WordPress 사이트용 환영 매트를 만드는 방법(+ 예)
게시 됨: 2023-03-18웹사이트에 전체 화면 환영 매트를 추가하시겠습니까?
환영 매트는 더 많은 뉴스레터 구독자, eBook 다운로드, 제품 판매 등을 유도하는 데 도움이 되는 전체 화면의 동적 오버레이입니다.
이 기사에서는 배울 수 있는 훌륭한 환영 매트 예제와 함께 WordPress 사이트용 환영 매트를 만드는 방법을 공유합니다.

웰컴 매트가 전환율을 높일 수 있는 이유
WordPress 웹 사이트를 떠나는 방문자의 70% 이상이 이메일 구독자 또는 고객으로 전환하지 않는 한 절대 돌아오지 않습니다.
환영 매트는 사용자의 관심을 끌기 위해 웹사이트의 나머지 콘텐츠 보기를 차단하는 큰 전체 화면 삽입 광고입니다.
좋지 않은 생각처럼 들릴 수도 있지만 방문자에게 바로 메시지를 전달할 수 있는 좋은 방법입니다.
방문자가 귀하가 제공하는 것을 원하지 않는 경우 환영 매트를 닫을 수 있습니다.
물론 할인 코드나 공짜와 같은 종료 의도 팝업 대신 환영 매트를 표시하는 경우 사람들에게 가입할 타당한 이유를 제공하고 싶을 것입니다.
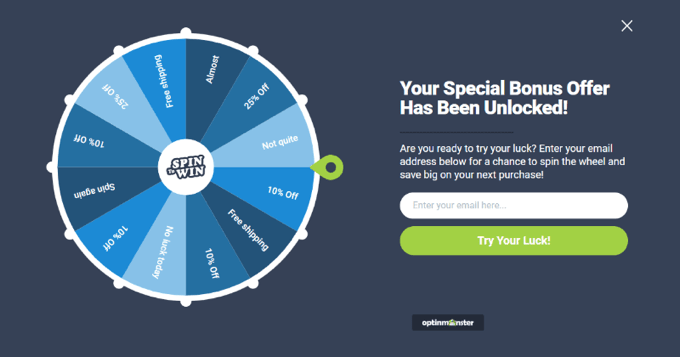
예를 들어 인기 있는 전자 상거래 상점에서 게임화 기능이 있는 전체 화면 환영 매트를 사용하여 특별 할인을 제공하는 것을 보았을 수 있습니다.

다른 경우에는 전체 화면 환영 매트를 사용하여 이메일 뉴스레터를 성장시키는 인기 블로거를 보았을 수 있습니다.

즉, 웹 사이트에 환영 매트를 쉽게 추가하는 방법을 살펴보겠습니다.
귀하의 웹사이트를 위한 환영 매트를 만드는 방법
WordPress에서 환영 매트를 만드는 가장 쉬운 방법은 OptinMonster를 사용하는 것입니다. 세계 최고의 리드 생성 소프트웨어이며 환영 매트를 포함한 옵틴 양식을 쉽게 만들 수 있습니다.
먼저 OptinMonster 웹사이트를 방문하여 계정에 가입해야 합니다. 전체 화면 오버레이를 만들려면 최소한 기본 계획이 필요합니다.

다음으로 OptinMonster WordPress 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하십시오.
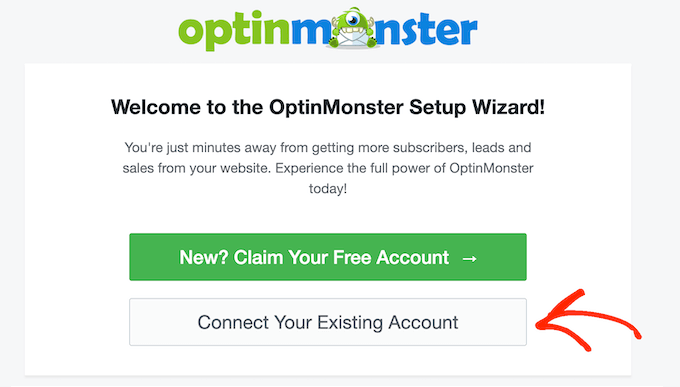
플러그인은 OptinMonster 앱을 웹사이트에 연결합니다. 플러그인을 활성화하면 WordPress 대시보드에 설정 마법사가 표시됩니다. 계속해서 '기존 계정 연결' 버튼을 클릭하세요.

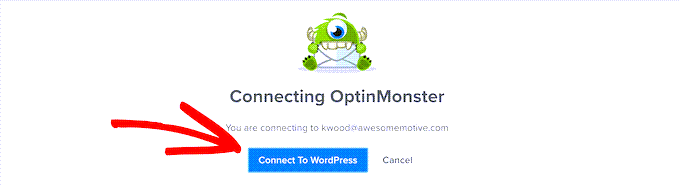
다음으로 새 창이 열립니다.
'WordPress에 연결' 버튼을 클릭하기만 하면 됩니다.

이제 환영 매트를 만들 준비가 되었습니다.
귀하의 웹사이트를 위한 환영 매트 만들기
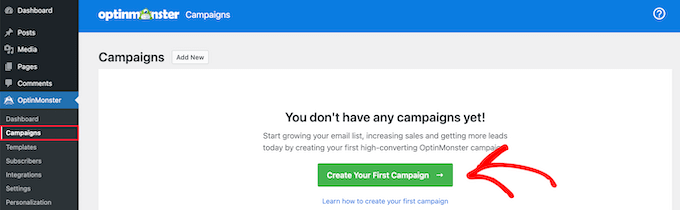
OptinMonster » 캠페인 으로 이동하여 새 캠페인을 만들 수 있습니다.
환영 매트 만들기를 시작하려면 '첫 번째 캠페인 만들기' 버튼을 클릭하세요.

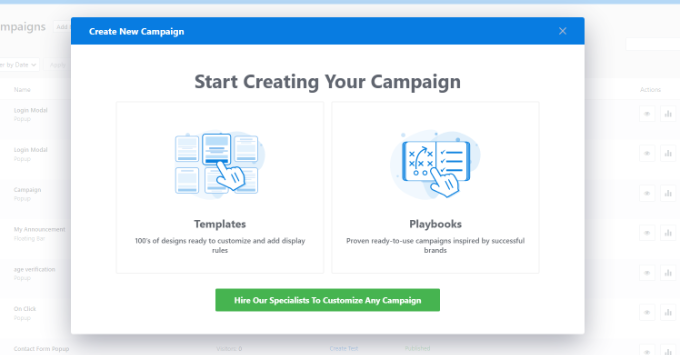
이제 사전 제작된 템플릿을 선택하거나 성공적인 브랜드에서 영감을 받은 바로 사용할 수 있는 캠페인 및 리드 마그넷을 선택할 수 있는 새 창이 나타납니다. OptinMonster는 캠페인을 맞춤화하기 위해 전문가를 고용할 수 있는 옵션도 제공합니다.
이 자습서에서는 '템플릿' 옵션을 사용합니다.

그러면 OptinMonster 캠페인 빌더로 이동합니다.
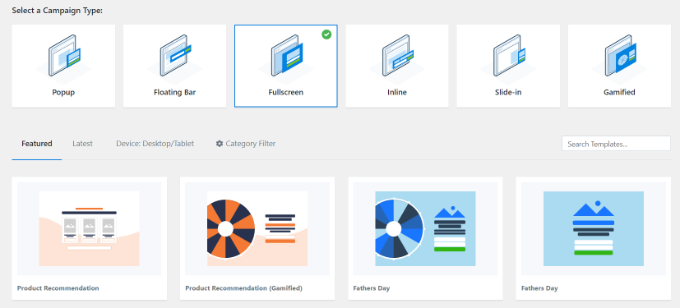
다음으로 캠페인 유형으로 '전체화면'을 선택합니다.

캠페인 템플릿을 선택해야 합니다. '입구' 템플릿을 사용하지만 원하는 경우 다른 템플릿을 선택할 수 있습니다.
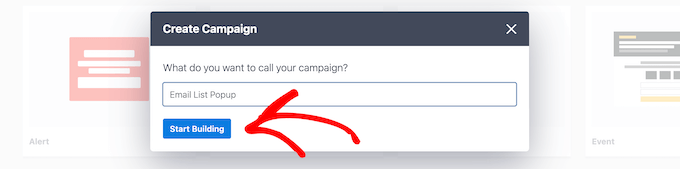
템플릿을 선택했으면 캠페인 이름을 입력하고 '작성 시작' 버튼을 클릭하세요.

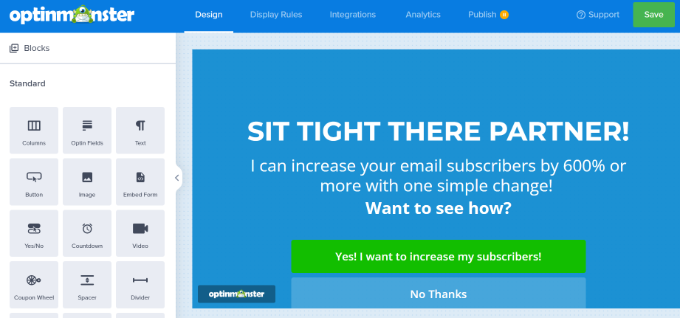
다음으로 끌어서 놓기 빌더를 사용하여 캠페인을 사용자 정의할 수 있습니다. 여기에서 원하는 대로 변경할 수 있습니다.
이미지, 텍스트, 버튼 등과 같이 캠페인에 추가할 수 있는 다양한 블록이 있습니다. 제안에 맞게 텍스트를 편집할 수도 있습니다.

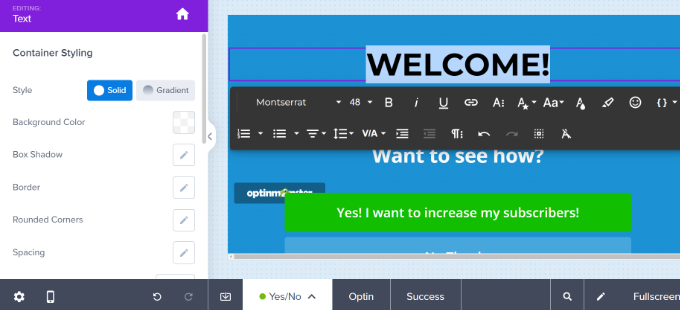
요소를 클릭하기만 하면 왼쪽 창에서 해당 요소를 편집할 수 있음을 알 수 있습니다.
예를 들어 데모 캠페인의 전체 화면 환영 매트의 제목을 변경할 것입니다.

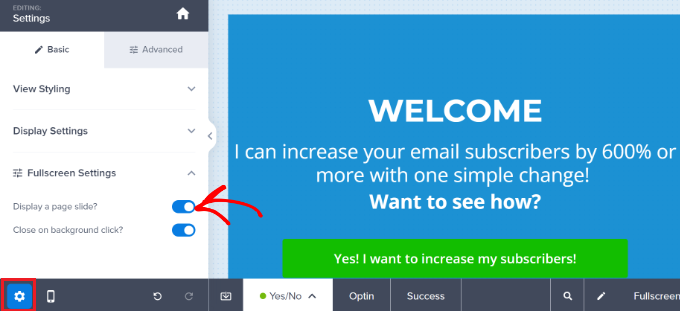
다음 단계는 웰컴 매트를 밀어 넣는 것입니다. 왼쪽 하단에 있는 설정 톱니바퀴 아이콘을 클릭하면 됩니다.
여기에서 '페이지 슬라이드를 표시하시겠습니까?' 활성화하는 옵션입니다.

즉, 웰컴 매트가 시야에 사라지지 않고 화면 상단에서 아래로 미끄러집니다.
다음으로 환영 매트의 '성공' 보기로 전환해야 합니다. 이것은 사용자가 원하는 작업을 수행한 후 보게 되는 것입니다. 원하는 경우 성공 보기를 사용자 지정하거나 기본 템플릿을 사용할 수 있습니다.

환영 매트가 만족스러우면 사이트에 표시되는 방식을 설정할 수 있습니다.
WordPress 사이트에 Welcome Mat 표시하기
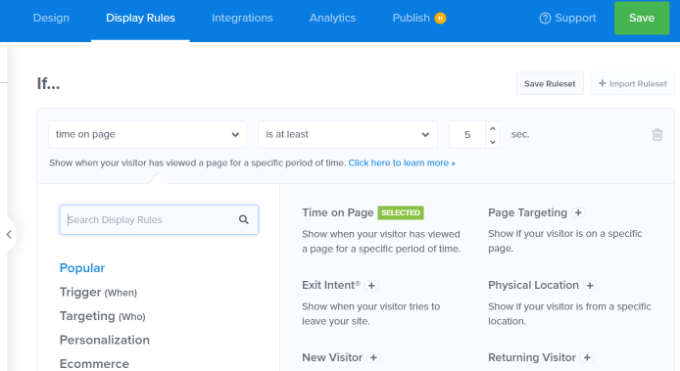
OptinMonster의 '표시 규칙' 탭으로 전환하여 환영 매트 팝업을 표시하는 방법을 설정할 수 있습니다.

사용자 위치, 전자 상거래 카트에 있는 항목, 사이트에서 이전에 수행한 작업, 종료 의도 등과 같은 많은 개인화 및 타겟팅 옵션이 있습니다.
기본적으로 OptinMonster 캠페인은 방문자가 5초 동안 방문한 후 사이트의 모든 페이지에 표시됩니다.

이것은 환영 매트이므로 즉시 표시되기를 원할 것입니다. 이 값을 0초로 변경하면 됩니다.
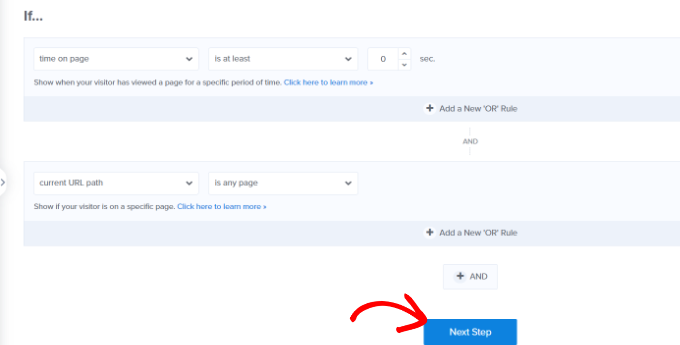
기본적으로 환영 매트는 사이트의 모든 페이지에 표시됩니다. OptinMonster의 개인화 규칙을 사용하여 특정 페이지를 쉽게 포함하거나 제외할 수 있습니다.

완료되면 '다음 단계' 버튼을 클릭할 수 있습니다.
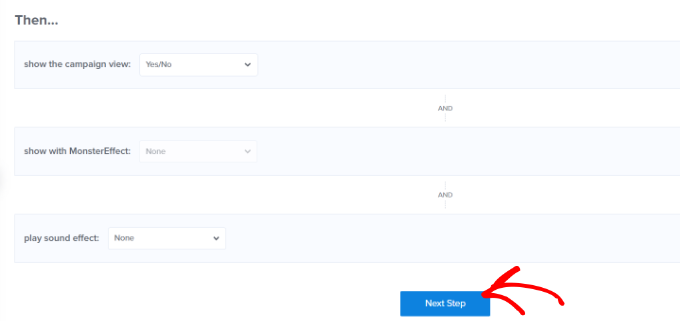
다음으로 캠페인을 표시하기 위한 더 많은 옵션이 표시됩니다. 예를 들어 캠페인이 사용자 화면에 나타날 때 효과를 추가하거나 사운드를 재생할 수 있습니다.
이 자습서에서는 기본 설정을 사용하고 '다음 단계' 버튼을 클릭합니다.

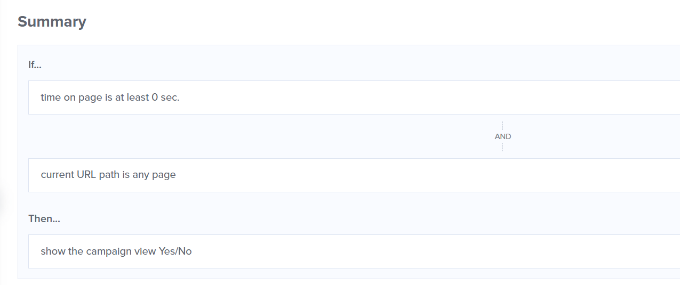
다음 화면에 표시 규칙 설정 요약이 표시됩니다.
캠페인을 게시하기 전에 설정을 편집할 수 있습니다.

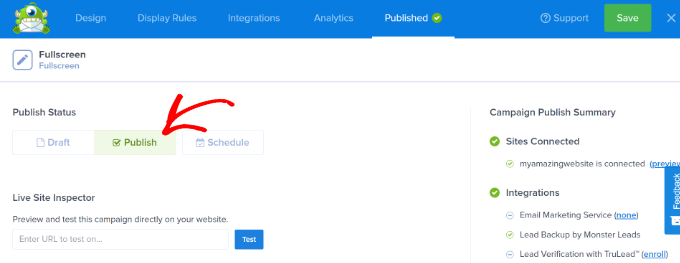
환영 매트를 라이브로 만들 준비가 되면 화면 상단의 '게시' 탭으로 이동하기만 하면 됩니다.
계속해서 게시 상태를 '초안'에서 '게시'로 변경하세요.

변경 사항을 저장하고 캠페인 빌더를 닫으려면 '저장'을 클릭하는 것을 잊지 마십시오.
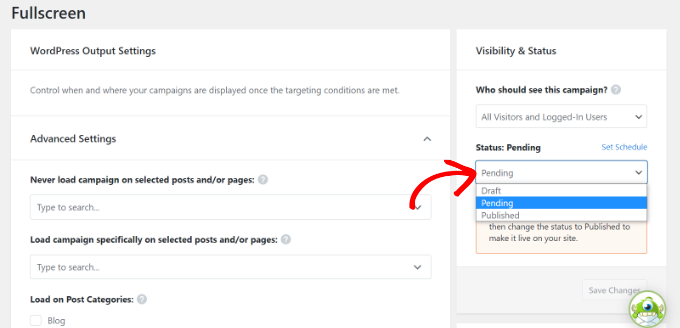
다음으로 캠페인에 대한 WordPress 출력 설정이 표시됩니다. 캠페인이 게시되었는지 확인하세요.
그렇지 않은 경우 상태 드롭다운 메뉴를 클릭하고 '게시됨' 옵션을 선택합니다. 완료되면 '변경사항 저장' 버튼을 클릭하는 것을 잊지 마십시오.

캠페인을 확인하려면 새 시크릿 브라우저 창에서 웹사이트를 방문하세요.
환영 매트가 화면 상단에서 부드럽게 미끄러지는 것을 볼 수 있습니다.

훌륭한 환영 매트의 예
다양한 산업 분야의 몇 가지 환영 매트 예를 살펴보겠습니다. 각각에 대해 우리는 그들이 잘하고 있는 것과 우리가 제안할 수 있는 사소한 변경 사항을 검토할 것입니다.
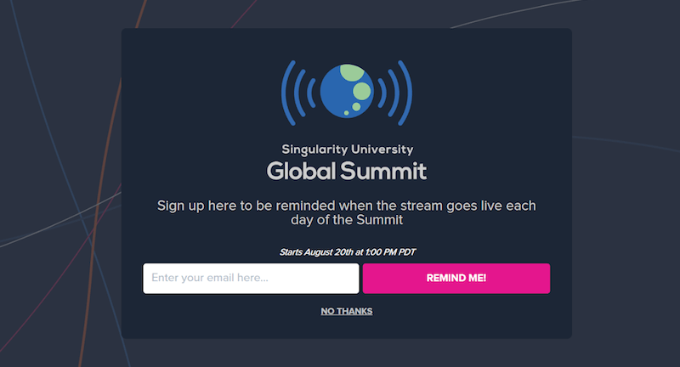
1. 특이점
Singularity의 이 환영 매트는 사용자가 Singularity University Global Summit의 라이브스트림에 가입하고 시청하도록 유도했습니다. 그것은 매우 성공적이었고 9일 이내에 2,000개 이상의 새로운 이메일 가입을 포착했습니다.

우리는 특히 로고, 명확한 글꼴 및 밝은 "Remind Me!"의 훌륭한 사용을 좋아합니다. 단추.
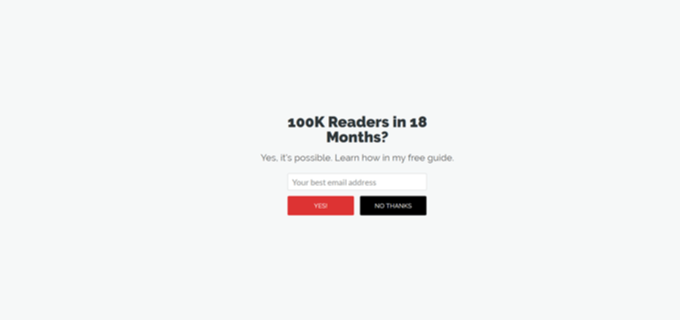
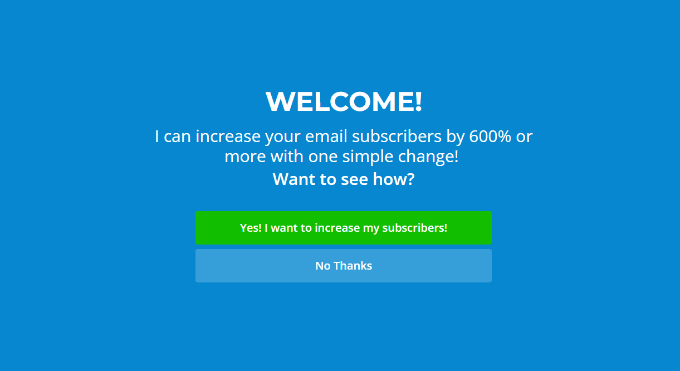
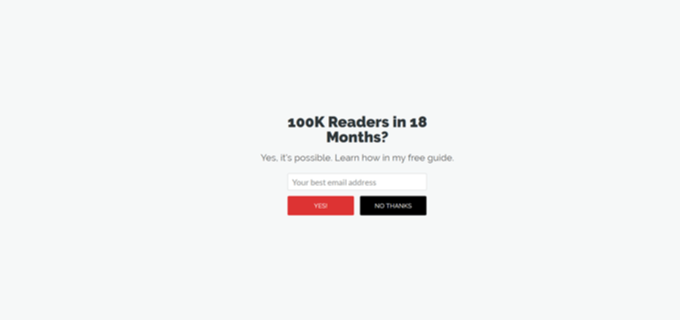
2. 작가 고인스
Goins, Writer의 이 웰컴 매트는 무료 가이드를 제공합니다. 명확하고 단순한 제안이며 미니멀한 디자인은 웹사이트의 나머지 부분과 조화를 이룹니다.

"예" 및 "아니요" 버튼이 명확하고 사용하기 쉬우며 헤드라인에 숫자를 사용하면 매력적인 제안을 할 수 있습니다.
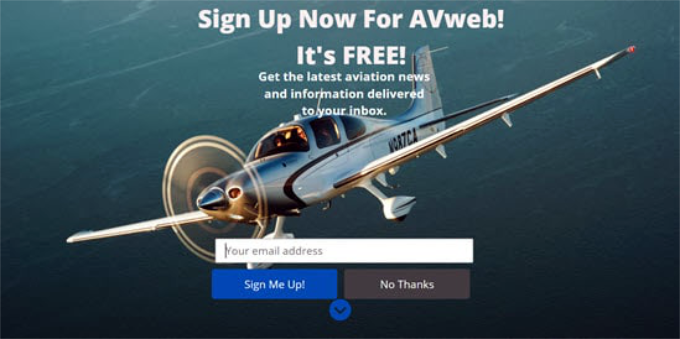
3. AV웹
작은 비행기를 크고 선명하게 표현한 웰컴 매트입니다. 단번에 시선을 사로잡습니다.

멋진 이미지와 명확한 "Sign Me Up!"이 마음에 듭니다. 행동을 요구하다. 가능한 작은 조정 중 하나는 이미지 상단을 덮지 않도록 태그라인을 줄이는 것입니다.
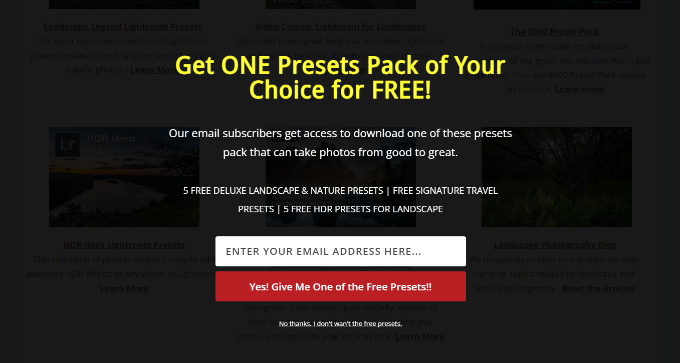
4. 로드된 풍경
Loaded Landscapes의 이 환영 매트는 다른 예와 약간 다릅니다. 배경은 약간 투명합니다.

우리는 명확한 제안과 빨간색 CTA 버튼의 열정을 좋아합니다. 웰컴 매트 아래 사이트의 배경은 약간 산만할 수 있으므로 완전히 불투명하게 변경하는 것이 좋습니다.
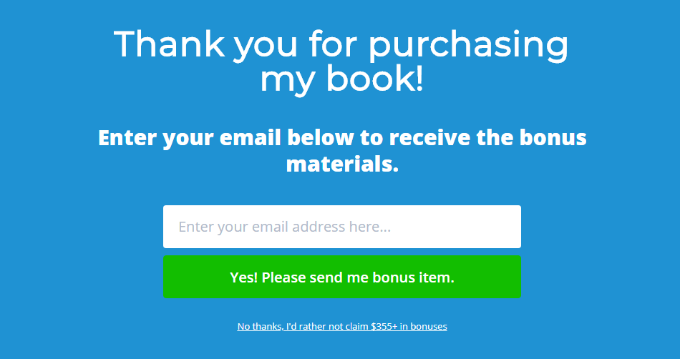
5. OptimizeMyBnb
이 환영 매트는 특정 페이지에서 사용되었으며 웹사이트 소유자가 타사 판매점을 통해 판매한 책 내부의 클릭 가능한 링크로 포함되었습니다. 그러나이 소매 업체는 고객의 세부 정보를 전달하지 않았습니다. 이러한 방식으로 환영 매트를 사용하면 고객의 이메일 주소를 캡처하는 데 도움이 되었습니다.

매우 명확한 헤드라인, 부제목, 클릭 유도 문안 텍스트가 모두 잘 작동했으며 '아니요, 감사합니다' 버튼을 잘 사용하여 사용자에게 FOMO 감각을 부여했다고 생각합니다.
볼 수 있는 전체 화면 시작 매트 예제가 수십 개 더 있지만 이 가이드에 모두 추가하지는 않았습니다.
더 많은 영감을 얻고 싶다면 전체 화면 환영 매트로 할 수 있는 몇 가지 작업은 다음과 같습니다.
- 대상 제안 또는 쿠폰 제시
- 신제품 및 서비스 쇼케이스
- 방문자에게 사이트에서 무엇을 기대할 수 있는지 알려주십시오.
- 최고의 콘텐츠를 강조 표시하여 신규 구독자를 확보하세요.
- 방문자를 소셜 미디어 프로필로 안내
- 사전 출시 단계의 일부로 이메일 구독자 수집
웹사이트 전환 개선에 대해 진지하게 생각하고 있다면 환영 매트 및 종료 전체화면 전면 광고는 웹사이트에 추가할 수 있는 가장 높은 전환 요소 중 일부입니다.
이 기사가 귀하의 웹 사이트를 위한 환영 매트를 만드는 방법을 배우고 영감을 주는 예제를 찾는 데 도움이 되었기를 바랍니다. 최고의 이메일 마케팅 서비스 비교와 필수 WordPress 플러그인 목록을 살펴볼 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
