Elementor로 개인 웹사이트를 구축하고 쉽게 전문적인 느낌을 주는 방법
게시 됨: 2020-04-27오늘날, 크고 작은 모든 부문의 소유자는 제품이나 서비스를 가상으로 표시하는 데 집중하고 있습니다. 온라인 존재가 더 많은 영향을 미치면서 온라인 분야는 더욱 경쟁적이 되었습니다.
비즈니스 소유자의 56%는 전문 웹사이트를 사용하는 것이 항상 편리하다고 생각합니다.
그리고 그 이유는 가상 플랫폼이 다양한 온라인 서비스를 제공하는 것이 더 쉽고 번거롭지 않기 때문입니다. 따라서 전 세계적으로 더 많은 고객에게 쉽게 다가갈 수 있습니다. 예를 들어, 전문적인 모습의 웹사이트는 도움이 되며 안도의 문제가 될 수 있습니다.
그러나 이 기사를 통해 오늘 또 다른 흥미로운 사실을 알게 될 것입니다. 예, Elementor로 웹사이트를 만드는 방법을 배웁니다.
Elementor에 대한 아이디어가 있거나 WordPress와 협업하여 작동하는 방식에 대한 아이디어가 있든 없든 이 게시물에서 각각의 모든 것을 알게 될 것이므로 걱정하지 마십시오. 또는 이전에 이미 Elementor를 사용한 적이 있다면 끝까지 단계를 따르십시오.
좋아, 충분히 얘기해! 튜토리얼에 빠져볼까요!?
Elementor 및 Happy Addons로 개인 웹사이트 구축

잘 꾸며진 웹사이트의 장점은 부인할 수 없습니다. 블로깅 사이트, 교육 사이트, 포트폴리오 사이트, 프로젝트 유형 웹 사이트, 공상 과학 웹 사이트 및 자동차 렌탈 웹 사이트 등과 같은 전문 웹 사이트 예제에서 귀하의 비즈니스에 적합한 것을 선택할 수 있습니다.
글쎄, 전문 웹 사이트를 갖는 것에는 많은 이점이 있습니다. 또한 충성도 높은 고객에게 현명하게 도달하는 데 도움이 됩니다. 이제 튜토리얼을 시작하기 전에 Elementor와 Elementor가 항상 잘 알려진 페이지 빌더인 이유에 대해 이야기하고자 합니다.
전문 웹사이트를 디자인하는 데 도움이 되는 방법을 알아보겠습니다.
- 드래그 앤 드롭 편집기
- 구현할 90개 이상의 위젯
- 사전 제작된 300개 이상의 템플릿
- 반응형 편집
- 팝업 빌더
- 테마 빌더
- 그리고 WooCommerce 빌더
이것이 Elementor의 기본 기능으로 100% 모든 유형의 WordPress 사이트를 쉽게 디자인, 재설계 및 사용자 정의할 수 있습니다. 그러나 때때로 Elementor만으로는 최상의 결과를 얻을 수 없습니다.
그럴 땐 엘리멘터의 위력을 빠르게 해야 한다. 기존 Elementor로 더 많은 것을 실험할 수 있습니다. 예, 웹사이트 디자인을 한 단계 끌어올릴 수 있는 무료 위젯 및 기능 모음이 있는 컴팩트한 'Elementor 애드온'인 Happy Addons에 대해 이야기하고 있습니다.
HappyAddons 는 고유한 Elementor 애드온입니다. 지금까지 중요한 Elementor 애드온일 수 있습니다. – Adam Preiser WP Crafter 설립자
그러나 자세한 내용은 Happy Addons에 대한 다음 비디오를 참조하십시오.
Elementor 및 HappyAddons로 전문 웹사이트를 만드는 방법

일반적으로 WordPress 사이트를 디자인할 때마다 가장 먼저 Elementor가 떠오릅니다. 그리고 그 이유는 이전 섹션에서 논의한 것처럼 매우 분명합니다. 따라서 우리는 Elementor 또는 Happy Addons에 대해 아무 말도 하지 않고 지금 튜토리얼을 보여줄 것입니다.
그러나 시작하기 전에 웹사이트 디자인 드릴에 필요한 것이 무엇인지 간단히 알아보겠습니다.
- 워드프레스 사이트
- 엘리멘터
- 해피 애드온
- Envato 요소(선택 사항)
WordPress, Elementor 및 Happy Addons를 성공적으로 설치했는지 확인하십시오. 이미 완료했다면 아래 지침을 단계별로 따르십시오.
참고: 이것은 포트폴리오 사이트에 대한 자습서입니다. 따라서 블로거, 디지털 마케터 또는 대행사가 무엇이든 프로세스를 배우고 기존 WordPress 사이트에 적용하십시오.
Elementor로 웹사이트 헤더 추가
헤더는 대부분의 전환이 여기에서 발생하므로 모든 웹사이트에서 가장 중요한 부분입니다. 헤더에서 웹사이트 탐색 페이지, 소셜 아이콘, 검색 버튼, 로고, 회사 태그라인 또는 회사에 대한 약간의 정보 등과 같은 일반적인 사항을 확인할 수 있습니다.
따라서 Elementor를 사용하여 이 헤더를 만드는 것은 매우 쉽습니다. 아래 튜토리얼에 따라 웹사이트를 위한 멋진 헤더를 쉽게 만들 수 있습니다.
첫 번째 웹사이트 템플릿 사용
다음으로 헤더 다음으로 가장 중요한 것은 웹사이트 템플릿입니다. 템플릿은 웹사이트의 모양을 결정합니다. 다행히 Elementor 템플릿 갤러리에서 다양한 유형의 템플릿을 찾을 수 있습니다. 그리고 귀하의 웹사이트에 적합한 것을 선택할 수 있습니다.
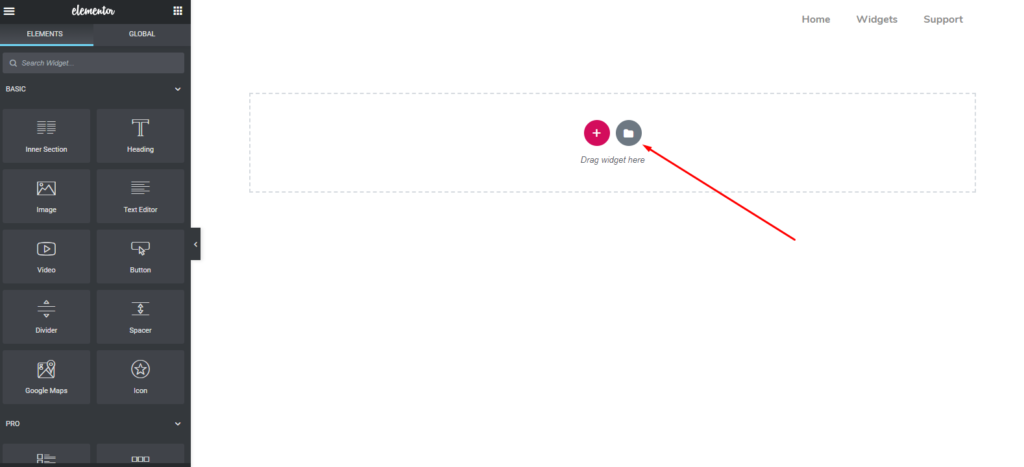
단, 웹사이트를 디자인할 템플릿을 추가하려면 ' 폴더 ' 좋아요 버튼을 클릭하세요.

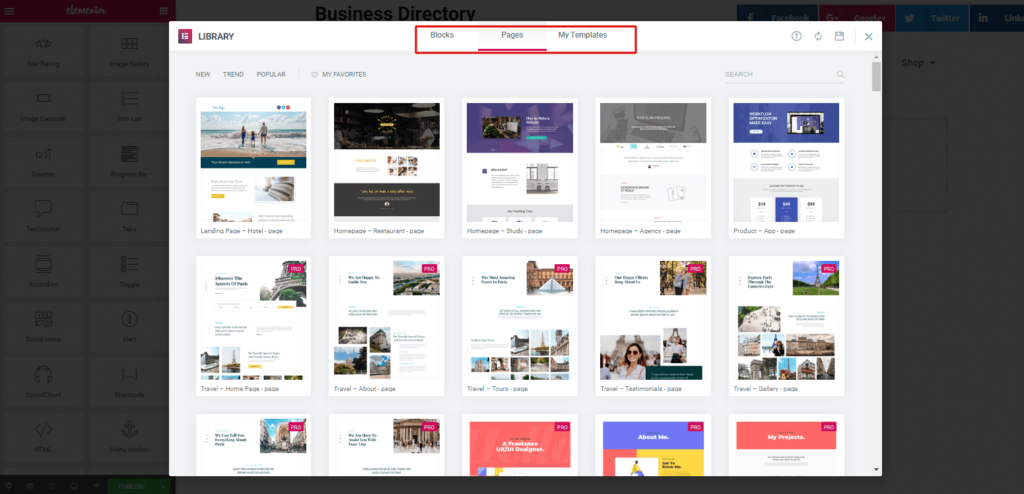
여기에서 사용할 수 있는 내장 템플릿이 매우 많다는 것을 알 수 있습니다. 그리고 가장 적합한 것을 쉽게 선택할 수 있습니다. 다시 말하지만 전체 템플릿을 원하지 않는 경우 웹사이트의 단일 부분을 선택할 수 있습니다.
그렇게 하려면 '차단' 옵션을 클릭하면 됩니다. 그리고 머리글, 바닥글, 영웅 배너, 연락처 양식, 지도 등과 같은 다양한 항목을 찾을 수 있습니다.

관련 문서: Elementor에 적합한 템플릿 선택
따라서 적절한 템플릿을 선택하면 전체 템플릿이 다음과 같이 보일 것입니다.

참고: 귀하가 프로젝트 관리자라고 가정합니다. 그리고 전문 웹사이트처럼 보이는 Elementor로 개인 웹사이트를 디자인하고 싶습니다. 이를 염두에 두고 그 컨셉에 따라 디자인을 해보도록 하겠습니다.
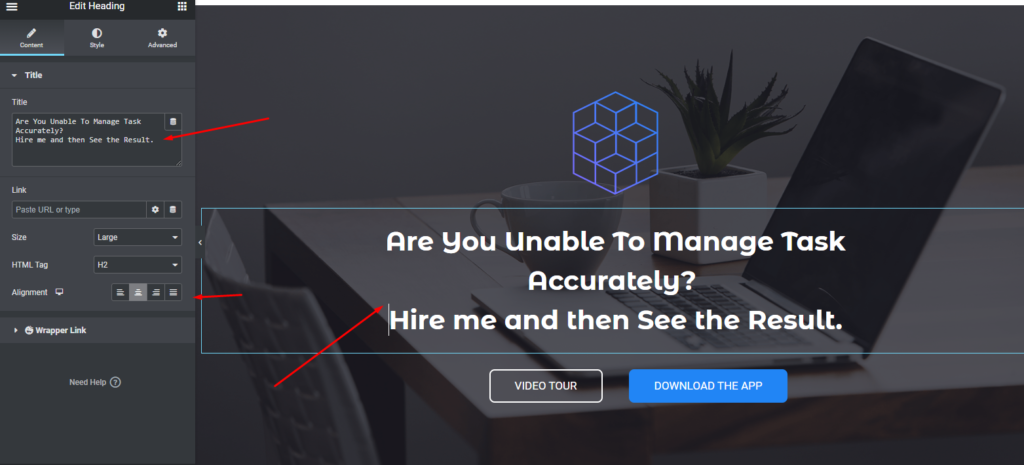
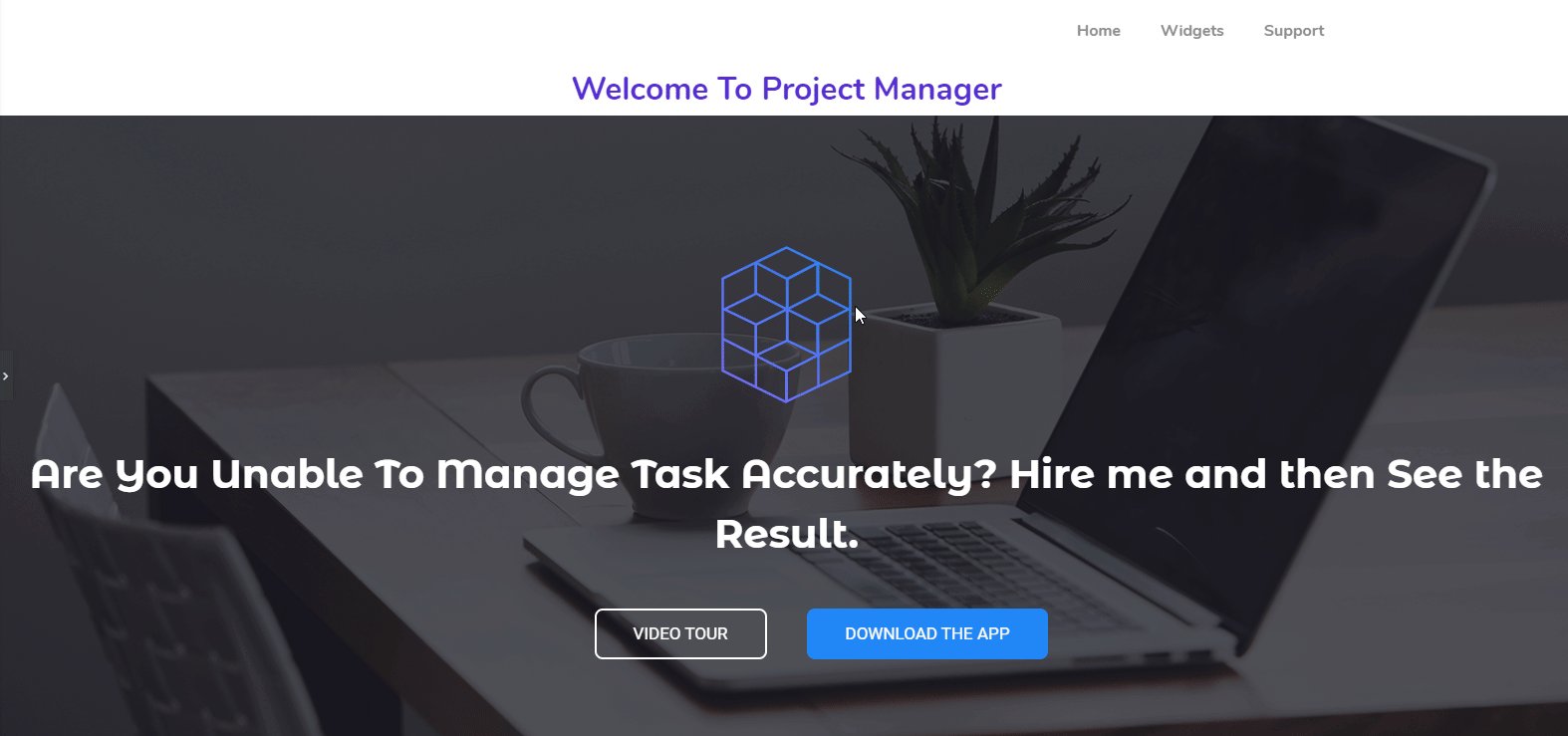
Elementor 사이트의 헤더 부분 사용자 지정
이 템플릿의 헤더 부분에서 헤더 텍스트를 볼 수 있습니다. 그래서 당신은 그것을 편집하고 자신의 새로운 태그라인을 줄 수 있습니다. 왼쪽 사이드바에서 더 많은 사용자 정의에 사용할 수 있는 옵션을 볼 수 있습니다.

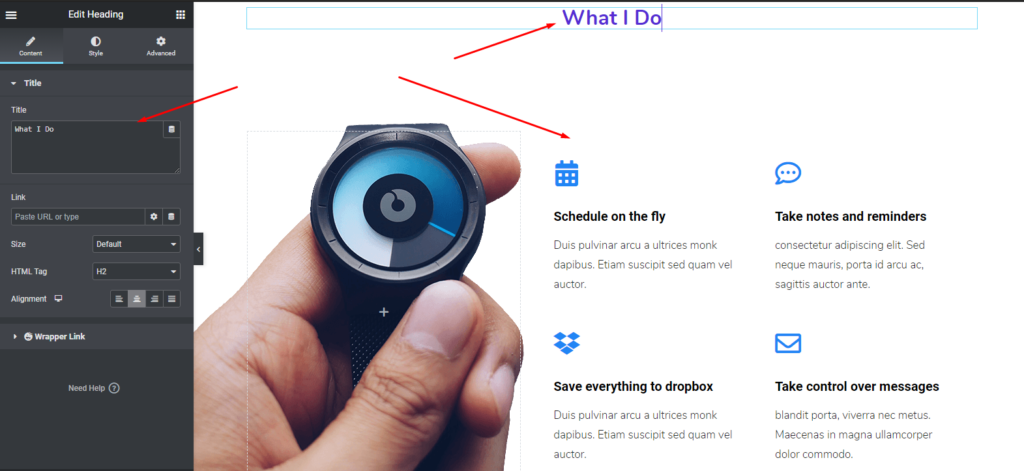
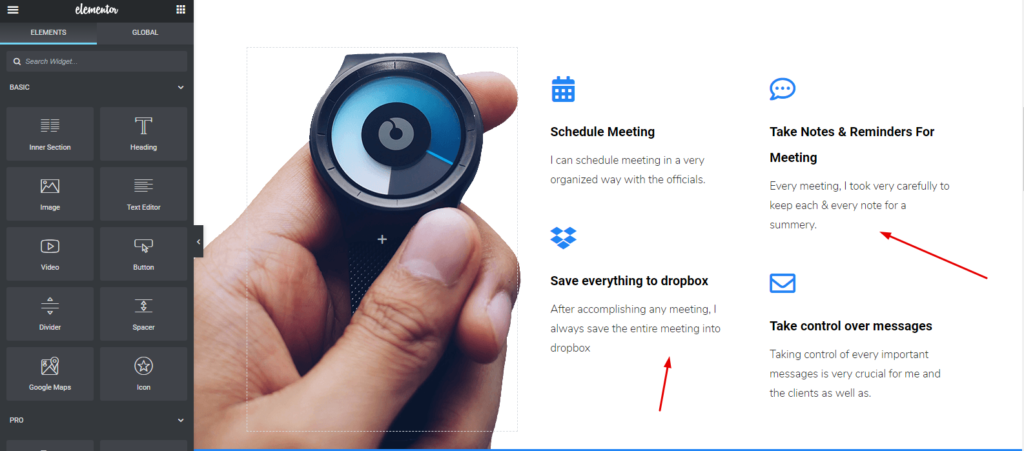
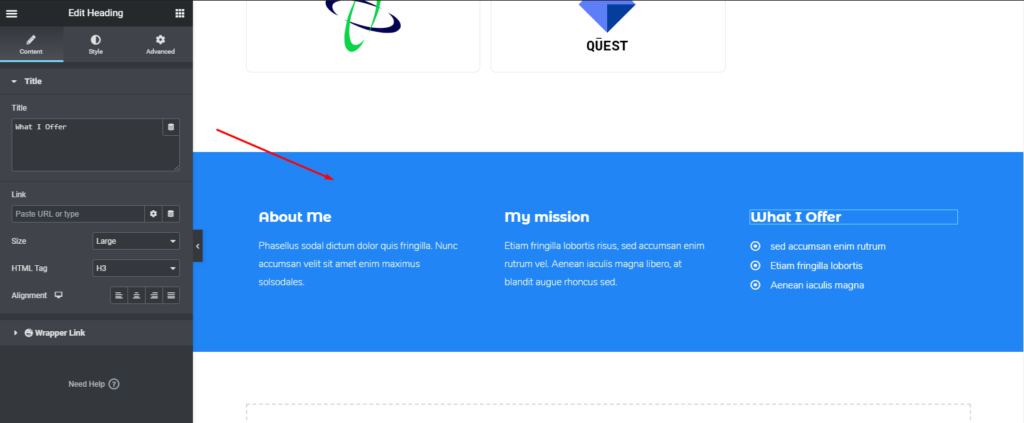
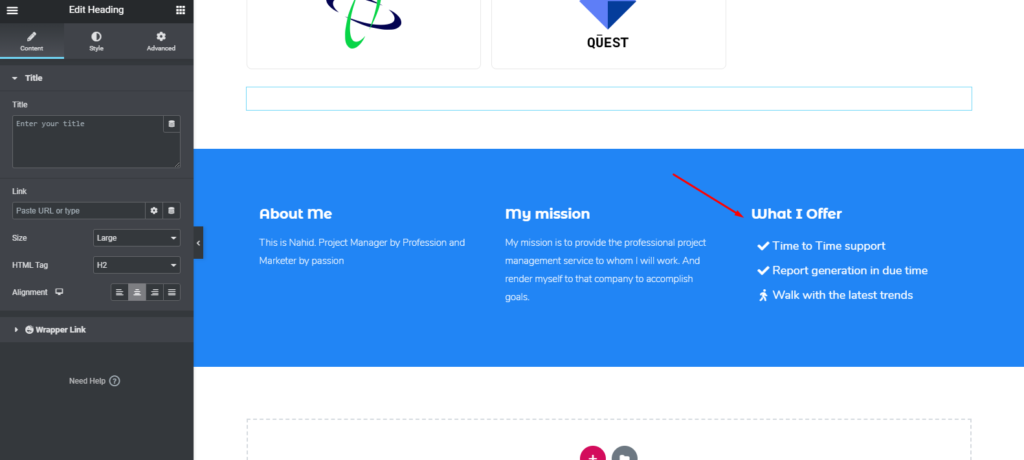
'나에 대해' 또는 '내가 하는 일' 편집
같은 방법으로 이 부분을 사용자 정의할 수 있습니다. 실제로 템플릿마다 콘텐츠를 구성하는 방법이 다릅니다. 따라서 필요한 것이 무엇인지 생각해야 합니다.
그러나 다음 섹션에는 '나에 대해 ' 또는 ' 내가 하는 일 '이라는 제목만 입력하세요. 이제 실제 데이터를 제공하여 전체 부분을 사용자 정의할 수 있습니다.

이제 섹션 내에서 사용자 정의할 시간입니다. 각 부품을 클릭하고 사용자 지정하기만 하면 됩니다.

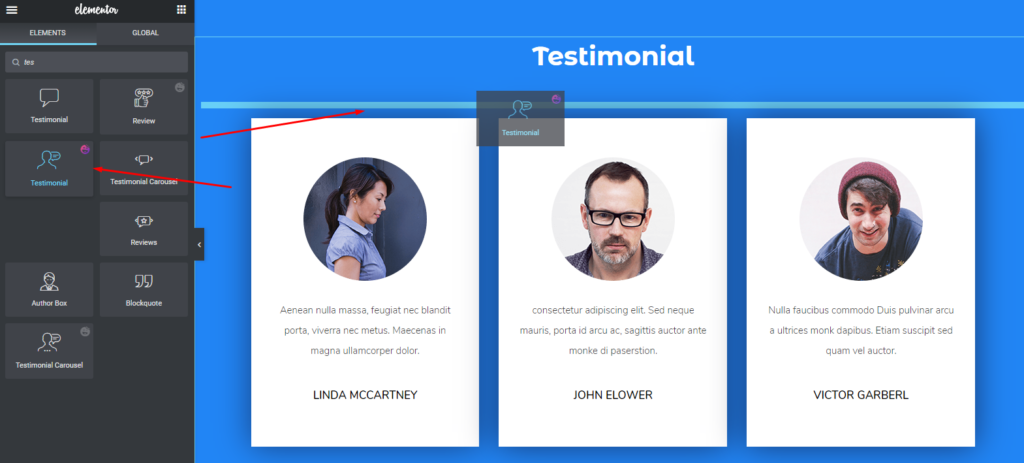
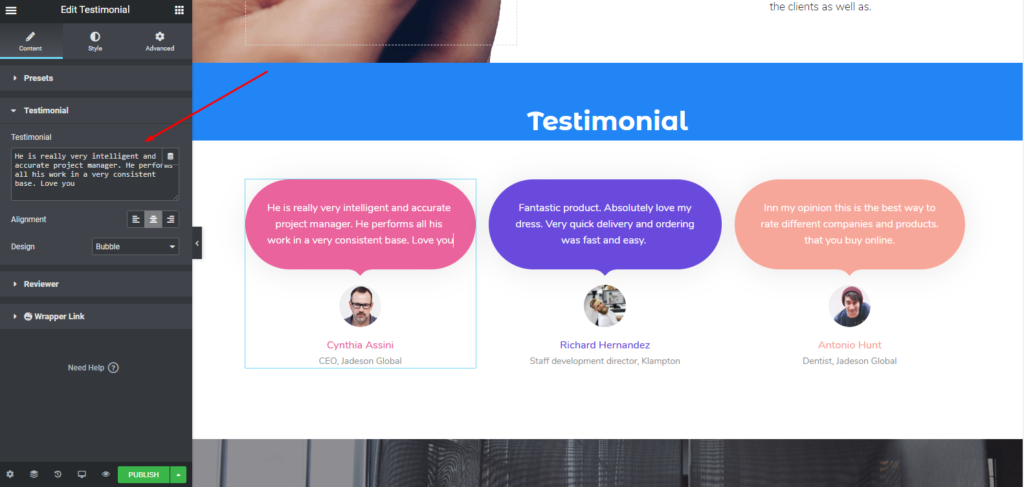
Elementor 사이트의 평가 섹션 사용자 지정
이 섹션을 편집하려면 기존 섹션을 사용자 정의하거나 Happy Addons 평가 위젯을 사용할 수 있습니다. 그럼 어떻게 사용하는지 알아볼까요?
먼저 왼쪽 사이드바에서 위젯을 드래그합니다. 그리고 표시된 부분에 넣어주세요.

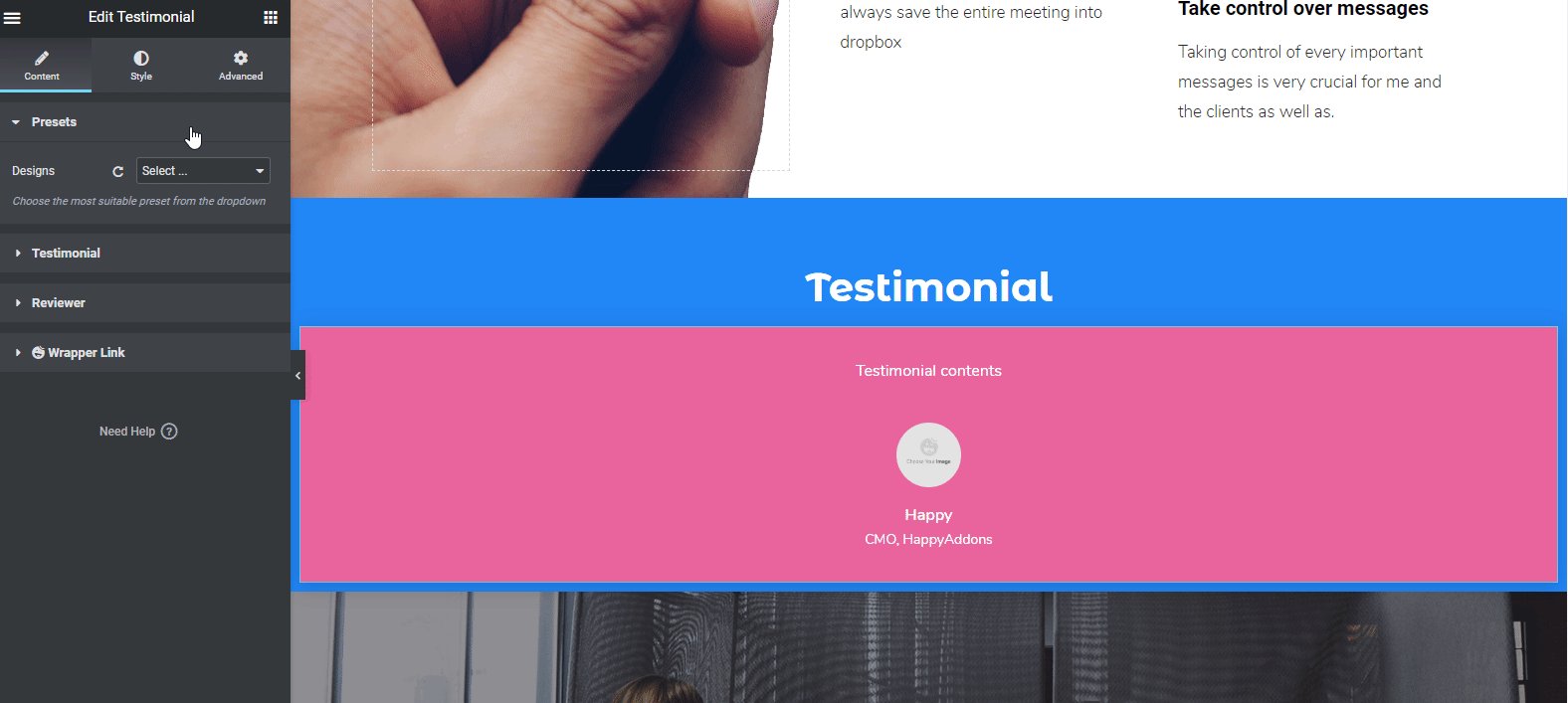
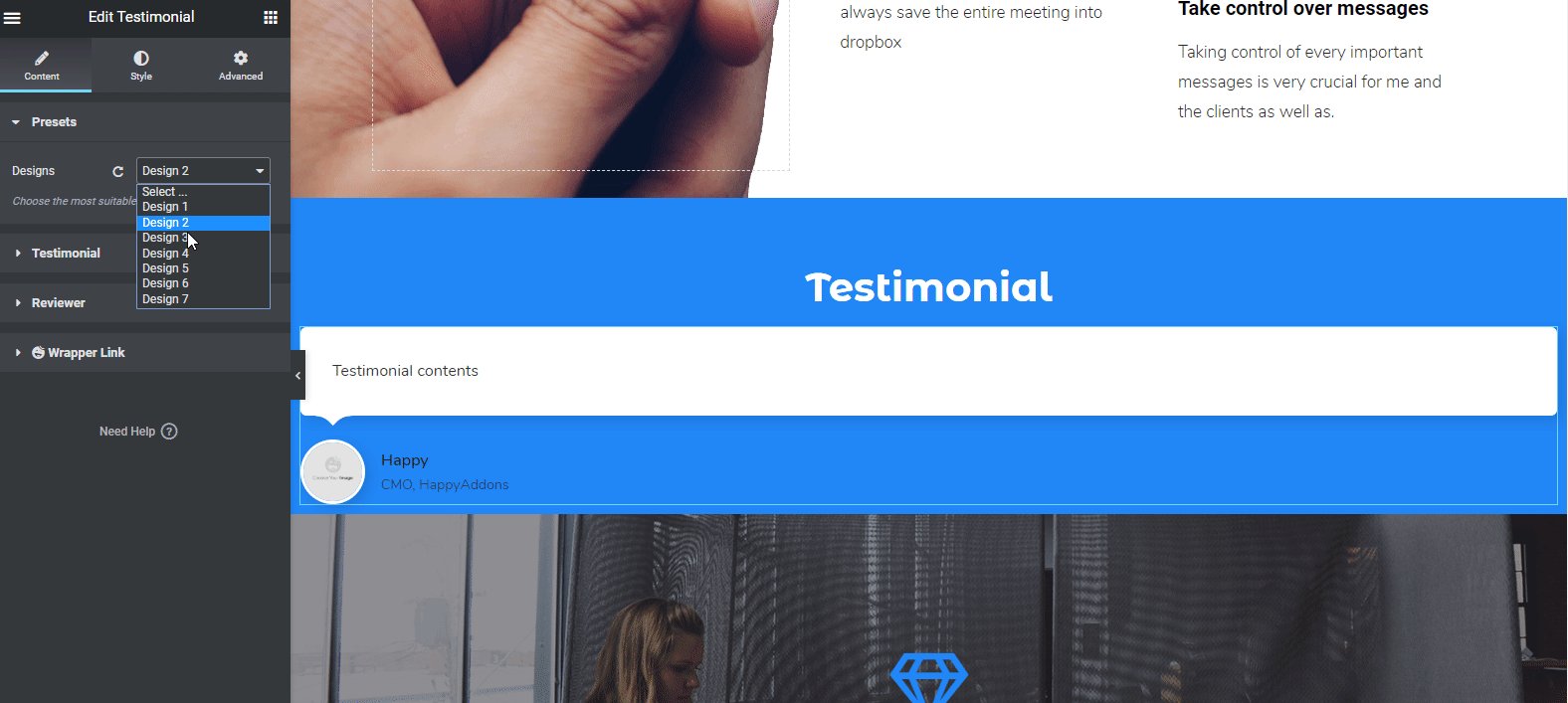
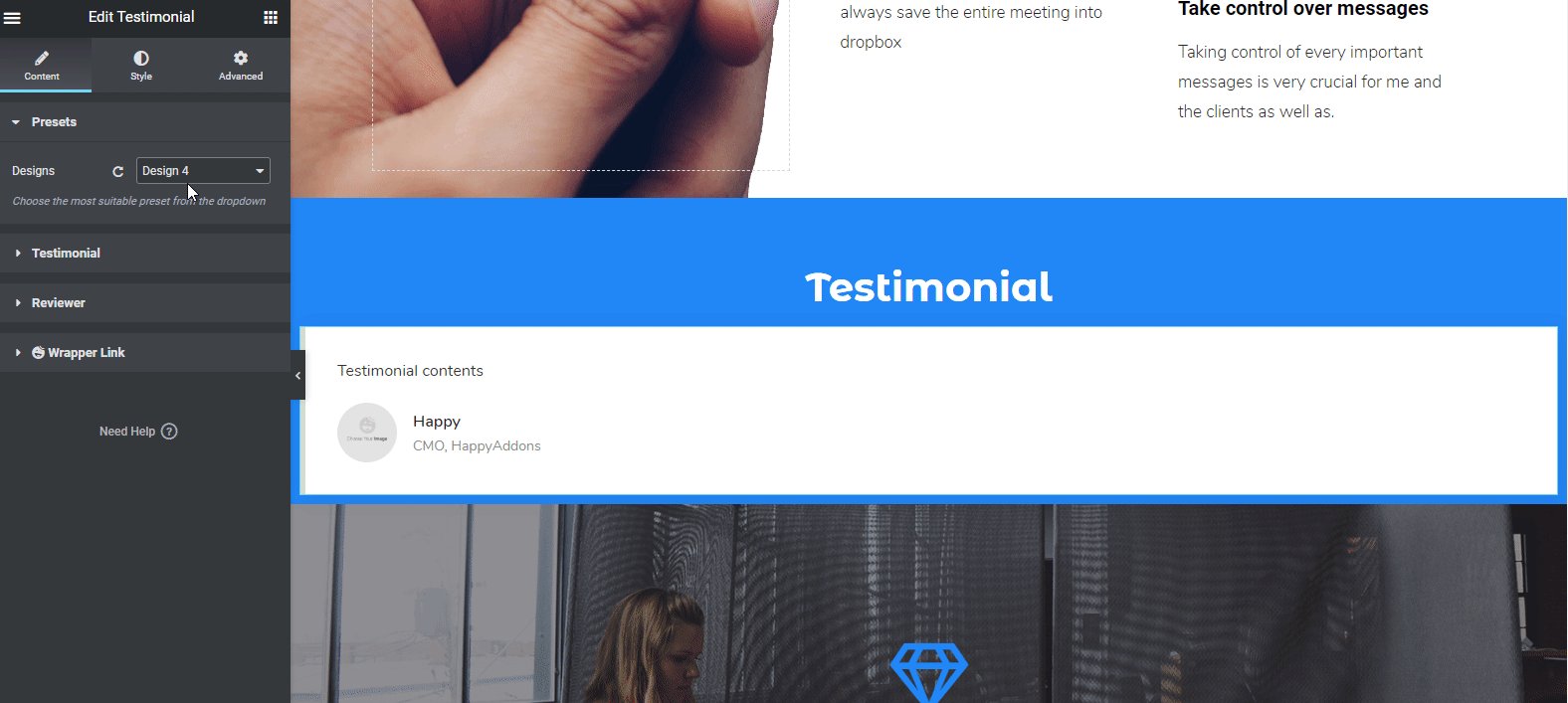
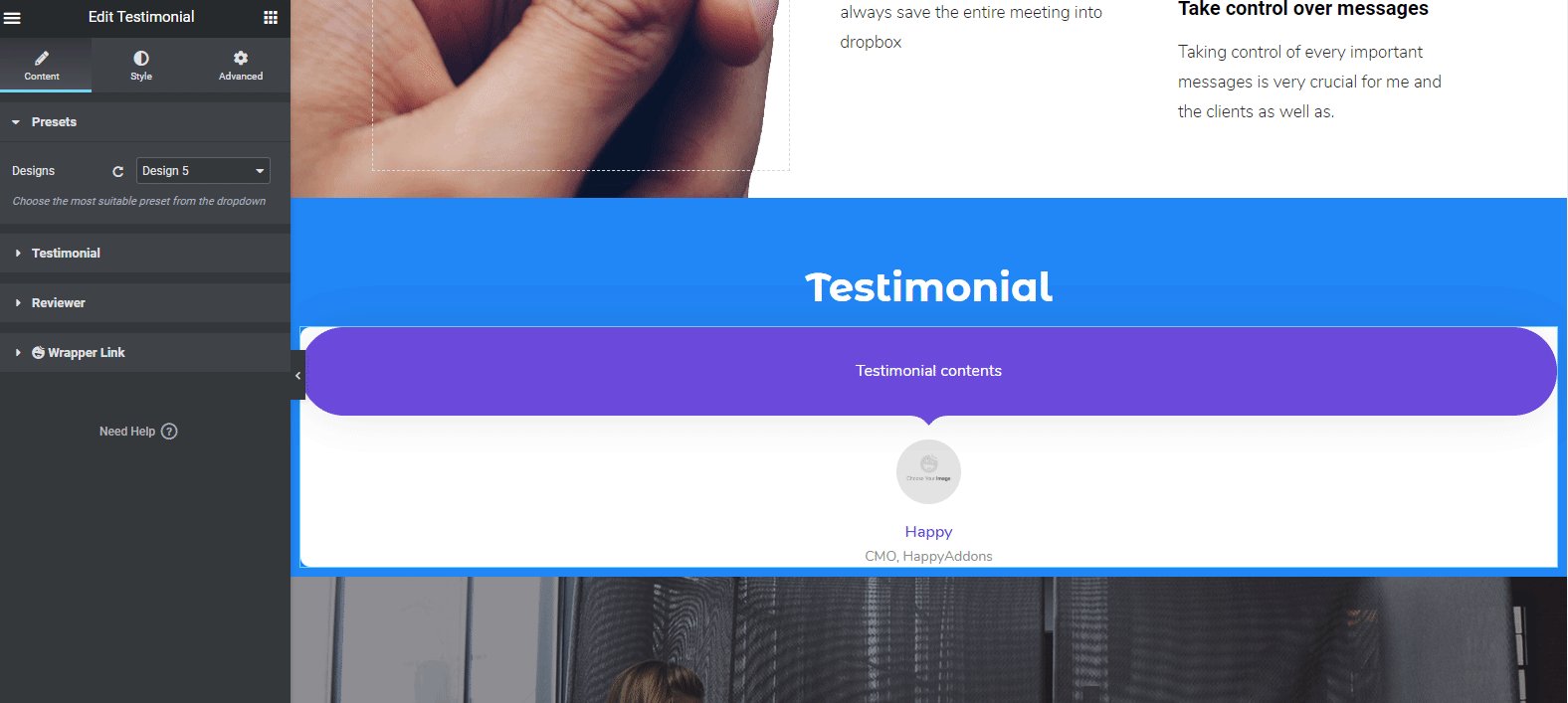
그런 다음 섹션에 대한 사전 설정 또는 미리 생성된 디자인을 선택합니다. 이제 다양한 내장 디자인을 사용할 수 있음을 알 수 있습니다. 좋아하는 사람을 선택하면 됩니다. 화면에 자동으로 나타납니다.

프리셋을 사용하고 위젯에 데이터를 삽입하면 다음과 같은 디자인이 됩니다. 그리고 고객의 평가, 리뷰어 사진, 지명 등을 편집할 수 있습니다.


그러나 'Testimonial Widget'의 문서를 보면 더 정확하게 알 수 있습니다. 또는 다음 비디오를 보고 이 위젯을 사용하는 방법을 알 수 있습니다.
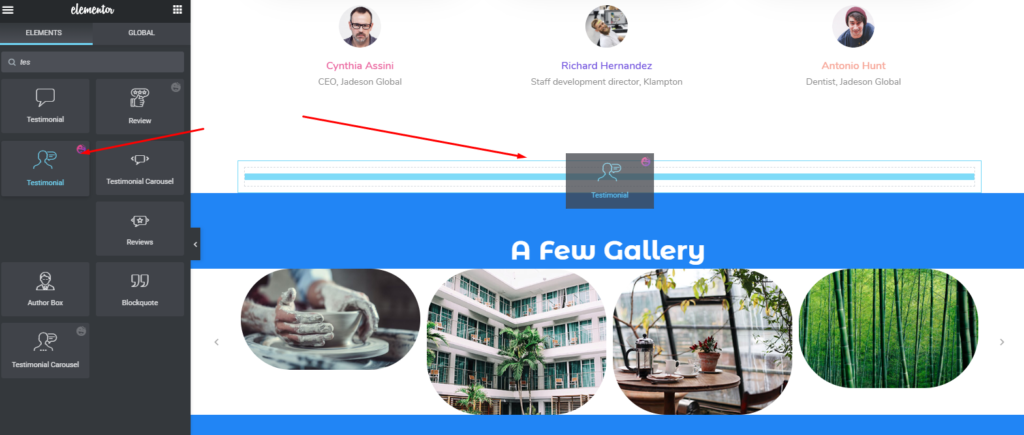
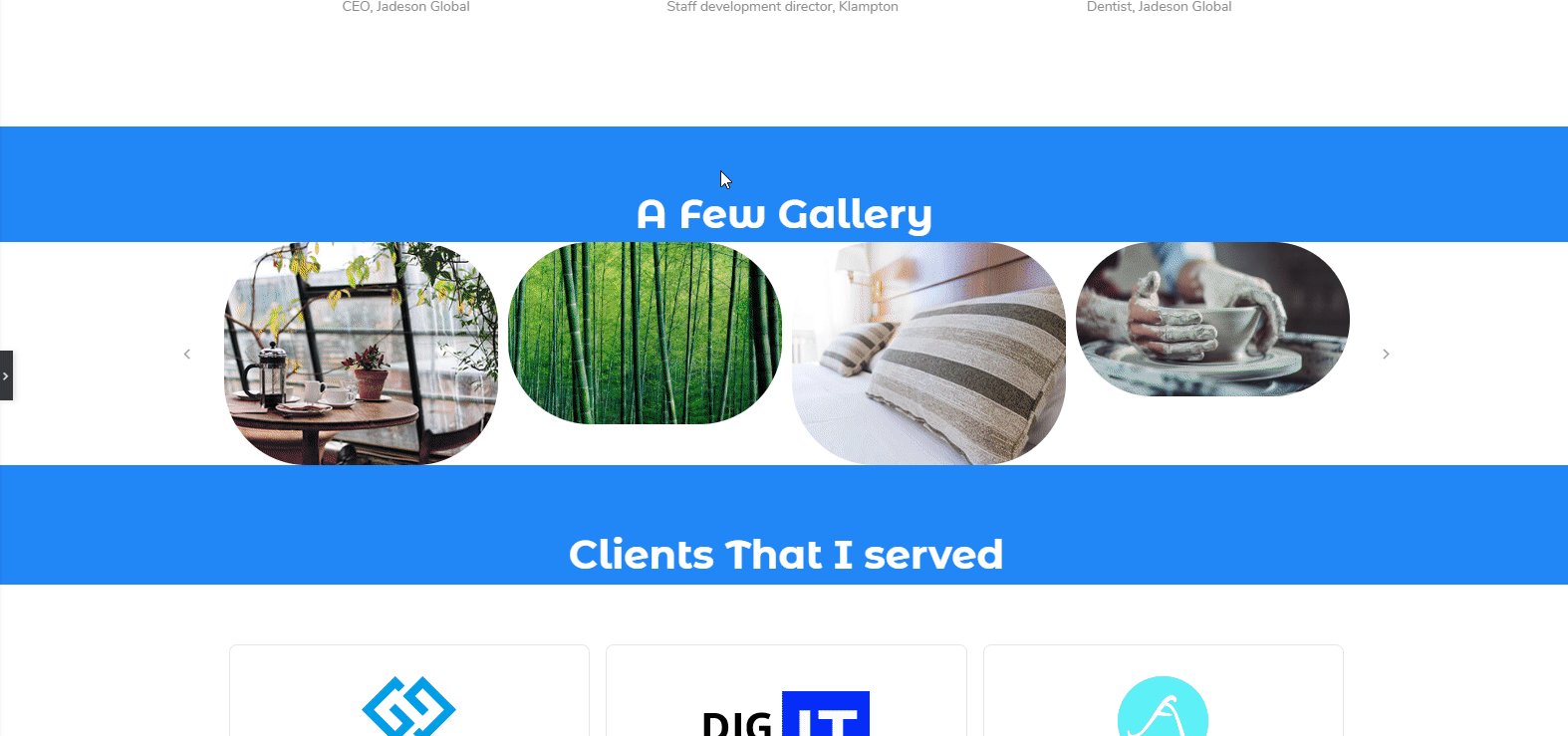
프로젝트 또는 갤러리 추가
여기서는 Happy Addons의 ' Image Carousel ' 위젯을 선택했습니다. 이 위젯을 사용하면 매우 유리한 방식으로 선호하는 이미지를 추가할 수 있습니다.
Happy Addons나 Elementor의 다른 위젯과 마찬가지로 위젯을 드래그하여 표시된 영역에 붙여넣기만 하면 됩니다. 그런 다음 웹 사이트 또는 디자인 감각에 따라 사용자 정의하십시오. 이 위젯을 사용하면 웹사이트를 아름답게 할 뿐만 아니라 웹사이트 디자인도 개선할 수 있습니다.

'이미지 캐러셀' 위젯에 대해 자세히 알아보려면 설명서를 읽거나 다음 비디오 자습서를 시청하세요.
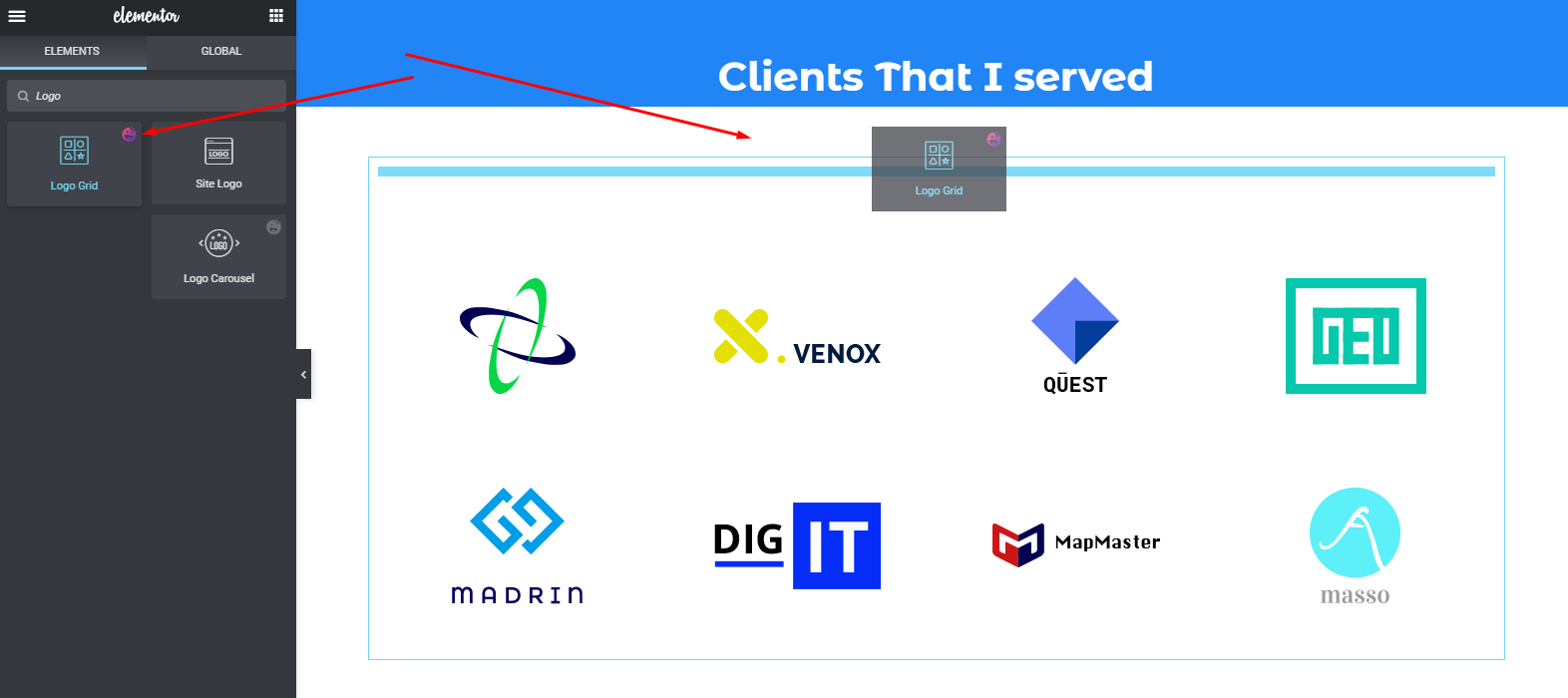
'내 클라이언트' 부분 커스터마이징
기존 템플릿 디자인을 변경하지 않았습니다. 우리는 단지 각 부분을 커스터마이징하고 Elementor와 Happy Addons를 활용하고 있습니다. 따라서 이 부분도 동일하게 유지됩니다.
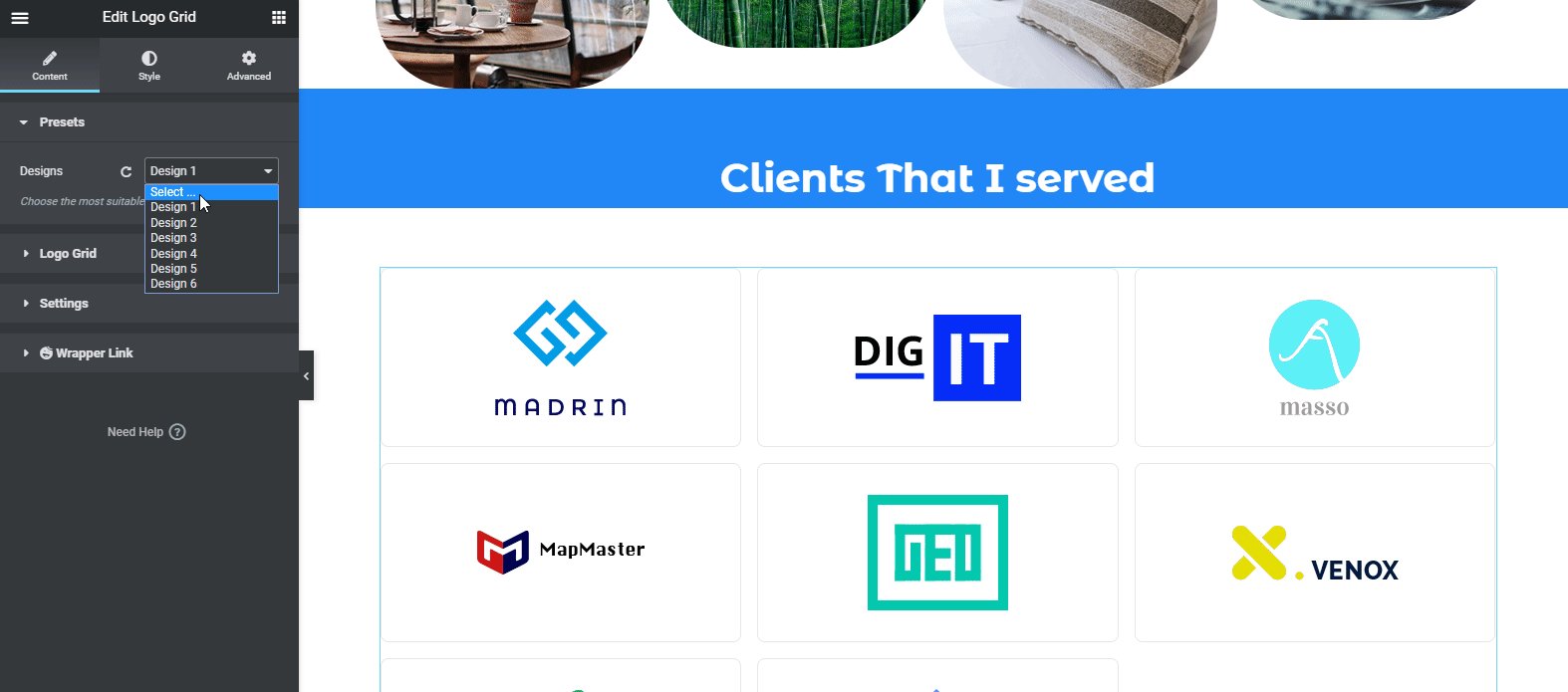
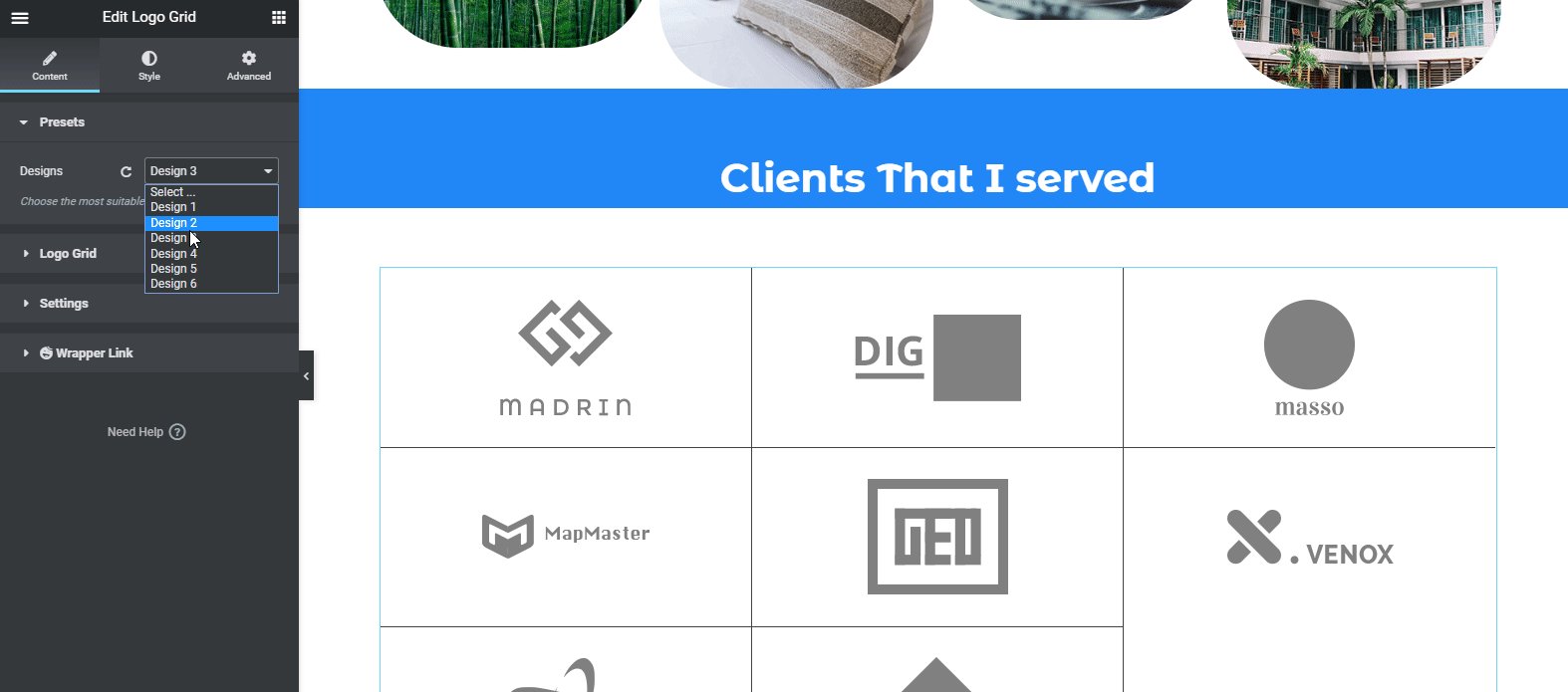
이 섹션을 편집하기 위해 같은 방법으로 ' 로고 그리드 ' 위젯을 추가합니다. 이 위젯은 개인 클라이언트의 로고를 완료된 프로젝트로 표시하는 데 도움이 됩니다. 따라서 웹 사이트의 아름다움이 더 높아집니다.
이 위젯을 추가하려면 위젯을 선택하고 표시된 영역으로 끌어다 놓기만 하면 됩니다. 그게 다야

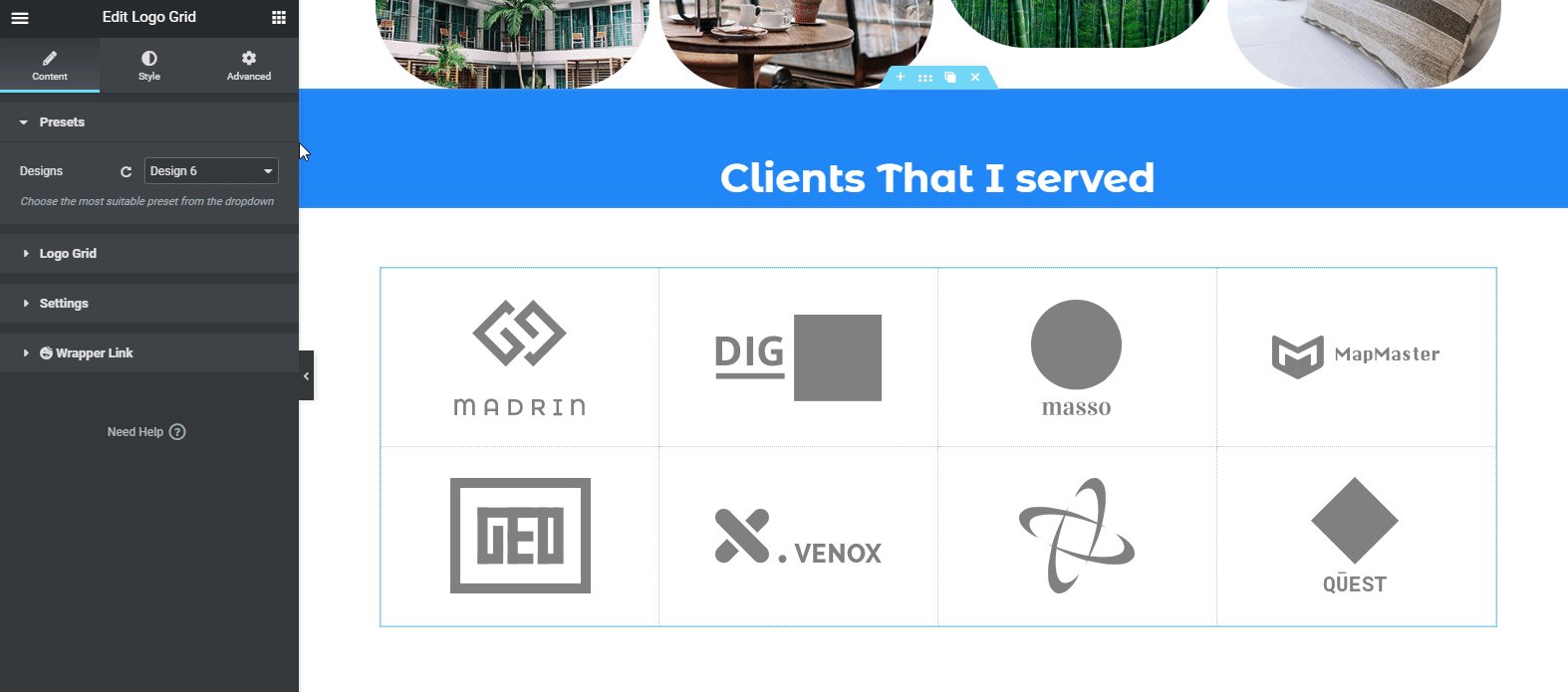
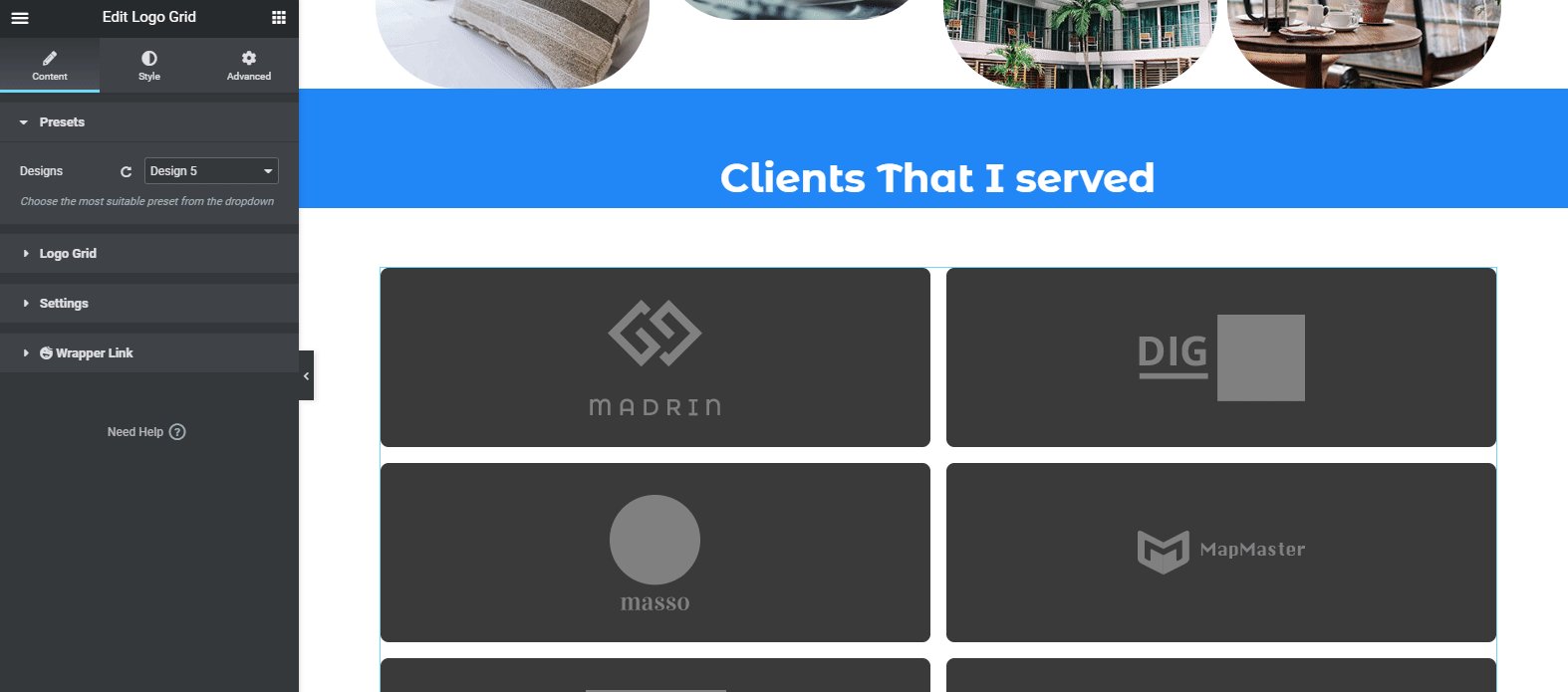
그러면 위젯이 준비된 것을 볼 수 있습니다. 이제 웹사이트 테마에 따라 위젯을 편집하세요. 다음은 샘플이며 이 위젯에 사전 설정을 적용하여 웹사이트에 가장 적합한 디자인을 얻을 수도 있습니다.

그래도 어렵다면 해피 애드온의 ' 로고 그리드 ' 위젯 문서를 확인하세요. 또는 다음 비디오 자습서를 시청하십시오.
바닥글 섹션 사용자 정의
마지막으로 웹 사이트 디자인이 거의 완료되었습니다. 이 섹션은 사용자 정의하기가 매우 쉽습니다. 각 섹션을 클릭한 다음 정보를 제공하세요. 그게 다야!

그러나 원하는 경우 바닥글 섹션에서 Happy Addons의 다른 위젯을 사용하여 더 매력적으로 만들 수 있습니다. 그리고 ' 기능 목록 ' 위젯입니다. 그러나 그것은 Happy Addons의 프로 위젯입니다.
그래서 활용하면 아래와 같은 모습이 됩니다.

이 위젯에 대해 자세히 알아보려면 '기능 목록' 위젯 문서를 확인하거나 다음 비디오 자습서를 시청하십시오.
전체 웹사이트의 최종 미리보기
따라서 모든 방법을 완벽하게 적용한 후 아래와 같이 최종 출력을 미리 볼 수 있습니다. 그리고 이것은 Elementor와 Happy Addons가 공동으로 웹사이트를 만드는 방법입니다.

관련 기사: Elementor와 함께 Happy Addons를 사용하는 것이 현명합니까?
확인해야 할 더 많은 HappyAddons 위젯 및 기능

글쎄, 이 기사를 통해 지금까지 유용하고 흥미로운 것을 얻을 수 있습니다. 또한 튜토리얼 부분에서 Happy Addons의 일부 위젯을 보여주었습니다.
하지만 이제 곧 Happy Addons의 더 흥미로운 위젯과 기능을 공유할 예정입니다. 그리고 즐겁게 시청하시길 바랍니다.
시작하겠습니다.
웹사이트 디자인에 사용할 수 있는 위젯
- Fun Factor 위젯: Elementor Counter 위젯과 비슷합니다. 그러나 이 위젯으로 모든 숫자 관련 디자인을 표시할 수 있습니다.
- 게시물 목록: 가장 중요하거나 유익한 게시물을 웹 페이지에 표시하려면 이 위젯을 사용하면 됩니다.
- 게시물 탭: 이 위젯을 사용하면 여러 탭에 게시물을 표시할 수 있습니다. 그룹화된 콘텐츠 또는 관련 콘텐츠를 표시하는 데 매우 유용합니다.
- 뉴스 티커: 멋진 스타일이 많이 포함된 멋진 스크롤 방식으로 속보 헤드라인 또는 중요한 게시물 제목을 표시합니다.
- Flip Box(Pro): 비교를 좋아한다면 이 위젯이 도움이 될 것입니다. 예, 전후 효과를 통해 아름다운 방식으로 메시지를 전달할 수 있습니다.
- 극지방 차트(Pro): 데이터를 다양한 방식으로 표시합니다. 보다 조직적이고 생동감 있는 방식으로도 말이죠.
- 레이더 차트(Pro): 다양한 방식으로 데이터를 시각화합니다. 그들 각각은 애니메이션 및 사용자 정의가 가능합니다.
- 애니메이션 텍스트(Pro): 이 위젯을 사용하여 웹사이트 태그라인이나 단어를 선보일 수 있습니다. 그리고 이것은 애니메이션 방식으로 그것들을 표시하는 데 도움이 될 것입니다.
게다가 Happy Elementor Addons를 사용하면 유용하고 독특한 위젯을 많이 얻을 수 있습니다.
웹사이트 디자인에 활용할 수 있는 기능
- 플로팅 효과: 이 기능을 사용하면 이 기능을 사용하는 모든 Elementor 위젯에 대해 멋진 애니메이션을 만들 수 있습니다. 원하는 대로 번역, 회전 또는 크기 조정합니다.
- 사전 설정: 사전 설정 엔진을 사용하여 1분 안에 사전 정의된 디자인 컬렉션과 별도의 스타일로 위젯을 표시합니다.
- 라이브 카피: 디자인이 지겹습니까? 그런 다음 이 위젯을 사용하면 안심할 수 있습니다. 네, 번거로움 없이 핵심 디자인을 직접 복사하여 사이트에 붙여넣을 수 있습니다.
- 무제한 중첩: 때로는 스톡 Elementor 섹션으로 더 많은 작업을 생성하거나 수행하는 것이 매우 어렵습니다. 이 경우 이 기능을 사용하면 마더 섹션 내부에 무제한 섹션을 생성할 수 있습니다.
- 표시 조건: 이 기능은 브라우저, 운영 체제, 날짜 범위, 시간 등과 같은 다양한 조건에 따라 콘텐츠를 표시하는 데 도움이 됩니다.
- 그리드 레이아웃: 이 해피 그리드 레이아웃 기능으로 디자인을 더욱 완벽하게 만드십시오.
따라서 이러한 뛰어난 기능은 Happy Addons에서 얻을 수 있습니다. 그리고 이를 사용하여 Elementor를 손쉽게 강화할 수 있습니다.
관련 문서: Happy Addons 기능에 대해 자세히 알아보기(무료 및 Pro)
전문 웹사이트를 구축할 준비가 되셨습니까?
따라서 길고 정교한 토론 끝에 이제 Elementor로 웹 사이트를 만드는 방법을 알게 될 것입니다. 오른쪽? 대답이 '예'라면 잠시도 시간을 들이지 않고 웹사이트를 만들 준비를 하십시오.
어쨌든 우리는 같은 말을 반복해서 말을 연장하지 않을 것입니다. 오히려 Elementor와 Happy Addons를 공동으로 활용하여 적시에 적절한 주도권을 잡으라고 알려줄 것입니다.
그래도 혼란이나 질문이 있습니까? 아래 댓글 섹션에 줄을 놓으십시오. 곧 참석하겠습니다.
