Beaver Builder와 Hestia를 사용하여 페이지 정보 머티리얼 디자인을 만드는 방법
게시 됨: 2018-05-03Beaver Builder 제품 25% 할인! 서둘러 판매가 종료됩니다... 더 많은 것을 기대해 보세요!


정보 페이지를 적절하게 디자인하면 온라인 비즈니스의 전반적인 이미지에 많은 영향을 미칠 수 있습니다.
하지만 문제가 있습니다…
현실을 직시하자면, WordPress가 제공하는 표준기본페이지 모양은 당신이 목표로 하는 것이충격이라면 잘리지 않을 것입니다. 기본적으로 얻을 수 있는 것은 페이지 본문에 하나의 기본 콘텐츠 블록이 있는 고전적인 페이지 레이아웃입니다(사용 중인 테마와는 관계 없음).
우리는 더 잘할 수 있어요! 그리고 여러분이 예상한 대로 우리는 다음을 사용하여 이를 수행할 것입니다.
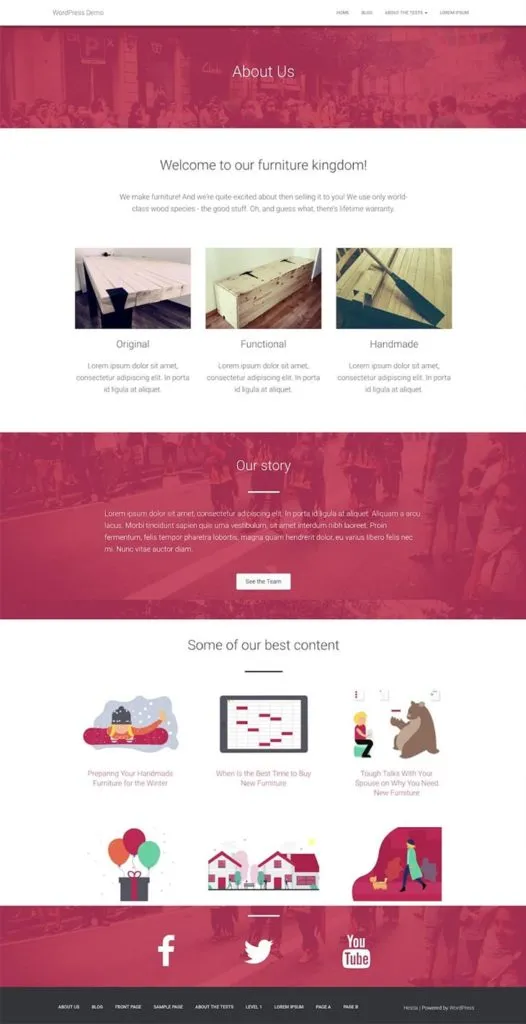
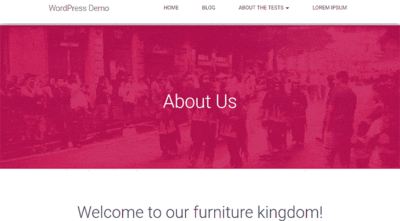
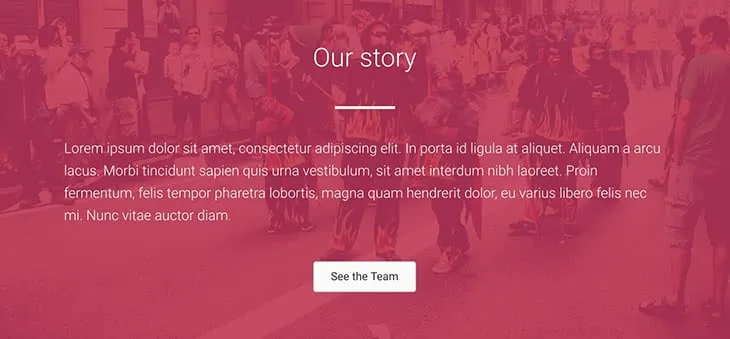
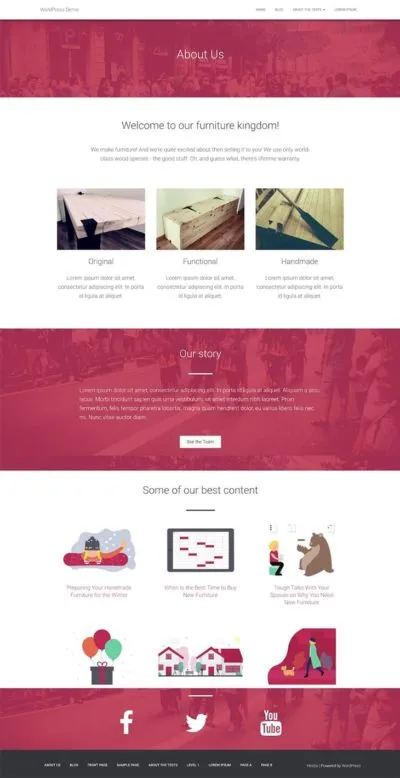
이 가이드에서는훌륭한 머티리얼 디자인 정보 페이지를 만드는 방법을단계별로 보여 드리겠습니다. 우리가 원하는 최종 효과는 다음과 같습니다.

이와 같은 페이지를 만드는 것은 처음에 보이는 것보다 훨씬 간단합니다. 단계별 방법은 다음과 같습니다.
정보 페이지를 구축할 때 몇 가지 주요 목표를 달성하는 것을 목표로 해야 합니다.
모든 것이 제자리에 들어가는 방법은 다음과 같습니다.
아직 사용하지 않으셨다면 여기를 클릭하여 Beaver Builder를 사용해 보세요. 여기에서 무료 버전을 사용할 수도 있지만 이렇게 하면 정보 페이지에 배치할 수 있는 콘텐츠 블록 유형이 제한됩니다.
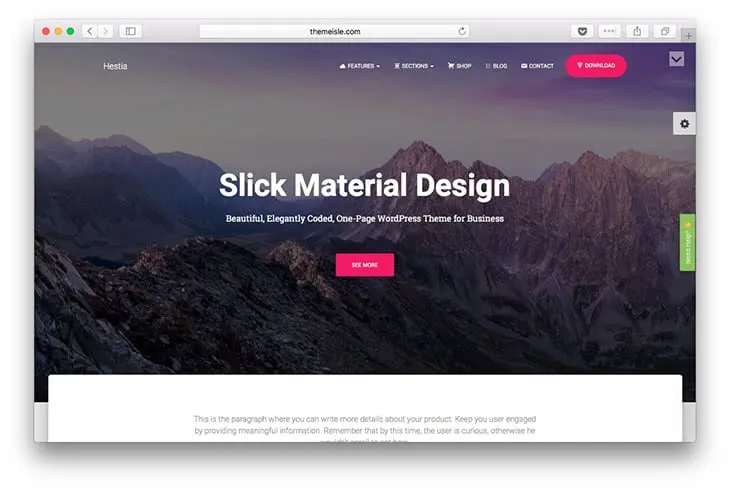
Hestia는 무료 테마이며 여기에서 다운로드할 수 있습니다(또는 WordPress 대시보드를 통해 직접 찾을 수 있습니다).
그렇다면 왜 헤스티아일까요? 전체 공개, 저는 테마를 만든 회사에서 일합니다. 이것이 바로 Hestia가 Beaver Builder와 매우 훌륭하게 통합된다는 사실(실제로는 페이지 빌더를 염두에 두고 만들어졌음)과 Beaver Themer가 공식적으로 지원하는 몇 안 되는 테마 중 하나라는 것을 아는 이유이기도 합니다.

메모.앞서 언급했듯이 이 방법은 Hestia에만 적용되는 것이 아니며 다른 테마의 90%,적어도 고품질 테마에서도 작동합니다(윙크!).
Beaver Builder(프로 또는 무료)와 Hestia를 사이트에 설치하면 실제 페이지 생성을 시작할 수 있습니다.
한동안 WordPress를 사용해 왔다면 초기 단계는 놀랄 일이 아닙니다.
정상적으로 새 페이지를 만드는 것부터 시작하세요.
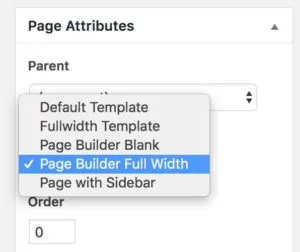
Beaver-Builder에 최적화된 전체 경험을 얻으려면 페이지 템플릿을 "페이지 빌더 전체 너비"로 전환하세요. 초안을 저장합니다.

이렇게 하면 테마의 기본 스타일이 대부분 제거되고 머리글과 바닥글만 남습니다.
이제 Beaver Builder를 시작할 차례입니다.

첫째, 페이지 상단 어딘가에 "회사 소개"를 넣는 것이 좋습니다.
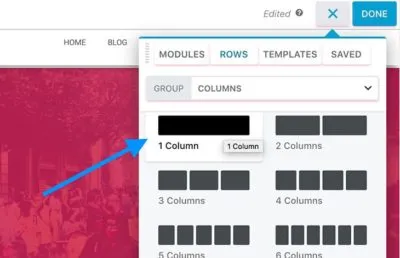
새로운 1열 행을 만들어 보겠습니다.

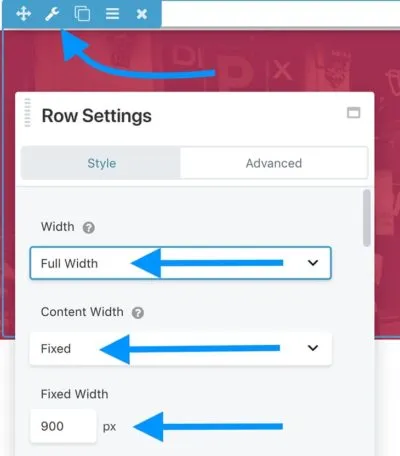
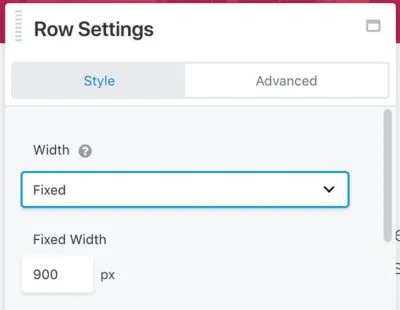
멋지게 보이도록 고정 콘텐츠 너비가포함된전체 너비로 설정해 보겠습니다. 다음과 같습니다:

또한 배경에 보기 좋은 이미지를 배치해 보겠습니다.

좀 더 균일하게 보이도록배경 오버레이를추가해 보겠습니다. 색상은 귀하와 귀하 브랜드의 공식 색상에 달려 있습니다.

일반적으로불투명도를80%-90%로 설정하는 것이 가장 좋습니다.
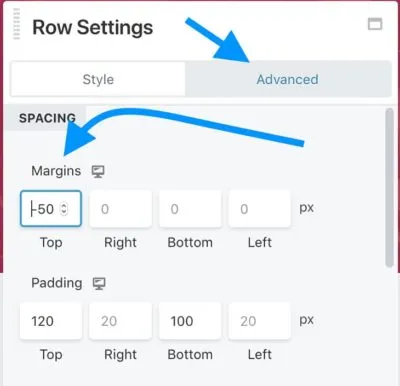
이 행에 대한 마지막 사항입니다. 탭을 Style에서Advanced로 전환하고위쪽 여백을조정해 보겠습니다. Hestia 테마의 경우 새 블록이 상단 메뉴 표시줄부터 끝까지 확장되도록 하려면상단 여백을약-50px로 설정해야 합니다. 행을 조금 더 크게 만들려면상단및하단패딩 값을 설정할 수도 있습니다.

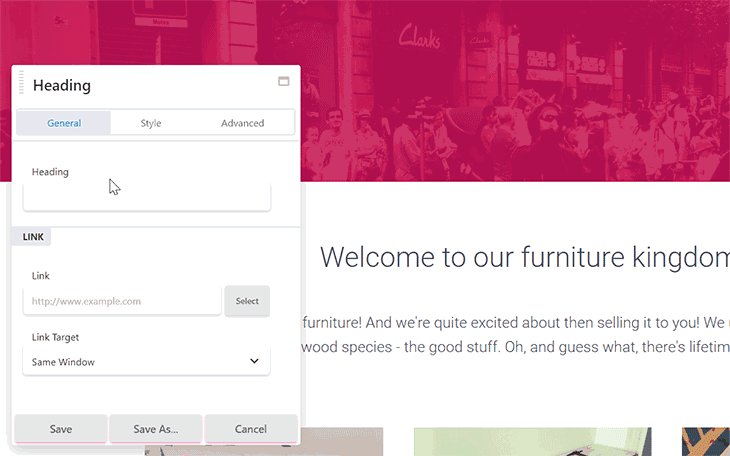
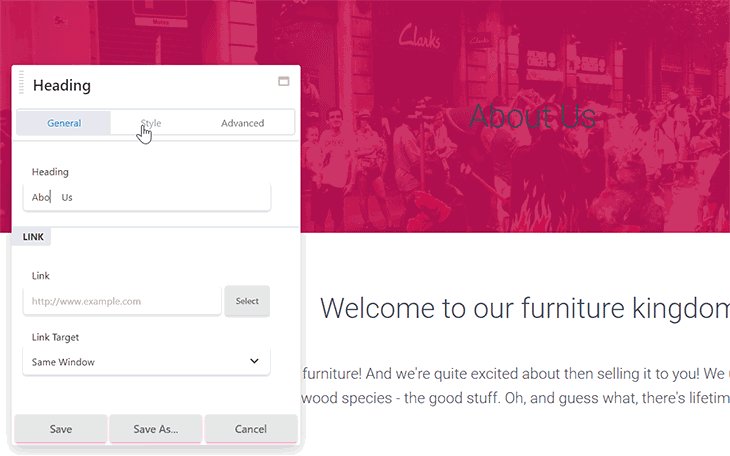
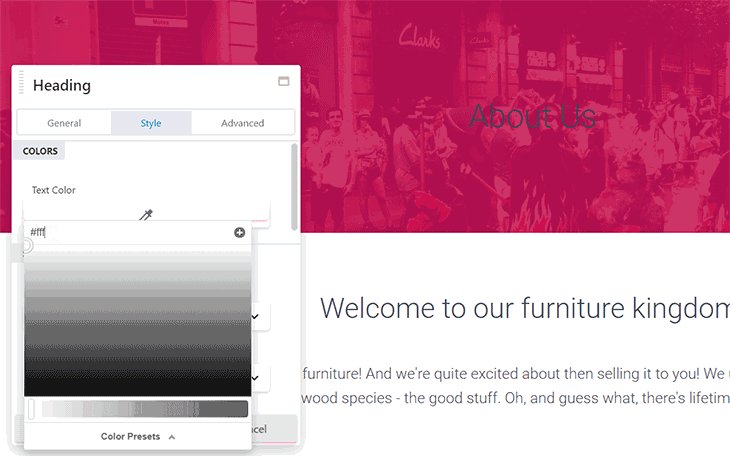
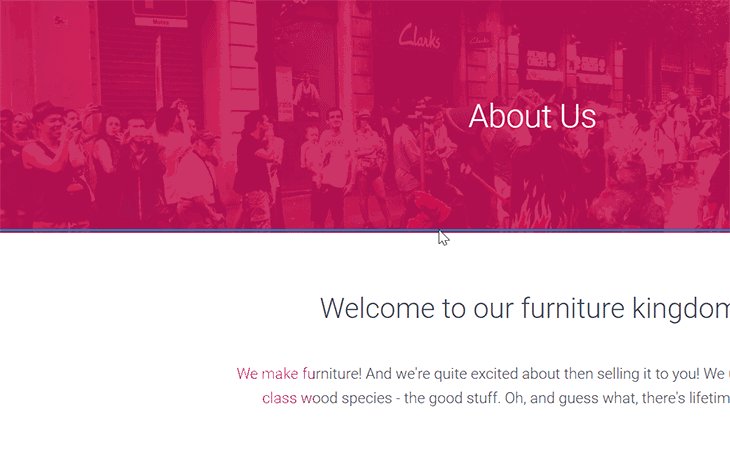
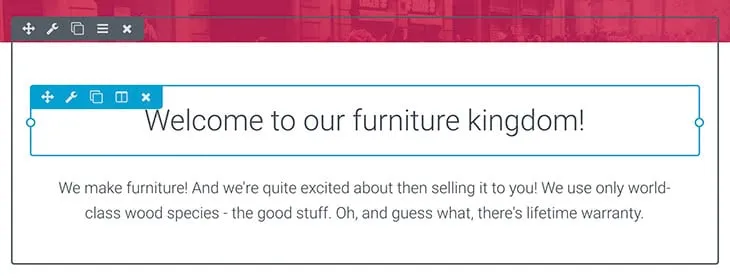
다음으로 행에 실제제목블록을 추가해 보겠습니다. 여기에 "회사 소개"를 입력할 수 있습니다. 또한 가시성을 높이기 위해 텍스트 색상을 흰색으로 설정하겠습니다.

기본 페이지 제목이 완료되었으면 환영 블록을 추가해 보겠습니다.
이를 위해 또 다른1열 행을포함하겠습니다. 이번에는 너비를고정으로 설정하겠습니다.

해당 행 안에 두 개의 모듈을 추가해 보겠습니다.
Hestia와 Beaver Builder 통합의 가장 큰 장점은 해당 모듈을 멋지게 보이도록 하기 위해 해당 모듈의 설정을 조정할 필요가 없다는 것입니다. 필요한 것은 사본을 추가하는 것뿐입니다. 내가 여기서 했던 것처럼:

이제 귀하의 비즈니스가 무엇인지 사람들에게 알릴 시간입니다. 여기에는 일반적으로 귀하의 제품, 서비스를 소개하거나 사람들에게 일반적으로 귀하와 거래해야 하는 이유를 알려주는 것이 포함됩니다.
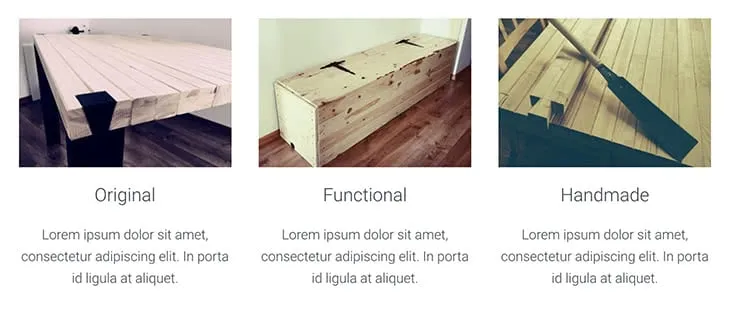
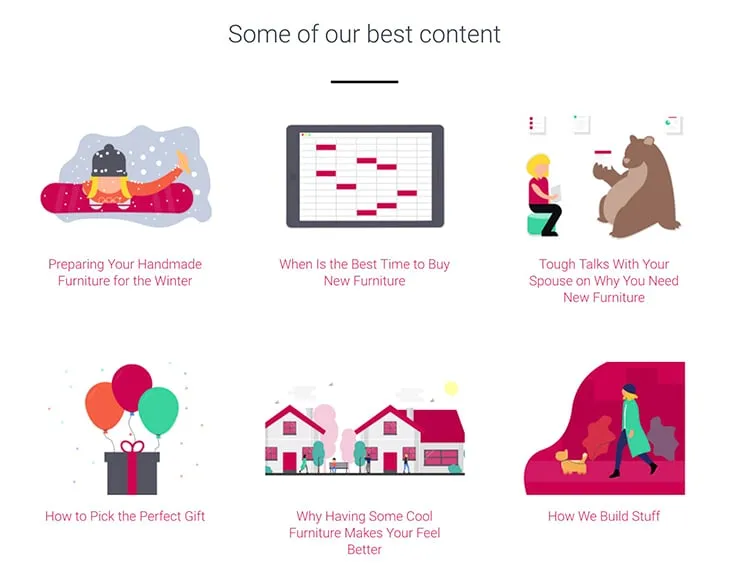
이를 수행하는 인기 있는 방법은 세 개의 시각적 콘텐츠 블록을 나란히 배치하는 것입니다. 다음과 같은 것 :

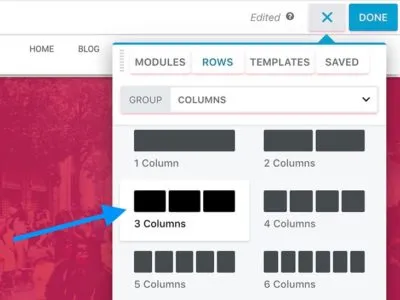
이 효과를 얻으려면 새 행을 추가하는 것부터 시작하겠습니다. 이번에는3열행입니다.

모든 내용을 더 읽기 쉽게 만들려면 전체 행의 너비를 늘리는 것도 좋은 생각입니다. 제 경우에는 고정폭1100px이 딱 맞는 것 같습니다.
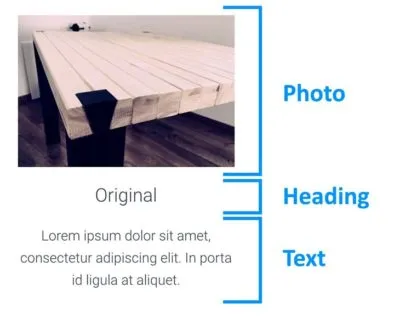
이제 개별 열 채우기를 시작해 보겠습니다. 내가 사용한 정확한 모듈은 다음과 같습니다.

각 모듈의 설정은 거의 기본값입니다. 멋지게 보이도록 많은 조정이 필요하지 않습니다. 물론 해당 블록에 넣을 정확한 이미지와 사본은 귀하에게 달려 있습니다.
이것이 첫 번째 열입니다. 나머지 두 개를 만드는 가장 쉬운 방법은 실제로 각 모듈을 복제하고 제자리에 끌어다 놓는 것입니다. 다음과 같습니다:

우리가 만들고 있는 정보 페이지이므로 페이지에 별도의 섹션을 할당하여 비즈니스가 어떻게 시작되었는지, 팀의 구성원은 누구인지 등에 대한 이야기를 전하는 것이 좋습니다.
전체 페이지의 디자인을 일관되게 유지하기 위해 페이지의 기본 제목이 있는 첫 번째 행을 재사용할 수 있습니다.
페이지 상단으로 스크롤하고 첫 번째 행을 복제하기만 하면 됩니다. 그런 다음 필요한 곳으로 바로 드래그하세요. 다음과 같습니다:

이제 제목을 편집하고 "정보"에서 "우리 이야기"와 같은 제목이나 다른 의미가 있는 제목으로 변경할 수 있습니다.
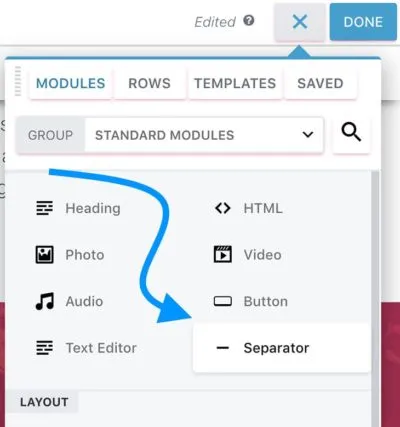
좀 더 멋을 더하기 위해 제목 바로 아래에 구분 기호를두는 것도 좋아합니다.


내가 변경하는 유일한 설정은 다음과 같습니다.
이는 위에서 볼 수 있는 효과를 제공합니다.
내 스토리 섹션을 구성하는 마지막 두 모듈은 간단한텍스트 편집기(실제 스토리용, 텍스트 색상이 흰색으로 변경됨)와버튼(행동 유도용)입니다.
전체 블록은 다음과 같습니다.

정보 페이지는 귀하의 주요 콘텐츠를 홍보하기에 좋은 장소입니다. 결국 방문자가 클릭하여 귀하의 정보 페이지를 보기로 결정했기 때문에 그들은 사이트 뒤에 누가 있는지에 대해 높은 참여도와 관심을 갖고 있음이 입증되었습니다. 따라서 그들은 아마도 귀하의 콘텐츠, 특히 최고의 콘텐츠를 보는 데 관심을 가질 것입니다!
이를 보여주기 위해 몇 가지 멋진 Beaver Builder 트릭을 사용할 수 있습니다.
먼저 새 브라우저 탭에서 기본 WordPress 대시보드를 다시 열고 게시물로 이동합니다. 게시물에 대한 새 카테고리를 만들고 이름을'추천'또는'최고'로 지정하세요. 게시된 게시물을 살펴보고 최고라고 생각되는 게시물 3~6개를 선택하세요. 새 카테고리에 추가하세요.
비버 빌더로 돌아갑니다. 새로운1열 행을만듭니다. 먼저 거기에 새제목과구분 기호를추가하면 됩니다.

제목은기본 설정이고구분 기호는높이4px ,사용자 정의 너비10% 로 다시 설정됩니다. 이번에는 구분 기호의 색상을 검정색(#000000)으로 설정했습니다.
이제 가장 중요한 부분은 Posts라는 모듈을 통해 추가할 실제 게시물입니다.
이 모듈은 정말 영리합니다. 게시물의 레이아웃을 선택하고, 게시물의 추천 이미지를 표시할지 여부를 결정하고, 표시할 게시물 수를 설정하고, 실제 게시물을 필터링하는 등의 작업을 수행할 수 있습니다.
내 페이지의 최종 효과는 다음과 같습니다.

내가 사용한 설정;레이아웃탭에서 시작:
스타일탭:
콘텐츠탭:
페이지매김탭:
위의 설정 중 많은 부분(특히 마지막페이지 매김탭)은 표시하고 싶은 게시물 수와 함께 사용할 매력적인 추천 이미지가 있는지 여부에 따라 결정됩니다.
마지막으로, 전체 페이지를 닫으려면 방문자가 소셜 미디어에서 귀하를 팔로우하도록 권장하십시오. 이를 실현하기 위해 1분 전에 작업했던 "스토리" 블록을 재사용해 보겠습니다.
먼저 전체 "스토리" 행을 복제하고 맨 아래까지 드래그합니다.
다음으로 제목 복사본을 소셜 미디어와 관련된 내용으로 변경하고 원본 텍스트 편집기및버튼모듈도 삭제합니다.
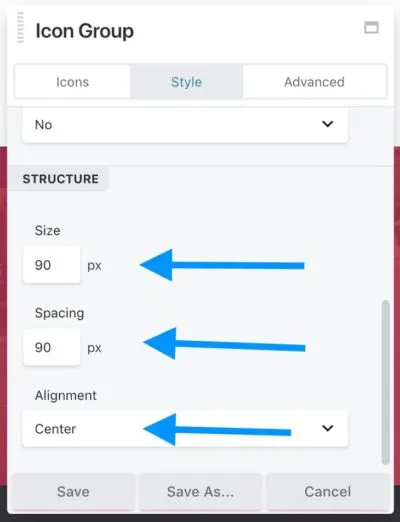
그 자리에 새 모듈인Icon Group을추가해 보겠습니다. 이것은 소수의 개별 소셜 미디어 아이콘을 보여주고 이를 귀하의 프로필에 연결할 수 있기 때문에 작업에 적합합니다.
전체 모듈의 설정부터 시작해 보겠습니다. 특히스타일탭으로 전환하여 다음을 설정해 보겠습니다.

대부분의 설정과 마찬가지로 이는 개인 취향에 따라 결정되지만 위의 값은 전체 블록의 좋은 명확성과 가독성을 보장하는 것 같습니다.
다시아이콘탭으로 전환해 보겠습니다. 여기에서 개별 아이콘을 추가할 수 있습니다.
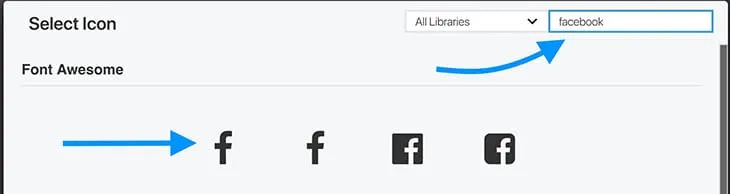
그렇게 하려면아이콘 편집을 클릭한 다음아이콘 선택을 클릭하세요. 여러분이 보게 될 것은 선택할 수 있는 수많은 아이콘이 포함된 멋진 검색 가능한 패널입니다. 가장 먼저 필요한 것은 Facebook아이콘입니다.

아이콘을 선택한 후에는Link매개변수가 귀하의 특정 소셜 미디어 프로필을 가리키도록 설정하는 것을 잊지 마세요.
마지막으로스타일탭으로 전환하여 아이콘의 다양한 색상 설정을 조정하여 모든 것이 잘 어울리도록 할 수 있습니다.
완료되면저장을 클릭하세요.
아이콘 추가를 클릭하고 프로세스를 반복하여 여기에 여러 아이콘을 추가할 수 있습니다. 결국Facebook,Twitter,YouTube의 세 가지 아이콘을 사용하게 되었습니다.
최종 효과는 다음과 같습니다.

이 시점에서 머티리얼 디자인 정보 페이지가 완료되었습니다!
여기에 다시 모든 영광이 있습니다.

또 다른 보너스는 해당 페이지를 다른 목적으로도 재사용할 수 있다는 것입니다. 약간만 수정하면 제품 랜딩 페이지나 홈페이지로 사용할 수 있습니다.
"정보" 페이지뿐만 아니라 초보 웹 개발자를 위한 일반적인 Beaver Builder 사용에 대한 훌륭한 글입니다. 나는 한동안 헤스티아를 사용해왔지만 통제력이 부족하다고 생각하여 제작자를 피했습니다. 이것은 매우 친절하게 설명합니다. 감사해요!
이 좋은 튜토리얼에 감사드립니다.
위에서 언급한 Beaver Builder 템플릿을 다운로드하고 싶었지만 기사의 두 링크 모두 404페이지로 연결됩니다.
바쁜 비버 여러분께 감사드립니다. 여러분은 계속해서 이 일을 쉽고 가치 있게 만들 것입니다.
나는 완전히 혼란스러워요.
거의 1년 전 저는 Headway 재난 이후 웹사이트를 마침내 고칠 수 있기를 바라면서 프로 버전을 구입했습니다.
바쁘기 때문에(그리고 알츠하이머병을 시작하기 시작하면서) 어디서부터 시작해야 할지 모르겠습니다.
YouTube에서 튜토리얼을 찾아봤는데 전혀 아무것도 없었습니다!
여기에 있는 이 게시물은 뭔가를 구입하고 설치하고 다른 것을 배워야 하는 최악의 악몽입니다! 왜????
나는 적어도 몇 가지 현재 튜토리얼을 기대했습니다. 내가 보는 것은 "Get Beaver Builder Now" 버튼이 눈에 띄게 배치되어 있다는 것뿐입니다. 200달러를 더 지불하는 것이 나에게 도움이 될 것이라고 생각하지 않습니다.
저는 Hestia와 Beaver Builder를 사용하고 있습니다. 새 페이지를 만들 때 페이지 제목(이 경우 About)이 포함된 Hestia 헤더가 꽤 커서 이동이나 변경이 불가능합니다. 색상은 변경할 수 있지만 크기나 글꼴 등은 변경할 수 없습니다. 표시되지 않거나 더 작게 만들려면 어떻게 해야 하나요? 페이지가 끔찍해 보여서 게시하지 않았습니다.
정보 페이지는 모든 종류의 블로그에서 중요한 역할을 합니다. 블로그가 나타내는 내용에 대한 블로그의 목적을 반영해야 합니다. 그런데 귀하의 페이지 빌더는 훌륭하고 내 친구 중 일부가 그것을 사용하고 있다는 것을 알고 있습니다.