WordPress에서 수직 탐색 메뉴를 만드는 방법
게시 됨: 2022-06-09WordPress에서 수직 탐색 메뉴를 만들고 싶습니까?
WordPress에서 탐색 메뉴는 가로 또는 세로로 표시될 수 있습니다. 세로 메뉴는 웹사이트의 사이드바에 더 잘 맞고 모바일 장치에서 더 쉽게 탐색할 수 있는 등 많은 이점을 제공합니다.
이 기사에서는 WordPress에서 세로 탐색 메뉴를 만드는 방법을 보여줍니다.

탐색 메뉴란 무엇입니까?
탐색 메뉴는 웹사이트의 중요한 영역을 가리키는 링크 목록입니다. 일반적으로 WordPress 웹 사이트의 모든 페이지 상단에 수평 링크 막대로 표시됩니다.
탐색 메뉴는 사이트 구조를 제공하고 방문자가 원하는 것을 찾는 데 도움이 됩니다. 가장 중요한 페이지, 카테고리 또는 주제, WordPress 블로그 게시물 및 소셜 미디어 프로필과 같은 사용자 지정 링크에 대한 링크를 추가할 수 있습니다.
그러나 웹 사이트 상단에 수평으로 배치되는 것을 종종 볼 수 있지만 수직 탐색 메뉴는 많은 용도와 이점이 있습니다.
즉, WordPress에서 수직 탐색 메뉴를 만드는 여러 가지 방법을 살펴보겠습니다. 이 기사에서 다룰 주제는 다음과 같습니다.
- 다른 메뉴 표시 위치 시도
- 사이드바에 수직 탐색 메뉴 추가
- 게시물 또는 페이지에 수직 탐색 메뉴 만들기
- 전체 사이트 편집기를 사용하여 수직 탐색 메뉴 추가
- 테마 빌더 플러그인을 사용하여 수직 탐색 메뉴 만들기
- 모바일 장치용 반응형 수직 탐색 메뉴 만들기
- WordPress에서 드롭다운 메뉴 만들기
- WordPress에서 메가 메뉴 만들기
다른 메뉴 표시 위치 시도
웹사이트에 탐색 메뉴를 추가하면 세로 또는 가로로 표시됩니다. 이것은 테마와 선택한 메뉴 위치에 따라 다릅니다.
사용 가능한 메뉴 위치의 수는 사용 중인 테마에 따라 다릅니다. 이러한 위치 중 일부는 메뉴를 세로로 표시합니다.
이것을 테마로 테스트하려면 모양 » 메뉴 로 이동해야 합니다. 여기에서 웹사이트에서 사용할 수 있는 위치와 표시 방법을 실험할 수 있습니다.
참고: '모양 » 메뉴' 대신 '모양 » 편집기(베타)'가 표시되면 테마에 전체 사이트 편집(FSE)이 활성화된 것입니다. 아래의 전체 사이트 편집기를 사용하여 세로 탐색 메뉴 만들기 섹션을 참조해야 합니다.
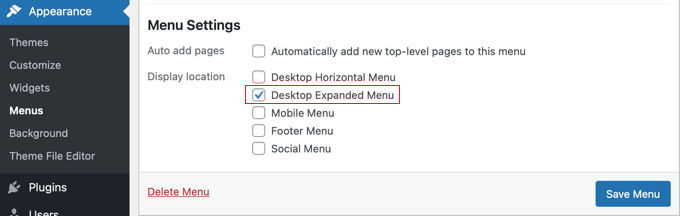
예를 들어, Twenty Twenty-One 테마는 수직 위치를 제공하지 않는 반면 Twenty Twenty 테마는 '데스크탑 확장 메뉴'라는 수직 위치를 제공합니다.

세로로 표시할 메뉴를 선택한 후 화면 하단의 '데스크톱 확장 메뉴' 확인란을 선택하기만 하면 됩니다. 그런 다음 '메뉴 저장' 버튼을 클릭하여 설정을 저장해야 합니다.
이것이 데모 웹사이트에서 보이는 방식입니다.

메뉴 및 메뉴 위치 편집에 대한 자세한 내용은 WordPress에 탐색 메뉴를 추가하는 방법에 대한 초보자 가이드를 참조하세요.
사이드바에 수직 탐색 메뉴 추가
어떤 테마를 사용하든 위젯을 사용하여 세로 탐색 메뉴를 사이드바에 쉽게 추가할 수 있습니다.
먼저 표시할 탐색 메뉴를 만들어야 합니다(아직 없는 경우).
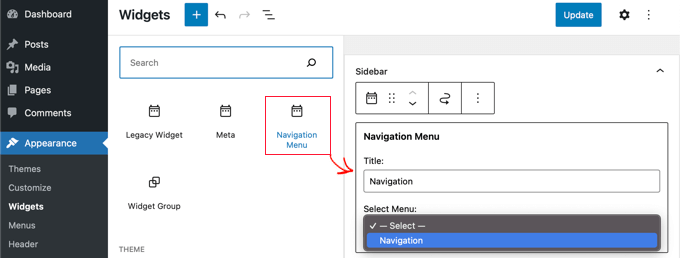
그런 다음 모양 » 위젯 으로 이동해야 합니다. 여기에서 페이지 상단에 있는 파란색 '+' 블록 삽입 버튼을 클릭하고 탐색 메뉴 블록을 사이드바에 끌어다 놓기만 하면 됩니다.

그런 다음 위젯 이름을 지정하고 드롭다운 메뉴에서 표시할 메뉴를 선택할 수 있습니다.
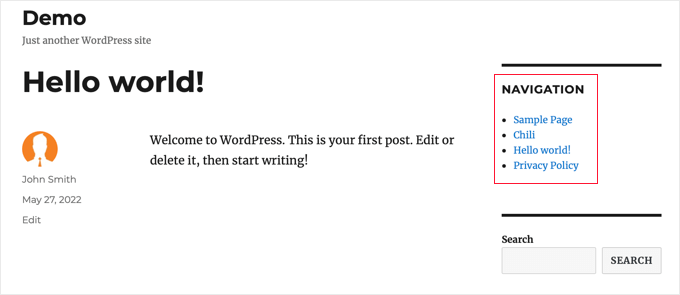
데모 웹사이트에서 세로 사이드바 메뉴가 어떻게 보이는지 보여줍니다.

게시물 또는 페이지에 수직 탐색 메뉴 만들기
비슷한 방식으로 게시물과 페이지에 세로 탐색 메뉴를 추가할 수 있습니다.
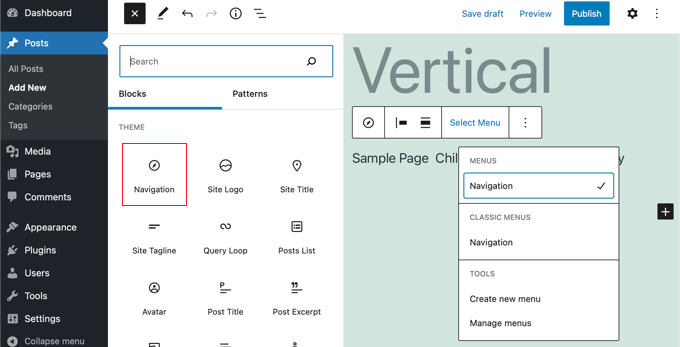
먼저 새 게시물을 작성하거나 기존 게시물을 수정해야 합니다. 그런 다음 페이지 상단의 파란색 '+' 블록 삽입 버튼을 클릭한 다음 Navigation 블록을 페이지로 끌어다 놓아야 합니다.

다음으로 표시할 메뉴를 선택해야 합니다. 툴바에서 '메뉴 선택' 버튼을 클릭하고 원하는 메뉴를 선택하기만 하면 됩니다.
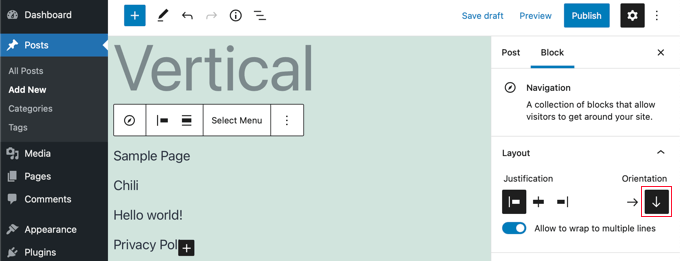
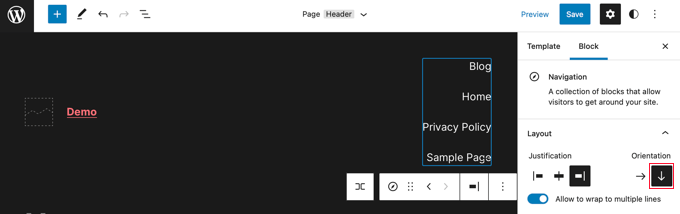
마지막으로 왼쪽 창에서 블록 설정을 확인해야 합니다. 메뉴 방향에 대한 두 개의 버튼이 있습니다. 메뉴를 세로 방향으로 지정하려면 아래쪽 화살표 버튼을 클릭해야 합니다.

전체 사이트 편집기를 사용하여 수직 탐색 메뉴 추가
새로운 전체 사이트 편집기를 사용하면 블록 편집기를 사용하여 WordPress 테마를 사용자 정의할 수 있습니다. WordPress 5.9에서 출시되었으며 템플릿에 다른 블록을 추가하여 독특한 디자인을 만들 수 있습니다.
그러나 전체 사이트 편집기는 아직 베타 버전이며 기본 Twenty Twenty-Two 테마와 같이 이를 지원하는 특정 테마로 제한됩니다. 자세한 내용은 최고의 WordPress 전체 사이트 편집 테마에 대한 기사를 참조하십시오.
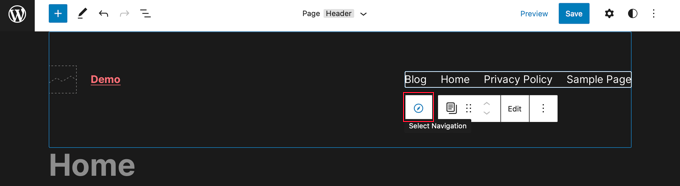
전체 사이트 편집기를 사용하여 탐색 메뉴를 추가하려면 WordPress 대시보드에서 모양 » 편집기 로 이동해야 합니다. 편집기에서 웹사이트 헤더 상단에 표시되는 탐색 메뉴를 클릭합니다.
다음으로 도구 모음에서 '탐색 선택' 버튼을 클릭해야 합니다.

이제 오른쪽 패널에 탐색 메뉴를 사용자 정의할 수 있는 다양한 옵션이 표시됩니다. 이러한 옵션 중 하나는 메뉴를 가로 또는 세로 방향으로 표시할지 여부입니다.
세로 방향의 아래쪽 화살표를 클릭하면 세로 메뉴가 생성됩니다.

자세한 내용은 WordPress에 탐색 메뉴를 추가하는 방법에 대한 가이드를 참조하세요.

테마 빌더 플러그인을 사용하여 수직 탐색 메뉴 만들기
SeedProd는 시중에서 판매되는 최고의 WordPress 페이지 빌더이자 맞춤형 테마 빌더 플러그인입니다. WordPress 웹 사이트 어디에서나 세로 메뉴를 쉽게 만들 수 있습니다.
가장 먼저 해야 할 일은 SeedProd 플러그인을 설치하고 활성화하는 것입니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
참고: 개별 페이지에 수직 탐색 메뉴를 추가할 수 있는 SeedProd의 무료 버전이 있습니다. 그러나 테마 빌더에 액세스하고 테마 템플릿에 메뉴를 추가하려면 Pro 버전이 필요합니다.
활성화 시 라이선스 키를 입력해야 합니다. SeedProd 웹사이트의 계정에서 이 정보를 찾을 수 있습니다.

그런 다음 SeedProd를 사용하여 사용자 지정 WordPress 테마를 만들어야 합니다.
사용자 정의 WordPress 테마 만들기
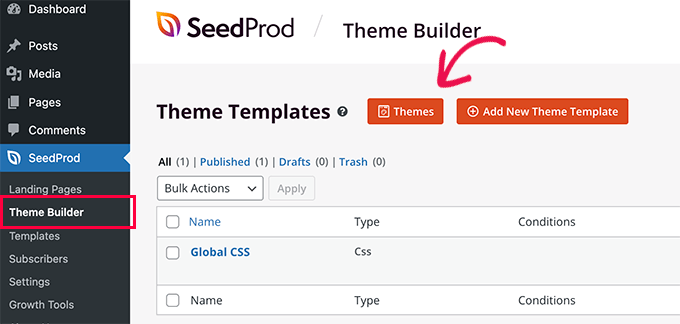
SeedProd » 테마 빌더 페이지로 이동하여 SeedProd 테마 빌더를 찾을 수 있습니다. 여기에서 SeedProd의 기성 테마 중 하나를 시작점으로 사용합니다. 이것은 기존 WordPress 테마를 새로운 맞춤형 디자인으로 대체합니다.
'테마' 버튼을 클릭하면 됩니다.

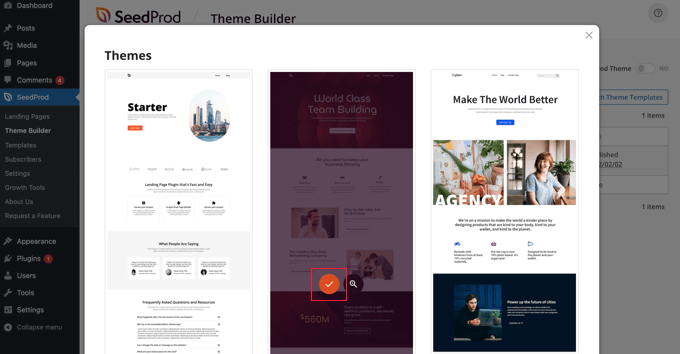
다양한 유형의 웹사이트를 위해 전문적으로 디자인된 테마 목록이 표시됩니다. 예를 들어 '모던 비즈니스', '마케팅 에이전시', '모기지 브로커 테마'라는 템플릿이 있습니다.
옵션을 살펴보고 확인 표시 아이콘을 클릭하여 필요에 가장 잘 맞는 옵션을 선택하십시오.

테마를 선택하면 SeedProd가 필요한 모든 테마 템플릿을 생성합니다. 사용자 지정 WordPress 테마를 쉽게 만드는 방법에 대한 가이드에서 이러한 템플릿을 사용자 지정하는 방법을 배울 수 있습니다.
사이트 템플릿에 수직 탐색 메뉴 추가하기
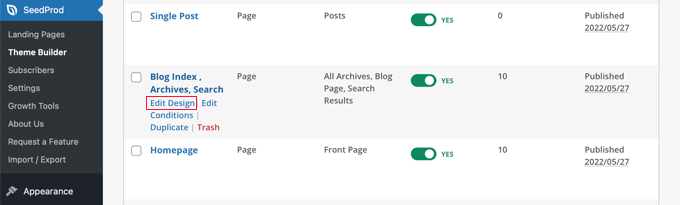
이제 SeedProd를 사용하여 테마 템플릿에 수직 탐색 메뉴를 추가할 수 있습니다. 이 자습서에서는 블로그 색인 템플릿에 메뉴를 추가합니다.
해당 템플릿 위로 마우스를 가져간 다음 '디자인 편집' 링크를 클릭해야 합니다.

그러면 SeedProd의 드래그 앤 드롭 페이지 빌더가 열립니다. 오른쪽에는 웹사이트 미리보기가 표시되고 왼쪽에는 사이트에 추가할 수 있는 블록 모음이 표시됩니다.
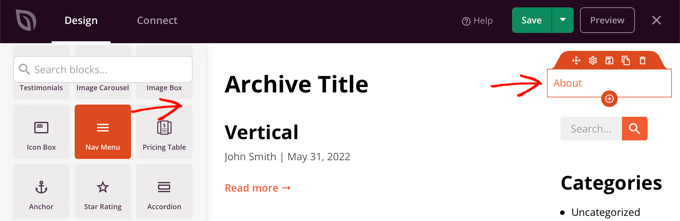
고급 섹션이 나올 때까지 블록을 아래로 스크롤해야 합니다.
탐색 메뉴 블록을 찾으면 사이드바 또는 탐색 메뉴를 표시하려는 곳으로 끌어다 놓아야 합니다. 기본적으로 메뉴에는 '정보'라는 항목만 있습니다.

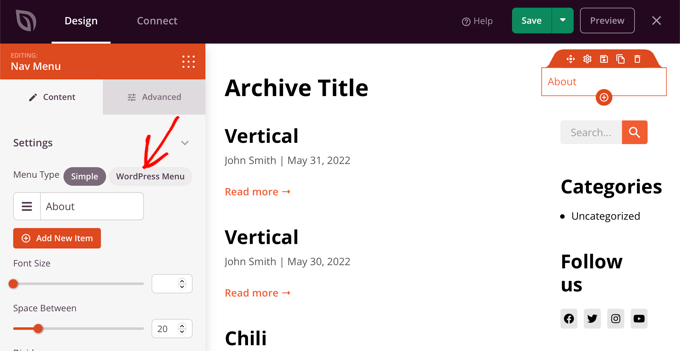
이제 메뉴의 설정을 변경해야 합니다. 그렇게 하려면 메뉴를 클릭해야 하며 사용 가능한 옵션이 페이지 왼쪽의 창에 표시됩니다.
현재 '단순' 메뉴 유형이 선택되어 있습니다. 이를 통해 SeedProd에서 자신만의 탐색 메뉴를 구축할 수 있습니다.
그러나 이 튜토리얼에서는 WordPress 탐색 메뉴를 대신 사용하기 위해 'WordPress 메뉴' 유형을 클릭합니다.

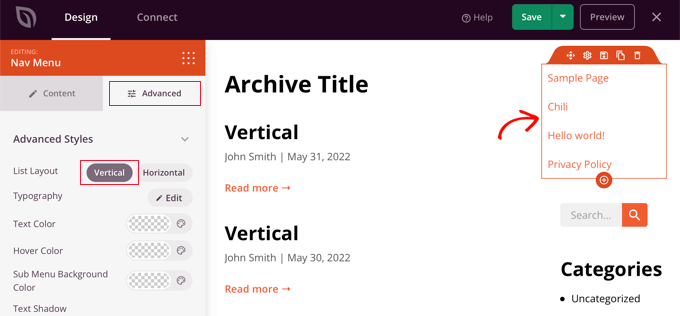
마지막으로 '고급' 탭을 클릭해야 합니다. 여기에서 목록 레이아웃을 세로 또는 가로 방향으로 지정하는 옵션을 찾을 수 있습니다.
'수직' 버튼을 클릭하면 미리보기가 즉시 수직 탐색 메뉴로 변경되는 것을 알 수 있습니다.

수직 메뉴를 저장하려면 화면 상단의 '저장' 버튼을 클릭하는 것을 잊지 마십시오.
모바일 장치용 반응형 수직 탐색 메뉴 만들기
스마트폰의 작은 화면을 사용하면서 표준 메뉴를 누르기가 어려울 수 있습니다. 그렇기 때문에 모바일 장치에서 웹사이트가 어떻게 보이는지 보려면 WordPress 사이트의 모바일 버전을 미리 보는 것이 좋습니다.
세로 메뉴는 탐색하기가 훨씬 더 쉽습니다. 특히 다양한 화면 크기에 자동으로 조정되는 전체 화면 반응형 메뉴를 사용할 때 더욱 그렇습니다.

모바일 장치에서 탐색 메뉴를 더 쉽게 사용하는 방법을 배우려면 WordPress에서 전체 화면 반응형 메뉴를 추가하는 방법에 대한 가이드를 참조하세요.
WordPress에서 드롭다운 메뉴 만들기
드롭다운 메뉴는 화면 상단의 일반적인 수평 탐색 메뉴처럼 보이지만 항목 중 하나에 마우스를 가져가면 수직 하위 메뉴가 표시됩니다.
콘텐츠가 많은 웹 사이트가 있는 경우 드롭다운 메뉴를 사용하여 주제 또는 계층 구조별로 메뉴 구조를 구성할 수 있습니다. 이렇게 하면 제한된 공간에 더 많은 콘텐츠가 표시됩니다.

웹사이트에 드롭다운 탐색 메뉴를 표시하려면 드롭다운 메뉴가 지원되는 테마를 선택해야 합니다. 그런 다음 탐색 메뉴를 만든 다음 일부 메뉴 항목에 하위 항목을 추가해야 합니다.
WordPress에서 드롭다운 메뉴를 만드는 방법에 대한 초보자 가이드에서 단계별로 방법을 배울 수 있습니다.
WordPress에서 메가 메뉴 만들기
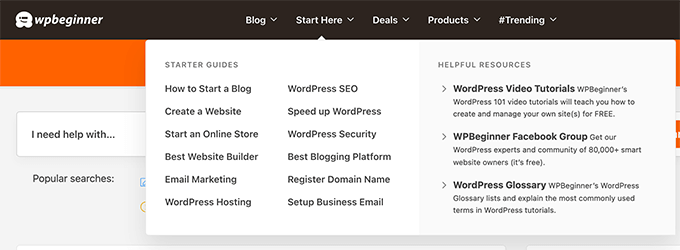
메가 메뉴는 페이지 전체에 세로로 여러 메뉴를 나열합니다. 모든 하위 메뉴가 한 번에 표시되어 사용자가 최고의 콘텐츠를 빠르고 쉽게 찾을 수 있다는 점을 제외하면 드롭다운 메뉴와 비슷합니다.
메가 메뉴는 최고의 가로 및 세로 메뉴를 결합하여 단일 화면에서 웹사이트 콘텐츠의 유용한 개요를 보여주기 때문에 매우 매력적이고 상호작용적입니다.
최근 WPBeginner에 메가 메뉴를 추가하여 콘텐츠 검색 가능성을 개선했습니다. 우리는 우리의 새로운 사이트 디자인을 보는 비하인드 스토리에서 이 작업을 수행한 방법을 설명합니다.

WordPress 사이트에 메가 메뉴를 추가하는 방법에 대한 자세한 내용은 가이드에서 확인할 수 있습니다.
이 튜토리얼이 WordPress에서 수직 탐색 메뉴를 만드는 방법을 배우는 데 도움이 되었기를 바랍니다. 자신의 팟캐스트를 시작하는 방법을 배우거나 최고의 도메인 등록 기관에 대한 전문가 비교를 확인하고 싶을 수도 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
