WordPress에서 새 페이지를 만드는 방법
게시 됨: 2022-03-01새 WordPress 웹 사이트를 설정한 후 수행해야 하는 기본 작업은 페이지를 만드는 것입니다. WordPress에 새 페이지를 추가하는 것은 쉬워 보이지만 효과적인 튜토리얼이 없으면 길을 잃을 수 있습니다. 그렇기 때문에 가장 간단한 방법으로 WordPress에서 새 페이지를 만드는 방법을 보여 드리겠습니다.
워드프레스 페이지는 정적 콘텐츠가 포함된 포스트 유형을 나타냅니다. 이 페이지는 변경될 가능성이 가장 적은 웹사이트의 정보를 담고 있습니다.
제품 세부 정보를 공유하기 위한 제품 방문 페이지를 만들고, 웹사이트의 기본 정보에 대해 쓸 정보 페이지를 추가하고, 사용자가 연락할 수 있도록 연락처 페이지를 만드는 등 다양한 용도로 사용할 수 있습니다.
다음 가이드에서는 WordPress에서 새 페이지를 만드는 방법을 보여줍니다. 또한 다음을 알게 됩니다.
- 워드프레스 페이지란?
- WordPress에 새 페이지를 추가하는 방법
- 페이지 콘텐츠를 추가하기 위해 Gutenberg 콘텐츠 블록 사용
- WordPress 페이지 게시 및 예약 방법
- WordPress에서 사용자 정의 페이지를 만드는 방법
- WordPress에서 블로그 게시물을 위한 별도의 페이지를 만드는 방법
시작하자:
워드프레스 페이지란?

처음에 WordPress는 사용자가 게시물을 작성할 수만 있도록 허용했습니다. 버전 1.5가 출시된 후 WordPress는 페이지라는 새로운 게시물 유형을 제시했습니다. 그 이후로 WordPress 사용자는 블로그 게시물과 다른 정적 페이지를 만들 수 있었습니다.
WordPress 페이지는 일반적으로 웹 사이트의 필요한 콘텐츠를 정적 형식으로 유지하는 데 사용되는 게시물 유형입니다. 홈, 정보, 연락처, 이용약관 등과 같이 웹사이트에서 자주 볼 수 있는 일반적인 페이지입니다.
워드프레스 페이지 대 워드프레스 포스트
페이지와 포스트 사이에는 몇 가지 중요한 차이점이 있습니다.
페이지 대 게시물
| 페이지 | 게시하다 |
| 사용자 정의 페이지 템플릿으로 사용할 수 있습니다. | 게시물을 템플릿으로 사용할 수 없습니다. |
| 페이지는 계층적 순서로 표시됩니다. | 게시물을 계층적 순서로 정리할 수 없습니다. |
| 소셜 미디어에서 페이지를 공유할 수 없습니다. | 소셜 공유 버튼을 추가하여 게시물을 공유할 수 있습니다. |
| 페이지에 분류가 없습니다. | 게시물에는 카테고리와 태그가 있습니다. |
| 페이지에 댓글 옵션이 표시되지 않습니다. | 사용자는 게시물에 댓글을 달 수 있습니다. |
이제 페이지와 게시물의 차이점을 알았으니 WordPress에 새 페이지를 추가하는 방법을 알아보겠습니다.
WordPress에 새 페이지를 추가하는 방법
이제 WordPress 웹사이트에 새 페이지를 생성하거나 추가하는 방법을 보여드릴 차례입니다.
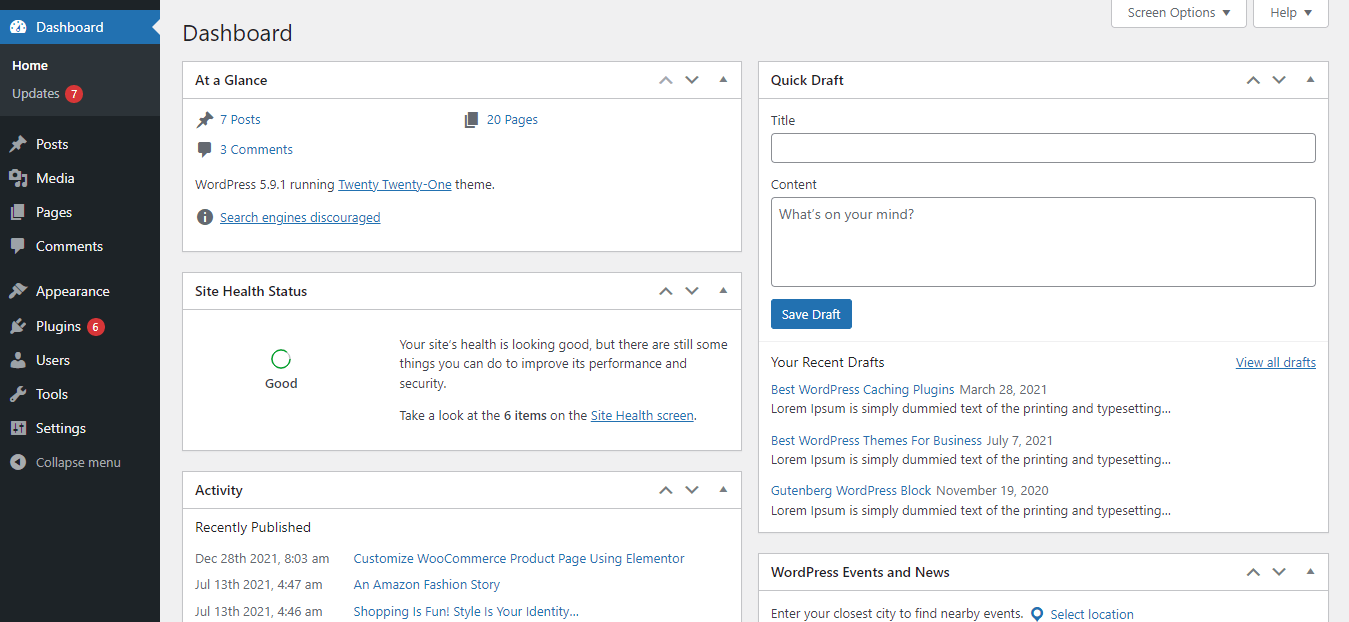
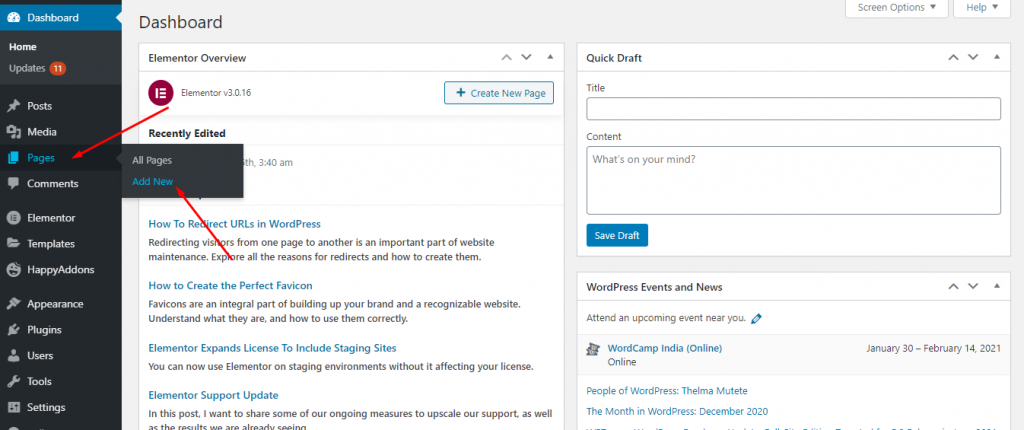
먼저 워드프레스 웹사이트 'https://yourwebsite.com/wp-admin/' 에 로그인하여 대시보드 영역으로 이동합니다.

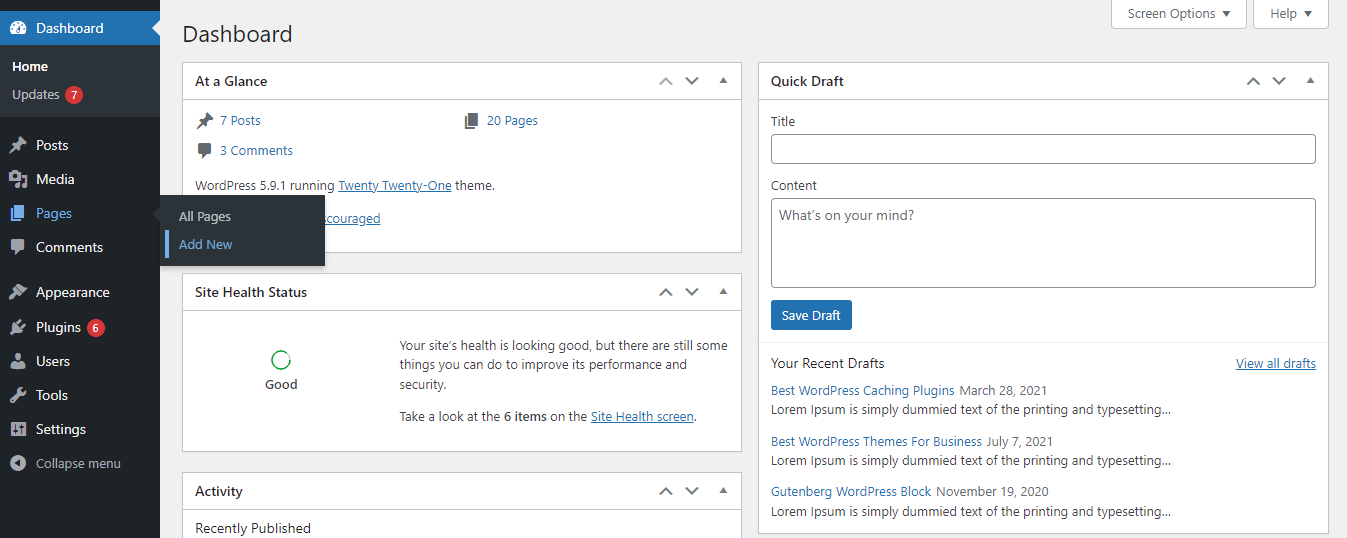
그런 다음 페이지 -> 새로 추가 버튼을 클릭해야 합니다. 또는 모든 페이지 로 이동한 다음 새로 추가 버튼을 클릭할 수 있습니다.

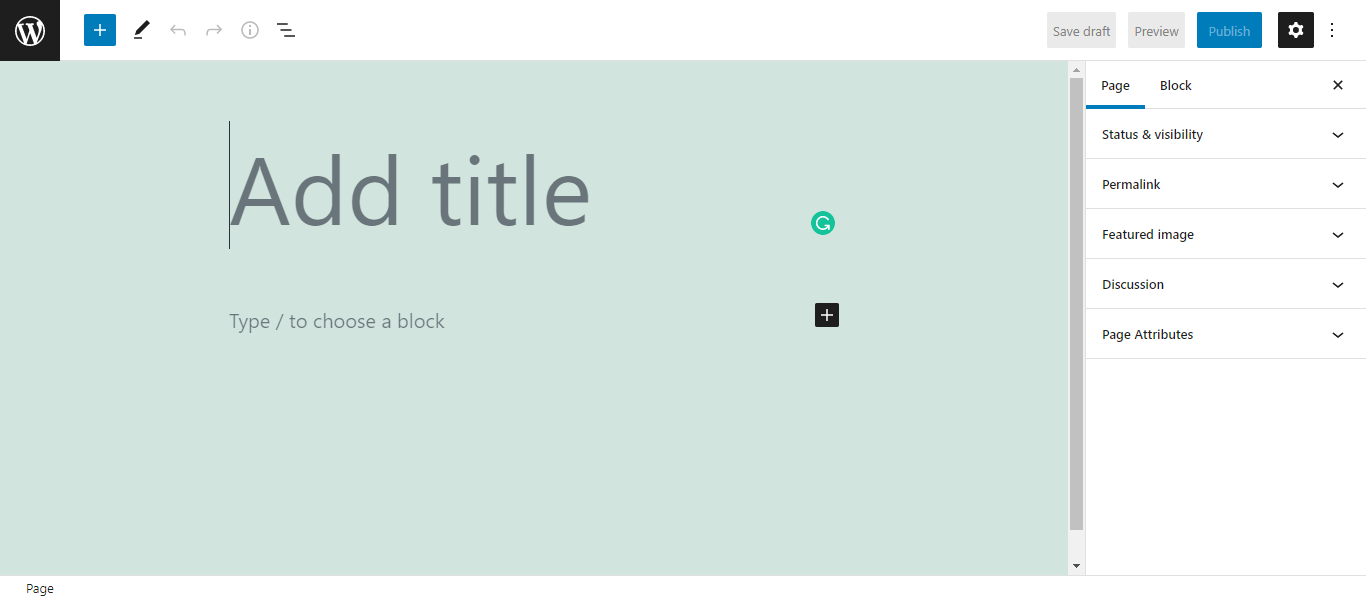
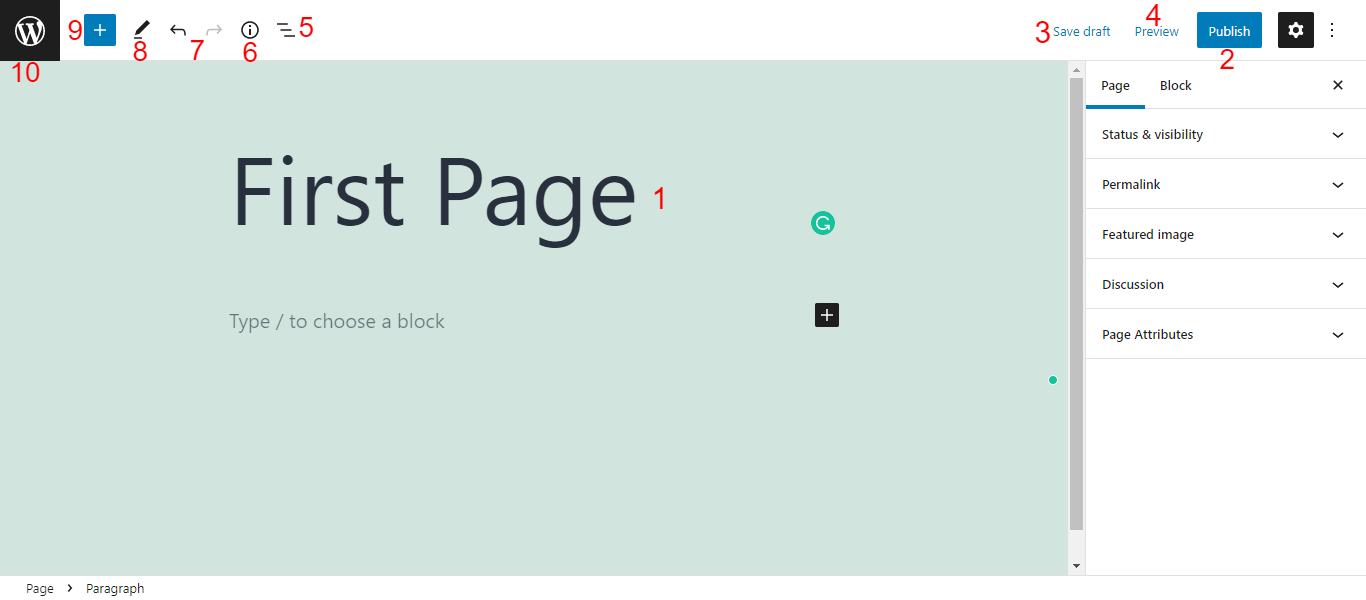
잠시 후 페이지가 생성됩니다. 그러면 아래 이미지와 같은 인터페이스가 나타납니다.

명확한 그림을 얻을 수 있도록 기본 WordPress 페이지의 공통 설정을 살펴보겠습니다.

- 페이지 제목: 페이지를 만든 직후에 페이지 제목 을 작성해야 합니다.
- 게시: 페이지를 게시하려면 게시 버튼을 클릭해야 합니다.
- 초안 저장: 초안 저장 옵션을 클릭하기만 하면 페이지 초안을 작성할 수 있습니다.
- 미리보기: 미리보기 옵션을 사용하여 초안 페이지를 미리 볼 수 있습니다.
- 목록 보기: 이 옵션을 클릭하면 이 페이지에서 사용한 콘텐츠 블록 목록을 볼 수 있습니다.
- 상세정보: 상세페이지 내용을 목차와 같은 짧은 형태로 볼 수 있습니다.
- 실행 취소 및 다시 실행: 페이지 콘텐츠를 실행 취소 및 다시 실행할 수도 있습니다.
- 도구: 도구는 블록 선택, 탐색 및 편집을 위한 다양한 상호 작용을 제공합니다. Escape 및 Enter 키를 눌러 선택과 편집 사이를 전환합니다.
- 블록 삽입기 토글: 이 (+) 아이콘을 사용하여 콘텐츠 블록을 페이지에 삽입할 수 있습니다.
- WordPress 아이콘: 모든 페이지 영역을 얻으려면 이 WordPress 아이콘 을 클릭해야 합니다. 모든 페이지로 돌아가기 전에 현재 페이지를 저장했는지 확인하십시오. 그렇지 않으면 콘텐츠가 저장되지 않습니다.
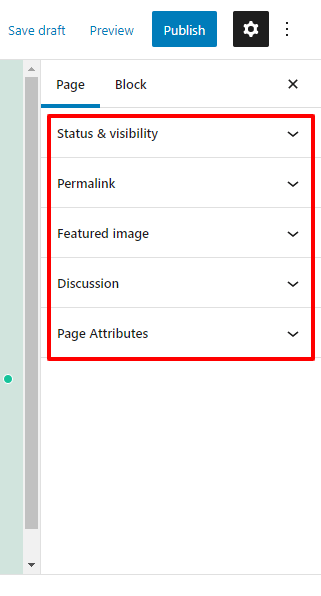
페이지 편집기 패널의 오른쪽 사이드바에서 필요한 모든 페이지 설정을 찾을 수 있습니다. 그들은.
- 상태 및 가시성
- 퍼머링크
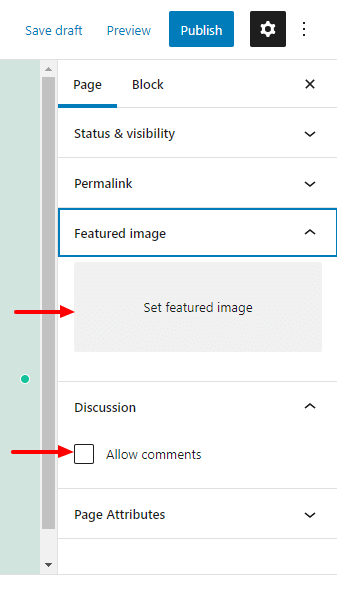
- 특징 이미지
- 논의
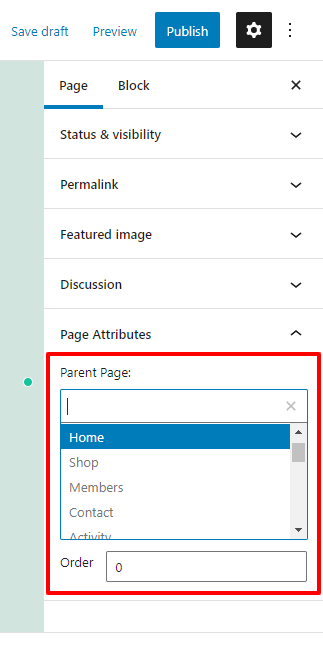
- 페이지 속성
그들에 대해 하나씩 이야기해 봅시다.

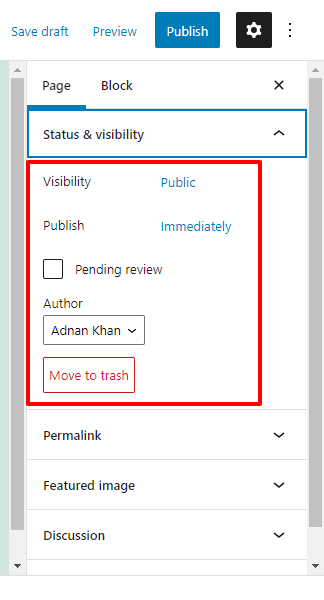
상태 및 가시성
페이지 상태 및 가시성 영역에서 공개 (모든 공개), 비공개 (관리자 및 편집자만 페이지를 볼 수 있음) 및 비밀번호 보호 (비밀번호가 있는 사람에게만 허용)와 같은 페이지 가시성 상태를 설정할 수 있습니다. . 이 영역에서 페이지 게시 날짜 및 작성자를 관리할 수도 있습니다.

필요에 따라 편집자나 관리자가 게시하기 전에 페이지를 검토할 수 있는 검토 보류 옵션을 활성화할 수 있습니다. 또한 휴지통으로 이동 버튼을 사용하여 페이지를 삭제할 수 있습니다.
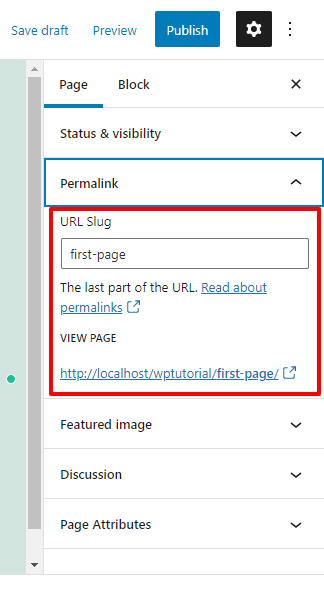
퍼머링크
Permalink 설정에서 페이지의 Permalink 또는 URL을 편집할 수 있습니다. 또한 페이지 보기 URL을 사용하여 페이지를 방문할 수 있습니다.

기능 이미지 및 토론
댓글 옵션은 일반적으로 페이지에서 사용하지 않는다고 이미 언급했습니다. 그러나 페이지에서 사용해야 하는 경우 댓글 허용 옵션을 활성화하면 됩니다. 마찬가지로 추천 이미지 옵션을 사용하여 페이지에 추천 이미지를 추가할 수 있습니다.

페이지 속성
현재 페이지를 상위 페이지 아래에 추가하려면 페이지 속성 영역으로 이동해야 합니다. 여기에서 페이지 목록에서 적합한 상위를 선택할 수 있습니다. 부모 페이지에는 많은 하위 페이지가 있을 수 있으므로 페이지의 순서 를 설정합니다.

Gutenberg 콘텐츠 블록을 사용하여 페이지 콘텐츠 추가
WordPress에는 미리 만들어진 블록을 사용하여 페이지에 콘텐츠를 추가할 수 있는 Gutenberg라는 블록 편집기가 함께 제공됩니다. 콘텐츠를 추가하는 데 자주 사용되는 일반적인 구텐베르크 콘텐츠 블록입니다.
텍스트 블록
- 단락 : 이 블록을 사용하여 페이지 또는 게시물에 단락을 추가할 수 있습니다.
- 제목 : 제목을 추가하는 데 사용할 수 있는 H1, H2, H3, H4, H5, H6 제목이 있습니다.
- List : 이 블록을 사용하여 웹사이트에 Order & Unordered List 를 추가할 수 있습니다.
- 인용문 : 인용문을 삽입하기 위해 이 블록을 사용할 수 있습니다.
- 코드 : 사용자 정의 코드 조각을 추가하기 위해 이 편리한 콘텐츠 블록을 사용할 수 있습니다.
- Preformatted : 이 블록을 사용하여 한 줄에 긴 텍스트를 추가할 수 있습니다.
- Pullquote : 세련된 인용문을 삽입하는 또 다른 방법입니다.
- 표 : 이 효과적인 블록으로 페이지 또는 게시물에 표를 추가할 수 있습니다.
- Verse : 노래 가사나 시를 추가할 때만 사용합니다.
미디어 블록
- 이미지 : 이 인기 있는 미디어 블록을 사용하여 웹사이트에 이미지를 추가할 수 있습니다.
- 갤러리 : 웹사이트의 사진 갤러리를 만들 수 있습니다.
- 오디오 : 이 블록을 사용하여 웹 페이지에 오디오 클립을 삽입할 수 있습니다.
- 표지 : 이 멋진 블록을 사용하여 페이지에 표지 이미지를 넣을 수 있습니다.
- 파일 : 이 고급 콘텐츠 블록을 사용하여 웹사이트에 파일 업로드 옵션을 추가합니다.
- 미디어 & 텍스트 : 이미지, 텍스트와 같은 미디어 파일을 추가하여 웹사이트를 꾸밀 수 있습니다.
- 비디오 : 이 구텐베르크 블록을 사용하여 미디어에서 비디오를 추가할 수 있습니다.
기타 필요한 블록
- 버튼 : 버튼 블록을 사용하여 페이지에 CTA 버튼을 추가할 수 있습니다.
- 열 : 필요에 따라 페이지에 열을 추가할 수 있습니다.
- 그룹 : 이 콘텐츠 블록을 사용하여 그룹 아래에 여러 블록을 표시할 수 있습니다.
- 단축 코드 : 이 편리한 블록을 사용하면 단축 코드를 보다 체계적으로 삽입할 수 있습니다.
- Embed : 블록을 사용하여 게시물, 동영상 등을 블로그에 올릴 수 있습니다.
- 소셜 아이콘 : 소셜 아이콘 블록을 사용하여 소셜 채널을 표시할 수 있습니다.
- 최신 게시물 : 구텐베르크 블록을 사용하여 웹사이트의 마지막 게시물을 보여줄 수도 있습니다.
그러나 디자인, 위젯, 테마 및 포함 카테고리에서도 수많은 유용한 블록을 얻을 수 있습니다. 또한 Gutenberg WordPress 블록을 사용하는 방법을 배우십시오.
페이지를 만든 후 페이지를 게시하고 싶을 것입니다. WordPress를 사용하면 한 번의 클릭으로 페이지를 게시할 수 있을 뿐만 아니라 편리한 시간에 페이지를 게시하도록 예약할 수도 있습니다. 어떻게 할 수 있는지 봅시다.
WordPress 페이지 게시 및 예약 방법
따라서 다양한 블록을 사용하여 페이지에 일부 콘텐츠를 추가했습니다. 이제 페이지를 게시할 차례입니다.
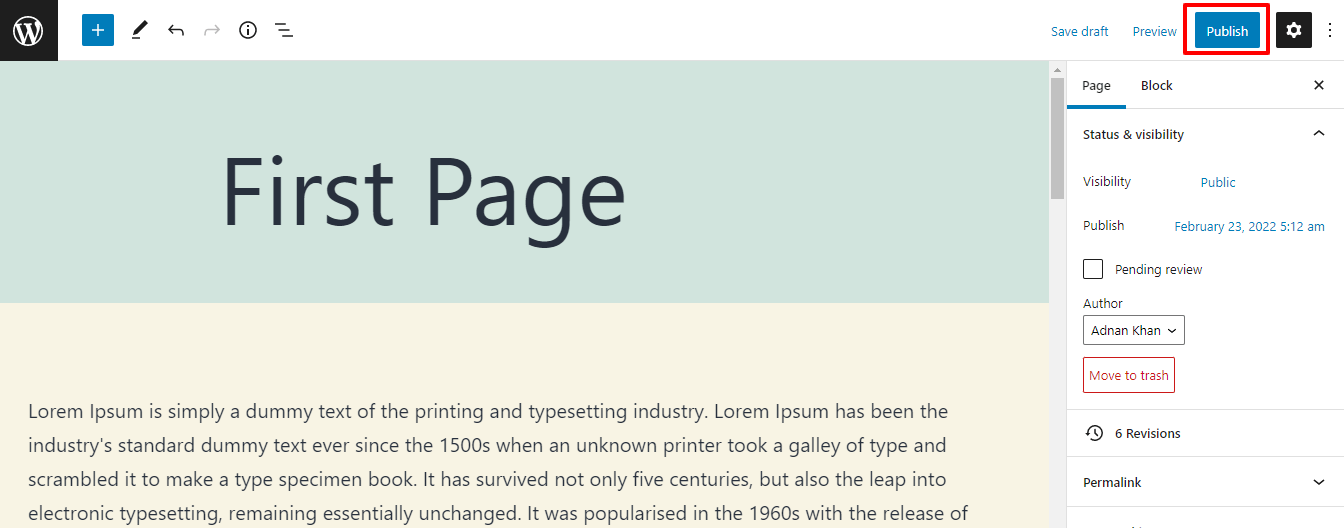
먼저 게시 버튼을 클릭해야 합니다.

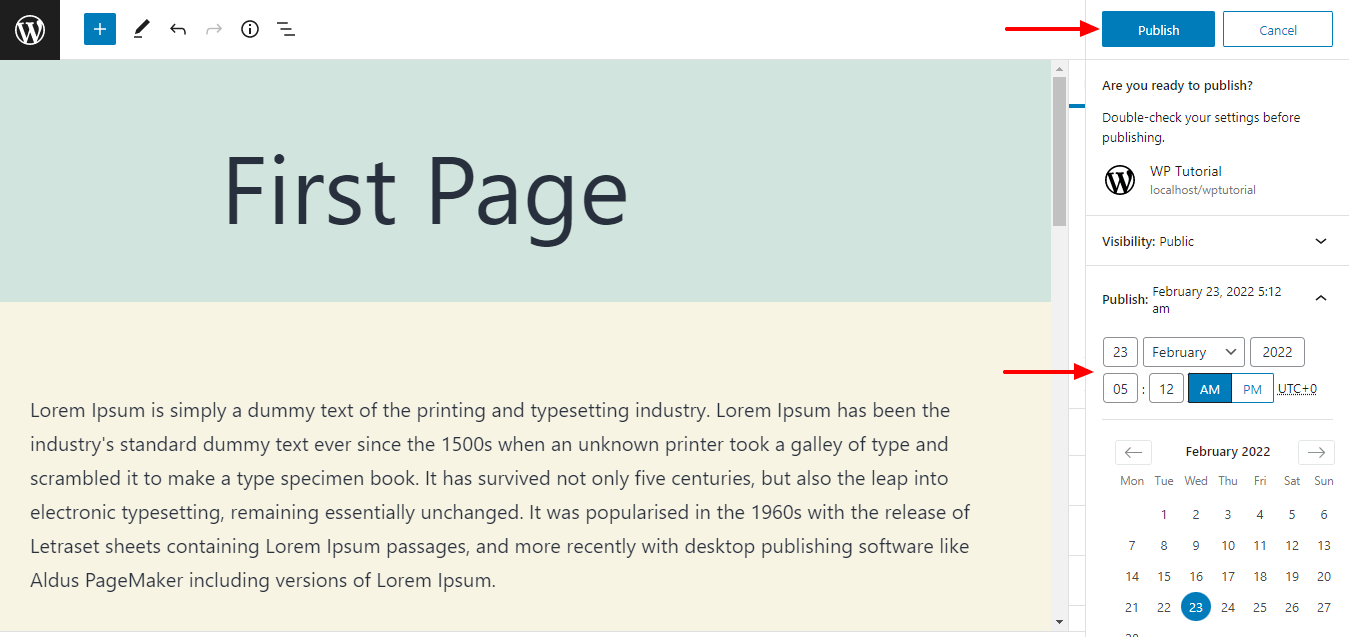
그 후에 " 게시할 준비가 되셨습니까? ". 모든 것이 정상이면 게시 버튼을 다시 클릭합니다. 또는 달력 옵션을 사용하여 적절한 게시 날짜를 예약 할 수 있습니다.


현재 페이지의 모습을 살펴보겠습니다.

그래서 새 페이지를 만들고 추가하는 방법을 보여 드렸습니다. 그러나 원하는 경우 WordPress로 사용자 정의 페이지를 만들 수 있습니다. 다음 섹션에서 이를 보여드리겠습니다.
WordPress에서 사용자 정의 페이지를 만드는 방법
WordPress에서 사용자 정의 페이지를 만드는 두 가지 가능한 방법을 보여 드리겠습니다.
- 수동으로
- 또는 Elementor Page Builder 사용
우리는 당신에게 두 가지 방법을 모두 보여줄 것입니다. 시작하자:
1. 수동으로 사용자 정의 페이지 템플릿 만들기
플러그인 없이 사용자 정의 페이지 템플릿을 만들 수 있습니다.
먼저 cPanel 에 로그인하거나 FTP 클라이언트를 사용하여 웹사이트 파일에 액세스합니다. 둘째, 핵심 파일을 public_html->youwebsite->wp-content->themes->yourtheme 영역으로 이동합니다.
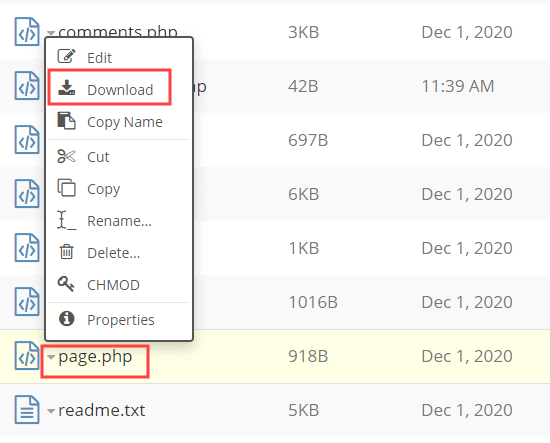
현재 활성화된 테마 폴더를 열고 page.php 파일을 찾습니다. 여기에서 page.php 파일을 다운로드하고 자신의 방식으로 이름을 변경해야 합니다.

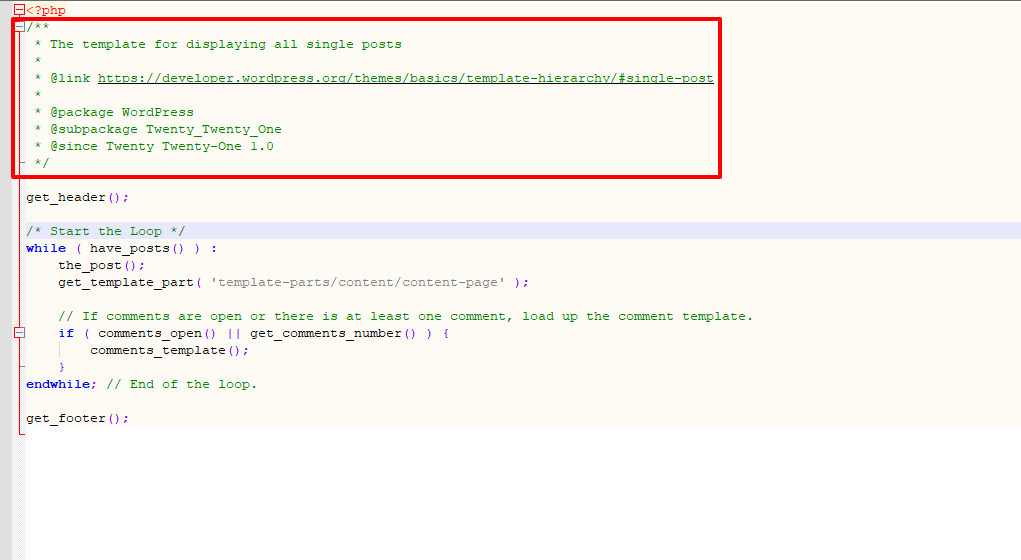
메모장과 같은 텍스트 편집기에서 page.php 파일을 엽니다. 그리고 헤더 부분을 제거합니다.

이제 페이지 템플릿을 만들어야 합니다. WordPress에서 이 코드를 사용하여 사용자 지정 페이지 템플릿을 만들 수 있습니다.
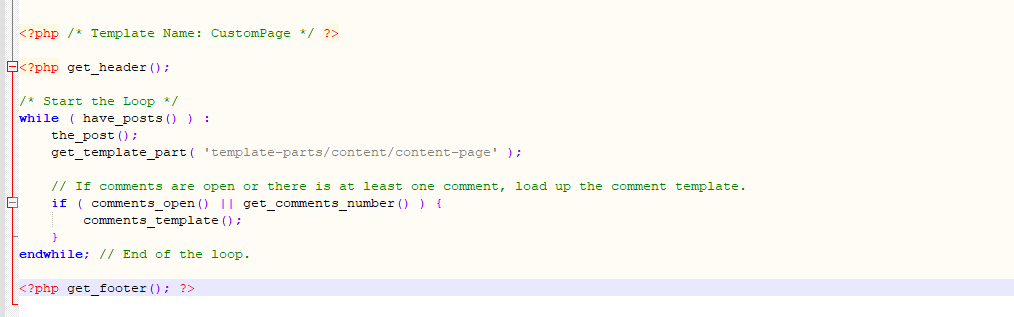
<?php /* Template Name: CustomPage*/ ?>그런 다음 다운로드한 PHP 파일에 아래 코드를 추가합니다. 그리고 public_html->youwebsite->wp-content->themes->yourtheme 영역에 파일을 업로드합니다.
<?php /* Template Name: CustomPage */ ?> <?php get_header(); /* Start the Loop */ while ( have_posts() ) : the_post(); get_template_part( 'template-parts/content/content-page' ); // If comments are open or there is at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) { comments_template(); } endwhile; // End of the loop. <?php get_footer(); ?>CustomPage.php 파일의 현재 이미지도 볼 수 있습니다.

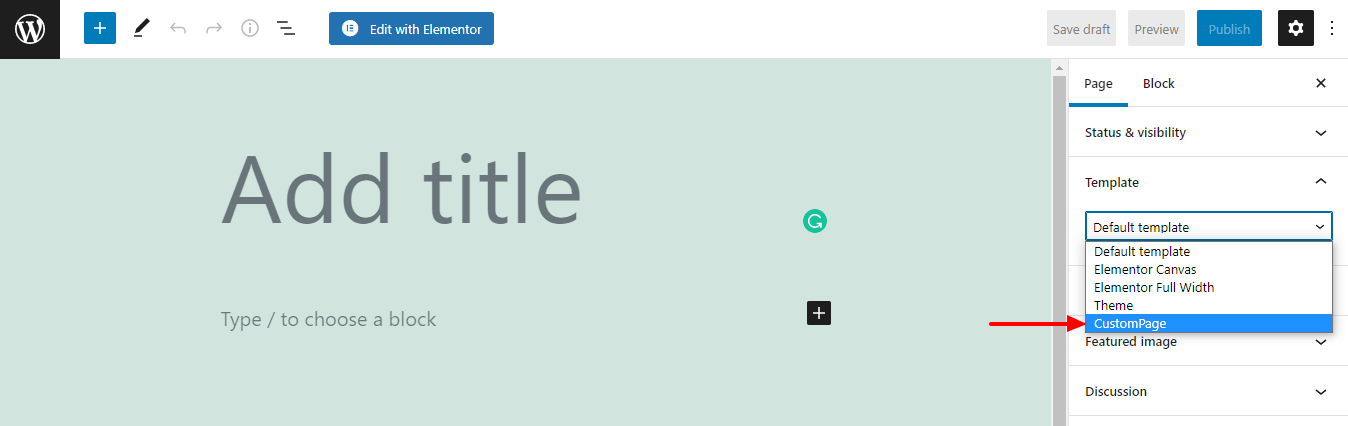
마지막으로 페이지 속성->템플릿 영역에서 새 페이지 템플릿을 볼 수 있습니다.

좀 복잡해보이죠? 걱정하지 마세요. Elementor 페이지 빌더를 사용하면 사용자 지정 페이지를 쉽게 만들 수 있습니다.
2. Elementor Page Builder로 사용자 정의 페이지 만들기
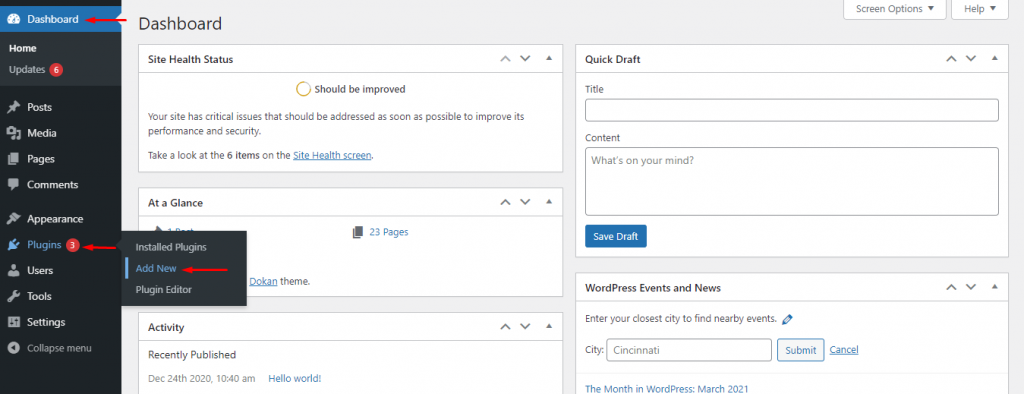
먼저 웹사이트에 Elementor 페이지 빌더 플러그인을 설치 및 활성화해야 합니다. 플러그인->새로 추가 로 이동합니다.

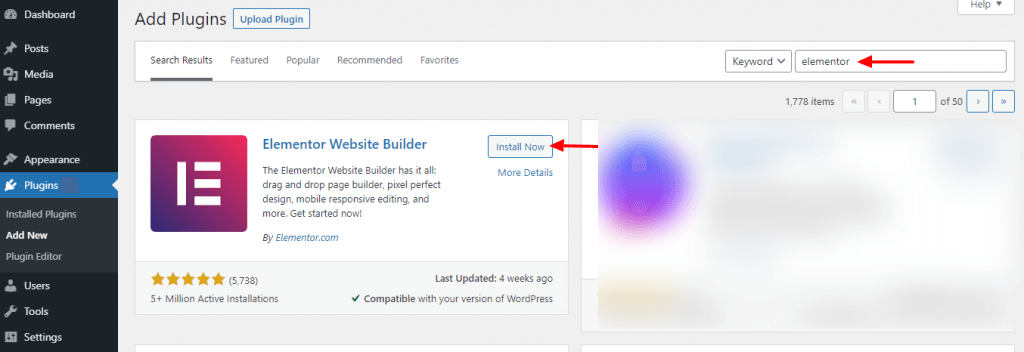
둘째, 검색창 영역에서 Elementor 플러그인을 찾아야 합니다. 그런 다음 지금 설치 버튼을 클릭하여 플러그인을 설치합니다.

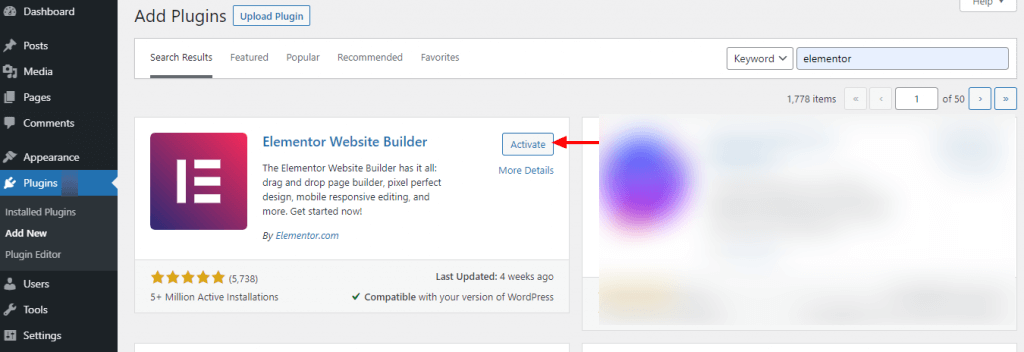
그런 다음 활성 버튼을 클릭하여 플러그인을 활성화해야 합니다.

잘 했어. 사이트에 대한 플러그인을 활성화했으며 Elementor로 사용자 정의 페이지를 만들 시간입니다.
페이지 방문 -> 새로 추가 .

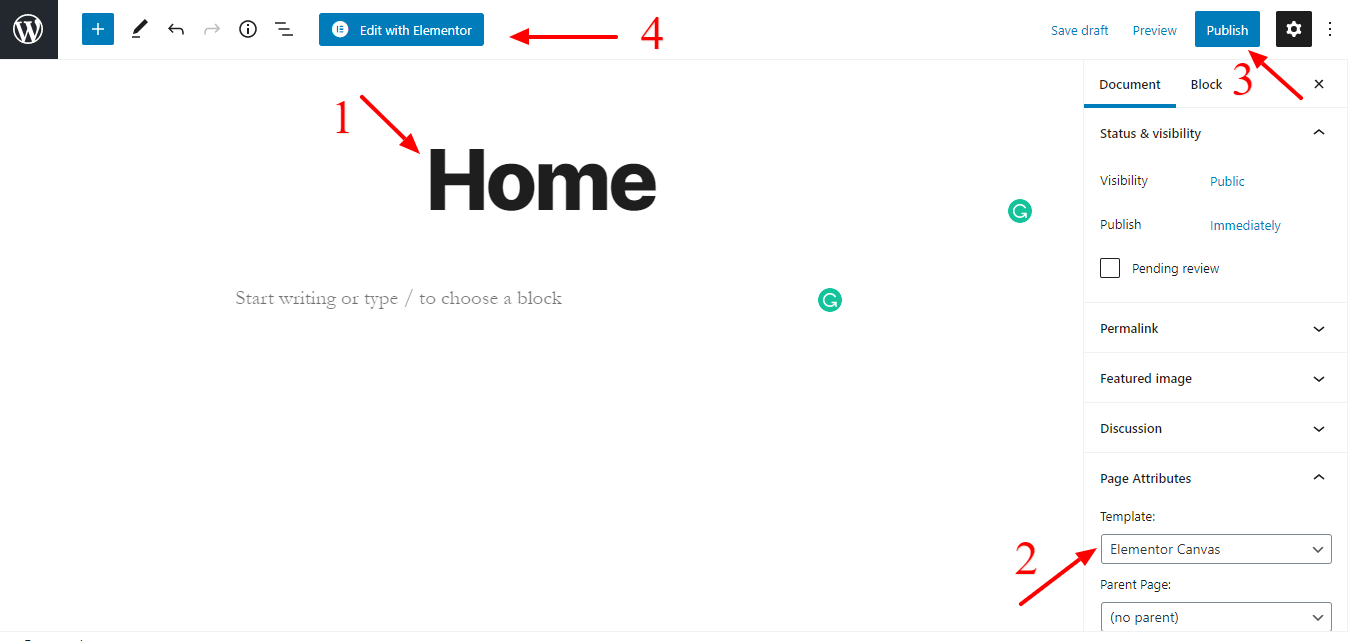
그 후에 다음 페이지가 나타납니다. 여기, 당신이해야합니다.
- 페이지 제목 을 작성하십시오.
- 템플릿 ' Elementor Canvas '를 선택합니다.
- 게시 버튼을 클릭하여 페이지를 게시합니다.
- 마지막으로 ' Elementor로 편집 '을 클릭하여 사용자 정의 웹 페이지를 디자인하십시오.

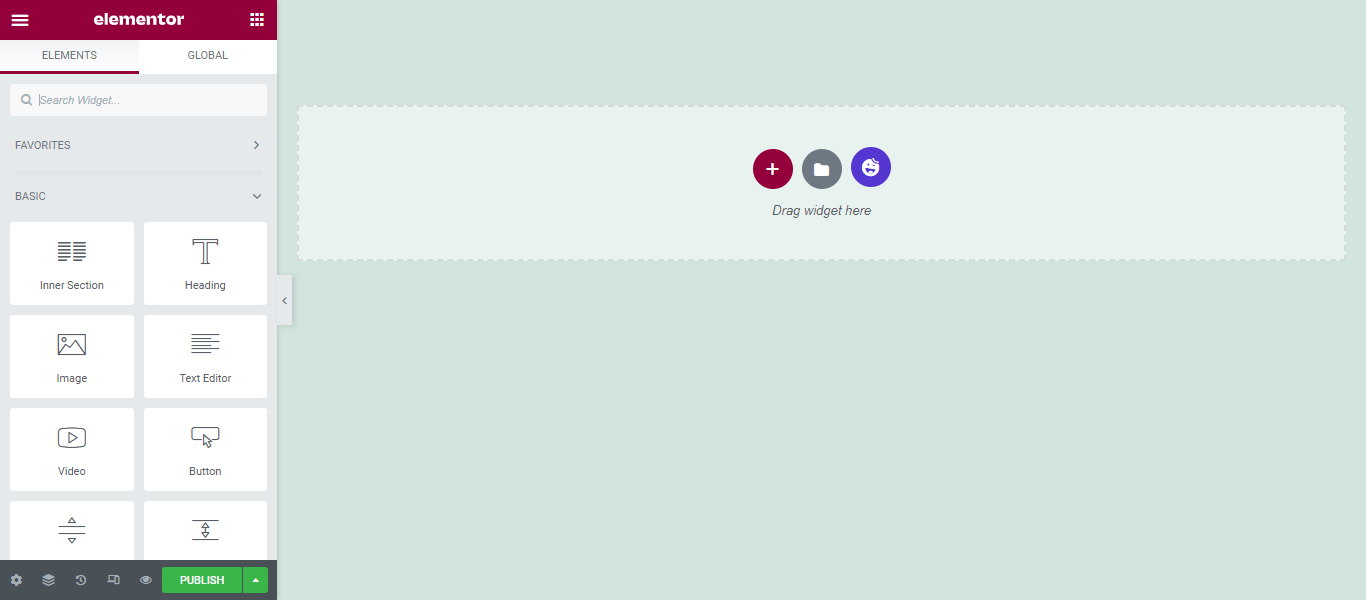
다음 페이지에서 사용자 정의 페이지를 디자인하는 데 사용할 수 있는 모든 Elementor 위젯을 얻을 수 있습니다.

Elementor 사용 방법(초보자를 위한 단계별 가이드)
그게 다야
웹 사이트에는 많은 페이지가 있으며 블로그 페이지를 분리하여 홈페이지에서 게시물을 유지하려고 합니다. 당신은 쉽게 할 수 있습니다. 목적에 따라 웹사이트 콘텐츠를 홈페이지처럼 유지하기 위해 정적 페이지를 선택할 수 있습니다. 또한 사용자 정의 페이지를 선택하여 웹사이트 블로그 게시물을 표시할 수 있습니다.
WordPress에서 블로그 게시물을 위한 별도의 페이지를 만드는 방법
다음 단계에 따라 홈페이지에서 게시물 페이지를 효율적으로 분리할 수 있습니다.
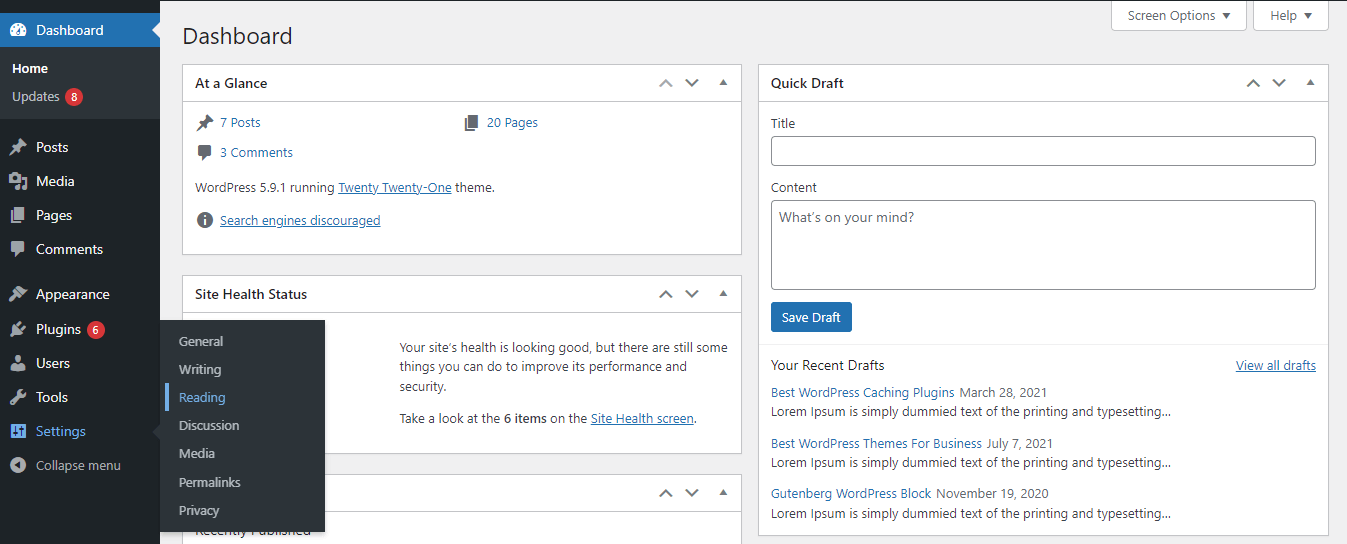
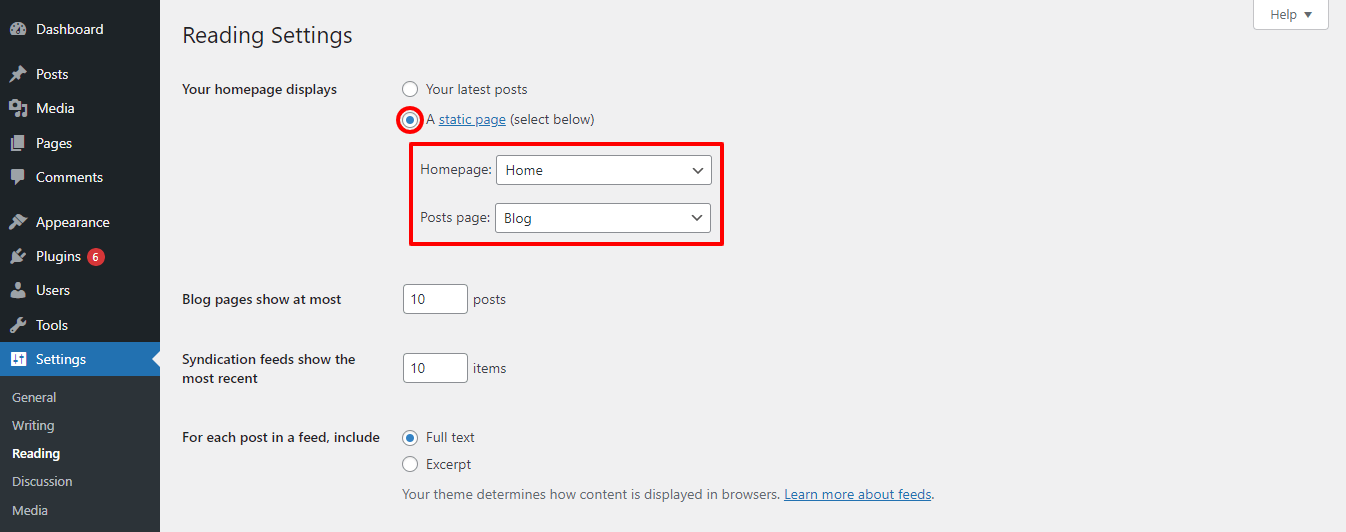
먼저 설정 -> 읽기 영역으로 이동해야 합니다.

둘째, " 정적 페이지 " 옵션을 선택해야 합니다.
셋째, 페이지 목록에서 홈페이지 와 게시물 페이지 를 선택해야 합니다. 여기에서 홈 을 홈페이지로 선택하고 블로그 를 게시물 페이지로 선택했습니다.

이제 새 게시물과 기존 게시물이 블로그 페이지에 표시됩니다.
새 WordPress 페이지를 만들 준비가 되셨습니까?
위의 방법을 따르면 WordPress에서 페이지를 만드는 것이 더 이상 큰 문제가 아닙니다.
이 튜토리얼 블로그에서는 WordPress 페이지란 무엇인가, WordPress에 페이지를 추가하는 방법, 블로그용 페이지를 분리하는 방법, 사용자 정의 페이지 템플릿을 만드는 방법 등과 같은 몇 가지 필수 주제에 대해 논의했습니다.
이제 WordPress 페이지를 만들 차례입니다. WordPress 페이지를 추가하는 데 사용할 방법을 댓글 섹션에 알려주십시오.
이 튜토리얼 블로그가 마음에 들면 소셜 채널에서 공유하십시오. WordPress 및 Elementor에 관한 더 많은 튜토리얼 블로그를 보려면 뉴스레터에 가입하는 것을 잊지 마십시오.
뉴스레터 구독
Elementor에 대한 최신 뉴스 및 업데이트 받기
