전체 사이트 편집으로 WordPress에서 메뉴를 만드는 방법
게시 됨: 2022-09-22우리 블로그에서 55,000회 이상의 방문을 기록한 가장 인기 있는 게시물 중 하나는 2018년에 작성한 워드프레스의 메뉴 관리입니다. 그리고 워드프레스 전체 사이트 편집과 함께 우리에게 온 가장 급진적인 변화 중 하나는 메뉴 구축입니다. , 이제 메뉴를 만드는 방법에 대한 새 게시물을 만드는 것이 재미있을 것이라고 생각했습니다.
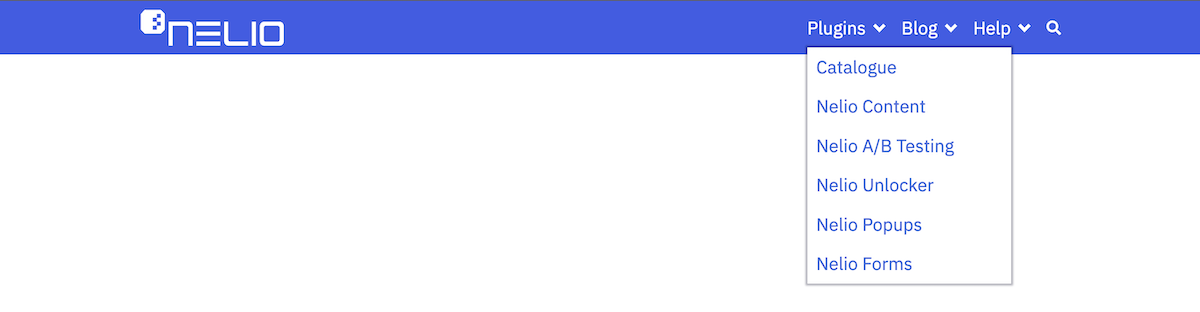
이를 위해 Nelio의 홈 페이지에 있는 메뉴를 만들 수 있는지 보겠습니다.

WordPress 6.0.2가 있는 로컬 사이트에 Twenty Twenty-Three 테마 버전 1.0과 이 테마에 필요한 Gutenberg 플러그인을 설치했습니다.
목차
- 템플릿 편집기
- 새 헤더 생성
- 기본 헤더 삭제
- 패턴을 사용하여 새 헤더 만들기
- 사이트 로고 편집
- 탐색 메뉴 편집
- 탐색 메뉴 속성
- 메뉴 콘텐츠 편집
- 검색 항목 추가
- 최신 설정 및 미리보기
- 추가 고려 사항
템플릿 편집기
사이트의 전체 사이트 편집 메뉴는 더 이상 별도로 취급되지 않습니다(위젯도 마찬가지). 즉, 모양 에 더 이상 메뉴 탭이 없습니다. 이제 테마 템플릿 편집에 메뉴가 내장되어 있습니다. 따라서 새 메뉴를 만들거나 편집하려면 테마 편집기로 이동해야 하며 이를 위해 세 가지 옵션이 있습니다.
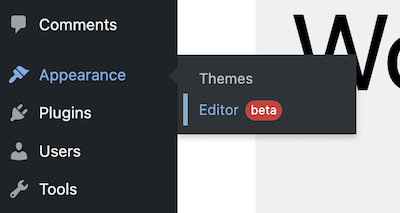
- 왼쪽 사이드바에 있는 모양 » 편집기 옵션을 클릭하고,
- 로그인한 상태에서 페이지를 볼 때 상단 메뉴에서 찾은 사이트 편집 을 클릭하거나
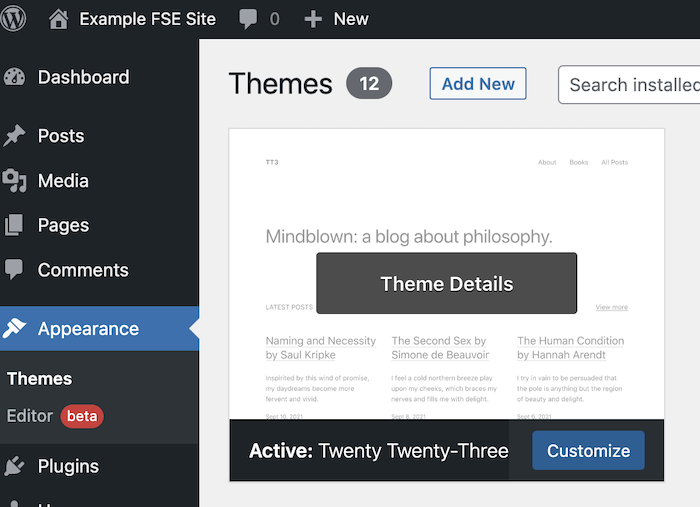
- 테마 페이지로 직접 이동하여 활성 테마의 사용자 정의 버튼을 클릭하십시오.



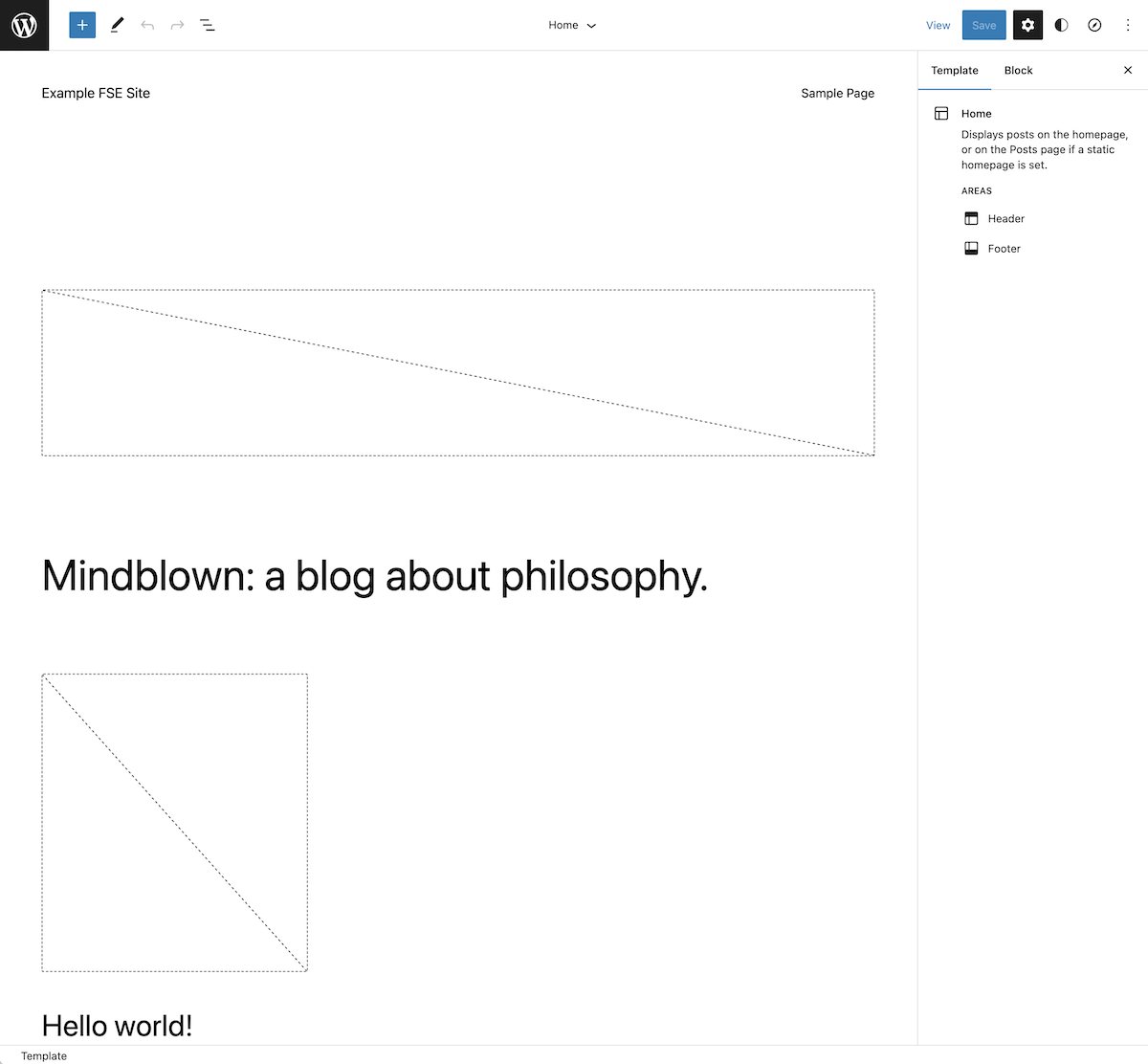
이렇게 하면 이미 알고 있는 블록 편집기와 매우 유사하지만 몇 가지 차이점이 있지만 아래에서 논의할 홈 페이지 테마 템플릿 편집기로 이동합니다. 따라서 테마 템플릿도 페이지 생성과 유사한 방식으로 블록에서 생성됩니다.

상단 메뉴에서 먼저 왼쪽에서 탐색을 토글하는 사이트 로고(기본적으로 WordPress 로고)를 찾을 수 있습니다. 클릭하면 사이트를 구성하는 템플릿과 템플릿 부분이 표시되고 대시보드 로 돌아갈 수 있으므로 페이지와 게시물 편집으로 돌아갈 수 있습니다.

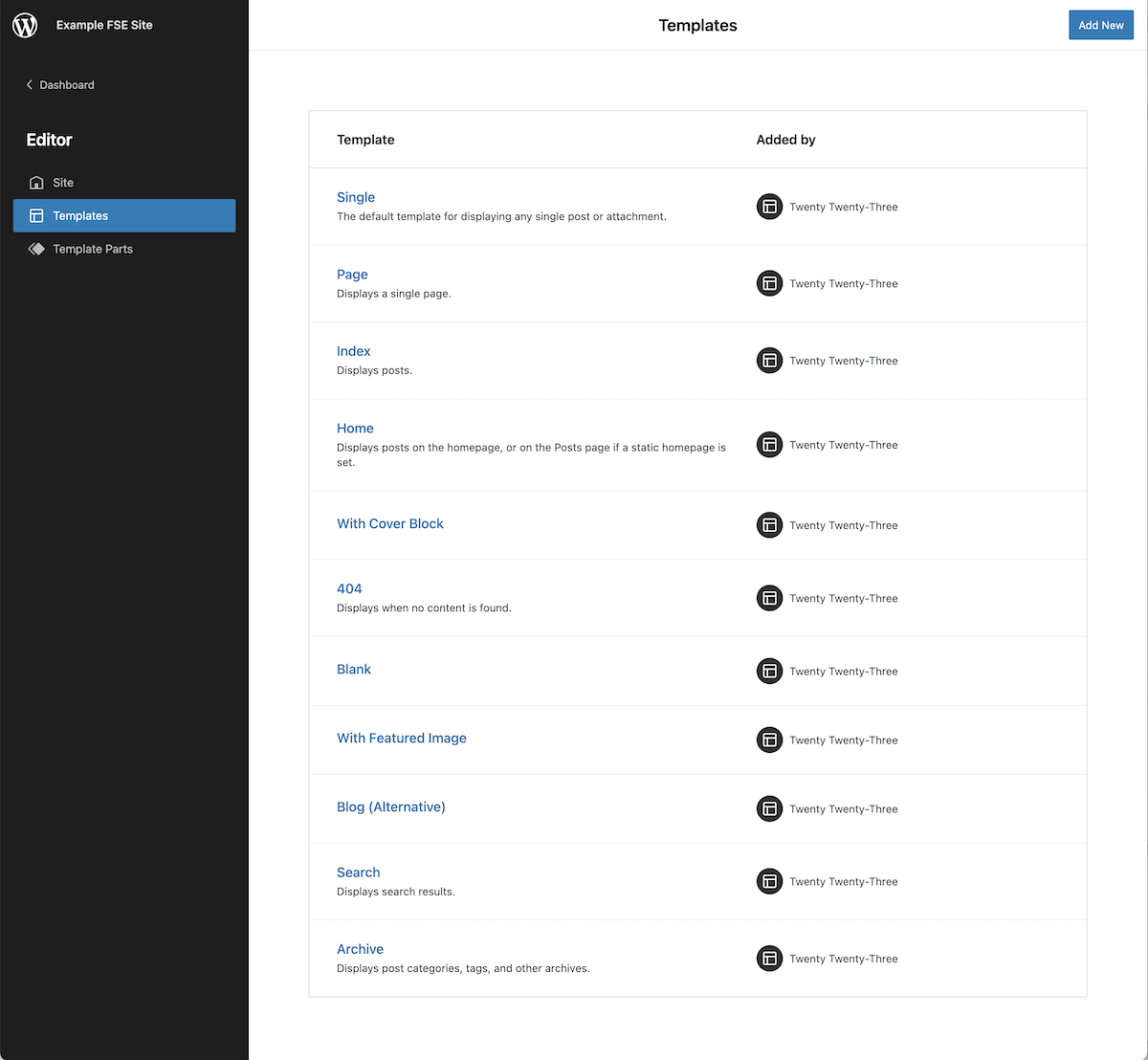
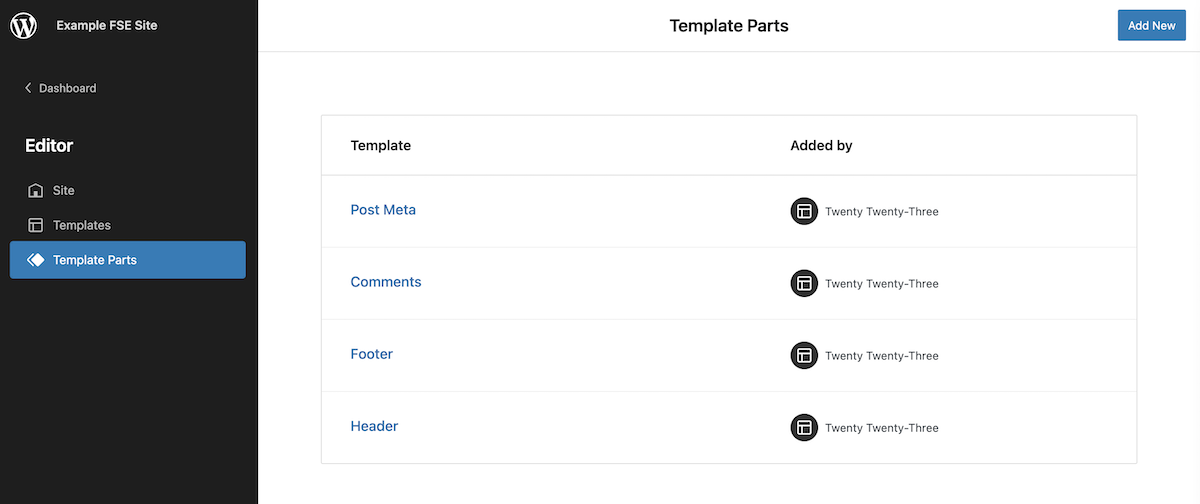
템플릿 탭에서는 테마에 포함된 모든 템플릿을 볼 수 있으며 템플릿 부분 탭에서는 머리글이나 바닥글과 같이 사이트 전체에서 일반적으로 사용되는 일부 템플릿의 일부인 블록의 하위 집합을 볼 수 있습니다.


로고 오른쪽에 있는 버튼과 옵션은 페이지 편집기에서 이미 알고 있는 것입니다. 블록 추가, 편집 또는 선택, 변경 취소 또는 다시 실행, 템플릿을 구성하는 블록 구조 보기.
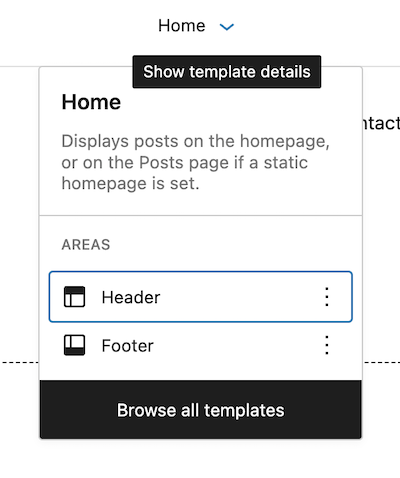
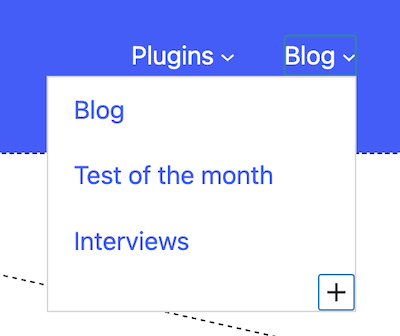
중간에는 편집 중인 템플릿의 이름과 해당 템플릿에 포함된 템플릿 부분을 보여주는 드롭다운이 있습니다(이 정보는 첫 번째 이미지에서 볼 수 있듯이 오른쪽 사이드바에서도 볼 수 있습니다). 다른 템플릿을 편집하려는 경우에 대비하여 이전에 이미 본 템플릿 목록으로 이동할 수도 있습니다.

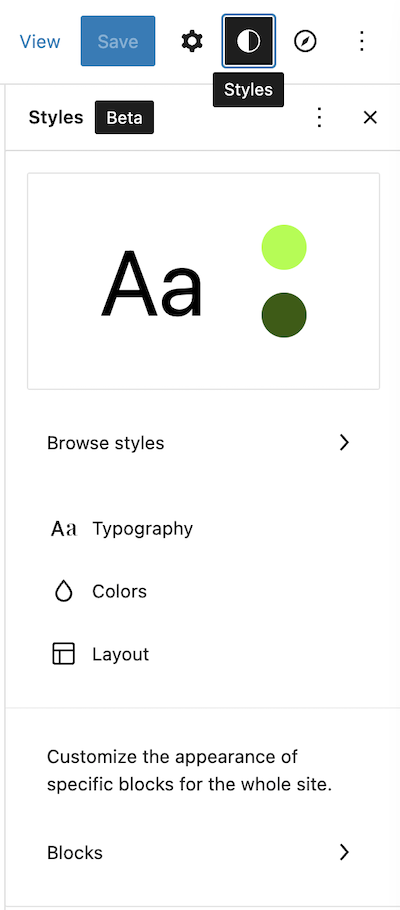
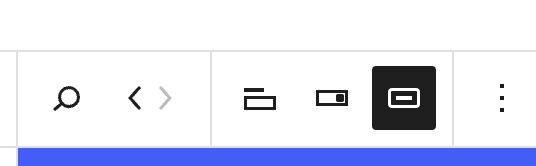
마지막으로 메뉴의 오른쪽에는 구성을 볼 수 있는 버튼과 블록 편집기에 이미 있는 표시 옵션 외에 두 개의 버튼이 더 나타납니다. 첫 번째는 전체 사이트에 대한 특정 블록의 스타일을 사용자 정의하는 버튼입니다. 따라서 여기에서 블록의 스타일을 전역적으로 정의할 수 있으며 각 페이지에서 개별적으로 원하는 대로 변경할 수도 있습니다. 그런 다음 편집 중인 템플릿의 탐색 메뉴 탭을 표시하는 버튼이 있습니다. 이 경우 Twenty Twenty-Three 테마의 기본 홈 템플릿에는 탐색 메뉴 링크가 포함되어 있지 않습니다.


새 헤더 생성
이제 모든 것이 어떻게 구성되었는지에 대한 일반적인 아이디어를 얻었으므로 새 메뉴를 만드는 방법을 살펴보겠습니다. 이미 언급했듯이 Twenty Twenty-Three 테마는 매우 미니멀한 헤더와 함께 제공됩니다.
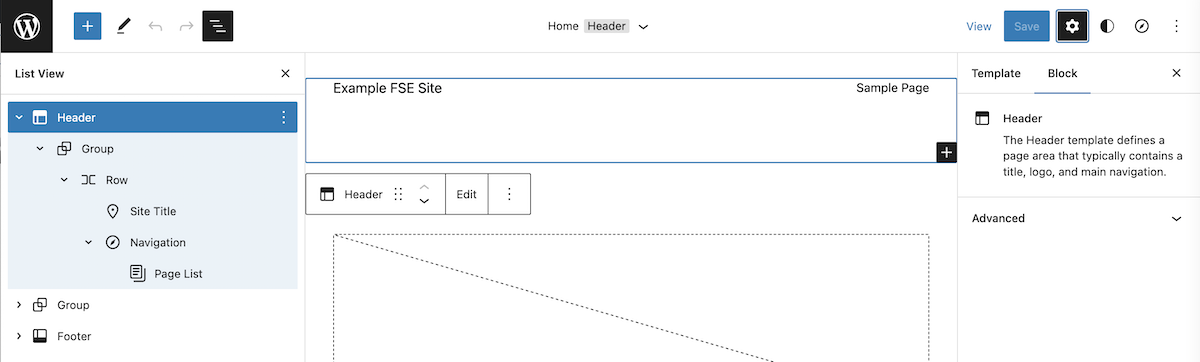
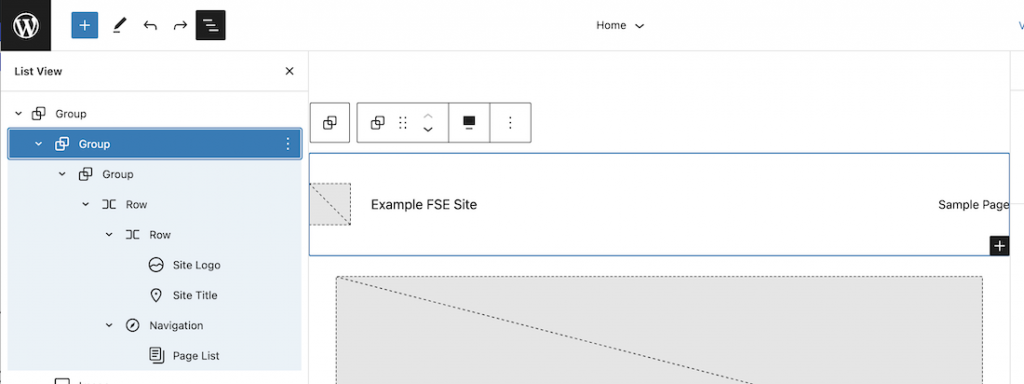
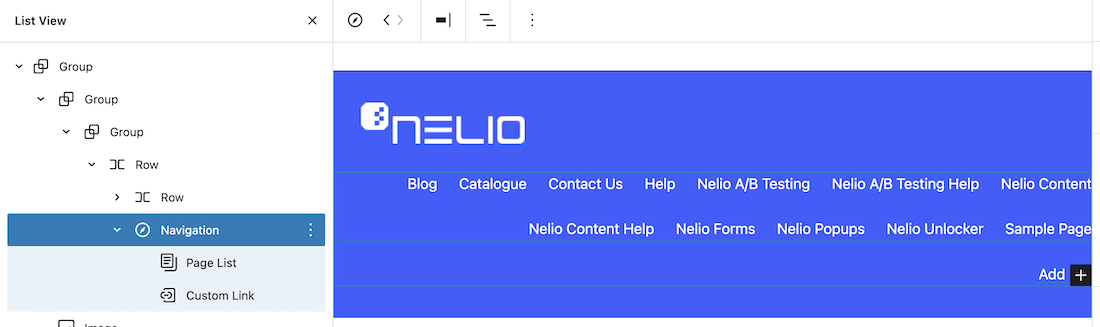
목록 보기 를 클릭하면 3가지 요소(머리글, 그룹 및 바닥글)로 구성되어 있으며 그 중 2개(머리글 및 바닥글)는 템플릿 부분입니다.

기본 헤더 삭제
템플릿 부분이므로 이 헤더 의 내용을 직접 편집하면 변경 사항이 이를 사용하는 모든 템플릿에 적용됩니다.
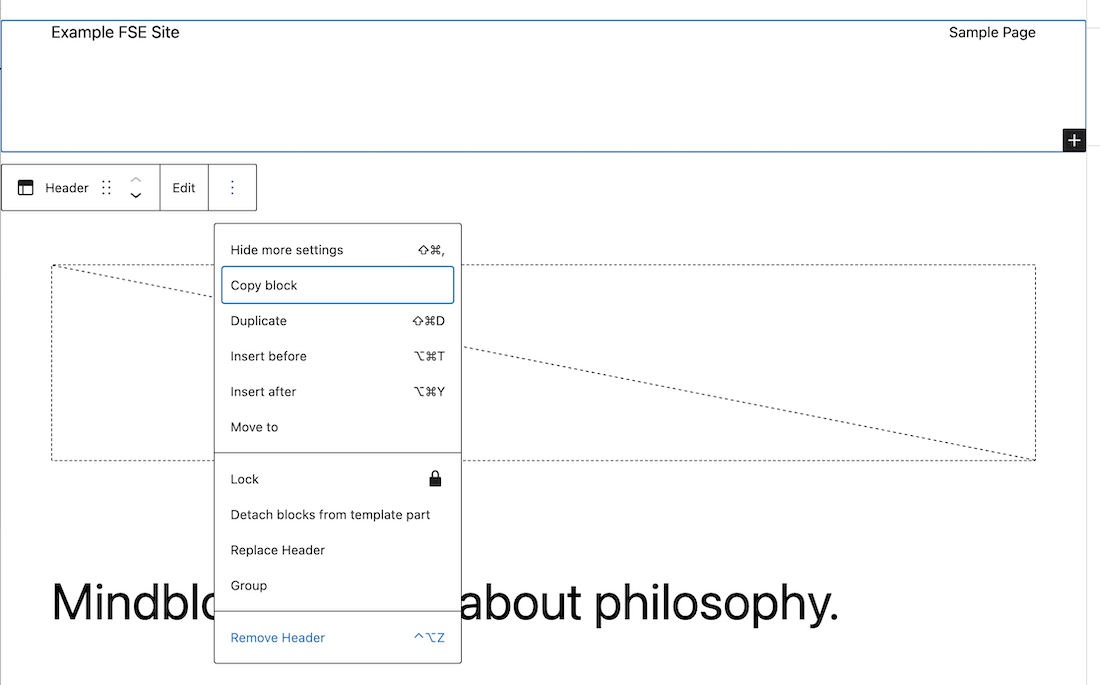
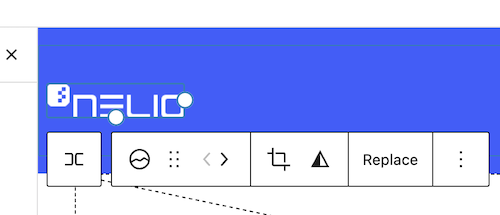
이 메뉴를 메인 페이지에서만 사용할 수 있기를 원하기 때문에 템플릿에서 먼저 삭제합니다. 헤더 블록을 선택하고 편집 블록의 오른쪽 사이트에 있는 세 개의 작은 점을 클릭한 다음 헤더 제거 옵션을 선택하기만 하면 됩니다.

패턴을 사용하여 새 헤더 만들기
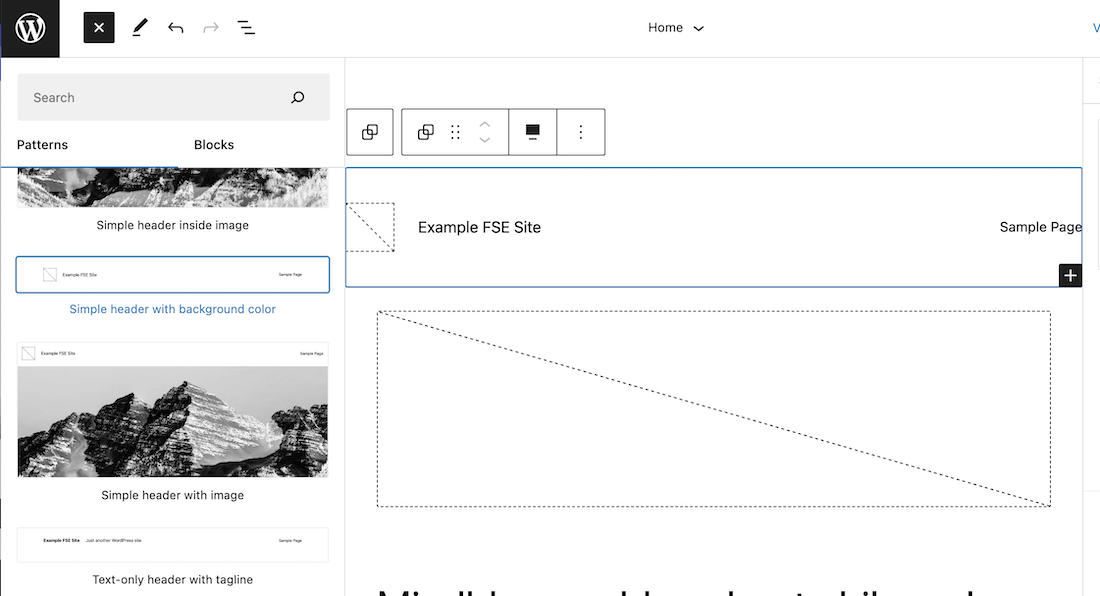
다음으로, 페이지에 블록을 추가할 때와 마찬가지로 + 버튼을 클릭하여 블록을 추가하면 선택할 수 있는 블록과 패턴 세트가 나타납니다. 이 예에서는 사용 가능한 헤더 패턴 중에서 "배경색이 있는 단순 헤더" 패턴을 선택했습니다.


패턴이 복사되면 패턴을 구성하는 블록 목록을 볼 수 있습니다. 다른 그룹을 포함하는 그룹과 이 그룹에는 사이트의 로고와 제목이 있는 행이 포함된 행과 다음이 포함된 탐색 블록이 포함됩니다. 내 사이트에 있는 페이지 목록.

사이트 로고 편집
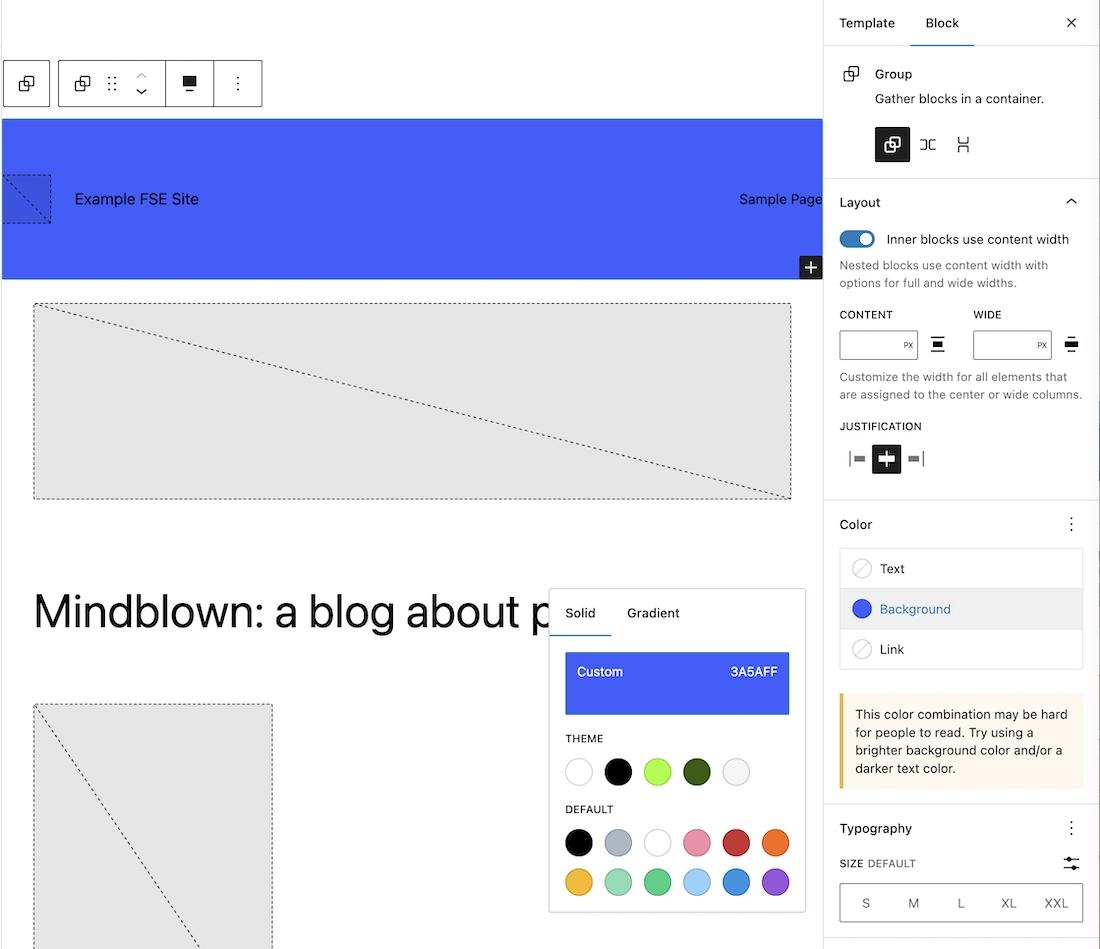
다음으로 우리는 이 헤더가 원하는 대로 보이도록 필요한 변경을 할 것입니다. 전체 헤더를 포함하는 그룹의 배경색을 변경하는 것으로 시작합니다. 그룹 블록의 속성에서 배경색을 선택합니다.

그런 다음 로고 블록을 클릭하고 미디어 라이브러리에서 로고를 선택하고 사이트 제목을 삭제합니다.

탐색 메뉴 편집
이제 실제 탐색 메뉴를 만들 것입니다. 현재 내 새 사이트인 샘플 페이지 만 있는 페이지 목록 블록이 있습니다.
탐색 메뉴 속성
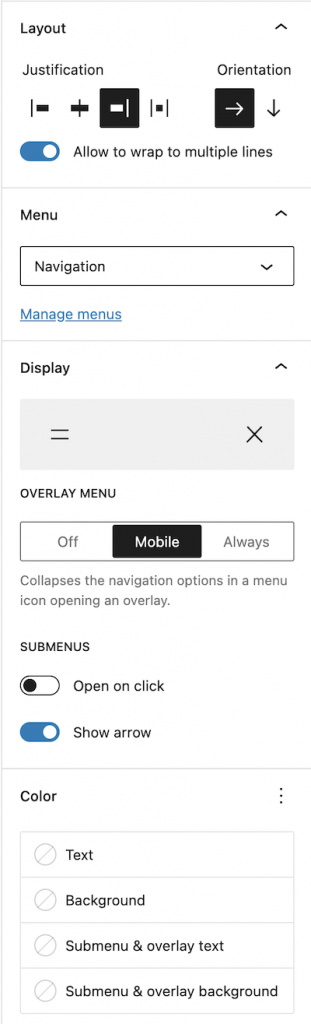
이 메뉴의 내용을 다루기 전에 메뉴 자체의 어떤 속성을 수정할 수 있는지 봅시다. 오른쪽 사이드바에서 찾을 수 있습니다.

위의 이미지에서 볼 수 있듯이, 그 이유와 방향, 언제 어떻게 접혀 보일지 지정할 수 있습니다( 디스플레이 상자를 클릭하면 여러 디스플레이 옵션이 표시됨). 하위 메뉴를 표시하기 위해 클릭할 때만 표시할지 여부와 아래쪽 화살표 표시 여부를 지정할 수 있습니다.
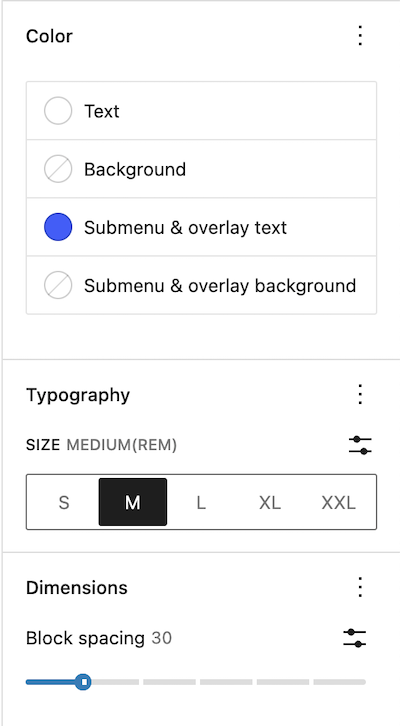
탐색 메뉴 색상에 대해 주 메뉴 및 하위 메뉴의 텍스트와 배경을 지정할 수 있습니다. 메뉴 텍스트의 글꼴 및 크기와 다른 메뉴 탭 사이의 간격을 지정할 수도 있습니다.
이 예에서 메인 텍스트는 흰색이고 하위 메뉴의 텍스트는 메뉴의 배경색과 동일한 파란색이어야 합니다. 크기는 중간, 블록 사이의 간격은 30픽셀로 선택했습니다.

메뉴 콘텐츠 편집
메뉴 콘텐츠를 편집하기 전에 메뉴를 링크할 수 있도록 내 사이트에 페이지 집합을 만듭니다. 이제 탐색 메뉴에 새로 생성된 모든 페이지가 표시됩니다.

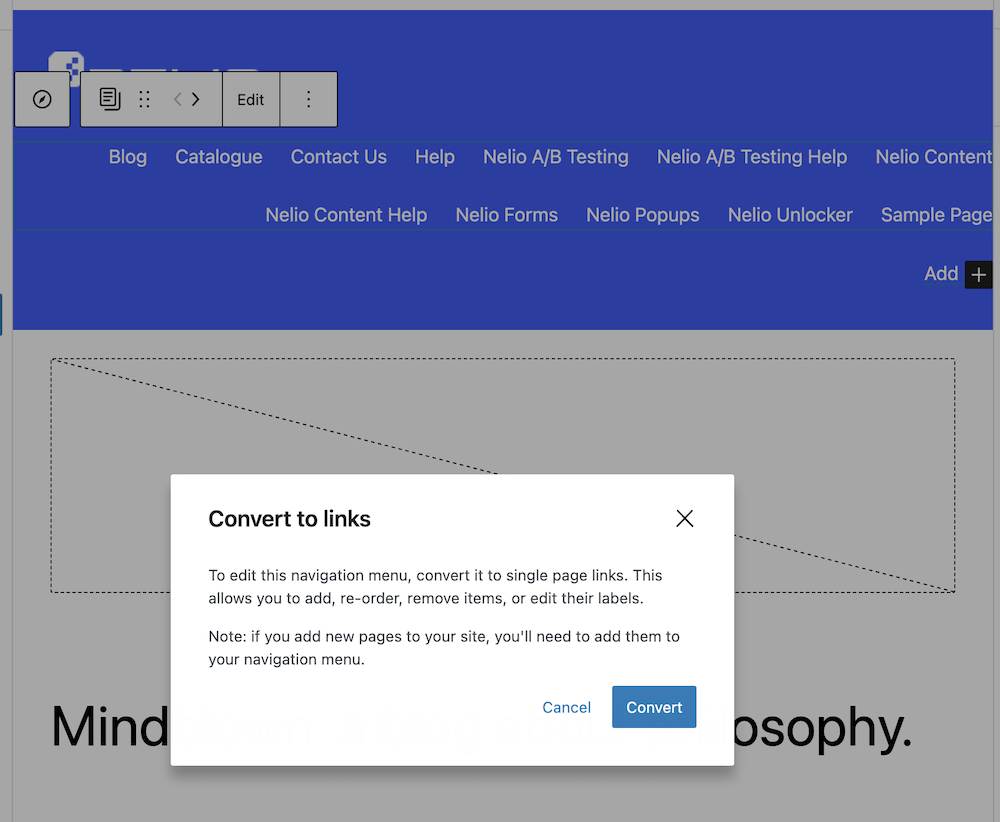
다음으로 탐색 메뉴 항목을 편집하려고 할 때 가장 먼저 표시되는 것은 페이지 목록을 페이지 링크로 변환하는 팝업입니다.

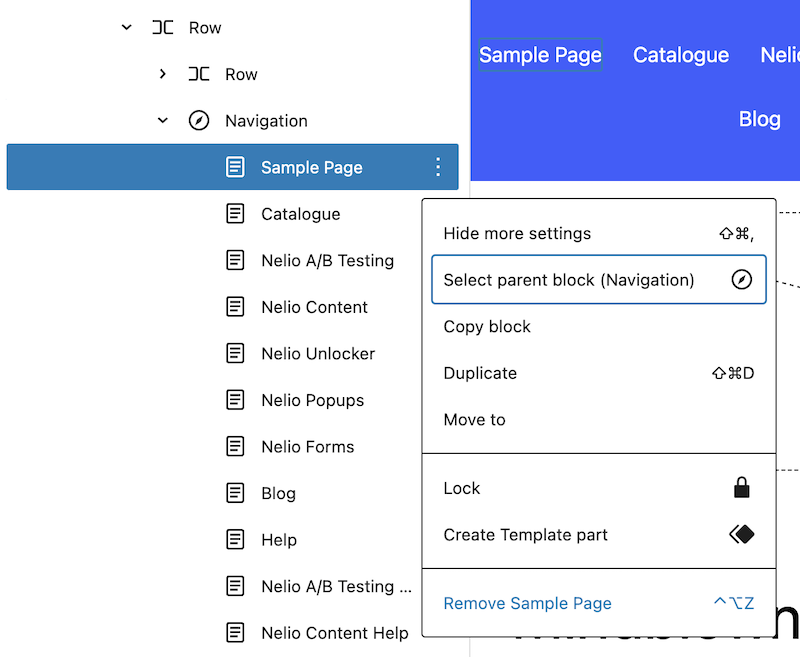
클릭하면 페이지 목록이 편집 가능한 링크로 표시됩니다. 이제 원하는 대로 링크를 추가, 편집(표시 이름 또는 해당 링크 변경) 또는 제거할 수 있습니다.


링크를 추가하면 사이트의 기존 페이지나 지정하려는 다른 URL이 될 수 있습니다. 이런 식으로 탐색 메뉴의 다양한 요소를 만드는 것은 매우 쉽습니다.
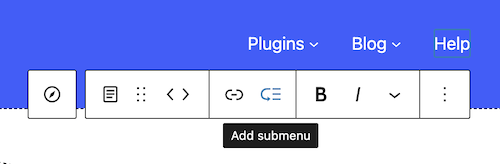
원하는 탭을 추가할 수 있는 하위 메뉴를 추가할 수도 있습니다.


원하는 경우 더 많은 탭이 있는 추가 하위 메뉴를 완벽하게 추가할 수 있습니다.
검색 항목 추가
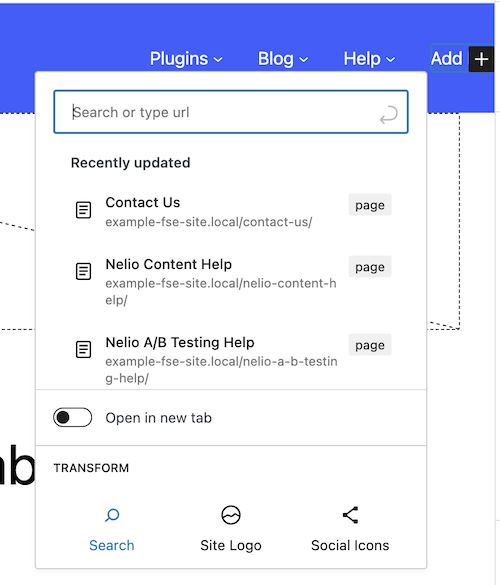
마지막으로 검색 기능을 추가해야 합니다. 이 경우 레이블, 자리 표시자, 돋보기를 추가할 수 있는 검색형 블록을 삽입해야 합니다. 사용자가 검색할 단어를 입력해야 하는 필드와 검색을 수행하기 위해 클릭하는 돋보기 또는 레이블로 구성된 블록입니다.


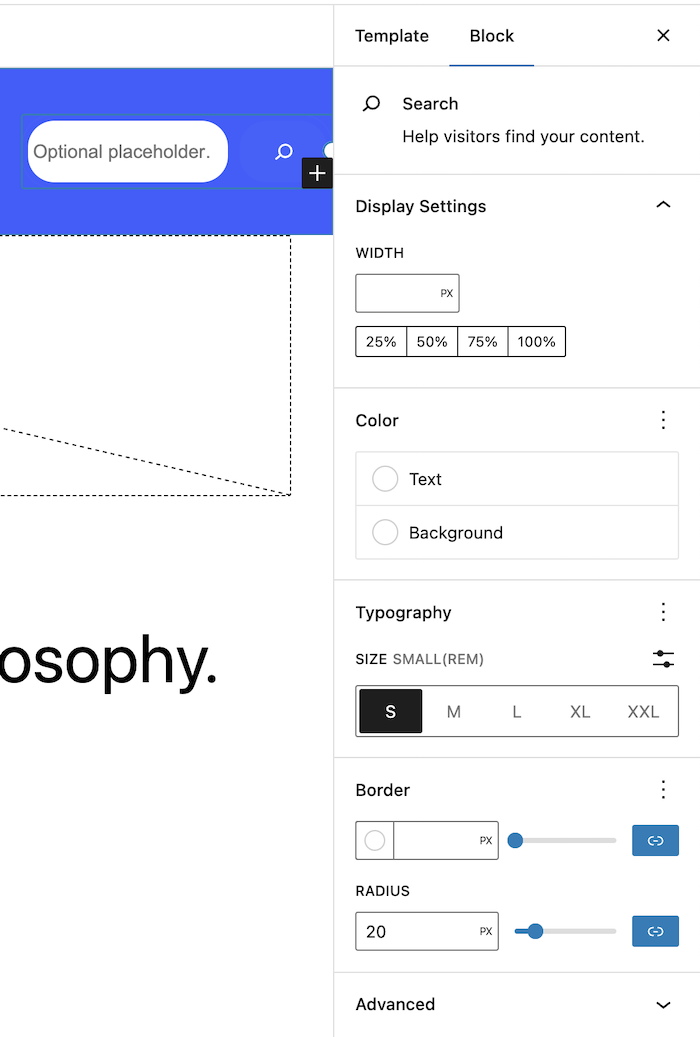
또한 오른쪽 사이드바에서 검색 항목의 일부 속성을 수정할 수 있습니다. 너비, 텍스트 및 배경색(검색을 삽입할 필드의 테두리 및 반경을 원할 경우).

최신 설정 및 미리보기
마지막으로 전체 그룹을 페이지 상단에 표시하려면 해당 그룹이 포함된 그룹에 패딩이 없음을 표시해야 합니다. 우리는 이미 우리 웹사이트의 메인 페이지에 있는 것과 매우 유사한 메뉴를 만들었습니다.

추가 고려 사항
이미 보았듯이 Nelio에 있는 메뉴를 만들 때 만난 유일한 제한 사항은 검색 블록입니다. 우리 웹사이트에서는 돋보기를 클릭할 때만 검색 필드를 표시합니다. 이 블록에는 없는 기능입니다.
이번 포스트에서는 홈페이지의 새로운 메뉴를 만들었습니다. 그러나 특정 제품에 해당하는 모든 페이지에 대한 메뉴를 만드는 것도 매우 쉽습니다. 이렇게 하려면 해당 페이지 집합에 대한 템플릿을 만들고 그 안에 있는 메뉴를 사용자 지정하기만 하면 됩니다.
이 게시물이 도움이 되었기를 바라며 질문이 있는 경우 아래에 댓글을 추가해 주세요.
Unsplash에서 Igor Miske의 추천 이미지.
