Divi 문의 양식 모듈에서 메시지 패턴을 만드는 방법
게시 됨: 2023-04-26이메일 메시지 패턴은 Divi 문의 양식을 통해 전송된 메시지를 볼 수 있는 훌륭한 방법입니다. 레이아웃 디자인과 콘텐츠를 완벽하게 제어할 수 있으므로 원하는 방식으로 원하는 정확한 정보를 얻을 수 있습니다. 이 게시물에서는 Divi 문의 양식 모듈에서 메시지 패턴을 생성하는 방법과 사용 방법을 설명합니다.
- 1 메시지 패턴이란?
- 2 메시지 패턴을 사용하는 이유는 무엇입니까?
- 3 이메일 메시지 패턴을 찾는 위치
- 4 메시지 패턴 생성 방법
- 5 새 필드를 추가하는 방법
- 5.1 텍스트
- 6 메시지 패턴을 테스트하는 방법
- 7 잘 설계된 메시지 패턴 만들기
- 7.1 레스토랑 예약 메시지 패턴 예시
- 8 메시지 패턴 결과
- 8.1 양식의 메시지
- 8.2 이메일의 메시지
- 9 결말 생각
메시지 패턴이란 무엇입니까?
메시지 패턴은 이메일 메시지의 템플릿입니다. 메시지의 모양과 전자 메일로 메시지를 받았을 때 메시지에 포함된 정보를 지정합니다. 여기에는 지정한 텍스트와 양식의 모든 필드 내용이 포함될 수 있습니다. 메시지 패턴은 필수는 아니지만 유용합니다. 기본 패턴을 위해 비워두기만 하면 됩니다.
메시지 패턴을 사용하는 이유는 무엇입니까?
메시지 패턴을 활용하는 것은 작업 흐름을 간소화하는 좋은 방법입니다. 원하는 레이아웃에서 원하는 정확한 정보를 얻을 수 있습니다.
이메일 메시지 패턴을 찾을 수 있는 위치
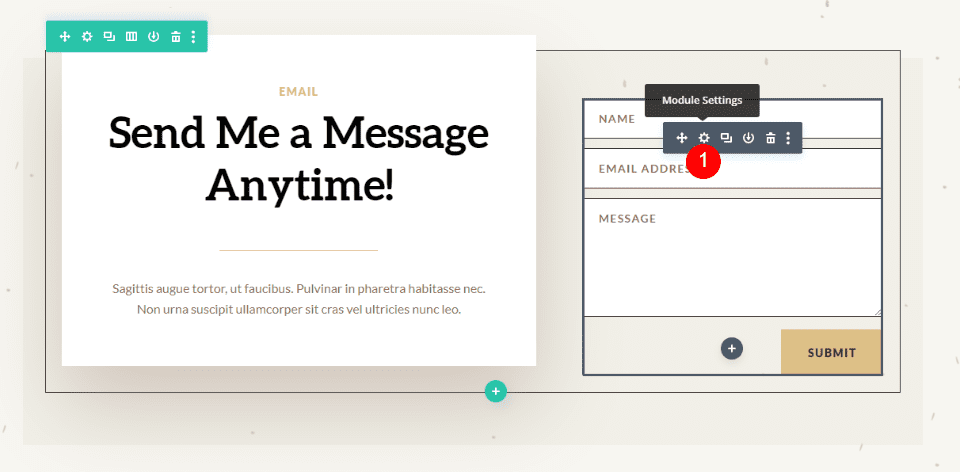
이메일 메시지 패턴 필드를 찾으려면 호버에 나타나는 진한 회색 기어 아이콘을 클릭하여 문의 양식 모듈을 엽니다. 이 예에서는 Divi 내에서 사용할 수 있는 무료 Home Baker Layout Pack의 연락처 페이지를 사용하고 있습니다.

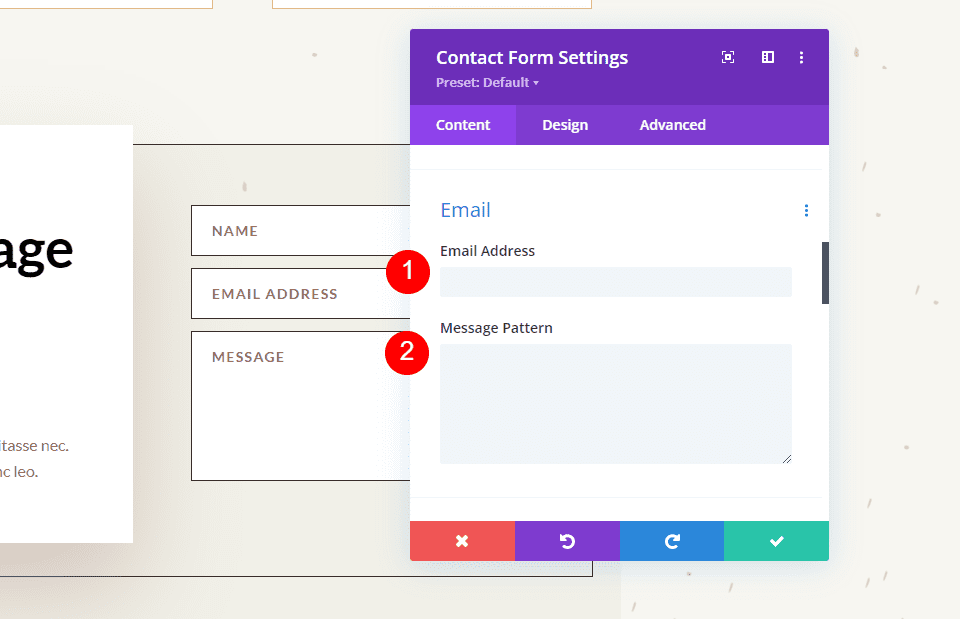
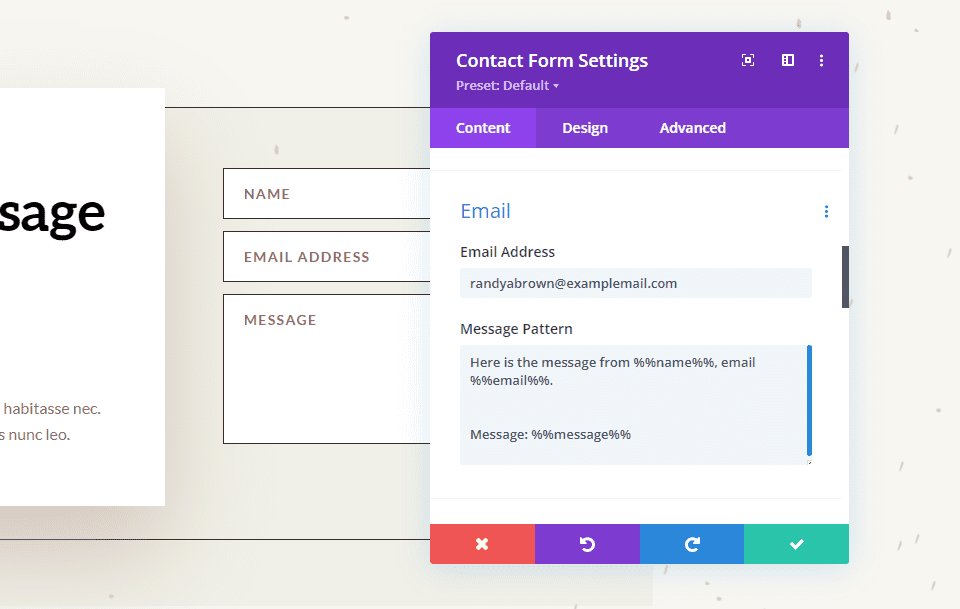
그런 다음 이메일 섹션까지 아래로 스크롤합니다. 여기에서 두 개의 필드를 찾을 수 있습니다. 첫 번째는 이메일 주소 입니다. 보낼 메시지의 주소입니다. 두 번째 필드는 메시지 패턴 이라고 합니다. 이 필드에 패턴을 입력하십시오.

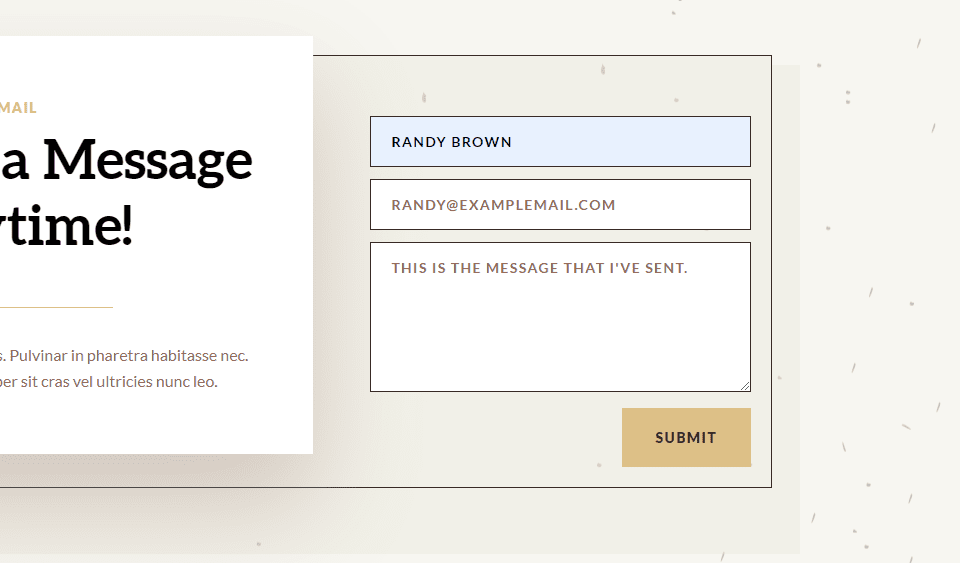
이메일 주소 필드에 입력한 이메일 주소로 메시지가 전송되면 일반적으로 메시지 필드의 내용만 포함됩니다. 예를 들어 다음 메시지를 보내겠습니다.

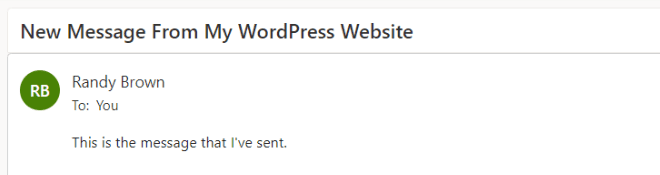
결과는 정상적으로 보낸 사람이 포함된 이메일이지만 콘텐츠 본문에는 메시지 자체만 표시됩니다.

메시지 패턴을 만드는 방법
메시지 패턴을 생성하여 이메일 내용을 조정할 수 있습니다. 텍스트를 추가하고 포함할 필드를 지정할 수 있습니다. 필드를 포함하려면 필드 ID의 양쪽에 두 개의 퍼센트 기호를 추가하십시오. 예를 들어 ID 이름이 있는 필드를 포함하려면 %%name%%를 사용합니다. 다음 섹션에서 필드 ID를 찾는 방법을 살펴보겠습니다.
텍스트, 공백 및 양식 콘텐츠로 템플릿을 만들 수 있습니다. 필드 이름 주위에 텍스트를 추가하고 필드에 대한 공백을 포함합니다. 예를 들어, 저는 %%name%%이고 메시지는 %%message%%입니다.
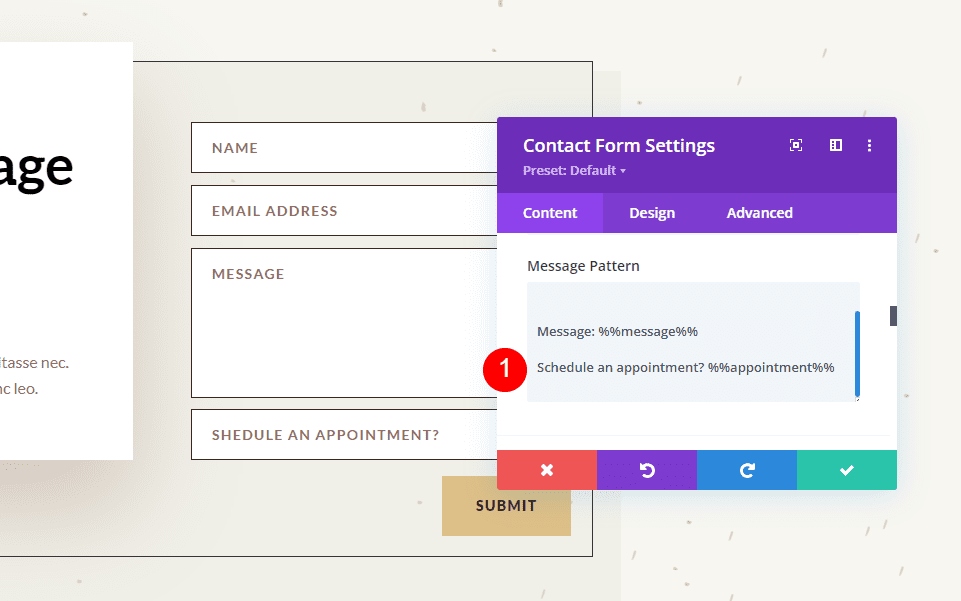
이 메시지 패턴을 위의 예에 추가하면 다른 이메일을 받게 됩니다. 이 패턴에는 텍스트, 필드 ID 및 추가 공백이 포함됩니다.
다음은 %%name%%, 이메일 %%email%%에서 보낸 메시지입니다.
메시지: %%message%%

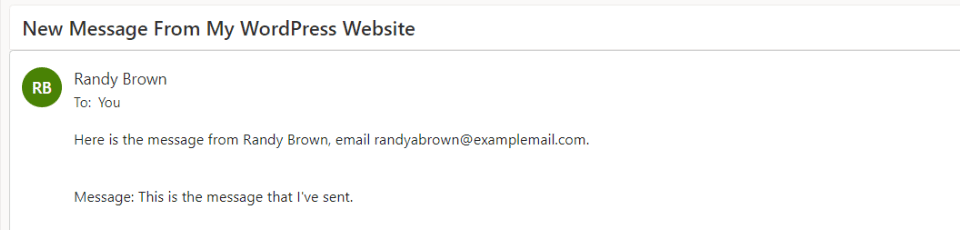
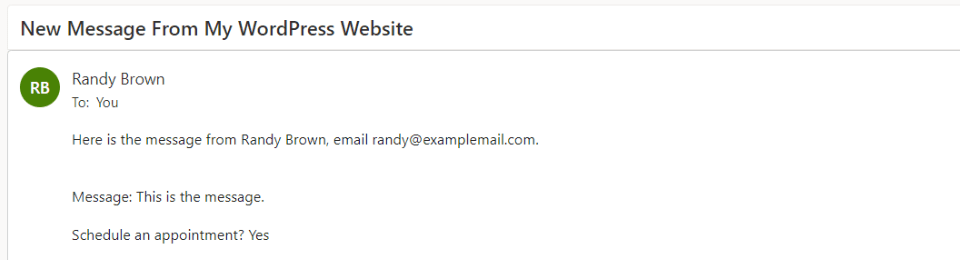
그 결과 더 많은 정보와 더 이해하기 쉬운 레이아웃이 포함된 이메일이 생성됩니다. 위 섹션의 양식으로 제출된 것과 동일한 정보이지만 이제는 더 많은 정보를 표시하고 읽기 쉬운 레이아웃, 즉 메시지 패턴으로 만든 레이아웃에 배치합니다.

새 필드를 추가하는 방법
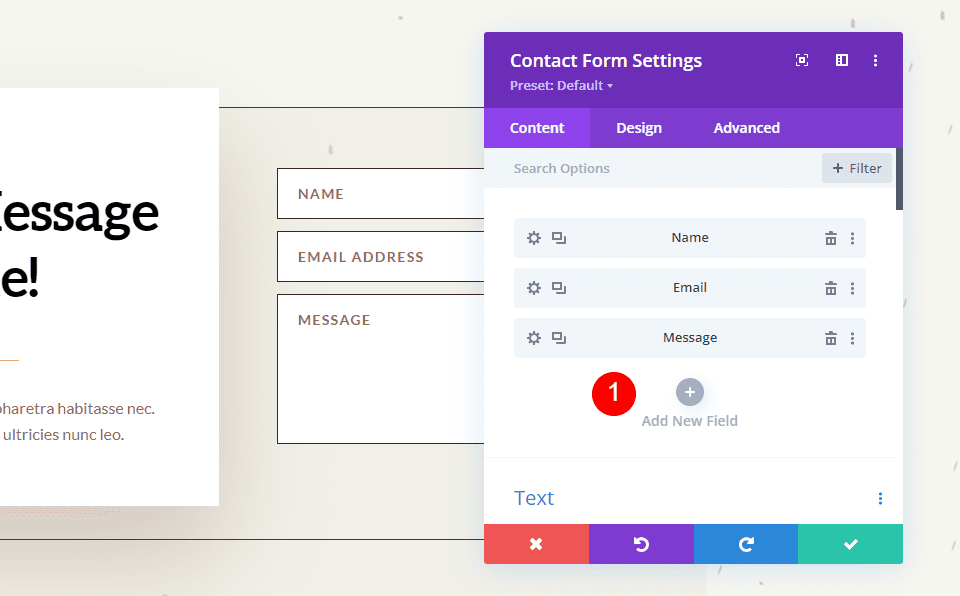
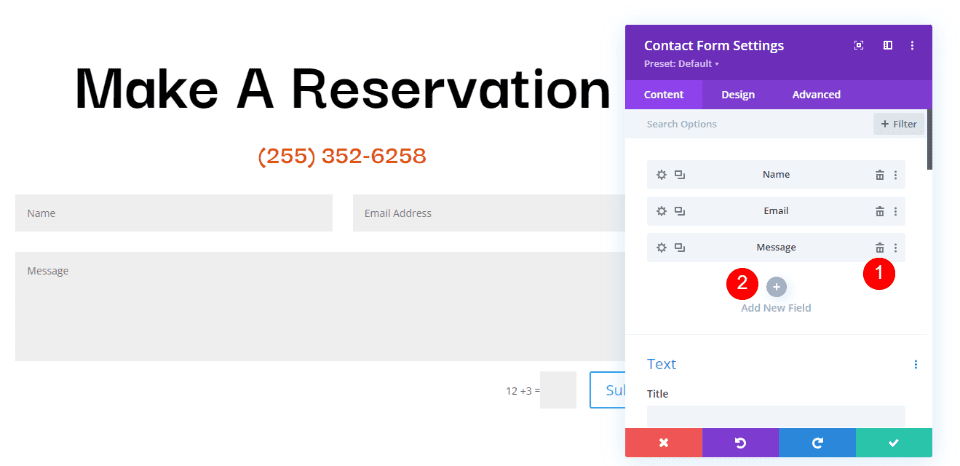
연락처 양식 모듈의 각 필드는 자체 설정이 있는 하위 모듈입니다. 새 필드를 만들려면 문의 양식 모듈의 콘텐츠 탭으로 이동하고 모든 양식의 하위 모듈 아래에서 새 필드 추가를 클릭합니다.

텍스트
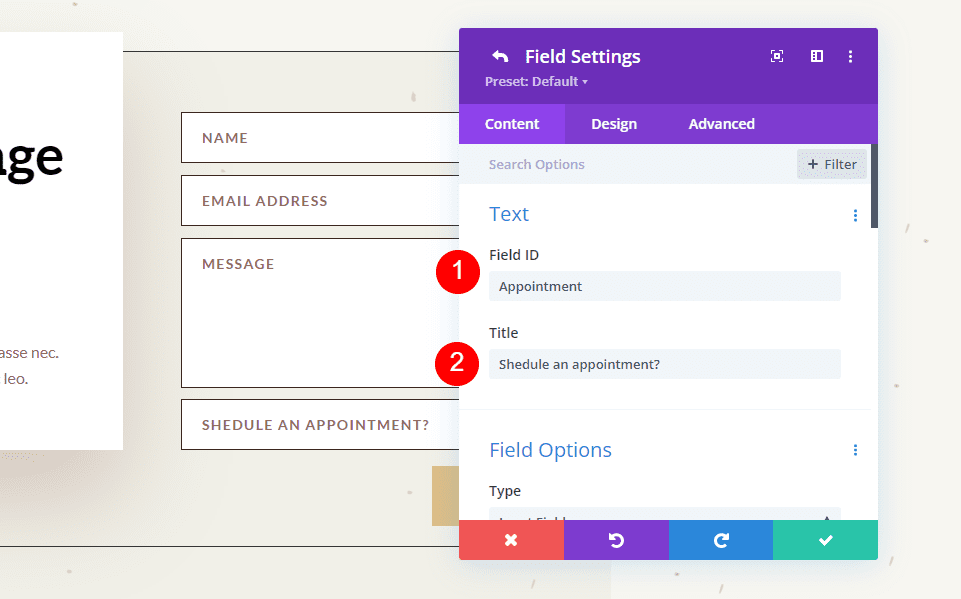
텍스트 아래에 필드 ID 와 제목을 입력합니다. 필드 ID는 메시지 패턴을 만드는 데 사용할 레이블입니다. 고유한 ID이며 특수문자나 공백 없이 영문만 사용해야 합니다. 제목 필드는 콘텐츠를 정의하는 데 사용할 수 있습니다. 고유한 제목이거나 필드 ID와 일치할 필요는 없지만 이해하기 쉽도록 고유한 것이 가장 좋습니다.

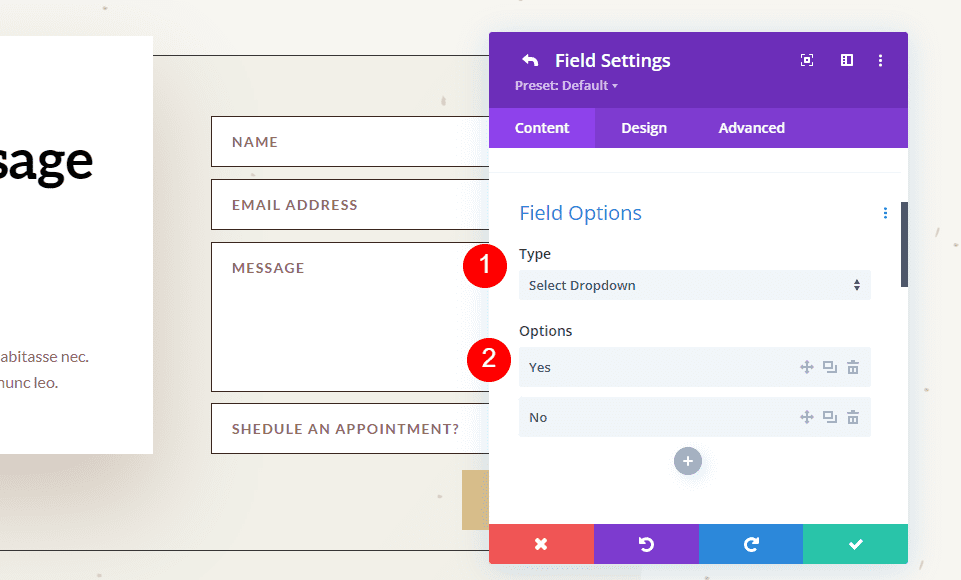
그런 다음 옵션까지 아래로 스크롤하고 필드 유형을 선택합니다. 필드에 대해 원하는 설정을 선택합니다. 일반 문의 양식 모듈 설정으로 돌아가려면 하단의 녹색 체크 또는 상단의 돌아가기 화살표를 클릭하십시오.

마지막으로 포함하려는 텍스트와 함께 메시지 패턴 에 새 필드를 추가합니다. 모듈을 닫고 설정을 저장하십시오.

메시지 패턴을 테스트하는 방법
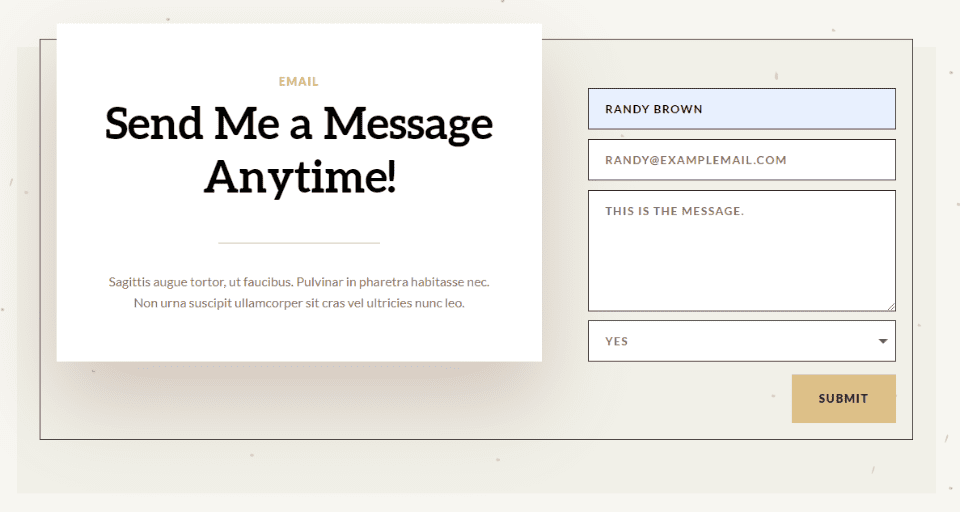
마지막으로 메시지 패턴을 테스트하여 원하는 대로 작동하는지 확인합니다. 양식을 직접 작성하고 이메일 필드에 사용한 이메일 주소로 이동하여 메시지 패턴을 확인하십시오.

디자인이 마음에 드는지 여부를 알 수 있도록 이메일 받은 편지함에 메시지가 표시됩니다.

잘 설계된 메시지 패턴 만들기
메시지 패턴은 최대한 활용할 수 있는 방식으로 구성되어야 합니다. 이것은 당신의 사용을 위한 것이므로 당신이 그것을 보는 데 필요한 방식으로 디자인하십시오.
이메일을 더 쉽게 읽고 사용할 수 있도록 공백을 사용하십시오. 메시지 패턴에는 패턴에 추가하는 모든 공백이 포함됩니다. 공백을 사용하여 원하는 정확한 레이아웃을 만들 수 있습니다.
레스토랑 예약 메시지 패턴 예시
레스토랑 예약에 대한 메시지 패턴의 예를 살펴보겠습니다. 이 예에서는 Divi 내에서 사용할 수 있는 무료 Poke 레스토랑 레이아웃 팩의 랜딩 페이지를 사용하고 있습니다. 예약 버튼을 새로운 문의 양식 모듈로 교체하겠습니다. 이 예제에서는 양식을 단순하게 유지하겠습니다.
다음은 연락처 양식 모듈을 추가하기 전의 레이아웃 모습입니다.

제목 텍스트 변경
먼저 제목 텍스트를 편집하여 "예약하기"를 표시합니다. 원하지 않는 텍스트 부분을 강조 표시하고 Delete 키를 클릭합니다.

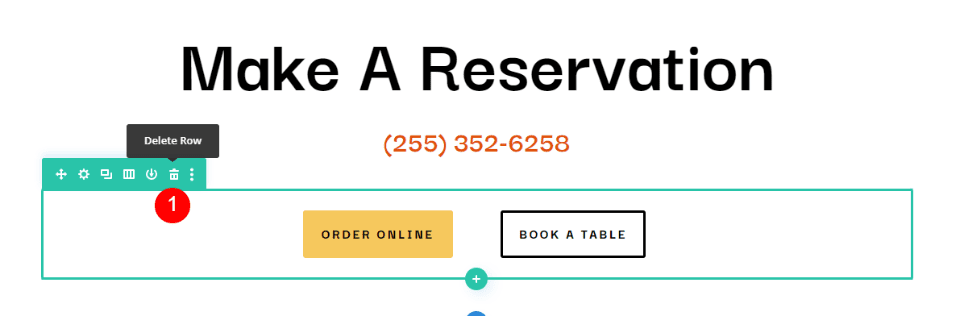
행 삭제
그런 다음 버튼으로 행을 삭제하십시오 . 왼쪽 버튼의 스타일을 사용하지만 이러한 버튼은 필요하지 않습니다.


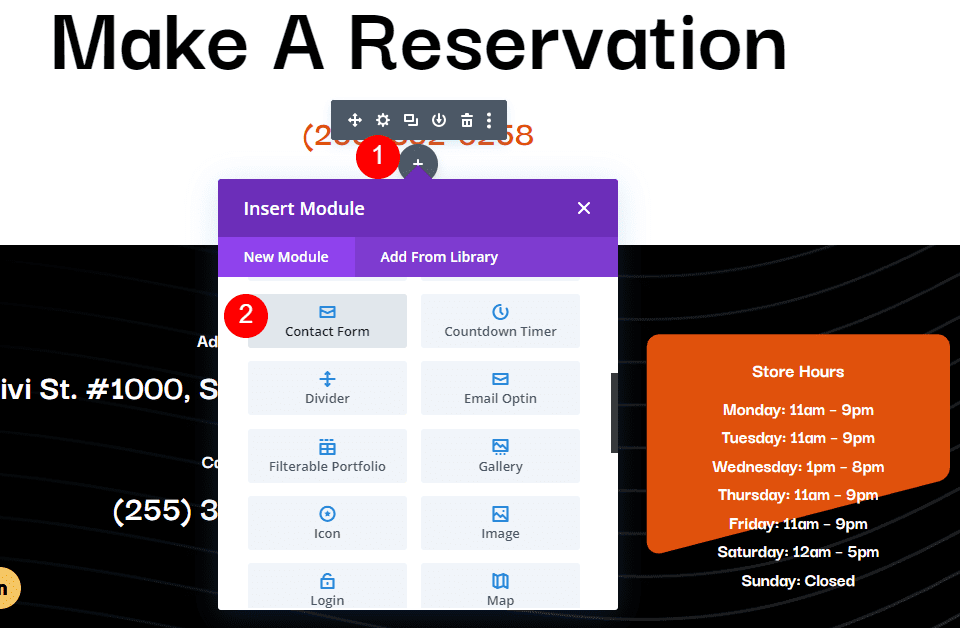
연락처 양식 모듈 추가
다음으로 전화번호 텍스트 모듈 아래에 문의 양식 모듈을 추가합니다.

새 필드 추가
이제 메시지 필드를 제거 하고 새 필드 추가를 클릭하여 새 필드를 추가합니다.

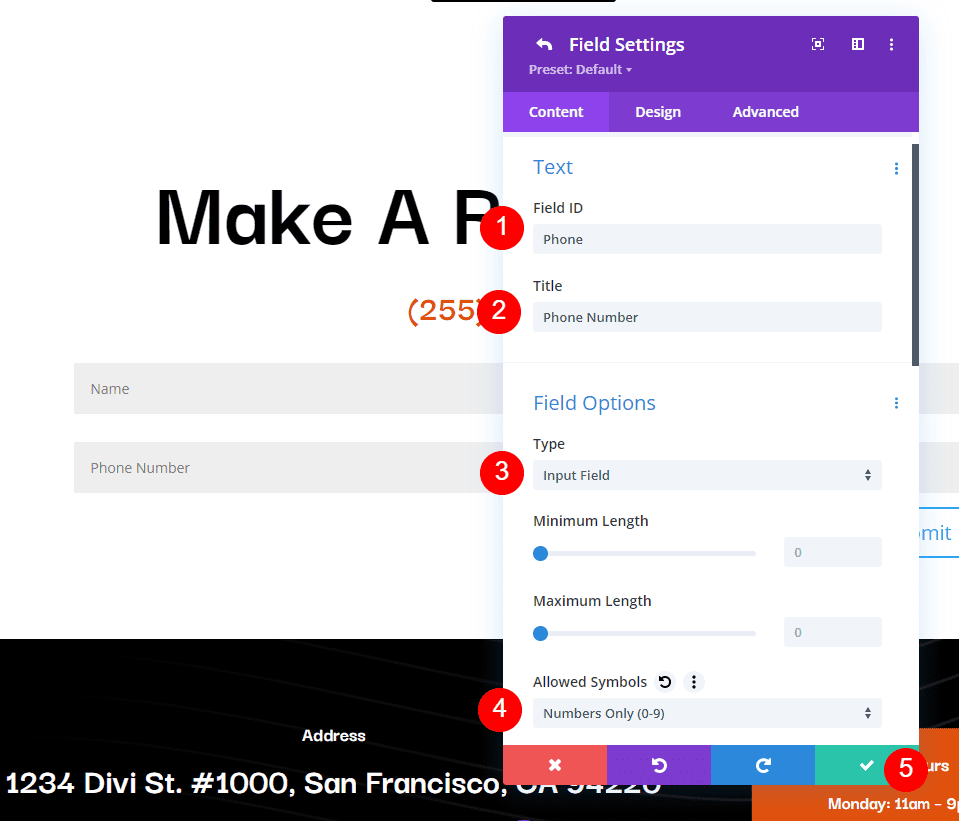
필드 ID를 전화로, 제목을 전화번호로 변경하고 입력 필드를 유형 으로 사용하십시오. 허용되는 기호 에 대해 숫자만을 선택합니다. 하위 모듈을 닫습니다.
- 필드 ID: 전화
- 제목: 전화번호
- 유형: 입력 필드
- 허용되는 기호: 숫자만

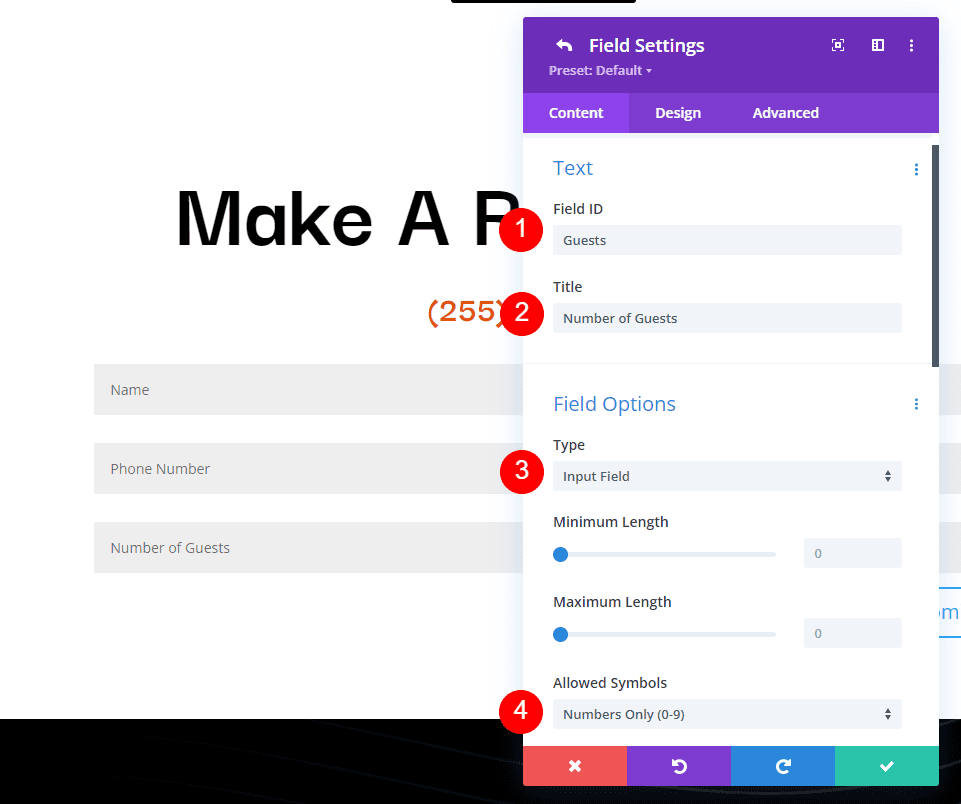
다른 필드를 추가하고 필드 ID를 손님으로, 제목을 손님 수로 변경 하고 입력 필드를 유형 으로 사용하십시오. 허용되는 기호 에 대해 숫자만을 선택합니다. 하위 모듈을 닫습니다.
- 필드 ID: 손님
- 제목: 손님 수
- 유형: 입력 필드
- 허용되는 기호: 숫자만

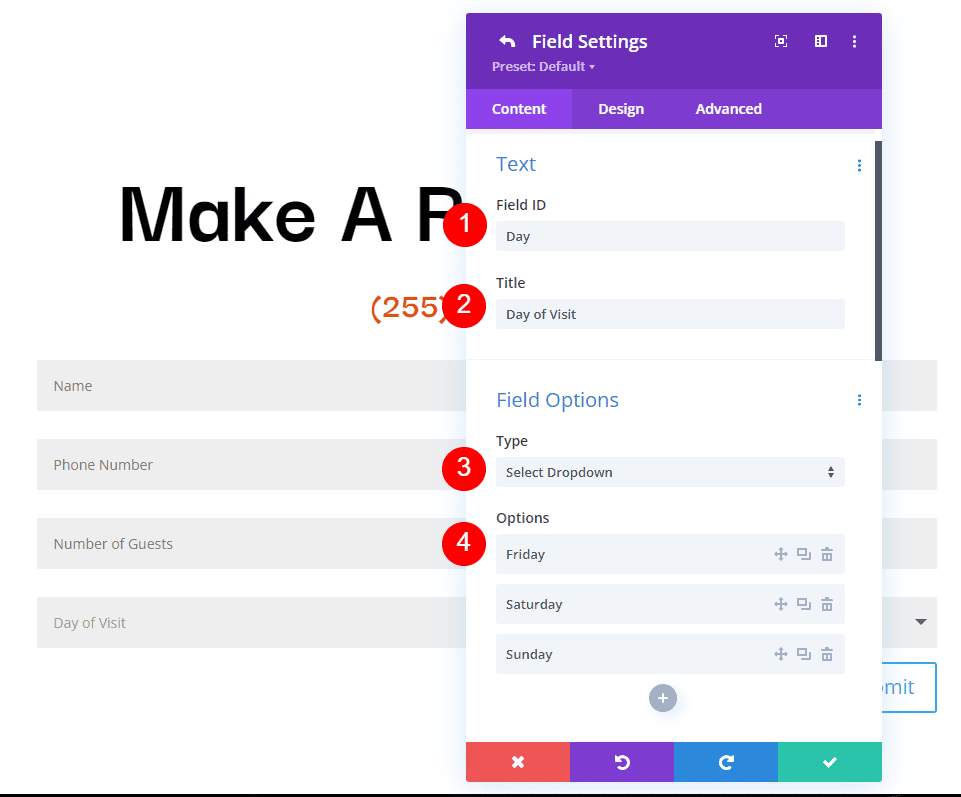
다른 필드를 추가하고 필드 ID를 요일로, 제목을 방문일로 변경하고 선택 드롭다운을 유형 으로 사용하십시오. 옵션에 대한 각 날짜의 이름을 입력합니다. 하위 모듈을 닫습니다.
- 필드 ID: 일
- 제목: 방문일
- 유형: 드롭다운 선택
- 옵션: 요일 추가

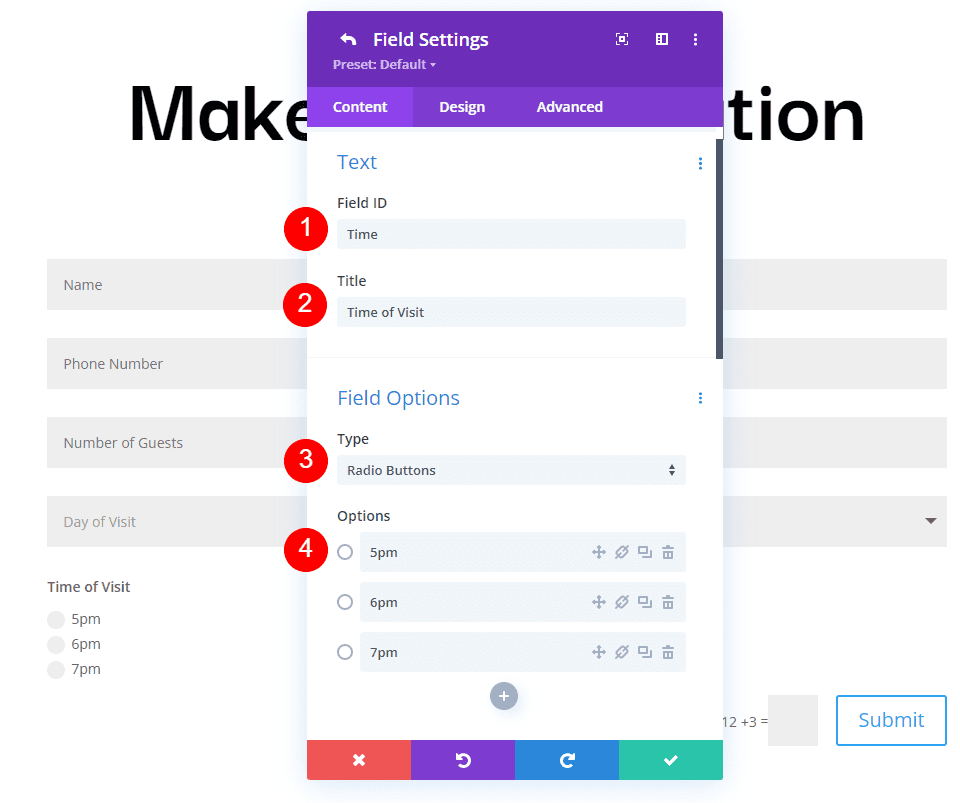
다른 필드를 추가하고 필드 ID를 시간으로, 제목을 방문 시간으로 변경하십시오. 유형 에 대한 라디오 버튼을 선택합니다. 옵션 에 가능한 시간을 추가하십시오. 하위 모듈을 닫습니다.
- 필드 ID: 시간
- 제목: 방문 시간
- 유형: 라디오 버튼
- 옵션: 가능한 시간

텍스트
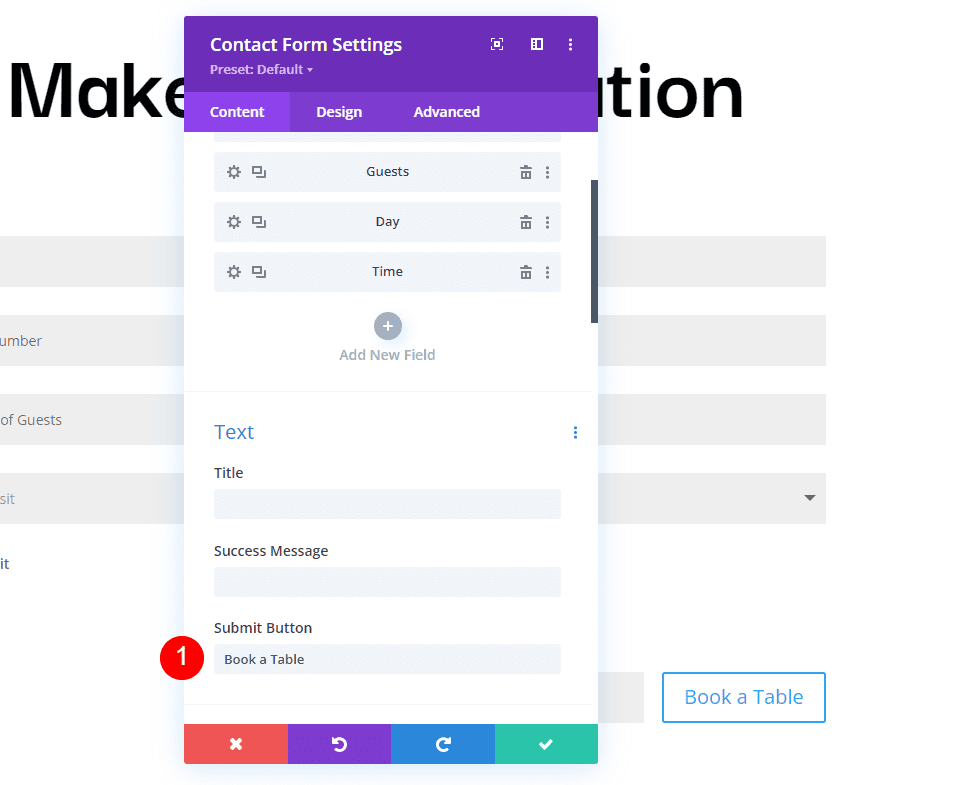
이제 양식을 조정하겠습니다. 콘텐츠 탭의 텍스트 에서 제출 버튼 텍스트를 테이블 예약으로 변경합니다.
- 제출 버튼: 테이블 예약

이메일
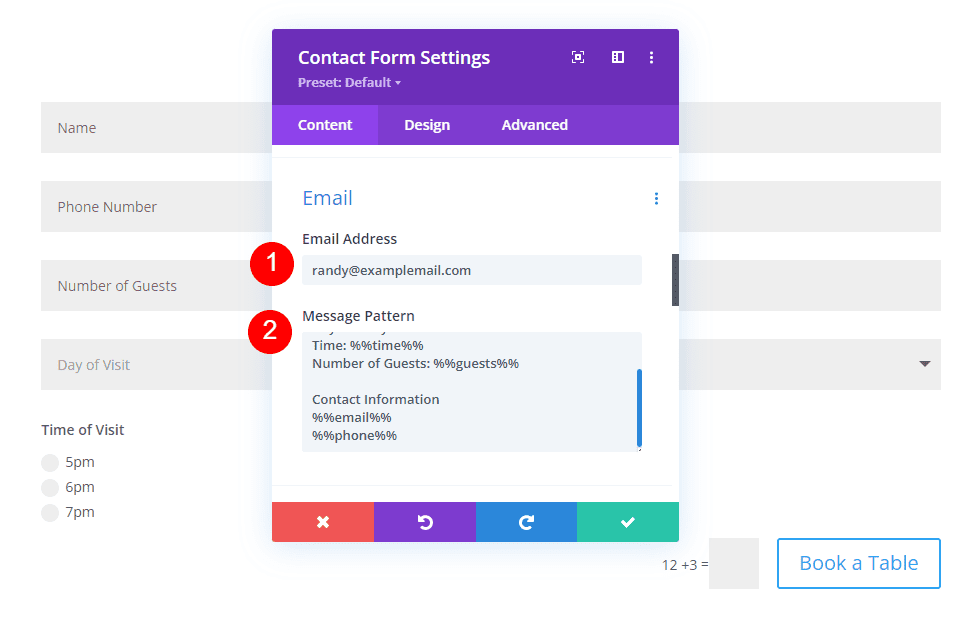
그런 다음 이메일 로 스크롤하여 이메일 주소 필드에 이메일을 받을 주소를 입력합니다. 또한 메시지 패턴을 만듭니다. 먼저 이름을 제공하고 줄을 건너뛰고 날짜, 시간 및 손님 수를 표시하는 패턴을 생성하겠습니다. 그런 다음 줄을 건너뛰고 연락처 정보의 제목을 표시한 다음 정보를 나열합니다.
메시지 패턴은 다음과 같습니다(공백 포함).
%%name%% 예약
요일: %%day%%
시간: %%time%%
손님 수: %%guests%%
연락처 정보
%%이메일%%
%%핸드폰%%

스팸 보호
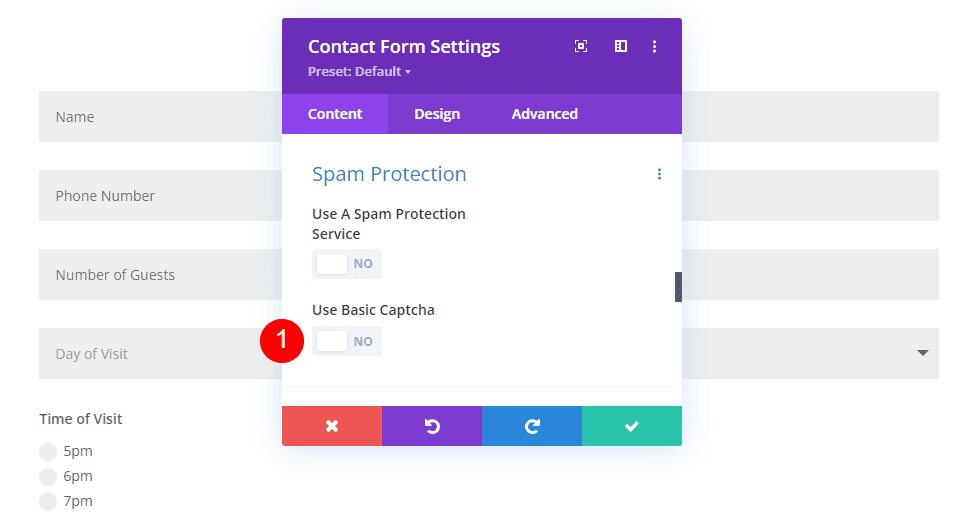
스팸 보호 까지 아래로 스크롤하여 비활성화합니다.
- 기본 보안문자 사용: 아니요

필드
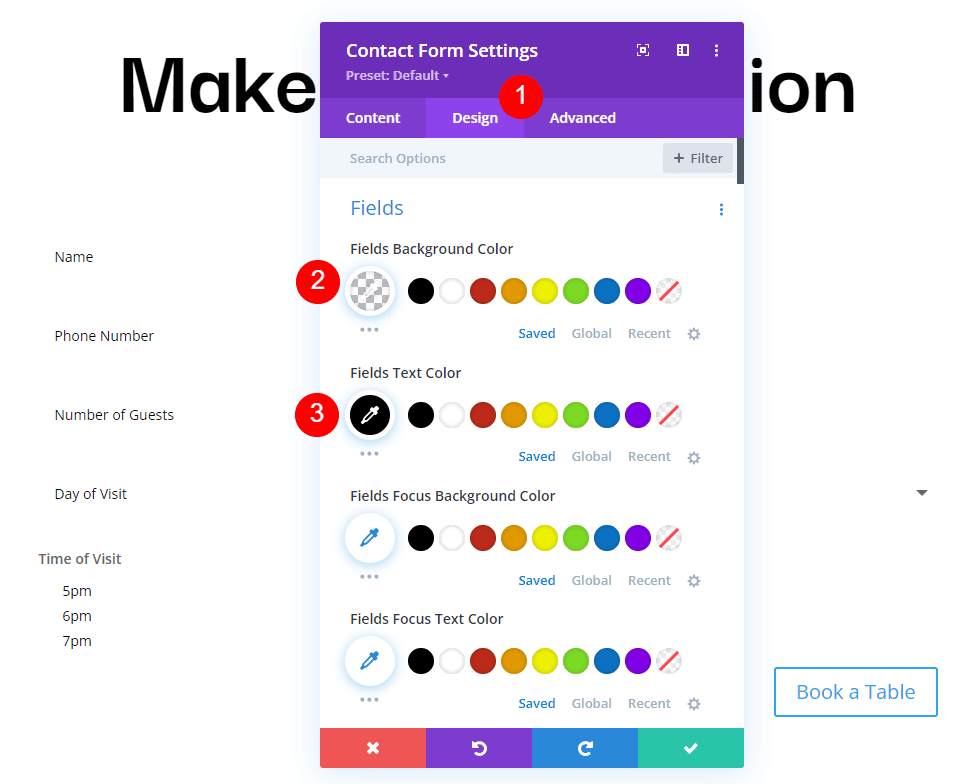
이제 모듈의 스타일을 지정해 보겠습니다. 먼저 디자인 탭의 필드 로 이동합니다. 배경색 을 rgba(255,255,255,0)로 변경하고 텍스트 색상을 검정색으로 변경합니다.
- 배경색: rgba(255,255,255,0)
- 텍스트 색상: #000000

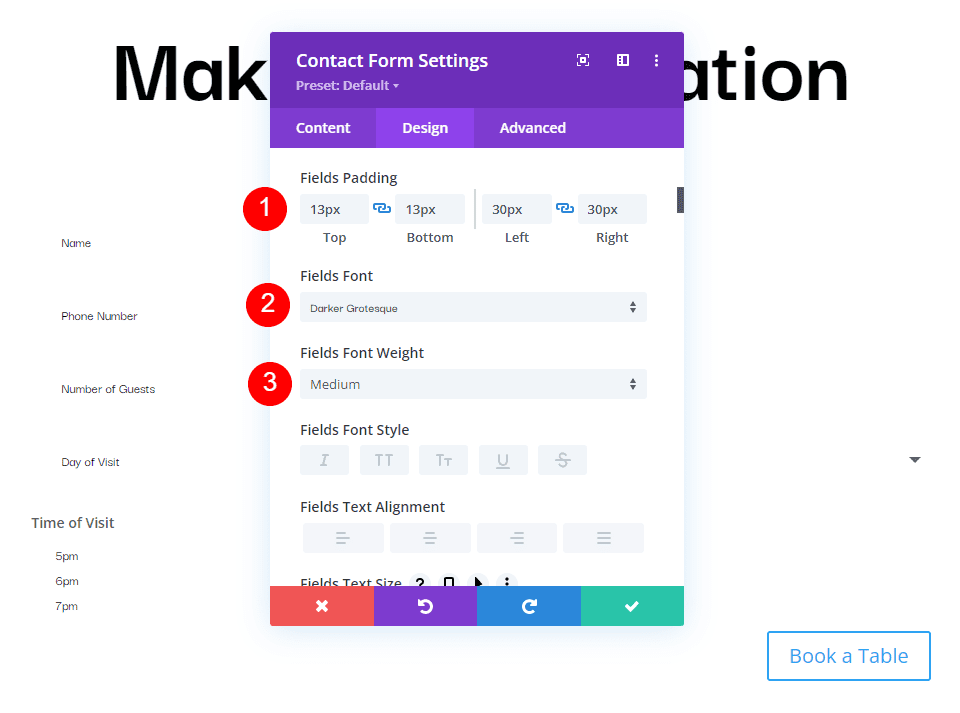
Fields Padding 의 경우 위쪽과 아래쪽에 13px, 왼쪽과 오른쪽에 30px를 추가합니다. Font를 Darker Grotesque로 변경하고 Weight를 Medium으로 설정합니다.
- 필드 패딩: 위쪽 및 아래쪽 13px, 왼쪽 및 오른쪽 30px
- 글꼴: Darker Grotesque
- 무게: 중간

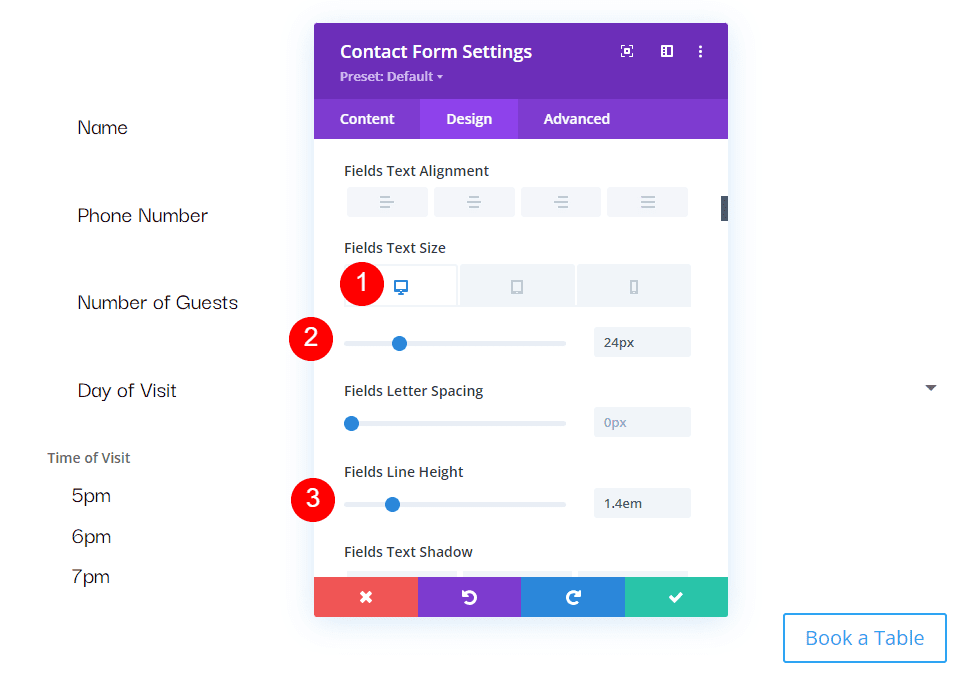
데스크톱의 경우 크기를 24px, 태블릿의 경우 18px, 휴대폰의 경우 14px로 변경합니다. 선 높이를 1.4em으로 설정합니다.
- 크기: 24px 데스크톱, 18px 태블릿, 14px 전화
- 라인 높이: 1.4em

단추
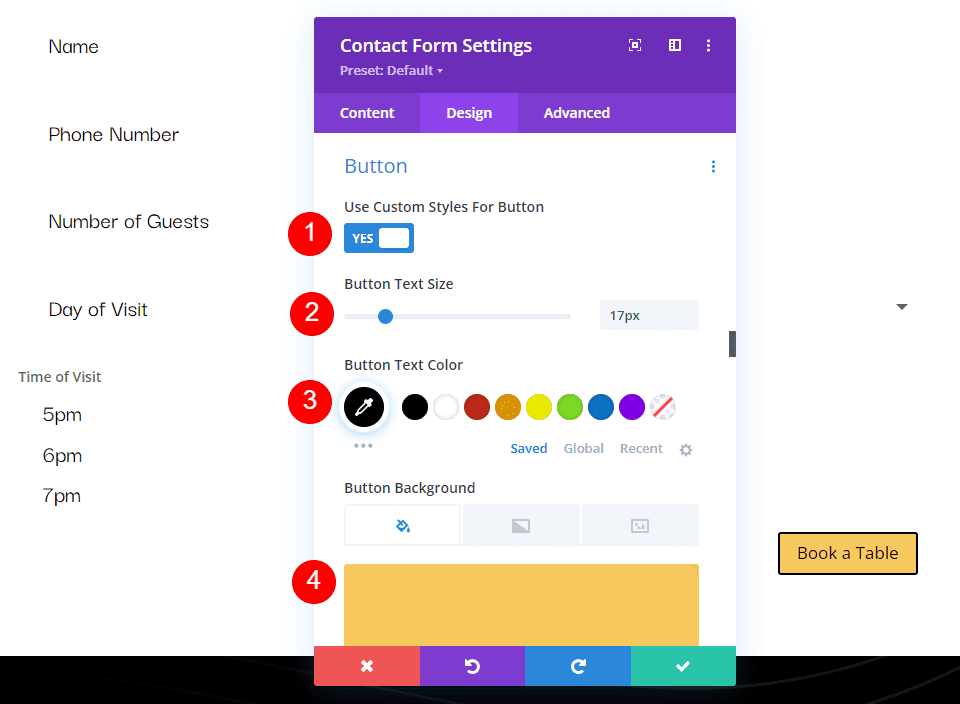
그런 다음 버튼 까지 아래로 스크롤하고 버튼에 대한 사용자 정의 스타일 활성화를 선택합니다. 텍스트 크기를 17px로, 텍스트 색상을 검은색으로, 배경을 #f6c85d로 변경합니다.
- 버튼에 대한 사용자 정의 스타일 활성화
- 텍스트 크기: 17px
- 텍스트 색상: #000000
- 배경: #f6c85d

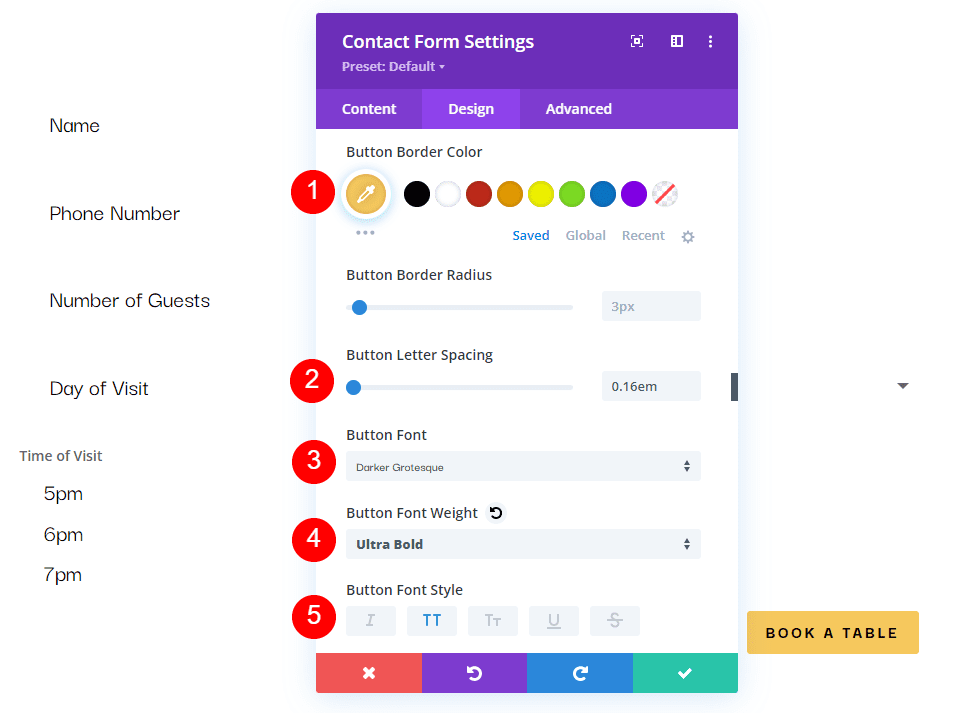
테두리 색상을 #f6c85d로 설정하고 버튼 문자 간격을 0.16em으로 설정합니다. 글꼴을 Darker Grotesque로, Weight를 Ultra Bold로, Style 을 TT로 변경합니다.
- 테두리 색상: #f6c85d
- 버튼 문자 간격: 0.16em
- 글꼴: Darker Grotesque
- 무게: 울트라 볼드
- 스타일: TT

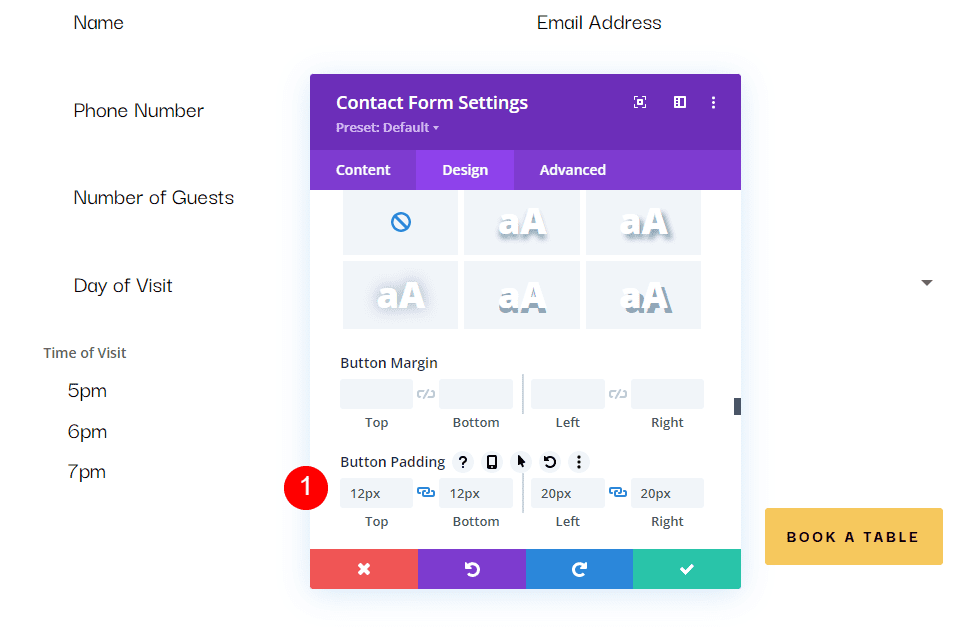
버튼 패딩을 위쪽과 아래쪽에 대해 12px로, 왼쪽과 오른쪽에 대해 20px로 변경합니다.
- 버튼 패딩: 상하 12px, 좌우 20px

사이징
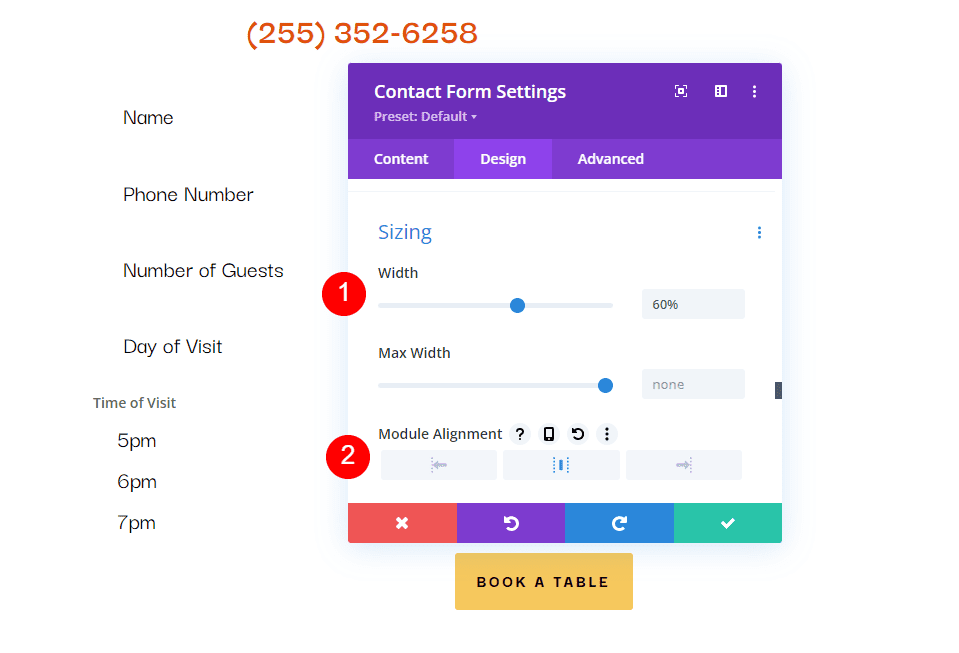
그런 다음 크기 조정까지 아래로 스크롤하고 너비를 60%로 변경 하고 모듈 정렬을 가운데로 설정합니다.
- 너비: 60%
- 모듈 정렬: 센터

국경
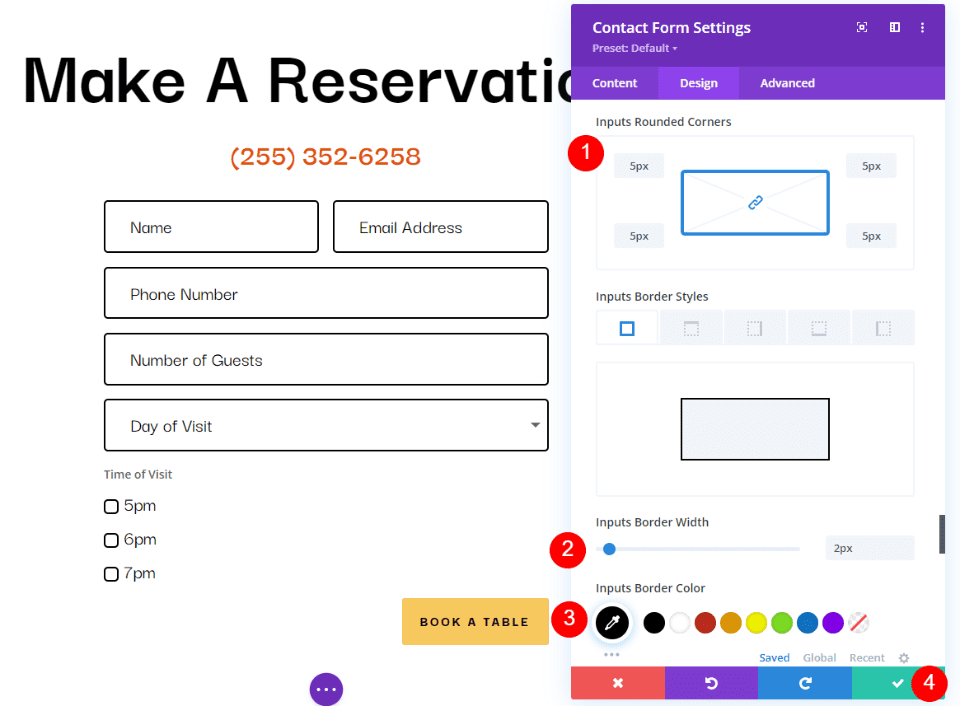
마지막으로 Border 까지 아래로 스크롤합니다. Rounded Corners 에 5px, Border Width 에 2px를 추가하고 Border를 검은색으로 만듭니다. 모듈을 닫고 설정을 저장한 다음 양식을 테스트하십시오.
- 둥근 모서리 입력: 5px
- 테두리 너비: 2px
- 색상: #000000

메시지 패턴 결과
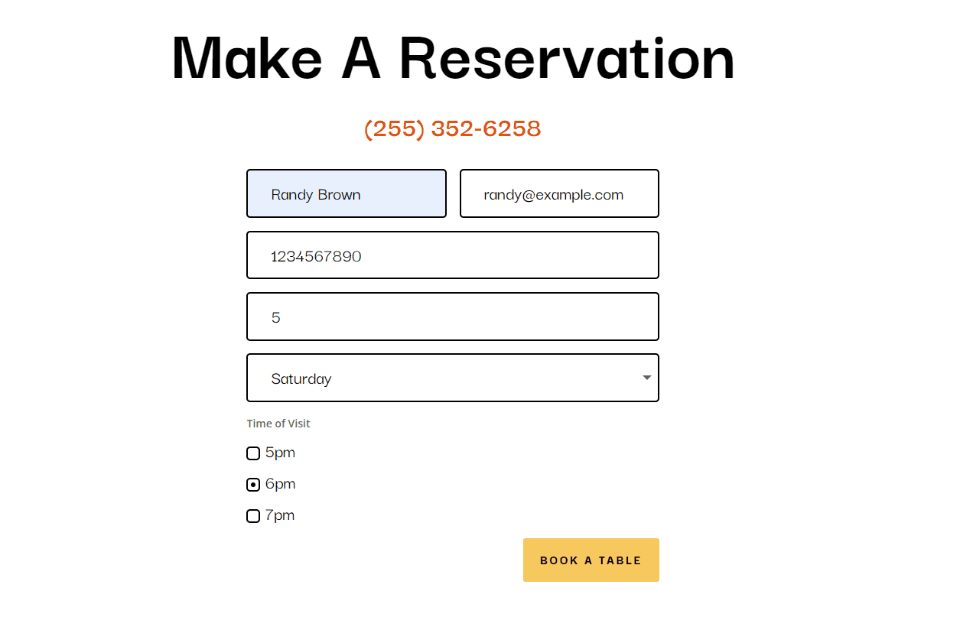
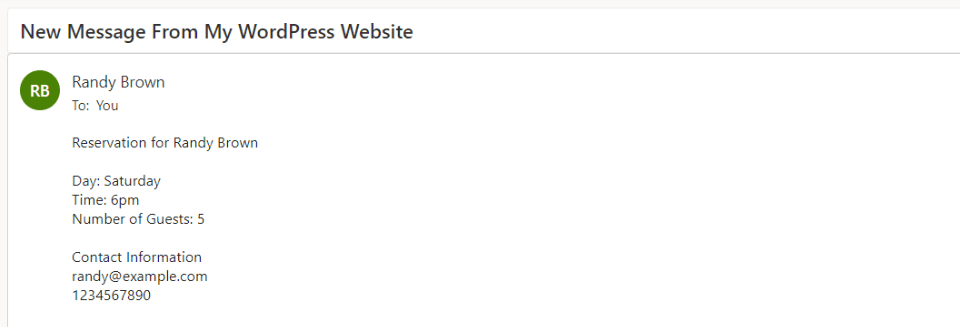
다음은 내가 받은 양식과 이메일에서 우리의 메시지가 어떻게 보이는지 보여줍니다.
양식의 메시지

이메일의 메시지

결말 생각
이것이 Divi 문의 양식 모듈에서 메시지 패턴을 생성하는 방법입니다. 메시지 패턴 생성은 Divi의 문의 양식 모듈로 쉽게 수행할 수 있으며 이메일 자체 내에서 정보를 구성하는 데 좋습니다. 몇 가지 간단한 단계를 따르면 나만의 이메일 메시지 패턴을 만들 수 있습니다.
여러분의 의견을 듣고 싶습니다. Divi 문의 양식 모듈에서 메시지 패턴을 만들었습니까? 의견에 귀하의 경험에 대해 알려주십시오.
