한 시간 안에 WordPress 및 Elementor로 여행 웹 사이트를 만드는 방법
게시 됨: 2020-06-23누가 여행을 좋아하지 않습니까? 여행은 모든 연령대의 사람들에게 항상 흥미로운 일입니다. 하지만 여행에 대한 열정이 돈을 버는 쉬운 방법으로 바뀔 수 있다고 상상할 수 있습니까?
전 세계 온라인 여행 시장은 2017년에 6,290억 달러 이상이었고 2020년에는 거의 8,180억 달러에 이를 것으로 예상됩니다. 이 아이디어는 진행중인 전염병으로 인해 심각하게 손상되었지만 업계는 곧 회복될 것입니다. 적어도 지역적으로.
그리고 방문자의 관심을 쉽게 끌 수 있는 잘 디자인된 여행 웹사이트를 통해 온라인에서 현명한 돈을 벌 수 있습니다. 절차와 비용에 대해 생각하고 계시다면 저희가 귀하의 은행에 손해를 끼치지 않도록 보장해 드리겠습니다. 이제 Elementor를 사용하여 WordPress에서 자신의 웹사이트를 직접 구축할 수 있습니다.
이 블로그에서는 0부터 시작하는 Elementor로 여행 웹사이트를 구축하는 방법을 살펴보겠습니다. 여기에서 귀하의 경험을 매력적인 방식으로 선보이고 사람들이 다음 여행을 즐겁게 할 수 있도록 도울 수 있습니다.
그러나 새 웹 사이트를 디자인하기 전에 신속하게 답변해 드리겠습니다.
여행 웹사이트에 Elementor를 선택해야 하는 이유

Elementor는 사용하기 쉬운 드래그 앤 드롭 페이지 빌더로 몇 분 만에 고기능 웹사이트를 만들 수 있습니다. 가장 중요한 것은 개발자만 사이트를 구축할 수 있다는 생각을 줄인다는 것입니다.
이제 웹 사이트 구축에 대한 사전 경험이 없어도 사이트를 구축할 수 있습니다. 또한 여행을 시작하기 위해 사전 제작된 템플릿 및 사용자 지정 옵션을 무제한으로 얻을 수 있습니다.
그러나 더 많은 디자인 잠재력을 탐색하려는 경우 핵심 Elementor의 기능을 크게 확장하는 데 사용할 수 있는 여러 타사 애드온이 있습니다. 이 경우 Happy Addons는 한 곳에서 고급 웹 디자인 도구를 제공하기 위해 팔을 벌릴 수 있습니다.
또한 읽기: 행복한 애드온이 Elementor 커뮤니티를 돕는 방법.
Elementor & HappyAddons를 사용하여 여행 웹사이트를 만드는 방법을 보여드리겠습니다.
여행 웹사이트 시작하기

여행 웹사이트를 만들기 위한 전제 조건은 다음과 같습니다.
- 워드프레스 사이트
- Elementor(무료 및 프로)
- 해피 애드온(무료 및 프로)
먼저 WordPress 사이트에 대한 도메인 이름 및 호스팅 계획이 이미 있는지 확인하십시오. 이제 그에 따라 WordPress 사이트를 구성하고 Elementor & Happy Addons 를 설치하십시오.
그런 다음 아래 지침을 단계별로 따르십시오.
관련 기사: Elementor 웹사이트를 위한 최고의 호스팅 계획
시작하자:
1단계: 여행 웹사이트의 홈페이지 디자인하기
처음에는 개인 자격 증명을 사용하여 WordPress 대시보드에 로그인합니다. 그런 다음 새 페이지를 만들려면 다음 단계를 주의 깊게 따르세요.
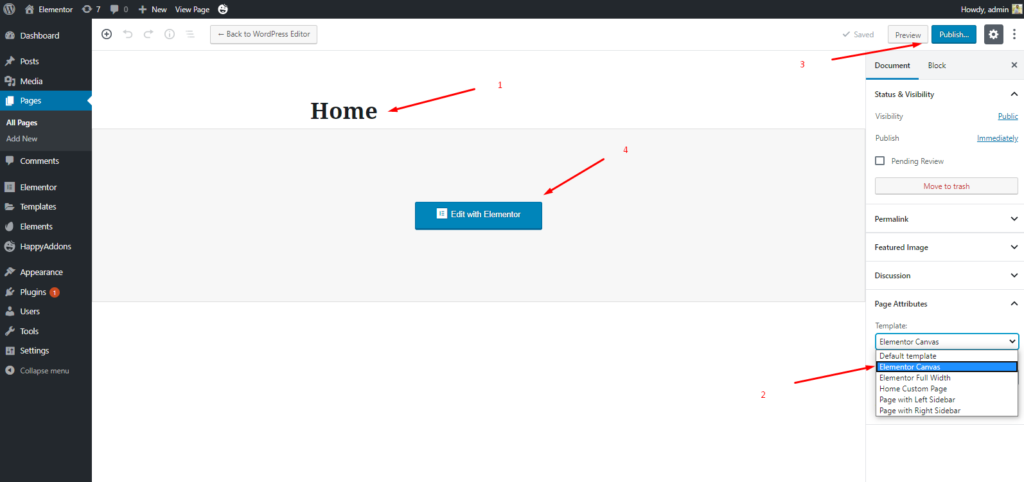
- 대시보드>페이지>새 페이지 추가로 이동합니다.
- 홈페이지 제목 쓰기
- 오른쪽 하단의 드롭다운 메뉴에서 템플릿을 "Elementor Canvas"로 설정합니다.
- 게시 버튼을 클릭하십시오
- 마지막으로 "Elementor로 편집"을 클릭하십시오.

- 당신이 생각할 수 있는 여행 웹사이트의 홈페이지를 디자인할 수 있는 새로운 페이지를 얻게 될 것입니다.

여기에서 설계 임무가 시작됩니다. 계속 읽으세요.?
2단계: 홈페이지 디자인 사용자 지정
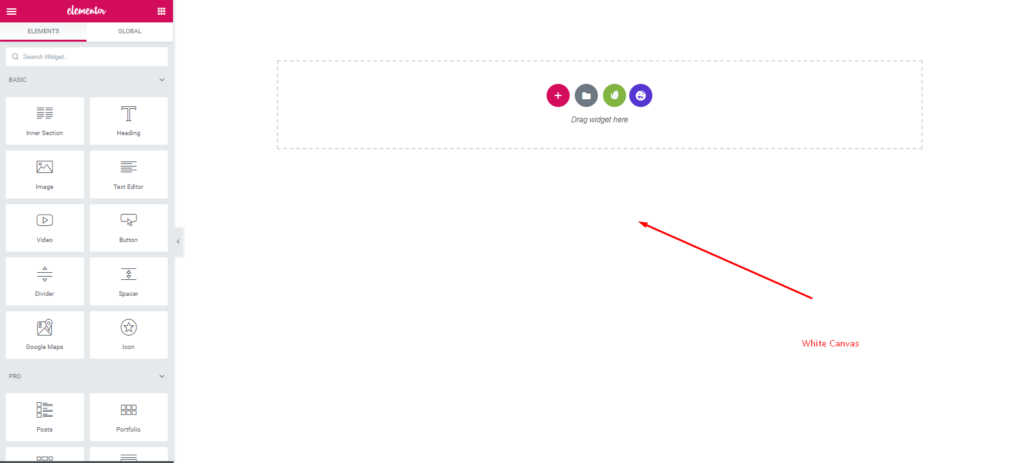
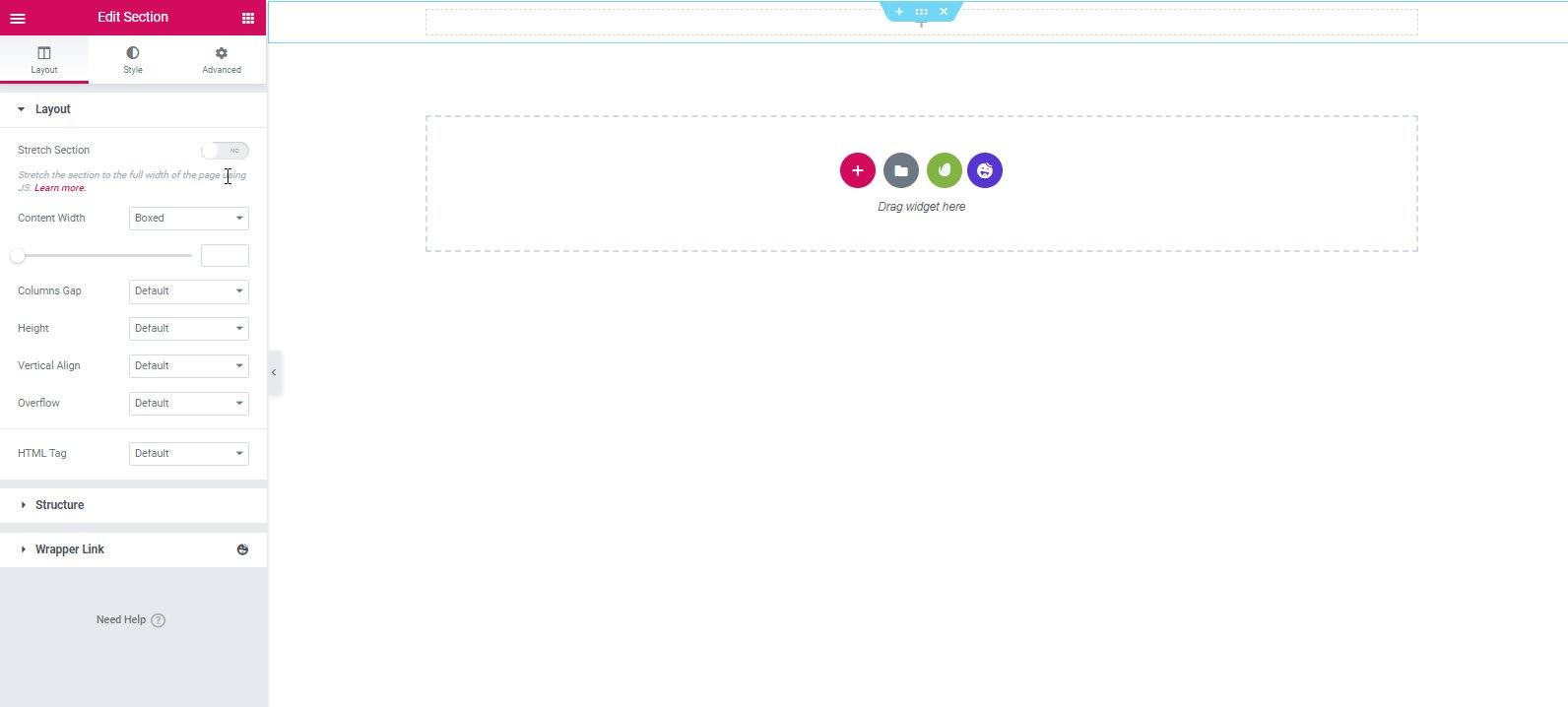
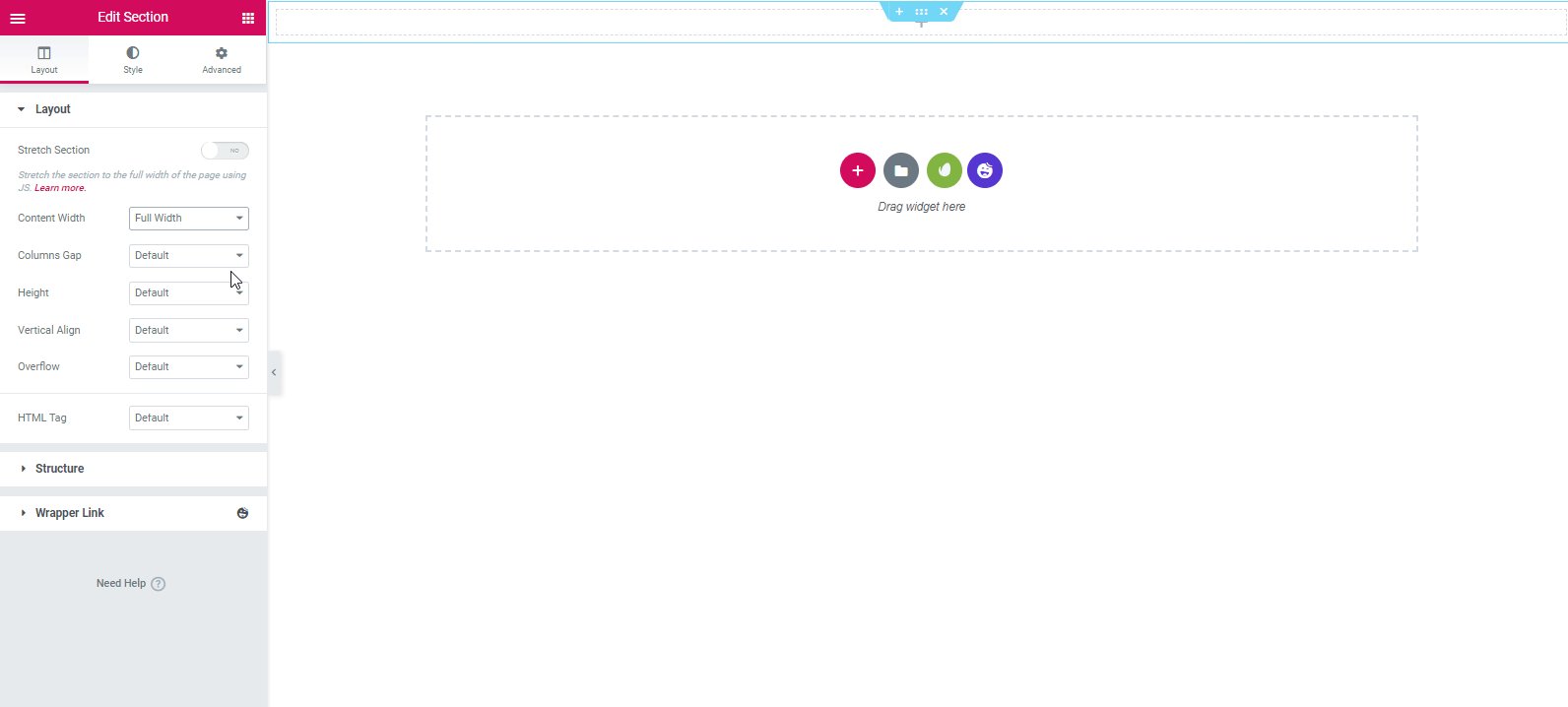
따라서 먼저 '빨간색'더하기 버튼을 클릭하십시오. 그리고 단일 섹션을 선택합니다.
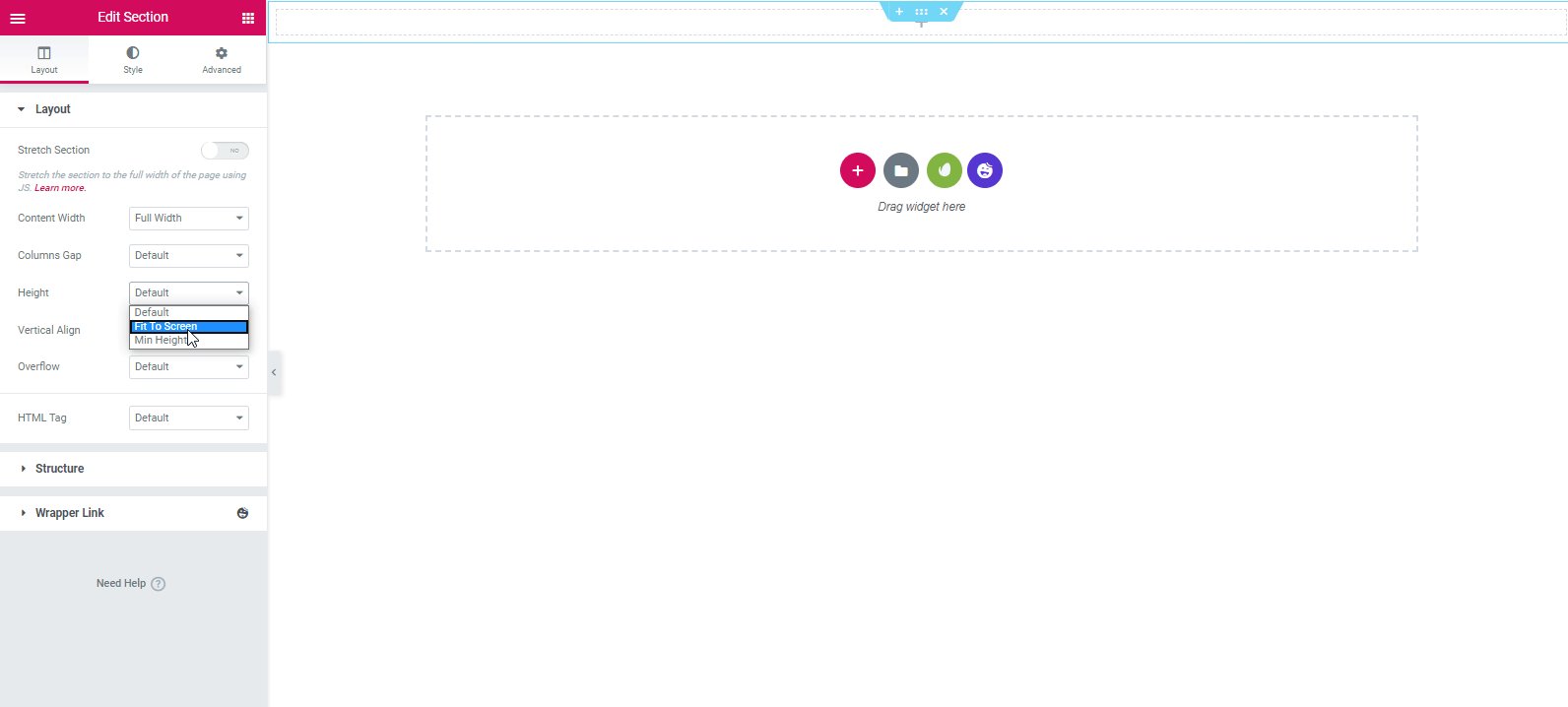
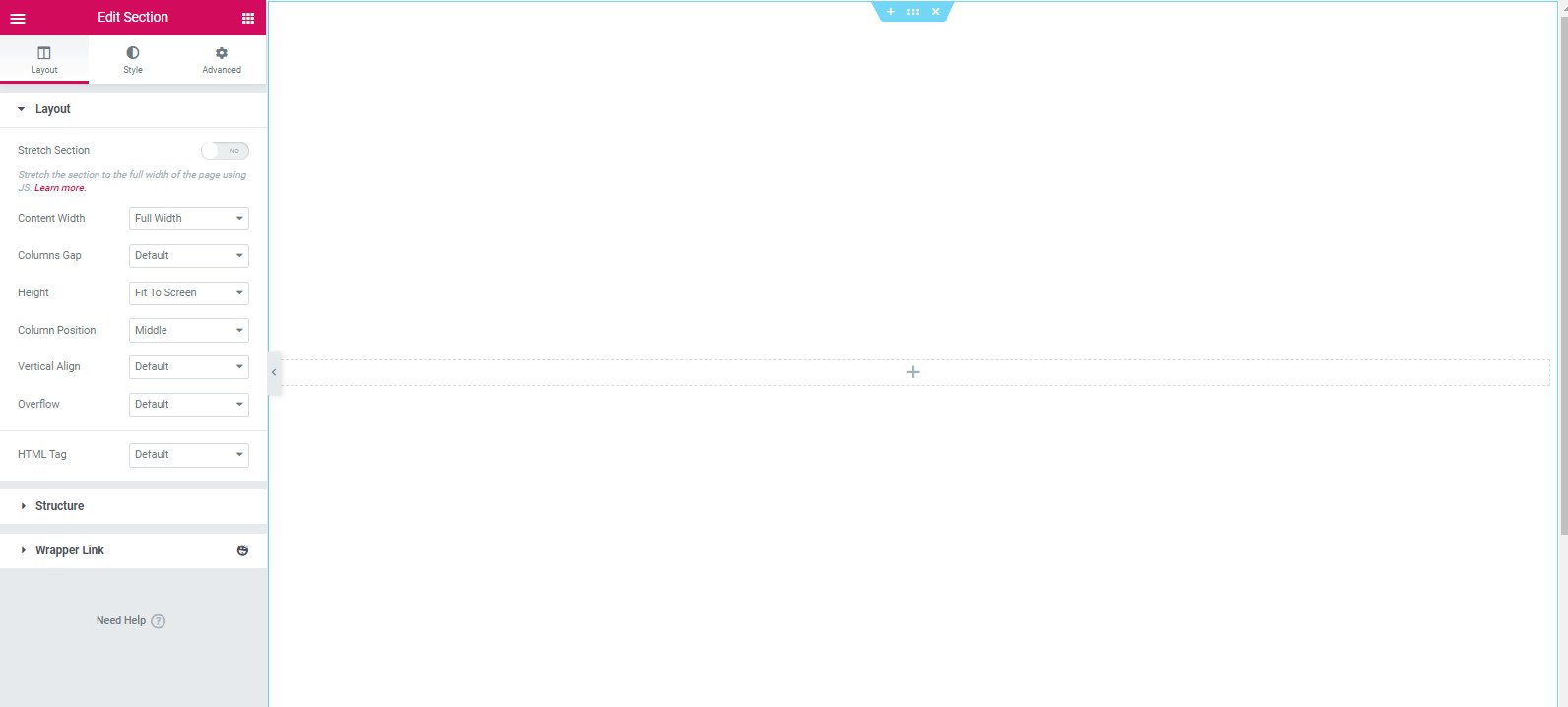
- 그런 다음 콘텐츠 너비 ' Full '과 높이 ' Fit to screen '을 선택합니다.

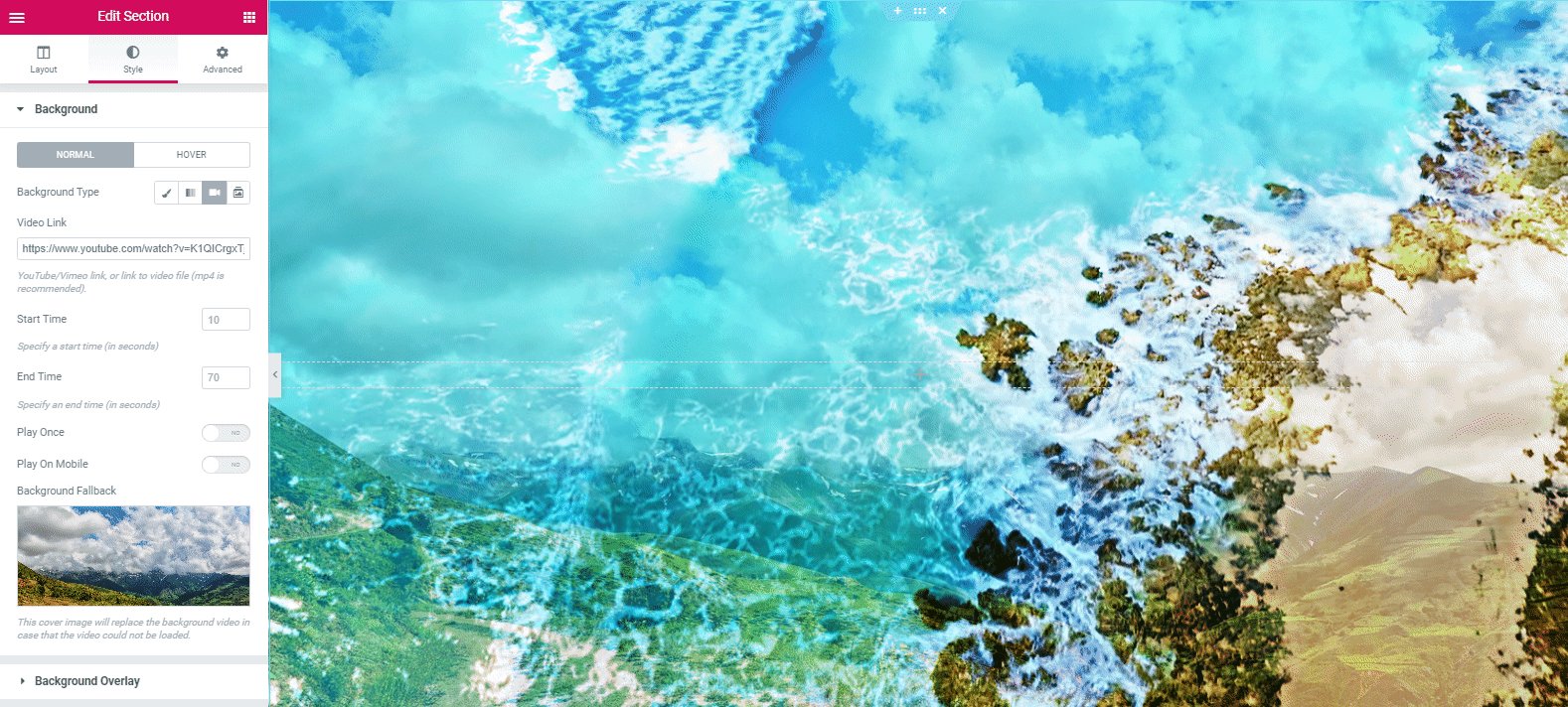
- 섹션을 스타일화하려면 스타일 탭으로 이동하세요. 배경을 클릭합니다. 표시된 영역에 고유한 저작권이 없는 YouTube 동영상 링크를 붙여넣습니다.
- 그런 다음 배경 대체 영역 안에 이미지를 업로드합니다.

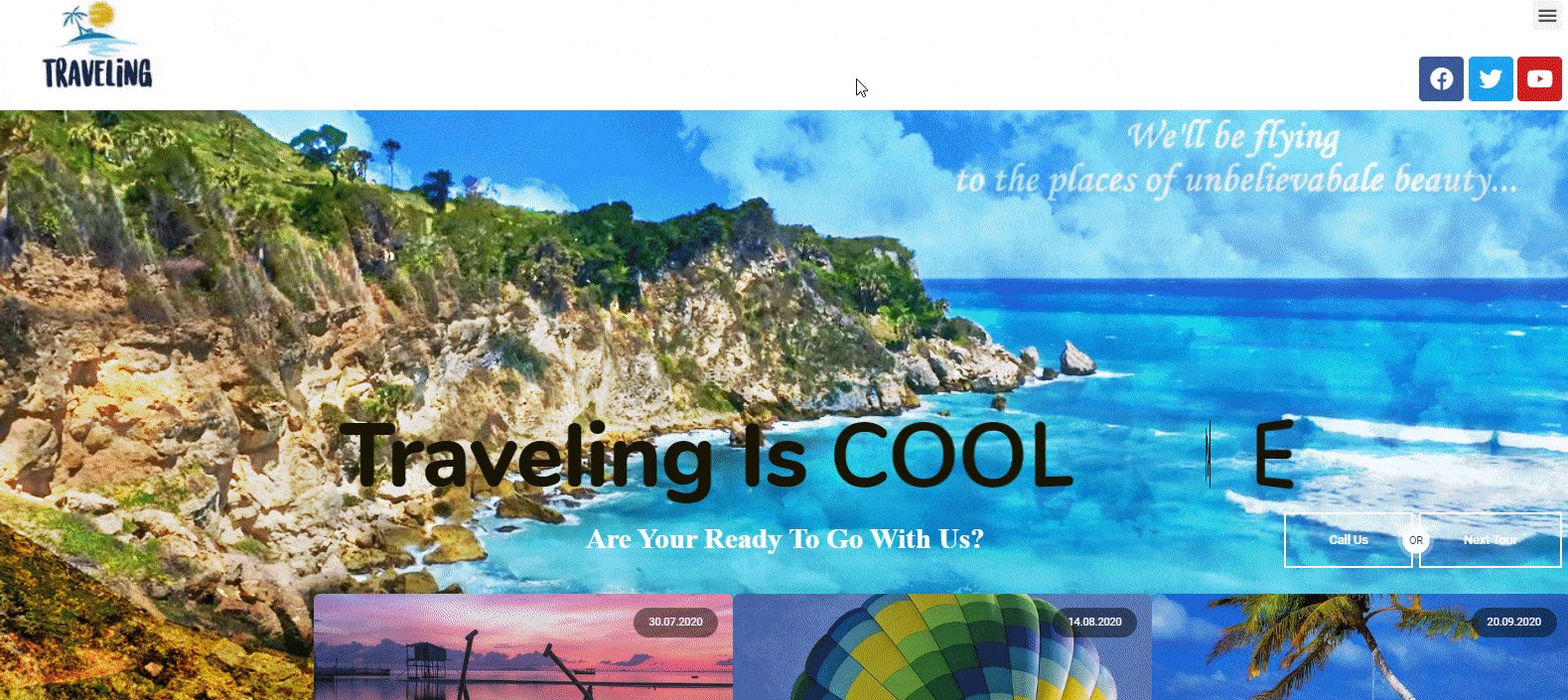
- 그래서 당신의 최종 모습은?

제목 추가
다음으로 헤더 영역에 텍스트를 추가할 차례입니다. 왼쪽 사이드바에서 Happy Addons의 ' 애니메이션 텍스트 ' 위젯을 선택하면 쉽게 할 수 있습니다.
- '애니메이션 텍스트' 위젯을 선택하고 표시된 영역으로 드래그합니다.

- 화면 왼쪽에 모든 중요한 사용자 정의 옵션이 표시됩니다. 다양한 탭(콘텐츠, 스타일, 고급)을 전환하여 디자인과 콘텐츠를 수정합니다.
- 글쎄, 여기에 웹 사이트 목적을 나타내는 몇 가지 단어를 더 추가할 수 있습니다.

또는 '애니메이션 텍스트 위젯 '에 대한 자세한 내용을 보려면 다음 비디오 자습서를 시청할 수 있습니다.
제목 아래에 태그 라인 추가
제목 아래에 웹사이트의 태그 라인을 추가할지 여부는 전적으로 귀하의 선택입니다. 웹사이트 상단에 추가하는 것이 좋습니다. 그래서 더 수익성 있고 놀랍게 보일 것입니다.
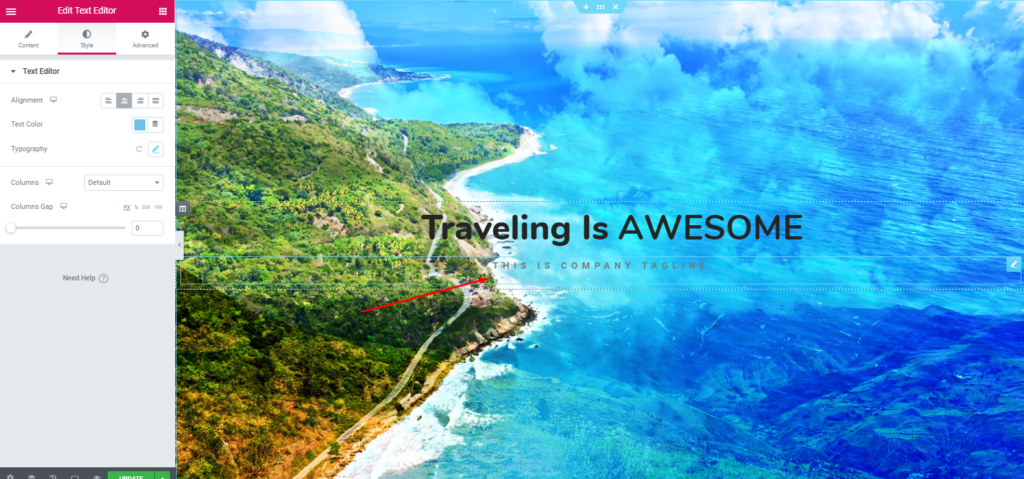
- 슬로건이나 모토를 추가하려면 위젯 갤러리에서 '텍스트 위젯'을 선택하세요. 표시된 영역으로 드래그하십시오.
- 그런 다음 그것을 사용자 정의하고 몇 가지 눈에 띄는 단어를 작성하십시오.

- 따라서 텍스트 편집기를 추가하고 사용자 정의한 후 디자인은 다음과 같을 것입니다.

다음으로 태그라인 섹션 아래에 버튼을 추가합니다. 이 버튼에는 사용자가 이동하기를 원하는 모든 링크가 포함될 수 있습니다. 예를 들어 회사 소개 페이지, 가격 책정 페이지, 서비스 페이지 또는 개인 정보 보호 정책 페이지 등
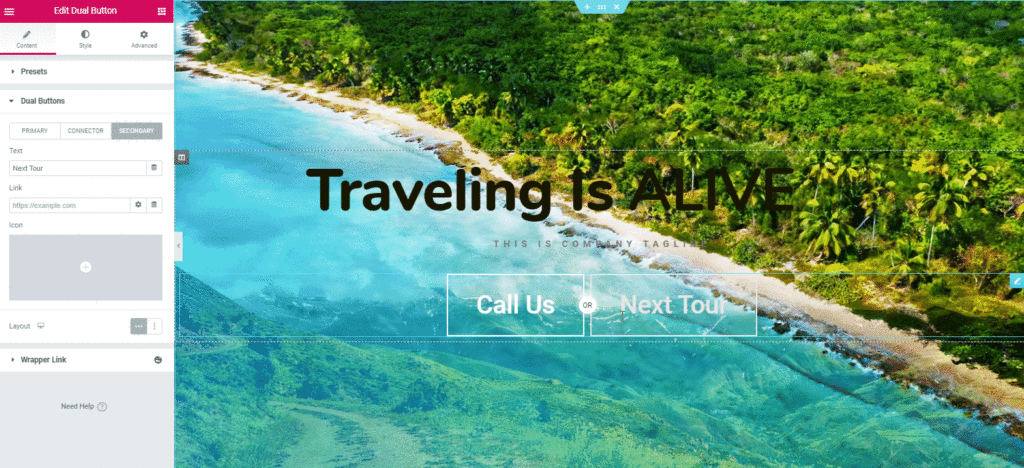
- 이 위젯을 추가하려면 해피 애드온의 '듀얼 버튼' 위젯을 선택하세요. 그런 다음 표시된 영역에 끌어다 붙여넣습니다.
참고: 버튼이 사용자에게 명확하고 눈에 띄며 이해하기 쉬운지 확인하십시오.

- 다음으로 당신의 임무는 그것을 편집하는 것입니다. ' 스타일 ' 탭을 클릭한 다음 모양을 향상시키도록 사용자 정의하십시오.
- 그러나 위젯을 추가한 후 ' 사전 설정 '이라는 옵션을 찾을 수 있습니다. 사전 설정은 다양한 내장 디자인 모음입니다. 웹사이트 디자인을 아름답게 하는 데 도움이 됩니다.

- 그러나 이중 버튼 위젯을 편집하고 스타일을 지정하면 디자인이 아래와 같이 표시됩니다.

서비스 섹션 추가
이제 다음 단계는 서비스 섹션을 추가하는 것입니다. 여러 가지 방법으로 할 수 있습니다. 그러나 우리는 당신이 그것을 얼마나 쉽게 추가하고 더 눈에 띄게 보이도록 사용자 정의할 수 있는지 보여줄 것입니다.
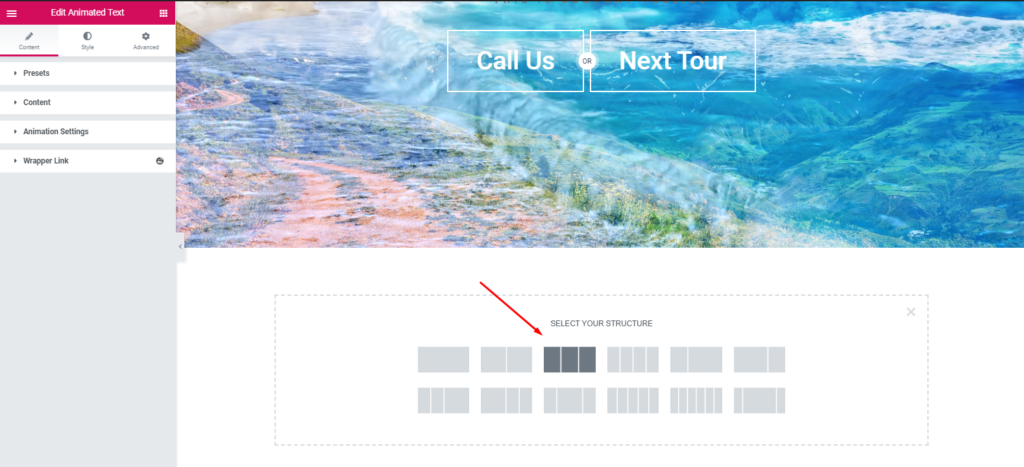
- 그렇게 하려면 섹션 버튼을 클릭하십시오. 그리고 표시된 부분을 선택합니다.
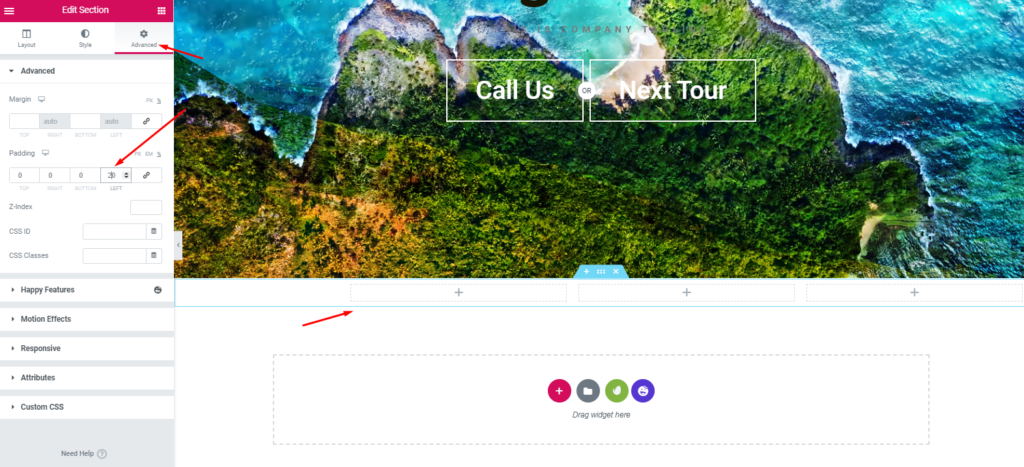
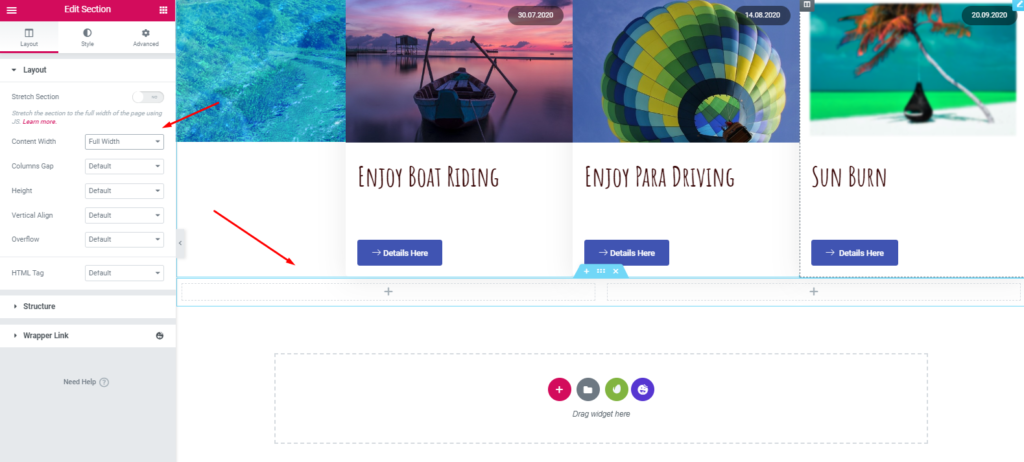
- '스타일' 버튼을 탭합니다. 그런 다음 콘텐츠 너비를 ' Full '로 유지하고 Gap 너비를 ' No Gap '으로 유지합니다.

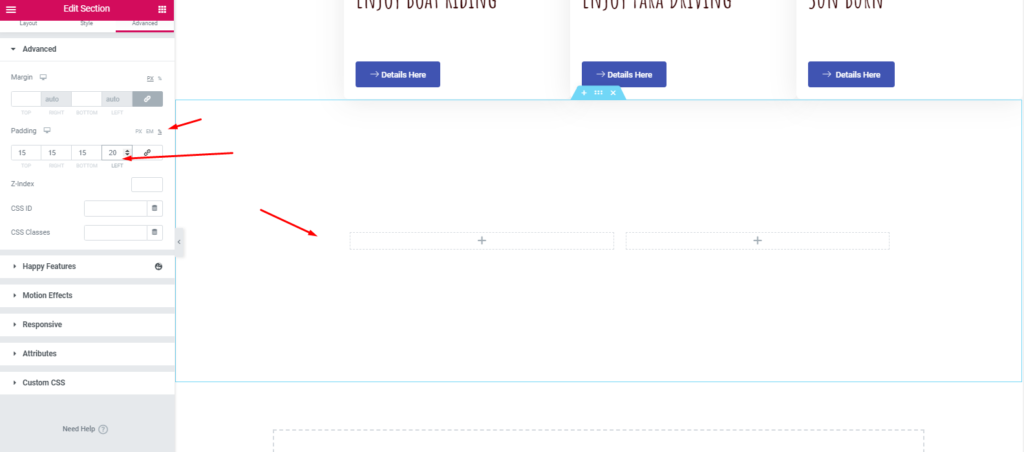
- 다음으로 고급 탭을 클릭하고 '20' 픽셀에 대한 패딩을 설정합니다.

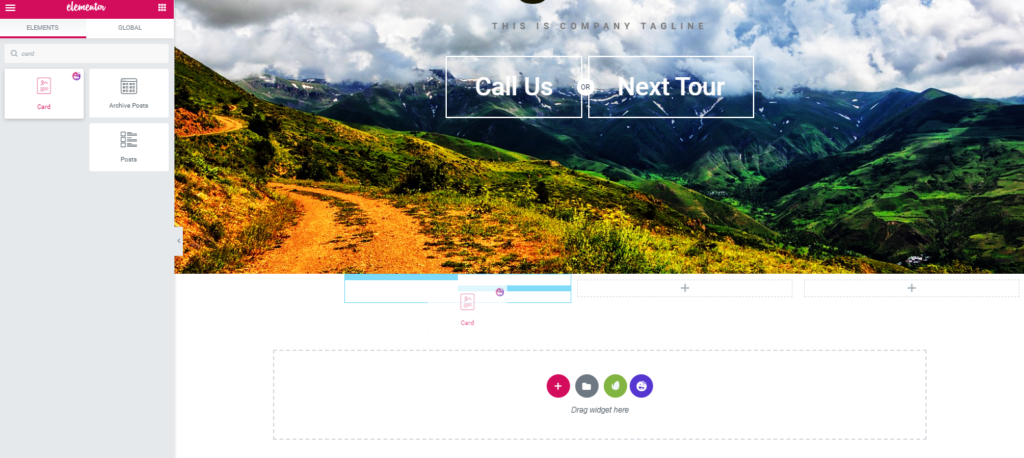
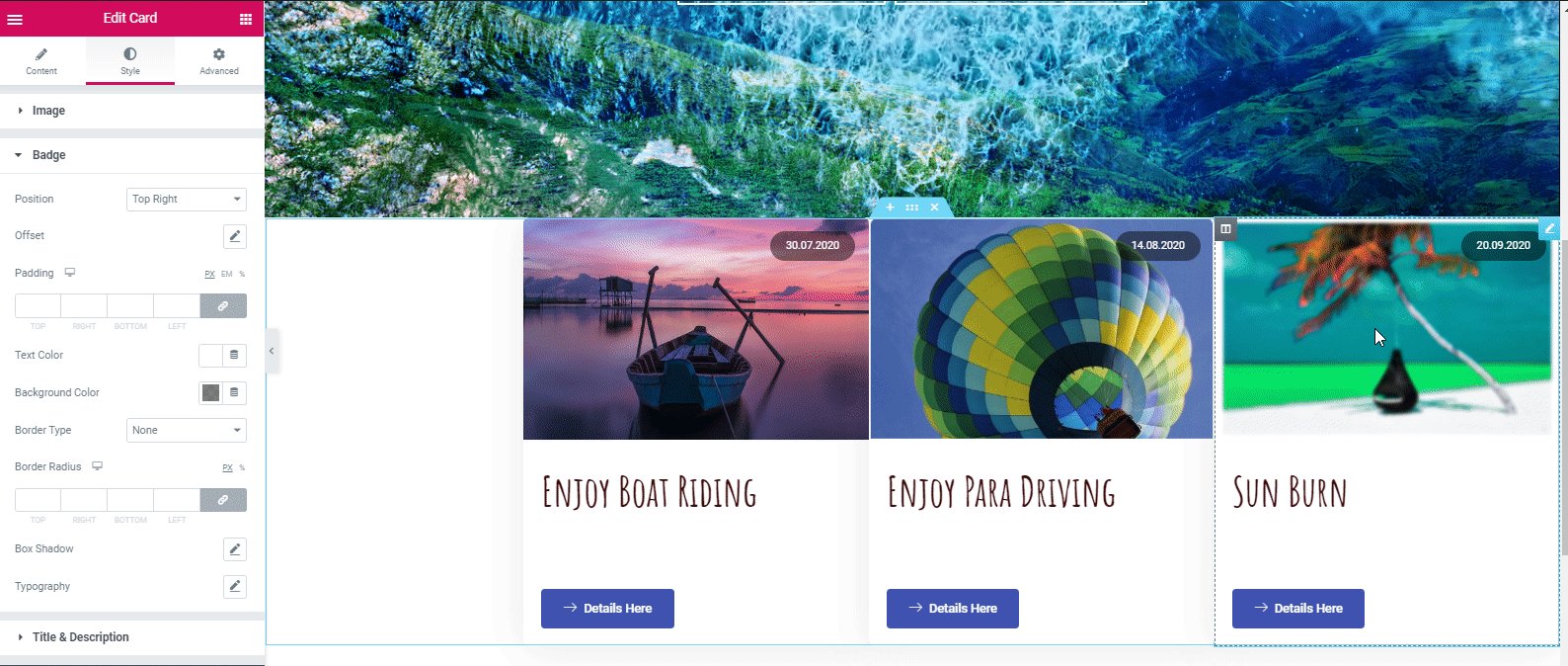
- 이제 해피 애드온의 '카드 위젯'을 추가하세요. 마찬가지로 위젯을 드래그하여 첫 번째 섹션에 붙여넣기만 하면 됩니다.

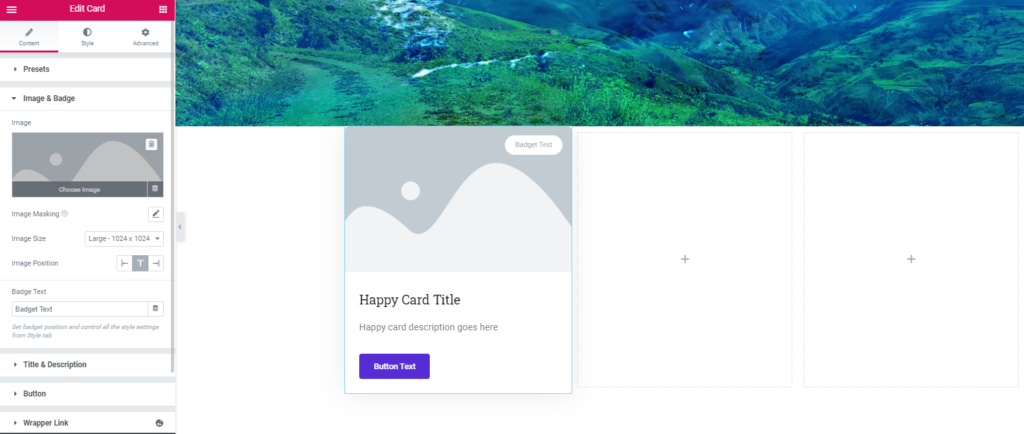
- 그런 다음 이미지를 추가한 다음 다른 옵션을 사용자 지정합니다.

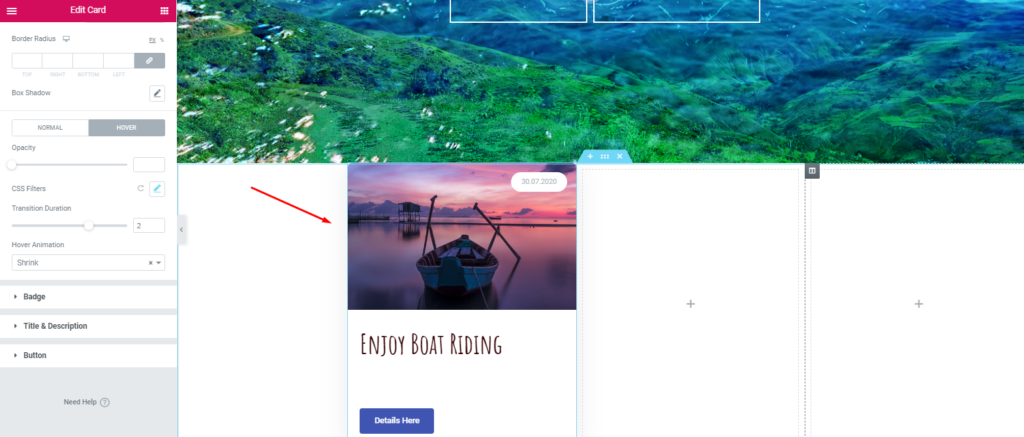
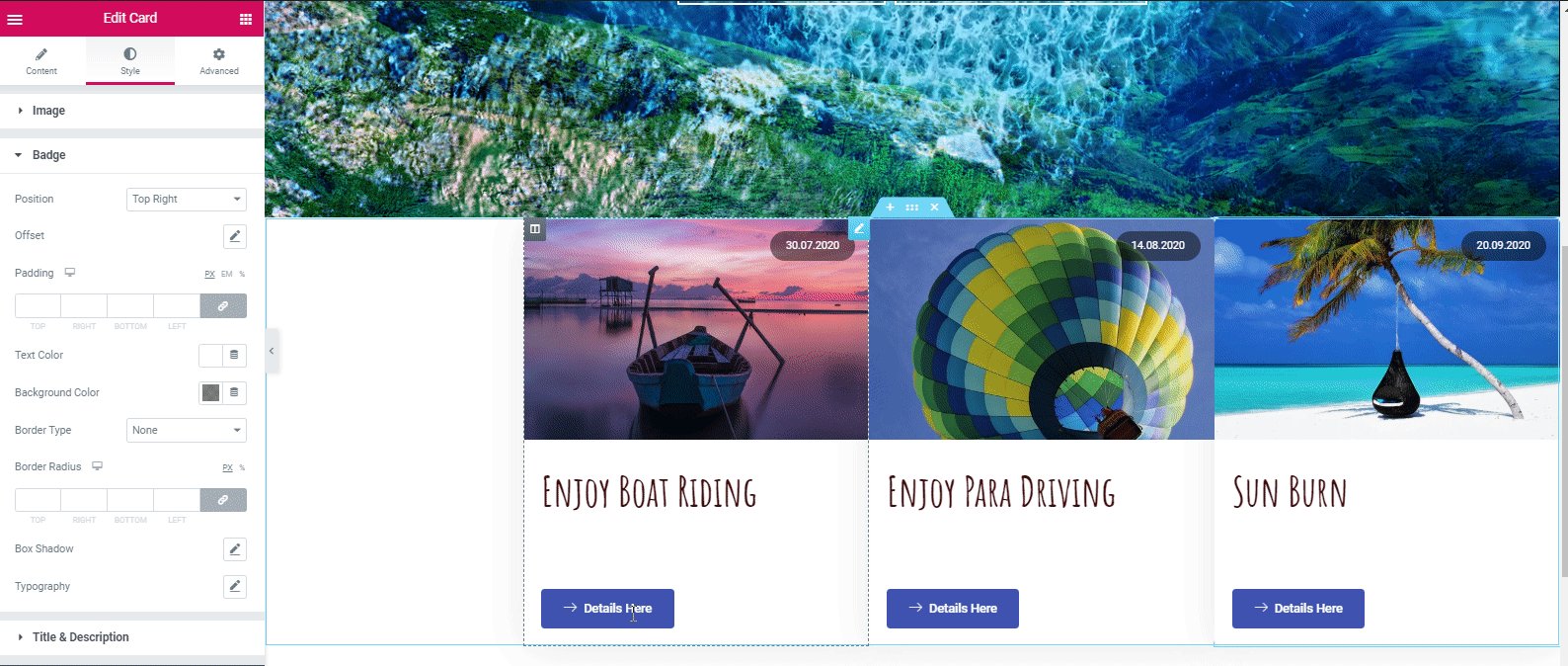
- 따라서 이미지를 추가하고 텍스트 크기, 색상, 호버, 패딩, 여백과 같은 다른 사용자 정의 옵션을 완료한 후 최종 디자인은 다음과 같습니다.

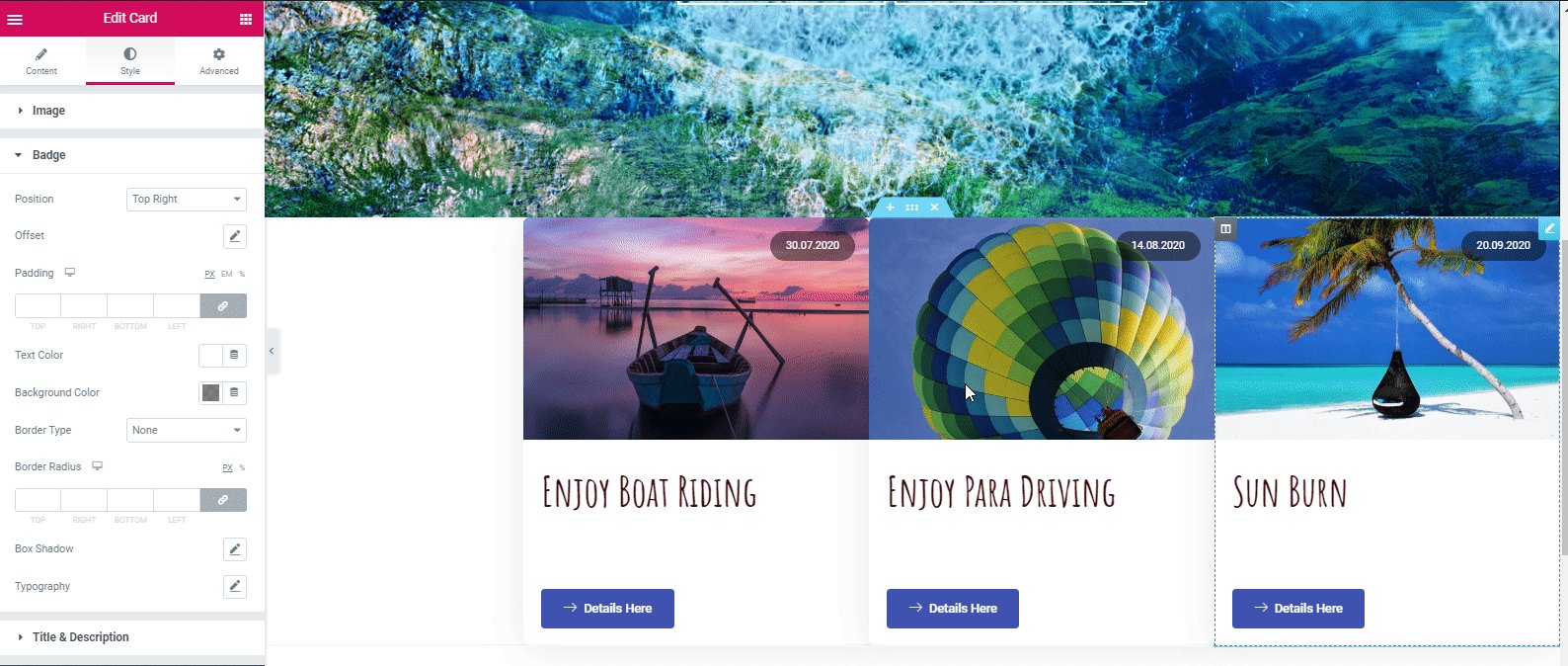
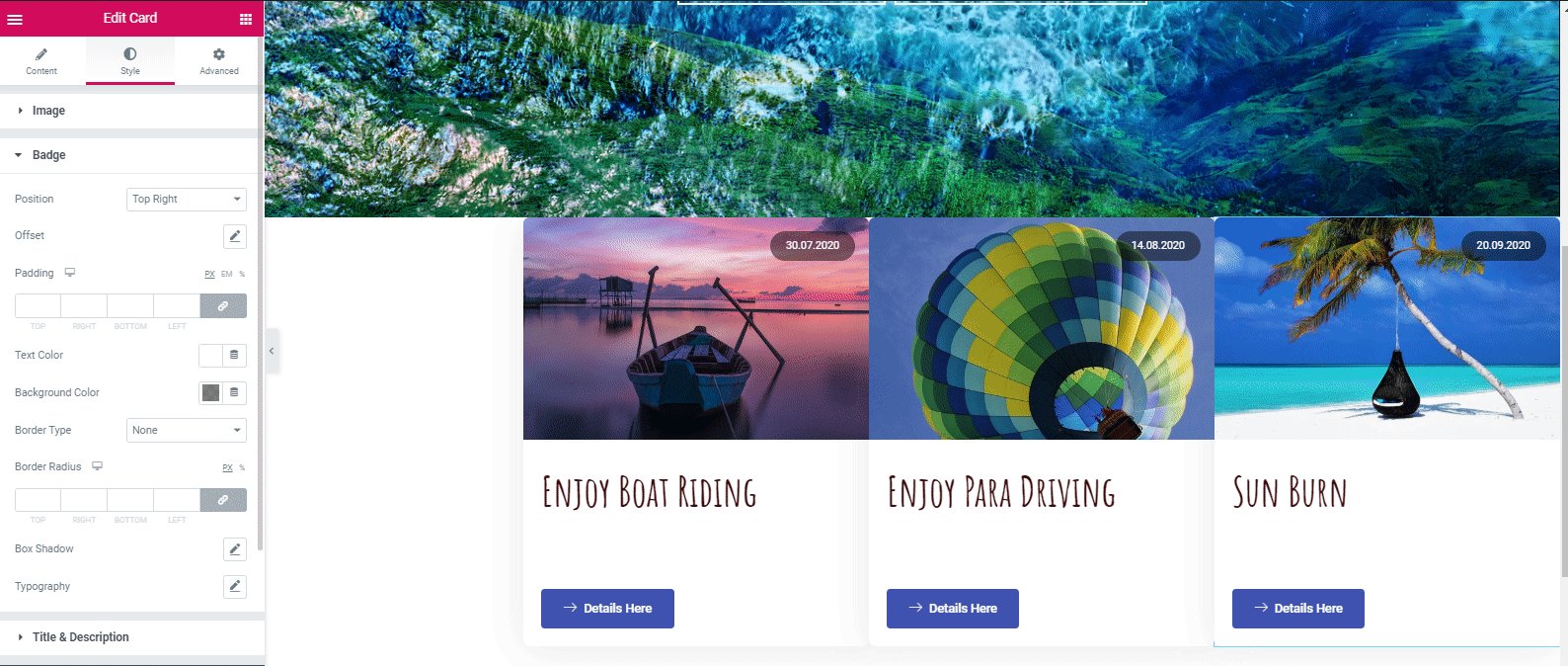
- 이제 추가 시간을 줄이기 위해 이 섹션을 두 번 복제합니다. 그런 다음 콘텐츠 계획에 따라 맞춤설정합니다. 그래서 여기에 아래의 예가 있습니다:

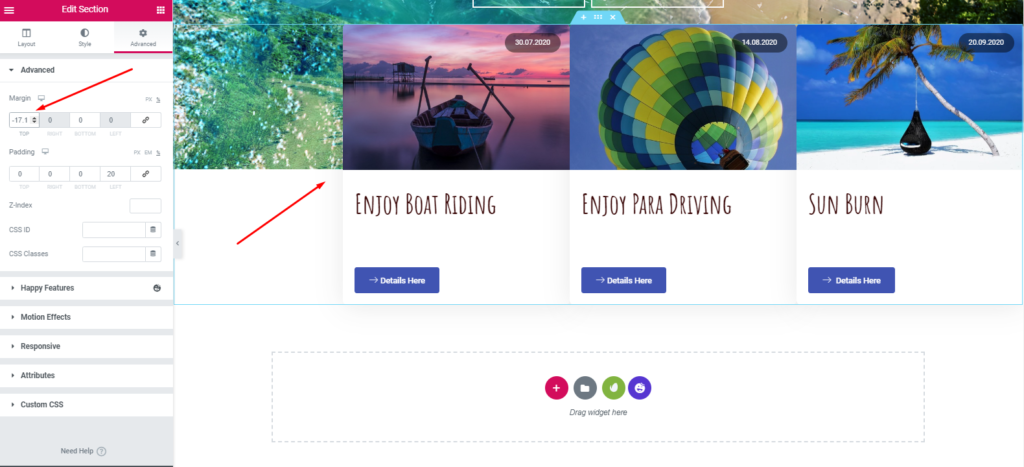
- 그런 다음 '고급' 버튼을 누릅니다. 그리고 여백에 '-17 픽셀'로 설정을 유지합니다. 그 후에는 다음과 같이 보일 것입니다:

관련 기사: Happy Addons의 카드 위젯을 사용하여 상점 페이지를 만드는 방법
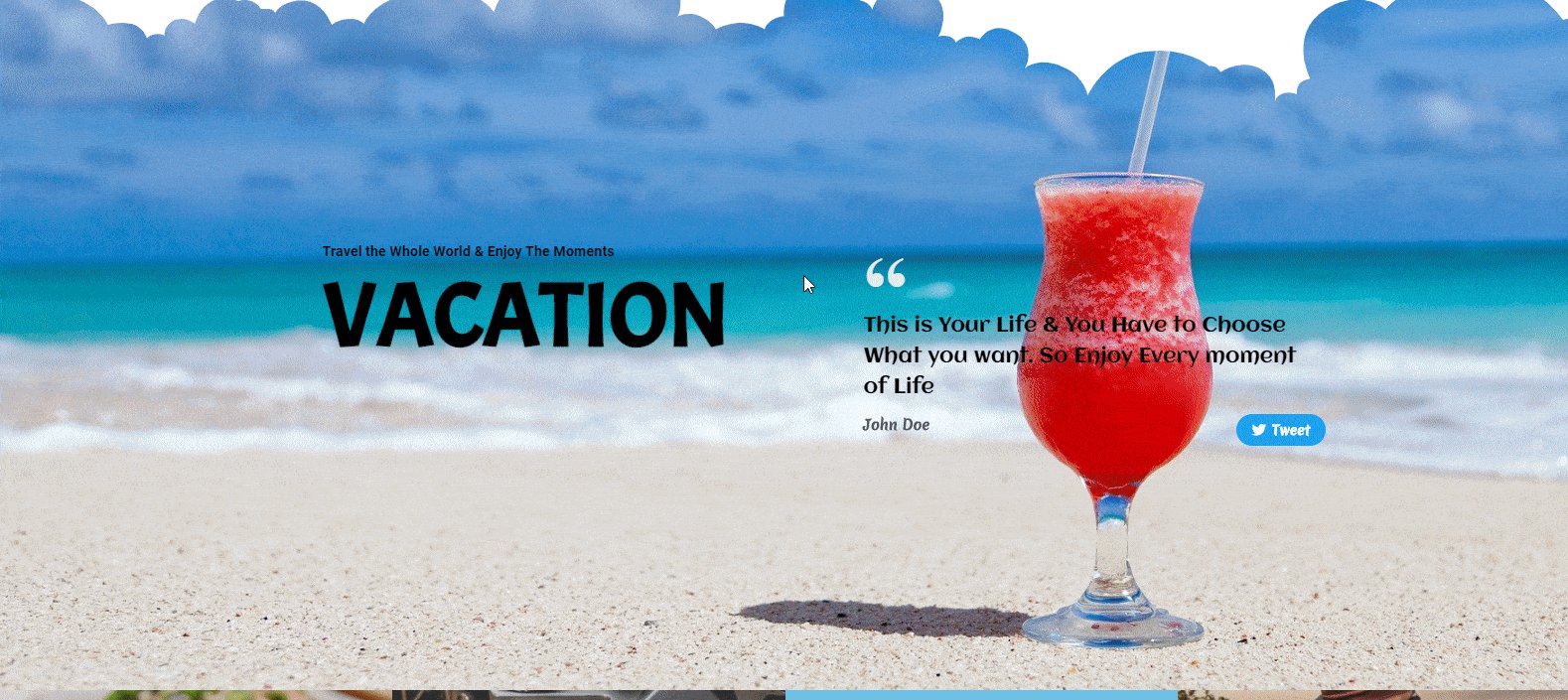
'태그라인 섹션' 추가
우리는 매우 간단한 사용자 정의 프로세스를 보여줄 것입니다. 새로운 스타일과 디자인을 가져오기 위해 Elementor로 더 많은 작업을 수행하고 싶다면 쉽게 할 수 있습니다.
- 먼저 섹션을 추가합니다. 2/2 배급을 선택하십시오. 그리고 전체 너비를 유지하십시오.

- 그런 다음 패딩을 15,15,15,20%로 유지합니다. 섹션은 다음과 같습니다.

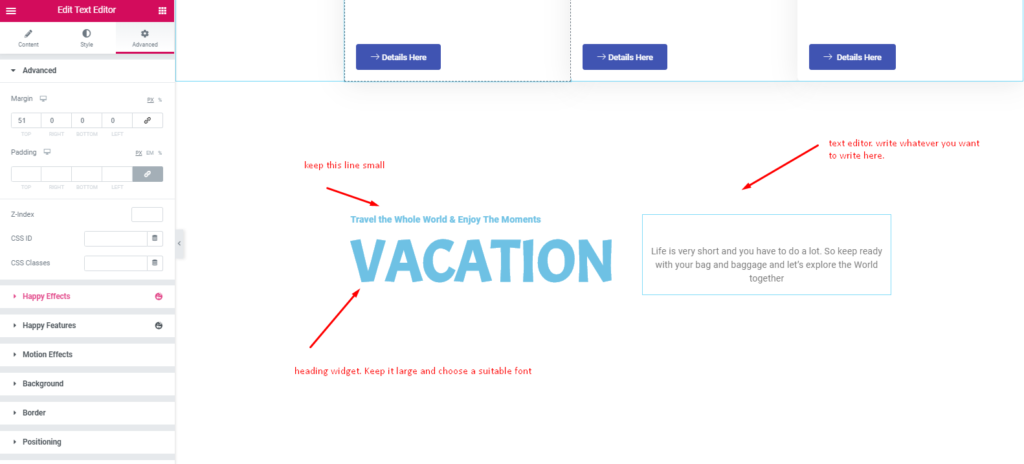
- 그런 다음 이 섹션에 제목 위젯과 텍스트 편집기를 추가합니다. 디자인을 더 매력적이고 수익성 있게 만들기 위해 배경 이미지를 설정하거나 비워 둘 수 있습니다.

갤러리 섹션 추가
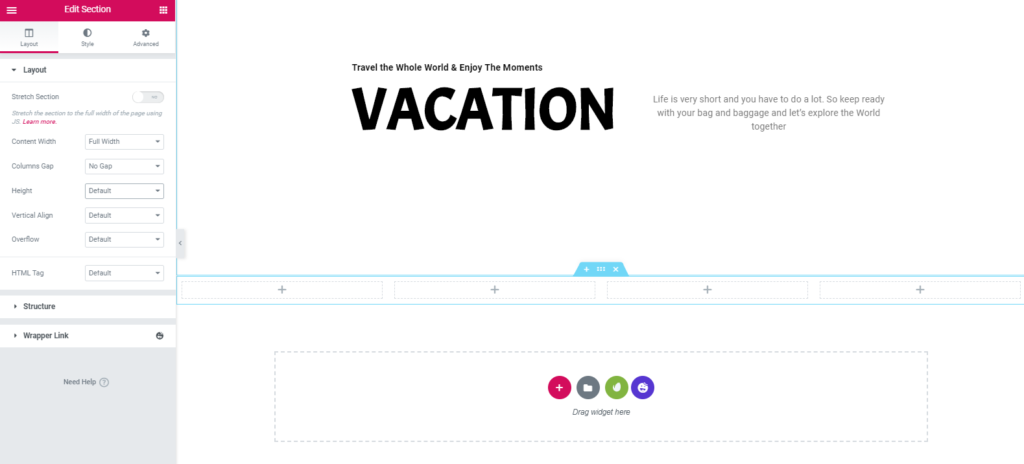
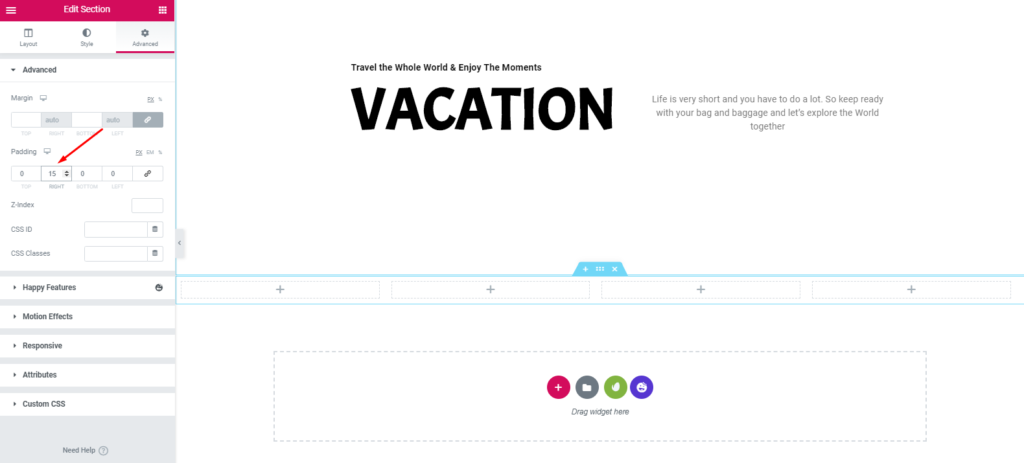
- 다시 4/4 구조를 선택합니다. 그런 다음 전체 너비를 유지하고 간격을 두지 마십시오.

- 고급 섹션으로 이동하고 패딩을 15픽셀로 유지합니다.

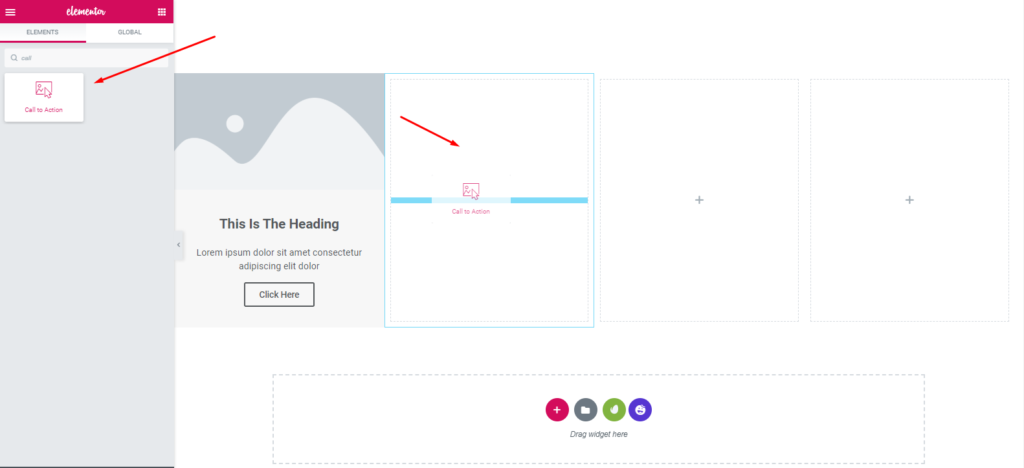
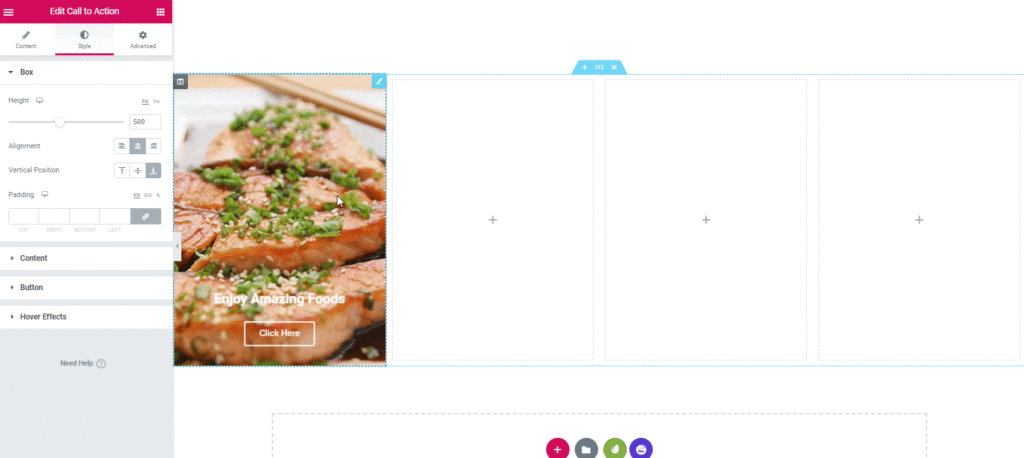
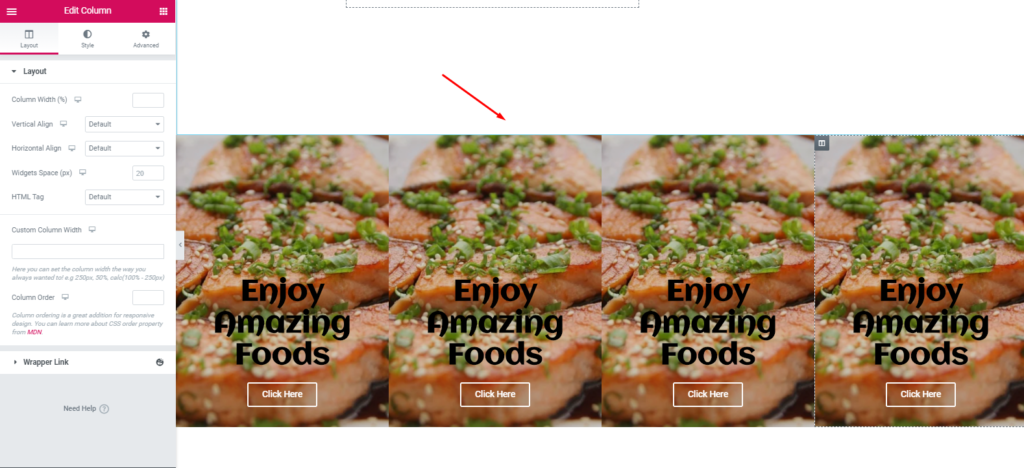
- 그런 다음 위젯 갤러리에서 Elementor의 ' 행동 유도' 위젯을 선택합니다. 그리고 표시된 영역으로 드래그합니다. 상자를 ' 커버 '로 표시합니다. 그런 다음 이미지를 추가하십시오.

- 따라서 이미지로 마무리하고 높이를 500픽셀로 유지하면 디자인이 다음과 같이 보일 것입니다.

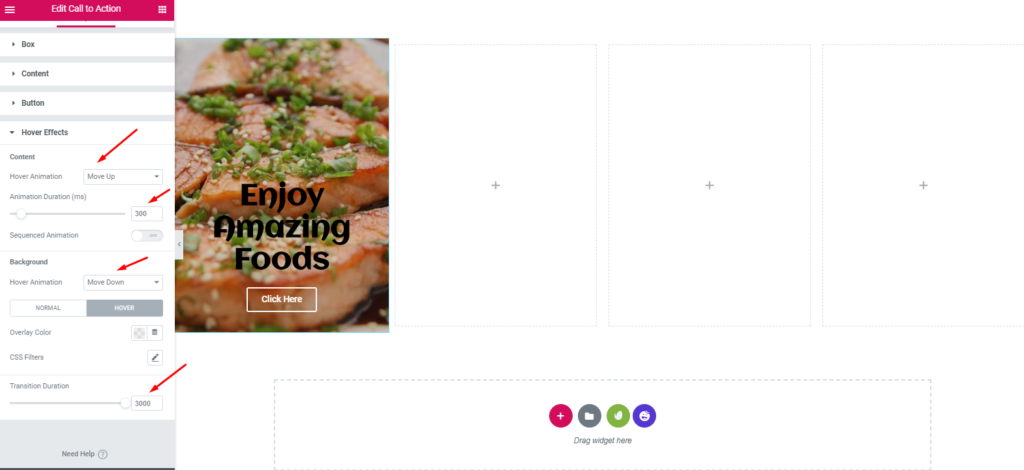
- 이 비율에 따라 디자인을 유지하고 있는지 확인하십시오. 그렇게 하려면 호버 효과 를 클릭한 다음 호버 애니메이션 '위로 이동', 애니메이션 지속 시간 '300', 호버 애니메이션 2번째 ' 아래로 이동 ' 및 전환 지속 시간 '3000'을 유지합니다.

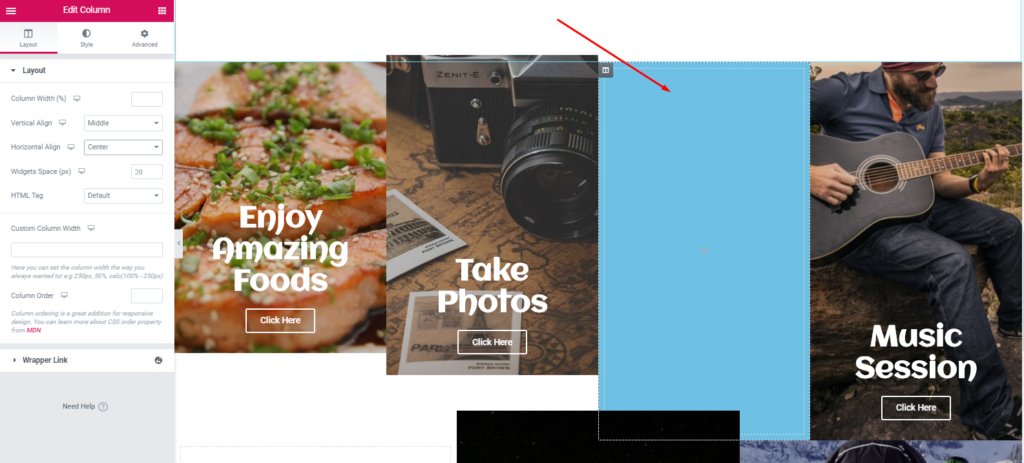
- 다음으로 섹션을 복제하여 시간을 단축합니다. 같은 방식으로 이미지를 추가한 다음 개별 콘텐츠를 변경하기만 하면 됩니다.

- 따라서 원하는 디자인과 원하는 색상 조합은 전적으로 귀하의 결정입니다.
- 섹션별로 다른 이미지를 추가한 후 표시된 섹션을 원하는 색상으로 채웁니다. 이 경우 ' 6EC1E4 ' 색상을 선택했습니다.

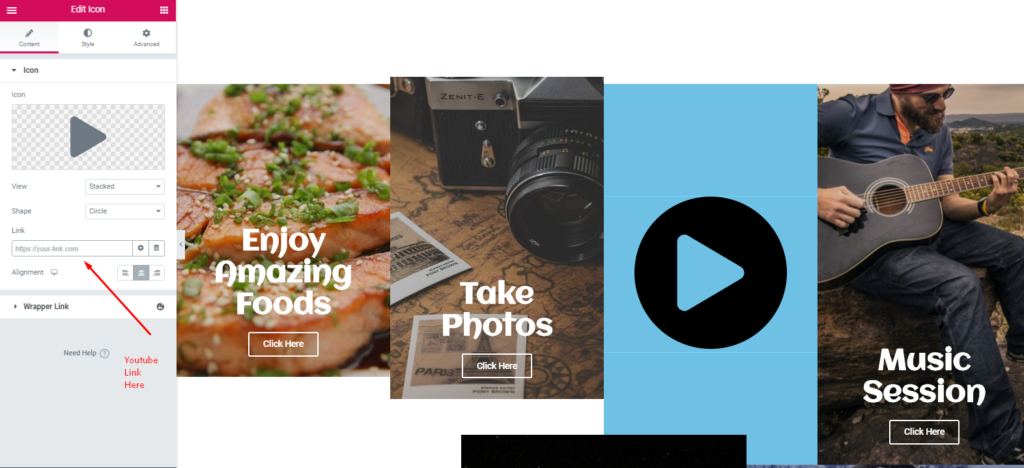
- 이제 원하는 것을 채우십시오. 이 경우 여기에 YouTube 링크를 삽입하거나 행복한 고객의 평가 등을 추가할 수 있습니다. 다음으로 전체 섹션을 복제합니다.

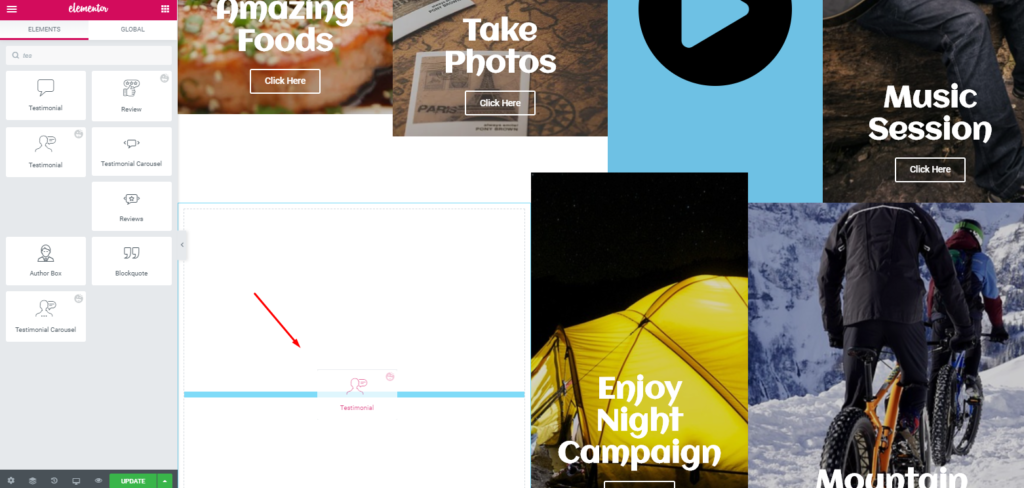
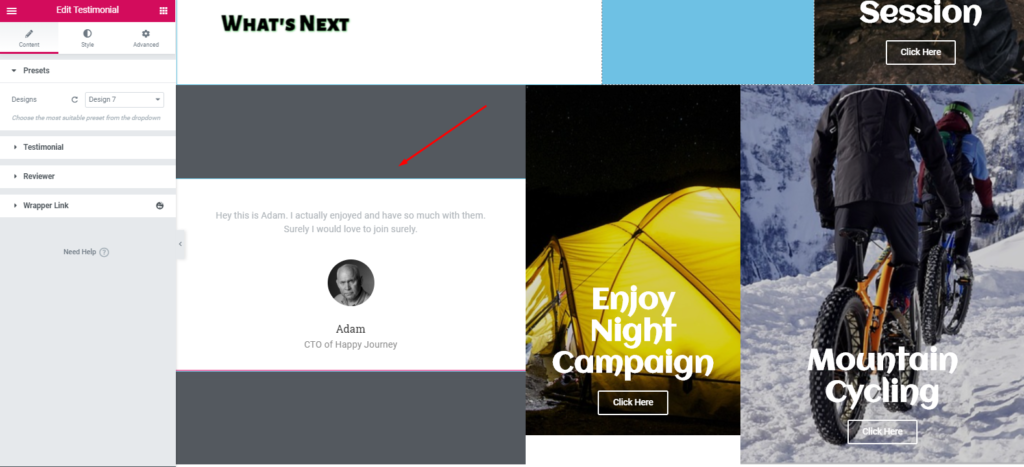
- 그런 다음 흰색 빈 곳에 Happy Addons의 'Testimonial Widget'을 추가합니다.

- 그런 다음 더 매력적으로 보이도록 사용자 정의하십시오.

이것이 웹사이트에 평가 위젯을 추가하는 방법입니다. 그러나 평가 위젯에 대해 더 자세히 알고 싶다면 공식 문서를 읽을 수 있습니다. 또는 아래 비디오 자습서에서 자세한 내용을 확인할 수 있습니다.

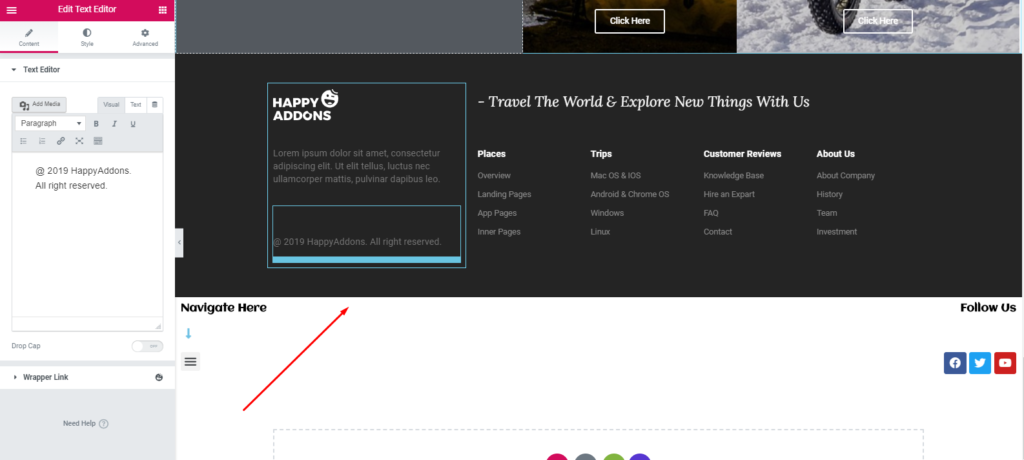
바닥글 섹션 사용자 정의
글쎄요, Elementor 웹사이트에 머리글이나 바닥글을 추가하는 것도 어려운 일이 아닙니다. 몇 단계만 거치면 그렇게 할 수 있습니다.
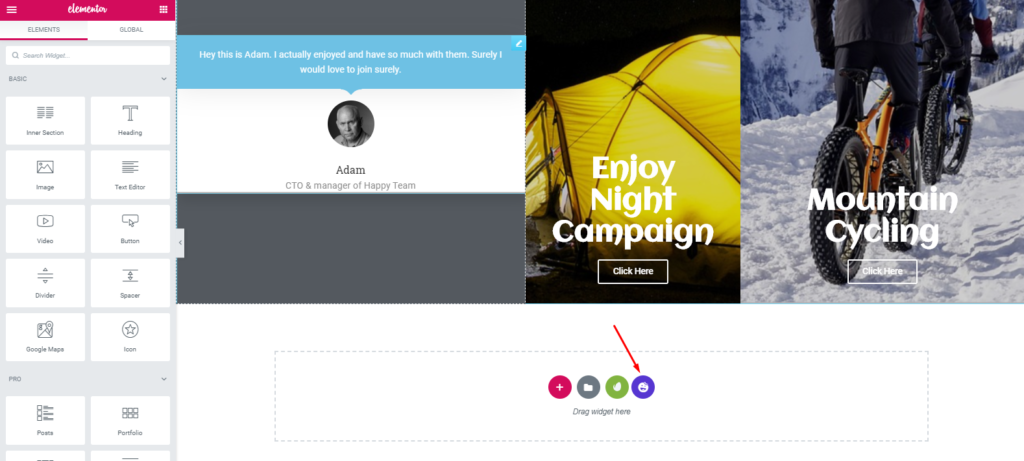
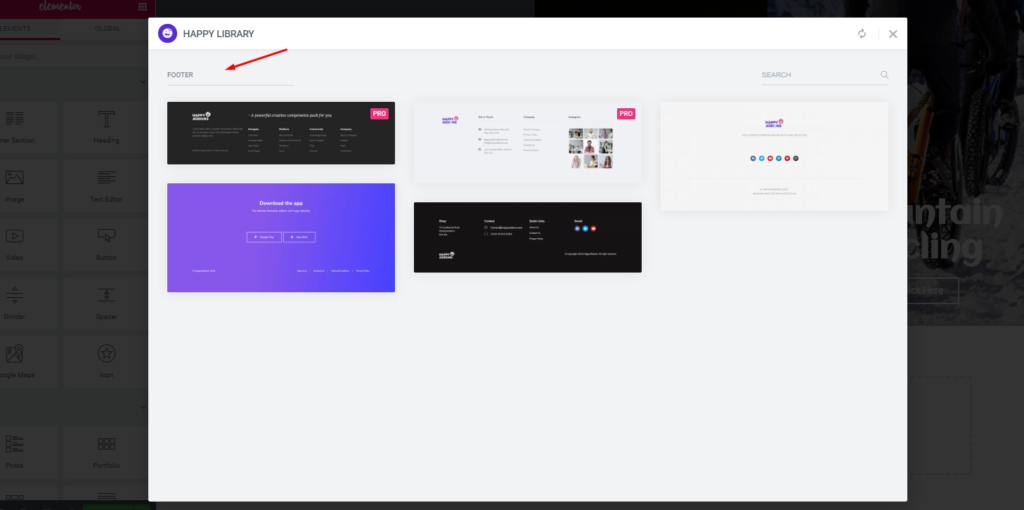
- 그러기 위해서는 먼저 '행복한 도서관'을 선택하세요.

- 그런 다음 바닥글을 검색하고 목록에서 원하는 사람을 추가합니다.

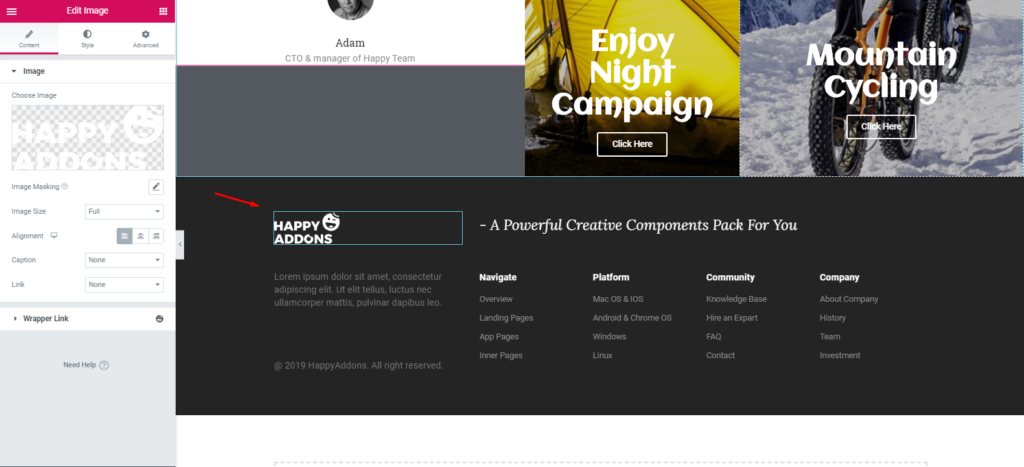
- 마지막으로 화면에 나타나며 이제 사용자 정의할 수 있습니다.

- 따라서 바닥글 부분을 사용자 정의한 후 디자인은 다음과 같습니다.

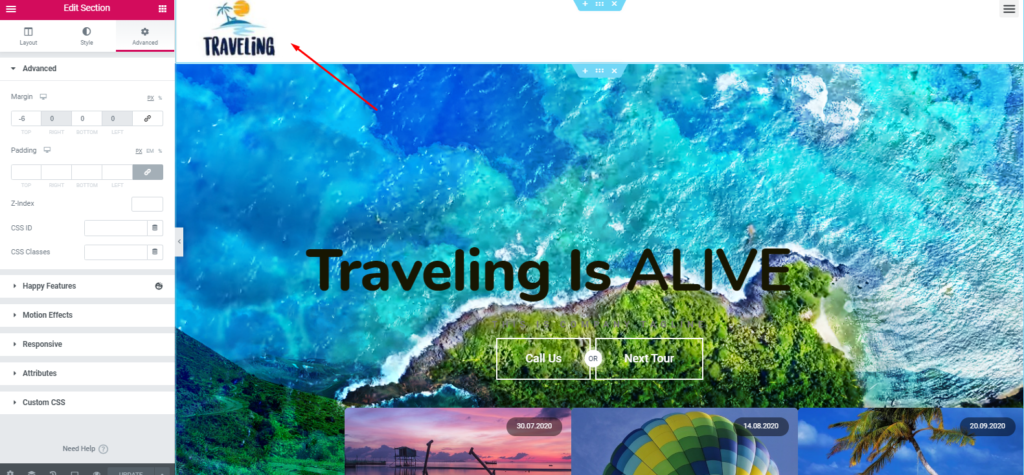
중요 참고 사항: 바닥글 영역 아래에서 사용하는 대신 디자인 상단에 메뉴 모음을 추가할 수도 있습니다. ?

하지만 여러분 스스로도 쉽게 이해하고 여행 웹사이트를 만들 수 있도록 간단하면서도 자세한 방법을 보여드리고자 노력했습니다.
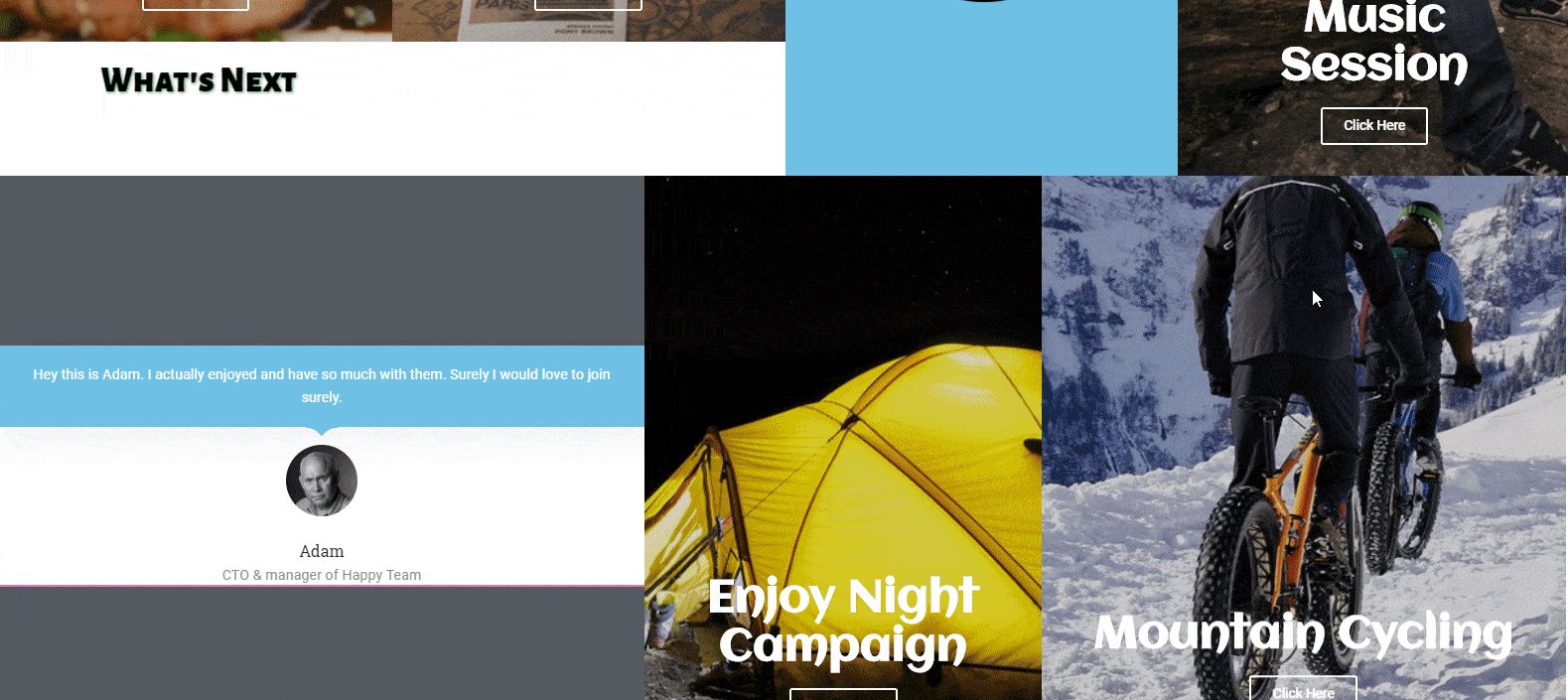
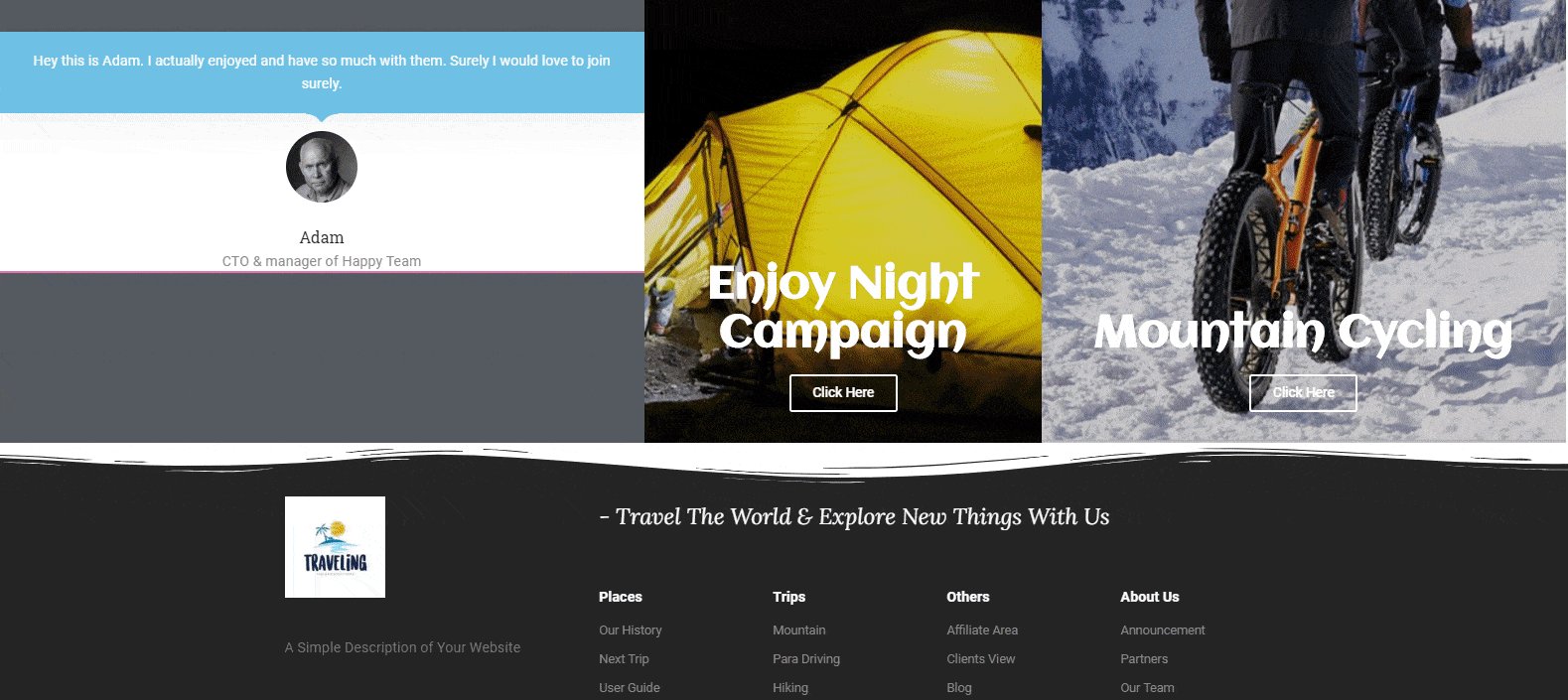
여행 웹사이트의 최종 미리보기
이제 이 튜토리얼이 끝났습니다. 많은 노력과 시간을 투자한 후에는 웹사이트의 최종 결과물을 보고 싶어질 수 있습니다. 오른쪽?
좋습니다. 아래는 여행 웹사이트의 미리보기입니다.

참고 : 같은 방법으로 다른 필수 페이지를 만들어 사이트에 전문적인 느낌을 줄 수 있습니다.
비슷한 방식으로 다른 틈새 시장에 웹 사이트를 구축할 수도 있습니다. 다음 블로그를 빠르게 살펴보십시오.
- 사진 웹사이트
- 비즈니스 전문가 웹사이트
- 포트폴리오 웹사이트
- 온라인 코스 웹사이트
- 의료 웹사이트
- 전문 디지털 에이전시 방문 페이지
여행 웹사이트의 핵심 요소
일반적으로 웹사이트 구조는 웹사이트 콘텐츠를 구성하는 방법을 의미합니다. 웹사이트 구조가 콘텐츠를 포괄적인 방식으로 정렬하는 데 도움이 되기 때문에 중요합니다.
Yoast 아카데미에 따르면 웹사이트 구조를 올바르게 설정하는 것은 방문자에게 뿐만 아니라 Google이 웹페이지를 쉽게 색인화할 수 있도록 하는 데에도 도움이 됩니다.
웹사이트의 구조는 사이트의 어떤 페이지가 Google에 가장 중요한지를 보여줍니다.
요스트
여행 웹사이트에 포함되어야 하는 가능한 웹 페이지 또는 구조를 확인하십시오.
- 홈페이지
- 페이지 정보
- 목적지 페이지
- 예약 페이지
- 서비스
- 여행 웹사이트 콘텐츠 유형
- 주요 휴양지
- 여행 팁
- 경험
- 블로그
- 갤러리
- 문의하기 페이지
이것은 사이트의 기본 구조입니다. 나중에 사업 계획 및 기타 선호 사항에 따라 변경할 수 있습니다.
이제 편의를 위해 다른 최고 등급의 여행 웹사이트를 살펴보겠습니다. 확실히, 그것은 동기를 부여하고 첫 번째 여행 웹 사이트를 만드는 데 즉각적인 주도권을 잡을 용기를 줄 것입니다.
상위 5개 여행 웹사이트 예시
요즘 여행 블로깅이 인기있는 틈새 시장이되었습니다. 나만의 WordPress 여행 웹사이트를 만들고 디자인하려는 경우 이 인기 있는 웹사이트는 여행 웹사이트가 어떻게 생겼는지에 대한 경험과 지식을 수집하는 데 도움이 될 수 있습니다.
또한 올바른 이미지, 사이드바, 위젯 및 여행 웹사이트를 성공적으로 만드는 기타 많은 웹 자료를 사용하여 다양한 디자인, 레이아웃, 탐색, 페이지 전망을 이해하는 전반적인 아이디어를 얻을 수 있습니다.
1. 추신 : 나는 가고 있습니다

전 세계에서 재미있고 흥미진진한 일들을 즐기고 싶다면 PS I'm On My Way를 사용하면 쉽게 같은 느낌을 받을 수 있습니다.
이 독점 여행 웹사이트의 주요 기능을 확인해 보겠습니다.
- 홈페이지에는 밝은 색 구성표의 전체 화면 이미지가 포함되어 있습니다.
- 시차 효과가 있고 텍스트 오버레이와 결합
- 장소를 쉽게 탐색할 수 있는 대화형 지도
- 별도의 블로그 페이지가 있음
이 블로그 웹사이트의 소유자는 Trisha Valarmino입니다. 여행 외에도 기금 마련, 사회 활동, 인도주의 프로젝트, 요리 등 사람들을 돕는 것 같습니다.
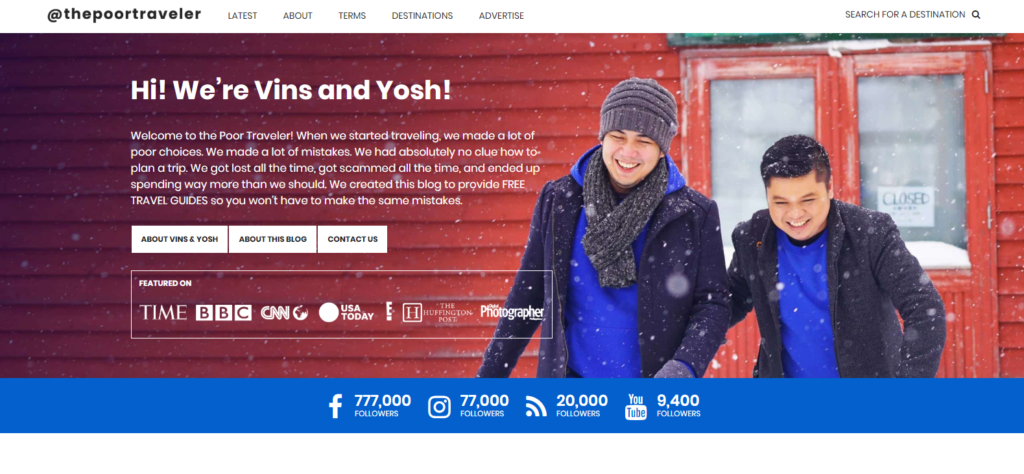
2. 가난한 여행자

Poor Traveler는 우리 목록에서 2번째 위치에 있습니다. 이 웹사이트에 들어가면 'Vins'와 'Yosh'로부터 따뜻한 환영을 받을 것입니다. 꽤 인상적입니다.
이 웹사이트는 여행, 계획 및 예산 책정 시 현명한 방법에 관한 것입니다.
가난한 여행자
이 웹사이트의 주요 기능을 간단히 살펴보겠습니다.
- 전체 화면 슬라이더 가져오기
- 소셜 미디어 아이콘이 너무 잘 정리되어 있습니다.
- 사용자 가이드 또는 여행 가이드 섹션은 여행 아이디어와 효과적인 팁을 제공합니다.
기본적으로 '빈스'와 '요시'는 친구다. 그들은 함께 세계의 다른 장소를 여행하고 생각을 공유합니다.
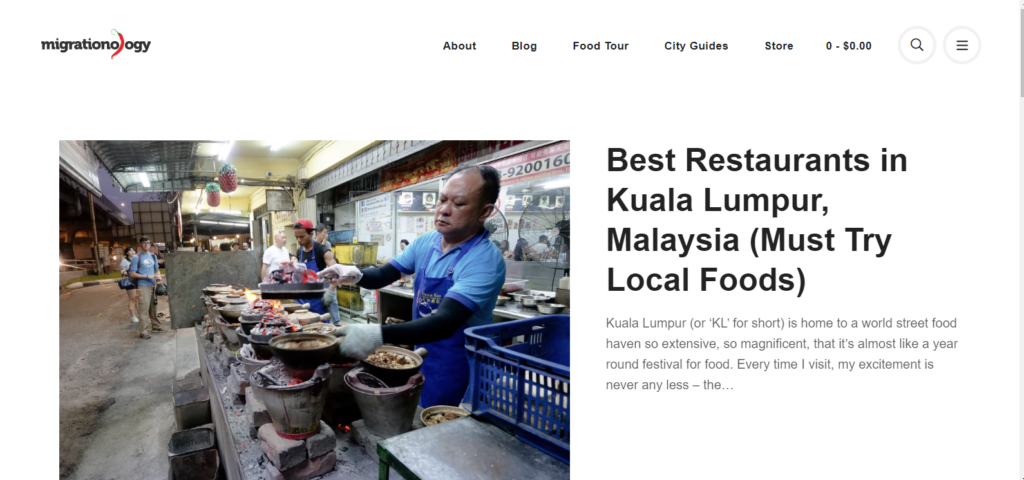
3. 이주학 여행 웹사이트

다음으로 Migrationoloy가 있습니다. 여행 음식 블로그입니다. 따라서 음식 애호가이고 세계를 여행하는 동안 맛있는 음식을 모두 즐기고 싶다면 이 웹사이트를 확인하십시오. 사실, 당신은 레스토랑, 호텔, 요리사, 다른 음식 항목을 검색할 수 있습니다.
이 웹사이트의 주요 기능과 고유한 기능을 확인해 보겠습니다.
- 홈페이지에 잘 꾸며진 화면 동영상이 있습니다.
- 이미지에 텍스트 오버레이 포함
- 전체 너비로 이미지를 표시합니다.
- 블로그 게시물 축소판은 그리드 스타일로 구성됩니다.
또한 여기에서는 전 세계 사람들의 식습관을 기반으로 한 다양한 블로그를 찾을 수 있습니다.
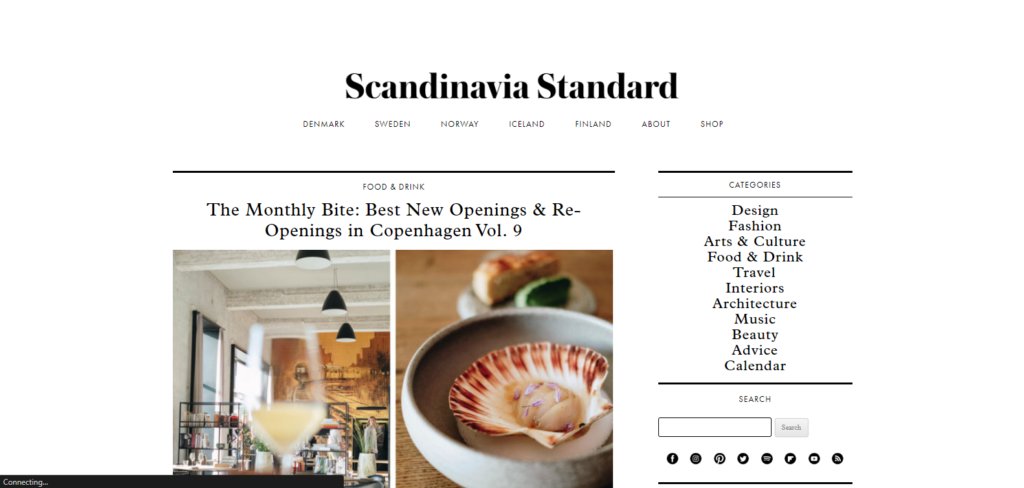
4. 스칸디나비아 표준

다음으로 여행 블로그 사이트이기도 한 스칸디나비아 스탠다드에 대해 알아보겠습니다. 이 웹사이트에 들어가시면 디자인과 레이아웃으로 인해 조용하고 편안한 환경을 느끼실 수 있습니다.
아래에서 이 웹사이트에 대해 자세히 살펴보겠습니다.
- 디자인이 상당히 독특하고 고급스럽습니다
- 텍스트가 최적화되고 올바르게 배치됩니다.
- 이 웹사이트의 중요한 위치에 조직화된 소셜 미디어 아이콘이 있습니다.
- 탐색 및 이해 용이
- 사이드바에는 쉬운 사용자 경험을 보장하기 위해 다양한 제품이 포함되어 있습니다.
사실 다른 스타일, 문화, 사람 및 기타 독특한 것들을 한 곳에서 보여주는 패션 블로그 웹 사이트이기도 합니다.
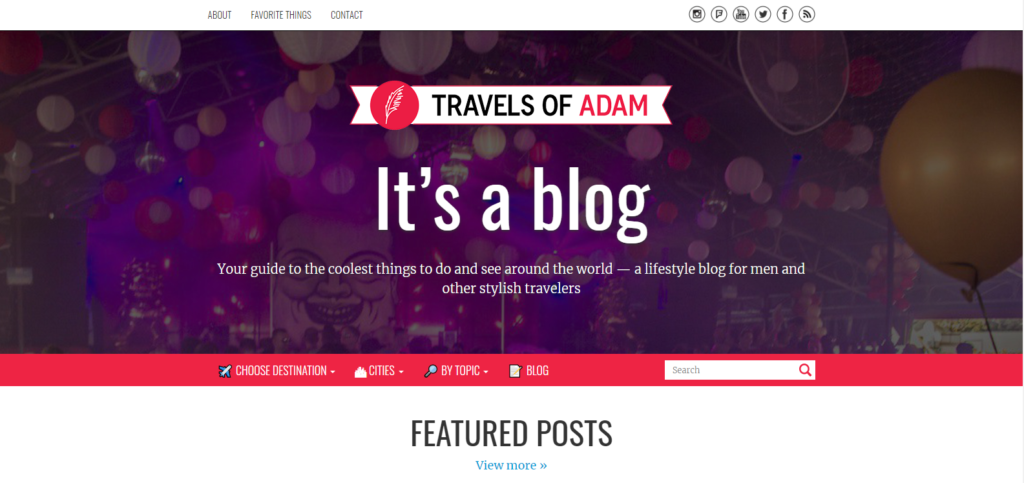
5. 아담의 여행

마지막으로 아담의 여행기에 대해 이야기하겠습니다. 의심할 여지 없이 여행 블로그 웹사이트이기도 합니다. 기본적으로 이 웹사이트의 소유자인 Adam은 독일 베를린 출신입니다. 또한 전문 그래픽 디자이너이기 때문에 세계를 여행하고 블로그를 통해 경험을 공유하는 것을 좋아합니다.
이제 아래에서 이 웹사이트의 기능을 살펴보겠습니다.
- 이 웹사이트의 홈페이지 상단에 사용자 가이드(목적지, 도시, 주제별 검색, 블로그 탐색) 제공
- 개별 블로그 게시물 및 도시 리뷰 섹션이 있습니다.
- 이 웹사이트 하단에서 최고의 여행 테마를 찾을 수 있습니다.
이 웹사이트에는 '그가 다음에 갈 곳'이라는 놀라운 섹션이 있습니다. 방문자에게 다음 여행에 대해 알려줍니다.
자신의 여행 사이트를 구축하기 위해 중단하는 이유는 무엇입니까!

열정으로 돈을 벌 수 있다면 무엇이 더 좋을까? 사실 여행은 더 이상 취미가 아니라 이제 직업이 되었습니다.
그러나 귀하가 여행자이고 수년 동안 다른 장소를 탐색했지만 여전히 웹사이트가 없는 경우. 그런 다음 뛰어난 모양의 웹 사이트를 만들 시간입니다. 당신의 생각, 감정, 모험적인 경험을 공유할 수 있는 훌륭한 플랫폼이 될 수 있습니다.
따라서 이 가이드를 따르고 지금 Elementor & Happy Addons를 사용하여 첫 번째 여행 웹사이트 만들기를 시작하십시오!
당신은 Elementor 팬입니까? 당신의 경험을 우리와 공유하십시오. 또는 Elementor에서 사이트를 디자인하는 동안 빠른 솔루션을 요청할 수도 있습니다.
