Elementor를 사용하여 WordPress에서 가격 목록을 만드는 방법
게시 됨: 2025-01-02가격 목록은 기업이 제공하는 제품, 서비스 또는 패키지의 비용을 자세히 설명하는 문서 또는 표입니다. 이는 고객에게 가격 책정에 대한 명확한 이해를 제공하며 해당 비용과 함께 다양한 수준이 포함될 수 있습니다. 잠재 구매자가 구매 여부를 결정하는 데 도움을 줌으로써 지원 팀에 대한 가격 관련 문의가 줄어들고 전반적인 사용자 경험이 향상됩니다.
오늘날 제품이나 서비스를 판매하는 모든 웹사이트에는 포괄적인 가격표가 필수적입니다. 예를 들어 전자 상거래, 레스토랑, 소프트웨어 회사, 서비스 기반 대행사 등이 있습니다. 이 기사에서는 Elementor를 사용하여 WordPress에서 가격표를 만드는 방법에 대한 명확한 가이드를 다룰 것입니다.
또한 스마트 가격표가 전환율을 높이는 데 필요한 주요 기능에 대해서도 설명하겠습니다. 그럼 더 이상 지체하지 않고 포스팅으로 들어가겠습니다.
전환율이 높은 가격표의 주요 특징
높은 전환율을 보장하기 위해 가격에는 몇 가지 주요 기능이 있습니다. 그렇지 않으면 디자인이 아무리 미학적으로 아름답더라도 최대 전환율을 달성하는 것이 불가능할 수 있습니다. 따라서 튜토리얼을 시작하기 전에 전환율이 높은 가격표의 주요 기능을 간단히 살펴보겠습니다.
- 명확성과 단순성
훌륭한 가격표는 읽고 이해하기 쉽습니다. 명확한 제목, 논리적 레이아웃, 간결한 설명으로 정리하세요. 이를 통해 고객은 원하는 것을 빠르게 찾을 수 있습니다.
- 강조된 가치
가격만 나열하는 대신 제품이나 서비스의 가치를 강조하세요. 고객이 귀하의 제품에 지출해야 하는 이유를 설명하는 이점을 설명하세요.
- 일관된 브랜딩
가격표의 디자인, 글꼴, 색상이 웹사이트의 전반적인 브랜딩과 완벽하게 일치하는지 확인하세요. 이를 통해 신뢰와 전문성을 강화할 수 있습니다.
- 투명도
세금이나 배송비 등 추가 비용이 있는지 명확하게 설명하세요. 숨겨진 비용은 장바구니 포기 및 신뢰 손상으로 이어질 수 있습니다.
- 시선을 사로잡는 시각적 요소
가격표를 시각적으로 매력적으로 만드는 구분선, 테두리, 모양과 같은 요소를 추가하세요. 또한 사용자의 주의를 산만하게 하는 불필요한 그래픽으로 인해 가격표가 과부하되지 않도록 하십시오.
- 모바일 친화적인 디자인
오늘날 많은 사용자가 휴대폰으로 웹사이트를 검색하므로 가격표는 반응성이 있어야 합니다. 모바일 장치에서도 보기 좋고 원활하게 작동하는지 확인하세요.
Elementor를 사용하여 WordPress에서 가격 목록을 만드는 방법
Elementor에서 처음부터 가격 목록을 만드는 데는 시간이 많이 걸릴 수 있습니다. HappyAddons는 Elementor의 강력한 애드온입니다. WordPress 사이트에서 놀라운 가격 목록을 쉽게 만들 수 있는 풍부한 기능의 가격 메뉴 위젯을 제공합니다.
기사의 이 섹션에서는 Elementor 위젯을 사용하여 WordPress에서 매력적인 가격표를 만드는 방법을 설명합니다. 하지만 이를 위해서는 사이트에 다음 플러그인이 설치되어 있는지 확인하세요.
- 엘레멘터
- HappyAddons
- HappyAddons 프로
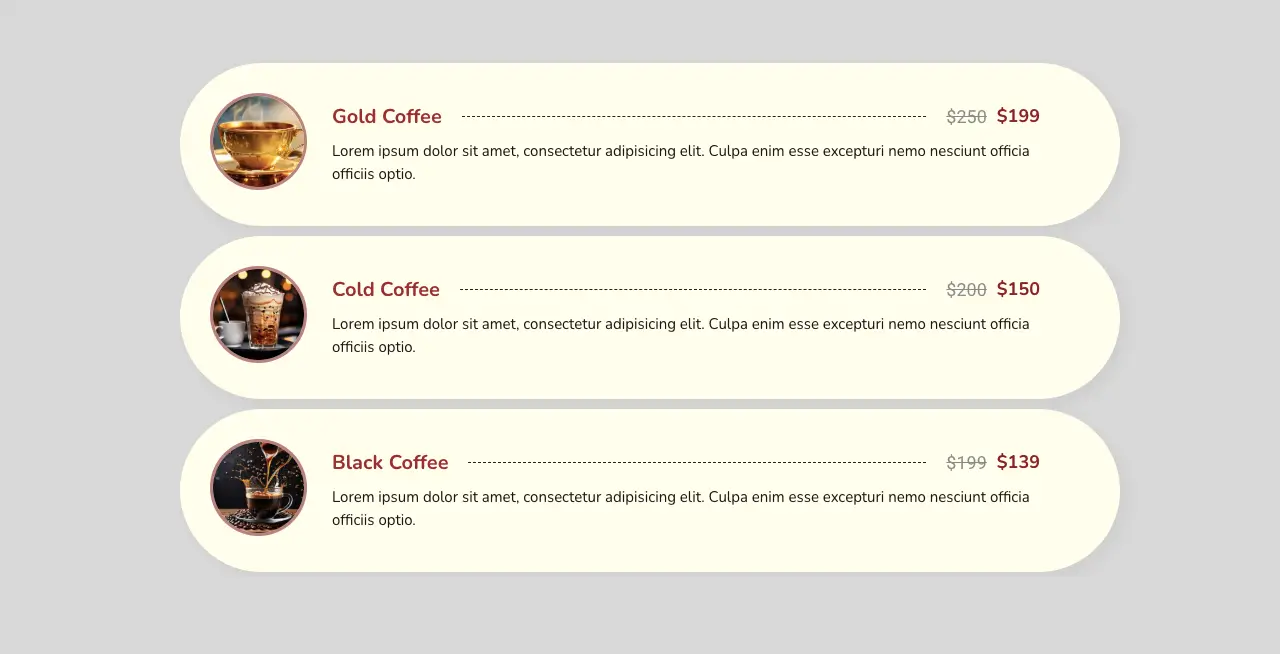
사이트에 설치 및 활성화되면 아래 설명된 튜토리얼을 따르십시오. 아래 첨부된 이미지와 같은 것을 만들어 보겠습니다.

시작하세요!
01단계: 열이 포함된 레이아웃 만들기
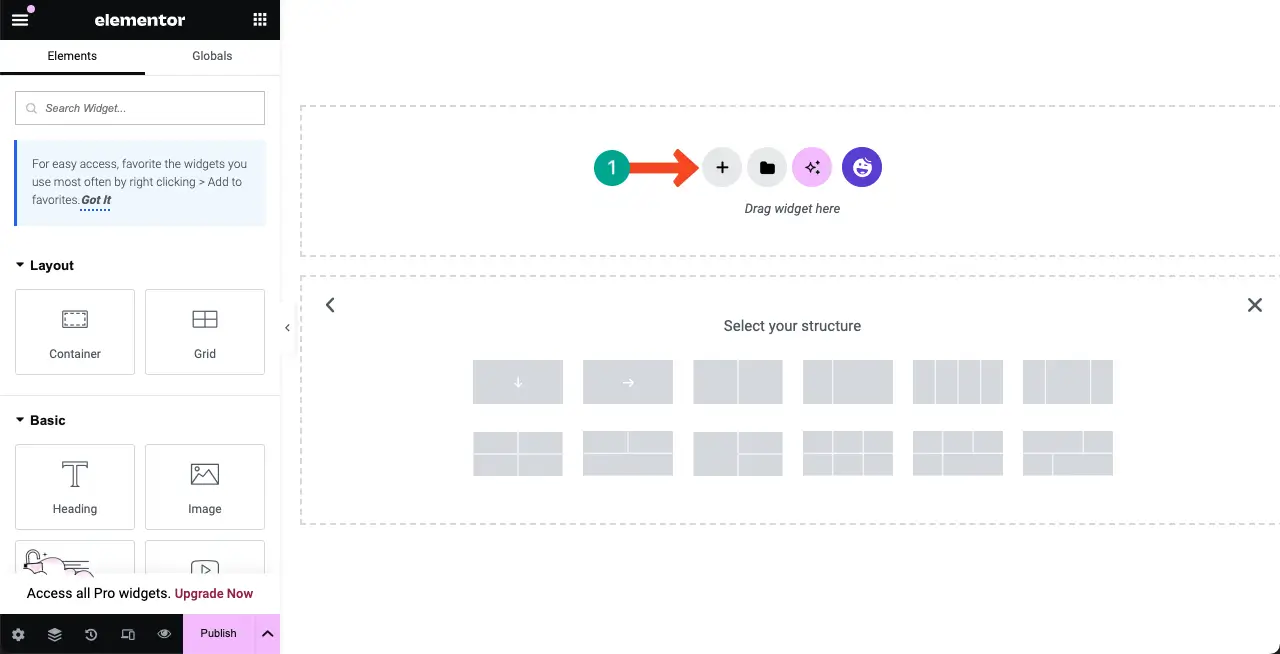
적절한 열 구조를 사용하여 가격 목록의 레이아웃을 만듭니다. 캔버스에서 더하기(+) 아이콘을 클릭합니다. 원하는 열 구조를 선택하세요 . 그런 다음 너비를 사용자 정의합니다.

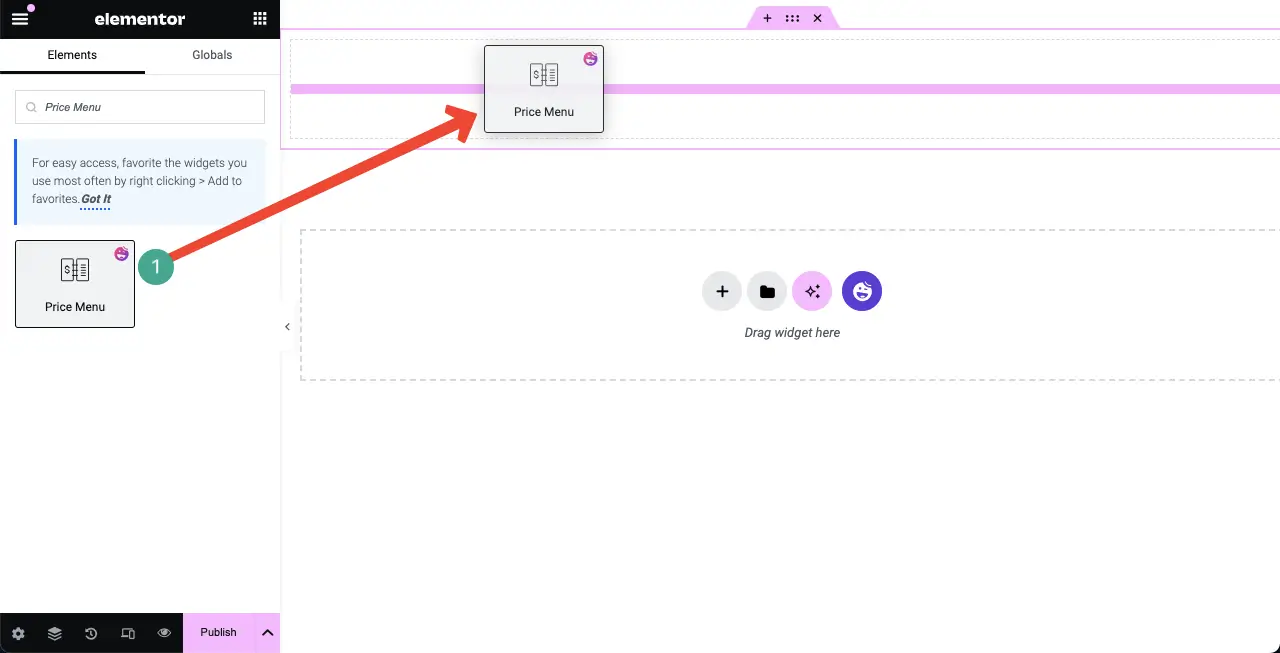
02단계: 가격 메뉴 위젯을 Elementor Canvas로 드래그 앤 드롭
가격 메뉴 위젯을 찾으세요. 방금 생성한 열 구조에 끌어서 놓습니다.

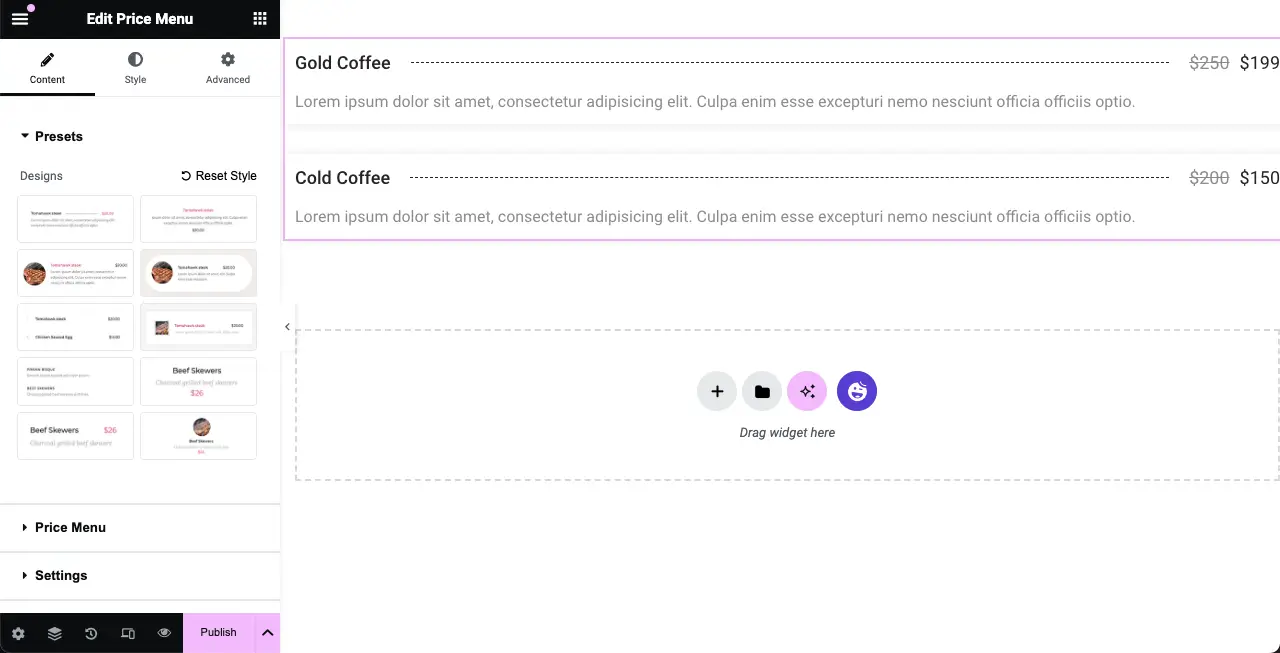
두 개의 항목이 포함된 기본 가격표가 나타납니다.

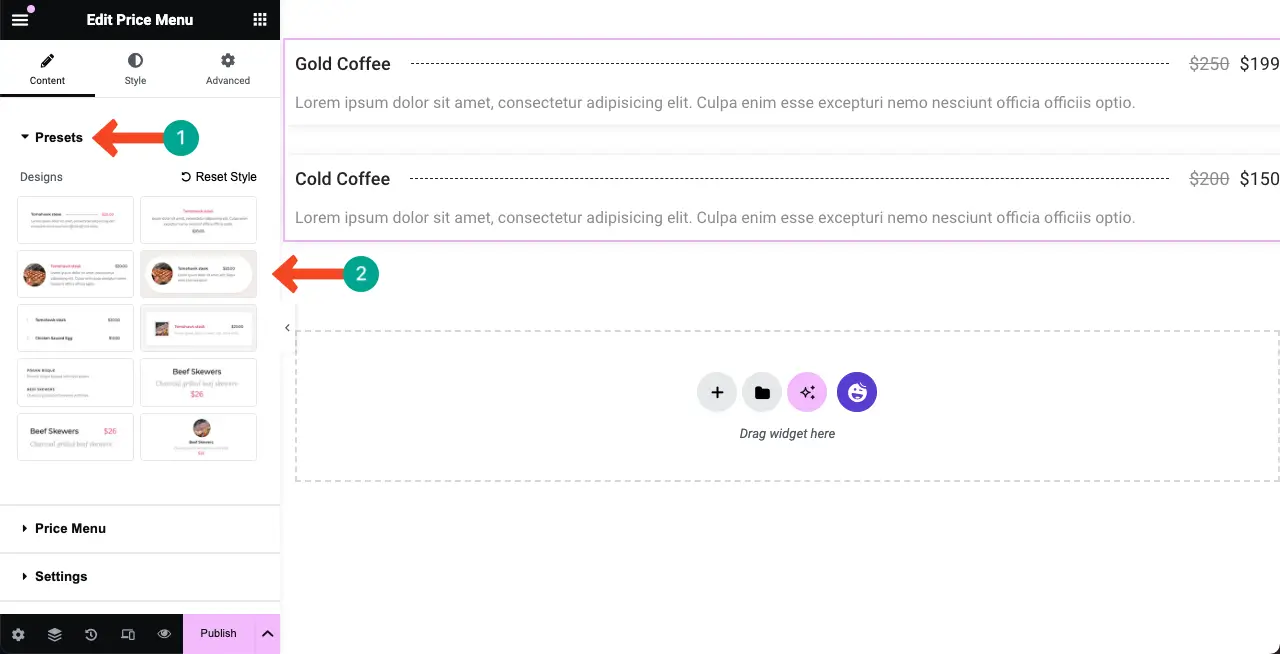
03단계: 가격표 스타일 선택
콘텐츠 탭 아래의 사전 설정 섹션을 확장합니다. 거기에는 이미 만들어진 10가지 가격표 스타일이 표시됩니다. 원하는 스타일을 클릭하세요. 캔버스의 기본 가격표 디자인이 변경된 것을 확인할 수 있습니다.
따라서 모든 스타일을 탐색하고 마침내 완벽하다고 느끼는 스타일을 유지하십시오.

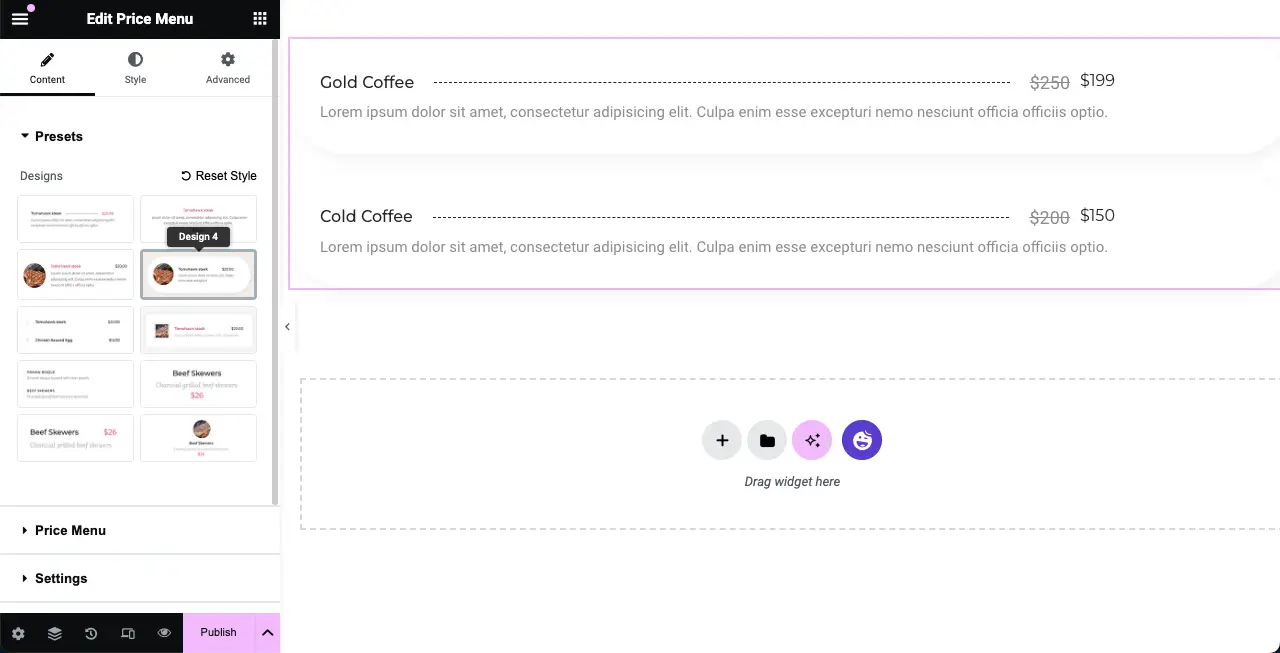
이 튜토리얼에서는 Design 4 를 선택하겠습니다.

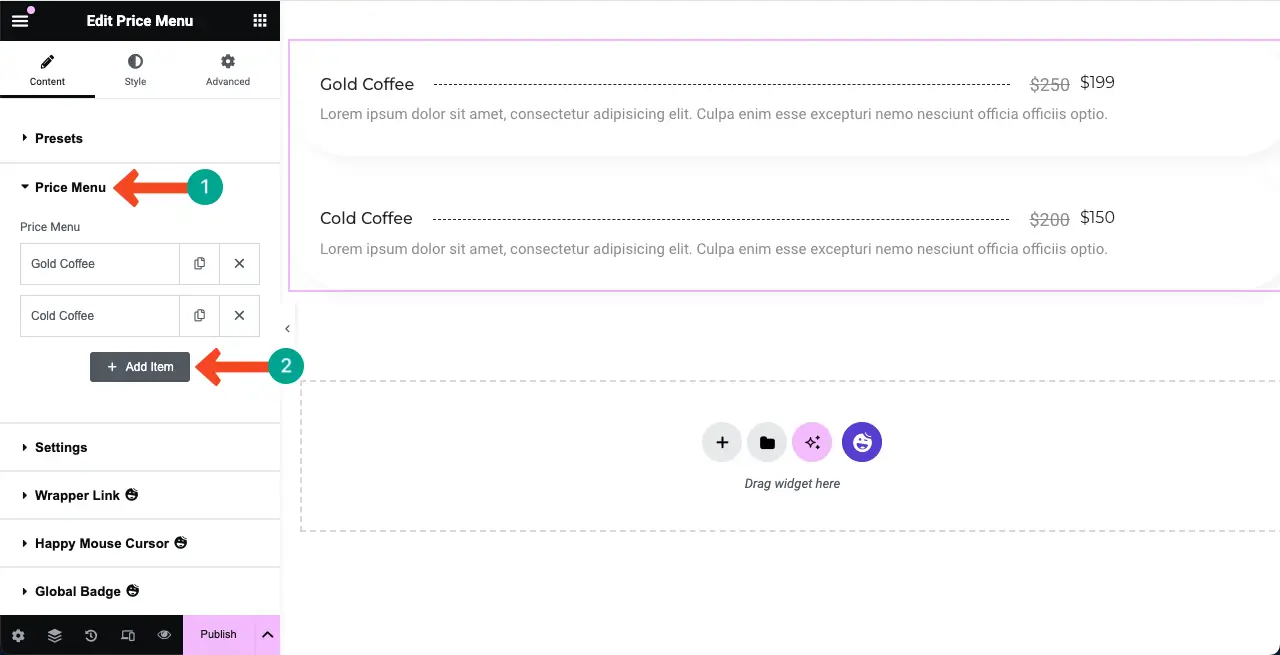
04단계: 가격표에 더 많은 항목 추가
가격표에 더 많은 항목을 추가하려면 가격 메뉴 섹션을 확장하세요. 그런 다음 + 항목 추가 버튼을 클릭합니다.

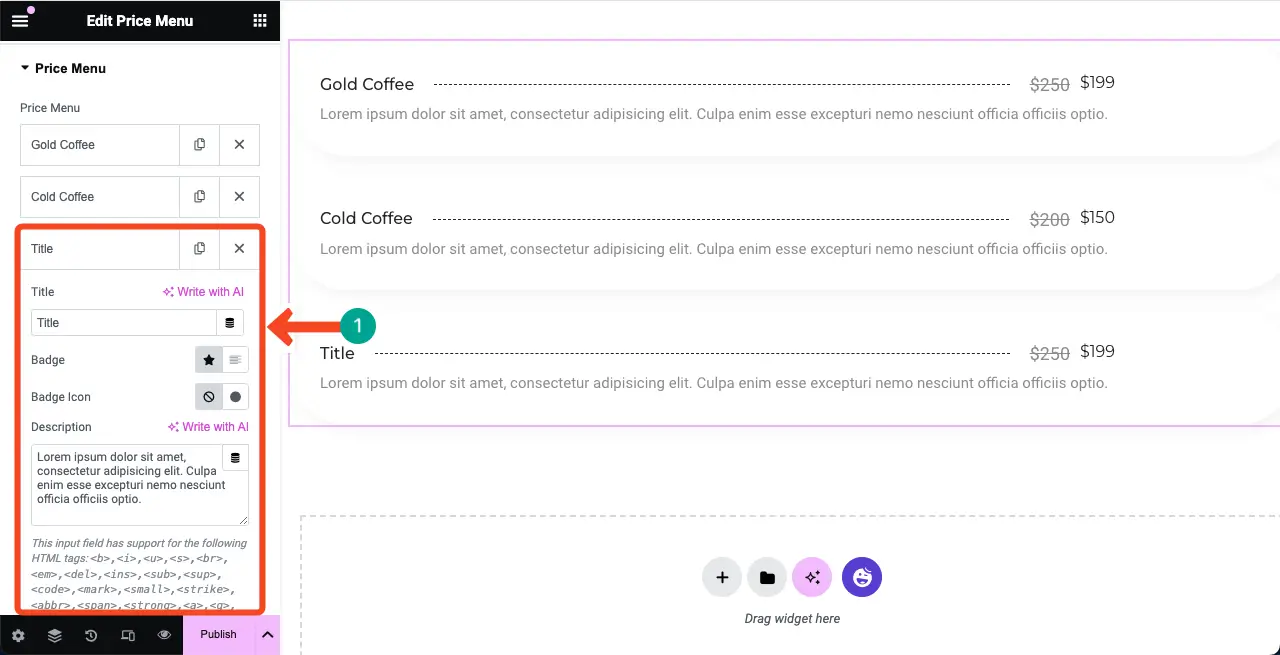
# 상품정보 추가
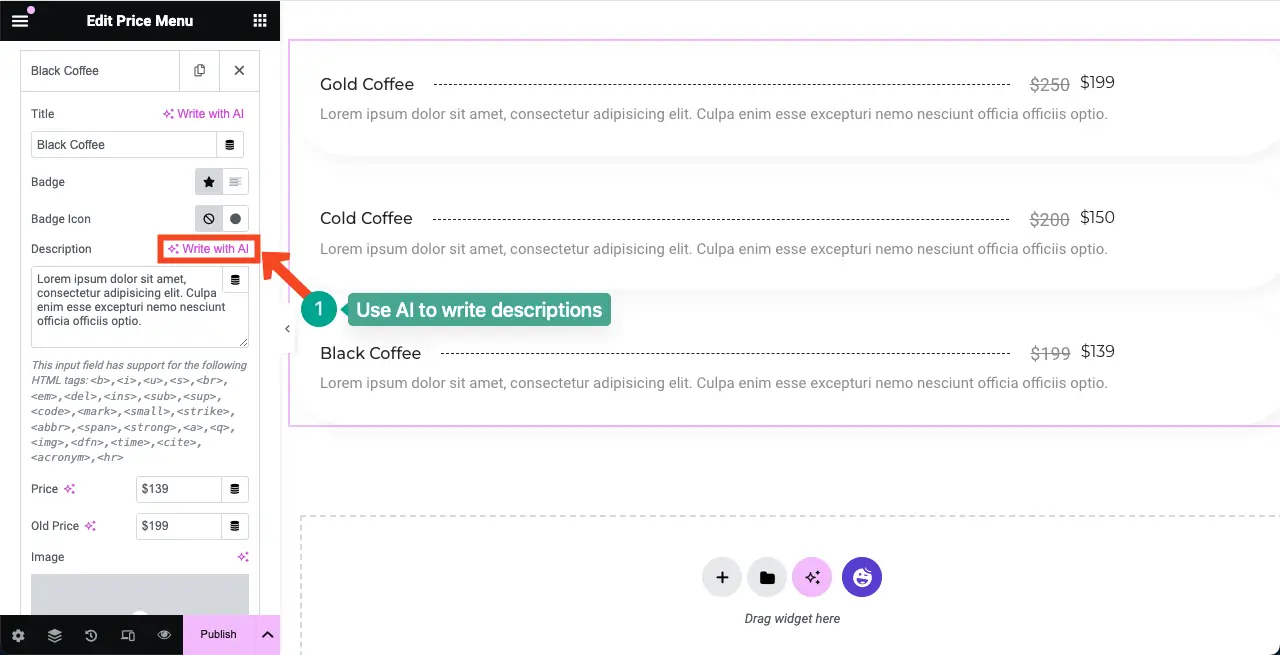
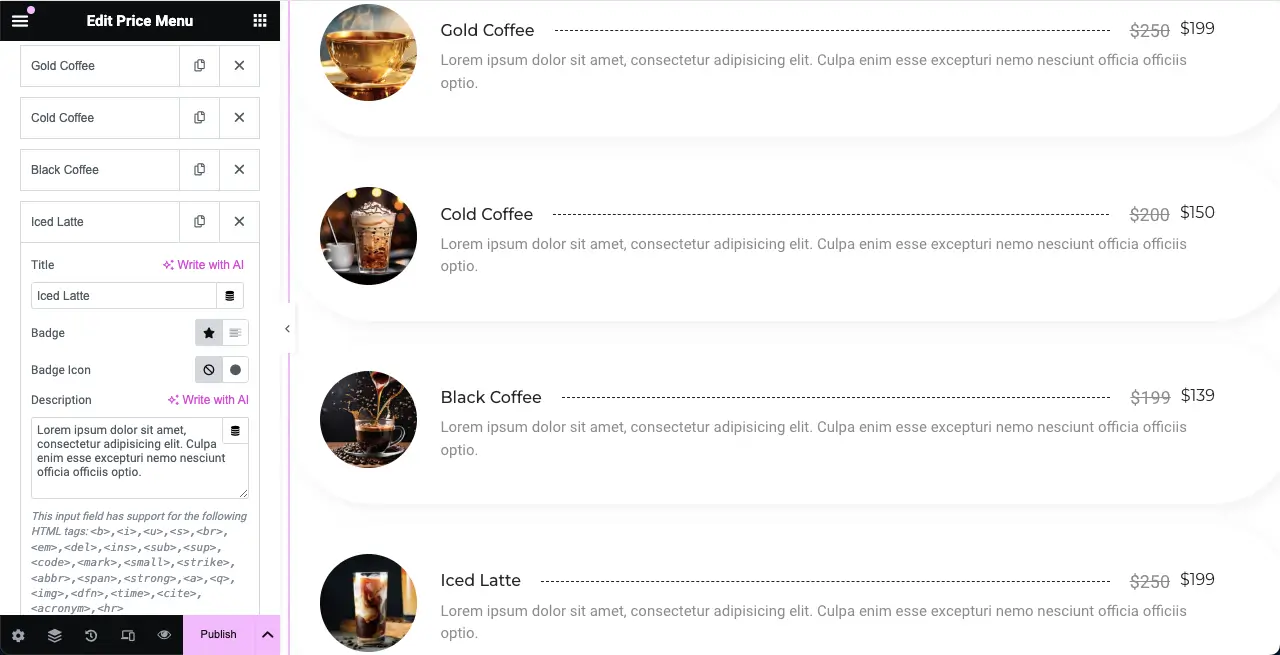
가격 메뉴 섹션 아래에 새 탭이 추가됩니다. 제품명, 설명, 가격, 필수 정보를 입력하세요. 캔버스에 추가된 새로운 정보를 실시간으로 확인할 수 있습니다.

Elementor는 이제 AI 기반입니다. 따라서 AI 기능을 사용하여 멋진 제품 제목, 설명 등을 선별하여 사용자를 사로잡을 수 있습니다. Elementor AI 사용 방법에 대한 가이드는 다음과 같습니다.

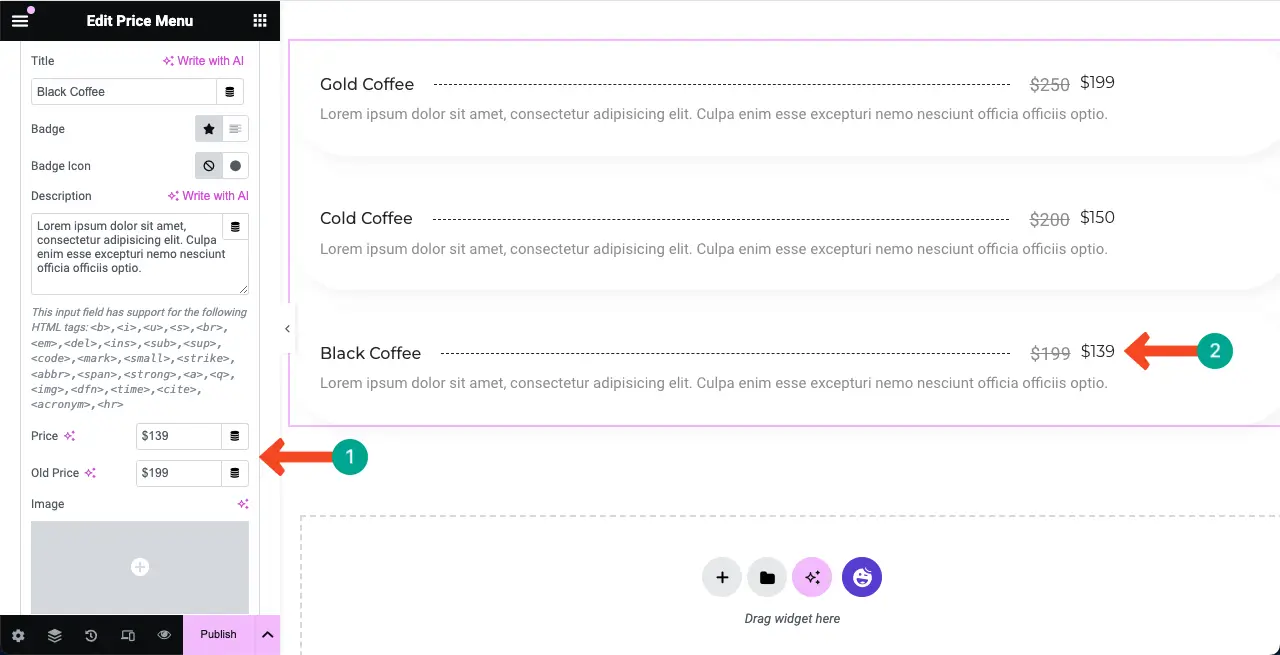
# 상품 가격 추가
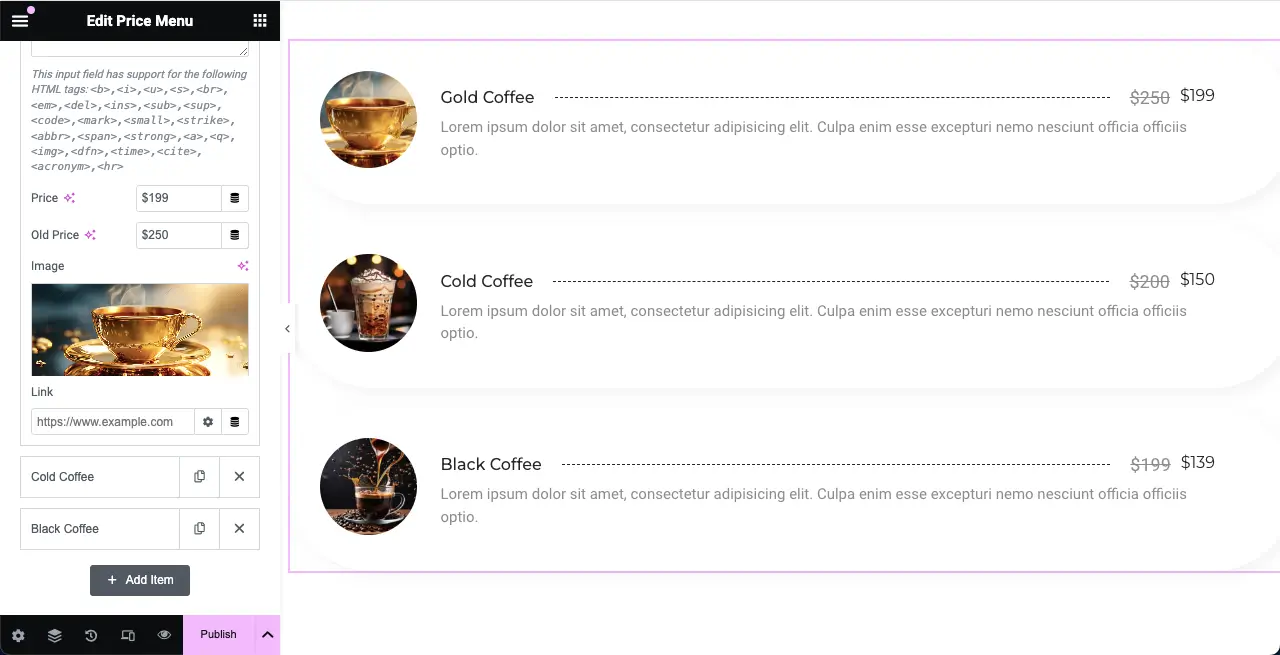
탭을 아래로 스크롤하면 제품 가격을 추가하는 옵션이 표시됩니다. 두 필드(이전 가격과 현재 가격)를 모두 입력하거나 이전 가격 필드를 그대로 놔둘 수도 있습니다. 그러나 이전 가격 필드를 채우면 마케팅 가치가 추가될 수 있습니다.

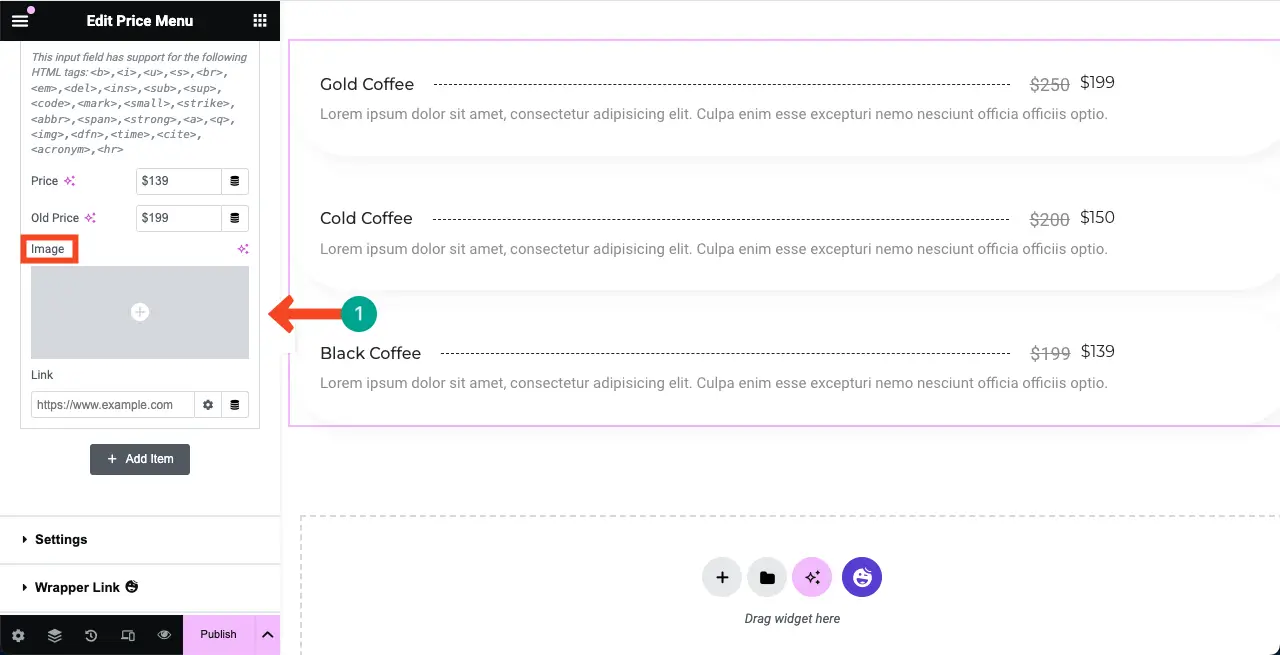
# 제품 이미지 추가(선택사항)
가격 메뉴 위젯을 사용하면 각 항목에 대한 이미지를 추가할 수 있습니다. 이 이미지 옵션을 클릭하면 적절한 이미지를 업로드하고 추가하여 목록에 제품/항목을 그래픽으로 표시할 수 있습니다.

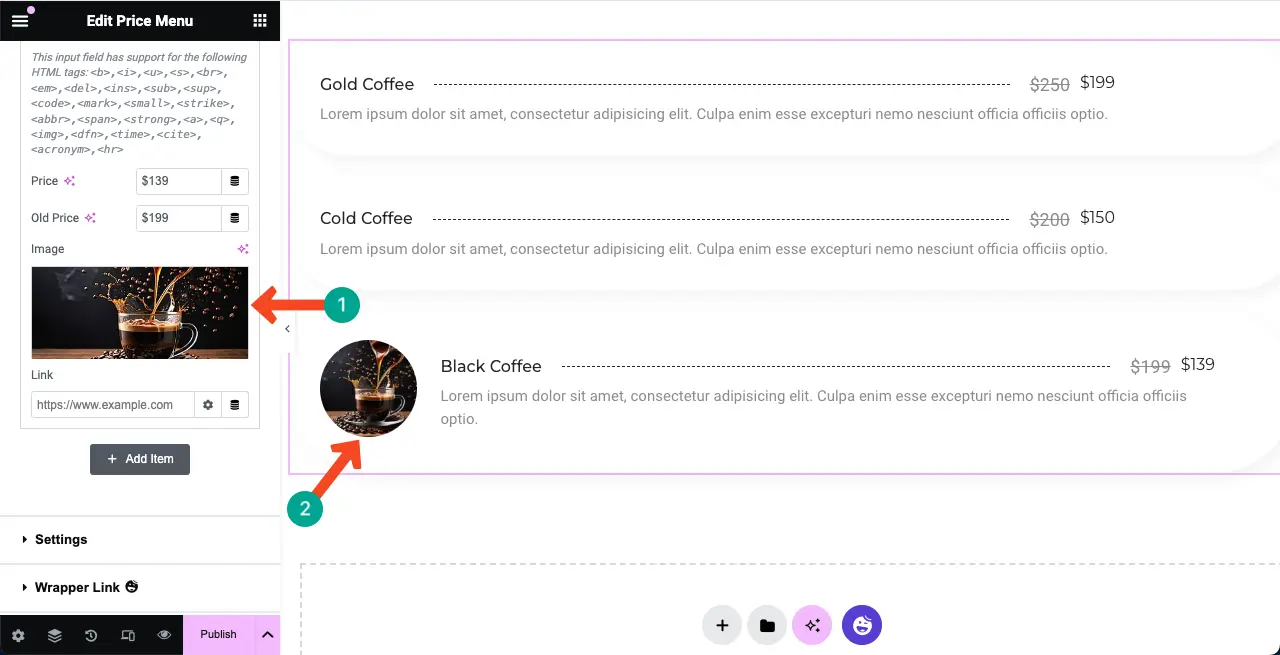
옵션을 이용하여 가격 메뉴 위젯 항목 옆에 이미지를 추가한 것을 확인할 수 있습니다.

이제 다른 탭을 확장하고 제품 항목에 적합한 이미지를 추가하세요. 다른 탭에 이미지가 추가된 것을 볼 수 있습니다.

같은 방법으로 가격표에 원하는 만큼 항목을 추가할 수 있습니다.

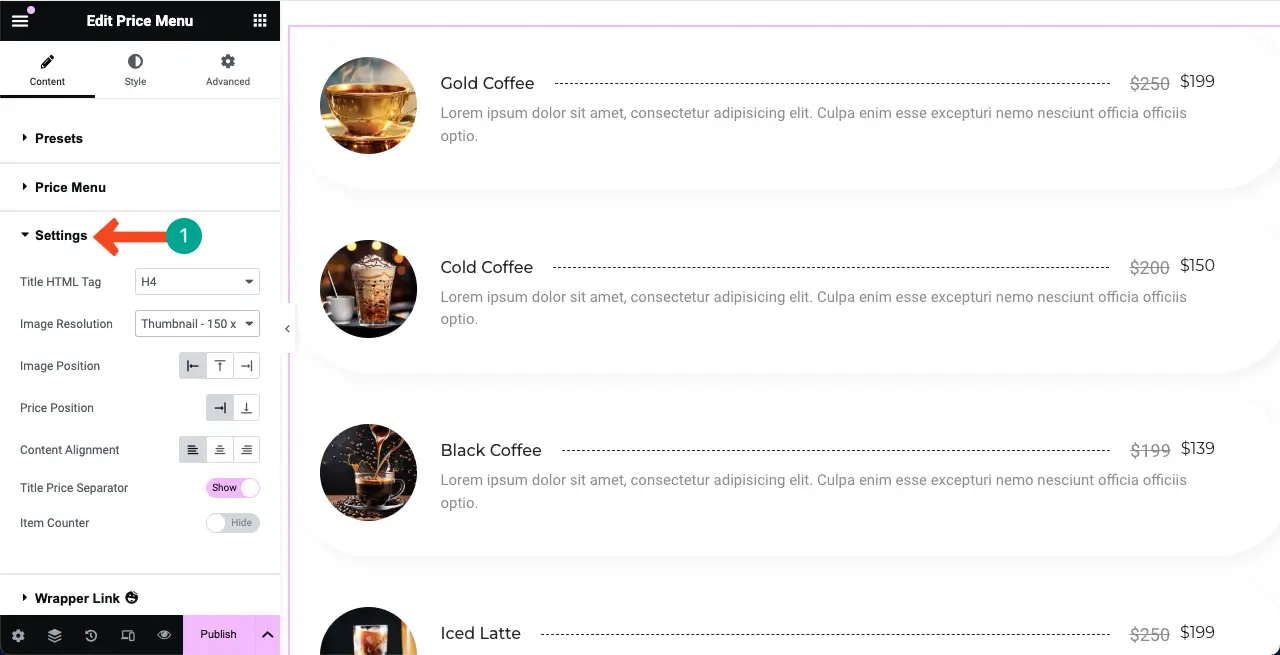
05단계: 가격 메뉴 위젯 설정 구성
설정 섹션을 확장합니다. 제목 HTML 태그, 이미지 해상도, 이미지 위치, 콘텐츠 정렬, 제목 가격 구분 기호 및 항목 카운터를 사용자 정의할 수 있는 옵션이 제공됩니다.

가격표에서 이러한 옵션으로 수행할 수 있는 작업을 살펴보세요.
- 제목 HTML 태그 – 제품 제목의 제목 유형(h1, h2, h3, h4, h5 또는 h6)을 설정합니다.
- 이미지 해상도 – 제품 이미지를 썸네일, 중형, 대형 등으로 표시합니다.
- 이미지 위치 – 오른쪽, 왼쪽 또는 상단에 이미지를 표시합니다.
- 가격 위치 - 제품 가격을 제목 옆이나 하단에 표시할 수 있습니다.
- 콘텐츠 정렬 – 텍스트 콘텐츠를 왼쪽, 오른쪽 또는 중앙에 정렬합니다.
- 제목 가격 구분 기호 – 농산물 제목과 가격 사이에 구분 기호 모양을 추가합니다.
- 품목 카운터 – 목록의 각 품목에 대한 숫자 목록 값을 표시합니다.
각 옵션에 스크린샷을 추가하면 튜토리얼이 너무 길어지므로 아래의 짧은 비디오 클립에서 모든 내용을 설명합니다.

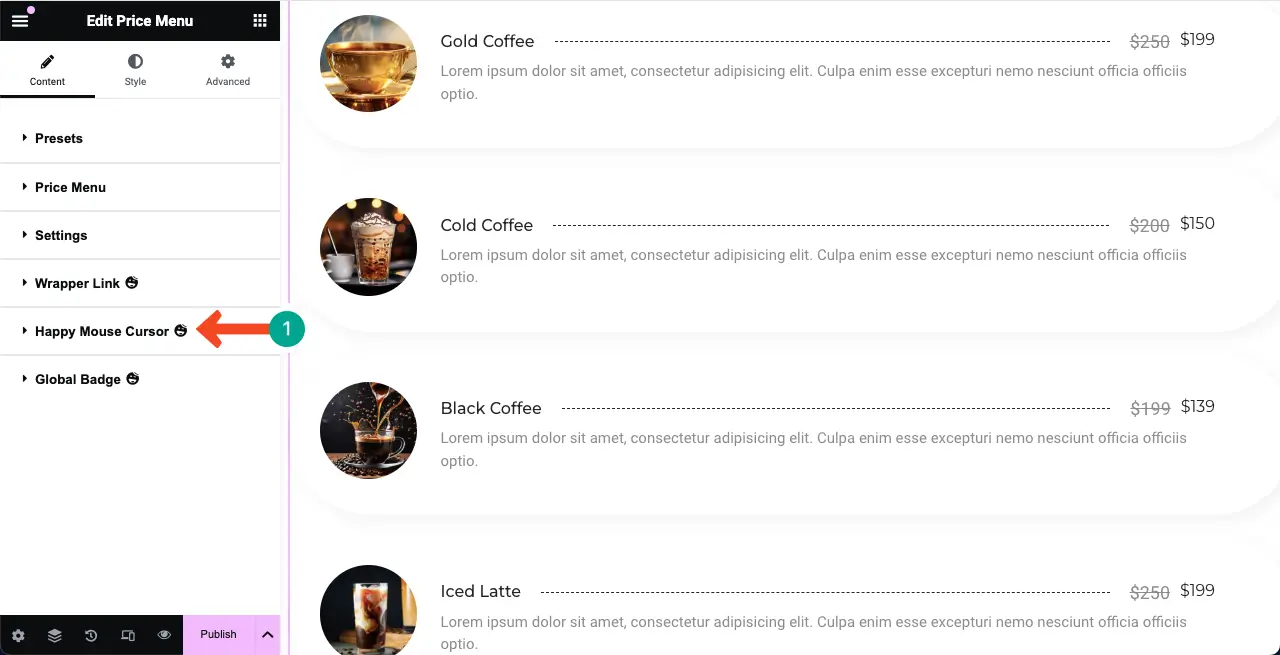
06단계: 콘텐츠 탭 아래의 다른 섹션 탐색
콘텐츠 탭에는 몇 가지 추가 옵션이 있습니다. 하지만 우리는 그것들을 더 깊이 탐구할 필요가 없다고 생각합니다. 왜냐하면 대부분은 매우 간단하고 스스로 이해할 수 있기 때문입니다.
그 중에서도 Happy Mouse Cursor는 매우 특별합니다. 특정 웹 요소 위에 마우스를 올려 놓으면 사용자 정의된 커서를 표시할 수 있습니다. 우리는 이미 이 기능에 대한 자세한 블로그 게시물을 다루었습니다.
Elementor에 커서 호버 효과를 추가하는 방법에 대한 자세한 가이드는 다음과 같습니다.

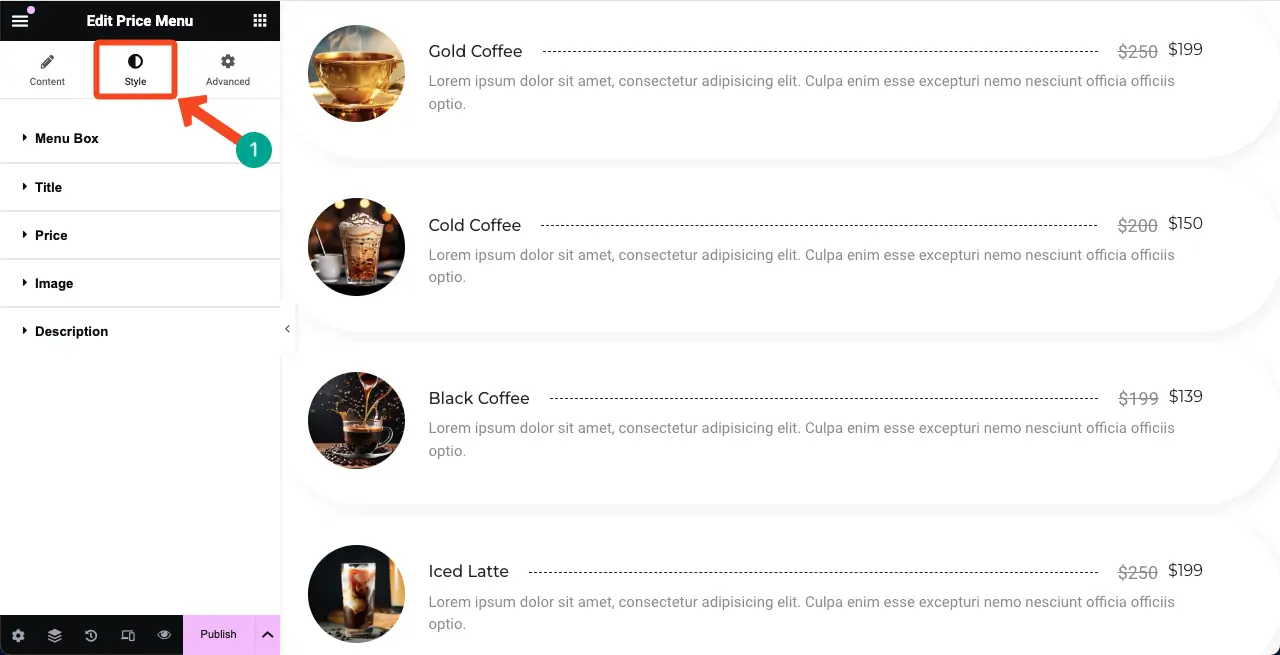
07단계: 가격 메뉴 위젯 스타일 지정
스타일 탭 으로 이동하세요. 탭 아래에는 항목, 제목, 가격, 이미지 및 설명 사이의 간격을 맞춤설정할 수 있는 여러 옵션이 있습니다. 수행 방법을 확인하십시오.

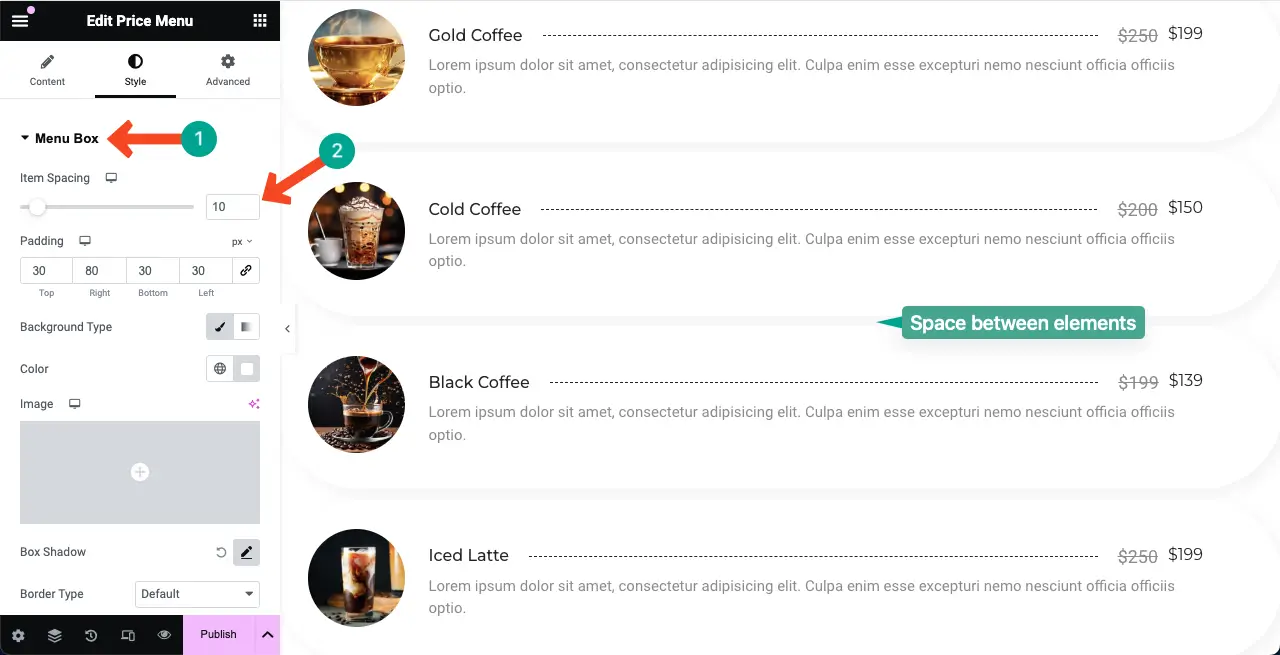
# 항목 간격 사용자 정의
메뉴 상자 섹션을 확장합니다. 처음 두 옵션은 Item Spacing 입니다. 목록에 있는 항목 사이의 거리를 나타냅니다.
기본적으로 해당 값은 20입니다. 더 나은 목록 디자인을 위해 이 값을 10으로 줄였습니다.

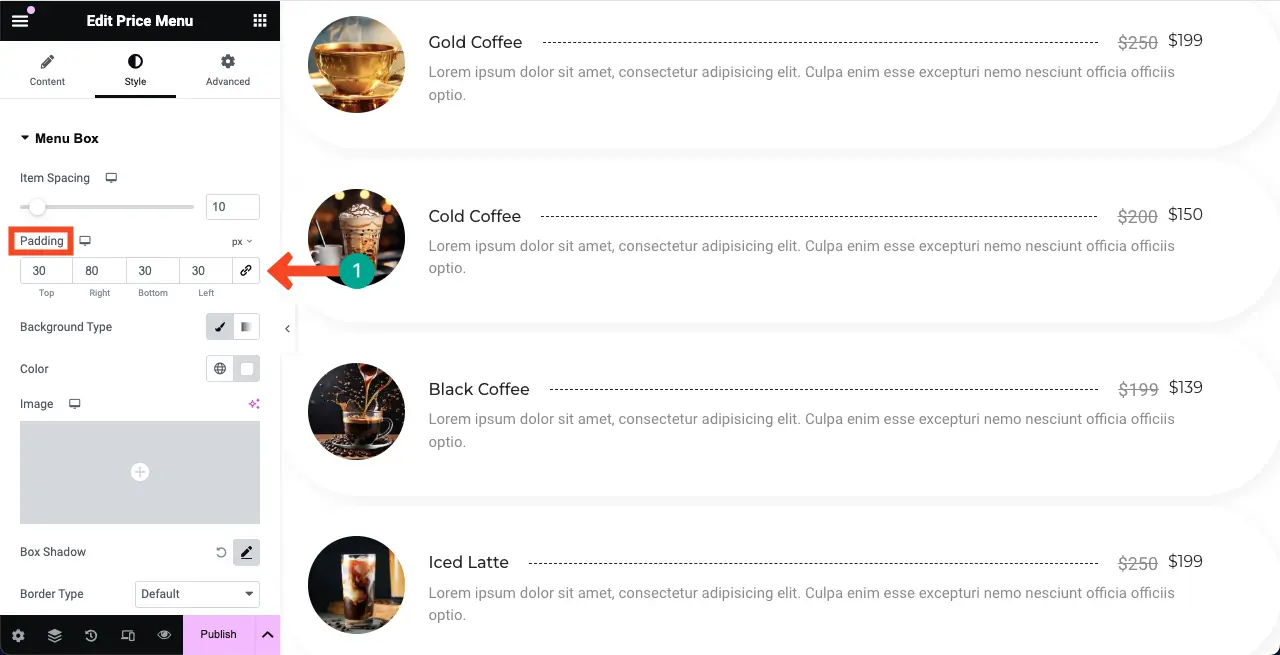
다음 옵션은 Padding 입니다. 위젯 내 모든 측면(상단, 오른쪽, 하단, 왼쪽)의 요소 사이의 공간을 조정할 수 있습니다. 필요하지 않은 경우 패딩 옵션을 그대로 두면 됩니다.

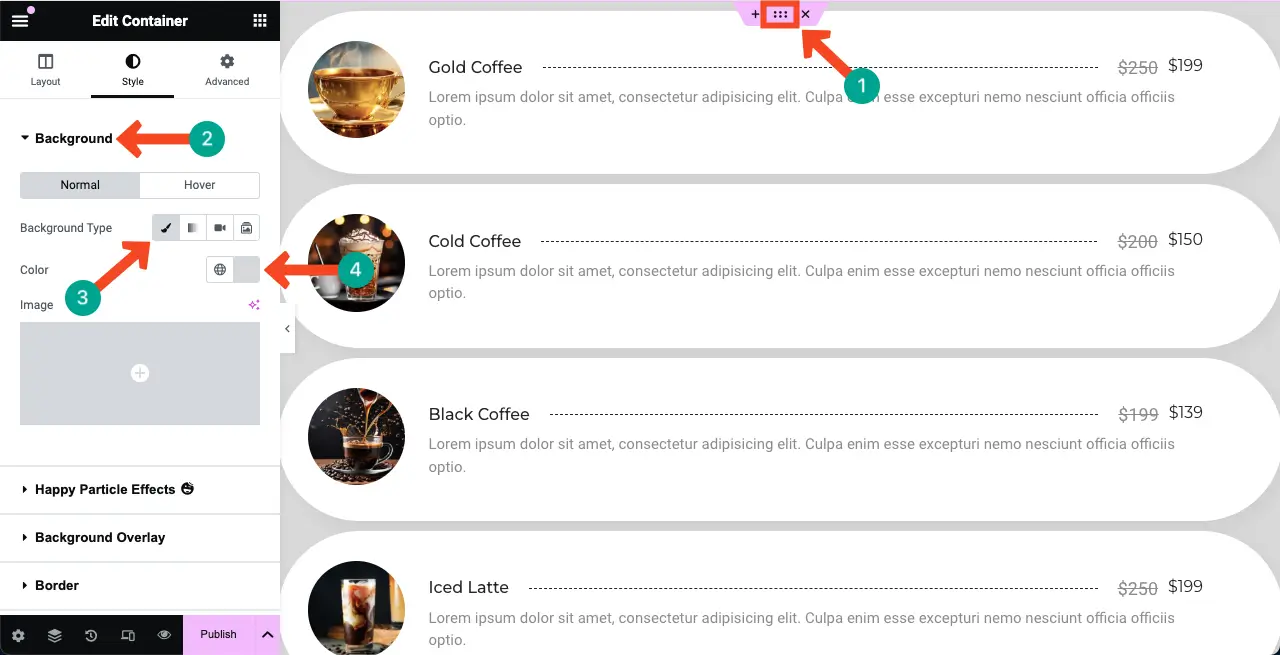
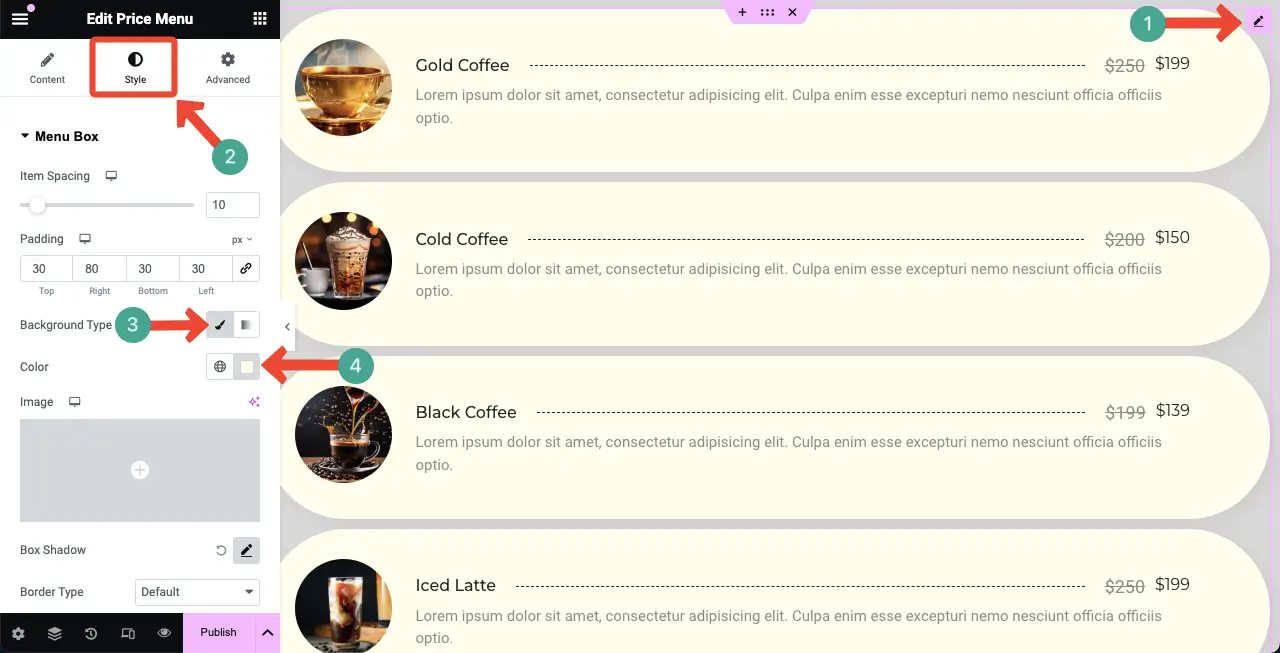
# 배경색 추가
섹션 배경 과 위젯 배경의 두 가지 방법으로 가격표 섹션에 배경색을 추가할 수 있습니다. 섹션을 미묘하게 아름답게 만들려면 두 가지 방법을 모두 알아야 합니다.
섹션 배경 에 색상을 추가하려면 점 6개 아이콘을 클릭하여 전체 섹션을 선택하세요. 그런 다음 스타일 탭 아래의 배경 섹션을 확장합니다.
색상 옵션을 활성화하려면 배경 유형을 누르세요. 마지막으로 섹션에 원하는 색상을 선택하세요 .

위젯 배경색을 추가하려면 연필 아이콘을 클릭하여 위젯을 선택하세요.
다음으로 스타일 탭 으로 이동합니다. 메뉴 상자 아래 배경 유형 옆에 있는 브러시 아이콘을 누르십시오. 마지막으로 가격표에서 좋아하는 색상을 선택하세요 .

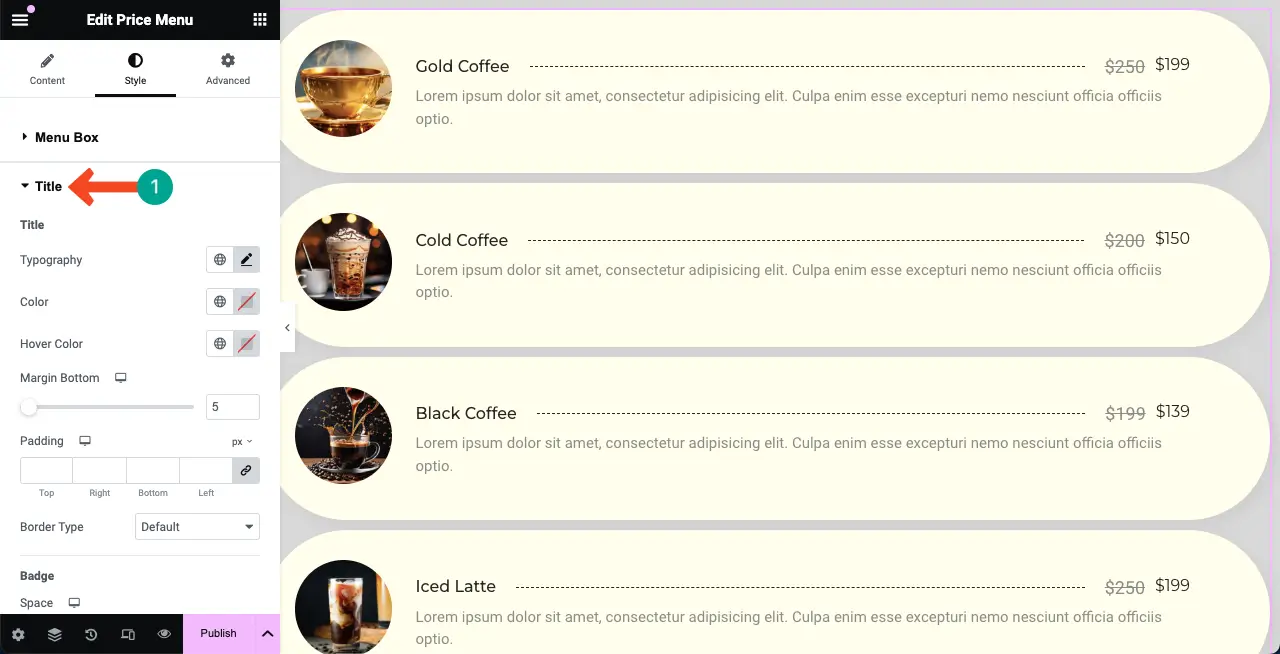
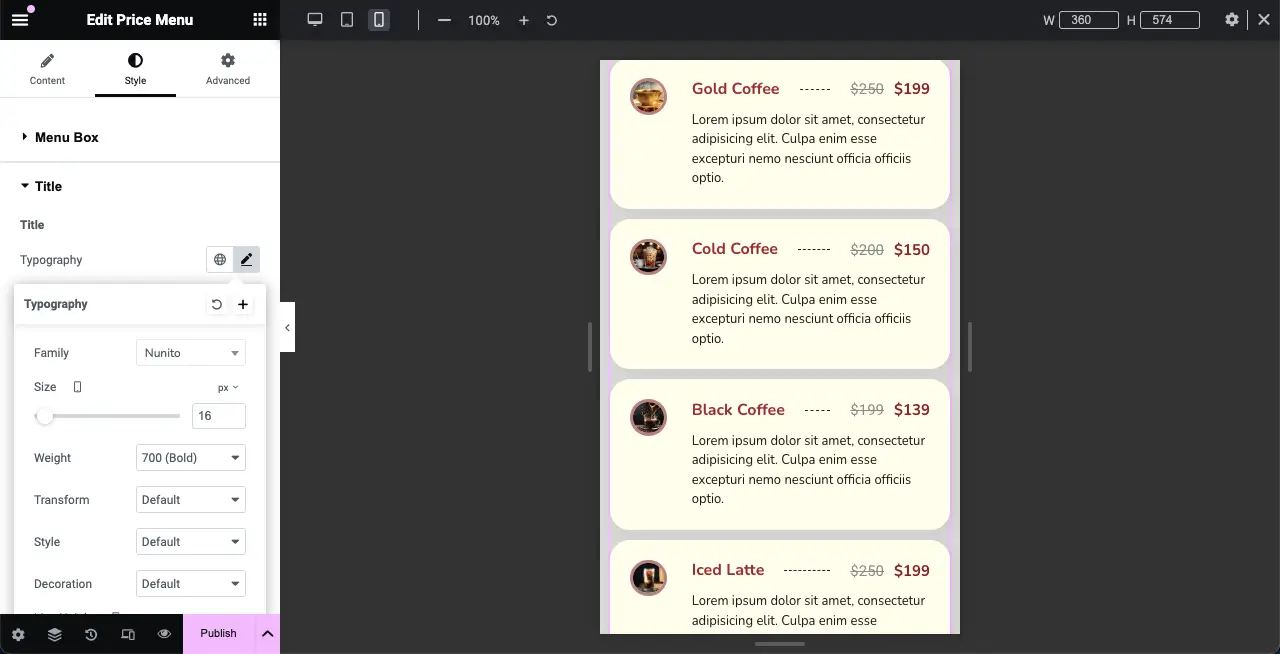
# 가격표 제목 스타일 지정
제목 섹션을 확장합니다. 제목 타이포그래피, 색상, 마우스 오버 색상, 여백, 테두리 유형, 공백, 상자 그림자 및 구분 기호를 맞춤설정할 수 있는 옵션이 제공됩니다.

이 블로그 게시물은 모든 사용자 정의 옵션을 설명하면 너무 길어질 것입니다. 그래서 이 짧은 비디오 클립에서 가격표 제목을 스타일화하는 방법을 설명했습니다.
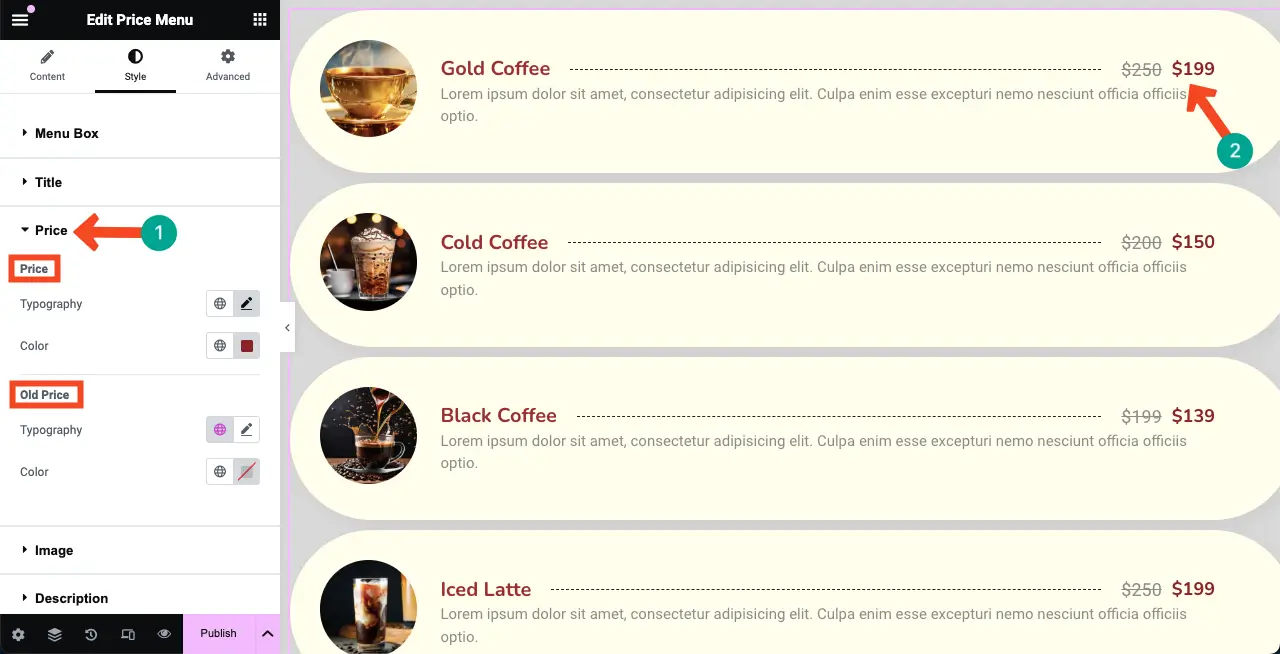
# 가격 스타일화
가격 섹션을 확장하면 위젯 가격(이전 가격과 현재 가격 모두)의 색상 과 활자체를 사용자 정의할 수 있습니다.

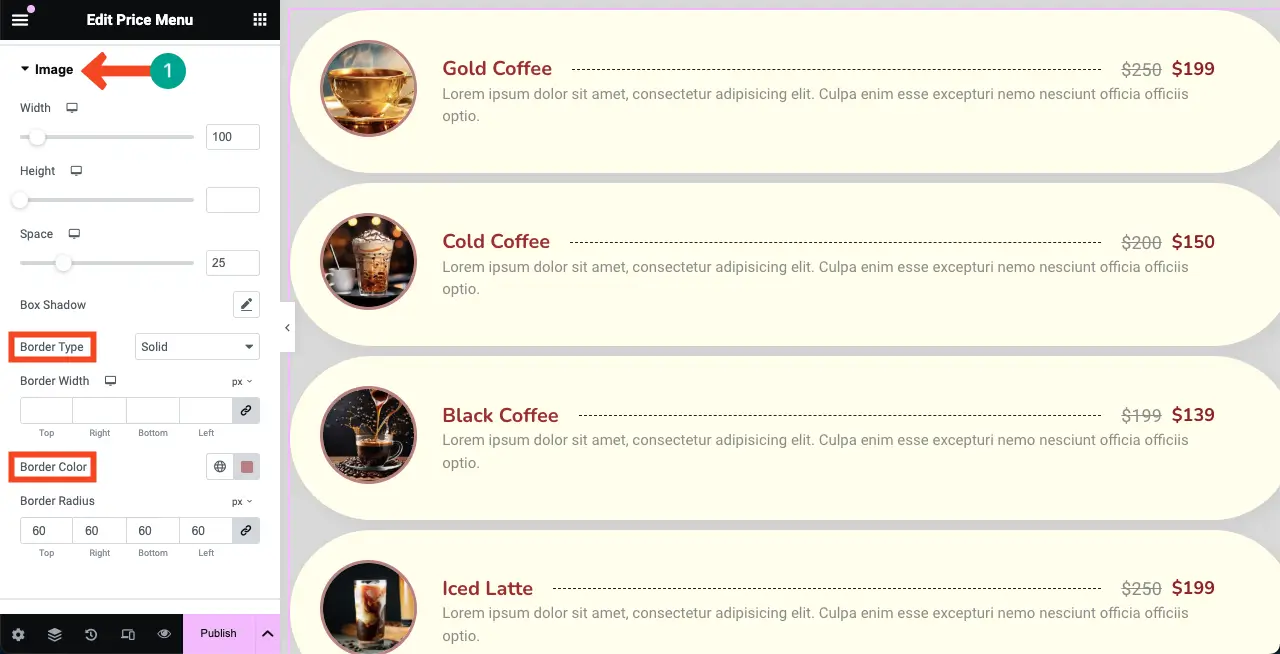
# 이미지 스타일화
같은 방법으로 이미지 섹션을 확장합니다. 너비, 높이, 공간, 상자 그림자, 테두리 유형, 테두리 사용, 테두리 색상 및 테두리 반경을 사용자 정의할 수 있습니다.

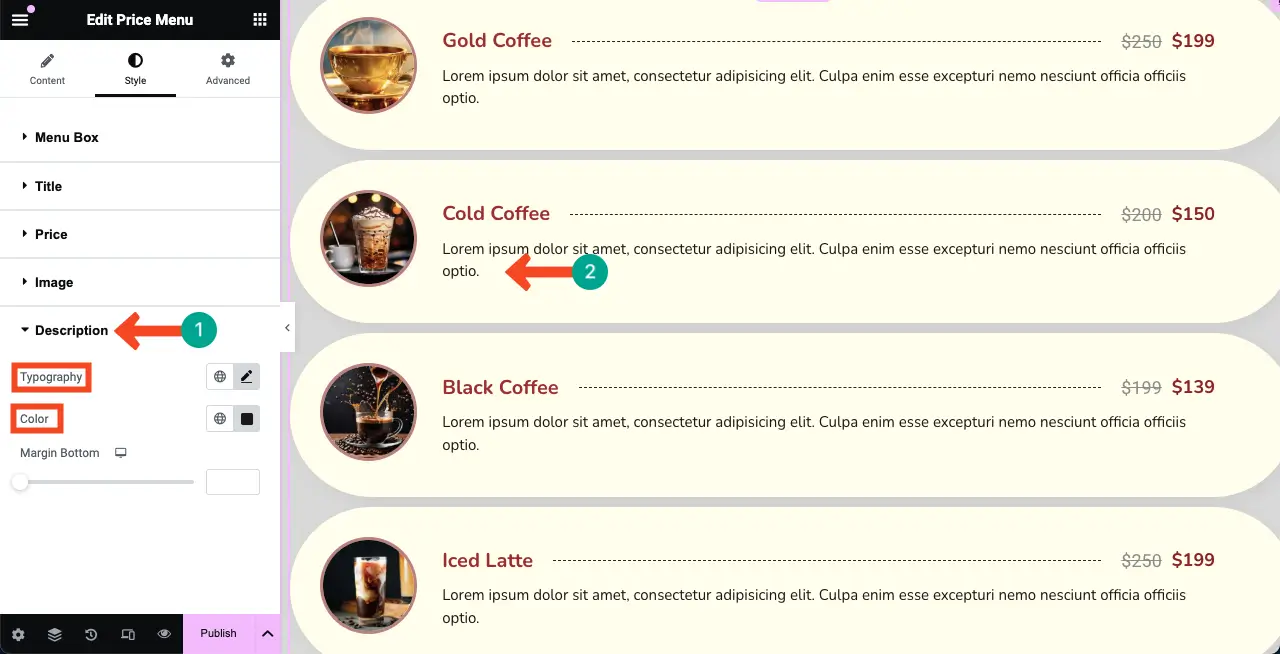
# 설명 스타일 지정
마지막으로 가격표의 품목 설명을 스타일화해야 합니다. 이렇게 하려면 설명 섹션을 확장합니다. 타이포그래피 와 색상을 사용자 정의합니다.
기본적으로 설명은 황백색으로 표시됩니다. 하지만 이제 아래 이미지에서 검은색으로 만든 것을 볼 수 있습니다.

따라서 가격 목록을 의미하는 전체 가격 메뉴 위젯을 스타일리시하게 지정할 수 있습니다.
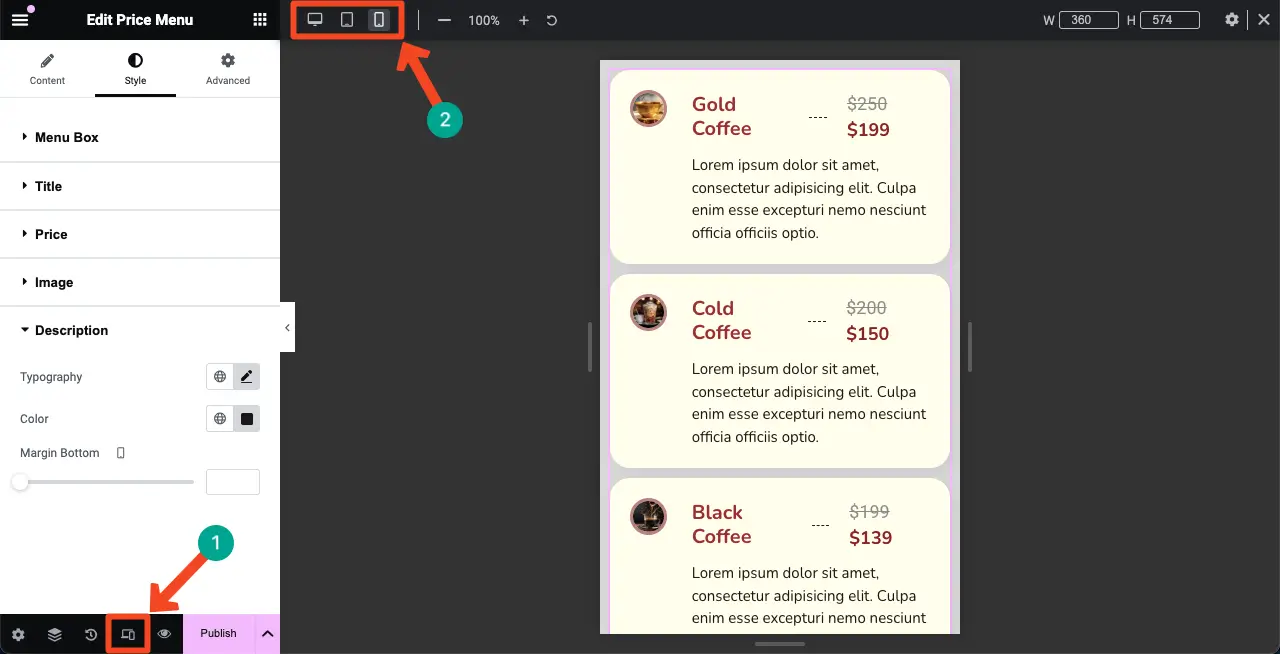
08단계: 모바일 반응형 가격표 만들기
모든 웹사이트 방문자의 상당 부분이 모바일 기기를 통해 유입되므로 잠재적인 트래픽과 리드를 놓치지 않도록 모바일 및 태블릿 화면 크기에 맞게 가격표를 완벽하게 최적화해야 합니다.
Elementor 패널 하단에 있는 반응형 모드 옵션을 클릭하세요. Elementor 캔버스 상단에 다양한 크기 옵션이 표시됩니다.
해당 옵션을 클릭하면 다양한 화면 크기로 전환하여 가격표가 어떻게 표시되는지 확인할 수 있습니다.

특정 장치 화면의 가격표를 사용자 정의하려면 먼저 원하는 화면 크기를 선택하세요. 그런 다음 필요한 사용자 정의를 수행하십시오. 수정 사항은 해당 화면에만 저장됩니다.
참고: 어떤 요소도 삭제하지 마세요. 요소를 삭제하면 특정 기기뿐만 아니라 모든 화면에서 삭제되기 때문입니다.

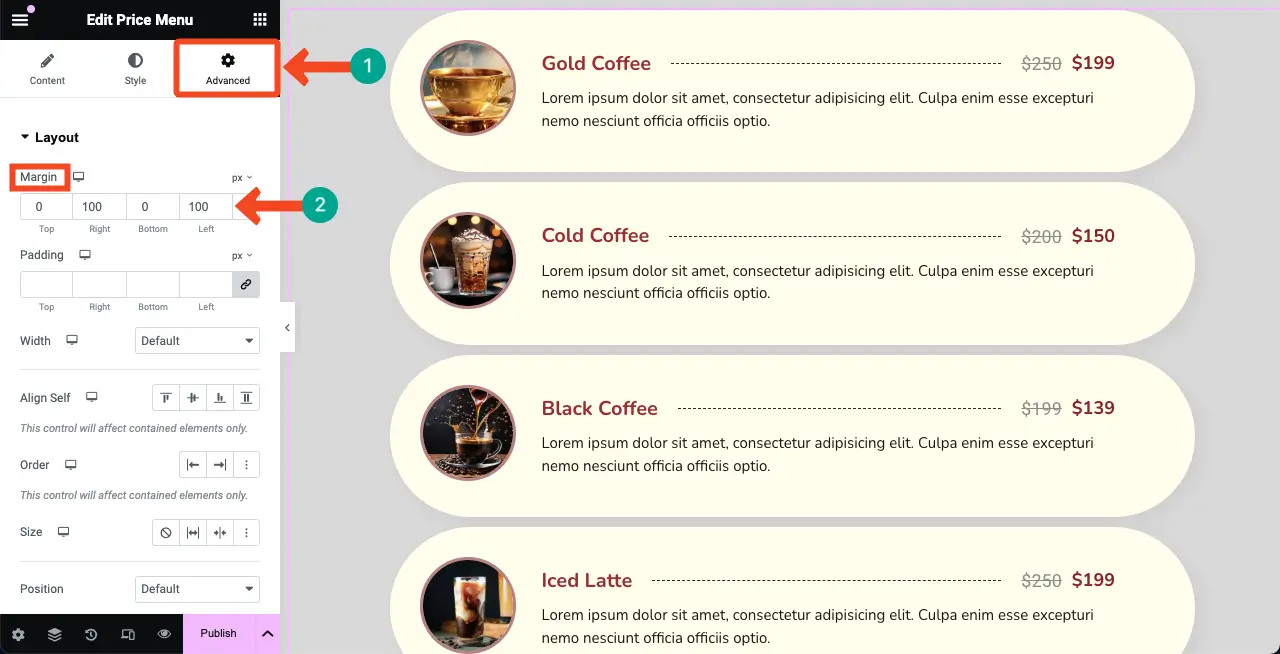
09단계: 가격표 레이아웃 너비 좁히기(선택 사항)
기본적으로 모든 Elementor 위젯은 가격 메뉴 위젯을 포함하여 전체 캔버스에 넓게 표시됩니다. 그러나 더 나은 프레젠테이션을 위해 너비를 좁힐 수도 있습니다.
이렇게 하려면 고급 탭 으로 이동하세요. 레이아웃 섹션에서 여백 옵션 으로 이동하세요. 오른쪽 및 왼쪽 상자에 값을 설정합니다. 변경 사항이 즉시 표시됩니다.
따라서 위 단계에 표시된 대로 다른 화면 크기에도 동일한 작업을 수행합니다.

10단계: 프런트엔드에서 가격표 미리보기
미리보기 페이지로 이동합니다. 브라우저 너비를 변경하여 가격표가 모든 화면 크기에서 제대로 보이는지 확인하세요. 아래에 첨부된 비디오 클립을 보면 우리 쪽에서는 꽤 보이는 것을 볼 수 있습니다.
모든 설정 및 사용자 정의가 완료되면 가격표를 게시할 수 있습니다.
결론
따라서 Elementor를 사용하여 WordPress에서 가격표를 만드는 것은 제품과 제안을 깨끗하고 체계적인 형식으로 표시하는 매우 간단하고 사용자 친화적인 방법입니다. 그러나 끝내기 전에 많은 사용자가 여전히 혼동하고 있는 한 가지 사항, 즉 가격표와 가격표의 차이점을 명확히 하고 싶습니다.
가격표는 다양한 가격 패키지를 보여주거나 비교하기 위해 고안된 반면, 가격표는 개별 품목에 해당하는 가격을 표시하는 데 중점을 둡니다. 다음 튜토리얼을 탐색하여 Elementor를 사용하여 테이블을 생성하는 방법에 대해 자세히 알아볼 수 있습니다.
- Elementor에서 가격표를 만드는 방법
- Elementor로 비교표를 만드는 방법
