한 시간 안에 멋진 레스토랑 웹사이트를 만드는 방법
게시 됨: 2024-09-21모든 셰프는 자신의 독특한 손길이 자신의 요리를 기억에 남게 한다는 것을 알고 있습니다. 그러나 경험이 풍부한 레스토랑 오너만이 자신의 요리 정체성을 보여주고 새로운 고객을 유치하는 데 웹사이트가 얼마나 중요한지 이해합니다.
온라인에서 고유성을 유지하고 있나요?
그렇지 않다면 걱정하지 마세요! 이 가이드는 코딩 없이 한 시간 안에 기능이 풍부하고 현대적인 레스토랑 웹사이트를 만드는 방법을 정확하게 보여줍니다. 적절한 도구를 사용하면 요리를 선보이고 충성도 높은 팬을 유치하며 레스토랑을 사람들이 거부할 수 없는 브랜드로 만들 수 있습니다.
귀하의 레스토랑을 온라인 브랜드로 전환할 준비가 되셨나요?
배울 내용은 다음과 같습니다.
- WordPress가 레스토랑 웹사이트를 만드는 데 가장 적합한 플랫폼인 이유
- 한 시간 안에 고유한 사이트를 구축하고 시작하는 6가지 쉬운 단계입니다.
- 레스토랑 웹사이트를 최적화하여 효과를 극대화하는 방법에 대한 전문가의 팁입니다.
- 레스토랑 웹사이트를 만드는 데 필요한 1가지 필수 도구
- 2 6단계로 레스토랑 웹사이트를 만드는 방법
- 2.1 1. 도메인 이름 및 WordPress 호스팅 받기
- 2.2 2. WordPress 테마 설치
- 2.3 3. 레스토랑 웹사이트 구축
- 2.4 4. 레스토랑 웹사이트 맞춤화
- 2.5 5. 테이블 예약을 위해 Divi Bookings & Reservation 설치
- 2.6 6. 사이트 성능을 최적화하기 위해 필수 플러그인 설치
- 3 레스토랑 웹사이트를 최대한 활용하는 4단계 방법
- 3.1 1. 현지 고객 유치를 위한 현지 SEO 최적화
- 3.2 2. 유기적 고객 유치를 위한 블로그 시작
- 3.3 3. 브랜드 인지도 구축을 위한 소셜 공유 시작
- 3.4 4. 고객을 브랜드 옹호자로 전환하기 위해 이메일 목록을 시작하십시오
- 4 Divi AI로 콘텐츠 제작 10배
- 레스토랑 웹사이트 제작에 관한 5가지 FAQ
레스토랑 웹사이트 제작을 위한 필수 도구
멋진 레스토랑 웹사이트를 구축하려면 프로세스를 원활하고 번거롭지 않게 만드는 몇 가지 핵심 도구만 있으면 됩니다. 시작하는 데 필요한 사항은 다음과 같습니다.
- Divi: 레스토랑 웹사이트에 적합한 유연한 드래그 앤 드롭 WordPress 테마입니다. 아름다운 사전 제작 템플릿과 Divi Quick Sites와 같은 기능이 함께 제공되어 코딩 없이 몇 분 만에 완벽하게 작동하는 웹사이트를 생성할 수 있습니다.
- WordPress: 수백만 명이 신뢰하는 가장 인기 있는 콘텐츠 관리 시스템(CMS)입니다. 웹사이트의 콘텐츠와 업데이트를 쉽게 관리하세요.
- SiteGround: 레스토랑 웹사이트가 탁월한 속도와 보안으로 원활하게 실행되도록 보장하는 최고 등급의 WordPress 호스팅 제공업체입니다.
- 간단한 약속 예약: 방문자가 맞춤형 Divi 예약 모듈을 사용하여 웹사이트에서 직접 테이블을 예약할 수 있습니다. 온라인 예약이 가능한 레스토랑의 필수품입니다.
레스토랑 웹사이트를 만드는 6단계 방법
전문 레스토랑 웹사이트를 구축하는 것이 복잡할 필요는 없습니다. 올바른 도구를 사용하면 완벽하게 기능하고 아름답게 디자인된 사이트를 즉시 구축하고 실행할 수 있습니다. 다음의 간단한 6단계를 따르십시오.
1. 도메인 이름과 WordPress 호스팅 받기
레스토랑 웹사이트 구축의 첫 번째 단계는 도메인 이름과 안정적인 WordPress 호스팅을 선택하는 것입니다. 웹사이트를 저장할 가상 공간을 확보하려면 이러한 것들이 필요합니다.
도메인 이름 얻기

NameCheap은 합리적인 가격으로 도메인 이름을 안전하게 등록할 수 있는 최고의 도메인 등록 기관 중 하나입니다(더 많은 편의를 원할 경우 조금 기다리십시오). 그렇다면 레스토랑 웹사이트의 도메인 이름은 무엇이어야 할까요?
귀하의 레스토랑에는 이미 이름이 있습니다. 그 이름을 사용하십시오. 도메인 이름으로서의 레스토랑 이름은 이를 브랜드로 전환하고 다른 사람이 사용할 수 없도록 소유권을 주장하는 가장 좋은 방법입니다.
WordPress 받기

WordPress는 레스토랑 웹사이트 구축에 이상적인 콘텐츠 관리 시스템(CMS)입니다. 웹사이트의 40% 이상이 WordPress로 구동되므로 WordPress는 안전하고 유연하며 자신의 콘텐츠를 쉽게 관리하려는 레스토랑 주인에게 적합합니다. 귀하의 레스토랑 웹사이트에 WordPress의 진정한 힘을 활용하기 위해 우리는 WordPress를 위한 최고의 테마 및 웹사이트 빌더인 Divi를 사용할 것입니다.
WordPress 호스팅 설정

SiteGround는 안전하고 신뢰할 수 있는 웹 호스팅입니다. 또한 전체 프로세스를 간소화합니다. 가장 좋은 점은 SiteGround에서 웹사이트를 호스팅할 때 WordPress를 설치하거나 별도로 도메인 이름을 얻을 필요가 없다는 것입니다.
SiteGround 대시보드를 설정하면 1년 무료 도메인 이름을 신청하고 레스토랑 웹사이트를 호스팅하기에 충분한 WordPress 호스팅을 선택할 수 있습니다. DNS 레코드나 WordPress 연결과 같은 기술적인 측면에 접근할 필요가 없습니다. SiteGround를 사용하면 하나의 대시보드에서 모든 웹사이트 자산을 매우 쉽게 관리할 수 있습니다.
SiteGround에서 계정을 만드는 것은 간단합니다. 도메인 이름을 입력하고 세부 정보를 입력한 후 가입하세요.
다음은 WordPress 호스팅 설정에 대한 자세한 비디오입니다.
SiteGround 받기
2. WordPress 테마 설치
WordPress 대시보드가 설정되면 다음 단계는 구조, 사용자 정의 옵션 및 멋진 디자인을 제공하는 테마를 설치하는 것입니다. 번거로움 없는 경험을 보장하려면 유연하고 안전하며 SEO 친화적인 테마를 선택하는 것이 중요합니다.
레스토랑, 카페, 식품 사업체를 위해 특별히 디자인된 사전 제작 템플릿과 함께 제공되는 다목적 WordPress 테마인 Divi를 사용하는 것이 좋습니다. Divi를 사용하면 코딩할 필요 없이 몇 분 만에 전문 레스토랑 웹사이트를 쉽게 구축할 수 있습니다.
코드가 필요 없는 드래그 앤 드롭 페이지 빌더 기능을 통해 사이트를 시각적으로 사용자 정의할 수 있으므로 Divi로 작업하는 것을 좋아하게 될 것입니다. 멋진 이미지로 요리를 표시하는 갤러리, 사용자에게 주문 예약 옵션을 제공하는 문의 양식, 레스토랑 위치를 표시하는 지도 통합 등 200개 이상의 콘텐츠 요소를 제공합니다.
Divi Quick Sites와 Divi AI는 작업을 더욱 단순화합니다. 2분 안에 웹사이트를 디자인해야 합니까? Divi Quick Sites에 요청해 보세요. 사람들이 귀하의 요리에 대해 말하는 놀라운 것들을 소개하는 섹션을 만들고 싶으십니까? Divi 섹션 AI는 몇 초 만에 멋진 섹션을 생성합니다.
Divi 받기
Divi가 레스토랑 웹사이트에 완벽한 이유는 무엇입니까?
Divi는 기능적인 레스토랑 웹사이트 구축을 단순화하는 탁월한 기능을 제공합니다. 이유는 다음과 같습니다.
- 레스토랑 웹사이트 템플릿: Divi는 레스토랑, 카페, 식품 업체를 위한 전체 사이트 템플릿을 제공합니다. 템플릿을 혼합하여 맞춤 웹사이트를 디자인할 수도 있습니다 .
- 음식 이미지를 보여주는 갤러리 레이아웃: Divi에는 그리드 및 슬라이더 레이아웃으로 음식 이미지를 보여주는 갤러리 요소가 포함되어 있습니다. 더 많은 옵션을 원하시나요? Divi Marketplace에서 Divi 갤러리 레이아웃 팩 등을 확인해 보세요.
- 음식 항목을 보여주는 메가 메뉴: 모든 요리를 나열하는 메가 메뉴를 만들 수 있습니다. 이미지, 가격표, 기타 요소를 추가하려면 Divi Restro 메뉴 확장 프로그램을 설치하세요.
- 온라인 예약 및 예약: Simply Schedule Appointments 플러그인을 설치하여 웹사이트에서 테이블 예약을 받으세요. Divi 마켓플레이스에서도 Divi 예약 예약을 받을 수 있습니다.
- WooCommerce 호환성: WooCommerce를 구성하면 고객이 귀하의 사이트에서 직접 온라인으로 음식을 주문할 수 있습니다. Divi Quick Sites는 WooCommerce를 자동으로 설치하고 구성하므로 설정에 대해 걱정할 필요가 없습니다. 또한 페이지를 빠르게 설정할 수 있도록 사전 설계된 Divi WooCommerce 모듈도 제공됩니다.
가장 좋은 점은 Divi가 웹 사이트 콘텐츠를 관리하는 Divi AI, 이메일 마케팅 및 소셜 미디어 공유를 위한 Bloom 및 Monarch 프리미엄 플러그인, 사이트를 만드는 Divi Theme Builder와 같은 시간 절약 도구 모음을 제공한다는 것입니다. 웹사이트 브랜딩에 대한 광범위한 변화 등.
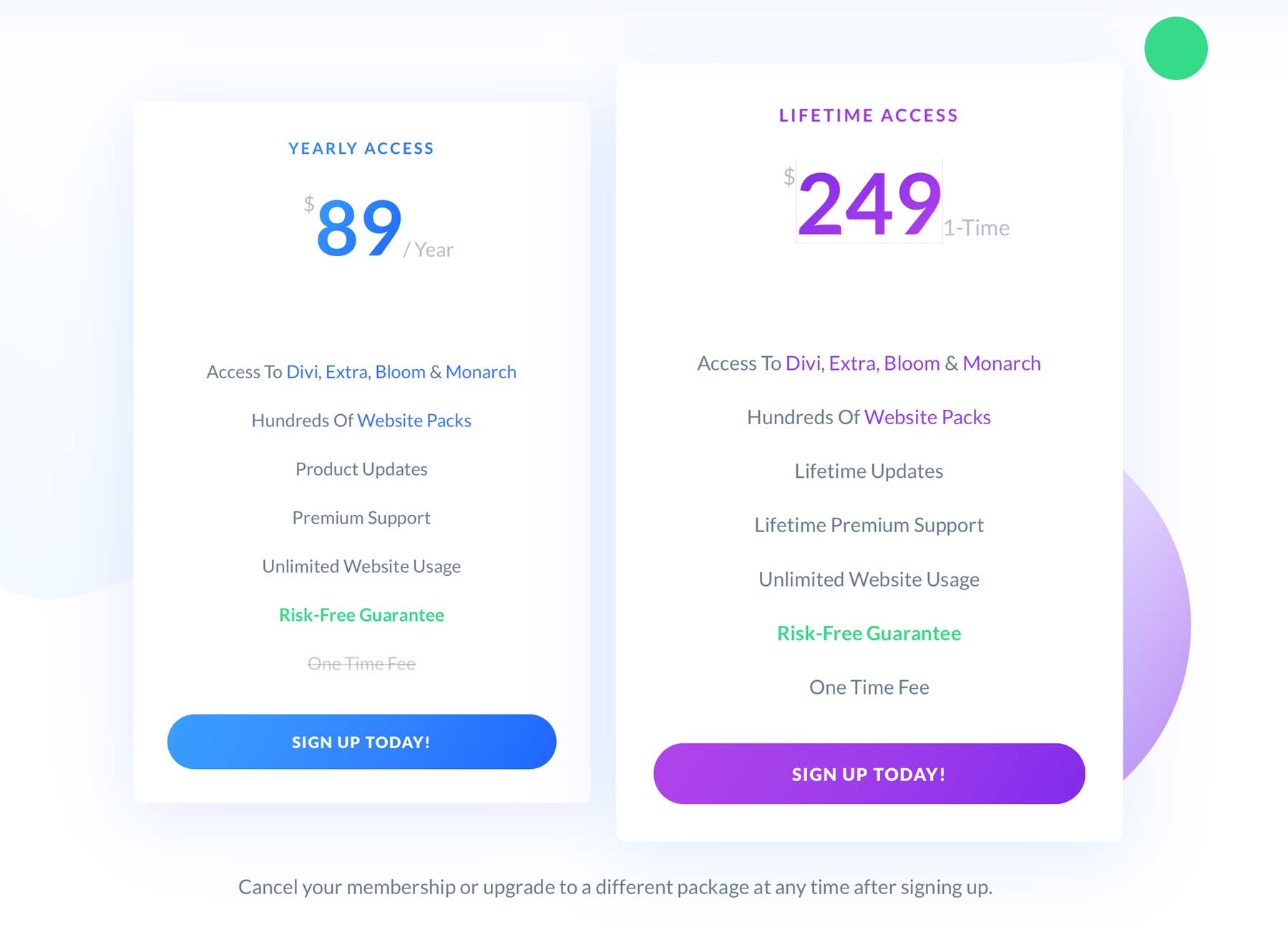
Divi 가격(연간 및 평생)
레스토랑 웹사이트를 구축하려면 연간 $89의 비용이 드는 Divi 테마 멤버십이 필요합니다. 더 많은 선불 가격을 원할 경우 $250를 한 번 지불하여 평생 Divi 테마를 받으세요 .

Divi 받기
Divi를 구매하면 설치가 쉽습니다. WordPress 대시보드에서 Divi 테마를 구매, 설치 및 활성화하는 방법은 다음과 같습니다.
3. 레스토랑 웹사이트 구축
Divi Quick Sites를 사용하면 한 시간 안에 모든 기능을 갖춘 레스토랑 웹사이트를 구축할 수 있습니다. 5분 이내에 구조화된 웹사이트를 준비할 수 있으므로 정확한 요구 사항에 맞게 사용자 정의할 수 있는 충분한 시간이 있습니다.
Divi Quick Sites에는 홈, 정보, 서비스, 메뉴, 연락처, 갤러리 등 미리 디자인된 페이지가 포함되어 있습니다. 또한 사이트를 전문적으로 마무리할 수 있는 테마 빌더 템플릿, 글로벌 스타일 및 브랜딩 사전 설정도 포함되어 있습니다.
Divi 받기
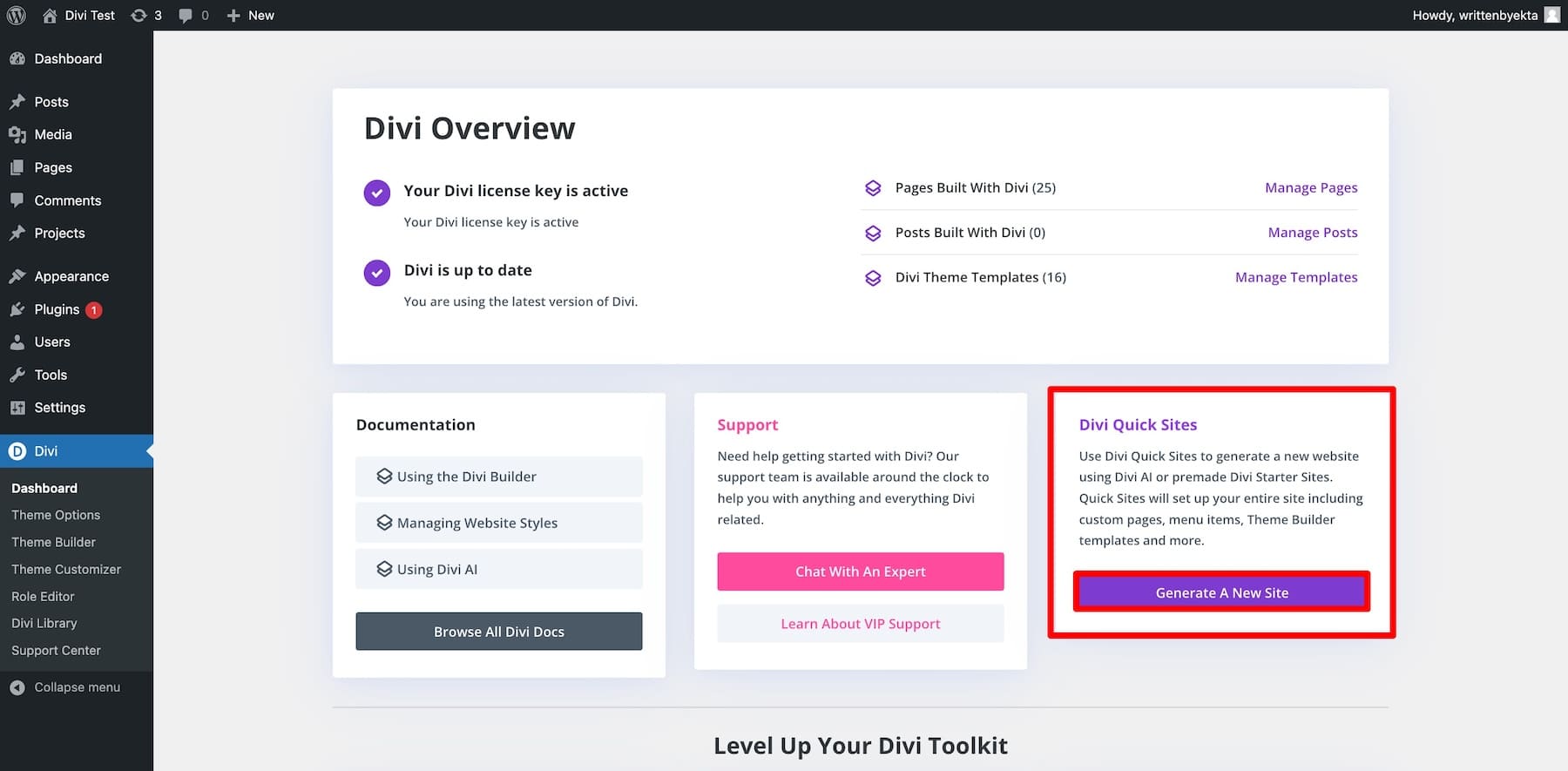
Divi Quick Sites를 사용하여 레스토랑 웹사이트를 만드는 방법은 다음과 같습니다. Divi 대시보드의 Divi Quick Sites 섹션에서 새 사이트 생성을 클릭하세요.

다음 두 가지 옵션 중 하나를 선택하라는 메시지가 표시됩니다.
- 미리 만들어진 시작 사이트 사용: 브랜딩, 페이지 및 레이아웃이 포함되어 미리 디자인된 시작 사이트에서 선택합니다. 귀하의 웹사이트는 즉시 출시될 준비가 됩니다.
- Divi AI로 생성: Divi AI에 기본 설정을 제공하면 관련 페이지와 기능을 갖춘 맞춤형 웹사이트가 생성됩니다.
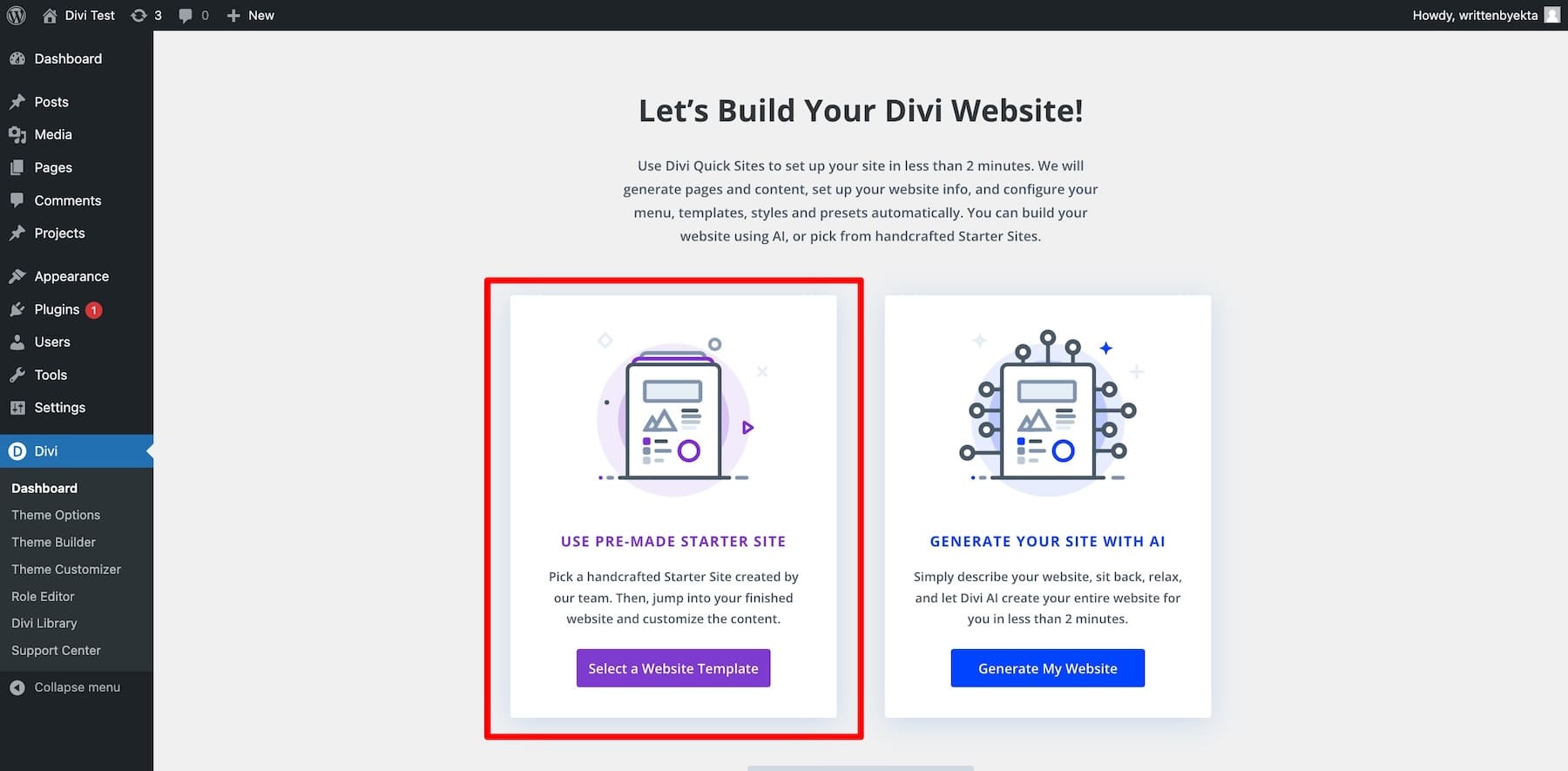
스타터 사이트를 사용하여 레스토랑 사이트 만들기
시작 사이트 옵션을 선택해 보겠습니다. 전문적으로 디자인되어 바로 실행 가능한 웹사이트를 제공하며 원하는 대로 쉽게 사용자 정의할 수 있습니다.
웹사이트 템플릿 선택 을 클릭합니다.

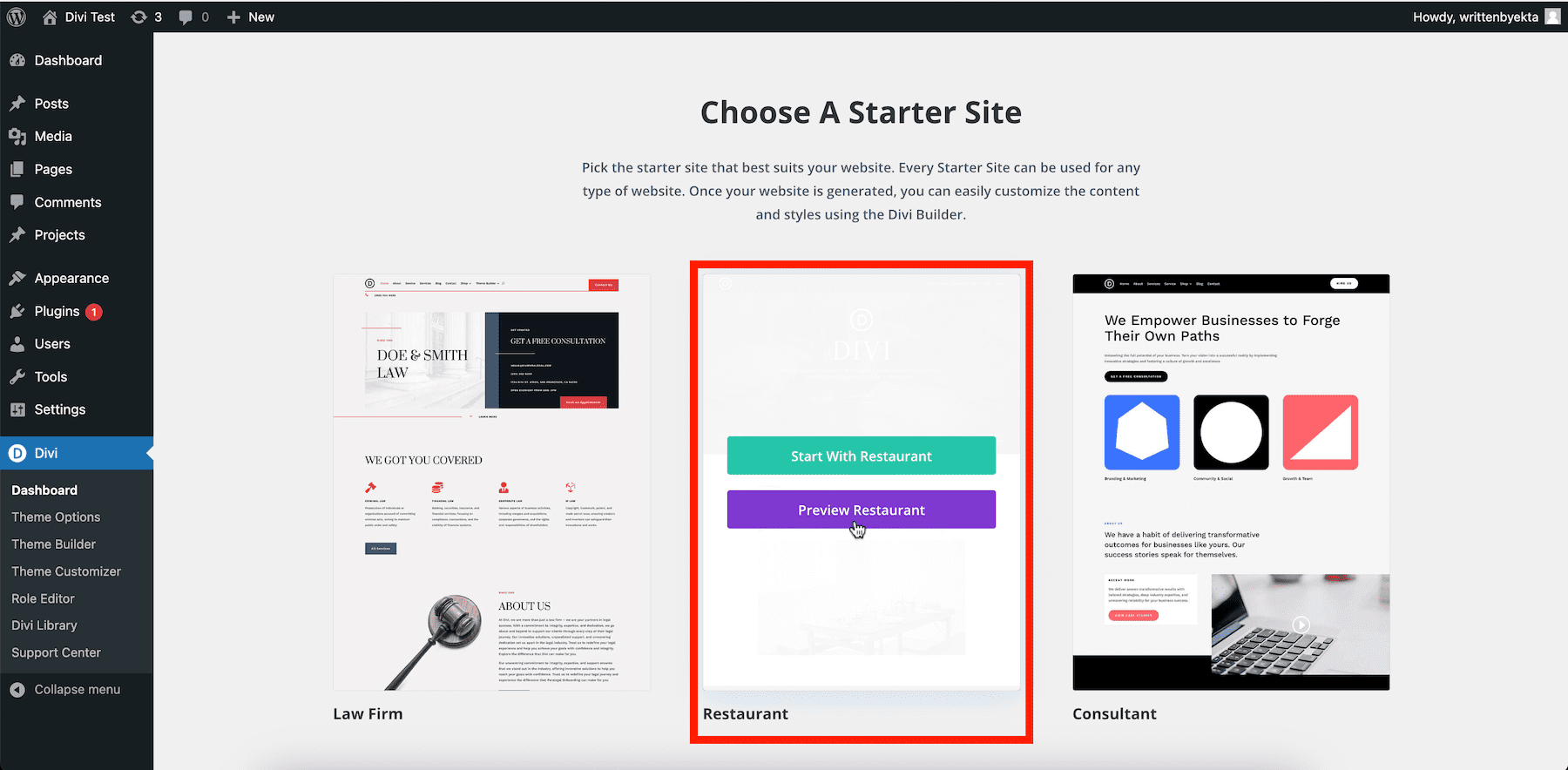
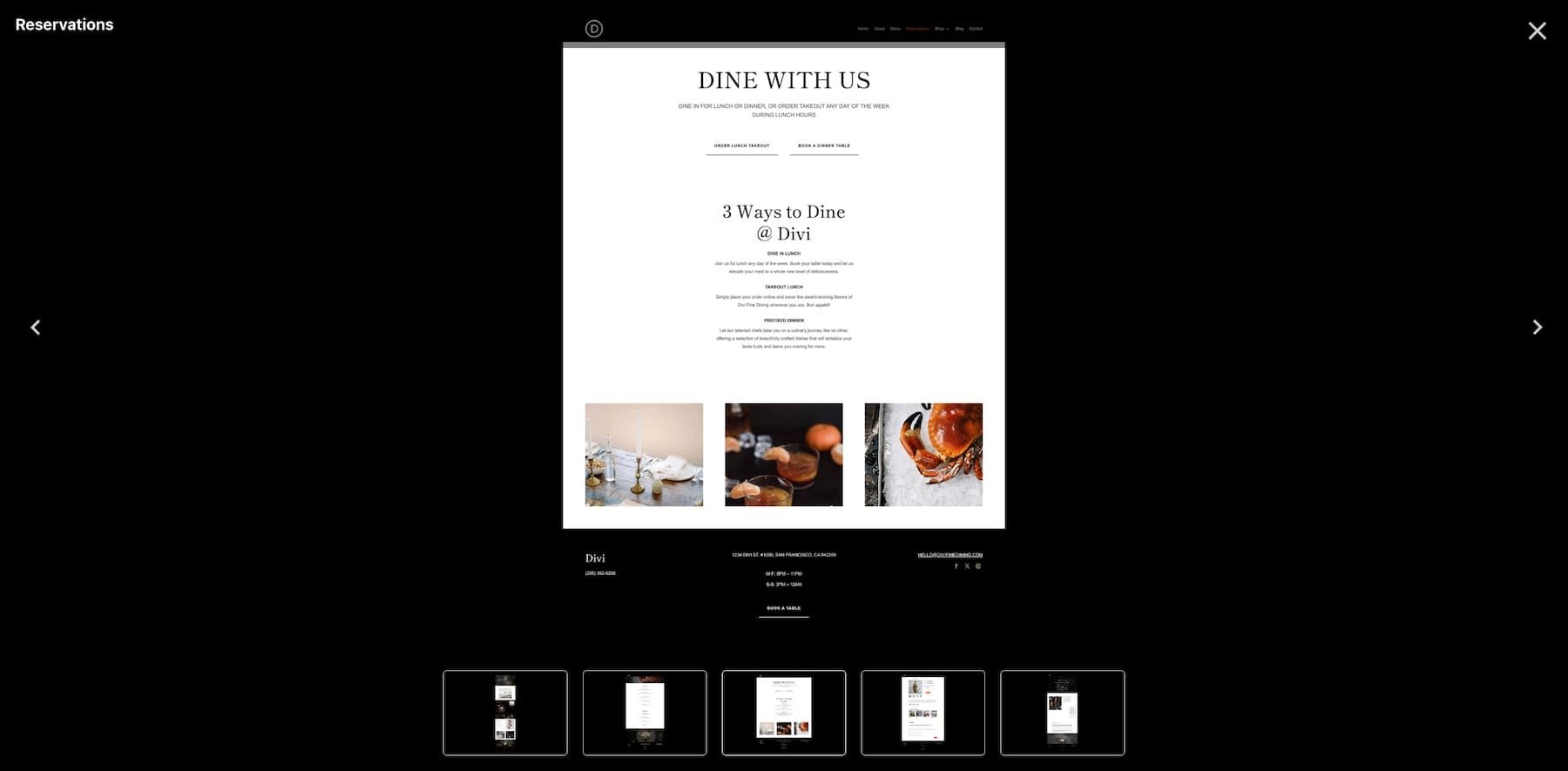
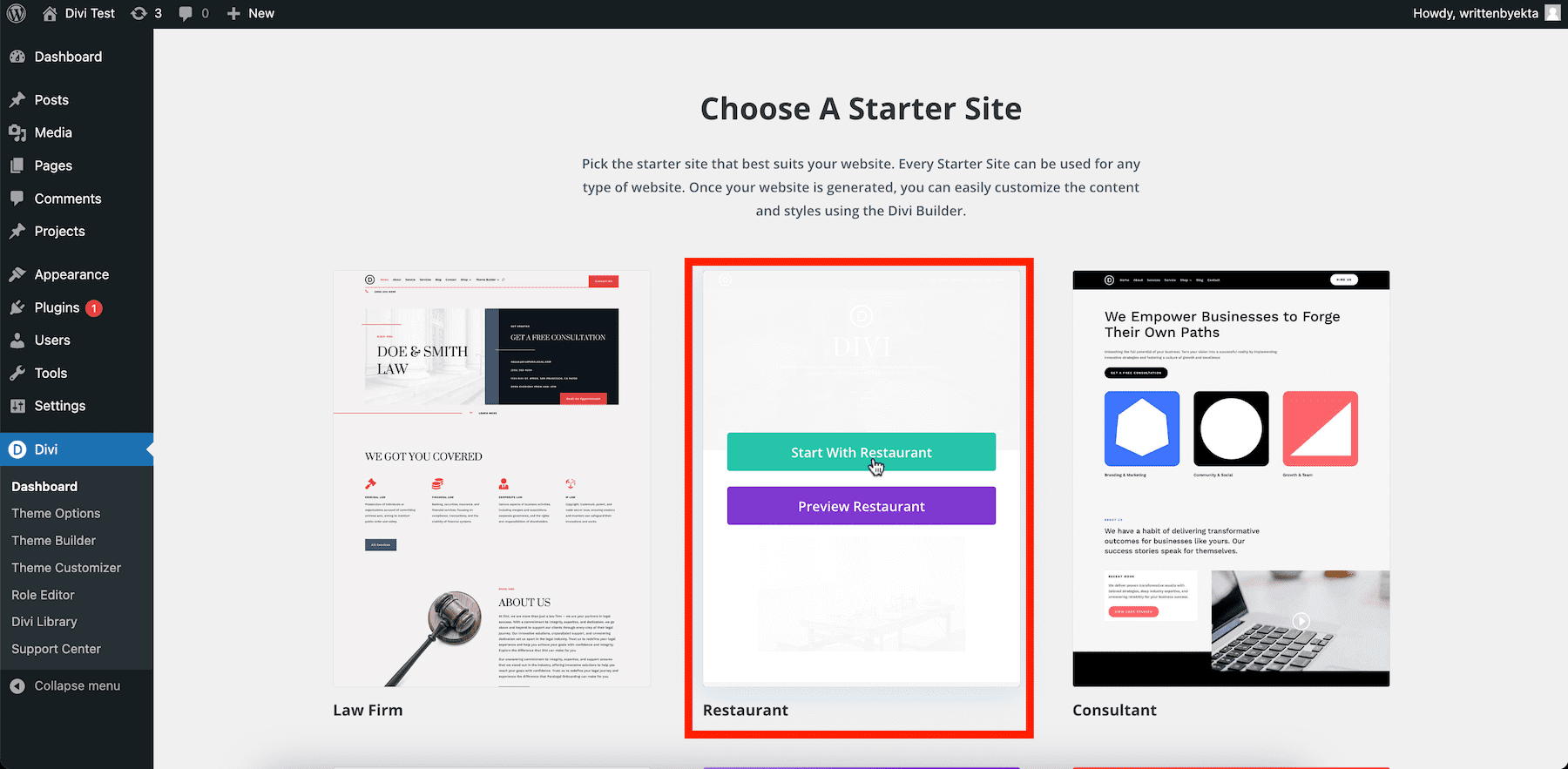
이제 레스토랑 템플릿을 선택하세요. 템플릿을 미리 보고 레스토랑 사이트가 어떻게 보이는지 확인할 수 있습니다. 미리 보려면 레스토랑 위로 마우스를 가져가서 레스토랑 미리보기 를 클릭하세요.

레스토랑 시작 사이트에는 홈, 정보, 연락처, 메뉴, 예약, 블로그 및 쇼핑과 같은 필수 페이지가 포함되어 있습니다.

구축을 시작하려면 템플릿 위로 마우스를 가져간 다음 레스토랑 시작을 클릭하세요.

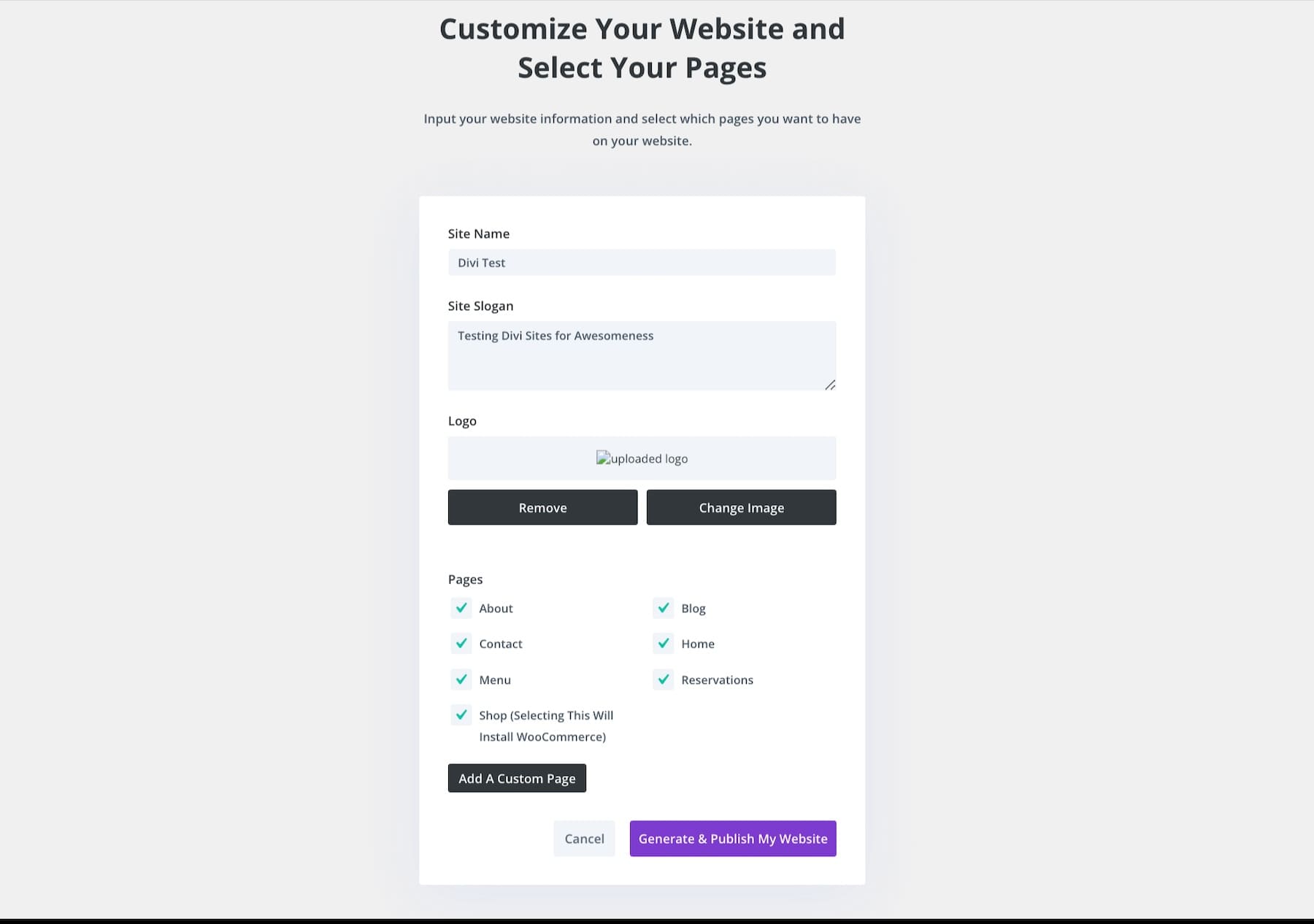
Divi Quick Sites는 사이트를 개인화하기 위해 몇 가지 세부 정보를 입력하라는 메시지를 표시합니다.
- 사이트 이름 과 사이트 슬로건을 입력하세요.
- 사이트 로고를 업로드하여 모든 페이지의 헤더에 추가하세요.
- 포함하려는 페이지를 선택합니다. Shop 옵션을 선택하면 Divi Quick Sites가 WooCommerce를 설치하고 온라인 음식 주문을 위해 구성합니다.
- 추가 페이지를 추가하려면 사용자 정의 페이지 추가 버튼을 사용하십시오.

세부정보를 입력한 후 내 웹사이트 생성 및 게시 를 클릭하세요. 귀하의 레스토랑 사이트는 단 2~3분 안에 활성화됩니다.
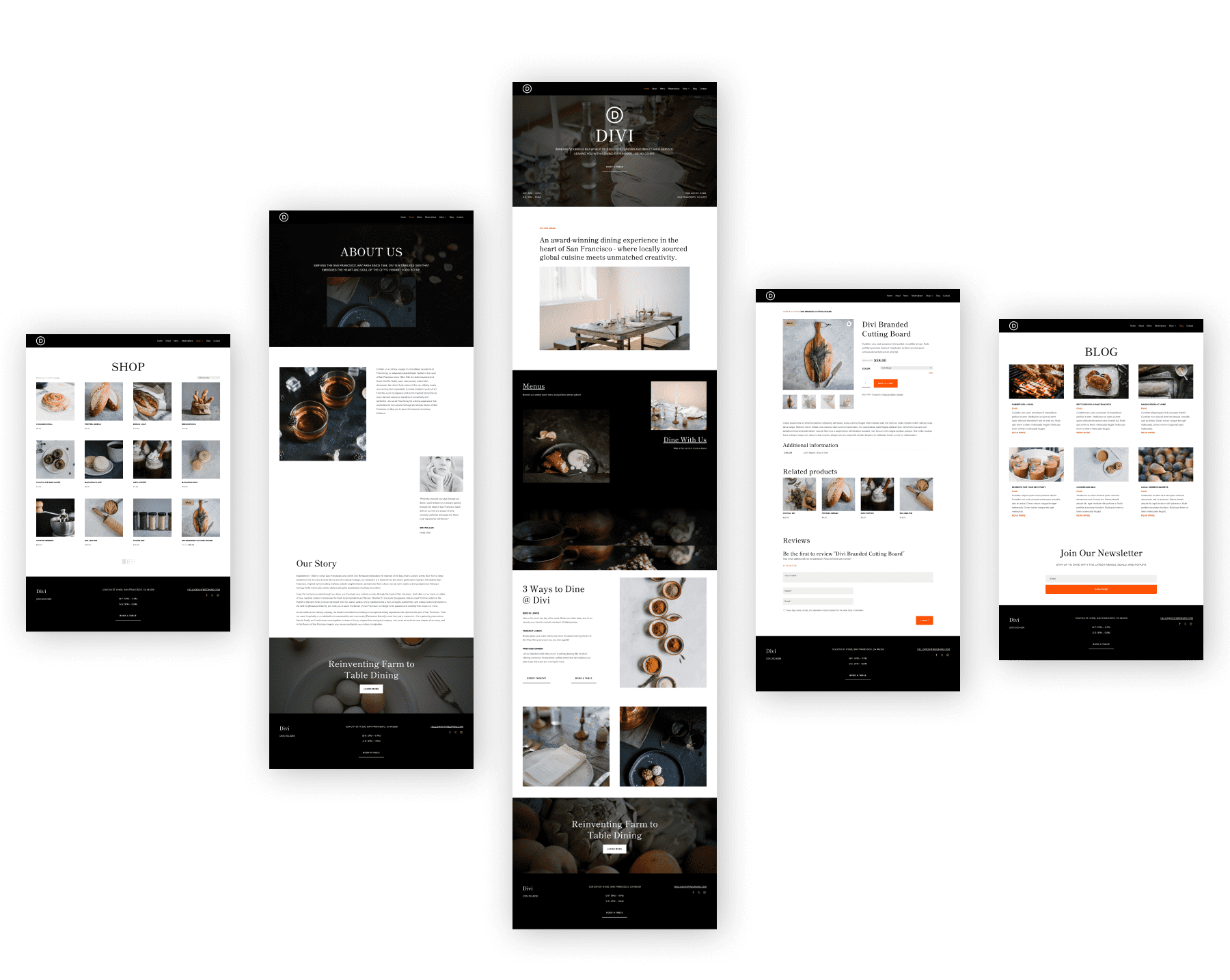
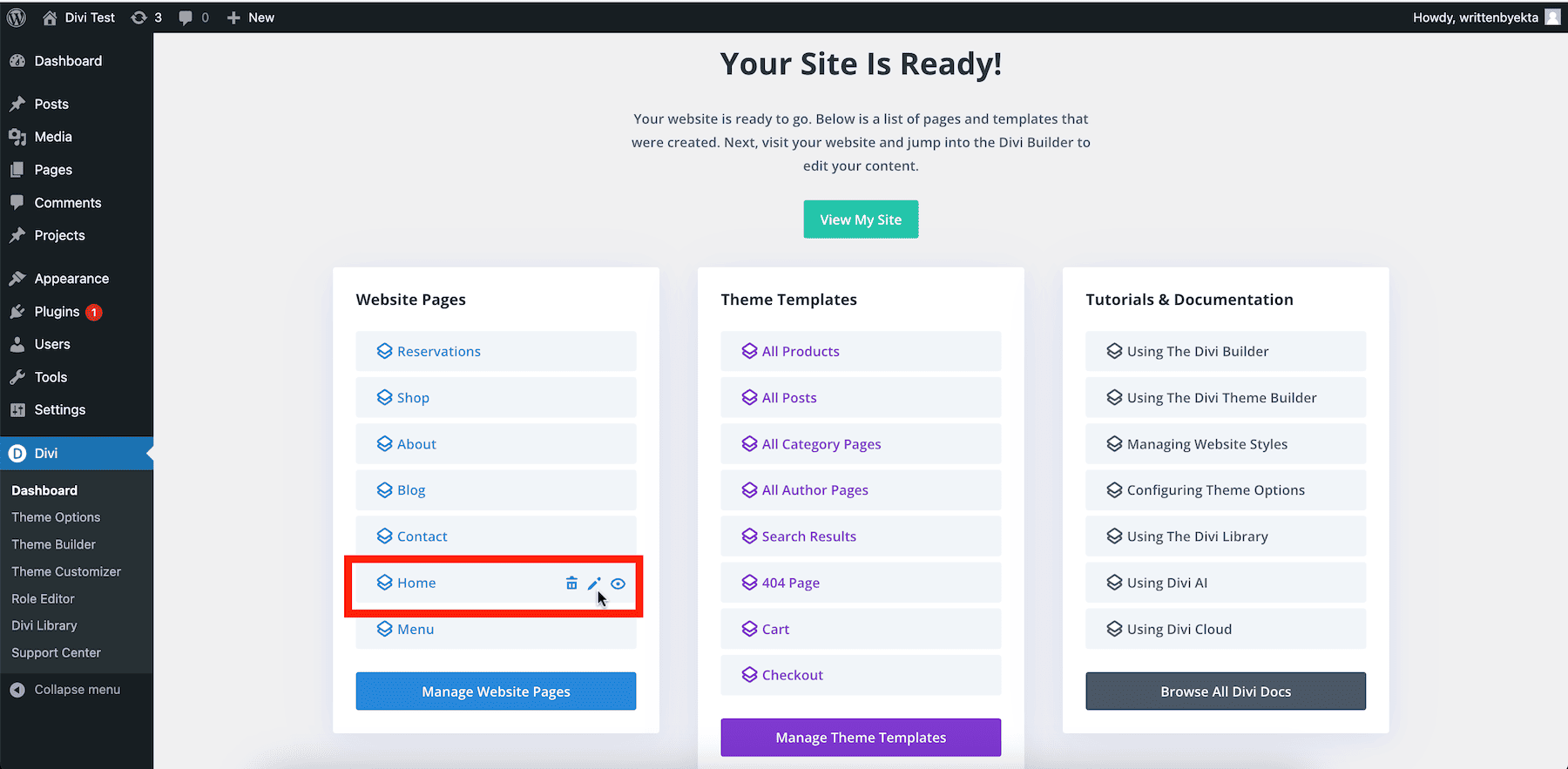
그리고 그게 다야! 귀하의 레스토랑 웹사이트가 준비되었으며 즉시 사용자 정의를 시작할 수 있습니다.

Divi AI를 사용하여 레스토랑 사이트 만들기
처음부터 사용자 정의 웹사이트를 만들고 싶다면 AI로 사이트 생성 옵션을 선택하세요.
사이트 세부 정보를 입력하면 Divi AI가 귀하에게 딱 맞는 웹사이트를 만들어 드립니다. 준비가 되면 내 웹사이트 생성 및 게시를 클릭하고 사이트가 활성화되는 모습을 지켜보세요.

Divi 시작하기
4. 레스토랑 웹사이트 맞춤화
생성된 웹사이트는 Divi 레스토랑 시작 사이트의 복제본입니다. 즉, 귀하의 레스토랑을 온라인에 반영하려면 콘텐츠와 브랜딩으로 맞춤화해야 합니다. 사이트 페이지를 사용자 정의하는 것부터 시작해 보겠습니다.
레스토랑 사이트 페이지에 콘텐츠 추가하기
사이트가 준비되었습니다 화면에서 홈 위로 마우스를 가져간 후 연필 아이콘을 클릭하여 수정하세요.

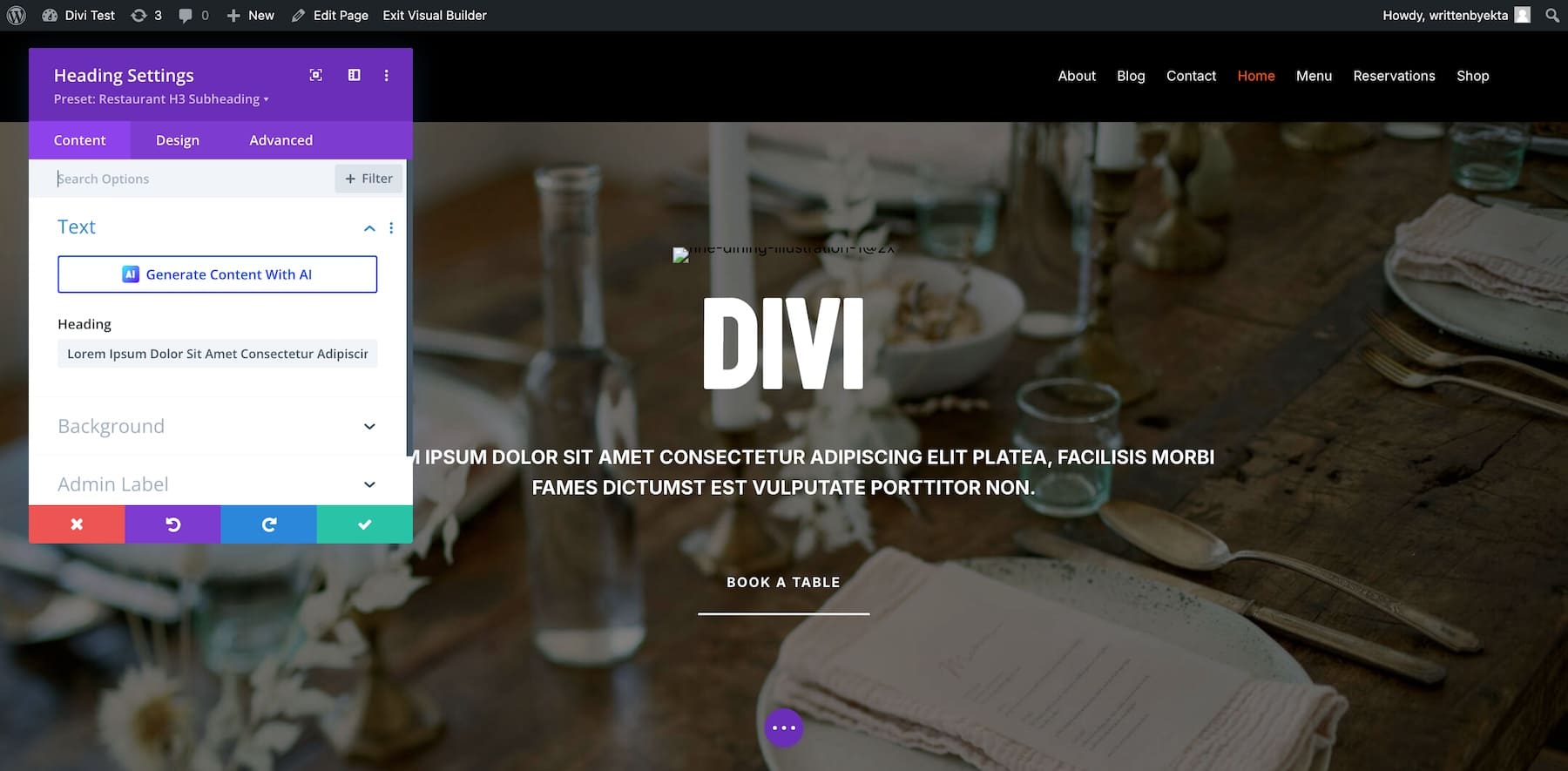
이제 요소를 드래그 앤 드롭하여 시각적으로 변경할 수 있는 Divi Builder를 사용하여 사이트의 홈 페이지를 사용자 정의하고 있습니다. Divi 모듈을 수정하려면 해당 모듈 위에 마우스를 놓고 기어(설정) 아이콘을 클릭하세요. 그러면 모든 설정이 포함된 팝업 창이 열립니다.

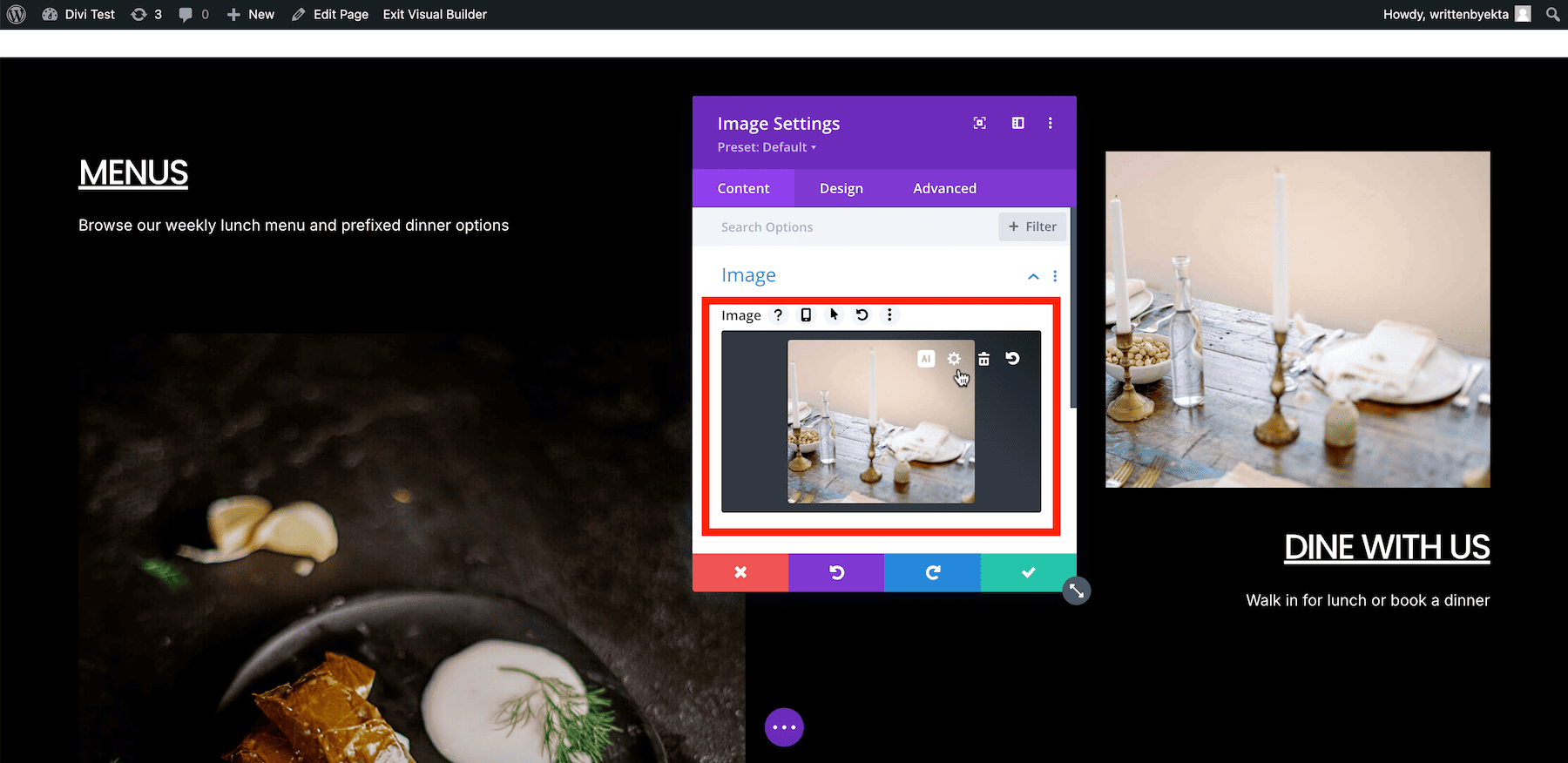
Divi는 인라인 편집을 지원하므로 텍스트를 편집하기 위해 설정 창을 열 필요가 없습니다. 키보드 키를 사용하여 화면에서 수행할 수 있습니다. 마찬가지로 이미지를 업로드하려면 이미지 위로 마우스를 가져간 후 설정 옵션을 클릭하세요.

이제 이미지 섹션 내의 설정 아이콘을 클릭하세요. 그러면 이미지를 업로드할 수 있는 WordPress 미디어 라이브러리로 이동됩니다.
마찬가지로 각 요소의 설정 옵션을 통해 링크, 버튼 및 기타 요소를 업데이트하세요. Divi Builder로 페이지를 편집하는 방법을 알아보려면 Divi에서 이 비디오를 시청하세요.
레스토랑 사이트에 브랜드 글꼴 추가하기
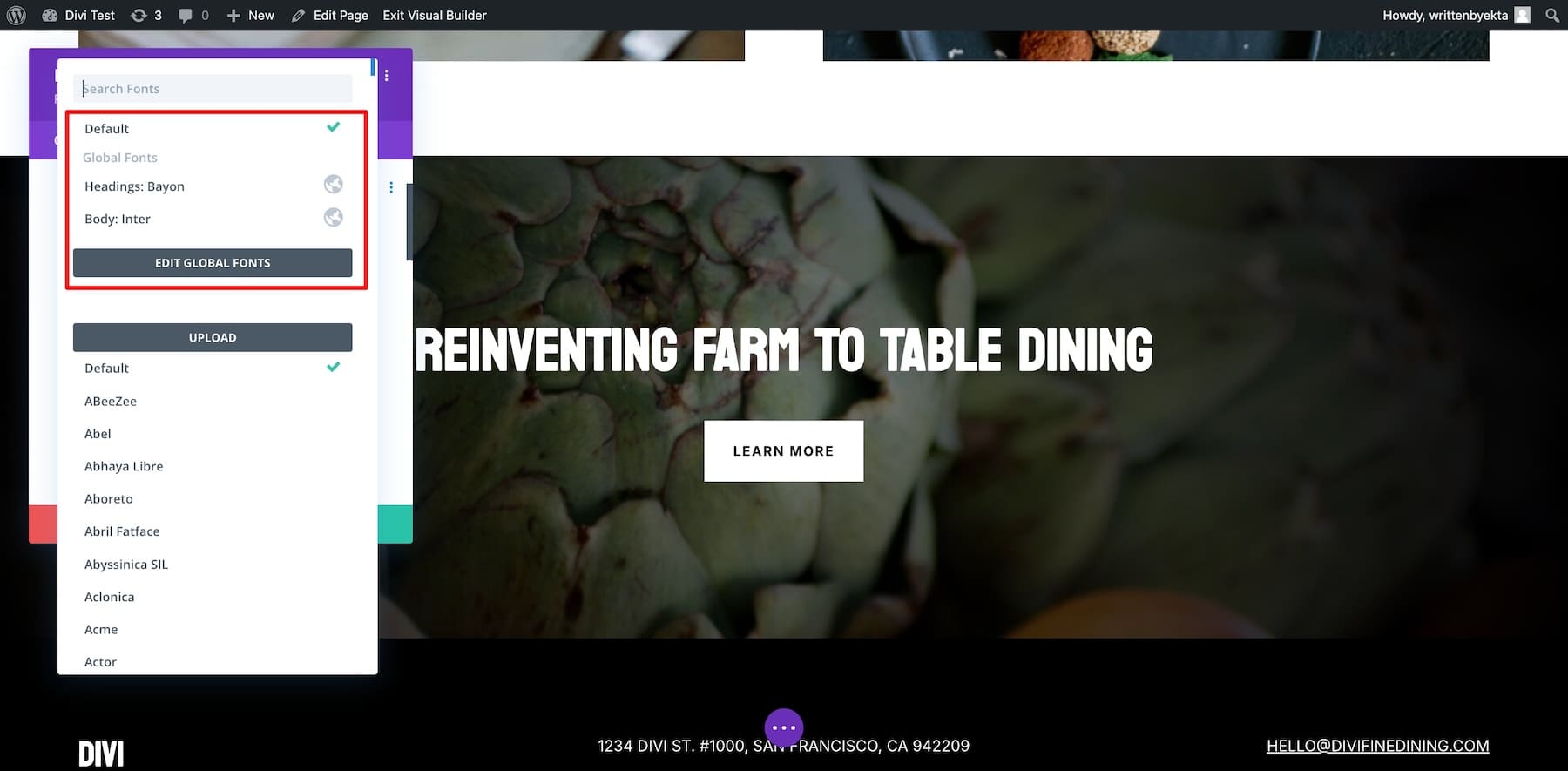
귀하가 생성한 레스토랑 사이트에는 귀하의 사이트에 적용되는 사전 정의된 전역 글꼴 (시작 사이트에서 선택)이 있습니다. 현재 글꼴을 사용하거나 브랜드 글꼴을 추가할 수 있습니다. Divi Builder를 사용하면 전역 글꼴을 쉽게 수정할 수 있습니다.
텍스트 요소를 클릭하고 설정으로 이동합니다. 디자인 탭으로 전환하고 텍스트 로 스크롤한 다음 글꼴 을 클릭합니다.

글꼴을 업로드하거나 Google 글꼴을 포함한 라이브러리에서 선택할 수도 있습니다.
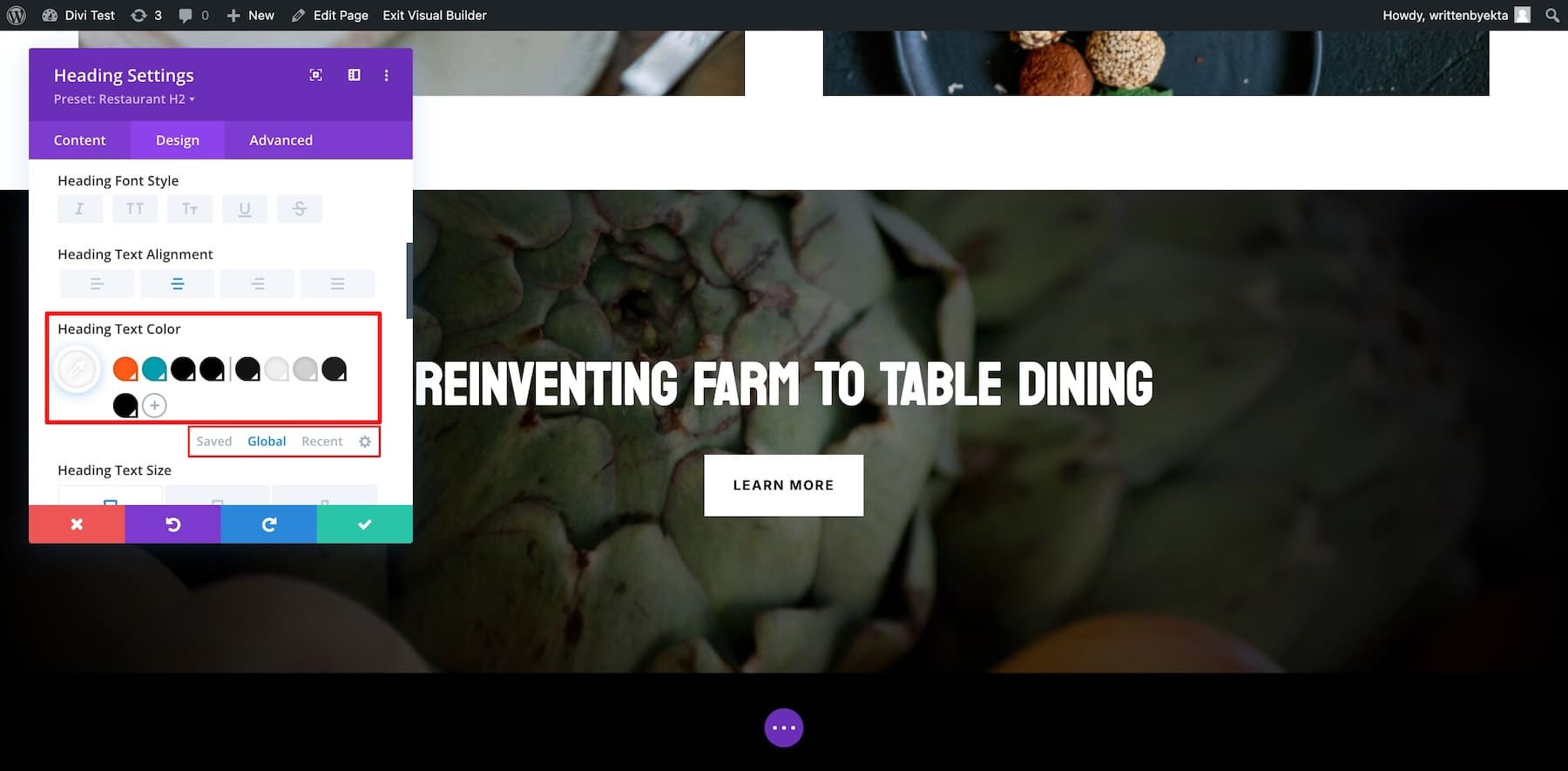
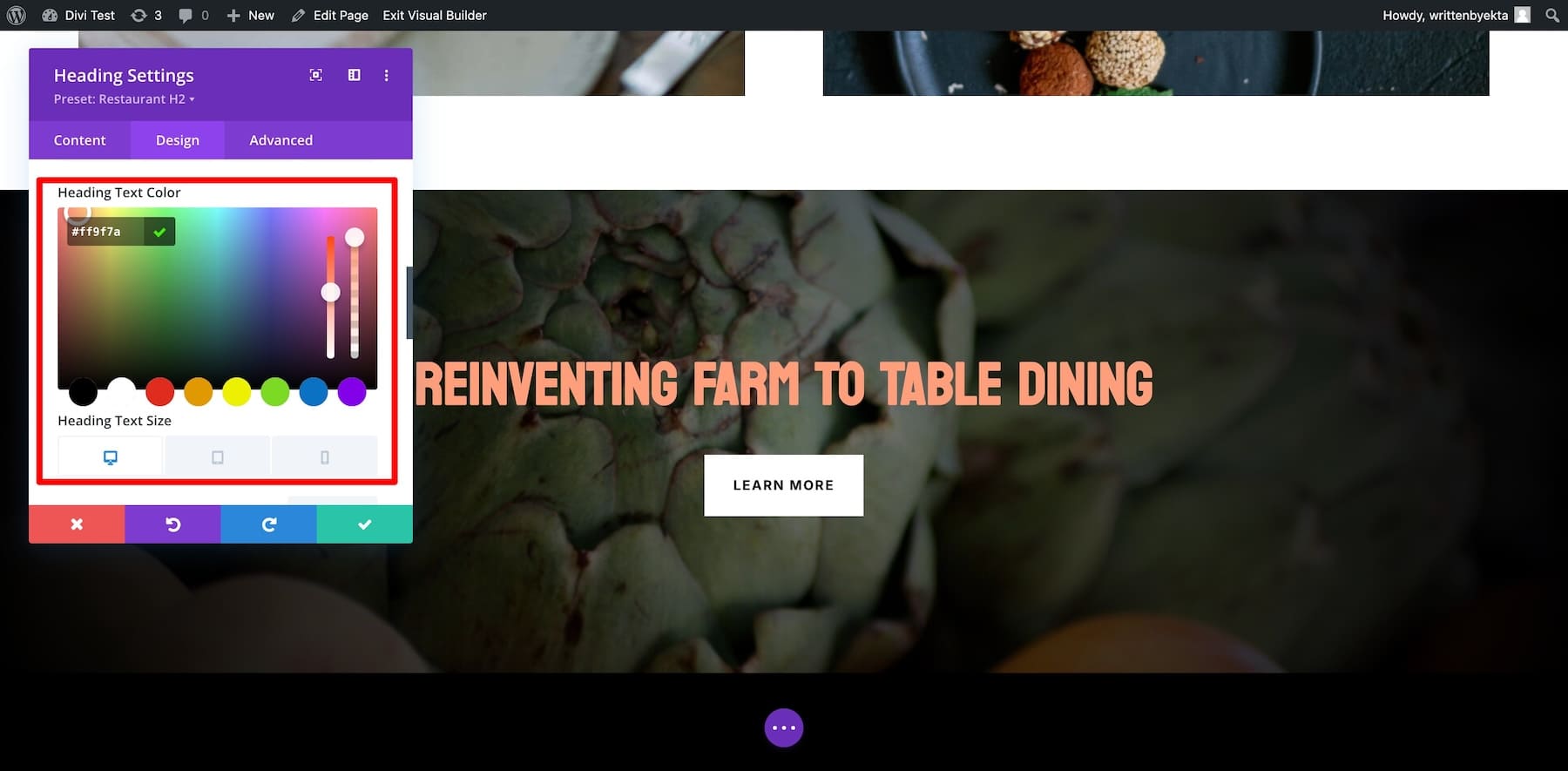
레스토랑 사이트에 브랜드 색상 추가하기
브랜드 색상을 추가하려면 전체 색상을 편집해야 합니다. 전역 글꼴과 마찬가지로 현재 전역 색상은 레스토랑 시작 사이트에서 선택됩니다.
텍스트 요소의 설정을 클릭하고 디자인 으로 전환합니다. 텍스트 까지 아래로 스크롤하고 제목 텍스트 색상으로 이동합니다.

이제 Saved 에서 Global 로 전환하세요. 이것이 현재의 전체 색상입니다. 수정하려면 각 색상을 클릭하고 선택하세요. 색상 16진수 코드를 추가할 수도 있습니다.

마찬가지로 모든 색상을 조정합니다. 마지막 전체 색상 옆에 있는 더하기 아이콘을 클릭하면 더 많은 색상을 추가할 수 있습니다.
페이지 레이아웃 템플릿 편집
Divi Quick Sites는 자동으로 Theme Builder 템플릿을 생성합니다(Starter Site에서 복제됨). Theme Builder 템플릿을 사용하면 페이지가 동일하게 보이고 조정하려는 경우 변경 사항이 사이트 전체에 반영된다는 이점이 있습니다.
예를 들어 사이트에 표시되는 맞춤 바닥글은 레스토랑 시작 사이트에서 가져온 것입니다. 모든 페이지에 표시됩니다 . Theme Builder 템플릿을 수정하면 변경 사항이 모든 곳에 나타납니다.

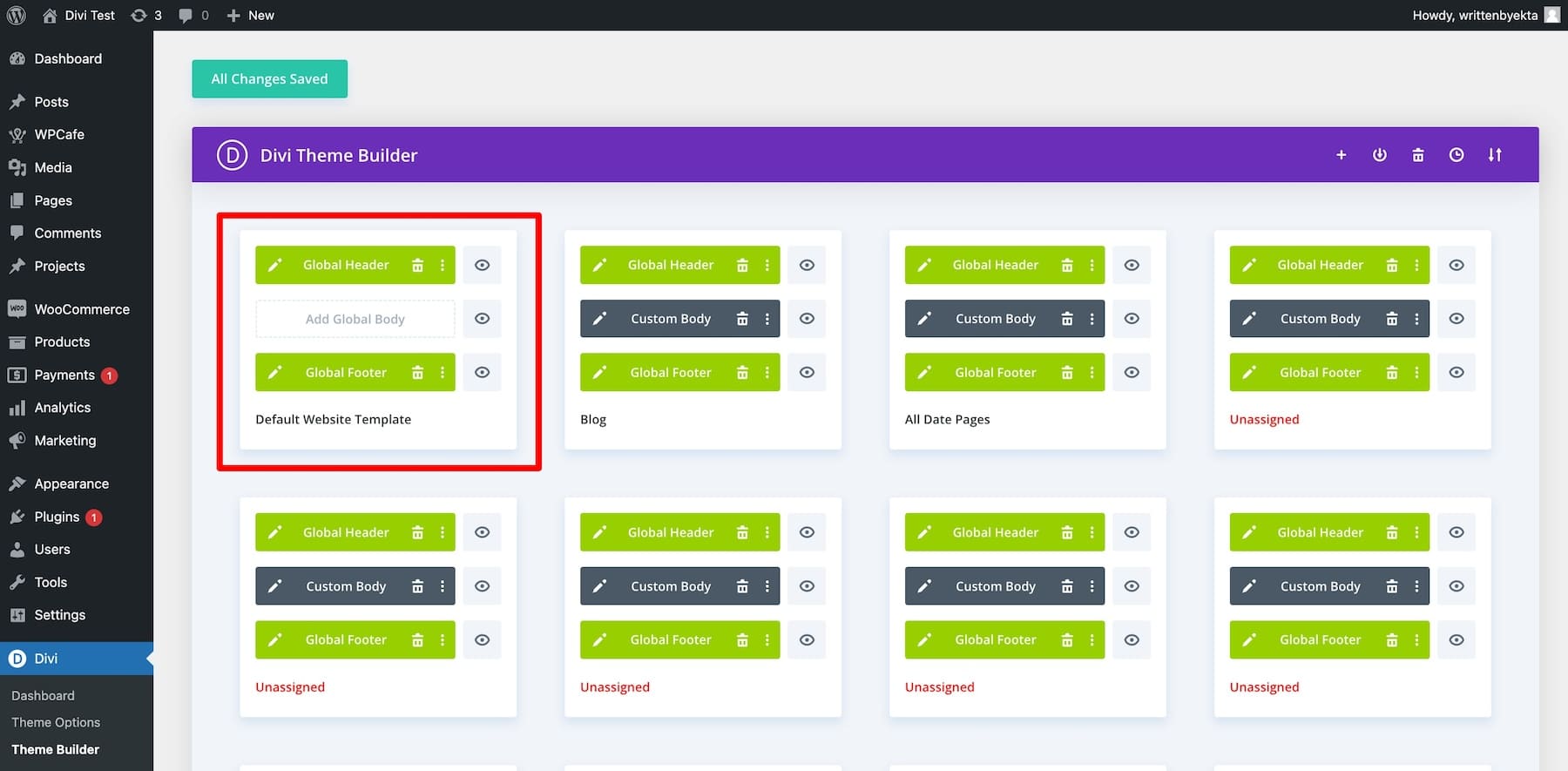
이 바닥글을 수정하려면 사이트가 준비되었습니다 페이지에서 기본 테마 빌더 템플릿을 변경해야 합니다. 또는 Divi > 테마 빌더 로 이동하여 기본 웹사이트 템플릿을 클릭 하세요 .

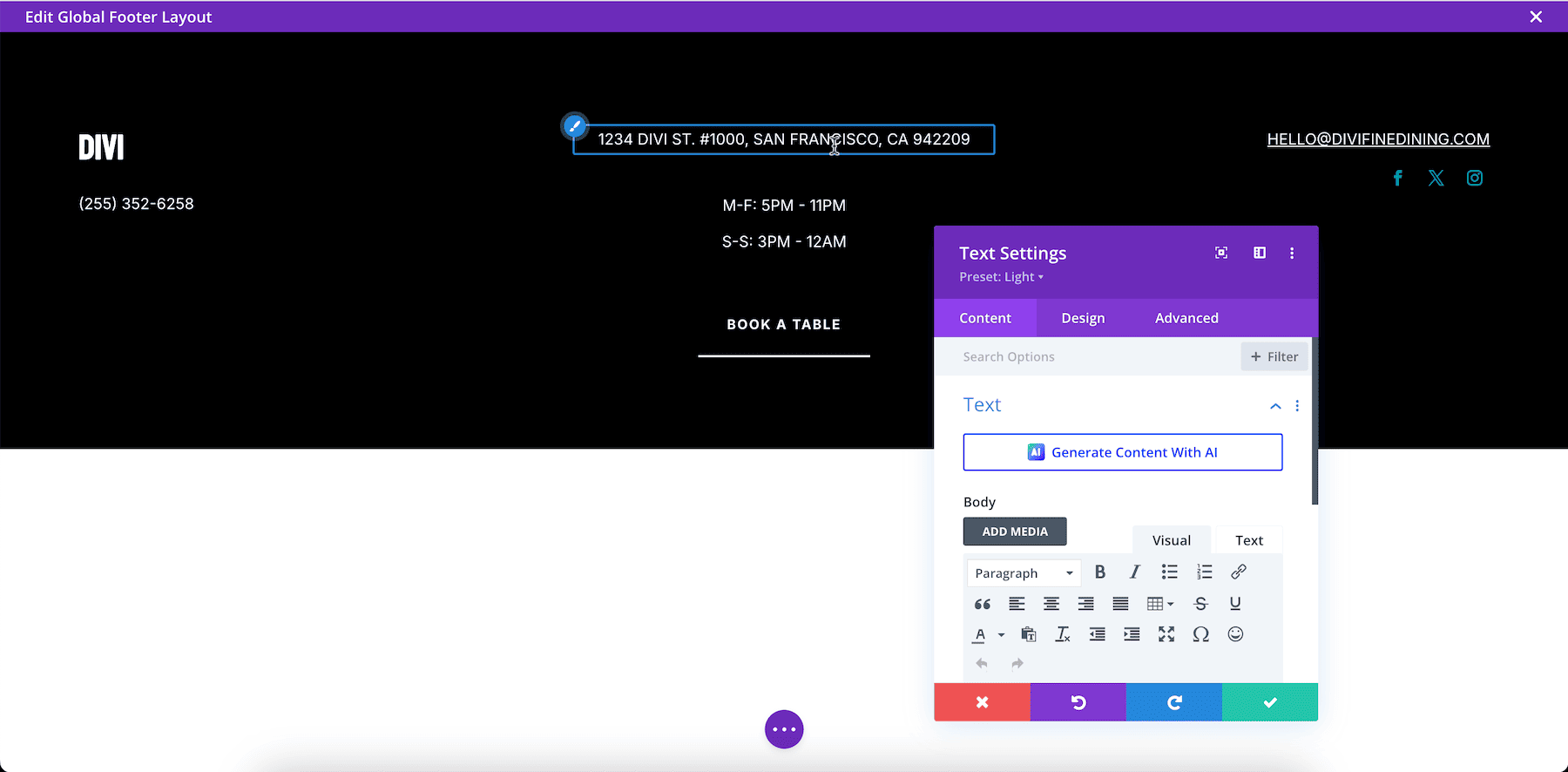
전체 바닥글 옆에 있는 연필 아이콘을 클릭하여 수정하세요. 드래그 앤 드롭 기능을 사용해 전체 바닥글을 변경할 수 있는 Divi Builder 페이지로 이동하게 됩니다.

마찬가지로 블로그, 제품 페이지, 작성자 페이지 및 카테고리에 대한 다른 Divi Theme Builder 템플릿을 수정할 수 있습니다. Divi 테마 빌더의 더욱 강력한 기능을 확인해 보세요.
저장된 요소 설정 편집
Theme Builder 템플릿과 마찬가지로 Divi Quick Sites는 시작 사이트의 전역 사전 설정을 복제합니다. 글로벌 사전 설정은 시작 사이트에서 가져온 사전 구성된 요소 설정입니다.
예를 들어, 각 버튼 요소에는 사각형 테두리와 흰색 배경이 있으므로 다른 버튼을 추가하면 동일한 설정을 갖게 됩니다. 이는 추가하는 새 요소를 각각 구성할 필요가 없으므로 완벽합니다.

사전 설정은 사이트 전체에도 적용 가능합니다. 따라서 하나의 버튼을 수정하면 변경 사항은 사이트의 모든 버튼에 반영됩니다. 요소의 Divi 글로벌 사전 설정을 수정하는 방법은 다음과 같습니다.
사이트의 모든 요소를 검토하고 레스토랑이 올바르게 반영되어 있는지 확인한 후 최종 확인을 하고 사이트를 실행하세요. 시작 사이트에서 생성된 웹사이트를 수정하는 방법에 대한 보다 심층적인 튜토리얼은 다음과 같습니다.
5. 테이블 예약을 위해 Divi Bookings & Reservation을 설치하세요
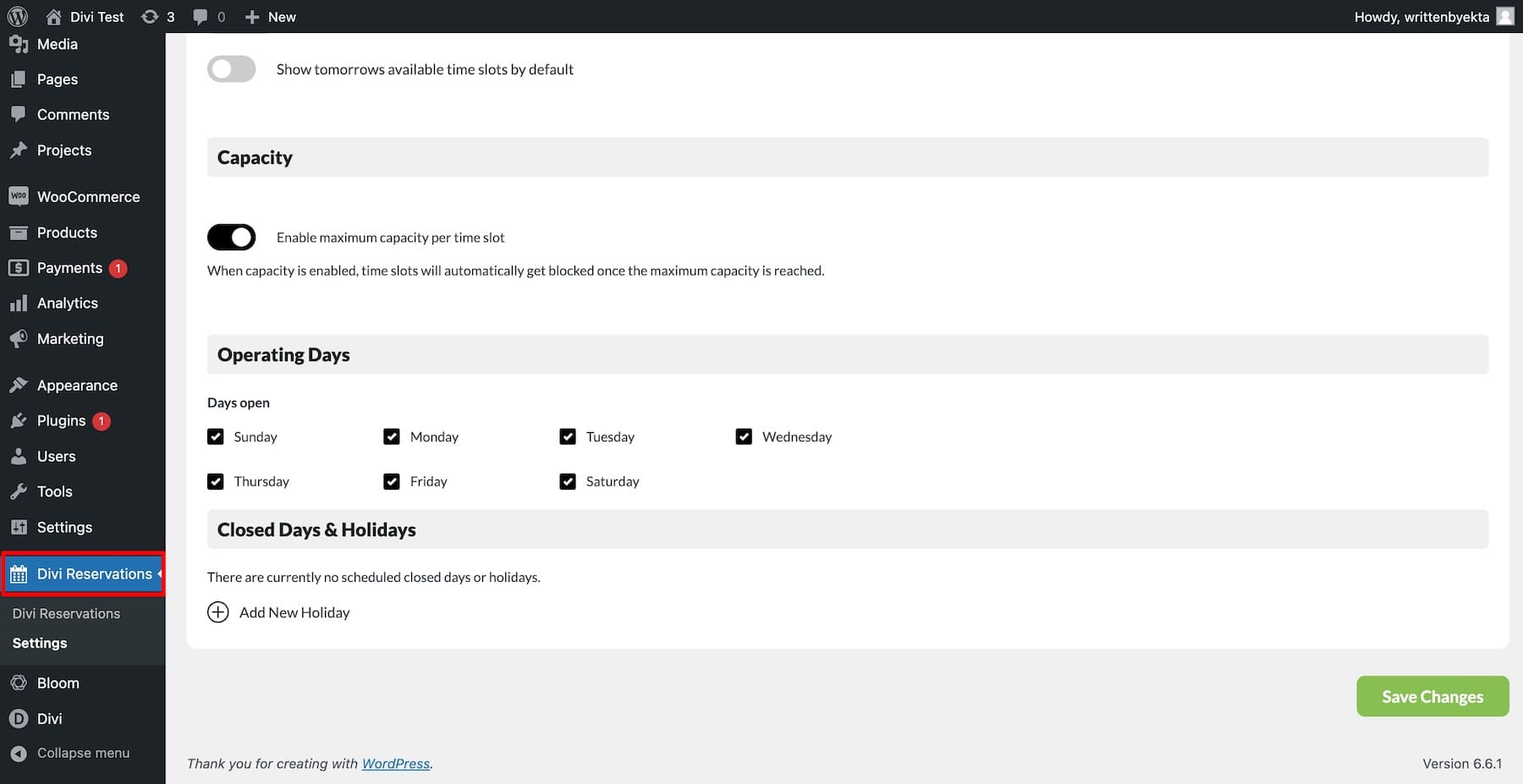
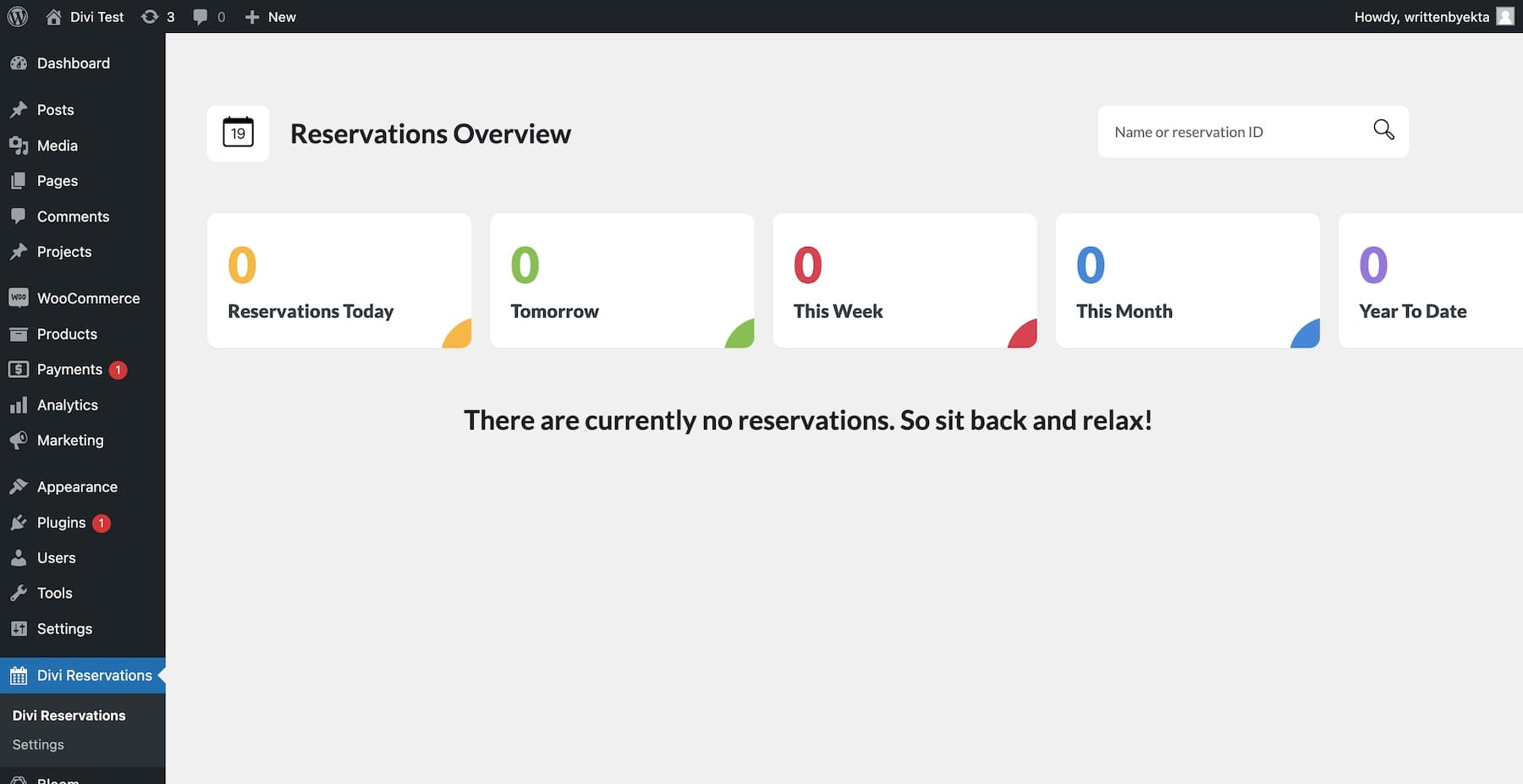
방문자가 웹사이트에서 테이블을 예약할 수 있도록 하려면 Divi Bookings & Reservations 확장 프로그램을 설치하세요. 플러그인을 설치하고 활성화한 후 WordPress 대시보드에서 Divi Reservations로 이동하세요.

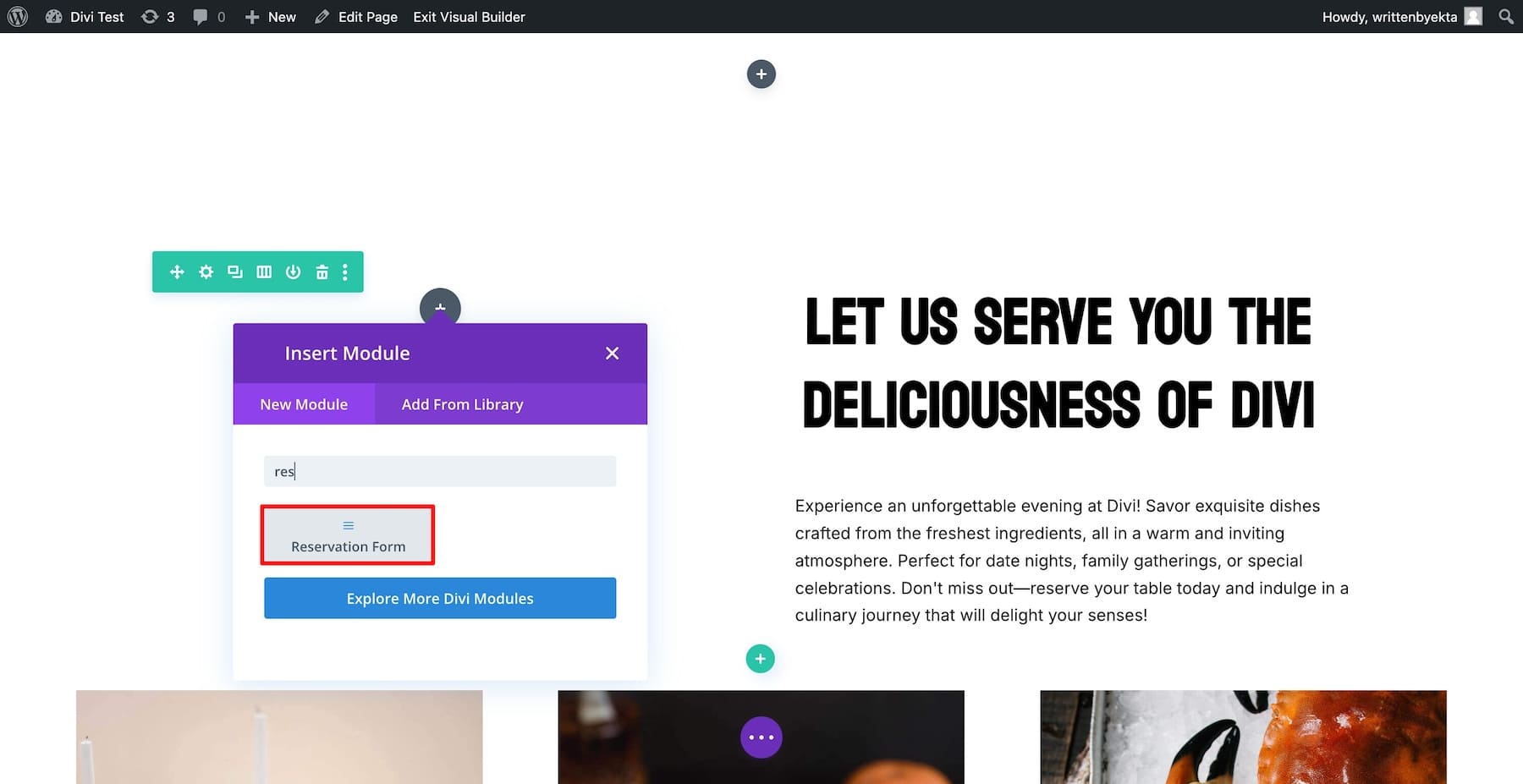
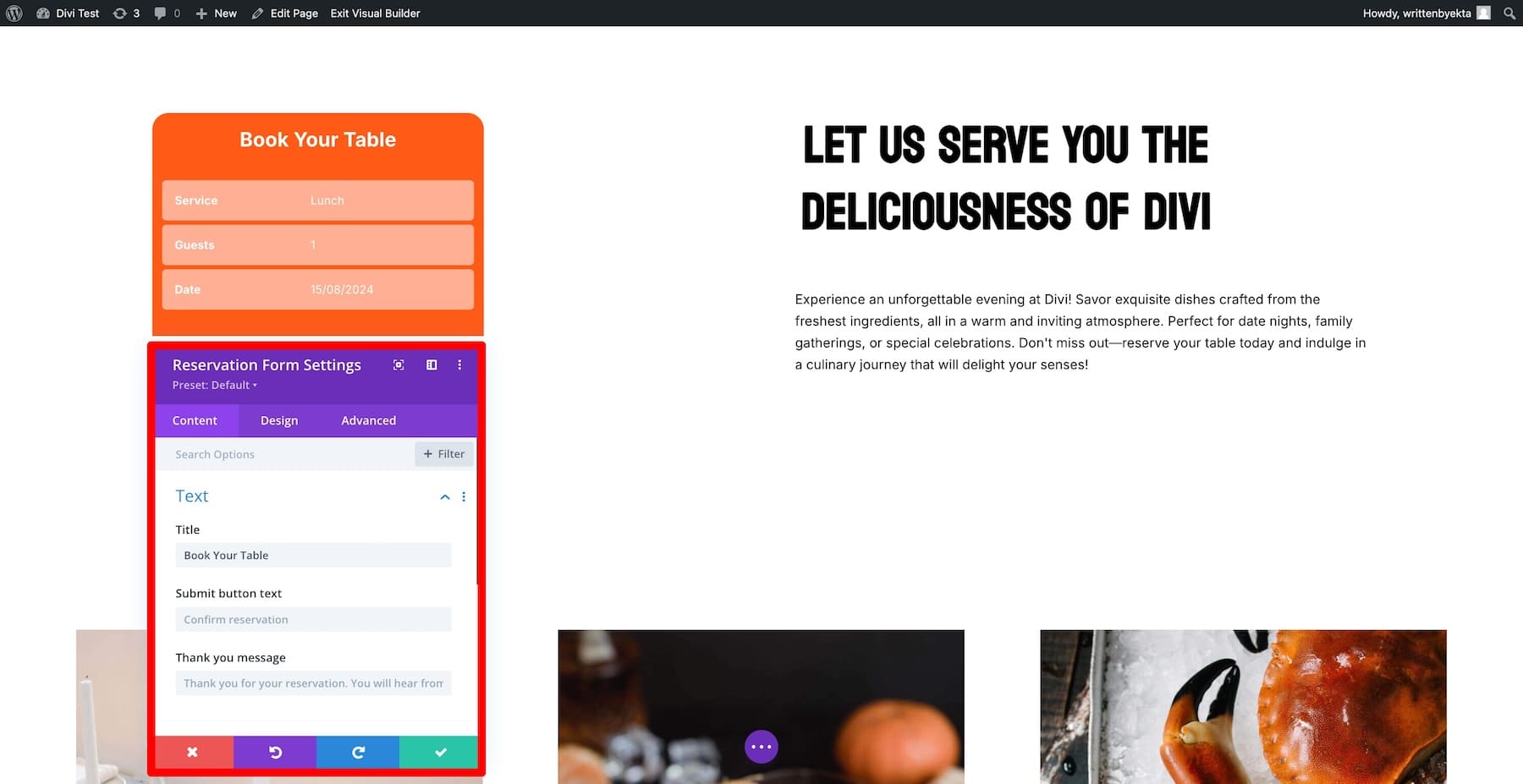
플러그인을 활성화하려면 브랜딩, 시간대, 운영일, 메뉴, 이용 가능 여부, 날짜 형식 등과 같은 설정을 구성하세요. 완료되면 예약 페이지로 이동하여 새 모듈인 예약 양식을 추가하세요.

Divi Builder를 사용하여 양식의 브랜딩을 최적화하세요. 색상을 수정하고, 제목 텍스트를 추가하고, 배경을 변경하고 사이트 브랜딩과 일치시키세요.

완료되면 변경 사항을 저장합니다. 이제 누군가 테이블을 예약할 때마다 WordPress 대시보드에서 알림을 받게 됩니다.

Divi Marketplace에는 레스토랑 사이트에 더 많은 기능을 추가할 수 있는 더 많은 확장 기능이 있습니다. 예를 들어 토글 버튼 메뉴를 추가하려면 토글 버튼이 있는 레스토랑 메뉴를 확인하세요. 음식과 레스토랑 이미지를 다양한 레이아웃으로 표시하고 싶으십니까? 갤러리 레이아웃 팩 등을 사용하세요.
Divi 마켓플레이스 살펴보기
6. 사이트 성능 최적화를 위한 필수 플러그인 설치
레스토랑 사이트에 기능을 추가하는 것 외에 사이트 성능을 최적화하는 데 도움이 되는 몇 가지 필수 플러그인과 서비스는 다음과 같습니다.
- WP Rocket: 웹 사이트를 빠르게 로드하려면 WP Rocket이 도움이 될 수 있는 캐싱 플러그인입니다. 효과적이지만 고려해 볼 만한 다른 옵션도 있습니다.
- Rankmath : 웹 사이트의 SEO를 강화하는 데 적합합니다. Rankmath는 간단하며 WordPress 사이트를 위한 최고의 SEO 플러그인 중 하나입니다.
- EWWW : EWWW는 품질 저하 없이 이미지를 더 빠르게 로드할 수 있도록 도와줍니다. 음식과 레스토랑 이미지를 업로드한다는 점을 고려하면 EWWW는 빠른 로드와 좋은 품질을 보장하는 데 적합합니다.
- Updraft Plus: 웹사이트의 백업을 유지하는 것이 필수적이며 Updraft Plus는 이 작업을 자동으로 수행합니다. 이는 예상치 못한 일이 발생하고 이를 해결하는 방법을 모르기 때문에 백업을 복원하는 상황에서 도움이 됩니다.
- Cloudflare: CDN은 사이트가 빠르게 로드되도록 보장하고 스팸 공격으로부터 안전합니다. Cloudflare는 CDN 및 DNS 서비스를 통해 웹사이트의 속도와 보안을 강화합니다.
- Solid Security: Solid Security는 위협으로부터 웹사이트를 보호하기 위한 포괄적인 보호 기능을 제공합니다. 훌륭하지만 필요에 따라 다른 보안 플러그인이 더 나을 수도 있습니다.
- Bloom: 웹사이트 페이지에 아름다운 이메일 포함 양식을 추가하고 더 많은 이메일 구독자를 확보하세요. Bloom은 Divi 멤버십에 무료로 제공되는 프리미엄 이메일 옵션 플러그인입니다.
- Monarch: 웹사이트 페이지에 브랜드 소셜 미디어 공유 아이콘을 표시하여 방문자가 다른 사람과 공유하도록 유도합니다. Monarch는 멤버십을 통해 무료로 받을 수 있는 또 다른 Divi 플러그인입니다.
레스토랑 웹사이트를 최대한 활용하는 4단계 방법
레스토랑 사이트가 게시된 후 도달률을 높이고 더 많은 방문자를 확보하기 위해 할 수 있는 몇 가지 작업이 있습니다.
1. 현지 고객 유치를 위한 현지 SEO 최적화
귀하의 주요 목표는 지역 고객을 귀하의 레스토랑으로 유치하는 것이므로 지역 검색에 표시되도록 사이트를 최적화해야 합니다. 지역 SEO를 최적화하면 근처 사람들이 온라인으로 검색할 때 귀하의 레스토랑을 찾는 데 도움이 되며 더 많은 지역 고객이 귀하의 집으로 찾아올 수 있습니다. 다음과 같은 작업을 수행할 수 있습니다.
- Google 비즈니스 프로필 만들기: Google 마이 비즈니스 프로필을 최적화하면 누군가가 온라인에서 귀하의 레스토랑을 검색할 때 표시되는 위치, 주소, 전화번호 등 귀하의 비즈니스에 대한 추가 데이터를 Google에 제공할 수 있습니다.
- 지역 키워드 사용: 지역 검색에 표시되도록 위치별 키워드를 사용하여 웹사이트 콘텐츠를 작성하세요. 예를 들어 레스토랑이 브루클린에 있고 타이틀 요리가 이탈리안 파스타라면 사이트를 '브루클린의 이탈리안 파스타'로 최적화하세요.
- 레스토랑 주소 및 위치 추가: 검색 봇이 쉽게 액세스하고 Google 지식 정보에 추가할 수 있도록 사이트의 여러 위치에 레스토랑 주소와 삽입된 지도를 추가하세요.
- 연락처 번호로 바닥글 최적화: 같은 이유로 여러 위치, 이상적으로는 머리글, 메뉴, 연락처, 정보 및 바닥글 섹션에 이메일 주소 및 기타 연락처 옵션과 함께 연락처 번호를 추가합니다.
2. 유기적 고객 유치를 위해 블로그를 시작하세요
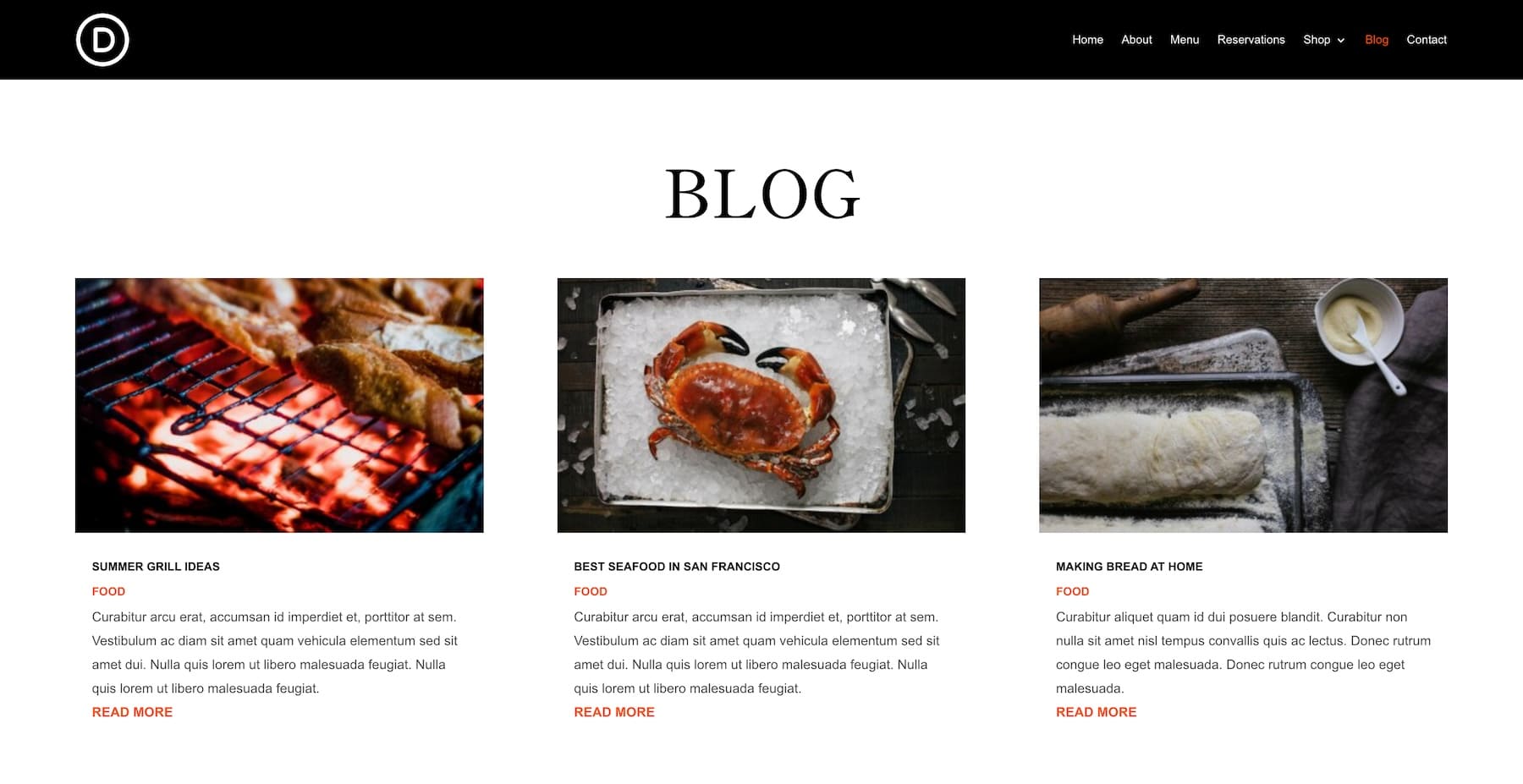
더 많은 키워드를 표시하고 유기적 가시성을 높이려면 블로그를 시작하고 음식, 조리법 및 음식 애호가의 관심을 끌 수 있는 팁에 대한 매력적인 콘텐츠를 게시하세요. Divi로 블로그를 시작하는 것은 쉽습니다. 귀하의 Restaurant Starter 사이트에는 이미 블로그 페이지가 포함되어 있으므로 WordPress 대시보드에서 새 콘텐츠를 생성하기만 하면 됩니다.

블로그를 사용하여 비즈니스에 대한 소식을 공유할 수도 있습니다. 예를 들어, 귀하의 사업이 잘 진행되고 있고 보스턴에 다른 매장을 열 계획이라면. 따라서 보스턴 사람들의 관심을 끌기 위해 블로그 독자들과 뉴스를 공유할 수 있습니다. 새로운 콘텐츠를 적극적으로 게시한 이후로 많은 사람들이 단골 독자가 되었고, 그 중 많은 사람들이 찾아와 성대한 개막의 밤을 선사했습니다.
3. 브랜드 인지도 구축을 위한 소셜 공유 시작
또한 소셜 미디어를 사용하여 귀하의 레스토랑과 레시피에 대한 인지도를 높이고 귀하를 방문하는 관광객을 유치할 수 있습니다. 주로 Instagram에서 귀하의 요리에 대한 좋은 리뷰를 읽고 직접 먹어보고 싶어하기 때문입니다.

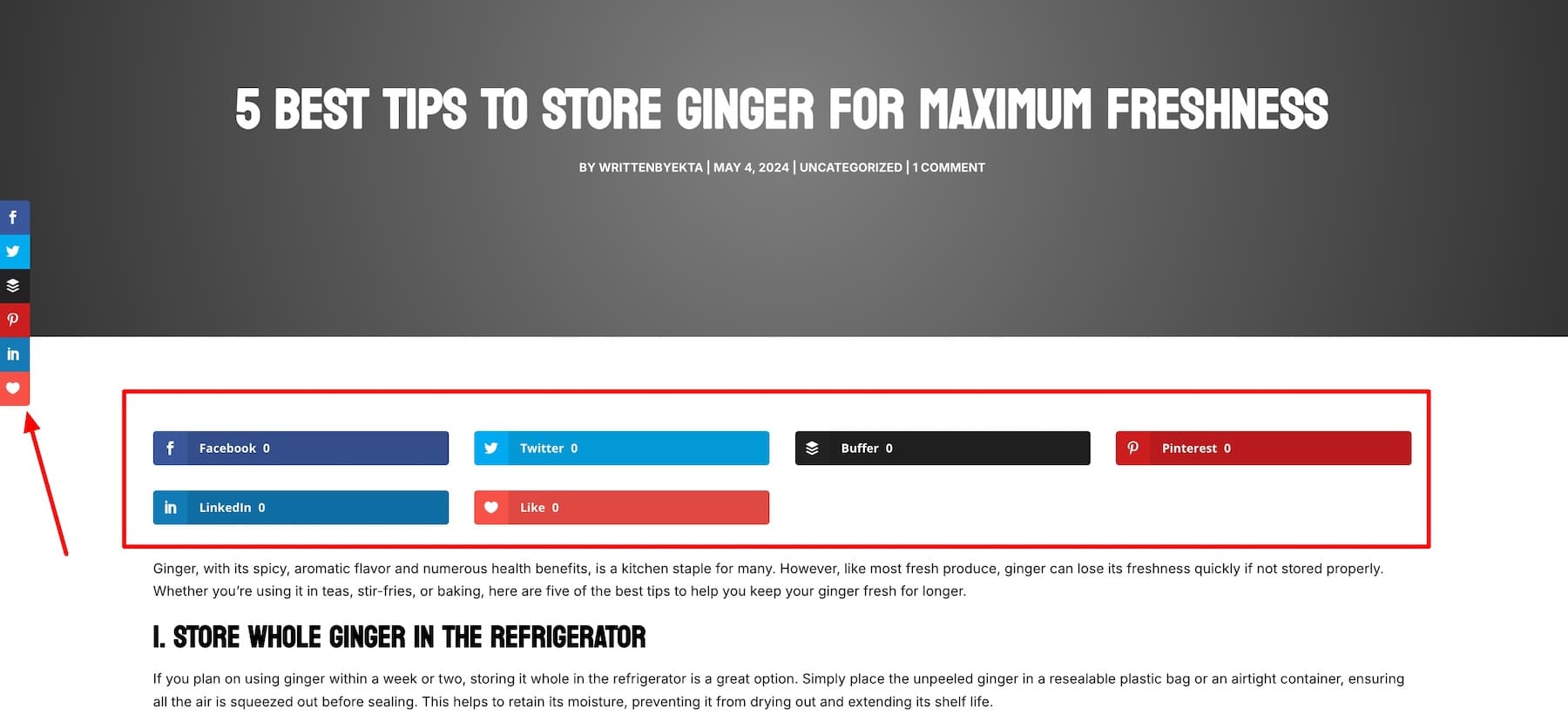
Divi의 Monarch 플러그인을 사용하면 클릭 한 번으로 블로그 레시피 및 기타 콘텐츠를 쉽게 공유할 수 있습니다. 귀하의 페이지에는 독자가 클릭하여 네트워크와 공유할 수 있는 아름다운 소셜 공유 아이콘이 표시됩니다. 가장 좋은 부분은? 브랜드에 맞게 소셜 미디어 아이콘을 맞춤 설정할 수 있습니다.
4. 고객을 브랜드 옹호자로 전환하기 위해 이메일 목록을 시작하십시오
또한 고객과 계속 연락하려면 이메일 목록을 작성해야 합니다. 업데이트, 특별 제안, 이벤트 초대장을 보내세요. 정기적인 이메일을 통해 가끔 방문하는 방문자를 자주 방문하여 다른 사람에게 귀하의 레스토랑에 대해 알리는 충성도 높은 고객으로 전환할 수 있습니다.

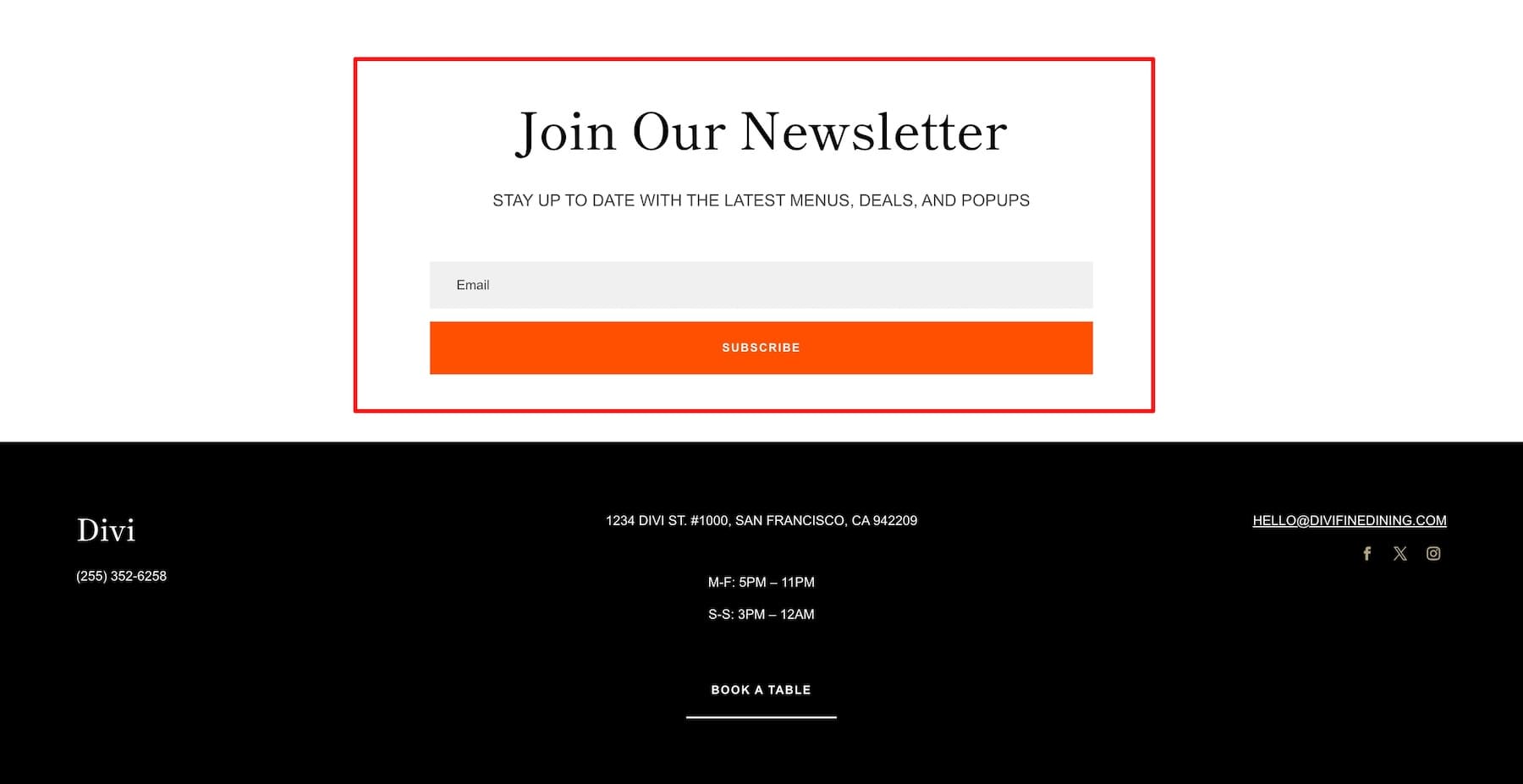
Divi의 Bloom 플러그인을 사용하면 이메일 자동화 작업 흐름을 매우 쉽게 관리할 수 있습니다. 이메일 마케팅 서비스를 쉽게 연결할 수 있을 뿐만 아니라 이메일 수신 동의 양식을 쉽게 삽입할 수 있습니다. 예를 들어 Mailchimp를 Bloom과 통합하여 이메일 마케팅을 간소화할 수 있습니다.
Divi AI로 콘텐츠 제작을 10배 향상하세요
더 많은 콘텐츠를 만드는 것이 온라인에서 비즈니스를 성장시키는 가장 빠른 방법입니다. 하지만 콘텐츠뿐만 아니라 사람들이 스크롤을 멈추고 읽을 수 있는 고품질의 매력적인 콘텐츠도 있습니다.
그러한 콘텐츠를 만드는 데 시간이 걸린다는 것은 비밀이 아닙니다. 하지만 당신은 요리사이고 레스토랑 사업을 운영해야 하기 때문에 콘텐츠를 만들 시간이 없습니다. 이것이 바로 최고 품질의 콘텐츠를 더 빠르게 제작하기 위해 Divi AI가 필요한 이유입니다.

Divi AI는 블로그 게시물, 소셜 미디어 카피, 이메일 뉴스레터 등 무엇이든 단 몇 초 만에 만들어줍니다. 어떻게? 백그라운드에서 웹사이트 데이터를 읽어 귀하의 글쓰기 스타일, 브랜드 목소리, 타겟 고객을 이해하여 편집이 덜 필요한 콘텐츠를 만듭니다. 따라서 Divi AI로 콘텐츠를 생성하고, 최종 확인을 위해 검토하고, 청중과 공유하세요. 정말 쉽습니다!
Divi AI 받기
