팝업 WordPress 설문 조사 플러그인 사용 방법(쉬운 방법)
게시 됨: 2020-08-24팝업 설문조사 WordPress 플러그인이 필요하십니까? 팝업 창에 피드백 양식을 넣는 것은 방문자로부터 더 많은 응답을 얻을 수 있는 좋은 방법입니다.
이 기사에서는 WordPress에 가장 적합한 팝업 설문조사 플러그인을 살펴보겠습니다. 그런 다음 사이트에 팝업을 게시하는 과정을 살펴보겠습니다.
지금 WordPress 설문 조사 양식 만들기
WordPress에서 팝업 설문조사 플러그인을 어떻게 사용합니까?
WordPress 대시보드에 팝업 설문조사 플러그인을 쉽게 설치할 수 있습니다.
그런 다음 양식에 대한 설문조사 질문을 설정한 다음 방문자가 사이트에 있을 때 표시될 팝업을 디자인하면 됩니다.
팝업은 모든 유형의 설문조사에서 방문자의 관심을 끌 수 있는 좋은 방법입니다. 방문자를 설문조사에 집중하면 전환율을 높이는 데 도움이 됩니다.
팝업 설문조사 플러그인을 설치하는 것은 정말 쉽습니다. 이 튜토리얼에서는 2개의 강력한 플러그인을 결합할 것입니다.
팝업 WordPress 설문 조사 플러그인을 설정하는 방법
팝업 설문조사가 작동하도록 하기 위해 따라야 할 몇 가지 단계가 있으므로 다음은 올바른 단계를 찾는 데 도움이 되는 목차입니다.
- WPForms 플러그인 설치
- WordPress에서 설문 조사 양식 만들기
- OptinMonster 플러그인 설치
- OptinMonster에서 캠페인 만들기
- 사이트에 팝업 설문조사 게시
플러그인 번호 1을 설치하여 시작하겠습니다.
1단계: WPForms 플러그인 설치
WPForms는 WordPress를 위한 최고의 양식 빌더입니다. 간편한 드래그 앤 드롭 빌더로 맞춤형 양식과 설문조사를 만들 수 있습니다.

WPForms 플러그인을 설치하여 시작하겠습니다.
도움이 필요하세요? WordPress에 플러그인을 설치하기 위한 이 초보자 가이드로 이동하십시오.
WordPress에서 플러그인을 활성화하면 피드백 양식을 만들 준비가 된 것입니다. 좋은 소식은 템플릿을 사용할 수 있으므로 몇 분 밖에 걸리지 않는다는 것입니다.
2단계: WPForms에서 설문조사 양식 만들기
이 예에서는 4개의 필드가 있는 간단한 설문조사를 만듭니다.
- 이름
- 이메일
- 별점 매기기
- 주석을 위한 텍스트 필드입니다.
더 복잡한 설문조사를 만들고 싶다면 이 설문지 템플릿과 예제를 확인하여 사용할 수 있는 필드에 대해 알아보세요.
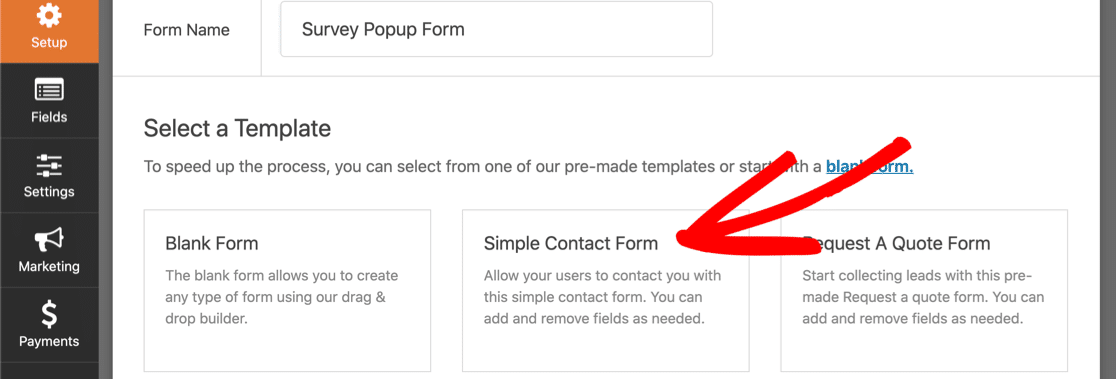
WordPress 대시보드에서 WPForms 로 이동한 다음 새로 추가 를 클릭 합니다 . Simple Contact Form 템플릿을 선택하겠습니다.

이 템플릿을 사용자 지정하는 데 몇 분 정도 걸립니다.
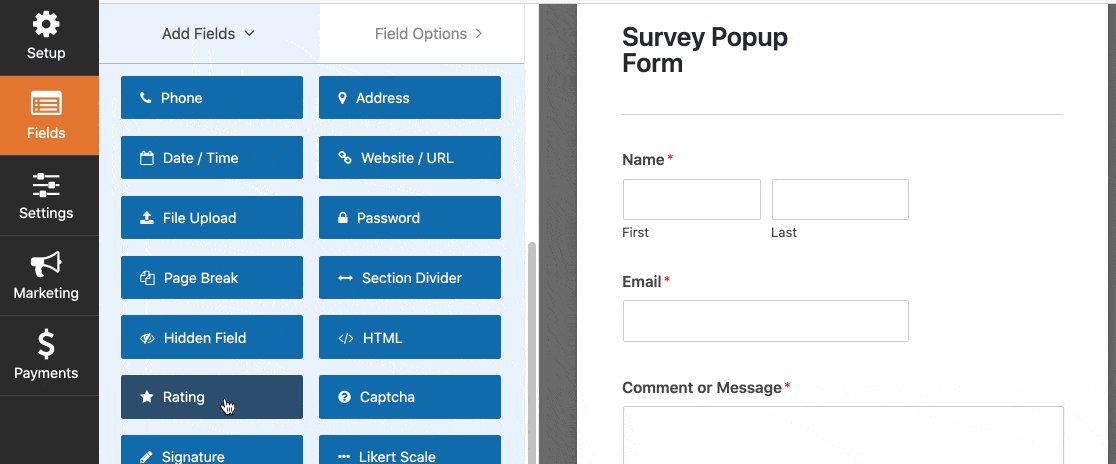
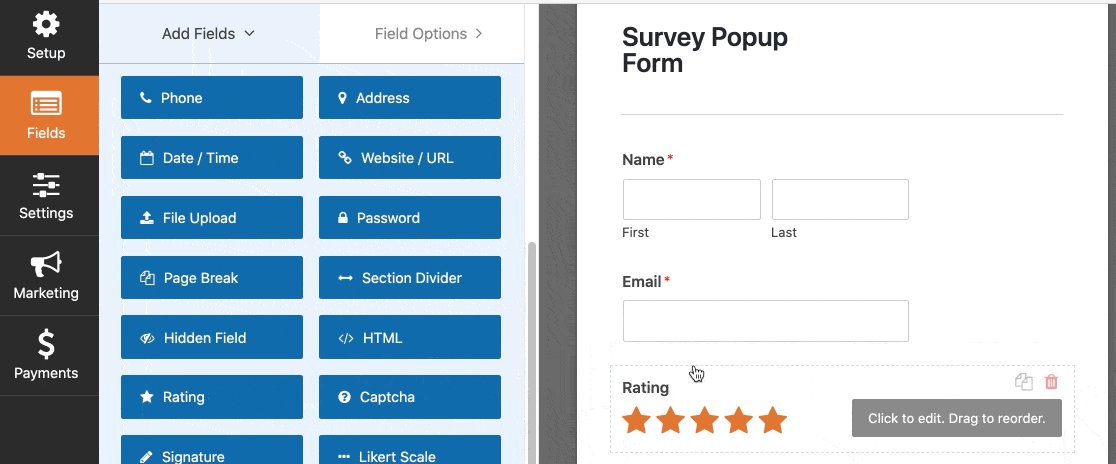
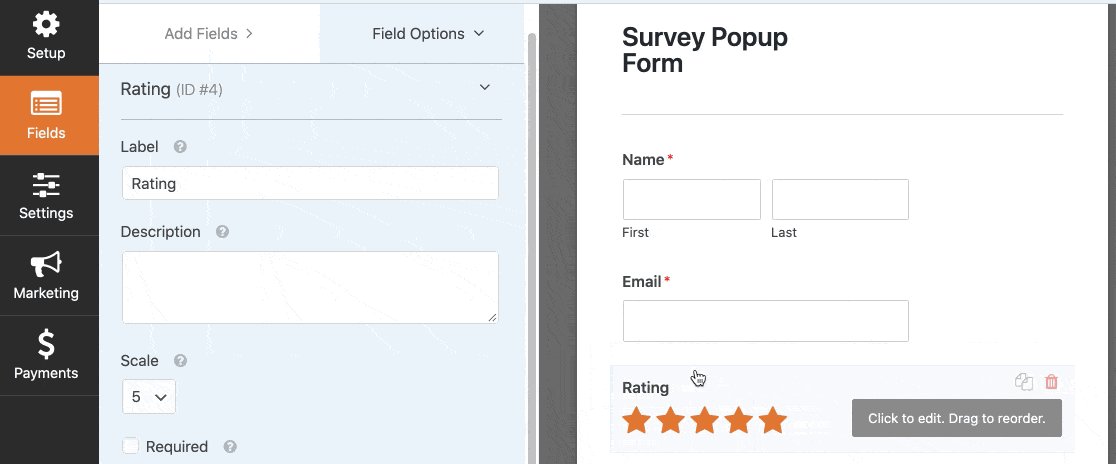
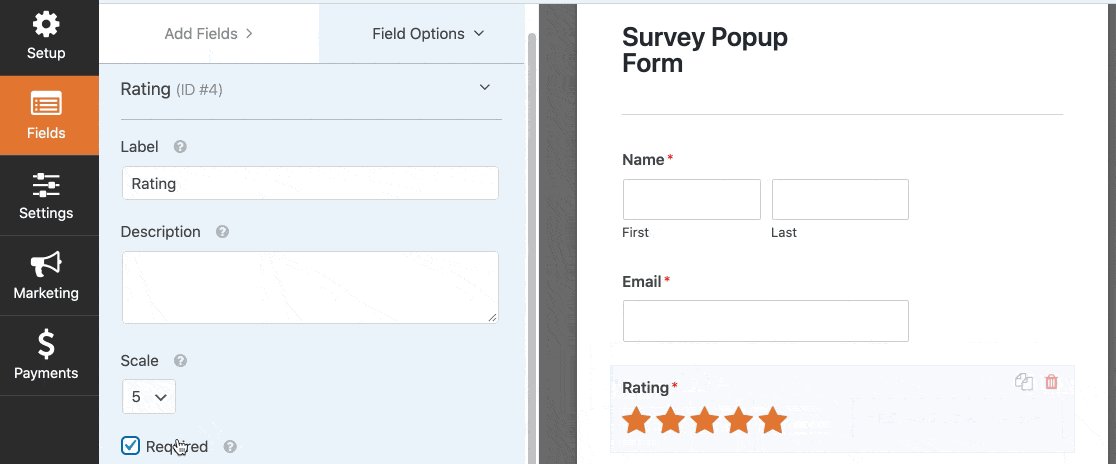
먼저 별 등급 필드를 추가해 보겠습니다. 왼쪽 패널에서 오른쪽 패널로 클릭하고 드래그한 다음 왼쪽 패널의 확인란을 사용하여 필수 로 표시하면 됩니다.

별표 등급 필드의 고급 옵션을 사용하여 아이콘을 변경할 수 있습니다.
다른 필드를 사용자 지정하려면 해당 필드를 클릭하여 설정을 변경하기만 하면 됩니다. 간단한 문의 양식 작성에 대한 자습서에서 이에 대해 자세히 설명합니다.
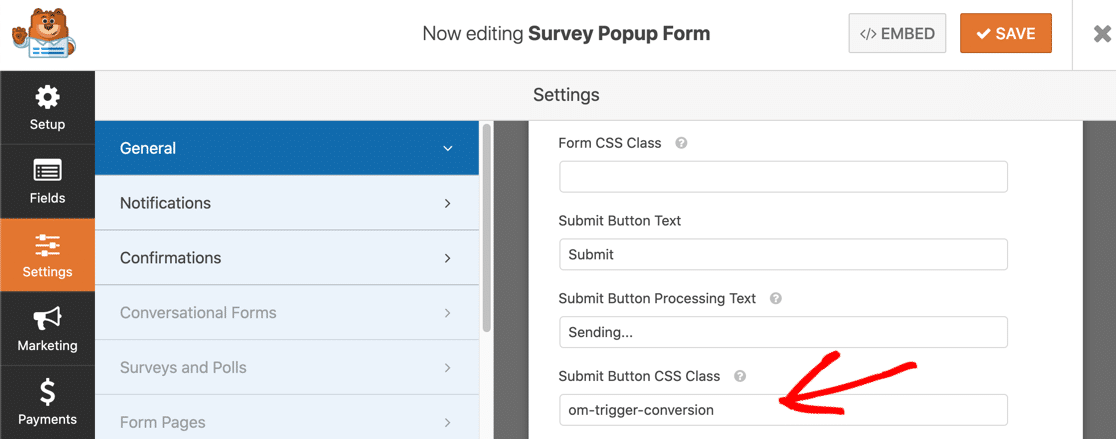
마지막으로 할 일은 OptinMonster 전환 추적 코드를 양식에 추가하는 것입니다. 양식 작성기의 왼쪽 창에서 설정 을 클릭 합니다 . 그런 다음 아래로 스크롤하여 Submit Button CSS Class 상자에 om-trigger-conversion 을 입력합니다.

완료되면 저장 버튼을 클릭하여 양식을 저장합니다.
양식에 더 복잡한 설문조사 필드를 추가하려면 WordPress에서 설문조사 양식을 만드는 방법에 대한 이 문서를 확인하세요.
이제 피드백 양식이 준비되었으므로 계속해서 두 번째 플러그인을 설치해 보겠습니다.
3단계: OptinMonster 플러그인 설치
OptinMonster는 WordPress를 위한 최고의 팝업 플러그인입니다. 전환을 추적 및 늘리고 방문자로부터 귀중한 피드백을 얻는 데 도움이 될 수 있습니다. OptinMonster 리뷰에서 모든 기능을 확인하십시오.
OptinMonster + WPForms는 강력한 콤보입니다. 둘 다 작동하도록 합시다.
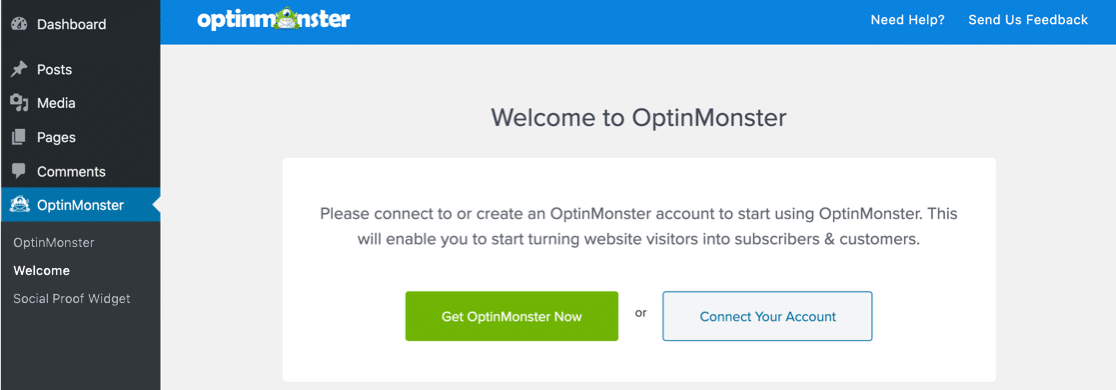
계속해서 OptinMonster WordPress 플러그인을 설치하십시오. 활성화하는 것을 잊지 마십시오.
계정이 없으면 지금 OptinMonster 받기를 클릭하여 가입하세요. 이미 OptinMonster 계정이 있는 경우 계정 연결을 선택하여 웹사이트를 추가하십시오.

엄청난! 팝업 설문조사 WordPress 플러그인이 준비되었습니다.
WordPress 대시보드를 다른 탭에서 열어둘 수 있습니다. 잠시 후 다시 확인해야 합니다. 지금은 OptinMonster로 전환해 보겠습니다.
4단계: OptinMonster에서 캠페인 만들기
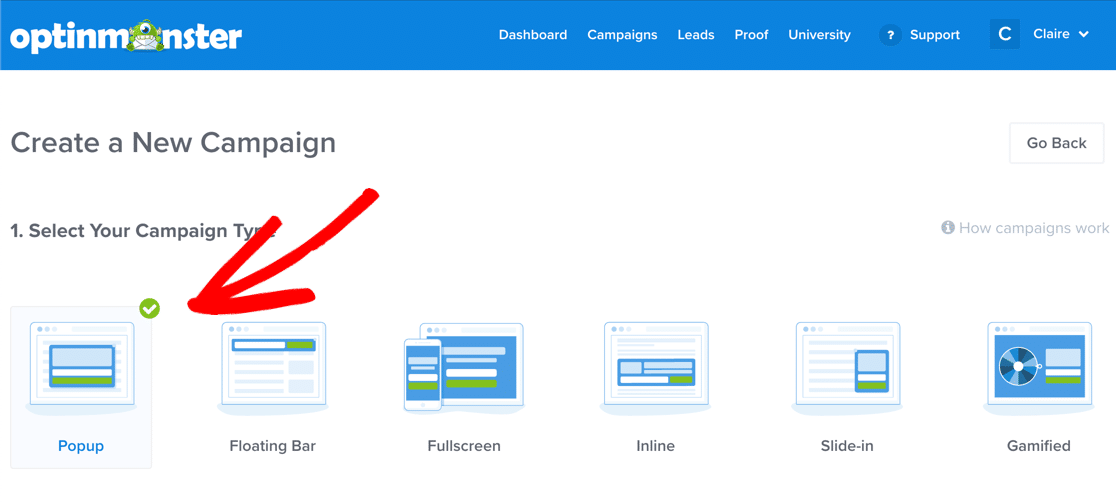
새 브라우저 창에서 OptinMonster로 이동하여 로그인합니다. OptinMonster 화면 상단에서 새 캠페인 만들기를 클릭하여 시작합니다.
캠페인 유형에서 팝업을 선택합니다.

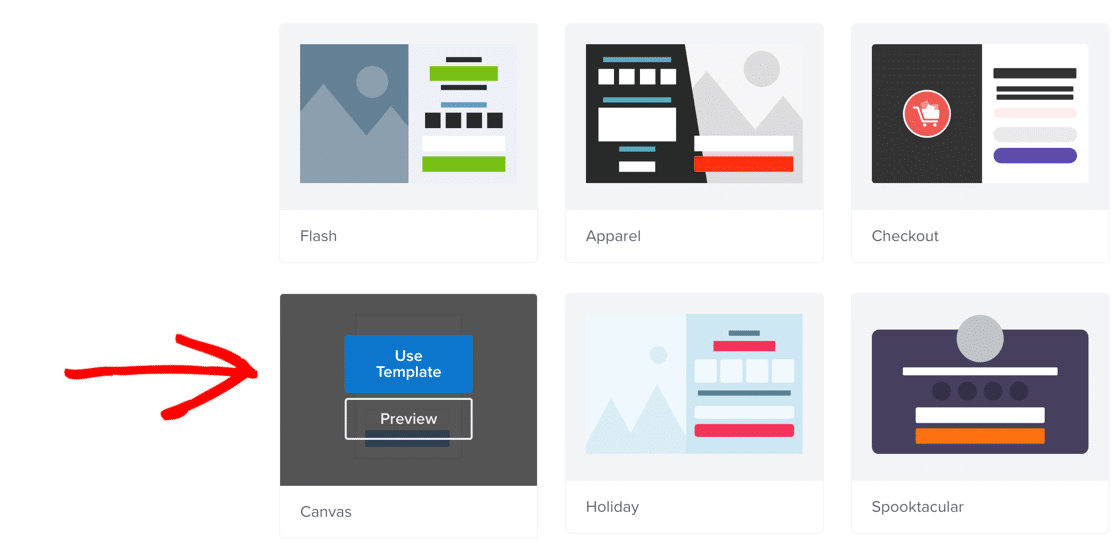
다음으로 필요한 것은 캠페인 템플릿입니다. 캔버스를 선택합시다.

Canvas 템플릿을 사용하면 다음과 같이 팝업에 다양한 요소를 추가할 수 있습니다.
- 양식
- HTML
- CSS
- 자바스크립트.
캔버스 팝업 사용에 대해 자세히 알아보려면 OptinMonster로 만들 수 있는 고유한 캔버스 팝업에 대한 이 기사를 읽으십시오.
자, OptinMonster 마법사로 돌아갑니다.
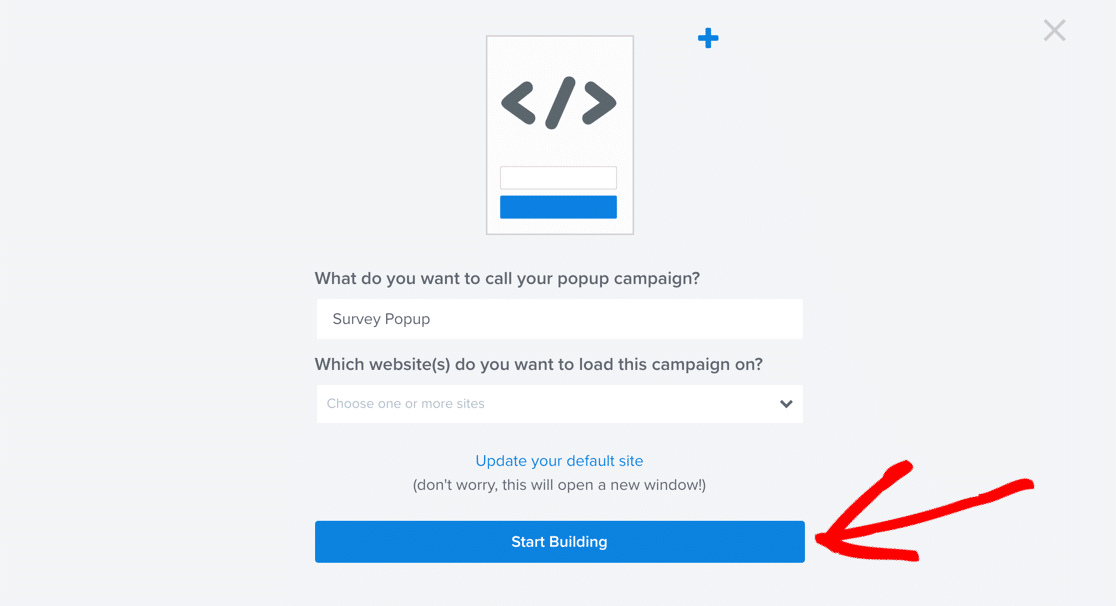
이제 팝업 이름을 지정하라는 메시지가 표시됩니다. 설문조사 팝업 이라고 하고 사이트를 선택합니다.
우린 준비되었다! 이제 건물 시작 을 클릭합니다.

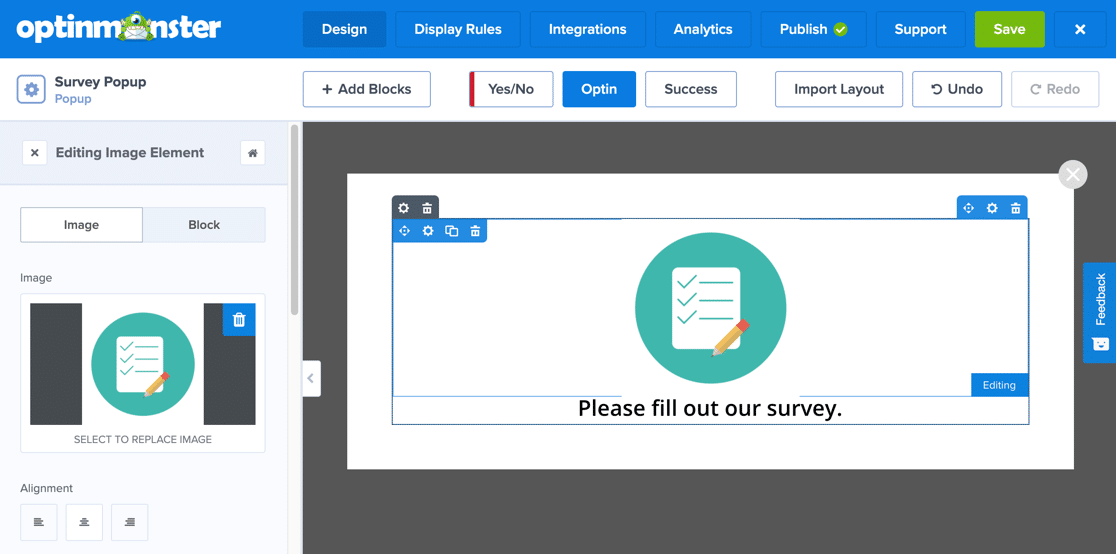
OptinMonster는 빌더 화면을 로드합니다. 여기에서 팝업을 설정하고 양식을 삽입합니다.
이전에 OptinMonster를 사용한 적이 없더라도 걱정하지 마십시오. 어느 시점에서든 막히면 첫 번째 옵션 생성에 대한 이 가이드를 살펴보세요.
먼저 팝업에서 이미지를 변경해 보겠습니다. 그것을 클릭하고 새 이미지나 로고를 업로드하기만 하면 됩니다. 또한 팝업 양식에 적합하도록 텍스트를 변경했습니다.


이제 팝업에 양식을 추가해 보겠습니다.
먼저 양식 단축 코드를 가져와야 합니다.
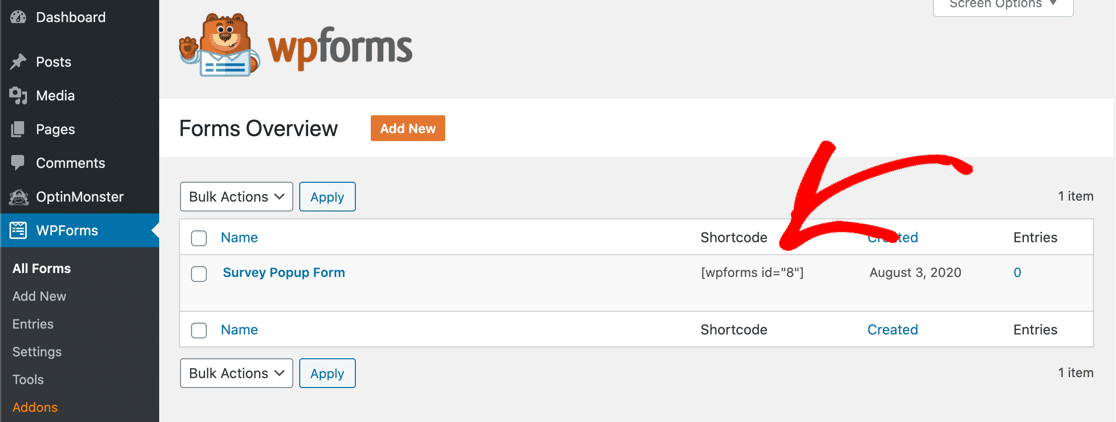
WordPress 대시보드로 다시 전환하고 WPForms » All Forms 로 이동합니다. 이전에 생성한 양식 옆에 단축 코드가 표시됩니다.

단축 코드를 복사합니다.
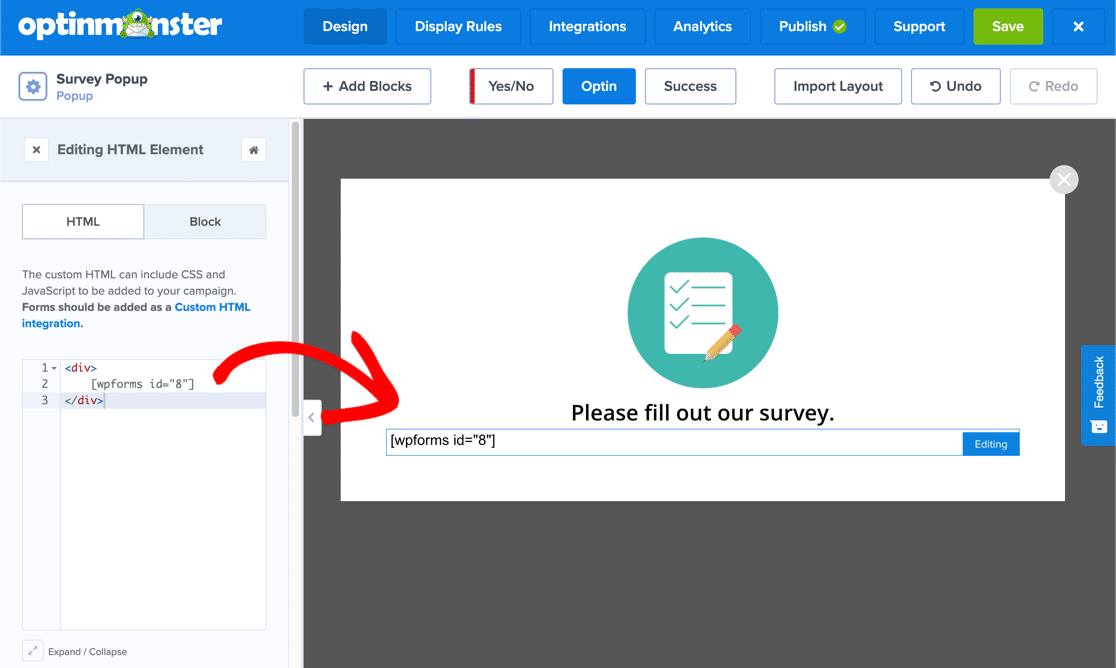
OptinMonster로 돌아가서 빌더 상단에 있는 블록 추가 버튼을 클릭하십시오. 왼쪽 창에서 HTML 블록을 가운데 창으로 끕니다.
왼쪽에서 패널이 HTML 블록의 내용을 표시하도록 변경되는 것을 볼 수 있습니다. 여기에 숏코드를 붙여넣기만 하면 됩니다.

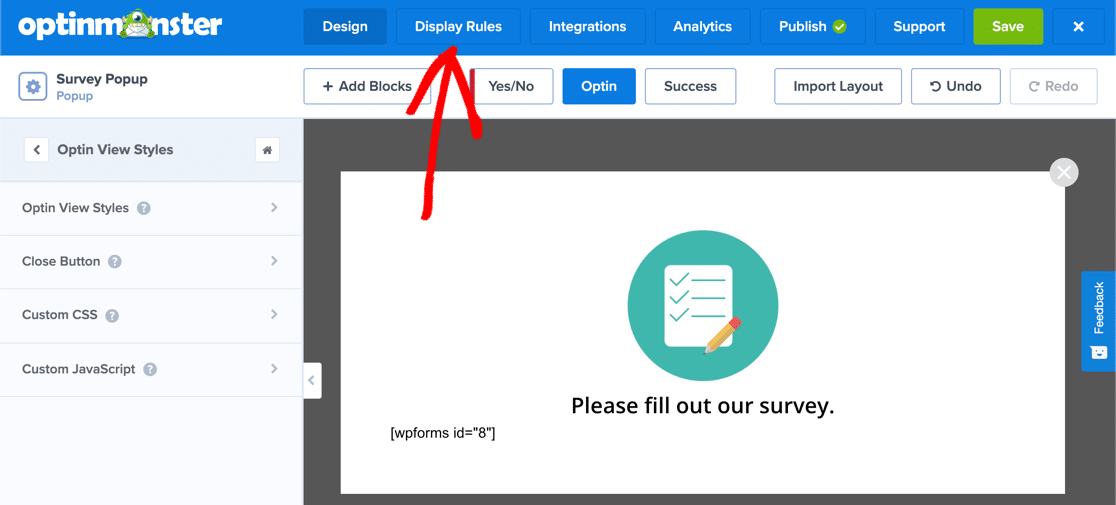
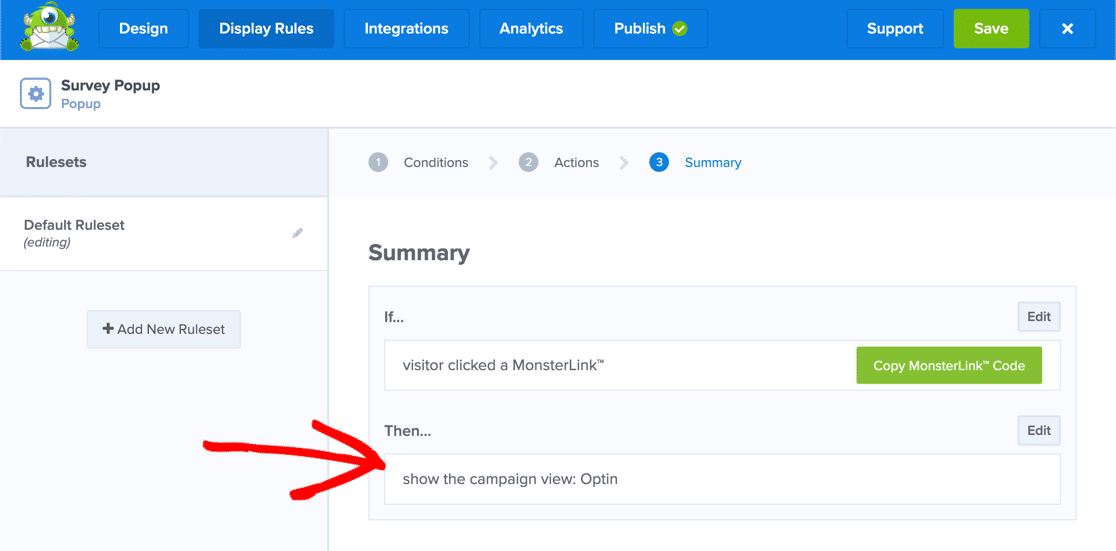
다음으로 OptinMonster에게 팝업을 표시하는 방법을 알려줄 것입니다. 이 예에서는 누군가가 링크를 클릭하면 팝업이 표시되기를 원합니다.
계속해서 OptinMonster 빌더의 맨 위에 있는 표시 규칙 을 클릭하십시오.

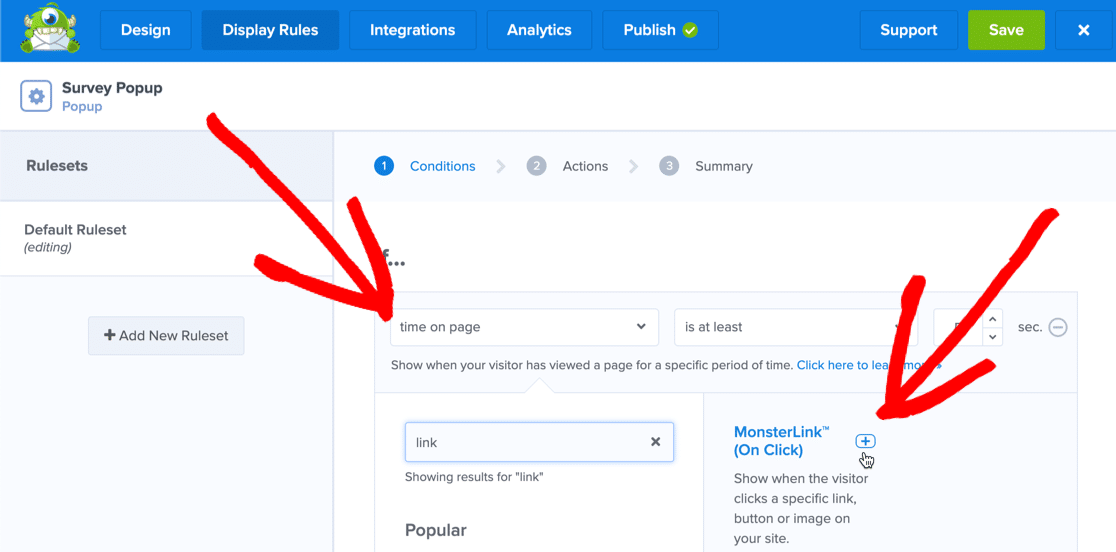
첫 번째 드롭다운 에서 페이지에 머문 시간 이라고 표시된 드롭다운을 클릭합니다. link 를 검색한 다음 오른쪽에 있는 MonsterLink 옵션을 클릭합니다.

옆에 있는 빼기 아이콘을 클릭하여 다른 규칙을 제거할 수 있습니다.
다음 단계를 클릭하고 드롭다운에서 Optin 이 선택되어 있는지 확인합니다.

다음 단계를 다시 클릭 합니다 .
엄청난! 이제 방문자가 사용자 정의 링크를 클릭하면 팝업이 열립니다.
계속해서 MonksterLink 코드 복사 를 클릭하십시오. 잠시 후 필요합니다.
거의 결승점에 도달했습니다! 이제 웹사이트에 팝업을 게시하기만 하면 됩니다.
5단계: 사이트에 팝업 설문조사 게시
이제 두 플러그인 모두에서 마지막 단계를 수행해야 합니다.
- OptinMonster 에서 팝업을 게시합니다.
- WordPress 에서 팝업에 MonsterLink를 추가합니다.
이제 팝업을 게시하여 시작하겠습니다.
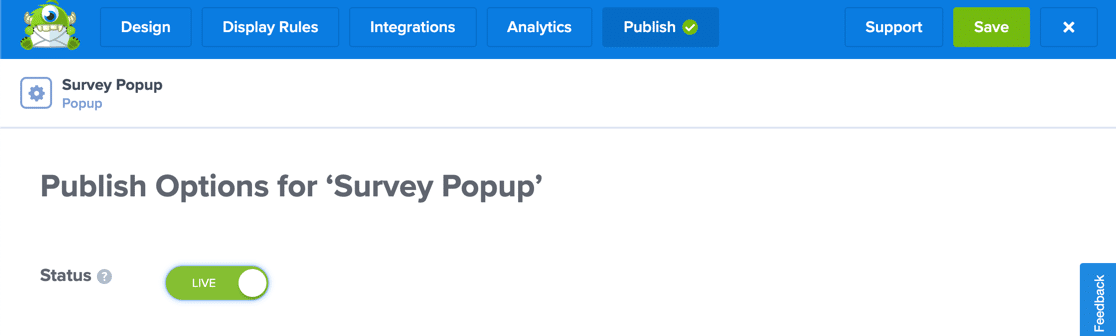
OptinMonster 화면 상단에서 게시 를 클릭합니다.
드롭다운에서 올바른 웹사이트가 선택되었는지 확인한 다음 상태 를 라이브 로 전환합니다.

OptinMonster 미리보기에는 아직 양식이 표시되지 않습니다. 걱정하지 마세요! 다음 단계에서 모두 통합됩니다.
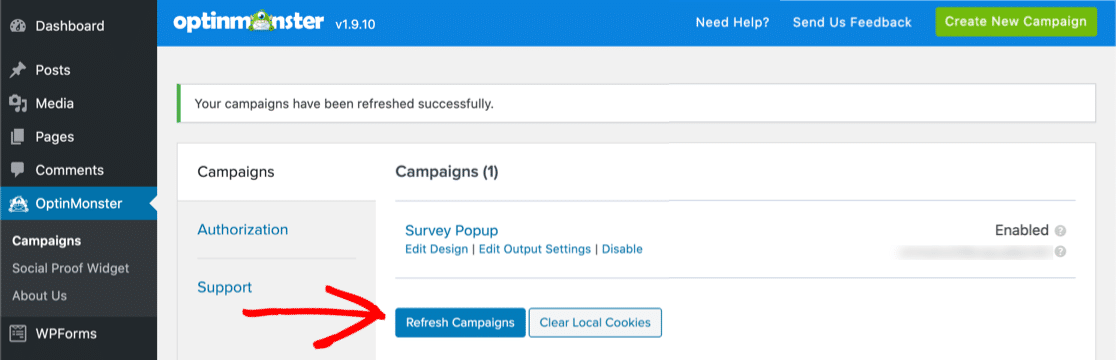
이제 WordPress 대시보드로 돌아갑니다. 왼쪽 탐색 모음에서 OptinMonster를 클릭한 다음 캠페인 새로 고침 을 클릭합니다.

휴. 거의 다 왔어.
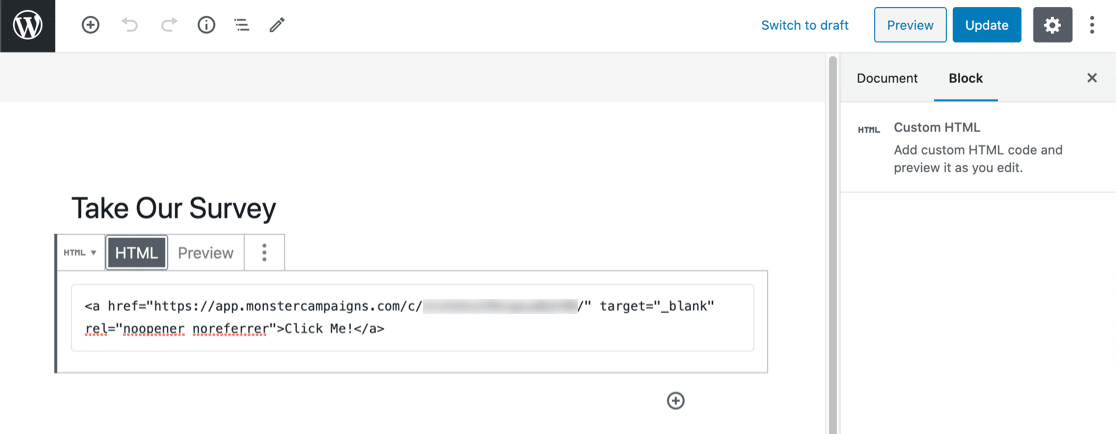
이제 설문조사 링크를 추가할 게시물 또는 페이지를 편집합니다. 페이지에 사용자 정의 HTML 블록을 추가하고 코드를 붙여넣습니다.

이제 페이지를 게시하거나 업데이트하십시오.
그게 다야! 링크를 클릭하고 모든 것이 작동하는지 확인하십시오.

흠, 우리 양식이 약간 기본적으로 보인다는 것을 눈치 챘습니까?
양식이 마음에 들지 않으면 CSS를 쉽게 추가하여 사용자 정의할 수 있습니다.
html div#om-{{id}} {
font-size: 16px ;
}
html div#om-{{id}} {
color:#000000;
}
.wpforms-field-description, .wpforms-field-label {
margin: 10px 0 !important;
}
html div#om-{{id}} .wpforms-field-row-block.wpforms-first.wpforms-one-half {
margin-right: 10px !important;
}
html div#om-{{id}} input[type=text] {
margin-top: 10px; margin-bottom: 10px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} input[type=label] {
padding: 20px;
}
html div#om-{{id}} input[type=email] {
margin-top: 10px; margin-bottom: 10px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} button[type=submit] {
font-size: 14px; margin: 20px; padding: 20px; border-radius: 10px;
}
html div#om-{{id}} .wpforms-submit-container {
text-align: center !important;
}
OptinMonster의 사용자 정의 CSS 도구에 이것을 추가한 다음 WordPress 대시보드에서 캠페인을 새로고침하세요.
이제 양식이 훨씬 좋아 보입니다.

OptinMonster에서 WPForms 스타일을 지정하는 더 많은 방법을 배우려면 OptinMonster 팝업 내에서 WPForms 스타일 지정에 대한 이 가이드를 확인하십시오.
지금 WordPress 설문 조사 양식 만들기
다음 단계: 설문조사 결과 작업
그게 다야! WordPress 사이트에 피드백 양식 팝업을 게시했습니다.
WPForms가 설문조사 결과로부터 아름다운 차트를 생성할 수 있다는 것을 알고 계셨습니까? 이 기사에서 설문조사 결과를 그래픽으로 표시하는 방법에 대해 자세히 알아보세요. 또한 설문조사 결과 요약을 작성하는 데 도움을 드릴 수 있습니다.
그리고 그게 다야! 이제 팝업 설문 조사 WordPress 플러그인을 사용하는 방법을 알았습니다. 지금 가장 강력한 WordPress 양식 플러그인을 설치하여 시작하십시오. WPForms에는 웹 사이트에 대한 전문적인 설문 조사를 만드는 데 사용할 수 있는 수많은 기능이 있습니다.
이 기사가 마음에 들면 Facebook과 Twitter에서 팔로우하여 더 많은 무료 WordPress 자습서를 받아 보시기 바랍니다.
