WordPress에서 무료 사진 웹사이트를 만드는 방법(궁극의 가이드)
게시 됨: 2022-06-10사진 웹사이트를 만들 생각을 해본 적이 있습니까? 무료로?
사진을 처음 접하는 사람이든 노련한 전문가이든 관계없이 자신의 온라인 포트폴리오를 구축하는 것이 작품을 전시하는 가장 쉬운 방법입니다.
사진을 공부하는 학생이든, 프리랜서이든, 아니면 그냥 실험 중인 사람이든 상관없이, 최고의 조명에서 작업을 묘사하는 잘 구성된 웹사이트를 소유하면 놀라운 일이 될 수 있습니다.
새로운 청중에게 다가가고, 새로운 팬을 확보하고, 전문가의 관심을 끌며, 당신의 열정을 전 세계와 공유할 수 있습니다.
그리고 당신은 이 모든 것을 (거의) 무료로 할 수 있습니다.
이 기사에서는 WordPress에서 무료 사진 웹사이트를 만드는 방법을 배웁니다.
도메인과 호스팅 비용은 몇 달러지만 나머지는 모두 무료입니다!
- 사진사이트란?
- 사진 사이트의 필수 기능
- WordPress 사진 웹 사이트를 만드는 방법
- 사진 웹사이트를 향상시키는 유용한 플러그인
- 마무리
사진사이트란?
사진 포트폴리오를 표시하고 레이아웃, 스타일 및 개성을 제어하는 가장 좋은 방법 중 하나는 자신의 사진 웹사이트를 이용하는 것입니다.
고객이 사진 작가로서 누구인지 확인하고 작업을 탐색하는 데 도움이 됩니다.
웹사이트는 포트폴리오에만 국한되지 않습니다. 디지털 작업을 판매하고 이를 통해 수익을 올릴 수도 있습니다.
웹사이트는 고객이 커미션을 받기 위해 귀하에게 연락하고 피드백을 공유하며 일반적으로 귀하와 교류할 수 있는 방법을 제공합니다.
그것은 또한 당신의 이름을 거기에 알리는 매우 효과적인 방법입니다.
사진 웹사이트를 검색하고 아이디어를 얻어 만들고 싶은 사이트의 개요를 만드는 것이 좋습니다.
훌륭한 사진 웹사이트의 몇 가지 예는 다음과 같습니다.
- 여우 사진
- 소모시르
- 페드로 온 더 월드
이 예는 자신의 사진 웹사이트에 영감을 줄 수 있는 수백 가지 중 일부에 불과합니다.
사진 사이트의 필수 기능
사진 웹사이트에서 주의해야 할 몇 가지 기능은 다음과 같습니다.
로드 시간
좋은 사진 웹사이트는 많은 사진이 로드되기를 기다리는 사람이 없기 때문에 빨리 로드되어야 합니다. 이것은 사이트에 고해상도 이미지가 많은 경우 특히 중요합니다.
연구에 따르면 2초 이내에 로드되는 웹사이트의 평균 이탈률은 9%인 반면 5초 이상 로드되는 페이지의 평균 이탈률은 38%입니다!
따라서 웹사이트뿐만 아니라 이미지를 업로드하기 전에 최적화하기 위해 특별한 주의를 기울이십시오.
간단한 탐색
단순함의 가치는 오래갑니다.
귀하의 웹사이트 방문자는 귀하의 사이트에서 자신의 길을 쉽게 찾을 수 있어야 합니다. 즉, 이해하고 사용하기 쉬운 탐색 기능이 있어야 합니다. 모든 중요한 페이지는 홈페이지에서 액세스할 수 있어야 하며 각 페이지에 명확한 레이블이 있어야 합니다.
또한 최상의 사용자 경험을 위해 가능한 한 적은 수의 클릭으로 사용자가 웹사이트의 모든 페이지에 도달할 수 있도록 하십시오.
커스터마이징
모든 사진 작가는 자신의 아이디어, 스타일 및 창의적인 천재성을 가지고 있습니다. 귀하의 웹사이트는 이를 반영해야 합니다.
템플릿이 아무리 훌륭하더라도 독창적이고 고유한 템플릿을 사용자 정의하고 싶을 것입니다.
따라서 사용하는 모든 WordPress 테마는 프레임워크로 사용할 수 있는 멋진 템플릿을 제공할 뿐만 아니라 필요에 따라 사용자 정의할 수 있는 도구와 자유도 제공해야 합니다.
결국, 귀하는 귀하의 웹 사이트가 귀하의 작업만큼 독특하기를 원합니다!
호환성
사진 웹 사이트를 완성하는 데 몇 시간 또는 며칠을 보냈다면 전 세계가 그것을 보았으면 합니다. 특정 브라우저나 장치를 사용하는 청중 중 일부만 보고 싶지는 않습니다.
이것이 바로 호환성이 중요한 이유입니다.
웹사이트가 모든 인기 있는 장치와 현재의 모든 브라우저에서 볼 수 있도록 하는 것이 핵심입니다.
모든 사람이 어디서나 귀하의 웹사이트에 액세스하여 동일한 경험을 즐길 수 있기를 바랍니다.
모바일 친화적인 디자인
Google은 모바일 친화적인 웹사이트를 선호합니다. 웹사이트가 모바일 친화적인지 확인하는 것은 많은 도움이 됩니다!
사진 사이트를 구축할 때 모바일에서 원활하게 작동하는 템플릿을 선택하여 최대한 많은 청중에게 탁월한 경험을 제공하십시오.
모바일 친화적인 디자인으로 모든 이미지, 텍스트, 비디오 및 링크가 작은 화면에서 아름답게 작동합니다.
웹 사용자의 절반 이상이 모바일에서 서핑을 할 때 필수입니다!
아름다운 포트폴리오와 갤러리
포트폴리오 없이는 사진 웹사이트가 완성되지 않습니다. 방문자에게 감동을 주기 위해 작품을 선보이는 곳입니다.
포트폴리오는 탐색하기 쉽고 최고의 작품을 선보일 수 있어야 합니다. 보기에도 매력적이어야 하지만 이미지에 방해가 되지 않아야 합니다.
소셜 미디어 통합
소셜 미디어는 작업을 전 세계와 공유하는 가장 빠르고 쉬운 방법입니다.
사진 웹사이트에 소셜 미디어 공유를 포함하면 사람들이 쉽게 작업을 공유하고, 댓글을 달고, 참여할 수 있습니다.
공유하기 쉽게 만들수록 사람들이 공유할 가능성이 높아집니다.
WordPress 사진 웹 사이트를 만드는 방법
WordPress는 웹에서 가장 강력한 CMS 시스템입니다. 이 플랫폼에는 웹사이트를 만들기 위한 최상의 옵션을 제공하는 수천 개의 무료 및 프리미엄 테마와 플러그인이 있습니다.
누구나 단 몇 시간 만에 WordPress를 사용하여 멋진 웹사이트를 구축할 수 있습니다.
무료 사진 웹사이트를 만드는 과정을 여러 단계로 나누어 전체 과정을 따를 수 있도록 하겠습니다.
1단계: 신뢰할 수 있는 도메인 선택 및 호스팅
도메인은 웹사이트에 제공하는 고유한 이름입니다.
예를 들어, wpcrafter.com 은 내 도메인 이름이고 내 소유입니다. 마찬가지로 wpbeginner.com 및 wpastra.com 은 도메인 이름입니다.
웹 호스팅 또는 인터넷 호스팅이라고도 하는 호스팅은 클라이언트용 웹사이트를 호스팅하는 서비스입니다.
웹사이트를 만들기 위한 첫 번째 단계로 도메인이 필요합니다. 호스팅 서비스라고 하는 웹사이트를 호스팅할 이름과 장소입니다.
일부 인기 있는 도메인 이름 서비스는 수백 개의 다른 제공업체 중 NameCheap입니다.
내가 가장 좋아하는 웹 호스팅 서비스 중 일부는 Cloudways, SiteGround 및 GreenGeeks입니다.
필요에 따라 원하는 도메인과 호스팅을 선택할 수 있습니다.
또한 웹 사이트에 가장 적합한 호스팅을 선택하는 방법에 대한 자세한 자습서가 있습니다.
많은 호스팅 서비스에서 몇 번의 클릭만으로 WordPress를 얻을 수 있습니다. WordPress를 수동으로 설치하려면 이 비디오 자습서를 보는 것이 좋습니다.
2단계: WordPress 사진 테마 선택
WordPress는 도메인 및 호스팅 이외의 비용 없이 사이트를 구축하는 데 도움이 되는 다양한 무료 사진 테마를 제공합니다.
사용 가능한 모든 무료 테마 중에서 Astra는 웹 사이트를 쉽게 구축하는 데 도움이 되는 초보자 친화적인 테마이기 때문에 제가 가장 선호하는 테마입니다.

Astra는 수백 개의 사전 제작된 템플릿이 포함된 경량 WordPress 테마입니다.
이 테마에는 100만 개 이상의 활성 설치가 있어 모든 웹사이트를 위한 최고의 WordPress 테마 중 하나입니다.
선택한 WordPress 테마에 대해 다음 기능이 있는지 확인하십시오.
- 웹 사이트 속도가 느려지지 않도록 작은 설치 공간
- 콘텐츠 구성에 도움이 되는 다양한 레이아웃 옵션
- 귀하의 사이트가 검색 엔진에서 높은 순위를 차지하도록 하는 SEO 친화적인 코드
- 모든 기기에서 멋지게 보이는 반응형 디자인
- 코딩할 필요 없이 사용하기 쉽고 사용자 정의 가능
- 다양한 사전 제작 템플릿으로 처음부터 시작할 필요가 없습니다.
- 정기 업데이트
Astra는 이러한 모든 기능을 단일 패키지로 제공하기 때문에 매우 사랑하고 추천합니다. 무료로!
3단계: Astra 테마 사용자 지정
이제 시작할 도메인 이름, 호스팅 서비스, WordPress 및 테마가 있습니다. 다음 단계는 테마의 사용자화를 포함합니다.
웹사이트의 전체적인 모양과 레이아웃은 선택한 테마에 따라 달라집니다.
그러나 웹 사이트를 자신에게 맞게 만드는 데 사용할 수 있는 사용자 지정 옵션이 많이 있습니다.
3.1단계: Astra 테마 설치 및 활성화
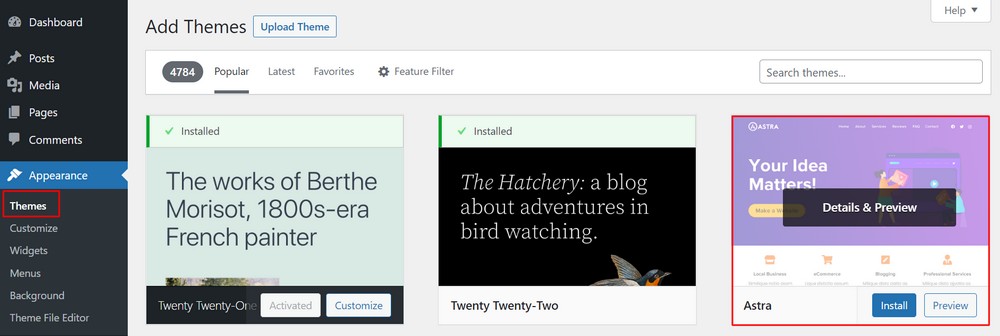
- WordPress 대시보드에서 모양 > 테마 > 새로 추가 로 이동합니다.
- 인기 탭에서 Astra 테마를 선택합니다.

- 설치 를 선택한 다음 테마 활성화 를 선택합니다.

Astra 테마 사용의 주요 장점 중 하나는 수백 개의 사전 제작 웹사이트를 사용할 수 있는 플러그인인 스타터 템플릿과 함께 제공된다는 것입니다!
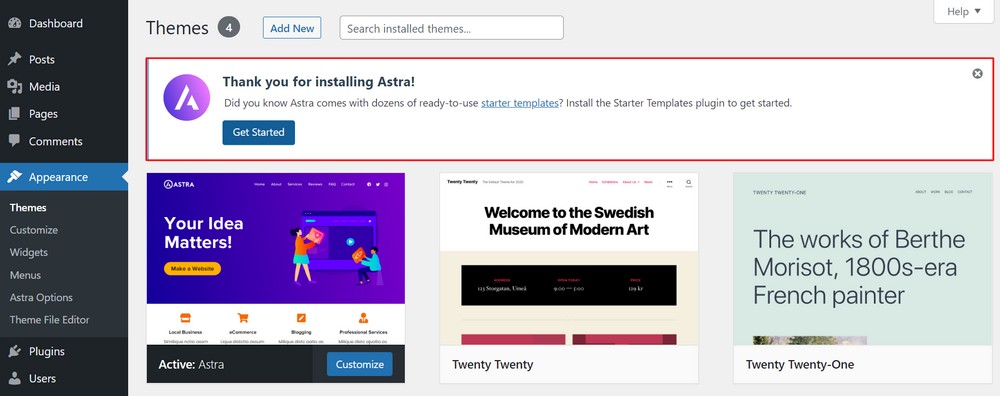
Astra를 활성화한 후 또는 사이트 대시보드에 시작하라는 알림 팝업이 표시되면 사이트에 플러그인을 별도로 설치할 수 있습니다.
- 시작하기 를 클릭합니다.
3.2단계: 테마 시작하기
Astra는 스타터 템플릿에서 가져올 수 있는 수백 개의 사전 제작된 템플릿이 있는 다목적 WordPress 테마입니다.
테마는 세 가지 주요 페이지 빌더인 Gutenberg – WordPress 기본 페이지 빌더, Elementor 및 Beaver Builder를 지원합니다.
시작하기 버튼을 클릭하면 테마에 대한 간단한 설명을 제공하는 YouTube 동영상이 있는 페이지로 이동합니다.
- 지금 웹사이트 구축 을 선택합니다.
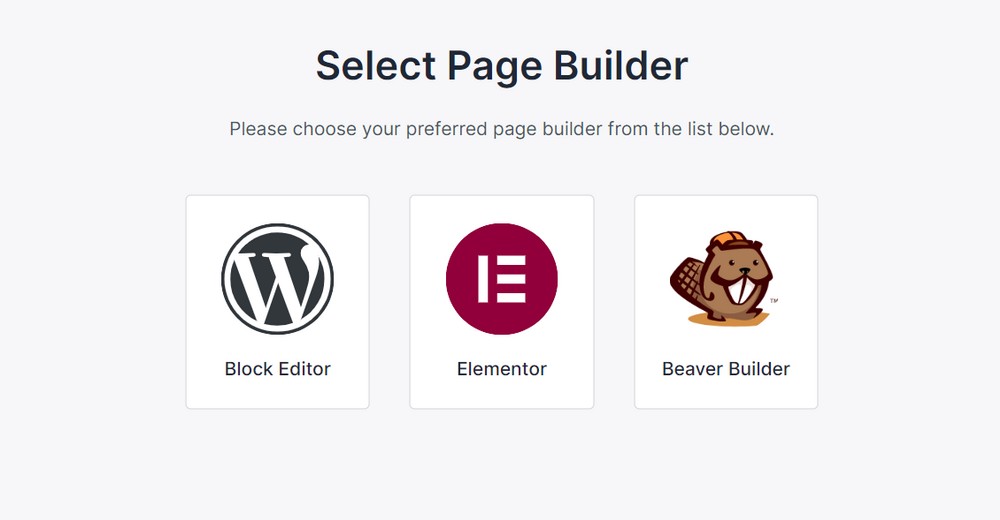
다음 페이지에서 세 가지 페이지 빌더 중에서 선택할 수 있습니다.

이 기사에서는 Elementor 페이지 빌더를 사용할 것입니다.
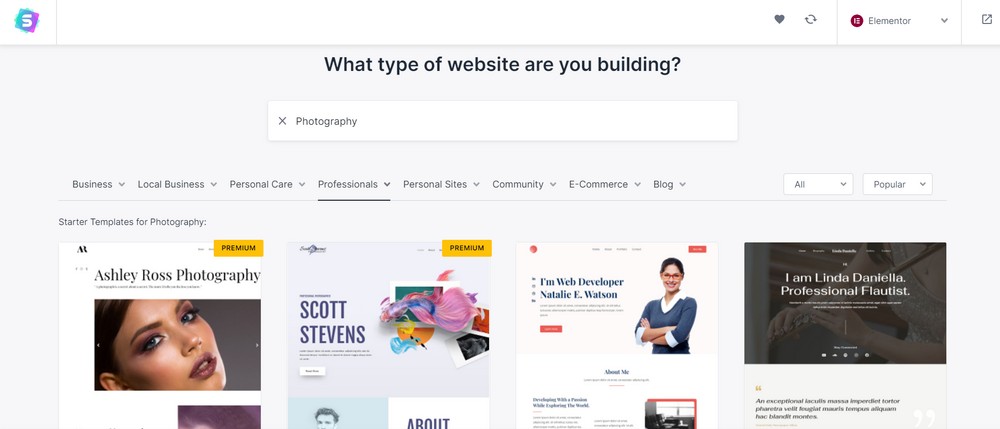
페이지 빌더를 선택하면 시작 템플릿 페이지로 이동합니다. 페이지에서 페이지 빌더와 호환되는 모든 템플릿을 스크롤할 수 있습니다.

사진가를 위한 템플릿이 있지만 템플릿을 선택하고 그에 맞게 사용자 지정할 수 있습니다.

3.3단계: 무료 사진 웹사이트 구축
사진 웹사이트를 구축하는 과정은 간단합니다.
적합한 템플릿을 선택하면 사이트 구축 페이지로 이동합니다.
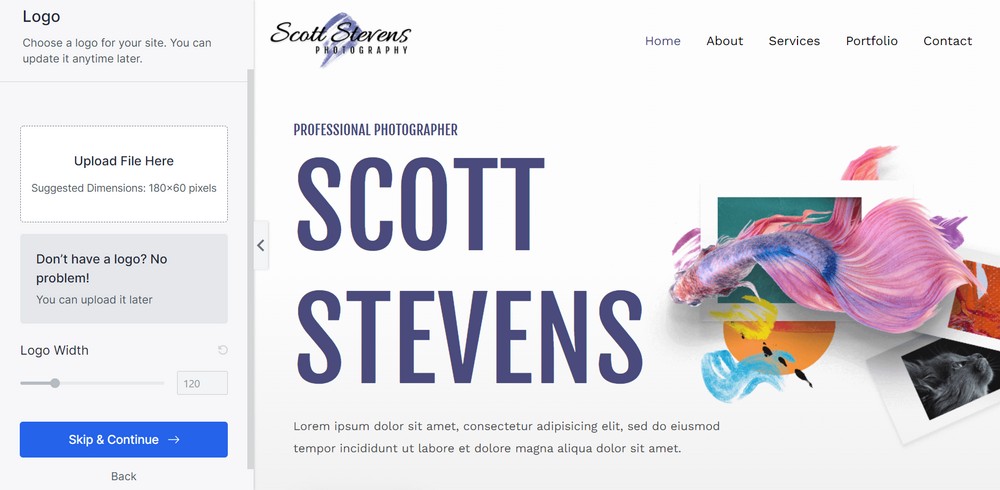
시작하려면 로고와 크기를 선택하거나 지금은 건너뛰십시오.

사이트가 구축되면 언제든지 모든 정보를 업데이트할 수 있지만, 사이트용으로 디자인된 로고가 이미 있는 경우 여기에 업로드하세요.
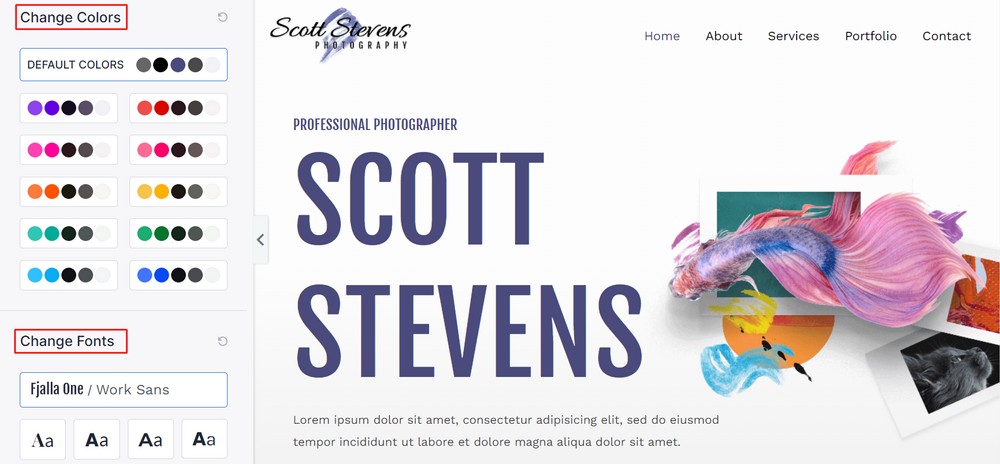
그 과정에서 더 나아가 웹사이트의 색상과 글꼴을 선택할 수 있습니다.
귀하의 웹사이트는 귀하가 선택한 색상과 글꼴을 사용하여 구축됩니다. 나중에 사용자 정의 프로세스에서 언제든지 변경할 수 있습니다.

- 단계 완료 후 계속 을 선택합니다.

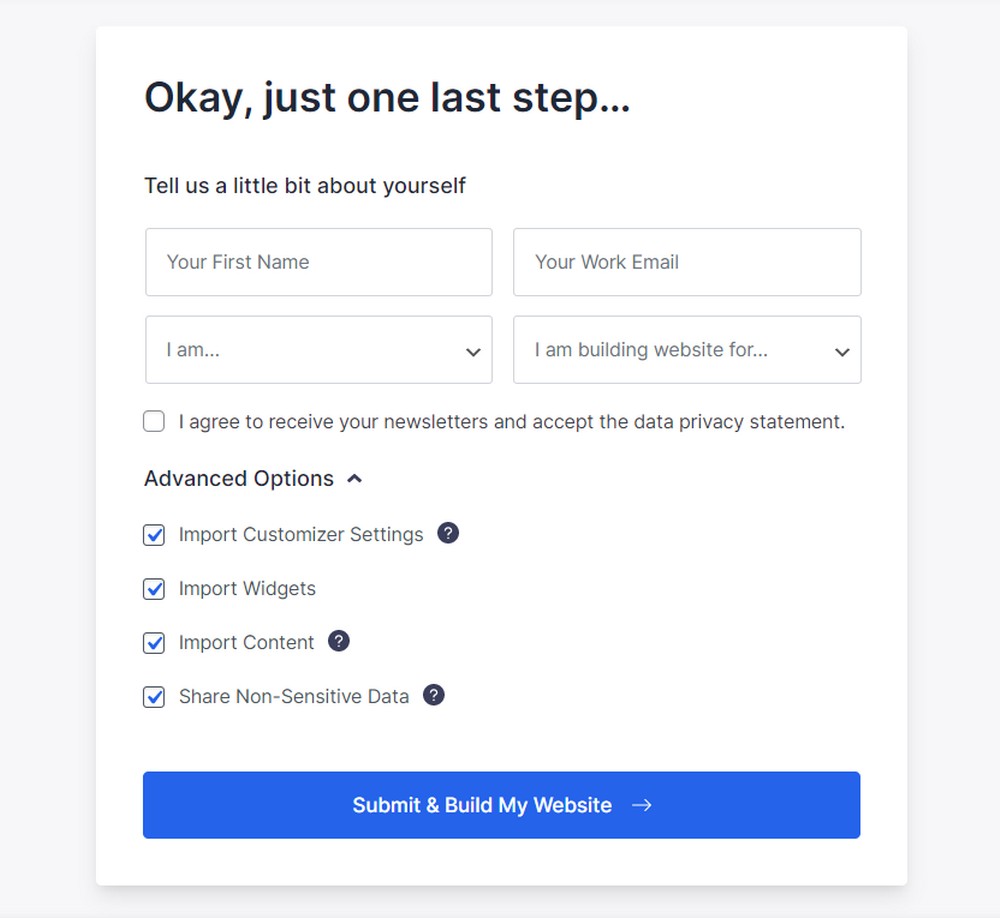
이제 마지막 단계입니다.

이름, 이메일, 직업 및 웹 사이트의 목적을 입력하십시오. 이들은 템플릿 디자이너와 스타터 템플릿 뒤에 있는 회사가 특정 템플릿을 사용하는 목적을 이해하는 데 유용한 정보입니다.
그런 다음 이 템플릿의 어떤 요소를 가져오려는지 확인란을 선택합니다.
여기에서 모든 상자를 선택하고 Submit & Build My Website를 클릭합니다.

사이트가 완전히 구축될 때까지 몇 초 정도 걸립니다. 모든 것이 준비되면 성공 메시지가 표시됩니다.

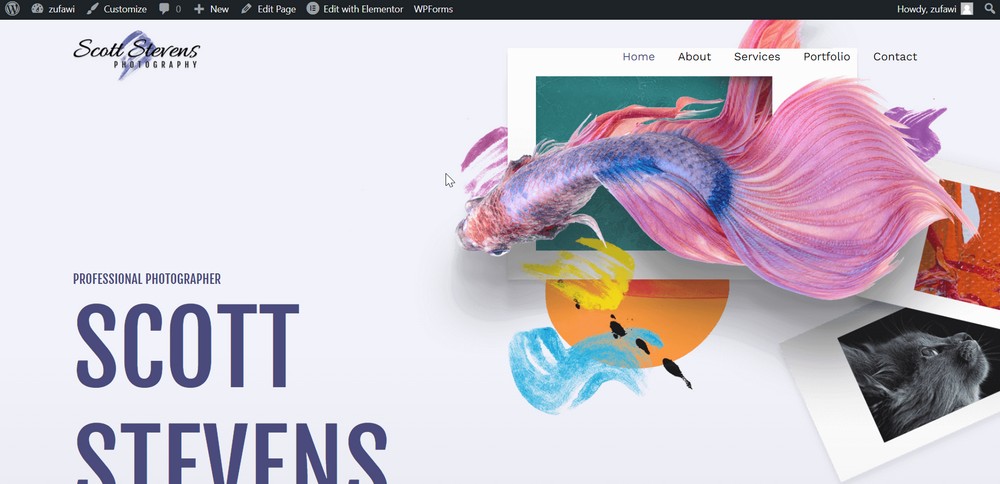
3.4단계 사진 웹사이트 사용자 지정
페이지에서 웹사이트 보기 링크를 선택하여 구축된 사이트가 어떻게 표시되는지 볼 수 있습니다.

페이지 상단에서 사용자 정의 옵션을 볼 수 있습니다. 모양 > 사용자 정의 에서 사용자 정의할 수도 있습니다.

각 사용자 정의 옵션과 이러한 변경 사항이 사진 웹사이트에 어떻게 적용되는지 알아보겠습니다.
글로벌
글로벌 사용자 정의에는 Typography , Colors , Container 및 Buttons 의 네 가지 옵션이 있습니다.
Typography : 테마에 포함된 폰트 패밀리입니다. 각 변경 사항을 실시간으로 미리 보고 가장 좋아하는 글꼴을 선택하여 글꼴을 선택하십시오.
사이트 헤더와 본문에 대해 다양한 글꼴 스타일을 선택할 수 있습니다.

색상: 사진 웹사이트에 맞게 선택할 수 있는 다양한 색상 조합이 있습니다. 최고의 색상 조합을 선택하거나 나만의 색상 조합을 추가하세요.
또한 테마, 링크, 링크 호버, 제목 및 텍스트의 색상을 선택할 수 있습니다.

컨테이너: 여기에서 콘텐츠 너비와 페이지 및 블로그 레이아웃(너비, 박스형 및 전체 크기)을 선택할 수 있습니다.
버튼: 웹사이트의 버튼을 디자인할 수 있습니다.
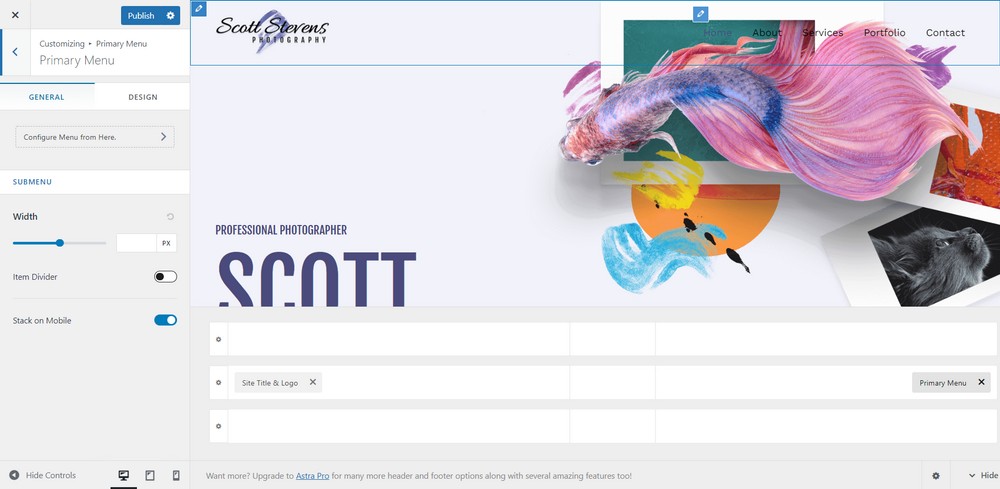
헤더 빌더
사이트 로고, 기본 메뉴 및 투명 메뉴 옵션과 같은 요소는 이 섹션에서 사용자 지정할 수 있습니다.
로고: 로고를 업로드하고 다양한 옵션 중에서 선택하여 로고를 표시할 수 있습니다.

기본 메뉴: 옵션에서 기본 메뉴를 구성하고 메뉴 너비를 선택할 수 있습니다.

투명 헤더: 옵션을 활성화하면 기본 메뉴와 헤더가 투명해집니다. 모든 웹사이트 또는 특정 페이지의 투명도를 선택할 수 있습니다.
빵 부스러기
이동 경로는 웹 사이트에서 사용자의 위치를 나타내는 보조 탐색 체계입니다. 이 섹션에서는 위치를 선택하고 너비와 위치를 관리할 수 있습니다.
블로그 페이지와 홈페이지에서 비활성화할지 여부를 옵션에서 선택할 수 있습니다.

변경 사항을 시험해보고 실시간으로 미리 보기를 통해 웹사이트를 최대한 활용할 수 있습니다.
게시 버튼을 클릭할 때까지 사이트가 활성화되지 않습니다.
WordPress는 완벽한 사이트를 찾을 때까지 가능한 한 많은 옵션을 시도할 수 있는 유연성을 제공합니다.
Astra에는 매우 간단한 사용자 정의 옵션이 있습니다. 반응이 빠른 사진 웹사이트를 만들기 위해 즐길 수 있는 확장된 기능이 있습니다.
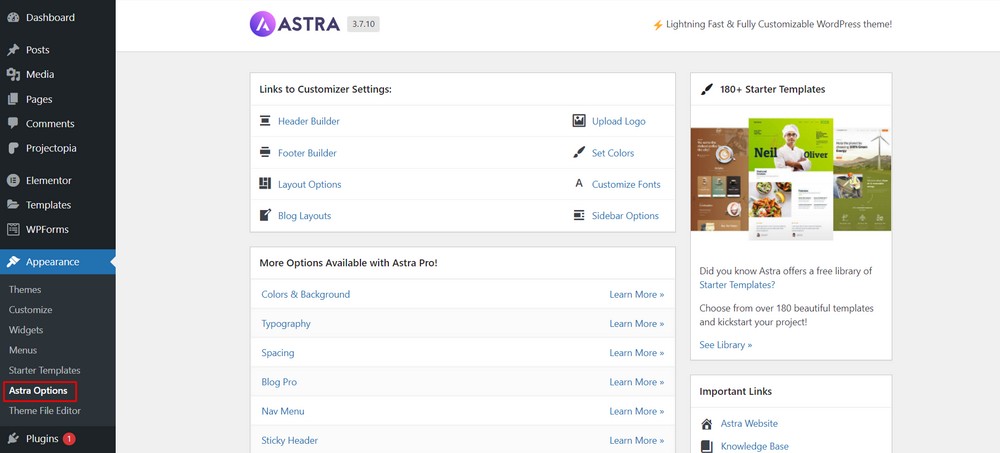
웹사이트에 추가 요소를 추가하려면 모양 > Astra 옵션 을 방문하세요.

사용자 정의가 끝나면 사이트가 구축되고 이제 웹사이트를 게시할 차례입니다!
사진 웹사이트를 향상시키는 유용한 플러그인
테마는 사진 웹사이트에서 원하는 모든 기능을 제공하기에 충분히 유연하지 않을 수 있습니다.
그것이 WordPress 플러그인이 유용한 곳입니다. 웹사이트에서 유용하게 사용할 수 있는 플러그인 목록이 있습니다.
몇 가지를 살펴보겠습니다!
1. WP 포트폴리오 – 포트폴리오 빌더 플러그인

WP Portfolio는 최고의 작품을 선보일 수 있는 포트폴리오 빌더 플러그인입니다.
플러그인에는 사이트에서 가져와 쇼케이스할 수 있는 사전 제작된 템플릿이 있습니다. 템플릿을 있는 그대로 사용하거나 고유하게 사용자 정의할 수 있습니다.
아름다운 사진 웹사이트를 만드는 데 플러그인을 사용하는 방법을 이해하려면 이 튜토리얼 가이드를 참조하세요.
2. Schema Pro – SEO 스키마 플러그인

Schema Pro 플러그인을 사용하면 페이지에서 스키마를 유연하게 사용할 수 있습니다. Google 및 기타 검색 엔진은 스키마를 사용하여 페이지의 내용을 이해하는 데 도움을 줍니다.
검색 엔진은 또한 검색 결과에서 눈에 띄는 이상적인 기회인 리치 스니펫의 스키마를 사용합니다.
3. Fluent Forms – 연락처 양식 플러그인

연락처 양식은 방문자가 어떤 이유로든 귀하에게 연락할 수 있도록 하며 모든 웹사이트의 필수적인 부분입니다.
Fluent Forms는 가장 빠른 WordPress 양식 빌더이며 원하는 모든 종류의 양식을 만들 수 있습니다.
끌어서 놓기 빌더와 수십 개의 미리 만들어진 템플릿을 사용하여 양식 만들기를 시작하거나 처음부터 새로 만들 수 있습니다.
4. Sassy Social Share – 소셜 공유 플러그인

Sassy Social Share는 사진 웹사이트를 위한 무료 반응형 경량 소셜 공유 플러그인입니다.
플러그인을 사용하면 사이트에 소셜 공유 아이콘을 추가하고 방문자가 소셜 미디어에서 작업을 공유할 수 있습니다. 북마크 및 소셜 공유 서비스가 많은 모바일 반응형 플러그인입니다.
플러그인은 Facebook, Twitter, Google, Linkedin, Whatsapp, Tumblr, Pinterest, Reddit, Parler, Gab, Getter 및 100개 이상의 서비스와 같은 다양한 소셜 미디어 형식에서 콘텐츠를 공유할 수 있습니다.
5. WPRocket – 속도 플러그인

WPRocket은 사이트의 로딩 시간을 높이는 강력한 솔루션입니다. 사용자는 빠른 웹사이트를 요구하며 WPROket은 이를 제공할 수 있습니다.
플러그인은 PageSpeed 점수를 높이고 웹사이트를 최적화하여 작동합니다.
파일 크기를 줄이고 브라우저 캐싱, 사전 로드 및 Gzip 압축을 활용하여 페이지를 더 빠르게 로드할 수 있는 다양한 혁신적인 도구가 있습니다.
마무리
사진 포트폴리오 사이트를 만드는 것은 복잡할 필요가 없습니다! 창의력을 발휘하고 작품을 보여줄 수 있는 공간입니다.
이 가이드를 통해 이제 처음부터 완벽한 사진 웹사이트를 구축하는 데 필요한 모든 것을 갖추게 되었습니다. 이제 배운 내용을 시도해 보십시오!
그리고 거기에서 멈추지 마십시오! 웹 사이트는 지속적인 프로젝트이며 웹 디자인에 대해 더 많이 배우면서 계속해서 사진 웹 사이트를 사용자 정의하고 구축할 수 있습니다.
어떤 페이지 빌더를 사용하셨나요? 귀하의 요구에 맞는 완벽한 포트폴리오 표시 플러그인을 찾으셨습니까?
사진 포트폴리오를 보게 되어 기쁩니다. 아래 댓글에서 공유하는 것을 잊지 마세요!
