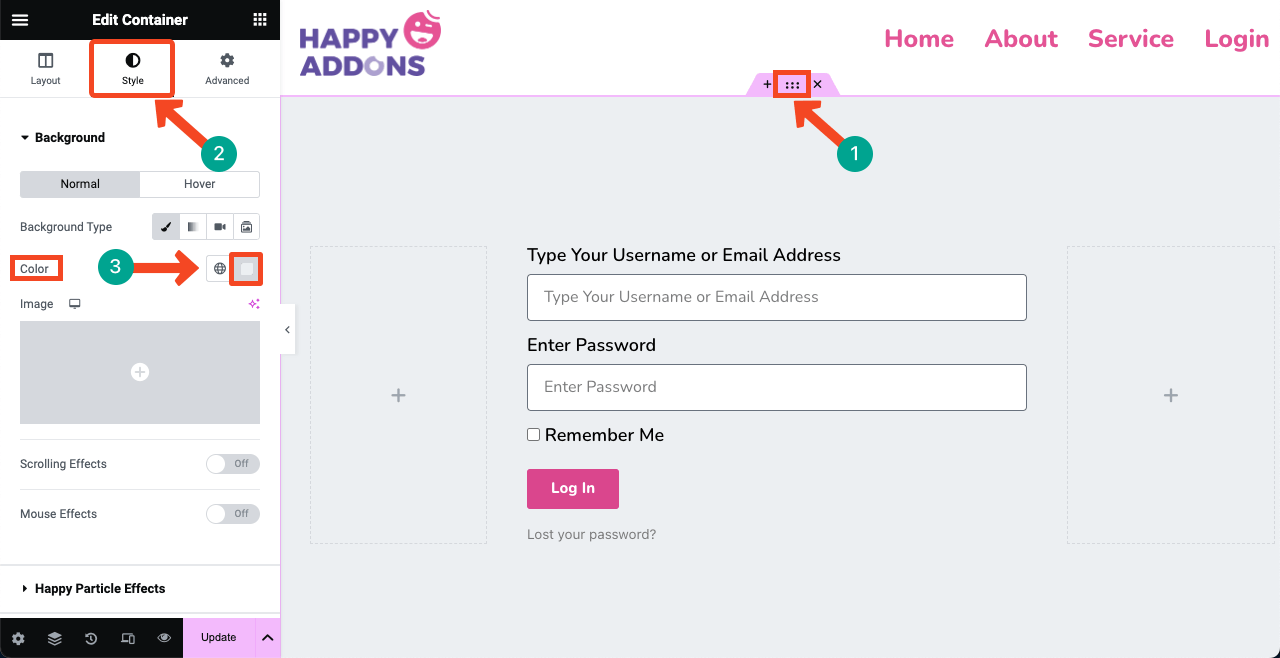
흰색 배경이 지루하다면 특정 색상 코드나 이미지를 적용하여 색상을 지정할 수 있습니다. 배경색을 적용하는 방법을 살펴보세요.
상단에 있는 점 6개 아이콘을 클릭하여 상위 Flexbox 전체를 선택합니다. 스타일 탭으로 이동하여 배경 섹션을 확장합니다. 배경색을 추가하려면 아래 이미지에 표시된 색상 옆에 있는 옵션을 사용하세요.

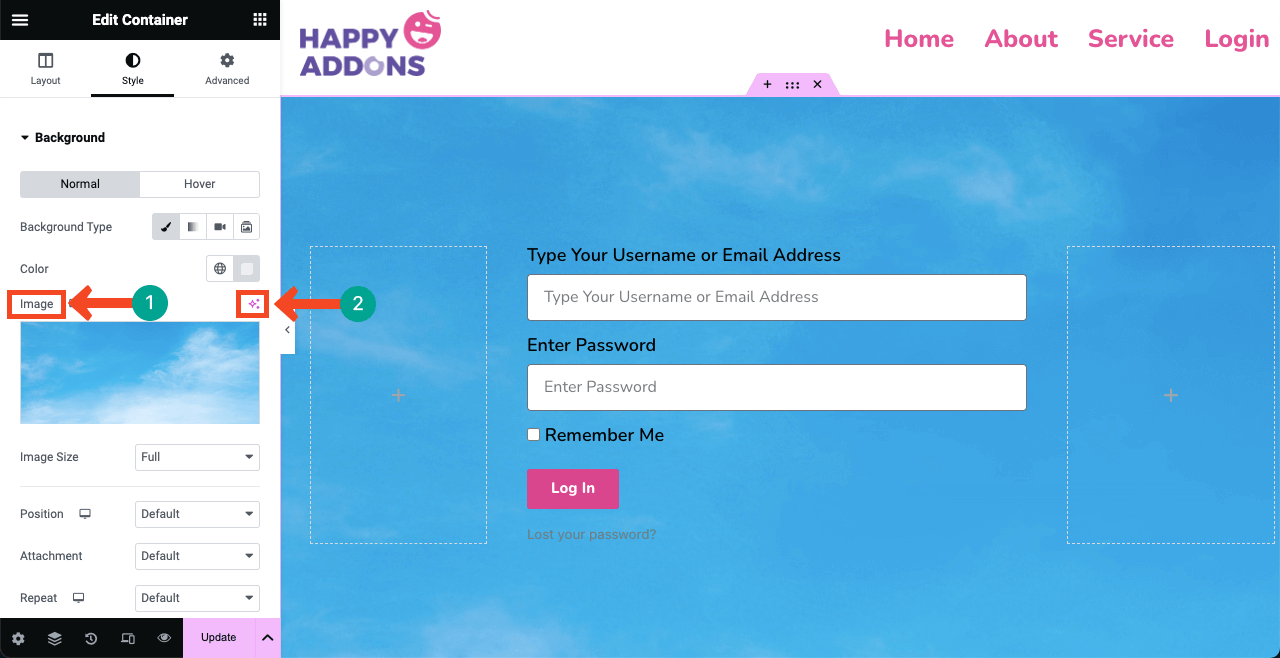
이미지 옵션에서 이미지를 양식의 배경으로 추가할 수 있습니다. Elementor Pro는 이미 AI 이미지 생성기를 통합했습니다. 이 옵션을 사용하여 프롬프트를 기반으로 이미지를 생성하고 나중에 배경으로 추가할 수도 있습니다.

07단계: 로그인 페이지를 반응형으로 만들기
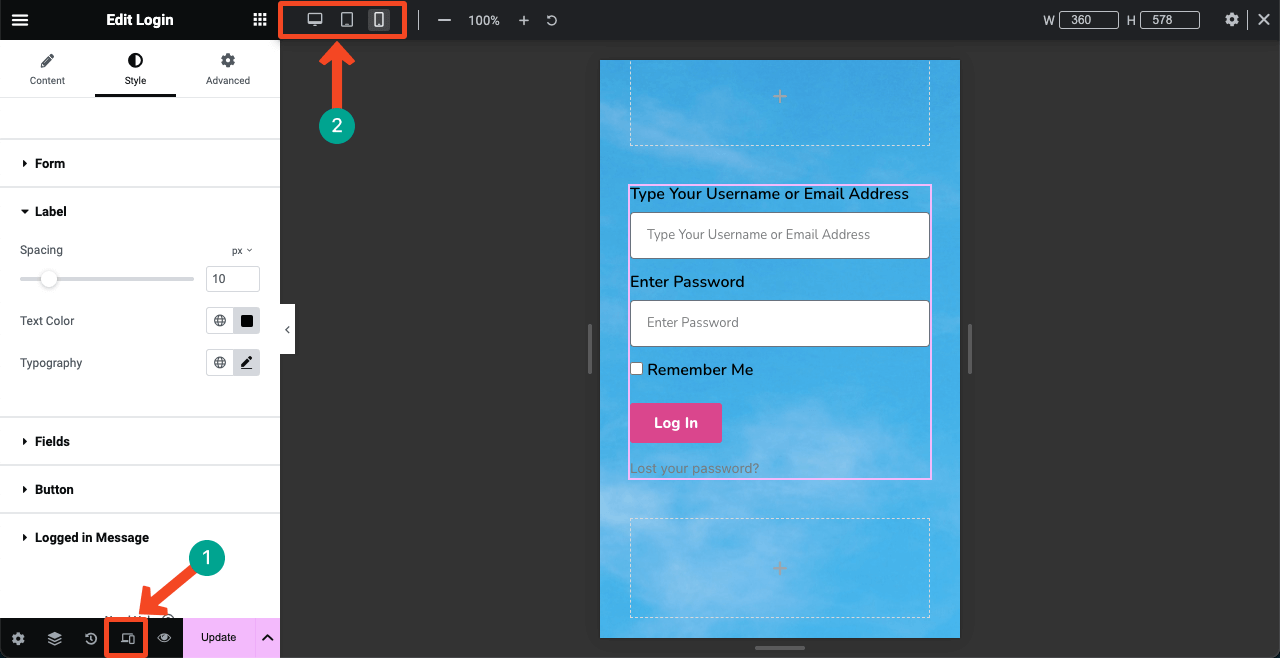
Elementor 패널 하단에 있는 반응 모드 옵션을 누릅니다. 데스크톱, 태블릿, 휴대폰 등 다양한 화면 크기 간에 페이지를 전환할 수 있는 옵션이 포함된 상단 표시줄이 Elementor 캔버스에 나타납니다.
페이지가 모든 화면 크기에서 제대로 작동하는지 확인하세요. 특정 장치에 문제가 있는 경우 활자체를 포함하여 상자와 버튼의 높이와 너비를 조정하세요. 특정 장치의 페이지에 적용한 사용자 정의는 해당 장치에 대해서만 유지됩니다.

08단계: 페이지 게시 및 미리보기
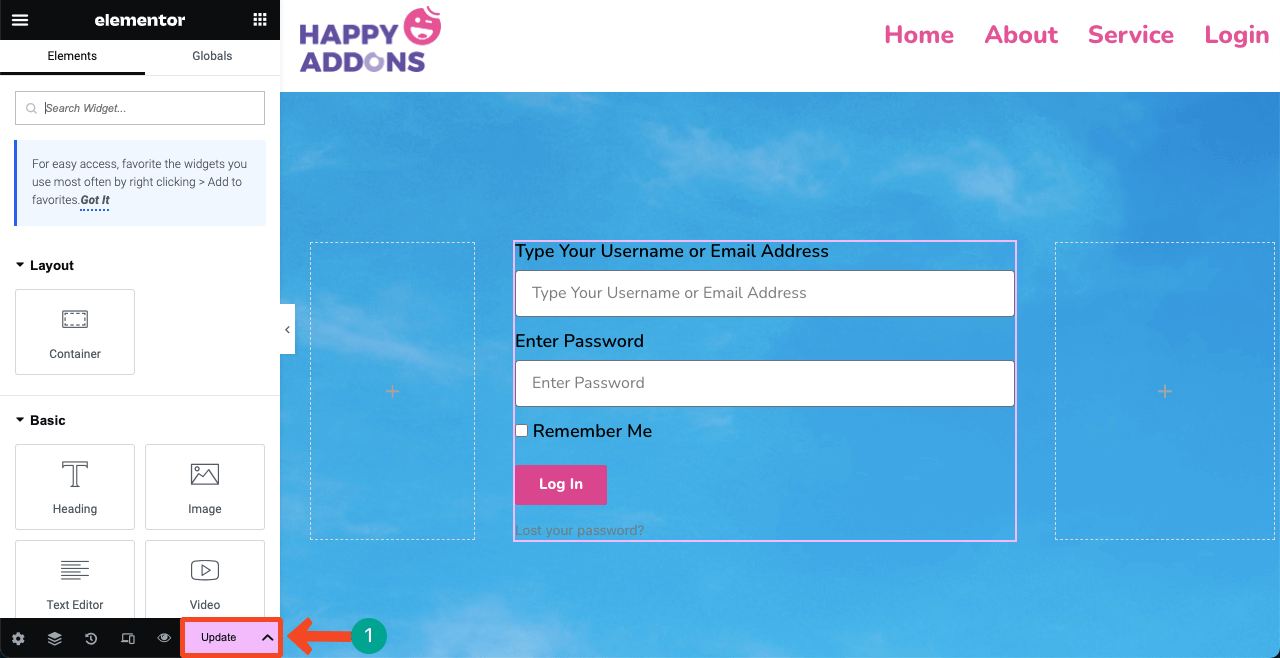
귀하의 디자인이 준비되기를 바랍니다. Elementor 패널 하단에 있는 PUBLISH/UPDATE 버튼을 누르세요. 디자인이 살아납니다.

# 로그인 페이지 미리보기
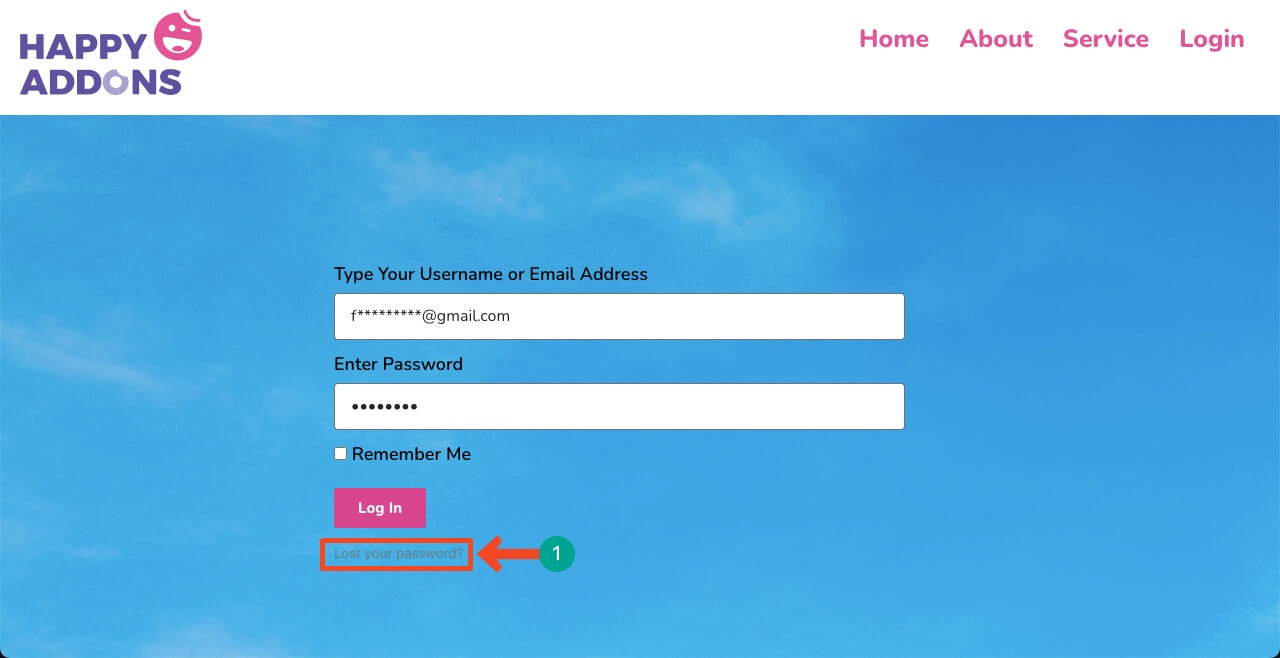
우리 쪽에서는 페이지가 제대로 작동하는 것을 볼 수 있습니다. 유효한 사용자 이름/이메일 주소 및 비밀번호를 사용하여 웹사이트에 로그인해 보세요.

# 문제
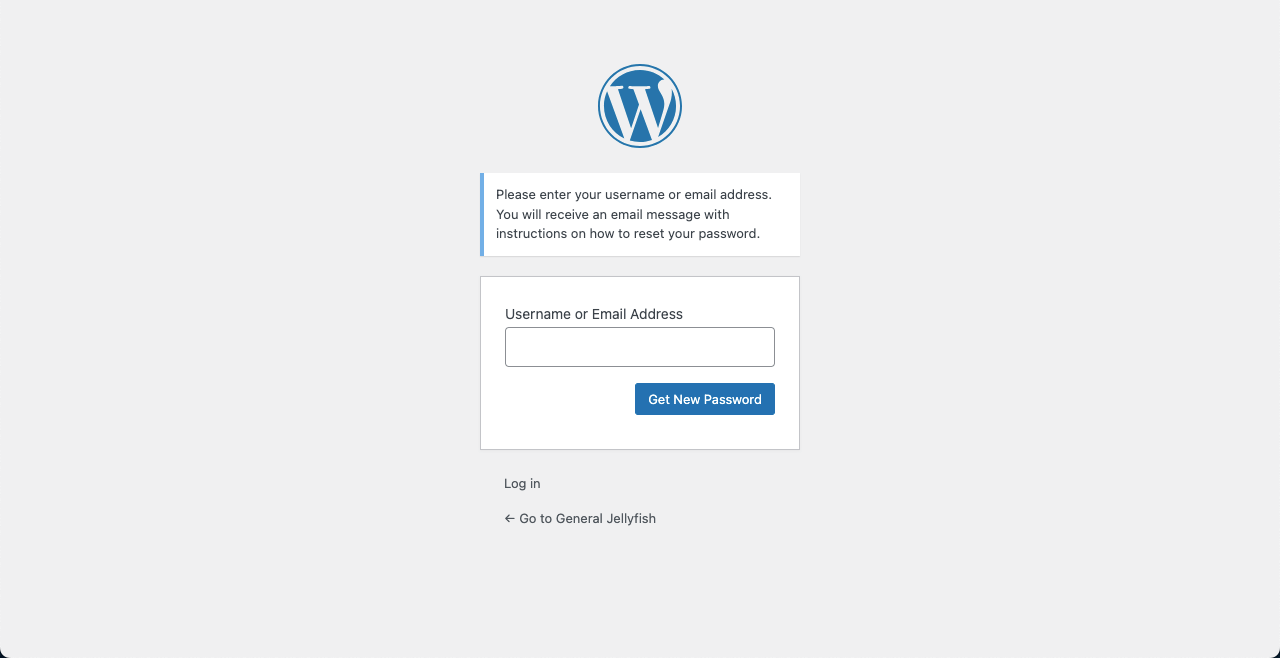
하지만 이 페이지에서 문제가 발생할 수 있습니다. 실수로 잘못된 비밀번호를 입력한 경우 기본 WordPress 로그인 페이지로 이동됩니다. 비밀번호 복구를 위한 기본 페이지에 이메일 주소를 입력하라는 메시지가 표시됩니다. 당신은 그것에 혐오감을 느낄 수도 있습니다.
그러나 이 문제에도 해결책이 있습니다. 잘못된 비밀번호를 몇 번이나 입력하더라도 사용자 정의된 페이지에는 그대로 유지됩니다. 문제를 해결하려면 플러그인을 설치해야 합니다.

보너스 포인트: WordPress에서 사용자 정의 로그인 양식 문제를 해결하는 방법
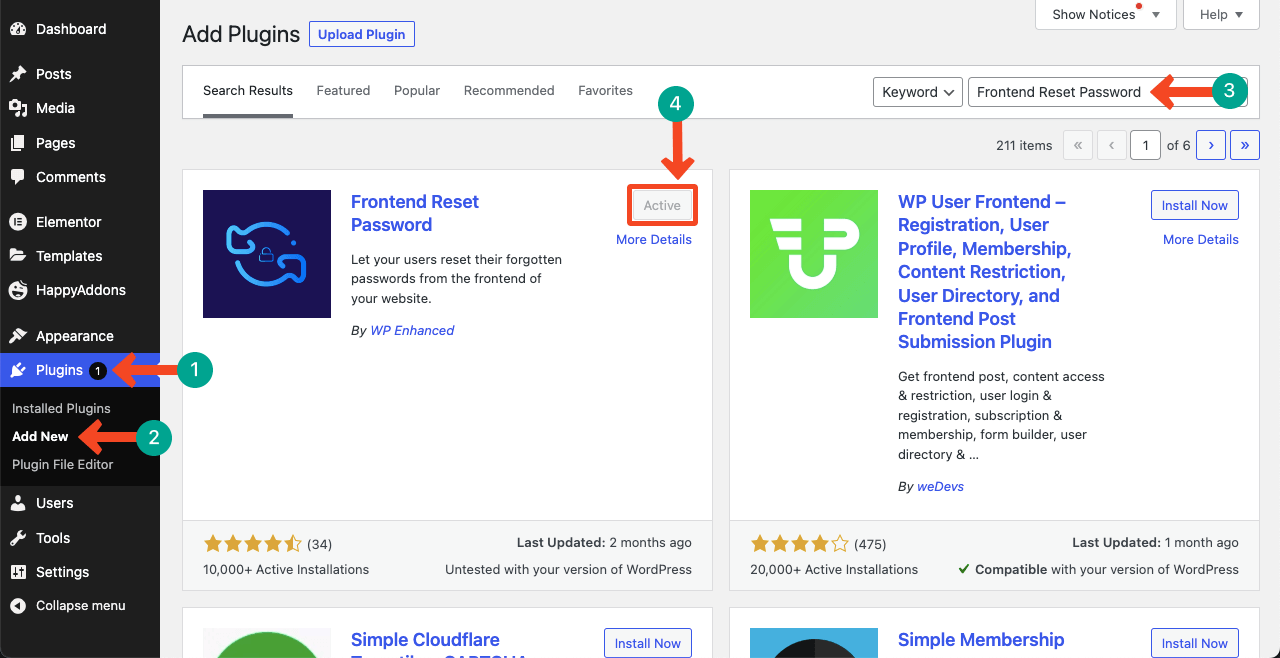
WordPress 대시보드로 이동합니다. 플러그인 > 새로 추가 로 이동합니다. 검색창에 프런트엔드 재설정 비밀번호를 입력하세요. 플러그인을 설치 하고 활성화하세요 .

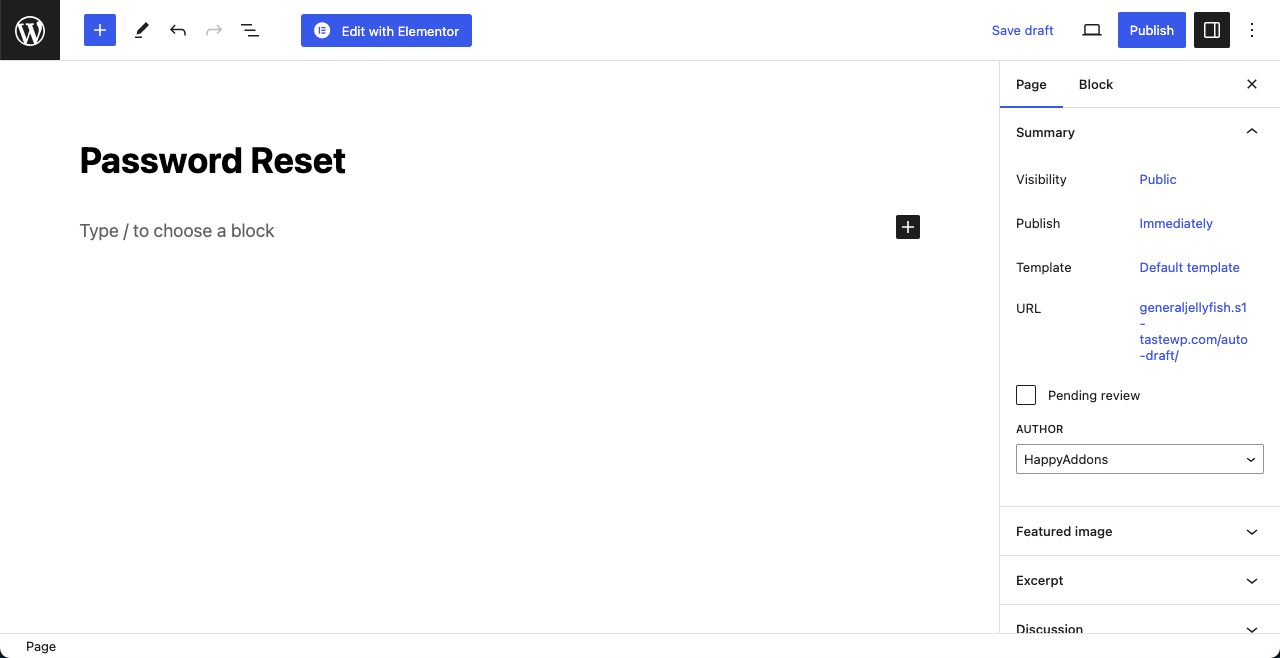
페이지 > 새로 추가 로 이동합니다. 새 페이지를 만듭니다. 페이지 이름으로 비밀번호 재설정을 설정했습니다. 게시하세요 . 페이지에 콘텐츠를 추가할 필요가 없습니다.

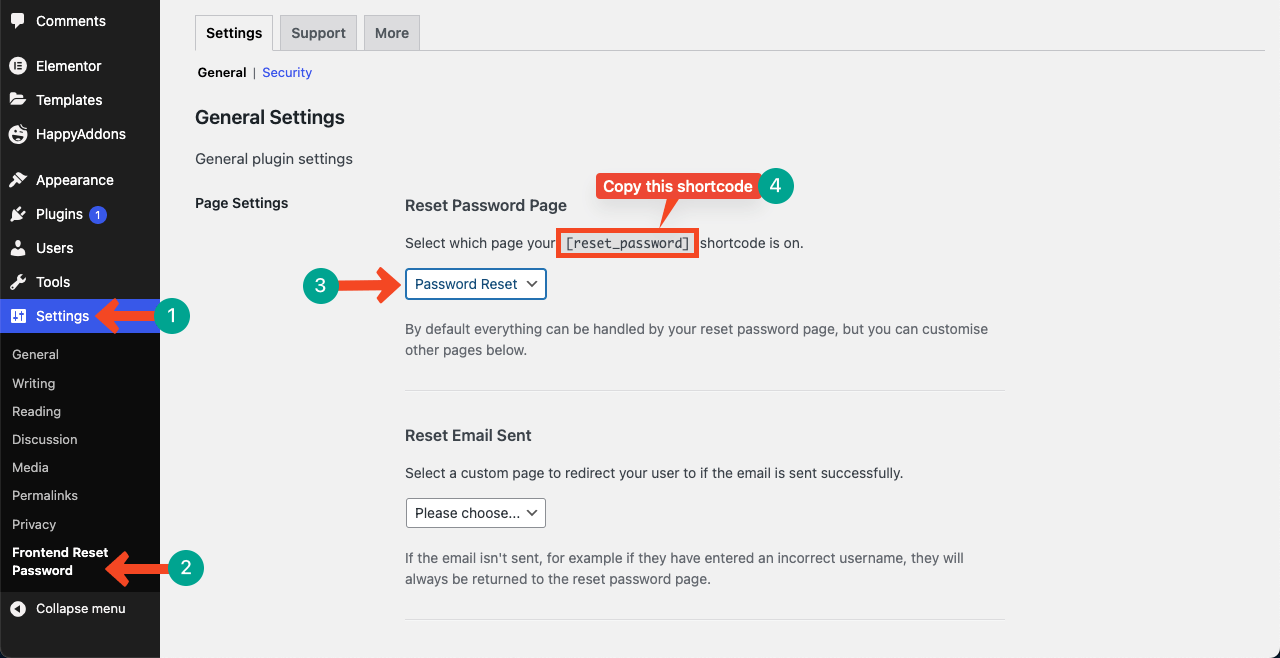
이제 설정 > 프런트엔드 비밀번호 재설정 > 설정 으로 이동하세요. 이미지에 표시된 단축 코드 [reset_password]를 복사하세요.
그런 다음 아래 이미지에 표시된 드롭다운 목록을 누르고 비밀번호 재설정을 선택하세요. 이 옵션은 얼마 전 비밀번호 재설정 페이지를 만든 후에 목록에 추가되었습니다.
페이지 끝으로 내려와 변경 사항 저장 버튼을 누르세요. 변경 사항을 저장하지 않으면 업데이트된 구성이 작동하지 않습니다.

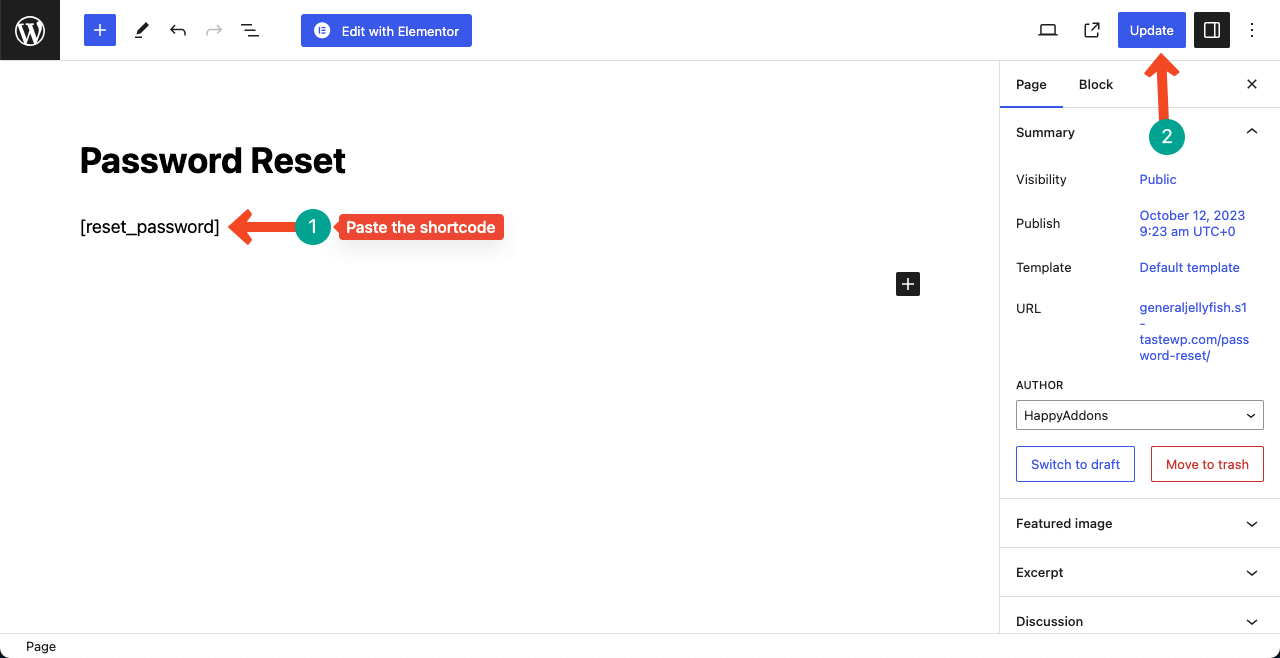
비밀번호 재설정 페이지에 단축 코드를 붙여넣고 마지막에 업데이트하세요 . 이제 다시 로그인 페이지로 이동하여 비밀번호 분실/분실 옵션을 누르세요. 페이지가 동일하게 유지되기를 바랍니다.

Elementor를 사용하여 WordPress에서 로그인 페이지를 만드는 방법에 대한 FAQ
비록 긴 튜토리얼 포스팅이었지만, 지루함을 느끼지 않으셨기를 바랍니다. 사실 제한된 단어로 포괄적인 주제를 다루기는 어렵습니다. 하지만 아직 초보라면 온라인에서 가장 자주 발견되는 질문에 대한 답변이 포함된 FAQ 섹션을 참조하세요.
로그인 페이지에 애니메이션 이미지를 추가할 수 있나요?
예, 기본 이미지 위젯을 사용하여 로그인 페이지에 이미지를 추가할 수 있습니다. 또한 Elementor의 Shortcode 및 Lottie 위젯을 사용하여 Lottie 애니메이션을 추가할 수 있습니다. Elementor에 Lottie 애니메이션을 추가하는 방법은 다음과 같습니다.
로그인 페이지에 사용자 정의 메시지나 지침을 추가할 수 있나요?
예, 텍스트 위젯을 사용하거나 도구 설명 기능을 활성화하여 로그인 페이지에 사용자 정의 메시지나 지침을 추가할 수 있습니다.
Elementor를 사용하여 문의 양식을 만들 수 있나요?
예, Elementor에는 현재 웹사이트에 다양한 유형의 양식을 생성할 수 있는 양식 위젯이 있습니다. Elementor Form을 weMail 이메일 마케팅 솔루션과 통합하는 방법은 다음과 같습니다.
결론
온라인에서 무결성과 신뢰성을 유지하려면 안전하고 멋진 로그인 페이지를 만드는 것이 중요합니다. 전문 개발자이고 고객을 위한 웹사이트를 개발하는 경우 이러한 사용자 정의 로그인 페이지를 만드는 것은 고객의 마음속에 매력을 만드는 데 도움이 될 수 있습니다.
이 튜토리얼을 시청한 후 Elementor로 사용자 정의 로그인 페이지를 만드는 것이 어려운 작업이 아니라는 점을 깨닫기를 바랍니다. 이 기사가 도움이 된다면 더욱 기쁠 것입니다. Elementor 및 WordPress에 관한 질문이 있는 경우를 포함하여 아래에 리뷰를 남겨주세요.
