WordPress 2023에서 사진 웹사이트를 만드는 방법
게시 됨: 2023-06-15귀하의 비즈니스를 홍보하기 위해 사진 웹사이트를 만들고 싶습니까?
전문 사진작가이거나 온라인 인화 판매를 시작하려는 경우 전문 사진 웹사이트는 잠재 고객에게 기술을 보여주는 동시에 온라인 인지도를 구축하는 데 도움이 될 수 있습니다.
이 가이드에서는 단계별로 나만의 사진 웹사이트를 만드는 방법을 보여줍니다.
사진을 위한 웹사이트를 가질 가치가 있습니까?
사진 사업을 위한 웹사이트를 갖는 것은 절대적으로 가치가 있습니다. 웹사이트를 통해 사진 포트폴리오를 선보이고, 새로운 고객과 연결하고, 서비스를 홍보할 수 있습니다.
다음은 사진 웹사이트의 이점 중 일부입니다.
- 잘 디자인된 포트폴리오 웹사이트는 잠재 고객에게 보다 전문적이고 신뢰할 수 있는 것처럼 보이게 할 수 있습니다.
- 귀하의 웹사이트는 최고의 사진을 자랑할 수 있는 좋은 장소입니다. 범주, 이벤트 또는 클라이언트별로 사진 갤러리를 구성하고 캡션을 추가하여 시청자에게 더 많은 정보를 제공할 수 있습니다.
- 웹사이트는 사진 작가를 찾는 잠재 고객과 연결할 수 있는 좋은 방법입니다. 잠재 고객이 쉽게 연락할 수 있도록 연락처 양식을 포함할 수 있습니다.
- 귀하의 웹사이트는 잠재 고객에게 귀하의 서비스를 홍보할 수 있습니다. 방문자가 한 눈에 볼 수 있도록 요금, 패키지 및 가용성에 대한 정보를 포함할 수 있습니다.
- 웹사이트는 고객이 검색 엔진을 통해 귀하를 쉽게 찾을 수 있도록 합니다. 관련 키워드로 사이트를 최적화하면 검색 결과에 나타날 가능성이 높아집니다.
사진 작가는 웹 사이트에 무엇을 사용합니까?
사진 작가는 여러 웹 사이트 빌더를 사용하여 웹 사이트 또는 온라인 포트폴리오를 만들 수 있습니다. 가장 인기 있는 옵션으로는 WordPress, Squarespace, Wix, SmugMug 및 Adobe Portfolio가 있습니다.
선택한 사진 웹사이트 빌더는 사용 방법에 따라 다릅니다. 예를 들어 웨딩 사진작가라면 연락처 세부 정보가 포함된 간단한 포트폴리오가 필요할 수 있습니다. 그러나 인쇄물이나 기타 제품을 판매할 계획이라면 전자상거래 기능이 있는 웹사이트 빌더가 필요합니다.
모든 시나리오를 다루는 최고의 웹 사이트 빌더 중 하나는 WordPress입니다. 웹사이트의 43% 이상을 지원하는 가장 인기 있는 웹사이트 빌더입니다.

WordPress는 유연성, 사용 편의성 및 다양한 기능으로 유명합니다. 이를 사용하여 다음을 포함한 모든 웹사이트를 만들 수 있습니다.
- 블로그
- 회원 사이트
- 포트폴리오
- 전자 상거래 상점
- 학습 관리 시스템
- 그리고 더
또한 WordPress는 전문 사진 사이트를 만드는 데 도움이 되는 수많은 기능을 갖춘 무료 오픈 소스 소프트웨어입니다.
WordPress에서 사진 웹사이트를 만드는 방법
아래에서는 WordPress와 가장 사용자 친화적인 기능 및 플러그인을 사용하여 사진 웹사이트를 만드는 방법을 보여줍니다.
- 1단계. 도메인 이름 및 호스팅 선택
- 2단계. 사진 웹사이트 디자인 방법 결정
- 3단계. 사진 웹사이트 템플릿 키트 선택
- 4단계. 사진 웹사이트 사용자 지정
- 5단계. 모바일 시청 최적화
- 6단계. 사진 웹사이트 게시
명확하게 하기 위해 호스팅된 무료 버전인 WordPress.com이 아닌 자체 호스팅된 버전인 WordPress.org를 사용합니다. 차이점을 알아보려면 WordPress.org와 WordPress.com의 비교를 참조하세요.
1단계. 도메인 이름 및 호스팅 선택
사진 웹사이트를 만드는 첫 번째 단계는 자신의 도메인 이름과 웹 호스팅을 구매하는 것입니다. 웹 사이트 파일이 저장되는 곳이며 사용자가 브라우저에 액세스하기 위해 입력하는 주소입니다.
도메인 이름은 일반적으로 연간 $14.99이며 웹 사이트 호스팅은 한 달에 약 $7.99입니다. 공식적으로 권장되는 WordPress 호스팅 공급자를 찾고 있다면 Bluehost가 최선의 선택 중 하나입니다.

Bluehost를 사용하면 WordPress 호스팅, 무료 사용자 정의 도메인 이름 및 무료 SSL 인증서와 같은 기타 특전을 월 $2.75의 적은 비용으로 얻을 수 있습니다. 또한 WordPress가 사전 설치되어 제공되므로 추가 설정이 필요하지 않습니다.
할인을 청구하고 Bluehost를 시작하려면 여기를 클릭하십시오.
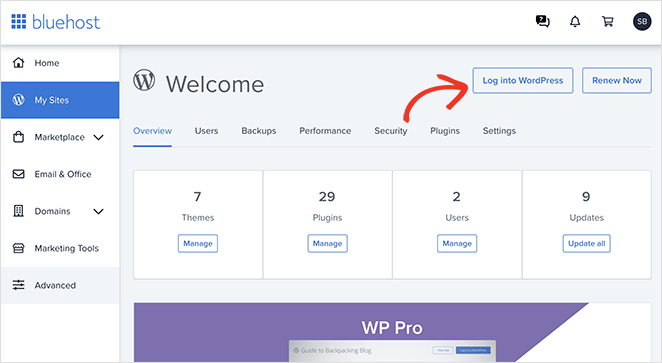
Bluehost 계정에 가입하면 웹 호스팅 대시보드로 안내하는 이메일을 받게 됩니다. Bluehost가 자동으로 WordPress를 설치하므로 대시보드에서 WordPress 사이트에 바로 로그인할 수 있습니다.

참고: 대체 호스팅 제공업체를 사용하는 경우 대시보드가 약간 다르게 보일 수 있습니다. 호스팅 계정 탐색 및 WordPress 설치에 대한 자세한 내용은 호스트의 설명서를 참조하십시오.
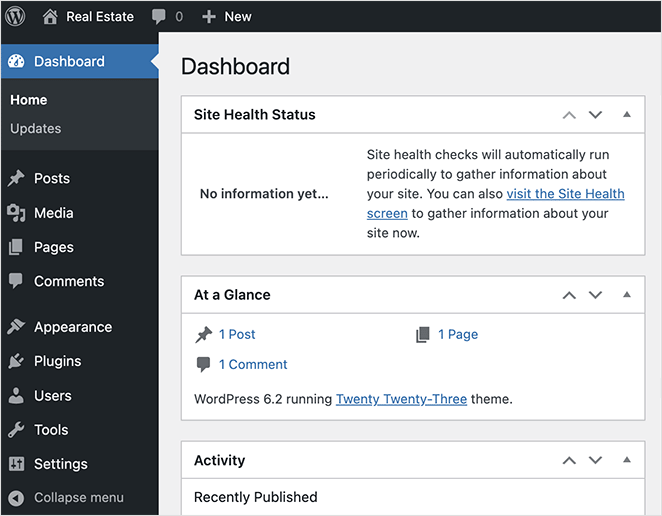
WordPress 웹 사이트에 로그인하면 다음과 같은 관리 영역이 표시됩니다.

WordPress 사이트를 관리하고, 콘텐츠를 만들고, 설정을 조정할 수 있는 곳입니다.
2단계. 사진 웹사이트 디자인 방법 결정
다음 단계는 웹사이트 디자인을 선택하는 것입니다. 사이트의 레이아웃과 스타일을 지정하는 템플릿입니다.
사진 사이트를 위한 전문적인 웹 디자인을 만드는 방법에는 여러 가지가 있습니다. 미리 만들어진 WordPress 테마를 사용하거나 처음부터 사용자 지정 WordPress 테마를 만들 수 있습니다.
WordPress 테마는 필요한 많은 기능과 스타일을 제공하므로 시작하기에 좋은 곳입니다. 하나를 선택하는 데 도움이 필요하면 사진 작가를 위한 최고의 WordPress 테마 모음을 볼 수 있습니다.
사진 비즈니스에 고유한 맞춤형 웹 사이트 디자인을 원하는 경우 SeedProd와 같은 페이지 빌더를 사용할 수 있습니다.

SeedProd는 100만 명이 넘는 사용자를 보유한 최고의 끌어서 놓기 페이지 빌더 및 테마 빌더입니다. 사이트의 모양과 느낌을 완벽하게 제어할 수 있으며 코드 없이 WordPress 테마를 빌드할 수 있습니다.
미리 만들어진 웹 사이트 템플릿 키트로 시작한 다음 개발자를 고용하지 않고도 모든 페이지를 시각적으로 사용자 지정할 수 있습니다. 또한 WooCommerce 지원을 포함하여 WordPress에서 사진을 판매할 수 있으며 100% 모바일 친화적이므로 모바일 장치에서 사이트가 완벽하게 보입니다.
이 가이드에서는 SeedProd를 사용하여 사진 웹사이트를 만드는 방법을 보여줍니다.
참고: SeedProd의 랜딩 페이지 빌더 무료 버전이 있습니다. 그러나 이 가이드에서는 테마 구축 기능을 위해 SeedProd Pro를 사용합니다.
시작하려면 WordPress 사이트에서 SeedProd를 설치하고 활성화하십시오. 이에 대한 도움이 필요한 경우 플러그인 라이선스 키를 활성화하는 방법을 설명하는 SeedProd Pro 설치 설명서를 참조하십시오.
3단계. 사진 웹사이트 템플릿 키트 선택
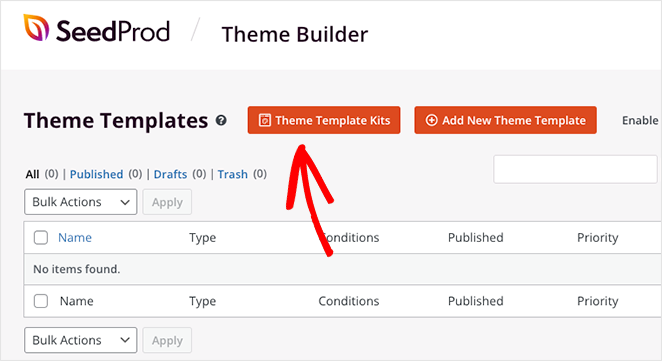
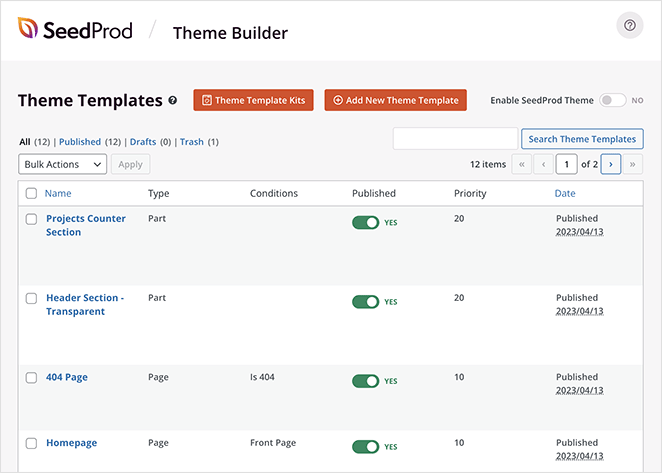
SeedProd가 활성화된 상태에서 관리자에서 SeedProd » Theme Builder 로 이동하고 Theme Template Kits 버튼을 클릭합니다.

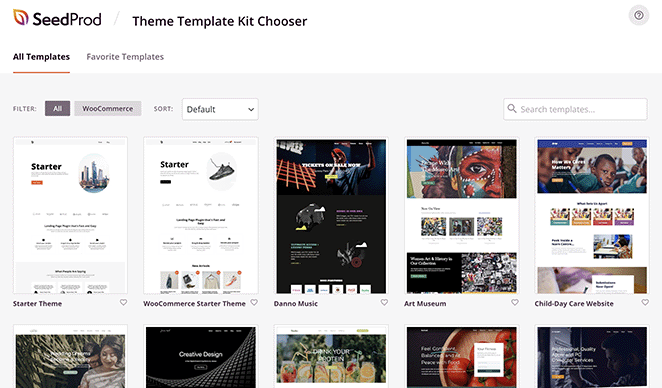
여기에서 사전 제작된 WordPress 테마 템플릿 라이브러리를 찾아볼 수 있습니다. 각 템플릿은 완전한 웹사이트를 만드는 데 필요한 모든 페이지가 포함된 전체 웹사이트 키트입니다.

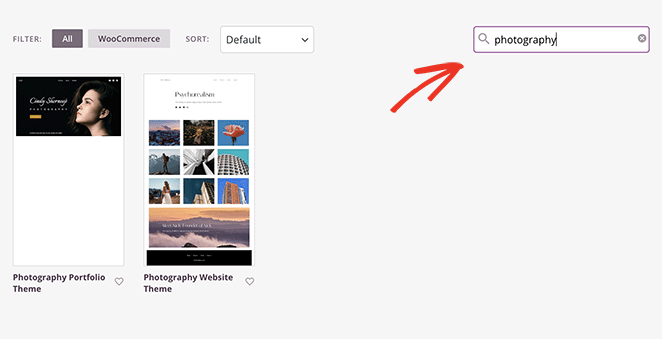
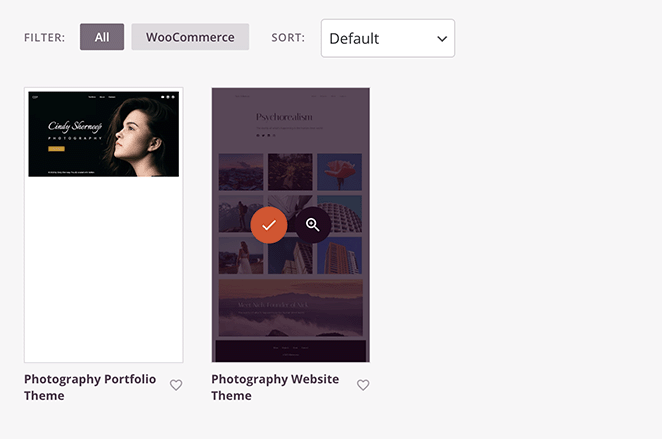
거의 모든 산업에 대한 키트를 찾을 수 있지만 검색 상자를 사용하여 특정 디자인을 찾아 검색 범위를 좁힐 수 있습니다. 예를 들어 "사진"을 입력하면 사진 포트폴리오 테마와 사진 웹사이트 테마가 나타납니다.

디자인을 선택하려면 해당 디자인 위에 마우스를 놓고 체크 표시 아이콘을 클릭하기만 하면 됩니다.

이 가이드에서는 사진 웹사이트 테마를 사용합니다.
테마를 가져오는 데 몇 초밖에 걸리지 않습니다. 그러면 사용자 지정 테마를 구성하는 개별 템플릿이 표시됩니다.

여기에서 각 템플릿을 편집하여 사진 비즈니스에 맞게 웹사이트 디자인을 사용자 지정할 수 있습니다. 다음에 이 작업을 수행하는 방법을 보여 드리겠습니다.
4단계. 사진 웹사이트 사용자 지정
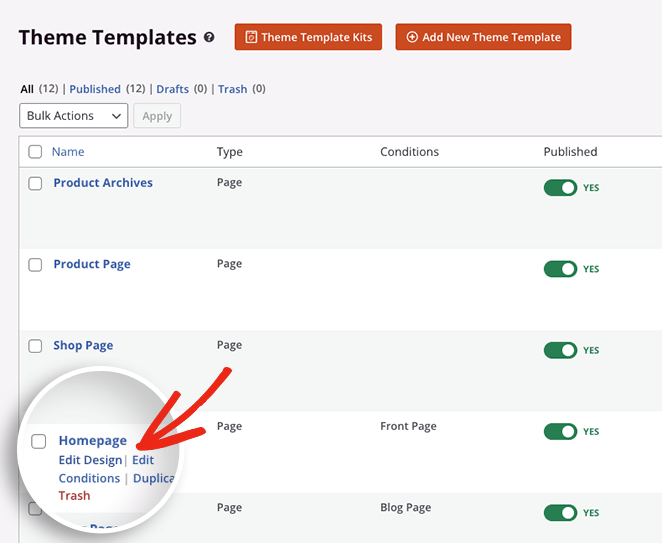
모든 템플릿을 사용자 정의하는 것은 매우 쉽습니다. 하나 위로 마우스를 가져간 다음 디자인 편집 링크를 클릭하면 SeedProd의 끌어서 놓기 페이지 빌더로 이동합니다.

사진 템플릿의 홈페이지를 사용자 지정하여 시작하겠습니다.
맞춤형 사진 웹사이트 홈페이지 만들기
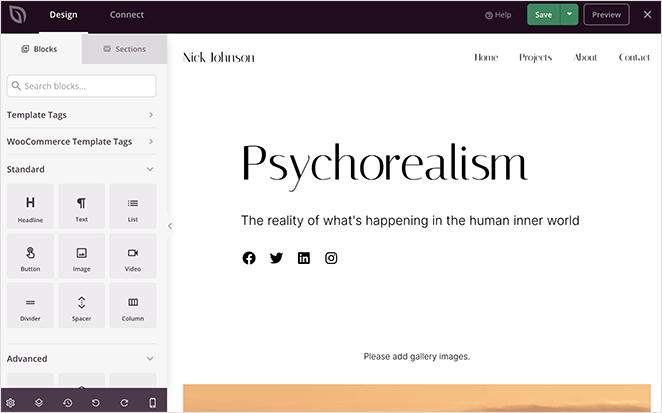
홈페이지 템플릿을 열면 왼쪽에 WordPress 블록, 섹션 및 설정이 있는 SeedProd의 페이지 빌더가 표시됩니다. 오른쪽에는 실시간으로 클릭하고 편집할 수 있는 페이지의 실시간 미리보기가 있습니다.

페이지 요소를 클릭하면 왼쪽에 패널이 열립니다. 여기에서 포인트 앤 클릭으로 요소의 콘텐츠, 스타일 지정 및 표시 옵션을 사용자 지정할 수 있습니다.
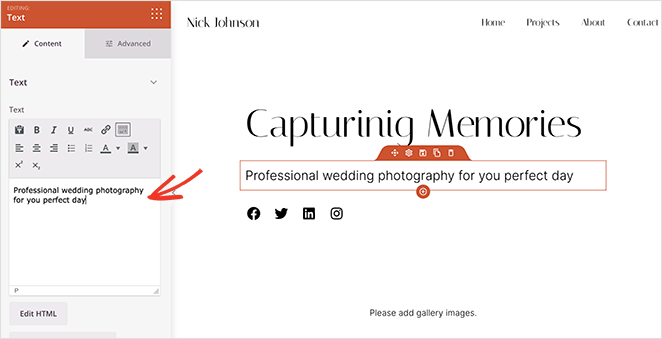
예를 들어 제목이나 텍스트 요소를 클릭하면 데모 콘텐츠를 사진 비즈니스에 대한 정보로 바꿀 수 있습니다.

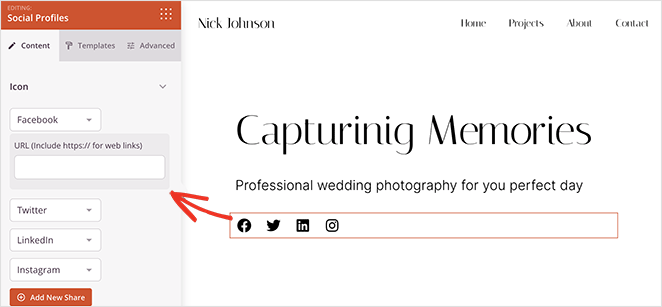
또한 소셜 프로필 블록을 클릭하면 소셜 미디어 계정에 아이콘과 링크를 추가할 수 있습니다.

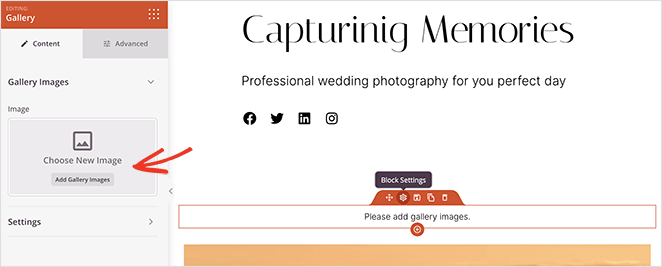
많은 SeedProd 테마는 기본적으로 특정 요소와 함께 제공됩니다. 이 테마는 자동으로 갤러리 블록을 포함하여 최고의 작품을 표시하지만 전체 효과를 보려면 자신의 사진을 추가해야 합니다.
이렇게 하려면 주황색 윤곽선이 보일 때까지 갤러리 블록 요소 위로 마우스를 가져간 다음 클릭합니다. 왼쪽에는 클릭하여 컴퓨터 또는 WordPress 미디어 라이브러리에서 갤러리 이미지를 업로드할 수 있는 패널이 열립니다.

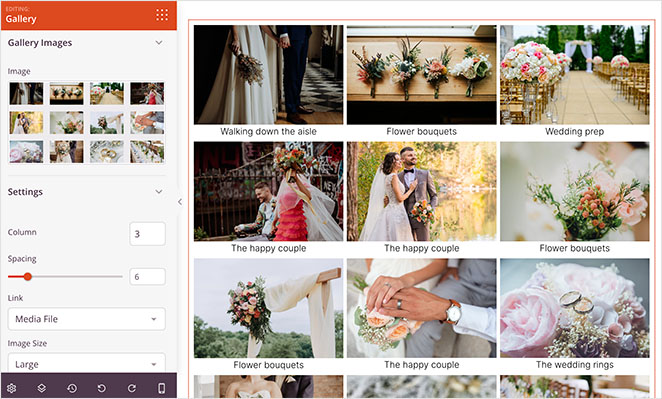
사진을 추가한 후 열 수, 간격, 링크 소스, 이미지 크기 등을 변경할 수 있습니다.

페이지 아래에는 더 많은 정보를 포함하도록 사용자 정의할 수 있는 미리 만들어진 영역이 있습니다. 자세한 내용을 알아보기 위한 클릭 유도 문안이 있는 "내 소개" 영역을 표시하도록 사용자 지정해 보겠습니다.
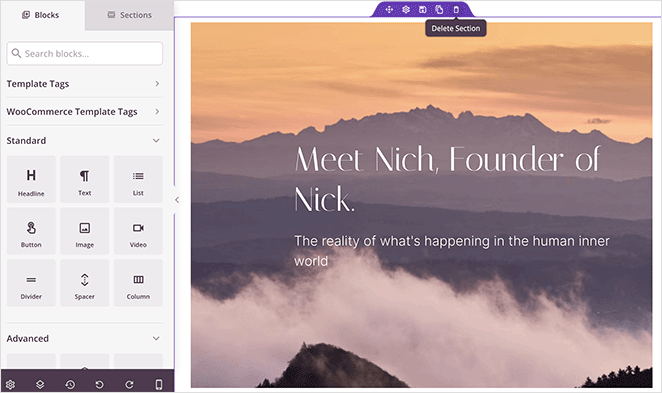
먼저 섹션 위에 보라색 윤곽선이 나타날 때까지 마우스를 가져간 다음 휴지통 아이콘을 클릭하여 섹션을 제거합니다.

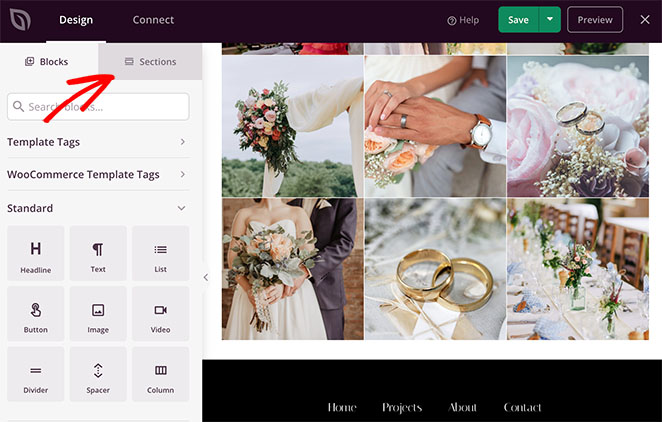
그런 다음 왼쪽 패널에서 섹션 탭을 클릭합니다.


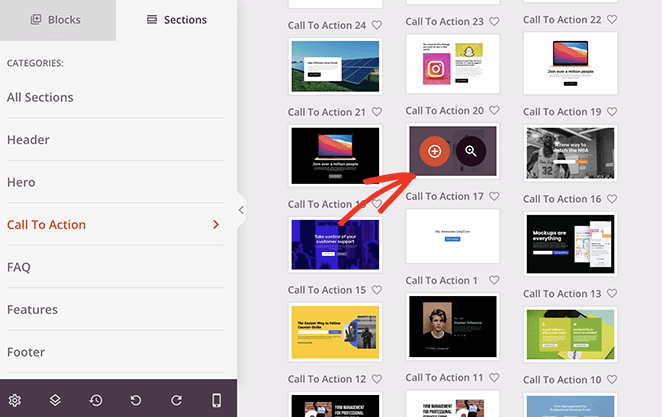
이 페이지에서 클릭 유도 문안, 헤더, 기능, FAQ 등을 포함하여 미리 만들어진 다양한 웹 사이트 섹션 중에서 선택할 수 있습니다. 각각은 페이지에 추가한 후 쉽게 사용자 정의할 수 있는 고유한 디자인을 가지고 있습니다.

Call to Action 17 섹션 위에 마우스를 올려 놓고 더하기 아이콘을 클릭하여 사용합시다.
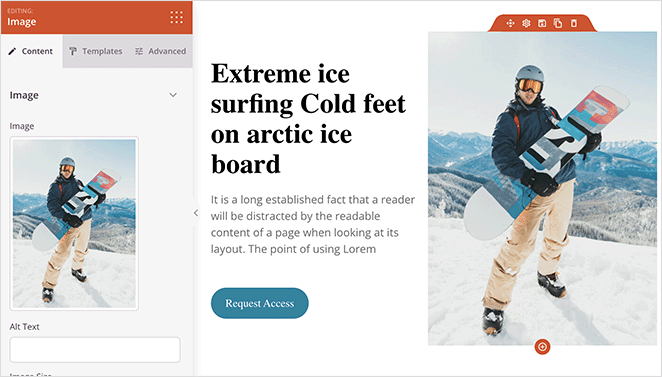
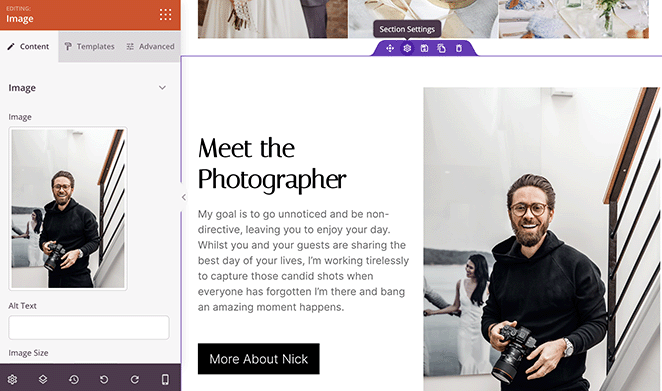
SeedProd는 페이지 하단에 섹션을 자동으로 추가합니다. 여기에서 비즈니스 요구 사항에 맞게 콘텐츠를 편집할 수 있습니다.

이 예에서는 사진, 설명 및 CTA 버튼을 변경했습니다.

나머지 사진 웹사이트를 사용자 지정하기 전에 변경 사항을 저장해야 합니다.
사진 갤러리 페이지 만들기
이제 갤러리 페이지를 만들고 사용자 지정하는 방법을 살펴보겠습니다.
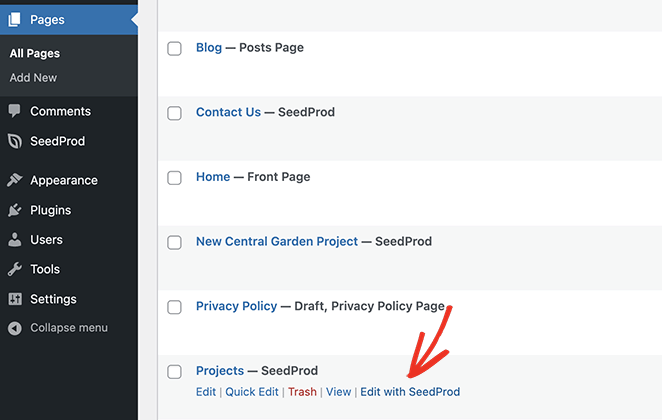
우리가 사용하고 있는 템플릿은 이것을 프로젝트 페이지라고 부르며 WordPress 관리자의 페이지 » 모든 페이지를 방문하여 찾을 수 있습니다.

이 페이지를 편집하려면 페이지 위로 마우스를 가져간 다음 SeedProd로 편집 링크를 클릭하십시오.
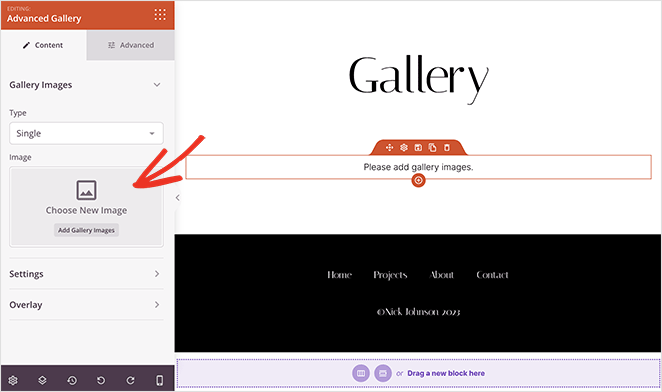
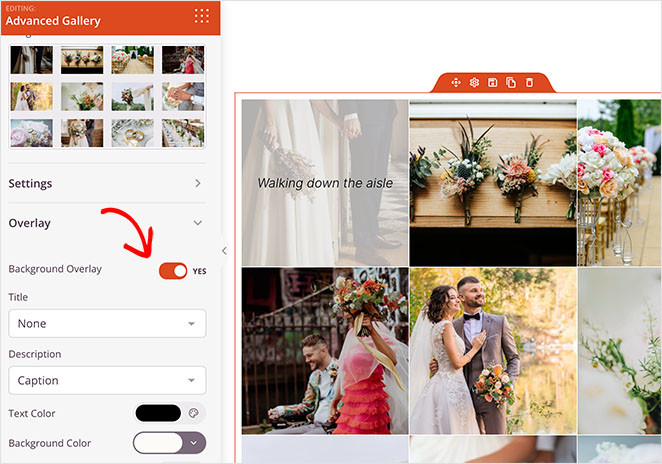
기본적으로 이 페이지는 고급 갤러리 블록을 사용하여 사용자에게 비즈니스에 대한 멋진 첫인상을 제공합니다. 클릭하기만 하면 설정을 구성하고 사진을 추가할 수 있습니다.

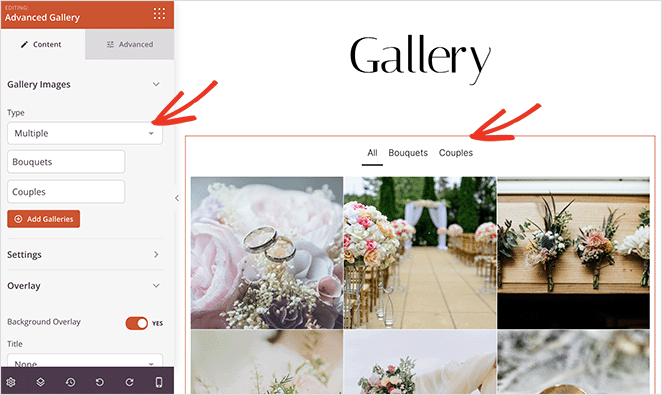
표준 갤러리 블록과 달리 고급 갤러리를 사용하면 동일한 페이지에 여러 사진 갤러리를 추가할 수 있습니다. 이렇게 하면 방문자가 다양한 사진 카테고리를 필터링할 수 있는 편리한 탭이 생성됩니다.
설정하려면 드롭다운 메뉴에서 다중 갤러리 유형을 선택한 다음 각 갤러리에 사진을 추가합니다.

고급 갤러리에는 추가 사용자 지정 옵션도 있습니다. 예를 들어 사진 종횡비를 변경하고 오버레이를 추가하여 사용자 지정 CSS를 작성하지 않고도 매력적인 호버 효과를 만들 수 있습니다.

사진 웹사이트 만들기 내 소개 페이지
사진 웹사이트에 있어야 하는 또 다른 페이지는 잠재 고객이 프로세스, 배경 및 기타 세부 정보에 대해 알 수 있는 정보 페이지입니다.
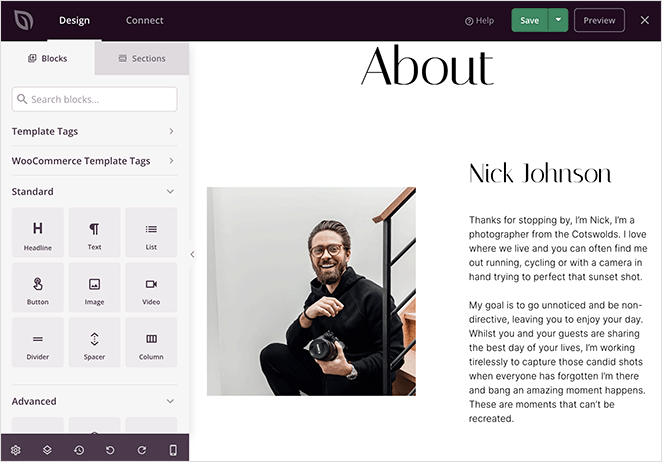
사진 웹사이트 테마는 이 페이지를 자동으로 생성합니다. 사용자 정의하려면 페이지»모든 페이지를 방문하고 이전과 같이 SeedProd로 정보 페이지를 편집하면 됩니다.
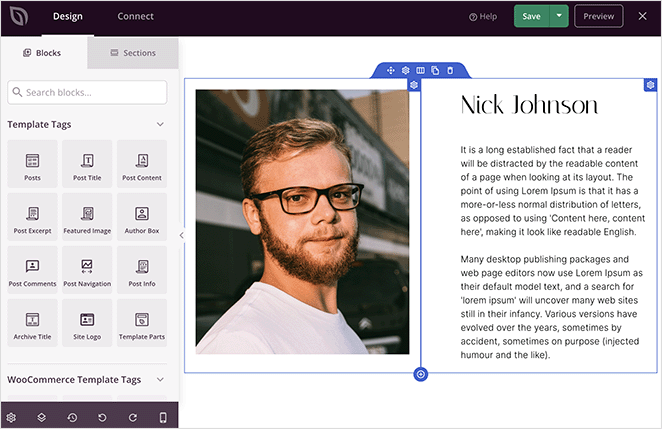
귀하와 귀하의 비즈니스에 대한 맞춤형 정보로 데모 콘텐츠를 교체하여 시작하십시오.

자신의 프로필 사진을 추가하여 사용자 경험을 개선하고 정보 페이지를 보다 개인화할 수도 있습니다.

이 페이지는 과거 고객의 로고와 평가를 추가할 수 있는 훌륭한 장소입니다. 방문자가 이러한 사회적 증거를 볼 때 귀하의 비즈니스를 더 신뢰하게 됩니다.
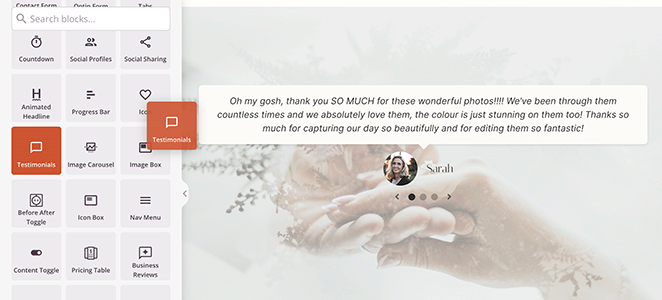
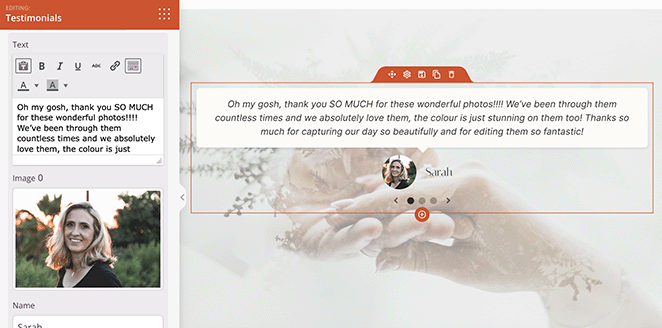
평가를 추가하려면 왼쪽 패널에서 평가 블록을 끌어다 놓습니다.

사용자 지정 옵션에서 각 클라이언트, 설명, 이름 및 제목에 대한 얼굴 사진을 추가할 수 있습니다.

추천을 원하는 만큼 추가하고 여러 열에 표시하거나 슬라이딩 추천 캐러셀로 표시할 수 있습니다.
사진 웹사이트 연락처 페이지 만들기
이제 페이지 » 모든 페이지 로 이동하고 연락처 제목에서 Edit with SeedProd 링크를 클릭하여 연락처 페이지를 사용자 지정해 보겠습니다.
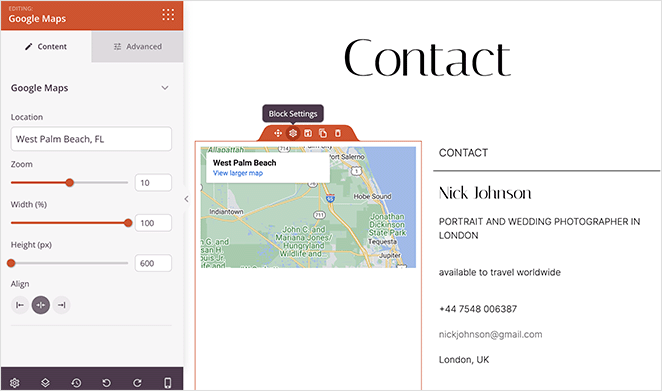
이 페이지 디자인에는 Google 지도 블록, 연락처 정보 및 수신 동의 양식 블록이 포함됩니다.
사진 사업을 위한 실제 사무실이 있는 경우 Google 지도 블록이 이상적입니다. 잠재 고객이 대면 상담을 위해 귀하를 찾을 수 있는 위치를 알 수 있도록 주소를 입력할 수 있습니다.

지도는 또한 지역 검색 엔진 결과에 귀하의 비즈니스를 나열하는 훌륭한 방법입니다. 종종 Google은 검색 결과에 지도를 표시하며 이는 검색 엔진 최적화(SEO)에 긍정적인 영향을 미칠 수 있습니다.
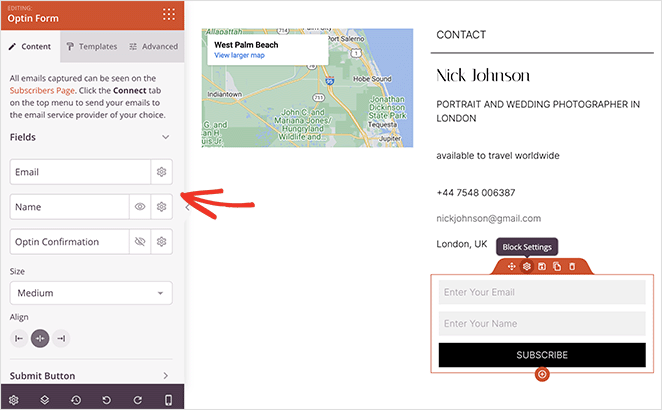
옵트인 양식을 유지하는 것은 이메일 목록을 늘리는 훌륭한 아이디어입니다. 이 양식을 사용하여 사용자는 이메일을 통해 업데이트 및 알림을 받도록 구독할 수 있습니다.

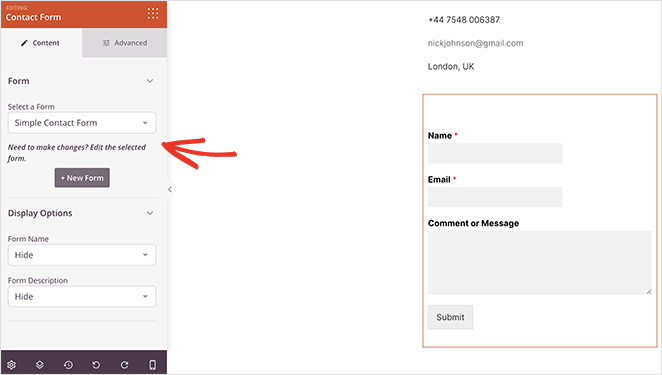
또는 최고의 WordPress 양식 빌더인 WPForms와 원활하게 통합되는 문의 양식 블록 위로 드래그할 수 있습니다. 거기에서 사용자가 연락할 수 있는 양식을 만들고 표시할 수 있습니다.

모든 것이 만족스러울 때까지 사진 웹사이트를 계속 맞춤화하세요. 사진 블로그, 온라인 상점, 가격 페이지 등과 같은 추가 페이지를 추가할 수도 있습니다.
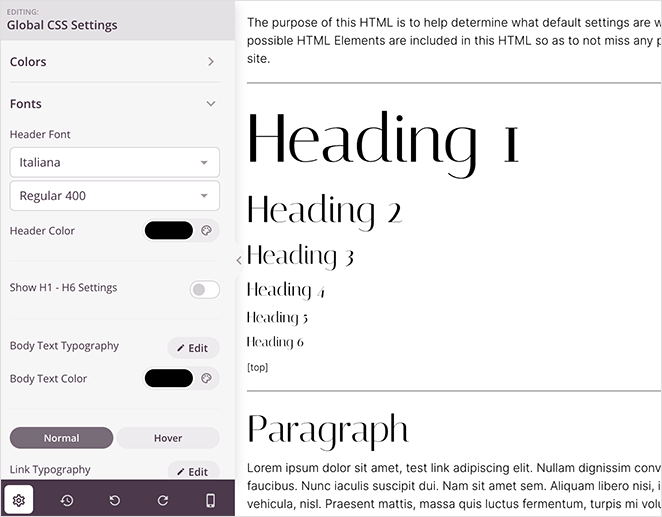
전체 사이트에서 일관된 스타일을 지정하려면 전역 CSS 템플릿을 편집할 수 있습니다. 여기에는 글꼴, 색상, 배경, 버튼, 양식, 사용자 정의 CSS 등에 대한 사용자 정의 옵션이 포함됩니다.

저장 버튼을 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오.
5단계. 모바일 시청 최적화
맞춤형 사진 웹사이트를 게시하기 전에 스마트폰, 데스크탑, 태블릿을 포함한 다양한 장치에서 완벽하게 보이는지 확인하고 싶을 것입니다.
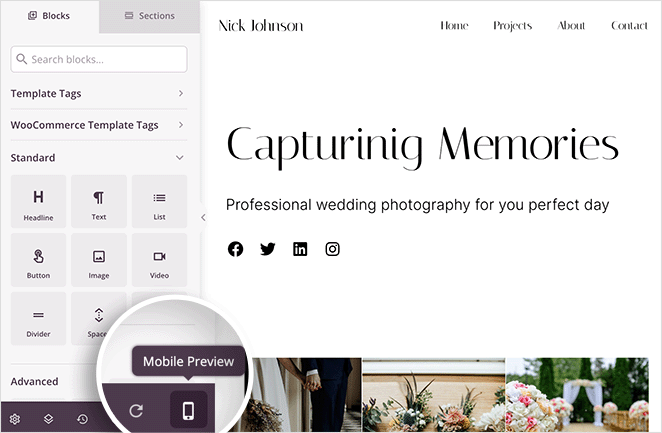
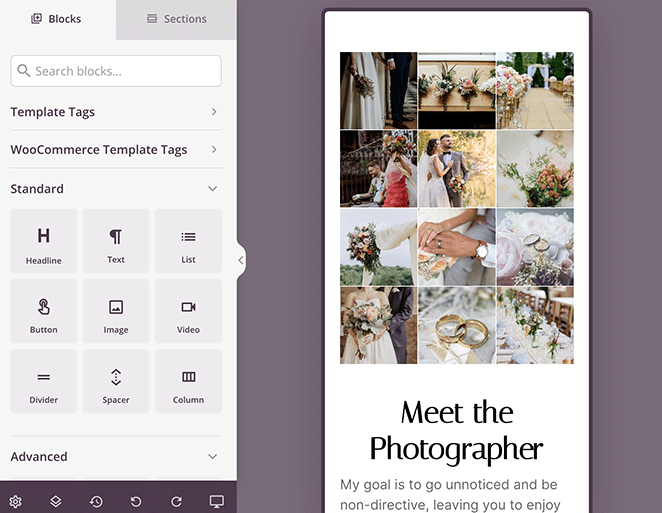
다행스럽게도 SeedProd의 빌더에는 왼쪽 하단 도구 모음에서 휴대폰 아이콘을 클릭하여 액세스할 수 있는 실시간 모바일 미리 보기 옵션이 포함되어 있습니다.

여기에서 HTML을 어지럽히지 않고 모바일 및 데스크톱 장치 모두에서 아름답게 표시될 때까지 디자인을 조정할 수 있습니다.

6단계. 사진 웹사이트 게시
사진 웹사이트 디자인이 완료되면 마지막 단계는 SeedProd 테마를 활성화하는 것입니다.
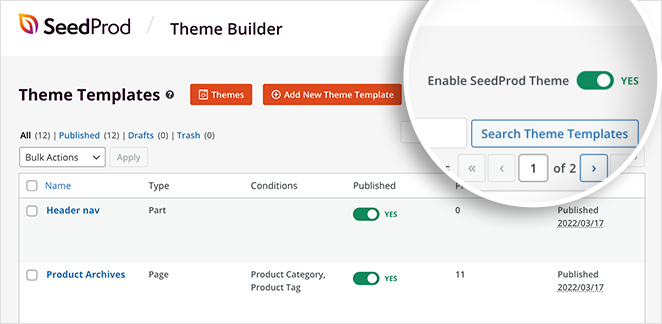
이렇게 하려면 SeedProd » 테마 빌더 로 이동하여 SeedProd 테마 활성화 토글 을 찾으십시오. 이제 예 위치로 이동할 때까지 토글을 클릭하십시오.

몇 초 안에 사이트가 활성화되었다는 성공 메시지가 표시됩니다. 홈페이지를 방문하여 실제로 작동하는지 확인하십시오.

사진 웹사이트를 만드는 방법 FAQ
전적으로! WordPress는 웹사이트에서 직접 사진을 판매할 수 있는 여러 플러그인과 통합을 제공합니다. SeedProd와 원활하게 작동하는 WooCommerce를 설치하면 맞춤형 온라인 상점을 설정하고, 사진에 대한 제품 페이지를 만들고, 가격을 설정하고, 재고를 관리하고, 안전한 결제를 처리할 수 있습니다.
All in One SEO와 같은 WordPress SEO 플러그인을 SeedProd와 함께 사용하여 검색 엔진용 사진 사이트를 최적화할 수 있습니다. 플러그인에는 메타데이터, 사이트맵, 로컬 SEO 등을 편집하는 데 유용한 도구가 포함되어 있습니다.
무단 사용으로부터 사진을 보호하려면 사진에 워터마크를 추가하고, WordPress 플러그인으로 오른쪽 클릭 저장을 끄고, 핫링크 보호를 활성화하고, 웹사이트에 저작권 고지를 표시할 수 있습니다.
새 사진 웹사이트를 홍보하려면 관련 사진 주제에 대한 정기적인 블로그 게시물을 작성하여 유기적 트래픽을 생성하는 것을 고려하십시오. 또한 소셜 미디어에서 최고의 콘텐츠를 공유하고, 이메일 마케팅 캠페인을 실행하고, 틈새 시장에서 인플루언서와 협업할 수 있습니다.
다음: 사진 사이트 출시를 위한 리드 생성
이 가이드가 WordPress에서 사진 웹사이트를 만드는 방법을 배우는 데 도움이 되었기를 바랍니다.
사이트를 시작하기 전에 WordPress에서 곧 출시될 페이지를 만드는 방법에 대한 이 자습서를 따르는 것을 고려하십시오. 출시 예정 페이지를 통해 사이트가 활성화되기 전에 검색 엔진에서 순위를 매기고 리드를 생성할 수 있습니다.
WordPress에서 사진 웹사이트를 만들 준비가 되셨나요?
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 저희를 팔로우하시면 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 보실 수 있습니다.

