웹사이트 와이어프레임을 만드는 방법: 단계별 가이드
게시 됨: 2022-11-30건물을 짓기 위해 조직적인 레이아웃 디자인이 필요하듯이 사람들의 관심을 끌 수 있는 웹사이트를 만들기 위해서는 좋은 웹사이트 와이어프레임 이 필요합니다. 이제 고민은 어떻게 하면 웹사이트 와이어프레임을 쉽게 만들 수 있을까? 여러분을 돕기 위해 웹사이트 와이어프레임 생성에 대한 심층적인 튜토리얼을 준비했습니다. 다이빙하자.

웹사이트 와이어프레임 이 무엇을 의미하는지 알아봅시다 . 와이어프레임은 디자이너가 웹 사이트, 앱 또는 제품의 정보 계층 구조를 설정하고 배열할 수 있는 UX 디자인 기술 입니다. UX 디자인 팀에서 수행한 사용자 연구를 기반으로 이 방법은 디자이너 또는 클라이언트가 사용자가 사이트의 콘텐츠를 처리하는 방법에 중점을 둡니다.
웹사이트 와이어프레임을 사용하면 색상, 서체 또는 텍스트의 방해 없이 인터페이스 의 레이아웃 상호 작용을 정렬 할 수 있습니다. 웹사이트 와이어프레임을 사용하는 일반적인 이유 중 하나는 사용자가 사이트 페이지의 간단한 손으로 그린 스케치에서 어디로 가야 할지 알 수 없다면 나중에 어떤 색상이나 화려한 타이포그래피를 사용하든 상관이 없다는 것입니다. 밝은 색상이나 깜박임이 없더라도 버튼이나 클릭 유도문안은 사용자에게 분명해야 합니다.
다음은 추가해야 하는 항목과 함께 웹 사이트 와이어프레임에 있어야 하는 항목 목록입니다.
| 지켜야 할 것 | 제거해야 할 것들 |
| 페이지 레이아웃 | 시각 디자인 |
| 웹사이트의 기능 | 상호 작용 |
| 중요한 기능 배치 | 콘텐츠 |
| 사용자 여정 | 코드 |
웹 디자인에서 와이어프레임 생성이 중요한 이유는 무엇입니까?
웹사이트 와이어프레임은 완전한 디자인 이 아니라 골격일 뿐입니다 . 그렇다면 왜 하나를 만들어야 할까요? 이 섹션에서는 웹사이트 와이어프레임 생성의 엄청난 이점을 살펴보겠습니다. 확인해 봅시다.
이해를 위해 건물 설계 개념으로 돌아가 봅시다. 건물의 적절한 스케치로 건물을 만드는 것은 거의 헛수고가 될 수 있습니다. 얼마나 많은 원자재가 필요할지, 방이 어떻게 보일지 등을 디자인하는 것은 어려울 것입니다. 구조화되지 않은 건물에 대한 거주자 확보에도 영향을 미칩니다. 이것은 큰 재앙을 초래할 것입니다.
마찬가지로 웹사이트 와이어프레임은 사이트의 핵심이라고 말할 수 있습니다 . 대화형 웹 사이트를 만드는 데 도움이 됩니다. 그리고 이것으로 당신은 처음에 웹사이트를 만드는 목적을 쉽게 달성할 수 있습니다. 웹사이트 와이어프레임은 웹사이트의 지름, 자리 표시자, 크기, 비율 등을 설정합니다. 나중에 라이브 웹사이트로 전환 할 때 UI를 수행하는 것이 더 쉬울 것입니다.
웹사이트 와이어프레임은 웹사이트 뼈대를 만드는 데 도움이 됩니다. 이 UI를 따르면 디자이너는 쉽게 색상, 패턴, 버튼, 콘텐츠를 설정하고 기능을 추가할 수 있습니다.
웹사이트 와이어프레임 만들기는 웹사이트를 만드는 첫 번째 단계입니다. 웹사이트 와이어프레임이 준비되면 UTI를 수행하는 것이 더 쉽습니다 . 모든 피드백을 수집한 후 웹사이트 와이어프레임 디자인을 업데이트하고 최종적인 경우가 아니면 프로세스를 계속 반복할 수 있습니다.
웹사이트 와이어프레임의 또 다른 장점은 결과를 만드는 데 도움이 된다는 것입니다. 편집하기가 너무 쉽습니다. 라이브 프로토타입이 있으면 웹 사이트가 라이브 이후에 어떻게 작동할지 설명하는 데도 도움이 됩니다.
웹사이트 와이어프레임 생성을 시작하기 전에 해야 할 일
웹사이트 와이어프레임은 갑자기 만들어지는 것이 아닙니다. 적절한 연구와 지식이 필요합니다. 다음은 웹 사이트 프레임을 만들기 전에 수행한 3가지 주요 작업입니다.
사용자 페르소나 만들기
누가 사이트에 오는지 고려하는 것이 중요합니다. 웹 사이트가 누구에게 어필해야 하는지, 고객이 사람들이 처음 방문할 때 어떻게 행동하기를 원하는지 파악하여 UX 중심 웹 사이트 와이어프레임 을 만드는 데 도움이 됩니다. 결국 모든 인터넷 사용자가 같은 방식으로 행동하지는 않습니다.
시작하려면 웹 사이트에 대한 사용자 페르소나를 만듭니다 . 이것은 자주 사용되는 마케팅 도구입니다. 기업은 영업 전략을 수립하기 위해 누구에게 마케팅을 하려는지 파악해야 합니다. 인구 통계와 함께 웹 사이트 사용자의 정상적인 행동을 알아야 합니다.
웹사이트 UX에 집중
UX는 사용자 경험을 의미합니다. 웹사이트 와이어프레임을 만들기 전에 사용자 경험을 연구 하는 것이 중요합니다. 우리는 모든 웹사이트 와이어프레임이 다른 사용자 페르소나를 위해 생성된다는 것을 알고 있습니다. 이러한 행동에 집중하고 그들에게 어필할 수 있도록 웹사이트를 개선하는 것이 사용자 경험의 전부입니다. 예를 들어 패션 웹사이트의 방문자는 특정 색 구성표가 마음에 든다고 선언할 수 있지만 전환에 가장 중요한 것은 제품 옵션 및 체크아웃을 통한 명확하고 간단한 경로입니다.

방문자를 유도할 위치 결정
이것은 웹사이트 와이어프레임을 만드는 흥미로운 과정 중 하나입니다. 방문자가 사이트에 도착한 순간부터 전환할 때까지 방문자의 흐름을 추적 해야 합니다. 예를 들어 사용자는 홈 페이지에 도착한 다음 클릭 유도 문안에 응답하기 전에 제품 데모 또는 리소스로 진행할 수 있습니다. 이 웹사이트의 흐름을 정의하기 위해 이 웹사이트의 사용자 경험의 특성에 관한 몇 가지 중요한 질문에 답하십시오.
단계별 지침: 첫 번째 웹사이트 와이어프레임을 만드는 방법은 무엇입니까?
웹사이트 와이어프레임을 만드는 모든 단계에서 핵심은 웹사이트를 통한 사용자의 움직임을 상상하는 것입니다. 개발자, 디자이너 또는 비기술자이든 이 가이드는 모든 경험 수준에서 웹사이트 와이어프레임을 만드는 데 도움이 될 것입니다.

여기에서 우리는 웹사이트 와이어프레임을 생성하는 주요 두 가지 방법을 언급했습니다. 확인해 봅시다.
1. 널리 사용되는 와이어프레임 도구로 시작하기
웹 사이트 와이어프레임을 만드는 가장 인기 있고 입증된 방법은 도구를 사용하는 것입니다. 처음부터 웹 사이트 와이어프레임을 만들 수 있는 리소스는 무제한입니다. Sketch, Figma, Adobe XD 등은 멋진 웹 사이트 와이어프레임을 만드는 데 가장 많이 사용되는 도구입니다.
1단계: 먼저 원하는 웹사이트 와이어프레임 도구를 선택하고 프로필을 만들고 새 프로젝트를 시작합니다. 포함할 사전 설정 웹 사이트 프레임을 선택 하거나 직접 만들 수 있습니다. 그런 다음 거기에 모든 필수 요소 레이아웃을 스케치합니다. 모든 중요한 기능을 배치합니다. 동일한 요소에 대해 동일한 비율을 사용해야 합니다. 웹사이트의 모든 페이지 와이어프레임을 만듭니다.

2단계: 다음 단계 는 라이브 프로토타입을 만드는 것입니다. 위에서 언급한 웹사이트 와이어프레임 도구를 사용하면 프로토타입을 쉽게 만들 수 있습니다. 프로토타입을 만든다는 것은 웹 사이트 상호 작용이 어떻게 작동하는지에 대한 유사 경험을 제공한다는 의미입니다. 웹 디자인에 널리 사용되는 프로토타입 도구는 InVision, Framer 등입니다.
3단계: 디자인을 완료한 후 웹사이트 와이어프레임을 개발할 준비가 되었습니다. UI 디자이너는 이제 웹사이트 와이어프레임에 색상과 시각적 효과를 부여 하고 프런트엔드 엔지니어는 이를 생생하게 표현합니다. 이것은 도구를 사용하여 웹 사이트 와이어프레임을 얼마나 쉽게 만들 수 있는지 보여줍니다. 그러나이 절차를 따르려면 웹 사이트에 대한 지식이 필요하다는 것을 명심해야합니다. 또는 전문 지식을 찾아 웹사이트 와이어프레임을 만들 수도 있습니다.
2. WordPress에서 준비된 와이어프레임 사용
코딩이나 디자인 지식이 없지만 웹사이트 와이어프레임을 직접 만들고 싶습니까? 그렇다면 WordPress 는 최고의 플랫폼입니다. 한 줄의 코드를 사용하지 않고도 혼자서 웹사이트 와이어프레임을 만들 수 있습니다. 거의 모든 인기 있는 페이지 빌더를 사용하여 웹사이트 와이어프레임을 만들 수 있습니다. 여기서는 Elementor 에서 웹사이트 와이어프레임을 만드는 튜토리얼을 보여줍니다.
Ready Elementor 와이어프레임 키트 사용
Elementor 는 500만 명 이상의 활성 사용자를 보유한 Polar 웹 사이트 빌더 중 하나입니다. 드래그 앤 드롭만으로 코딩 없이 완벽한 웹사이트를 만들 수 있습니다. Elementor의 독점 웹사이트 와이어프레임 키트 를 사용하면 이제 외부 와이어프레임 도구를 사용하지 않고도 웹사이트 와이어프레임을 만들 수 있습니다. 클릭 한 번으로 웹사이트 와이어프레임을 만들고 원하는 색상과 위젯으로 웹사이트 디자인을 시작할 수 있을 정도로 매우 간단합니다. 다음은 Elementor Wireframe 키트를 사용하여 웹 사이트 와이어프레임을 만드는 전체 프로세스입니다.
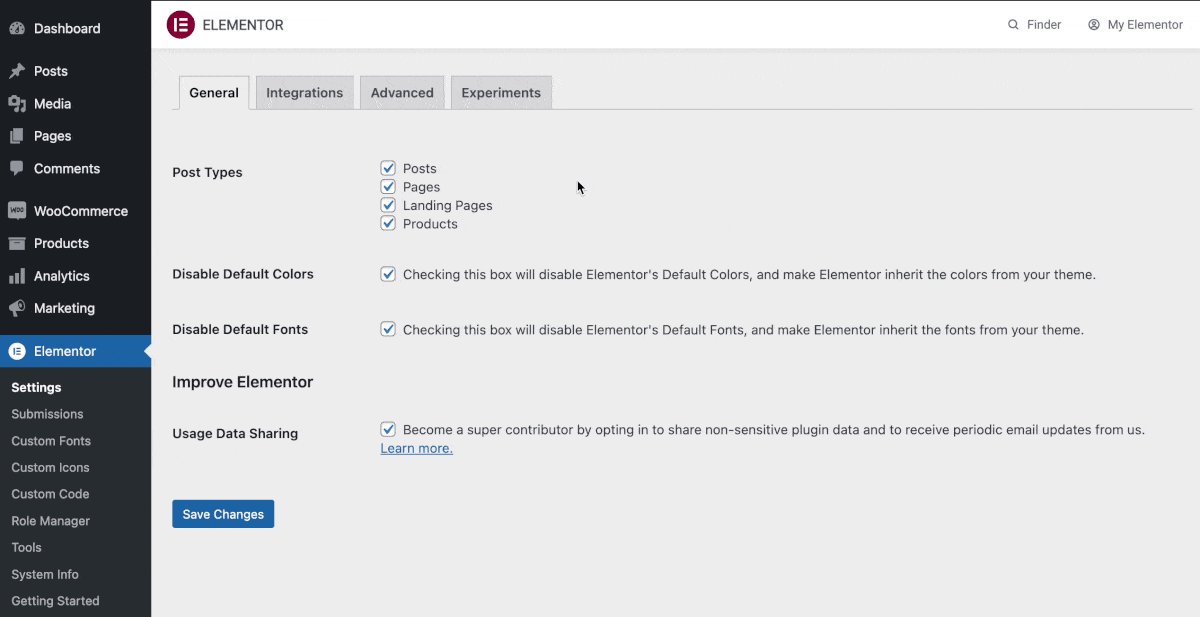
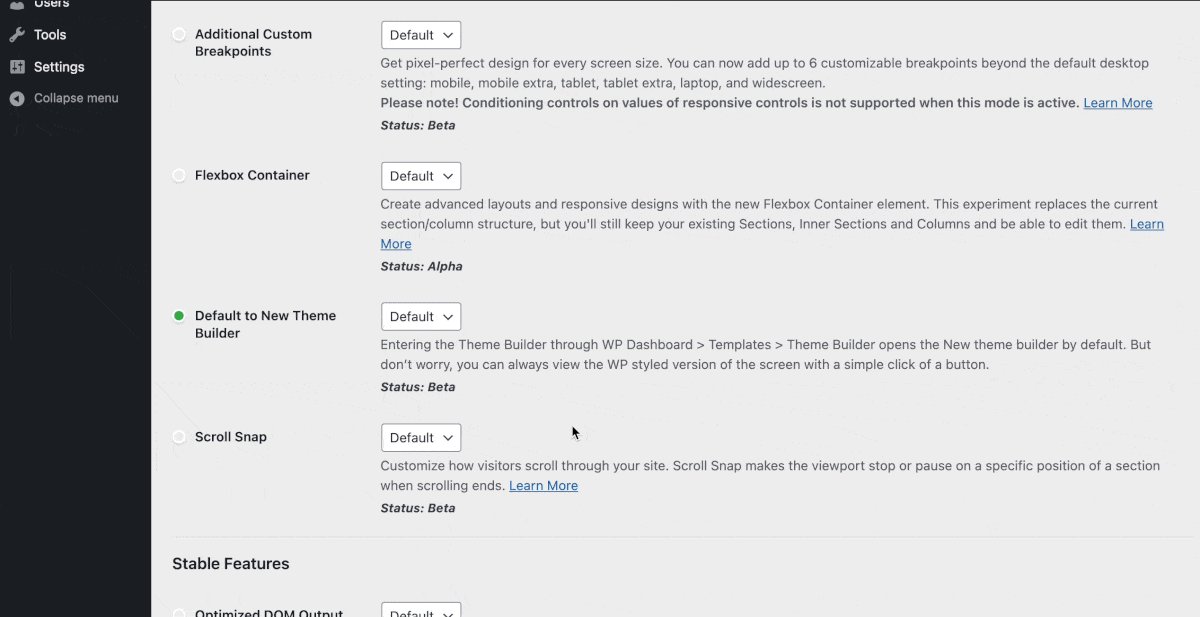
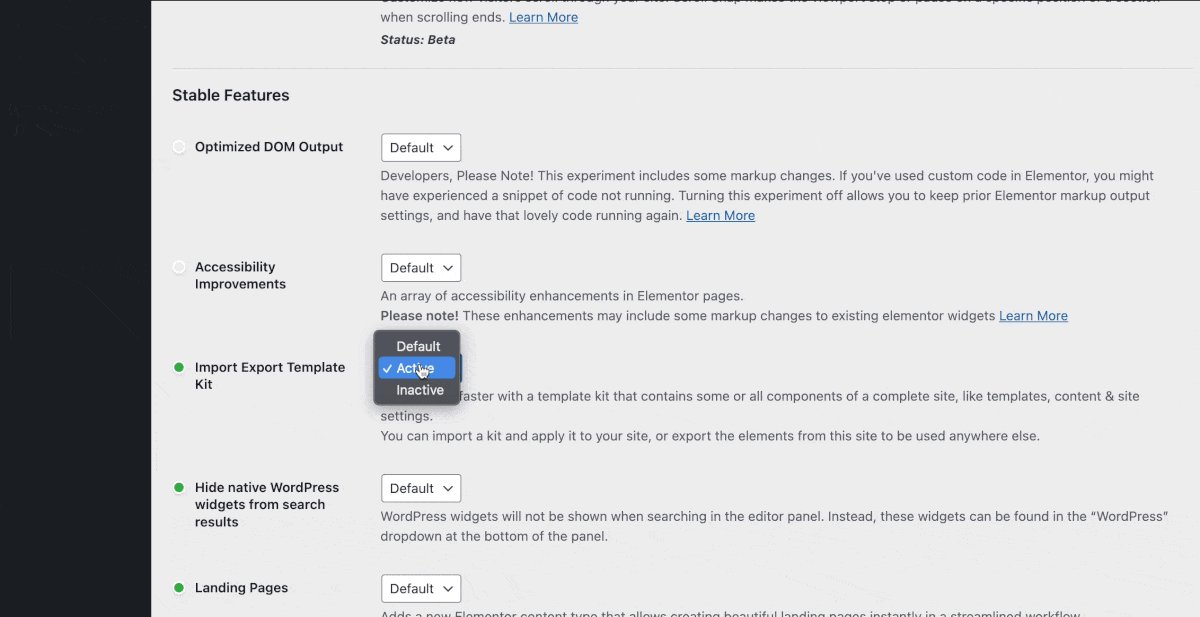
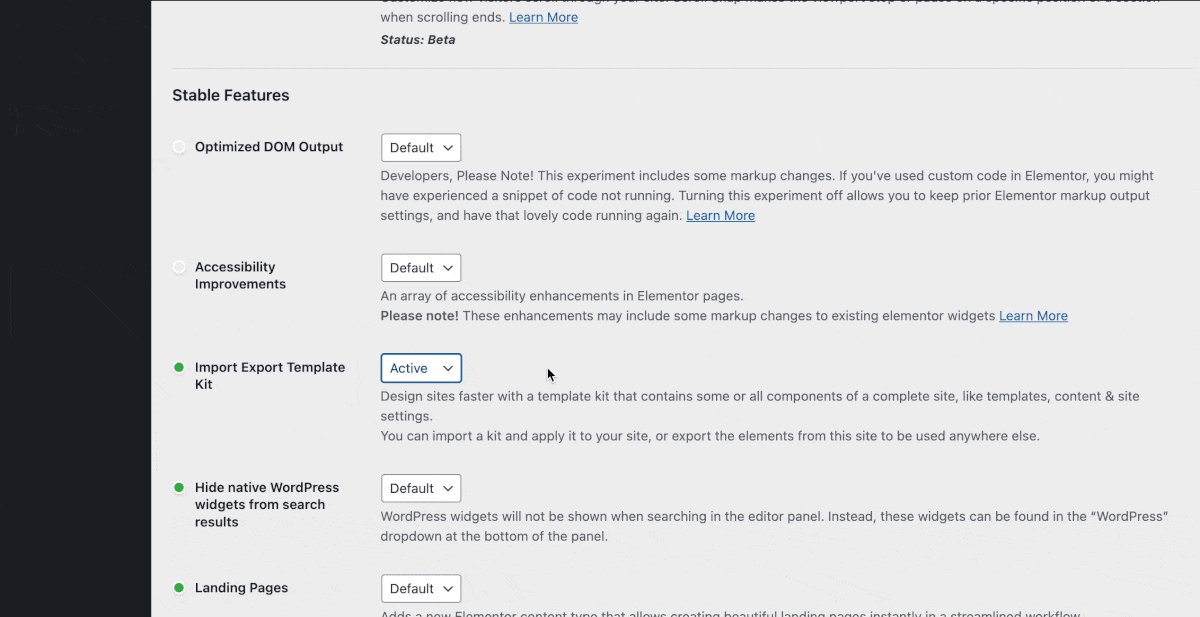
1단계: WordPress 대시보드에서 Elementor를 설치하고 활성화합니다. 그런 다음 Elementor → Settings → Experiments 에서 'Import Export Template Kit' 기능을 활성화합니다 .

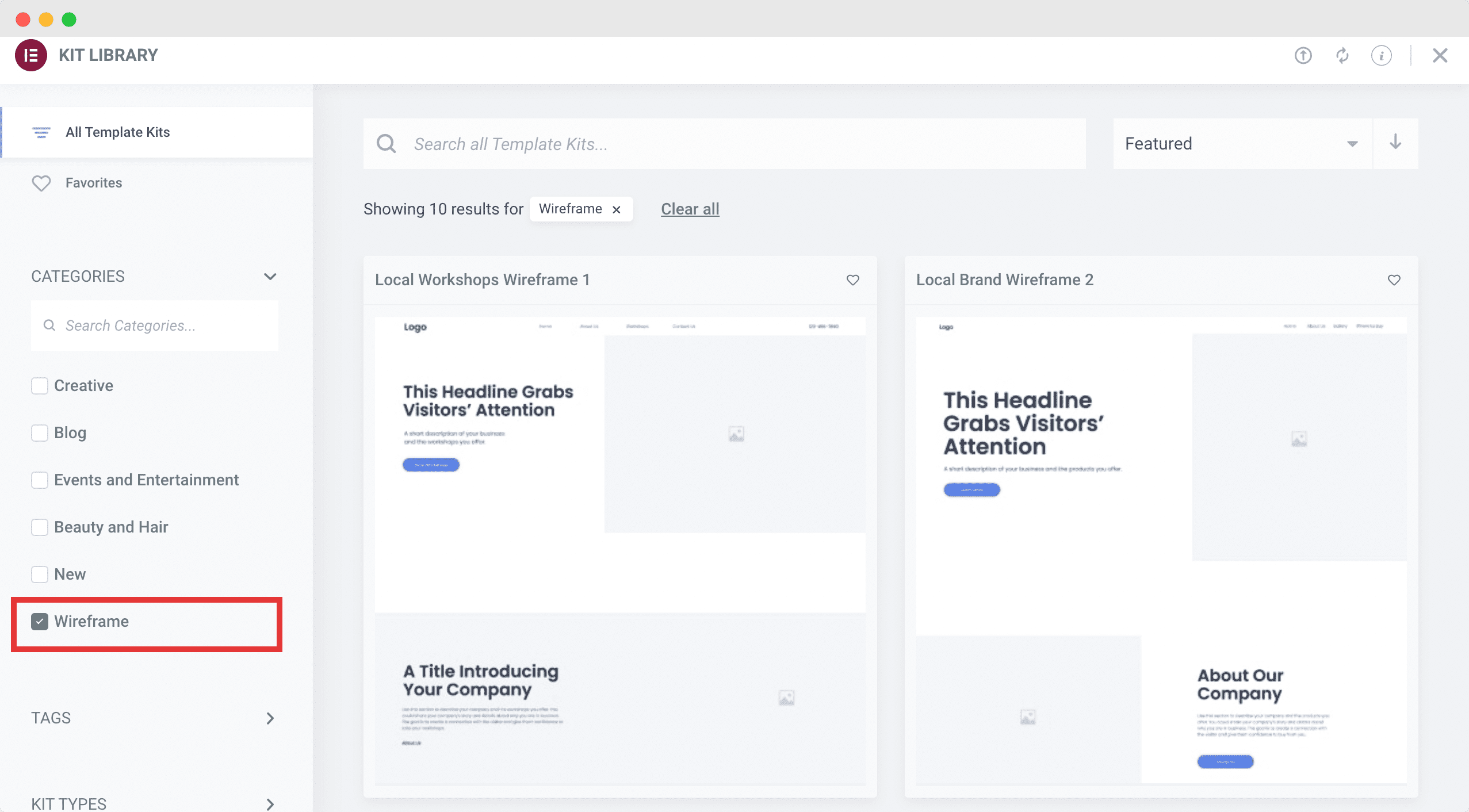
2단계: 이제 템플릿 → 키트 라이브러리로 이동합니다. 범주 에서 '와이어프레임' 을 확인합니다 . 약 20개 이상의 준비된 웹사이트 와이어프레임 템플릿을 찾을 수 있습니다.

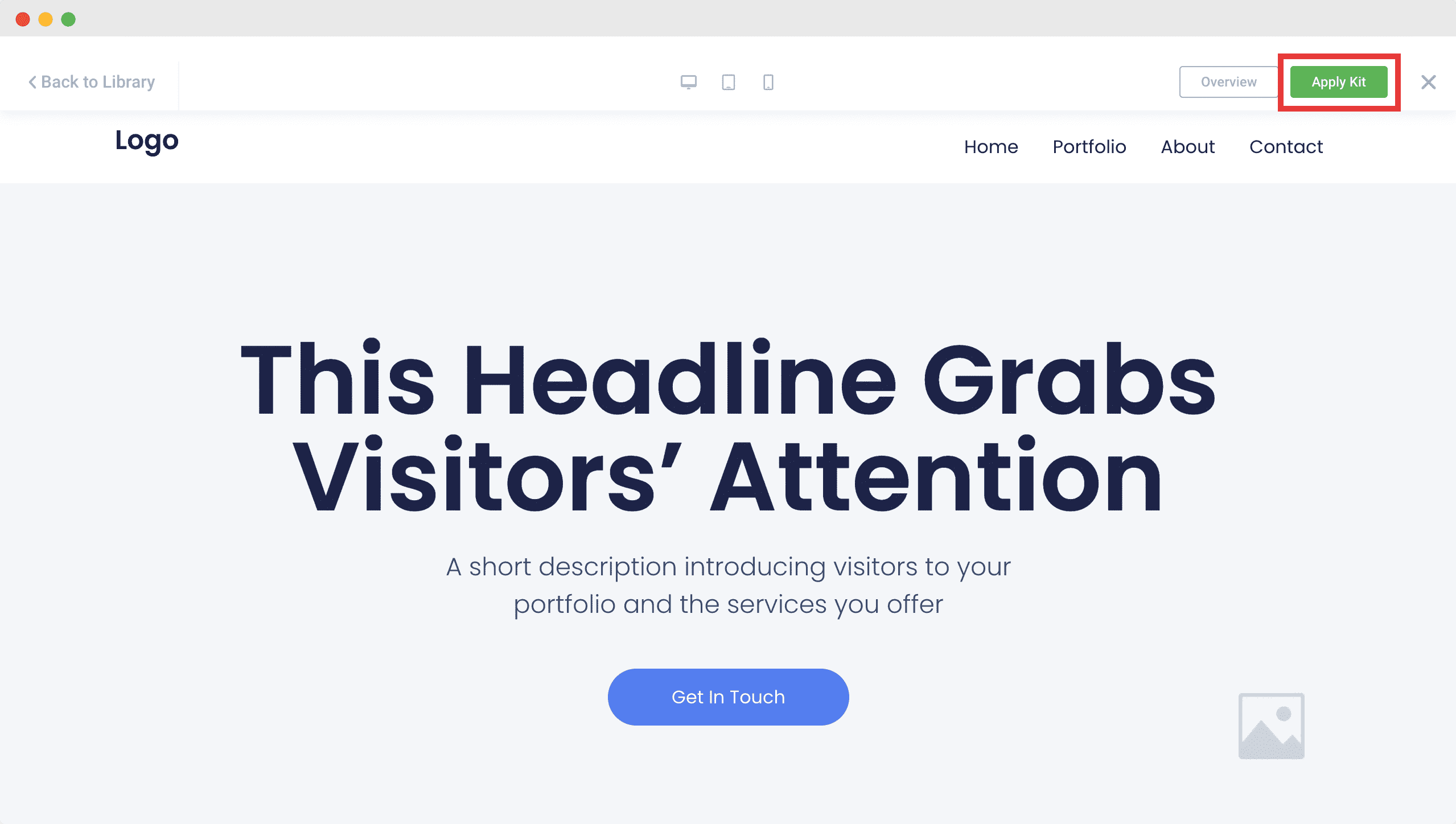
3단계: 사용자 페르소나 및 UX 조사에 따라 적합한 웹사이트 와이어프레임 템플릿을 찾습니다. '미리보기' 버튼을 클릭 하면 웹사이트 와이어프레임을 더 잘 이해할 수 있습니다. 그런 다음 선택한 웹사이트 와이어프레임 템플릿의 '활성화' 버튼을 클릭합니다. 그게 다야.

이것은 대시보드를 떠나지 않고도 웹 사이트 와이어프레임을 얼마나 쉽게 만들 수 있는지 보여줍니다. 이제 웹사이트 기능에 따라 위젯을 선택하고 웹사이트를 게시합니다.
와이어프레임을 멋진 웹사이트로 전환
웹 사이트 와이어프레임을 원활하게 만들기 위해 찾고 있던 모든 것을 찾았기를 바랍니다. 다음 단계는 웹 사이트 와이어프레임에 생동감 있는 모양을 제공하고 라이브로 만드는 것입니다. 또한 준비된 패턴과 웹사이트 와이어프레임 템플릿을 통해 단일 도구로 웹사이트를 디자인하는 것이 매일 더 쉬워지고 있습니다. 그러니 계속해서 웹사이트 와이어프레임을 만든 다음 꿈에 그리던 웹사이트를 손쉽게 구현하세요.
이 튜토리얼이 흥미롭다고 생각하십니까? 그런 다음 다른 사람들과 공유하는 것을 잊지 마십시오. 또한 블로그를 구독하여 웹 사이트 디자인 및 개발에 대한 자습서, 블로그, 팁 및 요령을 더 많이 얻으십시오.
