플러그인 없이 WordPress에서 퀴즈를 만드는 방법
게시 됨: 2023-05-17플러그인 없이 WordPress에서 퀴즈를 만들고 싶습니까? 우리는 당신이 할 필요가 그래서 조사를 했어요! 여기에 두 가지 다른 방법과 빠르고 쉬운 코드 없는 대안이 있습니다.

대략적인 읽기 시간: 5분
플러그인 없이 WordPress에서 퀴즈를 만드는 방법을 찾고 있다면 잘 찾아오셨습니다! 주제에 대한 대부분의 다른 기사와 달리 실제로 몇 가지 구체적인 솔루션을 제공할 것입니다.
사이트 속도 저하를 두려워하여 다른 플러그인을 설치하고 싶지 않을 수 있습니다. 페이지 전체에 타사 브랜딩을 원하지 않을 수도 있습니다. 아니면 WordPress.com에서 웹사이트를 운영하고 계십니까?
어떤 경우이든 저희가 도와드리겠습니다!
우리는 플러그인, 특히 하나에 대해 부분적이지만 오늘은 WordPress에서 플러그인 없이 퀴즈를 만드는 두 가지 다른 방법을 다루기 위해 제쳐두고 있습니다.
- WordPress 퀴즈 단축 코드 사용
- ️ 퀴즈 코딩
- 퀴즈 플러그인으로 해결
- 최고의 WordPress 퀴즈 플러그인: 강력한 양식
- ️ WordPress에서 퀴즈를 만드는 방법
- 1단계: Formidable Forms 설치 및 활성화
- 2단계: 퀴즈 만들기
- 3단계: 퀴즈 채점 설정
- 4단계: 퀴즈 게시
WordPress 퀴즈 단축 코드 사용
워드프레스닷컴에 퀴즈를 만들기 위한 단축 코드가 내장되어 있다는 사실을 알고 계셨나요? 사실이야! 유료 플랜도 필요하지 않으며 Jetpack 플러그인만 설치하면 됩니다. 좋은 소식은 사이트를 처음 설정할 때 자동으로 다시 설치되었을 것입니다.
WordPress에서 무료 퀴즈를 만드는 이 잘 알려지지 않은 해킹은 복사 및 붙여넣기만큼 간단합니다. ️ 하지만 WordPress.org가 아닌 WordPress.com 사이트에서만 작동한다는 점을 명심하세요.
WordPress 게시물 또는 페이지의 단축 코드 블록에 다음 코드를 복사하여 붙여넣기만 하면 됩니다.
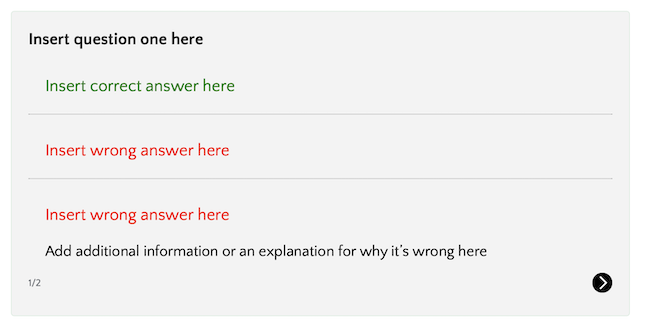
[quiz-wrapper] [quiz] [question]Insert question one here [/question] [answer]Insert correct answer here [/answer] [wrong]Insert wrong answer here [/wrong] [wrong]Insert wrong answer here [explanation]Add additional information or an explanation for why it's wrong here[/explanation] [/wrong] [/quiz] [quiz] [question]Insert question two here [/question] [answer]Insert correct answer here [/answer] [wrong]Insert wrong answer here [/wrong] [wrong]Insert wrong answer here [explanation]Add additional information or an explanation for why it's wrong here[/explanation] [/wrong] [/quiz] [/quiz-wrapper]그런 다음 자리 표시자 텍스트를 질문과 답변으로 바꾼 다음 페이지나 게시물을 저장하고 게시합니다.
그리고 그게 다야! 이제 WordPress 웹사이트에 간단한 퀴즈가 표시됩니다!

우리는 인정할 것입니다, 그것은 가장 매력적이거나 대화형 퀴즈가 아닙니다. 그러나 자유롭고 간단한 솔루션으로는 나쁘지 않습니다. 또한 추가 플러그인이 필요하지 않습니다!
정말 놀라운 WordPress 퀴즈를 만들고 싶습니까? 보다 발전된 인터랙티브 콘텐츠를 만드는 두 가지 방법을 살펴보겠습니다.
️ 퀴즈 코딩
온라인 퀴즈 메이커나 WordPress 플러그인을 사용하여 퀴즈를 만들고 싶지 않다면 이제 코딩을 받거나 개발자를 고용하여 퀴즈를 만들어야 합니다.
퀴즈를 대화식으로 만들려면 HTML 이상의 것을 사용해야 합니다. CSS 및 PHP와 함께 JavaScript 또는 jQuery도 알아야 합니다. 또한 채점 시스템을 수동으로 만들어야 합니다.
괄호가 너무 많이 누락되어도 웹 사이트가 손상될 위험이 있다는 것을 알고 있습니다.
긴 이야기가 짧습니까? 이 경로는 심약한 사람을 위한 것이 아니며 제한된 시간 또는 WordPress 개발 경험이 있는 사람을 위한 것도 아닙니다.
퀴즈 플러그인으로 해결
우리는 알고 있습니다. 이것은 당신이 원하는 답변이 아니지만 플러그인을 사용하는 것이 WordPress에서 퀴즈를 만드는 가장 좋은 방법입니다.
플러그인 없이 퀴즈를 만드는 것은 확실히 가능하지만 빠르고 간단하며 저렴한 솔루션이 있는데 귀중한 리소스를 낭비할 이유가 무엇입니까?
코드와 싸우고 스타일을 만지작거리느라 시간을 보내는 대신 WordPress에 퀴즈 빌더를 설치하는 데 몇 분밖에 걸리지 않습니다. ️
이것이 충분한 이유가 아닌 경우 사용자 정의 개발 솔루션이 아닌 플러그인을 사용하면 다음과 같은 이점이 추가된다는 점에 주목할 가치가 있습니다.
- 기술 지원 ,
- 사전 제작된 퀴즈 템플릿 ,
- 향상된 보안 ,
- 통합 및 호환성 .
그리고 올바른 플러그인은 사이트 속도를 저하시키지 않습니다!
그렇다면 어떤 플러그인을 선택해야 할까요?
최고의 WordPress 퀴즈 플러그인: 강력한 양식

우리는 시장에서 최고의 WordPress 퀴즈 플러그인을 테스트했으며 Formidable Forms가 모든 플러그인을 능가합니다.
물론 우리는 약간 편파적일 수 있지만 우리 플러그인은 그 자체로 말합니다.
Formidable은 다음을 포함하여 QSM(Quiz and Survey Master) 플러그인 또는 Interact와 같은 다른 퀴즈 제작자보다 더 많은 기능을 로드합니다.
- 드래그 앤 드롭 퀴즈 빌더
- 사용자 정의 가능한 결과 페이지
- 무제한 퀴즈
- 무제한 응답
또한 Formidable에는 뛰어난 고객 지원뿐만 아니라 수많은 템플릿(퀴즈 퀴즈, 입소문 퀴즈, 성격 퀴즈 등)이 있습니다.
타사 플랫폼인 Typeform, Google Forms 또는 Outgrow와 달리 Formidable Forms는 WordPress용으로 제작되었습니다.
하지만 당신은 우리의 말을 받아들일 필요가 없습니다...

지금 Formidable Forms를 사용해 보세요!

그러나 충분히 자랑! 건물을 짓자!
️ WordPress에서 퀴즈를 만드는 방법
퀴즈를 풀 준비가 되셨나요? 엄청난!
WordPress에서 퀴즈를 만드는 방법에 대한 단계별 지침을 따를 수도 있습니다.
- 1단계: Formidable Forms 설치 및 활성화
- 2단계: 퀴즈 만들기
- 3단계: 채점 설정
- 4단계: 퀴즈 게시
1단계: Formidable Forms 설치 및 활성화
시작하려면 Formidable Forms Pro 계획을 선택한 다음 WordPress 웹 사이트에서 플러그인을 설치하고 활성화하십시오.
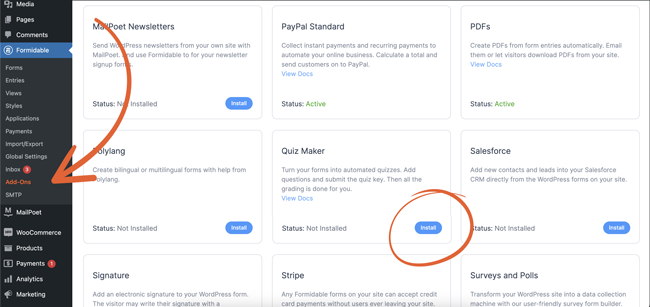
그런 다음 Formidable 플러그인 → Add-Ons 를 선택합니다. 검색창을 사용하거나 아래로 스크롤하여 Quiz Maker를 찾습니다. 애드온을 클릭하여 설치하고 활성화합니다.

2단계: 퀴즈 만들기
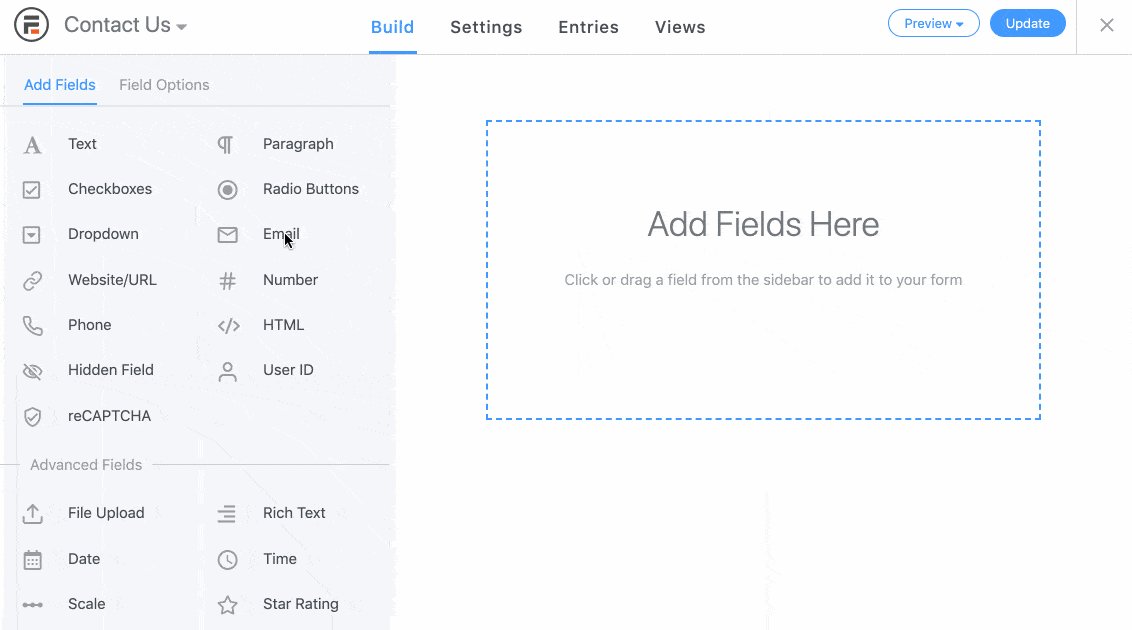
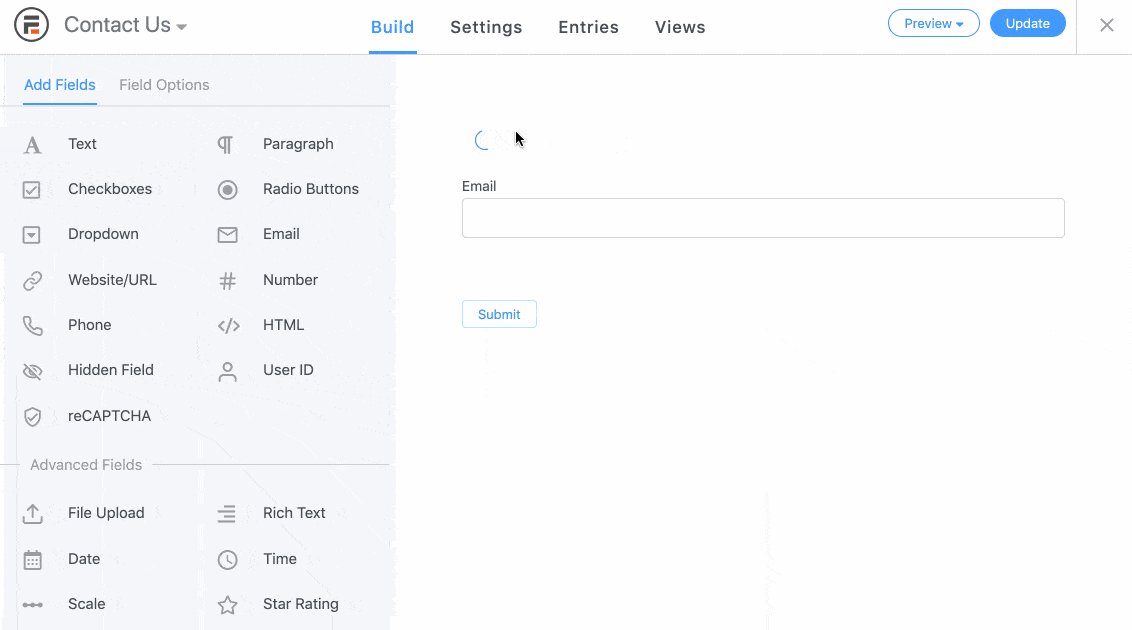
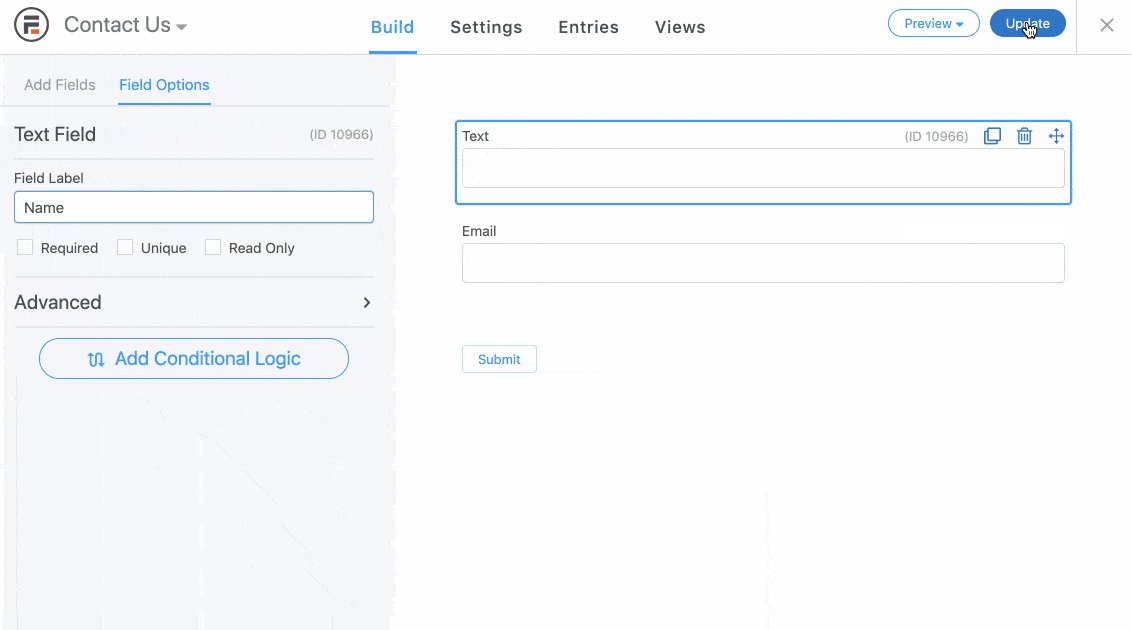
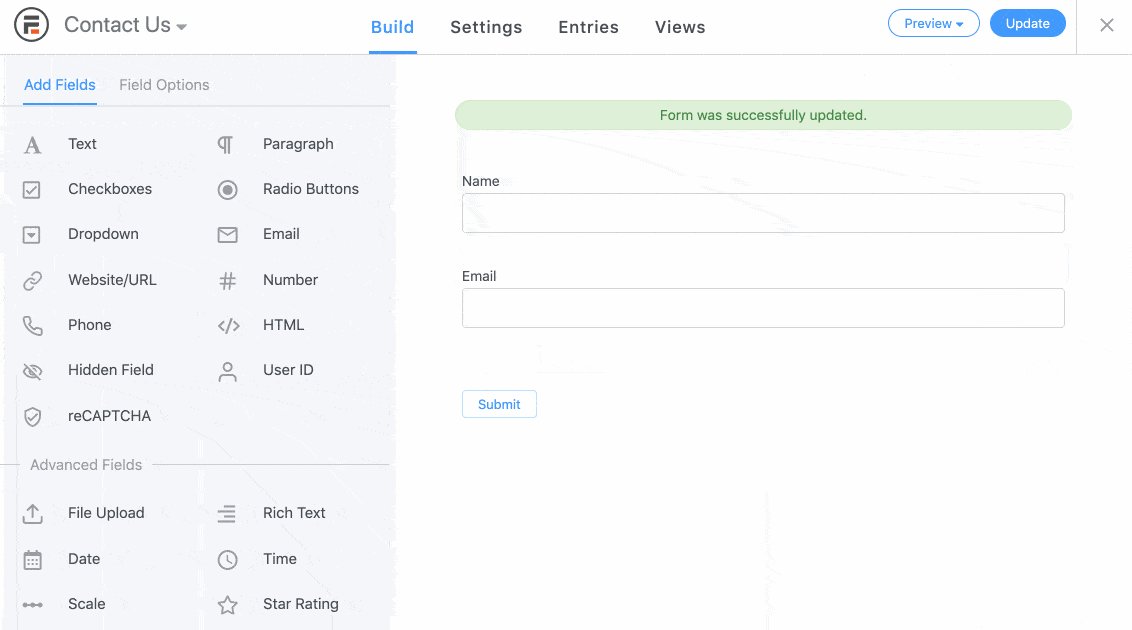
WordPress 대시보드에서 Formidable → Forms 를 선택합니다. 파란색 + 새로 추가 버튼을 클릭하여 새 퀴즈 또는 양식을 만듭니다.
기성품 WordPress 퀴즈 템플릿에서 선택하거나 처음부터 시작하십시오.

그런 다음 시각적 드래그 앤 드롭 양식 작성기를 사용하여 퀴즈를 만드십시오. 객관식 질문을 만들고, 이메일 주소 필드를 추가하고, 이미지를 라디오 버튼으로 사용하고, reCAPTCHA를 삽입하세요... 한계가 없습니다!
3단계: 퀴즈 채점 설정
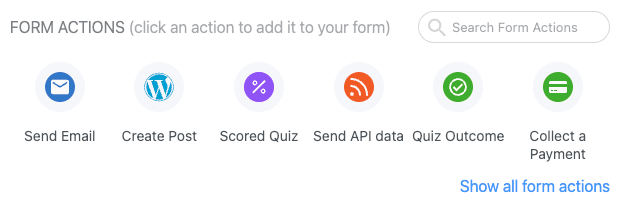
질문과 답변이 구성되면 설정 탭으로 이동하여 작업 및 알림을 선택합니다.
점수 퀴즈 또는 결과 퀴즈를 만들지 여부를 결정할 수 있습니다.

어떤 유형의 퀴즈가 나에게 적합한지 잘 모르시겠습니까? 득점 퀴즈와 결과 퀴즈의 차이점에 대해 알아보려면 이 기술 자료 문서를 확인하세요.
선택한 항목에 따라 퀴즈 채점을 사용자 지정하거나 다양한 기준에 따라 여러 결과를 생성할 수 있습니다.
4단계: 퀴즈 게시
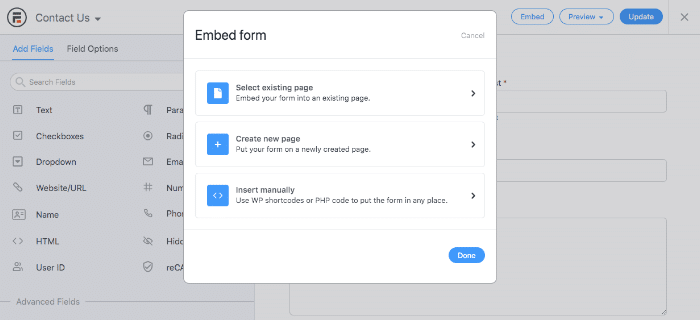
남은 것은 귀하의 웹사이트에서 퀴즈를 공유하는 것입니다! 퀴즈 양식 내에서 화면 상단의 포함 버튼을 클릭합니다.
기존 페이지에 퀴즈를 삽입할지, 퀴즈를 위한 새 페이지를 만들 것인지, 웹 사이트에서 원하는 위치에 퀴즈 코드를 복사하여 붙여넣을 것인지 선택합니다.

그리고 당신은 그것을 가지고 있습니다! 이제 WordPress 웹사이트에 멋진 대화형 퀴즈가 생겼습니다. 잘 했어!
자, 다음에는 어떤 퀴즈를 만들까요? 의견을 통해 알려주시고 Twitter, Facebook 및 YouTube에서 팔로우하여 더 많은 WordPress 자습서 및 팁을 확인하는 것을 잊지 마십시오.

 11 최고의 바이러스성 퀴즈 WordPress 플러그인 [Buzzfeed Style!]
11 최고의 바이러스성 퀴즈 WordPress 플러그인 [Buzzfeed Style!] WordPress 바이러스성 퀴즈를 만드는 방법
WordPress 바이러스성 퀴즈를 만드는 방법 WordPress에서 대화형 퀴즈를 만드는 방법
WordPress에서 대화형 퀴즈를 만드는 방법