WordPress에서 메뉴를 만드는 방법(3가지 쉬운 방법)
게시 됨: 2022-03-19탐색 메뉴는 웹 사이트에서 가장 많이 방문한 부분 중 하나입니다. 방문자가 원하는 제품이나 정보를 얻기 위해 어디로 가야 하는지에 대한 명확한 지침을 제공합니다. 그렇기 때문에 사용자가 웹사이트 콘텐츠에 쉽게 액세스할 수 있도록 잘 구성된 사이트 메뉴가 필요합니다.
워드프레스 웹사이트가 있다면 메뉴를 만드는 것은 어렵지 않을 것입니다. 하지만 테마 코드 안에서 작업하는 것이 두렵거나 전문가들만의 일이라고 생각할 수도 있습니다.
이를 돕기 위해 오늘 WordPress 사이트 에서 표준 탐색 메뉴를 쉽게 만드는 방법을 보여 드리겠습니다. 여기에서 코딩 과정과 기술 지식이 전혀 없는 과정을 모두 배우게 됩니다.
오늘 이 블로그에서 다룰 내용을 간단히 살펴보겠습니다.
- 탐색 메뉴란?
- 다양한 유형의 탐색 메뉴
- WordPress 메뉴를 만드는 방법
- WordPress에서 사용자 정의 메뉴를 만드는 방법
- Elementor를 사용하여 탐색 메뉴를 추가하는 방법
- WordPress 메뉴에 대한 FAQ
메가 메뉴 디자인에 대한 독점 보너스를 받으려면 끝까지 읽으십시오.
기본부터 시작하겠습니다-
탐색 메뉴란 무엇입니까?
탐색 메뉴는 일반적으로 웹사이트의 필수 내부 페이지 또는 기타 웹 콘텐츠로 이동하는 데 사용되는 링크 목록입니다. 탐색 메뉴는 주로 웹 사이트 상단의 가로 막대로 표시됩니다.

그러나 웹 사이트의 사이드바 및 바닥글 영역에서 메뉴를 찾을 수 있습니다. 사용자가 웹 사이트에 대한 중요한 정보를 빠르게 찾을 수 있도록 도와줍니다. WordPress를 사용하면 사용자가 사용자 정의 메뉴 및 하위 메뉴를 만들 수 있습니다.
또한 카테고리, 블로그 게시물, Google 지도 및 소셜 미디어 채널과 같은 사용자 지정 링크를 메뉴에 추가할 수 있습니다.
다양한 유형의 탐색 메뉴
현재 WordPress 테마에 따라 메뉴의 다른 위치를 설정할 수 있습니다. 일반적으로 기본 메뉴는 머리글에 표시되고 보조 메뉴는 바닥글에 표시됩니다. 또한 많은 테마에서 모바일 장치용 탐색 메뉴를 제공합니다.
웹사이트의 다양한 목적과 영역에 사용되는 일반적인 탐색 메뉴입니다.
- 수평 탐색 메뉴
- 드롭다운 탐색 메뉴
- 바닥글 탐색 메뉴
- 햄버거 탐색 메뉴
- 세로 사이드바 탐색 메뉴
1. 수평 탐색 메뉴
이것은 주로 웹사이트 상단에 나타나는 수평 탐색 모음의 예입니다.

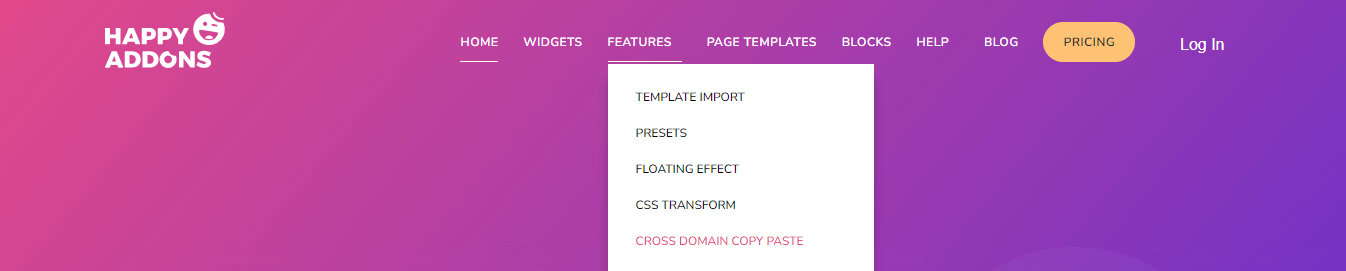
2. 드롭다운 탐색 메뉴
드롭다운 메뉴에서 상위 메뉴 아래에 여러 페이지를 넣을 수 있습니다. 드롭다운 탐색 메뉴가 어떻게 생겼는지 봅시다.

3. 바닥글 탐색 메뉴
이런 종류의 메뉴는 주로 웹사이트 하단에 표시됩니다. 다음은 바닥글 메뉴의 이상적인 예입니다.

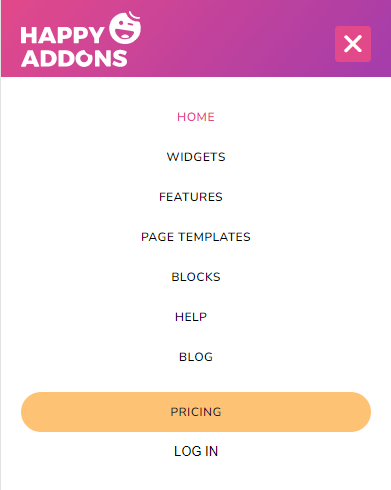
4. 햄버거 탐색 메뉴
아래 메뉴와 같이 모바일용 햄버거 내비게이션 메뉴를 생성합니다.

5. 세로 사이드바 탐색 메뉴
많은 레스토랑이나 음식 배달 웹사이트에서 이러한 유형의 세로 사이드바 탐색 메뉴를 볼 수 있습니다.

WordPress 메뉴를 만드는 방법(3가지 쉬운 방법)
튜토리얼을 시작하기 전에 이 블로그에서 보여주고 있는 내용을 정리하겠습니다. 여기서는 간단한 세 가지 방법에 따라 WordPress에서 메뉴를 만드는 방법을 보여 드리겠습니다. 필요에 따라 누구라도 선택할 수 있습니다.
방법은 다음과 같습니다.
방법 1: 기본 WordPress 메뉴 설정
방법 2: 사용자 지정 코드 수동 추가
방법 3: Elementor Page Builder 사용
방법 1: 기본 WordPress 메뉴 설정 구성
이제 첫 번째 탐색 메뉴를 만드는 튜토리얼에 뛰어들 시간입니다. 다음 단계를 따르면 웹 사이트에 대한 메뉴를 쉽게 만들 수 있습니다.
1단계: WordPress에서 새 메뉴 만들기
2단계: WordPress 메뉴에 새 페이지 추가
3단계: 메뉴 구조 구성
4단계: 메뉴 위치 설정
시작하자:
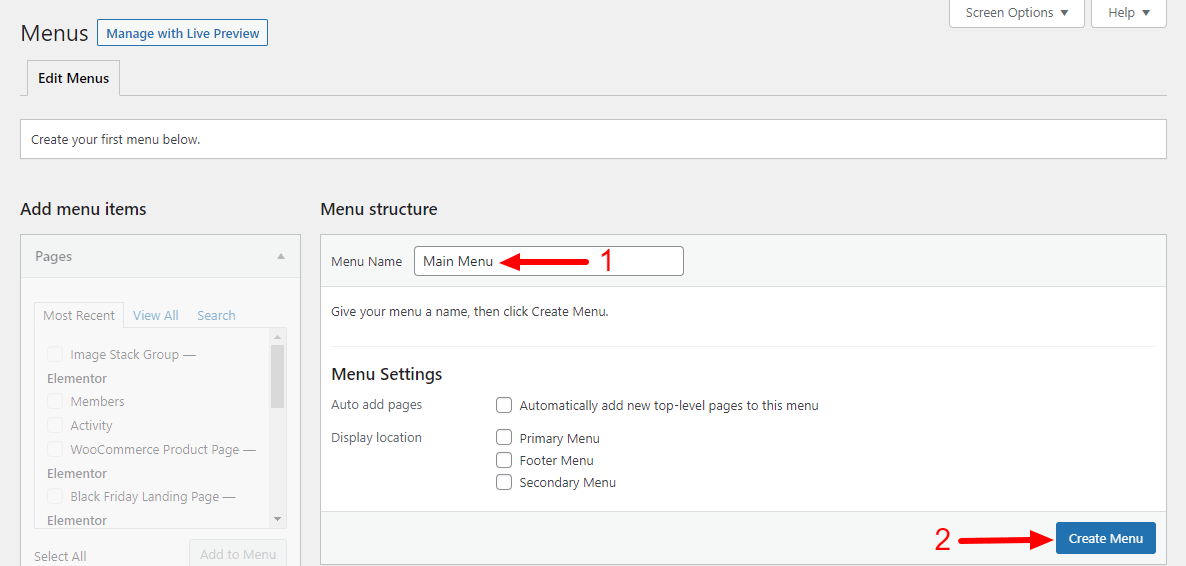
1단계: WordPress에서 새 메뉴 만들기
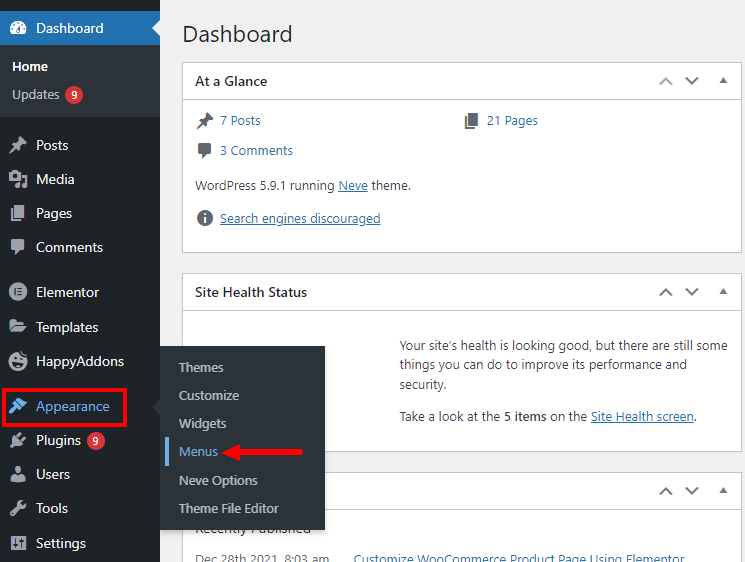
먼저 웹사이트 대시보드 영역에 로그인하고 모양->메뉴 로 이동합니다.

둘째, 메뉴 이름 영역에 메뉴 이름을 써야 합니다. 마지막으로 메뉴 만들기 버튼을 눌러 메뉴를 저장해야 합니다.

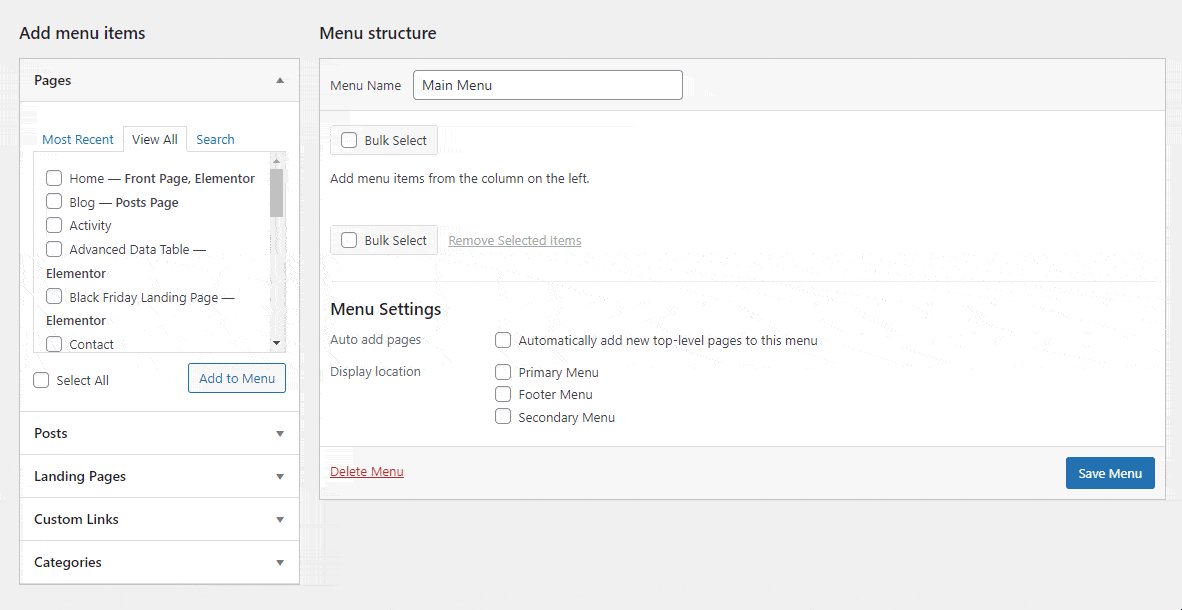
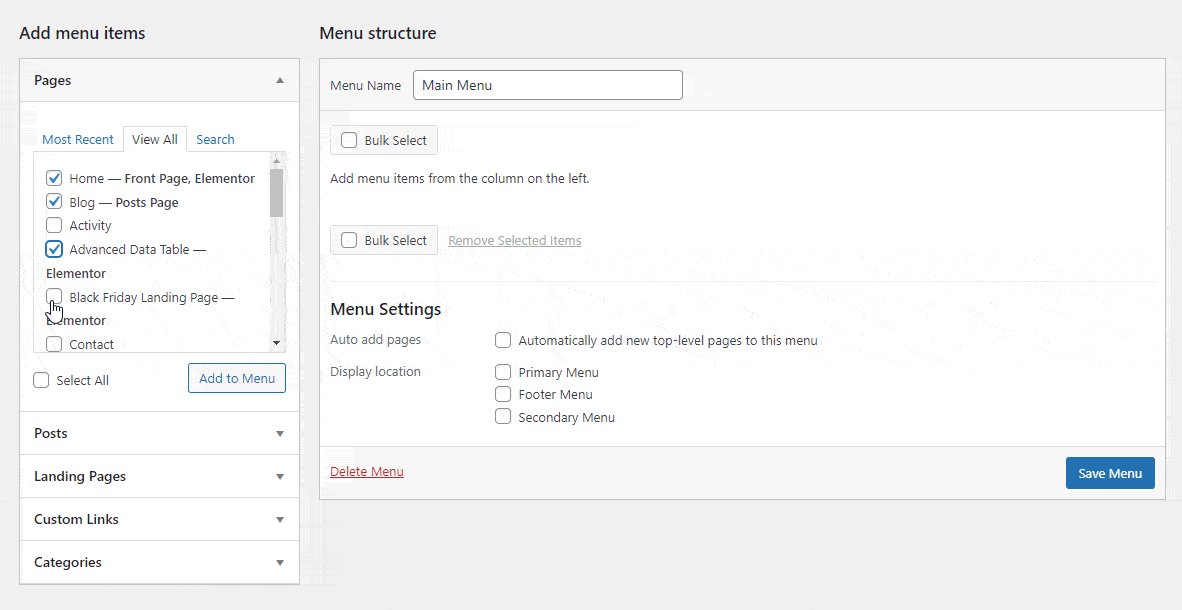
2단계: WordPress 메뉴에 새 페이지를 추가하는 방법
메뉴를 만든 후 다음 작업은 필수 페이지를 메뉴에 추가하는 것입니다. 여기에서 왼쪽 사이드바로 이동하면 메뉴 항목 추가 옵션이 표시됩니다. 모두 보기 탭을 선택하고 관련 페이지에 체크 표시를 합니다. 마지막으로 메뉴에 추가 버튼을 클릭합니다.
아래 이미지를 따라 WordPress 메뉴에 새 페이지를 추가하는 방법을 알아보세요.

WordPress에서 새 페이지를 만드는 방법을 알아보세요.
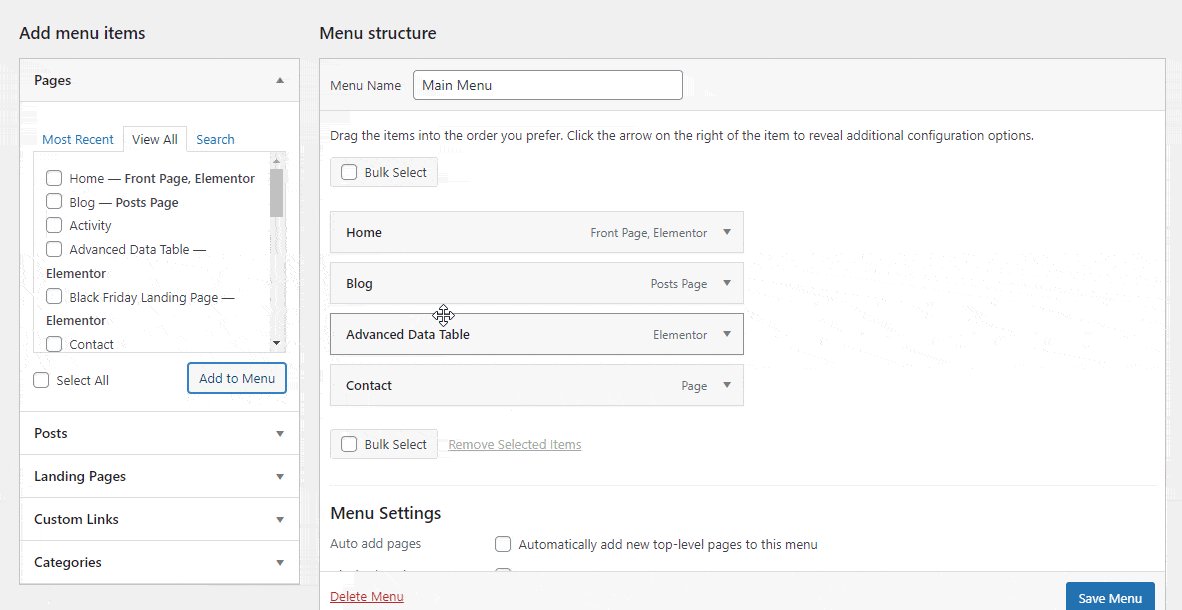
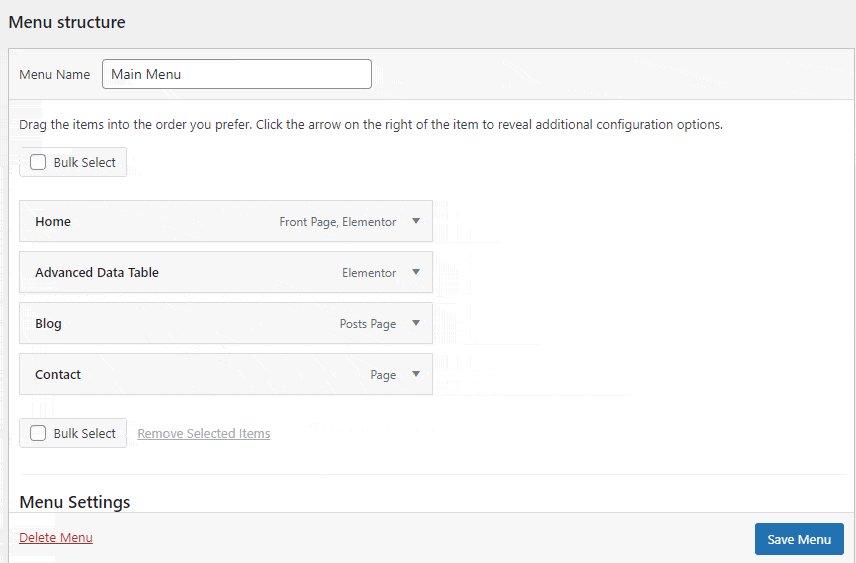
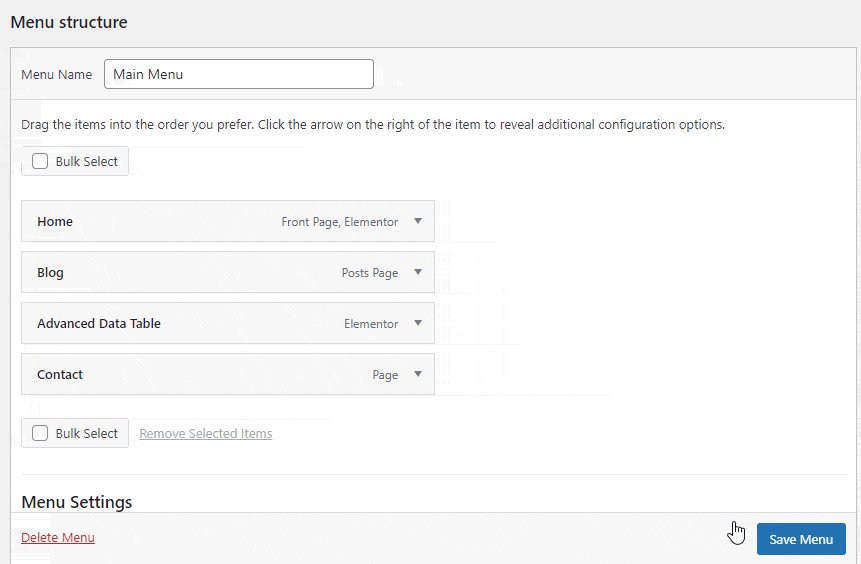
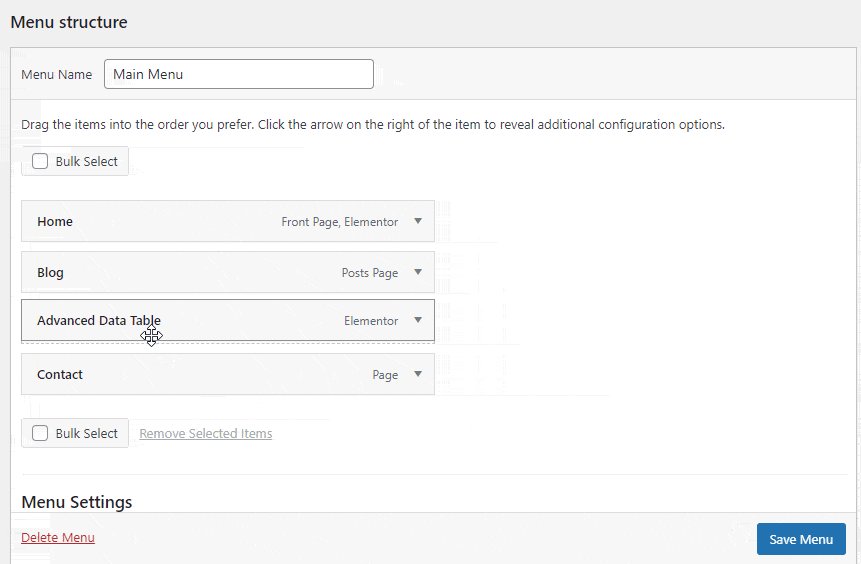
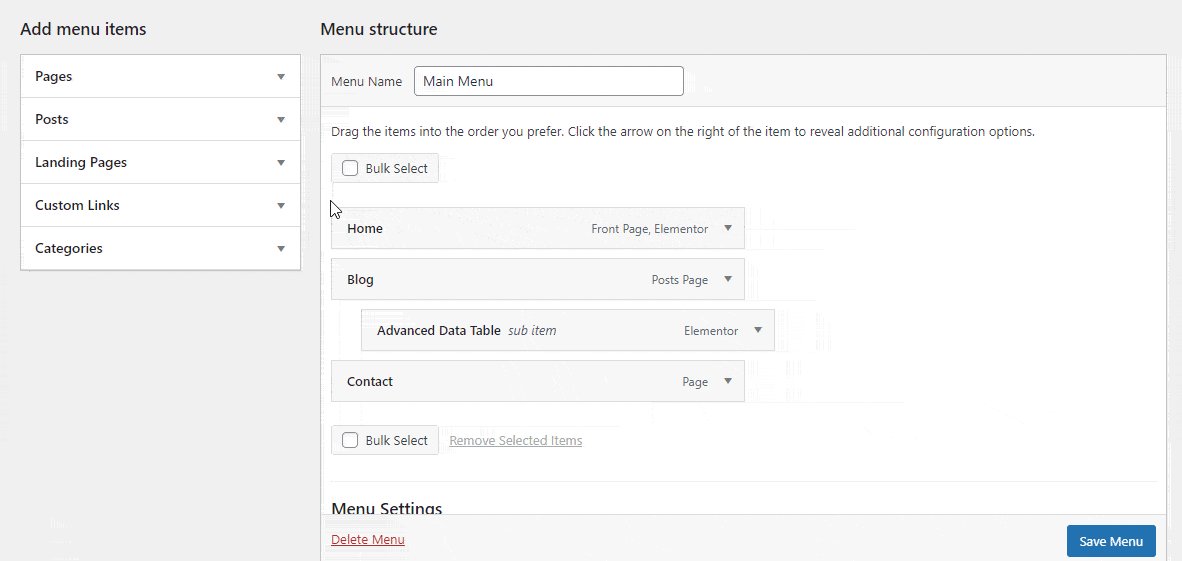
3단계: 메뉴 구조 구성
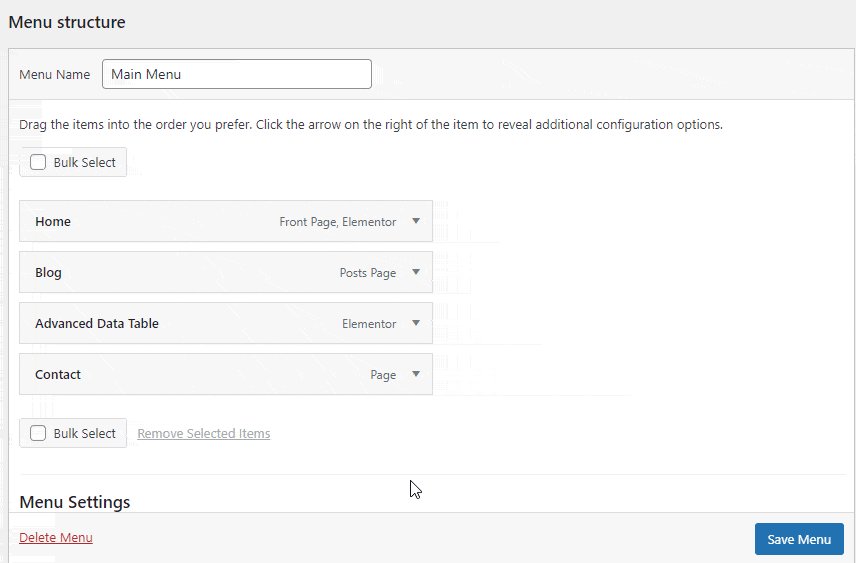
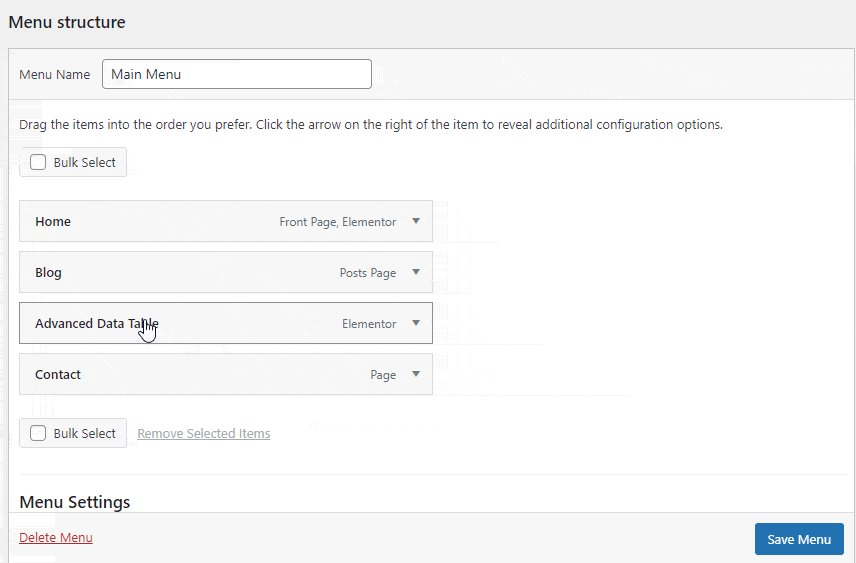
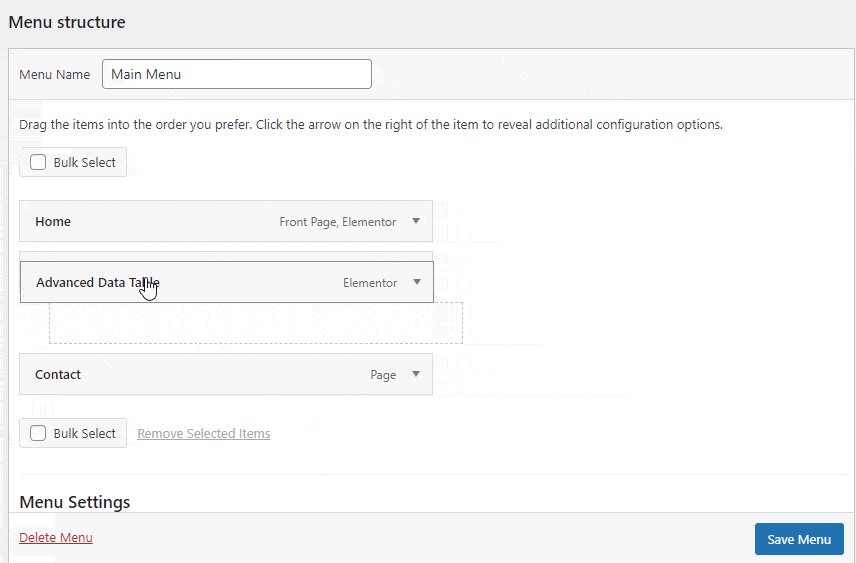
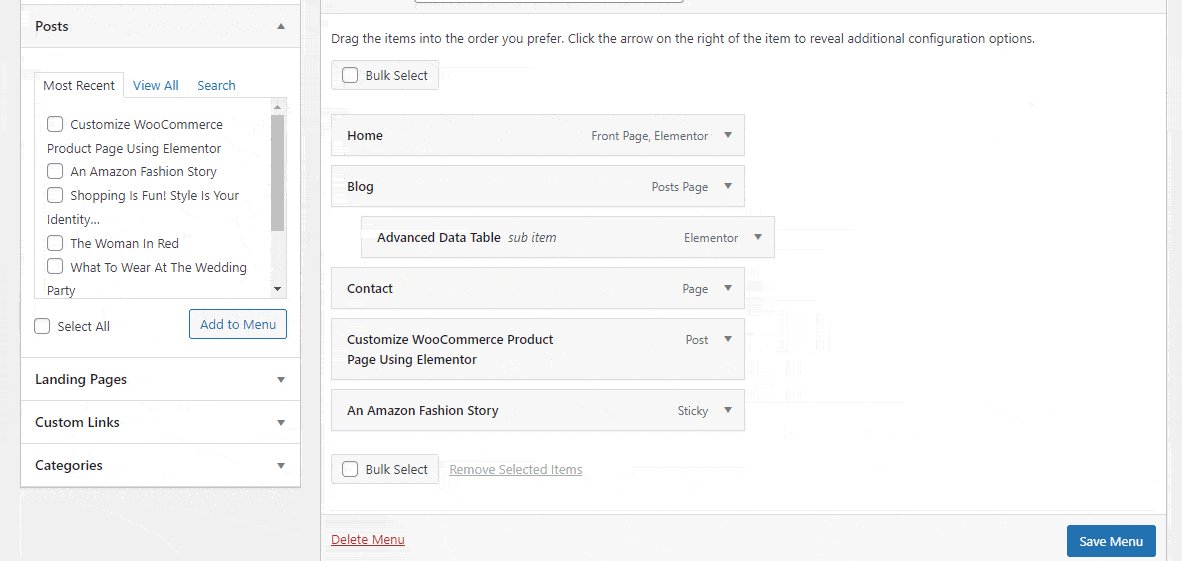
WordPress에서 메뉴 항목을 구성하는 것은 어렵지 않습니다. 작업을 완료하려면 메뉴 항목을 끌어다 놓아야 합니다. 이 이미지는 아래에서 확인할 수 있습니다.

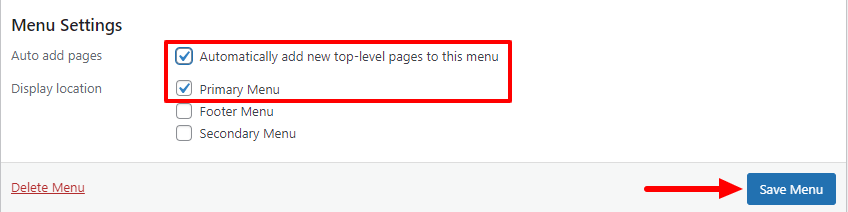
4단계: 메뉴 위치 설정
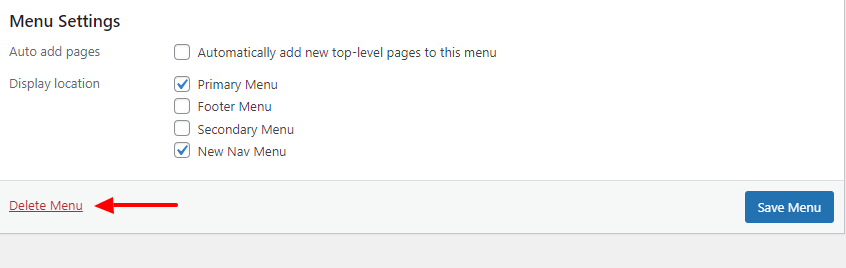
메뉴 구조를 설정한 후에는 메뉴의 적절한 위치를 설정해야 합니다. 첫 번째 메뉴이므로 표시 위치 를 기본 메뉴 로 선택하고 자동 페이지 추가 옵션을 선택하여 향후 자동으로 이 메뉴에 새 페이지를 추가합니다.

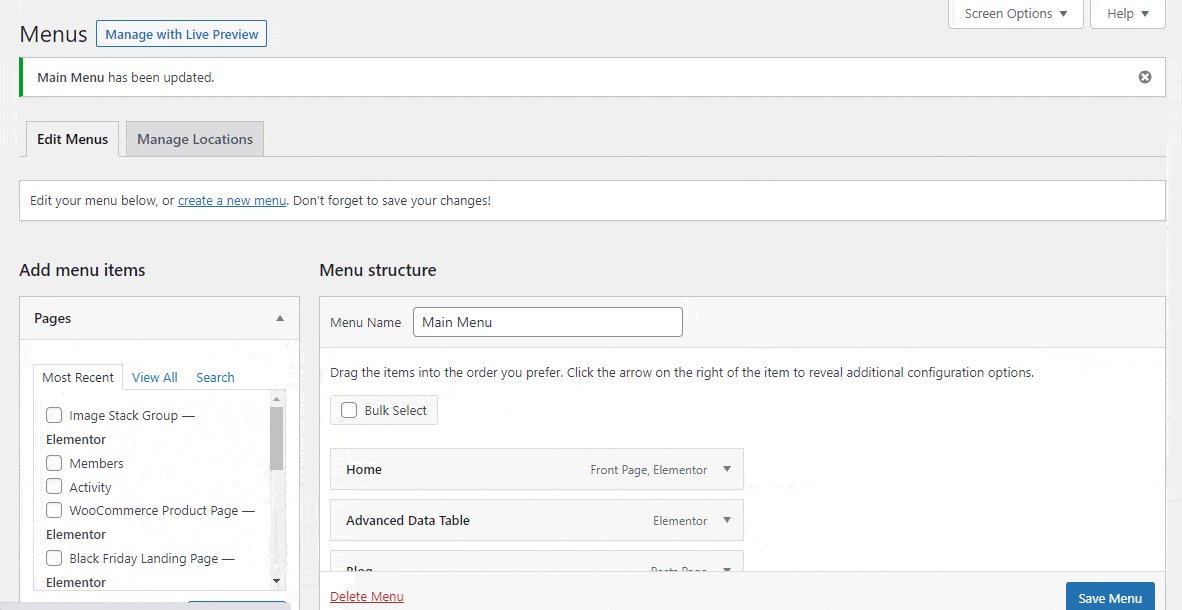
마지막으로 메뉴 업데이트를 위해 메뉴 저장 버튼을 클릭합니다.
방법 2: WordPress에서 사용자 정의 메뉴 만들기
WordPress 테마에는 웹사이트에 탐색 메뉴를 추가하기 위한 사전 정의된 메뉴 레이아웃 및 위치가 있습니다. 그러나 사용자 정의 메뉴 레이아웃을 만들고 테마 메뉴 위치를 넘어 메뉴를 표시하려면 웹사이트에 대한 사용자 정의 메뉴를 만들어야 합니다.
사용자 지정 메뉴를 만들려면 타사 메뉴 만들기 플러그인을 사용하거나 핵심 테마 파일을 편집할 수 있습니다. 여기에서는 WordPress에서 수동으로 사용자 정의 메뉴를 만드는 방법을 보여 드리겠습니다.
먼저 테마의 " function.php " 파일을 열어야 합니다. 여기에 이 코드를 추가하여 새 탐색 메뉴를 등록해야 합니다.
function custom_nav_menu() { register_nav_menu('new-nav-menu',__( 'New Nav Menu' )); } add_action( 'init', 'custom_nav_menu' );하나 이상의 새 메뉴 위치를 추가하려는 경우 이 코드 조각을 사용할 수 있습니다.
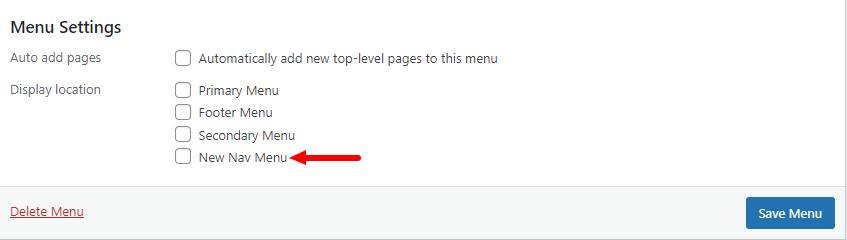
function custom_nav_menu() { register_nav_menus( array( 'new-nav-menu' => __( 'New Nav Menu' ), 'extra-menu' => __( 'Extra Menu' ) ) ); } add_action( 'init', 'custom_nav_menu' );코드를 추가한 후 웹사이트 대시보드_>모양->메뉴 영역으로 이동해야 합니다. 이제 메뉴 설정 영역에 초점을 맞춥니다. 여기에서 새로 생성된 메뉴 " New Nav Menu "가 나타납니다.

이제 WordPress 테마에 새 탐색 메뉴를 표시할 시간입니다. 아래 코드를 사용하여 테마의 ” function.php ” 파일에 붙여넣습니다.
<?php wp_nav_menu( array( 'theme_location' => 'new-nav-menu' ) ); ?>
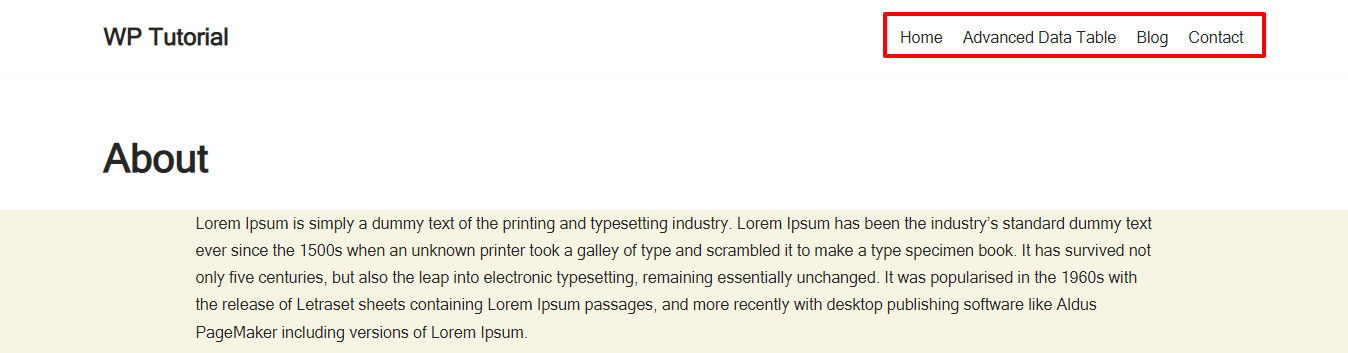
이제 웹 사이트 어디에서나 사용자 정의 메뉴를 표시할 수 있습니다. ” 정보 ” 페이지에 새로운 맞춤 메뉴를 추가했습니다.

그게 다야
방법 3: Elementor를 사용하여 탐색 메뉴 추가
Elementor는 사용자가 시간 없이 웹사이트를 만들 수 있도록 도와주는 인기 있는 드래그 앤 드롭 페이지 빌더 플러그인 중 하나입니다. 사용하기 쉬운 수많은 위젯이 함께 제공됩니다. 탐색 메뉴는 몇 분 만에 웹사이트의 탐색 메뉴를 디자인할 수 있는 인기 있는 위젯입니다. 이 위젯을 사용하여 자신만의 방식으로 탐색 메뉴를 만들고 사용자 지정할 수 있습니다.

Elementor Nav Menu 위젯을 사용할 때마다 아래 플러그인을 설치해야 합니다.
전제 조건
- 엘리멘터(무료)
- 엘리멘터 프로
다음 단계에 따라 Elementor 기반 웹사이트에 탐색 메뉴를 추가하는 방법을 알아보세요.
- 1단계: 새 페이지 열기
- 2단계: 섹션 추가
- 3단계: 탐색 메뉴 위젯 추가
- 4단계: 탐색 메뉴 사용자 지정
위의 각 단계를 다루고 궁극적으로 메뉴를 만드는 이 블로그를 확인하세요.
Elementor Nav 메뉴 위젯을 사용하여 메뉴를 만들고 사용자 지정하는 방법 .
또한 사용자 지정 요소 헤더를 디자인하는 방법을 배우십시오.
보너스: Happy Addons를 사용하여 WordPress에서 메가 메뉴 만들기
메가 메뉴는 웹 사이트 상단에 주로 표시되는 필수 페이지 또는 기타 탐색 링크가 많이 포함된 메뉴 유형입니다. 사용자가 필요한 정보를 즉시 찾을 수 있도록 도와줍니다. 또한 웹 사이트의 사용자 경험과 탐색 프로세스를 개선합니다. 당신은 종종 같은 큰 웹사이트에서 메가 메뉴를 볼 수 있습니다.
- 전자상거래 웹사이트
- 호텔 웹사이트
- 뉴스/잡지/블로그 웹사이트
- 서비스/제품 기반 웹사이트
기본 WordPress 메뉴 기능으로 웹 사이트에 대한 메가 메뉴를 만들 수 없습니다. 메가 메뉴 WordPress 플러그인을 사용하거나 코드를 작성하여 수동으로 메가 메뉴 기능을 빌드해야 합니다.
하지만 Elementor 페이지 빌더를 사용하여 웹 사이트를 만들고 Happy Addons' Pro를 설치하면 사용자 정의 코드를 작성하지 않고도 쉽게 메가 메뉴를 쉽게 만들 수 있습니다.
Happy Addons는 끌어서 놓기 ” Happy Mega Menu ” 위젯을 통해 Adidas, Puma, Dribbble, weDevs, InVision 등과 같은 대형 메뉴를 구축할 수 있습니다. 이 고급 도구를 사용하면 메뉴에 사용자 정의 템플릿을 추가할 수도 있습니다.
이 편리한 비디오 자습서를 보고 WordPress에서 메가 메뉴를 만드는 방법을 알아보겠습니다.
Happy Addon의 Happy Mega Menu 위젯 문서를 확인하고 이 위젯을 올바른 방법으로 사용하는 방법을 배우십시오.
WordPress 메뉴에 대한 FAQ
사람들이 온라인에서 자주 묻는 WordPress 메뉴를 만드는 방법에 대해 많은 질문이 있습니다. 여기에서는 WordPress 웹사이트에 메뉴를 추가하는 데 도움이 될 수 있는 몇 가지 일반적인 질문에 답변했습니다.
1. WordPress에서 드롭다운 메뉴를 만드는 방법은 무엇입니까?
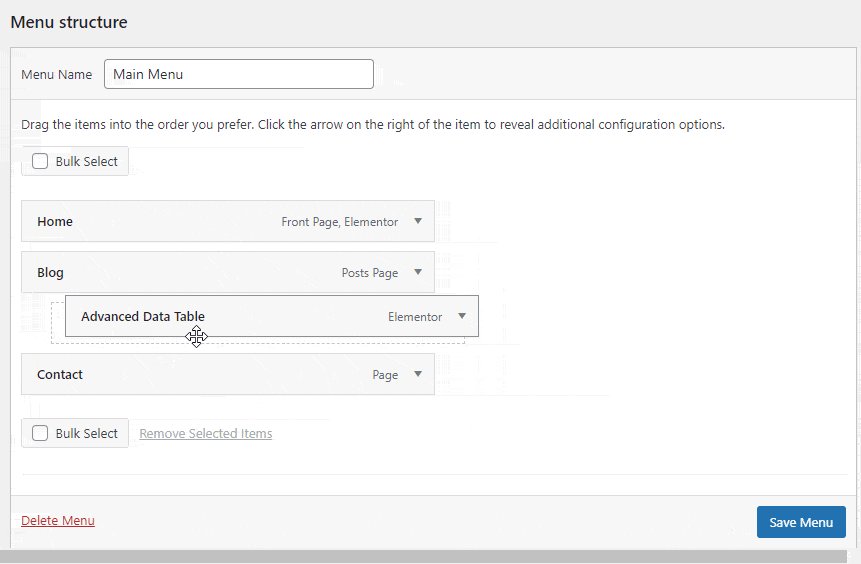
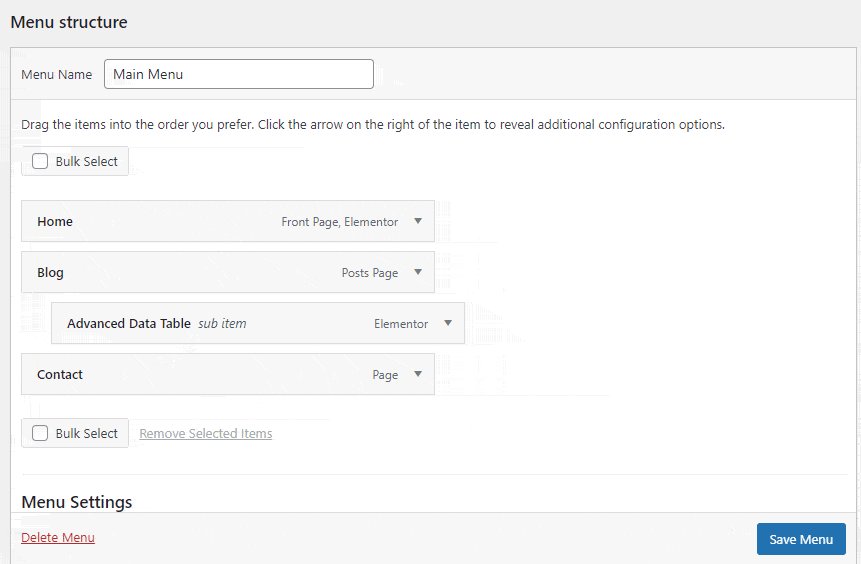
하위 메뉴를 만들려면 메뉴 항목을 끌어 다른 메뉴 아래에 놓아야 합니다. 아래 이미지를 확인하여 작업을 완료할 수 있습니다.

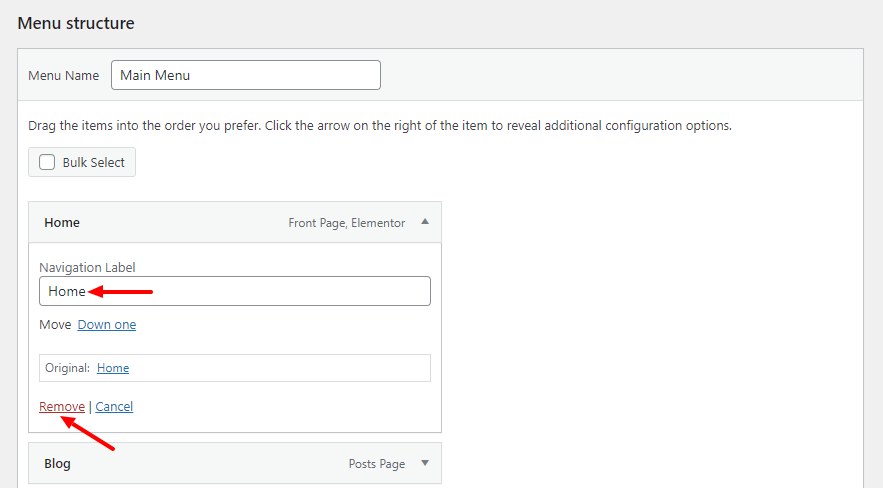
2. 메뉴 항목을 삭제하고 이름을 바꾸는 방법은 무엇입니까?
항목을 연 다음 탐색 레이블 의 이름을 바꿀 수 있습니다. 그리고 제거 링크를 클릭하여 항목을 삭제합니다.

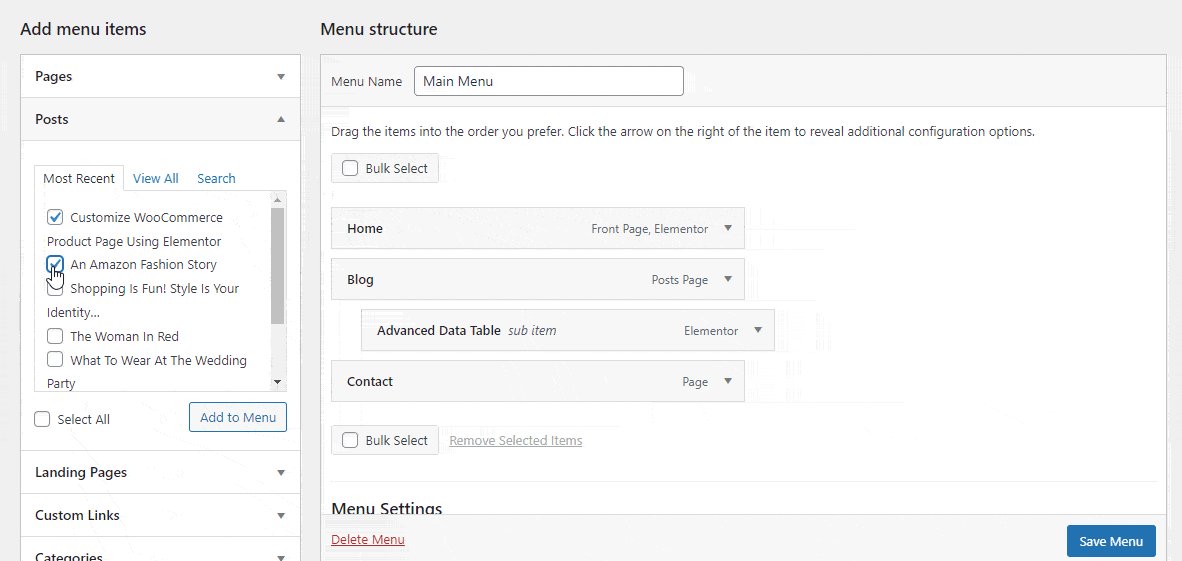
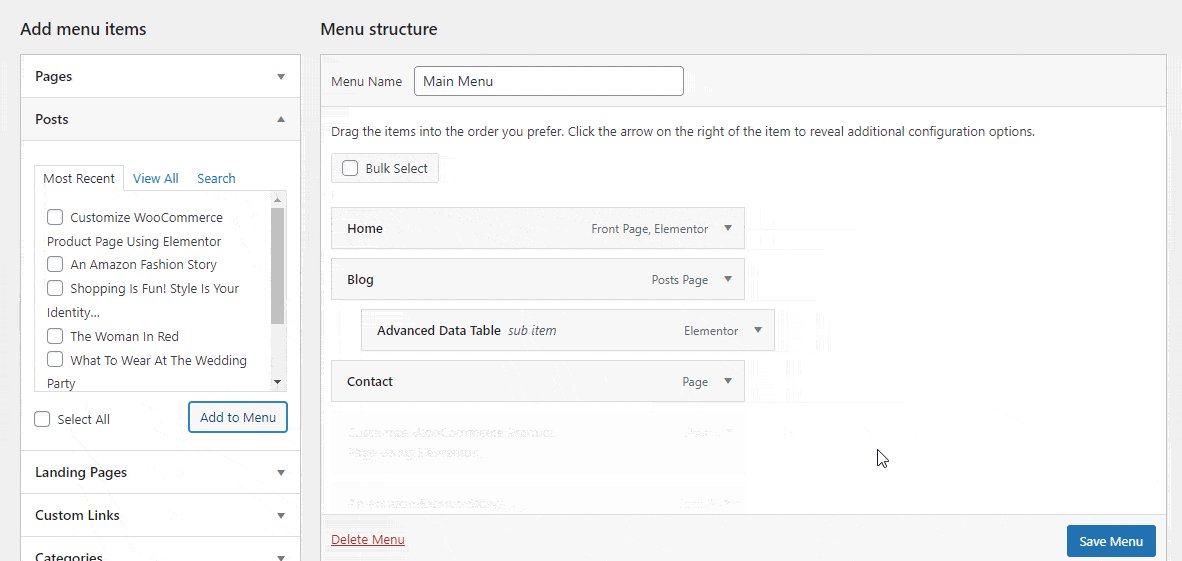
3. 메뉴에 게시물을 추가하는 방법은 무엇입니까?
메뉴에 블로그 게시물을 추가할 수 있습니다. 게시물 탭을 열고 게시물을 선택합니다. 마지막으로 메뉴에 추가 버튼을 클릭합니다. 아래 이미지를 따라 메뉴에 게시물을 추가할 수 있습니다.

4. 메뉴에 사용자 정의 링크를 추가하는 방법은 무엇입니까?
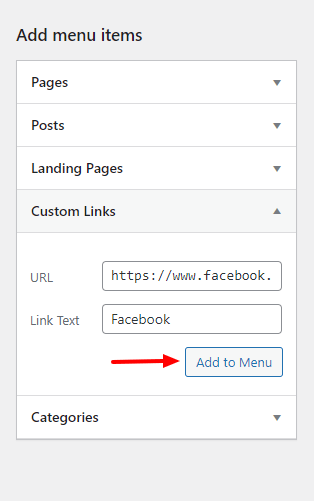
메뉴에 사용자 정의 링크를 추가할 수도 있습니다. 사용자 지정 링크 옵션을 엽니다. 이제 URL 을 삽입하고 링크 텍스트를 작성합니다. 마지막으로 메뉴에 추가 버튼을 클릭하여 메뉴 에 항목을 추가합니다. 여기에 Facebook 채널을 추가했습니다.

5. WordPress 메뉴에 카테고리를 추가하는 방법은 무엇입니까?
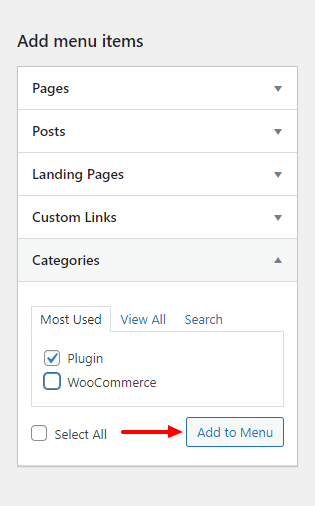
메뉴에 카테고리를 추가하려면 카테고리 탭을 열고 카테고리를 선택해야 합니다. 마지막으로 메뉴에 추가 버튼을 클릭하여 메뉴 에 추가합니다.

6. 메뉴 삭제는 어떻게 하나요?
메뉴를 삭제하려면 메뉴 설정 영역으로 이동하여 메뉴 삭제 링크를 클릭해야 합니다.

WordPress 메뉴를 만들 준비가 되었습니다.
위의 단계를 따르면 WordPress에서 메뉴를 만드는 것이 더 이상 어렵지 않습니다. 이 튜토리얼 블로그에서는 WordPress에서 메뉴를 만드는 방법을 다뤘습니다. 사용자 정의 메뉴를 만드는 방법을 보여 주었습니다.
그러나 Elementor 페이지 빌더를 사용하여 메뉴를 만드는 방법에 대해 논의했으며 WordPress 메가 메뉴에 관한 보너스 주제를 다뤘습니다. 마지막으로 WordPress 메뉴에서 자주 묻는 질문에 답변했습니다.
이 블로그와 관련하여 도움이 더 필요하거나 궁금한 점이 있으면 아래 댓글 섹션에서 목소리를 높일 수 있습니다.
이 블로그가 마음에 들면 소셜 채널에 공유하십시오. 그리고 뉴스레터에 가입하여 더 편리한 WordPress 및 Elementor 자습서를 받으세요. 무료입니다!
뉴스레터 구독
Elementor에 대한 최신 뉴스 및 업데이트 받기
