WordPress에서 목차를 만드는 방법
게시 됨: 2022-10-27WordPress의 목차는 웹 사이트 페이지 또는 게시물에 효과적으로 추가할 수 있습니다. 사용자 경험을 향상하고 긴 형식의 사본을 탐색하는 데 유용합니다. 또한 SEO에서 약간의 이점을 제공합니다.
이 기사에서는 플러그인을 사용하여 WordPress 사이트에 목차를 쉽게 추가하는 방법을 단계별로 보여줍니다. 그리고 처음부터 새로 만드는 데 필요한 간단한 단계를 보여 드리겠습니다. 따라서 WordPress에 대한 목차를 보려면 이 게시물에 필요한 것이 있습니다.
다룰 내용은 다음과 같습니다.
- 목차란 무엇입니까?
- WordPress 목차의 이점
- 플러그인으로 목차를 추가하는 방법
- 수동으로 목차를 만드는 방법
- Divi에서 목차 만들기
WordPress의 목차는 무엇입니까?
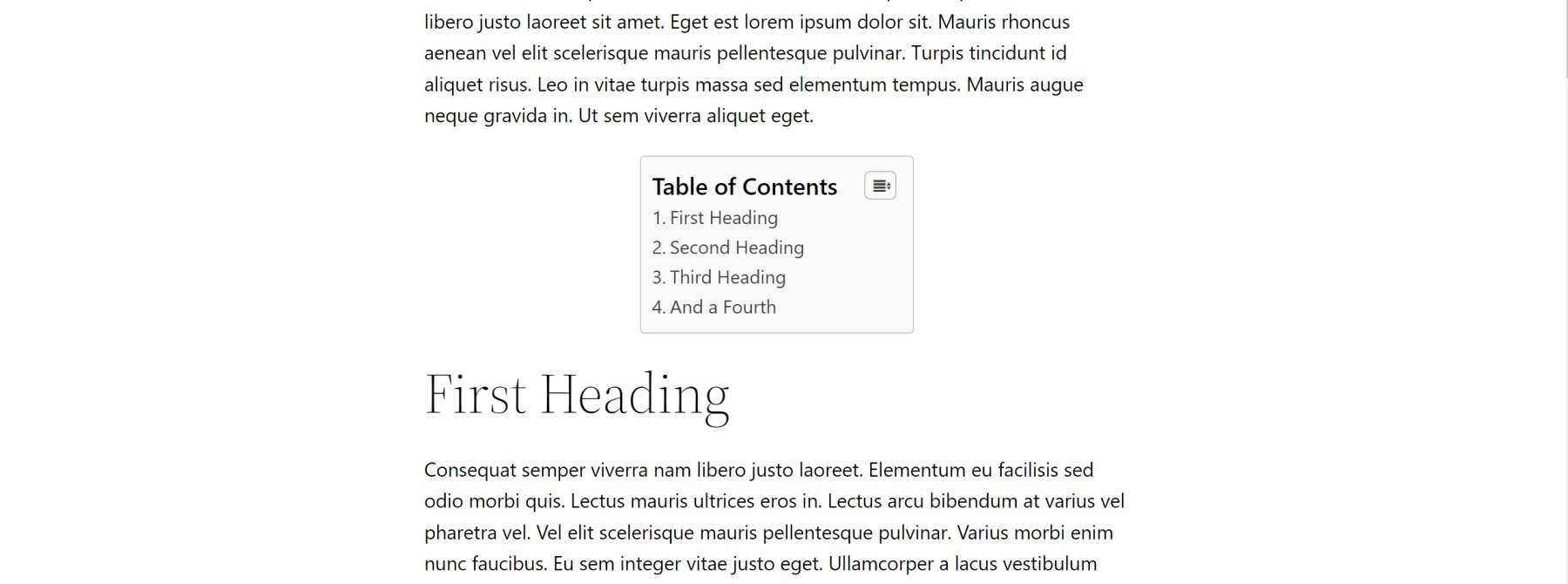
WordPress 목차는 기본적으로 페이지 또는 게시물의 내용 전체에 걸쳐 다루어지는 주요 제목 또는 주제의 목록입니다. 사용자에게 앞으로 있을 일에 대한 개요를 제공하는 데 적합합니다. 일반적으로 페이지 상단, 제목 또는 소개 단락 바로 뒤에 배치됩니다.

일반적으로 목차는 페이지의 해당 제목에 대한 앵커 링크(또는 점프 링크) 목록으로 구성됩니다. 클릭하면 앵커 링크가 콘텐츠를 찾을 해당 제목으로 이동하거나 아래로 스크롤합니다. 이렇게 하면 방문자가 페이지를 쉽게 탐색할 수 있습니다.
WordPress에서 목차를 만들 때의 이점은 무엇입니까?
WordPress를 사용하는 비즈니스 소유자 또는 블로거라면 사용자 경험과 검색 엔진 최적화(SEO)가 항상 중요할 것입니다. 사이트에서 WordPress 목차를 사용하면 두 가지 모두에 도움이 됩니다.
사용자 경험
목차는 사용자 경험에 매우 유용할 수 있습니다. 방문자는 콘텐츠에서 사용할 수 있는 정보를 빠르고 쉽게 찾을 수 있습니다.
또한 앵커 링크가 포함되어 있기 때문에 방문자는 스크롤을 많이 내리지 않고도 원하는 정보로 쉽게 이동할 수 있습니다. 이렇게 하면 콘텐츠가 많을 때 많은 시간을 절약할 수 있습니다. 우리는 심지어 Divi 속도 최적화에 대한 궁극적인 가이드와 같은 긴 가이드를 위해 우리의 우아한 테마 블로그에서 그것들을 사용합니다.
SEO 가치
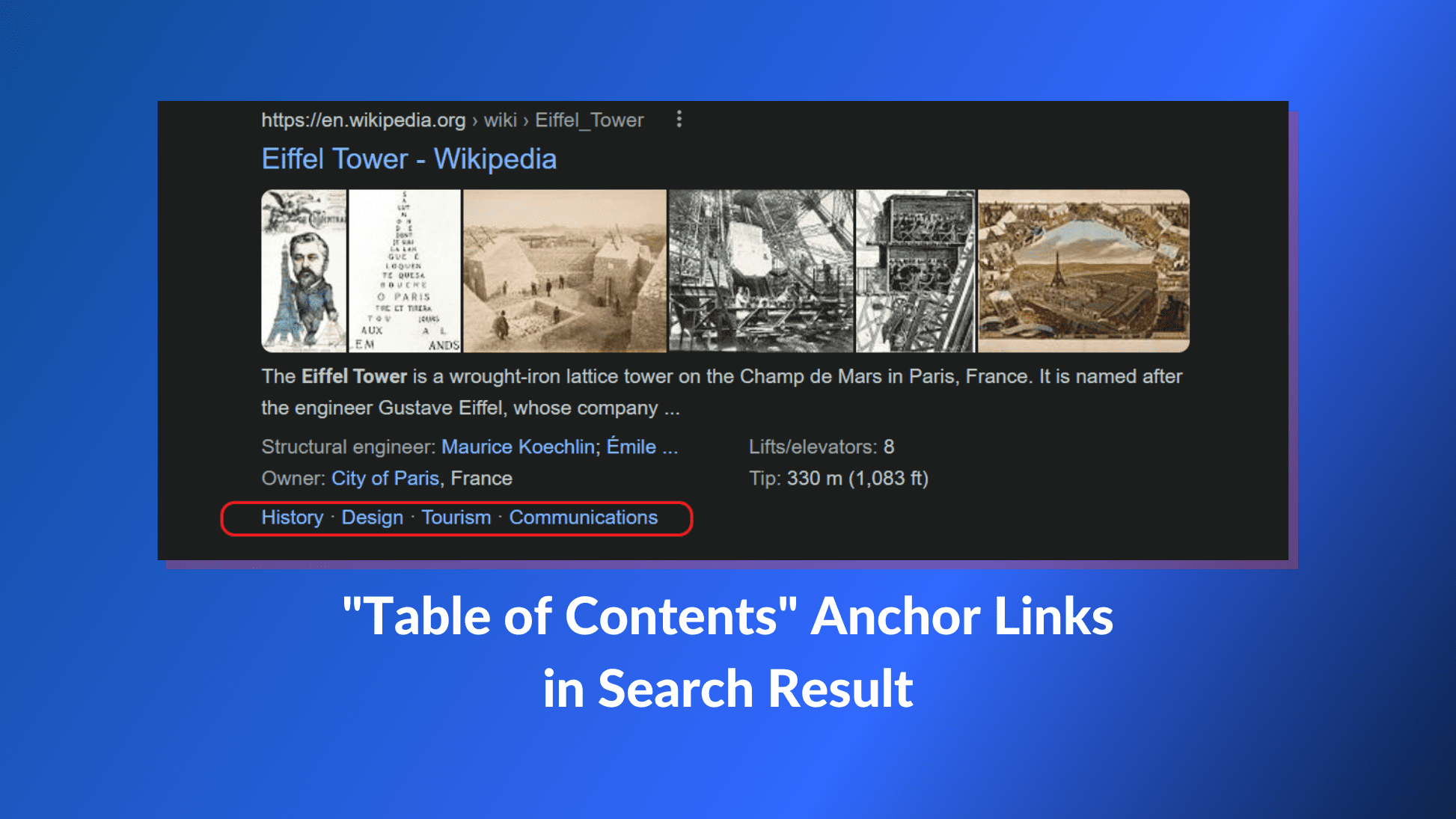
목차가 있으면 풍부한 검색 결과를 제공하여 페이지에 SERP를 향상시킬 수 있습니다. 여기에는 검색 결과에 직접 표시되는 가장 인기 있는 페이지 섹션에 대한 추가 링크가 포함될 수 있습니다.

또한 검색 엔진이 페이지의 크롤링 컨텍스트를 이해하는 데 도움이 되어 색인 생성이나 추천 스니펫을 개선할 수 있습니다. 목차로 잘 구성된 콘텐츠를 작성하면 Google 및 기타 검색 엔진이 귀하의 콘텐츠를 명확하게 이해할 수 있습니다.
플러그인을 사용하여 WordPress에 자동으로 목차를 추가하는 방법
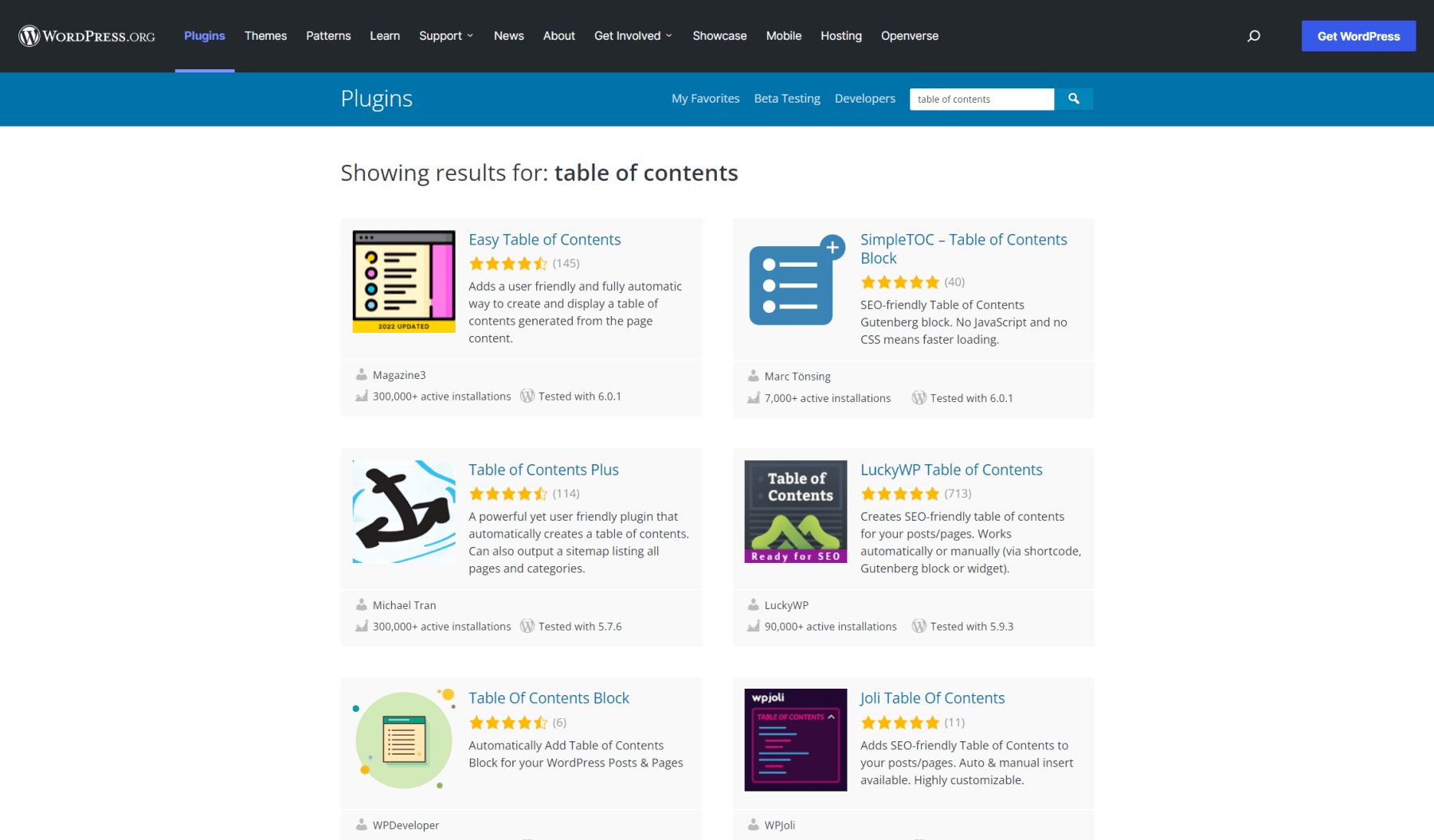
플러그인을 사용하여 WordPress에서 목차를 만드는 것은 가장 쉬운 방법입니다. 또한 WordPress 저장소에는 게시물과 페이지에 대한 사이트 전체 목차를 만들고 앵커 링크를 자동으로 생성하는 데 도움이 되는 플러그인이 부족하지 않습니다.

이 게시물에서는 Easy Table of Contents WordPress 플러그인을 사용하여 목차를 만들 것입니다.
1. 플러그인 설치 및 활성화
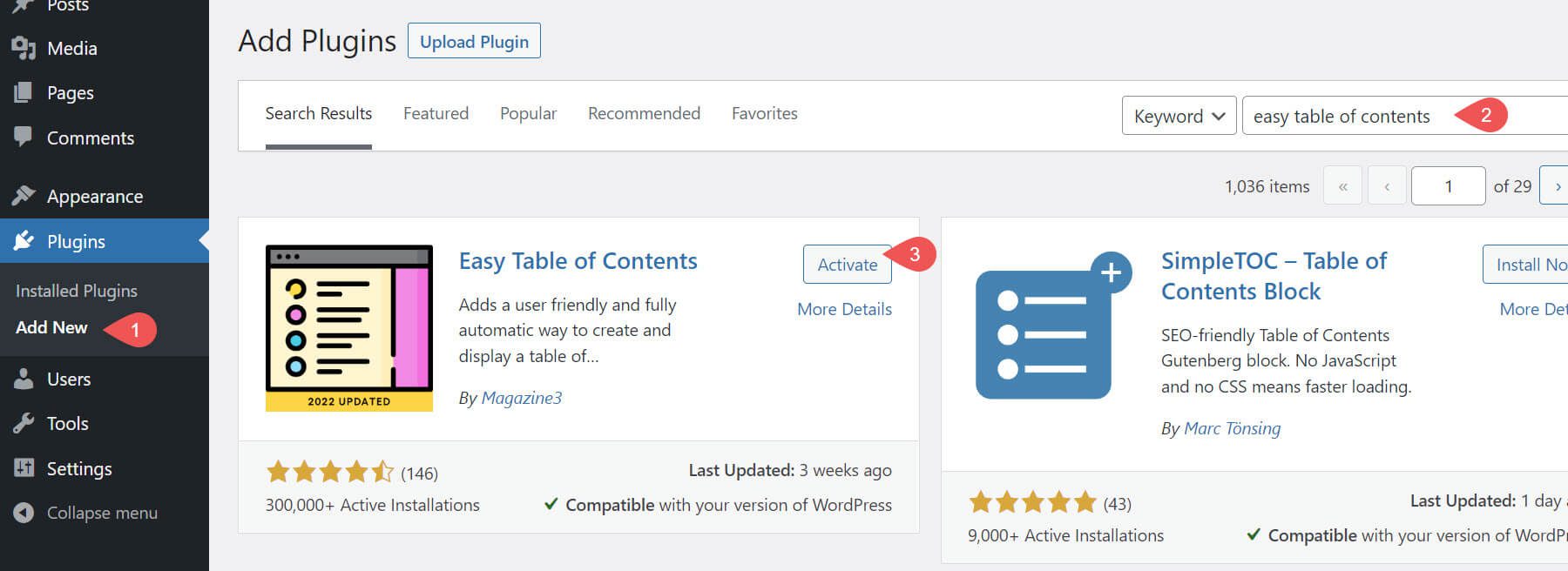
시작하려면 WordPress 대시보드로 이동하여 플러그인 > 새로 추가로 이동합니다. Easy Table of Contents 플러그인을 검색하고 클릭하여 설치 및 활성화합니다.

2. 게시물을 확인하여 작동하는지 확인
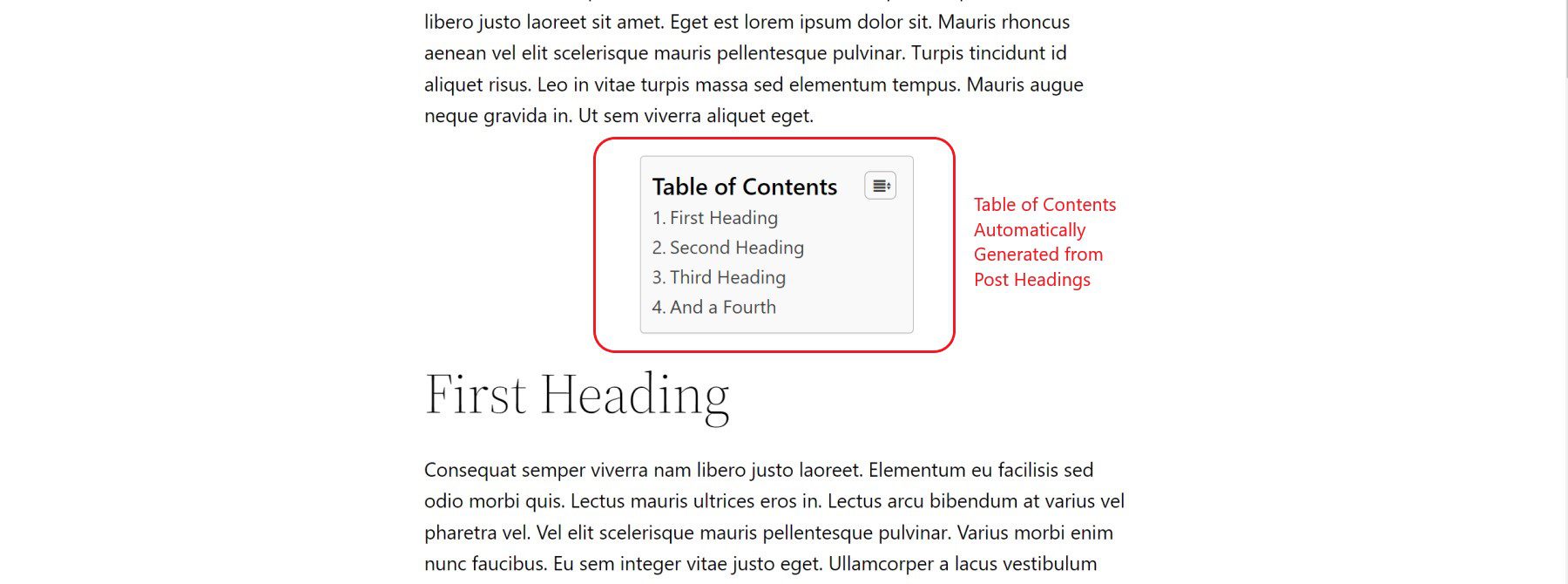
플러그인을 설치하고 활성화하면 Easy Table of Contents가 즉시 게시물에 목차 섹션을 생성합니다 . 사이트에서 활성화되는 즉시 프런트 엔드로 이동하여 게시물에 생성된 테이블을 볼 수 있습니다.

3. 목차 사이트 전체 설정 사용자 지정
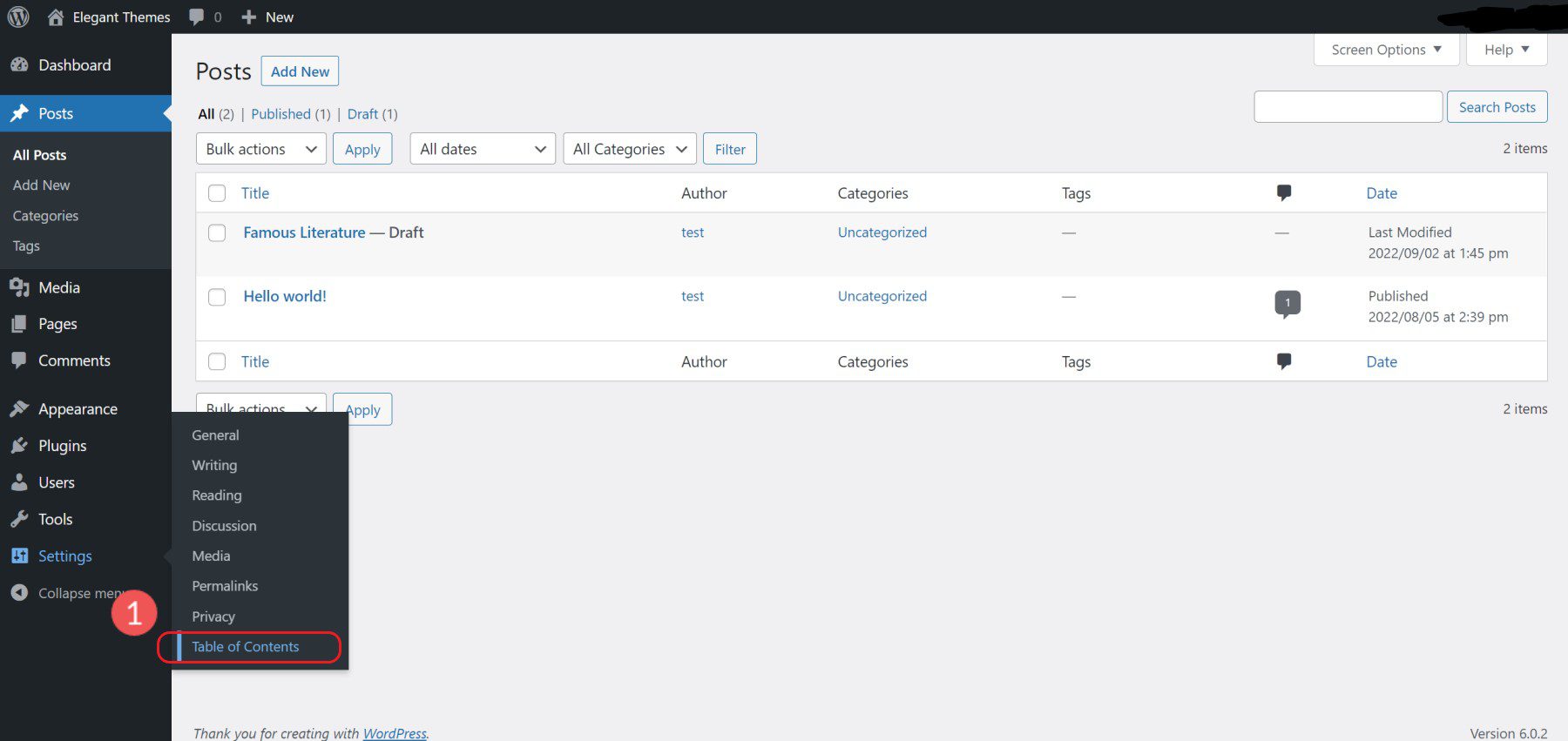
플러그인이 기본적으로 수행하는 작업을 확인한 후 플러그인의 설정을 방문하여 필요에 맞게 조정할 수 있습니다. 설정으로 이동하려면 설정 > 목차 로 이동합니다.

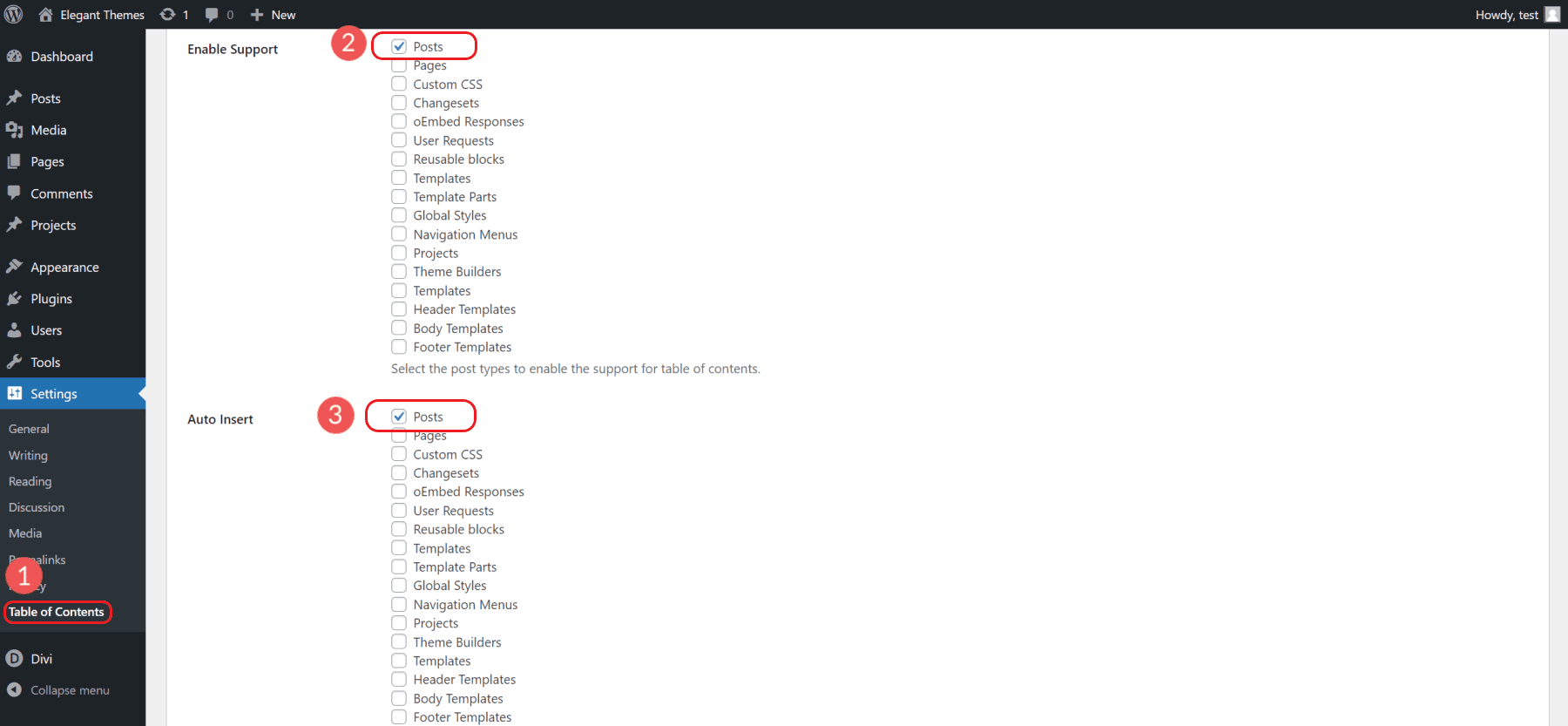
대부분의 사람들은 게시물에 목차를 표시하는 것만으로도 충분할 것입니다. 페이지는 다른 이야기입니다. 최상위 페이지로 특별히 설계된 방문 페이지가 있는 경우 페이지에 목차 표시를 선택 취소해야 합니다(게시물은 계속 확인).

또한 Easy TOC가 모든 사용자 정의 게시물 유형과 켜기/끄기를 전환할 수 있는 다양한 템플릿을 인식한다는 것을 알 수 있습니다.
시도해 볼 수 있는 다른 옵션도 많이 있지만 이는 모두 웹사이트와 필요에 따라 다릅니다. 대부분의 웹사이트는 목차에 H2, H3 또는 H4 제목만 사용하면 됩니다. 목차에 항목이 너무 많으면 내용이 복잡해지며 목차가 없는 것보다 덜 유용합니다.
4. 개별 게시물에 대한 사이트 전체 설정 무시
사이트 전체 설정 외에도 Easy Table of Contents를 사용하면 목차를 포스트별로 제어할 수 있습니다. 그러나 블록 편집기에서 쉬운 목차 개별 게시물 설정을 활성화하려면 블록 편집기의 기본 설정 섹션에서 사용자 정의 필드를 활성화해야 합니다.
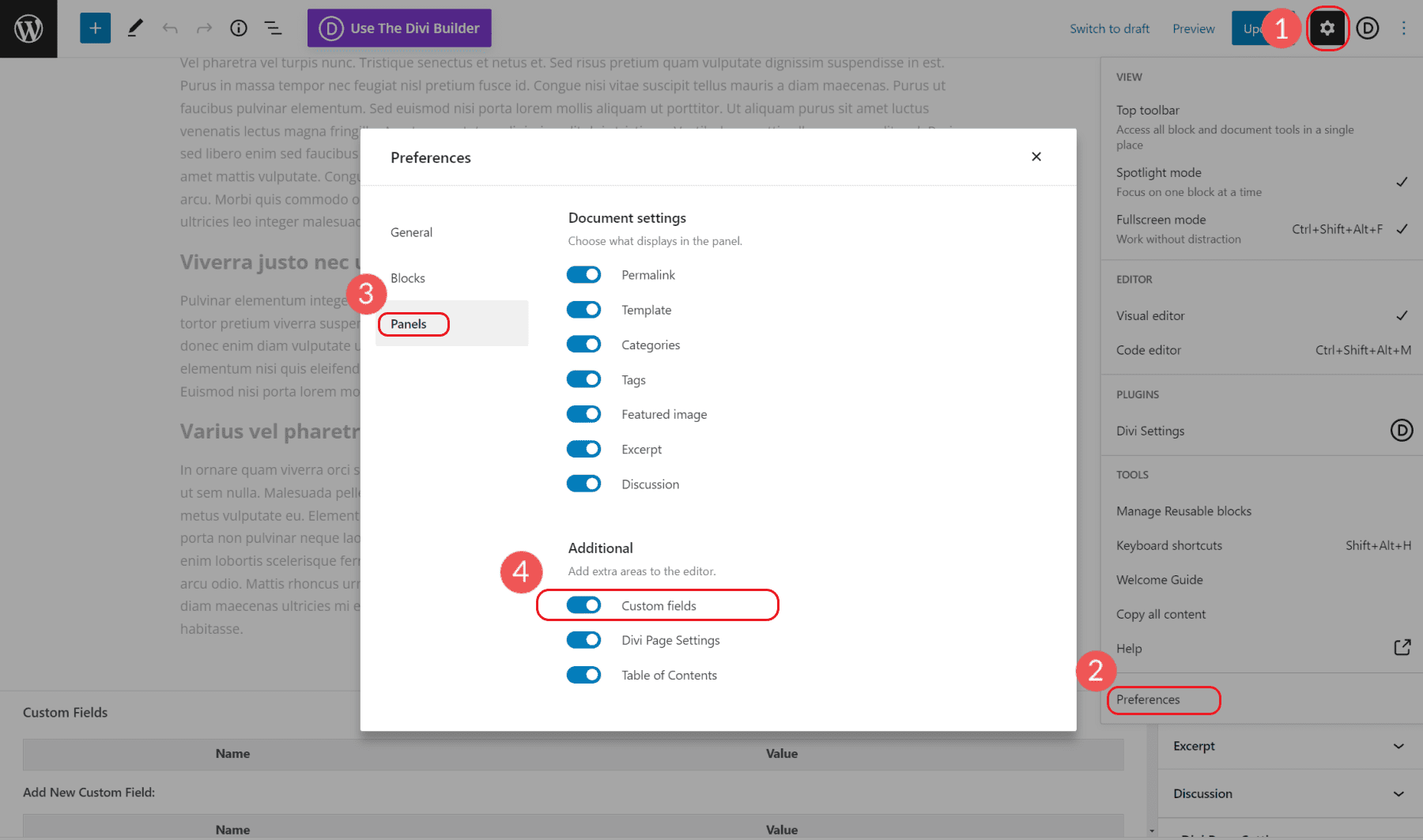
이렇게 하려면 오른쪽 상단의 톱니바퀴 아이콘을 클릭하여 페이지 설정을 봅니다. 해당 설정 중 "기본 설정"을 클릭합니다.
그러면 화면 중앙에 모달이 열립니다. "패널" 탭을 클릭합니다. 그런 다음 "사용자 정의 필드" 옵션을 토글합니다. 이렇게 하면 페이지/게시물에 사용자 정의 필드를 추가하는 모든 플러그인 또는 테마 설정이 블록 편집기 아래에 해당 설정을 표시할 수 있습니다.

게시물 페이지에 목차가 표시되지 않도록 하고 해당 페이지에만 영향을 주는 다른 설정을 조정할 수 있습니다. 이는 사이트 전체 설정과 다른 특별한 사용 사례에 적합합니다.
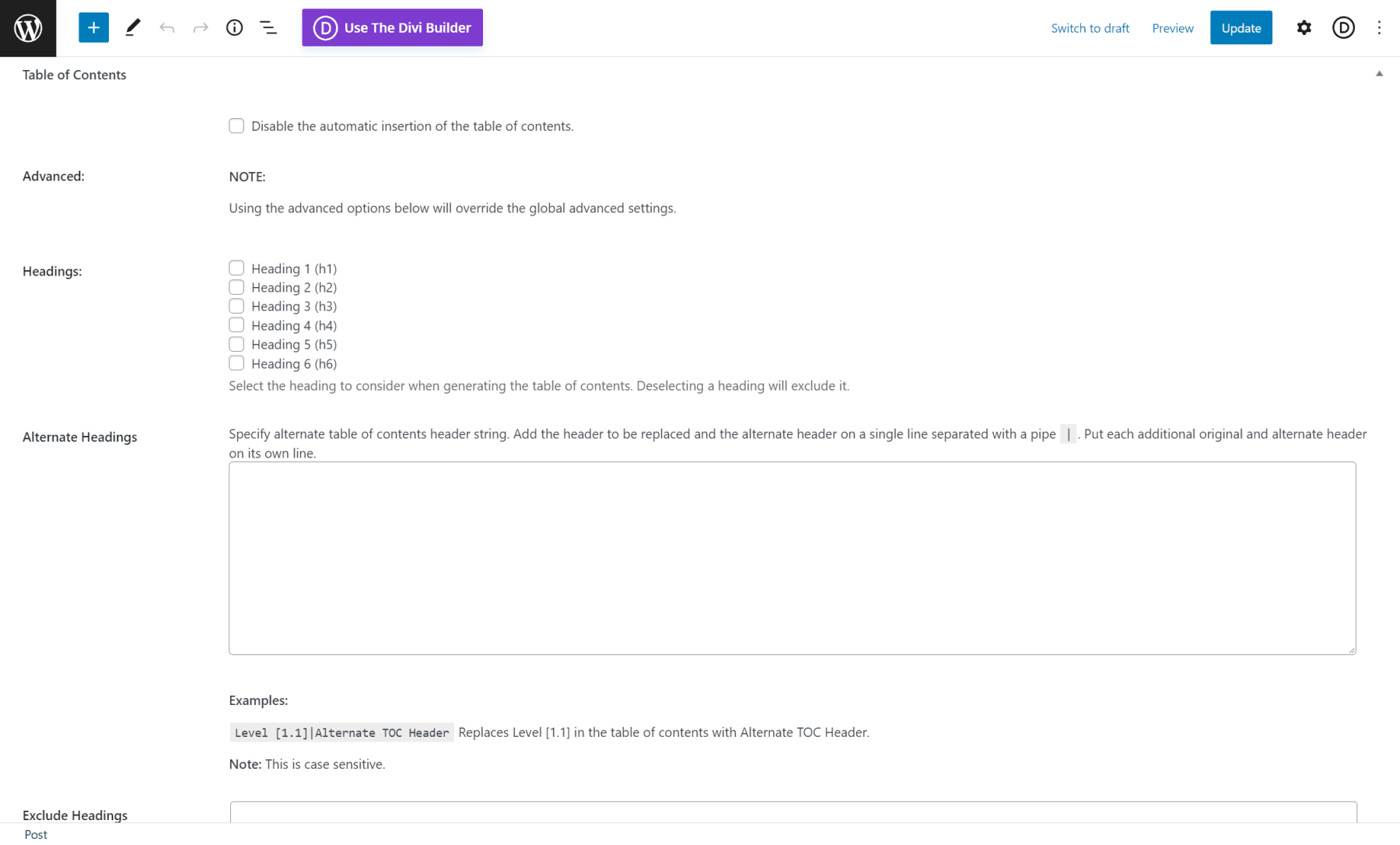
특정 게시물/페이지에서 목차 섹션을 비활성화하려면 플러그인 설정까지 아래로 스크롤합니다(사용자 정의 필드를 활성화한 후).
"목차 자동 삽입 비활성화" 확인란을 선택합니다.
플러그인 설정을 통해 자동으로 삽입되는 목차를 제거합니다.

그게 다야!
WordPress용 기타 목차 플러그인
Easy Table of Contents 외에도 잘 사용할 수 있는 다른 Table of Contents 플러그인이 많이 있습니다. LuckyWP 목차와 같은 훌륭한 무료 플러그인은 WordPress 블록 및 Divi와 같은 페이지 빌더와 잘 작동합니다. 그리고 필요한 모든 고급 기능을 갖춘 Fixed TOC와 같은 프리미엄 플러그인이 있습니다. 귀하의 요구에 맞는 최상의 기능을 얻으려면 조사를 수행하고 몇 가지를 테스트하십시오.
일반적으로 기본적으로 사용하기 쉽고 스키마 마크업에 대한 지원이 내장되어 있으며 적절한 스타일 옵션이 있는 것을 찾으십시오. 다음은 우리가 권장하는 WordPress용 목차 플러그인입니다.
WordPress에서 수동으로 목차를 만드는 방법
WordPress 편집기를 사용하여 처음부터 목차를 만드는 것은 몇 개의 게시물이나 페이지에 대해서만 목차가 필요하고 플러그인의 사이트 전체 기능이 필요하지 않은 사용자에게 유용할 수 있습니다. 개념을 이해하고 나면 생성하는 것이 상당히 간단하고 재미있습니다.

목차는 기본적으로 페이지의 지정된 섹션이나 머리글로 이동하는 앵커 링크 목록입니다. 따라서 이전에 페이지 또는 탐색 메뉴에 앵커 링크를 만든 적이 있다면 목차를 만드는 기본 사항에 이미 익숙할 것입니다. 앵커 링크(또는 점프 링크)에 익숙하지 않은 경우 WordPress에서 앵커 링크를 만드는 방법에 대한 완전한 가이드가 있습니다.
WordPress 게시물에서 처음부터 목차를 만드는 방법은 다음과 같습니다.
1. 목차의 표제 목록을 만드십시오.
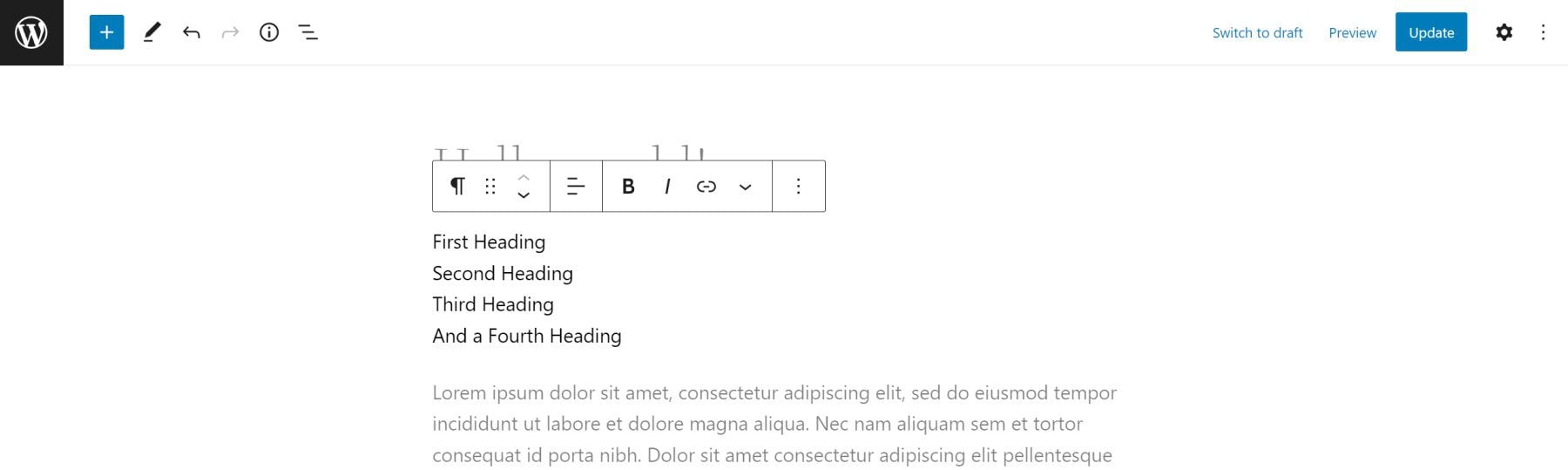
페이지 또는 게시물 상단에서 단락 블록(또는 목록 블록)을 사용하여 목차의 모든 제목 목록을 만듭니다. 이렇게 하려면 새 단락 블록(또는 목록 블록)을 만들고 아래 페이지 콘텐츠의 제목에 해당하는 제목 텍스트를 추가합니다. 각 제목 텍스트 뒤에 줄 바꿈이 있는지 확인하십시오.

완료되면 더 나은 사용자 경험을 위해 목차의 제목 텍스트가 콘텐츠의 제목 텍스트와 일치하는지 확인하십시오.

2. 페이지 또는 게시물의 각 제목에 고유한 HTML 앵커 ID 추가
그런 다음 페이지의 콘텐츠를 살펴보고(제목별) 각 제목에 고유한 HTML 앵커 ID를 할당합니다.
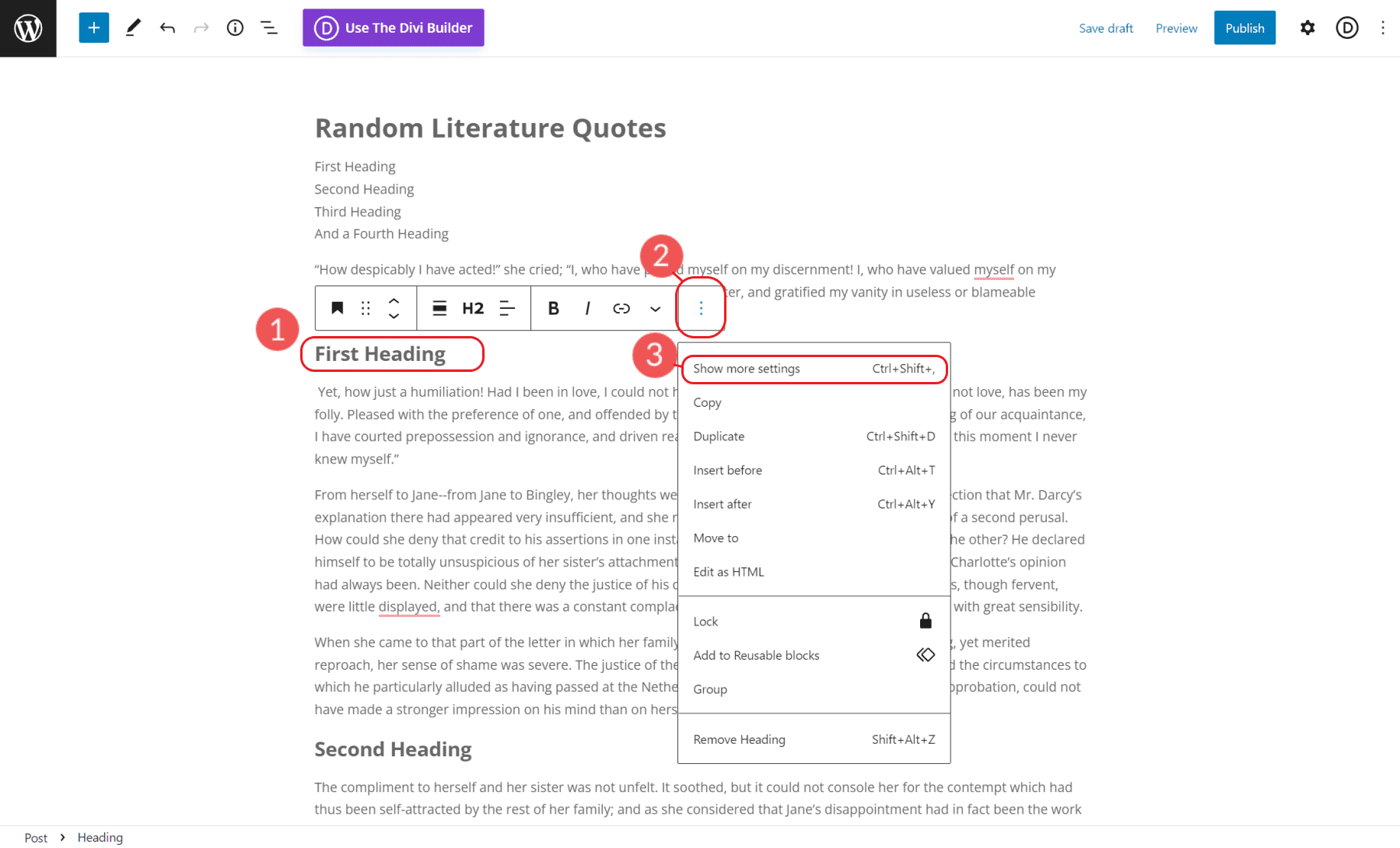
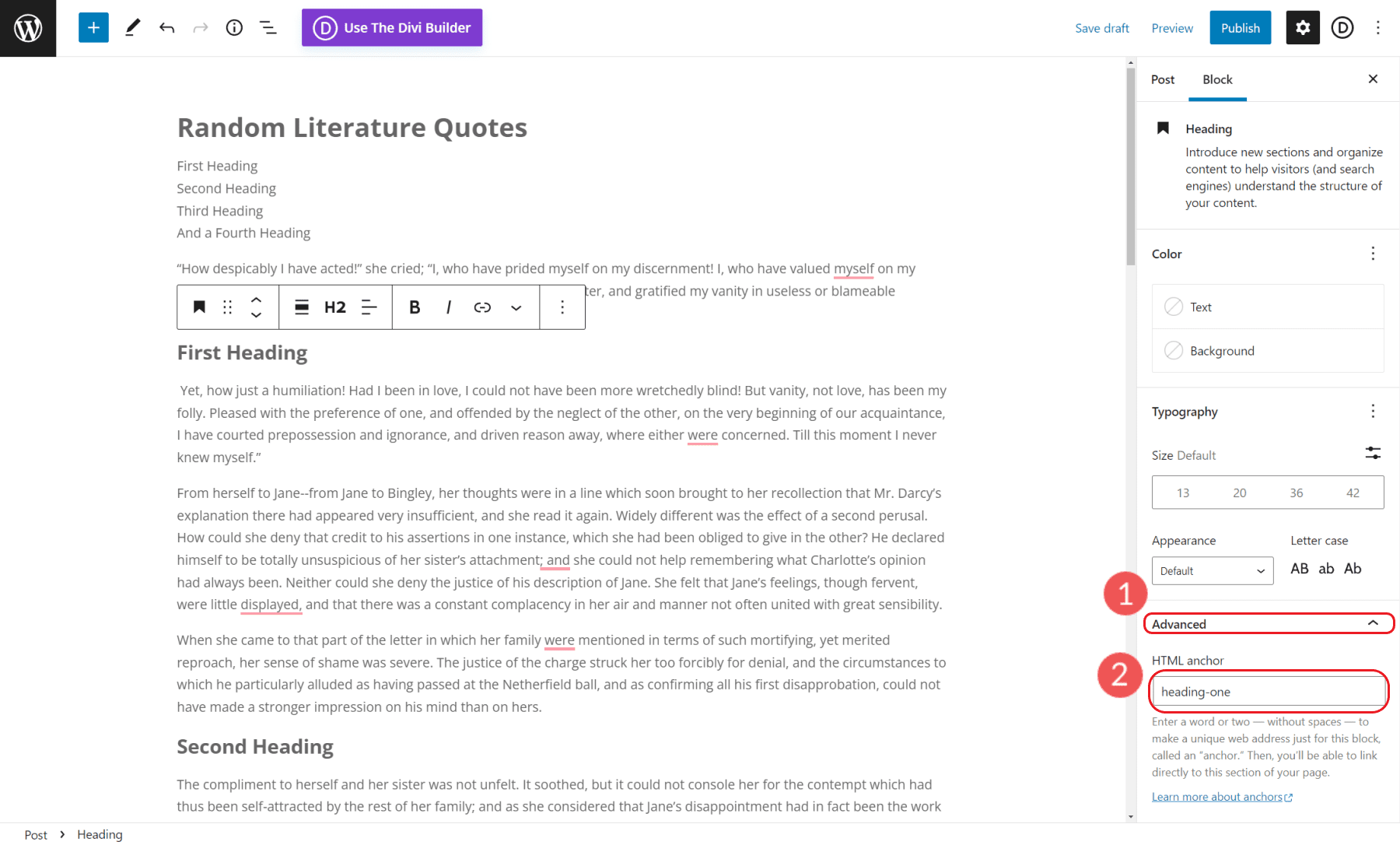
이렇게 하려면 제목 블록으로 이동하여 해당 설정을 클릭합니다.

그런 다음 제목 블록 설정(제목 블록의 "고급" 탭)에서 필드에 HTML 앵커 ID를 추가합니다. 이 예에서 앵커 HTML 앵커는 "heading-one"입니다. 이 앵커 ID는 앵커 링크 대상으로 사용됩니다.

3. 목차의 각 제목을 앵커 링크로 변환
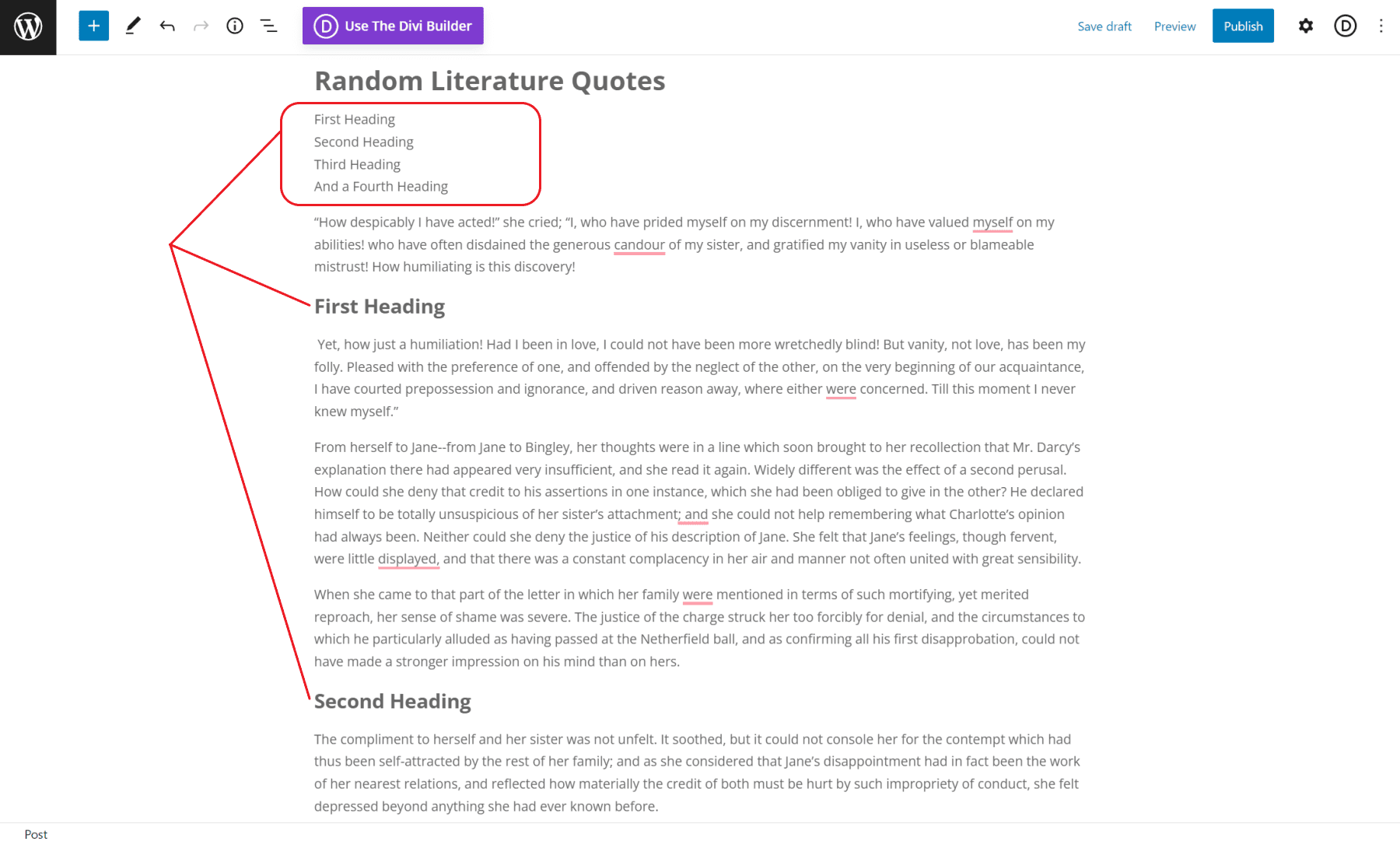
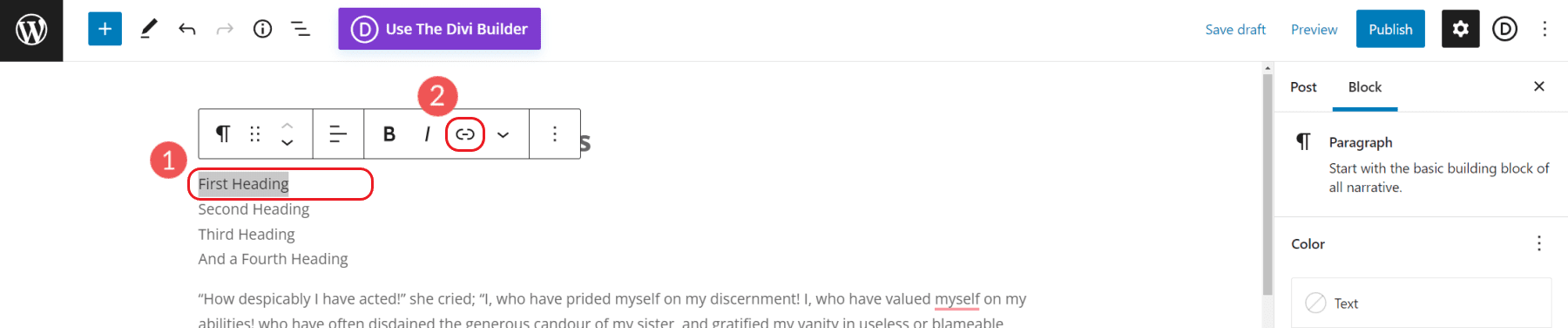
머리글 요소의 ID가 설정되면 목차가 포함된 단락 또는 목록 블록으로 돌아갈 수 있습니다. 하나씩 각 줄을 강조 표시하고 "링크" 아이콘을 클릭하여 링크를 추가합니다.

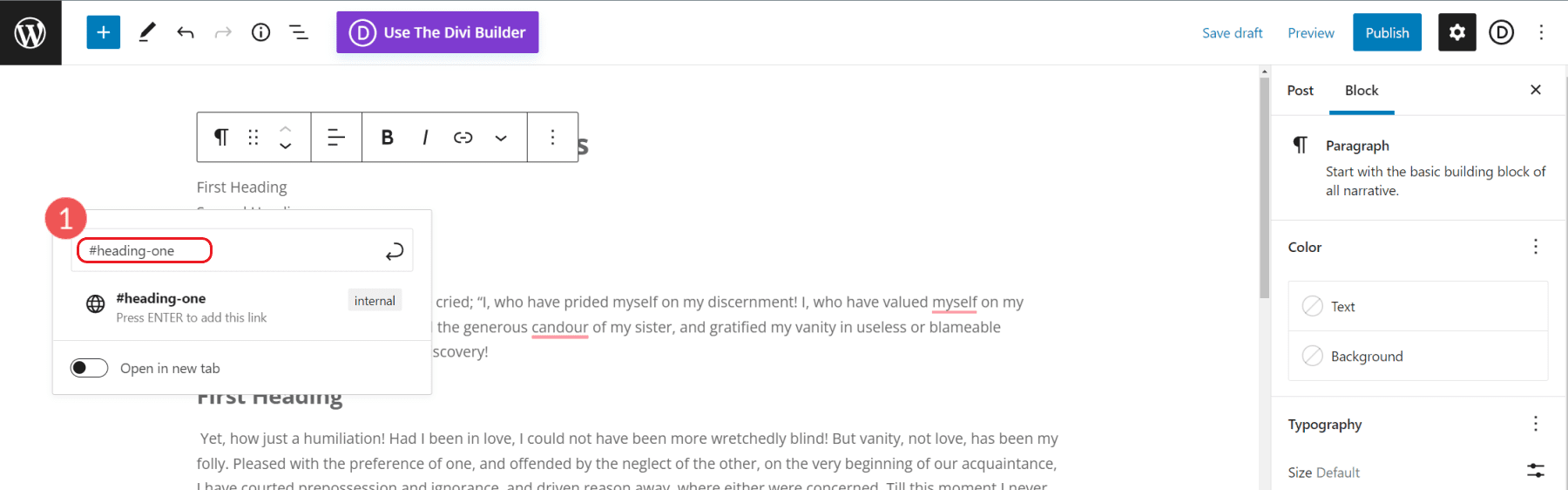
웹 주소 대신 파운드 기호 또는 해시태그(#)와 앵커 ID를 추가하세요. Enter 키를 누르면 링크가 해당 텍스트에 적용됩니다.

이 예에서는 앵커 링크에 "#heading-one"을 추가했습니다. 앵커 링크 텍스트는 설명적이지만 간결해야 합니다. 그러나 검색 엔진이 읽을 수 있도록 해당 섹션 내의 콘텐츠를 정확하게 요약해야 합니다.
가장 중요한 것은 앵커 링크가 고유해야 하며 페이지의 다른 곳에서 사용되지 않아야 한다는 것입니다. 동일한 HTML Anchor ID를 사용하면 브라우저를 혼동하고 의도한 대로 작동하지 않기 때문입니다.
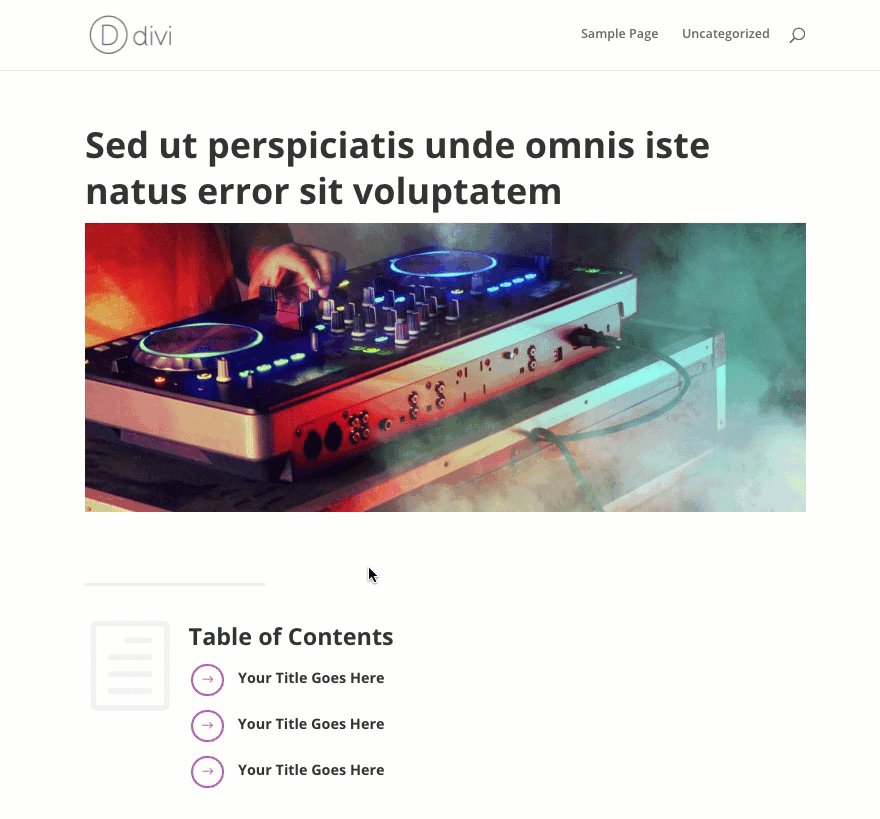
완료되면 변경 사항을 저장하고 페이지를 미리 봅니다. 앵커 링크를 클릭하여 새 목차를 테스트하여 모든 링크가 올바른 위치로 이동하는지 확인하십시오. 해당 링크가 작동하지 않는 경우 "#"을 생략하거나 잘못 배치했거나 앵커 ID와 앵커 링크 URL이 정확히 일치하지 않을 수 있습니다.
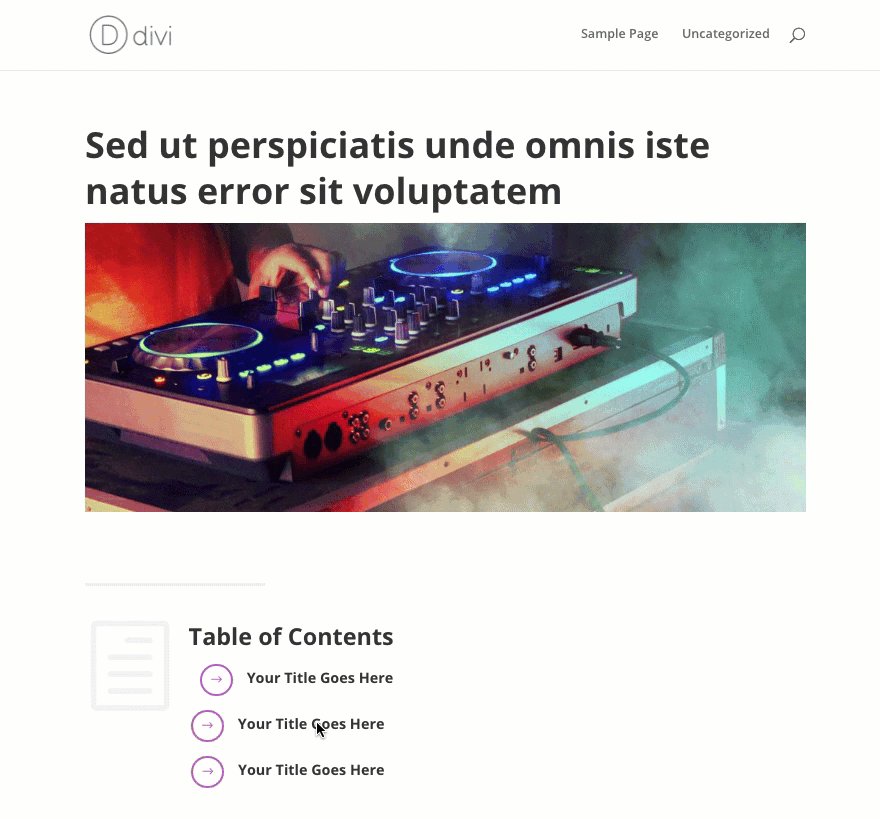
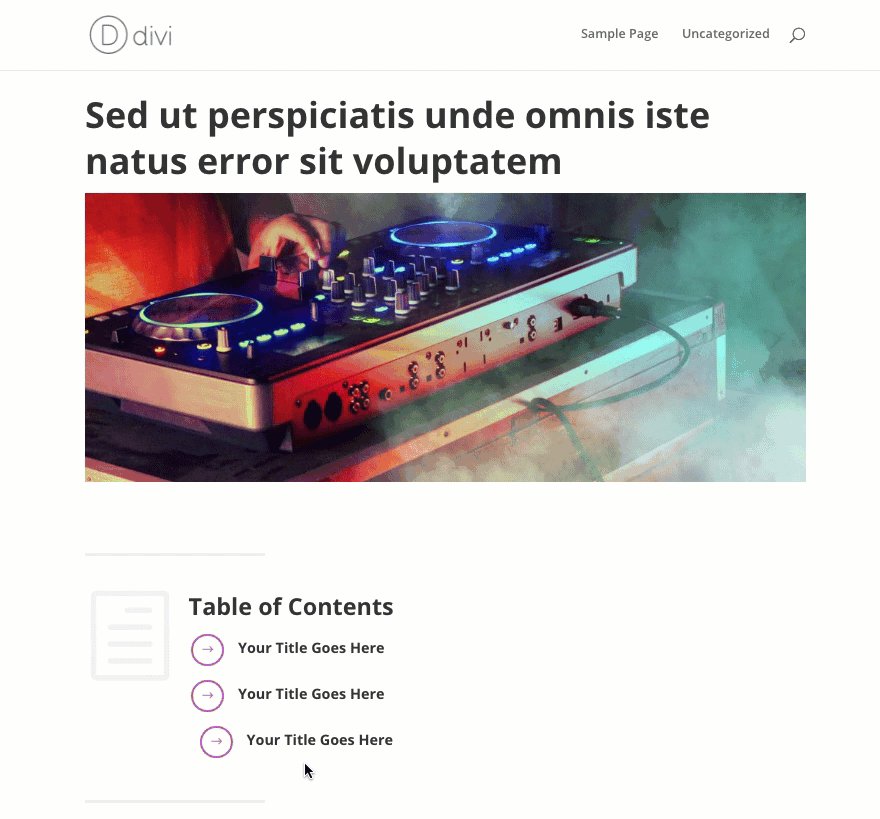
Divi에서 목차 만들기
Divi Theme Builder는 WordPress 웹사이트를 위한 가장 강력하고 사용하기 쉬운 도구 중 하나입니다. 웹 사이트 제작자, 비즈니스 소유자 및 마케팅 담당자는 기능이 풍부한 멋진 웹 사이트를 만들 수 있습니다.
기본 WordPress 편집기를 사용하여 목차를 만드는 것은 특히 디자인과 관련하여 매우 제한적입니다. Divi를 사용하면 HTML이나 CSS를 몰라도 고유한 목차 디자인을 훨씬 쉽게 만들고 페이지 또는 게시물의 모든 요소에 부드러운 스크롤 앵커 링크를 추가할 수 있습니다.

블로그의 목차 섹션을 작성하는 방법에 대한 전체 글이 있습니다. 방법 단계를 찾을 수 있을 뿐만 아니라 무료 레이아웃 다운로드도 있습니다. Divi 테마로 더 빠른 솔루션을 찾고 있다면 레이아웃이 적합합니다.
최고의 Divi 목차 플러그인
Divi에서 목차를 만드는 방법을 찾고 있다면 Divi Table of Contents Maker 플러그인을 확인하십시오.

이 플러그인에는 목록, 앵커 링크 및 몇 번의 클릭으로 필요한 모든 기능을 자동으로 생성하는 고유한 Divi용 목차 모듈이 포함되어 있습니다. 테마 빌더 템플릿의 모듈을 사용하여 모든 블로그 게시물에 목차를 자동으로 추가할 수 있습니다! 또한 모듈에는 수백 가지의 사용자 정의 설정과 스타일 옵션이 있습니다.

Divi Table of Contents Maker에 대해 자세히 알아보세요.
고려해야 할 기타 목차 솔루션
WordPress에 목차를 추가하기 위한 다른 솔루션에 관심이 있는 경우 고려해볼 가치가 있다는 것을 인식하지 못할 수 있는 다른 솔루션이 있습니다.
WordPress Core에서 내장 목차 블록을 기다립니다.
목차 솔루션을 기다릴 시간이 있다면 목차 WordPress 블록이 작동 중인 것 같습니다. 그리고 Github Pull 및 문제 대화에서 볼 수 있는 프로젝트에 대한 최근 관심이 많이 있습니다. 목차를 기본적으로 WordPress의 블록 편집기로 가져오는 유망한 블록처럼 보입니다.
그러나 로드맵에는 충돌이 있으므로 WordPress 6.1을 만들거나 이후 릴리스에 포함할지 여부는 토스업입니다.
이미 사용하고 있는 플러그인의 목차 기능 확인
모든 강력한 플러그인이 있습니다. 누가 알아? 현재 세부 정보에 목차 기능이 숨겨져 있는 플러그인을 사용하고 있을 가능성이 큽니다. 다음은 WordPress에서 목차를 만드는 기능을 제공하는 이미 사용하고 있을 수 있는 몇 가지 인기 있는 플러그인입니다.
SEO 요스트 프리미엄
WordPress용 Yoast SEO 플러그인을 사용하는 경우 목차 블록이 무엇이며 어떻게 도움이 되는지 궁금할 것입니다. 목차 블록은 게시물이나 페이지의 목차를 동적으로 생성할 수 있는 프리미엄 기능입니다. 가장 좋은 점은 이미 Yoast SEO Premium을 사용하고 있다면 손쉬운 TOC 솔루션이 있다는 것입니다.
스펙트라
많은 사람들이 사용하는 또 다른 플러그인은 Spectra입니다. Spectra는 WordPress용 내장 블록 편집기의 향상된 기능으로 인기를 얻고 있습니다.
Spectra에 포함된 블록 중 하나는 사용하기 쉬운 목차 블록입니다. 블록은 전체 디자인 사용자 정의 기능이 있으며 추가 코딩 없이 배포할 수 있습니다. 보시다시피 게시물에 블록을 추가하고 설정을 조정합니다. 몇 초 안에 목차를 갖게 됩니다. Spectra는 무료 및 프리미엄 버전으로 제공됩니다.
결론
결론적으로 WordPress에서 목차를 만드는 것은 쉽고 몇 단계로 완료할 수 있습니다. 플러그인을 사용하면 페이지 및 게시물에 대한 목차를 자동으로 생성할 수 있습니다. 또는 기본 WordPress 편집기 또는 더 많은 디자인 설정을 위해 Divi와 같은 페이지 빌더에서 수동으로 목차를 만들 수 있습니다. 어느 쪽이든, 귀하는 사이트 방문자에게 더 나은 사용자 경험을 제공하고 검색 결과에서 더 잘 보이도록 웹사이트를 사용자 정의할 수 있습니다.
WordPress 사이트에서 목차를 사용합니까? 즐겨 사용하는 플러그인이 있습니까? 댓글로 알려주세요!
IconArt/Shutterstock.com을 통한 추천 이미지
