WordPress에서 반응형 이미지 슬라이더를 만드는 방법
게시 됨: 2019-12-19WordPress에서 반응형 이미지 슬라이더 를 만드는 방법에 대한 완전한 지침을 찾고 있습니까? 당신이 그렇게 찾고 있다면, 나는 당신이 지금 올바른 위치에 있다고 말할 것입니다. WordPress에서 완전한 반응형 이미지 슬라이더를 만드는 방법에 대한 단계별 지침이 포함된 이 기사를 준비했기 때문입니다.
원하는 이미지 슬라이더를 쉽게 만들 수 있도록 가장 쉬운 방법을 공유하기 위해 최선을 다했습니다. 따라서 다른 소스를 검색할 필요가 없습니다. 다음은 이미지 슬라이더를 만들기 위한 완전한 단계별 솔루션입니다.
따라서 제 지시를 하나씩 따르고 이 기사의 끝으로 이동하여 반응형 이미지 슬라이더를 만드는 방법을 완전히 이해하십시오. 지금 바로 시작해 보겠습니다.
짧은 기사 개요
전체 기사는 여러 섹션으로 나누어져 있으므로 이 기사에서 학습할 주제에 대한 개요를 살펴볼 수 있습니다. 따라서 다음 목록에서 개요를 살펴보십시오.
- 최고의 플러그인 선택
- WordPress Carousel 플러그인 설치 및 활성화
- WP 회전 목마 플러그인 설정 인터페이스
- 첫 번째 이미지 슬라이더 만들기
- 이미지 슬라이더 사용자 정의
- 이미지 슬라이더 게시
- 사용자화 옵션 확장
최고의 플러그인 선택
반응형 이미지 슬라이더를 만드는 가장 쉽고 쉬운 방법을 공유할 것이라고 이미 말했듯이 예상 이미지 슬라이더를 만드는 데 도움이 되는 관련 WordPress 플러그인을 찾아야 합니다.
인터넷 세계에는 여러 플러그인이 있습니다. 그러나 모든 것이 최신 웹 기술로 업데이트되고 최적화된 것은 아닙니다. 결과적으로 최적의 결과와 최상의 경험을 얻지 못할 수 있습니다. 따라서 업데이트되고 요구 사항을 충족하는 최고의 플러그인을 찾아야 합니다.
최고의 플러그인에 대해 화내지 마십시오. 나는 이미 웹에서 조사했고 당신에게 가장 적합한 것을 찾았기 때문입니다. 따라서 최고의 이미지 슬라이더 플러그인을 확인하십시오. 바로 WordPress Carousel – WordPress용 반응형 이미지 슬라이더입니다.
지금 다운로드
WordPress Carousel 플러그인 설치 및 활성화
플러그인 설치 및 활성화는 각 WordPress 플러그인에 대해 동일합니다. 이것이 가장 쉬운 방법이며 잘 알려져 있기를 바랍니다. 그러나 이 작업을 수행하는 방법을 모르는 경우 설치 및 활성화 지침 에 따라 단계별 설치 및 활성화 프로세스를 자세히 알아볼 수 있습니다. 따라서 이 단계를 스스로 완료할 수 있기를 바랍니다.
WP 회전 목마 플러그인 설정 인터페이스
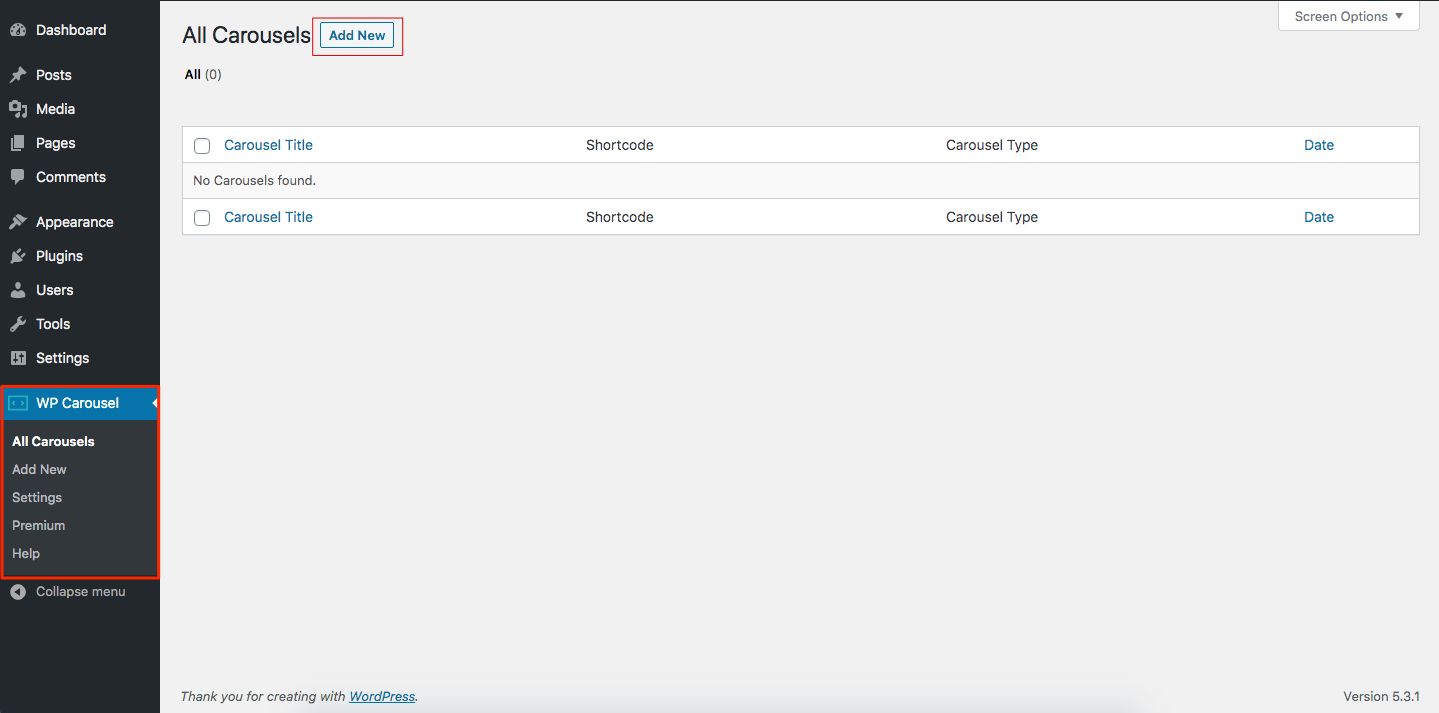
WordPress Carousel 플러그인 설치 및 활성화를 마치면 WP Carousel 이라는 새로운 관리 메뉴가 표시 됩니다. 이 메뉴에서 여러 옵션을 찾을 수 있습니다. 처음에는 전체 인터페이스가 다음 스크린샷과 같습니다.

이제 새로 추가 버튼을 클릭하여 첫 번째 슬라이더를 만듭니다. 새로 추가 버튼 을 클릭하면 단일 슬라이더의 여러 설정이 있는 새 인터페이스로 리디렉션됩니다. 기본적으로 각 단일 슬라이더 인터페이스에는 세 개의 섹션이 있습니다.
캐러셀 유형
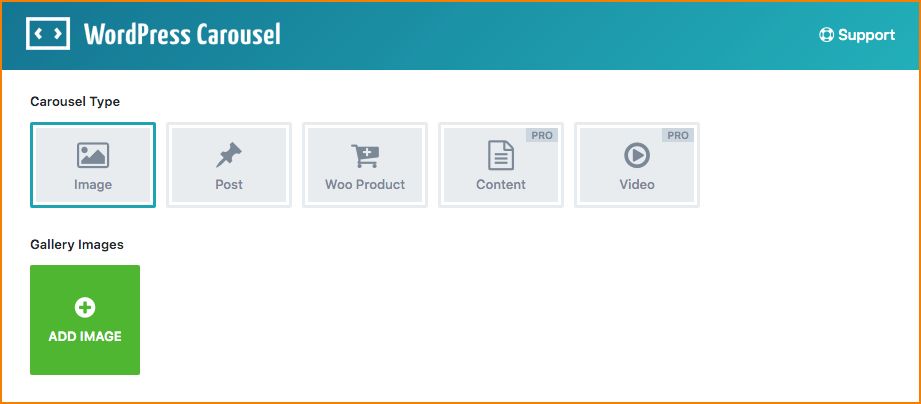
첫 번째는 Carousel 유형과 몇 가지 필수 설정이 포함된 상단 영역입니다. 이 섹션은 다음 스크린샷과 같습니다.

이 상단 섹션은 예상되는 캐러셀 유형을 선택하는 데 도움이 됩니다. Carousel은 Image, Post, Woo Product, Content, Video 총 5가지 종류가 있습니다. 필요에 따라 모든 유형의 회전 목마를 선택할 수 있습니다. 그러나 콘텐츠 및 비디오 캐러셀 유형은 이 플러그인의 프리미엄 버전에서만 사용할 수 있습니다.
단축 코드 생성기 설정
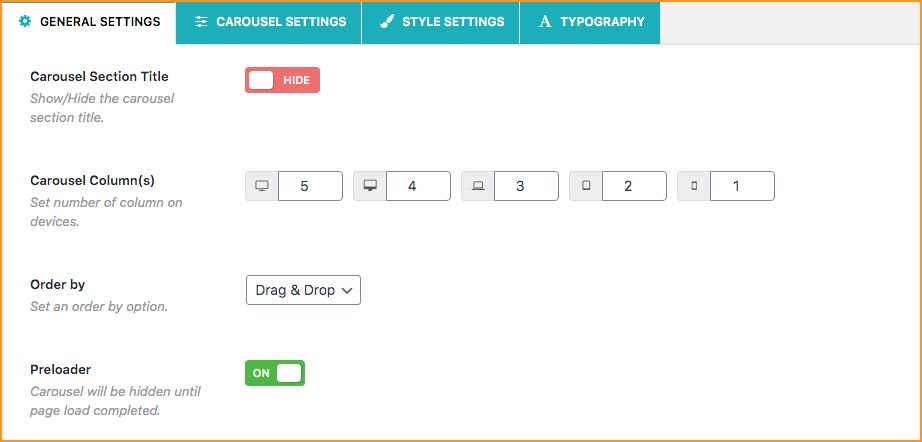
이 플러그인의 중간 섹션에는 사용자 정의 설정 옵션이 있습니다. WordPress Carousel 플러그인은 여러 사용자 정의 옵션으로 고도로 사용자 정의할 수 있습니다. 사용자 정의 영역에는 일반 설정, 회전식 설정, 스타일 설정 및 타이포그래피 설정의 네 가지 유형이 있습니다. 그러나 사용자 정의 영역은 다음 스크린샷과 같습니다.

단축 코드 및 PHP 기능
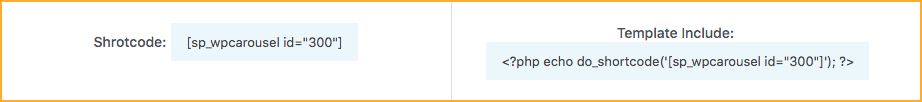
단축 코드 영역은 모든 단일 슬라이더에 대한 단축 코드를 생성하고 템플릿 영역은 모든 템플릿에 단일 슬라이더를 표시하는 코드를 표시합니다. 그러나 이 섹션은 다음 스크린샷과 같습니다.

첫 번째 이미지 슬라이더 만들기
선택한 WordPress Carousel 플러그인의 인터페이스에 대한 개요를 얻으셨기를 바랍니다. 이제 첫 번째 이미지 슬라이더를 만들 시간입니다. 이제 첫 번째 슬라이더의 제목 을 지정하고 다음 지침을 단계별로 따르십시오.
1단계: 캐러셀 유형
상단 영역에서 필요에 따라 Carousel Type 을 선택하고 필수 설정을 완료합니다. Image Carousel Type 을 선택했다고 가정 하고 필요에 따라 이미지를 추가하십시오.
2단계: 이미지 슬라이더 사용자 정의
사용자 지정 영역 에서 필요에 따라 설정을 사용자 지정합니다. 다양한 사용자 정의 탭을 탐색하면서 슬라이더를 사용자 정의할 수 있습니다. 웹사이트를 위한 멋진 슬라이더를 만들기 위한 유연한 사용자 지정 옵션이 많이 있습니다.
비디오 교육
전체 기사 읽기를 건너뛰고 다음 비디오를 보고 짧고 빠른 지침을 얻을 수 있습니다.
3단계: 이미지 슬라이더 게시
이제 첫 번째 이미지 슬라이더가 예상 위치 에 표시될 준비가 완전히 되었습니다 . 따라서 단축 코드 및 템플릿 영역에서 자동으로 생성된 단축 코드를 복사하여 슬라이더를 표시하려는 위치에 붙여넣습니다.

이 기사를 따라 WordPress Carousel Plugin으로 다음 이미지 슬라이더를 만들었습니다.
더 많은 기능이 필요하십니까? 사용자화 옵션 확장
WordPress Carousel 플러그인에는 콘텐츠 및 비디오 캐러셀 유형을 사용할 수 없는 것과 같은 많은 제한 사항이 있다는 것을 알아차렸기를 바랍니다. 또한 이 버전에서는 여러 사용자 지정 옵션을 사용할 수 없습니다. 이 플러그인의 프리미엄 버전 을 사용하기 때문입니다. 그 결과 여러 가지 제한 사항에 직면해 있습니다.
나는 당신이 이러한 제한 사항을 좋아하지 않으며 모든 기능이 필요하다고 생각합니다. 그렇게 생각한다면 이러한 한계를 깨뜨릴 수 있는 기회가 있다. 이 플러그인의 프리미엄 버전에는 많은 멋진 기능이 포함되어 있습니다. 그러나 몇 가지 놀라운 기능에 대한 개요를 살펴보십시오.
모든 콘텐츠 유형 지원: 이미지, 게시물, 제품, 콘텐츠, 비디오, 텍스트, HTML, 단축 코드 등과 같이 원하는 모든 것을 슬라이드할 수 있습니다.
프리미엄 버전에서만 사용할 수 있는 콘텐츠 캐러셀의 데모를 참조하세요. 라이브 데모

다른 분류의 게시물: 여러 카테고리, 태그, 형식 또는 유형에서 쉽게 표시할 수 있습니다.
무제한 캐러셀: 무제한 캐러셀을 추가하고 필요한 모든 위치에 표시합니다.
이미지용 라이트박스: 각 슬라이더 이미지에 대해 라이트박스 기능을 사용할 수 있습니다. 결과적으로 사용자는 이미지를 하나씩 쉽게 탐색할 수 있습니다.
이미지 링크: 슬라이더 이미지를 링크할 수 있습니다. 내부 및 외부 연결 이 가능합니다. 따라서 방문자를 대상 위치로 리디렉션할 수 있습니다.
콘텐츠 위치: 하단, 오른쪽 및 오버레이 와 같은 다양한 위치의 이미지 콘텐츠를 사용할 수 있습니다.
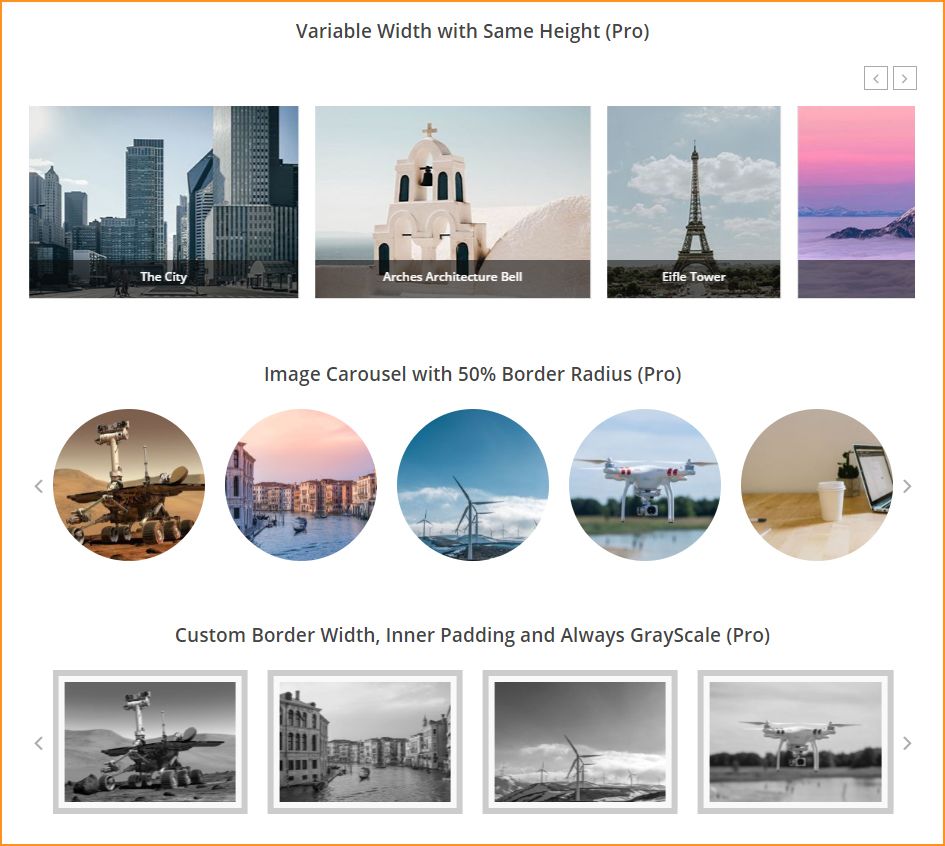
이미지 효과: 그레이스케일 효과 , 확대/축소, 페이드 등과 같은 다양한 효과를 이미지에 적용할 수 있습니다.

WordPress Carousel Pro 개요
고급 타이포그래피: 고급 타이포그래피 옵션을 사용할 수 있습니다. 또한 필요에 따라 타이포그래피를 사용자 정의할 수 있는 완벽한 유연성을 제공합니다.
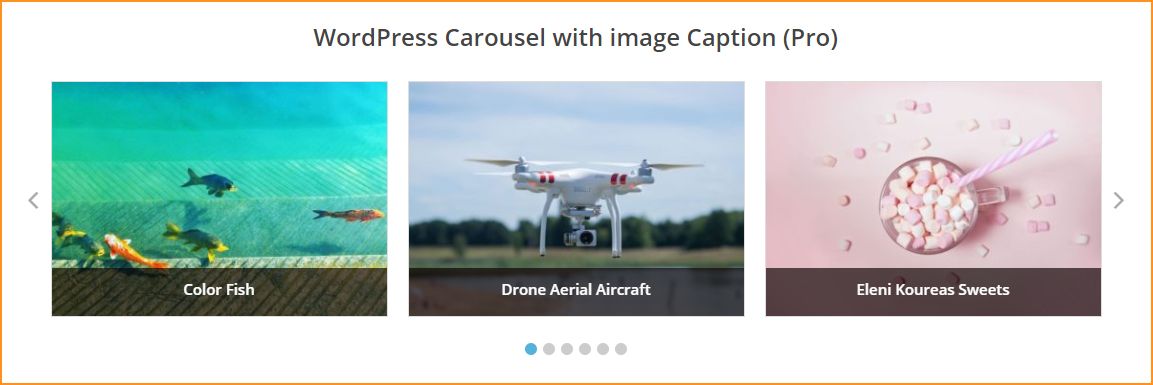
이미지 캐러셀: 콘텐츠와 설명이 포함된 이미지 캐러셀을 만들 수 있습니다. 하단, 오른쪽 및 오버레이와 같은 다양한 콘텐츠 위치도 사용할 수 있습니다.
또한, 이미지 캡션 및 설명 옵션 표시 또는 숨기기, 이미지용 라이트박스 기능, 스마트 지연 로딩, 그레이스케일 효과, 자르기 및 기타 옵션이 포함되어 있습니다.
제품 캐러셀: WooCommerce 제품을 캐러셀로 표시하는 가장 쉬운 방법입니다. 또한 다양한 옵션으로 제품을 필터링하고 필요한 곳에 캐러셀을 표시할 수 있습니다.
콘텐츠 캐러셀: 웹사이트를 기반으로 캐러셀에 모든 유형의 콘텐츠를 표시합니다.
비디오 캐러셀: 아이콘, 비디오 캡션 및 설명, 사용자 정의 썸네일 및 더 많은 기능이 있는 비디오 캐러셀을 쉽게 표시할 수 있습니다. 또한 회전 목마 모드, 자동 재생 켜기 또는 끄기, 페이지 매김, 마우스 오버 시 정지, 무한 루프 등과 같은 다양한 사용자 정의 옵션을 사용하여 멋진 비디오 회전 목마를 만들 수 있습니다.
무제한 색상 및 스타일: 회전 목마의 색상과 스타일을 사용자 정의하여 보다 전문적이고 눈길을 끌 수 있습니다. 8개 이상의 탐색 위치를 포함하여 100개 이상의 고급 스타일링 옵션을 사용할 수 있습니다.
회전식 컨트롤: 자동 재생 켜기/끄기, 페이지 매김, 호버 시 정지, 무한 루프, 회전식 모드 등과 같은 다양한 슬라이더 컨트롤이 지원됩니다. 약 15개 이상의 캐러셀 컨트롤이 포함되어 있습니다.
캐러셀 복제: 캐러셀 을 쉽게 복제하거나 복제할 수 있습니다. 결과적으로 시간과 에너지를 줄일 수 있습니다.
가변 너비: 이제 캐러셀의 가변 너비를 설정할 수 있습니다. 그것은 매우 쉽습니다.
사용자 정의 이미지 크기: 슬라이더 이미지의 사용자 정의 이미지 크기를 설정할 수 있습니다. 더 이상 아무것도 할 필요가 없습니다. 사용자 정의 이미지 크기 옵션을 사용하기만 하면 됩니다.
고급 플러그인 옵션: 충돌을 피하기 위한 스크립트 Enqueue 또는 Dequeue 옵션. 또한 스타일을 재정의하는 사용자 정의 CSS 필드.
다국어 지원: WPML, Polylang, qTranslate-x, GTranslate, Google LT, WPGlobus 등으로 다국어 지원
Page Builders Ready: Gutenberg, WPBakery, Elementor, BeaverBuilder, SiteOrgin, Divi builder, LayersWP, MotoPress, CornerStone, Themify Builder 등을 사용할 수 있습니다.
다중 사이트 지원: 다중 사이트 네트워크를 지원합니다.
호환성 및 SEO 친화적: 이 플러그인은 모든 테마 및 캐러셀과 호환되며 SEO 친화적입니다.
빠르고 친절한 지원: 지원 시스템은 매우 빠릅니다. 또한 광범위한 온라인 문서 및 비디오 자습서를 사용할 수 있습니다.
그래서, 당신은 지금 그것에 대해 무엇을 생각하고 있습니까? 이 플러그인의 프리미엄 버전을 확인하는 데 관심이 있기를 바랍니다. 따라서 확장된 멋진 기능을 얻으려면 WordPress Carousel Pro 를 확인하십시오.
지금 라이브 데모 받기

