WordPress에서 설문 조사를 만드는 방법
게시 됨: 2022-09-15설문조사는 마케팅 담당자가 고객 기반에 대한 귀중한 정보를 얻는 데 필수적인 도구입니다. 고객에게 질문을 하는 것은 고객에게 무엇이 중요한지 결정할 수 있는 좋은 방법이며 고객이 특정 제품을 선택하는 이유를 알 수 있는 귀중한 방법입니다. 결국 지식이 힘입니다. 마케터는 소비자로부터 수집한 정보를 사용하여 판매를 늘릴 수 있는 새로운 마케팅 전략을 개발할 수 있습니다. 이 게시물에서는 Formidable Forms 플러그인을 사용하여 WordPress에서 설문 조사를 만드는 방법을 보여줍니다. 시작하자.
WordPress에 적합한 설문조사 플러그인 찾기
의심의 여지없이 WordPress 웹 사이트에 대한 설문 조사 양식을 만드는 가장 쉬운 방법은 플러그인을 사용하는 것입니다. 고맙게도 WordPress에서 효과적인 설문 조사 양식을 작성할 수 있는 WordPress 설문 조사 플러그인이 꽤 있습니다. 귀하의 요구에 가장 적합한 것을 선택하는 것은 품질, 비용 및 사용 용이성을 포함한 몇 가지 핵심 요소에 따라 다릅니다. 이 게시물에서는 Formidable Forms를 사용할 것입니다.

Formidable Forms는 사용하기 쉬운 양식 작성기를 사용하여 무료로 설문조사를 만들 수 있는 오늘날 가장 인기 있는 문의 양식 플러그인 중 하나입니다. 무료 및 프로 옵션을 사용하여 설문 조사를 포함한 모든 유형의 양식을 만들 수 있습니다. 간단한 드래그 앤 드롭 인터페이스를 자랑하므로 기술 수준에 관계없이 사용자가 모든 유형의 양식을 쉽게 만들 수 있습니다. 무료 버전에는 설문조사, 문의 양식 등을 만드는 데 사용할 수 있는 14개의 기본 필드가 포함되어 있습니다.
프리미엄 버전은 별 등급, 리커트 척도 등급, NPS 등급 필드 및 더 많은 미리 만들어진 템플릿을 포함하여 양식 및 설문 조사를 작성하기 위한 24가지 이상의 선택 사항이 있어 더욱 강력합니다. 즉, 설문 조사 양식을 성공적으로 작성하는 데 실제로 필요한 것은 아닙니다.
설문 조사를 만들기 위해 WordPress에서 강력한 양식을 사용하는 방법
이 게시물에서는 Formidable Forms의 무료 버전을 사용하여 설문조사 양식을 만드는 것이 얼마나 간단한지 보여드리겠습니다.
플러그인 설치
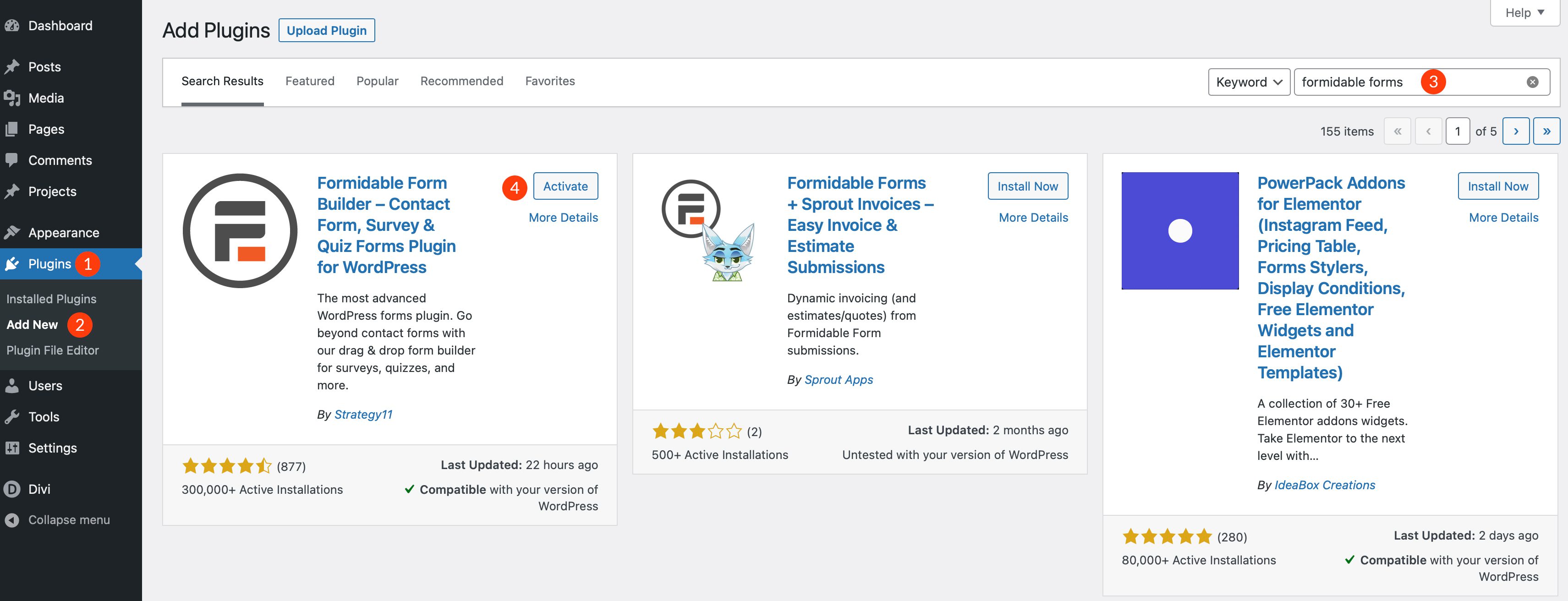
첫 번째 단계는 Formidable Forms를 설치하는 것입니다. WordPress 사이트에 로그인한 다음 WordPress 대시보드에서 플러그인 > 새로 추가 로 이동합니다. 그런 다음 검색 필드에서 Formidable Forms를 검색하십시오. 마지막으로 활성화 버튼을 클릭하여 Formidable Forms를 설치합니다.

새 양식 만들기
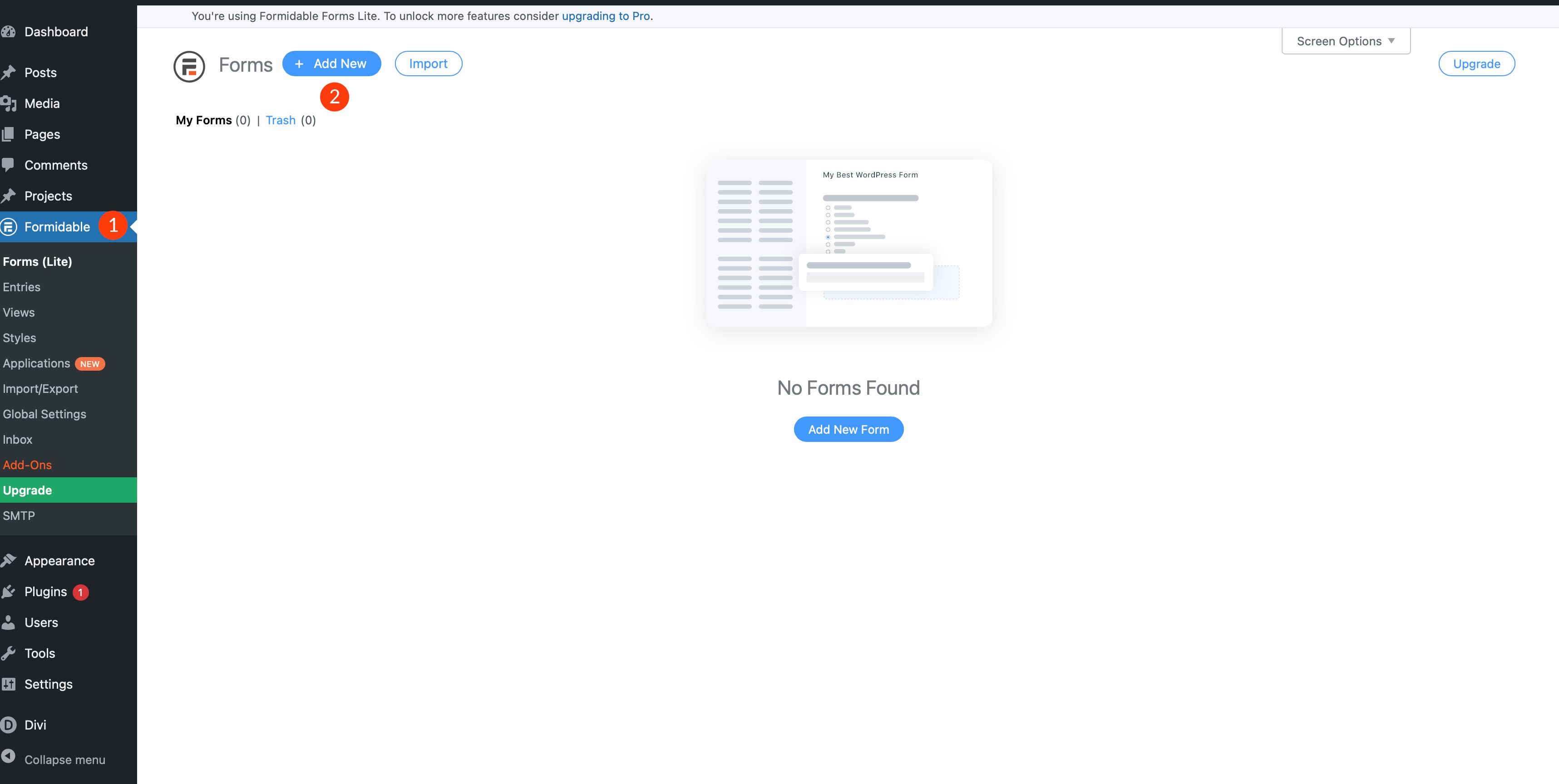
다음으로 새 양식을 만듭니다. Formidable > Forms (lite) 를 클릭하십시오. 그런 다음 새로 추가 버튼을 클릭합니다.

그런 다음 빈 양식 을 선택하고 양식에 이름을 지정합니다. 마지막으로 생성 버튼을 클릭합니다.
WordPress 설문 조사 양식에 필드 추가
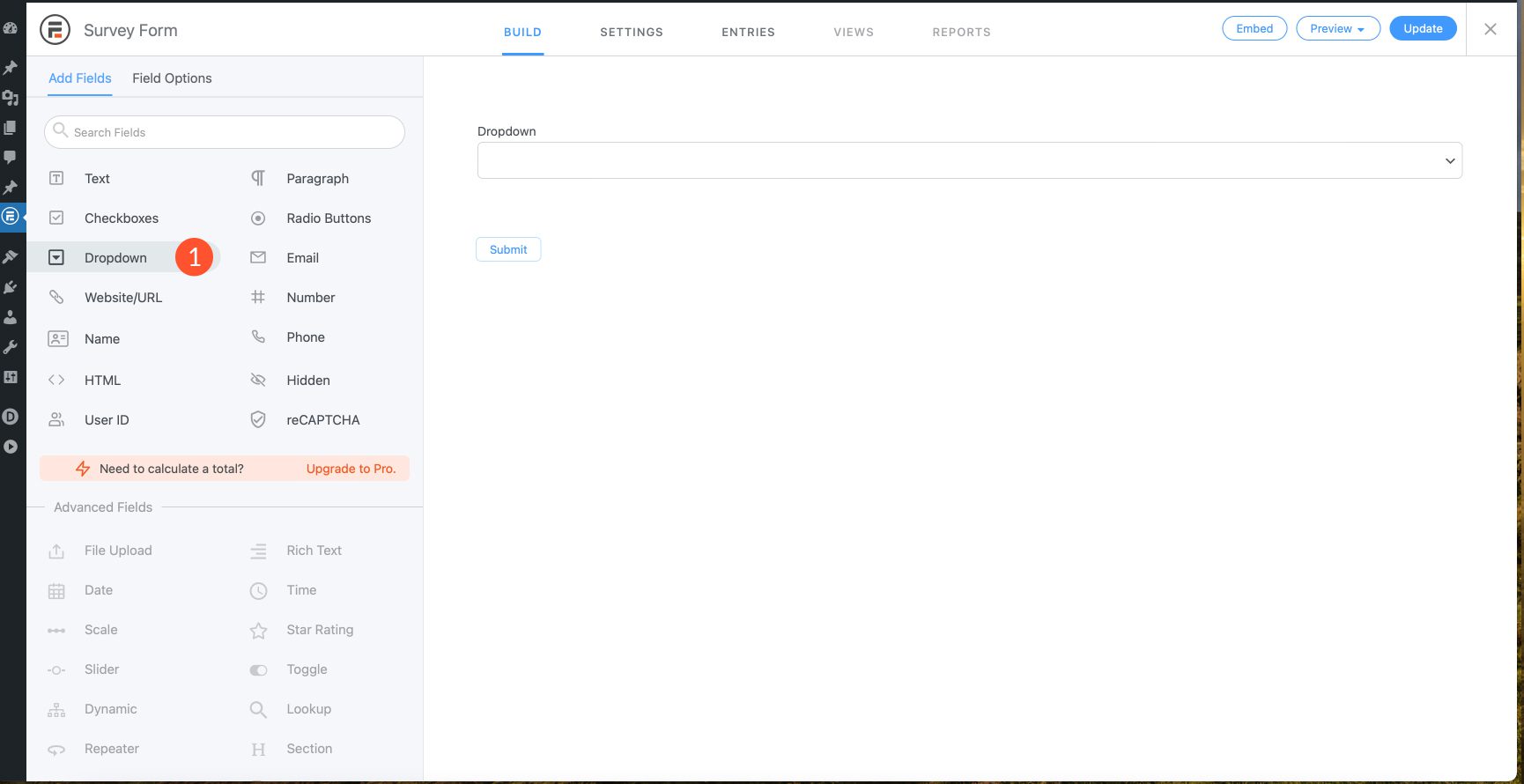
다음 단계는 양식에 필드를 추가하는 것입니다. 양식에 드롭다운 필드를 추가합니다.

드롭다운 필드 설정
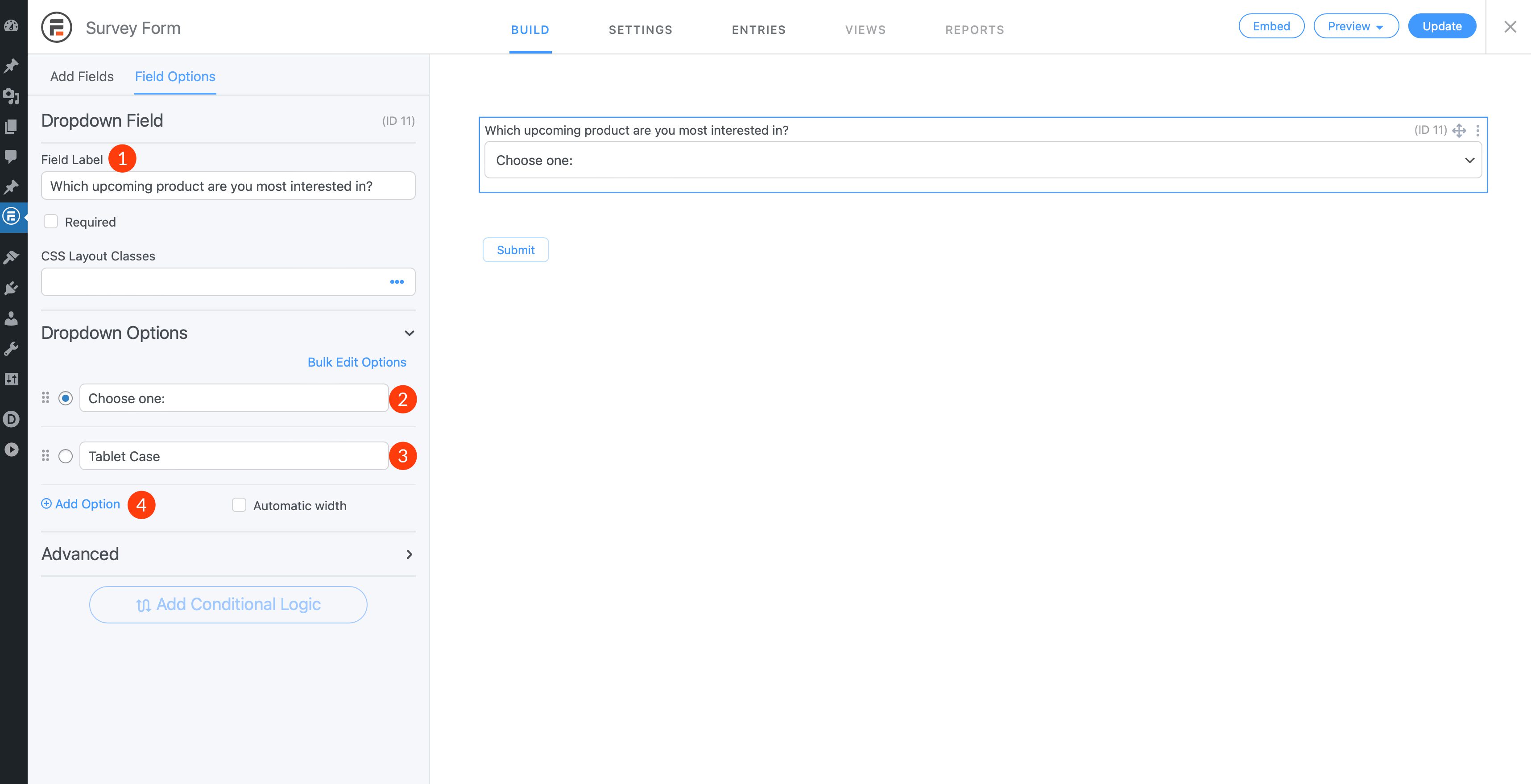
드롭다운 필드를 클릭하여 옵션을 추가합니다. 필드에 필드 레이블을 지정하십시오. 유형 어떤 향후 제품에 가장 관심이 있으십니까? 필드에. 그런 다음 첫 번째 옵션을 선택한 상태에서 Choose one 을 입력합니다. 다음 옵션 필드에 태블릿 케이스 를 입력합니다. 그런 다음 옵션 추가 버튼을 클릭하여 다른 옵션을 추가합니다.

노트북 케이스 , 스마트폰 케이스 및 마우스 패드 필드 정보와 함께 옵션 추가 버튼을 클릭하여 세 가지 옵션을 더 추가합니다.
다음 정보가 포함된 다른 드롭다운 필드를 추가합니다. 필드 레이블: 당신에게 가장 중요한 것은 무엇입니까? 드롭다운 옵션: 비용, 품질 및 색상 옵션 중 하나를 선택합니다.
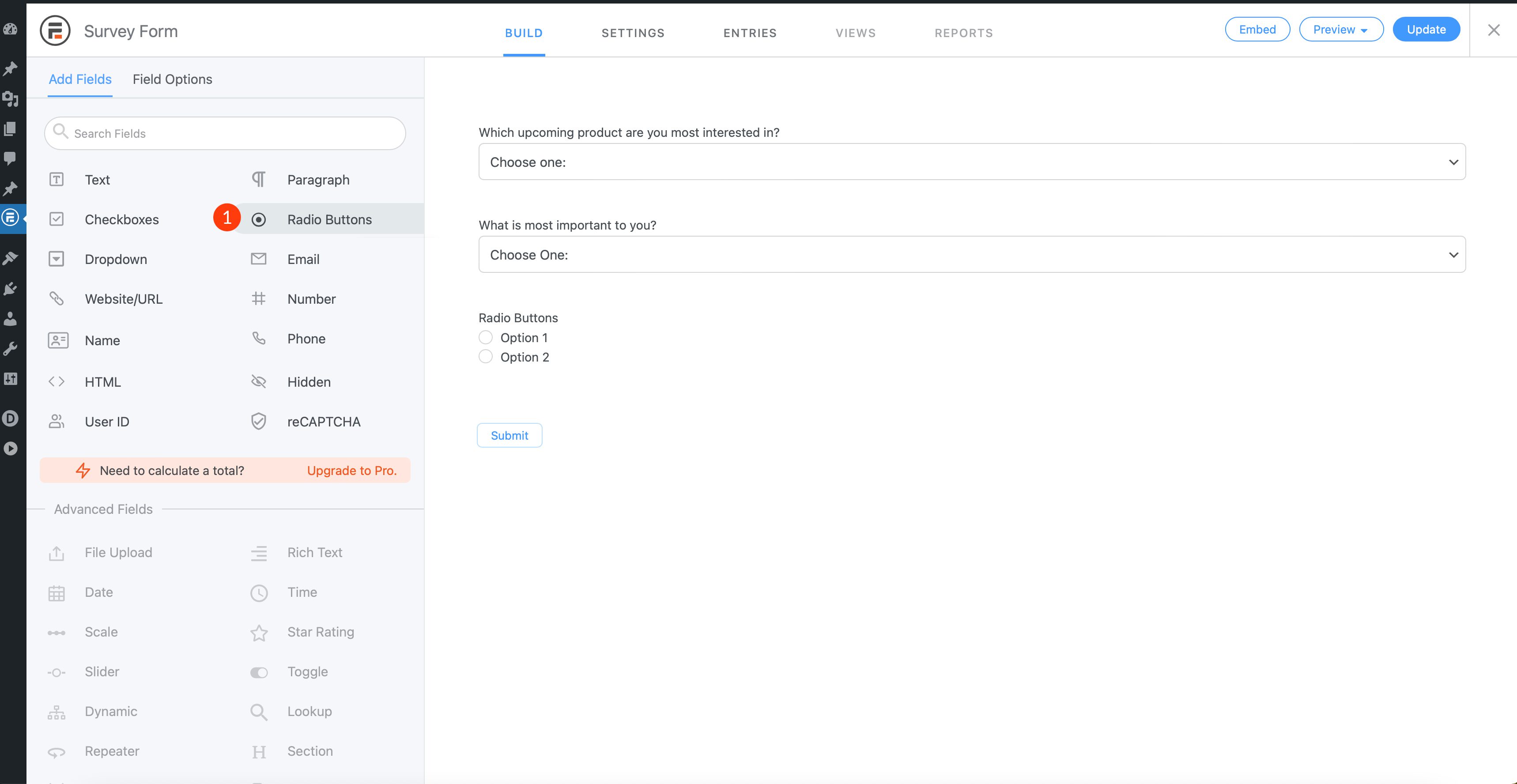
다음으로 라디오 버튼 필드를 추가합니다.

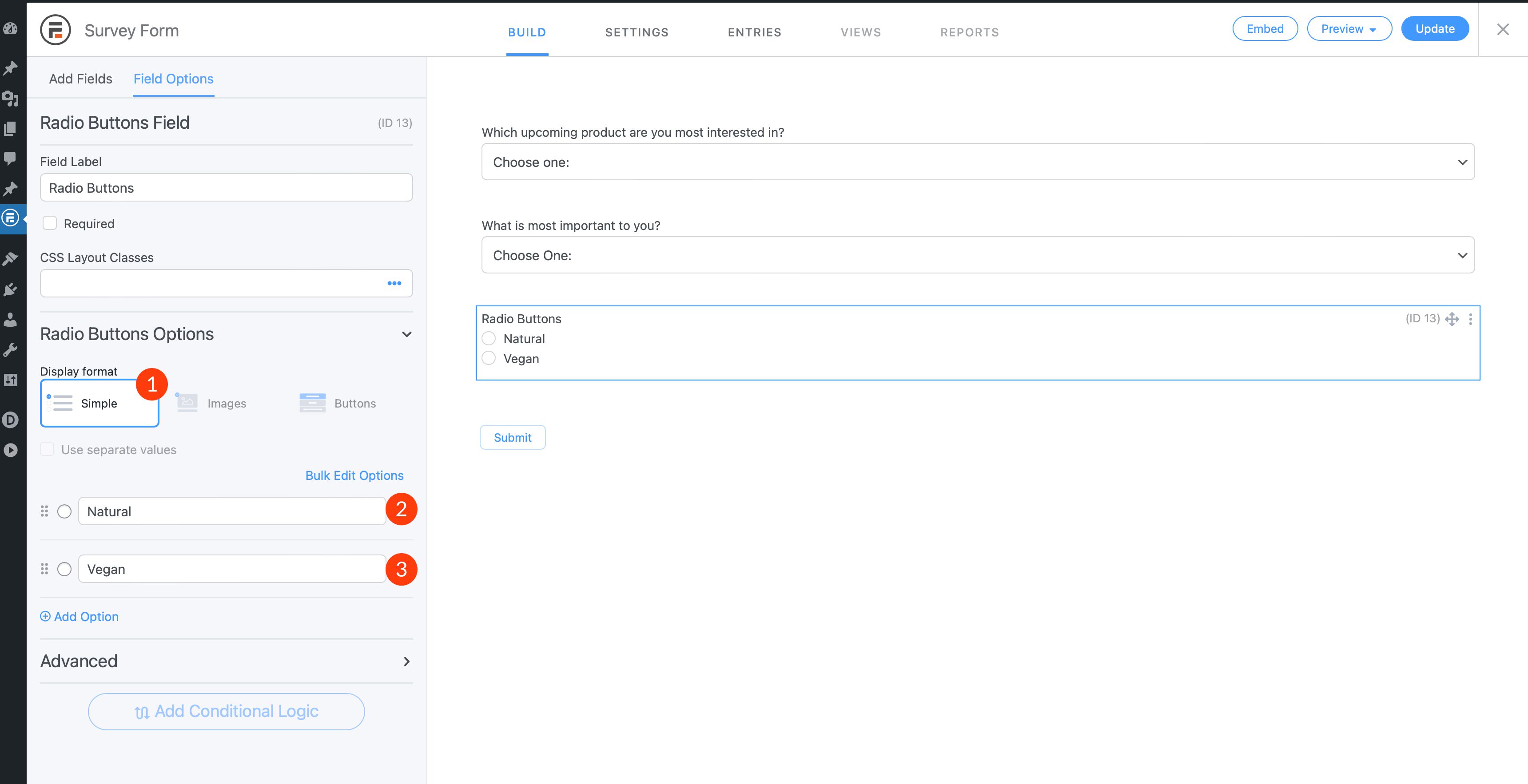
라디오 버튼 필드 옵션
표시 형식을 단순 으로 설정한 상태로 둡니다. 그런 다음 Natural 및 Vegan의 두 가지 옵션을 추가합니다.

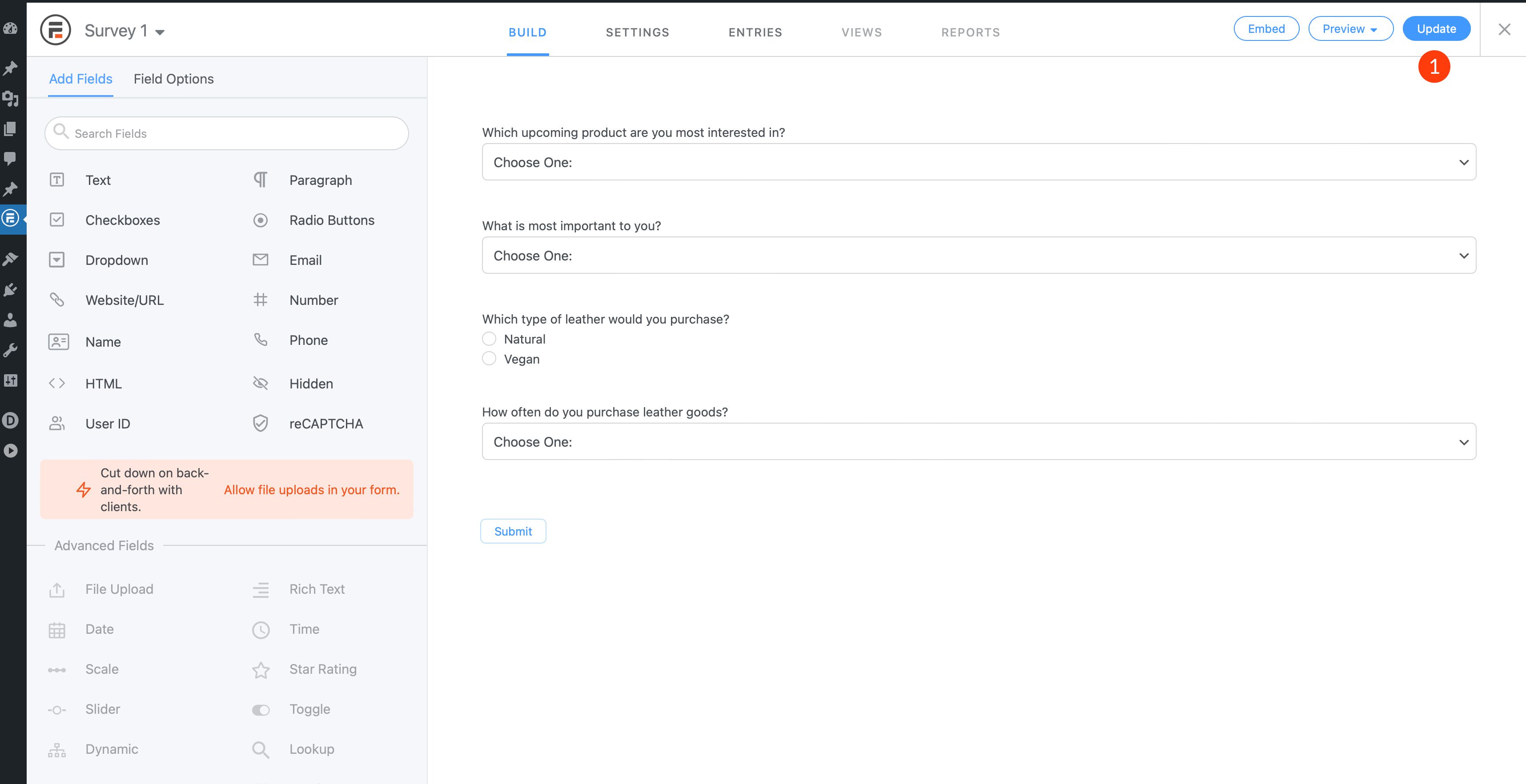
최종 드롭다운 필드 추가
마지막으로 양식에 다른 드롭다운 필드를 추가합니다. 필드에 다음 레이블을 지정하십시오. 가죽 제품을 얼마나 자주 구매하십니까? 드롭다운 옵션에 대해 하나 선택, 한 달에 한 번, 6개월에 한 번, 일년에 한 번 및 거의 사용하지 않음을 입력합니다. 마지막으로 업데이트 버튼을 클릭하여 양식을 저장합니다.

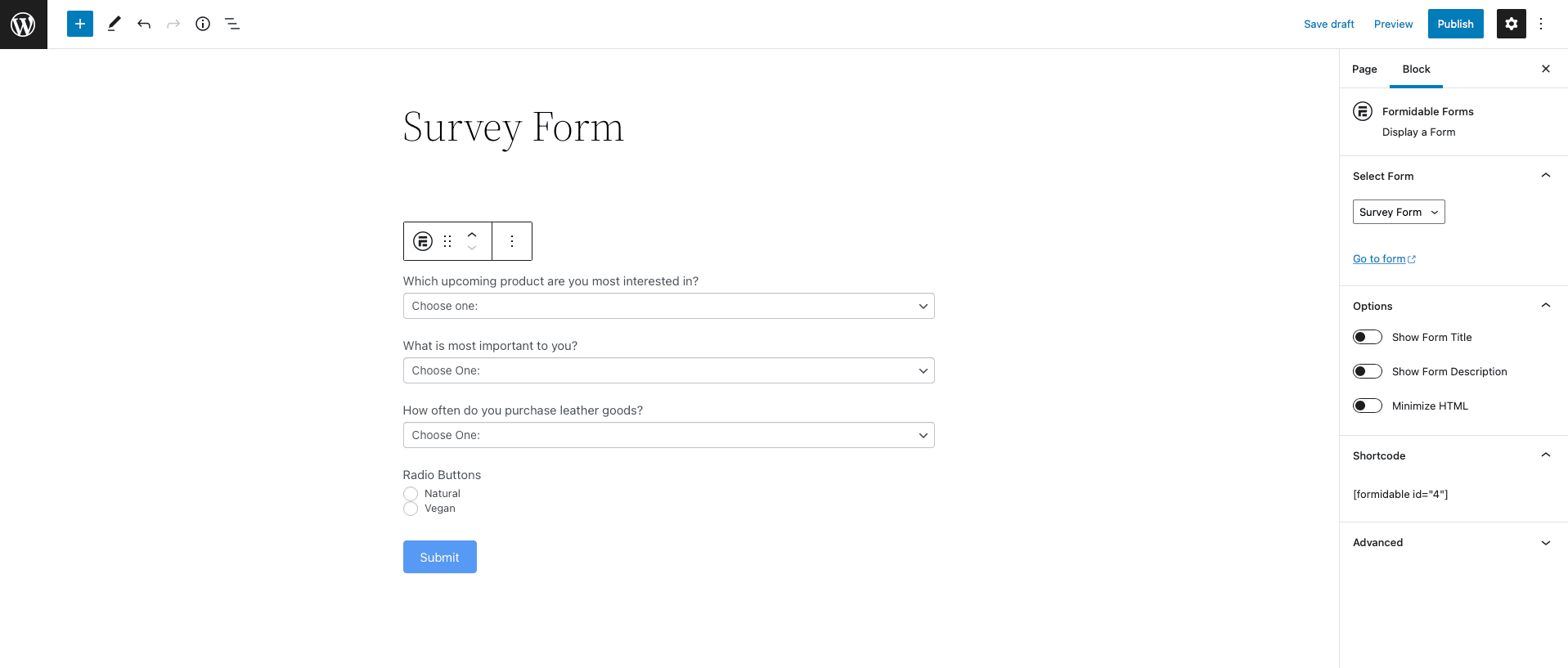
모든 필드가 채워지면 양식은 다음과 같아야 합니다.

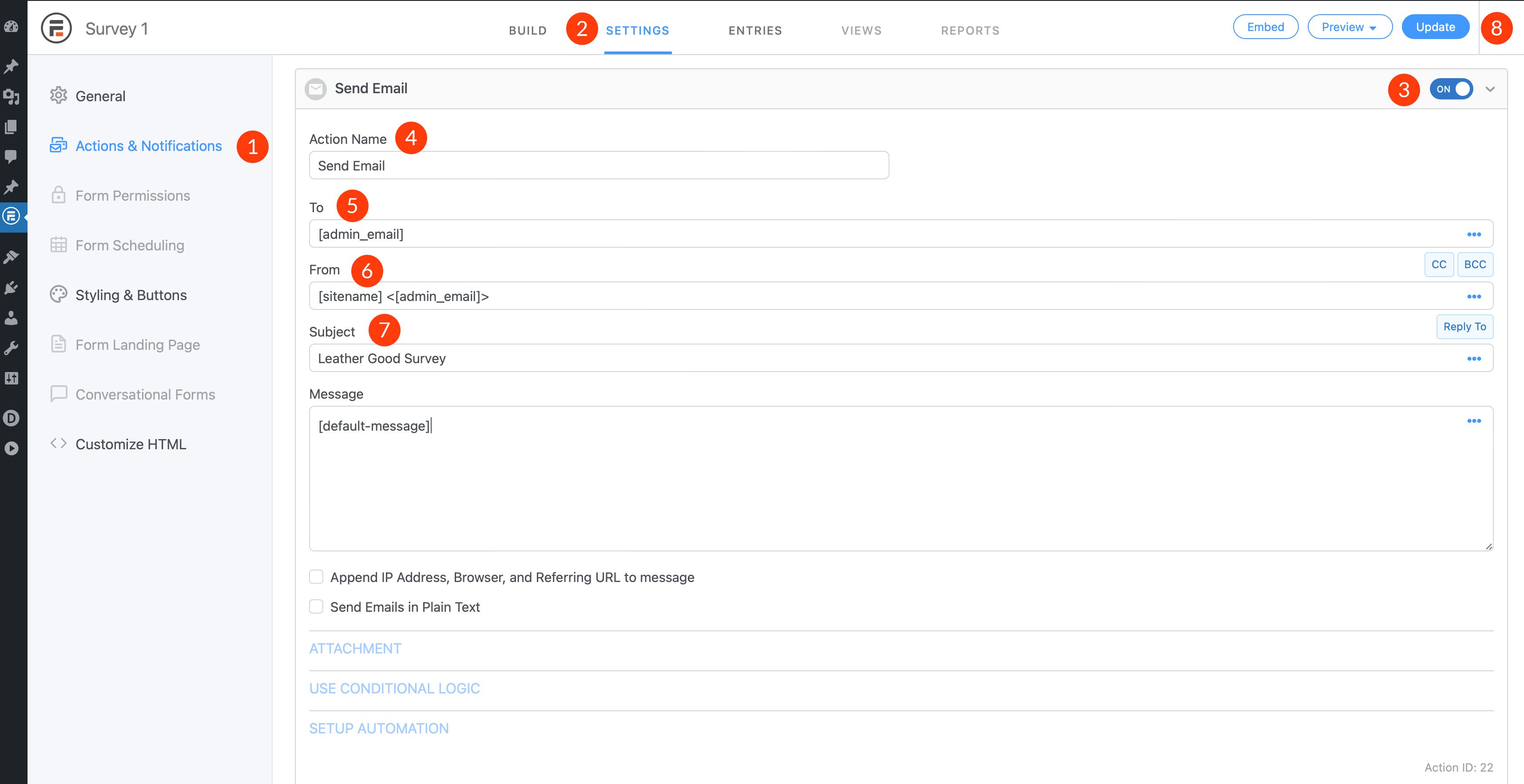
WordPress 설문조사에 대한 이메일 알림 설정
다음 단계는 항목을 보내야 하는 이메일 주소를 WordPress에 알려주는 것입니다. 양식 설정 탭으로 이동합니다. 그런 다음 작업 및 알림 을 클릭합니다. 그런 다음 이메일 보내기 를 켜기로 전환합니다. 토글 옆에 있는 드롭다운 화살표를 클릭하여 확장합니다. 작업 이름 을 입력한 다음 받는 사람 필드를 관리자 이메일 로 설정하거나 이메일 주소를 입력합니다. 가죽 제품 설문조사의 제목을 추가합니다. 마지막으로 업데이트 버튼을 한 번 더 클릭합니다.

페이지 또는 게시물에 WordPress 설문 조사 포함
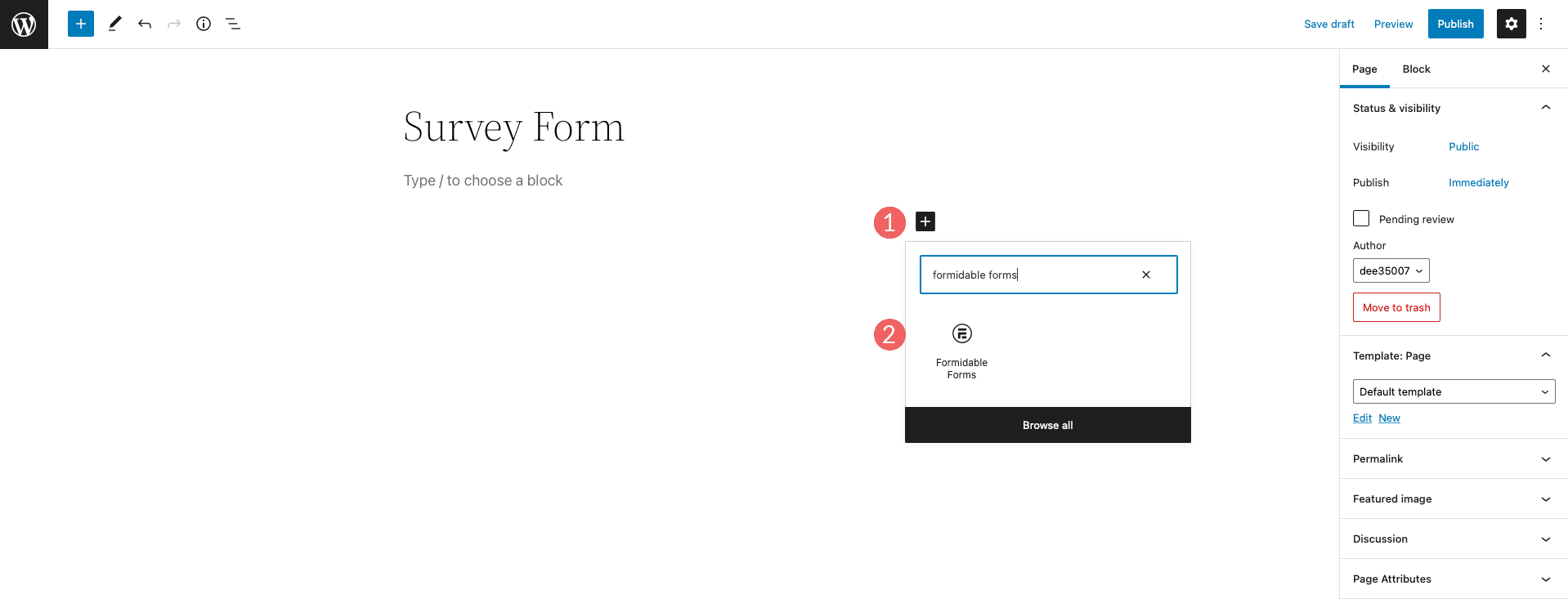
마지막 단계는 설문조사를 삽입하는 것입니다. WordPress에 Formidable 설문 조사 양식을 포함하는 가장 쉬운 방법은 Formidable Form Block을 사용하는 것입니다. 블록 편집기를 사용하여 WordPress에서 페이지 또는 게시물을 편집할 때 클릭하여 새 블록을 추가하고 Formidable Form 블록을 검색하기만 하면 됩니다.

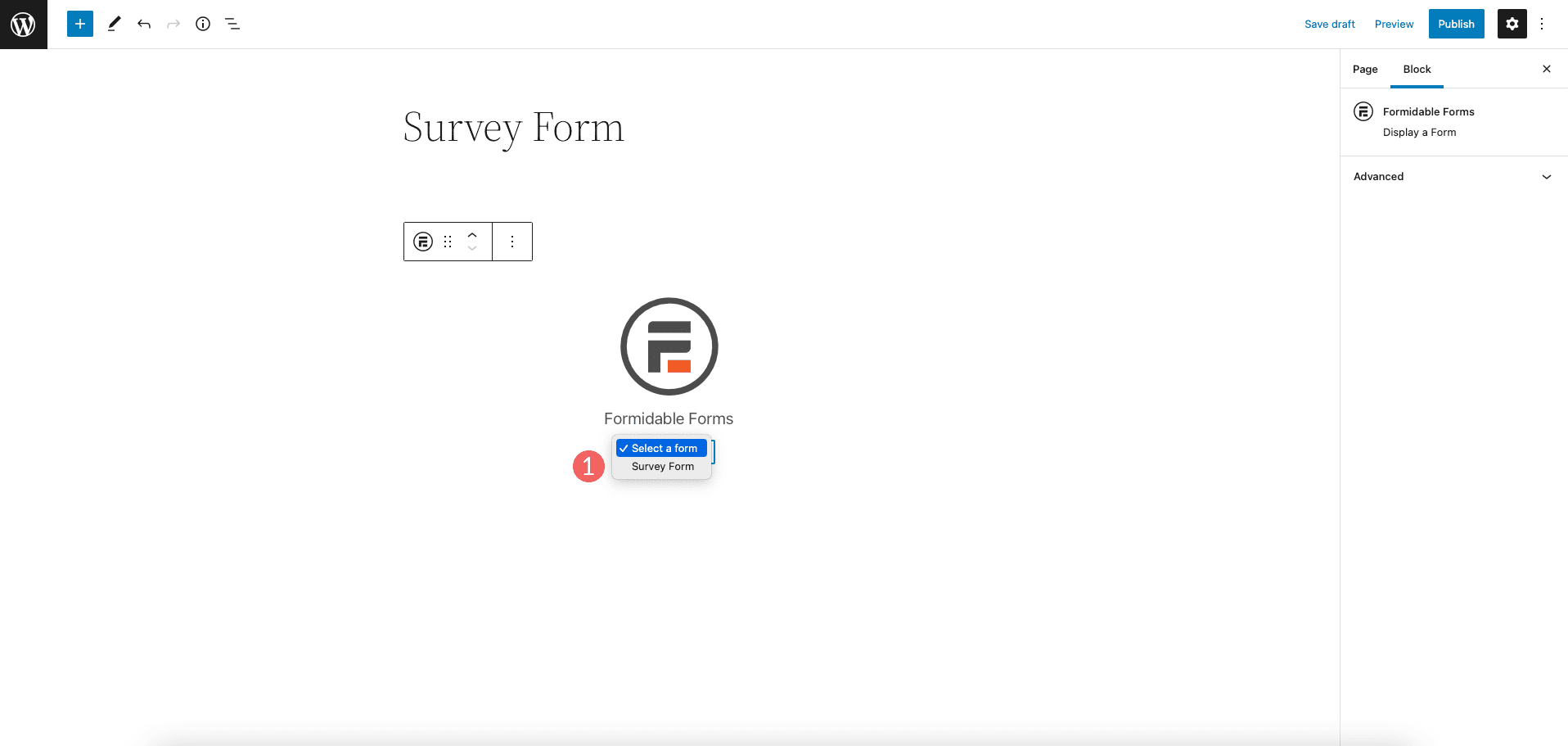
그런 다음 드롭다운에서 포함할 양식을 선택합니다.

그게 다야!

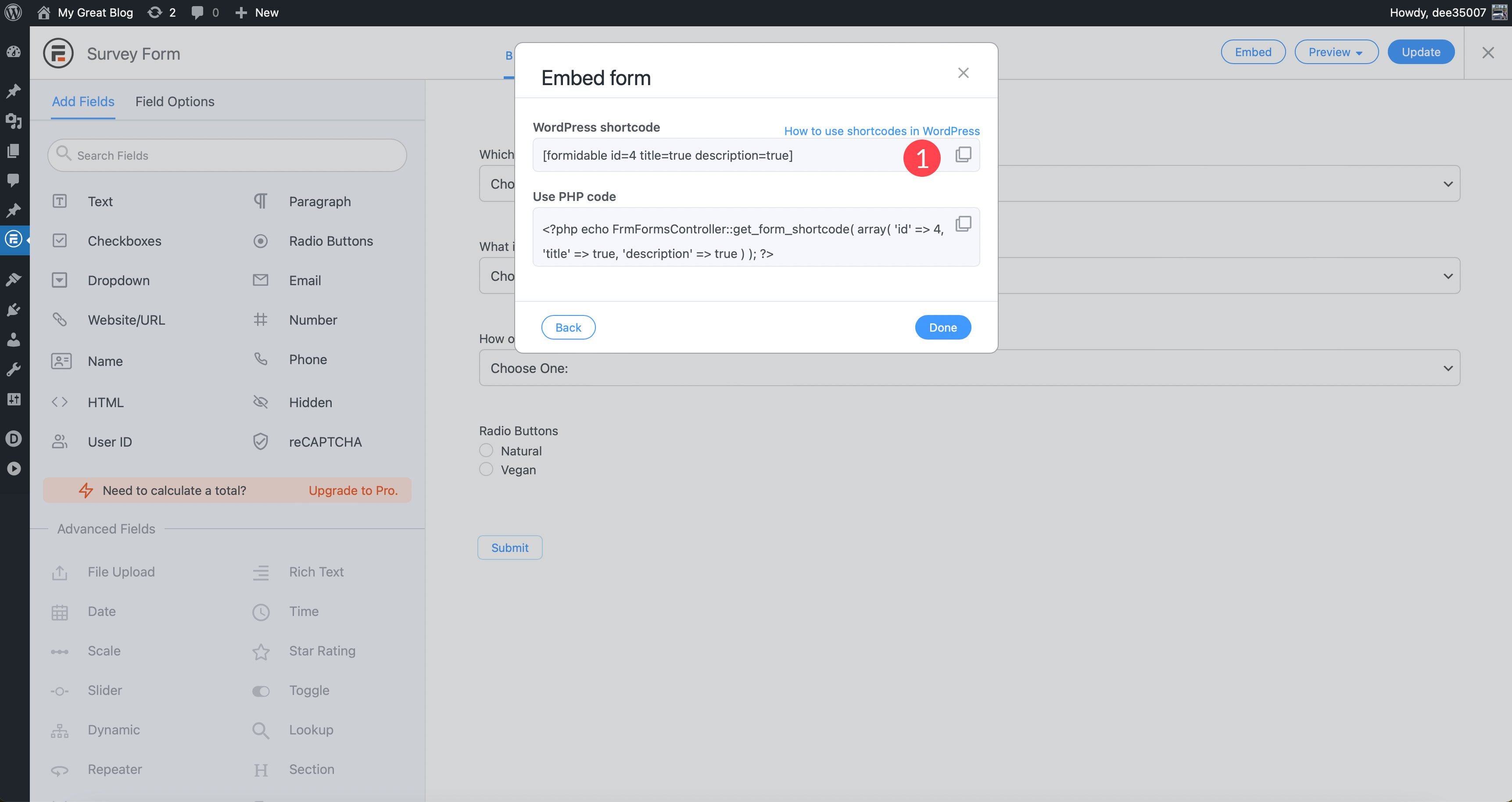
플러그인 옵션에는 설문조사 양식을 페이지에 포함하는 몇 가지 방법이 포함됩니다. 사이트의 페이지에 직접 추가하거나 새 페이지를 만들거나 수동으로 코드를 삽입할 수 있습니다. 이 예에서는 단축 코드를 사용하여 페이지에 양식을 추가할 수 있습니다. 이렇게 하려면 양식 작성기에서 포함 버튼을 클릭하고 수동으로 삽입 을 선택한 다음 WordPress 단축 코드 옵션을 선택합니다. 단축 코드를 생성한 다음 복사하여 페이지에 붙여넣습니다.

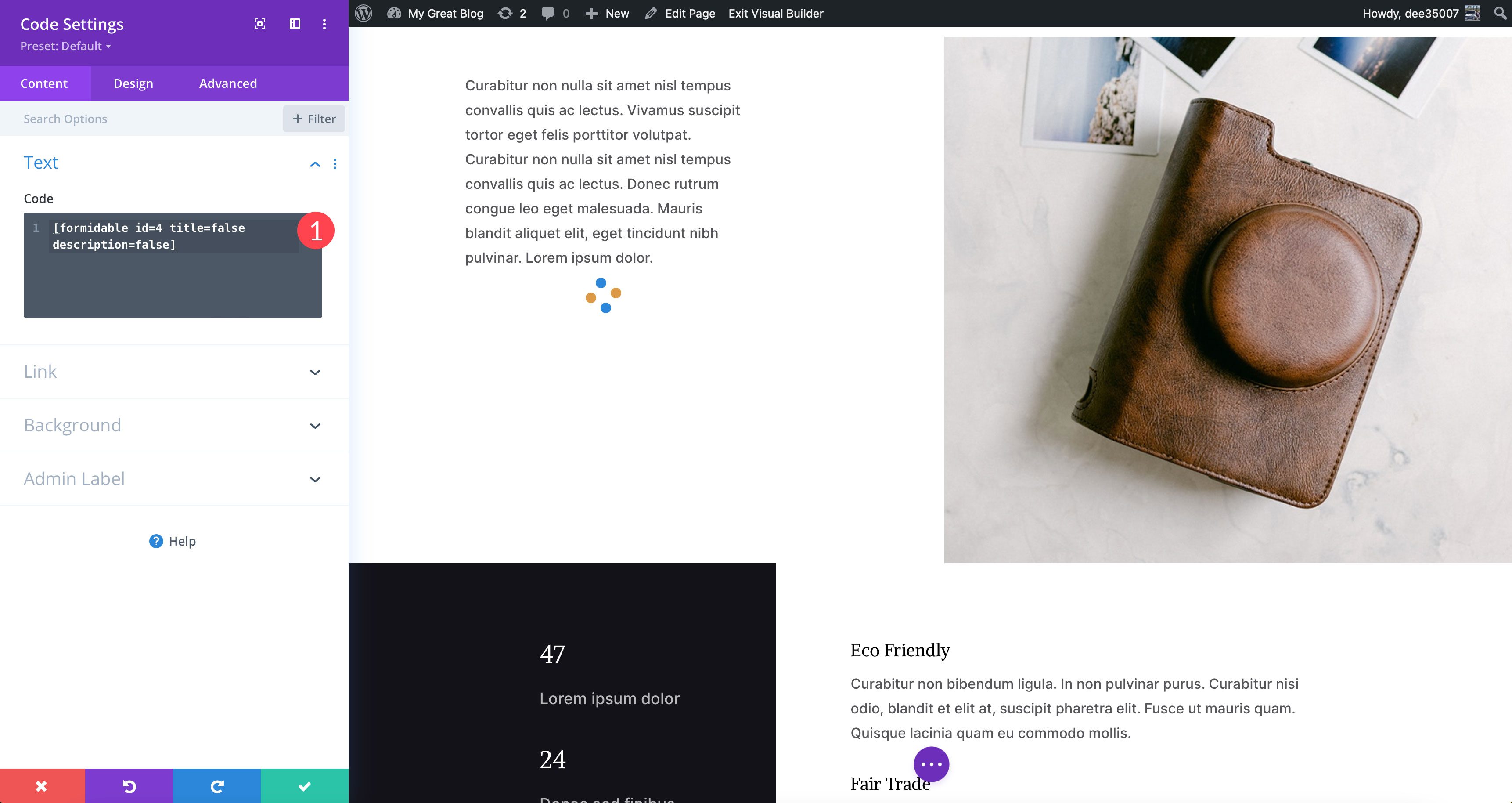
Divi와 같은 페이지 빌더를 사용하는 경우 코드 모듈에 단축 코드를 쉽게 추가하여 사이트에 양식을 임베드할 수 있습니다.

양식 스타일링
기본적으로 Formidable Forms는 일반적인 모양을 갖습니다. 양식이 레이아웃 팩의 스타일과 일치하도록 하려면 비슷한 모양을 얻기 위해 CSS를 약간 추가해야 합니다. 예를 들어 테마의 다른 버튼과 일치하도록 양식의 버튼 스타일을 지정할 수 있습니다. 다음은 설문조사 양식의 버튼 스타일을 변경하는 CSS 스니펫의 예입니다.
/*Formidable form button */
.frm_style_formidable-style.with_frm_style .frm_compact .frm_dropzone.dz-clickable .dz-message, .frm_style_formidable-style.with_frm_style input[type="submit"], .frm_style_formidable-style.with_frm_style .frm_submit input[type="button"], .frm_style_formidable-style.with_frm_style .frm_submit button, .frm_form_submit_style, .frm_style_formidable-style.with_frm_style .frm-edit-page-btn {
font-size: 14px;
background: #D9B882;
border-width: 1px;
border-color: #D9B882;
border-style: solid;
color: #000000;
font-weight: 700;
text-transform:uppercase;
border-radius: 0;
padding: 15px 80px;
}
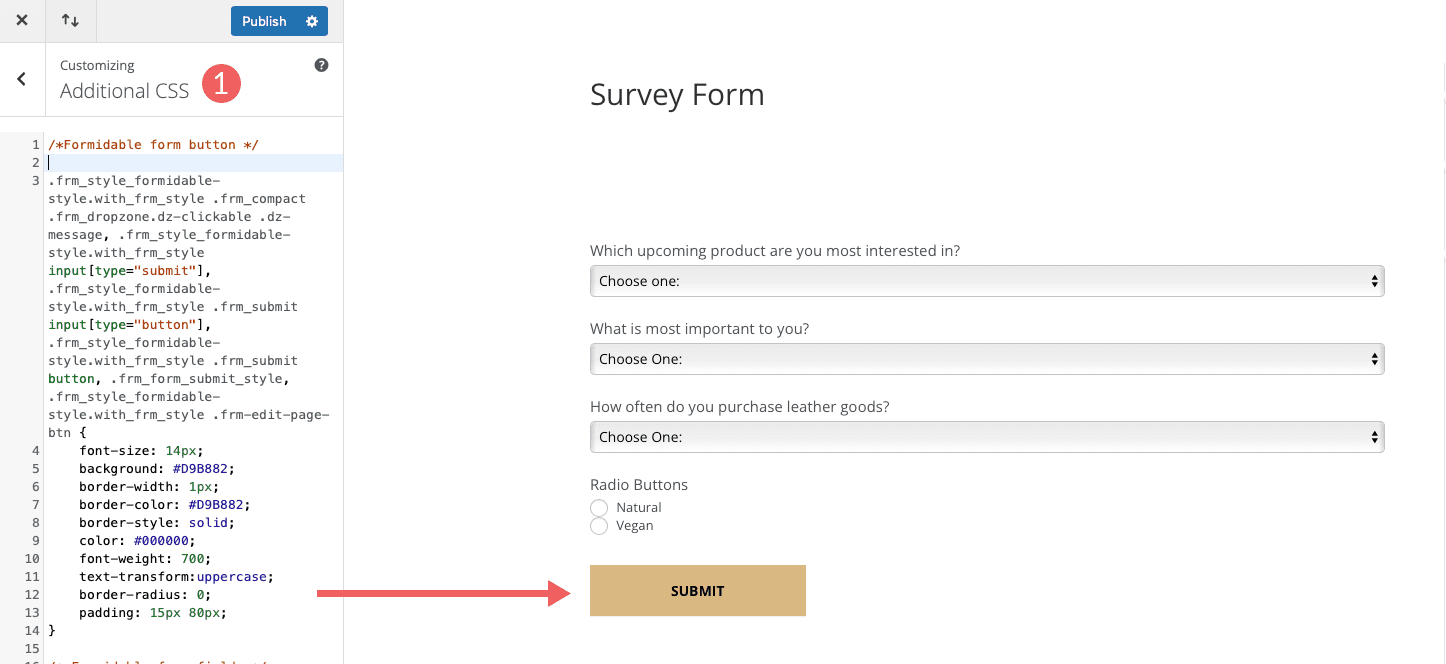
이 사용자 정의 CSS를 테마 사용자 정의 도구의 추가 CSS 섹션에 추가하여 설문조사 양식의 스타일을 지정할 수 있습니다.

최종 결과
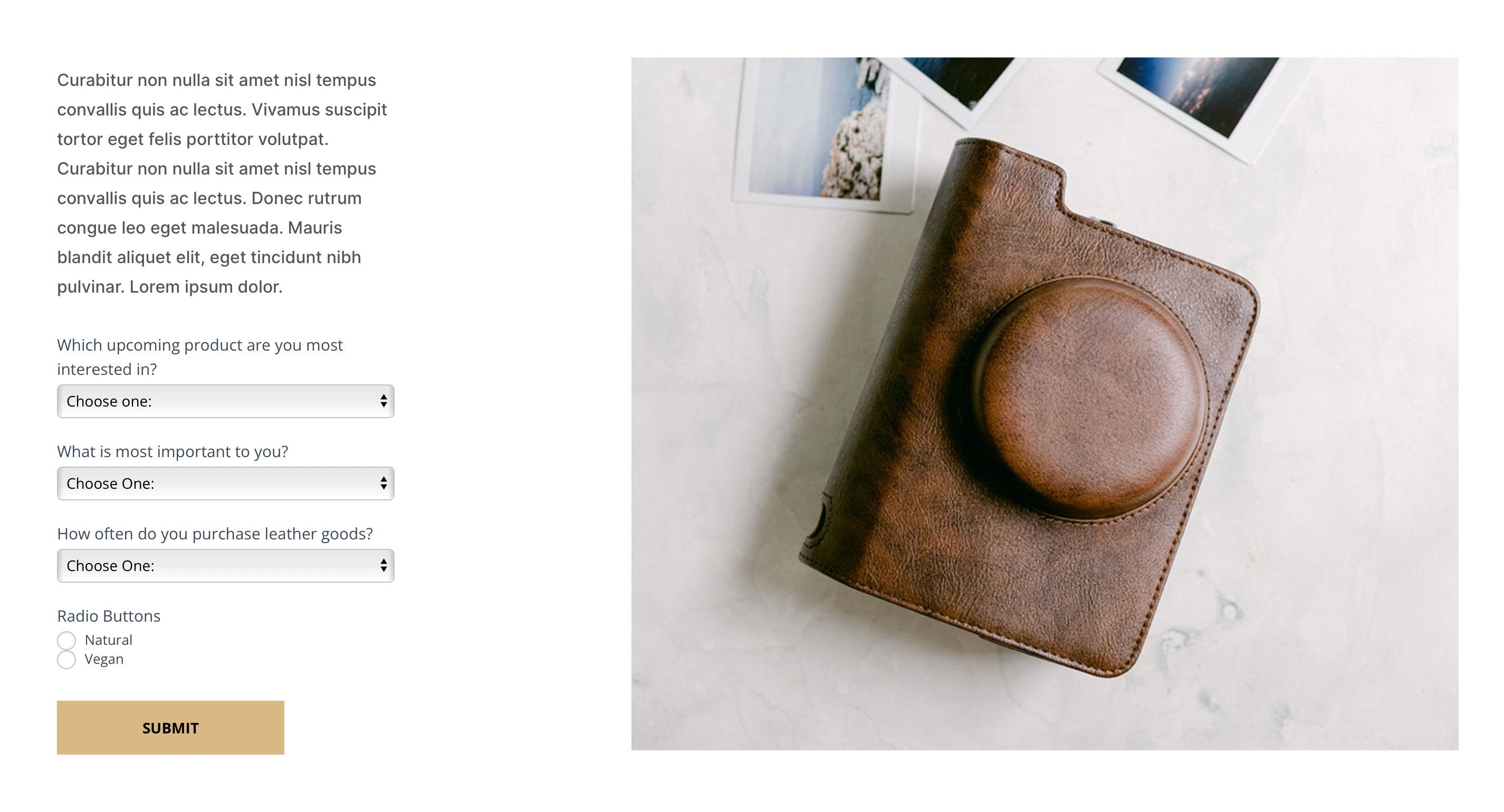
다음은 라이브 페이지에서 설문조사 양식이 어떻게 보이는지에 대한 예입니다.

결론
WordPress에서 설문조사 양식을 사용하는 것은 고객과 소통하는 훌륭한 방법입니다. WordPress에 사용할 수 있는 옵션이 많기 때문에 사용하기 쉽고 비용이 많이 들지 않는 방법을 선택하는 것이 중요합니다. Formidable Forms는 이 두 가지 요구 사항을 모두 충족하는 훌륭한 플러그인입니다.
WordPress에서 설문조사를 작성하기 위한 더 많은 옵션에 대해 알아보려면 9가지 상위 WordPress 설문조사 플러그인이 포함된 게시물을 확인하세요.
Divi를 사용하여 다른 방식으로 양식을 만들려면 Typeform을 사용하여 세련된 설문조사를 만드는 방법 게시물을 확인하세요.
WordPress 사이트에서 Formidable Forms를 사용해 보셨습니까? 그렇다면 아래 의견에 알려주십시오.
