WordPress에서 감사 페이지를 만드는 방법
게시 됨: 2022-12-06WordPress 웹 사이트에 대한 감사 페이지를 만들고 싶습니까?
맞춤형 감사 페이지를 표시하면 잠재 고객과 강력한 관계를 구축하는 데 도움이 될 수 있습니다. 사람들의 참여를 유지하고 사이트를 다시 방문하게 하며 매출을 높일 수 있습니다.
이 기사에서는 WordPress에서 감사 페이지를 단계별로 만드는 방법을 보여줍니다. 또한 누군가가 양식을 제출한 후, 사이트에서 구매한 후 등 감사 페이지를 표시할 시기도 알려드립니다.

WordPress에서 감사 페이지를 만드는 이유는 무엇입니까?
감사 페이지는 사용자가 WordPress 웹사이트에서 작업을 수행하거나 작업을 완료할 때 사용자에게 표시할 수 있는 웹 페이지입니다.
예를 들어 고객이 제품을 구매한 후 온라인 상점에 사용자 지정 감사 페이지를 표시할 수 있습니다. 이를 통해 최고의 제품을 교차 판매 및 상향 판매하고 후속 구매에 대해 독점 할인을 제공할 수 있습니다.
마찬가지로 감사 페이지는 이메일 목록을 작성하고 소셜 청중을 늘리는 데 도움이 될 수 있습니다. 소셜 공유 버튼을 표시하여 Facebook, Twitter, LinkedIn 및 기타 소셜 미디어 채널을 홍보할 수 있습니다.
감사 페이지가 도움이 되는 또 다른 상황은 사용자가 양식을 제출하거나 사이트에 댓글을 남길 때입니다. 감사 페이지에 가장 인기 있는 게시물을 표시하고 중요한 블로그 게시물에 더 많은 트래픽을 유도할 수 있습니다.
즉, WordPress에서 감사 페이지를 쉽게 만드는 방법과 다양한 상황에서 이를 트리거하는 방법을 살펴보겠습니다.
원하는 섹션으로 이동하려면 아래 링크를 클릭하십시오.
- WordPress에서 감사 페이지 만들기
- WordPress에서 양식 제출 후 감사 페이지 표시
- WooCommerce에서 제품 구매 시 감사 페이지 표시
- 멤버십 사이트에 맞춤형 감사 페이지 표시
- 댓글 제출 후 감사 페이지 표시
WordPress에서 감사 페이지 만들기
WordPress에서 감사 페이지를 만드는 가장 좋은 방법은 SeedProd를 사용하는 것입니다. WordPress를 위한 최고의 웹 사이트 빌더 및 랜딩 페이지 빌더 플러그인입니다.
플러그인은 끌어서 놓기 기능과 다양한 사용자 지정 옵션을 제공합니다. 또한 사전 제작된 템플릿 중에서 선택하여 원하는 대로 감사 페이지를 편집할 수 있습니다.
이 자습서에서는 미리 작성된 템플릿, 이메일 통합, WooCommerce 블록 등을 제공하는 SeedProd Pro 버전을 사용합니다. SeedProd Lite 버전을 무료로 사용할 수도 있습니다.
먼저 SeedProd 플러그인을 설치하고 활성화해야 합니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
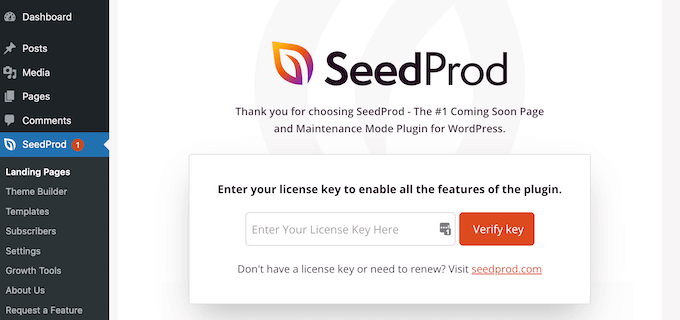
활성화되면 WordPress 관리자 패널에서 SeedProd » 설정 으로 이동할 수 있습니다. 여기에서 라이선스 키를 입력하고 '키 확인' 버튼을 클릭합니다.

SeedProd 계정 영역에서 라이선스 키를 찾을 수 있습니다.
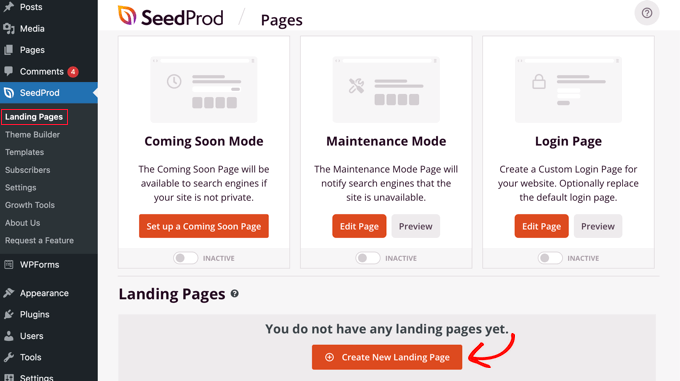
확인 후 WordPress 대시보드에서 SeedProd » Landing Pages 로 이동하여 'Create New Landing Page' 버튼을 클릭해야 합니다.

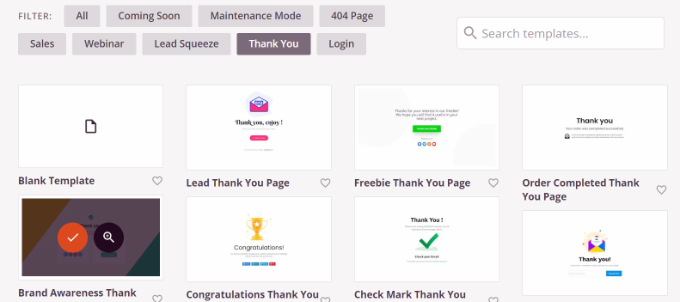
다음으로 SeedProd는 다양한 페이지 템플릿을 보여줍니다.
상단에서 필터링하여 감사 페이지 템플릿을 볼 수 있습니다. 여기에서 사용하려는 디자인 위로 마우스를 가져간 다음 주황색 체크 버튼을 클릭하기만 하면 됩니다.

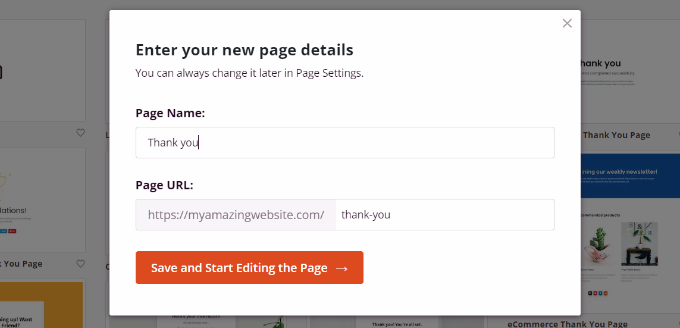
이제 팝업 창이 열립니다. 감사 페이지의 이름과 URL을 입력하세요.
완료되면 '저장하고 페이지 편집 시작' 버튼을 클릭할 수 있습니다.

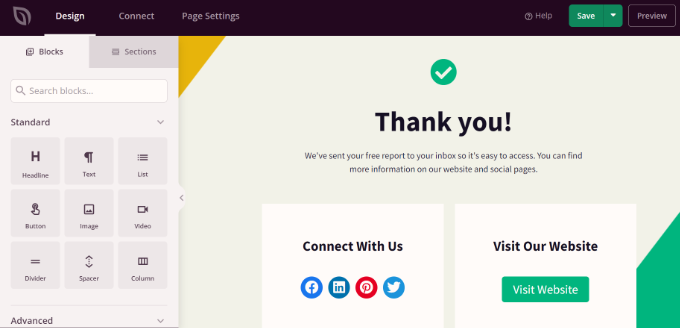
그러면 SeedProd 끌어서 놓기 페이지 빌더가 시작됩니다.
이제 왼쪽 메뉴에서 새 블록을 추가하거나 기존 블록을 재정렬하여 감사 페이지를 사용자 지정할 수 있습니다.
예를 들어 이미지, 텍스트, 헤드라인, 비디오, 연락처 양식, 소셜 프로필 등에 대한 블록이 있습니다.

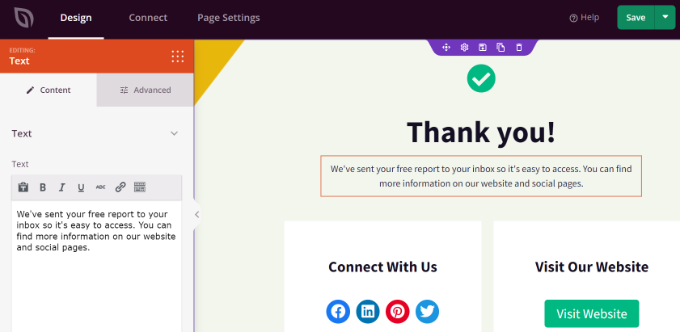
템플릿에서 블록을 클릭하면 더 많은 사용자 지정 옵션이 표시됩니다.
예를 들어 텍스트를 편집하여 글꼴, 크기, 간격, 색상 등을 변경할 수 있습니다.

변경이 완료되면 상단의 '저장' 버튼을 클릭하는 것을 잊지 마십시오.
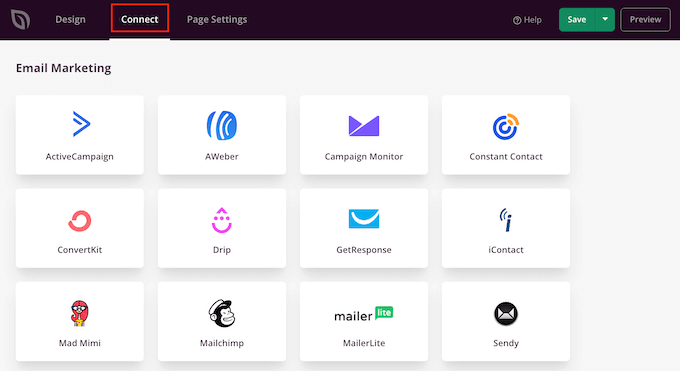
다음으로 '연결' 탭을 클릭하고 이메일 마케팅 서비스를 통합할 수 있습니다. 이는 감사 메시지에 연락처 양식을 추가했고 고객으로부터 리드를 수집하려는 경우에 유용합니다.

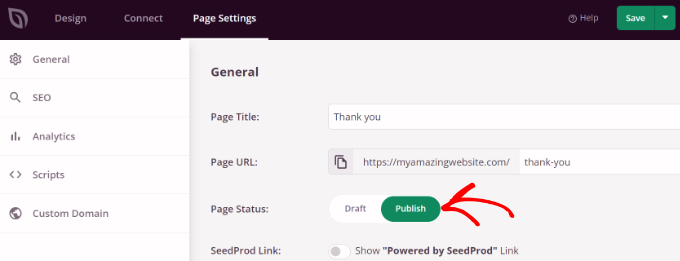
그런 다음 상단의 '페이지 설정' 탭으로 이동해야 합니다.
여기에서 페이지 상태 토글을 클릭하여 '초안'에서 '게시'로 변경합니다.


완료되면 상단의 '저장' 버튼을 클릭하는 것을 잊지 마세요.
이제 웹사이트를 방문하여 감사 페이지가 실제로 작동하는지 확인할 수 있습니다.

이제 방문자가 감사 페이지를 볼 수 있도록 감사 페이지를 트리거할 수 있는 다양한 상황을 살펴보겠습니다.
WordPress에서 양식 제출 후 감사 페이지 표시
사용자 지정 감사 페이지를 만든 후 사용자가 양식을 제출할 때 표시할 수 있습니다.
예를 들어 방문자가 양식을 사용하여 이메일 뉴스레터에 가입할 때 소셜 미디어 아이콘을 표시할 수 있습니다. 이렇게 하면 다른 소셜 플랫폼에서 귀하를 팔로우하고 팔로워를 늘릴 수 있습니다.
마찬가지로 사용자가 피드백 양식을 작성하면 감사 페이지에서 유용한 가이드, 비디오를 표시하거나 최고의 콘텐츠를 홍보할 수 있습니다.
WPForms를 사용하면 웹 사이트에서 모든 유형의 양식을 쉽게 만들고 사용자 지정 감사 페이지를 표시할 수 있습니다. 사전 제작된 템플릿과 다양한 사용자 지정 옵션을 제공하는 최고의 WordPress 연락처 양식 플러그인입니다.
자세한 내용은 WordPress에서 연락처 양식을 만드는 방법에 대한 가이드를 참조하십시오.
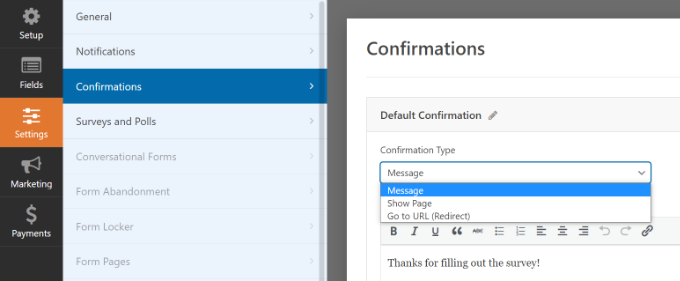
사용자 정의 감사 페이지를 표시하려면 WPForms에서 양식을 편집하십시오. 양식 작성기에서 설정 » 확인 탭으로 이동하기만 하면 됩니다.

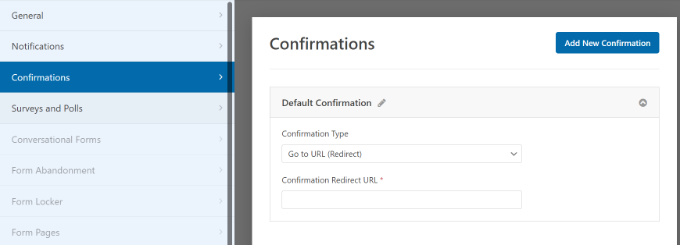
확인 유형 드롭다운 메뉴에서 'URL로 이동(리디렉션)' 옵션을 선택하기만 하면 됩니다.
그런 다음 '확인 리디렉션 URL' 필드에 감사 페이지의 URL을 입력합니다.

사용자가 귀하의 웹사이트에서 양식을 작성하고 제출할 때마다 귀하가 만든 사용자 정의 감사 페이지가 표시됩니다.
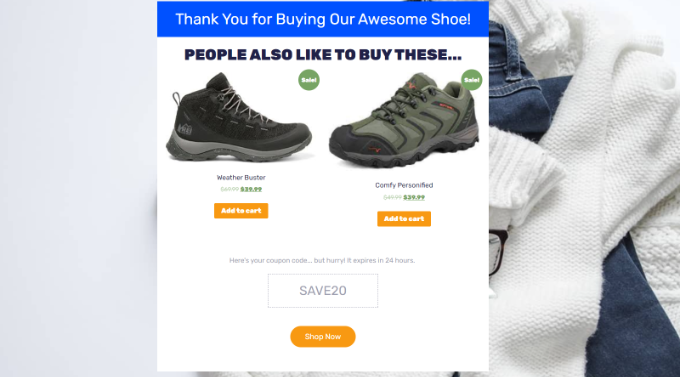
WooCommerce에서 제품 구매 시 감사 페이지 표시
WooCommerce 상점이 있는 경우 고객이 제품을 구매할 때 사용자 지정 감사 페이지를 표시할 수 있습니다.
WooCommerce에는 기본 감사 페이지가 있지만 전환에 최적화되어 있지 않습니다. 그러나 더 많은 판매를 위해 자신의 것으로 교체할 수 있습니다.
예를 들어 감사 페이지에서 제품을 상향 판매하고, 독점 할인을 제공하고, 최신 프로모션 캠페인을 표시하는 등의 작업을 수행할 수 있습니다.

전체 프로세스를 단계별로 안내하는 맞춤형 WooCommerce 감사 페이지를 쉽게 만드는 방법에 대한 전체 가이드가 있습니다.
멤버십 사이트에 맞춤형 감사 페이지 표시
누군가가 독점 콘텐츠에 액세스하기 위해 구독을 구매하거나 온라인 코스에 등록할 때 멤버십 웹 사이트에 감사 페이지를 표시할 수도 있습니다.
MemberPress를 사용하면 쉽게 회원 사이트를 설정할 수 있습니다. 최고의 WordPress 멤버십 플러그인이며 프리미엄 콘텐츠, 구독, 디지털 다운로드 등을 판매하는 데 사용할 수 있습니다.
WordPress 멤버십 사이트 생성에 대한 최종 가이드를 따라 자세한 내용을 알아볼 수 있습니다.
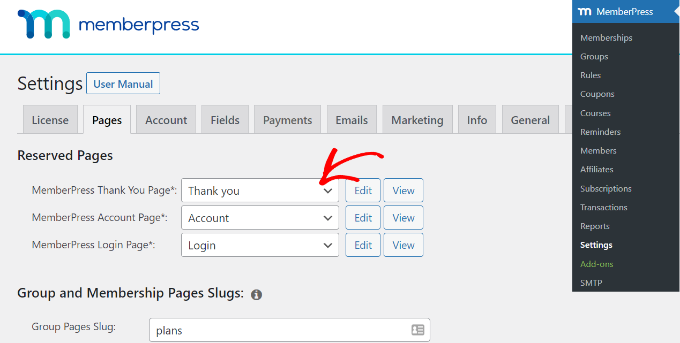
멤버십을 설정한 후에는 WordPress 대시보드에서 MemberPress » 설정 으로 이동하여 '페이지' 탭을 선택하기만 하면 됩니다.

여기에서 'MemberPress 감사 페이지' 드롭다운 메뉴를 클릭하고 맞춤 감사 페이지를 선택할 수 있습니다.
이렇게 하면 고객이 등록 또는 구독 프로세스를 완료할 때마다 감사 페이지로 리디렉션됩니다.
댓글 제출 후 감사 페이지 표시
사용자 지정 감사 페이지를 표시하는 것이 유익한 또 다른 상황은 댓글 제출 후입니다.
방문자가 귀하의 WordPress 블로그에 댓글을 제출하면 감사 페이지를 통해 가장 인기 있는 기사 또는 상시 콘텐츠를 보여줄 수 있는 기회를 가질 수 있습니다.
먼저 Yoast Comment Hacks 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
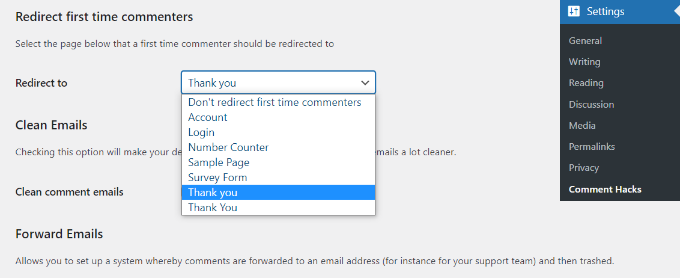
활성화되면 WordPress 대시보드에서 설정 » 댓글 해킹 으로 이동할 수 있습니다.
그런 다음 '처음 댓글 작성자 리디렉션' 섹션까지 아래로 스크롤합니다. 이제 '리디렉션 대상' 드롭다운 메뉴를 클릭하고 맞춤 감사 페이지를 선택합니다.

설정을 저장하면 방문자가 처음 댓글을 남길 때마다 선택한 감사 페이지가 나타납니다.
자세한 내용은 WordPress에서 양식 제출 후 사용자를 리디렉션하는 방법에 대한 자세한 가이드를 참조하십시오.
이 기사가 WordPress에서 감사 페이지를 만드는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 초보자를 위한 최고의 WordPress SEO 가이드와 비즈니스 웹사이트를 위한 필수 WordPress 플러그인을 보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
