GeneratePress & Elementor로 반응형 홈페이지를 만드는 방법
게시 됨: 2021-12-29GeneratePress는 가장 인기 있는 WordPress 테마 중 하나이며 Elementor 페이지 빌더 플러그인을 권장하는 초기 테마 중 하나입니다. 테마는 Elementor의 알고리즘에 맞게 최적화되었으며 매우 유연하고 반응이 빠른 경향이 있습니다. Elementor와 GeneratePress가 잘 어울린다고 말할 수 있습니다.
Elementor는 이제 WordPress 웹 개발자를 위한 첫 번째 선택이며 매일 엄청난 인기를 얻고 있으며 GeneratePress 테마도 마찬가지입니다. 워드프레스와의 호환성이 높은 다목적 테마입니다. 그래도 사람들은 GeneratePress & Elementor로 반응형 홈페이지를 만드는 방법을 묻습니다.
그래서 Elementor와 GeneratePress를 결합하여 반응이 빠른 홈페이지를 만드는 방법을 보여드리기 위해 이 기사를 만들었습니다. 의 시작하자!
GeneratePress에 Elementor를 사용하는 이유
Lite 및 Pro 버전의 GeneratePress에는 Elementor가 완벽하게 작동할 수 있는 옵션이 있습니다. Pro 버전은 테마 헤더, 타이포그래피, 색상 등을 제어하는 것과 같이 기본 테마에 수많은 애드온과 기능을 추가하므로 지불할 가치가 있습니다.
WordPress에서 사용할 수 있는 가장 SEO 최적화되고 가볍고 간결한 테마를 찾고 있다면 GeneratePress가 그 중 많은 것을 선택할 수 있는 테마입니다. 또한, 그것은 매우 인기가 있으며 700,000+ 번 다운로드되었습니다.
Elementor와 결합하면 가벼움을 유지하지만 테마 내 레이아웃, 색상, 스타일 및 기타 요소를 훨씬 더 강력하게 제어할 수 있습니다.
Elementor를 사용하여 GeneratePress 홈페이지를 디자인할 때의 주요 이점-
- Live Page Editor를 사용하여 홈페이지를 디자인하여 최고 수준의 웹 개발 경험에 완전히 몰입
- 페이지 레이아웃, 콘텐츠 및 스타일을 완전히 제어합니다. 예외 없이 위에서 아래로 모든 것을 사용자 정의
- Elementor를 사용하면 포함 위젯이 GeneratePress에 유용한 미디어 파일, 소셜 공유 버튼, 태그 등을 많이 추가할 수 있습니다. 위젯, 갤러리, 소셜 아이콘, 글꼴 굉장 아이콘, 슬라이더는 Elementor에서 호스팅하여 GeneratePress 페이지를 더욱 매력적이고 역동적으로 만듭니다.
Elementor 및 GeneratePress에 초기에 필요한 설정
WordPress.org에서 GeneratePress 미리보기를 열면 '이것은 또 다른 블로그 테마입니다'라는 잘못된 인상을 받을 수 있습니다. 현실은 이 테마를 사용하여 비즈니스 사이트에서 포트폴리오에 이르기까지 모든 웹사이트를 만들 수 있습니다.
다음을 포함하여 홈페이지를 만들기 시작합니다.
- 배경이 있는 헤더 섹션
- 주요 헤드라인
- 가격표
- 서비스 섹션
- 클릭 유도문안 버튼 섹션 및
- 로고 슬라이드쇼
놀라운 점은 코딩, 사용자 정의 CSS가 필요하지 않다는 것입니다. 심지어 자식 테마를 설치합니다.
먼저 아래 단계를 수행해야 합니다.
페이지 제목 제거
페이지 제목을 표시하지 않음으로써 홈페이지를 선명하게 유지해야 하므로 페이지 제목을 제거해야 합니다. 그렇게 하려면 GeneratePress의 '요소 비활성화' 옵션을 사용하세요.
페이지 빌더 통합
GeneratePress를 사용하여 사용자 정의를 수행할 필요가 없습니다. 전체 너비 페이지를 허용하는 '페이지 빌더 통합'이라는 편리한 확인란을 선택해야 합니다.
사이드바 레이아웃
긴 시간 전폭 페이지 작업을 해야 하기 때문에 사이드바 레이아웃 설정을 '콘텐츠(사이드바 없음)'로 설정해야 합니다.
저는 여러분이 GeneratePress와 Elementor를 설치했다고 가정하고 이 두 가지가 훌륭한 쌍이라는 것을 보았습니다.
그들은 매우 빠르고 가벼우 며 SEO 및 페이지 속도 측면에서 훌륭하게 작동합니다. 모바일 응답성을 위한 뛰어난 기능을 제공하며 매우 직관적이고 사용하기 쉽습니다.
이것은 이 플러그인 및 테마에 대한 기능의 표면일 뿐입니다. Elementor로 WordPress를 디자인할 수 있는 무한한 가능성이 있습니다.
뛰어들자!
반응형 홈페이지를 만드는 단계
GeneratePress에서 처음부터 반응형 홈페이지를 만드는 것은 매우 쉽습니다.
Elementor의 모바일 편집 도구 세트를 사용하여 태블릿 및 모바일 장치에 반응하는 홈페이지를 만들 수 있습니다.
Elementor로 각 페이지를 디자인한 후 모바일 및 태블릿 모드에서 정기적으로 페이지를 살펴보고 매번 모든 위젯, 열 및 섹션이 보기 좋게 표시되는지 확인하세요. Elementor로 GeneratePress 홈페이지를 구축하는 것은 그리 어렵지 않습니다.
프로세스를 완료하는 4가지 쉬운 단계가 있음을 알려 드리겠습니다. 단계는 다음과 같습니다.
1단계: 영웅 섹션 만들기
2단계: 기능 섹션 및 사용자 지정
3단계: 서비스 섹션 및 사용자 지정
4단계: 뉴스레터 섹션 사용자 지정
시작하자!
1단계: 영웅 섹션 만들기
아시다시피 모든 홈페이지는 영웅 섹션으로 시작합니다. 그런 다음 홈페이지에 대한 영웅 섹션을 만들어야 합니다.
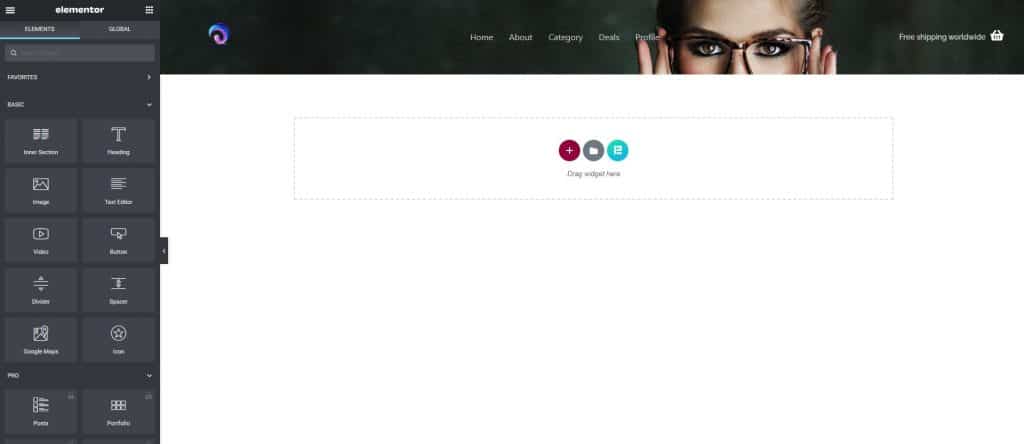
먼저 Elementor Page Editor를 엽니다.

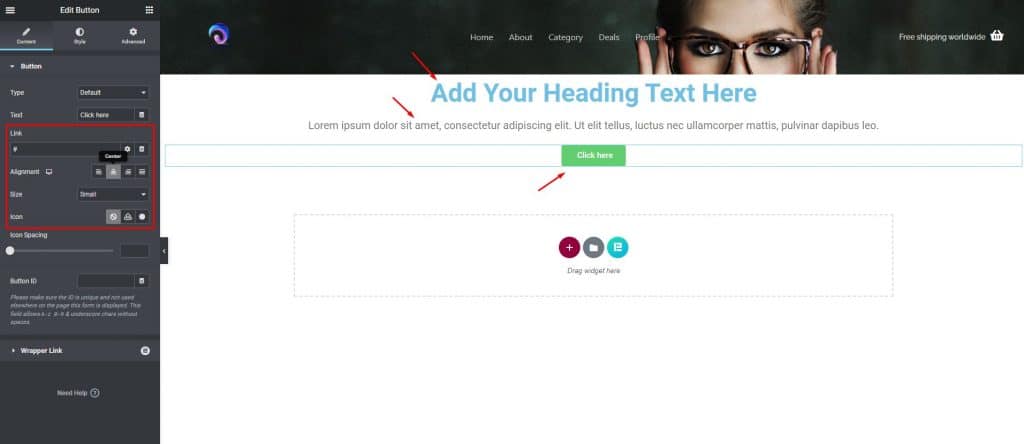
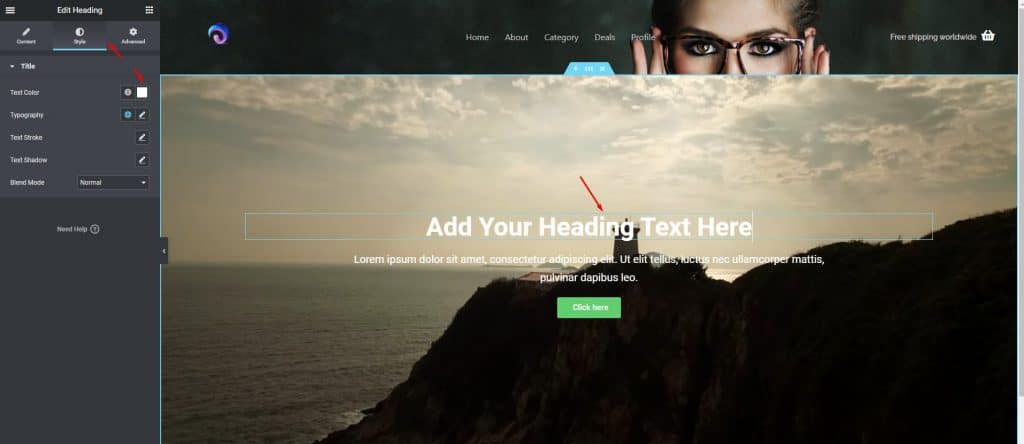
그 직후 왼쪽 상단 영역의 '콘텐츠' 탭을 클릭합니다. 제목, 텍스트 편집기 및 버튼을 추가합니다. 원하는 대로 사용자 정의하십시오. 우리는 이미 GeneratePress로 머리글과 바닥글을 준비했습니다.

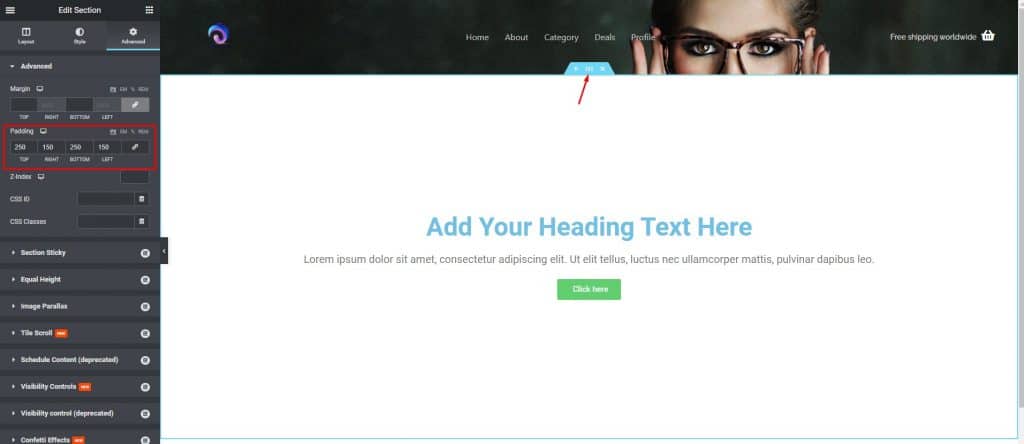
이제 섹션 설정으로 이동합니다. 3번째 좌측 상단 영역의 '고급' 탭을 클릭하고 매개변수를 설정하여 섹션에 '패딩'을 추가합니다.

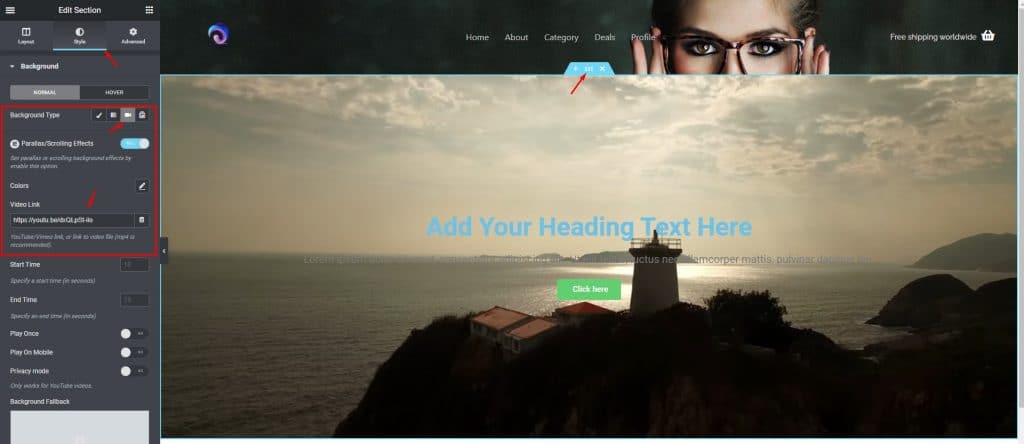
그런 다음 중간 위치에서 왼쪽 상단 영역의 '스타일' 탭을 클릭합니다. 배경 비디오를 선택하고 YouTube에서 비디오 링크를 제공하십시오. 비디오는 백그라운드에서 재생됩니다.

제목의 색상, 텍스트 흰색을 설정하여 배경 비디오에 표시되도록 합니다.


2단계: 기능 섹션 및 사용자 지정
이제 영웅 섹션 바로 아래에 있는 웹사이트의 주요 기능을 다룰 것입니다. GeneratePress & Elementor로 반응형 홈페이지를 만드는 방법을 배우려는 경우 웹사이트의 주요 부분입니다.
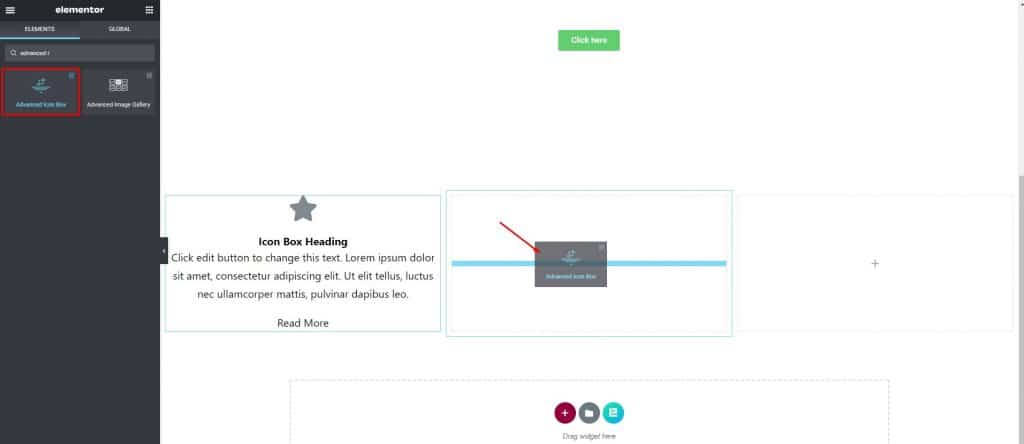
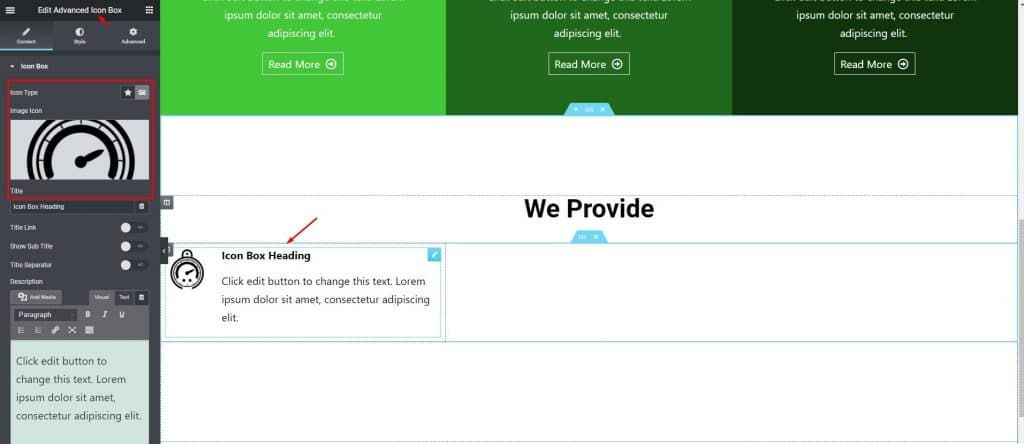
Element Pack Pro에서 '고급 아이콘 상자' 위젯을 선택하여 추가합니다. 여기에 아이콘, 제목, 텍스트 및 버튼이 표시됩니다.

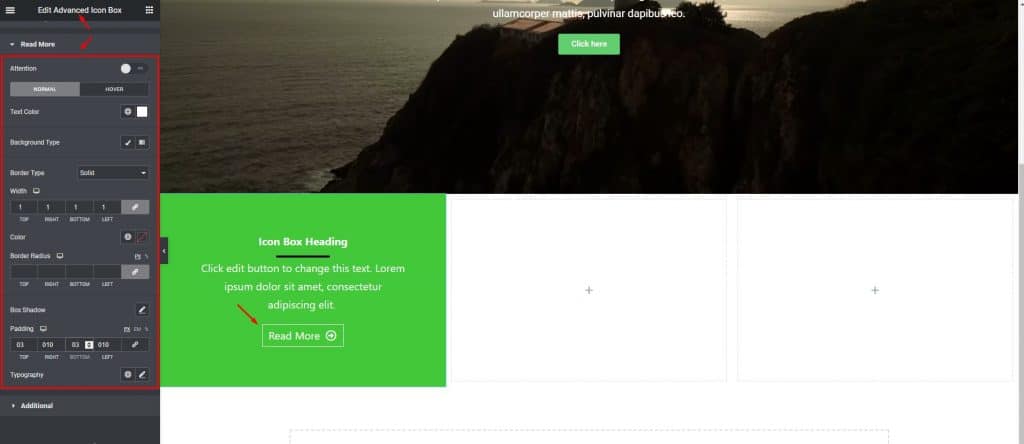
제목, 텍스트, 구분 기호 및 버튼의 색상을 흰색으로 변경합니다. 얇은 테두리를 지정하고 버튼에 약간의 패딩을 지정합니다. 배경색을 녹색 또는 파란색으로 설정하거나 원하는 대로 설정합니다.

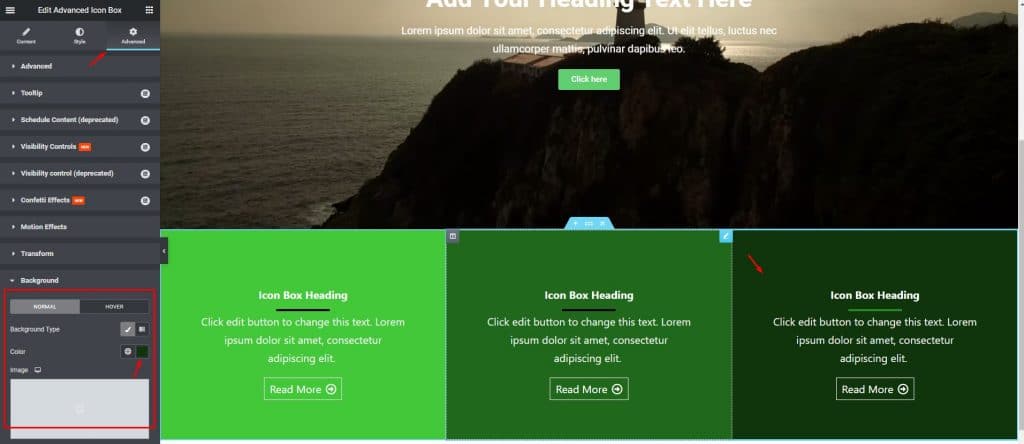
이제 동일한 방식으로 나머지 기능을 설정하면서 이 열의 사본을 만드십시오. 방문자의 눈에 약간의 차이를 보일 수 있는 약간의 변경을 가하십시오. '고급' 탭을 클릭하고 왼쪽 하단 영역에서 배경을 클릭하면 됩니다.

3단계: 서비스 섹션 및 사용자 지정
아직 마무리 단계가 아닙니다! 이 단계를 완료하기 위해 몇 가지 작업을 수행해 보겠습니다.
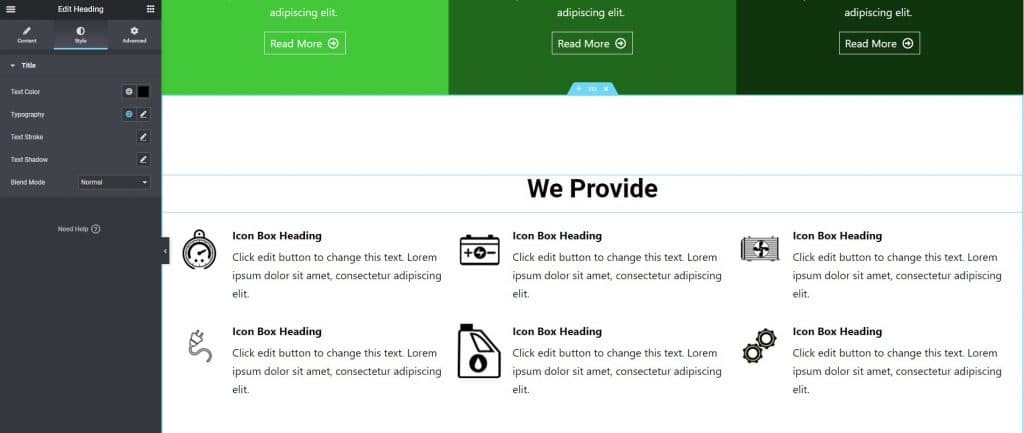
아래에서 다른 섹션을 가져와 상단과 하단에 패딩을 150으로 지정합니다. 제목과 그 아래에 세 개의 열이 포함된 내부 섹션을 지정합니다. 이미지를 선택하여 첫 번째 열에 고급 아이콘 상자를 설정하고, 왼쪽 정렬하고, 간격을 측정하고, '스타일'에서 이미지 크기를 변경합니다.

부분을 5번 복사하고 서비스 요구 사항에 따라 모든 부분의 이미지 또는 로고를 변경합니다.

이제 서비스에 따라 텍스트를 삽입하기만 하면 됩니다. GeneratePress & Elementor를 사용하여 반응형 홈페이지를 만드는 방법을 보여주고 있으므로 Elementor에서는 시간이 많이 걸리지 않습니다.
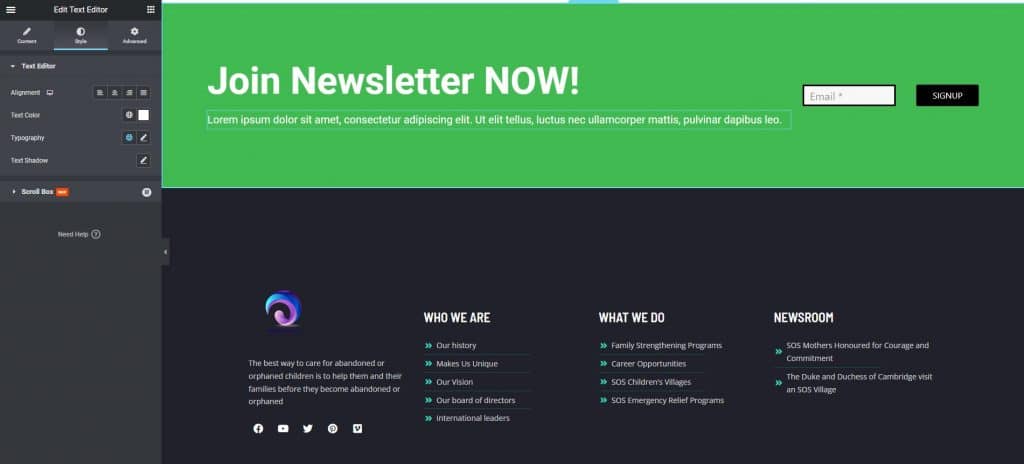
4단계: 뉴스레터 섹션 사용자 지정
이 마지막 섹션에서 다음을 따라 작업을 수행하십시오.
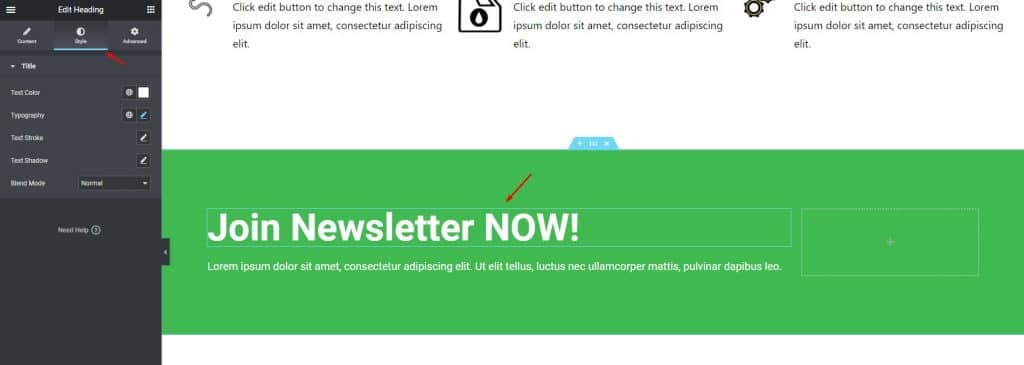
아래에서 두 개의 열이 포함된 새 섹션을 가져와 배경색을 변경합니다. 그런 다음 한 열을 더 크게 만들고 머리글과 일부 텍스트를 삽입합니다.

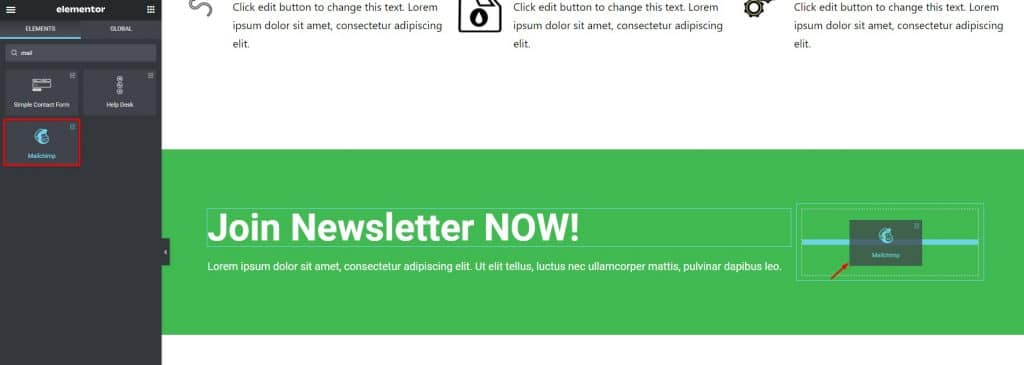
그런 다음 다음 열의 뉴스레터로 'Mailchimp'를 선택합니다.

마지막으로 바닥글이 이미 준비되어 있습니다. 필요한 경우 바닥글의 사이트 로고를 변경하기만 하면 됩니다. 뉴스레터 이메일 필드는 GeneratePress의 내장 기능으로 완벽하게 작동합니다.

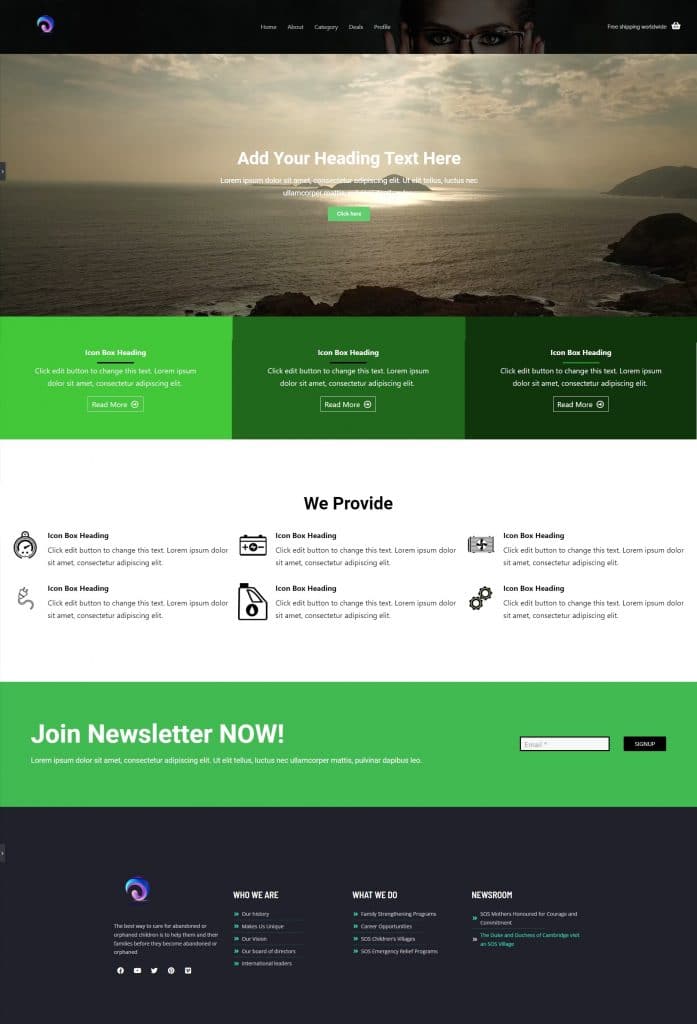
모두 완료되었습니다! 타다! GeneratePress 및 Elementor를 사용하여 반응형 홈페이지 생성 및 사용자 지정 프로세스를 성공적으로 완료했습니다. 사용자 정의 후 웹 사이트는 다음과 같습니다. 엄청난!

결론
이 글에서 저는 GeneratePress & Elementor를 사용하여 반응형 홈페이지를 만드는 방법에 대해 논의했는데, 당신이 그것을 좋아하고 아주 쉽게 만드는 방법을 이해했으면 합니다.
이러한 유형의 튜토리얼 콘텐츠를 얻으려면 BdThemes.com의 블로그 페이지를 주시하세요.
연락을 유지하세요. 좋은 하루 보내세요.
