초보자: WordPress에서 다단계 양식을 만드는 방법(플러그인 사용)
게시 됨: 2018-07-12멋지게 보이고 잘 변환되는 WordPress에서 여러 페이지 양식을 깔끔하게 만들고 싶으십니까?
양식을 여러 페이지로 분할하면 참여도를 높이고 사용자 경험을 개선하는 동시에 양식 피로를 해소하여 더 많은 양식 전환을 얻을 수 있습니다.
이 기사에서는 WordPress에서 다단계 양식을 만드는 방법을 보여줍니다.
다음은 단계에 대한 목차입니다.
- [동영상] WordPress에서 다단계 양식을 만드는 방법
- WordPress에서 양식 만들기
- 양식을 다른 부분으로 분할
- 진행률 표시줄 사용자 지정
- 양식 설정 구성
- 양식 알림 구성
- 양식 확인 사용자 정의
- 웹사이트에 양식 추가
웹사이트에서 다단계 양식을 사용하는 이유는 무엇입니까?
먼저 다단계 양식이 무엇인지 궁금하십니까? 양식을 여러 페이지 또는 단계로 나누는 것이므로 하나의 긴 양식이 아닙니다.
그리고 WordPress 양식에 더 많은 단계를 추가했음에도 불구하고 WordPress 웹사이트에서 다단계(다중 부분 또는 다중 페이지라고도 함) 양식을 사용하면 실제로 사이트의 양식 전환율을 높일 수 있습니다. 특히 양식에 3개 이상의 양식 필드.
사실, 한때 WordPress의 한 단계 랜딩 페이지 양식을 여러 단계로 나눈 후 WhatIsMyComfortZone.com은 양식이 여러 단계로 나누어져도 사이트 방문자의 53%가 전환되어 리드가 되는 것을 보았습니다.

그리고 각 양식에 동일한 질문을 했기 때문에 모든 긴 양식이 웹 사이트에서 다단계 양식으로 바뀌는 것이 합리적이었습니다.
다음은 WordPress에서 다단계 양식을 만드는 것을 고려해야 하는 몇 가지 이유입니다.
- 집중 유도 : 양식 질문을 그룹화하여 정보를 사용자가 집중할 수 있는 영역으로 나눌 수 있습니다.
- 양식 포기 감소 : 사용자는 하나의 긴 양식으로 표시되는 것보다 페이지로 분할될 때 귀하가 요청하는 정보를 완성할 가능성이 더 큽니다.
- 필요한 것만 수집 : 조건부 논리를 사용하여 조건부 필드가 있는 WordPress 다단계 양식을 가질 수 있습니다. 사용자가 제공하는 답변에 따라 양식의 다른 페이지를 표시합니다.
그럼 WordPress에서 다단계 양식을 만드는 방법을 살펴보겠습니다.
WordPress에서 다단계 양식을 만드는 방법
Elementor 다단계 양식을 찾고 있다면 이 튜토리얼을 읽고 Elementor 양식을 WPForms에 추가하는 방법을 확인하십시오.
플러그인으로 다단계 양식을 만드는 방법을 스스로 묻는 경우 위의 비디오를 확인하십시오. 서면 지침을 선호하는 경우 아래를 계속 읽으십시오.
그리고 최고의 무료 연락처 양식 플러그인을 찾고 있다면 WPForms Lite와 Contact Form 7을 비교하는 게시물을 확인하십시오.
1단계: WordPress에서 양식 만들기
가장 먼저 해야 할 일은 WPForms 플러그인을 설치하고 활성화하는 것입니다. 이 양식 작성기를 설정하는 방법에 대한 자세한 내용은 WordPress에 플러그인을 설치하는 방법에 대한 단계별 가이드를 참조하세요.
그런 다음 WPForms » 새로 추가 로 이동하여 새 양식을 만듭니다.
WPForms를 사용하여 모든 양식을 여러 부분 또는 단계로 나눌 수 있습니다. 따라서 이 예에서는 간단한 문의 양식을 만듭니다.
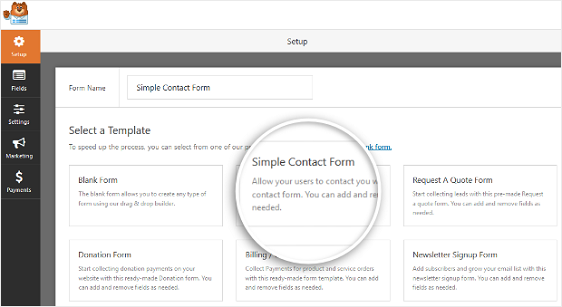
설정 화면에서 작성하는 양식의 유형에 따라 양식의 이름을 지정하고 사용할 템플릿을 선택합니다. Simple Contact Form 템플릿을 선택하겠습니다.

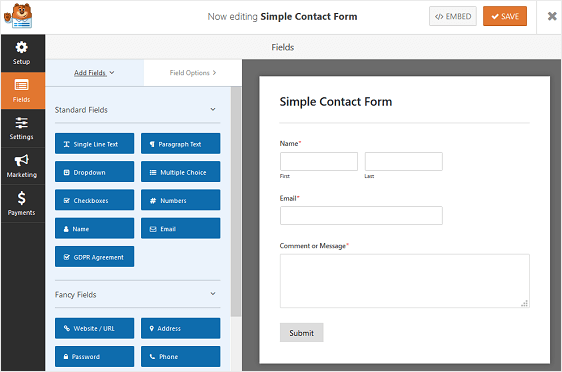
WPForms는 끌어서 놓기 빌더에서 간단한 문의 양식을 만듭니다.

이 양식 작성기 영역에서 연락처 양식에 필드를 왼쪽 패널에서 오른쪽 패널로 끌어 추가 필드를 추가할 수 있습니다.
간단한 연락처 양식 템플릿을 사용하면 이미 이름 , 이메일 및 의견 또는 메시지 양식 필드가 있습니다.
양식 필드를 클릭하여 변경하십시오. 양식 필드를 클릭하고 끌어서 연락처 양식의 순서를 다시 정렬할 수도 있습니다.
간단한 문의 양식보다 더 복잡한 것을 만들고 싶다면 WPForms와 함께 제공되는 미리 디자인된 템플릿을 사용하는 다른 자습서를 살펴보세요.
- 견적 양식 요청
- 입사지원서
- 주문 용지
- 설문조사 양식
- 설문조사 양식
- 사용자 등록 양식
이러한 양식은 단순한 문의 양식보다 훨씬 긴 경향이 있으며 많은 정보를 요청하는 경우 완료하는 데 여러 단계가 필요할 수 있습니다.
이제 양식을 여러 부분으로 분할하는 방법을 살펴보겠습니다.
2단계: 양식을 여러 부분으로 분할
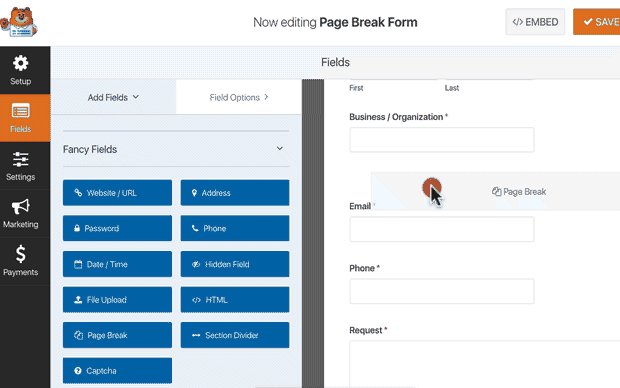
양식에 모든 양식 필드를 추가하고 사용자 정의한 후에는 페이지 나누기 양식 필드를 사이트에 추가하여 다른 페이지로 분할해야 합니다.
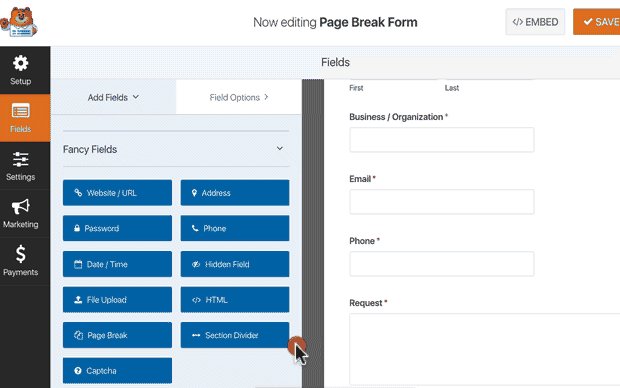
이렇게 하려면 Fancy Fields 아래에 있는 Page Break 양식 필드를 왼쪽 패널에서 오른쪽 패널로 끕니다.
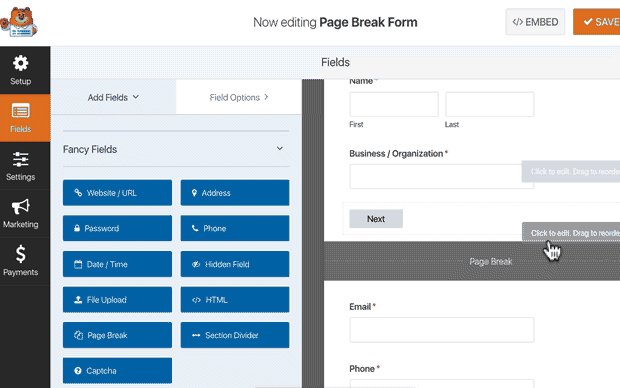
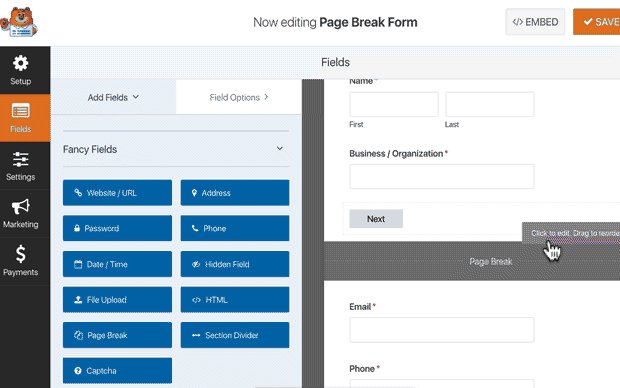
양식을 분할할 필드를 배치합니다.

양식을 다른 페이지로 분할하려는 모든 위치에서 이 작업을 수행합니다. 거기에서 추가 양식 필드를 추가하여 양식을 완성할 수 있습니다.
WPForms를 사용하면 원하는 만큼 양식 페이지를 만들 수 있지만 사용자를 압도하지 않도록 하십시오. 필요한 정보만 수집하십시오. 나중에 언제든지 더 많은 정보를 수집할 수 있습니다.
3단계: 다중 페이지 양식 진행률 표시줄 사용자 지정
필요에 따라 진행률 표시기를 표시하여 사용자에게 양식의 여러 섹션에 대해 알릴 수 있습니다. 이렇게 하면 진행률 표시줄을 기반으로 "제출"을 클릭하기 전에 양식에서 자신이 어디에 있고 얼마나 남았는지 항상 알 수 있습니다.
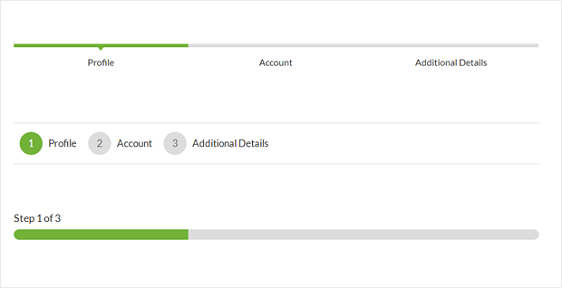
작업을 매우 쉽게 수행할 수 있도록 WPForms에는 다단계 양식에 대한 세 가지 다른 이동 경로 스타일 표시기가 제공됩니다.
- 커넥터: 다단계 양식의 각 부분에 대한 연결 막대 및 페이지 제목을 표시합니다.
- 서클: 다단계 양식에서 페이지당 하나의 서클과 페이지 제목을 표시합니다.
- 진행률 표시줄: 사용자가 양식을 작성할 때의 진행 상황을 나타냅니다.

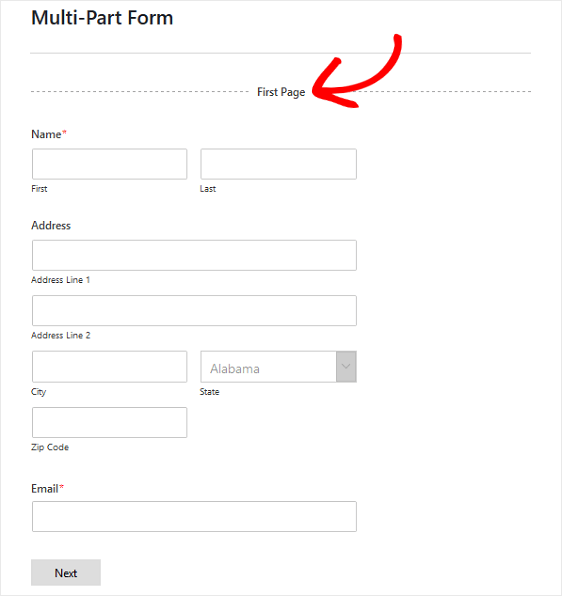
다단계 양식 첫 페이지의 진행률 표시줄과 페이지 제목을 사용자 지정하려면 첫 페이지 나누기 섹션을 클릭합니다.

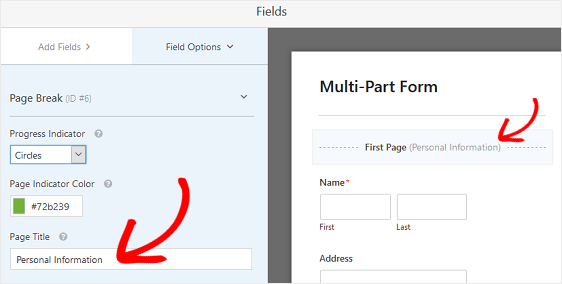
사용할 진행률 표시줄을 선택할 수 있는 새 패널이 양식 편집기에 나타납니다. 여기에서 진행 표시기의 색상도 변경할 수 있습니다.
원 또는 연결선 옵션을 선택한 경우 사용자가 양식의 어느 부분에 있는지 알 수 있도록 페이지 제목을 변경할 수도 있습니다. 그렇지 않으면 사용자는 다단계 양식에 남아 있는 단계 수를 안내하는 표준 진행률 표시줄만 보게 됩니다.


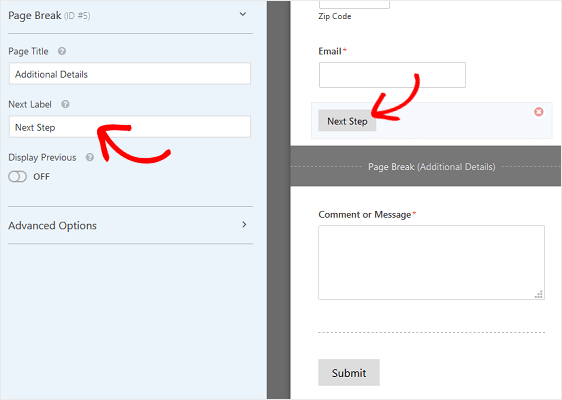
다음 페이지 제목과 사이트 방문자를 양식의 다음 페이지로 안내하는 버튼을 사용자 지정하려면 양식에 페이지 나누기 를 추가할 때 만든 페이지 나누기 섹션을 클릭합니다.

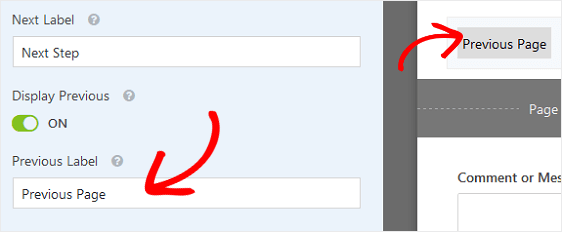
사이트 방문자에게 이전 페이지 버튼을 표시할 수 있는 기능을 토글할 수도 있습니다. 이렇게 하면 필요한 경우 양식의 이전 페이지로 돌아갈 수 있습니다.

이렇게 하면 버튼 사본도 변경할 수 있습니다.
페이지 나누기를 모두 만들고 진행률 표시기를 사용자 지정했으면 저장 을 클릭합니다.
4단계: 양식 설정 구성
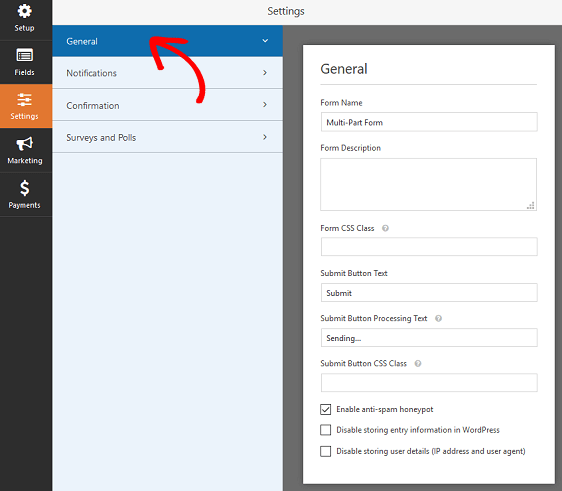
시작하려면 설정 » 일반 으로 이동합니다.

여기에서 다음을 구성할 수 있습니다.
- 양식 이름 — 원하는 경우 여기에서 양식 이름을 변경합니다.
- 양식 설명 — 양식에 대한 설명을 제공합니다.
- 제출 버튼 텍스트 — 제출 버튼 의 사본을 사용자 정의합니다.
- 스팸 방지 — 스팸 방지 기능인 hCaptcha 또는 Google reCAPTCHA를 사용하여 스팸 연락을 차단 합니다. 스팸 방지 확인란은 모든 새 양식에서 자동으로 활성화됩니다.
- AJAX 양식 — 페이지를 다시 로드하지 않고 AJAX 설정을 활성화하여 WordPress에서 AJAX 다단계 양식을 가질 수 있습니다.
- GDPR 향상 — GDPR 요구 사항을 준수하기 위해 IP 주소 및 사용자 에이전트와 같은 항목 정보 및 사용자 세부 정보 저장을 비활성화할 수 있습니다. 간단한 문의 양식에 GDPR 계약 필드를 추가하는 방법에 대한 단계별 지침을 확인하십시오.
완료되면 저장 을 클릭합니다.
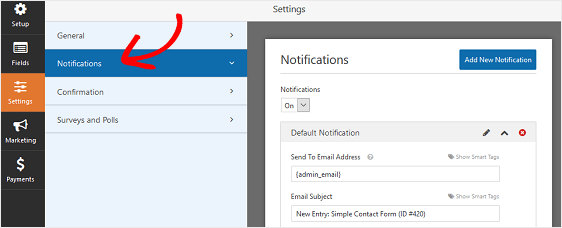
5단계: 양식 알림 구성
알림은 웹사이트에 양식이 제출될 때마다 이메일을 보내는 좋은 방법입니다.

사실, 이 기능을 비활성화하지 않으면 누군가가 사이트에서 다단계 양식을 제출할 때마다 제출에 대한 알림을 받게 됩니다.
스마트 태그를 사용하는 경우 사용자가 양식을 제출할 때 사용자의 이메일 주소로 알림을 보내 귀하가 양식을 받았고 곧 연락할 것임을 알릴 수도 있습니다. 이렇게 하면 사이트 방문자가 양식을 제대로 작성했는지 확인할 수 있습니다.
작성하는 데 오랜 시간이 걸렸을 수 있는 여러 페이지 양식의 경우에도 감사합니다. 사이트 방문자가 마지막으로 궁금해 하는 것은 방금 작성한 긴 양식이 통과했는지 여부입니다.
이 단계에 대한 도움이 필요하면 WordPress에서 양식 알림을 설정하는 방법에 대한 설명서를 확인하세요.
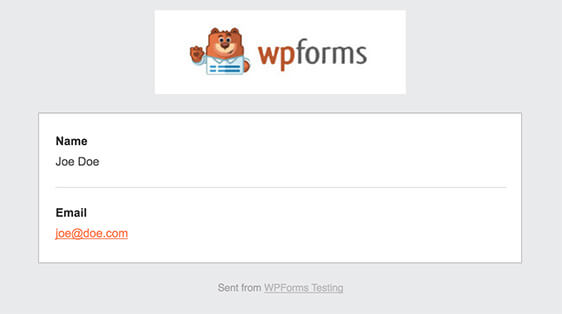
여기에 추가하여 이메일 전반에 걸쳐 일관된 브랜딩을 유지하려면 이메일 템플릿에 사용자 정의 헤더를 추가하는 방법에 대한 이 가이드를 확인하십시오.

6단계: 양식 확인 사용자 지정
양식 확인은 사이트 방문자가 웹사이트에서 양식을 제출하면 표시되는 메시지입니다. 그들은 사람들에게 양식이 처리되었음을 알리고 다음 단계가 무엇인지 알릴 기회를 제공합니다.
다시 말하지만, 이것은 특히 웹 사이트의 긴 형식에 관해서는 유용합니다.
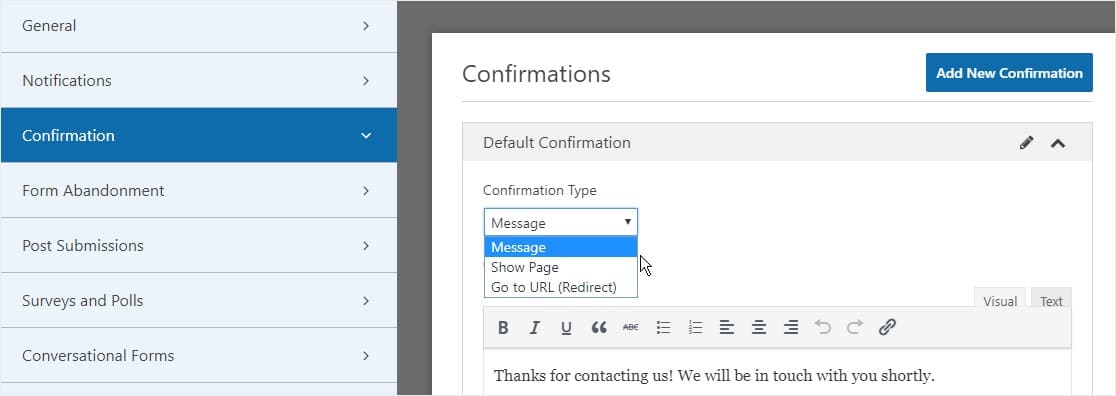
WPForms에는 선택할 수 있는 세 가지 확인 유형이 있습니다.
- 메세지. 이것은 WPForms의 기본 확인 유형입니다. 사이트 방문자가 양식을 제출하면 양식이 처리되었음을 알리는 간단한 확인 메시지가 나타납니다. 고객 행복을 높이는 데 도움이 되는 몇 가지 훌륭한 성공 메시지를 여기에서 확인하십시오.
- 페이지 표시. 이 확인 유형은 사이트 방문자를 사이트의 특정 웹 페이지로 안내하여 양식 제출에 대해 감사를 표합니다. 이를 수행하는 데 도움이 필요하면 고객을 감사 페이지로 리디렉션하는 방법에 대한 자습서를 확인하세요. 또한 고객 충성도를 높이는 효과적인 감사 페이지 작성에 대한 기사를 확인하십시오.
- URL(리디렉션)으로 이동합니다. 이 옵션은 사이트 방문자를 다른 웹사이트로 보내려는 경우에 사용됩니다.
WPForms에서 간단한 양식 확인을 설정하여 사이트 방문자가 사이트에 양식을 제출할 때 표시되는 메시지를 사용자 지정할 수 있는 방법을 살펴보겠습니다.
시작하려면 설정 아래의 양식 편집기에서 확인 탭을 클릭하십시오.
다음으로 생성하려는 확인 유형의 유형을 선택합니다. 이 예에서는 Message 를 선택합니다.

그런 다음 확인 메시지를 원하는 대로 사용자 지정하고 저장 을 클릭합니다.
다른 확인 유형에 대한 도움말은 양식 확인 설정에 대한 설명서를 참조하세요.
이제 웹사이트에 연락처 양식을 추가할 준비가 되었습니다.
7단계: 웹사이트에 양식 추가
다단계 양식을 만든 후에는 WordPress 웹사이트에 추가해야 합니다.
WPForms를 사용하면 페이지, 블로그 게시물 및 사이드바 위젯을 포함하여 웹사이트의 여러 위치에 양식을 추가할 수 있습니다.
가장 일반적인 배치 옵션인 페이지/게시물 임베딩을 살펴보겠습니다.
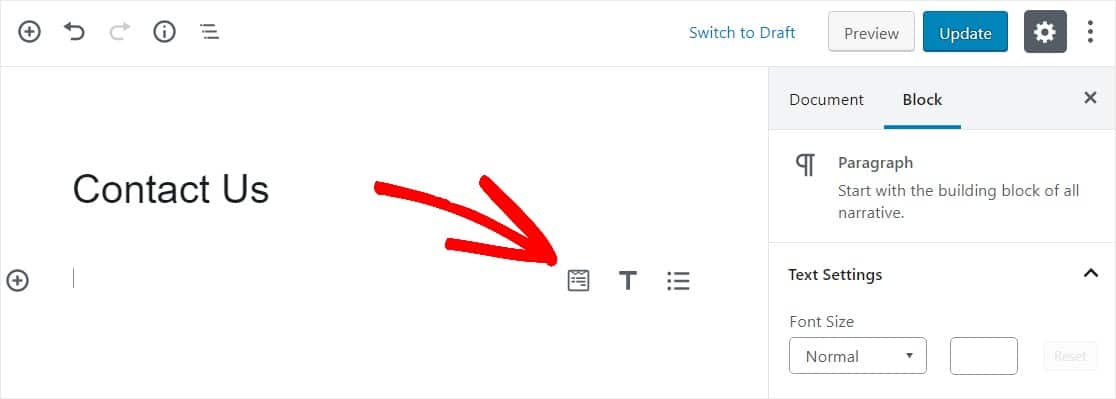
시작하려면 WordPress에서 새 페이지 또는 게시물을 생성하거나 기존 페이지의 업데이트 설정으로 이동하십시오. 그런 다음 첫 번째 블록(페이지 제목 아래의 빈 영역) 내부를 클릭하고 WPForms 추가 아이콘을 클릭합니다.

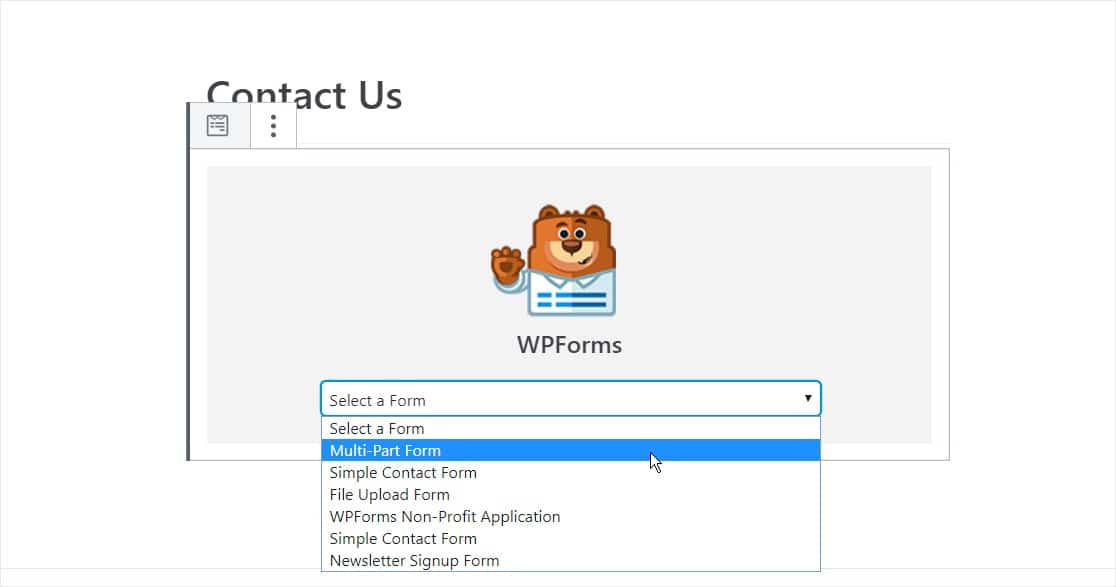
WPForms 위젯은 블록 내부에 나타납니다. WPForms 드롭다운을 클릭하고 이미 생성한 양식 중 페이지에 삽입할 양식을 선택합니다. 방금 만든 양식을 선택합니다.

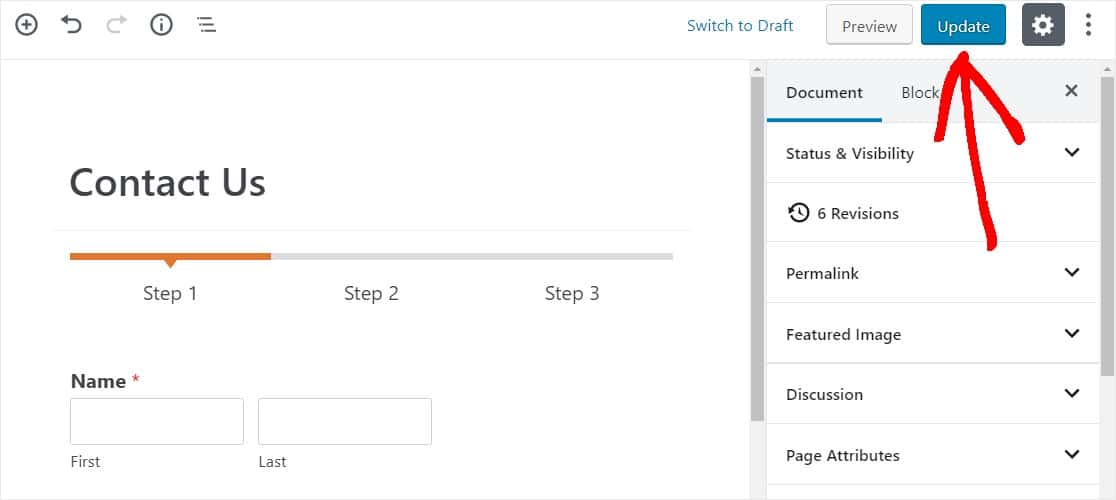
그런 다음 웹사이트에 연락처 양식이 표시되도록 게시물이나 페이지를 게시하세요.
그런 다음, 게시 또는 업데이트라고 표시된 오른쪽 상단의 파란색 버튼을 클릭하면 양식이 웹사이트에 표시됩니다.

결론적으로
그리고 당신은 그것을 가지고 있습니다! 이제 WordPress에서 다단계 양식을 만드는 방법을 알게 되었으며 즉시 사용자 경험과 전환율 개선을 시작할 수 있습니다.
여러 페이지 양식에 대한 영감을 찾고 있다면 이 다단계 양식 예제 모음을 확인하십시오.
그래서, 당신은 무엇을 기다리고 있습니까? 지금 WordPress를 위한 최고의 다단계 양식 작성기를 시작하십시오.
이 기사가 마음에 든다면 Facebook과 Twitter에서 우리를 팔로우하십시오.
