WordPress 하위 테마를 만드는 방법: 2022년 모든 사람을 위한 완벽한 플레이북
게시 됨: 2022-08-11환상적인 WordPress 테마를 찾았습니다. 그러나 시장에서 눈에 띄기 위해 몇 가지 추가 기능을 추가하려고 합니다. 여러 가지 방법으로 할 수 있습니다. 이를 수행하는 가장 좋은 방법 중 하나는 CSS 스타일시트에서 일부 코드를 편집하는 것입니다.
그러나 이 프로세스에도 몇 가지 제한 사항이 있습니다. 테마를 업데이트하면 모든 변경 사항을 잃게 됩니다. 이 문제를 해결하기 위해 자식 테마를 사용하는 것을 고려할 수 있습니다. 사용자 지정 변경 사항을 잃을 위험 없이 원하는 만큼 사용자 지정을 수행할 수 있습니다.
상위 테마를 업데이트하더라도 변경 사항은 동일하게 유지됩니다. 이 기사에서는 WordPress에서 하위 테마를 만드는 방법과 제공할 수 있는 몇 가지 중요한 이점에 대해 설명합니다.
목차
- 어린이 테마란 무엇입니까?
- WordPress 하위 테마 사용의 이점
- WordPress 하위 테마를 만드는 방법에 대한 단계별 가이드
- WordPress 하위 테마를 사용자 정의하는 방법
- 인기있는 WordPress 테마의 공식 하위 테마를 찾는 곳
- WordPress 하위 테마에 대한 FAQ
- WordPress 하위 테마를 만들 준비가 되셨습니까?
어린이 테마란 무엇입니까?
하위 테마는 독립 실행형 WordPress 테마가 아닙니다. 테마 디렉토리의 별도 폴더에 있는 상위 테마의 모든 요소를 상속합니다. 메인 테마 파일을 건드리지 않고도 테마를 변경할 수 있습니다.
하위 테마 파일은 별도의 폴더에 저장되기 때문에 상위 테마가 업데이트되더라도 사용자 정의가 손실되지 않습니다. 이것이 하위 테마가 기존 WordPress 테마를 사용자 정의하는 가장 안전한 방법인 이유입니다.
WordPress 하위 테마 사용의 이점

테스트, 개발 및 버그 수정과 같은 다양한 목적을 위해 실행 중인 WordPress 테마를 사용자 지정해야 할 수도 있습니다. 이러한 상황에서 자식 WordPress 테마를 만들면 다음과 같은 이점을 얻을 수 있습니다.
1. 원본 테마를 안전하게 유지
자식 테마를 사용하면 원하는 만큼 실수를 할 수 있습니다. 하위 테마에 버그가 발생하면 상위 테마를 복원하여 빠르게 문제를 해결할 수 있습니다.
기본 테마의 내용을 잃지 않고 오류 파일을 삭제하고 새 하위 테마로 시작할 수 있습니다.
2. 개발 프로세스의 고정
전체 WordPress 테마를 처음부터 작성하는 코딩은 하루 종일 걸립니다. 그러나 하위 테마를 사용하는 경우 모든 것을 0에서 시작할 필요가 없습니다. 상위 WordPress 테마를 기초로 사용할 수 있습니다.
필요에 맞을 때까지 계속해서 더 작은 규모로 변경할 수 있습니다. 전반적인 개발 프로세스는 시간을 절약하고 비용 효율적입니다.
3. 기능 확장
CSS 변경 사항을 하위 테마에 추가하여 웹 사이트의 기능을 확장하고 눈에 띄는 모양을 제공할 수 있습니다. 자식 테마에 대해 별도의 style.css 파일을 만들고 필요에 따라 사용자 지정을 구현해야 합니다. 타사 플러그인에 대한 의존도도 줄어듭니다.
4. 비슷한 웹 모양 만들기
세상에는 여러 개의 비즈니스 웹사이트가 있는 많은 회사가 있습니다. 그들 중 일부는 모든 비즈니스 웹사이트에서 시각적 일관성을 유지하기를 원합니다. 하위 테마의 파일을 사용하여 모든 웹사이트에서 이를 수행할 수 있습니다.
웹 아이콘, 색상 팔레트 및 로고는 대부분의 WordPress 테마와 쉽게 교환할 수 있는 항목입니다. 모든 웹사이트에 여러 개의 서로 다른 테마가 설치되어 있다고 가정합니다. 각각에 대한 하위 테마가 있는 경우 CSS 코드를 복사하여 다른 사람의 style.css 파일에 붙여넣을 수 있습니다.
그것은 당신의 모든 웹사이트를 비슷하게 보이게 할 것입니다. 이 아이디어는 실행 중인 모든 웹사이트에 브랜드 가치를 전파하는 데 도움이 될 수 있습니다.
5. 다른 사람과 쉽게 공유
워드프레스 하위 테마는 별도의 폴더에 저장되기 때문에 걱정 없이 다른 사람들과 쉽게 공유할 수 있습니다. 하위 테마의 파일을 공개 저장소(GitHub, Bitbucket)에 간단히 업로드할 수 있습니다.
WordPress 하위 테마를 만드는 방법에 대한 단계별 가이드
수동으로 또는 플러그인을 사용하여 WordPress 하위 테마를 만들 수 있습니다. 이 섹션에서는 이 두 가지 방법을 모두 보여줍니다. 나중에 어떤 방법이 가장 적합한지 결정할 수 있습니다. 계속 읽으세요!
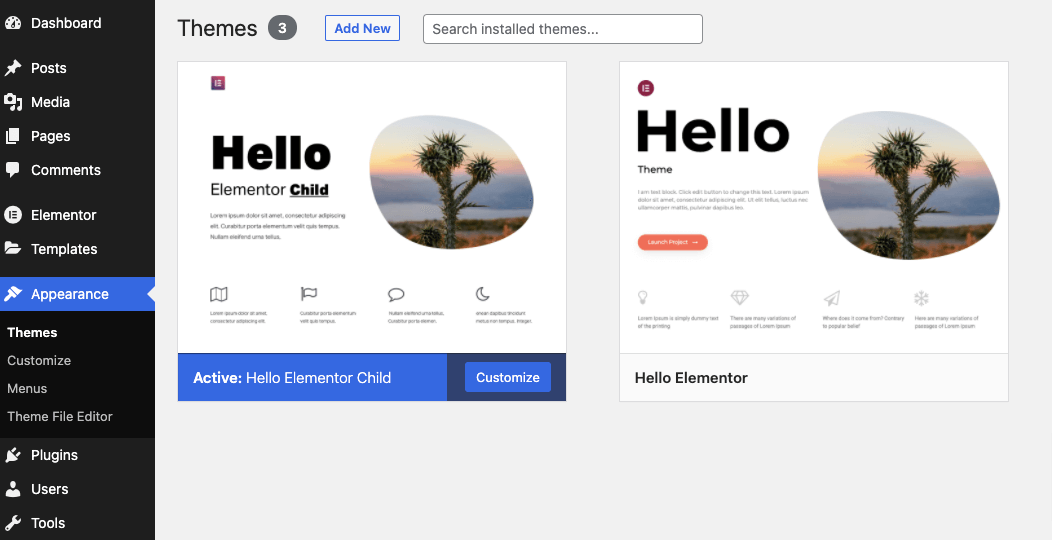
Hello Elementor의 자식 테마를 설치하는 방법
Hello Elementor는 빠르고 가볍고 반응이 빠른 WordPress 테마입니다. Elementor 사용자라면 이 테마에 대해 들어봤을 것입니다. 이 테마의 좋은 점은 Hello Elementor의 공식 하위 테마를 얻을 수 있다는 것입니다.
따라서 처음부터 새로 만들 필요가 없습니다. 그 전에 상위 Hello Elementor 테마가 설치되어 있는지 확인해야 합니다. 일단 가지고 있으면 아래 단계에 따라 웹 사이트에 Hello Elementor의 하위 테마를 설치하십시오.
- 공식 Elementor Hello 하위 테마를 다운로드하세요.
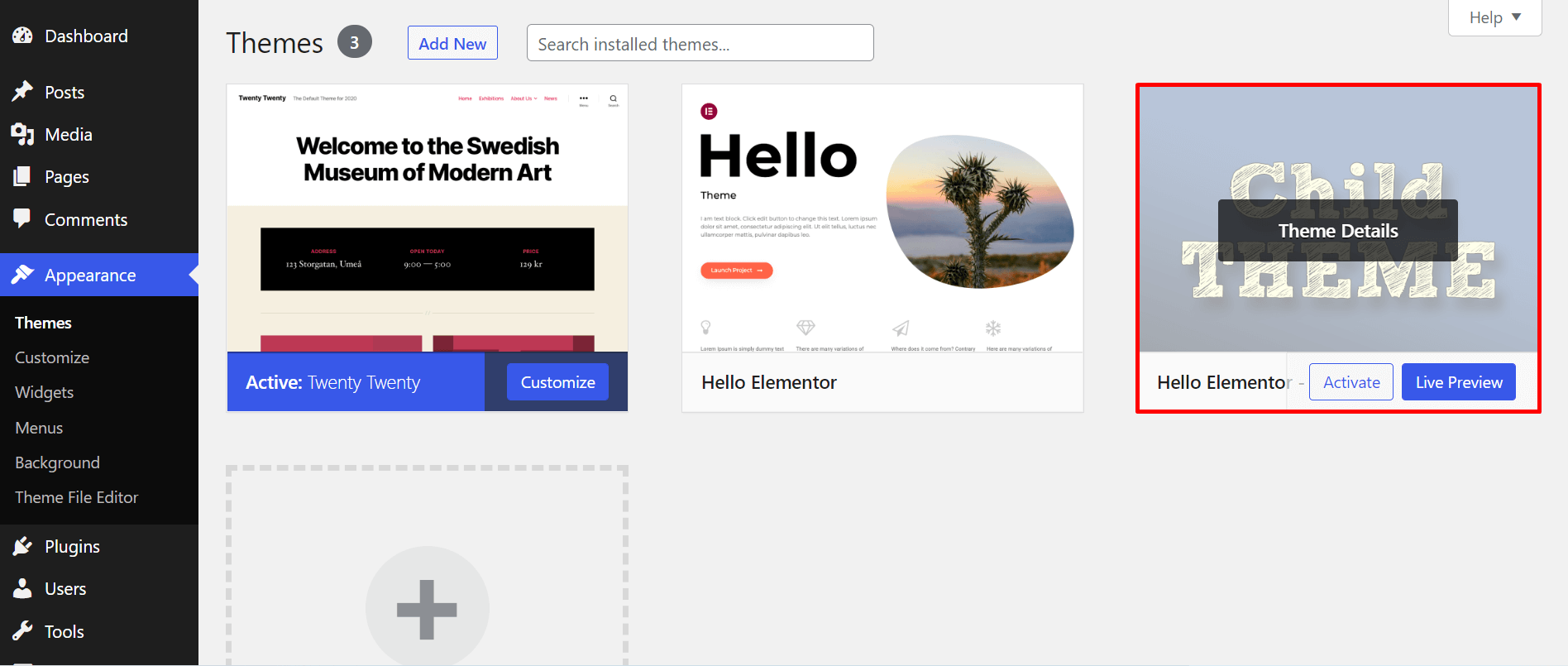
- 그런 다음 WordPress 대시보드 > 모양 > 테마 로 이동하고 새로 추가 를 클릭합니다.
- 테마 업로드 를 클릭합니다.
- 저장한 하위 테마 파일을 선택합니다.
- 그런 다음 설치 하고 활성화 하십시오.

과정은 매우 간단합니다. 5분도 채 걸리지 않습니다. 이제 Elementor를 사용하여 자식 테마 사용자 지정 을 시작할 수 있습니다. 아래에 과정을 설명했습니다.
자신만의 브랜드 하위 테마를 만들고 싶다면 style.css 파일에서 이름, 작성자 URL 등을 변경할 수 있습니다. 그러나 이것들은 필요하지 않습니다. 그대로 두어도 됩니다. 자녀 테마가 제대로 작동합니다.
Theme Name: Hello Elementor Child Theme URI: https://elementor.com/ Description: Hello Elementor Child is a child theme of Hello Elementor, created by Elementor team Author: Elementor Team Author URI: https://elementor.com/ Template: hello-elementor Version: 1.0.0 Text Domain: hello-elementor-child Tags: flexible-header, custom-colors, custom-menu, custom-logo, editor-style, featured-images, rtl-language-support, threaded-comments, translation-ready다음에 사용자 정의 스타일을 추가하십시오.
/* Add your custom styles here */제목 스타일과 링크 색상을 사용자 지정하려면 다음 사항을 편집해야 합니다.
/* Link Styling */ a, a:active, a:visited { color: #000080; } a:hover { color: #ffd700; } /* Heading H1-H6 Styling */ h1, h2, h3, h4, h5, h6 { font-family: Georgia, serif; color: #3a3a3a; line-height: 35px; font-weight:500; letter-spacing: 1px; } h1 { font-size: 30px; line-height: 1.2; } h2 { font-size: 28px; line-height: 1.3; } h3 { font-size: 26px; line-height: 1.4; } h4 { font-size: 24px; line-height: 1.5; } h5 { font-size: 22px; line-height: 1.6; } h6 { font-size: 20px; line-height: 1.2; } .entry-content h1, .entry-content h2, .entry-content h3, .entry-content h4, .entry-content h5, .entry-content h6 { margin-bottom: 20px; }이 코드는 제한이 없습니다. 더 많은 CSS 클래스를 사용하여 하위 테마를 추가로 사용자 지정할 수 있습니다. 자세한 내용은 이 핸드북을 참조하십시오.
플러그인을 사용하여 WordPress 자식 테마 만들기
Hello Elementor 또는 기본적으로 자식 테마를 제공하는 테마 이외의 다른 테마의 자식 테마를 만들 수도 있습니다. 이 경우 플러그인으로 쉽게 할 수 있습니다. WordPress 라이브러리에서 수많은 플러그인을 찾을 수 있습니다. 여기에서 우리는 그 중 가장 좋은 것을 사용하여 프로세스를 설명할 것입니다.
하위 테마 구성기

300,000개 이상의 활성 설치가 있는 Child Theme Configurator는 자식 테마를 만드는 데 가장 널리 사용되는 WP 플러그인 중 하나입니다. 하위 테마를 생성할 뿐만 아니라 정확한 글꼴 스타일시트를 생성하고 기존 테마를 대기열에 추가하고 공급업체별 구문을 처리합니다.
Child Theme Configurator에는 콘텐츠 게시 형식, 위젯 및 실행 중인 사이트에서 사용할 수 있는 사용자 지정 옵션을 자동으로 검색하는 분석기가 있습니다. 웹 형식과 일치하도록 자식 테마를 만드는 동안 이러한 모든 문제를 고려합니다. 여태까지는 그런대로 잘됐다!
참고: 하위 테마를 만들기 전에 전체 웹사이트 백업이 있는지 확인하세요. 웹사이트가 충돌하는 경우 이 백업이 당신의 구세주가 될 것입니다.
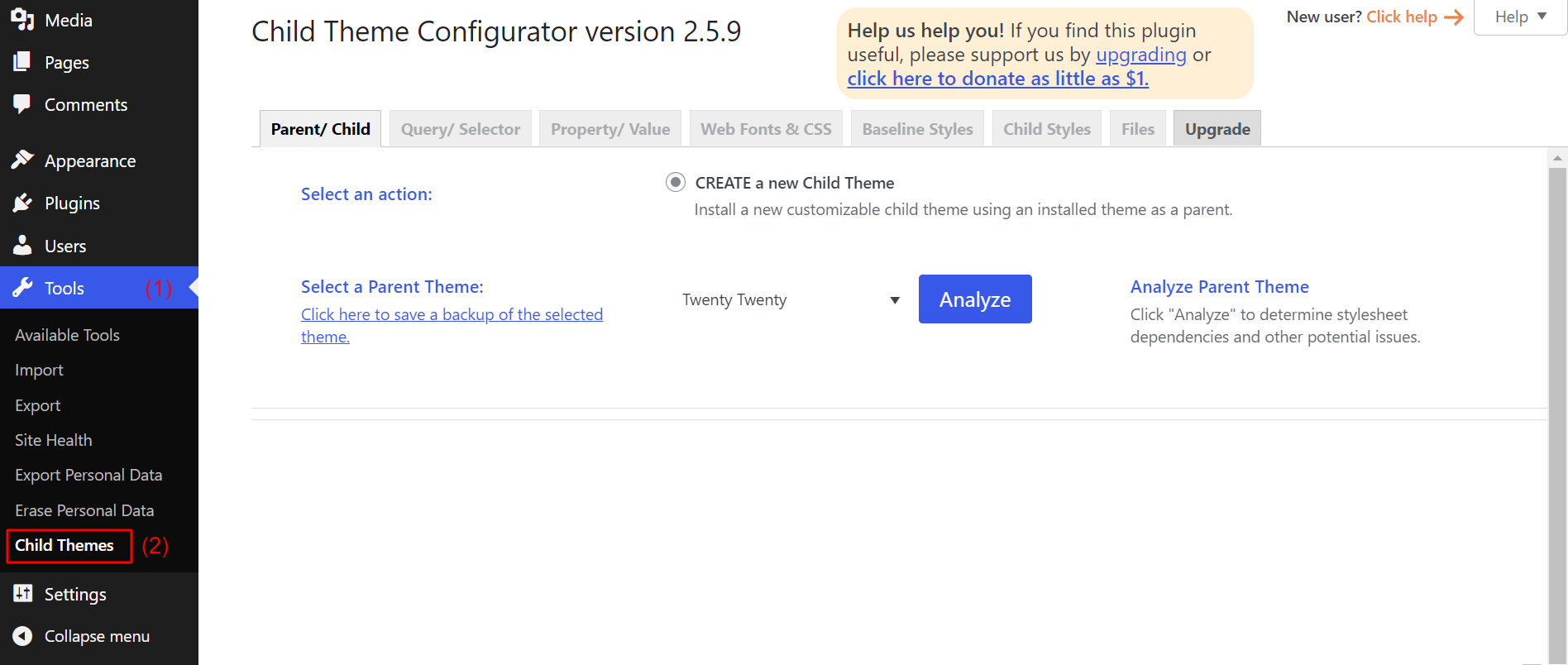
백업이 준비되면 WordPress.org에서 Child Theme Configurator 플러그인을 설치하고 활성화합니다. 그런 다음 다음 단계를 수행하십시오.
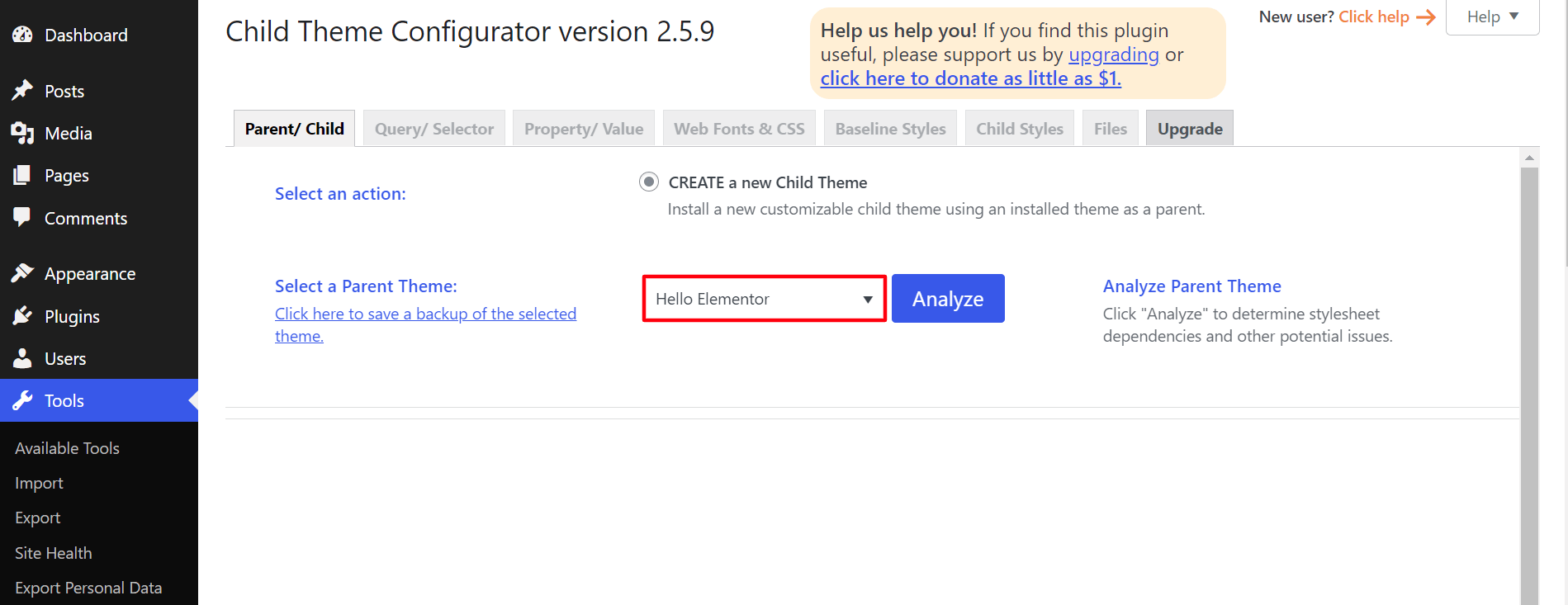
- 도구 > 하위 테마 로 이동합니다.

- ' 상위 테마 선택 ' 드롭다운 메뉴에서 하위 테마로 만들 테마를 선택합니다.
참고: 외모 섹션에 테마가 이미 설치되어 있어야 합니다.

- 다음으로 분석 버튼을 클릭합니다. 해당 상위 테마의 종속성을 평가합니다.
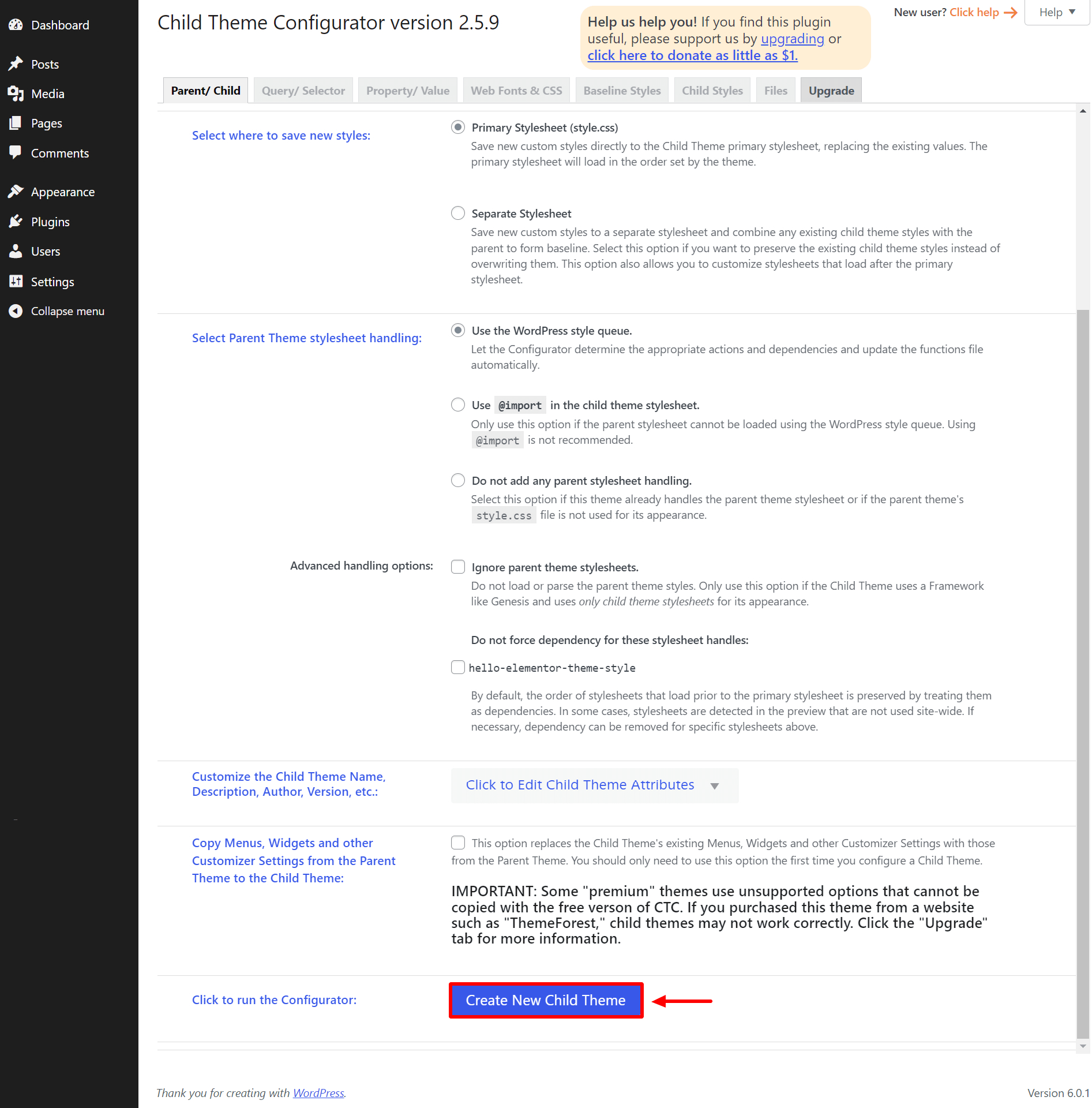
분석이 완료되면 몇 가지 추가 옵션이 표시됩니다. 이러한 설정에서 구체적으로 무엇을 해야 할지 모르는 경우 그대로 두십시오.

- 페이지 하단에서 새 하위 테마 만들기 버튼을 클릭합니다.
플러그인이 하위 테마 생성을 시작합니다. 그러나 테마를 활성화하지 않습니다. 수동으로 해야 합니다. 하위 테마를 활성화하려면 다음으로 이동하십시오.
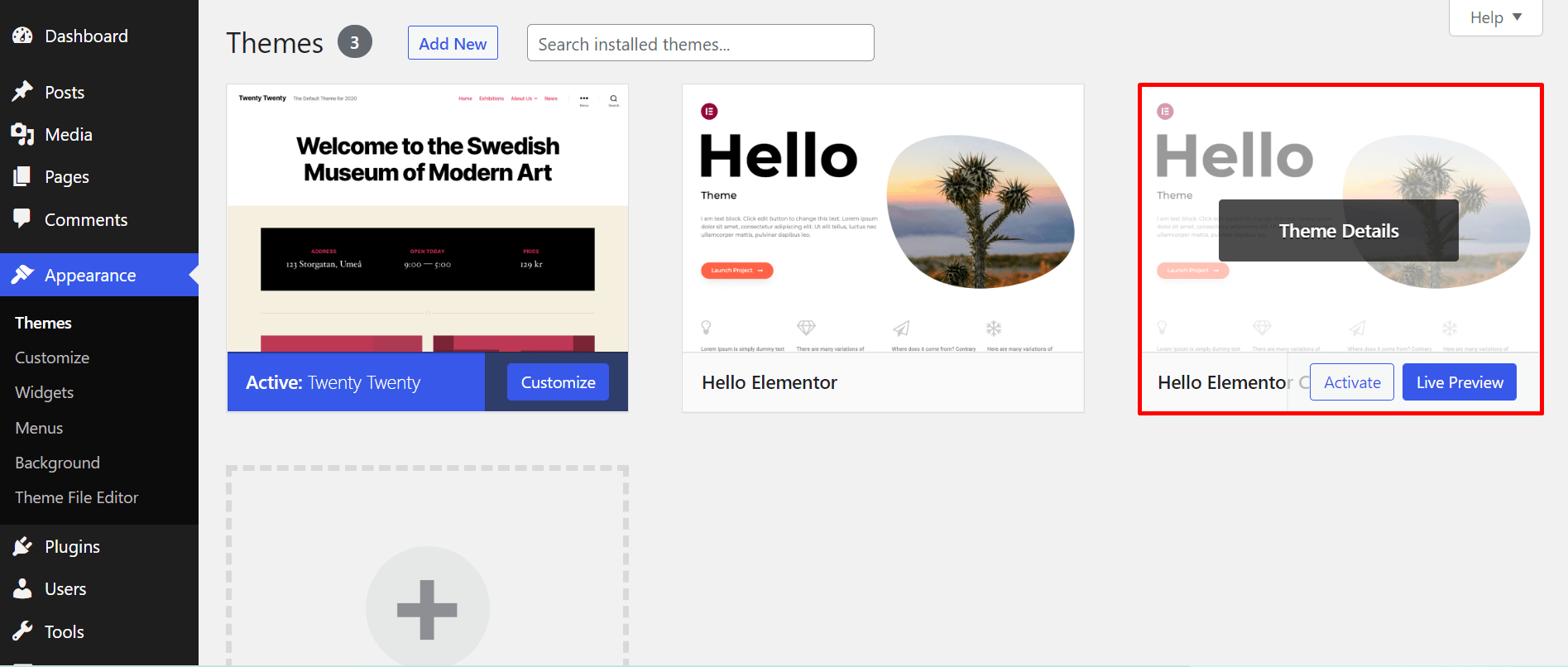
- 외모 > 테마 . 거기에서 사용 가능한 하위 테마를 볼 수 있습니다.
- 실시간 미리보기 버튼을 클릭하여 실제로 작동하는지 확인할 수 있습니다.
- 그런 다음 일반적으로 다른 테마에서 수행하는 활성화 버튼을 클릭합니다. 상위 테마가 설치되어 있는지 확인하십시오.

테마가 활성화되면 편집할 수 있도록 상위 테마에서 하위 테마로 필요한 파일을 복사하여 붙여넣을 차례입니다.
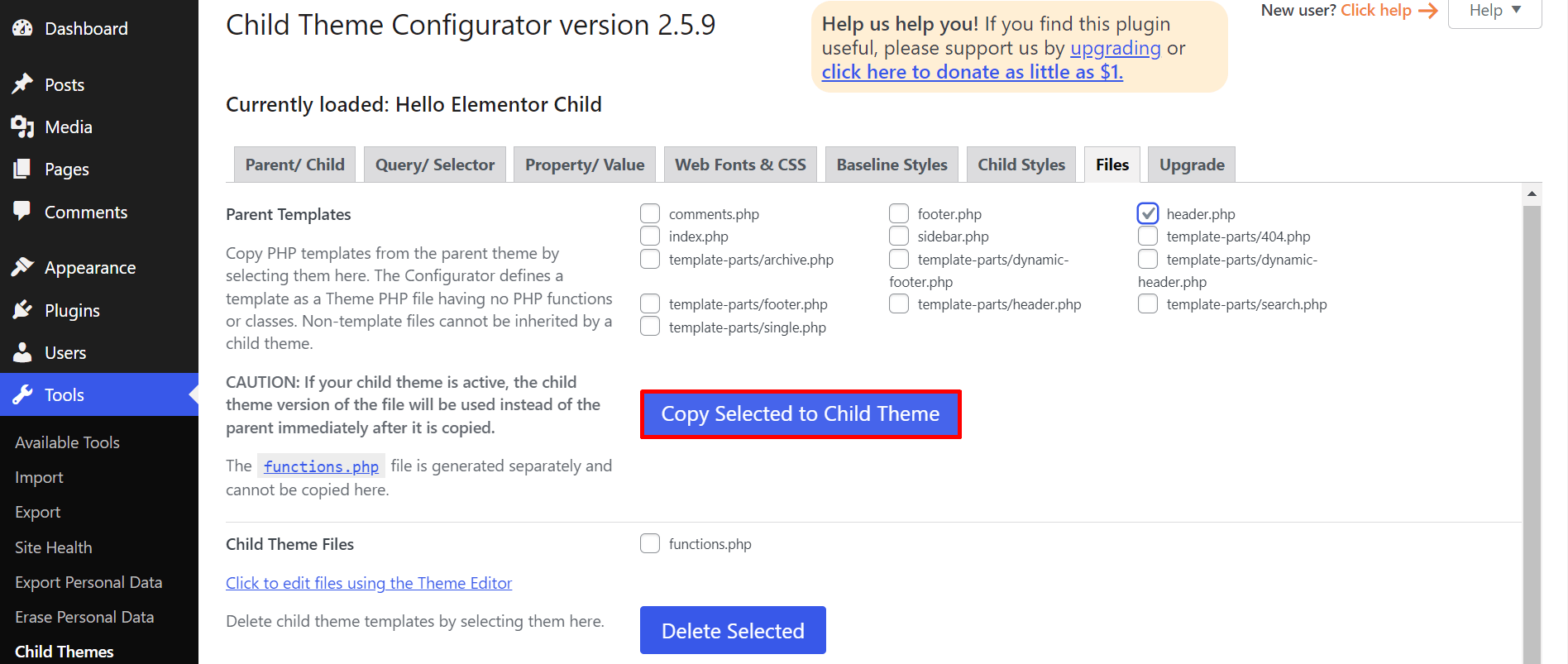
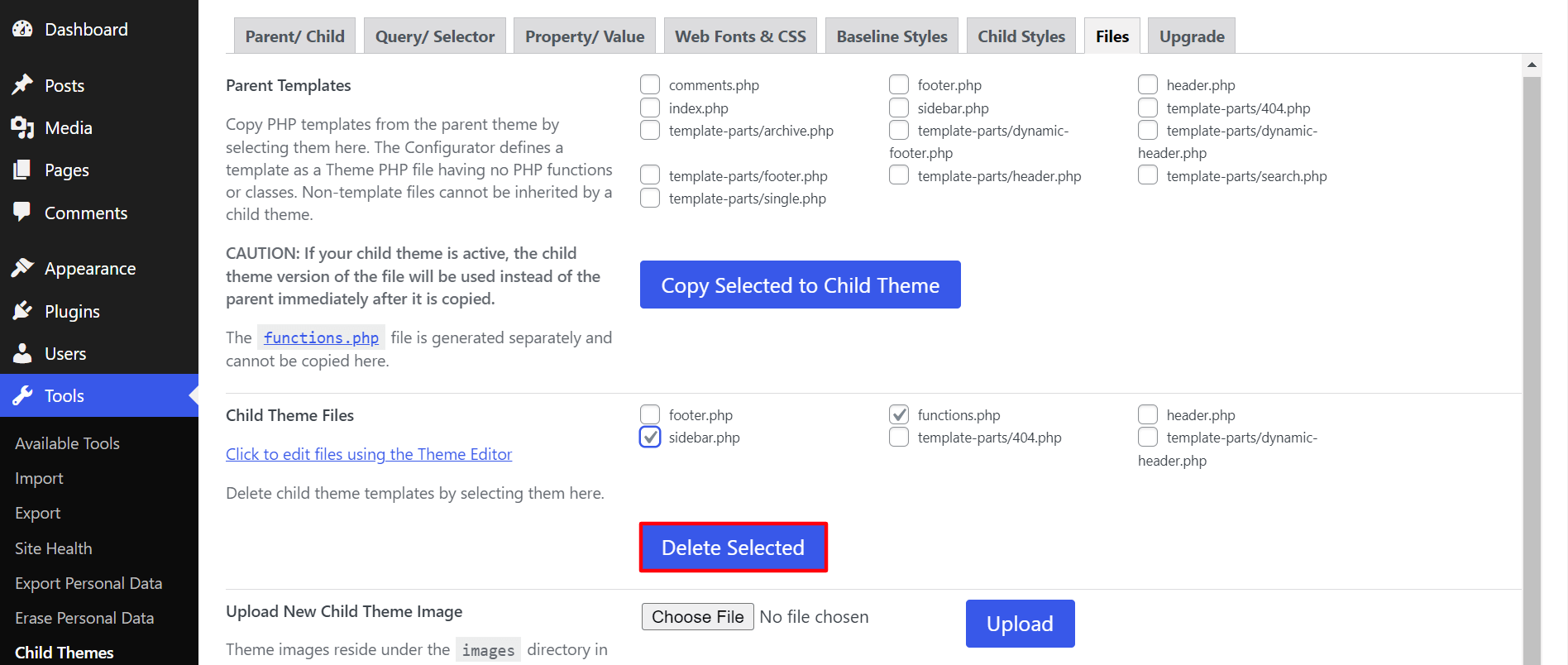
- 파일 탭으로 이동하십시오. 여기에서는 부모 및 자식 테마에서 사용 가능한 모든 것을 볼 수 있습니다.
- header.php 파일을 변경하고 싶다고 가정해 봅시다. 파일을 확인하고 선택 항목을 하위 테마로 복사 버튼을 클릭합니다.

- 이 탭에서 하위 테마에서 불필요한 파일을 제거할 수도 있습니다. sidebar.php 및 functions.php 파일을 제거한다고 가정합니다. 확인하고 선택 항목 삭제 버튼을 클릭합니다.

이제 Child Theme Configurator 플러그인을 사용하여 자식을 만드는 방법을 알게 되었습니다.
대체 플러그인: 하위 테마 마법사

위에서 보여준 첫 번째 플러그인에 대한 대안을 찾고 있다면 체크리스트에서 하위 테마 마법사를 고려할 수 있습니다. 하위 테마를 구성하는 동안 테마 제목, 설명, 테마 URL, 작성자 URL 등을 사용자 지정할 수 있습니다.
설치된 테마의 하위 테마를 즉시 생성하는 사용하기 쉬운 또 다른 플러그인입니다. 과정을 확인해보자.
참고: WordPress.org에서 '이 플러그인은 최신 3개 주요 릴리스에서 테스트되지 않았습니다'라는 알림을 받게 됩니다. 괜찮아요! 우리는 Child Theme Wizard의 지원을 연결했습니다. 그들은 플러그인에 문제가 없음을 확인했습니다. 우리는 또한 여러 테스트 후에 플러그인이 우리 끝에서 잘 작동한다는 것을 발견했습니다.

그러나 플러그인은 WordPress 6.1 버전까지 잘 작동합니다. WordPress 6.2가 출시되면 테스트 사이트에서 호환성을 확인해야 합니다.
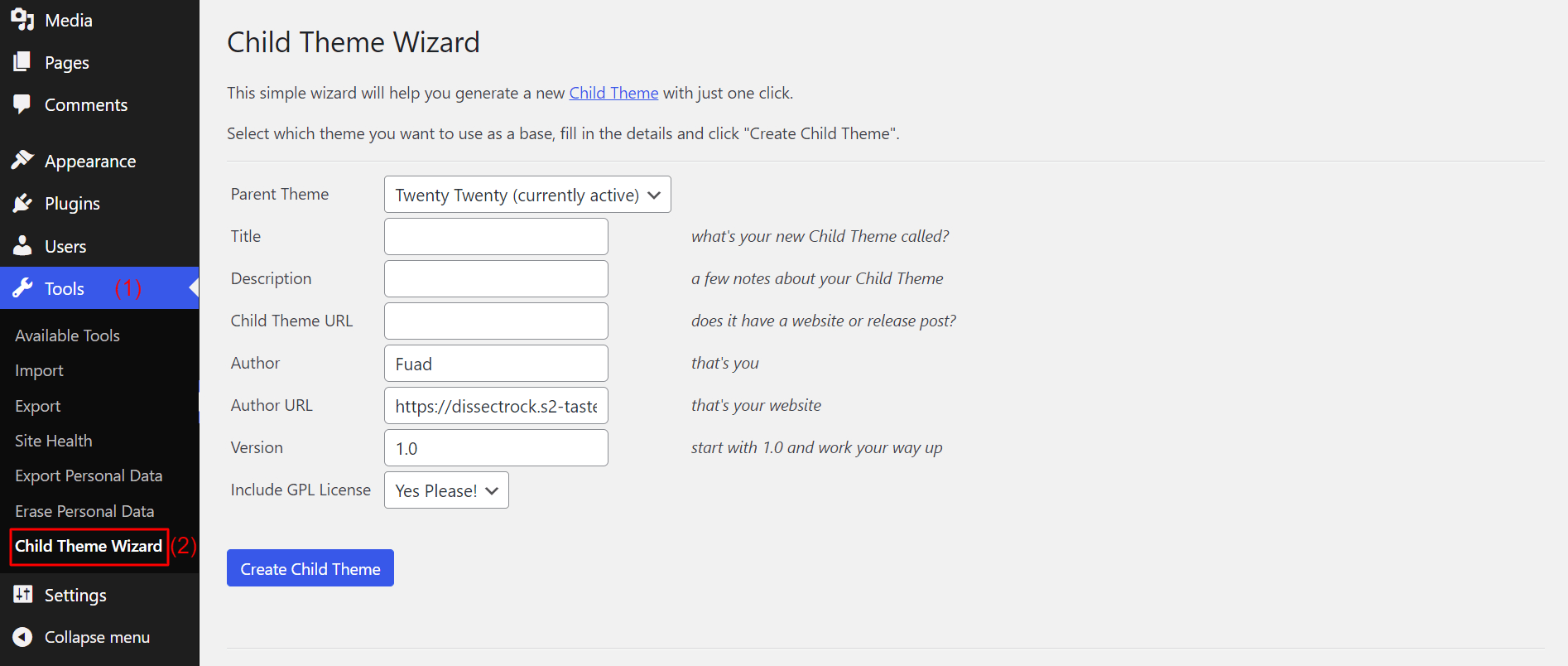
- 도구 > 하위 테마 마법사 로 이동합니다.

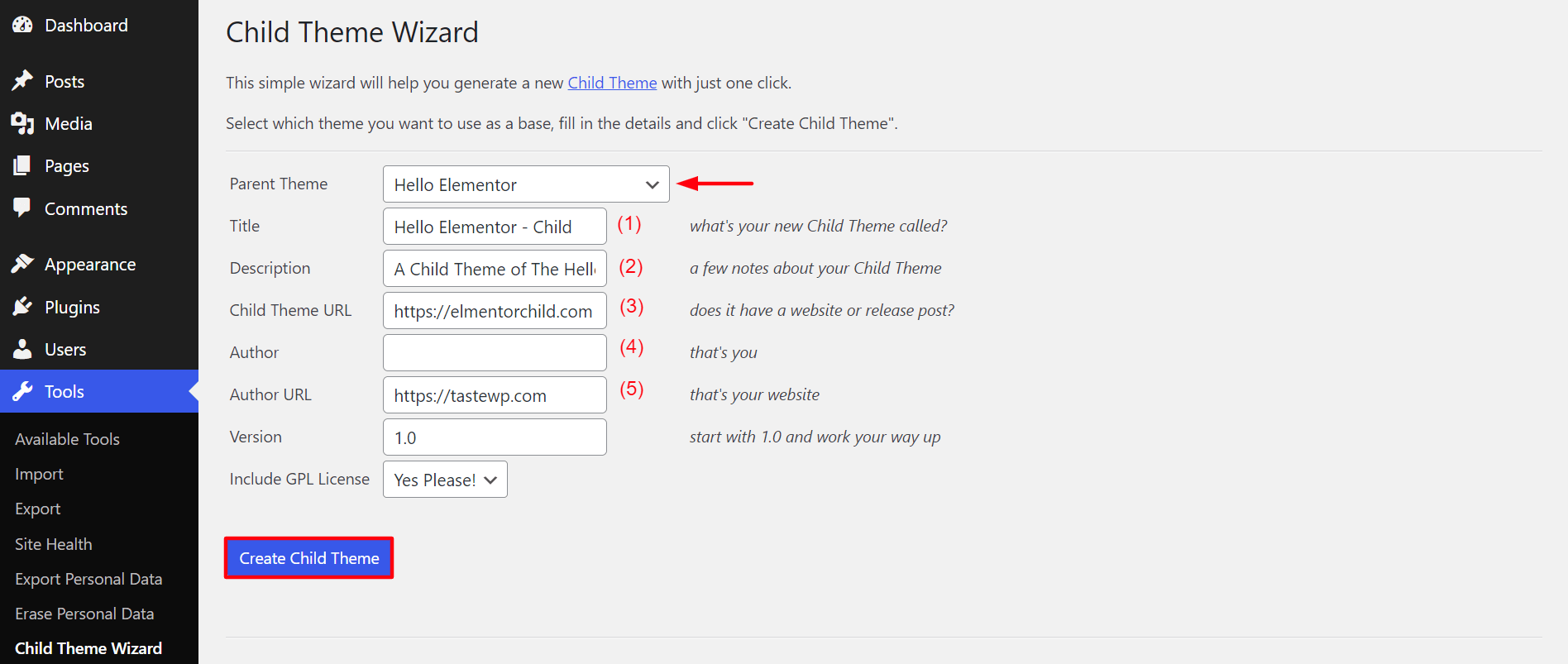
- 먼저 자식 테마를 만들 부모 테마를 선택합니다. 상위 테마 필드에서 드롭다운 아이콘을 클릭합니다. 거기에 설치된 테마 목록이 표시됩니다. 원하는 것을 선택하십시오.
- 다음으로 하위 테마에 대한 사용자 정의 제목, 설명 및 URL을 작성할 수 있습니다. GPL 라이선스를 추가하려면 GPL 라이선스 포함 필드에서 추가할 수 있습니다.
- 목록 하단에서 하위 테마 만들기 를 클릭합니다.
참고: 사용자 정의된 제목은 상위 테마의 이름과 유사해야 합니다. (일반적으로 사람들은 같은 이름을 유지하지 않고 제목에 - Child 라는 텍스트를 추가합니다.)

하위 테마를 준비하는 데 몇 분 밖에 걸리지 않습니다. 준비가 되면 모양 섹션에서 볼 수 있습니다.
- 모양 > 테마 로 이동합니다.
- 실시간 미리보기 를 클릭하여 모든 것이 정상인지 확인합니다.
- 그런 다음 활성화 버튼을 클릭합니다.

그게 다야! 이것이 WordPress에서 자식 테마를 만드는 방법입니다.
WordPress 하위 테마를 수동으로 만드는 방법
타사 플러그인에 의존하고 싶지 않다면 수동으로 하위 테마를 만들 수 있습니다. 그렇게 하려면 style.css 및 functions.php 의 두 파일을 만들어야 합니다.
style.css 파일에는 자식 테마에 대한 모든 CSS 규칙과 선언이 포함됩니다. functions.php를 사용하면 스타일시트를 대기열에 넣을 수 있습니다. 이것이 없으면 하위 테마가 상위 테마의 CSS를 적용하지 못하고 이상하게 보입니다. 이 파일들을 만들어 봅시다.
1. #스타일.css
style.css 라는 파일을 만들고 다음 정보를 포함합니다.
/*
테마 이름: Hello Elementor – 어린이
테마 URI: https://github.com/elementor/hello-theme/
설명: Hello Elementor의 자식 테마입니다.
작가: *****
작성자 URI: *****
주형:
버전: 2.0.1
텍스트 도메인: hello-elementor-child
라이센스: GPL 라이센스
라이선스 URI: *****
*/
참고: 이 정보는 테마에 따라 다릅니다. 또한 템플릿 필드에 아무 것도 포함할 필요가 없습니다. 부모 테마는 스스로 할 것입니다. 그러니 스트레스 받지 마세요!
2. #functions.php
functions.php 파일에 다음 코드를 추가하십시오. 이렇게 하면 나중에 사용자 정의 스타일을 추가할 수 있습니다.
<?PHP
/* 부모 테마에서 스타일시트를 대기열에 넣는 함수 */
함수 child_enqueue__parent_scripts() {
wp_enqueue_style( '부모', get_template_directory_uri().'/style.css' );
}
add_action( 'wp_enqueue_scripts', 'child_enqueue__parent_scripts');
3. WordPress 사이트에 style.css 및 functions.php 파일 업로드
cPanel에 로그인합니다.
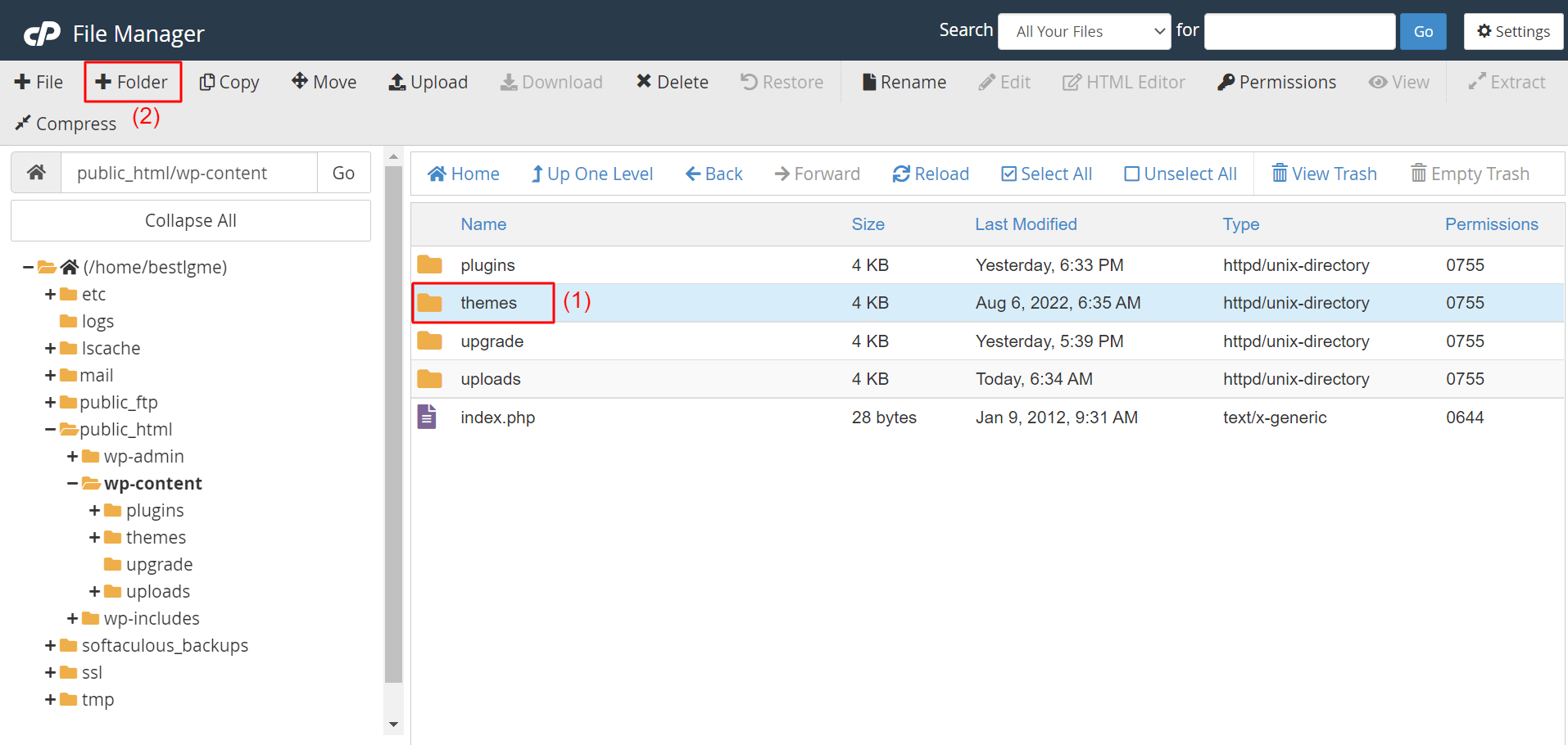
- 파일 관리자 > 파일 > Public_html > wp-content > 테마로 이동합니다.
- 테마 파일을 선택하고 +Folder 를 클릭합니다.
- 테마 폴더를 복사하는 새 폴더가 생성됩니다.
참고: 폴더를 빠르게 식별할 수 있도록 새 폴더의 이름을 'child-theme-elementor'와 같은 이름으로 바꿉니다.

style.css 및 functions.php 파일을 이 새 폴더에 업로드하십시오. 그런 다음 모양 > 테마 로 이동합니다. 거기에서 자식 테마를 준비하게 됩니다. 위 섹션에서와 같이 활성화 버튼을 클릭합니다. 이제 수동으로 플러그인을 사용하여 WordPress 자식 테마를 만드는 방법을 알게 되었습니다.
WordPress 하위 테마를 사용자 정의하는 방법
전문 웹 프로그래머라면 CSS 코딩을 통해 자식 테마를 커스터마이징할 수 있습니다. 그러나 코드가 없는 사용자라면 어떻게 하시겠습니까? 걱정 마! 웹 모양을 사용자 정의하기 위해 코딩해야 했던 시대는 지났습니다.
Elementor는 훌륭한 테마 빌더 플러그인입니다. 드래그 앤 드롭 인터페이스가 있습니다. Elementor pro를 사용하고 있다면 다음과 같은 작업을 매우 쉽게 수행할 수 있습니다.
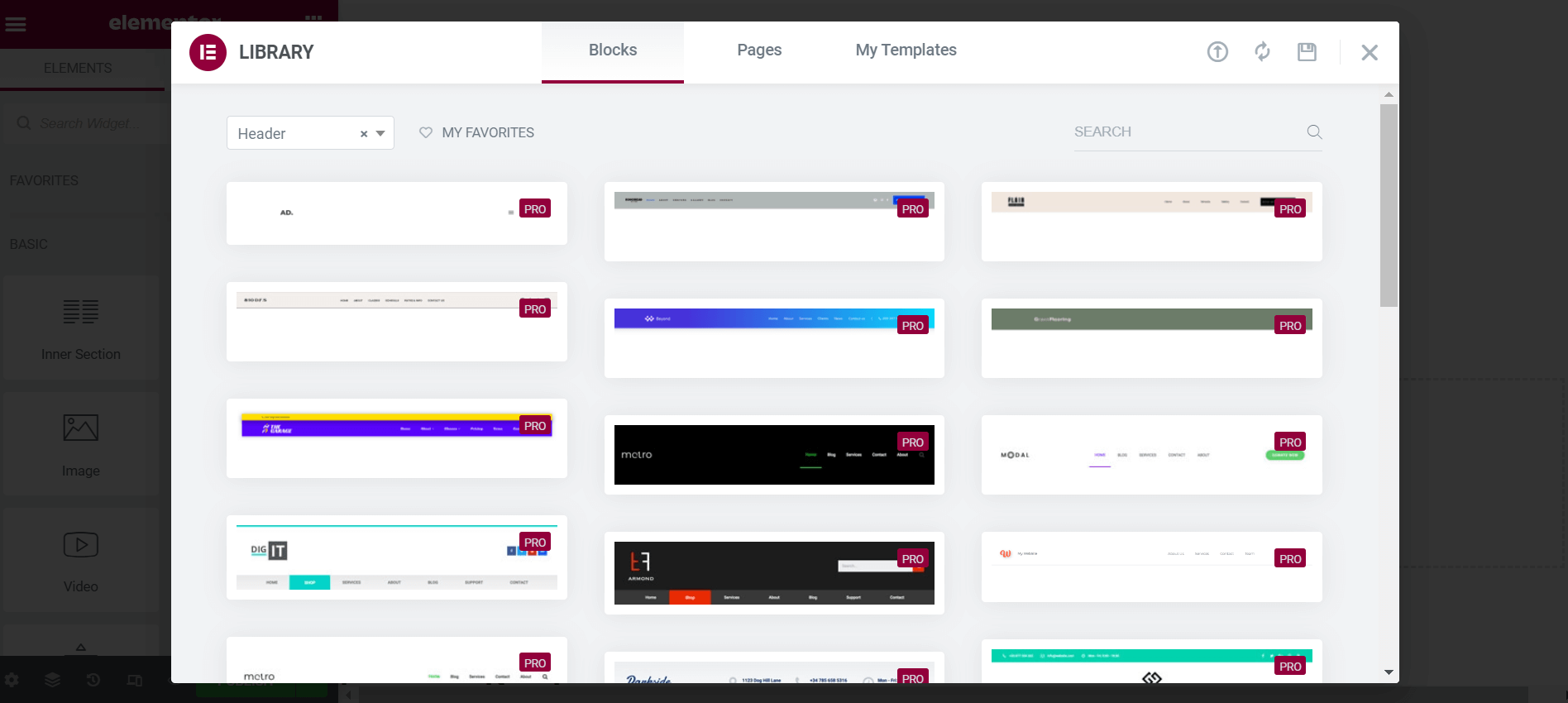
1. 눈길을 끄는 헤더 만들기
Elementor 라이브러리에서 방대한 헤더 템플릿 컬렉션을 얻을 수 있습니다. 클릭 한 번으로 웹사이트로 가져와 나중에 사용자 지정할 수 있습니다. 단 몇 분 만에 맞춤형 헤더를 디자인하는 방법에 대한 자세한 가이드를 확인하십시오.

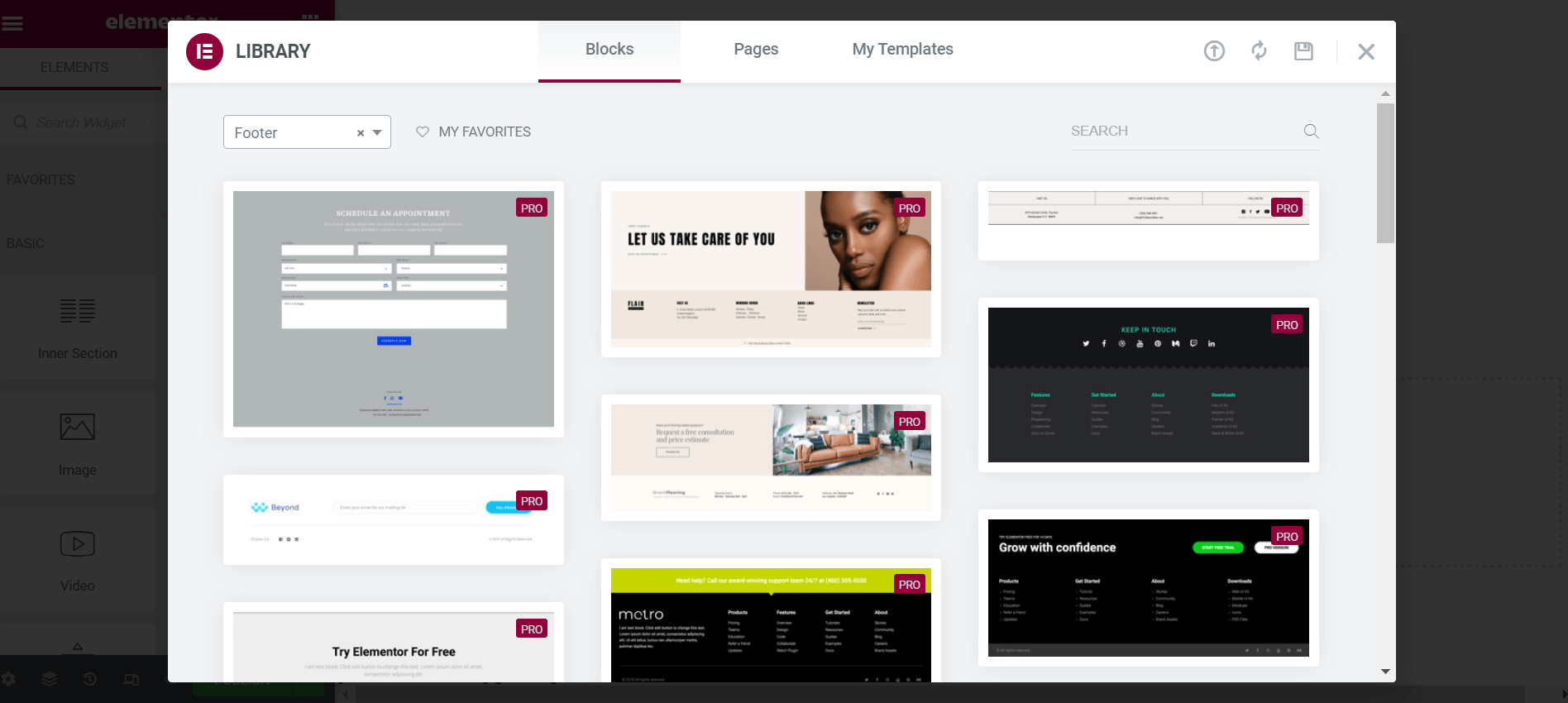
2. 맞춤 바닥글 만들기
머리글과 유사하게 Elmentor 라이브러리에서 다양한 바닥글 템플릿 모음을 얻을 수 있습니다. 웹사이트로 가져오거나 처음부터 새로 만들 수 있습니다. 맞춤 바닥글을 만드는 방법을 확인하세요.

3. 디자인 비즈니스 웹 페이지
Elementor에는 몇 번의 클릭만으로 비즈니스 또는 전자 상거래 웹 사이트를 준비할 수 있는 많은 기성 페이지가 있습니다. 전자 상거래, 레스토랑 또는 여행 비즈니스이든 Elementor로 랜딩 페이지를 준비하는 데 많은 시간이 걸리지 않습니다. 전자 상거래 웹 사이트를 디자인하려면 확인하십시오.

4. 클릭 유도문안 만들기
요소에 클릭 유도문안 위젯이 있습니다. 웹 방문자의 관심을 끌고 원하는 조치를 취하도록 유도할 수 있습니다. 여기에서도 Elementor에서 준비된 많은 CTA 템플릿을 찾을 수 있습니다. Elementor 클릭 유도문안 위젯을 사용해 보세요.

Elementor Pro에는 웹사이트를 원하는 디자인으로 장식하는 데 필요한 거의 모든 것이 있습니다. 우리의 HappyAddons 웹사이트에서 플러그인과 이미 게시된 블로그를 탐색하기만 하면 됩니다. 질문이 있는 경우 댓글 섹션을 통해 알려주십시오.
인기있는 WordPress 테마의 공식 하위 테마를 찾는 곳

자식 테마를 만드는 번거로움을 겪고 싶지 않다면 해당 테마의 공식 웹사이트에서 직접 다운로드할 수 있습니다. 오늘날 거의 모든 인기 있는 WordPress 테마 개발자는 웹 사이트에서 자동으로 하위 테마를 생성하는 옵션을 제공합니다. 다음은 짧은 목록입니다.
안녕하세요 엘리멘터
Hello Elementor는 여러분이 찾을 수 있는 초고속 WordPress 테마 중 하나입니다. 위에서 Hello Elementor 자식 테마에 대한 공식 링크를 이미 제공했습니다. 당신이 그것을 놓친 경우를 대비하여 여기에 다시 삽입합니다. Hello Elementor의 자식 테마를 다운로드하십시오.
아스트라
150만 명 이상의 활성 사용자가 있는 Astra는 Brainstorm Force에서 개발한 빠른 다목적 WordPress 테마입니다. 간단하고 저렴하며 모든 웹 사이트를 만들 수 있습니다. SEO 친화적 인 마크 업 및 페이지 빌더 통합이 있습니다. 여기에서 Astra의 공식 하위 테마를 얻을 수 있습니다.
생성프레스
GreneratePress는 훌륭한 경량 테마입니다. 사용자 정의가 쉽고 모든 종류의 페이지 빌더와 호환되며 완벽하게 반응합니다. 모든 유형의 프로젝트를 지원하도록 웹사이트를 선별할 수 있는 많은 편집 옵션이 제공됩니다. GeneratePress의 공식 하위 테마를 얻는 방법을 확인하십시오.
만년설
Neve는 깨끗하고 우아하며 초경량의 다목적 WordPress 테마입니다. 거기에서 사용할 수 있는 다양한 사용자 정의 옵션을 찾을 수 있습니다. Neve는 효과적인 페이지 빌더, 사용자 친화적인 인터페이스 및 번역 기능을 갖추고 있습니다. Neve의 온라인 하위 테마를 만드는 방법은 다음과 같습니다.
블록시
무료 테마에서 많은 놀라운 기능을 찾고 있다면 체크리스트에서 Blocksy를 고려해야 합니다. 주요 무료 기능 중 일부는 쿠키 알림 위젯, 뉴스레터 구독자 모듈, 인기 게시물 모듈, 맞춤 게시물 유형, WooCommerce 등입니다. 이 링크를 클릭하면 Blocksy의 하위 테마를 얻을 수 있습니다.
케이던스
Kadence는 기능, 위젯, 지원 및 호환성 측면에서 Astra의 진정한 경쟁자입니다. 최첨단 디자인 솔루션, 무료 머리글/바닥글 빌더, WooCommerce와의 통합, 색상 스위치 애드온 등이 있습니다. Kadence의 하위 테마를 얻으려면 여기를 확인하십시오.
WordPress 하위 테마에 대한 FAQ

이 섹션에서는 온라인에서 일반적으로 볼 수 있는 WordPress 하위 테마에 대해 자주 묻는 질문에 대한 답변을 제공합니다.
자식 테마를 설치해야 하나요?
항상 자식 테마가 필요한 것은 아닙니다. 테마의 사용자 정의 CSS를 수정하려는 경우에만 필요합니다.
자식 테마와 부모 테마 중 어느 것이 더 낫습니까?
상위 테마가 없으면 하위 테마를 만들 수 없습니다. 부모 테마의 모든 구성 요소를 상속합니다. 추가 기능을 추가하거나 CSS 코드를 변경하려면 하위 테마를 사용해야 합니다.
하위 테마를 만들기 위한 최소 요구 사항은 무엇입니까?
자식 테마를 만들려면 style.css와 functions.php의 두 개 이상의 파일이 있어야 합니다.
CSS에서 자식 테마를 큐에 넣으려면 어떻게 합니까?
자식 테마의 functions- wp_enqueue_scripts 작업에 이 줄을 추가하고 wp_enqueue_style()을 사용하세요. CSS에서 자녀의 테마를 대기열에 넣습니다.
WordPress 하위 테마는 어떻게 편집합니까?
WordPress 하위 테마를 편집할 수 있는 권한을 얻으려면 아래 단계를 따르세요.
01단계: cPanel에 하위 테마 폴더를 만들어 상위 테마를 복사합니다.
02단계: style.css 및 functions.php를 폴더에 추가합니다.
03단계: functions.php를 사용하여 스타일 시트를 대기열에 넣습니다.
그게 다야 이제 원하는 대로 style.css 및 functions.php 파일을 편집할 수 있습니다.
WordPress 하위 테마를 만들 준비가 되셨습니까?
자식 테마를 사용하면 여러 가지 방법으로 웹 보안을 보장할 수 있습니다. 그 중 하나는 CSS 코드를 편집하는 동안 실수를 해도 웹사이트가 충돌하지 않는다는 것입니다. 인기 있는 전자 상거래 또는 비즈니스 웹 사이트가 있는 경우 가동 중지 시간으로 인해 수천 달러가 발생할 수 있습니다.
예를 들어 Amazon은 다운타임 1분 만에 60,000달러 이상의 손실을 봅니다. 대부분의 개발자는 부모 테마에서 일부 CSS를 변경하는 동안 웹사이트가 충돌한 경험이 있습니다.
하지만 자식 테마가 있는 경우 실수를 아무리 많이 해도 부모 테마는 완벽하게 보호됩니다.
이 기사가 도움이 되었기를 바랍니다. 그러나 위에서 설명한 단계를 수행하는 동안 문제가 발생하면 아래에 의견을 말하십시오. 빠른 시일 내에 귀하의 질문에 답변해 드리겠습니다.
읽어 주셔서 감사합니다! 모두 제일 좋다.
