WordPress에서 블로그 게시물을 위한 별도의 페이지를 만드는 방법
게시 됨: 2022-10-05따라서 블로그 게시물에 대해 별도의 페이지를 만들고 싶습니다. 그것은 당신이 이미 홈페이지를 만들었다는 것을 의미합니다. 이제 블로그 게시물을 표시하는 다른 페이지가 필요합니다. 경쟁자보다 돋보이고 청중을 놀라게 하려는 대부분의 블로거 또는 웹 사이트 소유자에게 일반적인 시나리오입니다. 그러나 문제는 WordPress에서 블로그 게시물을 위한 별도의 페이지를 만드는 방법입니다.
다음 단계에 따라 블로그 게시물의 페이지를 쉽게 분리할 수 있습니다.
- 1단계: PostX 설치
- 2단계: Dynamic Site Builder 애드온 켜기
- 3단계: 블로그 페이지 만들기
- 4단계: 블로그 페이지에 콘텐츠 추가
- 5단계: 블로그 페이지에 필터링 옵션 추가
- 6단계: 블로그 페이지에 페이지 매김 추가
- 7단계: 메뉴에 블로그 페이지 추가
WordPress의 게시물 페이지는 무엇입니까?
WordPress의 게시물 페이지 또는 블로그 페이지 는 사이트의 블로그 게시물이 표시되는 페이지를 말합니다. 일반적으로 WordPress 사이트의 기본 홈 페이지는 시간 역순으로 게시물을 표시합니다. 그러나 대부분의 사이트 소유자는 이러한 게시물과 함께 제품, 서비스 및 카테고리를 포함할 수 있는 맞춤형 홈 페이지를 만듭니다. 이러한 유형의 시나리오에서는 게시물 페이지가 매우 편리합니다.
블로그 게시물에 대해 별도의 페이지를 만드는 이유는 무엇입니까?
일반적으로 블로그 게시물을 표시하기 위해 별도의 페이지를 만들 필요는 없습니다. 그러나 게시물이 홈페이지에 표시되기를 원하는 유일한 것이 아닌 일종의 제품 또는 서비스 기반 비즈니스를 수행하는 경우. 대신 홈페이지에서 제품과 서비스를 선보일 가능성이 더 큽니다. 그러나 블로그 게시물은 방문자와 잠재 고객을 사이트로 유도하는 데도 중요합니다. 여기에서 블로그 게시물을 위한 별도의 페이지가 작동합니다.
WordPress에서 블로그 게시물을 위한 별도의 페이지를 만드는 방법
PostX는 게시물을 체계적으로 표시할 수 있는 놀라운 게시물 블록을 제공합니다. 그러나 게시물을 어디에 표시할 것인가? 게시물을 표시할 별도의 페이지를 만들고 싶기 때문에 PostX의 게시물 그리드와 게시물 목록이 유효합니다.
그러나 블로그 페이지를 만드는 것은 어떻습니까? 걱정하지 마세요. PostX가 당신을 지원합니다. 여기에는 특히 뉴스 매거진과 블로깅 사이트를 위한 사이트의 모든 필수 페이지 생성을 처리하는 놀라운 구텐베르크 기반 Dynamic Site Builder가 있습니다. 어떻게?
아래 단계를 따르기만 하면 블로그 페이지가 즉시 준비됩니다.
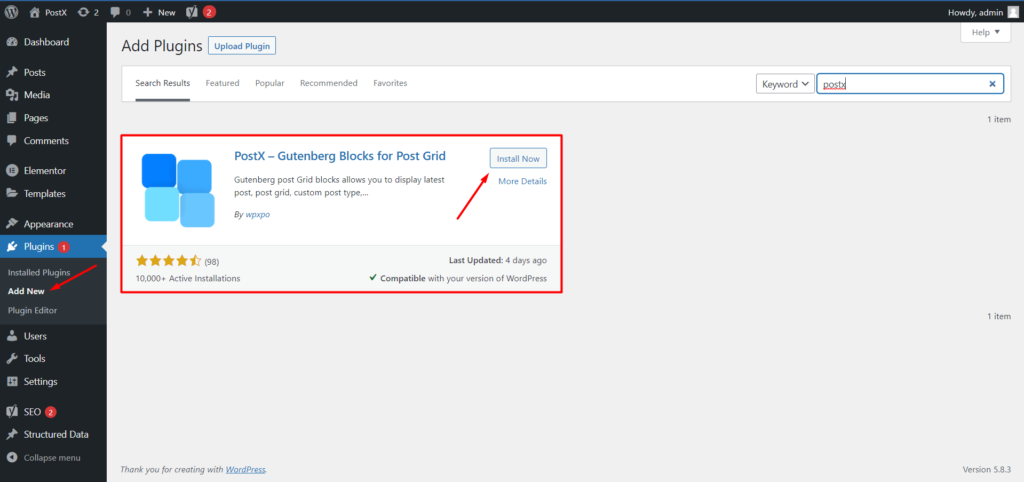
1단계: PostX 설치
먼저 PostX 플러그인을 설치해야 합니다. 블로그 페이지를 만드는 데 사용할 것이기 때문입니다. WordPress 플러그인 디렉토리에서 무료 버전을 얻을 수 있습니다. 설치 방법은 다음과 같습니다.

- WordPress 대시보드의 플러그인 섹션에서 "새로 추가" 버튼을 클릭합니다.
- 이제 검색 창에 "PostX"를 입력하십시오.
- 그런 다음 설치 버튼을 클릭하여 PostX 플러그인을 설치합니다.
- 설치 후 활성 버튼을 클릭하여 활성화하십시오
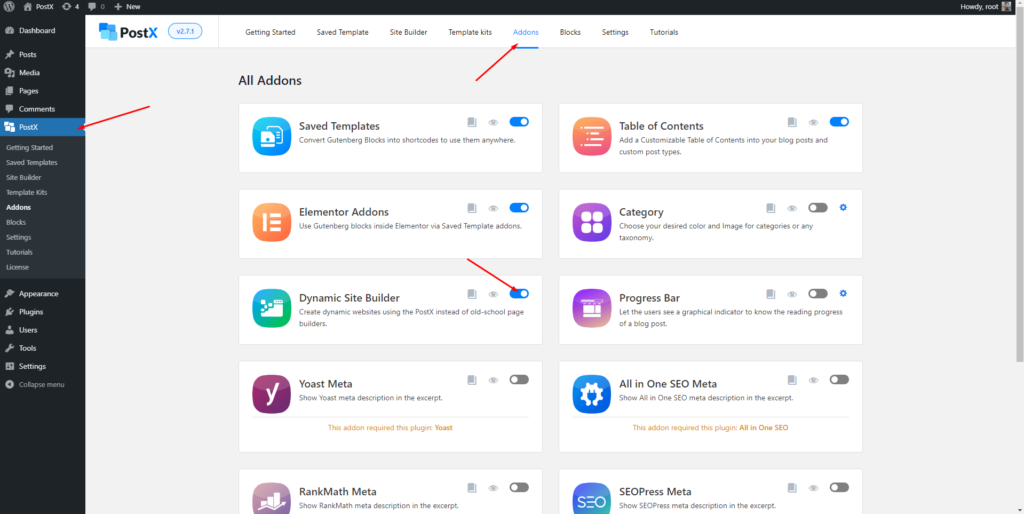
2단계: Dynamic Site Builder 애드온 켜기
내가 이미 말했듯이 우리는 PostX의 동적 사이트 빌더를 사용할 것입니다. PostX의 추가 기능으로 더욱 강력해졌습니다. PostX에 사용할 수 있는 더 효과적인 추가 기능이 있습니다. 여기를 클릭하여 모두 탐색할 수 있습니다.
본론으로 돌아가자. 따라서 사이트 빌더 애드온을 사용하려면 켜야 합니다. 방법은 다음과 같습니다.

- PostX 섹션에서 "애드온" 옵션을 클릭합니다.
- 모든 애드온 섹션에서 사이트 빌더 애드온을 켭니다.
그게 다야 애드온이 켜져 있고 사용할 준비가 된 것입니다. 이제 PostX의 다른 모든 옵션과 함께 사이트 빌더의 새 섹션이 추가된 것을 볼 수 있습니다. 거기에 보관하십시오. 곧 사용하기 시작할 것입니다.
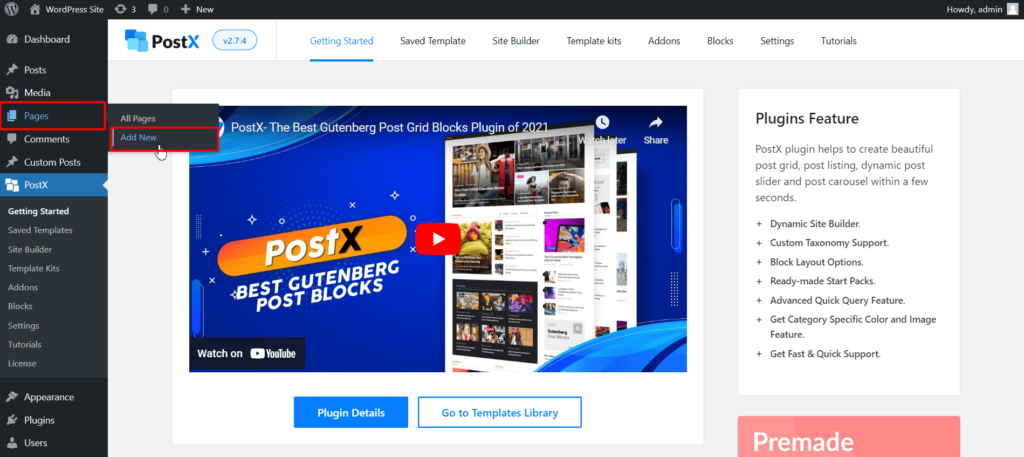
2단계: 새 페이지 만들기
그래서 블로그 게시물을 위한 별도의 페이지를 만들고 싶습니까? 이를 위해 아직 생성되지 않은 경우 새 페이지를 생성했습니다. 이를 위해 WordPress의 페이지 섹션으로 이동하여 "새로 추가" 버튼을 클릭하여 새 페이지를 만듭니다. 페이지에 이름(예: 블로그 페이지 )을 지정하고 게시합니다. 다음 단계에서 페이지에 콘텐츠를 추가할 예정이므로 페이지가 비어 있으므로 걱정하지 마십시오.

3단계: 블로그 페이지에 콘텐츠 추가
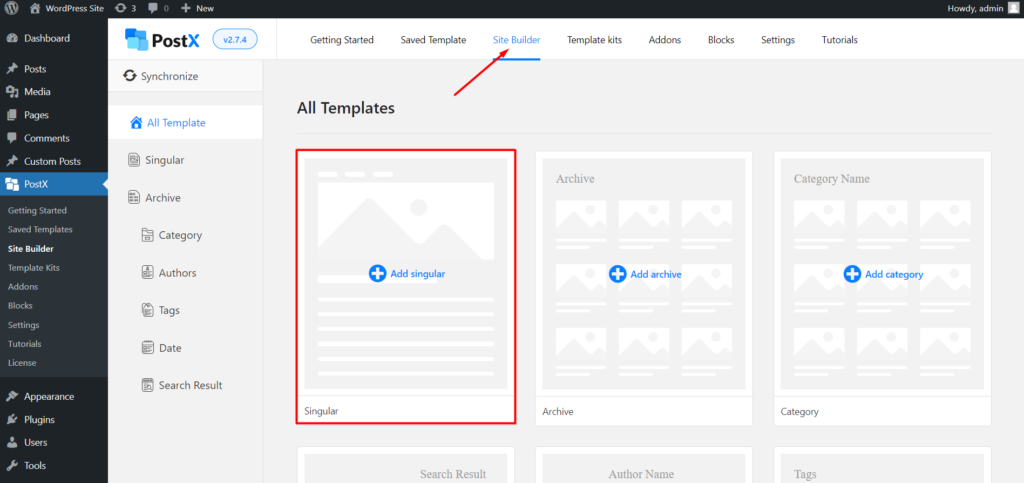
이제 블로그 페이지에 콘텐츠를 추가하는 재미있는 부분이 나옵니다. 이를 위해서는 사이트 빌더 애드온을 사용해야 합니다. PostX의 사이트 빌더 섹션으로 이동하십시오.
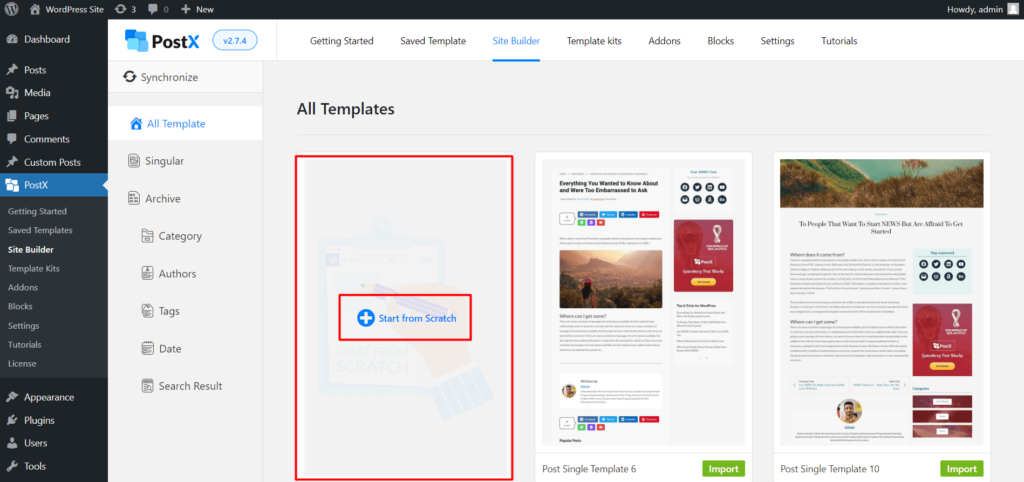
여기에서 사이트의 모든 필수 페이지에 대한 템플릿을 만드는 옵션이 제공됩니다. 지금은 사용자 정의 페이지를 만들고 템플릿을 동적으로 게시할 수 있는 "Singular"를 클릭하십시오.

단일 옵션을 클릭하면 단일 게시물을 위해 정교하게 제작된 여러 미리 만들어진 템플릿이 표시됩니다. 그러나 지금은 사용하지 않습니다. 맞춤형 페이지를 만들고 싶기 때문입니다. WordPress 게시물 템플릿을 만들기 위해 이러한 템플릿을 만들 수 있습니다. 지금은 "처음부터 시작" 옵션을 클릭하기만 하면 됩니다.

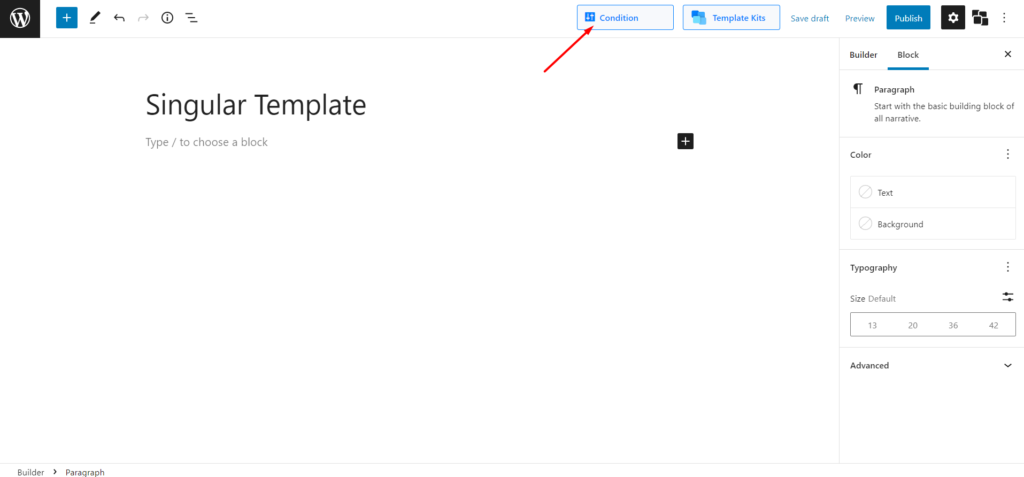
이제 차단 페이지가 표시됩니다. 블로그 페이지에 게시물을 표시하려면 블로그 페이지 편집을 시작해야 합니다. 이를 위해 위의 조건 선택 옵션을 클릭하십시오.

게시물에서 페이지로 조건 옵션을 변경합니다. 그런 다음 이전 단계에서 만든 원하는 블로그 페이지도 선택해야 합니다. 새 페이지의 이름을 " 블로그 페이지 "로 지정했으므로 여기에서 선택합니다.
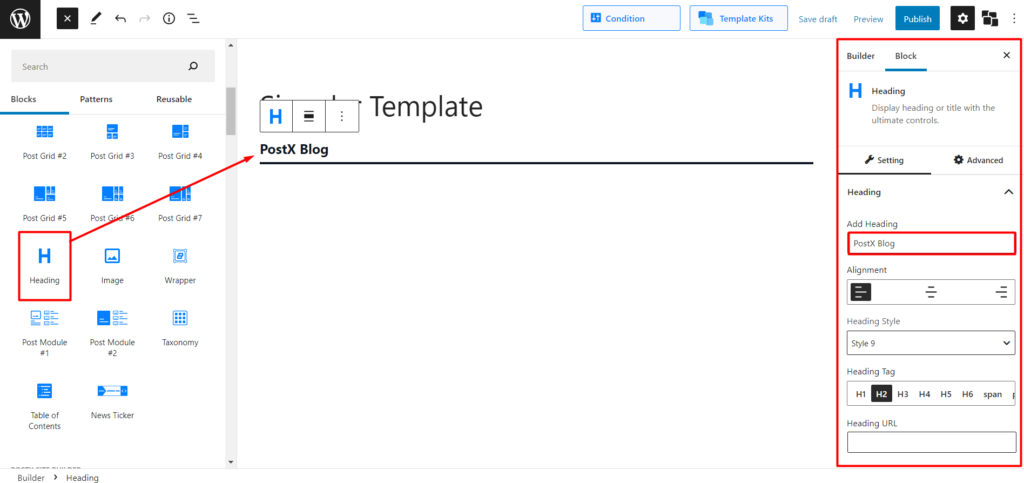
이제 내용을 표시하기 위해 PostX의 놀라운 포스트 블록을 사용할 수 있습니다. 먼저 제목을 추가하려면 편집 중인 페이지에 제목 블록을 추가합니다. 블록을 추가한 후 필요에 따라 사용자 정의할 수 있습니다. 가장 분명한 것은 기본 텍스트를 원하는 텍스트로 변경하는 것입니다. 지금은 PostX Blog로 변경하고 있습니다.

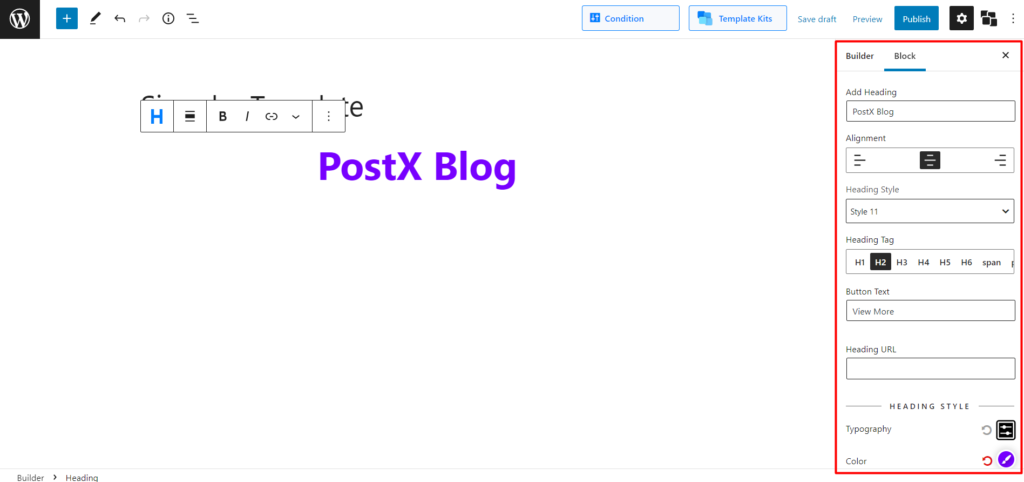
그런 다음 20개 이상의 제목 스타일 중에서 선택하여 제목 스타일을 변경할 수 있습니다. 그러나 방대한 사용자 지정 옵션을 사용하여 제목을 직접 사용자 지정할 수 있습니다.

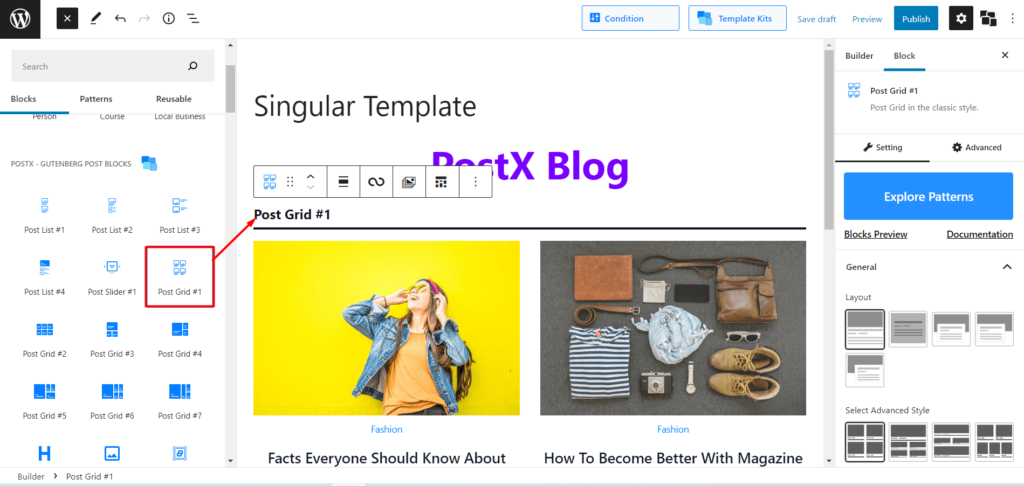
게시물을 표시하기 위해 게시물 그리드, 게시물 목록, 게시물 슬라이더 등과 같은 여러 블록을 사용할 수 있습니다. 지금은 그리드 레이아웃에 게시물을 표시하기 위해 게시물 그리드 1 블록을 추가하고 있습니다.

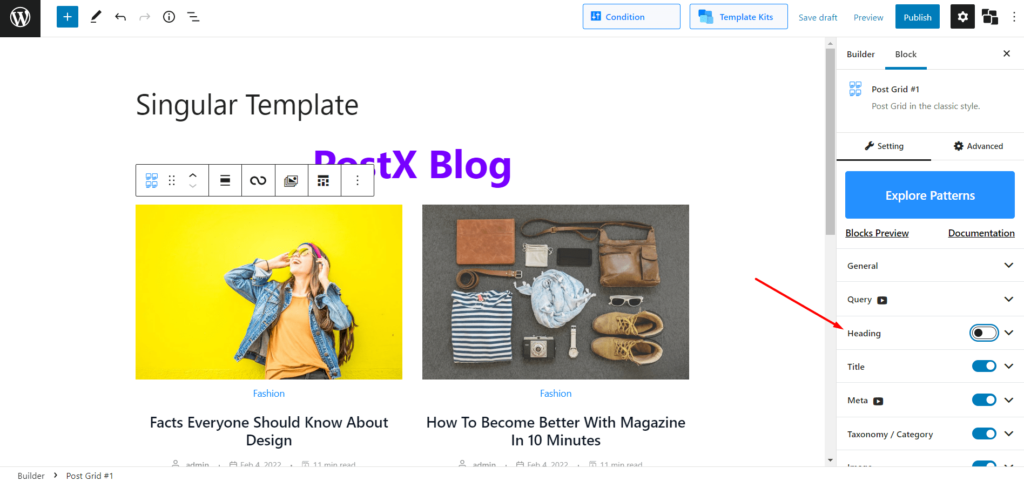
우선, 게시물의 페이지 제목을 표시하기 위해 이미 제목 블록을 추가했으므로 블록의 제목을 숨길 수 있습니다. 제목뿐만 아니라 오른쪽의 설정 옵션을 사용하여 필요에 따라 표시하거나 숨길 수 있습니다.

이제 일반 설정 옵션에서 레이아웃을 변경하고 열 수를 늘릴 수 있습니다. 그리고 탐색할 수 있는 더 많은 사용자 지정 옵션이 있습니다.
블록을 추가하면 사이트의 최근 게시물이 페이지에 표시됩니다. 그러나 생각할 수 있는 모든 가능한 사후 정렬 옵션이 포함된 고급 쿼리 빌더 기능을 사용하여 필요에 따라 정렬할 수 있습니다.
PostX의 모든 포스트 블록에는 많은 사용자 정의 옵션이 있습니다. 그러나 옵션은 블록마다 약간 다릅니다. 입자 블록에 대한 사용자 정의 옵션을 알고 싶다면 문서 페이지를 확인하십시오.
5단계: 블로그 페이지에 필터링 옵션 추가
이제 귀하의 블로그 페이지를 경쟁업체보다 돋보이게 만드는 것입니다. 독자가 게시물을 필터링하도록 하는 것은 참여도와 세션당 조회율을 높이는 효과적인 방법입니다. PostX는 블로그 필터로도 사용할 수 있는 Ajax 기반 필터링을 제공합니다. 따라서 블로그 페이지의 청중이 찾고 있는 게시물을 쉽게 찾을 수 있습니다.

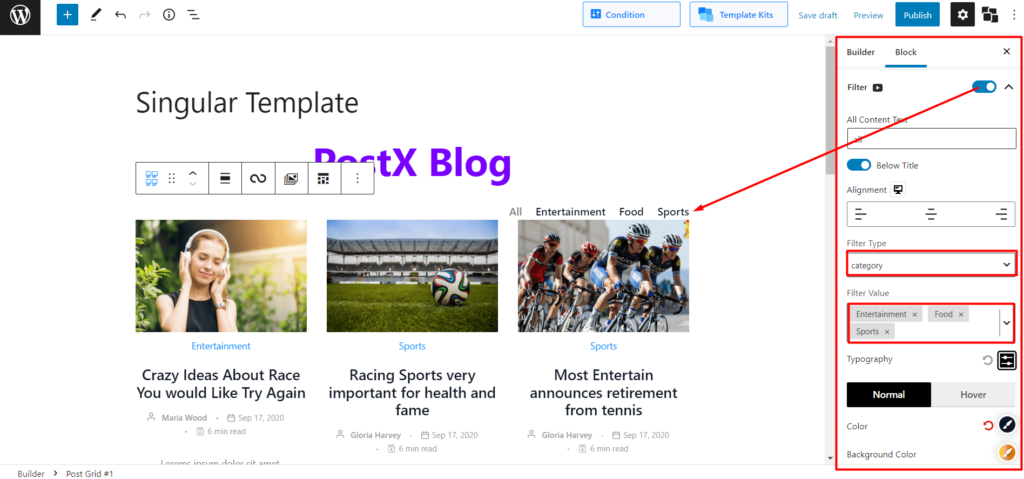
필터링 옵션을 활성화하려면 설정 섹션으로 이동하여 필터 옵션을 켭니다. 이 기능을 켠 후 드롭다운 버튼을 클릭하여 사용자 지정 옵션을 탐색할 수 있습니다. 다음 작업을 수행할 수 있는 곳:
- 카테고리와 태그 사이의 필터 유형 선택
- 선택한 유형에 따라 필터링 옵션 추가
- 필터 옵션의 타이포그래피 변경
- 텍스트, 배경 및 호버 색상 변경
- 필터링 옵션의 위치 변경
- 테두리, 여백 및 패딩 조정
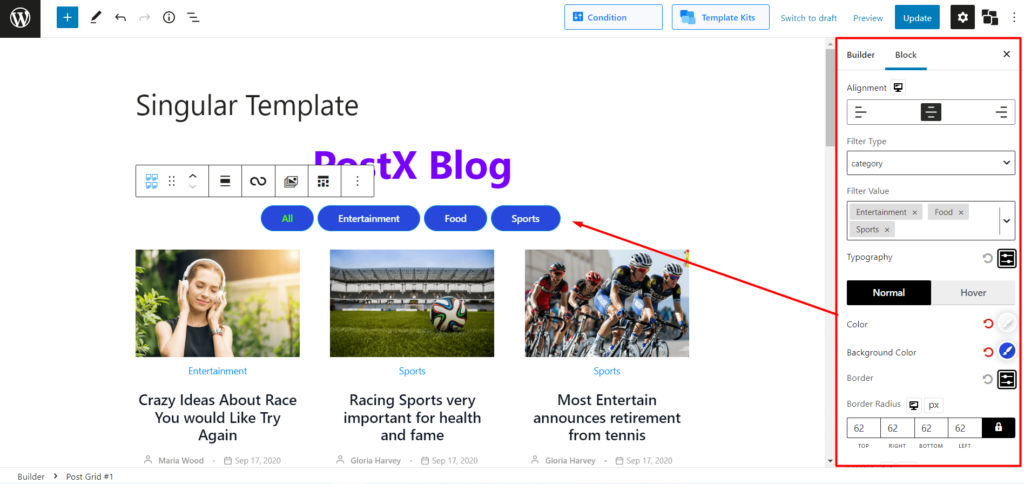
위에서 언급한 옵션을 사용하여 수행한 작업은 다음과 같습니다. 당신은 또한 동일하거나 더 나은 것을 할 수 있습니다. 오직 하늘만이 한계입니다.


6단계: 블로그 페이지에 페이지 매김 추가
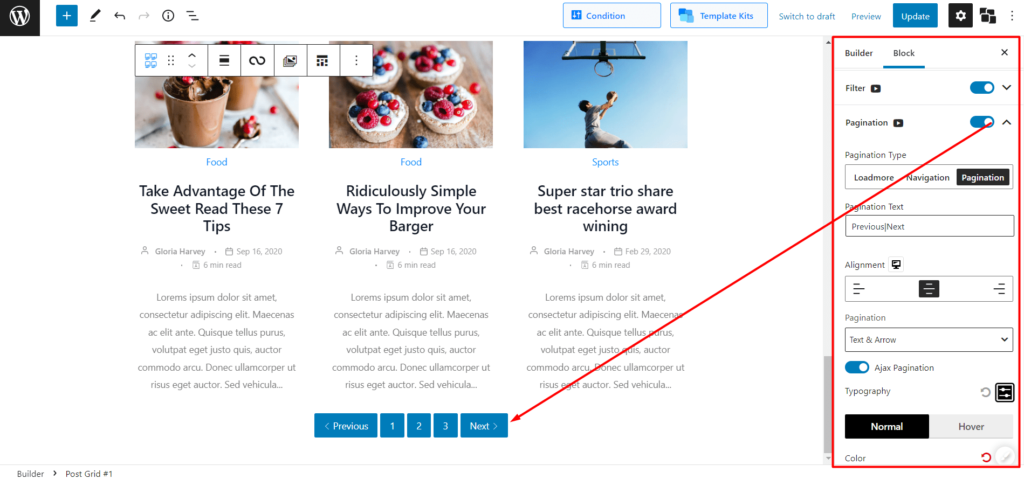
Filter와 마찬가지로 PostX는 또한 만들고 있는 블로그 페이지에 추가할 수 있는 Ajax 기반 WordPress 페이지 매김을 제공합니다. 이를 위해 설정 섹션으로 이동하여 페이지 매김 옵션을 활성화하십시오.
그런 다음 드롭다운을 클릭하여 페이지 매김의 사용 가능한 모든 사용자 지정 옵션을 탐색합니다. 다음은 수행할 수 있는 작업입니다.
- 추가 로드, 탐색 및 숫자의 세 가지 유형 중에서 선택
- 페이지 매김 위치 변경
- 완전한 타이포그래피 제어를 즐기십시오
- 텍스트 및 배경의 페이지 매김 색상 변경
- 페이지 매김의 여백, 패딩 및 테두리 반경 조정

필요한 모든 사용자 지정을 완료한 후 게시 버튼을 클릭합니다. 게시 버튼을 누르면 조건 선택 옵션이 다시 팝업됩니다. 그러나 이전에 이 단계를 수행했다면 다시 수행할 필요가 없습니다. 필요한 경우 확인하고 변경하기 위한 알림일 뿐입니다.
7단계: 메뉴에 블로그 페이지 추가
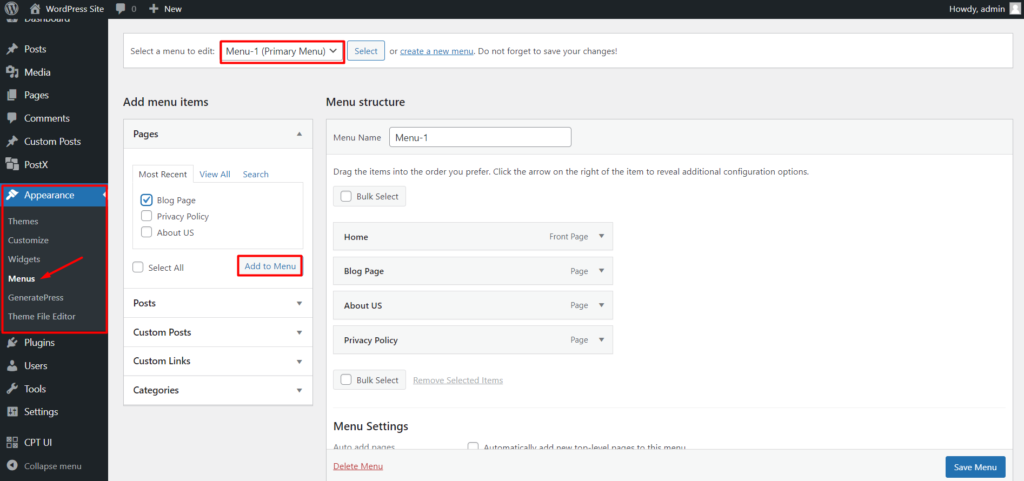
이전에 하지 않았다면 블로그 페이지를 사이트 메뉴에 추가해야 하는 마지막 단계입니다. 모든 WordPress 사이트에는 편집 가능한 메뉴가 있습니다. 따라서 메뉴 섹션에 새 페이지를 추가하려면 다음 단계를 따르십시오.
- 외모 >> 메뉴로 이동
- 사이트의 현재 메뉴 선택
- 메뉴에 블로그 페이지 추가

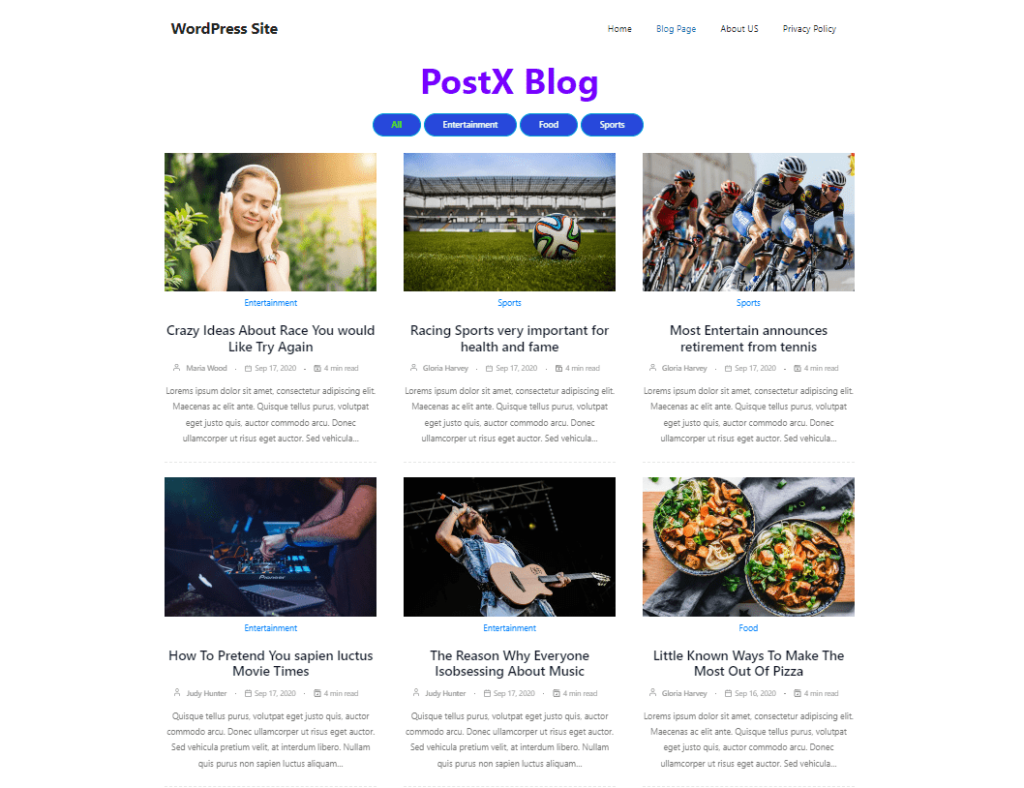
그게 다야, 블로그 게시물을 위한 별도의 페이지가 이제 준비되었습니다. 다음은 최종 출력입니다. 당신은 또한 동일하거나 더 나은 것을 할 수 있습니다. 하늘만이 PostX의 한계임을 기억하십시오.

결론
맞춤 WordPress 블로그 페이지를 만드는 것입니다. PostX를 최대한 활용하여 항상 꿈꾸던 WordPress의 블로그 게시물에 대한 별도의 페이지를 만드는 방법을 이해하셨기를 바랍니다. 추가 질문이 있는 경우 아래에 의견을 보내주십시오.
YouTube 채널에서 WordPress 비디오 자습서를 확인할 수 있습니다. 또한 Facebook과 Twitter에서 정기적인 업데이트를 확인하세요!

그리드 레이아웃에 WordPress 게시물을 표시하는 가장 좋은 방법

Gutenberg 블록을 사용하여 WordPress 블로그 사이트를 만드는 방법

WooCommerce 무료 배송: 구매자가 더 많이 쇼핑하도록 장려하십시오!

PostX 및 Qoxag를 사용하여 완전한 뉴스 사이트 구축
