2분 안에 Elementor 웹사이트에 시차 효과를 추가하는 방법
게시 됨: 2022-03-08시차 효과를 추가하여 사이트의 사용자 경험을 개선하고 싶으십니까? 당신은 바로 이곳에 왔습니다. 이 독특하면서도 멋진 기능을 WordPress 사이트에 추가하는 전체 프로세스를 안내해 드리겠습니다.
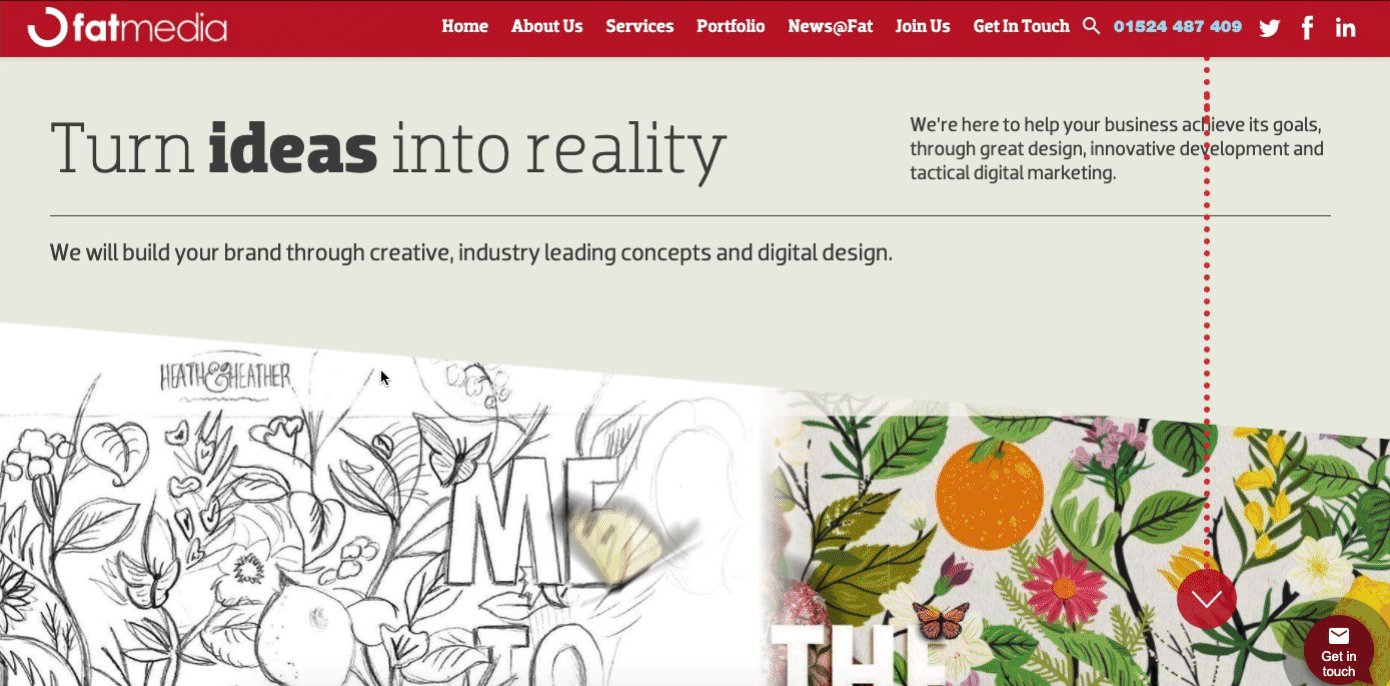
깊이를 전달하기 위해 배경이 전경 요소보다 느린 속도로 움직이는 시차 스크롤을 잘 활용하는 웹 페이지를 많이 보았을 것입니다. 글쎄,이 효과는 드문 일이 아닙니다. 모든 종류의 웹사이트에서 시차 효과를 찾을 수 있습니다.
Parallax를 사용하면 사용자가 만든 내러티브를 통해 제품/서비스의 세부 정보를 동적으로 표시할 수 있습니다.
엘리멘터
멋진 웹사이트 디자인을 달성하는 데 도움이 되는 것 외에도 시차 기능은 여러 가지 방법으로 촉진할 수 있습니다. 와 같은:
- 사용자 경험 향상
- 이탈률 감소
- 사용자 참여 증가
그러나 이 기능을 수동으로 추가하려면 많은 시간과 노력이 필요하며 프로그래밍 기술도 필요합니다. 그러나 WordPress 사이트가 있다면 걱정할 필요가 없습니다. Elementor 와 같은 페이지 빌더는 코딩이나 전문가의 도움 없이 웹사이트에 시차 효과를 추가하는 데 도움이 되기 때문입니다.
그래서 오늘 튜토리얼에서는 시차 효과가 무엇인지, 왜 사용해야 하는지, Elementor를 사용하여 시차 효과를 만드는 방법에 대해 설명합니다.
기본부터 시작하겠습니다. 할까요?
시차 효과 란 무엇입니까?

시차 효과는 더 매력적이고 눈을 진정시키기 위해 다양한 웹 사이트에서 널리 사용되는 세련된 디자인 패턴입니다. 이 디자인 패턴의 기본 구성은 스크롤 효과입니다. 이것은 배경 이미지가 메인 콘텐츠보다 약간 느리게 움직인다는 것을 의미합니다. 이때 2D 표면에 착시 3D 느낌을 줍니다.
웹사이트의 시차는 영화와 완벽하게 연결되는 향수를 불러일으키는 느린 비디오 스타일 디자인입니다.
웹 디자이너 디포
게임 웹사이트와 같은 특정 웹사이트에만 적용되면 그러나 이제 포트폴리오 및 여행 웹 사이트를 포함한 거의 모든 유형의 웹 사이트에서 이 디자인 패턴을 확인할 수 있습니다. 고유성과 쉬운 구현을 위해 사람들은 이제 이 프리미엄 레이아웃을 웹사이트에 추가할 의향이 있습니다.
위에서 말했듯이 코딩 지식이 필요하기 때문에 일반 사용자에게는 어렵고 시간이 많이 걸리는 사실입니다. 그러나 WordPress와 같은 오픈 소스 플랫폼을 통해 누구나 아름다운 페이지 디자인을 만들 수 있습니다. 확실히, 그것은 웹사이트 탐색을 사용자에게 더 인터랙티브하고 흥미롭게 만들 것입니다.
시차 효과를 구현할 수도 있습니다.
- 방문 페이지
- 판매 페이지
- 비즈니스 웹사이트
- 여행 웹사이트
- 개인 포트폴리오 사이트 등
중요 참고 사항: 시차 스크롤링은 웹사이트가 잘못 구현된 경우 좋지 않습니다.
이것이 눈에 띄는 웹 사이트 템플릿을 선택해야 하는 이유입니다. 따라서 웹 사이트가 훌륭한 구조를 얻는 데 도움이 될 것입니다.
여기에서 가장 유용한 웹사이트 디자인 템플릿에 대해 자세히 알아보세요.
Elementor의 시차 효과 유형

일반적으로 두 가지 유형의 시차 디자인 패턴을 볼 수 있습니다. 시차 스크롤 효과 및 마우스 효과. 그러나 이러한 패턴을 혼합하여 웹사이트 유형에 따라 더 많은 모델을 얻을 수 있습니다.
01. 시차 스크롤, 페이지 스크롤을 기반으로 작동
02. 마우스 효과, 마우스를 움직일 때 작동
웹사이트 내에서 생성할 수 있는 다른 시차 디자인 유형을 살펴보겠습니다.
- 배경 스크롤
- 세로 스크롤
- 가로 스크롤
- 마우스 트랙
- 흐림 효과
- 회전 효과
- 마우스 효과
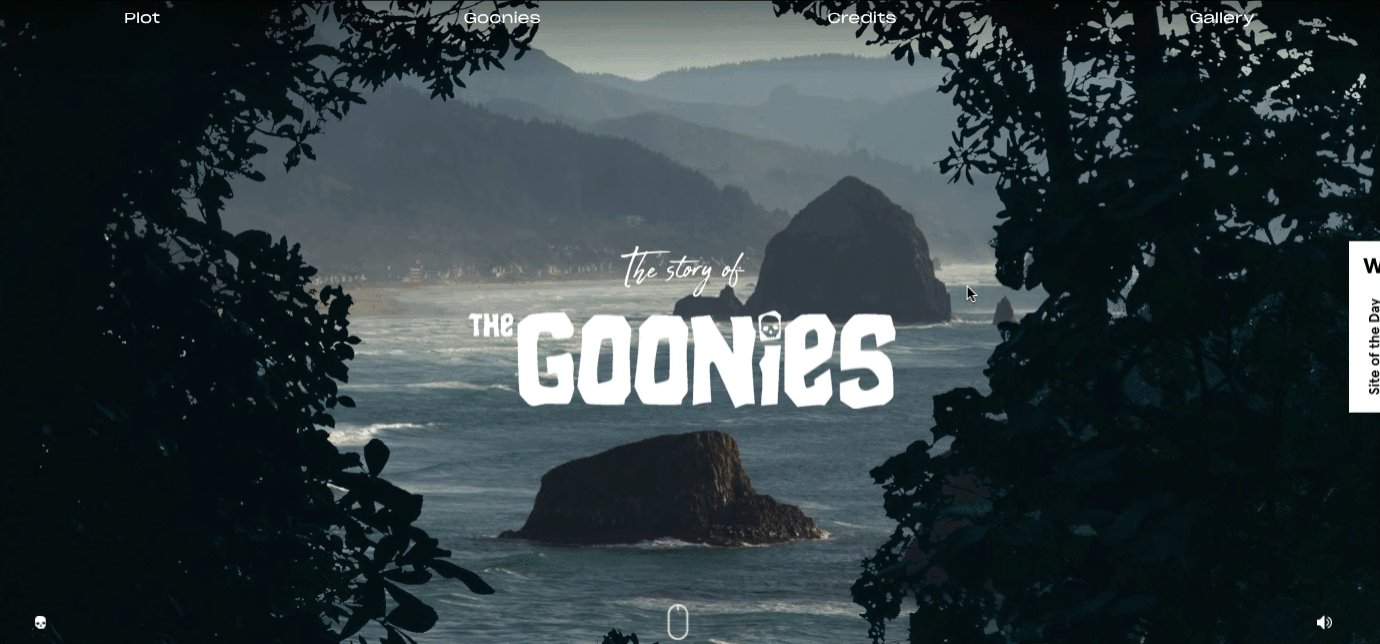
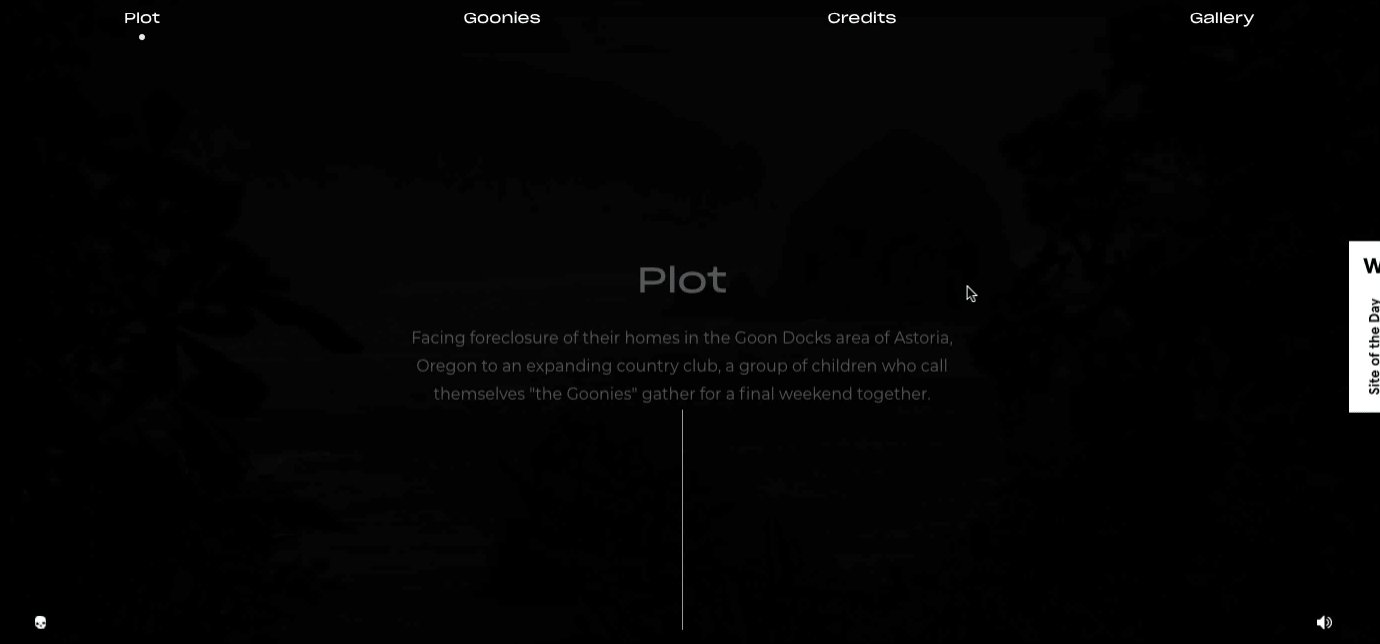
마우스 트랙
마우스 트랙 효과는 페이드 아웃 전환입니다. 위쪽에서 아래쪽으로 이동할수록 자동 탐색이 나타납니다. 매우 흥미롭고 매력적인 것 같습니다. 확실히, 그것은 귀하의 웹사이트의 사용자 경험을 향상시킬 것입니다. 이 디자인을 구현하여 사용자에게 새로운 주제를 공개하거나 사용자를 놀라게 할 수 있습니다. 다음은 무엇입니까!

회전 효과
회전 효과는 요소에 모션을 추가하는 것을 의미합니다. 따라서 사용자가 페이지를 탐색하거나 페이지를 아래로 스크롤하는 동안 요소는 시계 방향 또는 시계 반대 방향으로 회전합니다.
웹사이트에 추가하면 좋은 효과를 얻을 수 있습니다. 웹사이트를 스크롤하는 동안 사용자가 비디오를 보고 있는 것처럼 느끼게 할 수 있습니다.

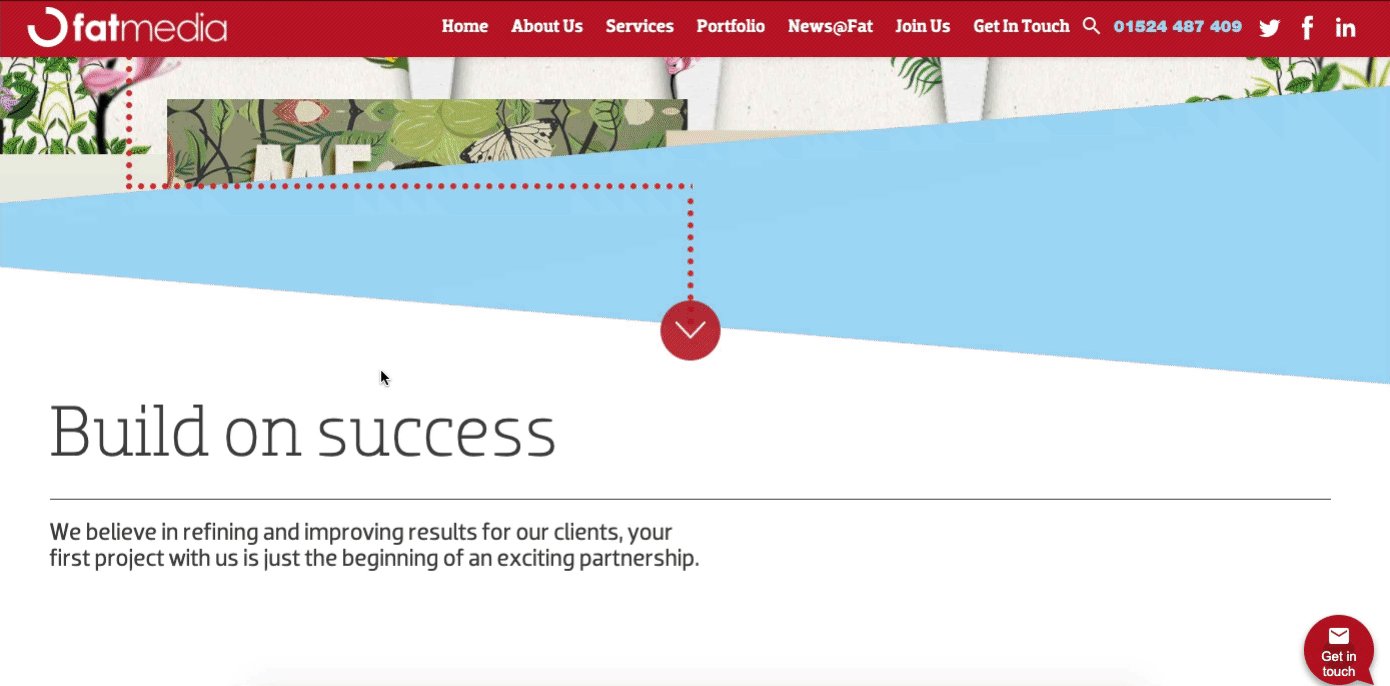
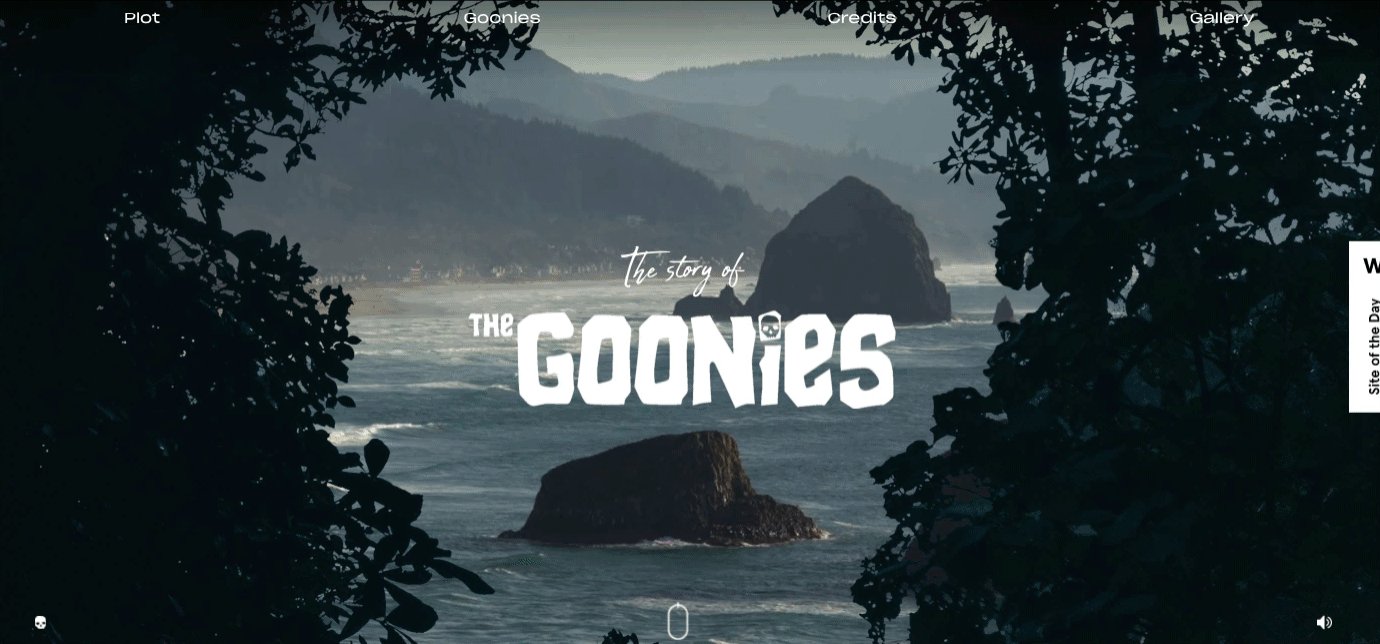
배경 스크롤
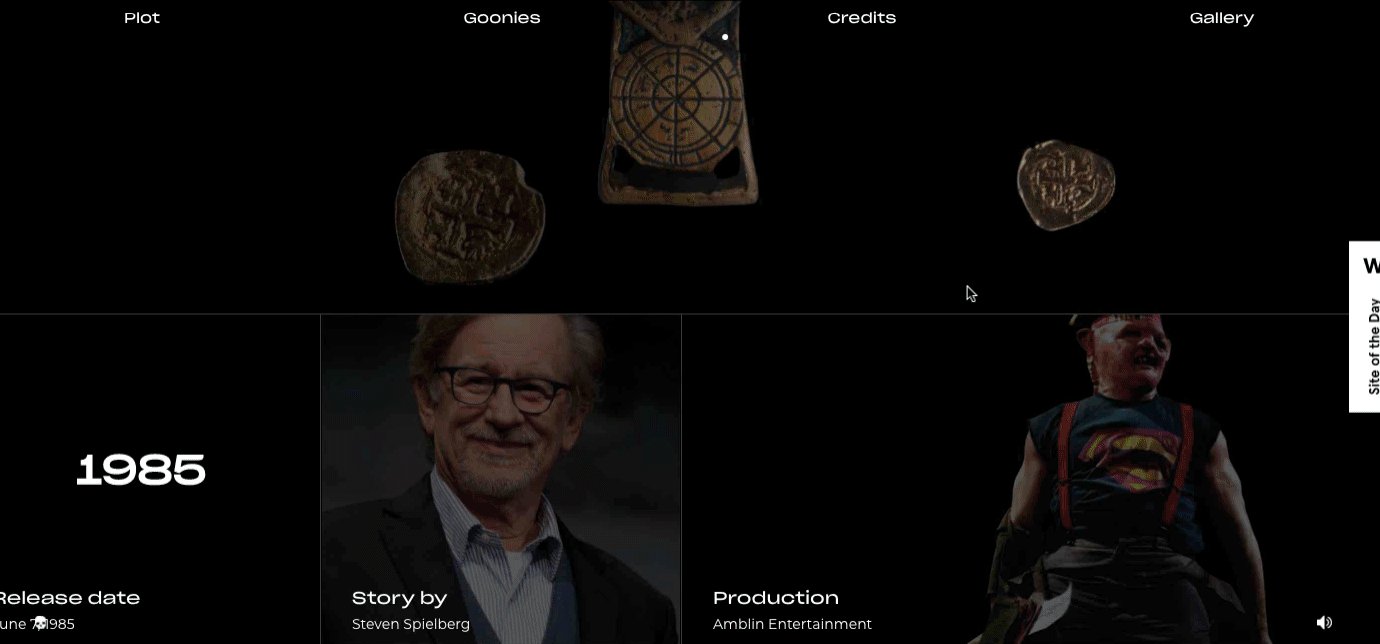
가장 오래된 디자인 패턴 중 하나는 배경 스크롤 효과입니다. 이 디자인으로 시작하는 것은 좋은 방법입니다. 페이지를 아래로 스크롤하는 동안 이미지가 하나씩 변경되는 것을 볼 수 있습니다. 또한 위에서 아래로 스크롤하는 동안 스토리를 얻을 수 있습니다. 단일 페이지 웹 사이트가 있는 경우 이 디자인이 적합할 수 있습니다.

세로 스크롤
수직 시차 스크롤 효과는 배경 스크롤 효과보다 더 매력적이고 매력적입니다. 사용자가 웹 사이트를 탐색할 때 요소가 떠 있는 것처럼 느끼게 할 수 있습니다. 동일한 방향으로 여러 레이어가 있는 다른 속도를 포함합니다.

가로 스크롤
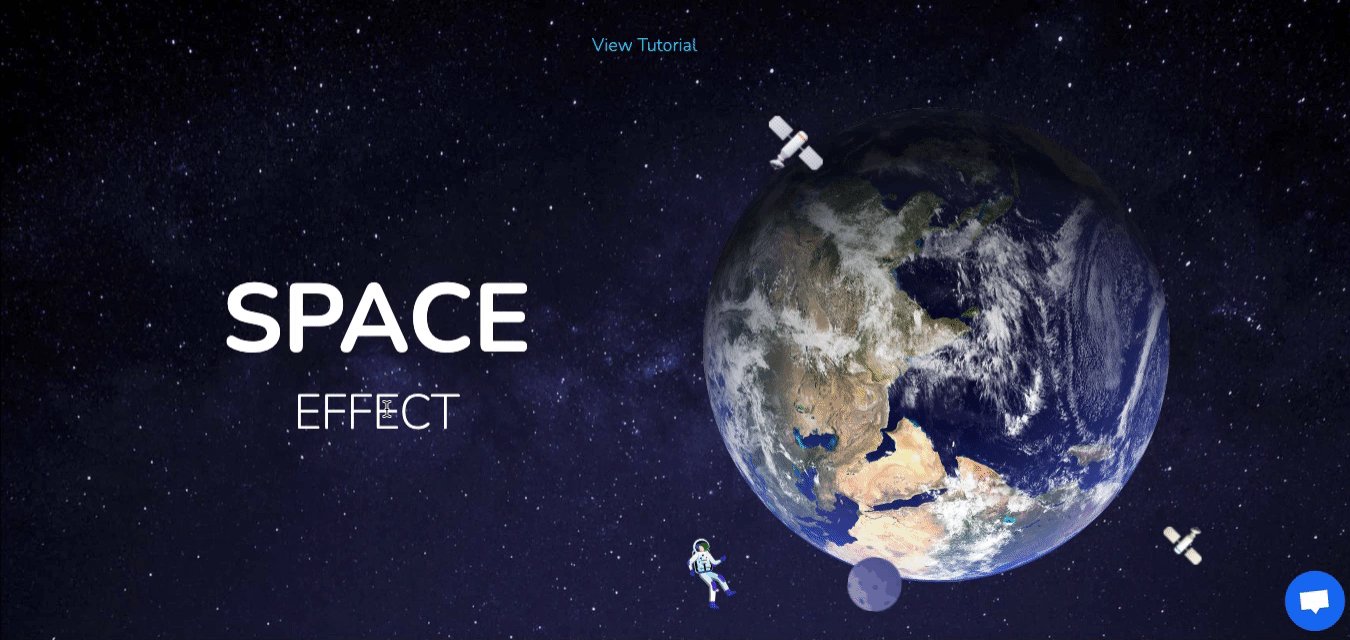
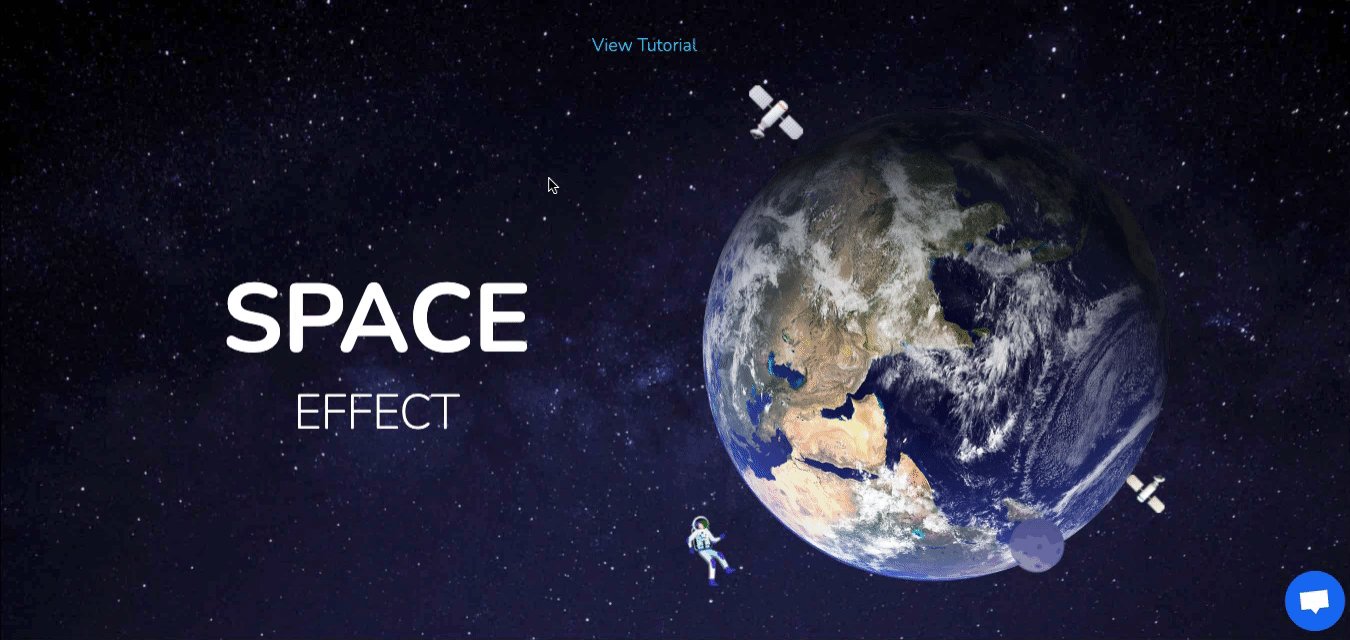
가로 스크롤 효과를 본 후 가장 먼저 든 생각은? 분명히, 당신은 당신이 그 공간에 있는 것처럼 느낍니다. 오른쪽?
정확히는 지루하고 지루한 디자인을 걸작으로 쉽게 꾸밀 수 있습니다.
프로젝트를 위한 목업을 만들었지만 약간 지루하고 재미를 더하고 싶다고 가정해 보겠습니다. 수평 스크롤을 사용하여 화면 중앙으로 셔틀을 비행하는 것은 확실히 트릭을 수행해야 합니다. 보시다시피 효과는 위에서 아래로 갈수록 함께 작동합니다.

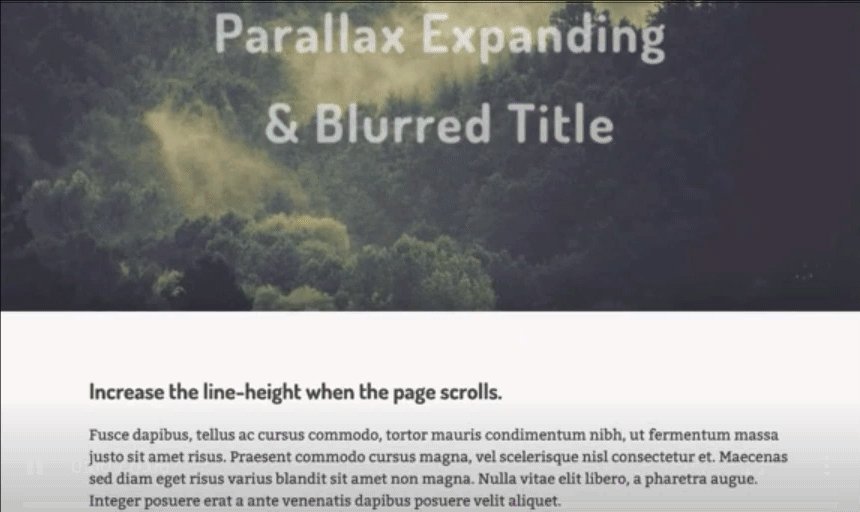
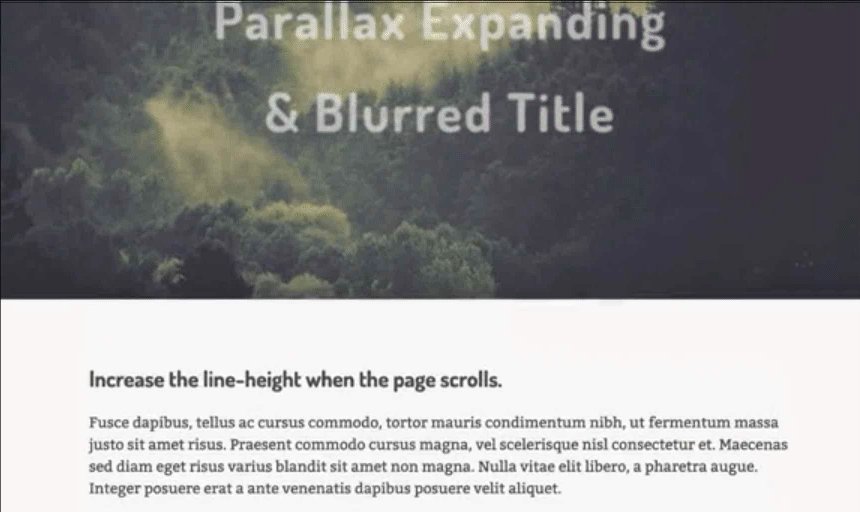
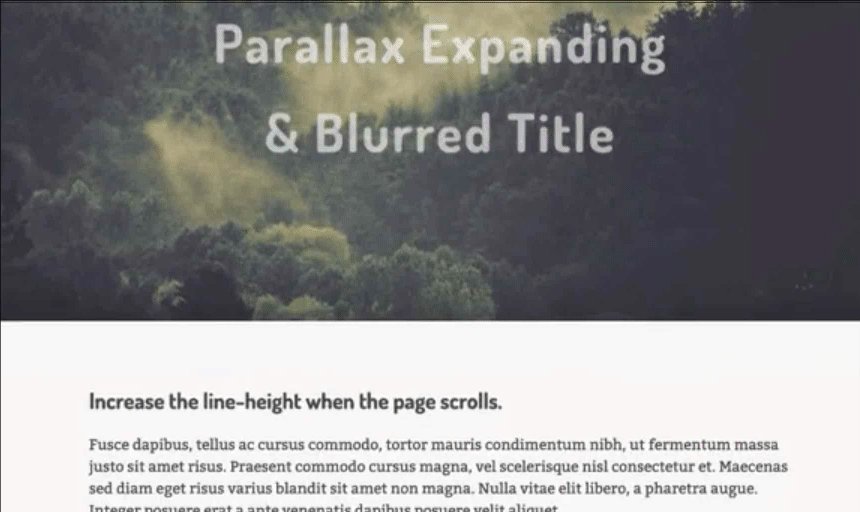
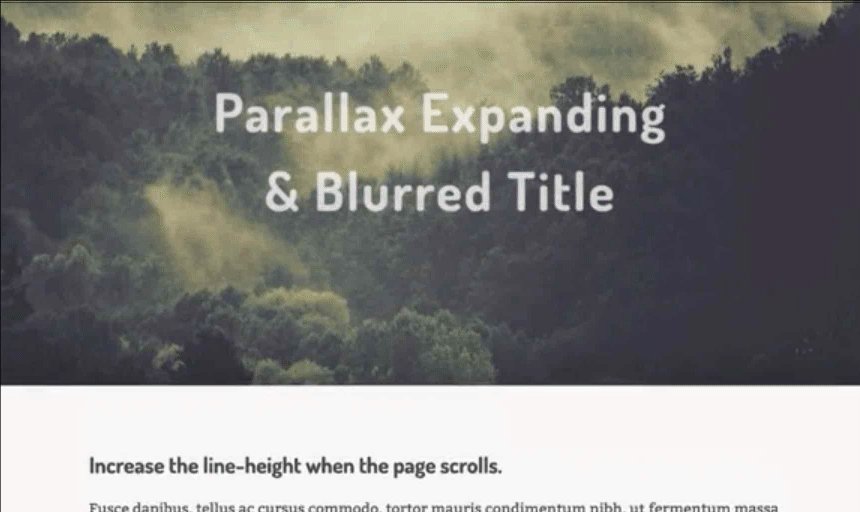
흐림 효과
위의 효과와 마찬가지로 동일한 방식으로 작동합니다. 그러나 차이점은 아래로 스크롤할 때 흐릿한 효과가 표시된다는 것입니다. 반대로 스크롤을 다시 올리면 흐릿한 텍스트가 표시됩니다.

마우스 효과
마지막으로 이야기할 시차 마우스 효과가 있습니다. 그것은 매우 간단하고 시원해 보입니다. 마우스 포인터를 움직이면 전체 창이 함께 움직입니다. 또한 우주선 안에 있는 듯한 느낌을 받을 수 있습니다. 따라서 사이트에서 이 디자인 패턴을 구현할 수 있습니다. 그러나 특정 부분에 추가하는 것이 좋습니다.
정보 페이지, 포트폴리오 섹션 또는 쿼리 페이지와 같은 것입니다. 이렇게 하면 웹사이트에 더 머물도록 관심을 끌 수 있습니다.

많은 시차 효과가 있지만 많은 웹사이트에서 볼 수 있습니다. 하지만 웹사이트에 적용할 수 있는 가장 인기 있는 효과 중 일부만 선택했습니다.
멋진 디자인으로 웹사이트를 더욱 매력적이고 눈길을 끌도록 만들려면 여기를 클릭하세요.
이제 시차 효과를 추가하는 방법을 보여 드리겠습니다.
- Elementor를 사용하는 웹사이트 요소
- Happy Elementor Addons를 사용하여 웹사이트 배경에서.
Elementor를 사용하여 시차 효과를 만드는 방법

위의 디자인 유형을 고려하여 Elementor를 사용하여 시차 효과를 만드는 방법을 알아보겠습니다. 모든 디자인 패턴에는 개별적인 목적이 있습니다. 따라서 비즈니스 및 웹사이트 카테고리에 따라 웹사이트 색상 조합과 가장 잘 어울리는 카테고리를 선택하세요.
Elementor로 시차 설계를 생성하기 위한 요구 사항
- 워드프레스
- Elementor(무료 및 프로)
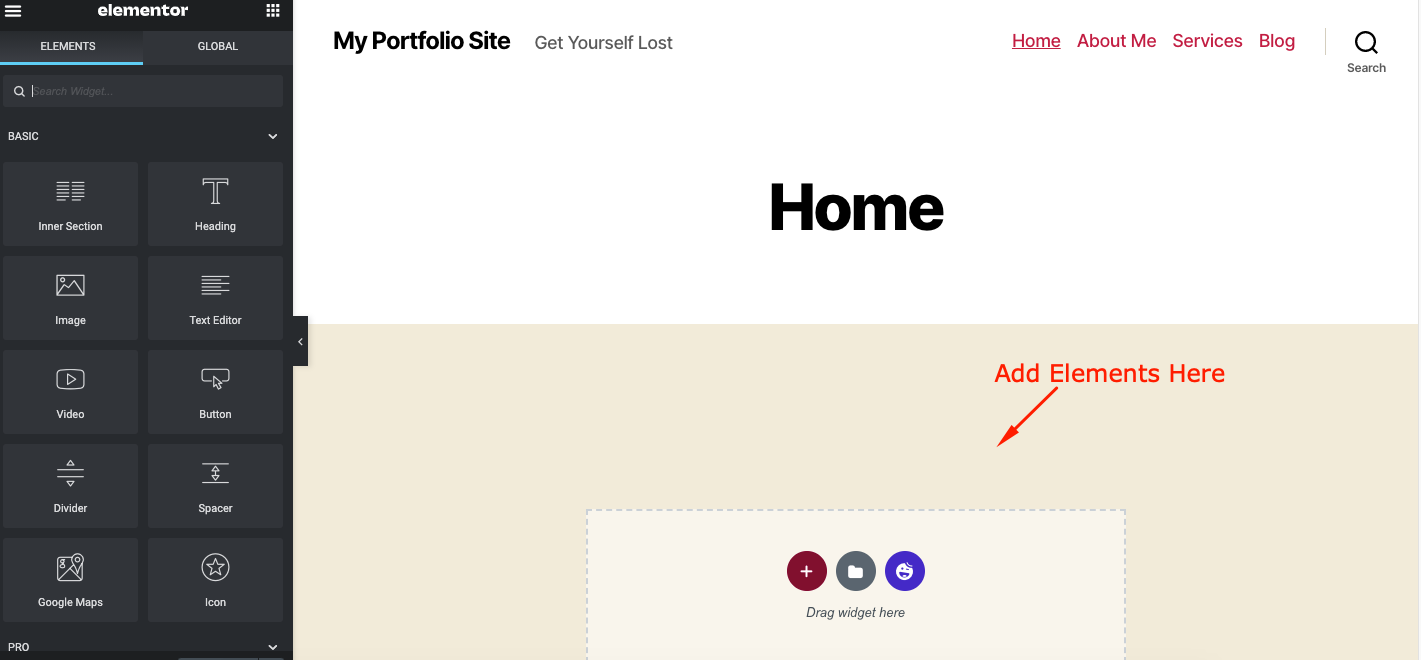
Elementor로 페이지 추가 및 편집
Elementor로 시차 효과를 추가하는 방법에는 두 가지가 있습니다. 기존 페이지에 이 기능을 추가하거나 별도의 페이지를 만든 다음 작업할 수 있습니다.
페이지를 만들어 봅시다. 이미 페이지를 만든 경우 이를 무시할 수 있습니다.
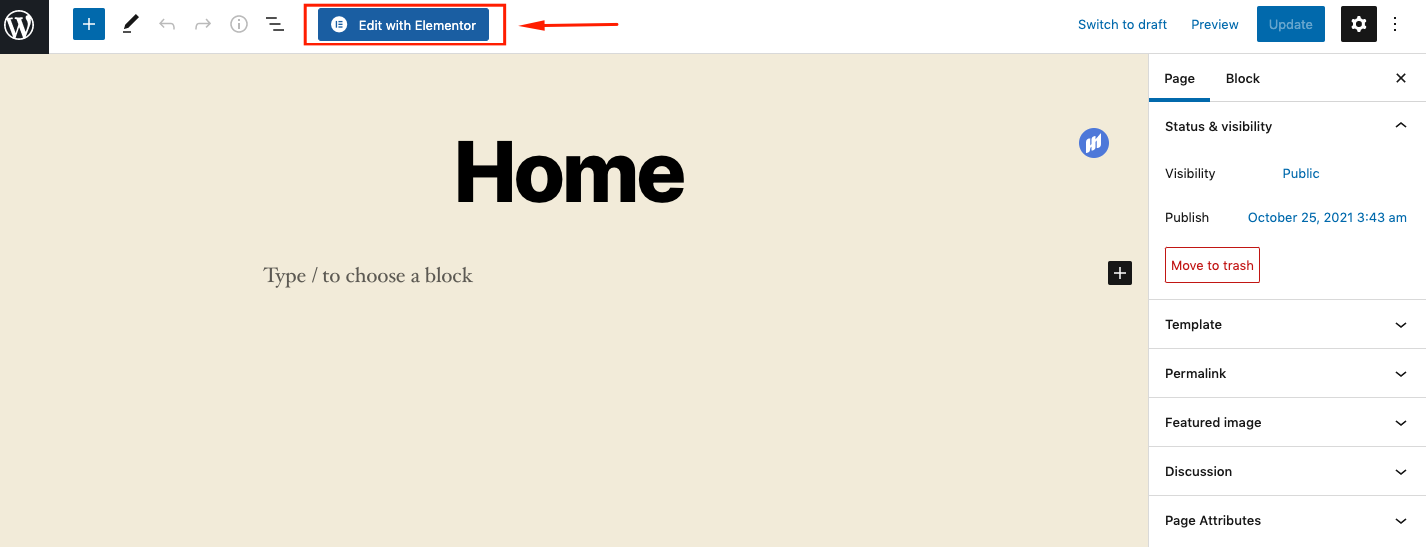
그렇게 하려면 WordPress 대시보드> 페이지> 새 페이지 추가> Elementor로 편집으로 이동합니다.

거기에 들어가면 이전에 수행하지 않은 경우 이 페이지에 일부 미디어 파일을 추가합니다.

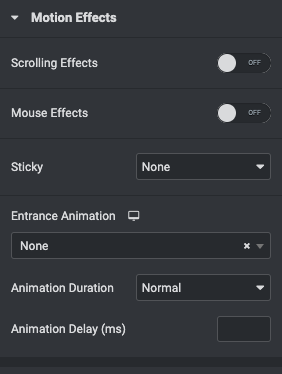
모션 효과 추가
고급 섹션에서 Motion 을 찾을 수 있습니다. 또한 두 개의 하위 섹션이 있습니다. 스크롤 효과 및 마우스 효과 . 이 외에도 고정 요소, 애니메이션, 애니메이션 지속 시간 추가 및 애니메이션 지연을 사용할 수 있습니다.

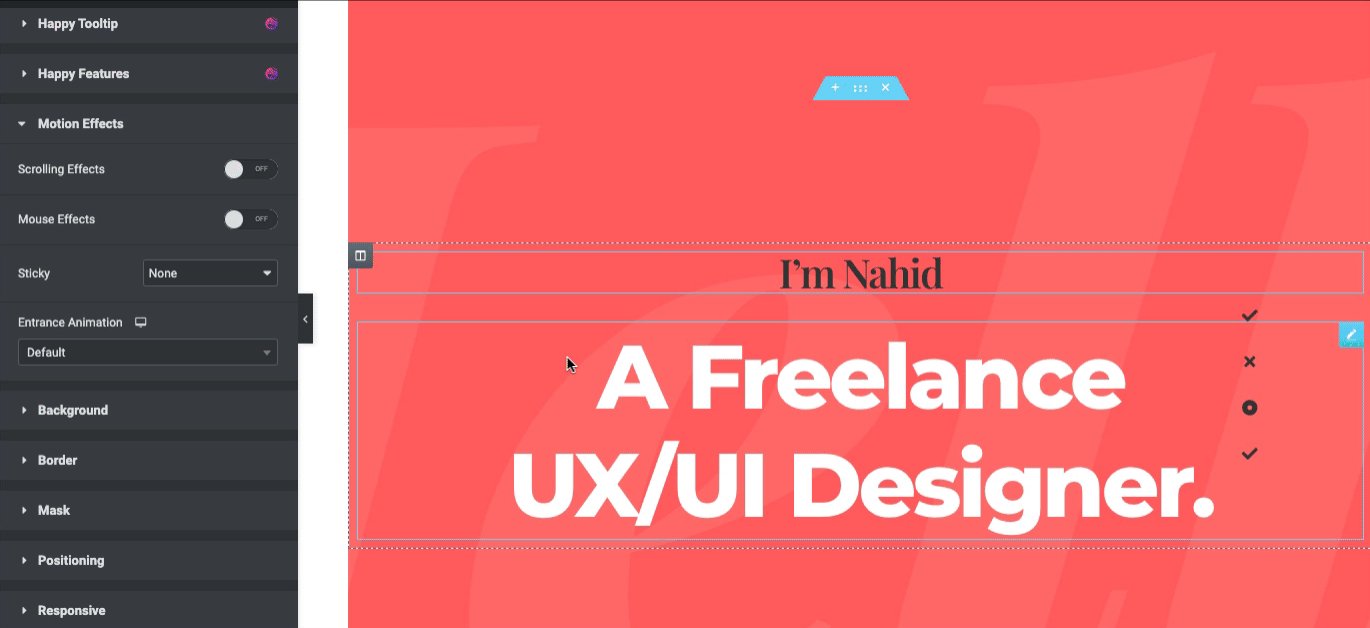
디자인 섹션 중 하나를 선택한 다음 고급 섹션을 클릭하여 이러한 기능을 추가합니다. 이 경우 제목을 선택합니다. 그런 다음 화면 오른쪽에 있는 편집 가능한 아이콘 을 클릭합니다.
그런 다음 고급> 모션 효과 를 탭합니다.

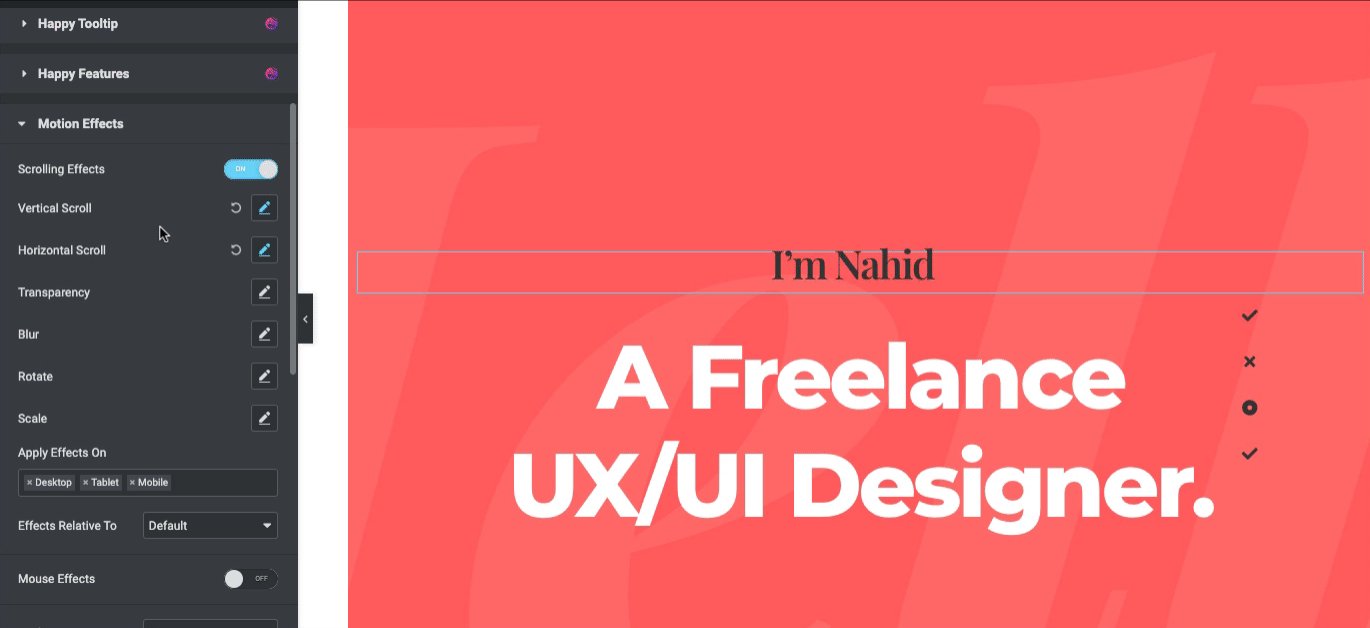
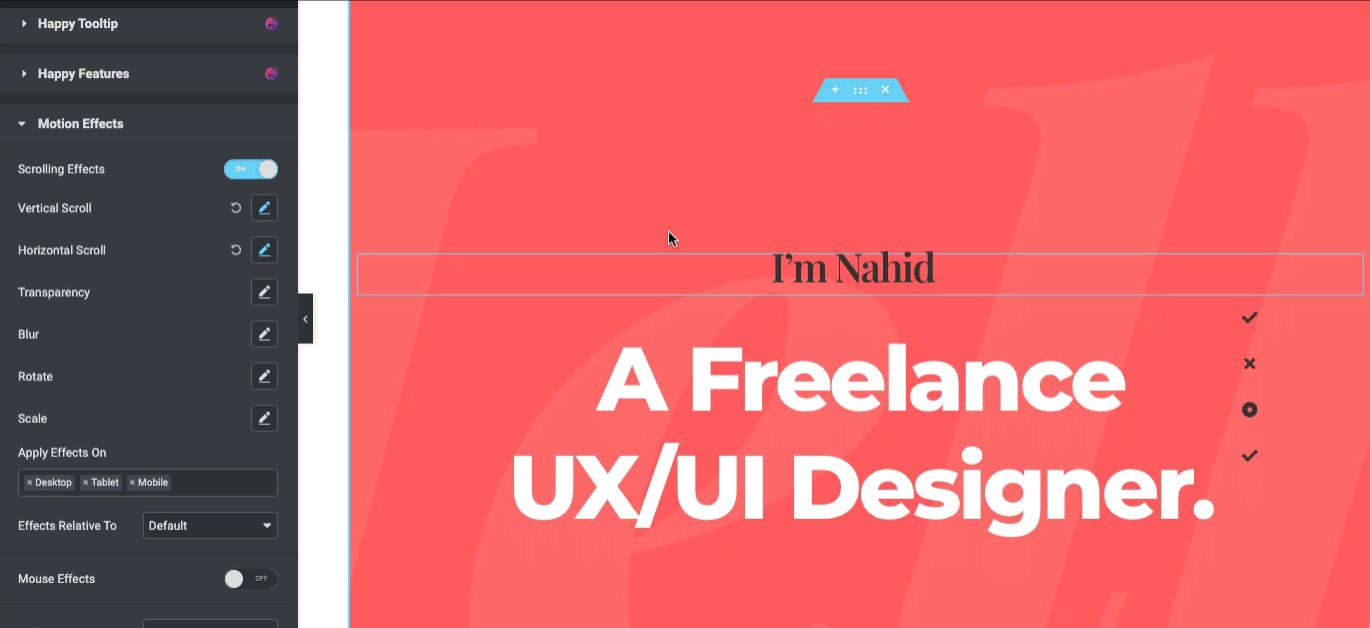
스크롤 효과 를 토글합니다. 그리고 사용할 수 있는 다른 시차 효과를 볼 수 있습니다. 같은 작업을 하나씩 하고 단면에 디자인을 적용합니다.

스크롤 효과로 적용할 수 있는 기타 사항을 살펴보겠습니다.
- 세로 스크롤
- 가로 스크롤
- 투명도
- 흐림
- 회전
- 규모
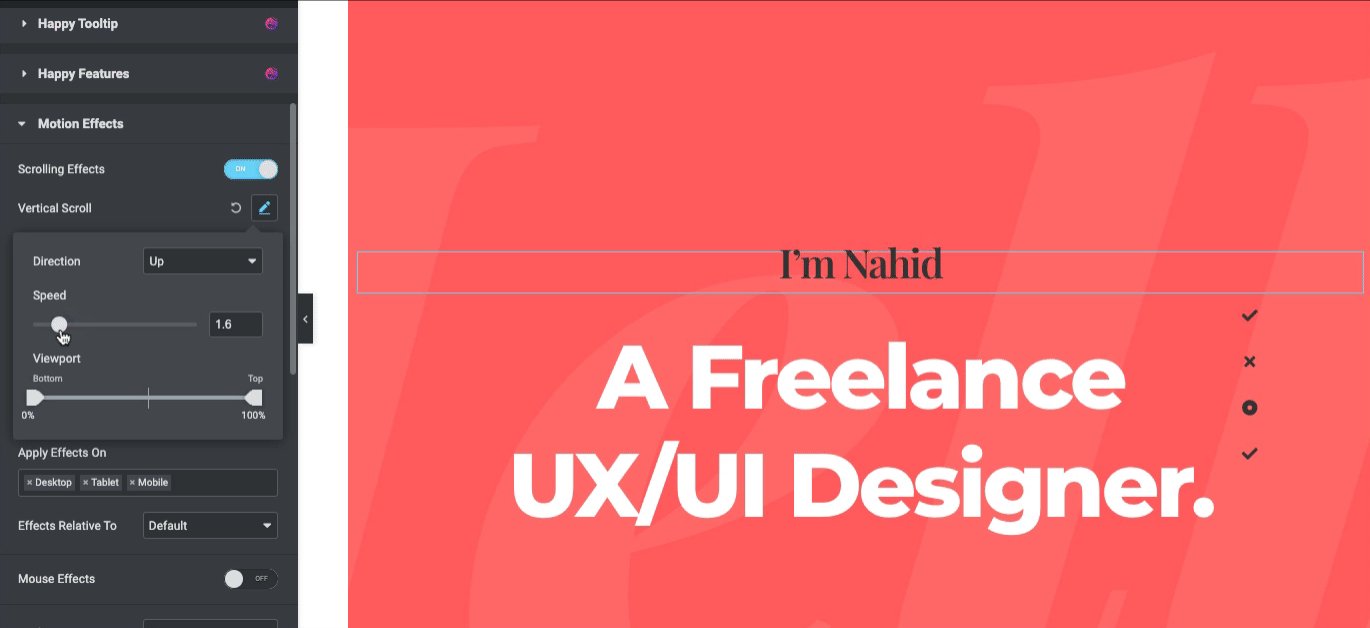
세로 스크롤
디자인을 적용하려면 먼저 디자인 섹션 중 하나를 클릭하십시오. 그런 다음 고급> 모션 효과> 스크롤 효과 토글로 이동> 수직 스크롤 버튼을 탭합니다 .

참고: 원하는 섹션을 입력하고 편집하려면 해당 옵션을 선택해야 합니다. 그렇지 않으면 제대로 작동하지 않습니다.
펜 모양 버튼을 클릭하면 스크롤 효과를 설정할 수 있습니다. 예를 들어 방향을 위아래로 변경하고 요소의 스크롤 속도를 조정하고 관점을 최적화할 수 있습니다.
또한 오른쪽 화면 옆에서 디자인 진행 상황을 볼 수 있습니다.

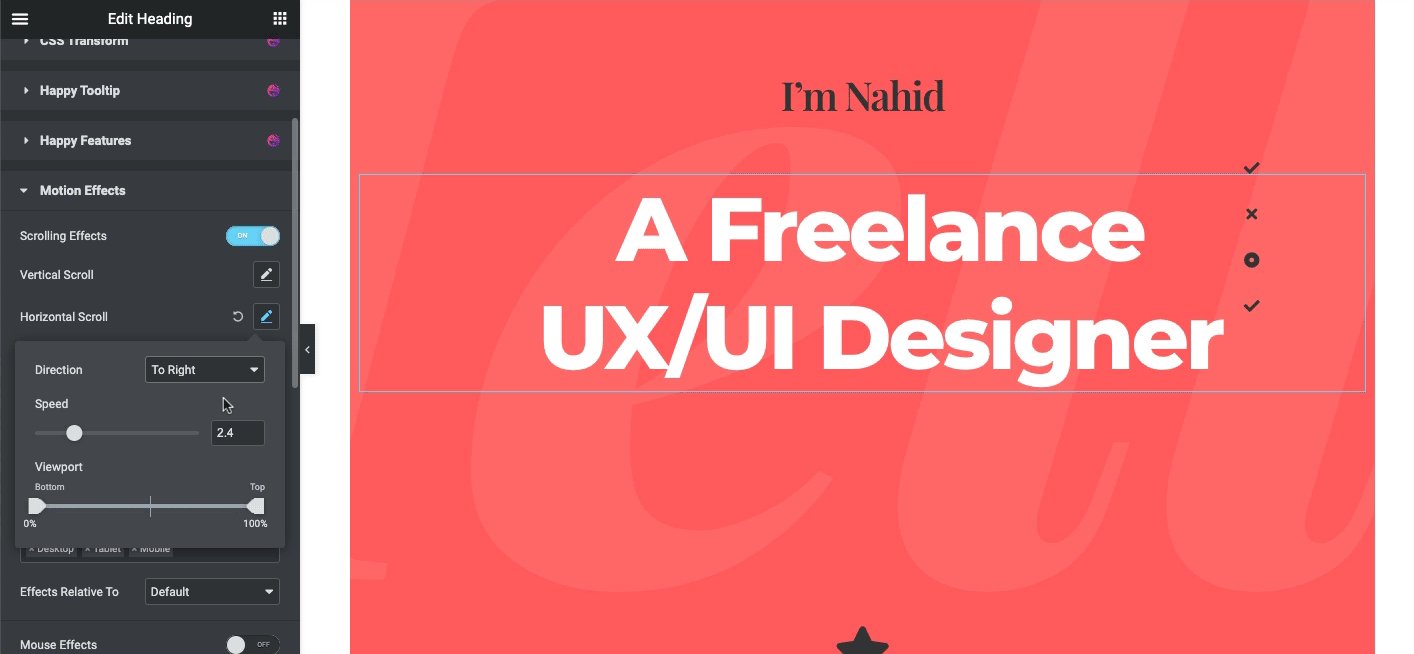
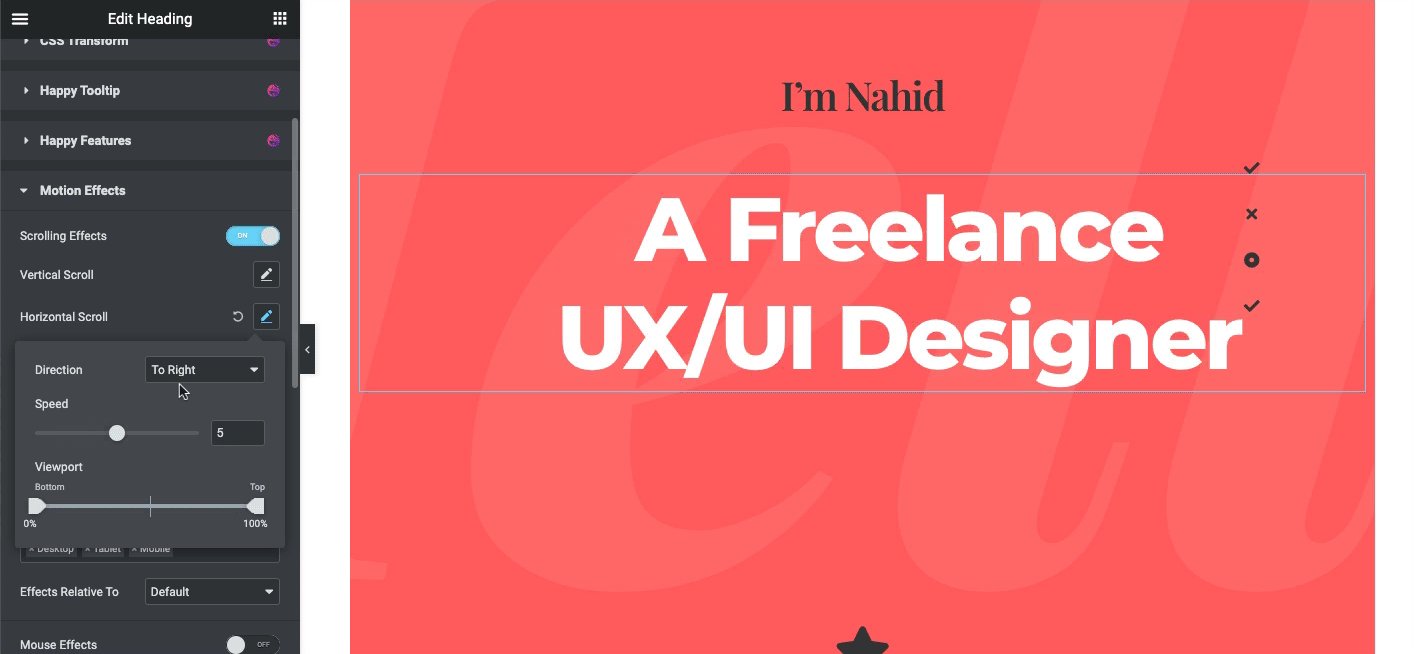
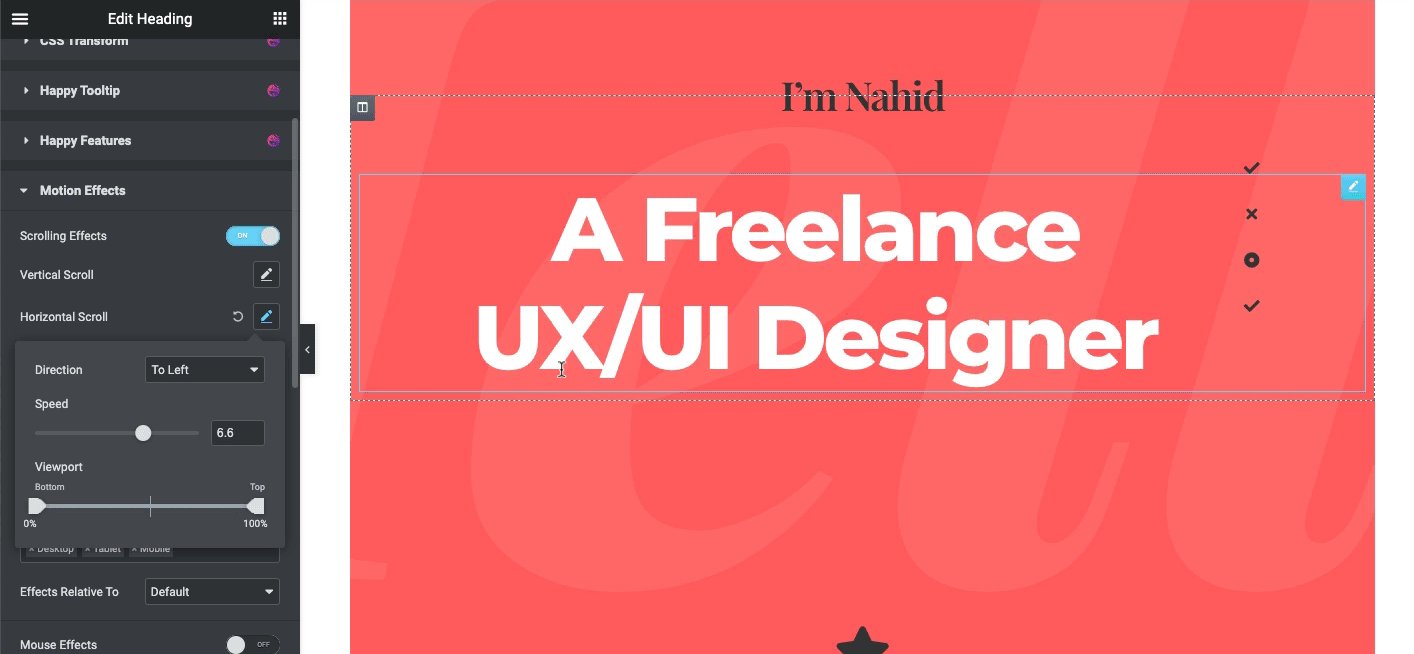
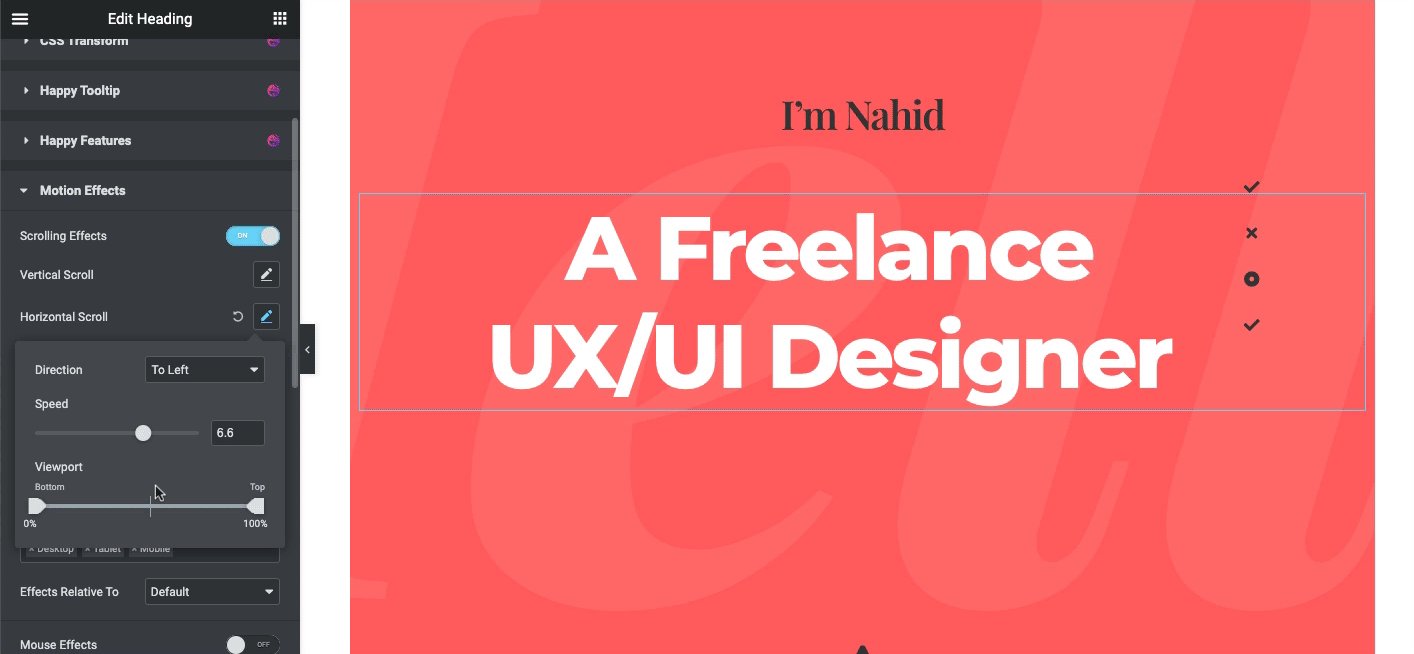
가로 스크롤 효과
수직 스크롤 효과와 마찬가지로 이제 수평 스크롤에 대해서도 동일한 작업을 수행할 수 있습니다. 디자인 섹션을 선택하고 고급> 모션> 스크롤 효과> 수평 효과 로 이동하십시오.


투명 효과
웹사이트에서 투명도 효과가 어떻게 작동하는지 봅시다. 그렇게하려면 투명 옵션을 다시 탭하고 설정을 조정하십시오.
여기에서 4가지 유형의 투명도 효과를 사용할 수 있습니다. 또한 레벨을 1에서 10까지 조정할 수 있습니다.

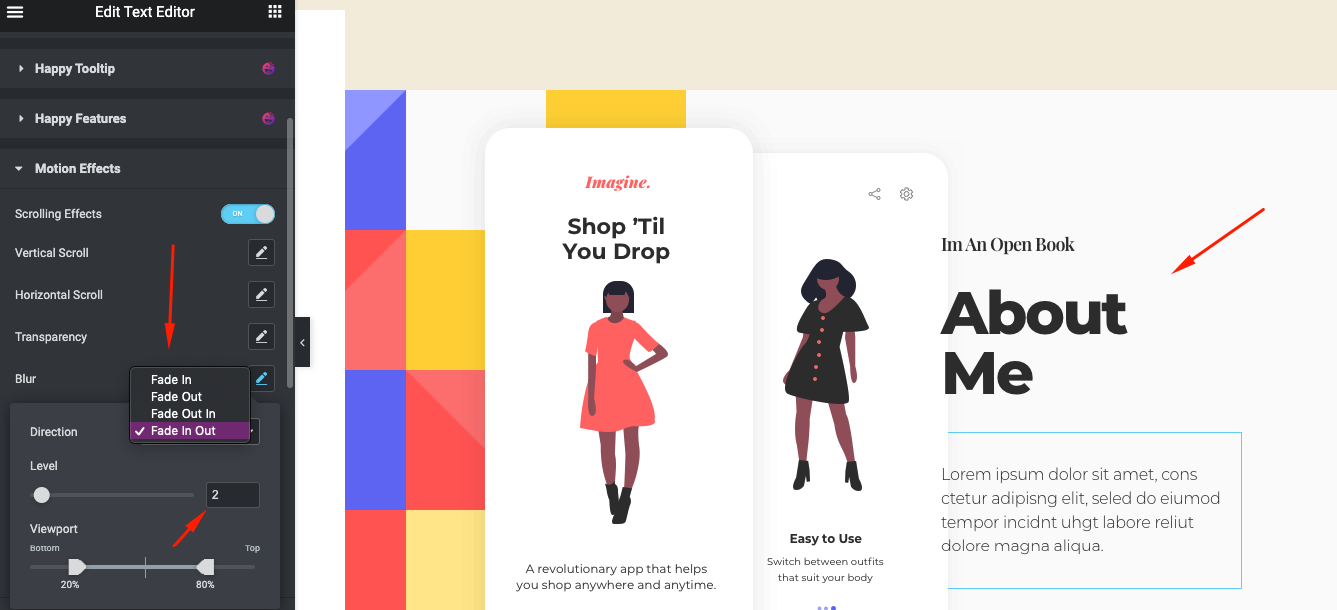
흐림 효과
다시 한 번 디자인 섹션 중 하나를 선택합니다. 우리의 경우 About Me 섹션을 선택했습니다. 비슷한 방법으로 편집 옵션을 클릭하고 고급 설정으로 이동하여 모션 효과 를 찾습니다.
그런 다음 흐림 효과를 찾아 클릭하십시오. 디자인에 적용할 4가지 효과를 찾을 수 있습니다. 또한 파란색 수준에 적응할 수 있습니다.

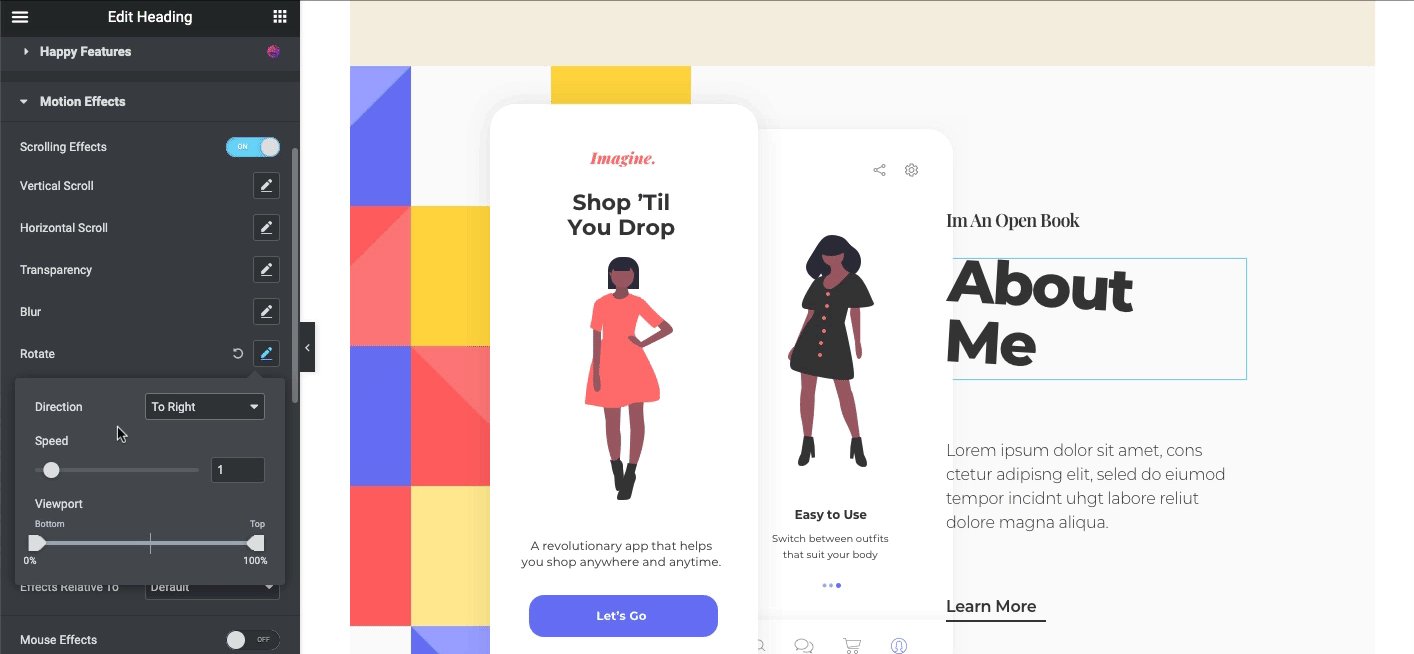
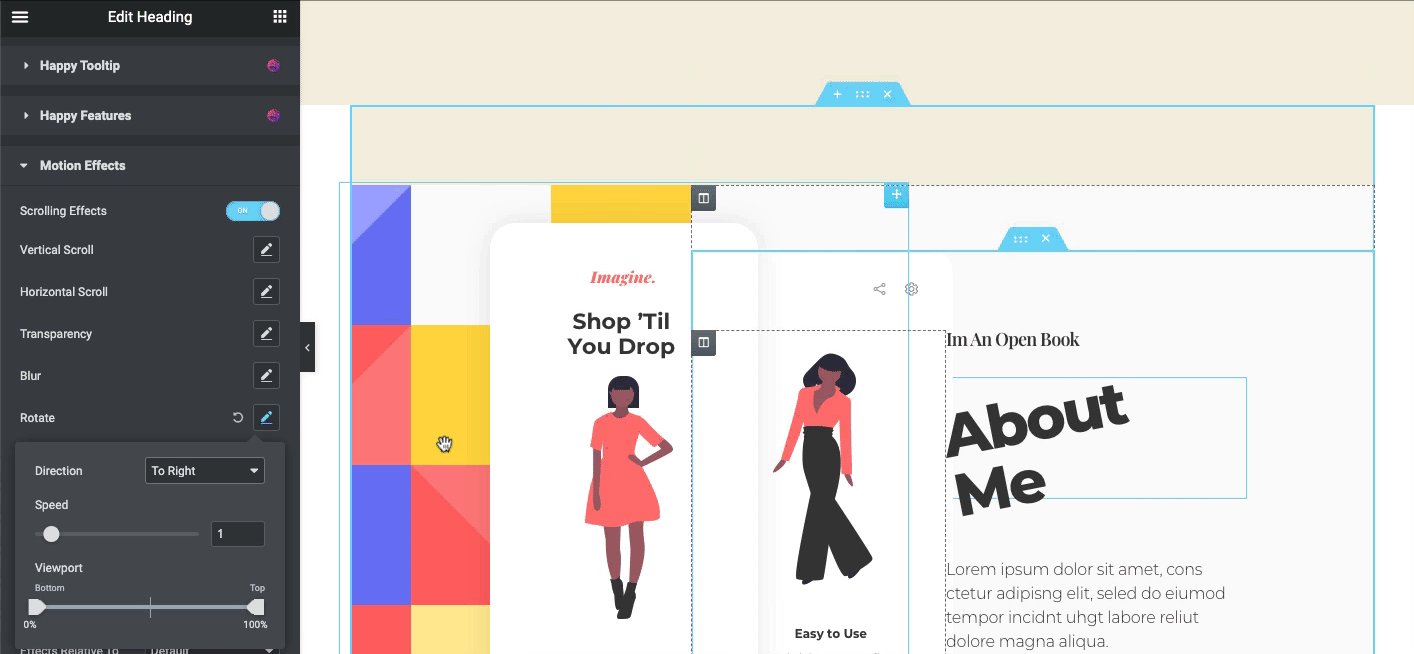
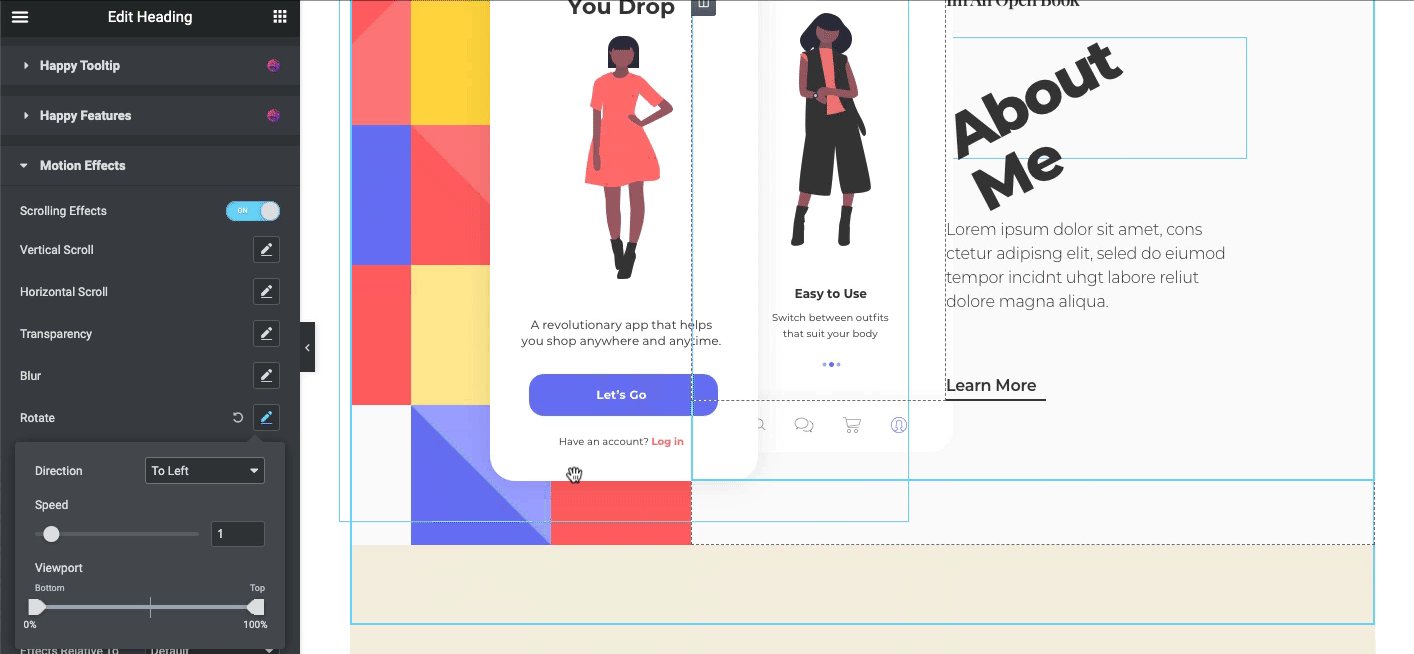
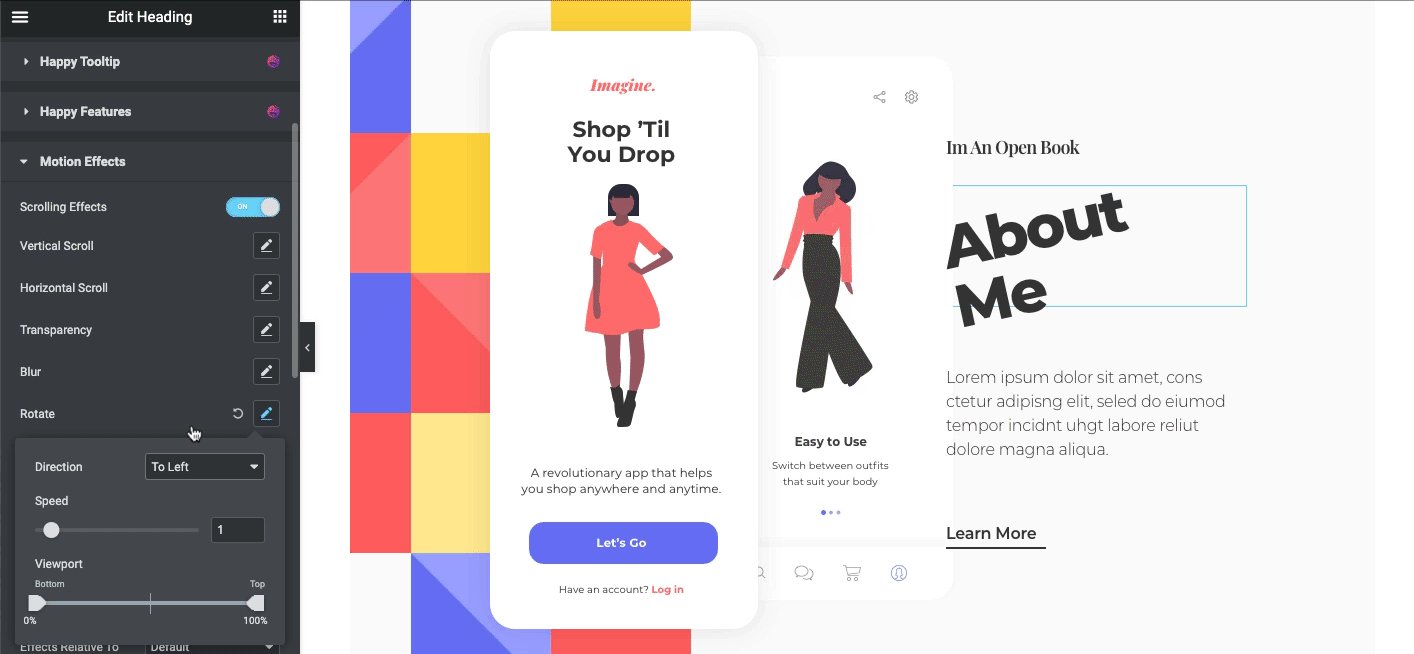
회전 효과
이제 회전 효과가 어떻게 작동하는지 보여줄 차례입니다. 같은 방법으로 디자인 섹션을 선택하고 고급 디자인 옵션을 조정하여 디자인에 회전 효과를 얻으십시오.

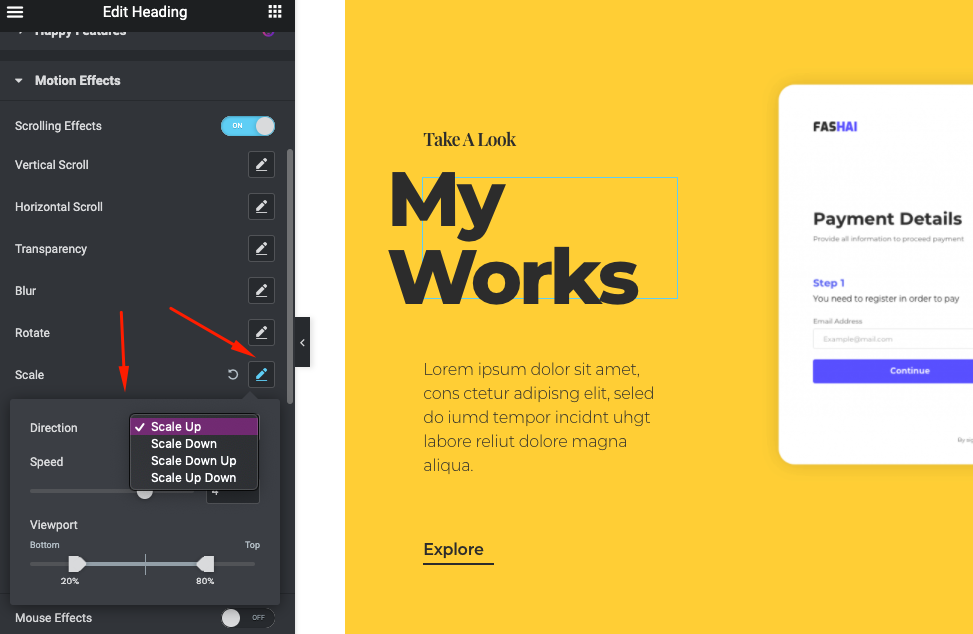
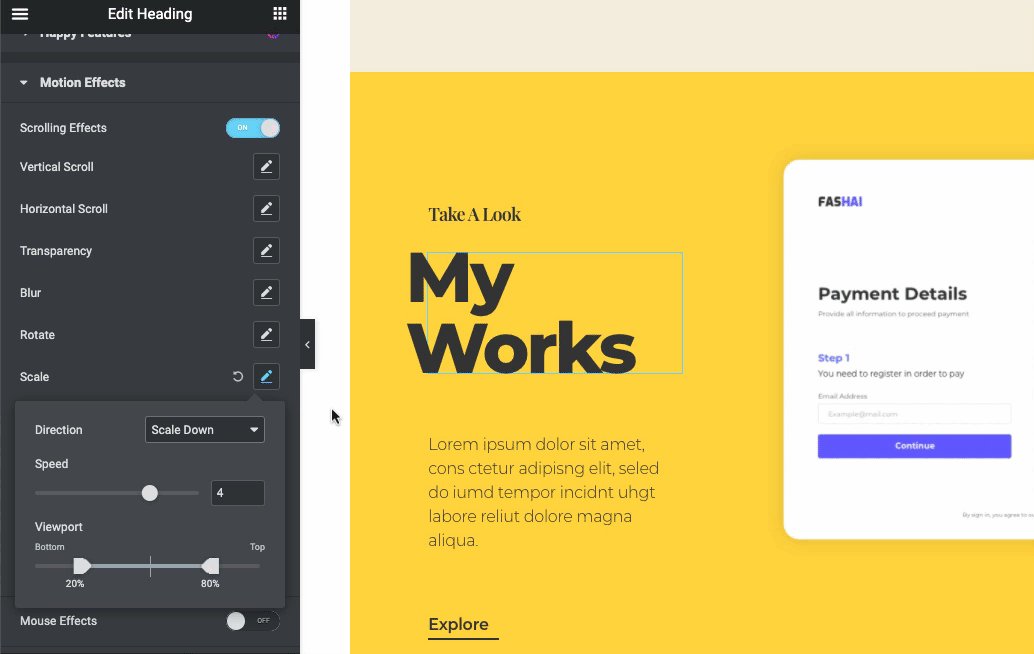
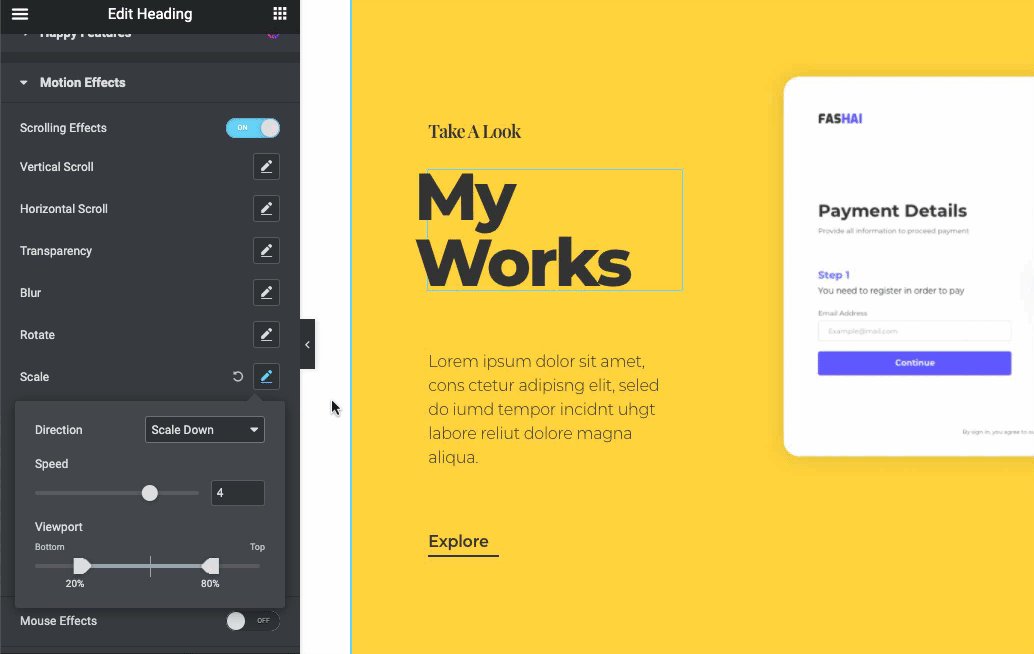
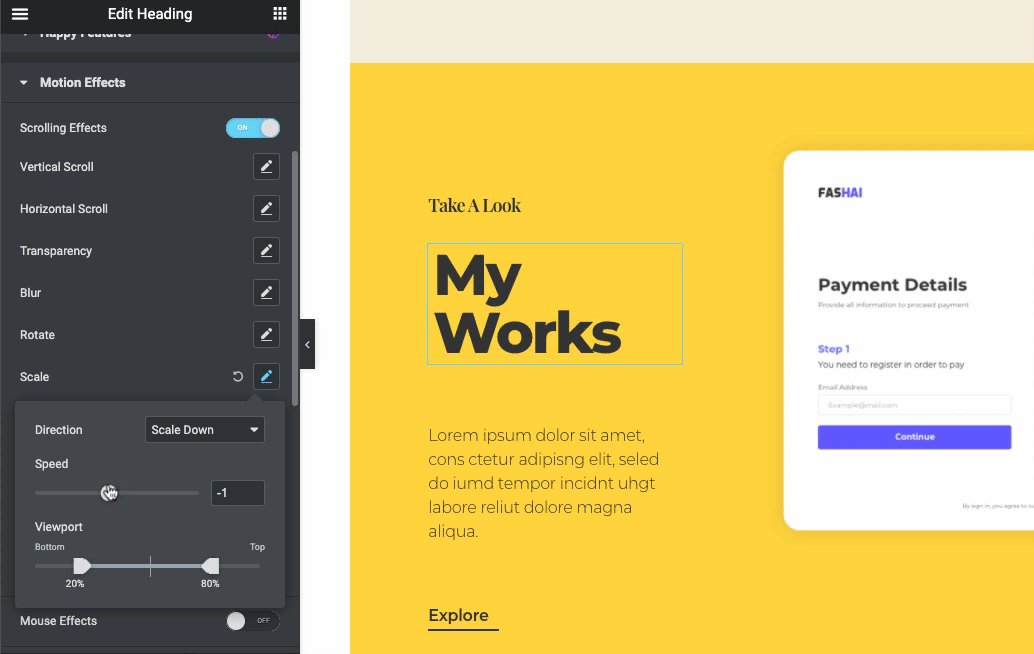
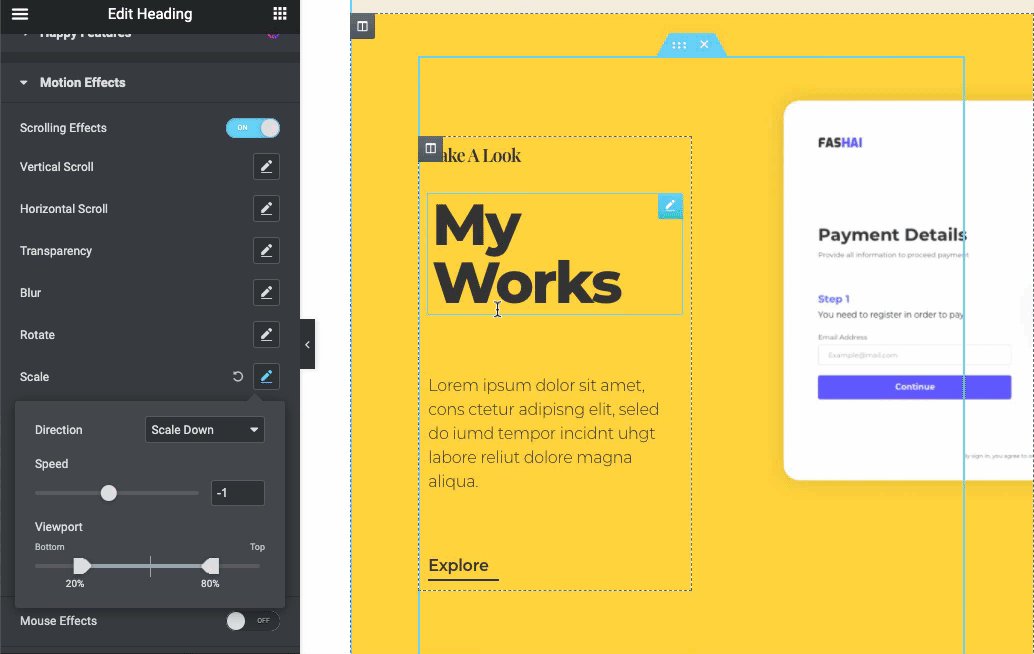
스케일 효과
이 효과를 적용하면 자동으로 축소되고 페이지를 위아래로 스크롤합니다. 따라서 자신을 나타내는 방법을 설정할 수 있습니다. 네 가지 방법으로 방향을 변경할 수 있습니다. 또한 방향에 따라 특징 속도를 변경할 수 있습니다.

완료되면 다음과 같이 표시됩니다.

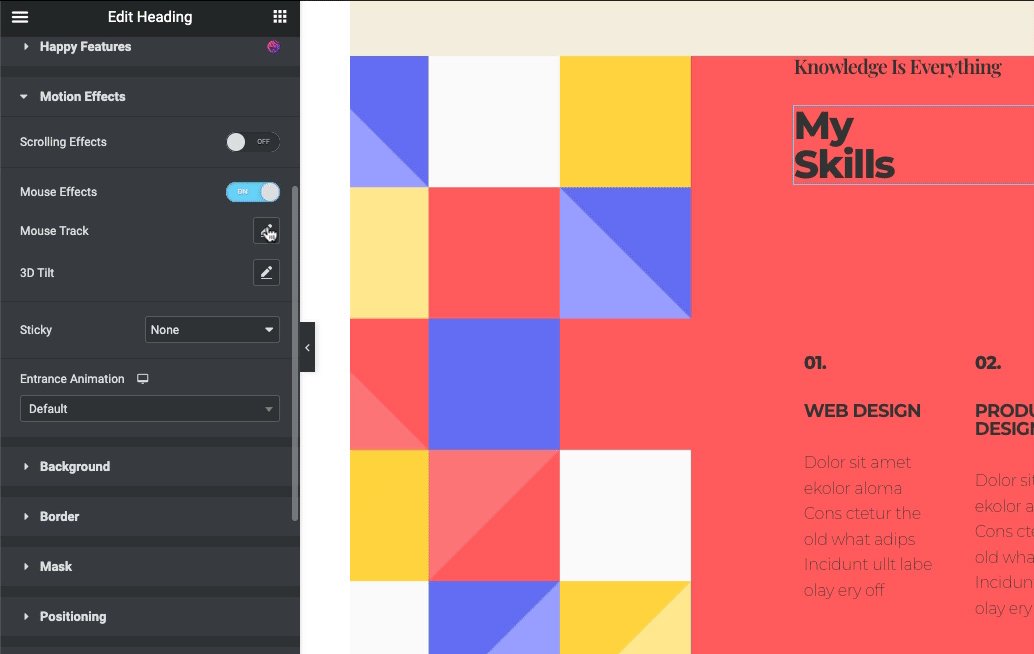
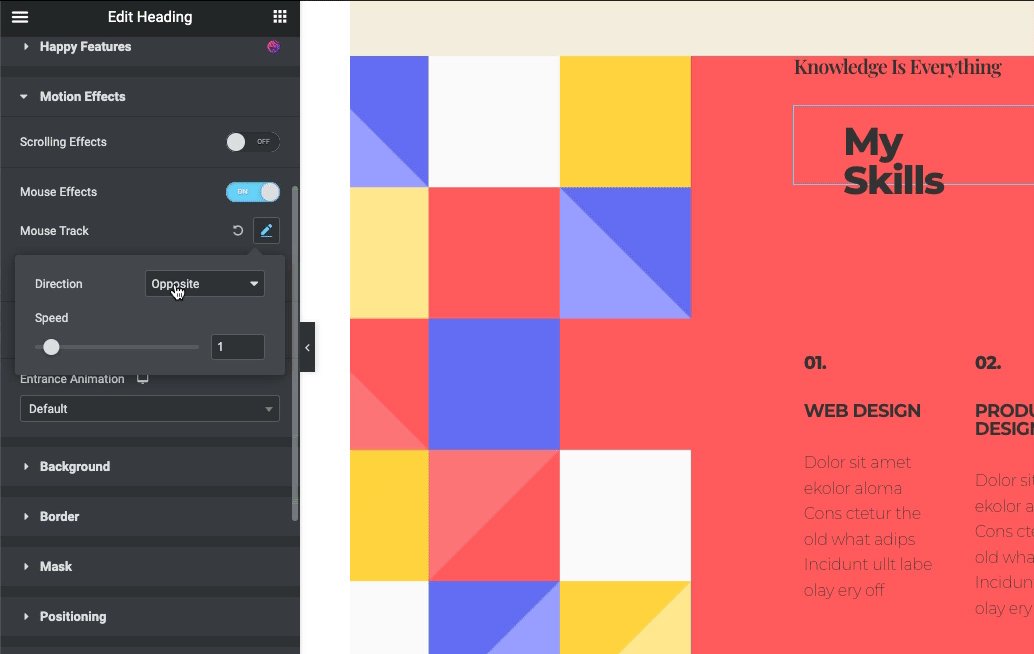
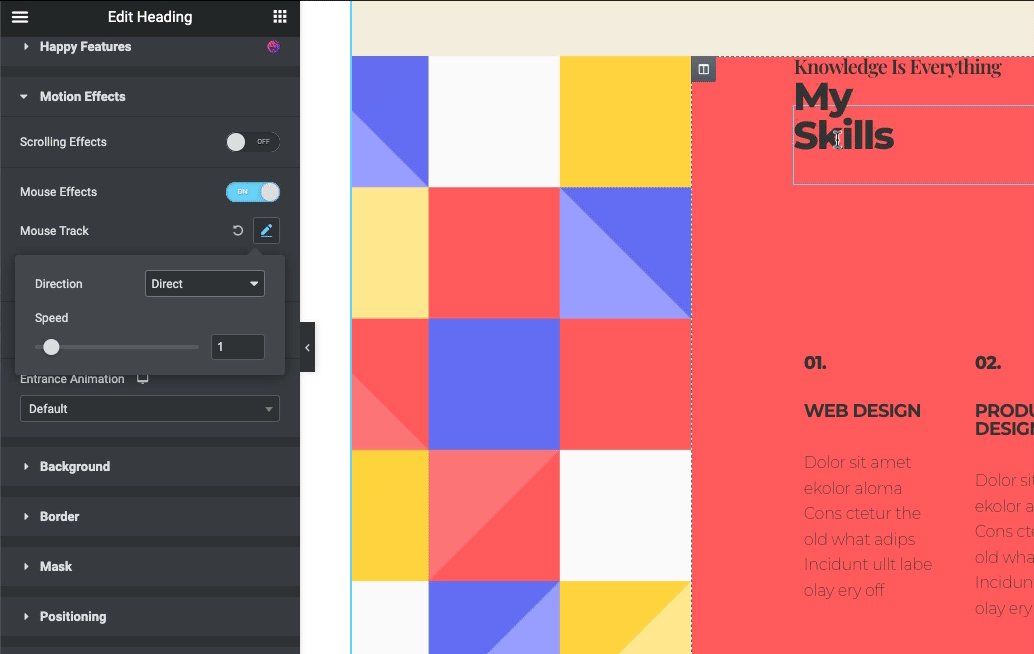
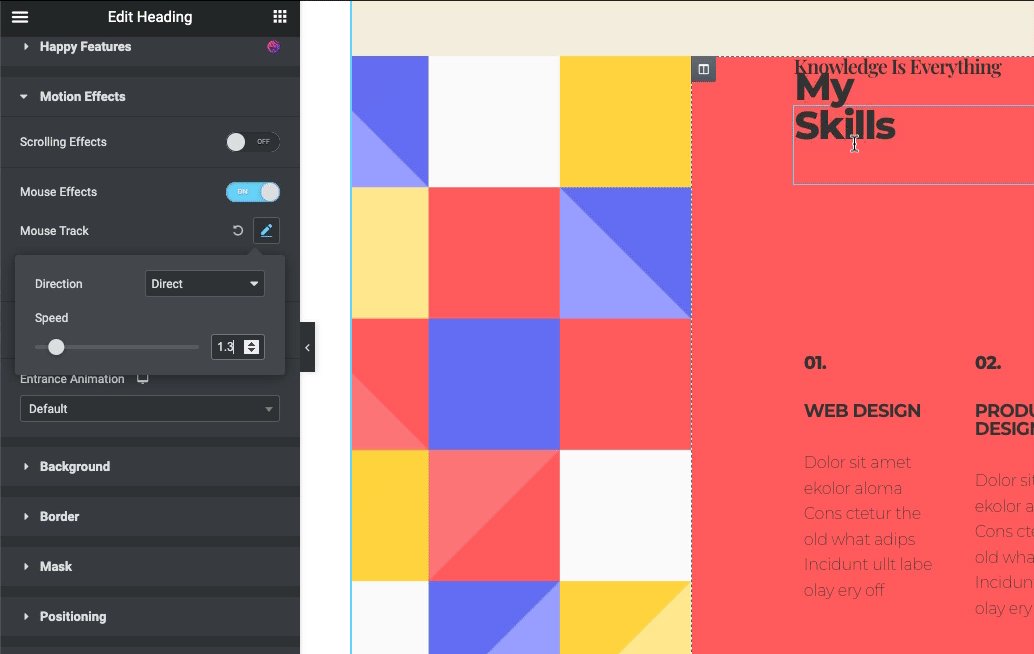
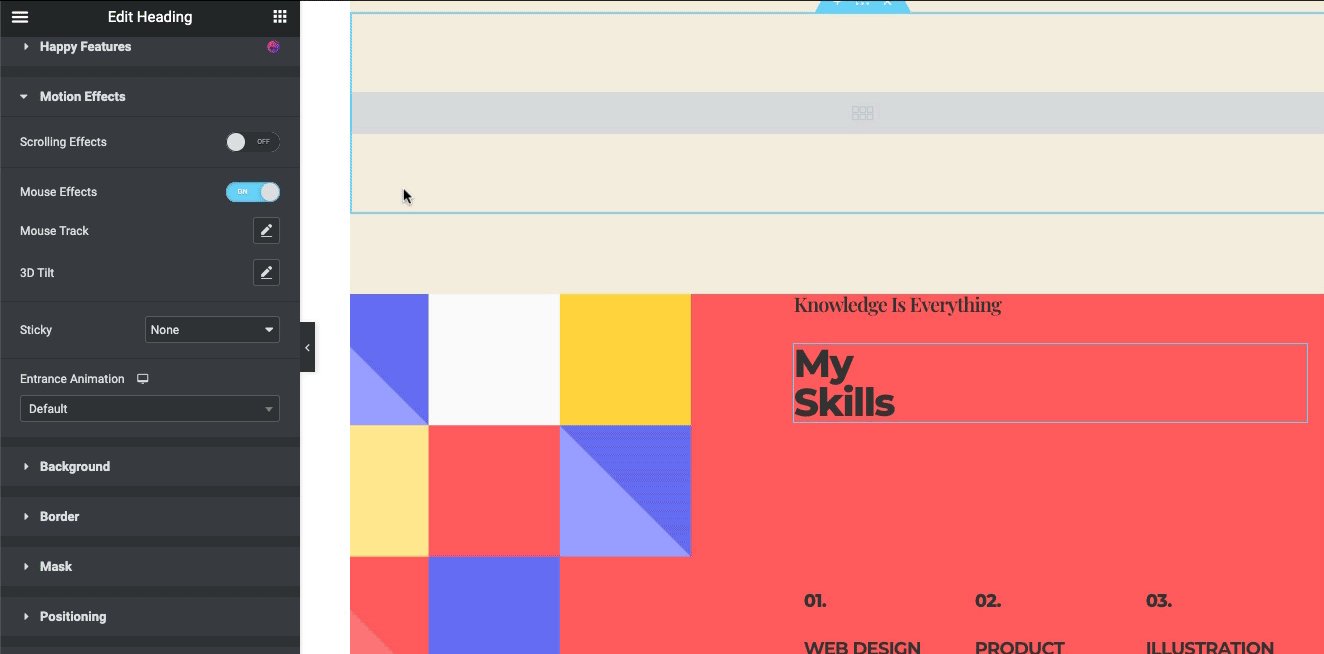
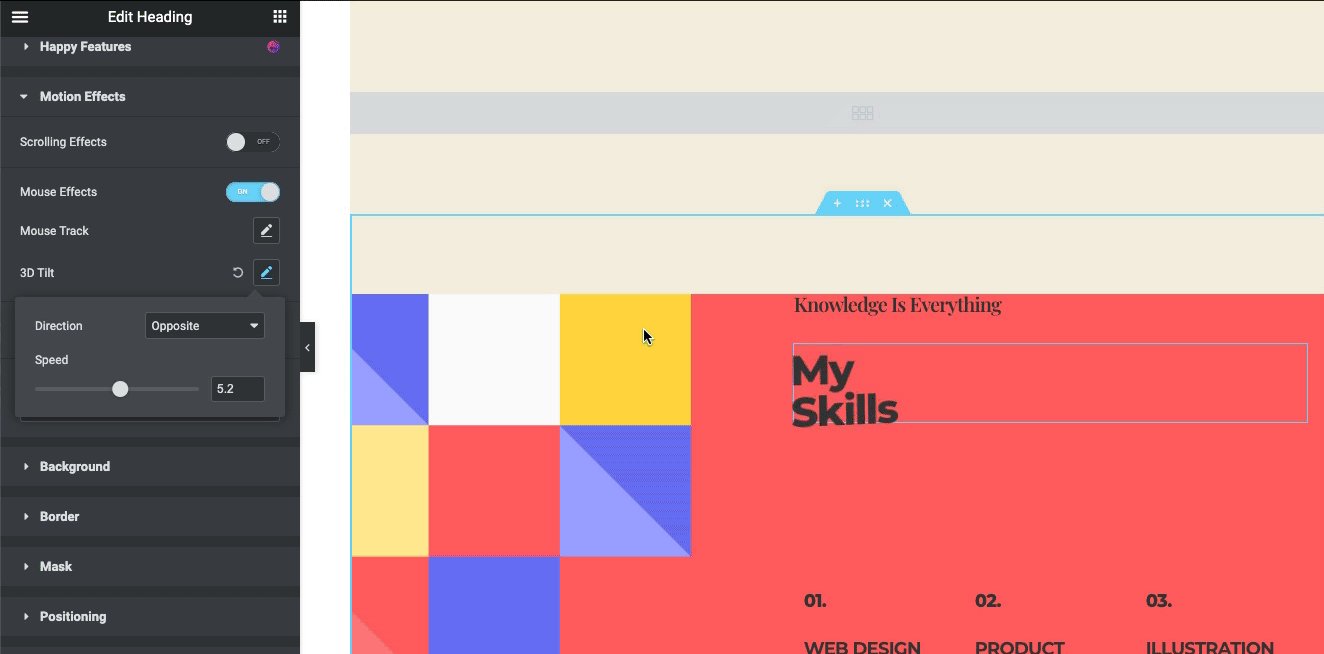
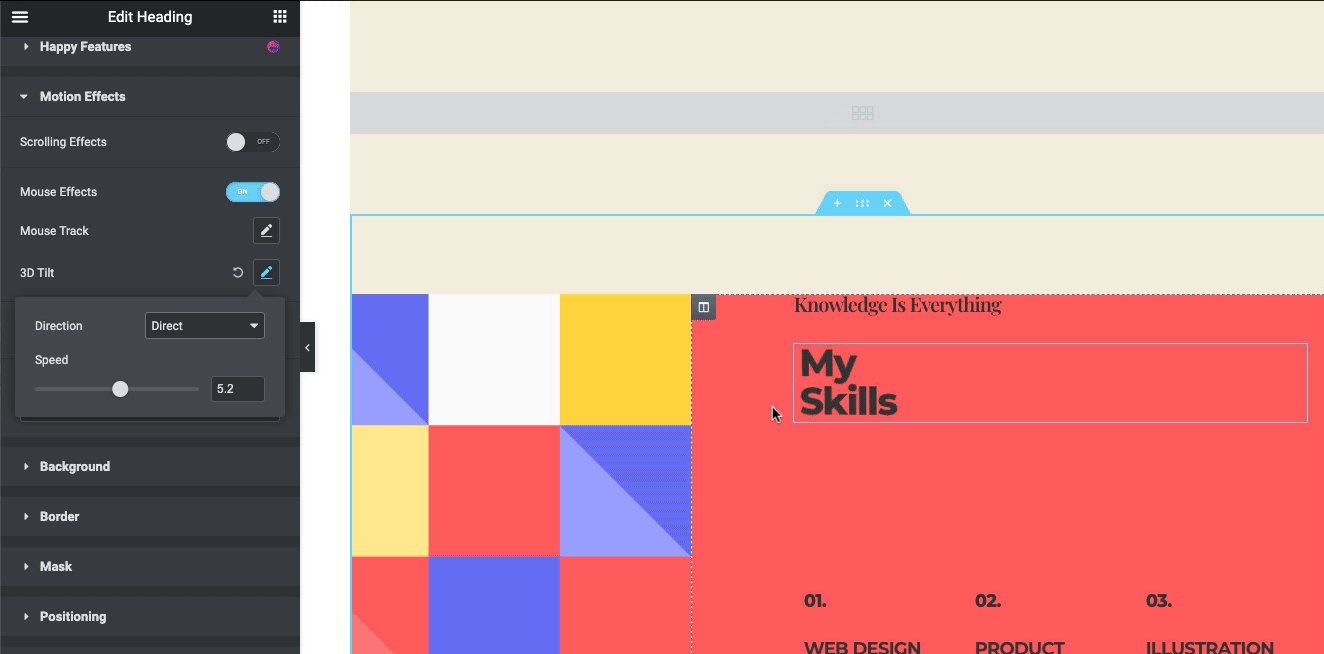
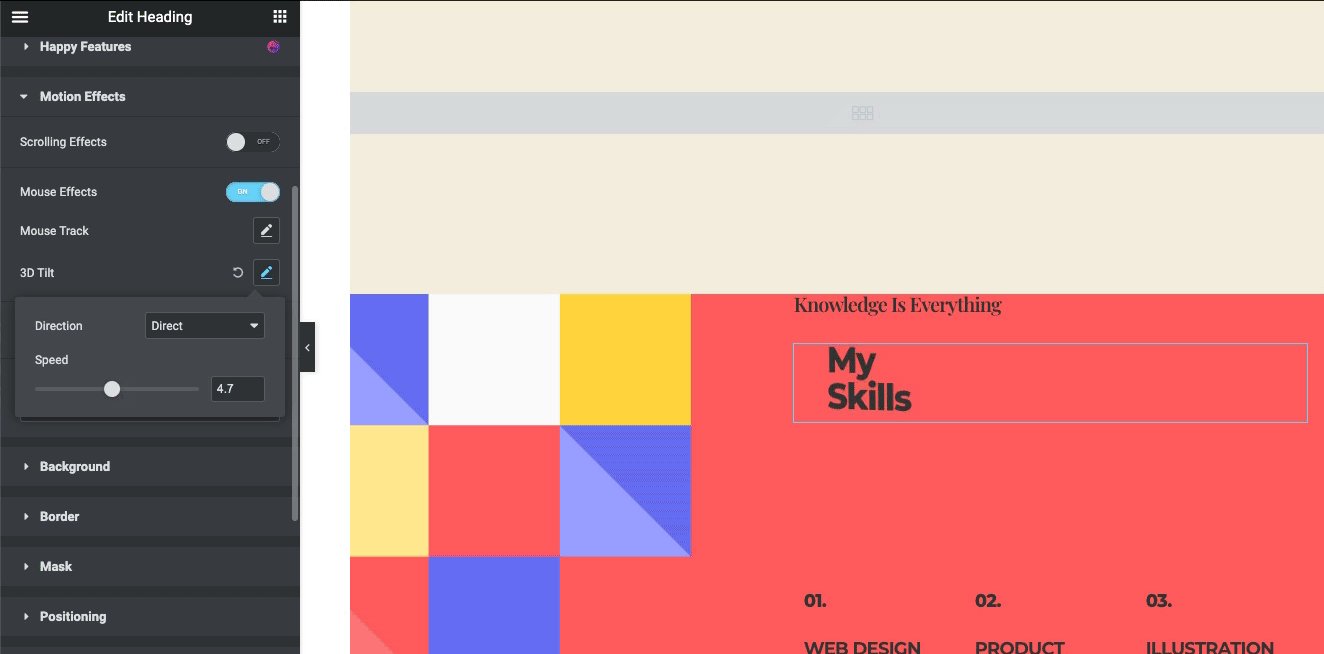
마우스 효과
여기에는 두 가지 유형의 효과가 포함됩니다. 마우스 트랙 및 3D 틸트 .
마우스 트랙을 적용하는 동안 마우스 방향으로 지정하거나 반대 방향으로 지정할 수 있습니다.

다음으로 3D 틸트의 경우 탭하고 마우스 트랙 에 대해 수행한 것과 동일한 작업을 수행합니다.

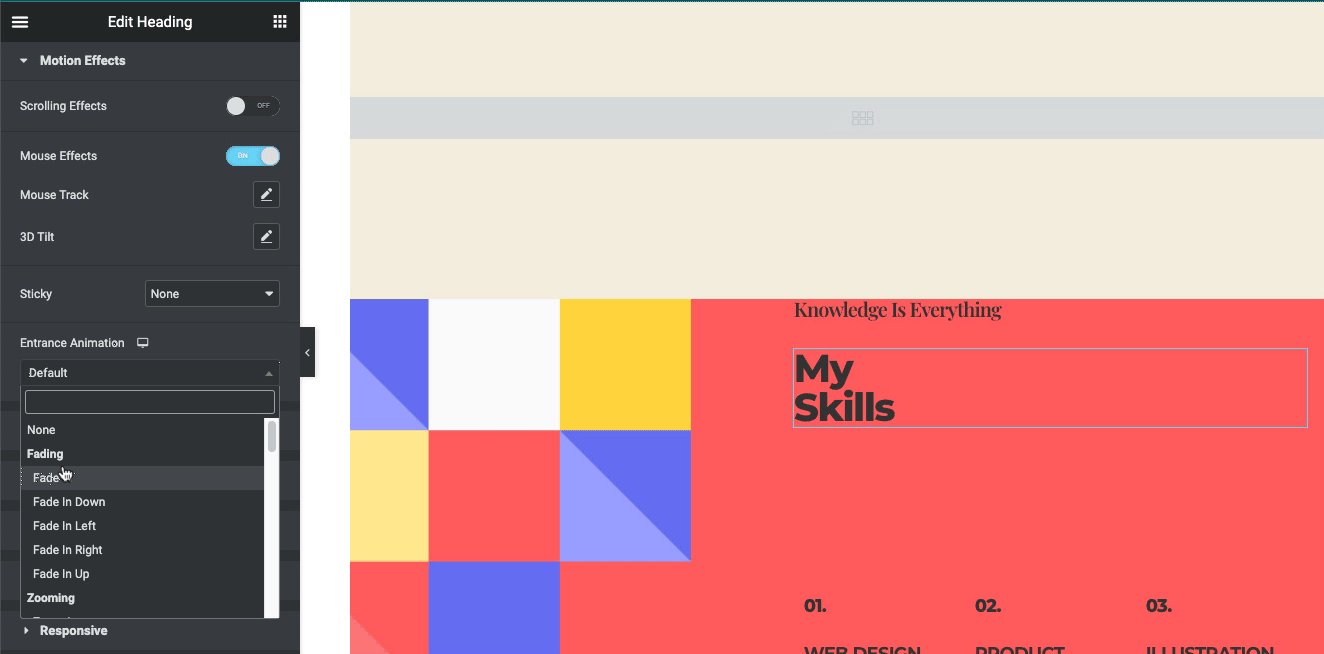
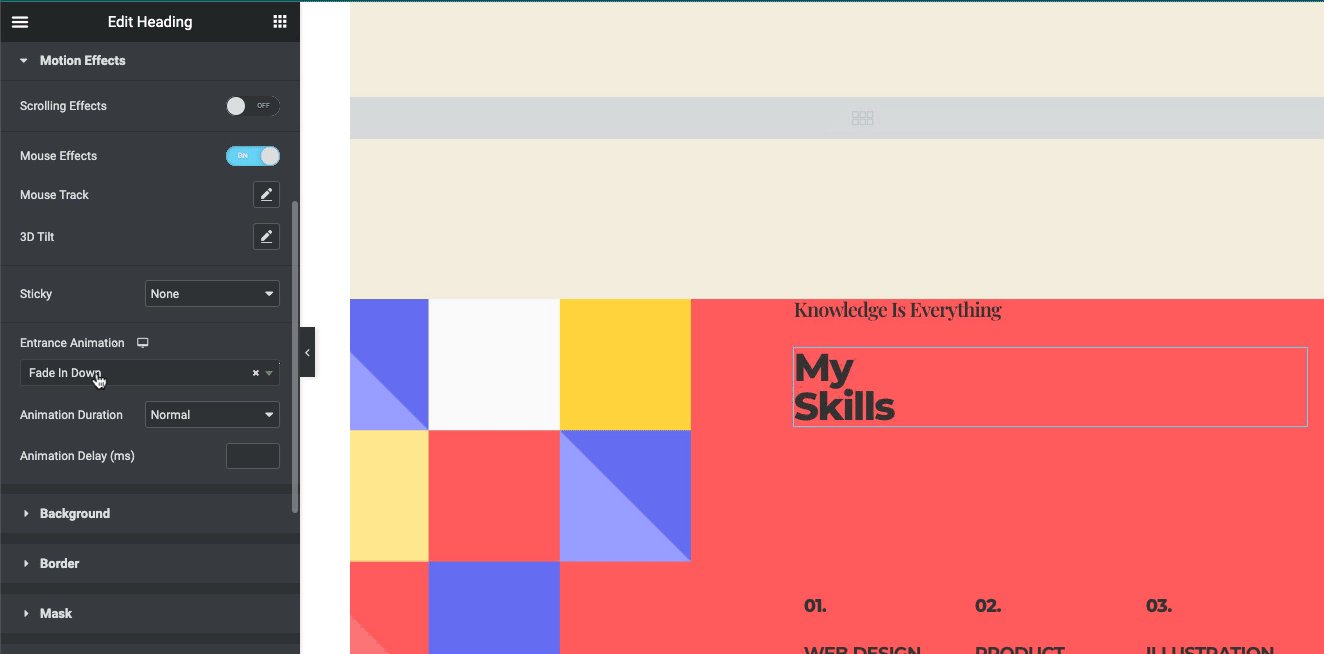
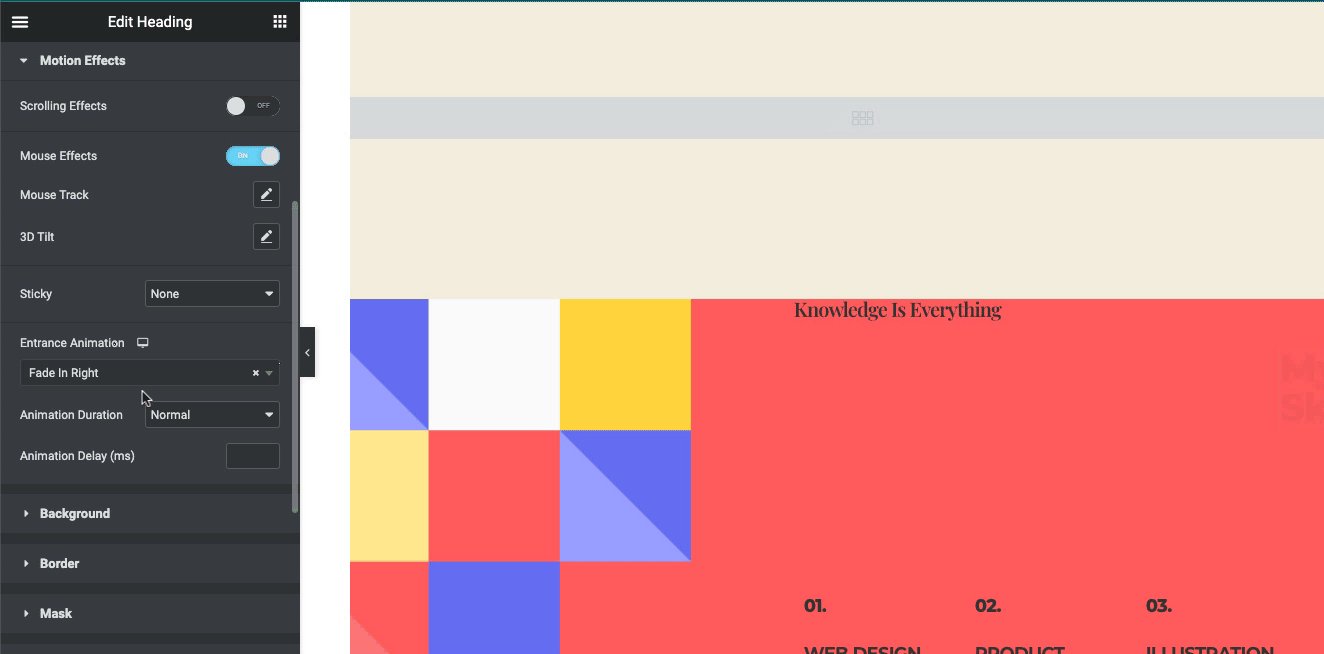
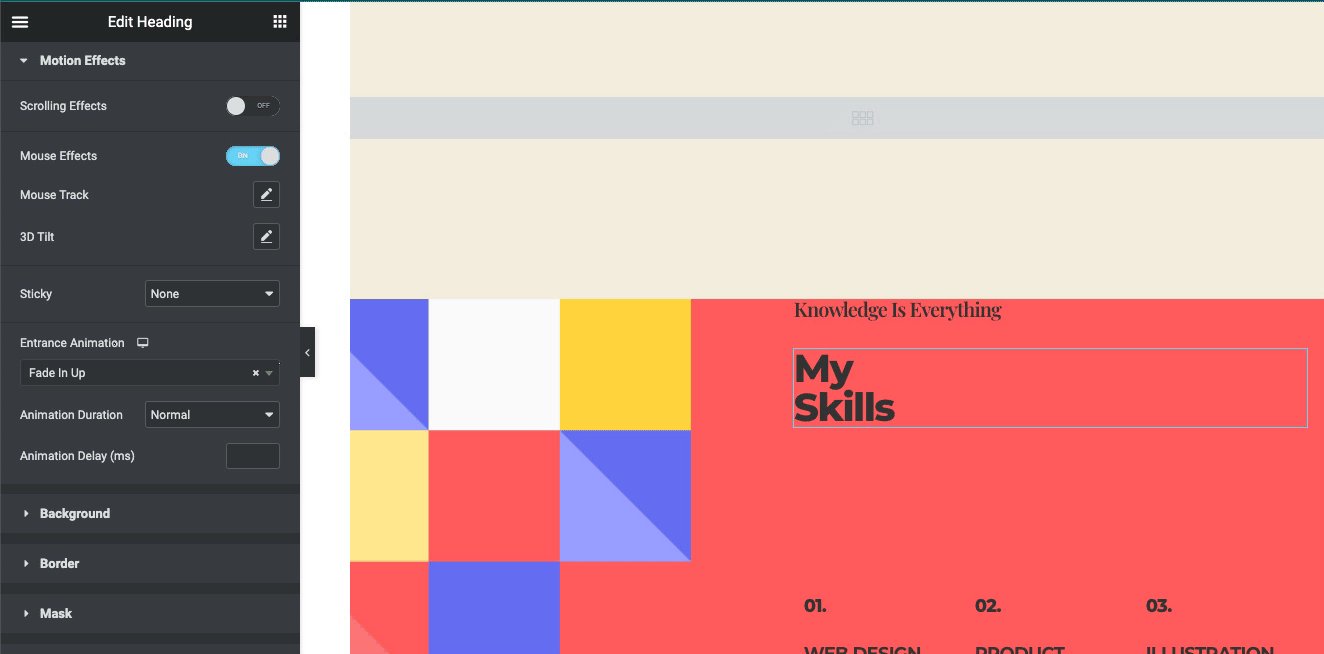
애니메이션 적용
좋은 소식은 디자인에 다양한 유형의 애니메이션을 적용하여 더 매력적이고 수익성 있게 만들 수 있다는 것입니다. 예를 들어 Animation 이라는 버튼을 확인해야 합니다. 그것을 클릭하면 다양한 유형의 애니메이션을 찾을 수 있습니다.

최종 미리보기
디자인을 시작한 후 최종 디자인은 아래와 같습니다. 템플릿 구조에 따라 이러한 유형의 시차 디자인을 추가했습니다. 따라서 모든 옵션을 스스로 탐색해야 합니다. 그런 다음 여기에 표시되는 다른 것을 만들 수 있습니다.

귀하의 사이트에 시차 디자인을 적용하는 자세한 자습서를 보려면 아래 가이드에 따라 수행하는 방법이 있습니다!
Happy Addons Parallax Block은 웹사이트 배경에 시차 효과를 추가하는 데 도움이 됩니다.

Elementor의 인기 있는 애드온 중 하나인 Happy Addons에 이제 미리 만들어진 시차 디자인 세트가 포함되어 기쁩니다. 디자인을 직접 추가할 수 없다면 Happy Addons의 도움을 받을 수 있습니다. 디자인 사전 설정을 복사하여 사이트에 붙여넣고 작업을 완료하기만 하면 됩니다.
Happy Addons로 초기 디자인을 얻으려면 웹사이트에 다음 플러그인이 설치되어 있어야 합니다.
- 해피 애드온 무료
- 해피 애드온 프로
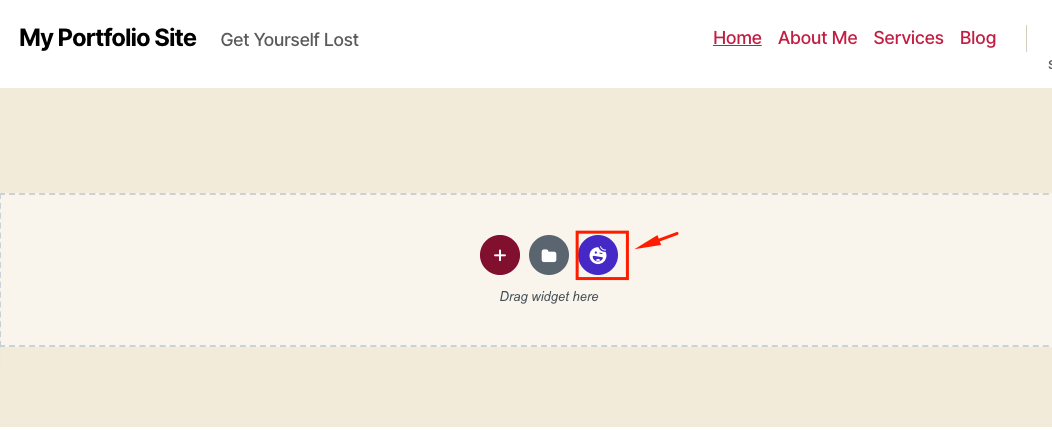
완료되면 페이지를 디자인 중인 페이지로 다시 이동합니다. 거기에 Happy Addons 아이콘이 있습니다. 그래서 거기를 클릭!

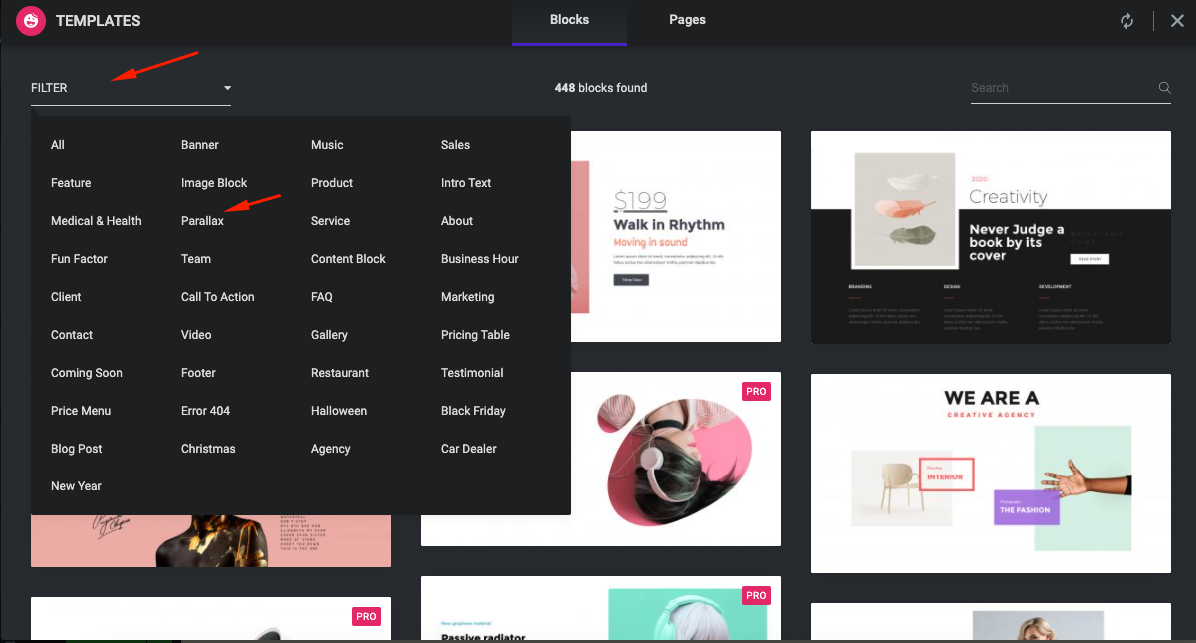
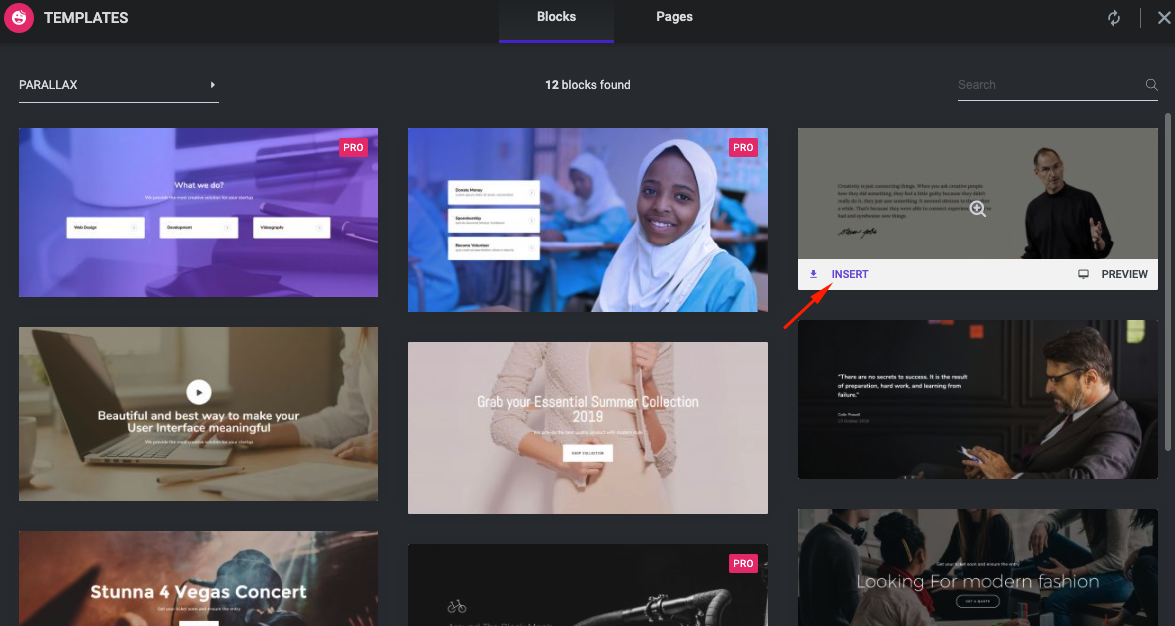
거기에 들어가면 필터 버튼을 누릅니다. 그리고 거기에 있습니다! 추가 사용을 위해 시차 를 클릭합니다.

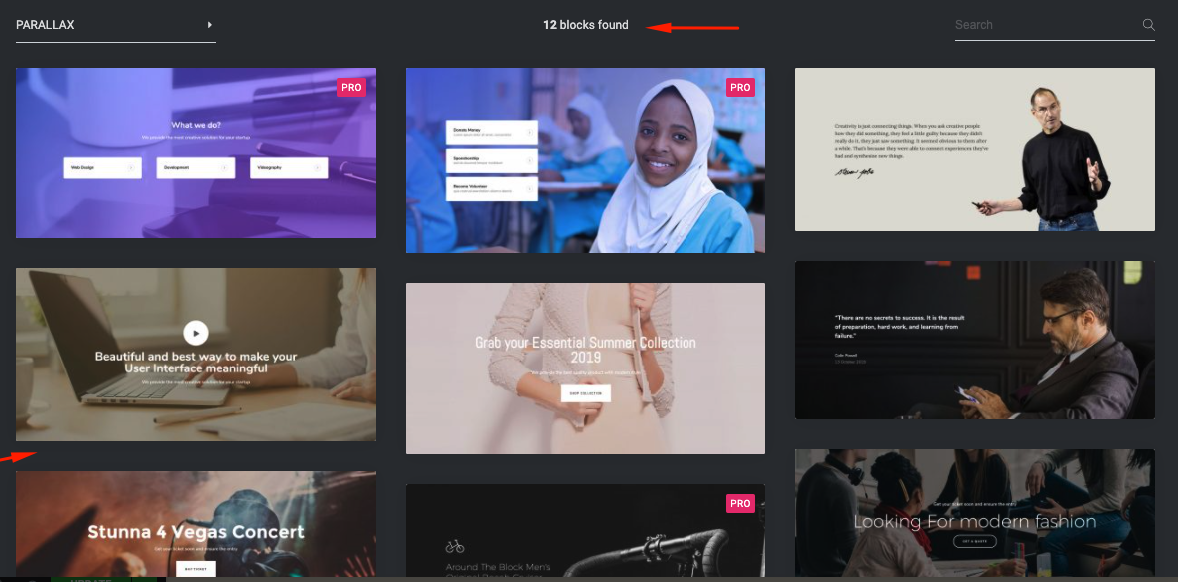
여기에서 무료 디자인과 프리미엄 디자인이 혼합된 것을 찾을 수 있습니다. 따라서 프리미엄 버전을 구입하면 사용할 수 있습니다.

이제 마음에 드는 디자인 패턴을 선택하고 삽입 버튼을 클릭하여 시작하세요!

페이지에 디자인을 삽입하면 시차 효과가 자동으로 실행됩니다!

같은 방법으로 다른 디자인을 추가할 수도 있습니다.

이것이 Happy Addons를 활용하여 미리 제작된 시차 디자인을 추가하여 Elementor 웹사이트에 시차 효과를 만드는 방법입니다.
Happy Addons를 사용하는 것이 좋습니까? Happy Addons의 더 많은 기능을 확인하여 본격적인 WordPress 웹 사이트를 만들 수 있습니다.
시차 효과에 대한 몇 가지 FAQ
WordPress에서 시차 효과를 만드는 방법은 무엇입니까?
답변: 여러 가지 방법으로 할 수 있습니다. WordPress 사이트를 사용하는 경우 – Elementor와 같은 WordPress Parallax 플러그인을 설치하여 수행할 수 있습니다.
이를 위해 다음 단계를 수행할 수 있습니다.
01. Parallax 플러그인을 다운로드합니다.
02. 이미지를 선택하세요.
03. Parallax를 활성화하고 Parallax Type을 선택합니다.
04. '마우스 시차' 기능을 토글합니다.
05. WordPress 미디어 라이브러리에 이미지 업로드
06. 페이지/게시물에 HTML을 추가합니다.
07. 테마에 CSS를 추가하세요.
Elementor에서 모션 효과를 어떻게 추가합니까?
답변 : 고급 탭으로 이동한 다음 모션 효과 컨트롤을 엽니다 . 특정 배경 이미지에 애니메이션을 적용하고 싶으십니까? 스타일 탭으로 이동하고 배경> 이미지 아래에서 스크롤 및 마우스 효과를 볼 수 있습니다. 모션 효과에는 스크롤 효과와 마우스 효과의 두 가지 고유 기능 세트가 있습니다.
Elementor의 스크롤 효과는 무엇입니까?
답변: 수직 스크롤 스크롤 효과는 고전적인 시차 효과 입니다. 세로 스크롤을 사용하면 스크롤하는 동안 요소가 페이지와 다른 속도로 선택한 방향과 속도로 이동합니다.
스크롤 효과에 Elementor Pro가 필요합니까?
답변 : 스크롤링 효과는 Elementor Pro의 기능 중 하나입니다. 즉, 이 기능을 사용하려면 Elementor Pro를 사용해야 합니다. 아래는 가로 스크롤 효과를 적용하기 전의 예입니다. 그리고 수평 스크롤을 적용한 후의 예입니다.
요소에 고정 효과를 추가하는 방법은 무엇입니까?
답변 : 고정 스크롤 효과를 적용하려면 고급 > 스크롤 효과 > 고정 으로 이동하여 상단 옵션을 선택합니다. 그 후에 페이지 상단에 고정됩니다.
Elementor pro가 만료되면 어떻게 되는지 알아보기
결론
웹 사이트 디자인에 수동으로 시차 효과를 추가하는 것은 특히 초보자에게 어려운 작업입니다. 또한 자동으로 시차 효과를 제공하는 전용 WordPress 테마가 없습니다. 따라서 이 경우 Elementor는 사용자 친화적이고 끌어서 놓기 기능을 위한 최고의 선택이 될 수 있습니다. 또한 Happy Add-ons의 기본 제공 기능은 디자인 경험을 한 차원 높여줍니다.
이 튜토리얼이 웹사이트의 전망을 수정하고, 최고의 레이아웃을 생성하고, 놀라운 방문 페이지를 만드는 데 도움이 되기를 바랍니다.
프리랜서, 소규모 비즈니스 또는 전체 기업이든 상관 없습니다. 이제 누구나 웹 사이트에 시차 효과를 추가할 수 있습니다.
우리의 단계를 따르고 웹사이트에서 멋진 시차 효과를 만들기 시작하십시오.
아래 댓글 섹션을 통해 소중한 피드백과 제안을 공유할 수 있습니다. 우리는 당신의 목소리를 듣고 실시간으로 응답하게 되어 기쁩니다!
