HTML 및 CSS를 사용하여 웹 사이트를 만드는 방법
게시 됨: 2023-07-13HTML과 CSS를 사용하여 웹사이트를 디자인하는 방법을 배우고 싶습니까?
그렇다면 올바른 사이트에 오신 것입니다. 이 수업에서는 HTML 및 CSS를 사용하여 웹사이트를 만드는 방법과 웹 개발의 필수 요소를 알려줍니다. 또한 웹 사이트를 빈 페이지에서 완전히 작동하고 눈길을 끄는 걸작으로 변환하는 데 필요한 모든 것을 배우게 됩니다.
HTML 및 CSS에 대한 간략한 검토를 제공하는 것으로 시작하겠습니다.
- HTML: HTML(Hypertext Markup Language) 표준은 웹 사이트의 구성 요소, 콘텐츠 및 조직 구조를 정의합니다.
- CSS : 웹사이트 요소가 미학적으로 어떻게 나타나야 하는지를 지정하는 스타일 시트를 만들 때 웹 디자이너는 컴퓨터 언어인 CSS(Cascading Style Sheets)를 활용합니다.
웹사이트의 디자인과 느낌은 궁극적으로 페이지를 생성하는 코드에 의존하기 때문에 하나 없이 다른 하나를 가질 수 없습니다.
준비해
따라서 HTML과 CSS를 사용하여 웹사이트를 구축하기 전에도 웹 서버(호스팅)가 필요합니다. 여러 웹 호스팅 비즈니스의 서버에서 간단한 호스팅 서비스를 구입할 수 있습니다.
Google에 "최고의 웹 호스팅 제공업체"를 입력하고 합리적인 가격의 옵션을 선택하면 "WebSpaceKit"을 찾아 다른 고객의 리뷰를 확인할 수 있습니다. 둘 다 가지고 있으면 도메인 이름과 서버를 함께 연결할 수 있습니다.
HTML과 CSS를 활용한 웹사이트 제작 단계
다음은 HTML 및 CSS로 웹 사이트를 구축하는 과정을 안내하는 단계별 과정입니다.
1단계: HTML의 기초 파악하기
HTML 태그는 HTML 문서의 기본 빌딩 블록입니다.
다음은 태그의 예입니다.

이것이 우리가 지금 다루고 있는 <b> 태그입니다. 시작 태그(<b>)와 종료 태그(</b>) 사이의 모든 텍스트는 굵게 표시됩니다. 이 경우 해당 텍스트는 Hello, World!
다음은 추가 라벨의 몇 가지 예입니다.
| HTML 태그 | 설명 |
| <p>…</p> | 이 태그 사이의 내용은 단락입니다. |
| <i>…</i> | <i>..</i> 태그 사이의 텍스트는 이탤릭체로 표시됩니다. |
| <유>…</유> | <u>..</u> 사이의 텍스트에는 밑줄이 표시됩니다. |
| <h1>…</h1> | 페이지의 기본 헤더는 <h1>…</h1> 태그로 표시됩니다. |
또는 다음과 같이 다른 페이지에 대한 링크를 제공하려는 경우:
다음은 가격 책정 페이지에 대한 링크입니다.
다음은 이를 수행할 수 있는 코드 스니펫입니다.

2단계: HTML 문서 구조 학습
기본 HTML 문서 구조는 다음과 같습니다.

위의 코드는 유효한 HTML이므로 복사하여 새 파일에 붙여넣고 index.html로 저장합니다.
이 코드의 각 구성 요소를 자세히 살펴보겠습니다.
| <!doctype HTML> | 문서의 첫 번째 선언 |
| <html lang=”ko”> | 다음 HTML 페이지를 지정하는 또 다른 선언은 영어로 작성됩니다. |
| <헤드> | 제목 섹션의 시작을 나타냅니다. |
| <메타 문자셋=”utf-8″> | 문서를 만드는 데 사용되는 문자 집합을 지정합니다. |
| <title>안녕하세요!</title> | 페이지 제목은 브라우저의 제목 표시줄에 나타납니다. |
| <몸> | 페이지에 표시될 텍스트가 이 영역에 포함되어야 하며, |
| <h1>안녕하세요!</h1> | 페이지의 기본 헤더 |
| <p>내 첫 번째 웹페이지</p> | 단락의 일반 텍스트 |
| </html> | HTML 문서의 종료 태그 |
새 index.html 파일을 웹 서버의 루트 디렉토리에 복사하고 브라우저에서 볼 수 있습니다. 너무 흥분하지 마세요. 이 페이지는 좋지 않을 것입니다(아래 참조).

참고: MS Word와 같은 간단한 텍스트 소프트웨어로 HTML 파일을 작업하는 것은 좋지 않습니다. HTML 편집을 단순화하려면 Sublime Text를 설치하십시오. Mac 및 PC 버전은 무료입니다.
3단계: CSS 선택기의 기본 사항 알아보기
CSS의 선택자는 HTML의 태그와 매우 유사합니다. 요소의 시각적 동작은 선택기를 통해 정의할 수 있습니다. 다음 CSS 선택자의 경우를 고려하십시오.

이 옵션은 HTML 문서 내용 내의 모든 <p> 요소에 대해 18px의 글꼴 크기를 지정합니다.
이것이 CSS 선택기를 사용하는 한 가지 방법이지만 보다 실용적인 옵션은 여러 "클래스"를 만든 다음 태그에 구체적으로 적용하는 것입니다.
CSS에서 클래스 선택자는 다음과 같습니다.

4단계: CSS 스타일시트 만들기
HTML 문서의 모든 요소에는 위치가 있으며 그 배열은 웹 페이지의 구조와 모양에 영향을 줍니다. CSS 문서는 그렇지 않습니다.
스타일시트는 CSS 파일입니다. CSS 스타일시트는 HTML 텍스트의 모든 클래스 정의를 나열합니다. 클래스 정의 순서는 일반적으로 기본 디자인에 중요하지 않습니다. CSS 스타일시트를 작성하는 방법은 각 클래스를 정의하고 웹 사이트 디자인을 평가합니다.
번거롭다... 그치? HTML 및 CSS 디자인을 단순화해 드립니다. 처음부터 시작하는 대신 살아있는 것을 조사해 보겠습니다.
부트스트랩이 여기에서 도움이 됩니다 ...
5단계: 부트스트랩 설치
부트스트랩은 무료 HTML/CSS 툴킷입니다. Bootstrap은 HTML 및 CSS 문서 구조를 단순화합니다. 개발을 위해 웹 사이트의 핵심 구조를 최적화하는 프레임워크를 제공합니다.
부트스트랩을 사용하면 흥미로운 부분으로 바로 이동할 수 있습니다. 웹 사이트 생성의 지루한 HTML 및 CSS 단계를 건너뜁니다.
두 가지 선택 사항이 있습니다.
- 선택 (a) : Bootstrap 웹 페이지에서 코어 패키지를 다운로드하고 그 위에 개발하여 Bootstrap을 연구합니다.
- 선택 (b) : 멋진 디자인과 샘플 웹사이트가 포함된 Bootstrap 스타터 패키지를 구입하여 시간을 절약하십시오.
선택 (b)는 다음과 같은 여러 가지 이유로 권장 사항입니다.
템플릿 사용을 시작하면 HTML 문서의 기본 사항을 더 쉽게 이해할 수 있습니다. 이를 통해 콘텐츠 레이아웃 및 디자인과 같은 재미있는 일에 집중할 수 있습니다.
이렇게 하면 더 빨리 배우고 더 나은 결과를 얻을 수 있습니다.
6단계: 디자인 선택
HTML 및 CSS를 사용하는 웹 사이트는 모든 부트스트랩 템플릿을 사용할 수 있습니다. 유사하게 기능해야 합니다. 이 가이드는 Start Bootstrap 템플릿을 사용합니다. 잘 디자인되고 최적화되었으며 문제가 없는 무료 템플릿을 제공합니다.
오른쪽의 무료 다운로드 버튼을 선택하면 zip 파일이 데스크탑에 저장될 수 있습니다. 압축을 푼 후 패키지 콘텐츠를 로컬 웹 서버 또는 웹 호스팅 계정의 루트 디렉터리로 전송합니다.
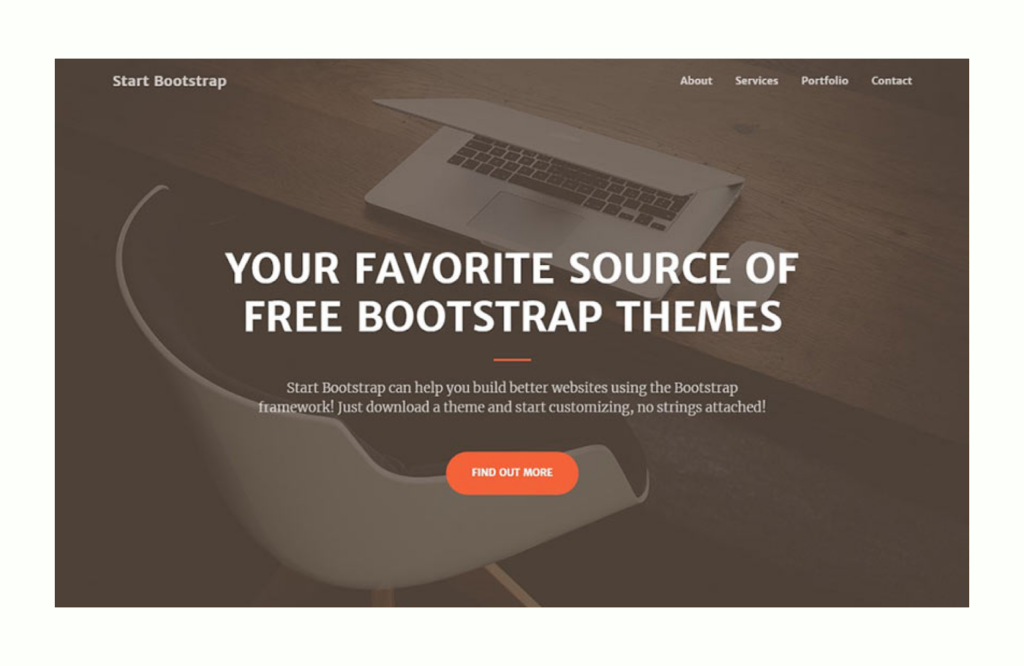
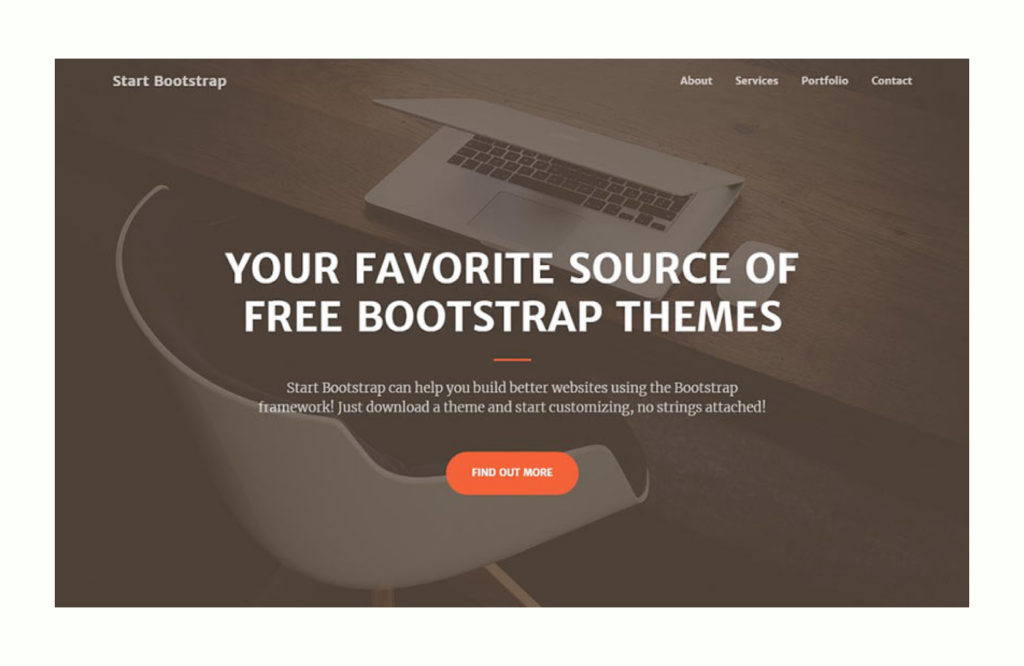
브라우저에서 웹사이트를 시작합니다. 템플릿의 기본 형식은 다음과 같습니다.

이미 매력적이지만 HTML과 CSS를 알고 있다면 변경할 수 있습니다.
7단계: HTML 및 CSS 웹사이트 사용자 지정
먼저 홈페이지를 디자인합니다. 이를 통해 비주얼과 단어를 변경하고 모든 것을 조정하는 방법을 배울 수 있습니다.
위에서 HTML 문서 헤드에 대해 간략히 설명했습니다. 더 깊이 파고들자.
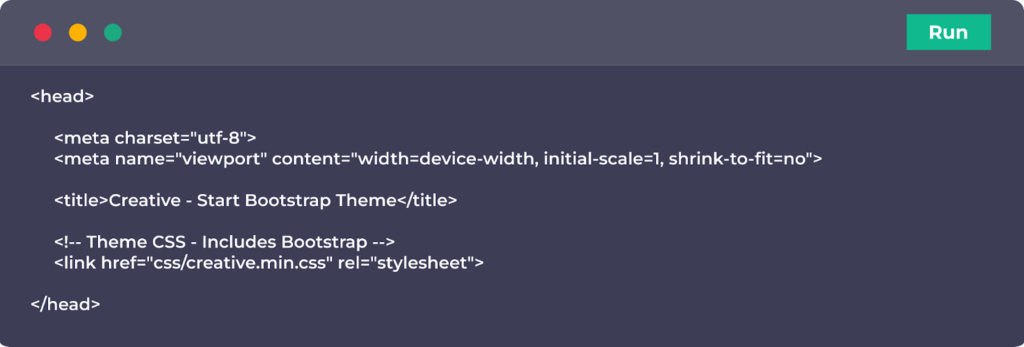
Sublime Text에서 Bootstrap 사이트의 index.html 파일에는 다음과 같은 헤드 섹션이 있습니다(명확성을 위해 중요하지 않은 항목은 삭제했습니다 *).

이러한 선언 중 일부는 새로운 것입니다.

| <!– … –> | HTML 주석은 대괄호 사이에 있습니다. 최신 페이지에는 나타나지 않습니다. |
| <meta name=”viewport” content=”width=device-width, initial-scale=1, shrink-to-fit=no”> | 부트스트랩의 선언 태그. 웹 페이지 뷰포트 크기를 결정합니다. |
| <링크 href=”css/creative.min.css” rel=”스타일시트”> | Creative 템플릿의 CSS 스타일시트와 Bootstrap의 기본 스타일시트를 로드합니다. |
CSS를 로드하는 최종 명령문을 단순화해 보겠습니다. 해당 줄을 교체하십시오.

단축되지 않은 CSS 시트가 로드됩니다. 이 버전을 변경하는 것은 더 간단합니다.
index.html의 맨 아래로 스크롤하십시오. 다음 줄은 닫는 body 태그 앞에 옵니다.

디자인 시각적 상호 작용을 위해 JavaScript 파일을 로드합니다. JavaScript를 사용하면 상단 메뉴의 정보 링크를 통해 동일한 페이지의 정보 블록으로 쉽게 이동할 수 있습니다. 지금은 이 코드를 무시해도 됩니다. 기다리 자.
대신 콘텐츠를 추가해 보겠습니다.
8단계: 텍스트 및 이미지 삽입
1. 페이지 제목 변경: head 섹션의 제목 태그 사이에 있는 텍스트를 원하는 대로 바꿉니다.

2. 영웅 섹션 사용자 지정: 영웅 부분은 다음 블록입니다.

우리 자신의 물건은 환상적일 것입니다. index.html로 돌아가서 이 섹션을 찾아 이 블록을 편집합니다.

이 코드는 영웅 콘텐츠를 제어합니다.
우리가 이미 알고 있는 일부 다른 태그에는 많은 CSS 클래스가 있습니다. 이 모든 과목을 배우는 것은 생각보다 간단합니다. index.html 기본 텍스트를 수정하는 것은 쉽습니다. 변경할 태그를 찾고 여는 태그와 닫는 태그 사이에 있는 내용을 업데이트합니다.
단락을 자유롭게 추가할 수 있습니다. 웹 사이트의 내용을 복사하여 아래에 게시할 수 있습니다.
3. 기타 페이지 블록 사용자 지정: index.html 파일에는 여러 부분이 있습니다. 탐색, 서비스, 포트폴리오, 클릭 유도문안, 연락처 블록 및 바닥글이 블록에 있습니다.
섹션은 별개의 자료를 가지고 있지만 유사하게 구조화되어 있습니다. 그들은 HTML 태그를 공유하지만 별도의 CSS 클래스를 가지고 있습니다. 각 블록을 살펴보고 탐색하여 페이지를 사용자 정의하십시오.
텍스트를 변경하고 섹션(<section> 태그 사이의 조각)을 재정렬할 수 있습니다. 손으로 조각을 자르고 붙여야 하지만 쉽습니다. 그러나 두 가지 간단한 변경 사항은 다루지 않았습니다. 다음으로 다음과 같습니다.
9단계: 글꼴 및 색상 조정
HTML 및 CSS에서 색상 및 글꼴 변경은 간단합니다. 인라인 스타일을 HTML 요소에 지정하는 것이 가장 쉽습니다. 예를 들어:

HTML은 16진수 값을 사용하여 색상을 나타냅니다. "#FF0000"은 빨간색을 나타냅니다.
색상은 CSS 스타일시트를 사용하여 할당하는 것이 가장 좋습니다. 위의 코드와 동일한 효과를 얻기 위해 CSS 스타일시트에 이것을 추가할 수 있습니다.

웹 사이트의 텍스트 색상을 변경하려면 먼저 스타일을 지정하는 요소를 식별한 다음 스타일시트로 이동하여 일치하는 클래스를 조정하거나 생성합니다.
먼저 부트스트랩 템플릿의 색상이나 글꼴을 변경하기 전에 이미 대체 크기나 색상을 제공할 수 있는 클래스에 대한 CSS 코드를 확인하십시오. 가능한 경우 사용하십시오.
10단계: 페이지 추가
홈페이지를 사용자 정의한 후 페이지를 추가하고 링크를 시작하십시오. HTML 및 CSS를 사용하면 여러 하위 페이지를 연결할 수 있습니다.
웹 사이트에는 종종 연락처 페이지, 정보 페이지, 개인 정보 보호 정책 페이지, 포트폴리오 등과 같은 페이지가 필요합니다.
우리가 할 또 다른 일은 여기 페이지에 그림을 포함시키는 것입니다.
HTML 이미지 태그는 다음과 같습니다.

쉽죠? 이미지 경로는 하나의 매개변수일 뿐입니다. 정리할 이미지 디렉토리에 사진을 추가합니다.
페이지 생성 후 홈페이지(index.html)에서 연결합니다. 이 링크는 내비게이션 메뉴(아래 <!– 내비게이션 –>)에 속합니다.
이 줄을 찾으십시오.

변경하겠습니다.

HTML <a> 요소는 링크 태그입니다. href 인수에 주소를 지정하여 모든 웹 페이지에 연결합니다. 클릭 가능한 링크 텍스트는 <a></a> 요소 사이에 있습니다.
홈페이지를 새로고침하면 새 정보 링크가 나타납니다.
모두 끝났습니다! 귀하의 웹 사이트는 이제 굉장합니다…
이 작업을 완료하는 것이 너무 어렵다고 생각되면 WordPress를 사용하여 웹사이트를 디자인하거나 MakeYourWP!
더 많은 업데이트를 보려면 웹사이트 학습자를 계속 지켜봐 주십시오!
HTML 및 CSS를 사용하여 웹 사이트를 만드는 방법에 대한 자주 묻는 질문
웹사이트에 중요한 HTML 태그는 무엇입니까?
HTML에는 네 가지 기본 태그가 있습니다.
<html></html>
<헤드></헤드>
<제목></제목>
<바디></바디>
CSS는 어떻게 웹 페이지를 포맷하고 디자인할 수 있습니까?
CSS(Cascading Style Sheets) 스타일 및 레이아웃 웹 페이지, 글꼴, 색상, 크기 및 간격 변경, 텍스트를 열로 분할, 애니메이션 및 기타 미적 요소 추가.
웹 개발에서 HTML과 CSS의 역할을 설명하시겠습니까?
CSS(Cascading Style Sheets)는 글꼴, 색상 및 레이아웃으로 웹 사이트를 아름답게 합니다. HTML은 웹사이트의 프레임워크를 구축하고 CSS는 웹사이트에 생명을 불어넣습니다.
초보자는 HTML과 CSS를 어떻게 배워야 할까요?
HTML과 CSS는 감독 연습을 통해 가장 잘 배울 수 있습니다. 대면 또는 온라인 부트 캠프 또는 안내 과정이 옵션입니다. 비디오, 강의 및 안내 연습이 과정을 구성합니다. 일부는 매 수업 후에 시험을 봅니다.
어떤 도구가 HTML에 적합합니까?
Notepad ++, Atom, Sublime Text, Adobe Dreamweaver CC 등은 최고의 무료 HTML 편집기입니다.
