WordPress 사이트에서 매력적인 팝업을 만드는 방법
게시 됨: 2022-02-25팝업 하면 무엇이 떠오르나요? 짜증나죠? 아니요, 웹 전문가로서 지금부터 다르게 생각해야 합니다. 팝업의 개념이 최근 몇 년 동안 크게 바뀌었기 때문입니다.
팝업을 사용하는 것은 이제 전환율을 높이는 중요한 방법입니다. 최근 OptiMonk의 통계에 따르면 팝업의 평균 전환율은 11.1% 이상입니다.
그렇다면 워드프레스에서 팝업을 생성하는 방법과 효과적으로 적용하는 방법은 무엇일까요? 그리고 그것은 무료로 할 수 있습니까? 걱정하지 마세요. 우리는 당신을 덮었습니다.
이 기사에서는 WordPress 웹 사이트에서 팝업을 만드는 두 가지 방법을 보여줍니다.
방법 1: 일반 WordPress 사이트에 무료로 팝업 만들기
방법 2: Elementor 기반 WordPress 사이트에 팝업 추가
또한 기존 팝업과 모달 팝업의 차이점, 팝업 사용의 이점 및 모범 사례에 대해서도 알려드립니다.
시작하자:
기존 대 모달: 선택할 팝업
팝업에는 다양한 유형과 사용 사례가 있습니다. 일반적으로 팝업은 일반적으로 작은 창에 표시되는 그래픽 사용자 인터페이스(GUI)로, 웹사이트나 앱의 전경에 갑자기 나타납니다(팝업).

사람들은 수년 동안 현재 창 너머로 열리는 팝업을 사용해 왔습니다. 팝업을 사용하는 이러한 기존 방법은 효과적이지 않습니다. 왜냐하면 이러한 유형의 팝업은 대부분의 경우 사용자의 주의를 끌지 못하고 실제로 성가시기 때문입니다.
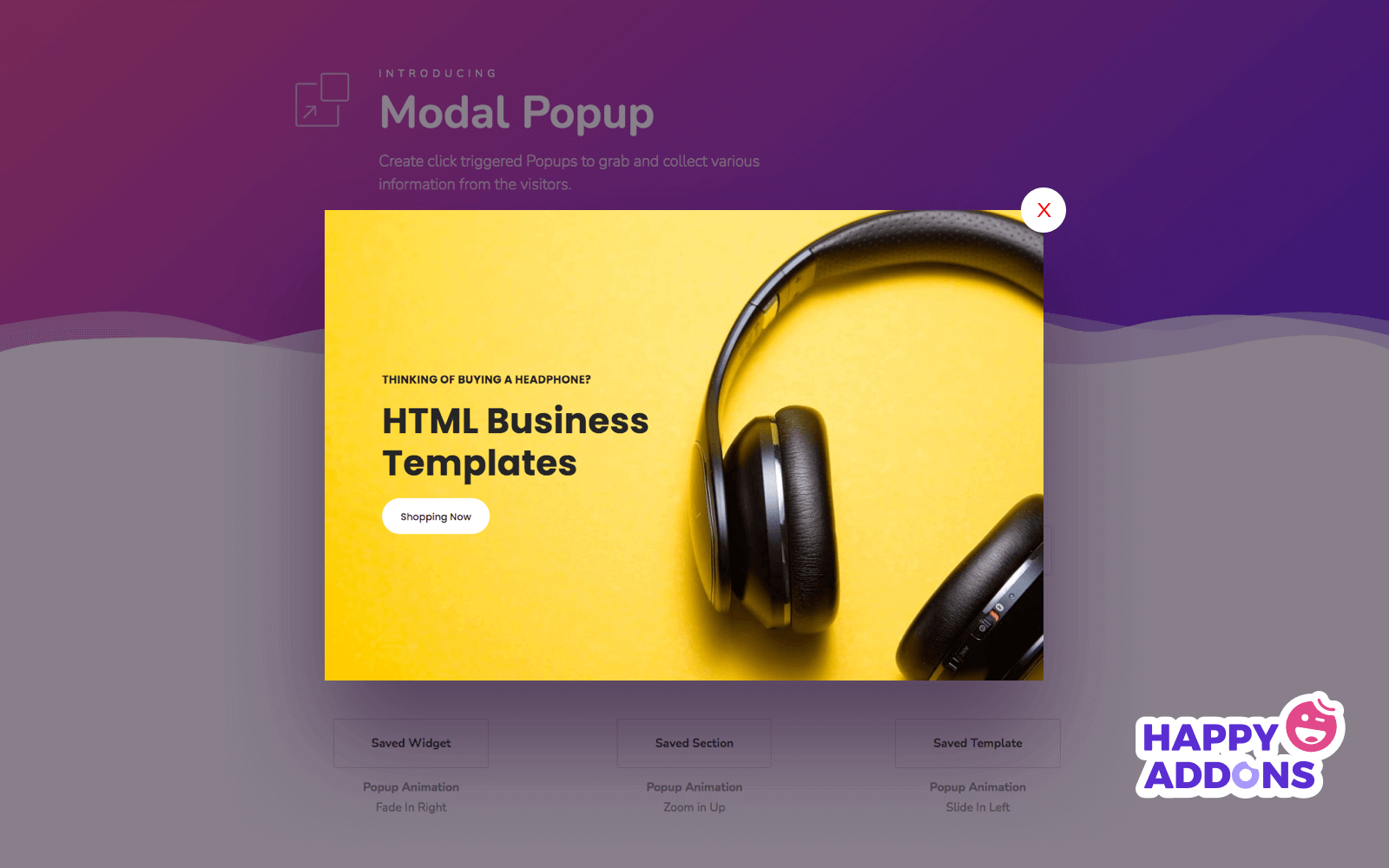
반면에 모달 팝업(모달 창이라고도 함)은 현재 페이지 또는 창 내부에서 열리는 최신 형태의 팝업입니다. 모달 팝업은 사용자의 눈을 놓치지 않고 상호 작용할 가능성이 분명히 높기 때문에 훨씬 더 효과적입니다.
아마도 모달 팝업 중 어느 것을 선택해야 하는지 알고 있을 것입니다.
최신 팝업 사용의 이점
팝업은 최신 팝업(예: 모달 팝업)을 사용하고 현명하게 적용하면 사용자에게 알리는 것부터 전환율을 높이는 것까지 여러 면에서 이점을 얻을 수 있습니다.
이제 현대식 팝업 사용의 이점을 다음과 같은 점에서 간략하게 알려 드리겠습니다.
- 배너 광고보다 50% 더 빠르게 사용자의 관심을 끌 수 있습니다. – (Campaign Monitor)
- 중요한 메시지 또는 알림을 표시하는 유용한 방법 제공
- 클릭률 및 전환율과 같은 사용자 상호작용 증가
- 사용자가 피할 수 없는 광고 또는 프로모션을 표시할 수 있습니다.
- 판매, 구독, 웹 트래픽 및 세션 시간을 늘리는 데 도움이 됩니다.
- 사용자로부터 피드백을 받고 데이터를 수집할 수 있습니다.
- 비용 효율적이므로 탁월한 투자 수익률(ROI)을 유도합니다.
팝업 사용의 이점과 중요성을 깨달았기를 바랍니다. 팝업을 직접 생성하는 방법을 보여준 후 팝업 모범 사례에 대해 이야기하겠습니다.
WordPress에서 팝업을 만드는 방법

워드프레스 사이트에 다양한 방법으로 무료로 팝업을 생성할 수 있습니다. 가장 쉬운 방법은 플러그인 설치와 관련된 것입니다. 특히 두 가지 방법을 알려 드리겠습니다. 그들은:
- 일반 WordPress 사이트에서 무료로 팝업 만들기
- Elementor 기반 WordPress 사이트에 팝업 추가하기
시작하기 전에 팝업이 생성될 사이트에 대한 관리 액세스 권한이 있는지 확인해야 합니다. 팝업의 내용도 준비해야 합니다.
이제 필요한 영상과 함께 모든 과정을 자세히 살펴보겠습니다. 그래서, 우리와 함께있어.
방법 1: 일반 WordPress 사이트에 무료로 팝업 만들기
플러그인을 사용하여 WordPress 사이트에 아름답고 유용한 팝업을 무료로 만들 수 있습니다. 작업을 완료할 수 있는 몇 가지 무료 플러그인을 찾을 수 있습니다. 빠른 결정을 내리는 데 도움이 되도록 아래에 상위 플러그인의 후보 목록을 준비했습니다. 확인 해보자:
- 팝업 메이커
- 옵틴몬스터
- 허브스팟
- 팝업 빌더
- 정력적 활동
각 플러그인은 훌륭하고 다양한 사용 사례에서 탁월합니다. 이 방법은 " 팝업 메이커 "가 다재다능하고 사용하기 쉽고 인기가 높기 때문에 시연할 것입니다.
플러그인 설치: 먼저 WordPress 사이트에 "팝업 메이커" 플러그인을 설치해야 합니다. 아마도 플러그인 설치 방법을 알고 있을 것입니다. 하지 않아도 문제 없습니다. 이 기사를 읽고 지침을 따르십시오: WordPress 플러그인 설치 방법.
팝업 만들기: 플러그인을 설치하고 활성화한 후 플러그인 메뉴에서 팝업을 만들고 설정하고 디자인해야 합니다. WordPress에 게시물을 만드는 것만큼 간단합니다. 다음 단계를 따르세요.
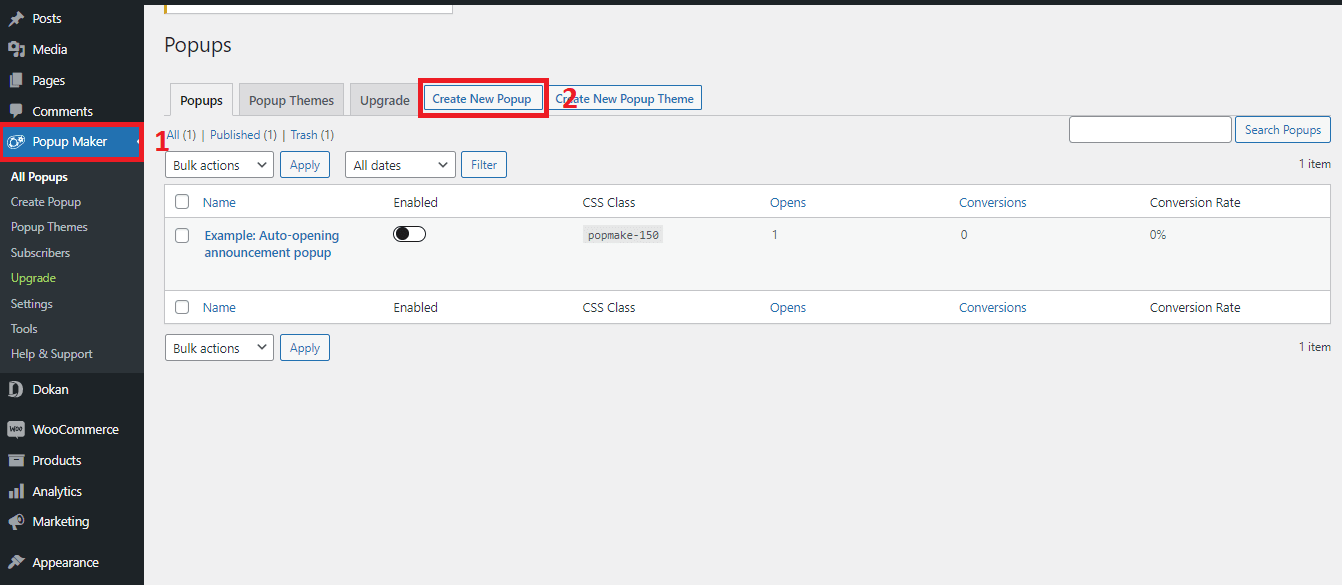
- 대시보드에서 " 팝업 메이커 " 메뉴로 이동합니다.
- " 새 팝업 만들기 " 버튼을 클릭합니다.

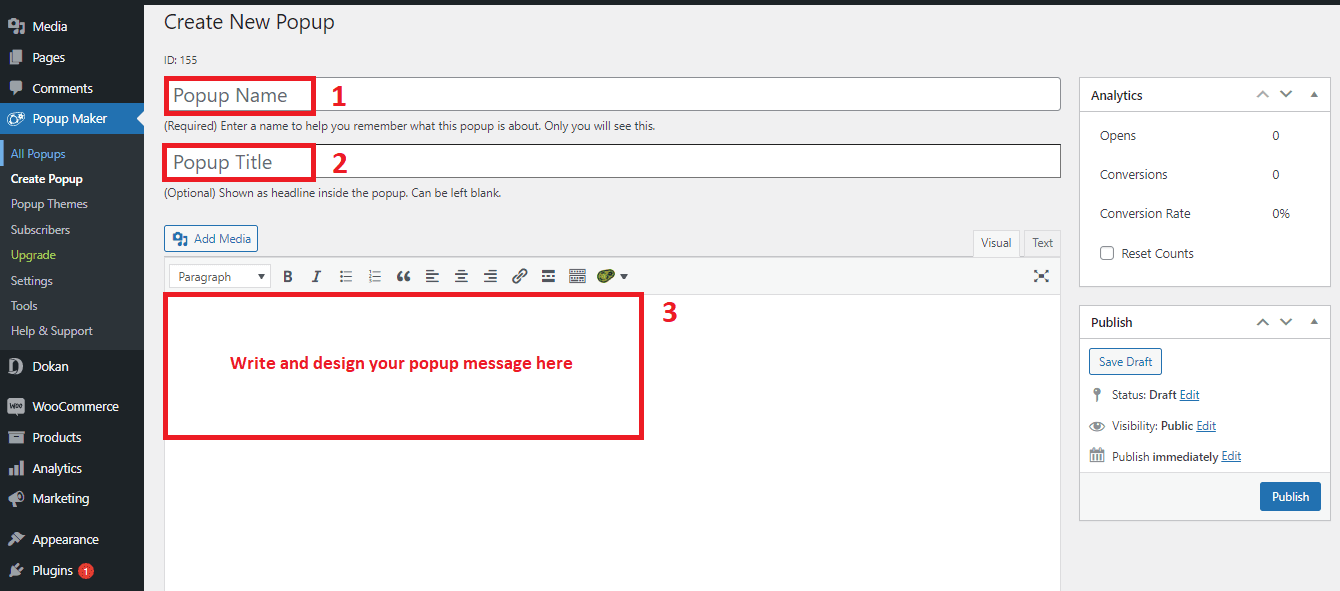
팝업에 입력 제공: 이제 팝업 편집 패널이 열립니다(아래 이미지와 유사). 여기에서 다양한 입력을 제공하여 팝업을 설정하고 디자인합니다. 이 단계를 따르세요:
- 팝업 이름 지정(보이지 않는 ID일 뿐입니다)
- 팝업 제목 쓰기(팝업의 헤더 부분)
- 팝업에 표시하고 싶은 메시지 작성 및 디자인

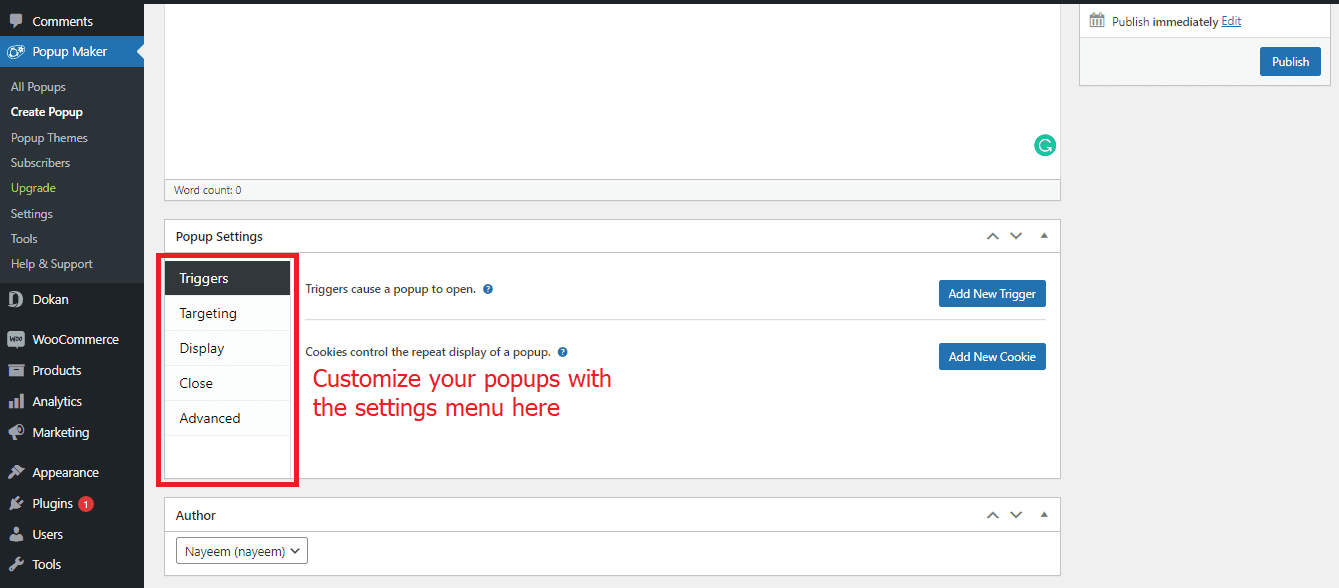
팝업 설정 탐색: 거의 완료되었습니다. 이제 팝업의 몇 가지 기본 설정을 완료하고 " 게시 " 버튼을 누르기만 하면 됩니다. 현재 이 플러그인에서 다음 설정을 사용할 수 있습니다.
- 트리거(팝업이 열리는 이유와 시점 설정)
- 타겟팅(특정 사용자 그룹을 타겟팅할 수 있음)
- 표시(팝업의 모양 정의)
- 닫기(팝업이 닫히는 방법과 시기에 대한 조건 생성)
- 고급(전문 사용자를 위한 몇 가지 고급 설정)

기본적으로 모든 설정 옵션에 대해 신경 쓸 필요가 없습니다. 트리거를 설정하고 " 표시 " 메뉴에서 약간의 조정을 수행하면 충분합니다. " 닫기 " 메뉴로 작업하는 것은 선택 사항입니다.

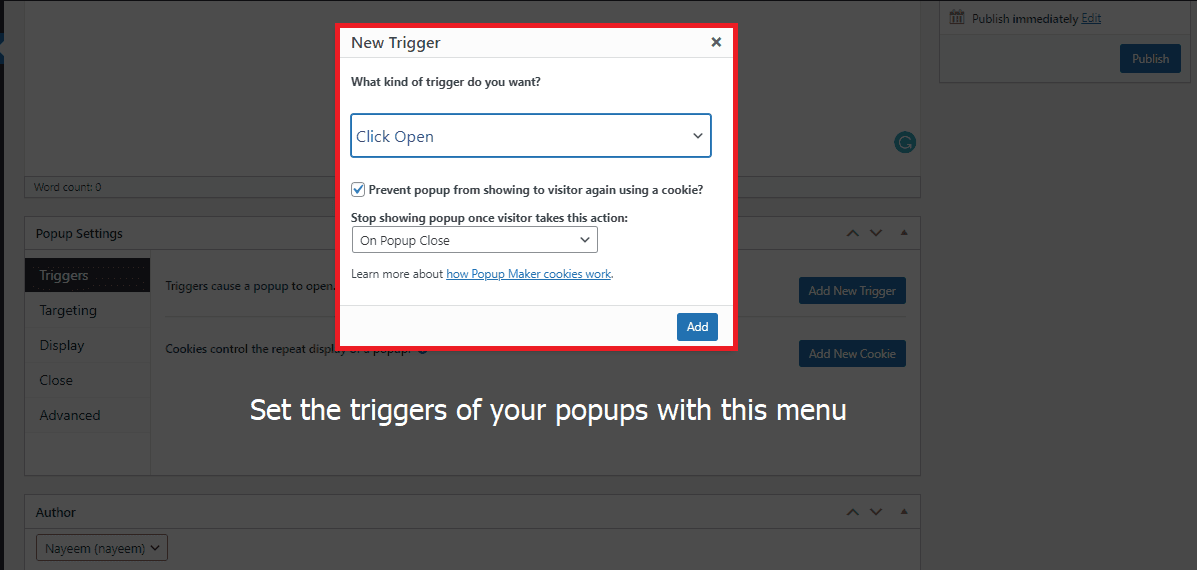
트리거 설정: 트리거 설정은 매우 중요합니다. 팝업에 트리거를 추가하지 않으면 팝업이 열리지 않기 때문입니다. 트리거를 추가하려면 아래 단계를 따르세요.
- "트리거" 설정 메뉴로 이동합니다.
- "새 트리거 추가" 버튼을 클릭하면 작은 패널이 열립니다(아래 이미지와 같이).
- 여기에서 팝업을 여는 조건을 지정해야 합니다.

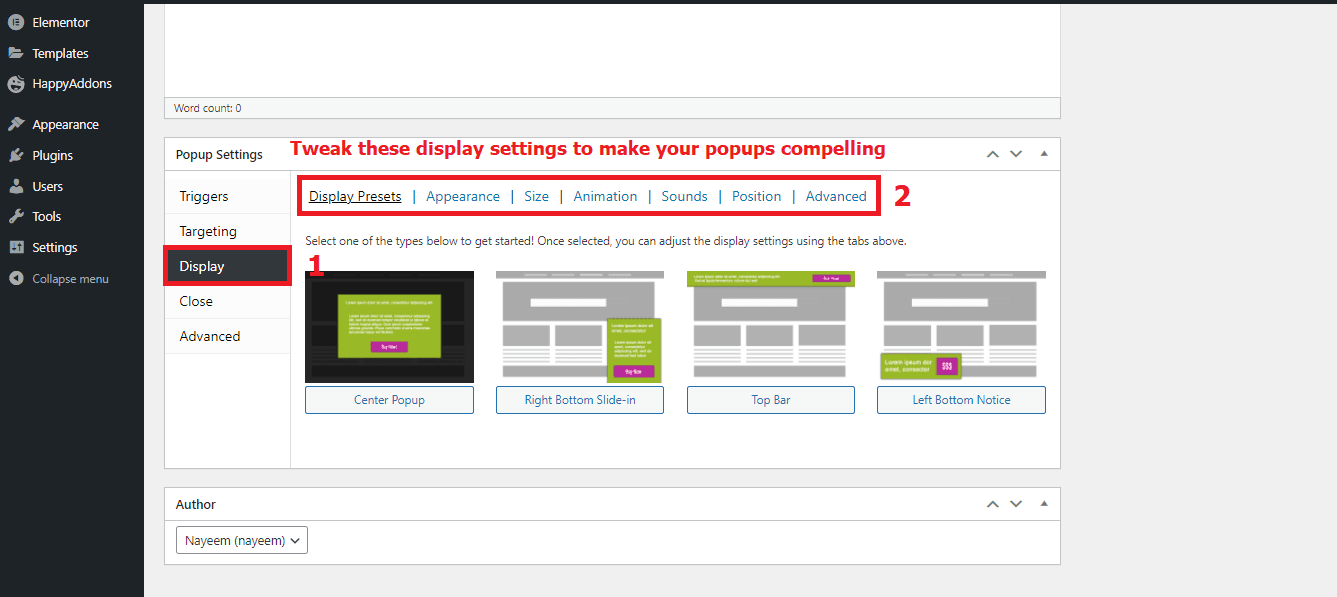
디스플레이 설정으로 재생: 이 부분에서는 팝업의 크기, 애니메이션 및 cunds를 포함한 디스플레이 옵션을 조정할 수 있습니다. 다음 단계를 따르세요.
- " 디스플레이 " 설정 메뉴로 이동하면 오른쪽에 여러 탭이 열립니다.
- 변경하려는 기본 탭을 클릭합니다.

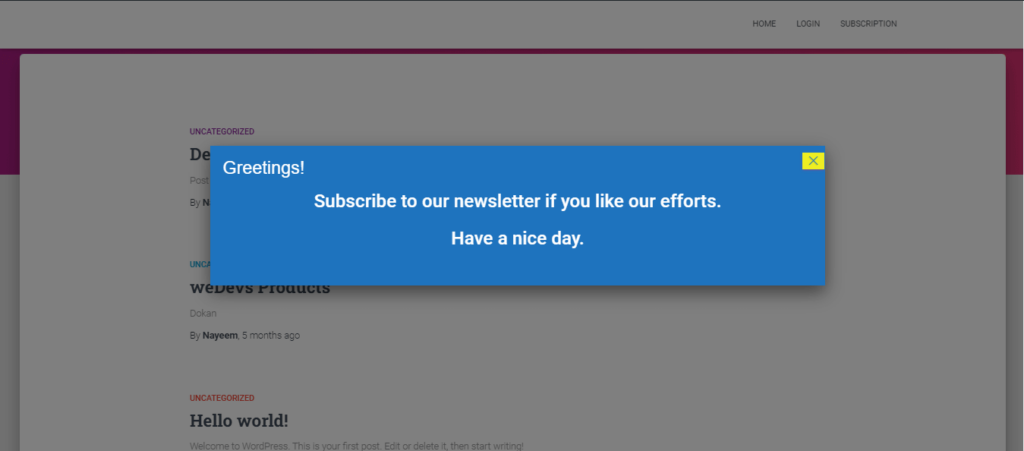
모든 작업이 완료되었습니다. 이제 앞에서 언급한 " 게시 " 버튼을 누릅니다. 다음 단계에 따라 팝업(아래 이미지)을 만들었습니다. 당신은 또한 당신이 시도한다면 더 나은 이와 같은 것을 만들 수 있을 것입니다.

팝업이 작동하는 것을 보려면 게시한 후 프런트 엔드에서 사이트를 열어야 합니다. 언제든지 백엔드에서 팝업을 편집하거나 수정할 수 있습니다.
방법 2: Elementor 기반 WordPress 사이트에 팝업 추가
WordPress 사이트가 Elementor를 기반으로 구축된 경우 효과적인 Elementor 애드온인 HappyAddons 플러그인을 사용하여 아름답고 직관적인 팝업을 만들 수 있습니다. 작업을 매우 쉽게 완료할 수 있는 "모달 팝업"이라는 유용한 위젯이 있습니다.
HappyAddons 설치: 귀하의 사이트는 Elementor를 기반으로 하므로 귀하의 웹사이트에 Elementor 플러그인이 설치되어 있습니다. 이제 Happy Addons 플러그인과 Pro 버전을 설치해야 합니다.
모달 팝업 추가: 플러그인을 설치한 후 Elementor를 사용하여 기존 또는 새 페이지에 모달 팝업을 추가할 수 있습니다.
Elementor 사용 방법을 모르는 경우 이 자습서를 읽으십시오.
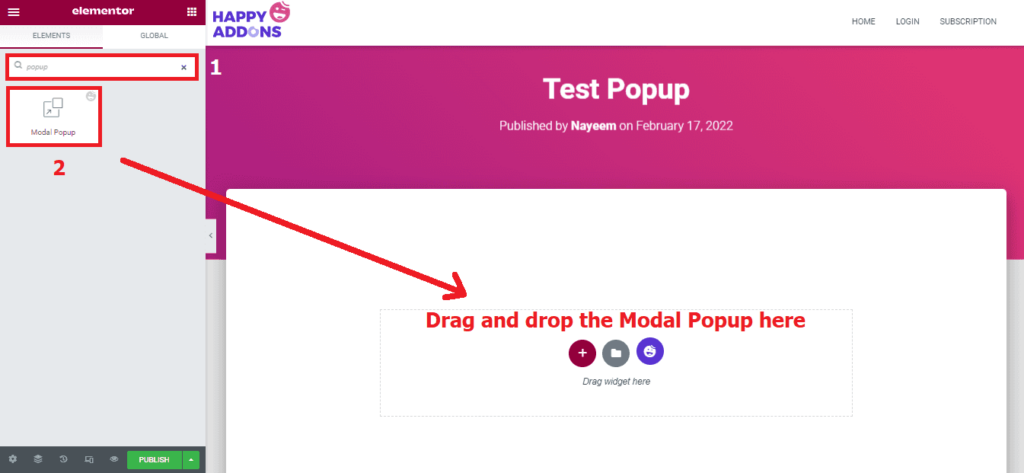
이제 웹사이트에 모달 팝업을 추가하는 방법을 보여드리겠습니다. 이 단계를 따르세요:
- Elementro 편집기에서 "모달 팝업" 위젯을 검색하고 찾습니다.
- "Modal Popup"을 끌어다 놓기만 하면 완료됩니다!

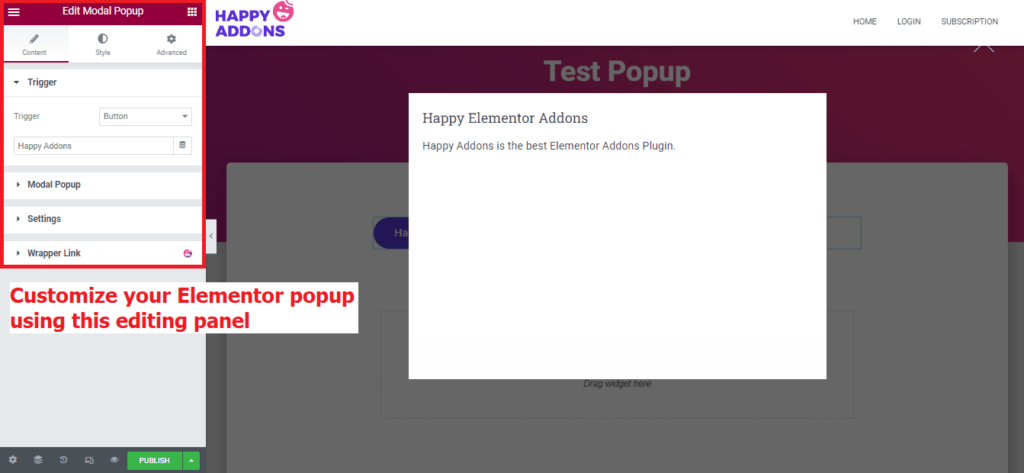
팝업 사용자 정의: Elementor 기반 WordPress 사이트에서 이미 팝업을 생성했습니다. 이제 사용자 정의할 차례입니다. 다음 단계를 따르세요.
- 방금 만든 팝업을 클릭합니다.
- 이제 편집기 패널에서 몇 가지 맞춤화 옵션이 열립니다.
- 이 옵션을 사용하여 원하는 방식으로 팝업 사용자 정의

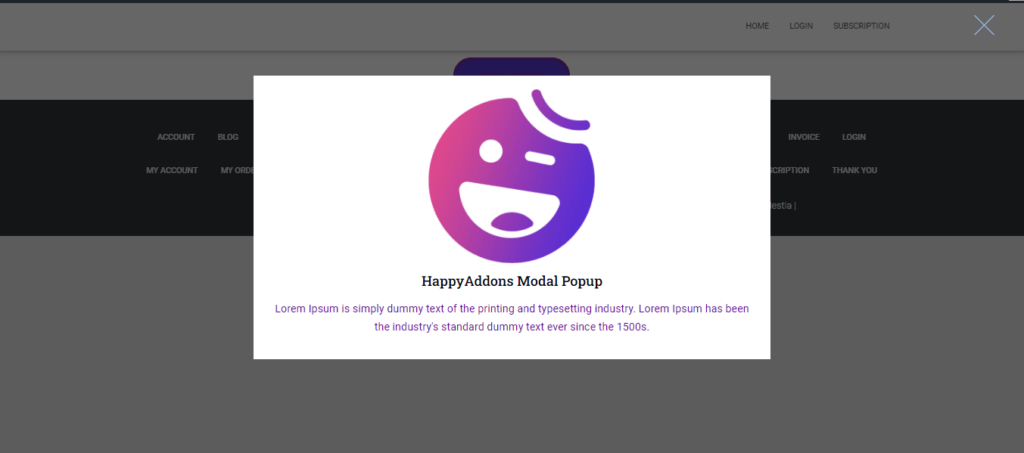
이 단계에 따라 아래 스크린샷과 같이 Elementor 사이트에 모달 팝업을 추가했습니다. 확인 해보자.

팝업을 보는 과정은 동일합니다. 사이트를 게시한 후 프런트 엔드에서 열기만 하면 됩니다. 예, 백엔드에서 언제든지 Elementor 팝업을 편집하거나 수정할 수 있습니다.
Happy Addons의 Modal Popup 위젯 문서도 확인할 수 있습니다.
읽을 관련 기사: Elementor에서 모달 팝업을 추가하는 방법
팝업 모범 사례: 최상의 결과를 위해 해야 할 일
팝업을 최대한 활용하려면 팝업이 때때로 사용자 경험을 망칠 수 있으므로 현명하고 신중하게 사용해야 합니다. 팝업에 대해 따라야 하는 모범 사례는 다음과 같습니다.
- 필요한 곳에만 팝업 추가
- 페이지와 관련된 대중성을 활용하세요.
- 팝업이 매력적이고 유용한지 확인하십시오.
- 적절한 시간과 장소에 사용
- 올바른 형식과 디자인 선택
- 팝업에서 무엇을 원하는지 결정
- 다양한 유형의 팝업으로 다양한 사용자 타겟팅
- 팝업을 완료하기 전에 A/B 테스트
- 사용자가 상호 작용하는 데 많은 시간을 할애하지 않아도 되도록 합니다.
이것들은 당신이 따라야 할 매우 필요하고 의무적인 관행입니다. 당신이 유지해야 할 몇 가지 다른 것들이 있습니다. 팝업을 실행하기 전에 몇 가지 조사를 하는 것이 좋습니다.
이제 당신의 차례입니다
팝업이 나날이 유용해지고 있다는 사실을 기억하세요. 그러나 최고의 결과를 얻으려면 현명하고 혁신적이어야 합니다. 그렇지 않으면 팝업이 부주의한 사람들처럼 성가시게 될 수 있습니다.
이 블로그에서는 일반 및 Elementor 기반 WordPress 사이트에 대한 방법을 보여주었습니다. 이제 팝업을 만드는 동안 이러한 방법을 적용할 차례입니다.
포괄적인 튜토리얼을 통해 멋지고 효과적인 팝업을 만들 수 있기를 바랍니다. 이 과정에서 문제가 발생하면 언제든지 댓글 섹션에 알려주십시오.
더 읽어보기: Elementor 및 Happy Addons로 전문 웹사이트 구축
