WordPress에서 부동산 웹사이트를 만드는 방법
게시 됨: 2023-05-04부동산 업계에서 온라인 입지를 구축하기 위해 부동산 웹사이트를 만드는 방법을 배우고 싶습니까?
귀하의 목록과 서비스를 소개하는 웹사이트를 만드는 것은 대상 고객에게 도달하고 온라인에서 잠재 고객을 유치할 수 있는 훌륭한 방법입니다. WordPress의 사용자 친화적인 인터페이스, 테마 및 플러그인은 새로운 부동산 웹사이트를 구축하는 데 이상적인 플랫폼입니다.
이 기사에서는 WordPress에서 부동산 웹 사이트를 단계별로 만드는 방법을 안내합니다.
- 1단계. 도메인 이름 및 호스팅 선택
- 2단계. 부동산 웹사이트 디자인 방법 선택
- 3단계. 부동산 웹사이트 템플릿 키트 선택
- 4단계. 부동산 웹사이트 맞춤설정
- 5단계. 부동산 웹사이트 게시
부동산 웹사이트에는 무엇이 포함되어야 합니까?
WordPress 웹사이트를 구축하기 위한 단계를 살펴보기 전에 부동산 웹사이트의 주요 기능과 부동산 관리 비즈니스 성장에 대한 역할을 이해해야 합니다.
다음은 모든 부동산 웹사이트에 포함되어야 하는 가장 중요한 페이지 및 기능 중 일부입니다.
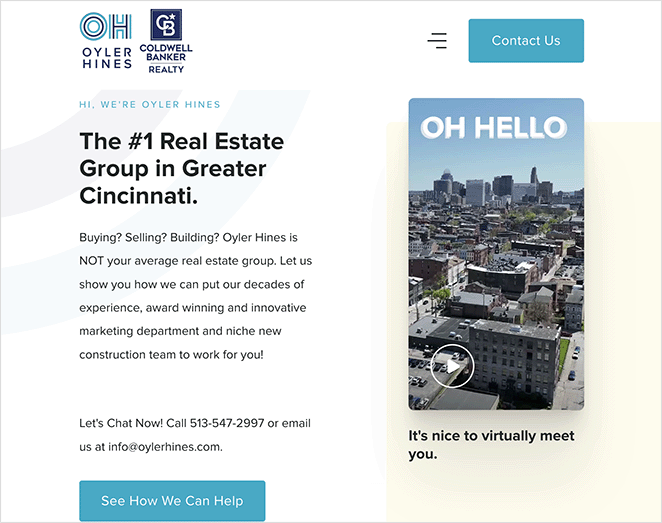
홈페이지
부동산 목록 웹사이트의 입구입니다. 여기에서 부동산 유형, 부동산 사업에 대한 정보, 웹사이트의 다른 페이지에 대한 탐색 링크를 표시합니다.

잠재적인 구매자가 행동을 취하도록 설득하기 위해 클릭 유도문안(CTA), 사회적 증거 및 평가를 포함할 수도 있습니다.
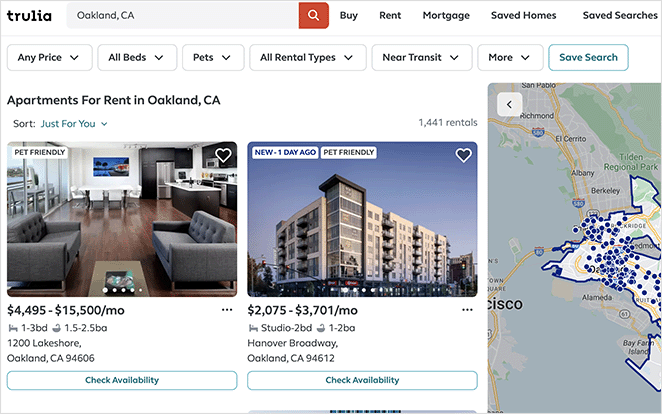
부동산 목록
이 페이지에서 청중이 사용할 수 있는 속성 유형을 나열합니다. 페이지는 주택 구매자가 쉽게 탐색할 수 있어야 하며 좋은 사용자 경험에 초점을 맞춰야 합니다.

이 페이지에는 속성 갤러리, 필터, 속성 검색 옵션, 더 쉬운 탐색을 위한 이동 경로 및 CTA 버튼이 포함될 수 있습니다.
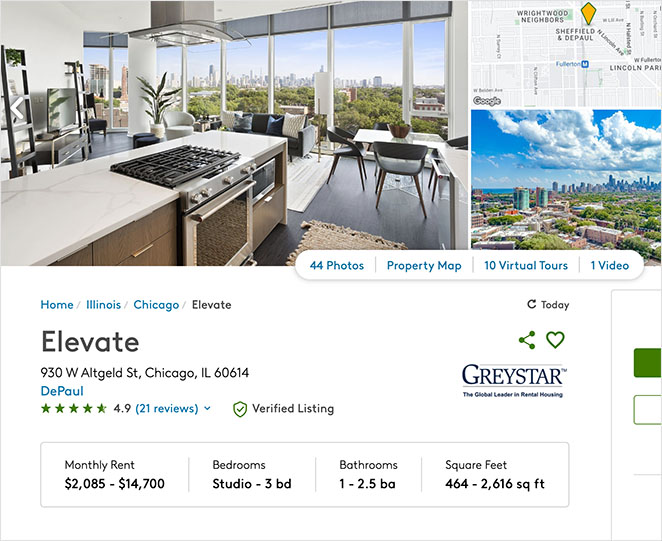
부동산 목록
부동산 사이트의 모든 부동산에는 자세한 정보가 포함된 전용 부동산 랜딩 페이지가 있어야 합니다. 이러한 페이지는 부동산 목록이 지속적으로 발전하기 때문에 일반적으로 동적이며 웹 사이트 요구 사항에 맞게 변경됩니다.

이 페이지의 웹 디자인에는 부동산의 고품질 이미지, 평면도, 가상 둘러보기, 위치 정보 및 잠재적 임차인과 부동산 소유자를 위한 기타 세부 정보가 포함될 수 있습니다.
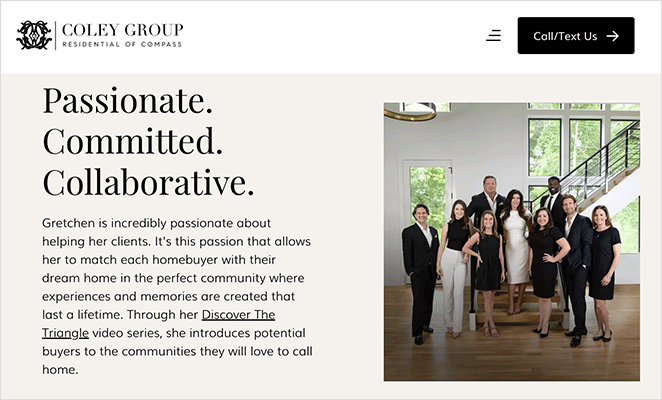
페이지 소개
귀하의 부동산 웹사이트는 다양한 유형의 부동산에 대한 리스팅 서비스 그 이상입니다. 또한 귀하의 부동산 중개업자, 그 가치 및 그 배후의 부동산 전문가를 보여줄 수 있는 곳이기도 합니다.
정보 페이지를 사용하면 온라인에서 브랜드를 구축하고 대상 고객과 연결을 구축할 수 있습니다. 신뢰와 신뢰를 쌓을 수 있는 이상적인 장소이기도 합니다.

회사 내 부동산 중개인의 얼굴 사진, 개인 약력, 소셜 미디어 프로필 링크를 포함하는 것을 고려하십시오.
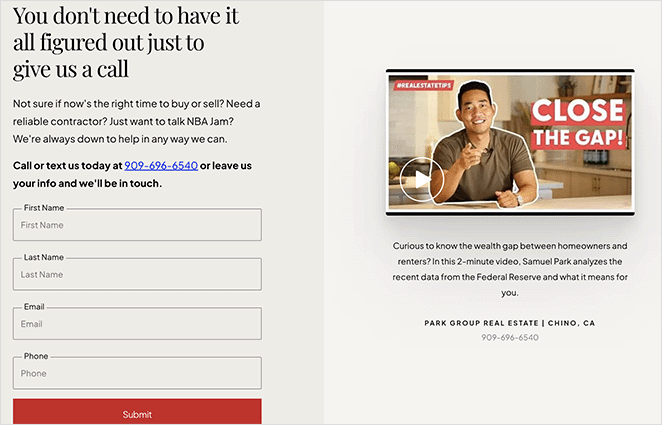
연락처 페이지
부동산 웹사이트의 연락처 페이지에는 사용자가 보기를 예약하고, 질문하고, 견적 및 가격 정보를 요청하는 데 도움이 되는 연락처 정보가 포함되어야 합니다. 회사에 물리적 위치가 있는 경우 이 페이지에 지도를 추가하여 사용자가 회사를 더 쉽게 찾을 수 있도록 할 수 있습니다.

비즈니스에 맞게 조정된 사용자 정의 양식 필드가 있는 사용자 친화적인 연락처 양식을 포함하는 것도 좋은 생각입니다.
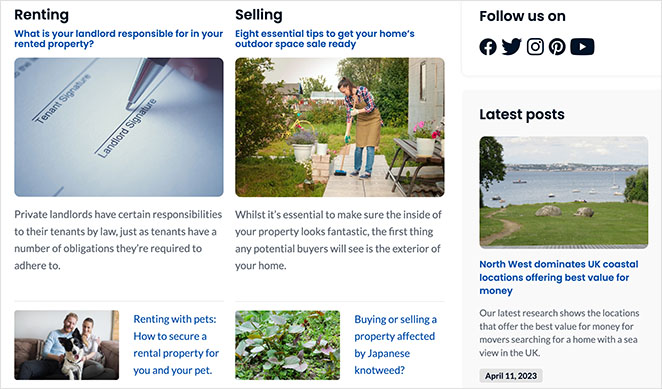
블로그
블로그는 부동산 웹사이트에서 선택 사항입니다. 그러나 업계 주제, 뉴스 및 유용한 가이드에 대해 청중을 교육하는 데 하나를 두는 것이 좋습니다.
정기적인 블로그 콘텐츠를 게시하면 검색 엔진 최적화(SEO) 및 순위를 개선하는 데에도 도움이 됩니다. 사람들은 Google 및 Bing과 같은 검색 엔진을 통해 귀하의 게시물을 찾을 수 있으며 귀하의 콘텐츠가 전환하도록 유도할 수 있는 귀하의 웹사이트로 연결됩니다.

랜딩 페이지, 팀 구성원, 평가 페이지, 모기지 계산기 등과 같이 사이트에 포함할 수 있는 몇 가지 다른 페이지가 있습니다. 그러나 위의 예는 일반적으로 거의 모든 유형의 부동산 웹사이트에 중요합니다.
부동산 웹사이트를 단계별로 만드는 방법
이제 WordPress에서 부동산 웹사이트를 만드는 단계를 설명할 준비가 되었습니다. 아래의 간단한 지침을 따르면 순식간에 멋진 부동산 웹사이트 디자인을 갖게 될 것입니다.
다이빙하자!
1단계. 도메인 이름 및 호스팅 선택
시작하려면 먼저 웹사이트에 가장 적합한 플랫폼을 선택해야 합니다. WordPress는 세계에서 가장 인기 있는 웹사이트 빌더이며 수만 개의 부동산 웹사이트에서 웹사이트 개발에 WordPress를 사용합니다.
WordPress에 대해 논의할 때 호스팅 서비스인 WordPress.com이 아니라 CRM 소프트웨어인 WordPress.org를 참조합니다.
2개의 서로 다른 버전은 같은 이름을 공유하기 때문에 초보자에게 종종 혼동을 줍니다. 약간의 도움이 필요한 경우 WordPress.org와 WordPress.com을 나란히 비교한 내용을 볼 수 있습니다.
일반적으로 모든 기능에 즉시 액세스할 수 있으므로 자체 호스팅 WordPress.org를 권장합니다. 그러나 자체 호스팅 웹사이트를 시작하려면 도메인 이름을 등록하고 웹 호스팅을 구입해야 합니다.
도메인 이름은 연간 $14.99이며 웹 사이트 호스팅 비용은 월 $7.99입니다.

비용을 낮게 유지하기 위해 Bluehost와 제휴하여 호스팅 할인, 무료 도메인 이름 및 SSL 인증서를 제공합니다. 기본적으로 부동산 웹사이트를 시작하는 데 드는 비용을 월 $2.75까지 낮출 수 있습니다.
또한 Bluehost는 WordPress의 공식 권장 호스팅 제공업체입니다.
Bluehost를 시작하려면 여기를 클릭하십시오.
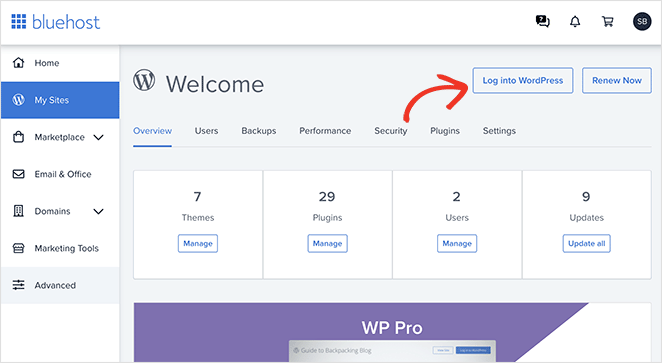
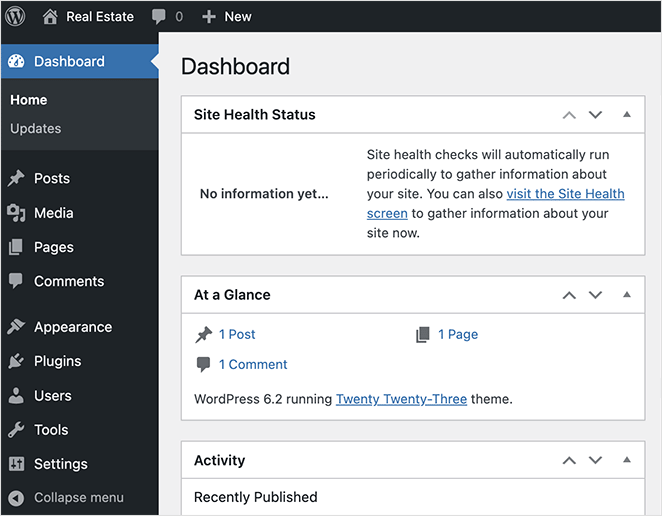
호스팅 계정에 가입하면 웹 호스팅 대시보드로 연결되는 이메일을 받게 됩니다. Bluehost가 자동으로 WordPress를 설치하므로 호스팅 대시보드에서 직접 WordPress 사이트에 로그인할 수 있습니다.

로그인하면 WordPress 관리 영역이 표시됩니다. 여기에서 웹사이트를 관리하고, 설정을 변경하고, 새 콘텐츠를 추가할 수 있습니다.

2단계. 부동산 웹사이트 디자인 방법 선택
WordPress는 WordPress 테마로 알려진 수천 개의 웹 사이트 템플릿에 대한 액세스를 제공하는 것으로 잘 알려져 있습니다. 이를 염두에 두고 다음 단계는 부동산 웹사이트의 요구에 맞는 WordPress 테마를 선택하는 것입니다.
운 좋게도 WPBeginner의 친구들이 WordPress를 위한 최고의 부동산 웹 사이트 테마의 환상적인 모음집을 모았습니다. 맞춤형 디자인이 필요하지 않은 경우 시작할 수 있는 훌륭한 장소입니다.
그러나 완전히 맞춤형 디자인을 만들고 싶다면 SeedProd와 같은 끌어서 놓기 페이지 빌더를 사용할 수 있습니다.

SeedProd를 사용하면 사이트의 모양과 느낌을 완전히 제어할 수 있으며 코드를 작성하지 않고도 WordPress 테마를 빌드할 수 있습니다.
미리 만들어진 웹 사이트 템플릿 키트로 시작한 다음 드래그 앤 드롭으로 사이트의 모든 페이지를 사용자 지정할 수 있습니다. 또한 WooCommerce 지원을 포함하여 WordPress에서 전자 상거래 사이트를 실행할 수 있으며 100% 모바일 친화적이므로 사이트가 모바일 장치에서 완벽하게 보입니다.
이 가이드에서는 SeedProd를 사용하여 맞춤형 부동산 웹사이트를 구축할 것입니다.
참고: SeedProd에는 랜딩 페이지 빌더의 무료 버전이 있습니다. 그러나 우리는 테마 구축 기능을 위해 SeedProd Pro를 사용할 것입니다.
계속해서 WordPress 웹 사이트에서 SeedProd를 설치하고 활성화하십시오. 자세한 내용은 플러그인 라이선스 키를 활성화하는 과정을 안내하는 SeedProd Pro 설치에 대한 설명서를 참조하십시오.
3단계. 부동산 웹사이트 템플릿 키트 선택
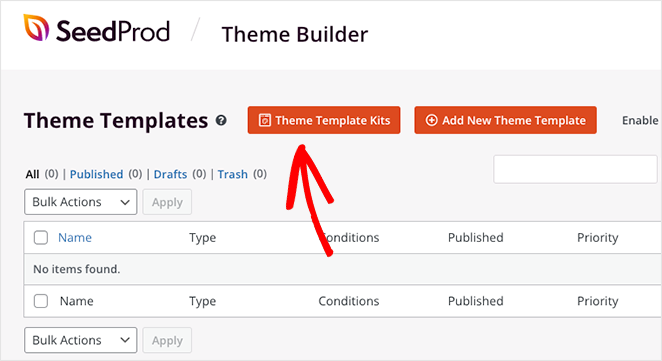
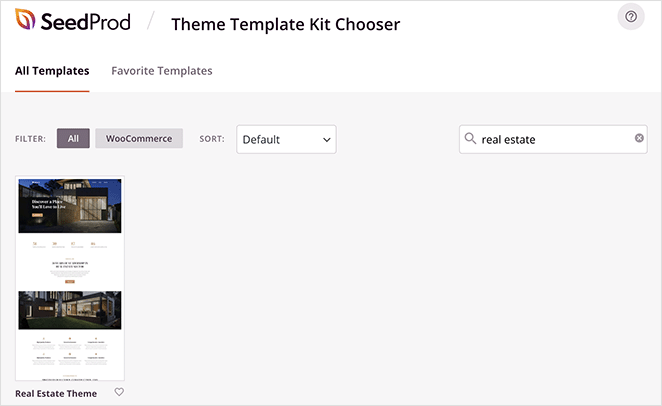
다음 단계는 WordPress 대시보드에서 SeedProd » Theme Builder 로 이동하고 Theme Template Kits 버튼을 클릭하는 것입니다.

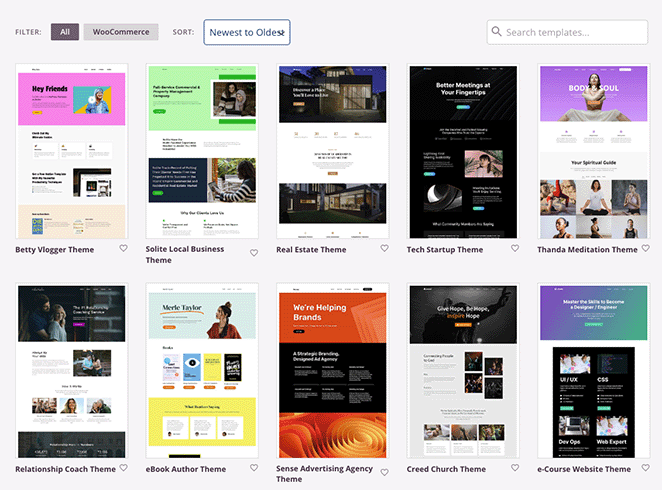
다음 화면에서 사전 제작된 웹 사이트 키트 라이브러리를 탐색할 수 있습니다. 각 키트에는 코드 없이 완전한 웹사이트를 구축하는 데 필요한 모든 페이지가 있습니다.

검색 상자를 사용하면 템플릿을 특정 산업으로 좁힐 수 있습니다. 예를 들어 '부동산'을 검색하면 부동산 시장을 위해 만들어진 템플릿을 찾을 수 있습니다.

템플릿을 웹사이트로 가져오려면 확인 표시 아이콘을 클릭하기만 하면 됩니다.

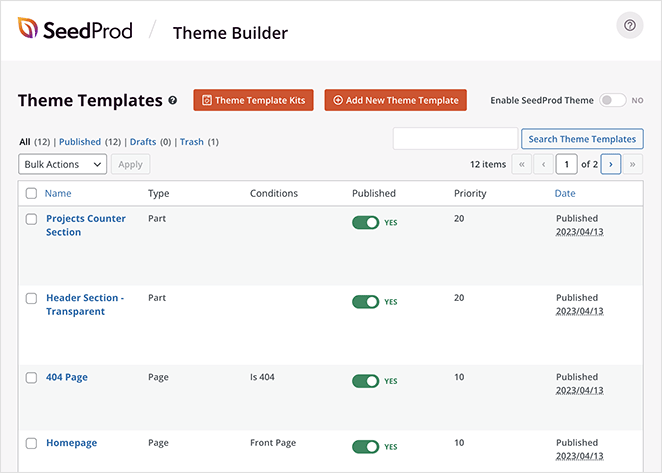
몇 초 안에 새 사용자 정의 WordPress 테마를 구성하는 개별 부분을 나열하는 아래와 유사한 화면이 표시됩니다.

지금 해야 할 일은 필요에 맞게 각 부분을 사용자 지정하는 것뿐입니다. 다음에 수행하는 방법을 보여 드리겠습니다.
4단계. 부동산 웹사이트 맞춤설정
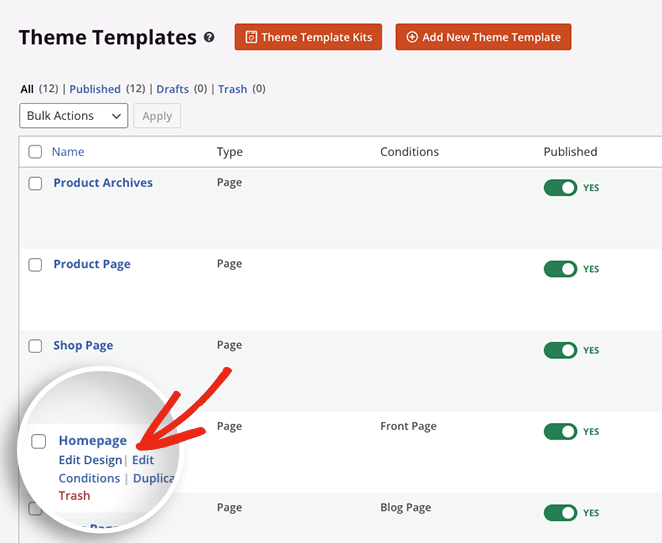
부동산 테마를 사용자 정의하는 것은 매우 간단합니다. Theme Builder 대시보드에서 템플릿 부분 위로 마우스를 가져간 다음 디자인 편집 링크를 클릭하기만 하면 됩니다.

홈페이지를 사용자 지정하여 시작하겠습니다.
홈페이지 사용자 지정
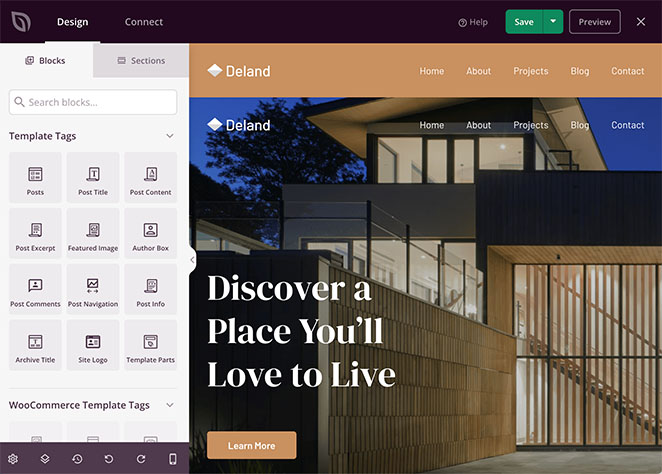
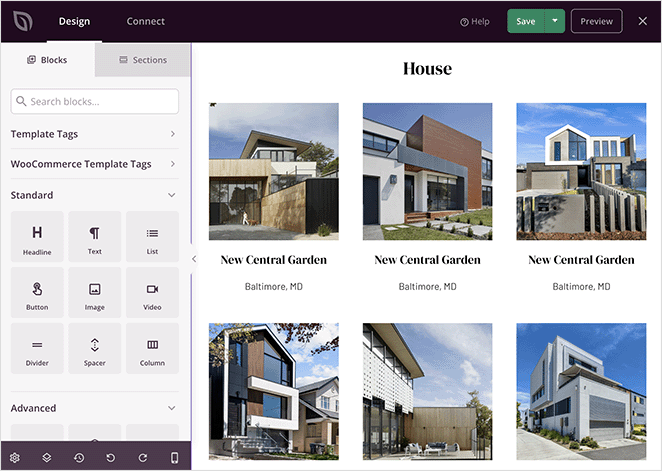
SeedProd로 템플릿 부분이나 페이지를 편집하면 아래와 같은 인터페이스가 표시됩니다.

왼쪽에는 WordPress 블록, 섹션 및 설정이 있습니다. 그런 다음 오른쪽에서 특정 페이지가 어떻게 보이는지 미리 볼 수 있습니다.
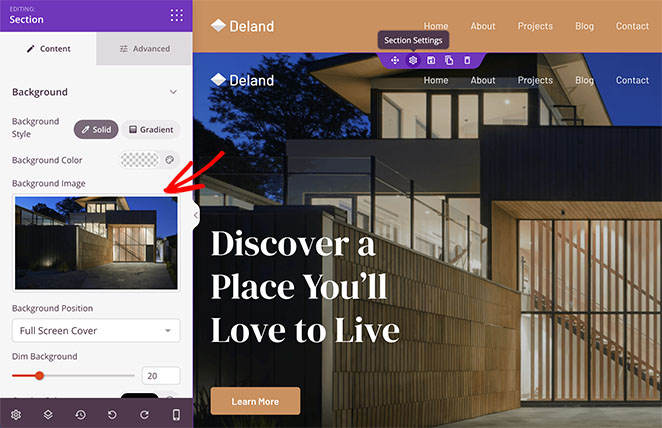
미리보기의 아무 곳이나 클릭하면 모든 디자인 요소에 대한 설정을 볼 수 있습니다. 예를 들어 헤더 섹션을 클릭하면 왼쪽에 섹션 배경 이미지, 오버레이 등을 변경할 수 있는 패널이 열립니다.

요소를 클릭하고 고유한 정보를 추가하여 템플릿 콘텐츠를 계속 사용자 지정합니다. 홈페이지에서 변경해야 할 사항은 다음과 같습니다.
- 헤더 텍스트
- 클릭 유도문안 버튼
- 텍스트 정보
- 서비스 섹션
- 주요 부동산 갤러리
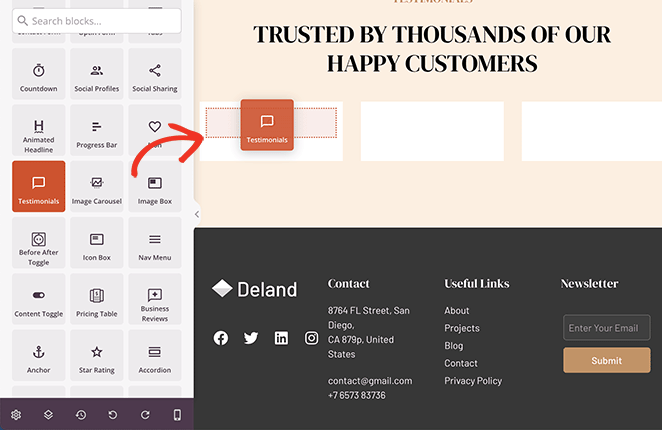
회원 평가와 같은 더 많은 디자인 요소를 페이지에 추가할 수도 있습니다. 이렇게 하려면 왼쪽 패널에서 WordPress 블록을 끌어서 페이지의 제자리에 놓을 수 있습니다.

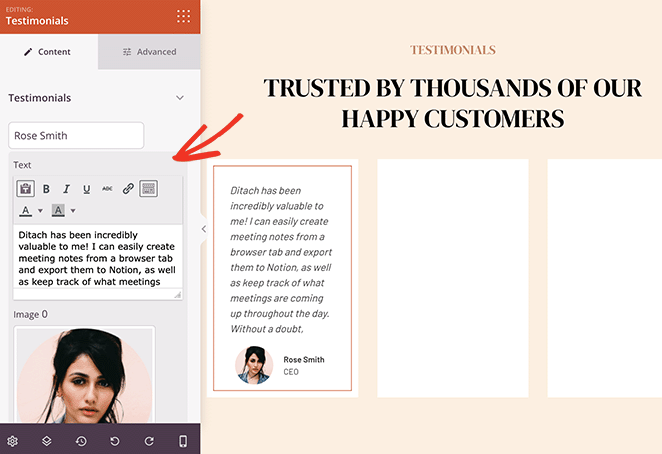
이 예에서는 홈페이지에 일련의 고객 리뷰를 표시하기 위해 Testimonials 블록을 사용했습니다.

또는 Google 및 Yelp에서 리뷰 데이터를 가져오는 비즈니스 리뷰 블록을 사용할 수 있습니다.
홈페이지가 만족스러우면 저장 버튼을 클릭한 다음 테마 빌더 대시보드로 돌아갑니다.
부동산 목록 페이지 사용자 정의
이제 부동산 목록 페이지의 모양과 느낌을 사용자 지정하는 방법을 살펴보겠습니다.
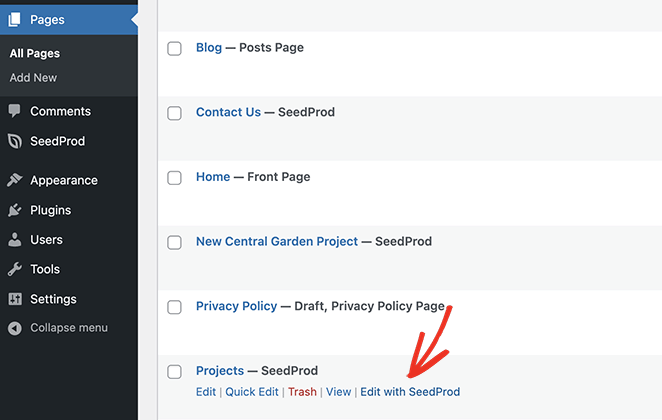
우리가 사용하고 있는 템플릿은 이것을 프로젝트 페이지라고 부르며 WordPress 관리자의 페이지 » 모든 페이지를 방문하여 찾을 수 있습니다.
이 페이지를 편집하려면 페이지 위로 마우스를 가져간 다음 SeedProd로 편집 링크를 클릭하십시오.

보시다시피 드래그 앤 드롭 기능이 있는 SeedProd 빌더에서 페이지가 열립니다. 홈페이지와 동일한 방식으로 이 페이지를 사용자 정의할 수 있습니다.

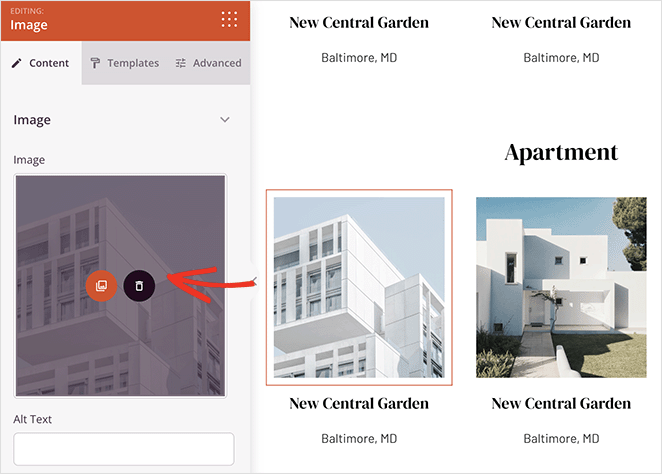
예를 들어 데모 속성을 교체하고 자신의 속성으로 바꿀 수 있습니다.

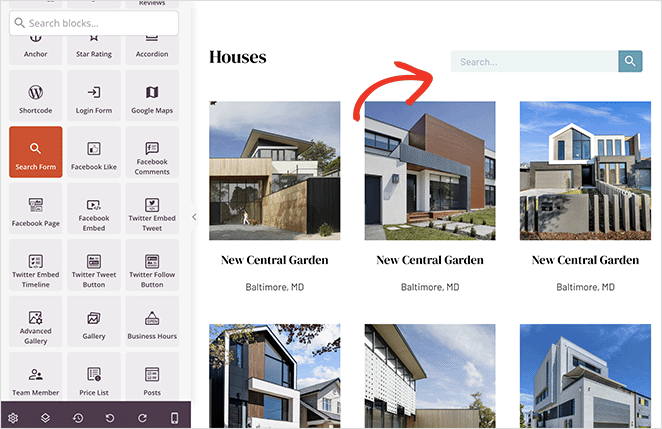
페이지에 검색 상자를 추가하여 사용자가 원하는 속성을 가진 속성을 찾는 데 도움을 줄 수도 있습니다.

개별 부동산 목록 맞춤화
속성 목록 페이지가 준비되면 이제 각 속성 페이지의 모양을 사용자 지정할 수 있습니다. 이 페이지에는 잠재 고객이 특정 부동산 목록에 대해 필요로 하는 모든 정보가 있어야 합니다.
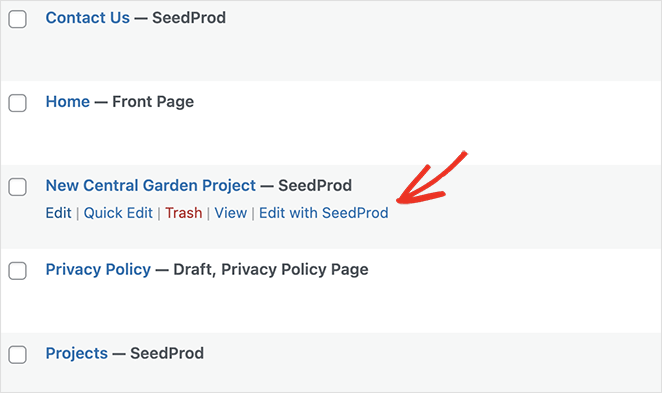
사용 중인 템플릿에는 이미 이름을 바꾸고 사용자 지정할 수 있는 단일 프로젝트 페이지가 있습니다. 페이지 » 'New Central Garden Project'라는 제목의 모든 페이지 에서 찾을 수 있습니다.
Edit with SeedProd를 클릭하여 시각적 페이지 빌더에서 페이지를 연 다음 첫 번째 속성 목록에 맞게 사용자 지정을 시작합니다.

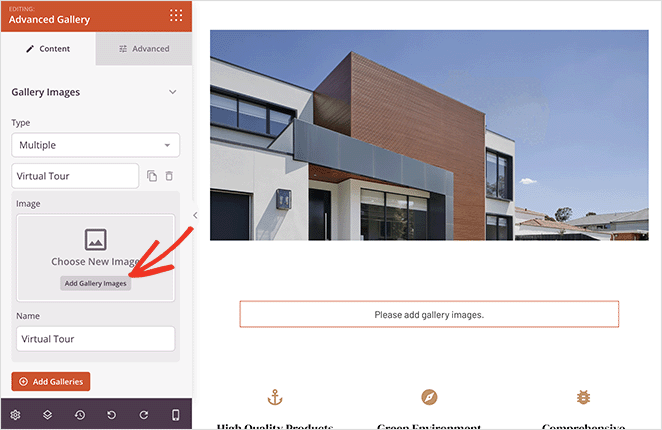
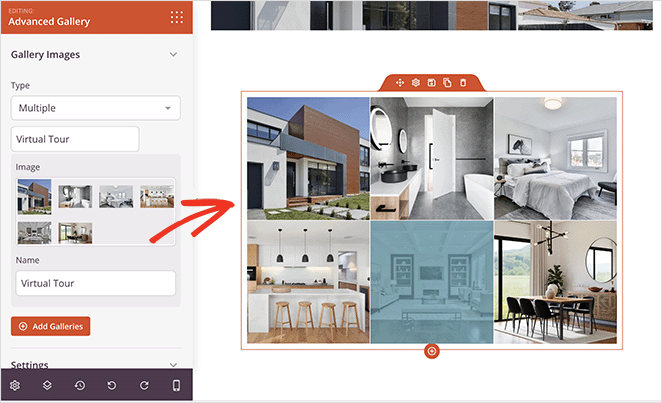
보시다시피 이 페이지에는 기본적으로 SeedProd의 갤러리 블록이 있습니다. 그러나 갤러리에 속성 이미지를 직접 추가해야 합니다.
이렇게 하려면 갤러리를 열고 갤러리에 추가 버튼을 클릭하기만 하면 됩니다.

여기에서 컴퓨터 또는 WordPress 미디어 라이브러리에서 이미지를 업로드할 수 있습니다.

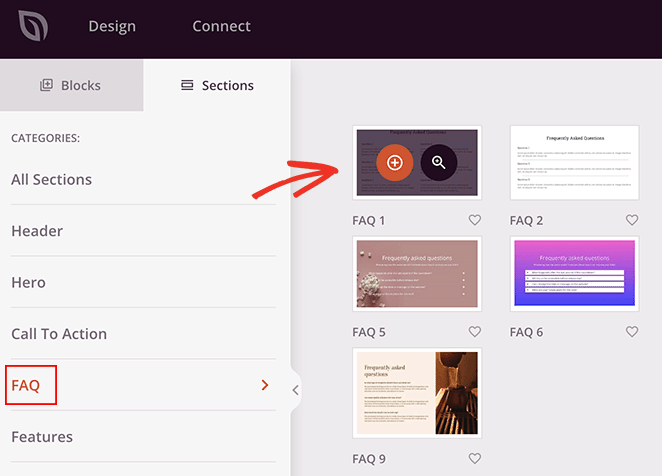
이 페이지에 추가할 수 있는 또 다른 훌륭한 기능은 자주 묻는 질문입니다. 다행스럽게도 SeedProd에는 한 번의 클릭으로 페이지에 추가할 수 있는 몇 가지 미리 만들어진 섹션이 있습니다.
찾으려면 왼쪽의 섹션 탭을 클릭하고 FAQ 제목까지 아래로 스크롤합니다.

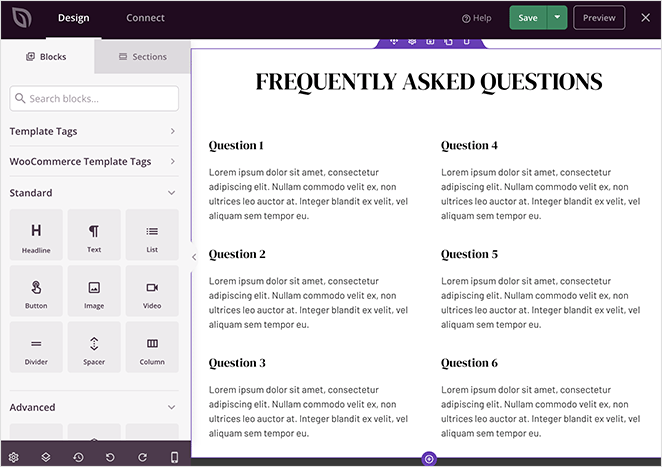
그런 다음 FAQ 섹션 위로 마우스를 이동하고 더하기 아이콘을 클릭하여 페이지 디자인에 추가합니다.

이 페이지에 만족하면 저장 버튼을 클릭하는 것을 잊지 마십시오.
그런 다음 정보, 연락처 및 블로그 페이지와 같은 부동산 웹 사이트의 다른 페이지에 대해 이 단계를 반복합니다.
또한 SeedProd를 사용하여 검색 양식, 소셜 미디어 아이콘 및 옵트인 양식을 표시하는 블로그용 사용자 정의 사이드바를 구축할 수 있습니다.
또한 IDX(Internet Data Exchange) 소프트웨어를 사용할 수도 있습니다. Zillow 및 Trulia와 같은 많은 부동산 마켓플레이스는 이를 사용하여 전미부동산협회(National Association of Realtors)가 정한 규칙을 따르는 다중 목록 서비스(MLS)에서 자주 업데이트되는 목록을 표시합니다.
이를 수행하는 데 도움이 필요하면 WordPress에서 IDX 부동산 웹 사이트 생성에 대한 이 가이드를 따를 수 있습니다.
5단계. 부동산 웹사이트 게시
부동산 웹사이트 디자인을 사용자 지정했으면 사용자 지정 테마를 게시하고 웹사이트 방문자에게 표시할 수 있습니다.
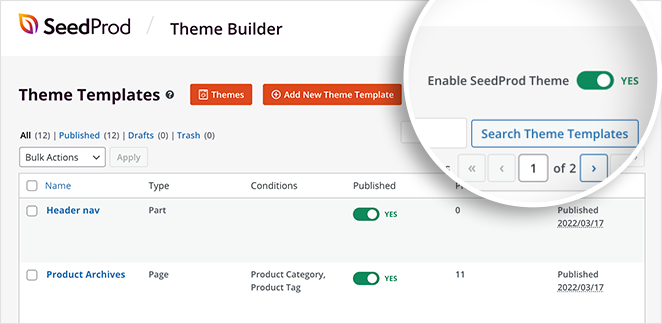
이렇게 하려면 Theme Builder 대시보드로 이동하여 SeedProd 테마 활성화 토글을 찾으십시오.

토글을 예 위치로 전환하면 SeedProd가 테마를 게시합니다.
그런 다음 부동산 웹사이트를 방문하여 어떻게 보이는지 확인할 수 있습니다.

부동산 웹사이트를 만든 후 해야 할 일
귀하의 부동산 웹 사이트가 WordPress에서 시작되면 다음 단계는 대상 고객에게 홍보하는 것입니다. 이를 수행할 수 있는 한 가지 방법은 사이트의 이벤트 캘린더를 통해 부동산 보기를 홍보하는 것입니다.
이를 수행하는 방법을 알아보려면 WordPress에서 이벤트 캘린더를 만드는 방법에 대한 가이드를 참조하세요.
이 기사가 WordPress에서 부동산 웹 사이트를 만드는 방법을 배우는 데 도움이 되었기를 바랍니다.
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 저희를 팔로우하시면 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 보실 수 있습니다.

